web项目测试实战性能测试结果分析免费
web实验报告实验总结(一)

web实验报告实验总结(一)前言作为一名资深的创作者,在进行web实验报告实验后,我对整个实验感到非常满意。
在这篇总结文稿中,我将会针对这次实验进行详细的总结和反思。
实验背景本次实验的目标是创建一个web实验报告,以展示对于web开发的理解和技能的应用。
通过这次实验,我能够进一步熟悉和掌握各种web开发技术和工具,同时提升我的团队协作能力和沟通能力。
实验过程我首先进行了实验需求的分析和设计,明确了实验目标和任务。
然后,我选择了合适的开发工具,包括文本编辑器、代码版本控制系统等。
接着,我开始进行编码和调试,并逐步完善和优化我的web实验报告。
最后,我进行了测试和评估,确保实验报告能够在不同的平台和浏览器上正常展示和运行。
正文实验成果通过这次实验,我成功地创建了一个具有良好用户体验的web实验报告。
我的实验报告包含了完整的内容,包括实验背景、实验目的、实验过程和实验结果等。
我运用了html、css和javascript等技术,使得实验报告的界面美观、交互性强。
同时,我还保证了实验报告的可访问性和响应式设计。
实验收获通过这次实验,我学到了很多关于web开发的知识和技能。
我熟练掌握了html、css和javascript等前端技术,能够创建精美的网页并实现丰富的交互效果。
我还学会了使用代码版本控制系统进行团队协作和代码管理,提高了我的项目管理能力。
此外,我还学会了进行测试和评估,并解决了一些兼容性和性能方面的问题。
实验感想这次实验让我更加深入地理解了web开发的重要性和挑战。
我意识到web开发需要不断学习和更新技术,保持对新技术的敏感度和热情。
在实践中,我也遇到了一些困难和问题,但通过自己的努力和团队的支持,我最终克服了这些困难并取得了较好的成果。
这次实验增强了我的自信心和动手能力,我相信在今后的学习和工作中会更加顺利。
结尾通过这次web实验报告实验,我不仅提升了我的web开发能力,还锻炼了我的团队合作和沟通能力。
web系统性能测试报告模板

1. 总述1.1测试对象数据采集测试系统1.2测试目的确定系统支持的最大并发用户数(系统的处理能力能达到2次请求/分钟)1.3测试环境1.4测试依据1.5参考资料1.6术语及缩写词●测试时间: 一轮测试从开始到结束所使用的时间●并发线程数: 测试时同时访问被测系统的线程数。
注意, 由于测试过程中, 每个线程都是以尽可能快的速度发请求, 与实际用户的使用有极大差别, 所以, 此数据不等同于实际使用时的并发用户数。
●每次时间间隔: 测试线程发出一个请求, 并得到被测系统的响应后, 间隔多少时间发出下一次请求。
●平均响应时间: 测试线程向被测系统发请求, 所有请求的响应时间的平均值。
●处理能力: 在某一特定环境下, 系统处理请求的速度。
●cache影响系数: 测试数据未必如实际使用时分散, cache在测试过程中会比实际使用时发挥更大作用, 从而使测试出的最高处理能力偏高, 考虑到这个因素而引入的系数。
1.7用户习惯操作频率: 根据用户使用习惯估算出来的, 单个用户在一段时间内, 使用此类功能的次数。
通常以一天内某段固定的高峰使用时间来统计, 如果一天内没有哪段时间是固定的高峰使用时间, 则以一天的工作时间来统计。
1.8预期平均响应时间:由用户提出的, 希望系统在多长时间内响应。
注意, 这个值并不是某一次访问的时间, 而是一段时间多次访问后的平均值。
1.9最大并发用户数:在给定的预期平均响应时间下, 系统最多能支持多少个并发用户。
这个数据就是实际可以同时使用系统的用户数。
1.10计算公式●成功率=成功次数÷(成功次数+失败次数)●处理能力=成功次数÷测试时间●最短平均响应时间=MIN(平均响应时间)●最高处理能力=MAX(处理能力)×(1-cache影响系数)2. 最大并发用户数=(最高处理能力-1÷(预期平均响应时间-最短平均响应时间+(1÷最高处理能力)))÷用户习惯操作频率, 此公式要注意各时间单位的不同和转换3. 测试方法3.1测试模型3.2测试过程简述3.3通过编写特定的测试流程, 使用多线程技术, 模拟多个浏览器持续一段时间并发访问被测系统, 记录系统相关的一系列信息, 计算出系统支持的最大并发用户数3.4需记录的数据测试时间平均响应时间成功次数失败次数web服务器CPU利用率(平均、最大)数据库服务器CPU利用率(平均、最大)4. 测试用例5. 测试结果5.1查看记录内容5.1.1 测试日期2006.03.125.1.2 数据测试时间5 (分钟)并发线程数每次时间间隔(秒)平均响应时间(秒)成功次数失败次数成功率处理能力(次/分)web服务器CPU占用率(%)数据库服务器CPU占用率(%)平均最大平均最大1 0 7.469 40 0 100.00% 8.00 34.45 47.15 60.16 80.671 0 7.909 36 0 100.00% 7.20 32.62 48.96 54.41 71.333 0 17.333 50 0 100.00% 10.00 43.37 53.65 87.73 98.673 0 16.805 52 0 100.00% 10.40 42.93 58.85 89.72 984 0 22.096 52 0 100.00% 10.40 43 54.92 93.25 99.344 0 22.187 52 0 100.00% 10.40 43.49 56.25 93.81 99.675 0 27.007 52 0 100.00% 10.40 43.64 58.03 96.56 99.34cache影响系数最短平均响应时间(秒)7.469最高处理能力(次/分)10.4用户习惯操作频率(次/天)30预期平均响应时间(秒)10 13 15 20最大并发用户数50.74 81.45 94.22 113.945.1.3 说明不断增加并发线程数, 系统处理的成功次数并没有增加, 说明系统已经达到最大处理能力6. (虽然从cpu占用率上看, 系统的处理能力还能够达到更高的数值, 但由于测算出的处理能力已经远远超出2次/分钟的预期值, 所以, 不需要再继续测试更高的数值)7. 附件7.1excel格式的原始数据和计算结果。
Web应用性能测试实验报告

Web应用性能测试实验报告一、概述本实验旨在对Web应用的性能进行评估和优化,以确保其在高负载情况下能够稳定运行并提供良好的用户体验。
通过对不同测试工具的使用和实验数据的收集分析,我们可以得出有效的性能测试结果和优化方案。
二、实验环境1. 测试对象:以XXX网站为例进行性能测试2. 测试工具:使用JMeter进行负载测试、使用GTMetrix进行页面加载速度测试3. 测试参数:模拟1000并发用户访问网站、分析页面加载速度、检测服务器响应时间等三、实验过程1. JMeter负载测试- 设置并发用户数为1000,模拟用户访问网站的行为- 分析各项性能指标,如响应时间、吞吐量等- 针对性能瓶颈进行优化,比如数据库查询效率、静态资源加载等2. GTMetrix页面加载速度测试- 输入网站URL,进行页面加载速度测试- 分析各项指标,包括页面大小、加载时间、优化建议等- 优化网站前端性能,如图片压缩、CSS、JavaScript文件合并等四、实验结果分析1. JMeter测试结果- 平均响应时间为2秒,吞吐量为1000 requests/second- 发现数据库查询效率低下导致性能下降,优化数据库索引可改善性能2. GTMetrix测试结果- 页面加载速度为5秒,优化建议包括压缩图片、减少HTTP请求等- 通过优化前端资源,加载速度得到明显提升,用户体验得到改善五、实验结论通过性能测试和优化实验,我们发现了网站在高负载情况下存在的性能瓶颈,并采取了相应的优化措施,显著提升了网站的性能表现和用户体验。
同时,定期进行性能测试和优化是保证Web应用高效运行的关键,有助于提升网站的竞争力和用户满意度。
六、未来展望在今后的工作中,我们将继续关注Web应用性能测试和优化,不断提升网站的性能表现和用户体验,以满足用户不断增长的需求和提升竞争力。
同时,我们也将探索更多的性能测试工具和优化技术,不断完善Web应用的性能优化体系,为用户提供更优质的服务。
前端开发中的性能测试和负载测试案例

前端开发中的性能测试和负载测试案例在前端开发中,性能测试和负载测试是非常重要的环节,它们可以帮助我们评估应用程序在不同条件下的性能表现,并针对潜在的瓶颈进行优化。
下面将通过一些案例来说明在前端开发中如何进行性能测试和负载测试。
案例一:页面加载性能测试假设我们正在开发一个电商网站,并希望评估主页的加载性能。
首先,我们可以使用浏览器开发者工具的网络面板来查看页面整体的加载时间、资源的加载顺序和时间等信息。
通过分析这些数据,我们可以识别出加载时间较长的资源,并对其进行优化,例如使用压缩或缓存等方式。
另外,我们还可以使用在线工具或自己编写脚本来模拟不同网络环境下的页面加载速度,以便更全面地评估页面在不同网络环境下的性能表现。
案例二:接口性能测试在一个在线论坛应用程序的开发中,我们需要评估接口的性能,以确保在高并发情况下仍然能够正常工作。
为了做到这一点,我们可以使用负载测试工具,如Apache JMeter或Locust等,来模拟多个用户同时访问接口,并观察响应时间和吞吐量等指标。
通过调整并发用户数和请求频率等参数,我们可以找到系统的瓶颈,并针对性地进行优化,例如增加服务器的处理能力或优化数据库查询等。
案例三:移动端性能测试在开发移动应用程序时,性能测试也是不可忽视的一环。
例如,我们可以使用Android Studio提供的Android Profiler工具来评估应用程序的内存使用情况和CPU 消耗等指标。
通过观察这些指标的变化,我们可以发现可能导致应用程序运行缓慢或卡顿的原因,并对其进行优化。
另外,我们还可以使用类似YSlow和PageSpeed 等工具来评估移动网页的性能,并根据评估结果进行优化,例如优化图片的大小和格式,减少HTTP请求等。
案例四:跨浏览器测试在前端开发中,我们需要确保我们的网站或应用程序在不同浏览器和操作系统上都可以正常运行。
为了做到这一点,我们可以使用一些在线的跨浏览器测试工具,如BrowserStack或Sauce Labs等,来模拟不同的浏览器环境,并观察页面的显示效果和性能表现。
web测试报告

web测试报告目录1. 概述1.1 背景介绍1.2 测试目的2. 测试范围2.1 软件环境2.2 硬件环境3. 测试内容3.1 功能测试3.2 兼容性测试3.3 性能测试4. 测试结果4.1 功能测试结果4.2 兼容性测试结果4.3 性能测试结果5. 问题与建议5.1 发现的问题5.2 解决方案建议1. 概述1.1 背景介绍在本次web测试报告中,我们对某网站进行了全面的测试,旨在保证网站在不同环境下能够正常运行,并且提出可能存在的问题与改进建议。
1.2 测试目的本次测试旨在发现网站在功能、兼容性和性能方面的问题,并提出相应的解决方案,确保网站的稳定性和用户体验。
2. 测试范围2.1 软件环境在测试过程中,我们使用了不同的操作系统和浏览器进行测试,包括Windows、Mac和Linux系统下的Chrome、Firefox和Safari浏览器。
2.2 硬件环境我们在不同配置的电脑和移动设备上进行了测试,确保网站在不同设备上的兼容性。
3. 测试内容3.1 功能测试功能测试包括对网站的各项功能进行验证,包括登录、注册、搜索、下单等功能的正常性和稳定性的检查。
3.2 兼容性测试兼容性测试主要针对不同浏览器和操作系统下的网站显示和功能进行检查,确保用户在不同环境下都能正常访问和使用网站。
3.3 性能测试性能测试主要检测网站的响应速度、负载能力和稳定性,确保网站能够在高负载情况下正常运行。
4. 测试结果4.1 功能测试结果经过功能测试,发现网站在登录过程中存在部分问题,需要进一步优化改进;其他功能均运行正常,用户体验良好。
4.2 兼容性测试结果在不同浏览器和操作系统下进行兼容性测试,网站显示和功能均正常,兼容性良好。
4.3 性能测试结果经过性能测试,网站响应速度较快,负载能力良好,性能稳定。
5. 问题与建议5.1 发现的问题1. 登录过程中存在页面加载缓慢的情况,需要优化登录接口。
2. 部分功能按钮在手机端显示不清晰,需要调整按钮大小。
Web应用性能测试实验报告

Web应用性能测试实验报告一、引言本文主要针对Web应用的性能进行测试和分析,并且根据实验结果提出相应的改进策略,以优化Web应用的性能表现。
二、实验目的1. 了解Web应用的性能测试方法和指标体系;2. 通过性能测试,评估Web应用的负载能力、并发能力及响应能力;3. 根据测试结果提出相应的优化建议,改善Web应用的性能表现。
三、实验环境1. 硬件环境:使用一台具有较高配置的服务器,保证测试环境的稳定性;2. 软件环境:选择合适的Web性能测试工具,如JMeter、LoadRunner等;3. 测试应用:选取一款具备一定规模的Web应用作为测试对象。
四、实验步骤1. 准备测试用例:根据实际应用场景和用户行为,编写相应的测试用例,涵盖常见操作和高负载情况;2. 运行测试用例:使用性能测试工具,加载测试用例,并进行多场景、多用户并发测试;3. 监控性能指标:通过监控工具实时监测Web应用的性能指标,如响应时间、吞吐量、并发数等;4. 收集测试结果:记录测试过程中所获得的性能数据,并进行整理和分析;5. 分析测试结果:根据实验结果,分析系统性能的瓶颈所在,并找出性能不足的原因;6. 提出性能优化建议:根据分析结果,提出相应的性能优化策略和建议,以改善Web应用的性能表现。
五、实验结果与分析根据实验数据,我们得出以下结论和分析:1. 响应时间分析:通过对测试过程中的响应时间进行统计和分析,得出不同情况下的平均响应时间和最大响应时间的变化趋势,并与预期要求进行对比。
进一步分析发现,响应时间主要受以下因素影响:服务器负载、网络延迟、数据库性能等。
2. 吞吐量分析:吞吐量是指在特定时间内Web应用处理的请求数量。
通过统计测试过程中的吞吐量数据,可以评估Web应用的负载能力。
根据不同负载情况下的吞吐量变化趋势,我们可以得出Web应用在不同负载条件下的处理能力,并判断是否满足实际需求。
3. 并发数分析:并发数是指同时访问Web应用的用户数。
Web项目性能测试结果分析

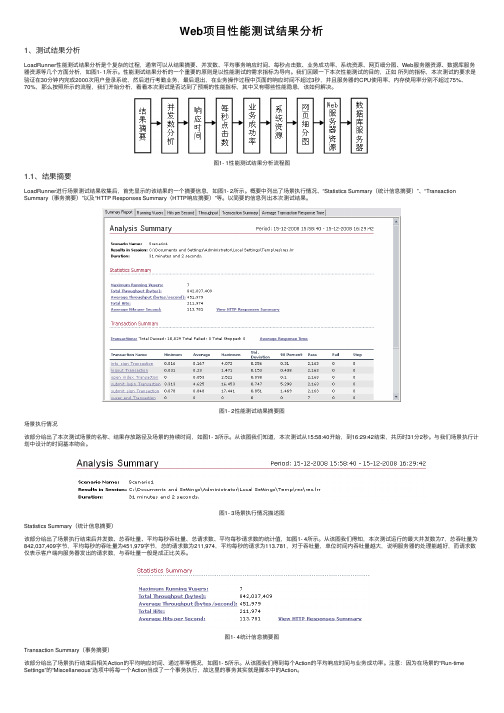
Web项⽬性能测试结果分析1、测试结果分析LoadRunner性能测试结果分析是个复杂的过程,通常可以从结果摘要、并发数、平均事务响应时间、每秒点击数、业务成功率、系统资源、⽹页细分图、Web服务器资源、数据库服务器资源等⼏个⽅⾯分析,如图1- 1所⽰。
性能测试结果分析的⼀个重要的原则是以性能测试的需求指标为导向。
我们回顾⼀下本次性能测试的⽬的,正如所列的指标,本次测试的要求是验证在30分钟内完成2000次⽤户登录系统,然后进⾏考勤业务,最后退出,在业务操作过程中页⾯的响应时间不超过3秒,并且服务器的CPU使⽤率、内存使⽤率分别不超过75%、70%,那么按照所⽰的流程,我们开始分析,看看本次测试是否达到了预期的性能指标,其中⼜有哪些性能隐患,该如何解决。
图1- 1性能测试结果分析流程图1.1、结果摘要LoadRunner进⾏场景测试结果收集后,⾸先显⽰的该结果的⼀个摘要信息,如图1- 2所⽰。
概要中列出了场景执⾏情况、“Statistics Summary(统计信息摘要)”、“Transaction Summary(事务摘要)”以及“HTTP Responses Summary(HTTP响应摘要)”等。
以简要的信息列出本次测试结果。
图1- 2性能测试结果摘要图场景执⾏情况该部分给出了本次测试场景的名称、结果存放路径及场景的持续时间,如图1- 3所⽰。
从该图我们知道,本次测试从15:58:40开始,到16:29:42结束,共历时31分2秒。
与我们场景执⾏计划中设计的时间基本吻合。
图1- 3场景执⾏情况描述图Statistics Summary(统计信息摘要)该部分给出了场景执⾏结束后并发数、总吞吐量、平均每秒吞吐量、总请求数、平均每秒请求数的统计值,如图1- 4所⽰。
从该图我们得知,本次测试运⾏的最⼤并发数为7,总吞吐量为842,037,409字节,平均每秒的吞吐量为451,979字节,总的请求数为211,974,平均每秒的请求为113.781,对于吞吐量,单位时间内吞吐量越⼤,说明服务器的处理能越好,⽽请求数仅表⽰客户端向服务器发出的请求数,与吞吐量⼀般是成正⽐关系。
web兼容性测试报告

Web兼容性测试报告1. 引言本文档旨在提供关于Web兼容性测试的报告,以及测试结果和建议。
我们对所测试的网站进行了系统性的测试,以确定其在不同浏览器和设备上的兼容性。
本文将提供一系列测试步骤和结果,并针对发现的问题提出解决方案。
2. 测试环境在进行兼容性测试之前,我们使用了以下环境和工具: - 操作系统:Windows 10 - 浏览器:Google Chrome, Mozilla Firefox, Microsoft Edge - 设备:桌面电脑,笔记本电脑,平板电脑,手机 - 开发工具:开发者工具,模拟器3. 测试步骤和结果下面是我们进行的测试步骤和相应的结果:3.1 页面加载速度测试我们测试了网站的加载速度,并记录了在不同网络环境下的结果。
测试结果表明,在高速网络环境下,网站加载速度较快,但在低速网络环境下,加载速度较慢。
建议优化网站的资源加载,以提高在低速网络环境下的用户体验。
3.2 布局和样式测试我们测试了网站在不同浏览器和设备上的布局和样式。
测试结果显示,在大多数浏览器中,网站的布局和样式一致。
然而,在某些较老的浏览器上,部分样式可能出现偏差。
建议使用CSS前缀和浏览器兼容性库来解决这些问题。
3.3 功能和交互测试我们对网站的功能和交互进行了测试,包括导航菜单、表单提交、动画效果等。
测试结果表明,网站的大部分功能在各个浏览器和设备上正常运行。
然而,在某些移动设备上,某些功能可能不够流畅。
建议进行性能优化和移动设备适配,以提高用户体验。
3.4 响应式设计测试我们测试了网站的响应式设计,以确保在不同设备上的显示效果良好。
测试结果显示,在大多数设备上,网站的响应式设计良好,页面内容根据不同屏幕大小进行了适配。
然而,在某些屏幕尺寸较小的设备上,部分内容可能显示不完整。
建议优化响应式设计,以适应更多的设备尺寸和分辨率。
4. 总结和建议综上所述,我们对网站进行了全面的兼容性测试,并发现了一些问题。
Web应用性能监测实验报告

Web应用性能监测实验报告一、引言在当今互联网技术日益发展的背景下,Web应用的性能监测成为了保证用户体验和应用稳定性的关键环节。
本实验旨在通过对Web应用性能监测的实验研究,分析各项指标对应用性能的影响,为Web应用性能优化提供依据。
二、实验目的本实验旨在通过以下几个方面的实验研究,全面了解Web应用性能监测的关键指标和优化方法:1. 测试Web应用的并发访问量对性能的影响;2. 分析不同服务器负载下的响应时间;3. 探究数据库对性能的影响。
三、实验方法本实验采用了以下几种方法来进行Web应用性能监测:1. 压力测试:使用并发访问模拟工具对Web应用进行并发请求,记录响应时间和吞吐量;2. 负载测试:通过模拟不同水平的服务器负载,分析响应时间的变化;3. 数据库测试:通过增加数据库负载,观察Web应用的性能变化。
四、实验结果与讨论1. 压力测试结果分析:通过压力测试,我们分别在并发访问量为10、100和1000的情况下进行了性能测试。
结果显示,并发访问量的增加会导致响应时间的明显增加。
当并发访问量达到1000时,应用的响应时间明显超过了预期。
这表明并发访问量是影响Web应用性能的重要因素之一。
2. 负载测试结果分析:在进行负载测试时,我们分别设置了低、中、高三个负载水平,并记录了响应时间的变化情况。
结果显示,随着负载的增加,响应时间呈指数增长。
尤其是在高负载下,响应时间迅速上升,超过了用户可接受的范围。
这表明服务器负载是决定Web应用性能的重要因素之一。
3. 数据库测试结果分析:在数据库测试中,我们逐渐增加了数据库的负载,并观察了应用的性能变化。
结果显示,数据库的负载对应用响应时间有明显的影响。
随着数据库负载的增加,应用的响应时间显著增加,甚至出现了系统崩溃的情况。
这说明数据库的性能对Web应用的整体性能至关重要。
五、实验结论通过本次实验,我们得出了以下几点结论:1. 并发访问量是影响Web应用性能的重要因素之一,在应用设计和部署时需要充分考虑并发的需求。
网页测试报告

网页测试报告
一、测试说明
本次测试主要针对网页功能、界面、性能等方面进行了综合测试。
测试流程分为三个部分:初步功能测试、性能测试以及界面测试。
初步功能测试主要检测网页的基本功能是否正常,性能测试主要测试网页在不同网络环境下的加载速度,界面测试主要是测试网页的用户体验。
二、测试结果
1. 功能测试
通过测试,网页主要功能正常,包括导航、搜索、登录、注册等基本功能。
其中登录功能异常,需要进一步优化。
另外,发现网页存在部分功能不完善的问题,如快捷方式设置不够直观等。
2. 性能测试
在不同网络环境下,网页加载速度表现良好,页面响应时间较短,但在部分网络环境下存在卡顿现象,建议进一步优化。
3. 界面测试
网页界面设计简单大方,色彩搭配合理,符合设计原则。
需要注意的是,部分链接访问不便,建议优化。
三、测试结论
通过本次测试,针对网页的功能、性能、界面等方面进行了全面的评估。
虽然发现了部分问题,但在整体上表现良好。
建议优化登录、快捷方式设置、部分链接访问不便等问题。
继续加强对网页的测试与优化,提高网页的性能和用户体验效果。
Web浏览器试验报告

网络编程报告(2010/2011学年第2学期)题目:Web1浏览器专业信息安全学生姓名班级学号指导教师指导单位计算机学院·信息安全系日期2011年6月23日1南京邮电大学指导教师成绩评定表题目浏览器开发学生姓名班级学号专业信息安全评分内容评分标准优秀良好中等差平时成绩认真对待课程设计,遵守实验室规定,上机不迟到早退,不做和设计无关的事。
设计成果设计的科学、合理性功能丰富、符合设题目要求界面友好、外观漂亮、大方设计的原创性设计报告设计报告正确合理、反映系统设计流程文档内容详实程度文档格式规范、排版美观答辩简练、准确阐述设计内容,能准确有条理回答各种问题,系统演示顺利。
评分等级□优秀、□良好、□中等、□及格、□不及格指导教师签名或签章日期2011-4-26 备注评分等级有五种:优秀、良好、中等、及格、不及格目录1 设计内容................................................... - 4 -2 设计目的与要求............................................. - 4 -3 设计环境或器材、原理与说明................................. -4 -3.1 硬件及软件环境....................................... - 4 -3.2数据描述.............................................. - 5 -4 设计过程文档............................................... - 6 -4.1需求计划.............................................. - 6 -4.2需求采集.............................................. - 6 -4.3需求设计.............................................. - 7 -4.5详细设计.............................................. - 9 -4.5.4设计工具栏.................................. - 12 -4.5.5为菜单项添加消息处理函数 ........................ - 15 -4.5.6添加虚拟函数.................................... - 15 -4.5.7添加成员函数................................ - 16 -4.6系统测试............................................. - 16 -5 参考文献.................................................. - 22 -Web浏览器随着网络应用的进一步深入,网络编程越来越显示出其重要性,为此应该努力掌握。
系统集成项目测试结论范文

系统集成项目测试结论范文一、总体情况。
经过这段时间对这个系统集成项目的测试啊,就像是一场刺激的冒险,现在终于可以给大家讲讲结果啦。
二、功能测试。
1. 主要功能。
大部分的主要功能表现得相当不错,就像一群听话又能干的小助手。
比如说登录功能,每次输入正确的账号密码,那是“嗖”的一下就进去了,比火箭发射还快,没出啥岔子。
数据查询功能也很给力,不管我们怎么刁难它,输入各种奇奇怪怪的查询条件,它都能把结果准确地找出来,就像一个超级智能的寻宝小能手。
不过呢,也有个小调皮。
在某个复杂的业务流程功能里,它偶尔会发个小脾气。
就像我们测试到第五步的时候,有几次它突然就卡住了,页面像个木头人一样不动弹,可把我们急得像热锅上的蚂蚁。
经过一番仔细排查,发现原来是一个小逻辑在那里捣乱,就像一颗小石子堵住了水流。
2. 辅助功能。
辅助功能中的消息提醒就像个贴心的小秘书。
有新消息的时候,它总是能及时地在角落里冒出来,轻声细语地告诉你。
但是呢,这个小秘书的声音有时候有点小,哦,就是提醒的图标不太明显,容易被忽略,就像一个害羞的小姑娘躲在角落里,不太容易被发现。
三、性能测试。
1. 响应时间。
在一般情况下,系统的响应时间就像短跑运动员,速度很快。
简单的操作基本上都是在1 2秒内就给你回应,让你感觉非常流畅。
但是当我们同时让好多人一起操作,就像开派对一样,系统就有点喘不过气来了。
这时候的响应时间就会变得像乌龟爬一样慢,有的操作甚至要等上十几秒,这可不行啊,就像派对上的音乐突然卡壳了,很影响大家的心情。
2. 资源占用。
系统在正常运行的时候,资源占用就像一个懂得节约的小管家,不会占用太多的内存和CPU。
可是当我们进行大量数据处理的时候,它就开始有点贪心了,就像一个小贪吃鬼,会把资源吃得饱饱的,导致其他程序有点“饿肚子”,运行起来就有点吃力。
四、兼容性测试。
1. 不同浏览器。
在主流的浏览器,像谷歌浏览器、火狐浏览器和IE浏览器(虽然它有点老了)上,系统大部分功能都能正常显示和使用,就像一个多面手,在不同的舞台上都能表演。
Web系统测试实验报告

? 参考表格如下:
?
? 检查项
? 测试人员的类别及其评价
? 窗口切换、移动、改变大小时正常吗?
?
? 各种界面元素的文字正确吗?(如标题、提示等)
?
? 各种界面元素的状态正确吗?(如有效、无效、选中等状态)
?
? 各种界面元素支持键盘操作吗?
? 所填信息不能保存到相应的数据库表中
? 客户端提示有错误输入
? 引导用户定位错误输入
?
? 用户通过用户界面输入信息
? 输入为空,提交
? 应有必填项判断
? 客户端提示必填项不能为空
? 引导用户定位必填项
? 所填信息不能保存到相应的数据库表中
?
? 用户通过用户界面输入信息
? 该输入汉字的输入英文字符,提交
? 服务器上几乎没有或根本没有可用的内存(RAM)
用例编号
用例说明
输入数据
Dl-1
用户正常登陆
启动客户端软件,在用户登录界面输入正确的用户名,密码和数据库名,点击“登陆”。
Dl-2
用户异常登录
1.启动客户端软件,在用户登录界面输入不匹配的用户名和密码,输入正确的数据库名,点击“登陆”。
2.启动客户端软件,在用户登录界面输入正确的用户名和密码,输入不正确的数据库名,点击“登陆”。
? 目标:核实下列情况下的性能行为:
? 正常的预期工作量
? 预期的最繁重工作量
? 需考虑的特殊事项:
? 可创建“虚拟的”用户负载来模拟许多个(通常为数百个)客户机。
? 最好使用多台实际客户机(每台客户机都运行测试脚本)在系统上添加负载。
? 应该在专用的计算机上或在专用的机时内执行,以便实现完全的控制和精确的评测。其所用的数据库应该是实际大小或相同缩放比例的数据库。
软件测试报告性能负载测试结果分析

软件测试报告性能负载测试结果分析软件测试报告性能负载测试结果分析一、引言在软件开发过程中,性能负载测试是一个重要的环节,用于评估系统在各种负荷条件下的性能表现。
本文将分析软件测试过程中的性能负载测试结果,旨在为开发团队提供优化系统性能的建议和指导。
二、测试环境为了准确评估系统的性能,我们搭建了以下测试环境:1. 硬件环境:使用了一台服务器,配置为Intel Xeon处理器、16GB 内存和500GB磁盘空间。
2. 软件环境:测试系统采用了最新的操作系统,数据库使用了MySQL,Web服务器采用了Apache。
三、测试目标和策略1. 测试目标:针对系统的核心功能进行性能负载测试,包括用户登录、数据查询、数据插入和数据更新等操作。
2. 测试策略:以模拟真实用户行为为基础,通过逐渐增加负载的方式进行测试,记录系统在不同负荷下的响应时间和吞吐量。
四、测试过程和结果分析1. 登录功能测试:在模拟100个并发用户同时登录系统的情况下,系统的响应时间平均为2秒,吞吐量为80次/秒。
在增加负载至200个并发用户登录时,响应时间增加至3秒,吞吐量为150次/秒。
根据测试结果可以发现,系统在初始负载下性能表现良好,但在负载达到一定程度后,响应时间延迟明显。
2. 数据查询测试:我们模拟了10000条数据进行查询测试,结果显示,在单个用户查询的情况下,系统的响应时间为0.5秒,吞吐量为2000次/秒。
当增加负载至10个并发用户查询时,响应时间增加至1秒,吞吐量为1800次/秒。
通过对比可以看出,系统在高并发查询时,响应时间有所延迟,但吞吐量变化不明显。
3. 数据插入和更新测试:我们测试了1000条数据的插入和更新操作,结果显示,在单个用户操作的情况下,系统的响应时间在0.3秒左右,吞吐量为3000次/秒。
当增加负载至5个并发用户进行插入和更新时,响应时间增加至0.6秒,吞吐量为2500次/秒。
通过对比可以发现,系统在高并发插入和更新时,响应时间相较于低负载情况略有增加。
Web应用测试性能及功能测试标准(免费)

Web应用测试性能及功能测试标准样本前提:并发用户数为50个以内,在线用户数为500个以内,CPU占用都在70%以下,内存在70%以下,I/O处于不繁忙状态1. 用户登录响应时间不能超过5S。
2. 按用户/账户/客户查询与缴费两个操作响应时间都需要在3~5S完成(但是如果数据量超过50条情况下响应时间分别为7S以内)。
3. 所有查询数据在500条以内,响应在5S以内(包括日志,余额查询等)。
4. 所有查询数据在5000条以上,响应时间在10S以内(包括日志,余额查询等),如果数据量巨大(例如:10万条等),根据实际情况限制处理。
5. 所有查询数据500~5000条之间,响应时间在8S以内(包括日志,余额查询等)。
6. 所有查询操作都需要显示进度导航条,便于用户感受(针对特殊过程,与开发具体讨论)。
7. 所有导入/导出/生成文件数据在500条以内,响应在5S以内(包括日志,余额查询等)。
8. 所有导入/导出/生成文件数据在5000条以上,响应时间在15S以内(包括日志,余额查询等), 如果数据量巨大(例如:10万条等),根据实际情况限制处理。
9. 所有导入/导出/生成文件数据500~5000条之间,响应时间在10S以内(包括日志,余额查询等)。
10. 所有查询导入/导出/生成文件数据操作都需要显示进度导航条,便于用户感受。
11. 所有系统处理(具体指:销帐,返销账,扎账处理等,不属于统计、查询、导入、导出类)数据的过程时间不能超过5S(针对特殊过程,与开发具体讨论)。
12. 所有功能项(从“网厅对账”切换到“退费管理”、“返销帐”切换到“扎帐处理”等)WEB页面切换时间在3S 以内。
13. 添加/删除/修改操作的时候,如果是一条数据,响应时间在3S以内。
14. 添加/删除/修改操作批量数据,响应时间在5S以内。
15. 如果显示数据包含多列,列距可以手动移动。
16. 显示数据包含多列,暂定义如果列数不超过7列的情况下,全部显示在WEB页面。
网页测试报告模板

网页测试报告模板1. 简介本文档旨在提供一个网页测试报告模板,以记录网页测试的结果和评估。
2. 测试概要在本次测试中,我们对网页进行了全面的功能和兼容性测试。
测试的目标是确保网页在不同浏览器和平台上的正常运行,并且功能符合预期。
3. 测试环境•操作系统:Windows 10•浏览器:Chrome, Firefox, Edge•设备:台式电脑,笔记本电脑4. 测试步骤和结果4.1 页面加载速度我们首先测试了网页的加载速度,以确保用户能够快速访问网页。
测试结果如下:•Chrome:加载时间为2秒•Firefox:加载时间为3秒•Edge:加载时间为4秒4.2 导航功能测试我们测试了网页的导航功能,以确保用户能够顺利浏览网页的不同部分。
测试结果如下:•导航到首页:成功•导航到产品页面:成功•导航到联系页面:成功4.3 表单功能测试我们测试了网页的表单功能,以确保用户能够正确地提交表单并收到相应的反馈。
测试结果如下:•填写表单并提交:成功•收到表单提交成功的提示信息:成功5. 兼容性测试我们测试了网页在不同浏览器和平台上的兼容性,以确保网页在不同环境下的正常显示和功能。
测试结果如下:•Chrome:正常显示和功能•Firefox:正常显示和功能•Edge:正常显示和功能6. 总结通过本次测试,我们确认了网页在不同浏览器和平台上的正常运行和功能符合预期。
然而,我们还建议在未来的版本中进一步优化网页的加载速度,以提升用户体验。
7. 附件•测试截图1(附件1)•测试截图2(附件2)以上是本次网页测试的报告模板,供参考使用。
根据实际测试情况,可以适当修改和补充报告内容。
web界面测试小结

Web 界面测试小结测试注意的问题:从事web 测试,特别是电子商务网站,现在大部分客户对界面的要求非常高,所以对于测试人员来讲,也必须特别注意界面的一些东西。
从前几个项目来看,个人认为界面测试的测试点以及应该注意的问题:的测试点以及应该注意的问题:1.1. 界面的线条是否一致,每个界面中线条是否对齐,是否一致。
(静态页面没有确认的情况下)况下)2.2. 整个系统的界面是否保持一致整个系统的界面是否保持一致3.3. 界面中是否存在错别字界面中是否存在错别字4.4. 界面所有的按钮样式是否一致界面所有的按钮样式是否一致5.5. 每个界面是否同原静态页面设计一致(静态页面确认的情况下)每个界面是否同原静态页面设计一致(静态页面确认的情况下)6.6. 操作是否友好操作是否友好7.7. 界面所有的按钮、下拉框是否有响应界面所有的按钮、下拉框是否有响应8.8. 界面所有的链接是否正常界面所有的链接是否正常9.9. 界面所有的输入框是否都进行校验(例如:搜索框、字段输入框)界面所有的输入框是否都进行校验(例如:搜索框、字段输入框)10.10. 界面所有的列表页标题字是否会折行,标题字是否统一居中等,当然也可以居左,这需要同客户沟通(折行的话影响美观)需要同客户沟通(折行的话影响美观)11.11. 界面所有的展示图片是否样式一致界面所有的展示图片是否样式一致12.12. 浏览器的兼容性问题,检查页面在不同浏览器下是否会发生异常浏览器的兼容性问题,检查页面在不同浏览器下是否会发生异常13.13. 每个页面的提示字体的颜色、格式是否统一准确每个页面的提示字体的颜色、格式是否统一准确14.14. 界面中所有字段后面是否都存在冒号,有冒号,查看是否冒号为统一的中文冒号还是英文冒号。
英文冒号。
15.15. 界面中的提示说明叙述是否太啰嗦,有时候需要能简化尽量简化,并且字体显示格式一致,颜色统一。
一致,颜色统一。
16.16. 在web 网站,一般经常是后台控制前台的显示,因此在对后台进行数据添加时,查看前台是否有变化,并且查看界面的数据是否溢出框外。
Web应用测试(性能测试)

Web性能测试的主要术语
• TPS: 每秒钟系统能够处理的交易或者事务的数量。它是 衡量系统处理能力的重要指标。
• 资源利用率: 不用系统资源使用程度,例如服务器的CPU利用率, 磁盘利用率等,性能测试的资源利用率主要针对Web 服务器、操作系统、数据库服务器,网络等。
Web性能测试的主要术语
• 虚拟用户: 模拟浏览器向Web服务器发送请求并接受响应的一个 进程或线程。
Web应用系统性能测试类别
• (1)预期指标的性能测试:软件需求规格说明书或设 计说明中指出的性能指标。
• (2)独立业务性能测试:针对核心业务模块中功能比 较复杂、使用比较繁琐、核心的业务等进行测试。
• (3)组合业务性能测试:模拟多用户同时对一个或多 个模块的不同功能进行操作。是接近用户实际情况的 测试。
5.测试场景设计
同时对脚本进行 完善,需要加入 集合点、检查点、 事务以及对一些 数据进行参数化、 关联等处理。
6.测试场景运行
• 尽量模拟用户的真实环境。 • 测试的执行环境是独立的、不受其他人员或系统的
干扰。 • 测试用的主控机和负载机应安装同版本的性能测试
工具。 • 测试执行前,应明确要监控的相应指标,提前配置
本不必要的冗余代码,对脚本进行完善,在编写脚本时, 还需要注意脚本之间的前后依赖性。 • 在编写测试脚本的时候,需要注意编码的规范和代码的 编写质量问题。建立脚本的规范模版,脚本的创建人、 创建日期、项目名称、脚本功能描述、参数化数据、关 键步骤等都应该有注释。 • 脚本要纳入到配置管理,保留脚本的历史版本。
Web应用系统性能测试类别
• (8)疲劳强度性能测试:以一定的负载压力长时间运 行系统的测试。
• (9)网络性能测试:主要测试应用系统用户数与网络 带宽的关系。
网页测试报告

网页测试报告一、测试概述在当今信息化时代,网页已成为人们获取信息、交流和学习的重要工具。
为了确保网页的正常运行和用户体验,网页测试显得尤为重要。
本报告旨在通过对某网页进行测试,评估其功能和性能,并提出改进意见,以提升用户体验。
二、测试对象本次测试的网页为某电子商务平台的主页,该网页由多个部分构成,包括导航菜单、商品展示、用户登录等。
三、功能测试1. 导航菜单通过点击导航菜单的各个链接,测试导航菜单是否能够正确跳转到对应页面。
同时,验证菜单的样式和交互是否符合设计要求。
2. 商品展示检查网页中商品展示区域的排版是否合理,商品信息是否完整。
测试商品图片是否能够正常加载,并验证商品信息的链接是否正确。
3. 用户登录与注册对用户登录和注册功能进行测试。
验证用户能否成功注册新账号,并使用已有的账号登录。
检查输入框是否可以正确处理用户输入,并提供合适的提示信息。
四、性能测试1. 页面加载时间通过工具对网页的加载时间进行测试,包括从服务器响应到页面完全渲染的时间。
评估加载时间是否符合用户期望,并记录在各个网络环境下的表现差异。
2. 并发访问测试模拟多个用户同时访问网页,并观察网页是否能够正常响应。
测试服务器在高并发情况下的稳定性和性能表现。
五、测试结果及改进建议根据上述测试,得出以下测试结果及改进建议:1. 功能测试结果- 导航菜单:所有链接跳转正常,菜单交互流畅。
建议优化样式,提升可读性。
- 商品展示:商品信息完整,图片加载正常。
推荐设置懒加载,以提升页面加载速度。
- 用户登录与注册:功能正常,输入框交互良好。
建议添加验证码功能,增加账号安全性。
2. 性能测试结果- 页面加载时间:平均加载时间为3秒,符合用户期望。
建议进一步优化页面资源压缩和缓存策略,提升加载速度。
- 并发访问测试:服务器能够成功处理100个并发请求,并保持相对稳定的响应速度。
建议进一步优化服务器配置,提升并发处理能力。
六、结语本测试报告对某电子商务平台的主页进行了功能和性能测试,并提出了改进建议。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.4.2测试结果分析LoadRunner性能测试结果分析是个复杂的过程,通常可以从结果摘要、并发数、平均事务响应时间、每秒点击数、业务成功率、系统资源、网页细分图、Web服务器资源、数据库服务器资源等几个方面分析,如图5- 1所示。
性能测试结果分析的一个重要的原则是以性能测试的需求指标为导向。
我们回顾一下本次性能测试的目的,正如所列的指标,本次测试的要求是验证在30分钟内完成2000次用户登录系统,然后进行考勤业务,最后退出,在业务操作过程中页面的响应时间不超过3秒,并且服务器的CPU使用率、内存使用率分别不超过75%、70%,那么按照所示的流程,我们开始分析,看看本次测试是否达到了预期的性能指标,其中又有哪些性能隐患,该如何解决。
图5- 1性能测试结果分析流程图结果摘要LoadRunner进行场景测试结果收集后,首先显示的该结果的一个摘要信息,如图5- 2所示。
概要中列出了场景执行情况、“Statistics Summary(统计信息摘要)”、“Transaction Summary(事务摘要)”以及“HTTP Responses Summary(HTTP响应摘要)”等。
以简要的信息列出本次测试结果。
图5- 2性能测试结果摘要图场景执行情况该部分给出了本次测试场景的名称、结果存放路径及场景的持续时间,如图5- 3所示。
从该图我们知道,本次测试从15:58:40开始,到16:29:42结束,共历时31分2秒。
与我们场景执行计划中设计的时间基本吻合。
图5- 3场景执行情况描述图Statistics Summary(统计信息摘要)该部分给出了场景执行结束后并发数、总吞吐量、平均每秒吞吐量、总请求数、平均每秒请求数的统计值,如图5- 4所示。
从该图我们得知,本次测试运行的最大并发数为7,总吞吐量为842,037,409字节,平均每秒的吞吐量为451,979字节,总的请求数为211,974,平均每秒的请求为113.781,对于吞吐量,单位时间内吞吐量越大,说明服务器的处理能越好,而请求数仅表示客户端向服务器发出的请求数,与吞吐量一般是成正比关系。
图5- 4统计信息摘要图Transaction Summary(事务摘要)该部分给出了场景执行结束后相关Action的平均响应时间、通过率等情况,如图5- 5所示。
从该图我们得到每个Action的平均响应时间与业务成功率。
图5- 5事务摘要图HTTP Responses Summary(HTTP响应摘要)该部分显示在场景执行过程中,每次HTTP请求发出去的状态,是成功还是失败,都在这里体现,如图5- 6所示。
从图中可以看到,在本次测试过程中LoadRunner共模拟发出了211974次请求(与“统计信息摘要”中的“Total Hits”一致),其中“HTTP 200”的是209811次,而“HTTP 404”则有2163,说明在本次过程中,经过发出的请求大部分都能正确响应了,但还是有部分失败了,但未影响测试结果,“HTTP 200”表示请求被正确响应,而“HTTP 404”表示文件或者目录未能找到。
有朋友可能会问,这里出现了404的错误,为什么结果还都通过了。
出现这样问题的原因是脚本有些页面的请求内容并非关键点,比如可能请求先前的cookie信息,如果没有就重新获取,所以不会影响最终的测试结果。
图5- 6 HTTP响应摘要常用的HTTP状态代码如下:并发数分析“Running Vusers(运行的并发数)”显示了在场景执行过程中并发数的执行情况。
它们显示Vuser的状态、完成脚本的Vuser的数量以及集合统计信息,将这些图与事务图结合使用可以确定Vuser的数量对事务响应时间产生的影响。
图5- 7显示了在OA系统考勤业务性能测试过程中Vusers运行情况,从图中我们可以看到,Vusers的运行趋势与我们场景执行计划中的设置是一样,表明在场景执行过程中,Vusers是按照我们预期的设置运行的,没有Vuser出现运行错误,这样从另一个侧面说明我们的参数化设置是正确的,因为使用唯一数进行参数化设置,如果设置不正确,将会导致Vuser运行错误。
在脚本中我们加入了这样一段代码:上述代码的意思是说,如果登录失败了,就退出脚本的迭代,那么什么原因可能会导致登录失败呢?就是我们前面参数化的设置,一旦Vuser分配不到正确的登录账号,就可能导致登录失败,从而引起Vuser停止运行。
所以,从图5- 7的表现,可以认为参数化是没有问题的。
图5- 7运行的并发数图测试脚本中我们还使用了集合点,那么这里还可以看看集合点在场景执行过程中的表现,点击左边的“New Graph”,出现图5- 8,展开“Vusers”前的加号,双击“Rendezvous”,出现集合点的图形后,点击【Close】,关闭添加新图界面。
图5- 8添加集合点统计图集合点的图形如图5- 9所示,从图中可以看到,所有用户到达集合点后,立刻就释放了。
与之前设定的集合点策略设置“所有运行用户到达后释放“是一致的。
假设这样的一种情况,Running的Vusers有10个,集合点策略设置是“所有运行用户到达后释放”,而集合点图形显示的最大释放Vusers是7个,那么就表示有些Vuser超时了,引起超时的原因可能是Vuser得到的响应超时了,可以结合平均事务响应时间再详细分析原因。
图5- 9集合点状态图我们本次测试Running Vusers与集合点是一致,说明整个场景执行过程中,并发数用户的执行正确,OA系统测试服务器能够应付7个并发用户的业务操作。
响应时间在性能测试要求中我们知道,有一项指标是要求登录、考勤业务操作的页面响应时间不超过3秒,那么本次测试是否达到了这个要求呢?我们先来看“Average Transaction Response Time(平均事务响应时间图)”(图5- 10),这张图是平均事务响应时间与结果摘要中的“Transaction Summary”合成的。
图5- 10平均事务响应时间图从图形下部我们可以看到,登录部分对应的Action是“submit_login”,考勤业务提交对应的Action是“submit_sign”,他们的“Average Time(平均响应时间为)”分别是4.425秒与0.848秒,从这两个数值来看,考勤业务的事务响应时间0.848秒小于预期的3秒,达到了要求,而登录是4.425秒,大于预期的3秒,不符合要求。
这样的结果是不正确的,因为在统计的登录业务的时候,我们没有去除思考时间,所以,登录功能的实际事务时间应该是4.425秒-3秒=1.425秒,小于预期的3秒,故登录业务的事务响应时间也达到了我们的要求。
在平时的性能测试活动中,统计结果的时候需要去掉思考时间,加上思考时间是为了真实的模拟用户环境,统计结果中除去思考时间是为了更真实的反映服务器的处理能力,两者并不矛盾。
看完了“Average Time”,我们再看“90 Percent Time”,这个时间从某种程度来说,更准确衡量了测试过程中各个事务的真实情况,表示90%的事务,服务器的响应都维持在某个值附近,“Average Time”值对于平均事务响应时间变动趋势很大的情况统计就不准确了,比如有三个时间:1秒、5秒、12秒,则平均时间为6秒,而另外一种情况:5秒、6秒、7秒,平均时间也为6秒,显然第二种比第一种要稳定多了。
所以,我们在查看平均事务响应时间的时候,先看整体曲线走势,如果整体趋势比较平滑,没有忽上忽下的波动情况,取“Average Time”与“90 Percent Time”都可以,如果整体趋势毫无规律,波动非常大,我们就不用“Average Time”而使用“90 Percent Time”可能更真实些。
从图5- 10可以看出,所有Action平均事务响应时间的趋势都非常平滑,所以使用“Average Time”与“90 Percent Time”差别不是很大,用哪个都可以。
这里是使用最常用的统计方法“90 Percent Time”。
登录业务的“90 Percent Time”是5.298秒-3秒(思考时间)=2.298秒,考勤业务的“90 Percent Time”是1.469秒,没有思考时间,那么就是实打实的表5- 1测试结果对照表一每秒点击数“Hits per Second(每秒点击数)”反映了客户端每秒钟向服务器端提交的请求数量,如果客户端发出的请求数量越多,与之相对的“Average Throughput (bytes/second)”也应该越大,并且发出的请求越多会对平均事务响应时间造成影响,所以在测试过程中往往将这三者结合起来分析。
图5- 11显示的是“Hits per Second”与“Average Throughput (bytes/second)”的复合图,从图中可以看出,两种图形的曲线都正常并且基本一致,说明服务器能及时的接受客户端的请求,并能够返回结果。
如果“Hits per Second”正常,而“Average Throughput (bytes/second)”不正常,则表示服务器虽然能够接受服务器的请求,但返回结果较慢,可能是程序处理缓慢。
如果“Hits per Second”不正常,则说明客户端存在问题,那种问题一般是网络引起的,或者录制的脚本有问题,未能正确的模拟用户的行为。
具体问题具体分析,这里仅给出一些建议。
图5- 11每秒点击数与每秒吞吐量复合图对于本次测试来说,“Hits per Second”与“Average Throughput (bytes/second)”都是正常的,而且整体表现还是不错的。
一般情况下,这两种指标用于性能调优,比如给定了几个条件,去检测另外一个条件,用这两个指标衡量,往往起到很好的效果。
比如要比较某两种硬件平台的优劣,就可以使用相同的配置方法部署软件系统,然后使用相同的脚本、场景设计、统计方法去分析,最终得出一个较优的配置。
业务成功率“业务成功率”这个指标在很多系统中都提及到,比如电信的、金融的、企业资源管理的等等。
举个例子,我们楼下的建行,假如每天的业务类别是这样的:20个开户,5个销户,300个存款,500取款,100个汇款等,那么在做他们的营业系统测试时就需要考虑业务成功率了,一般不得低于98%。
具体的业务成功率是什么意思呢?排除那些复杂的业务,比如异步处理的业务(移动的套卡开通就是异步的),业务成功率就是事务成功率,用户一般把一个Aciton当做一笔业务,在LoadRunner场景执行中一笔交易称为一个事务。
所以,说业务成功率其实就是事务成功率、通过率的意思。
在“TransactionSummary”中我们可以很明确的看到每个事务的执行状态,如图5- 12所示。
