摄影网站设计说明书
摄影作品说明书格式范文

摄影作品说明书格式范文一、作品基本信息。
1. 作品名称:[具体名称]这个名字可是我绞尽脑汁想出来的呢。
就像给我的宝贝孩子取名字一样,要能体现出这张照片的灵魂。
2. 拍摄时间:[具体日期]那天的天气特别适合拍照,阳光就像老天爷特意为我打的光,不刺眼还特温柔,所以我就赶紧抓起相机出门了。
3. 拍摄地点:[详细地点]这个地方可有点意思。
我是偶然发现的,像是藏在城市角落里的一个小宝藏。
那里有独特的建筑或者风景,总之是特别吸引我这个摄影迷的眼球。
二、拍摄背景及灵感来源。
1. 拍摄背景。
当时周围可热闹了。
有熙熙攘攘的人群在忙活着自己的事情,不过我的眼里只有我想拍的那个画面。
可能是那一片色彩特别鲜艳的涂鸦墙,也可能是一位街头艺人独特的表演姿态。
周围的环境就像是一个大舞台,我的拍摄对象就是舞台上最闪亮的主角。
2. 灵感来源。
灵感这东西,有时候就像一阵突然吹来的风。
我可能是看到了一对老人手牵着手慢慢走过街道,那画面太温馨了,我就想把这种相濡以沫的爱情定格下来。
或者是看到一只调皮的小猫在房顶上伸懒腰,那种慵懒又自在的感觉让我忍不住按下快门。
三、拍摄设备及技术参数。
1. 拍摄设备:[相机型号或者手机型号]我用的这个[设备名称]就像我的得力助手。
它虽然不是什么超级昂贵的顶级设备,但在我手里就像一把魔法棒,能把平凡的景色变得很神奇。
2. 技术参数。
光圈:[具体数值]光圈就像是眼睛的瞳孔,这个数值能决定进光量的多少。
我选这个数值呢,是想让主体清晰,背景有点模糊的那种梦幻效果,就像把主角放在聚光灯下,周围的东西都虚化掉,突出重点。
快门速度:[具体数值]快门速度可是个关键的家伙。
如果我想捕捉快速移动的物体,像飞奔的小狗,那就得把快门速度调得快快的,这样小狗就不会在照片里变成一团模糊的影子啦。
但要是拍个安静的风景,快门速度就可以慢一点,让更多的光线进来,画面会更细腻。
感光度(ISO):[具体数值]ISO就像是照片的敏感度。
如果光线暗的话,就得把ISO调高一点,不过要是调得太高,照片可能就会有很多噪点,就像脸上长了小痘痘一样,不太好看。
网站设计说明书模板

网站设计说明书模板一、网站设计说明书的基本信息。
1. 项目名称,(填写你的网站名称)。
2. 项目发起单位,(填写你的公司或个人名称)。
3. 项目负责人,(填写你的姓名)。
4. 项目联系方式,(填写你的联系方式)。
5. 项目开始时间,(填写项目开始时间)。
6. 项目预计完成时间,(填写项目预计完成时间)。
二、网站设计目标。
1. 网站设计的目的和意义。
2. 网站的定位和目标用户群体。
3. 网站所包含的内容和功能。
4. 网站的预期效果和收益。
三、网站整体设计方案。
1. 网站整体风格和色彩搭配。
2. 网站的布局和导航结构。
3. 网站的页面设计和排版。
4. 网站的交互设计和用户体验。
5. 网站的响应式设计和移动端适配。
四、网站各模块设计说明。
1. 首页设计说明。
2. 分类页面设计说明。
3. 详情页面设计说明。
4. 用户中心设计说明。
5. 其他特殊页面设计说明。
五、网站技术实现方案。
1. 网站的技术架构和开发语言。
2. 网站的数据库设计和管理。
3. 网站的服务器和域名配置。
4. 网站的安全性和稳定性保障。
六、网站运营和维护方案。
1. 网站的内容更新和维护计划。
2. 网站的推广和营销策略。
3. 网站的用户反馈和问题处理机制。
4. 网站的数据分析和优化方案。
七、网站设计说明书附录。
1. 相关设计图纸和效果图。
2. 网站设计所需的资源和素材。
3. 其他需要说明的内容。
以上就是一个网站设计说明书模板的基本内容和格式,当然具体的网站设计说明书还需要根据实际项目的需求进行调整和完善。
希望以上内容能够对你在进行网站设计说明书编写时有所帮助。
摄影网站毕业设计

摄影网站毕业设计摄影网站毕业设计摄影是一门艺术,通过摄影,我们可以用镜头记录下美好的瞬间,展现出世界的多样性和美丽。
在当今数字化时代,摄影网站成为了摄影爱好者们展示作品和交流的重要平台。
作为一名摄影爱好者,我希望能够设计一个独特而实用的摄影网站作为我的毕业设计。
第一部分:背景介绍在这个部分,我将介绍摄影网站的背景和发展情况。
我会提到数字化技术的进步对摄影行业的影响,以及摄影网站在其中的作用。
同时,我也会谈到摄影网站的现状和存在的问题,为我设计的网站提供更好的定位。
第二部分:用户需求分析在这个部分,我将分析摄影爱好者们的需求,以及他们在使用摄影网站时遇到的问题。
我会通过调查问卷和访谈的方式收集数据,并进行综合分析。
这将帮助我更好地了解用户的期望和痛点,从而设计出更符合他们需求的网站。
第三部分:网站设计理念在这个部分,我将介绍我设计摄影网站的理念和原则。
我会提到网站的整体风格和用户界面的设计思路。
我希望通过简洁、直观的设计,让用户能够快速找到自己想要的内容,并且能够与其他摄影爱好者进行交流和分享。
第四部分:网站功能设计在这个部分,我将详细介绍我设计的摄影网站的功能。
我会列举出各个功能模块,并解释其作用和实现方式。
例如,用户注册和登录功能、图片上传和展示功能、评论和点赞功能等等。
我会力求设计出简洁而实用的功能,以提升用户体验。
第五部分:网站安全和隐私保护在这个部分,我将讨论如何保护用户的隐私和网站的安全。
我会介绍一些常见的安全威胁和隐私泄露的风险,并提出相应的解决方案。
例如,加密用户信息、设置访问权限、定期备份数据等等。
我会确保用户在使用网站时能够感到安全和放心。
第六部分:网站推广和发展计划在这个部分,我将提出网站的推广和发展计划。
我会介绍如何吸引更多的用户,并增加网站的曝光度。
例如,通过社交媒体宣传、与摄影师合作举办活动、定期更新网站内容等等。
我会制定详细的计划,并且会跟踪和评估其效果。
结语:通过这次毕业设计,我希望能够设计出一个满足用户需求、安全可靠并且能够持续发展的摄影网站。
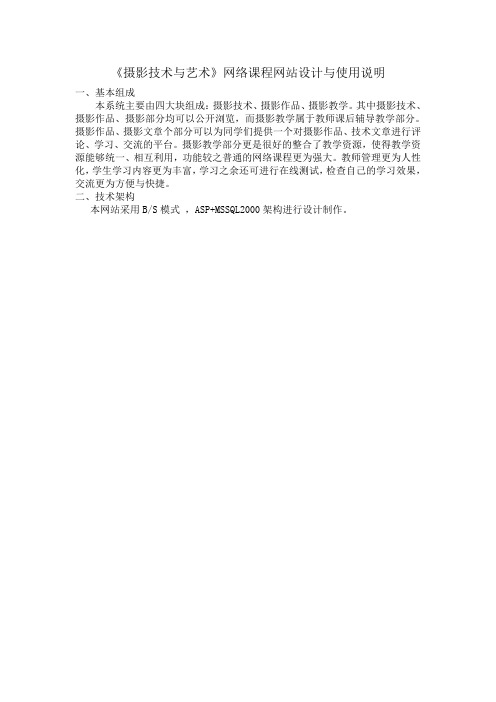
Kodak Hawaii 海外摄影指南说明书

AVERAGE SUBJECTS: Nearby People, Gardens, Houses, Scenes not in shade ... Use tHis class if in doubt.
(signed) THOMAS H. GREEN, Brig. Gen., A.U.S. Executive
8.02 No person other than a person first duly authorized to do so by competent military or naval authorities shall photograph or take pictures frorT), in, on, or of, any military or naval reservation, post, arsenal, proving ground, range, camp, fort, yard, station, district, or restricted military or naval area, or any portion thereof; any shoreline within the Tetritory of Hawaii; or any military or naval installation, equipment, aircraft, weapons, ammunition, vehicles, ships, vessels, instruments, engine, manufocturing machinery, tools, devices, or any other equipment whatsoever in the possession or use of the Army or Na...y, or in the course of experimentation, development, or manufacture, for delivery to and use by the Army or Navy.
摄影艺术网站作品赏析页面内容

摄影艺术网站作品赏析页面内容随着数码相机的普及和摄影技术的进步,摄影艺术已经成为人们生活中不可或缺的一部分。
为了满足广大摄影爱好者的需求,许多摄影网站应运而生。
这些网站不仅提供了摄影作品的展示平台,也为摄影师提供了一个交流与学习的平台。
在这样的网站上,作品赏析页面是非常重要的内容之一。
一、作品赏析页面的设计与布局在作品赏析页面的设计上,需要注重美观与简洁。
首先,页面的颜色以及字体的选择要与摄影作品的风格相协调。
可以采用简约而高雅的色彩搭配,使用易读的字体,以保证用户对作品的欣赏不会受到干扰。
其次,作品赏析页面的布局也需要精心设计。
通常,一个好的作品赏析页面应该包括以下几个方面的内容:作品的标题、摄影师的介绍、作品的主题与风格、作品的描述与赏析。
这些内容可以根据具体情况进行排序和组合,但要保证整体的逻辑性和连贯性,以便用户能够流畅地阅读和理解每一幅作品。
二、作品赏析页面的内容编写1. 作品的标题作品的标题应该简洁明了,能够准确地概括作品的主题或者表达出作者的意图。
通过标题,用户可以迅速了解到作品的主要内容,从而决定是否继续进行赏析。
2. 摄影师的介绍在作品赏析页面中,对摄影师进行适当的介绍是必要且重要的。
摄影师的经历、风格以及荣誉等可以一定程度上体现作品的背后故事和意义。
对于著名的摄影师来说,他们的介绍应该更加详细和全面,以便能够吸引更多的用户关注和信任。
3. 作品的主题与风格每一幅作品都有其独特的主题和风格。
在作品赏析页面中,作者应对作品的主题和风格进行简要的介绍,帮助用户更好地理解作品的内涵和意义。
同时,摄影师还可以通过文字的叙述和描述来表达自己对作品的创作初衷和思考。
4. 作品的描述与赏析作品赏析页面上的作品描述和赏析是整个页面的重点部分。
作者可以通过文字的形式,对作品的构图、色彩、光线等方面进行详细的描述和解读。
同时,也可以引用一些文学作品、诗歌或者哲学思想来增加作品赏析的深度和文化内涵。
新媒体摄影师岗位职责说明书

新媒体摄影师岗位职责说明书一、岗位简介新媒体摄影师是负责制作和处理数字影像,以及在社交媒体和网站上发布照片和视频内容的专业人员。
他们需要灵活运用摄影技巧,以达到有效传达信息和吸引目标受众的目的。
二、主要职责和任务1. 拍摄照片和制作视频:根据项目需求和策划方向,负责创意拍摄、后期处理和剪辑,以制作高质量的照片和视频作品。
2. 摄影器材维护:负责保养和维护摄影器材,确保设备的正常运行和良好状态,以提供稳定的拍摄质量。
3. 图片处理:使用专业图像处理软件进行照片后期处理,提升照片的质量和表现力,以达到更好的视觉效果。
4. 视频编辑:运用专业视频编辑软件,对拍摄素材进行剪辑、特效制作和音频配音,以制作精美的视频作品。
5. 社交媒体管理:管理并负责公司或客户的社交媒体账号,及时发布与摄影相关的内容,吸引和维护粉丝群体的关注。
6. 婚礼、活动摄影:参与婚礼、企业活动等各类外景和室内摄影工作,捕捉重要瞬间,并保证图片和视频的品质和风格。
7. 团队协作:与其他创意团队成员、摄影师、导演等紧密协作,确保项目的完成和交付。
三、任职要求1. 学历与专业:本科及以上学历,摄影、视觉传达、影视专业或相关专业毕业者优先考虑。
2. 技术能力:熟练掌握各类摄影器材、摄影原理和后期处理软件的使用,具备创意构图和光影掌控的能力,并了解最新的摄影技术趋势。
3. 经验与作品展示:有相关岗位的工作经验,能展示出照片和视频作品集,展示出对色彩、光线和构图的敏感度。
4. 沟通协作:具备良好的沟通能力和团队合作意识,能与其他创意团队成员进行高效协作。
5. 创意能力:有丰富的创意和想象力,能够将概念转化为视觉作品,并在拍摄和后期处理中体现出创意。
6. 时间管理:具备良好的时间管理能力,能够按时完成拍摄、后期处理和编辑工作。
四、薪资待遇薪资待遇根据个人能力和经验而定,具体面议。
五、总结新媒体摄影师作为创意团队中不可或缺的一员,需要具备扎实的摄影技巧和精湛的后期处理能力。
Web20体验式网站----色无界摄影频道策划说明书

Web2.0体验式网站----色无界摄影频道策划说明书一、项目简介:色无界摄影频道是一个综合个人图片博客系统、图片库以及图片销售系统的web2.0体验式网站。
同时提供开放的API,并要与各大SNS社区保持互联互通。
网站定位:以服务专业与非专业摄影人群为中心,以摄影图片交流、影像销售为主旨,逐步向全国与摄影相关的人群或机构辐射,最终形成一个涵盖摄影图片及其周边产品销售的一个垂直型SNS摄影交流销售平台。
网站主要组成项目:1.原创影像类SNS交流社区2.原创影像销售平台注:以上二项并不独立存在,而是相互融合其中。
网站服务对象:1.对交流和探讨原创影像作品有需求的专业及非专业摄影人群2.对原创影像存储、购买有需求的政府机构、新闻单位、企事业单位3.对原创影像成品有需求的普通用户4.与摄影相关的商户、团体、协会、工作室以及各类摄影器材销售商关于网站的技术解决方案要求:1、采用自建服务器2、选择操作系统: Linux3、网站安全性措施,防黑、防病毒方案。
4、相关程序开发要明晰。
如网页程序php、JSP、CGI、数据库程序等的合理细化和安排。
网站编程:网站编程是网站安全的基础,一个好的程序可以是网站受到攻击而产生不良后果的问题大大减少,网站编程需要专业的编程技术。
网站建设编程语言是一个选择,要用所选的语言编具有什么功能的程序才是网站基本。
需要具有这些基本系统:新闻发布系统(信息发布系统)、产品发布系统、会员管理系统、广告管理系统、流量统计分析系统,合理、易用、全面的后台分析、统计、管理系统等等。
网站程序的测试:(要提供完整的相关测试报告)网站发布前要进行细致周密的测试,以保证正常浏览和使用。
主要测试内容:1、服务器稳定性、安全性。
2、程序及数据库测试。
3、网页兼容性测试,如浏览器、显示器。
4、网站耐压测试5、冒烟测试6、根据需要的其他测试。
旧有网站内容的转移以及填库:网站制作完毕,网站测试也完毕,下一步就是对网站进行数据库填充。
摄影网站设计开发文档

『思远摄影网』 开发文档STWH05020班第⑴组二零零五年七月十一日一. 项目分析 (1)A) 网站定位 (1)B) 功能分析 (1)C) 开发时间 (1)D) 需求分析 (1)二. 设计方案 (2)A) 网站风格 (2)B) 功能设置 (3)C) 框架结构 (3)D) 开发方法 (7)E) 测试方法(自我测试和交叉测试) (9)三. 维护方案 (10)一.项目分析a)网站定位随着社会的飞速发展,人们的生活水平在不断提高,摄影器材由旧时的“王榭堂前燕,飞入寻常百姓家”,而摄影这种专门的技术由原来的工作、商业需要变成了大众生活中的一种普通的娱乐方式。
面对越来越多的摄影爱好者,对器材认知、摄影技巧、图像处理等种种问题已经成为人们追求高质量摄影的障碍,在这种大势所趋的形式下,《思远摄影网》应运而生。
《思远摄影网》将以它翔实的内容、及时准确的信息资源向初、中级摄影爱好者提供技术支持和帮助,也可作为高级摄影师交流经验的平台。
b)功能分析围绕网站的定位,根据广大摄影爱好者反馈的资料,提供针对性较强的“摄影学习”、“作品展示”、“器材介绍”等栏目。
c)开发时间二零零五年七月十一日开始项目开发。
d)需求分析为满足设计要求、实现相应功能、达到建站的良好初衷。
目前有开发人员4人(赵琦、刘开国、郭志雄、王建军) ,预计需要:开发设备需求:windows 2000 Sever操作系统的桌面PC机4台(套)开发时间:30个工作日(不含资料收集时间)。
运行需求:国际顶级域名一个()、50M高速网络空间一个二.设计方案a)网站风格为突出摄影网站的严谨性,并能突出主题和不失生动活泼的风格,采用以下配色方案:颜色代码示例主要背景#000000次要背景#555555普通文字#FFFFFF主链接文字#FFFFFF提示文字#FF0000已点击链接#CCCCCC导航条#333333排版风格与国内诸多大型门户网站类似的,一般页面采用10PT字号,“摄影学院”栏目文章较多,为方便浏览者阅读,链接及文章正文采用12PT大字号,在需要引起浏览者注意的地方,采用不同颜色标记,主要以红色字体为主。
摄影技术与艺术网络课程网站设计与使用说明

《摄影技术与艺术》网络课程网站设计与使用说明
一、基本组成
本系统主要由四大块组成:摄影技术、摄影作品、摄影教学。
其中摄影技术、摄影作品、摄影部分均可以公开浏览,而摄影教学属于教师课后辅导教学部分。
摄影作品、摄影文章个部分可以为同学们提供一个对摄影作品、技术文章进行评论、学习、交流的平台。
摄影教学部分更是很好的整合了教学资源,使得教学资源能够统一、相互利用,功能较之普通的网络课程更为强大。
教师管理更为人性化,学生学习内容更为丰富,学习之余还可进行在线测试,检查自己的学习效果,交流更为方便与快捷。
二、技术架构
本网站采用B/S模式,ASP+MSSQL2000架构进行设计制作。
摄影作品展示网站设计方案

摄影作品展示网站设计方案设计背景:如今,随着数字摄影技术的迅猛发展,越来越多的人参与到摄影创作中。
为了促进摄影艺术的交流与展示,建立一个在线摄影作品展示网站是必不可少的。
本文将讨论如何设计一个优雅美观、功能完备的摄影作品展示网站,以满足用户的需求。
设计目标:1. 提供一个易于使用的平台,方便摄影师上传和展示作品;2. 突出摄影作品的特色和美感,提供良好的浏览体验;3. 提供社交互动功能,促进用户之间的交流和反馈;4. 保护摄影作品的版权,防止盗用和滥用。
页面设计:首页:首页是用户进入网站的第一个页面,通过一个简洁但吸引人的界面,引导用户进一步浏览。
页面设计上采用大背景图片展示一系列精选作品,配以简洁的导航栏,使用户能够迅速找到所需功能和信息。
作品展示页面:在作品展示页面上,每个作品都有独立的页面,包括摄影师的个人信息、作品的描述和标签等。
作品以大尺寸展示,提供高分辨率的图片浏览功能,以突出作品的细节和表现力。
用户可以通过左右滑动或缩放手势来切换图片和浏览不同角度的作品。
摄影师个人页面:每位摄影师都有自己的个人页面,用于展示其作品集以及个人简介。
页面设计上融入摄影师自己的特色风格,以传达其创作理念和风格。
搜索与筛选功能:为了提高用户的检索效率,设计一个智能的搜索和筛选功能是非常必要的。
用户可以通过关键词、标签、地理位置等多种方式来搜索感兴趣的作品或摄影师。
同时,提供高级筛选功能,如按照拍摄地点、时间、主题等进行精准筛选。
社交互动功能:通过引入社交互动功能,可以促进用户之间的交流和互动。
用户可以在作品下方留言、点赞或分享自己的感受,也可以关注摄影师并收藏自己喜欢的作品。
这些互动功能可以增加用户粘性,并为摄影师与观众提供更多沟通的机会。
版权保护:为了保护摄影作品的版权,设计一个严格的版权保护机制是必要的。
在网站上加入水印和防下载功能,防止他人未经授权使用作品。
同时,建立侵权举报机制和版权维权渠道,确保摄影师的权益得到有效保护。
上海摄影作品设计说明

上海摄影作品设计说明
上海作为中国的城市之一,拥有着悠久的历史和丰富的文化底蕴,同时也是现代化城市的代表之一。
因此,上海的摄影作品设计可以充分体现这些特点,以下为可能的设计说明:
1. 主题选择:可以选择上海的地标建筑、传统文化、美食、夜景等作为主题来拍摄,或者通过人文、纪实摄影展现上海市民的生活和情感。
2. 色彩搭配:上海是一个繁华热闹的城市,因此可以选用鲜明且富有层次感的色彩来表现上海的氛围和特点,例如利用夜景的繁华和色彩变化来呈现上海的美。
3. 视角选择:可以从高空、俯视、仰视等不同角度来拍摄上海的景物,使作品更具视觉冲击力和独特性,同时也可以用特殊的视角表达摄影师对上海的见解和理解。
4. 构图设计:对于一些地标建筑或景点,可以使用线条、对称、透视等构图方式来突出建筑本身的美感,同时也加强了整张作品的稳定和平衡感。
5. 后期处理:很多时候,摄影后期处理能够极大地提升一张照片的质量,可以协调照片的色彩、锐度、暗角和饱和度等细节来呈现更好的效果,当然需要在适度的范围内进行,不能过度修图导致失真。
摄影设计说明范文

摄影设计说明范文摄影设计是一门艺术与技术相结合的学科,通过合理运用摄影技巧和构图原理,将主题或对象拍摄并呈现出美感和艺术价值。
摄影设计是摄影师将自己对事物或场景的理解和感受通过摄影作品呈现给观众的过程。
摄影设计需要有清晰的主题和目的。
摄影师在拍摄前应确定好自己的拍摄主题和目的,明确要表达的意境和情感。
只有明确了主题和目的,摄影师才能有针对性地运用各种摄影技巧和构图原理,将主题或对象表现得更加生动和有力。
摄影设计需要合理运用摄影技巧。
摄影技巧是摄影师在拍摄过程中运用的各种技术手段和方法。
例如,合理利用光线、曝光、对焦等技巧,能够使作品更加明亮、清晰和有层次感。
同时,摄影师还可以运用快门速度、景深等技巧来表达运动或静态的感觉。
摄影师还可以通过运用色彩、构图、对比等技巧,来突出主题或对象的特点,增强作品的艺术性和表现力。
摄影设计需要注重构图原理。
构图是指通过调整画面中各个元素的位置和比例关系,使画面达到平衡、美感和视觉冲击力。
在构图中,摄影师可以运用对称、平衡、重点突出、对角线等原理,来达到画面的美感和艺术效果。
同时,摄影师还可以通过调整画面的比例和透视关系,来表达自己对事物的独特理解和感受。
摄影设计还需要注重细节和创意。
细节是摄影师在拍摄过程中要关注的重要因素,通过捕捉细节,可以使作品更加真实、生动和有力。
创意则是摄影师在摄影设计中要追求的重要特点,通过独特的构思和创造力,摄影师可以创作出富有个性和艺术性的摄影作品。
摄影设计是一门综合性的学科,需要摄影师具备艺术和技术的双重素养。
摄影设计过程中,摄影师需要明确主题和目的,合理运用摄影技巧和构图原理,注重细节和创意。
只有如此,摄影作品才能具有艺术价值和表现力,让观众感受到摄影师的独特视角和情感表达。
摄影设计是一门需要不断学习和实践的学科,只有不断提高自己的技术和艺术造诣,摄影师才能在摄影设计领域不断创新和成长。
摄影作品展示网站策划方案

摄影作品展示网站策划方案摘要:本文旨在提出一种摄影作品展示网站的策划方案。
经过市场调研和用户需求分析,我们将介绍该网站的定位、功能设计、版块划分、用户交互、内容管理以及营销推广等方面的具体策划内容,以期为摄影爱好者提供一个优质的平台。
1. 引言摄影作品展示网站的策划方案旨在满足摄影爱好者分享、展示作品的需求,提供一个交流、学习与激发创作灵感的平台。
2. 市场调研与用户需求分析在进行策划之前,我们进行了市场调研和用户需求分析,以确保该网站能够满足用户的期望和需求。
3. 定位该摄影作品展示网站旨在成为一个专业、有影响力的摄影作品展示平台,为摄影师提供一个展示作品、交流经验、互相学习的社区。
4. 功能设计4.1 用户注册和个人主页用户可以通过注册账号,创建个人主页,包括个人信息、作品集展示、关注与粉丝等功能。
4.2 作品展示和评论用户可以上传摄影作品,并选择展示方式,例如按主题分类、时间轴等。
其他用户可以对作品进行评论和点赞。
4.3 摄影师社交网站提供私信、关注以及发布动态等功能,方便摄影师之间的交流与社交。
4.4 摄影活动和比赛网站定期组织摄影活动和比赛,提供平台给摄影师展示作品、获得认可并赢取奖品。
4.5 资讯和学习中心网站提供摄影资讯、技巧分享和学习教程等内容,方便用户学习和提高摄影技术。
5. 版块划分为了便于用户浏览和查找感兴趣的内容,网站将根据不同的主题或类型划分不同的版块,比如风光摄影、人像摄影、纪实摄影等。
6. 用户交互为了提升用户体验,网站将注重用户交互设计,采用直观友好的界面和操作方式,并提供个性化推荐、标签订阅等功能,以满足用户的个性化需求。
7. 内容管理为了保证网站内容的质量与多样性,网站将建立专门的内容管理团队,负责审核、策划和推广优质的摄影作品、文章和活动。
8. 营销推广为了吸引更多的用户和摄影爱好者,网站将利用各种营销手段,如社交媒体推广、SEO优化、合作伙伴推荐等,提高网站的知名度和影响力。
旅游网站 设计说明书

旅游网站设计说明书1. 引言本文档为旅游网站的设计说明书,旨在描述该网站的功能、界面设计、技术架构以及其他相关信息。
该网站旨在为用户提供全面、实时的旅游信息和服务,帮助用户规划和预订旅行。
2. 功能概述2.1 用户功能•用户注册与登录:用户可以注册并创建账户,使用账户登录系统。
•浏览旅游信息:用户可以浏览不同国家、城市的旅游景点、酒店、美食等信息。
•搜索功能:用户可以根据旅游目的地、景点类型、价格范围等条件进行搜索。
•个性化推荐:根据用户的浏览历史和兴趣,系统可以向用户推荐相关的旅游信息。
•预订服务:用户可以预订酒店、机票、旅游套餐等服务。
•用户评论与评分:用户可以对旅游景点、酒店等进行评论和评分,与其他用户分享体验。
2.2 管理员功能•用户管理:管理员可以管理用户账户,对用户进行禁言、封号等操作。
•内容管理:管理员可以编辑、发布和删除旅游信息,对评论进行审核和删除等操作。
3. 技术架构3.1 前端技术栈•HTML/CSS:页面结构和样式设计。
•JavaScript:实现页面交互和动态效果。
•Vue.js:提供前端框架和组件,简化开发流程。
•Axios:用于与后端进行数据交互。
•Bootstrap:快速搭建页面的前端框架。
3.2 后端技术栈•Node.js:基于事件驱动的 JavaScript 运行环境。
•Express.js:快速构建 Web 应用程序的 Node.js 框架。
•MongoDB:非关系型数据库,用于存储用户信息、旅游数据等。
•RESTful API:通过 HTTP 协议提供和获取数据。
•Passport.js:处理用户认证和授权。
3.3 部署架构•前端部署:使用静态文件服务器如 Nginx,将前端静态文件部署到 Web 服务器上。
•后端部署:使用虚拟机或容器化技术如 Docker,将后端应用程序部署到云服务器上。
•数据库部署:使用云数据库服务如 MongoDB Atlas,部署和管理数据库。
摄影毕业设计说明书

摄影毕业设计说明书摄影毕业设计说明书摄影是一门独特的艺术形式,通过镜头捕捉瞬间的美丽与真实,展现出摄影师的观察力和创造力。
作为一名摄影专业的学生,我在过去几年中不断探索和学习,积累了丰富的摄影经验和技巧。
在这篇摄影毕业设计说明书中,我将介绍我选择的主题、摄影技术和表达方式,并解释为什么我对这个主题感兴趣。
主题选择我选择的主题是“城市夜景”。
城市夜景是一个充满活力和变化的场景,它融合了光影、建筑和人流,在夜晚展现出独特的美感。
我对城市夜景的迷恋源于我对城市生活的热爱和对现代化进程的观察。
通过捕捉城市夜景的瞬间,我希望能够传达出城市的活力和魅力。
摄影技术在我的摄影作品中,我将运用多种摄影技术来呈现城市夜景的美感。
首先,我将使用长曝光技术来捕捉夜晚的光影变化。
通过延长快门速度,我能够在照片中呈现出流动的灯光和柔和的色彩。
其次,我将运用HDR(高动态范围)技术来增强照片的细节和色彩饱和度。
HDR技术可以将多张不同曝光的照片合成为一张,使得照片的动态范围更广,细节更丰富。
最后,我还将运用黑白摄影技术来突出城市夜景的纹理和构图。
黑白照片能够更好地表达出光影和形状,使观众更加专注于主题本身。
表达方式在我的摄影作品中,我将通过不同的构图和视角来表达城市夜景的美感。
首先,我将选择不同的拍摄地点,以展示城市夜景的多样性。
从高楼大厦到繁忙的街道,我将捕捉不同场景下的夜晚景象。
其次,我将尝试不同的构图方式,如对角线构图、对称构图和透视构图,以增强照片的视觉冲击力。
最后,我还将运用不同的镜头和焦距来创造独特的景深效果。
通过调整焦点和景深,我能够突出主题并营造出独特的氛围。
对主题的兴趣我对城市夜景的兴趣源于我对城市生活的热爱和对现代化进程的观察。
城市夜景代表了现代化进程中的繁荣和发展,同时也反映了城市居民的生活状态和情感变化。
通过捕捉城市夜景的瞬间,我希望能够传达出城市的活力和魅力,同时也让观众思考城市化进程对我们生活的影响。
Canon摄影产品说明书

____- - - - - - - - - Rangefinder Eyepiece . .............. . . . . ..... . .... . ,-.';;;___________ Range- Viewfinder Magnification Control Lever.. . !!!!!!'--___________ Film Rewinding Knob .. .. .... .. ................. .. .
A time exposure may be obtained by using the B (Bulb ) position on the High Shutter Speed Dial. The shutter remains open from the time you press the Shutter Release Button until the pressure is removed . You may also obtain a time exposure with the Slow Shutter Speed Dial at T (Time). Press the Shutter Release Button and the shutter will open and remain open until you turn the Slow Shutter Speed Dial to 1. The Shutter will close only when this method is used.
摄影网站设计说明书

WEB编程基础网站开发设计说明书设计题目:摄影网站姓名:李家东学号: 20101080114班级: 10微高指导教师:毕老师完成日期: 2011-12-12目录前言............................................... - 2 -一、网站的规划..................................... - 2 -1.1 网站的整体规划.............................. - 2 -1.1.1 网站定位............................... - 2 -1.1.2 网站版块的设置......................... - 3 -1.1.3 网站设计的相关技术..................... - 3 -1.2 网站的功能设计............................. - 3 -1.2.1 首页功能............................... - 3 -1.2.2 副页功能............................... - 3 -二、网站的设计与制作............................... - 4 -2.1 首页布局设计的特点......................... - 4 -2.1.1 logo设计.............................. - 5 -2.1.2 Banner的设计.......................... - 5 -2.1.3 导航的设计............................ - 6 -2.1.4 栏目设计.............................. - 6 -2.1.5风格与色彩单配.......................... - 8 -2.2副页布局设计特点............................. - 8 -三、创新亮点....................................... - 9 -3.1按钮点击图片的轮换........................... - 9 -3.2图片的自动轮换.............................. - 10 -四、总结.......................................... - 11 -瞬间beautiful—摄影设计说明书前言随着社会的高速发展,摄影已经很平常的走进广大的群众中,平时我们大家可以用手机拍摄一些自己身边发生的事情,摄影不在是人们的奢侈享受。
摄影作品展示网站设计方案

摄影作品展示网站设计方案摘要:本文旨在提供一种创新的摄影作品展示网站设计方案。
在这个设计方案中,我们将聚焦于用户体验、内容展示和界面设计三个关键方面,通过合适的布局和功能设计,提升用户的浏览和欣赏摄影作品的体验。
引言:如今,摄影已成为许多人生活不可或缺的一部分。
为了满足摄影爱好者与摄影作品的交流与分享,设计一个优秀的摄影作品展示网站显得尤为关键。
本文将从用户体验、内容展示和界面设计三个方面入手,提供一个全新的摄影作品展示网站设计方案。
一、用户体验用户体验是一个成功的网站设计中至关重要的因素。
在摄影作品展示网站中,用户体验的良好与否直接影响用户对网站的留存和使用率。
因此,以下几个方面需要被重点考虑:1.1 登录与注册:用户登录和注册是摄影作品展示网站的基础环节。
为了提供便捷的体验,我们将采用短信验证码登录方式,简化用户操作流程,并加入社交媒体登录选项,方便用户直接使用已有账号登录。
1.2 个人主页:每个用户都将拥有自己的个人主页,可以上传并展示自己的摄影作品集。
为了增加互动性,用户还可以发布评论、点赞和收藏其他用户的作品。
1.3 个性化推荐:通过用户对作品的浏览和偏好,网站将根据用户兴趣提供个性化的推荐内容,使用户更容易找到自己感兴趣的作品。
二、内容展示一个出色的摄影作品展示网站应该能够以美观、清晰的方式展示摄影作品,同时保证网站整体的易用性。
以下是几个关键点:2.1 分类和标签:为了方便用户浏览和搜索作品,我们将对作品进行分类和标签处理。
通过在主页上提供热门标签和分类目录,用户可以快速定位到感兴趣的作品。
2.2 作品详情:点击作品后,用户将进入该摄影作品的详细展示页面。
页面布局简洁明了,突出作品的视觉效果。
同时,提供作品的详细信息、摄影师介绍和评论交流区域,增加与用户的互动。
2.3 精选作品展示:在首页或其他特定页面,我们将展示网站中的精选作品,以便吸引用户,并展示网站的核心内容。
三、界面设计界面设计是摄影作品展示网站成功的关键要素之一。
学生摄影网页设计报告书

学生摄影网页设计报告书1. 引言本报告旨在设计一款适用于学生摄影爱好者的网页,为他们提供以下功能:展示摄影作品、交流摄影心得、获取摄影技巧等。
通过这个网页,学生们可以更好地展示自己的摄影作品,与其他摄影爱好者交流,并追求更高的摄影技术和艺术境界。
2. 目标用户分析本网页的目标用户主要是学生摄影爱好者,包括初学者和有一定经验的摄影者。
他们对摄影有着浓厚的兴趣,并希望通过网页与其他摄影爱好者交流,获取更多摄影技巧和灵感。
3. 网页设计方案3.1 主题和风格本网页的主题是“瞬间的美”,以展示摄影作品为核心。
网页的整体风格简洁大方,背景采用纯色或简洁的摄影作品背景图。
为了突出摄影作品的表现力,网页的色彩搭配以黑白和灰色为主,少量深色和明亮色用于突出重点。
3.2 页面布局网页的主要分为以下几个部分:- 主页:展示最近上传的摄影作品,包括横幅图、热门作品推荐以及分类展示。
- 作品展示:按照不同分类展示摄影作品,可以通过搜索和筛选功能快速找到感兴趣的作品。
- 摄影心得:设立论坛版块,供用户发表心得体会、交流摄影经验。
- 技巧分享:提供摄影技巧、器材介绍和后期处理等专栏,帮助用户提升摄影技术。
3.3 功能设计- 用户注册与登录:用户可以注册账号,并通过登录功能管理自己的摄影作品、参与论坛等。
- 作品上传:用户可以上传自己的摄影作品,并填写相关的描述信息。
- 作品搜索与筛选:用户可以根据关键字或分类筛选作品,找到感兴趣的作品。
- 论坛交流:用户可以在论坛版块发表帖子,与其他用户交流摄影心得和经验。
- 技巧分享:网页提供专栏文章,包括技巧分享、器材介绍和后期处理等内容,帮助用户提升摄影技能。
4. 技术实现方案本网页的前端使用HTML、CSS和JavaScript进行开发,后端使用Node.js和数据库进行数据管理。
网页采用响应式设计,适配不同屏幕和设备。
4.1 前端开发- 使用HTML构建网页的结构,包括主页、作品展示、论坛和技巧分享等页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
摄影网站设计说明书WEB编程基础网站开发设计说明书设计题目:摄影网站姓名:李家东学号: 20101080114班级: 10微高指导教师:毕老师完成日期: 2011-12-12目录前言 .................................................................................................. - 2 -一、网站的规划 .............................................................................. - 2 -1.1 网站的整体规划............................................................. - 2 -1.1.1 网站定位.......................................................... - 2 -1.1.2 网站版块的设置.............................................. - 3 -1.1.3 网站设计的相关技术...................................... - 3 -1.2 网站的功能设计........................................................... - 3 -1.2.1 首页功能.......................................................... - 3 -1.2.2 副页功能.......................................................... - 4 -二、网站的设计与制作.................................................................. - 4 -2.1 首页布局设计的特点................................................... - 4 -2.1.1 logo设计.......................................................... - 5 -2.1.2 Banner的设计 ................................................ - 5 -2.1.3 导航的设计.................................................... - 6 -2.1.4 栏目设计........................................................ - 7 -2.1.5风格与色彩单配................................................. - 8 -2.2副页布局设计特点.......................................................... - 8 -三、创新亮点 ................................................................................ - 10 -3.1按钮点击图片的轮换.................................................... - 10 -3.2图片的自动轮换............................................................ - 11 -四、总结 ........................................................................................ - 11 -瞬间beautiful—摄影设计说明书前言随着社会的高速发展,摄影已经很平常的走进广大的群众中,平时我们大家可以用手机拍摄一些自己身边发生的事情,摄影不在是人们的奢侈享受。
但是随着科技的快速发展,拍摄工具一代代的被淘汰,现在出现了许多的高级拍摄产品,虽然产品比较高级,没有高深的技术,同样不会有好的拍摄作品,为了更好的给摄影界留下发展的一片天地,让更多的朋友能够有一张自己满意的回忆,同时宣传摄影,我公司为瞬间beautiful摄影公司提供宣传活动,为该公司制作了一套宣传网站,为广大群众提供参考。
一、网站的规划1.1 网站的整体规划瞬间beautiful网站是为了宣传瞬间beautiful摄影公司而设立的网站,我们网站了了宣传瞬间beautiful摄影公司的知名度,宣传公司的精神,以吸引更多的群众来我公司做业务。
我们网站设计版块主要分为七个:首页,作品赏,影棚实景,影楼简介,联系我们,vip会员专区,客户评价。
1.1.1 网站定位1:扩大瞬间beautiful公司的知名度,打造自己的品牌。
2:加强与其他公司的业务来往。
3:为努力拍摄出优秀的照片而拼搏奋斗。
4:是公司成为最专业的摄影公司。
1.1.2 网站版块的设置网站版块的设置:网站主要分为七大版块,它们是首页,作品赏,影棚实景,影楼简介,联系我们,vip会员专区,客户评价。
其中作品赏中有些小版块,这些版块构成了整个网页的布局,以便条理清晰的展示给观众以更详细的展示。
1.1.3 网站设计的相关技术1:网站整体布局设计采用Dreamweaver软件设计的框架布局,采用了div+css进行网站的设计,还采用了js代码的运用。
2:在图片设计采用Fireworks和photoshop cs3加工和处理图片。
3:在动态上有由flash软件功能的嵌入。
1.2 网站的功能设计我们瞬间beautiful网站的功能主要是将我们公司的品牌打出去,提高我们公司的知名度,以吸引更多的客户与我们进行洽谈合作!1.2.1 首页功能1:通过首页,我们想让你了解我们公司网站的主要内容,通过主要版块设置初步对我们公司的结果有所了解,通过首页的设计,我们还希望你能对我们公司的创意设计有所肯定。
2:首页让浏览者更加方便快捷的了解熟悉我们的公司。
3:通过首页,将大体的公司情况一目了然的展示给浏览者。
1.2.2 副页功能1:通过副页将网站内容更加条理化、更加详细、更加方便的展现给浏览者。
2:副页中将每个版块的内容具体化、深入化、详细化。
让感兴趣的浏览者详细了解了我们公司。
3:副页在展示具体内容的同时,能让浏览者更加深入了解我们公司的一切相关内容。
4:可以方便浏览者及时快捷的与我们公司取得联系,可以通过多种联系方式。
二、网站的设计与制作2.1 首页布局设计的特点1:首页主要采用“T”字型的布局每个版块有序排放,将所有的版块清晰的罗列出来。
2:采用“T”字型可以解决了浏览者观看是产生视觉上的疲劳,并且有种赏心悦目的感觉。
2-1网站首页布局图搜索相关的内容搜索引擎我们展示的照片欣赏按钮轮换照片最新动态Vip会员在专区优秀作品展示最新动态套餐介绍友情链接2.1.1 logo设计我们公司的logo是英语单词beautiful,也许会有人对我们不理解,我们之所以将它作为logo,就是象征现在我们的年轻,我们的魅力,我们是有追求的。
2.1.2 Banner的设计网站的banner采用黑色的背景,渲染了我们摄影社的神秘,给浏览者留下深刻的印象,更加吸引了浏览者对我们网站的兴趣,我们公司的设计是公司名与logo 相结合在一起,象征着我们公司的有挑战新事物的追求,然后紧跟着的使我们的公司摄影口号,只有瞬间才会给你们想要的。
2.1.3 导航的设计导航设计上采用七个长方块,利用无序排列的方式,展示了我们服务项目,向浏览者介绍我们公司的大体情况。
设计的代码:Div:css:2.1.4 栏目设计我们公司的栏目设计主要包括六个模块,主要有最新动态、vip会员专区、最新动态、优秀作品、套餐介绍、图片欣赏,还有一些小的栏目框等。
下面为设计表现图:图2-1-4(1)图2-1-4(2)设计栏目的设计,充分展示我们公司的主要情况,给浏览者一种大气的风范,一目了然,简单易懂感觉,有一种想欣赏的感受,充分体现了一种美的享受等。
2.1.5风格与色彩单配我们公司网站首页以灰色为背景颜色,这样显得公司深沉稳重,脚踏实地。
然后又将一些青春活力的照片加入其中,显现我们公司的朝气蓬勃,积极进取的创新的精神。
2.2副页布局设计特点1:副页采用了简单框架的布局方式,向浏览者简单大方的展示了我们网站的情况。
2:版块有条理性,看起来很轻松,赏心悦目。
3:更加有力的向浏览者寻找到自己想要的信息。
2-2网站的副页布局图副页向浏览者展示我们网站的首页内容的详细情况,让浏览者更加具体的了解我们公司的情况,同时让我们公司的网站更加的完善化,整体化。
三、创新亮点3.1按钮点击图片的轮换Div:轮换图片通过图片的轮换更加衬托了我们网站的技术强大,通过技术手段更加证明我们的实力是不可战胜的,让更多的广大顾客朋友认同我们公司的强大,能够更加的信任我们,只有我们才能给他们带来自己需求的东西。
3.2图片的自动轮换Js+div:自动图片轮换四、总结通过这个学期的学习,我学会了制作网页,而且知道了知识的重要性。
网站设计是一种非常难做但是又非常有意思的工作,我们可以任意发挥我们的创意,让我们飞翔在自由创意的国度里,但做网页也要谨慎小心,要一丝不苟。
在这次网站制作中让我对Dreamweaver、Fireworks、Flash进一步了解,还懂得了许多的知识。
尽管如此,但是我的网页还存在着一些问题,如颜色的搭配不是很好,框架的结构,可能还有其他一些我没有发现的问题,这些问题都是需要注意的,我相信通过学习与老师的悉心教导,下一次的网页我将会做得更好。
不足之处,希望老师指导与批评。
信息工程学院《WEB编程基础》实践环节考核报告单2011-2012学年度第一学期期末排课编号:(2011-2012-1)-0501301-01050-1 批阅日期:2011年12月17日。
