【原创】教你怎么做闪闪动感的GIF(图片细节~简单易学哦)
闪动图片制作教程

闪动图片制作教程[Photoshop&Imageready]版本应玩友的要求发布一下内容,篇幅比较大,希望保持耐心。
图片可能在浏览器中显示不完全或者显示不清晰,请务必保存下来看。
谢谢。
老样子同时发布一下声明。
如果有朋友将愿意此文转载,那将是对我们莫大的支持,但出于我站的服务器使用效率,请转载的朋友使用自己的空间上传文件。
如果出现文件链接在非天空发布区域使用,我们将不得不站在自己的利益角度上重新定位立场。
望合作,再谢。
格式介绍——GIF的特点:1.具有“多元化”的结构,能够存储多张图像——这是制作动画的基础。
2.调色板数据有“通用调色板”和“局部调色板”之分。
3.采用改进版的“LZW”压缩法,该压缩法优于“RLE”压缩法。
4.图像数据用一个字节存储一个像素点,GIF图像文件在压缩图像数据之前,必须先将图像数据处理成一个字节只存储一个像素点的值。
5.根据标识符寻找数据区。
GIF这种图像文件内的各种图像数据区和补充区,多数没有固定的长度和存放位置,为方便程序寻找数据区,就以数据区的第一个字节作为标识符,让程序能够判断所读的是哪种数据区。
6.图像的数据排列分为“顺序排列”和“交*排列”两种方式。
7.图像文件最多支持256色存储,适合色块平涂或者简单的(注意区别简单的和不鲜艳的之间的区别)图像。
基础程序要求以及介绍:要求有附带imageready[IR]的photoshop[PS]版本。
以及知道图像文件从PS转到IR的转换编辑方式的使用。
下图说明。
发送图片到手机文中我使用了PS7.0完整版做例子来说明。
由于程序的兼容性,PS CS 8和PS CS2 9的操作方法大同小异,也同时并不是说PS 5.0或者PS6.0就不能做,我想强调的一点就是只要有IR就可以做了,只不过我手头上最老的PS软件就是7.0而已。
而流传中的所谓的迷你版,发布者在精简的过程中,把他们自己认为的不重要的内容(IR、WEB功能等都多多少少有所精简),所以迷你版一般不再附带IR。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
怎样制作闪图

怎样制作闪图如何制作闪图简介闪图是一种由多张图片连续播放而形成的动画效果,能够给人带来视觉上的冲击和新鲜感。
本文将介绍如何利用现有的工具和软件,制作出精美的闪图效果。
步骤一:选择合适的工具和软件首先,选择一款适合制作闪图的工具或软件是必不可少的。
以下是一些常用的工具和软件推荐:1. Adobe Animate:专业且功能强大的动画软件,适合制作高质量的闪图效果。
2. PowerPoint:虽然主要用于制作幻灯片,但是也可以用来制作简单的闪图效果。
3. GIF动画制作软件:例如Photoscape、PhotoScape X、GIMP 等。
步骤二:收集素材要制作一张流畅的闪图,首先需要准备合适的素材。
可以在网上寻找图片库,或者使用自己拍摄或设计的图片。
确保素材的质量和分辨率,以获得最佳的制作效果。
步骤三:确定动画效果和顺序在制作闪图之前,需要确定闪图的动画效果和图片的播放顺序。
可以根据主题或故事情节的需要,选择一种合适的动画效果。
例如,渐变、淡入淡出、放大缩小等。
然后,根据选择的效果,确定每张图片的播放顺序。
步骤四:使用工具和软件制作闪图根据选择的工具和软件,开始制作闪图。
1. Adobe Animate:根据工具的教程或使用手册,按照确定的顺序将素材导入软件中,并设置相应的动画效果。
2. PowerPoint:打开PowerPoint软件,在每页中插入一张图片,并设置相应的切换效果和播放顺序。
最后,将幻灯片保存为GIF格式即可。
3. GIF动画制作软件:根据选择的软件,按照软件界面的提示将图片导入软件中,并设置动画效果和播放顺序。
步骤五:微调和优化制作出闪图后,可以进行微调和优化,以获得更好的视觉效果。
1. 调整图片的时间间隔和播放速度,使每张图片能够流畅过渡。
2. 添加适当的过渡效果,使图像之间的切换更加自然。
3. 调整图像的尺寸和位置,使其在闪图中的显示效果更佳。
步骤六:保存和分享完成闪图后,可以将其保存为GIF格式或其他常见的图像格式,以便在各种平台上分享和使用。
怎么完成GIF动态图片的制作

GIF动态图片的制作对于大多数人来说是一个不小的难题,很多没有学过这方面知识的人都不知道该怎么制作GIF动态图片。
很多人制作这种图片都是为了做表情包,也有些人是因为感觉很有趣。
如果想要制作一个有趣的GIF图片的话可以借助一些软件的帮助。
在电脑上有很多这样的工具。
但是如何利用这些工具来完成GIF动态图片的制作呢。
这里我来为大家演示一下。
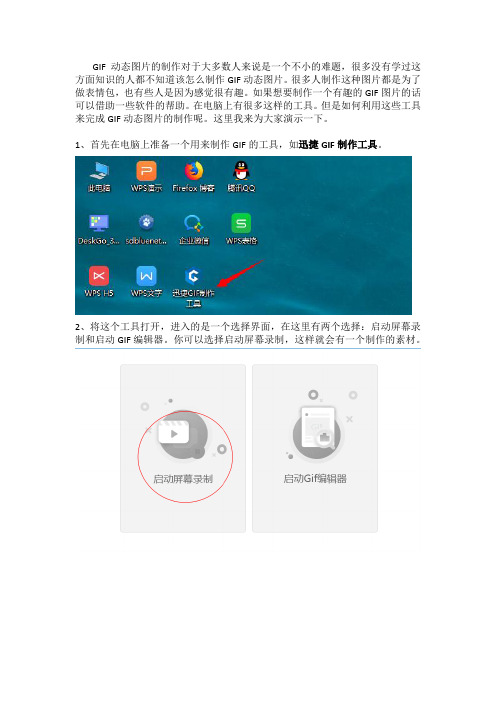
1、首先在电脑上准备一个用来制作GIF的工具,如迅捷GIF制作工具。
2、将这个工具打开,进入的是一个选择界面,在这里有两个选择:启动屏幕录制和启动GIF编辑器。
你可以选择启动屏幕录制,这样就会有一个制作的素材。
3、启动屏幕录制之后电脑桌面上会出现一个录制屏幕的工具,先在电脑上播放要录制的视频,然后将这个工具移动要视频画面上,点击开始录制按钮,录制完成后再点击停止。
4、这样一个制作GIF的素材就录制完成了,在进入GIF编辑页面之后,这个刚刚录制的素材会直接转换为GIF格式,下面有它的帧数,如果想要预览的话可以点击一下播放按钮。
5、而预览过后就要对GIF图片进行一些编辑操作了,在页面的上方会有许多编辑小工具,如添加文字、图片的工具,缩放、延时的工具、删除、减少帧数的工具等等。
6、编辑完成后一个简单的GIF动态图片就制作完成了,如果要保存这个GIF的话可以点击右上角的“另存为”按钮来选择保存的文件夹。
以上就是一个怎么完成GIF动态图片的制作的方法了,是不是感觉非常简单呢,如果是的话就赶紧用这个方法试一下吧。
手把手教你使用PS制作动态GIF

手把手教你使用PS制作动态GIF PS(Photoshop)是一款功能强大的图片编辑软件,不仅可以处理静态图片,还可以制作动态GIF图像。
本文将为你提供详细的步骤和方法,手把手教你使用PS来制作动态GIF。
第一步:打开PS软件并导入素材首先,打开PS软件并创建一个新的文档。
点击“文件”菜单,选择“打开”,然后找到你要使用的图像素材,将其导入到PS中。
第二步:准备图层在制作动态GIF之前,我们需要将图片分解成一系列的图层。
在PS中,可以使用“图层”面板进行操作。
点击窗口顶部的“窗口”菜单,选择“图层”,以打开图层面板。
第三步:创建动画帧在图层面板中,可以看到你导入的图片以及它们对应的图层。
使用鼠标右键点击其中一层,然后选择“新建图层”。
第四步:制作移动效果在图层面板中,点击选中的新建图层,在画布上进行编辑。
你可以在画布上移动、旋转或改变图像的属性,以制作动态效果。
在每次编辑后,创建一个新的图层。
第五步:设置帧速率在图层面板中,点击窗口右上角的“时间”图标,以切换到时间面板。
在时间面板中,可以调整每一帧的显示时间,以控制动画的速度。
你可以在每一帧上设置不同的帧速率,以实现不同的效果。
第六步:预览动画在完成动画制作后,你可以点击时间面板中的“播放”按钮,来预览你的动画效果。
如果需要调整动画的细节,可以返回图层面板进行编辑。
第七步:保存动态GIF当你对动画效果满意后,可以保存为GIF格式。
点击“文件”菜单,选择“存储为Web所用格式”,在弹出的窗口中选择GIF格式,并设置相应的参数,如画质、颜色表等。
最后,点击“存储”按钮,选择保存的路径和文件名,完成保存。
通过以上的步骤,你可以轻松地使用PS制作出精美的动态GIF。
记住,不断尝试和实践,掌握更多技巧,并运用到实际操作中去,你将能够制作出更加生动有趣的动画效果。
希望本文对你有所帮助!。
手把手教你做GIF动态图片

手把手教你做GIF动态图片用photoshop制作gif动画图片指导只要是photoshop6.0以上的就用自带ImageReady ,先找到你要做的原图,然后第一步:启动photoshop,并打开需要的两幅图!第二步:会弹出修改框,修改宽度和高度的像素。
注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!第三步很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。
但注意在phot oshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)第四步选择左边工具条上面左边的工具!然后点住一幅图片将它拖至另一副图片里!这时在图层里应该是有两个图层!将两个图片根据画面的大小对对好~按保存!第五步:这时启动ImageReady,打开你刚保存的图片!第六步:在动画工具条里点击“复制当前帧”,复制后,在动画里会显示有两个帧!第七步:点击动画工具里的“过度...”按扭!点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好”这时动画栏里会显示有7个帧!第八步这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!)选择好当前图层后,点击动画栏里第二个帧!点中后第二帧应该是兰色的!然后在图层栏那边改透明度!将其从100%改为80%第九步接着选择第三个帧将其不透明值改为60%第十步:同样的方法点击第4帧!将其不透明值改成40%。
点击第5帧,将其不透明值改成20%第十一步:点击第1帧,点击“选择帧延迟时间”点击后会弹出个菜单!选择0.2秒延迟后,第1帧下面会变为0.2秒。
当然可以根据你的喜好改变。
第十二步:点击第7帧,和上面一样延迟0。
2秒第十三步:点击“播放”按扭。
就可以看到效果了第十四步:准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为 GIF 128 仿色然后选择文件菜单里的“将优化结果存储为”选择文件名后,按好!就OK了!简单说说如何用ps做gif动态图片很多人都想学做动态的图片,为了共同研究就做个教程,欢迎大家批评指出1准备好你要变化的图片的所有帧,如图,我的是九张图片2运行ps附带的ImageReady.exe程序3选择文件——打开,选上所有要用的图片,点击打开(会出现一片的图片)4选择一个图片最大话,用选筐工具选上整个图片ctrl+c复制一下5文件——新建一个新任务6用移动工具按照顺序全对齐的拖到新建的那个任务7点击窗口,钩上动画选项8按住动画筐里的图片拖到复制当前桢按纽,你有几张图片拖几次(我是9次)9分别点击所有桢,设置你需要的桢保留时间,分别设置各个桢要显示的图层(保持最上的那个显示的是你的当前桢要显示的图片就可以,不用所有下面的都钩上)10都弄好后选择文件,储存优化结果保存好就可以了注意:8、9两步是一起弄的,注意从左到右的顺序改大概就是这样了,这个有点长,表达的不是很清楚,大家原谅了,图片越多效果越好,我实在懒得弄得多了,反正是一样的,下面是我做的大概效果:[学习] ☆如何做GIF动态图片☆今天,说不上教课,只是希望大家发挥自己的想象,做一个属于自己的独一无二的动态图标。
动态图片怎么制作

动态图片怎么制作在当今数字时代,动态图片已成为我们日常生活中不可或缺的一部分。
无论是社交媒体上的动态表情,还是网站页面上的动画效果,都可以通过制作动态图片来增添趣味性和视觉吸引力。
本文将介绍一些简单且常见的方法,帮助您制作动态图片。
1. 使用动画制作软件最简单的一种方法是使用专业的动画制作软件。
这些软件通常具有直观的用户界面和丰富的功能,可以让您通过图像序列或关键帧动画创建动态图片。
例如,Adobe Animate和Toon Boom Animation Studio是市场上最受欢迎的动画制作软件之一。
它们提供了丰富的工具和效果,供您自由创作动态图片。
2. 使用在线动态图片制作工具除了专业软件,还有很多在线工具可以帮助您制作动态图片,无需任何设计或编程经验。
例如,Ezgif和Make a GIF是两个常用的在线动态图片制作工具。
它们提供了简单易用的界面,您只需上传图像文件,设置动画参数,即可生成您所需的动态图片。
3. 利用图像处理软件中的动画功能大多数图像处理软件,如Adobe Photoshop和GIMP,都具有一些基本的动画功能。
这些功能通常被称为“时间轴”或“动画帧”,可以让您在同一图像上创建多个帧,然后设置帧之间的过渡效果。
通过调整每个帧的属性,您可以制作出动态图片。
4. 使用CSS和HTML5实现动画效果对于网页设计,您可以使用CSS和HTML5来制作动态图片。
CSS (层叠样式表)是一种用于定义网页外观和布局的标记语言,而HTML5(超文本标记语言第五版)是最新的HTML版本,支持更多的动画效果。
通过在网页中嵌入CSS和HTML5代码,您可以创建各种动态效果,如旋转、缩放和淡入淡出等。
无论您选择哪种方法,制作动态图片的关键是创造力和耐心。
尝试不同的工具和技术,学习基本的动画原理和技巧,不断改进和加强您的作品。
同时,记住动态图片的大小和加载速度对于用户体验非常重要,所以尽量保持文件尺寸较小,并优化动画效果的性能。
电脑上怎么制作GIF动态图片

GIF动态图片一直是图片中比较流行的一种格式,我们经常用它来斗图、聊天等。
而且有些GIF图非常地搞笑,看着一个滑稽的动作无限播放,更加让人觉得有趣。
但是这些我们经常看到的或者用到的动态图片都是怎么做出来的呢。
其实呢这个问题很简单,只需要借助一些工具就可以完成了,下面我就为大家演示一下:
1、首先在电脑上找到这个迅捷GIF制作工具。
2、找到之后打开,进入一个选择页面。
里面有两个选择,一个是启动屏幕录制,一个是启动GIF编辑器。
如果需要录制一个视频素材的话,就选择第一个启动屏幕录制。
3、启动之后会有一个录制工具出现在界面中,先在电脑上打开播放要用到的视频,将这个录制工具对准要录制的画面或者片段,然后点击“开始录制”,录完之后点击停止。
4、这时界面会自动跳转到GIF编辑的界面,并且刚刚录制完成的视频也已经被转换成了GIF格式图片。
在页面的下方可以看到它的帧数,如果点击播放按钮还可以进行预览。
5、预览过后如果觉得图片需要更改编辑一下,那么可以用页面上方的编辑工具来进行编辑操作。
像插入图片、文字,旋转、裁剪图片,缩放、演示等都不是问题。
6、编辑完成后就可以保存GIF了。
点击右上角的“另存为”或者“导出GIF”即可选择保存路径并导出GIF了。
以上就是用迅捷GIF制作工具在电脑上制作GIF动态图片的操作方法了,希望这个方法能够帮助到你。
制作炫酷动PS高级技巧教你制作逼真的动态效果

制作炫酷动PS高级技巧教你制作逼真的动态效果制作炫酷动画: PS高级技巧教你制作逼真的动态效果PS(Photoshop)作为一款功能强大的图像处理软件,不仅可以用来处理静态图像,还能制作出精彩的动态效果。
本文将介绍一些高级的PS技巧,帮助你制作出炫酷的动态图片,并使其看起来更加逼真。
一、图层动画图层动画是PS中最基本的制作动态效果的方式。
下面我们用一个简单的例子来演示如何通过图层动画制作一个闪烁的文字效果。
1. 打开PS,新建一个画布,选择合适的尺寸和背景颜色。
2. 在画布上添加一个文本图层,输入你想要展示的文字。
3. 在图层面板中,双击文本图层,打开“文本”选项,选择一个合适的字体和大小,并将文字的颜色设置为透明。
4. 在图层面板中,单击文本图层右侧的眼睛图标,将其隐藏。
5. 在图层面板下方的时间轴面板中,选择第一帧,然后点击图层面板上方的“创建关键帧”按钮。
6. 在时间轴面板中,将当前帧的透明度属性设置为100%。
7. 移动时间轴到下一帧,再次创建关键帧,并将透明度设置为0%。
8. 依次重复以上操作,直到你满意为止,并点击时间轴面板上方的“播放”按钮来预览你的动画效果。
二、形状动画除了图层动画,PS还提供了丰富的形状工具,可以用来制作更加复杂的动态效果。
下面我们以一个流动的水滴效果为例,介绍如何使用形状动画制作。
1. 打开PS,新建一个画布,选择合适的尺寸和背景颜色。
2. 在图层面板上创建一个新的形状图层,选择“椭圆工具”或“自定义形状工具”,并在画布上绘制一个水滴形状。
3. 在形状图层上点击右键,选择“制作动画帧”。
4. 在时间轴面板中,选择第一帧,然后点击图层面板上方的“创建关键帧”按钮。
5. 将时间轴游标移动到下一帧,点击形状图层上的变换工具,对水滴进行微小的位置调整。
6. 依次重复以上操作,并制作出多个关键帧,每次调整水滴的位置和形状。
7. 点击时间轴面板上方的“播放”按钮来预览动态效果,并根据需要进行微调。
如何使用Photoshop制作出动态的GIF图片

如何使用Photoshop制作出动态的GIF图片GIF(Graphics Interchange Format)是一种常见的图片格式,它可以在一定时间间隔内显示多个图像帧,呈现出动态的效果。
在制作动态GIF图片时,Adobe Photoshop是一个非常强大和受欢迎的工具。
下面将介绍一些简单的步骤来使用Photoshop制作出令人惊叹的动态GIF图片。
步骤一:打开Photoshop软件首先,确保你已经成功安装了Adobe Photoshop软件。
然后,双击打开软件,创建一个新的工作文件。
步骤二:导入图片在新建工作文件中,通过点击菜单栏的“文件”选项,选择“导入”并点击“打开”,将准备好的图像文件导入到Photoshop中。
你可以选择批量导入多个图片,这样在制作动态GIF图片时可以切换不同的图像帧。
步骤三:打开时间轴面板在Photoshop的菜单栏中,点击“窗口”选项,选择“时间轴”。
时间轴面板将出现在屏幕底部。
步骤四:制作帧动画点击时间轴面板右下角的下拉菜单图标,选择“从图层生成帧动画”选项。
然后,再次点击下拉菜单图标,选择“新建帧动画”。
步骤五:设置帧持续时间在时间轴中,你将看到第一帧的缩略图。
在时间轴下方选择一个帧,点击右下角的“帧定时”图标,设置每帧的持续时间。
例如,你可以将每帧设置为0.1秒,以获得更流畅的动画效果。
步骤六:添加图像帧点击右上角的“添加帧”图标,并选择下拉菜单中的“图层”。
这将允许你添加更多的图像帧来制作动态效果。
重复此步骤,添加所有你想要在动画中显示的图像帧。
步骤七:调整图像帧顺序和持续时间通过在时间轴中拖动图像帧,调整它们的顺序。
你还可以调整每帧的持续时间以控制动画的速度。
注意,在每个图像帧上方显示的数字表示帧的持续时间。
步骤八:预览动画在时间轴面板的底部,点击播放按钮以预览你制作的动态GIF图片。
如果你需要调整图像帧的顺序或持续时间,可以返回上述步骤进行修改。
步骤九:导出GIF图片当你满意你制作的动态GIF图片后,点击菜单栏的“文件”选项,选择“另存为”。
如何制作gif动态图片

如何制作GIF动态图片GIF动态图像,适用于多种操作系统,“体型”很小,支持透明背景图像,网上很多小动画都是GIF格式。
其实GIF是将多幅图像保存为一个图像文件,从而形成动画,所以归根到底GIF仍然是图片文件格式。
一个GIF动态图像可以包含很多信息,活泼可爱,很吸引人的眼球,可以起到很好的宣传店铺的效果哦。
以前认为制作这样一个GIF动态头像会很麻烦,其实学起来没有我们想象中的那样复杂,很简单嘀,下面我们就一步一步来看如何做这样的动态图标吧。
第一步制作GIF所用的软件制作GIF图片需要专门的图像处理软件,这里推荐Ulead GIF Animator。
Ulead GIF Animator 是友立公司出版的动画GIF制作软件,也是目前最常用的GIF处理软件。
大家先下载这个软件。
软件下载地址:Ulead GIF Animator v5.05 简体中文绿色版- 霏凡软件站。
这个软件不需要安装,下载下来是个压缩文件。
解压缩到一个文件夹就可以直接使用嘀。
第二步制作步骤1、设置初始图片下载Ulead GIF Animator 5 后,把他解压缩到任意一个文件夹,双击可执行文件打开程序,GIF图片做头像用,图片不宜太大,我们把图片大小设置为100*100高宽像素。
点击左上角"文件"-"新建",设置高度和宽度都是100像素,选中"完全透明",点击"确定"。
2、设置第一张图片点击“文件”-“添加图像”-弹出来选择图片文件的窗口,然后选择你要在GIF闪图中显示的第一张图片,点击“打开”。
3、设置图片大小填加图片后,你会发现编辑界面中的图片只显示整张图片的左上角(100*100像素大小),鼠标左键点住图片不放,拖动可以看到完整图片。
因此,我们需要对图片大小进行缩放的操作,把图片缩小到100*100像素大小(与背景一直)。
鼠标右键点击图像,弹出来的菜单左键点击“对象属性”,"对象属性"的窗口中设置如下:左、顶部设置为0;高宽设置为100;保持外表比率不打勾;然后点击"确定"。
如何用ps做动态图?教你用PS制作GIF动态闪图

如何⽤ps做动态图?教你⽤PS制作GIF动态闪图
动画图⽚可以⽣动描述事物运动过程,那如何⽤ps做动态图?下⾯⼩编教你⽤PS制作GIF动态闪图,⽅法挺简单的,新⼿朋友可以过来学习⼀下,推荐到的朋友,⼀起来看看吧!
1、打开PS软件
2、切换到PS的Imageready模式
3、点击打开,找到两张尺⼨⼀样⼤的图⽚,点击[打开]
4、两张图⽚就导⼊到了Imageready编辑器中
5、点击[窗⼝]勾选[动画][图层]窗⼝
6、全选复制图⽚1,粘贴到图⽚2的图层窗⼝
7、关闭图⽚1,设置图⽚2的动画窗⼝,点击复制当前帧
8、设置第⼀针的第⼀个图层隐藏,第⼆个图层看见
设置第⼆针的第⼆个图层隐藏,第⼀个图层看见
9、调整每张图⽚的动画时间,这⾥设置0.5秒
10、将优化结果存储为GIF动态图⽚
END
以上就是⽤PS制作GIF动态闪图过程,希望对⼤家有所帮助,谢谢⼤家阅读!。
如何制作闪亮图片

如何制作动感闪亮的图片
美,在每个人心中都很重要,不论男女老少。
当你在无意间看到别人的美时,你会心动也会自我检讨。
但现在当你看到别人的闪亮美图时,你或许会去问别人,你的动感闪亮美图如何制作的,也或许在心里面羡慕别人的动感闪亮美图。
其实,动感闪亮美图并不难制作,用对了制作工具就行了,现在看看我是如何制作闪亮美图的。
在这个网址上下载可牛影像,用可牛影像制作动感闪亮美图。
/soft/detail/11350.html?Ald
制作动感闪亮美图的过程:
第一步:打开可牛影像;
第二步:点击中间那个黄色的按钮,弹出一个对话框;
第三步:在对话框中选择“打开一张图片”,打开图片;
第四步:点击左上角的“动感闪图”;
第五步:点开“动感闪图”,在右面有“已下载”和“在线素材”;
第六步:找到自己喜欢的素材,点击一下自己喜欢的素材,弹出一个对话框;
第七步:在对话框中点击“立即应用”;
第八步:点击正上方的,“编辑闪图”;
第九步:点击“编辑闪图”,会弹出一个对话框,照片设置;
速度;
第十一步:查看一下“预览效果”,感觉满意,点击左下角的“保存”;
第十二步:点击了“另存为”,但有一点,一定要村委GIF的格式;
第十三步:点击保存,你的动感闪亮美图就做成了。
你不用再羡慕别人的动感闪亮美图是如何做成的了,自己会做才是真的。
如何使用Photoshop制作GIF动画

如何使用Photoshop制作GIF动画GIF动画是一种很常见的图片格式,通过连续播放一系列图像,可以展现出有趣、生动的动画效果。
而Photoshop作为一款专业的图像编辑软件,也提供了制作GIF动画的功能。
下面将介绍一些简单的步骤来使用Photoshop制作GIF动画。
第一步,打开Photoshop软件。
在菜单栏中选择“文件”>“新建”。
在弹出的对话框中,设置好画布大小和分辨率,然后点击“确定”。
第二步,导入素材。
将你要使用的图片素材拖拽到Photoshop的工作区中,或者点击菜单栏中的“文件”>“打开”,选择相应的图片文件。
第三步,调整图层顺序。
在画布的图层面板中,将图片素材的图层按照播放顺序进行排列。
默认情况下,图层越靠上,播放时的优先级越高。
第四步,设置帧速率。
在底部的时间轴面板中,选择所需的帧速率。
帧速率决定了GIF动画的流畅程度,可以根据需要进行调整。
第五步,设置帧延迟。
点击时间轴面板上方的每个关键帧,然后在图层面板中选择相应的图层,并设置帧延迟时间。
帧延迟时间决定了每个画面的停留时间,默认为0.1秒。
第六步,添加过渡效果。
在时间轴面板中选择两帧之间的关键帧,点击右键,选择“创建经过”,然后选择过渡效果。
通过添加过渡效果,可以使动画更加流畅。
第七步,预览动画效果。
点击时间轴面板右下角的“播放”按钮,可以预览动画效果。
如果需要对动画进行调整,可以返回到相应的关键帧进行修改。
第八步,保存GIF动画。
点击菜单栏中的“文件”>“存储为Web所用格式”,选择GIF格式,并进行相应的设置,如颜色表、循环次数等。
然后点击“保存”,指定保存的位置。
以上就是使用Photoshop制作GIF动画的简单步骤。
当然,Photoshop还提供了更多高级的功能,如添加特效、调整透明度等,可以根据自己的需求进行进一步的探索和尝试。
希望这些指导对于想要制作GIF动画的人们有所帮助。
开始动手吧,用Photoshop创作出丰富多彩的GIF动画吧!。
Photoshop进阶教程如何制作GIF动

Photoshop进阶教程如何制作GIF动图Photoshop进阶教程如何制作GIF动图在当今社交媒体的流行之下,GIF动图作为一种简洁有趣的表达方式,备受大众喜爱。
为此,掌握制作GIF动图的技巧成为了很多人的需求。
本教程将向您介绍如何使用Photoshop来制作精彩的GIF动图。
第一步:准备素材在制作GIF动图之前,我们首先需要准备好相关素材。
可以使用自己拍摄的照片或者从互联网上下载合适的图片作为素材。
确保这些图片可以构成一个连贯的动画序列。
第二步:打开Photoshop打开Photoshop软件,并新建一个空白画布。
根据你的需要,设置画布的大小和分辨率。
第三步:导入素材点击菜单栏上的“文件”,然后选择“导入”-“视频帧到图层”,在弹出的窗口中选择你准备好的素材图片。
Photoshop会将这些图片依次分配到不同的图层中。
第四步:创建动画在Photoshop的时间轴面板上,选择“帧动画”选项。
接着,点击时间轴右上角的下拉菜单,选择“创建帧动画”。
第五步:调整帧延迟时间在时间轴面板中可以看到每个帧的缩略图,这些缩略图代表了每一帧的状态。
调整每个帧之间的延迟时间可以控制动画的速度。
你可以选中多个帧,然后在显示的时间输入框中设置你想要的延迟时间。
第六步:增加帧为了制作一个连续的循环动画,我们需要在时间轴上增加帧。
点击时间轴面板右上角的图标,选择“复制帧”或者“复制选定帧”的选项,然后将复制得到的帧粘贴在当前位置,以此类推。
在时间轴中,你可以调整每一帧的顺序和延迟时间。
第七步:预览和优化点击时间轴面板上的播放按钮,可以预览你的GIF动图。
如果需要调整动画的效果,可以在时间轴中进行编辑,比如增加或删除帧,更改图层上的内容等。
还可以通过菜单栏上的“文件”-“保存为Web设备所用格式”将GIF动图保存为适用于互联网的格式。
第八步:导出GIF动图当你对GIF动图的效果满意后,点击菜单栏上的“文件”-“导出”-“保存为Web设备所用格式”,在弹出的窗口中选择GIF作为输出格式,并设置相关选项,如图像质量、颜色索引等。
GIF动态图片的制作方法

GIF动态图片的制作方法【教程源自网络】菜鸟作品大侠请绕行首先下载安装软件1.下载:软件名是“Ulead GIF AnimatorV5.05简体中文免费版”。
直接点击下面地址下载,或打开浏览器,在地址栏里输入下面地址下载/soft/Graphics/Animation/13965.html 注:如果下载地址失效,请去百度重新选择地址下载。
2。
安装:点下载的软件图标,再点"我同意""下一步""安装""完成".安装完成后您就双击它,软件界面就打开了。
一.图片运动(移动)的制作图例:图片可放大可缩小,也可以左右上下移动。
动态图片其实是由一桢一桢的静止画面构成的。
下面以图片的左右移动为例,说说它的制作方法,上下移动、放大或缩小、它们的制作方法都相同。
1。
打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑了)2。
用鼠标点左边的工具“变形工具”,再点舞台中间的图——再用鼠标把图平行地向左右拉宽。
将图向右拖到图的左边边缘(距舞台框左边边缘有一点距离)3。
点下面的“复制桢”图标(这时在下面的予览框里就出现了第二幅图)——点第二幅图,用鼠标把舞台中的图再向左移一点(每帧不要移动过多)。
4。
用第3步方法反复复制和移动图片,到满意为止。
5。
点下面的播放按钮予览,并调整图片移动的幅度。
——最后点“文件”——“另存为”(格式为GIF).说明:1。
图如运动过快,无法调整,可用右键点预览框的图再点“属性”,用设定“延迟”桢数来调整。
2。
图片不宜过大,可在“编缉”里的“调整图像大小”里设定。
桢数也不宜过多。
图片过大和桢数过多会导至形成的动画图过大。
二. 运动(淡进淡出转场效果)的制作图例:几张图片连在一起播放,需要有转场的效果,不然会呆板。
这里,以淡进淡出转场效果制做图片为例,探讨一下图片的连续运动。
1。
打开软件界面,点“文件”——“打开图像”(找到您存的喜欢的图片双击,就导到了软件的编辑框里了)。
动感特效个让你的照片动起来的Photoshop技巧

动感特效个让你的照片动起来的Photoshop技巧动感特效:让你的照片动起来的Photoshop技巧在当今社交媒体盛行的时代,人们对照片的需求日益增长。
为了吸引更多眼球和留下深刻印象,照片动画成为一种越来越受欢迎的潮流。
幸运的是,通过Photoshop软件,我们可以轻松地为照片添加动感特效,给人们带来惊喜和创意。
下面将介绍几种简单的Photoshop技巧,让你的照片焕发生机,呈现动感特效。
1. 层次透明度(Opacity)通过调整图层的透明度可以为照片添加动感特效。
首先,打开你想要编辑的图片,在图层面板上右键点击图层,选择“复制图层”。
然后,点击“图像”选项卡,选择“调整”-“色阶”来调整图像的亮度和对比度。
接着,通过修改图层的透明度,逐渐减少图层的不透明度,使图像呈现出奇妙的效果。
2. 形状创造(Shape Creation)利用图层样式和形状工具,我们可以为照片添加各种有趣的形状。
首先,在新建的图层上使用矩形或椭圆工具创建你想要的形状。
然后,点击“图层样式”选项卡,选择“内阴影”和“外发光”,调整参数使形状产生逼真的效果。
最后,在图层样式中使用被剪切的形状作为遮罩,生成动感特效。
3. 模糊效果(Blur Effect)利用模糊效果可以让照片呈现出动感的感觉。
首先,在图层面板上右键点击图层,选择“复制图层”。
然后,点击“滤镜”选项卡,选择“模糊”-“径向模糊”或“动态模糊”,根据个人喜好和照片内容调整模糊程度。
接着,通过将模糊图层的透明度调整为合适的数值,使得照片部分呈现出模糊与清晰的对比,达到动感特效的效果。
4. 加速效果(Motion Blur)利用加速效果可以使照片看起来更加动态。
首先,在图层面板上右键点击图层,选择“复制图层”。
然后,点击“滤镜”选项卡,选择“模糊”-“运动模糊”,调整角度和距离参数,使照片呈现出加速的效果。
接下来,通过调整图层的透明度或使用蒙版工具,将加速特效应用于照片的特定区域,让画面更加生动。
惊艳的抖动效果教你利用PS高级技巧为照片添加动感的抖动效果

惊艳的抖动效果教你利用PS高级技巧为照片添加动感的抖动效果在这篇文章中,我将向您展示如何利用PS高级技巧为照片添加惊艳的抖动效果,从而为图片增添动感。
在数字时代,我们经常使用照片来记录和分享我们的生活中的美好瞬间。
然而,有时候我们希望为照片增添一些特殊的效果,使其更加吸引人。
抖动效果是一种可以让照片看起来动态而有趣的技术,在社交媒体上非常受欢迎。
下面,我将介绍如何使用PS来实现这一效果。
在开始之前,请确保您已经安装了Adobe Photoshop,并且对其基本操作有一定的了解。
第一步:导入照片首先,我们需要将要添加抖动效果的照片导入到PS中。
在PS中,点击“文件”菜单,然后选择“导入”和“打开”。
从计算机中选择您要编辑的照片,并点击“打开”。
第二步:创建副本图层在编辑窗口中,右键单击图层面板中的背景图层,并选择“复制图层”。
这将创建一个背景图层的副本,以便我们可以对其进行编辑,而不会影响原始的照片。
第三步:应用滤镜效果现在,在图层面板中,选择刚刚创建的副本图层,并点击“滤镜”菜单。
然后选择“模糊”和“运动模糊”。
这个滤镜将为我们的图像添加抖动效果。
在运动模糊对话框中,您可以调整方向、距离和模糊类型的设置。
根据自己的需求进行调整,直到达到您满意的效果为止。
第四步:优化抖动效果一旦您应用了运动模糊滤镜,您可能会发现图像的某些部分过于模糊或不够抖动。
为了解决这个问题,我们可以利用涂抹工具来修饰图像的部分区域。
在工具栏中,找到涂抹工具(或按下快捷键B)。
然后,调整画笔的大小和硬度,以及涂抹的力度。
在原始照片的副本图层上,通过涂抹工具将某些区域进行修饰,以达到更准确和理想的抖动效果。
第五步:叠加模式和不透明度为了使抖动效果更加突出,我们可以尝试改变图层的叠加模式和不透明度。
在图层面板中,您可以尝试不同的叠加模式,如“颜色加深”、“柔光”、“颜色减淡”等,看看哪种效果最适合您的照片。
此外,您还可以通过调整图层的不透明度来控制抖动效果的强度。
【教程进群】做快闪动图原来这么简单!

【教程进群】做快闪动图原来这么简单!嗨,老铁们又见面了~今天来教大家用PPT制作一幅快闪,这个快闪你可以用来做微信表情,很吸引眼球的!如果你不知道什么是快闪,看看下面这个动图你就知道了,今天要教大家做的就是这种类型的东西,文末还会给大家提供我制作的源文件方便大家修改~(不会的可以进群讨论,我们一起学PPT动画)先来看看苹果发布会官方做的超带感的快闪下面这个是我今天教大家做的案例,不是打广告哈,我把下面这个动图弄成微信表情包,时不时在群里发一下,大家也能知道我是干啥的,相当于是一个自我介绍。
看完这篇文章你能学会什么?1、用PPT制作快闪的要点2、其他制作快闪的工具,以及使用方法3、一份快闪PPT源文件,可自行修改4、获得全套最新版offic破解软件用PPT制作快闪1页面逻辑关系用PPT制作快闪,每一个变化都是一个页面,前期先把自己需要展示的内容一页页做好,然后再添加的动画和切换效果。
我做的这个一共是做了28个页面,这28个页面有的里面带着动画。
2添加动画拿其中一个页面来说,这个页面中,给白色的矩形添加了一个横向运动的动画效果。
在PPT里给元素添加动画的方法是:点击上方的[ 动画 ]栏目——选中元素——点击一个动画效果。
这样你就立马看到动画效果了,PPT里提供了上百种动画效果,你可以挨个试试,找到自己喜欢的效果。
03设置切换时长正常情况下,PPT的页面默认是[ 点击切换 ],这里为了让页面显得非常连贯,我们这里需要PPT切换设置为自动切换,时间设置成0.1秒,当然这个时间你可以按照自己的想法来改,每一页都可以设置不同的切换时间。
4动画录制动画、切换效果做好了以后,你就可以进行动画录制了,用我们之前介绍过的GIF录制工具GifCam,如果你不知道请阅读这篇文章——【如何一分钟制作动态图】;首先进入幻灯片放映模式,快捷键F5,然后调整GifCam的录制区域,准备就绪后开始录制就好了,这样一个快闪动图就做好了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【原创】教你怎么做闪闪动感的GIF(图片细节~简单易学哦)
作者:zz
网上直接做GIF的模板很多,可是要想有自己的图片,想做些自己想要的效果,怎么办呢?这里就给大家一个简单好学的方法啦。
先看最终效果图:
一、首先呢,我们打开一个我们想要的图片做为主图,做广告的话,肯定是选广告的主角当主图咯
二、然后我们要把图抠出来(抠图也有专门的软件,让你简单抠图,zz知道有些亲们不喜欢用PS
抠图,可以去网上找专门的抠图工具哦,这一步就可以不看啦)。
1、选择套索工具,羽化度改成0.
2、把我们想要的那部分图片用套索工具勾出来
3、然后选择反向:
4、然后按下delete键,效果如下图:
5、这时感觉图片好大啊,真不方便,我们可以选裁剪工具:
6、在图上拖动工具到理想的大小,双击或者按回车:
7、图变小啦~~
8、但是人物图背后是白色的,白色的背景很不方便哦,所以,这里我们要改一下设置,方法如下图:
9、现在开始把这图图边上多余东西去掉了,这里还是用套索工具,把羽化改成5左右,在人物图
的边缘细细地勾,勾好后点菜单选择—>反向,然后按下delete键:
10、有些地方多余的图没完全去掉,我们可以用套索选择了改改,多余的delete 掉就行了。
到这里呢,我们的抠图就完成了。
三、接下来建一个新的图像:
注意,这里要设置图像的大小,如果是放主页的话,一般750的宽度比较合适吧。
高度可以自定。
接下来,我们就要把刚刚抠的图拖到新建的图像上:
四、现在就开始做我们想要的GIF图的关键步骤了。
1、先建一个新图层,方法如图:
上图点图层1再新建图层,新建的图层就会在你选择的那个图层的上面。
PS里图层的排列方法,就是从上到下,排在第一个的呢,当然就是最上面那一层图咯!比如你还弄了一个很大的图片进来,放在最上面一层,眼睛也点开,那么,我们刚刚抠的人物图就会看不见咯!
2、背景是透明的,当然我们得做一个背景,怎么做呢,这里我们就用渐变工具来做,方法如下面几张图所示:
这里注意的是,zz选择的是双色渐层,如果你选的多种颜色的话,选色器就会出现多个。
颜色选好了就点确定。
拉渐层的方向可以自己定,你可以多试试不同方向的效果哦~
3、背景做出来了,这样空荡荡的啊,当然,我们就得做一些装饰啦,这里就要用到矩形工具了:
做矩形当然要先选颜色,然后再拉形状:
4、这样还是很单调呢,怎么办呢?这时我们的画笔工具就闪亮登场了!
再选一个画笔形状做主题语的背景,这里zz选的蝴蝶形状,华丽丽地,然后还选了一个画笔做主题语的背景:
(关于画笔,PS软件本身只有些基本的画笔形状,想要更多的画笔形状的,亲们可以去网上搜哦,
百度:PS画笔,就可以出现很多啦,搜到了选择自己喜欢的下载,然后加载到PS软件里就行啦,加载的方法,下载的地方一般都会有说明滴)
5、该上文字咯!把自己的广告语打到画面上,排好位置。
文字的形状可以用变换工具来改动。
6、然后就是做文字的效果了,如下图,仔细看图上的说明哦:
这里呢我选的渐变效果,亲们也可以尝试其它效果,找到自己喜欢的。
另外呢。
如果想给其它字或者图做一下效果,也可以像上面做主题语一样的方法来做哦~
五、基本的效果都出来了,但是呢,现在只是一个平面的设计,要做GIF的动态效果还是不够的。
1、首先呢,我们要把主题语图层复制一层出来:
2、复制的图层有刚刚做的文字效果,我们再双击图层尾部打开选项,调整一下效果的方向。
3、接下来呢,记得我们刚刚用画笔弄出来的蝴蝶不?我们选择这个图层,同上面一样地复制图层,然后用套索工具来把上面的小蝴蝶勾出来,按ctrl+J复制;并且把刚刚复制的蝴蝶图层上的小蝴蝶delete掉:
然后我们来看看刚刚改过的蝴蝶图层:
4、然后做小蝴蝶的效果,让它在GIF中能动起来,这里我们要用到变换工具,菜单编辑—>自由变换,把鼠标放上去点右键,有很多选项,可以把鼠标放到选择的框上面,点选“扭曲”把蝴蝶变形:
5、GIF要的动态效果图片都做好了,我们就要开始做动画了,菜单窗口—>动画,把动画窗口选项打开,并且在下面复制一个帧:
6、选中第一帧,如下图进行操作:
7、选中第二帧,如下图进行操作:
另外提一点呢,如果你还做了些图层出来,想做更多的动态效果,你可以多复制几帧出来,尝试不同的帧页,亲们可以多试试哦~多试试才更熟悉,做出更好的效果呢。
这里呢zz就简化了,只做了2帧。
8、到这里,我们的动画就已经差不多了,调整一下细节,就可以输出成GIF格式的图片了:
9、选择存储为web所用格式后,出现对话框,设置选项如下图:
到这里,我们做GIF的全过程就完成啦!!
最后说一下,这些都是很简单的,想做出来闪闪动感的效果,其实就是变换一个颜色与图片大小,设置(就是那个眼睛,选眼睛图就出现,不选眼睛图就不出现哦)在不同的帧上,播放出来就成动态的效果了,相信亲们自己摸索,还能出一些与众不同的效果呢!
P.S.边做图边截图,还真怕弄乱了步骤~~亲们如果还有不明白的地方,尽管旺zz 哦~~~
本文原创,转载请注明作者zz哦~同时欢迎大家去zz'room~。
