信息图形设计概述
信息图形化设计概述

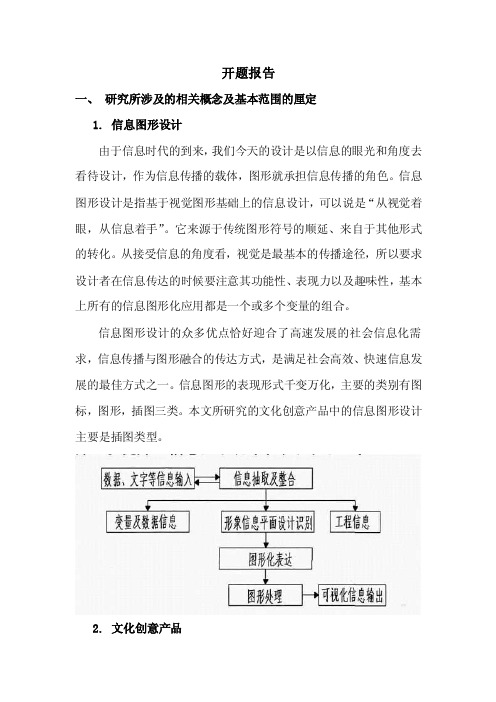
开题报告一、研究所涉及的相关概念及基本范围的厘定1.信息图形设计由于信息时代的到来,我们今天的设计是以信息的眼光和角度去看待设计,作为信息传播的载体,图形就承担信息传播的角色。
信息图形设计是指基于视觉图形基础上的信息设计,可以说是“从视觉着眼,从信息着手”。
它来源于传统图形符号的顺延、来自于其他形式的转化。
从接受信息的角度看,视觉是最基本的传播途径,所以要求设计者在信息传达的时候要注意其功能性、表现力以及趣味性,基本上所有的信息图形化应用都是一个或多个变量的组合。
信息图形设计的众多优点恰好迎合了高速发展的社会信息化需求,信息传播与图形融合的传达方式,是满足社会高效、快速信息发展的最佳方式之一。
信息图形的表现形式千变万化,主要的类别有图标,图形,插图三类。
本文所研究的文化创意产品中的信息图形设计主要是插图类型。
2.文化创意产品文化创意产业是以技术为基础,以消费为目的,在全球范围内兴起的新兴产业。
在文化创意产业学界,至今没有形成比较统一和权威的解释来表述什么是文化创意产业。
各国学者对文化创意产业的定义众说纷纭,甚至不同的国家、地区和相关组织对其称位都不尽相同,但他们都表达了一些文化创意产业的核心内涵。
如文化创意产业的内容要素,商业价值,产业属性等等,这些给予了我们对研究文化创意产业的一个基本认识。
综合分析可知,文化创意产业的概念主要是指为社会提供文化产品和服务的活动的集合,强调创造、文化、时代适应性和知识产权等因素的作用。
文化创意产品顾名思义,在大的范围内以文化为基础,发挥创意去设计研发的产品叫做文化创意产品。
文化创意产品涵盖的内容相当广泛,笔者主要从设计学的角度与视觉传达相关的对涉及符号学、图形研究的文化创意产品进行探讨,所以本文研究的多是具有固定视觉形态的文化创意产品。
二、选题缘由与学术基础综述1.选题缘由笔者偶然间在微博中看到一句话“图像取代了文字,却拯救了阅读”,触动颇深。
随着全球经济一体化进程的日益加快、传播媒体国际化,信息资讯膨胀,原来以文字为主体的单调的信息传播方式受到了冲击。
信息图形设计方法.docx

信息图形设计方法信息图形设计是一种关于说明信息的设计方法,现在广泛地应用于设计当中。
它可以把抽象的信息转化为具体的图形,使人一目了然,简单明了。
在这个大数据时代,大量信息充斥在我们的生活之中,要想尽快地理解并接受信息,只依靠文字、数字的方式已经不可行了,将文字转化为图形,便可以使人们直观地理解信息。
下面用几个案列来分析信息图形的设计方法。
一、信息图形设计方法(一)转换法转换法是将复杂而庞大的信息量以一种简单的形式将信息传达出来,由繁入简。
如,美国地图。
设计者将传统地图的庞大信息以色块的形式转换,简单明了。
从转化为可视图形的地图上,人们可以明显地看出美国的地理位置,三面环海,一面背靠大陆。
图中以不同颜色的色块来区分气候带,南部色块以暖色调为主,说明其光照充足、温度较高,北部色块以冷色调为主,光照较少、温度较低。
从色彩上将地形、气候、植被、山脉进行区分,可明显辨认出平原、冰川、山麓地带。
从植被上看,有沙漠仙人掌、针叶林、沙滩椰子树,由此,人们便可以知道这个地区的地形地貌特征。
另外,还可以看出美国三大产业的分布状况。
这样,将美国大量的信息转换为色块图形的可视化信息后,人们想知道的信息就跃然图上。
图形色块的设计比起文字更容易使人接受,人们可以直观的用图形读出信息数据。
总的来说,想记住大量复杂的信息数据,可以用简单可视的色块图形加以转换,运用转换法清晰明确,一目了然。
同时,用有趣的图形来增加人们心理的亲切感,注重人们心理的感受,也是情感化设计的一种方式。
(二)对比法1、“足球盛宴对比图”(见图1、图2)。
图中分别从足球俱乐部“皇马”和“巴萨”的主力队员、成员收入状况、福布斯足球俱乐部市值排行、财报、赛场积分、历史战绩、球员对比等多方面进行比较。
让人可以清楚地了解一个球队的实力,从图中来看,“皇马”略胜一筹。
将球队信息进行可视化的对比,这样可以立刻辨别出球队的强弱。
图1在进行对比时,运用了常见的柱状图、饼状图、坐标图,这些都是信息图形设计类型中常用的图表形式,简单明晰,不用过多的文字说明,就可以使人一眼辨别出球队水平。
信息时代的视觉呈现

信息时代的视觉呈现随着信息时代的迅猛发展,人类迎来了信息大爆炸的时代,如何更加快捷、更加有效、更加有趣地传递信息,越来越成为人们对于信息交流的重要诉求。
信息图形设计,作为一门新兴的设计门类,能够将繁冗的数据、文字通过图形设计的手段,更加高效、清晰地传递给受众,故而越加受到重视,并逐渐成为视觉传达设计在信息时代中的一个重要体现。
信息图形设计即Infographic Design,infographic这个词就是由informatio n(信息)和graphic(图形)组成的,直截了当的诠释了信息图形设计的定义:以数据、信息为主要内容,以图形可视化为主要表现形式的设计活动,它是信息设计与视觉传达设计的跨界产物。
作为新兴的设计门类,伴随着社会对于信息图形设计的需求量增大,越来越多的院校视觉传达专业开设了信息图形设计的课程,其中大多以传统的平面设计入手。
但作为一个交叉性的设计学科,它具备着多方面的综合性设计要素,无论是前期数据信息的整合,还是后期的视觉图形表现,它都是与传统的视觉传达设计有所区别。
所以如何对这么跨界性的学科进行教学,是摆在众多信息图形设计课程专业教师面前的一个新的命题。
1 信息图形设计的过程及特点信息图形设计与其他视觉传达设计最大的区别体现在它的设计流程中。
信息图形设计的设计流程一般为第一,确定选题;第二,搜集信息;第三,确定逻辑框架;第四,整合信息;第五,探索形式;第六,设计图形;第七,最终整合。
从信息图形设计的设计流程上可以看出,信息图形设计中信息的搜集整合占了重要的部分,并且随着它的逻辑框架贯穿于整个设计的过程中。
这也是信息图形设计以数据信息为主要设计目的和内容的体现。
所以通过这样的设计过程,通过针对性的教学方向,帮助学生了解并掌握信息图形设计的过程和方法,是信息图形设计教学中的重要内容。
信息图形设计的跨学科性、交叉性决定了信息图形设计的教学方向的必然趋向是综合性,正如荷兰著名信息设计师杰林德・舒勒所说:“信息设计师应该有逻辑思维和形象思维的能力,并且需要有严谨的研究、编辑能力以及准确的形象表达能力”。
图形设计的概念

再次举例:
看到圆,想到树桩上的年轮,再想到树木森林, 想到环境保护,想到植树造林,想到生态平衡…… 看到拐杖,想到老人、残疾人,再想到生命,想 到运动,想到足球,想到世界杯,想到冲出亚 洲…… 看到杯子,想到水,想到茶,想到诗文,想到琴 瑟,想到高山流水…… 看到桌子,想到书,想到书海,想到船,想到飞 机,想到鸟……
展思维。
2.2收敛思维
• 收敛思维又称复合思维、聚合思维和集中思维,是以某
种研究对象为中心,将众多的思路和信息汇聚于一个中 心点,通过比较、筛选、组合、概念、归纳等方法得出 最佳结论的思维,其思维特点是:从边缘到中心,从分 散到集中,从现象到本质,紧扣中心,突出重点,击中 要害。
2.3联想思维
4.艺术性强 高明的图形设计会选择最佳的表现角度,新颖的图形构合 方法,围绕图形的最终创意,以最简单、最清晰、最夺目 的方法传递信息。
2图形创造性思维与联想
• 创造性思维中的发散思维 • 收敛思维 • 联想思维
2.图形创造性思维与联想
• 创造性思维在图形设计中具有十分重要的意义, 创造creating。即产生(produce).早在古希腊 时期,亚里士多德就将“创造”定义为“产生前 所未有的事物”。创造性思维以“奇”、“异”、 “新”制胜。 • 创造性思维与联想是密不可分的。联想的过程既 是创造性思维向外发散的过程,也是发现并且获 得创造性思维的过程。
图形有很强的功能性,和文字语言等媒介一样。 必然要有一定的信息量在里面,是为了传播某 种感念、思想或观念而存在
美国图形设计理论家菲利 普·梅洛斯说:“如果图形不 具有象征或词语含义,则不再 是视觉传播而成为美术了。”
对图形的评价应该从图形的本质 要求出发,看它是否能够很好的 表达观念语意,清晰准确的传递 信息,实现其艺术价值。
信息图形设计知识点

信息图形设计知识点信息图形设计是一门专业领域,涉及到各种图形设计原理和技术。
它不仅仅是美化图像,更重要的是通过图形来传达信息和表达概念。
在本文中,我们将介绍一些重要的信息图形设计知识点。
一、色彩搭配与运用色彩是信息图形设计中的重要组成部分。
正确的色彩搭配与运用可以使图形更加生动、吸引人,并且能够有效地传达信息。
在选择色彩搭配时,需要考虑色彩的互补性、对比性和协调性,以及色彩的情感表达等因素。
二、排版与布局排版与布局是信息图形设计中不可忽视的因素。
合理的排版与布局可以使信息更加清晰明了,提高图像的可读性。
在进行排版与布局时,需要考虑文字的大小、字体的选择、行间距与段间距的设置等因素,以及图形元素的分布与对齐等。
三、图形符号与表达图形符号是信息图形设计中的重要组成部分。
它们可以用来代表特定的信息或概念,使得信息图形更加简洁明了。
图形符号的设计需要考虑其形状、颜色和线条的运用,以及符号与被代表信息之间的关联性。
四、数据可视化与图表设计信息图形设计常涉及到数据的可视化与图表的设计。
通过合适的图表类型和数据展示方式,可以更好地传达数据信息。
在进行数据可视化与图表设计时,需要考虑数据的呈现方式、坐标轴的设置、标签与图例的添加等。
五、平面设计原则平面设计原则是信息图形设计的基础。
其中包括对称与不对称、重复与对比、平衡与动态等原则。
合理运用这些原则,可以使信息图形更加和谐、有层次、吸引人。
六、软件工具的使用信息图形设计常借助各类设计软件进行制作。
掌握并灵活运用这些软件工具,可以提高设计效率和图形质量。
流行的信息图形设计软件包括Adobe Illustrator、Photoshop、InDesign等。
结语信息图形设计是一门综合性较强的设计学科,需要综合多个领域的知识与技巧。
本文介绍了一些重要的知识点,包括色彩搭配与运用、排版与布局、图形符号与表达、数据可视化与图表设计、平面设计原则以及软件工具的使用等。
希望这些知识点对你在信息图形设计领域的学习与实践有所帮助。
信息可视化设计名词解释

信息可视化设计名词解释
信息可视化设计是一种将数据和其他信息表达出来的传统方式,通过图形化的形式来提高信息的可视化性。
它包括图表、报表等几种形式,可以有效地将复杂的数据和信息清晰地表达出来。
信息可视化设计主要包括以下几个方面:
一、数据分析:在这种方式下,首先需要分析相关的数据,以便确定有效的可视化策略。
首先要确定数据的类型,因为不同的数据类型采用的可视化形式也不同。
例如,数值型数据可以采用折线图、柱状图、饼图等形式进行可视化,而文本型数据可以采用树图、拓扑图等可视化形式进行可视化。
二、图形设计:一旦确定了数据的类型,就可以根据相关的图形设计原理,使用相关的图形工具设计可视化图形。
比如,在设计折线图时,可以考虑颜色、线宽、轴标注等;在设计柱状图时,可以考虑颜色、柱宽、轴标注等;在设计树图时,可以考虑节点大小、节点位置、连线颜色等。
三、网络设计:信息可视化设计还可以通过网络技术实现,比如采用动态网络图来表达复杂的信息关系,使用社交网络图来表示社会关系,等等。
四、交互设计:由于信息可视化设计的目的在于帮助用户更好地理解复杂的信息,所以在设计信息可视化的时候,还要设计交互项,使用户可以根据自己的需求交互地浏览信息,比如拖动条改变时间轴,点击某个按钮触发特定动作,等等。
总而言之,信息可视化设计是结合数据分析、图形设计、网络设计、交互设计等多种技术,通过直观图形的形式表达出信息的一种方式。
它不仅可以帮助我们快速理解信息,而且还可以将数据与其他信息有效地结合起来,从而更好地分析出有价值的信息。
信息可视化设计说明

信息可视化设计说明
信息可视化设计是一种将数据和信息以图形化的方式呈现出来的
设计方法。
它是一个多学科交叉的领域,包含了统计学、计算机科学、美学、心理学等多个学科的内容。
信息可视化设计在今天的信息时代
中越来越受到重视,是人们理解和分析大量数据的重要工具。
信息可视化设计要考虑到哪些因素呢?首先,设计师要了解使用
场景和使用者的需求,以便选择合适的图形类型、颜色、文字等元素。
其次,设计要考虑到图形的易读性和清晰度,使得用户能够轻松地读
取和理解信息。
最后,设计要注重美学效果,使得图形不仅仅是信息
的呈现,还要具有视觉上的吸引力。
在信息可视化设计中,最常见的图形类型有哪些呢?那就是柱状图、折线图、散点图、饼图等等。
对于不同类型的数据,需要选择不
同的图形类型。
例如,柱状图适用于比较不同群体或时间段之间的数量,折线图则可以展示数据随时间的变化趋势。
同时,设计师也需要
注意图表的标签、比例尺等元素,使得数据在图表中得到恰当的呈现。
除了以上提到的因素,信息可视化设计中还有哪些要点需要关注呢?设计师要考虑信息的层次结构,把信息和数据转化为可读性强的
形式;同时还要考虑交互性,使得用户能够通过点击、轻扫等方式与
图形进行交互。
最后,设计中还要注重对数据的分析和解读,设计师
需要理解收集到的数据,以及对数据的处理和分析方法,从而更好地
呈现数据和信息。
总而言之,在信息可视化设计中,设计师需要考虑到使用场景和需求、图形类型的选择、易读性和美学效果等因素。
只有综合考虑这些要点,才能创造出直观清晰、易读易懂、美观恰当的图形设计。
探讨手机APP界面中信息图形的设计

上保护环境的目的,以进一步降低环境污染。 4.4 减小机械自动化占用空间 如果充分应用机械自动化技术,一定少不了相关载体
的支持,但在当下,因为其载体相对笨重,且对空间的要 求比较高,一定给予较大空间才可以完成正常的安放工作, 这便加大了空间规划问题的难度。因此,今后一定要对空 间做好相应的利用规划,通过缩小机体来减少对空间的占 用 [5]。 5 结语
Stephen Toulmin 在 1958 年提出的图形化理论模型, 也就是信息图形,此外又被称为信息图 [1]。 3 手机 APP 界面中信息图形设计的使用与表现方式
3.1 手机界面信息图形的差异化设计 3.1.1 新闻应用程序 从移动应用的整体状况来看,新闻移动应用拥有信 息量广和大等特点,而它所服务的群体十分广泛,所以 新闻移动应用较为普遍。在使用信息图形设计的过程 中,应该注意合理的信息布局,站在整体的角度对信息 图形设计风格进行协调,确保简洁、方便与高效,从而 更好满足社会群体对新闻信息的多样化需求。广告的使 用应该具有合理性,并在此基础上确保新闻类应用程序 信息图形设计具有特色,最大限度发挥新闻类应用程序 的价值。 3.1.2 品牌手机软件 APP 一般而言,华为、OPPO、vivo 等品牌手机软件在手机 出厂时就会自带手机 APP 下载软件,以此来满足用户对手 机软件 APP 的使用需要。所以,在设计手机界面应用信息 图形的过程中,有必要注重用户的安全、个性与便利性体 验,根据企业本身的信息开展手机 APP 的科学设计,从而
3.1.4 用于购物、食品和游戏的移动应用程序 由于经济基础决定上层建筑,伴随社会生活水平的持 续提高,社会群体更为注重追求高质量的精神生活,并且 在生活的各个方面展现 [3]。在设计购物、餐饮和游戏等类 型的移动应用界面时,应该高度重视服务的品质与效率, 重点明确、简单、清晰、完美、节省时间,提升移动应用 的运作效率。 3.2 手机界面信息图形的设计特征 3.2.1 确定设计定位 伴随信息技术的持续发展,信息图形设计在手机界面 中的应用,促进了手机界面设计的专业化进程,因为应用 手机的社会群体在教育水平、生活经历、年龄层次、兴趣 等各个方面都具有差异,所以,在进行设计界面设计时, 应该根据目标群体来具体定位,规避对信息图形设计的应 用效果造成影响,确保信息认识的准确性与有效性,对手 机界面设计整体效果进行提升 [4]。 3.2.2 维持统一的界面风格 设计手机界面时应该重视统一的风格,特别是在布局 与风格设计、字体设计、色彩设置等方面,实现高度统一, 为便捷高效的信息传递提供具有可靠性的平台,从而提升 信息图形设计的使用效果。 4 手机 APP 界面信息图形的设计方法 4.1 文字和数据的图形化 信息内容通常是由许多数据与单词组合而成的,由 于信息量太大,在消费者面前展现的信息通常是十分 冗长、复杂、无序 [5]。手机 A P P 设计者使用信息图形 的符号语言,对能够阅读的文本与数据信息开展简单 的解读,对冗长的信息内容里面的主要与有效地单词、 数据等实行保存和组织成信息,然后利用二次过滤、 归纳和总结,深入发掘信息中心的重点,使用生动准 确的图形语言组合设计,让受众可以迅速、高效地对 有关图形信息进行识别和处理,不需要通过更多了解 与推动就可以直接进到认知空间,比冗长的数据和复 杂的文字更能让人接受。 4.2 层次结构 在形式和外观上,信息的图形一般会带来美,使受众 人员感受到视觉上的享受,以此来对受众的认知水平进行 刺激,促进手机信息实现准确表达。基于美感设计层面, 使用有关的理论来实现信息图形语言,这些变化构成了各 种结构形式,例如:发散、对比、位置分布等各种层次结 构的移动 APP 的信息传播方法,在改善信息可视化后,为 用户带来视觉上的体验,把手机 APP 的信息分层次地传递
信息图形设计

信息图形设计信息图形设计是现代社会中至关重要的一项设计技术。
这种设计技术将数据和信息转化为视觉元素,从而使得人们能够更方便、更直观地理解和利用这些信息。
信息图形设计在新闻报道、广告设计、商业分析、市场调查、教育研究等许多领域都有广泛的应用。
信息图形设计的基本原则包括简洁、明确、美观、易懂。
这些原则对于设计师而言非常重要,因为他们需要将大量的数据和信息转化为可视化的图像,以便于受众的理解。
设计师需要关注数据的结构和表现形式,以确保数据的准确性和可读性,同时还要注重视觉表现的美感,以提高视觉效果和内容吸引力。
信息图形设计的主要类型包括线形图、柱状图、饼图、地图、流程图等。
这些图形类型可以根据需要组合和排列,以便于表达更复杂或更详细的信息。
例如,地图可以用来表示地理信息、市场分布、人口统计数据等,而流程图则可以用来展示业务过程、项目开发、科学研究等。
信息图形设计的应用范围非常广泛,例如广告设计、品牌推广、市场营销、数据分析、学术研究等。
在广告设计中,信息图形设计经常用来展示产品特点、销售数据和市场趋势等信息,以吸引目标客户的注意力。
在品牌推广中,信息图形设计可以呈现品牌故事、品牌理念和品牌目标等信息,提高品牌知名度和客户忠诚度。
在市场营销中,信息图形设计可以用来展示市场调查、竞争分析和消费者行为等信息,以帮助企业制定更有效的营销策略。
在数据分析中,信息图形设计可以用来展示商业数据、科学数据和统计信息等,以帮助决策者更好地理解和分析数据。
在学术研究中,信息图形设计可以用来展示实验数据、研究成果和论文框架等,以方便学者们学习、分享和交流。
总之,信息图形设计是一项重要的设计技术,它可以帮助人们更好地理解和利用大量的数据和信息。
在今天的数字时代,信息图形设计已成为一种必不可少的设计方法,它在广告设计、品牌推广、市场营销、数据分析和学术研究等众多领域都有着广泛的应用。
与传统的表格或文字相比,信息图形设计具有更强的视觉吸引力和易于理解的特点。
常见的信息图有哪几种画法

常见的信息图有哪几种画法导语:由于信息时代的到来,我们今天的设计是以信息的眼光和角度去看待设计,作为信息传播的载体,图形就承担信息传播的角色。
信息图形设计是指基于视觉图形基础上的信息设计,可以说是“从视觉着眼,从信息着手”。
那些看起来既专业又漂亮的信息图到底是怎么画出来的呢?如何快速绘制出具有专业水准,又不失美感的信息图。
安装完成后,打开软件,在新建“预定义模板和例子”中,选择你需要的绘图类型,双击即可快速开始绘图。
免费获取信息图软件:https:///download-edrawinfo/添加形状在绘图页面的左侧,有一个符号库,里面放着很多漂亮实用的图形,双击图形或者用鼠标拖拽到绘图页面即可。
信息图软件中内置丰富的图形符号,包含常用的基本符号、基本图表、地图标记、人物等精美的素材。
修改形状样式打开软件右侧的工具栏,可以对形状的颜色、线条、形状属性、图层等进行详细的设置。
导入Excel文件快速生成图表以柱状图为例,点击形状右上角的浮动按钮,选择“从文件加载数据”。
就能将Excel文件中的数据快速导入到软件中,并自动生成相应的柱状图。
如果需要在软件中对已经生成的柱状图进行修改,只要点击动作按钮中的“编辑图表数据”即可进行修改。
改变图表数值只需拖出图表元素,用鼠标拖动黄色的控制点,就可以随意调整出自己想要的数值。
裁剪图片和抠图这个功能可以把图片剪裁成任意形状,也可以把一个图片需要的部位扣出来。
插入图片,在右侧图片工具栏中,选择预定义裁剪形状,或者根据下图中1的位置提供的几种模式,使用钢笔工具将需要扣出的形状画出来,然后点击对应的抠图模式即可。
设置图层以下图为例,这张图是由多个图形组合而成的,如果不设置图层,可能就会出现显示不全或者被遮挡的情况。
在信息图软件中,可以通过设置图形图层显示的先后顺序,来实现该显示的部分显示,该隐藏的部分隐藏。
自定义图形符号菜单下的钢笔工具,可以用来自己DIY设计图形。
功能和PS的钢笔工具类似,但是又不至于太复杂。
信息图形的功能优势及在移动媒体界面设计中应用

信息图形的功能优势及在移动媒体界面设计中应用作者:肖必莉来源:《广东蚕业》 2018年第9期肖必莉(重庆工商职业学院重庆 400000)摘要文章以信息图形的概述以及功能优势的介绍为展开,说明信息图形在移动媒体界面设计中的意义,最后对信息图形的设计原则、表现方式以及信息图形化的高效应用进行阐述。
关键词信息图形;移动媒体;界面设计中图分类号: TP311.56 文献标识码: C 文章编号: 2095 - 1205 ( 2018 ) 09 - 144 - 02图形是信息的传播与交流的重要媒介,具有直观、快捷的特点,且具有高度的概括性与共同性,即使语言不通,人们也能从图形中获取图形所表达的信息,将信息以图像的方式进行传达,能够生动、形象地传达出文字难以传达的信息,能够满足当前人们的接受信息的需求,能够为人们的日常生活提供极大的便利,因此是信息传播发展的趋势。
1 信息图形的概述及功能优势1.1 信息图形概述信息图形是将知识、信息、数据等通过图形、图像等方式进行表达与传播的方式。
当前普遍存在的地图标志、文件档案等都能采用信息图形的方式进行传播,但对信息图形进行设计时,需要注意将原本较为复杂的信息进行处理以使得传递信息时更为简洁、直观,也就是做到化繁为简。
日常生活中的信息、数据等可以通过图像、图形等方式进行迅速、有效的传播。
为了实现这一点,就需要对数据作可视化的表达,即数据的传播过程中借助系统设计活动如位置、形状以及色彩等方式进行合理的设计,从而达到良好的传递信息的效果。
1.2 信息图形的功能优势生活节奏的加快,使得人们获得信息的方式由以往的“阅读”逐渐发展为,浏览文字、数据等多较为繁杂的方式,需要人脑进行处理、思考后才能被人们接受,因此具有生硬、抽象的特点。
以往阅读文字以获取信息的方式已经不能满足人们的需求。
与文字、数据等传达信息的方式不同,信息图形的方式能够显著加快人们关于信息理解的速度。
最明显的特点是能够加快对信息的处理速度,提高人们对数字,文字收集、整理的速度,从而使得信息更易于被人们接受。
信息图形设计知识点归纳

信息图形设计知识点归纳信息图形设计是一门关于如何使用图形和视觉元素来传达信息和数据的艺术与科学。
它在现代社会中扮演着重要的角色,帮助我们将复杂的数据和观念转化为易于理解和吸引人的图形形式。
在本文中,我们将归纳总结一些关键的信息图形设计知识点,帮助读者更好地理解和应用这一领域的技术。
一、信息图形设计的定义与作用信息图形设计是一种将数据和信息转化为视觉表现的方式,以便于观众更容易理解和记忆。
它可以帮助我们更直观地传达信息、解释复杂的数据关系、提供清晰的指导和指示,以及创造视觉吸引力。
二、信息图形设计的可视化原则1. 简洁性:信息图形应当尽量精简、简单,去除无关的细节和噪音,突出主要信息。
2. 一致性:信息图形中的元素应当保持一致的风格和符号,以确保视觉上的连贯性和统一性。
3. 可读性:信息图形中的文本应当清晰易读,颜色和字体的搭配应当遵循最佳实践,以便观众能够轻松地阅读和理解图形中的信息。
4. 重要性:信息图形中的重要信息应当以适当的方式凸显,例如通过大小、颜色等视觉手段。
三、信息图形设计的常见图表类型1. 饼图:用于展示各个部分占整体的比例,适合展示百分比或相对比例。
2. 条形图:用于比较各个类别之间的数量差异或趋势变化。
3. 折线图:用于显示数据随时间或其他变量的连续性变化。
4. 散点图:用于显示两个变量之间的相关性或分布情况。
5. 柱状图:与条形图类似,用于比较各个类别之间的数量差异或趋势变化。
四、信息图形设计中的颜色运用1. 颜色搭配:选择一组相互搭配的颜色,遵循色彩理论的原则,例如补色、相似色、暖色和冷色的搭配。
2. 色彩运用:使用颜色来传达信息,例如使用红色表示警告或注意事项,使用绿色表示肯定或成功。
3. 色彩对比:利用颜色的对比度来突出重要信息或数据,例如在图表中使用鲜明对比的颜色来凸显最大值或最小值。
五、信息图形设计中的版式布局1. 平衡布局:将图形元素均匀地分布在整个设计空间,以实现视觉上的平衡感。
SmartArt介绍

SmartArt介绍SmartArt 图形概述SmartArt 图形是信息和观点的视觉表⽰形式。
可以通过从多种不同布局中进⾏选择来创建SmartArt 图形,从⽽快速、轻松、有效地传达信息。
虽然插图和图形⽐⽂字更有助于读者理解和回忆信息,但⼤多数⼈仍创建仅包含⽂字的内容。
创建具有设计师⽔准的插图很困难,尤其是当您本⼈是⾮专业设计⼈员或者聘请专业设计⼈员对于您来说过于昂贵时。
如果使⽤早期版本的Microsoft Office,则可能⽆法专注于内容,⽽是要花费⼤量时间进⾏以下操作:使各个形状⼤⼩相同并且适当对齐;使⽂字正确显⽰;⼿动设置形状的格式以符合⽂档的总体样式。
使⽤SmartArt 图形和其他新功能,如“主题”,只需单击⼏下⿏标,即可创建具有设计师⽔准的插图。
可以在Microsoft Office Excel 2007、Microsoft Office PowerPoint 2007、Microsoft Office Word 2007 中或在Microsoft Office Outlook 2007 的电⼦邮件中创建SmartArt 图形。
虽然⽆法在其他2007 Microsoft Office system 程序中创建SmartArt 图形,但可以将SmartArt 图形作为图像复制并粘贴到这些程序中。
由于Office PowerPoint 2007 演⽰⽂稿通常包含带有项⽬符号列表的幻灯⽚,因此可以快速将幻灯⽚⽂本转换为SmartArt 图形。
此外,还可以在Office PowerPoint 2007 演⽰⽂稿中向SmartArt 图形添加动画。
创建SmartArt 图形时,系统将提⽰您选择⼀种SmartArt 图形类型,例如“流程”、“层次结构”、“循环”或“关系”。
类型类似于SmartArt 图形类别,⽽且每种类型包含⼏个不同的布局。
选择布局时要考虑的事项为SmartArt 图形选择布局时,⾃问⼀下需要传达什么信息以及是否希望信息以某种特定⽅式显⽰。
infographic design信息图形设计

Introduction: • produced one of the most traditional infographics ever created by a man: a map. • A necessity of ensuring the consciousness of the relations people have with the society was the mother of another great infographics invention: a genealogical tree (family tree, familiae arboreum). • The graphic form is more communicative and direct in expression (especially when the huge amount of data must be presented) than written messages. • Without knowing who our predecessors were, we can hardly build up our own identity. We may create it based on the continuation of family traditions , by all means we have to know where we come from in social terms. Process: Infographic displaying the genealogic relationships of my mother's family, the Crains. This chart had a limit of four colors, so blue, black and white were used to make the appearance as simple and clean as possible. Avenir Next was used, as it reflect the illustration style well and is easy to read; it also allowed for the dates to be in old style.
信息图形设计成功案例

信息图形设计成功案例信息图形设计是一门综合性的学科,它涉及到视觉传达、信息传递、用户体验等多个方面。
在当今信息爆炸的时代,信息图形设计的重要性愈发凸显。
下面我们就来看一些成功的信息图形设计案例,以期能够给大家带来一些启发和灵感。
首先,我们来看一个来自于新闻媒体领域的案例。
在新闻报道中,信息图形设计起着至关重要的作用。
一张好的信息图形能够直观地展现事实、数据和趋势,帮助读者更好地理解新闻事件。
比如,一张地图配合着数据可视化,能够直观地展现疫情的传播情况,帮助公众更好地了解疫情形势。
这样的信息图形设计成功案例,不仅提高了新闻报道的质量,也提升了读者的阅读体验。
其次,我们来看一个来自于商业领域的案例。
在商业活动中,信息图形设计能够帮助企业更好地传递产品信息、品牌形象等。
比如,一张生动形象的产品说明图,能够直观地展示产品的特点和使用方法,吸引消费者的注意力。
又比如,一张富有创意的品牌宣传海报,能够有效地传递品牌理念,提升品牌知名度。
这些成功的商业信息图形设计案例,为企业的营销活动带来了巨大的提升,也为消费者带来了更好的购物体验。
最后,我们来看一个来自于教育领域的案例。
在教育教学中,信息图形设计可以帮助教师更好地向学生传递知识,提升教学效果。
比如,一张生动形象的知识点总结图,能够帮助学生更好地理解和记忆知识点。
又比如,一张清晰明了的学习流程图,能够帮助学生更好地掌握学习方法和步骤。
这些成功的教育信息图形设计案例,为教学活动增添了趣味和效果,提升了学生的学习体验。
综上所述,信息图形设计成功案例涵盖了新闻媒体、商业活动、教育教学等多个领域,它们都发挥着重要的作用。
通过这些案例的分享,我们不仅能够感受到信息图形设计的魅力,也可以从中获得一些启发和灵感,为自己的设计工作注入新的活力和创意。
希望大家能够在实践中不断探索,不断创新,为信息图形设计注入更多的活力和价值。
《信息图形设计》课程教学大纲(本科)

信息图形设计(Information visualization design)课程代码:18410185学分:2学时: 32 (其中:讲课32学时;设计;上机学时;答辩学时)先修课程:图形设计、版面设计、标志设计、品牌设计适用专业:视觉传达教材:《信息可视化设计》、《信息设计:信息与图表的可视化表现》、《信息设计与新媒介研究》一、课程性质与课程目标(一)课程性质(需说明课程对人才培养方面的贡献)《信息图形设计》属横跨多门学科的视觉设计门类,它包含有统计图设计、流程图设计、分组信息图设计、地图设计等多种视图类型,所涉及的艺术领域有色彩设计、版面设计、图形设计等,以培养学生在平面、形象方面的设计能力,适应现代商品经济社会的需要。
(二)课程目标(根据课程特点和对毕业要求的贡献,确定课程目标。
应包括知识目标和能力目标。
)课程目标1:培养适应社会发展需要,具有一定的设计创新思维能力,掌握信息设计领域基本知识、理论与方法;课程目标2:具有较强的社会责任感和良好的职业道德,具备一定的人文社会科学素养,能够对接社会与行业市场需求,灵活运用所学知识和专业技能进行广告设计与制作、包装设计、企业形象设计、会展活动策划与设计、信息设计、出版印刷设计及品牌策划管理等各项设计活动。
课程目标3:毕业后能够胜任企事业单位、大中专院校和传播机构中与视觉设计相关的设计、策划、研究和教学等各项工作。
课程目标4:培养学生具有领导、组织和监督管理能力,提高信息设计的质量。
课程目标和毕业要求的对应关系:课程目标课程目标1 课程目标2 课程目标3 课程目标4 毕业要求1.具有从事视觉传达设计工作所需的审美、构图、表现等美学能力,了解和掌√握与视觉传达设计相关的图像处理、印刷工艺等专业知识。
2.具有扎实的人文社会科学知识素养,√了解与视觉传达设计相关的专业学科发展历程以及前沿发展趋势。
4.能够应用多种表现手法进行方案表达,√掌握行业内的主流专业软件的应用知识,能够熟练地运用计算机进行辅助设计。
信息图形设计方法分析

河南农业2016年第4期(下)信息图形设计是一种关于说明信息的设计方法,现在广泛地应用于设计当中。
它可以把抽象的信息转化为具体的图形,使人一目了然,简单明了。
在这个大数据时代,大量信息充斥在我们的生活之中,要想尽快地理解并接受信息,只依靠文字、数字的方式已经不可行了,将文字转化为图形,便可以使人们直观地理解信息。
下面用几个案列来分析信息图形的设计方法。
一、信息图形设计方法(一)转换法转换法是将复杂而庞大的信息量以一种简单的形式将信息传达出来,由繁入简。
如,美国地图。
设计者将传统地图的庞大信息以色块的形式转换,简单明了。
从转化为可视图形的地图上,人们可以明显地看出美国的地理位置,三面环海,一面背靠大陆。
图中以不同颜色的色块来区分气候带,南部色块以暖色调为主,说明其光照充足、温度较高,北部色块以冷色调为主,光照较少、温度较低。
从色彩上将地形、气候、植被、山脉进行区分,可明显辨认出平原、冰川、山麓地带。
从植被上看,有沙漠仙人掌、针叶林、沙滩椰子树,由此,人们便可以知道这个地区的地形地貌特征。
另外,还可以看出美国三大产业的分布状况。
这样,将美国大量的信息转换为色块图形的可视化信息后,人们想知道的信息就跃然图上。
图形色块的设计比起文字更容易使人接受,人们可以直观的用图形读出信息数据。
总的来说,想记住大量复杂的信息数据,可以用简单可视的色块图形加以转换,运用转换法清晰明确,一目了然。
同时,用有趣的图形来增加人们心理的亲切感,注重人们心理的感受,也是情感化设计的一种方式。
(二)对比法1、“足球盛宴对比图”(见图1、图2)。
图中分别从足球俱乐部“皇马”和“巴萨”的主力队员、成员收入状况、福布斯足球俱乐部市值排行、财报、赛场积分、历史战绩、球员对比等多方面进行比较。
让人可以清楚地了解一个球队的实力,从图中来看,“皇马”略胜一筹。
将球队信息进行可视化的对比,这样可以立刻辨别出球队的强弱。
图1在进行对比时,运用了常见的柱状图、饼状图、坐标图,这些都是信息图形设计类型中常用的图表形式,简单明晰,不用过多的文字说明,就可以使人一眼辨别出球队水平。
信息图形设计探析

自十 八 世 纪 后 期 数 据 图形 学 诞 生 以 来 ,抽 象 信
息 的 视 觉 表 达 手 段 一 直 被 人 们 用 来 揭 示 数 据 及 其 他隐 匿模式 的奥秘 。2 纪9 0世 0年代 期 间新 近 问世的 图形 化 界 面 ,则 使 得 人 们 能够 直 接 与 可 视 化 的 信 息
爱德 华 ・ 夫特 发 表 了关 于 数 据 图形 学 的 理 论 ,强 塔 调 有 用信 息 密 度的 最 大 化 问题 。后 来 ,贝尔 坦 和 塔
2
o
\
昌
觉 能 力 ,来 搞 清 抽 象 信 息 的 意 思 ,从 而 加 强 人 类 的 认 知 活 动 。借 此 ,具 有 固定 知 觉 能 力 的 人 类 就 能 驾
之 间进 行 交 互 ,从 而 造 就和 带 动 了十 多年 来 的 信 息 可 视 化 类 的 视
l6 9 7年 ,雅克 - 尔坦 (a q e Betn)率先 发表 贝 J c u s ri 了 图形 学 理 论 。 该 理 论 确 定 了构 成 图形 的 基 本 要 . 素 ,并 且描 述 了一 种关 于 图形 设计 的框架 。1 3年 , 8 9
1861年法国土木工程师查尔斯约瑟夫明纳德charlesjosephminard绘制的拿破仑东征莫斯科的信息图表如图2在一张图上成功地描绘了军队规模纬度经度行军方向气温和日期六个维度的信息提取出了东征过程中的4个导致完全失败的关键变量并通过图形的形式在一张图表中传达这些信息
信 息 图形 设 计探 析
兴 的 交 叉N 科 。关 于价G 计 的 定 义 和 称 谓 在 国际 学 信 息设 南发 明的柱 状 图和 饼状 图( 1z1 —通过直观s— T 来呈 京 艺 术学 院学 报 L L A ) G A1 芝的T E 一美 术与 设 计版 F E≯ 1 I E『 — oJ Lo 图 N , R∞ T图形 F 如 艺 J N . U I . ∞8 D z
浅谈信息图形的设计

浅谈信息图形设计信息图形设计(Inforgraphic Design),是信息设计(Information Design)学科的一个分支,它兴起于20世纪末信息技术介入到多样化的平面设计的过程中,是一种新型的视觉设计。
Infographic是一个可读可视化的复合体系,由图像、文字和数字结合而成使信息更高效地得以交流。
它帮助人们更好地通过特定文本内容的视觉元素系统,显著、鲜明、简单、直接、连贯和全面地转化字里行间的可视化元素,并建立关联,使信息得到再一次呈现。
根据道格·纽瑟姆2004年定义,从表现形式的角度,“信息图形”作为视觉工具应包括:图表六类。
)list,名单((maps),地图(tables),表格(graphs),图形(diagrams),图解(charts).列表式的图表说明马里奥遇到不同对象后发生的相应变化,实际上是简单的线性结构。
信息图表设计可以信息图表的分类方法有很多,从图形、文字、数据系统组织模式的角度,分为:1. 时序性图表以时间信息为基础,描述空间或事件在空间中的先后流动变化,以时间轴图为代表。
《汽车乐土》巧妙地利用大富翁棋盘解释了汽车的发展史.这个案例还说明时间轴并不一定是直线,有可能只是一条符合人们习惯或视线流的路径。
2. 空间关系性图表将空间位置的距离、高度、面积、区域按照一定比例高度抽象化的空间组织模式图。
常见的有地图,导视图以及器物结构图等。
.物化图,德国golden section邮轮结构。
将真实物体分层剖析,以抽象形式来解释空间关系。
3. 推导性图表描述整体事件的因果关系及逻辑变化情况图,常见流程图。
.用权威严谨的流程图表明饮水处理系统的安全可靠性。
4. 系统组织性图表组织图是描述信息参数间整体与部分或上级与下级的从属关系图。
图表广告设计,为对比出女性穿衣打扮搭配繁琐而设计的图表,简单而有效的表示类属关系的方法用在这却别具揶揄的意味。
.5. 关联性图表描述在某一种特定关系下信息参数之间的联系图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息设计设计
随着社会信息量的发展,越来越多的信息使设计对实际内容(文 字、数据等)更为关注,也就出现了一个相对新的概念——信息 设计。 信息设计:用设计的方法整理信息,有效的传递信息,同时信息 设计也被称之为信息可视化或数据可视化设计。
信息设计是用合理的设计方式分析并组织数据和信息,让数据和 信息以合理的方式传播,让复杂难懂的数据易于理解。信息设计 一般来说是在用不同的方式陈述信息内容:可以是图片、声音、 材质、技术或媒介;信息设计让数据明确,使人信服;信息设计 让信息变得更加有条理和有针对性;信息设计可以使阅读变得轻 松直观,哪怕是枯燥、专业性强的信息。
