用Flash制作春节贺卡步骤
信息技术人教版八年级上册第10课《制作生日贺卡》教学设计

信息技术人教版八年级上册第10课《制作生日贺卡》教学设计一、教材分析本课是八年级信息技术上册中Flash 动画制作与综合应用的内容。
教材通过引导学生制作生日贺卡,将之前所学的各种动画制作技术进行整合运用,同时培养学生的创意设计和情感表达能力。
制作生日贺卡不仅涉及到动画效果的制作,还包括图形绘制、文字处理、色彩搭配等多方面的知识和技能。
二、学情分析八年级学生经过前面课程的学习,已经掌握了Flash 动画制作的基本方法和技巧。
他们对动画制作有一定的兴趣和热情,并且渴望通过实际的项目制作来展示自己的能力和创意。
同时,学生在日常生活中对生日贺卡有一定的认知和感受,能够更好地理解本节课的主题和任务。
三、教学目标(一)知识目标复习和巩固Flash 动画制作的各种技术,如动作补间动画、形状补间动画、引导动画、遮罩动画等。
学习图形绘制、文字处理和色彩搭配的方法。
(二)能力目标能够综合运用所学知识和技能制作生日贺卡。
提高学生的创意设计和问题解决能力。
(三)情感目标培养学生的感恩意识和情感表达能力。
激发学生对信息技术的兴趣和创造力。
四、教学重难点(一)教学重点生日贺卡的设计与制作步骤。
各种动画效果和元素的综合运用。
(二)教学难点如何设计出富有创意和情感的生日贺卡。
协调各种动画效果和元素,使贺卡整体美观和谐。
五、教学过程(一)导入新课(5 分钟)展示一些精美的生日贺卡作品,包括纸质贺卡和电子贺卡。
提问学生:“你们在生日的时候收到过什么样的贺卡?如果让你制作一张生日贺卡,你会怎么做?”引出本课主题。
(二)新授内容(30 分钟)分析生日贺卡的组成元素和设计要点讲解生日贺卡通常包含的元素,如图片、文字、动画效果等。
分析设计生日贺卡的要点,如主题明确、色彩搭配协调、动画效果恰当等。
组织学生讨论自己心目中的理想生日贺卡应该具备哪些特点。
制作生日贺卡的步骤演示制作生日贺卡的具体步骤,包括确定主题、绘制图形、添加文字、制作动画效果、调整布局等。
传情达意的贺卡精编版

贺卡的分类
贺卡的分类
贺卡的分类
贺卡的分类
贺卡的结构
平 面
立 体 电 子
电子贺卡Байду номын сангаас
贺
图卡 案的
结 构 设
三 大 构
计成
要
文素
字
环保贺卡de材料
废纸、干花、树叶、碎布等 等是制作环保贺卡的好材料。不过, 你如果是制作电子贺卡的话, photoshop、Flash可是两款不错 的软件!
贺卡设计的制作步骤
母 亲 卡
友 谊 卡
尊 师 卡
两人为一组,用环保材料设计制作一张贺 卡,送给你最想送的人,并写上真挚的赠 言 (主题不限)
设计与制作要求:
目的明确、主题鲜明、构思巧妙、 形式新颖、造型优美、要有祝福语。
一.贺卡制作过程
1、确定主题: 2、准备材料: 3、构图、制作 4、注意加上祝福语
你们知道世界上有多少 节日吗?大家把知道的节日 说一下。
母亲节、父亲节、重阳节、春节… 生日 …
那么多的节日,大家有在节日中 收过或者送过贺卡吗?
那么大家收到或送的贺卡是买的 还是自己做的?
第三单元——多彩的团队美术活动
执教 : 张宇军
贺卡能表达人们美好的祝愿, 贺卡是传递亲情、友情的桥梁 .
贺卡的分类
第1章Flash8概述

图1.3.7 “安装Macromedia Flash Player”界面
(5)单击“下一步”按钮,打开如图1.3.8所示的 “已做好安装程序的准备”界面。
(6)单击“安装”按钮,系统开始安装文件,安装 完成后弹出如图1.3.9所示的“安装完成”界面。
图1.3.8 “已做好安装程序的准备”界面 面
1.2.11 混合模式 混合模式即舞台上的一个图像与位于它下方的各个图像
的组合方式。用户可以使用混合模式来获得多种复合效果。 在Flash 8中提供了图层、变暗、色彩增殖、变亮、荧幕、叠 加、强光、增加、减去、差异、反转、Alpha等混合模式,如 图1.2.9所示。如图1.2.10和图1.2.11所示分别为未使用混合 模式时和使用了“变暗”混合模式后的图像效果。
1.1 Flash的功能和特点
Flash是目前互联网上最为流行的Web动画制作软件,它 是由美国的Macromedia公司推出的用于矢量图编辑和动画创 作的专业软件。目前的最新版本是Macromedia Flash Basic 8 和Macromedia Flash Professional 8两个版本。
图1.1.5 使用Flash制作的电子贺卡
图1.1.6 使用Flash制作的MTV片断
(6)导入和发布影片。用户可以在Flash中导入点阵 图、QuickTime格式的电影文件、MP3格式的文件等。
(7)Flash内建库中的内容可以被重复利用,从而节 省空间。
(8)使用QuickTime软件,能够播放Flash图片、影 片和具有交互功能的图像。
1.2.9 自定义缓动控制补间 使用Flash新增的缓动控制,用户可以在一个补间内使对
象在舞台上前后移动,或者创建其他的复杂补间效果。如图 1.2.5所示为“自定义缓入/缓出”对话框,用户可以通过移动 直线上某一点的位置来设置缓动补间的效果。
FLASH CS3 实例 祝福贺卡

FLASH CS3 实例祝福贺卡人与人之间的联系方式多种多样,贺卡是其中一种方式。
而电子贺卡由于其方便性、环保性等特点,又是现今非常流行的。
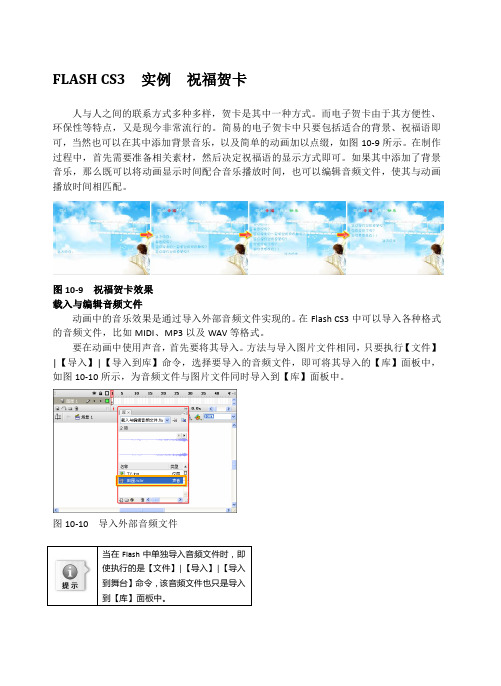
简易的电子贺卡中只要包括适合的背景、祝福语即可,当然也可以在其中添加背景音乐,以及简单的动画加以点缀,如图10-9所示。
在制作过程中,首先需要准备相关素材,然后决定祝福语的显示方式即可。
如果其中添加了背景音乐,那么既可以将动画显示时间配合音乐播放时间,也可以编辑音频文件,使其与动画播放时间相匹配。
图10-9 祝福贺卡效果载入与编辑音频文件动画中的音乐效果是通过导入外部音频文件实现的。
在Flash CS3中可以导入各种格式的音频文件,比如MIDI、MP3以及WAV等格式。
要在动画中使用声音,首先要将其导入。
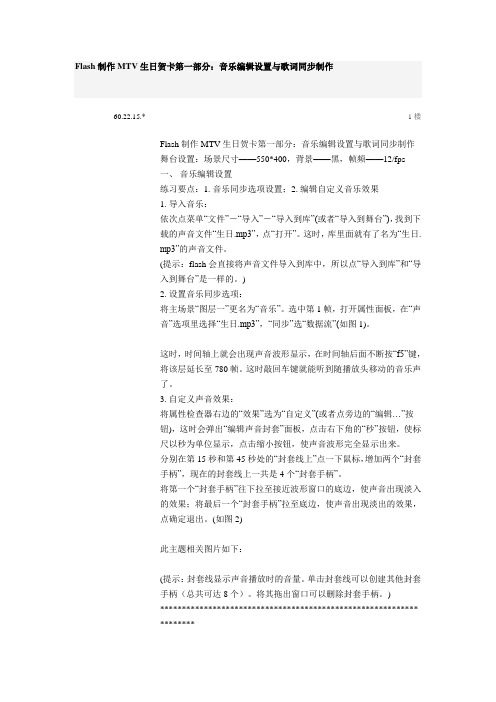
方法与导入图片文件相同,只要执行【文件】|【导入】|【导入到库】命令,选择要导入的音频文件,即可将其导入的【库】面板中,如图10-10所示,为音频文件与图片文件同时导入到【库】面板中。
图10-10 导入外部音频文件当在使执行的是【文件】到舞台】到【库】面板中。
要想测试该声音,可以在【库】面板中单击选中该文件,然后单击预览窗口中的【播放】按钮。
播放过程中要想停止该声音,可以单击窗口中的【停止】按钮,如图10-11所示。
图10-11 测试声音接着就是将声音添加至动画中,由于音频文件只能听不能看,所以为了不使画面空白,这里导入了一幅图片。
首先将图片拖入舞台中,并且设置图片与舞台尺寸相同,如图10-12所示。
图10-12 将图片拖入舞台新建“图层2”,将【库】面板中的音频文件拖入舞台中,声音就会添加到当前层中,如图10-13所示。
图10-13 添加声音至舞台中将声音添加至动画中时,建议将每个声音放在一个独立的图层上。
每个图层都作为一个独立的声道。
播放文件时,会混合所有图层上的声音。
为了使声音能够播放,需要为其添加普通帧,延长动画播放时间。
方法与普通动画相同,只要为两个图层中的动画帧同时添加普通帧,使音频显示完整即可,如图10-14所示。
flash-cs5--练习:制作音乐贺卡

flash cs5 练习:制作音乐贺卡电子贺卡由于其方便性、环保性等特点,已成为当今非常流行的沟通方式。
简易的电子贺卡只需包含背景图像和祝福语即可,当然也可以在其中添加优美的背景音乐以及简单的动画。
,操作步骤:(1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“600像素×450像素”。
然后,执行【文件】|【导入】|【导入到舞台】命令,将外部的“背景.jpg”素材图像导入到舞台。
…(2)新建“祝福语”影片剪辑,使用【矩形工具】绘制一个带有边框线的白色(#FFFFFF)矩形。
然后,在【属性】检查器中设置矩形的Alpha透明度为“50%”;【笔触大小】为5;【笔触样式】为“点状线”。
(3)新建“文字”图层,在矩形的下面输入文字,并在【属性】检查器中设置文字的字体、大小和颜色等参数。
然后,在第500帧处插入帧,右击该练习要点:绘制矩形设置笔触样式创建补间形状动画使用遮罩层导入声音应用声音设置声音参数提示:舞台的大小与将要导入的素材图像相同。
导入素材图像后,在【属性】检查器中设置其X坐标和Y坐标均为0。
输入导入提示:在【颜色拾取器】面板中,可以设置矩形填充颜色的Alpha透明度。
提示:矩形的【笔触颜色】为“灰色”(#CCCCCC);笔触Alpha透明度为“70%”。
绘制设置帧创建补间动画,并将文字移动到矩形的上面。
(4)新建“遮罩”图层,通过【复制帧】和【粘贴帧】命令将“矩形”图层中的内容复制到该图层中。
然后,右击该图层,在弹出的菜单中执行【遮罩层】命令,将其转换为遮罩图层。
(5)返回场景。
新建图层,将“祝福语”影片剪辑拖入到舞台的左上角,并设置其【实例名称】为zhufu 。
然后,新建“主题”影片剪辑,在舞台中输入“你的幸福,我的快乐!”文本,并设置文本的字体、大小和颜色。
(6)选择该图层的第150帧处,按快捷键插入普通帧。
新建图层,在文字的左侧绘制一个任意填充颜色的矩形。
然后,在第100帧处插入关键帧,并对矩形进行变形,使其覆盖所有文字。
用Flash MX制作新年贺卡.doc

用FlashMX制作新年贺卡作者:阎琼来源:《发明与创新(学生版)》2006年第01期光阴似箭,日月如梭,转眼间这学期即将结束,新年即将来临,下面我教大家制作一张新年贺卡,祝同学们“新年快乐,学习进步”。
制作步骤如下:A. 导入背景图片启动Flash MX,设定场景的背景色为白色,尺寸为640×480。
把层Layer 1命名为“背景”。
导入一幅以红色为主色调的图片。
在背景层的第150帧处插入空白关键帧。
B. 制作“福”字创建一个名为“福”的Movie Clip元件,进入编辑状态后,利用文字工具输入一个“福”字,将它倒转。
然后在第60帧处插入关键帧;在该层上插入导线层,在该层的第1帧绘制一条曲线;然后在“福”字层的第1帧的“福”字移动到曲线的一端;在第60帧处移动“福”字到曲线的另一端;最后在“福”字层的两个关键帧之间创建Motion动画。
C.制作鞭炮建立一个名为“鞭炮”的影片元件,用工具箱中的绘图工具绘制一枚鞭炮,通过复制使其排列成一串鞭炮,再绘制出火花;最后将鞭炮和火花的位置调节好;每隔5帧插入一个关键帧,在第二个关键帧中删除最下面的两枚鞭炮,并将火花上移;利用这样的方法制作出其他关键帧中的画面,直到鞭炮全部被删除。
D.制作狗的形象美术基础好的同学可用工具箱中的工具绘制出来,你也可以直接导入一张狗的图片。
E.其他一些素材还需导入二个声音文件,分别是鞭炮声和祝福声,这些声音可从提供声音素材的网站上找到,或自己录制。
可按“背景”“福”“狗”“鞭炮”“声音”的次序安排图层。
F.合成动画(1)从库中将“鞭炮声”拖放到声音层的第1帧,在80帧插入关键帧,并加上“Stop()”语句,在81帧插入关键帧,导入祝福的声音,在150帧处插入关键帧,并加上“Stop()”语句。
(2)在“鞭炮”层中将“鞭炮”影片拖放到背景图片的两边,在60帧插入空白关键帧。
(3)在“福”字层的80帧插入空白关键帧。
(4)在“狗”层的80帧处插入关键帧,将狗放置到场景中,并缩小一些,在105帧处插入关键帧,将狗稍放大,创建Motion动画。
Flash教案(全)

Flash 教案教学计划第一步:Flash入门第二步:flash运动动画的制作第三步:flash的形状动画第四步: flash复杂的形状动画第五步:制作按一定轨迹运动的动画第六步: flash遮罩层的使用第七步:遮罩层与引导层的结合使用第八步:滴水涟漪效果第九步:文字动画与声音的导入第十步:flash综合应用二:贺卡的制作第十一步:flash按钮的制作入门教学一.什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
二.FLASH的特点1.使用矢量图形和流式播放技术。
与位图图形不同的是,矢量图形可以任意缩放尺寸而不影响图形的质量;流式播放技术使得动画可以边播放边下载,从而缓解了网页浏览者焦急等待的情绪。
2. 通过使用关键帧和图符使得所生成的动画(.swf)文件非常小,几K字节的动画文件已经可以实现许多令人心动的动画效果,用在网页设计上不仅可以使网页更加生动,而且小巧玲珑下载迅速,使得动画可以在打开网页很短的时间里就得以播放。
3.把音乐,动画,声效,交互方式融合在一起,越来越多的人已经把Flash作为网页动画设计的首选工具,并且创作出了许多令人叹为观止的动画(电影)效果。
而且在Flash4.0的版本中已经可以支持MP3的音乐格式,这使得加入音乐的动画文件也能保持小巧的'身材'。
4. 强大的动画编辑功能使得设计者可以随心所欲地设计出高品质的动画,通过ACTION和FSCOMMAND可以实现交互性,使Flash具有更大的设计自由度,另外,它与当今最流行的网页设计工具Dreamweaver配合默契,可以直接嵌入网页的任一位置,非常方便。
三.FLASH工作环境1 .舞台(Stage)就是工作区,最主要的可编辑区域。
在这里可以直接绘图,或者导入外部图形文件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。
FLASH CS4 设计Flash贺卡

FLASH CS4 设计Flash贺卡简易的Flash贺卡中只要包括合适的背景、祝福语即可。
当然,也可以在其中添加背景音乐,以及简单的动画加以点缀。
本例中的设计Flash贺卡包含动画、祝福语和背景音乐,从多个方面衬托出贺卡所要表现主题(新年)的特点,如欢乐、热闹、喜庆等,如图11-10所示。
图11-10 Flash贺卡设计过程:(1)新建550×400像素的文档,将背景图像导入到【库】面板,然后将其拖至舞台中,如图11-11所示。
图11-11 拖入背景图像(2)新建“开场动画”影片剪辑,将绘制完成的云彩、钟和门等元件拖至舞台中,并设置“钟”影片剪辑元件的【实例名称】为Bell。
然后,制作开场上下飘动的动画,如图11-12所示。
图11-12 制作上下飘动动画(3)返回场景,将“开场动画”拖至舞台中,并设置其【实例名称】为MC_Play,如图11-13所示。
图11-13 设置实例名称(4)新建“烟花”影片剪辑,在舞台中制作烟花绽放的动画,并在最后一帧处输入“stop();”命令,如图11-14所示。
图11-14 制作烟花绽放动画(5)新建“船”影片剪辑元件,将绘制完成的“木船”影片剪辑元件拖至舞台中,然后制作上下飘动的动画,如图11-15所示。
图11-15 制作木船上下飘动动画(6)新建“贺词”影片剪辑元件,将创建完成的“贺词”影片剪辑拖至舞台中,并制作贺词渐显的动画,如图11-16所示。
图11-16 制作贺词渐显动画(7)在相同的文件夹中新建名称为Card的ActionScript文件。
然后在该文件中,使用import语句导入所需的类,以及创建相同名称的自定义类和主函数。
代码如下所示:package{import flash.display.Sprite;import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.events.TimerEvent;import flash.utils.Timer;import flash.utils.setTimeout;import flash.utils.getDefinitionByName;import flash.media.Sound;import .URLLoader;import .URLRequest;import flash.media.SoundChannel;import flash.events.IOErrorEvent;public class Card extends Sprite{public function Card():void{init(); //初始化}}}(8)在Show自定义类中,创建名称为init的函数,用于侦听“钟”对象的鼠标单击事件,并调用Music()函数开始播放背景音乐。
flash cs5 练习:制作圣诞贺卡

flash cs5 练习:制作圣诞贺卡在本圣诞贺卡中,通过逐帧的形式将祝福语英文字母依次显示出来,并更改其颜色,使其有一种闪烁的动画效果。
在制作贺卡时,将每一帧都定义为关键帧,然后给每个帧创建不同的内容。
每个新关键帧最初包含的内容和它前面的关键帧是一样的,因此可以递增地修改动画中的帧内容。
操作步骤:(1)新建文档,在【文档设置】对话框设置舞台的【尺寸】为“550像素×415像素”;【帧频】为4。
然后,执行【文件】|【导入】|【导入到舞台】命令,将“bg.jpg ”素材图像导入到舞台。
(2)选择图层1的第30帧,插入普通帧。
新建图层,在第5帧处插入输入 导入提示:舞台的尺寸与导入的图像大小相同。
提示:在【文档设置】对话框中设置【帧频】为4,则表示该动画每秒钟可以播放4帧。
设置关键帧。
然后,使用【文本工具】在舞台中输入M 字母,并在【属性】检查器中设置字母的系列、大小和颜色。
(3)在第6帧处插入关键帧,使用【文本工具】在M 字母后面继续输入e 字母。
然后使用相同的方法,在第7、8、9帧插入关键帧,并输入r 、r 、y 字母。
(4)新建图层,在第10帧处插入关键帧,在舞台中输入C 字母。
然后,在第11~19帧处分别插入关键帧,在其后面继续输入h 、r 、i 、s 、t 、m 、a 、s 和!文本。
(5)分别选择图层2和图层3,在第21帧处插入关键帧,更改舞台中提示:在【属性】检查器中中设置字母的【系列】为Chiller ;【大小】为“100点”;【颜色】为“白色”(#FFFFFF)。
插入帧新建插入关键帧输入提示:在输入字母时,一定要注意单词Merry 和Christmas 之间的距离,不要使它们离得太近,这样容易混淆。
新建插入关键帧输入插入关键帧输入设置字母的颜色为“橘红色”(#F98E00)。
然后,在第22帧处插入关键帧,更改字母的颜色为“紫色”(##EAB7F0)。
(6)根据上述步骤,在图层2和图层3的第23~26帧处插入关键帧,并在【属性】检查器中更改文字的颜色依次为棕色(##DFAE47)、绿色(#A4CB58)、红色(#FF436B )和白色(#FFFFFF )。
Flash制作MTV生日贺卡第一部分

Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作60.22.15.* 1楼Flash制作MTV生日贺卡第一部分:音乐编辑设置与歌词同步制作舞台设置:场景尺寸——550*400,背景——黑,帧频——12/fps一、音乐编辑设置练习要点:1. 音乐同步选项设置;2. 编辑自定义音乐效果1. 导入音乐:依次点菜单“文件”-“导入”-“导入到库”(或者“导入到舞台”),找到下载的声音文件“生日.mp3”,点“打开”。
这时,库里面就有了名为“生日.mp3”的声音文件。
(提示:flash会直接将声音文件导入到库中,所以点“导入到库”和“导入到舞台”是一样的。
)2. 设置音乐同步选项:将主场景“图层一”更名为“音乐”。
选中第1帧,打开属性面板,在“声音”选项里选择“生日.mp3”,“同步”选“数据流”(如图1)。
这时,时间轴上就会出现声音波形显示,在时间轴后面不断按“f5”键,将该层延长至780帧。
这时敲回车键就能听到随播放头移动的音乐声了。
3. 自定义声音效果:将属性检查器右边的“效果”选为“自定义”(或者点旁边的“编辑…”按钮),这时会弹出“编辑声音封套”面板,点击右下角的“秒”按钮,使标尺以秒为单位显示,点击缩小按钮,使声音波形完全显示出来。
分别在第15秒和第45秒处的“封套线上”点一下鼠标,增加两个“封套手柄”,现在的封套线上一共是4个“封套手柄”。
将第一个“封套手柄”往下拉至接近波形窗口的底边,使声音出现淡入的效果;将最后一个“封套手柄”拉至底边,使声音出现淡出的效果,点确定退出。
(如图2)此主题相关图片如下:(提示:封套线显示声音播放时的音量。
单击封套线可以创建其他封套手柄(总共可达 8 个)。
将其拖出窗口可以删除封套手柄。
)*******************************************************************二、歌词与音乐同步效果制作练习要点:1. 添加图层文件夹有序组织图层 2. 添加帧标签和帧注释 3. 复制图层技巧 4. 做镂空文字 5. 用遮罩技巧做卡拉OK歌词字幕效果1. 组织图层点时间线左下角“插入图层文件夹”按钮,添加一个图层文件夹,双击名称“文件夹1”,将名称改为“音乐歌词”;将“音乐”图层拖入该文件夹,点时间轴左下角“插入图层”按钮,在“音乐”图层上方插入4个图层,自下而上分别命名为“帧注释”、“歌词背景”、“歌词”、“歌词边框”;右击“歌词”图层,在上下文菜单中选“遮罩层”将“歌词”设为遮罩层。
Flash生日贺卡的制作

_ 圆圆
一 @ / 一
使 第 6 帧 的 “ 束 ”左 端 与文 字 的左 端 队 齐 , 0 花
使 第 1 的 “ 束 ” 右 端 与 文 字 的右 端 队齐 。 帧 花 创 建 1 O 补 间动 画 。在 图 层 1 签处 单 击 鼠 ~6 帧 标 标 右 键 ,选 择 “ 罩层 ”命 令 ,则可 实 现 彩 色 遮 的流 动字 幕动 画 效果 。 4)新 建 一 个 “ 焰 ” 的 影 片 剪 辑 元 件 , 火 在 该 元件 的编 辑 窗 口用 “ 圆 ”工 具 绘 制 一个 椭 填 充 色 为 “ 、黄放 射 状 渐 变 色 ” 的小椭 圆 , 红
调 整 其 形 状 为 火焰 形 。在 第 2 插 入 关 键 帧 , 帧
图1 搜索 到的 图片
2 制 作 元 件
1)打 开 F ah 件 ,新 建 一 个 F ah 档 , ls 软 ls 文
背景 色设置 为深 褐色 。执行 “ 件 ”一 “ 文 导 对 火 焰 的形 状 稍作 调 整 。依次 类 推 ,共 插 入 1 0 入 ” 一 “ 入 到 库 ” 命 令 ,将 刚 保 存 的 7 图 个 关键 帧 ,并 对 各帧 的火 焰 的形 状 稍 作 调 整 即 导 幅 片 和保 存 的 “ 日歌 ”声 音 文 件 导 入 到 库 。 打 可 。 生 开 “ ”面 板 ,分 别 将 每幅 图片 拖 放 到 舞 台 , 库
B” 组合 键 ,将 图 片 打 散 ,选 择 “ 索 工 具 ” 套
5)新 建 一 个 “ 符 动 ” 的 影 片 剪 辑 元 音
对 每 一 幅 图片 分 别 执行 如 下操 作 :按 “ r + Ctl 件 ,在 该 元 件 的 编辑 窗 口 ,在 舞 台 中央 绘 制一
第十课 实例制作--贺卡

课题:第十课实例制作--贺卡教学内容:3.制作星星滑落的动画4.制作祝贺字的动画课型:探索式教学课日期:月日教学目标:【知识与技能目标】1.通过实例教学使学生进一步理解Flash中遮罩动画。
2.通过整个教学过程,培养学生的自学能力与小组合作、创新精神。
【过程与方法】通过一段flash动画,让学生了解复杂动画的制作过程。
【情感态度与价值观】激励学生掌握复杂动画的制作,培养学生的自主探索、协作研究的精神,实践并总结动画制作的方法。
教学重点:1.用flash的画图工具能画各种图形。
2.掌握复制,移动和延长帧的方法,。
教学难点:1.进一步了解复杂动画的制作法教具: 传奇电子教室,Flash MX 2004 ,ppt学情分析:同学们学已过了遮罩动画和引导动画,掌握了一定的制作方法教法:实例演示法,提问,激发兴趣,指导法,鼓励法等。
学法:观察,自己操作,提问。
教学步骤:1、创设情景,导入新课2、演示操作,叙述讲解3、学生观察,动手实践模仿4.提出问题,引导思考迁移5、自主任务,合作探究运用6、开展交流,评价反思7、教学小结教与学的具体活动方式:【1、创设情景,导入新课】动画欣赏:生日贺卡。
这一节我们接着学制作一个生日贺卡过程。
【2、演示操作,叙述讲解】三、制作星星滑落动画★实践和观察(1)创建“星星”元件1.添加一个星星层。
2. 执行“插入→新建元件”命令,打开的对话框中输入“星星滑落”,选择影片剪辑。
3. 执行“文件→打开”命令,打开“星星.fla”。
4.按住shift键,选择图层1和引导层之间的所有层。
5. 执行“编辑→拷贝帧”命令,复制选择的帧。
6.单击星星滑落元件第一层的第一帧,执行“编辑→粘贴”命令。
7.打开库,可以看到星星元件。
四、制作祝贺字二、制作“生日快乐”遮罩动画1.时间轴上加一个图层一重命名为“矩形”2.用矩形工具,在绘图区任意位置画一个长方形,颜色设计为黄渐变白的颜色。
3.插入一个图层,命名为“文字”。
Flash CS4 设计音乐贺年卡

Flash CS4 设计音乐贺年卡使用ActionScript3.0脚本语言,用户可以方便地控制各种声音的播放与停止,同时,还可为一个Flash 影片加载多个声音,并控制多个声音的切换。
本节就将通过ActionScript 的声音类,制作一个音乐贺年卡动画。
操作步骤:(1)在Flash 中执行【文件】|【新建】命令,在【新建文档】对话框中选择【Flash 文件(ActionScript3.0)】选项,单击【确定】按钮,创建固定尺寸的空白文档。
(2)执行【文件】|【导入】|【打开外部库】命令,打开“res.fla ”外部库文件,导入素材元件和素材图像。
在“图层 1”中将background 影片剪辑元件拖拽到舞台中,然后制作该元件自舞台左侧向舞台中移动的补间动画。
选择单击创建提示:在本节的实例中,将先制作贺年卡进入舞台的补间动画,然后,再通过ActionScript 脚本加载5首贺新春的歌曲。
将其中第一首作为整个贺卡的默认背景音乐。
在贺卡的动画设计中,可以使用【3D 平移工具】和【3D 旋转工具】制作贺卡翻开的动画,然后再在翻开的贺卡中制作按钮进入的动画,并通过脚本为这些按钮添加鼠标单击事件,播放指定的声音。
(3)新建“图层 2”,在第216帧处插入关键帧,然后,将barbg 元件拖拽到影片中,制作金色的竖幅下坠的位置补间动画。
(3)分别为“图层1”和“图层2”的第360帧处插入普通帧,然后新建“图层3”,在第241帧处创建关键帧,将heword 元件拖拽到舞台中。
在【变形】面板中设置其缩放为800%,并设置其透明度为0,添加模糊滤镜,设置水平和垂直模糊值为255。
(4)在“图层 3”中,选择第288帧,插入帧,创建补间,并添加关于颜色、滤镜和缩放的关键帧,制作“贺”字从放大、模糊和透明的状态转变为正常状态的动画。
最后,选择第360帧,插入普通帧。
设置位置制作位置补间设置位置设置位置制作位置补间设置位置设置缩放设置透明设置滤镜其中,第1帧的background 元件横坐标为-275px ,第240帧的background 元件横坐标为275px 。
flash电子贺卡制作

微项目13 运动补间动画-元旦电子贺卡创作
项目指导
3、图层 在Flash动画中,可以将图层看作一叠透明的胶片,每张胶片上都有不同的内容,
将这些胶片叠在一起就组成一幅比较复杂的画面。在上一图层添加内容,会遮住下 一图层中相同位置的内容。如果上一图层的某个位置没有内容,透过这个位置就可 以看到下一图层相同位置的内容。
微项目13 运动补间动画-元旦电子贺卡创作
项目指导
1、帧
帧,影像动画中最小单位的单幅影像画面,相当 于电影胶片上的每一格镜头。 一帧就是一副静止的 画面,连续的帧就形成动画。帧有普通帧:F5关键 帧: F6 空白关键帧:F7 2、元件
元件相当于在舞台上表演的演员,是Flash动画 设计最基本、最重要的元素。元件有三种类型。 图 形元件、影片剪辑元件和按钮元件。
秘笈二:制作运动补间动画
秘笈三:制作多图层运动补间动画
2.构思与设计
当项目确定了以后,还是不要急于制作,而是先进行整体规划,分析受众心理, 元旦电子贺卡主要让人们看了过后感受到新年气氛和发送者为其拜年祝福,所以 贺卡的设定上要充满喜庆欢乐,简单易懂。
要营造出新年的气氛,首先想到的是喜庆的背景,然后家家户户都挂起灯笼, 贴福字,金猴狂舞,送祝福语等等。这样才使得受众切身感受到新年的气息。这 些元素怎样体现在舞台设计上呢
微项目13 运动补间动画-元旦电子贺卡创作
项目总结
从前期的准备到后期的制作我们一 步一个脚印地跟进,其中的酸甜苦辣 我们也尝得不亦乐乎,当作品完成之 时我们的心都是激动的,此时的成就 感就是给我们最好的奖励。
后面附件PPT常用图标,方便大家提高工作效率
140 BUSINESS & FINANCE ICONS
Flash 贺卡制作过程

ห้องสมุดไป่ตู้
“贺卡”元件制作
具体步骤 1)将图层改名为“贺卡内页”,添加元件“封内” , 用属性创口定义元件大小,在该层的第70祯(保证其余 图层的动作在第70镇之前完成) 2)新建图层并命名为“恭贺新禧”,添加元件“封 页”,调整元件使其与“封内”大小相同,增加文字或 其他图片内容 3)选中“恭贺新禧”图层中所有元件,点击右键选择 “转化为元件”,将多个元件合一
“贺卡”元件制作
7)在第16祯插入“封页背面”元件,将其中 心位置用“任意变形工具”移动至右侧边沿中 部 8)在第29祯和第70祯插入关键祯 9)调整第15祯的图像形状:a.选择左侧边沿, 向上拉升; b.选择左侧中部黑色方块,向右移 动 10)在17~29祯之间添加补间动画
“贺卡”元件制作
“贺卡内容”的制作(影片元件导入)
5)将“库-贺年片” 中的“烟火”元件拖到 图层2内,“静态图” 的天空中(此时烟火图 像暂不可见)。可以拖 入多个烟火元件,但是 烟火数量建议不超过3 个。 6)在“动作-祯”面 板中写入语句 “stop();” 至此,“贺卡内容”元
“贺卡”元件制作
11)新建图层3,在第30祯添加元件“贺卡内容”,并在第40镇 添加关键祯
12)回到第30祯处,选择元件,在下方窗口“属性”->“颜色” 种选择“Alpha”,将透明度改为0%
13)在第30~40祯之间添加关键祯;在第40祯“动作-祯”内添 加语句stop();,将图层3隐藏,显现出下面的两个图层 14)添加图层4,用“矩形工具”绘出一个大小刚好能覆盖“贺 卡封面”和“贺卡内页”的矩形。将图层4设置为遮罩层,并取 消隐藏图层3。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
春节贺卡制作步骤
1.把需要使用的素材导入到库。
2.命名图层1为“背景”,导入背景图到舞台,并调整大小。
3.新建图层,命名为“灯笼1”。
绘制一个灯笼。
先绘制灯笼的主体部分,在“混
色器”面板中选择填充类型为“放射状”,设置渐变颜色为由白到红,笔触颜色为无色。
4.将画好的灯笼转换为图形元件,命名为“灯笼”
5.新建三个图层,分别命名为“灯笼2”“灯笼3”“灯笼4”
6.将库中的灯笼元件拖动到歌图层调整其大小和位置,使4个灯笼在舞台中排
成一行。
7.制作灯笼摆动动画。
a.单击“灯笼1”图层的元件,使用任意变形工具,移动其中心点到灯笼顶
端。
b.选中“灯笼”元件,选择窗口——变形,在“变形”面板中,设置旋转角
度为30度,按Enter键确定。
c.在第20帧和第40帧插入关键帧,在第20帧中元件“旋转”角度改为-30
度
d.注意第40帧的旋转角度是30度
e.测试影片,观察灯笼的摆动效果
按照同样的方法,制作另外三个图层“灯笼”摆动的动画。
8、制作灯笼变形为文字的动画
a.在“灯笼1”图层的第41帧插入关键帧,分离“灯笼”元件。
b.在第60帧插入空白关键帧。
只用“文本工具”输入“春”字,设置为华文
彩云字体,黄色加粗,110号字体。
并分离文字。
c. 第41帧创建形状补间动画
d.按照同样的方法,讲另外三个图层的灯笼分别变形为“节”“快”“乐”
9、测试影片。
保存影片。
