web技术基础
Web基础知识

插件技术(1996年)
1996年的Netscape 2.0引入了对QuickTime插件的支持,在 HTML页面中实现音频、视频等多媒体应用,插件这种开发 方式也迅速风靡了浏览器的世界。 1996年,IE 3.0正式支持在HTML页面中插入ActiveX控件的 功能 1999年,RealPlayer插件先后在Netscape和IE浏览器中取 得了成功 1996年,Macromedia公司收购了FutureWave,并将Jonatha n Gay的发明改名为我们熟悉的Flash。从此,Flash动画成 了Web开发者表现自我、展示个性的最佳方式。
16
1.1 Web基本概念—12.Web开发技术概述
1)静态页面时代
从Web架构的技术层面,其特点主要有3:
用超文本技术(HTML)实现信息与信息的连接; 用统一资源定位技术(URL)实现全球信息的精确定位; 用新的应用层协议(HTTP)实现分布式的信息共享。
这一时期的Web设计更像是平面设计,而不是程 序设计。这样设计出来的页面,只能呈现静态的 文本和图像,无法提供满足用户需求的交互模式, 也无法展示动态的信息。 第2章将重点介绍静态页面设计技术
返回的HTML文档(包含嵌入的程序代码)
客户机
服务器 24
1.1 Web基本概念—13.Web开发工具
网页设计工具
1. FrontPage 2. Dreamweaver MX 3. Fireworks MX 4. Flash MX 5. Visual Studio 2005 /2008 6. 记事本/Word等
Web服务器向浏览器提供服务的步骤 : 1、用户打开计算机(客户机),启动浏览器程序,在浏览器中指定一个 URL,浏览器便向该URL所指向的Web服务器发出请求。 2、Web服务器接到浏览器请求后,把URL转换成页面所在服务器上的文 件路径名。 3、如果URL指向的是普通的HTML文档,Web服务器直接将它送给浏览 器。 4、如果HTML文档中嵌有ASP或CGI程序Web服务器就运行ASP或CGI程 序,并将结果传送至浏览器
Web基础知识

(一)internet
• Internet中文名称互联 网。又称因特网。 (是全球性的网络,是 一种公用信息的载体。) 2、一种定义:是由一些使用公共语言互相 通信的计算机连接而成的网络,即广域网、局 域网及单机按照一定的通讯协议组成的国际计 算机网络。
(一)internet
3、作用 互联网是指将两台以上的计算 机终端、客户端、服务端通过计算 机信息技术的手段互相联系起来的 结果,人们可以:
二、web技术简介
• (一)Web技术 • (二)分类 • (三)发展
(一)Web技术
World Wide Web (简称Web)是随着 Internet的普及使用 而发展起来的一门技 术,它的发明极大地 方便了人们对 Internet上资源的组 织和访问。
(二)分类
1、web客户端技术
2、web服务端技术
(三)发展
1、web 1.0 2、web 2.0 来自一些主要的公司,如:eBay, and Google 的杀手级的应用程序的出现。交易,不仅仅是 特点是用户产生内容,合作化,社区化。 针对货物的,还有知识的,变的普遍和即时。 任何人可以参与到内容的创建中。参与改 变了我们对于内容的理解:内容不是固定 在发布商那里,它是活动在任何地方的。
(二)web
2、特点: (1)图形化 (2)web与平台无关 (3)web是分布式的 (4)web是动态的 (5)web是交互的 由于web站点的信息包含站点本身 web的交互性首先表现在它的超链 的信息,信息的提供者可以经常对站 上的信息进行更新。一般各信息站点 接上,用户的浏览顺序和所到站点完 都尽量保证信息的时间性。 全由他自己决定;另外通过填写form 可以向服务器提交请求。
(二)web
Web开发与前端技术

Web开发与前端技术一、Web开发基础1.1 网页与网站的概念•网页(Web Page):指在网络上可以通过浏览器访问的页面。
•网站(Website):由多个相关网页组成的互联网上的信息集合。
1.2 互联网协议•超文本传输协议(HTTP):用于浏览器和服务器之间的通信。
•简单邮件传输协议(SMTP):用于电子邮件的发送。
•文件传输协议(FTP):用于互联网上的文件传输。
1.3 域名系统(DNS)•域名:互联网上用于标识某一计算机的名称。
•DNS:将域名解析为对应的IP地址。
二、前端技术概述2.1 前端技术的三剑客•HTML(HyperText Markup Language):超文本标记语言,用于构建网页结构。
•CSS(Cascading Style Sheets):层叠样式表,用于网页样式设计。
•JavaScript:一种脚本语言,用于实现网页的交互功能。
2.2 网页编辑工具•文本编辑器:如Notepad、Sublime Text、Visual Studio Code等。
•WYSIWYG编辑器:所见即所得编辑器,如WordPress、Dreamweaver等。
2.3 浏览器渲染流程•解析HTML:浏览器将HTML文本解析为DOM树。
•解析CSS:浏览器将CSS样式应用到DOM树上,生成渲染树。
•执行JavaScript:浏览器执行JavaScript代码,影响渲染树。
•布局与绘制:浏览器对渲染树进行布局计算,并将结果绘制到屏幕上。
三、HTML与CSS3.1 HTML基本元素•标题标签:•段落标签:•链接标签:•图片标签:•列表标签:、、、、、•表单标签:、、、、、3.2 CSS基本概念•选择器:用于选择和定位页面元素。
•属性:用于设置页面元素的样式,如颜色、字体、布局等。
•值:用于设置属性的具体数值,如颜色值、字体名称、像素值等。
3.3 盒子模型•内容区域(Content Area):页面元素的实际内容。
计算机web程序设计

计算机web程序设计计算机Web程序设计是一门结合了计算机科学、网络技术和软件开发的综合学科。
它主要关注于创建和维护通过互联网访问的应用程序和服务。
以下是对这一领域的基础概述和关键概念的介绍。
1. Web程序设计概述Web程序设计涉及到使用各种编程语言和工具来开发可以在浏览器中运行的应用程序。
这些应用程序可以是简单的信息展示页面,也可以是复杂的交互式应用,如在线商店、社交媒体平台和在线游戏等。
2. Web技术基础2.1 HTML超文本标记语言(HTML)是构建网页内容的标准标记语言。
它定义了网页的结构和内容,如段落、标题、列表、链接等。
2.2 CSS层叠样式表(CSS)用于描述网页的布局和外观。
它允许开发者控制字体、颜色、间距和其他视觉元素。
2.3 JavaScriptJavaScript 是一种脚本语言,用于增强网页的交互性。
它允许开发者创建动态内容,如动画、表单验证和动态更新的网页元素。
3. 前端开发前端开发是指直接与用户交互的界面设计和实现。
前端开发者使用HTML、CSS和JavaScript来构建用户界面,并确保它在不同的设备和浏览器上都能正常工作。
4. 后端开发后端开发关注于服务器、应用程序和数据库之间的交互。
它涉及到使用服务器端语言如PHP、Python、Ruby、Java或.NET来处理数据存储、业务逻辑和服务器管理。
5. 数据库技术数据库是存储、检索和管理数据的系统。
Web程序设计中常用的数据库技术包括关系型数据库(如MySQL、PostgreSQL)和非关系型数据库(如MongoDB、Redis)。
6. Web服务和APIWeb服务是一种软件系统,它允许不同的应用程序之间通过网络进行交互。
应用程序编程接口(API)提供了一种标准化的方法来访问这些服务。
7. 安全性Web程序设计中的安全性至关重要。
开发者需要了解如何保护应用程序免受攻击,如SQL注入、跨站脚本(XSS)和跨站请求伪造(CSRF)。
Web前端开发入门指南

Web前端开发入门指南随着互联网的普及,Web前端开发也变得越来越重要。
前端开发涉及的内容包括Web页面的设计、开发和维护等。
这是一个需要掌握技术和艺术的领域,因此需要学习和实践的时间和精力。
本文为Web前端开发新手提供一个入门指南,帮助新手了解Web前端的基础知识和技术要点,以及如何学习和实践。
第一部分:Web前端开发基础Web页面的开发需要掌握HTML、CSS和JavaScript等基础技术。
以下是这些技术的简介。
1. HTMLHTML是一种标准化的标记语言,用于创建和组织Web页面中显示的内容。
HTML中的标记(tag)可以描述文本、图片、链接等,使Web浏览器能够正确显示内容。
HTML5是最常用的版本,具有更多的标记和更强的语义化,使内容易于理解和格式化。
2. CSSCSS是一种样式表语言,用于设置Web页面的外观和样式。
可以通过CSS来设置文本、背景、边框、宽度、高度等的样式。
CSS3可以提供更多的样式功能,如动画、背景图像、渐变、阴影等。
3. JavaScriptJavaScript是一种脚本语言,用于处理Web页面的交互和动态效果。
可以通过JavaScript编写脚本语言来处理表单验证、页面交互、动态效果等。
JavaScript还可以与服务器交互,获取和更新数据等。
第二部分:Web前端应用开发除了掌握基本的HTML、CSS和JavaScript技术外,还需要了解Web前端意义下的应用开发,包括以下几个方面。
1. 响应式Web设计随着移动设备使用量的增加,越来越多的用户使用手机和平板电脑访问Web页面。
响应式Web设计可以自动适应不同的设备和屏幕大小,提供更好的用户体验。
2. Web框架Web框架可以帮助开发人员快速构建Web应用程序,并提供更好的可维护性和扩展性。
常见的Web框架包括AngularJS、React、Vue.js等。
3. Web访问性能优化Web访问性能优化是提高应用程序性能和用户体验的重要一环。
web 后端技术基础》课程标准

《Web后端技术基础》课程标准一、前言1.1 课程背景1.2 课程目的1.3 课程重要性二、课程概述2.1 课程内容2.1.1 Web后端技术概述2.1.2 数据库原理与实践2.1.3 服务器端开发技术2.2 课程目标2.3 课程结构三、课程详细内容3.1 Web后端技术概述3.1.1 前后端分离架构3.1.2 后端框架介绍3.1.3 接口设计与规范3.2 数据库原理与实践3.2.1 数据库基本概念3.2.2 数据库设计与优化3.2.3 数据库操作与管理3.3 服务器端开发技术3.3.1 服务器基本环境搭建3.3.2 后端语言介绍3.3.3 服务器端安全与性能优化四、教学方法与手段4.1 教学方法4.1.1 理论教学4.1.2 实践操作4.1.3 项目实战4.2 教学手段4.2.1 讲授4.2.2 实验4.2.3 实训五、课程评估5.1 考核方式5.1.1 考试5.1.2 课程设计5.1.3 项目实施5.2 考核标准5.2.1 知识掌握程度5.2.2 实践能力5.2.3 项目完成情况六、课程建设与实施6.1 教材6.1.1 参考书目6.1.2 教辅材料6.2 实施方法6.2.1 教学环境6.2.2 师资力量6.3 资源保障6.3.1 实验室设备 6.3.2 教学资料七、课程质量保障7.1 教学督导7.1.1 定期检查7.1.2 学生评价7.2 教师培训7.2.1 教学方法培训 7.2.2 技术更新培训八、总结与展望8.1 课程总结8.2 未来发展展望以上就是《Web后端技术基础》课程标准的内容,希望本文可以帮助大家更好地理解和规划相关课程,为后续学习和工作打下坚实的基础。
Web后端技术是指在Web开发中,处理用户请求并返回相应数据的一系列技术。
它是Web应用程序的核心,负责处理用户输入、执行业务逻辑和与数据库交互。
对Web后端技术的掌握和理解是Web开发人员必备的技能之一。
我们来看课程概述中的内容。
web技术应用基础

第一章 web基础知识介绍一.网络基础介绍:什么是网络?可以简单的认为将一台以上的计算机通过一些部件、线缆、程序和需要共同遵守的协议连接在一起的可以完成单台计算机不能或难以完成的任务的一种形式。
组成网络必不可少的有:计算机、网络设备、网络协议和通讯系统。
网络的用途:产生网络的最基本的思路首先是实现在局部区域资源、任务等的共享----有了局域网,其次为了在更广的范围实现联系以及资源(硬件、软件、资料、信息等)共享----便有了广域网。
如果没有资源共享的要求,完全可以不用组网。
当然计算机网络发展到目前,它的应用已经超过初始设计计算机网络人员的想法。
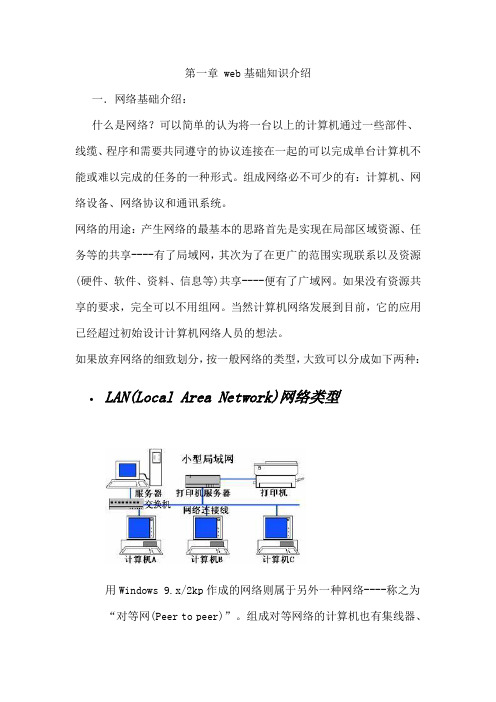
如果放弃网络的细致划分,按一般网络的类型,大致可以分成如下两种: LAN(Local Area Network)网络类型用Windows 9.x/2kp作成的网络则属于另外一种网络----称之为“对等网(Peer to peer)”。
组成对等网络的计算机也有集线器、双绞线等各种网络部件。
不同的是:对等网络中没有明确的服务器和工作站。
在对等网中,只要在网上向其它计算机提供了服务,比如文件共享服务、打印机共享服务、光盘驱动器共享服务、拨号上网服务等,那么,这台计算机就是服务器。
在同一时刻,享受到这些服务的计算机就是工作站。
Windows 9.x/2kp组成的计算机局域网络具有:组网简单、成本低廉、实用可靠、维护方便,美中不足的是安全性和保密性较差。
通常局域网的组成必须有如下硬件和软件:作为服务器(Server)的主计算机。
因为它是为其他计算机提供共享资源服务的,因此要求它的性能较好。
在小型局域网中,由一台服务器提供所有的文件、打印、与外部的网络连接等的服务功能。
而在较大的局域网中,通常用路由器、光缆、令牌环路,多台服务器级的计算机组成计算机阵列(主控服务器、备份服务器、文件服务器、邮件服务器、通信服务器、打印机池、硬盘阵列、光盘塔等——集群系统)或中、大型机作为网络服务计算机,提供高速、不间断、大容量、有效的网络服务。
《Web前端技术基础》课程标准(含课程思政)

《Web前端技术基础》课程标准一、课程基本信息二、课程性质与任务(一)课程性质《Web前端技术基础》课程是为大数据技术专业开设的一门专业基础课。
贯彻国家“立德树人”的教育方针,创新实践学校“理实一体虚实结合工匠工坊”的人才培养模式,依托学校双高专业群建设和职业教育提质培优行动计划任务,本课程基于OBE理念设计,聚焦HTML网页技术、CSS样式应用、JavaScript动态行为典型工作任务,培养具有爱岗、敬业优秀品质和工匠精神的“会设计、善管理、懂技术、知新规,通实施”的高素质技术技能型人才。
本课程是依据专业人才培养目标和相关职业岗位(群)的能力要求而设置的。
本课程的后续课程有《数据采集技术》、《数据可视化技术与应用》等。
(二)课程任务本课程主要讲授HTML网页技术、CSS样式应用、JavaScript动态行为等内容,培养面向软件与信息服务领域从事Web前端开发的高素质技术技能人才,对本专业岗位所需要的知识、技能和素质目标的达成起支撑作用。
课程将思政元素有机融入课程教学,培养学生的综合素质。
(三)课程设计思路本课程是以大数据技术专业所涵盖的岗位群进行任务与职业能力分析,对接“1+X”职业技能等级证书以及全国职业院校技能大赛,以任务驱动、就业为导向,根据本专业学生的认知特点,以学生职业能力、素质培养为目标,选取课程教学内容,并为学生可持续发展奠定良好的基础。
三、课程目标与要求(一)课程目标1.素质目标(1)培养诚实、守信、坚韧不拔的性格;(2)培养善于沟通表达、善于自我学习、具备团队协作的能力;(3)养成规范的编码、按时交付软件等良好的工作态度;(4)培养学生分析问题、解决问题及创造思维能力。
2.知识目标(1)掌握站点和网页的管理;(2)掌握HTML基础知识和常用文本元素、图像元素、多媒体元素、超链接元素、列表元素、表格元素和表单元素;(3)掌握CSS基础知识,包括基础选择器、字体文本样式属性、高级特性等;(4)掌握CSS盒子模型及相关属性;(5)掌握CSS布局,重点是相对定位和绝对定位;(6)掌握JavaScript 基础知识、程序控制结构、常用对象、事件编程3.能力目标(1)能使用HTML制作包含基本内容的网页;(2)能使用HTML及CSS等技术来设计网页布局;(3)学会使用JavaScript技术来提高网页交互性、体验性;(4)学会综合使用HTML、CSS与JavaScript的相关知识,来丰富、渲染网页;(5)能根据具体应用需求,创新性地设计网页(二)课程要求四、课程结构与内容(一)课程结构与学时分配(二)课程内容与要求(可自定义表格)(三)课程思政实施要求本课程立足于Web前端开发角度,从网页设计与制作方面规范和指导网站开发的全过程。
web技术基础

web技术基础Web技术基础是指构建和运行Web应用程序所需的技术和知识。
它包括了Web开发的各个方面,如HTML、CSS、JavaScript、服务器端编程以及数据库管理等。
本文将从这些方面介绍Web技术基础的重要性以及应用。
一、HTML(超文本标记语言)是Web页面的基础。
它用于描述页面的结构和内容,通过标签来定义文本、图像、链接等元素。
HTML具有简单易学的特点,是构建Web页面的第一步。
通过HTML,我们可以创建各种各样的页面布局和组件,使网页更加美观和易于导航。
二、CSS(层叠样式表)用于控制页面的样式和布局。
它通过选择器和属性来定义页面中的元素样式。
CSS提供了丰富的样式选项,可以改变文本的字体、颜色、大小,调整元素的边距、边框和背景等。
CSS的灵活性使得网页设计更加自由,同时也提高了网页的可维护性和可重用性。
三、JavaScript是一种用于实现交互功能的脚本语言。
它可以在Web页面中添加动态效果和响应用户操作。
通过JavaScript,我们可以实现表单验证、图片轮播、导航菜单等功能。
JavaScript的强大功能使得网页不再是静态的展示页面,而是能够与用户进行实时交互的应用。
四、服务器端编程是Web应用程序的核心。
它通过服务器端脚本语言(如PHP、Python、Java等)处理用户请求并生成动态内容。
服务器端编程可以与数据库进行交互,实现数据的存储和管理。
通过服务器端编程,我们可以开发出复杂的Web应用,如电子商务网站、社交媒体平台等。
五、数据库管理是Web应用程序的关键。
它用于存储和管理应用程序的数据。
常见的数据库管理系统有MySQL、Oracle、SQL Server等。
通过数据库管理,我们可以实现数据的增删改查操作,保证数据的安全性和一致性。
数据库管理在Web应用程序中起到了重要的作用,为用户提供了可靠的数据支持。
Web技术基础是构建和运行Web应用程序的基本要素。
它们相互配合,共同构成了一个完整的Web应用。
《Web基础知识》PPT课件

(2)JAVASCRIPT
(3)XML : XML(Extensible Markup Language)
(4)CSS:CSS(Cascading Style Sheet) “层叠样 式表”或“级联样式表
(5)AJAX : “Asynchronous JavaScript and XML” (异步JavaScript和XML)
整理ppt
12
(2)常用Web服务器软件简介
①IIS ②Apache ③iPlanet Web Server
……
如同汽车,都能开,区别只在于其价格、性能、用途、 环境要求等
整理ppt
13
网站平台的选取
对于PC服务器,常采用Windows+IIS或Linux+Apache 搭配方式; 对于小型机服务器,常采用Solaris+iPlanet Web Server 搭配方式。
它作为internet上的新一代用户界面摒弃了以往纯文本方式的信息交互手段采用超文本hypertext方超文本是一种全局性的信息机构它将文档中的不同部分通过关键字建立链接使信息得以以交互方式搜当超文本与多媒体在信息浏览环境下结合时即称为超媒体
第1章 Web基础知识
整理ppt
1
本章要点
Object ive
Web的概述 Web浏览器和Web服务器 Web的工作原理 网页的基本元素 网站及网站开发技术
整理ppt
2
1.1 Web概述
1.1.1 web的结构概述 1.1.2 web的工作原理 1.1.3 web的主要特点
整理ppt
3
1.1 Web概述
1.1.1 Web的结构概述
WWW是World Wide Web的缩写,又称为3W或Web, 中文译为“万维网”。 它作为Internet上的新一代用户界面,摒弃了以往纯文 本方式的信息交互手段,采用超文本(hypertext)方 式。 超文本是一种全局性的信息机构,它将文档中的不同 部分通过关键字建立链接,使信息得以以交互方式搜 索。 当超文本与多媒体在信息浏览环境下结合时即称为超 媒体。
Web前端技术的基础和应用案例

Web前端技术的基础和应用案例一、Web前端技术的基础随着移动互联网和云计算时代的到来,Web前端技术越来越受到人们的关注和重视。
Web前端技术是指在Web浏览器中,通过HTML、CSS和JavaScript等技术实现用户界面展示、应用逻辑处理和数据交互等方面的技术。
为了学好Web前端技术,我们需要掌握以下几个方面的知识:1. HTML(Hypertext Markup Language):HTML是Web前端技术的基石,它是一种用于创建Web页面的标记语言。
HTML可以定义页面的结构、内容、超链接和图像等信息。
在学习HTML时需要掌握HTML标签的语法和用途,了解HTML标准和未来的发展方向。
2. CSS(Cascading Style Sheets):CSS是专门用于控制页面样式的语言。
CSS可以实现页面布局、颜色、字体、背景等方面的样式控制。
在学习CSS时需要掌握CSS选择器、属性和值的用法,了解CSS框架和响应式设计的概念。
3. JavaScript:JavaScript是一种脚本语言,它可以实现网页与用户交互、动态效果、数据验证、AJAX交互等功能。
在学习JavaScript时需要掌握JavaScript语法、函数、对象、事件等知识点,了解jQuery、Vue.js、React等JavaScript框架的使用。
4. 浏览器前缀:不同的浏览器对于一些CSS属性的实现有所差异,为了兼容不同浏览器,需要在CSS属性名前添加浏览器前缀。
常见的浏览器前缀包括-webkit,-moz,-o,-ms等。
5. Web调试工具:在开发Web前端项目时,需要使用Web调试工具对代码进行调试和优化。
常用的Web调试工具包括Chrome DevTools、Firebug和IE Developer Toolbar等。
二、Web前端技术的应用案例Web前端技术在互联网应用中有着非常广泛的应用。
下面介绍两个Web前端技术的应用案例:1. 饿了么Web应用:饿了么是一家移动互联网外卖平台,为了提高用户体验,饿了么采用了Vue.js前端框架作为视图层框架来开发Web前端,实现了高效的数据交互和良好的用户体验。
Web开发技术简介

Web开发技术简介Web开发技术是指用于创建和维护网站和Web应用程序的一系列技术和工具。
随着互联网的快速发展和普及,Web开发已经成为现代社会中重要的技术领域。
本文将简要介绍几种常见的Web开发技术。
一、HTML(超文本标记语言)HTML是Web开发的基础,用于描述网页的结构和内容。
借助HTML,开发者可以定义网页中的各种元素,如标题、段落、表格、图像等。
HTML语言使用标签来标记各个元素,从而告诉浏览器如何显示内容。
二、CSS(层叠样式表)CSS用于控制网页的样式和布局,它可以与HTML配合使用,使网页呈现出更加美观和一致的外观。
通过CSS,开发者可以定义网页元素的颜色、大小、边距、字体等各种样式,从而实现对网页的个性化设计。
三、JavaScriptJavaScript是一种用于向网页添加交互功能的脚本语言。
开发者可以通过JavaScript来操作网页中的各种元素,实现响应用户的点击、输入等操作。
JavaScript可以使网页动态化,增加用户体验和互动性。
四、后端开发技术除了前端开发技术,Web开发还涉及到后端开发技术。
后端开发主要涉及服务器端的编程和数据库的管理。
常见的后端开发语言包括Java、Python、Ruby和PHP等。
此外,还有一些用于搭建Web应用程序的框架,如Django、Ruby on Rails和Node.js等。
五、数据库数据库是用于存储和管理数据的系统。
Web开发通常需要使用数据库来存储用户数据、商品信息等各种数据。
常用的数据库系统如MySQL、Oracle和MongoDB等。
六、前端框架为了提高开发效率和减少重复工作,前端开发中使用一些前端框架。
这些框架提供了一些现成的组件和模板,可以快速构建Web界面。
一些流行的前端框架包括Bootstrap、React和Vue.js等。
七、响应式设计随着移动设备的普及,响应式设计变得越来越重要。
响应式设计是指网页能够适应不同的设备和屏幕尺寸,保持良好的用户体验。
web开发基础 pdf

Web开发基础PDF
Web开发是指构建和维护基于互联网的网站和应用程序的过程。
它涉及多个技术和工具的使用,使用户可以在互联网上访问和与网站进行交互。
本PDF 将介绍Web开发的基础知识和技术。
在Web开发中,HTML是一种标记语言,用于定义网页的结构和内容。
CSS是一种样式表语言,用于定义网页的外观和布局。
JavaScript是一种脚本语言,使网页具有交互性和动态功能。
在本PDF中,我们将介绍HTML的基本语法和标记,包括标题、段落、链接、图像等元素的使用。
我们还将讨论CSS的使用,包括选择器、样式属性和样式表的链接。
此外,我们还将介绍JavaScript的基本语法和常用功能,例如表单验证、事件处理和动画效果。
除了HTML、CSS和JavaScript,本PDF还将介绍其他常用的Web开发技术和工具。
这些包括响应式设计,使网站在不同设备上具有良好的显示效果;Web服务器和数据库,用于存储和管理网站的数据;以及版本控制系统,用于管理和跟踪代码的更改。
通过学习本PDF,你将掌握基本的Web开发知识和技术,能够构建简单的网页和应用程序。
这将为你进一步深入学习和实践Web开发奠定基础。
希望本PDF对你的学习和实践有所帮助,祝你在Web开发领域取得成功!
注意:本PDF不包含联系电话、人名、名单、书法、信息安全国际标准
ISO、天津语文高考卷子、不负关怀教诲的合格答卷、英语小报五年级上册3单元等敏感信息。
网站技术基础试题精选

《WEB技术基础》课外习题集《WEB技术基础》课程组一、填空题1.HTML语言中文全称是,它都是由一系列的标记组成。
每一个标记都能够视为是一个对象,这些对象也有属性和事件进程。
2.基于JSP的Web效劳器很多,在实际的企业应用中,最经常使用的3种Web效劳器是、weblogic和。
3.JavaScript是一种通用的、基于原型的、面向的脚本语言,它帮忙DOM对象实现了事件处置机制。
4.HTTP协议是一个基于请求/响应的协议,常见的请求方式有两种:POST/GET,其中请求会在阅读器地址栏中显示,而请求可不能。
5.目前在应用开发领域中,要紧分成两大编程体系,一种是基于阅读器的结构,另一种是结构。
6.JSP中的几个重要的对象是:out、、、、application、cookie。
7.匹配一个HTML标记的CSS样式表标记有3种方式:标记选择符、和ID选择符。
8.Servlet的生命周期由、service()方式和destroy()方式三个进程组成。
9.Servlet中的doGet和方式别离对应Form表单的method属性Get和Post方式。
10.在HTML语言中超链接标记是,图片标记是,字体的标记是,段落标记是。
11.Web应用一样放置在Tomcat的目录下面,而一个Web应用中的Servlet和JavaBean一样都放置在该Web应用目录下的文件夹中。
Tomcat效劳器的默许端口是。
JavaBean既能够放在classes目录下,也能够放在lib目录下,一样自己写的JavaBean 不打包直接放在目录下,引用外部的JavaBean一样都以JAR包的形式,因此应当放在目录下。
12.B/S结构中的B的全称是_ _,S的全称是。
13.JAVA应用开发体系包括三个部份_ _,_ _和。
14.J2EE体系中包括了13种核心技术,如,,等。
15.JSP和Javascript文件的后缀别离是和。
16.经常使用的阅读器对象有:、、location、history、forms等。
Web开发与前端技术

Web开发与前端技术Web开发是指利用各种技术手段,构建和维护网络应用程序的过程。
而前端技术则是指用于开发Web应用程序中的用户界面的技术。
一、Web开发的基础知识1.1 互联网和Web的概念互联网是指全球范围内相互连接的计算机网络,它使用标准的Internet协议套件进行通信。
而Web(World Wide Web)是互联网上的一种基于超文本的信息浏览系统。
1.2 HTTP协议HTTP(Hypertext Transfer Protocol)是一种用于在Web浏览器和Web服务器之间传输超文本的协议。
它使用基于请求-响应模型的方式,实现客户端和服务器之间的通信。
1.3 HTML、CSS和JavaScriptHTML(Hypertext Markup Language)是一种用于创建Web页面的标记语言,它描述了页面的结构和内容。
CSS(Cascading Style Sheets)是一种用于描述页面样式的语言,它可以控制页面的布局和外观。
JavaScript是一种用于为Web页面添加交互性和动态功能的脚本语言。
二、前端技术的发展历程2.1 静态网页时代在Web的早期阶段,网页主要由HTML和CSS构成,页面内容的更新需要重新加载整个页面。
这种静态网页的特点是内容较为简单、交互性较弱。
2.2 动态网页时代随着技术的发展,出现了能够在服务器端生成动态内容的技术,如ASP、PHP和JSP等。
这种动态网页可以根据用户的请求生成不同的内容,增强了网页的交互性和个性化。
2.3 AJAX技术的出现AJAX(Asynchronous JavaScript and XML)是指通过JavaScript和XML实现异步数据交互的技术。
它可以在不刷新整个页面的情况下,后台交换数据并更新部分页面内容,提升了用户的浏览体验。
2.4 响应式Web设计随着移动设备的普及,传统的网页设计只适用于桌面浏览器已经无法满足用户的需求。
第1章 Web编程基础知识

例如:/default.shtml
4 Web访问工作原理
浏览器结构
从鼠标和键盘输入 输出至显示器
控制程序
HTML解释程序 … 可选解释程序
驱 动 程 序
缓存
HTTP 客户程序 …
网 络
可选客户程序
接
口
与远地 服务器通信
5、网页与网站
Internet上各种超文本文件称为网页(Page)。 超文本(Hypertext)是一种文本格式,是一种对信息的描述方 法,这种描述方法不受系统平台的限制,可以在不同的平台上 使用,用户也可以在各种操作系统上浏览这些超文本文件。 每个超文本文件中可以包含文字、图片、表格、表单等多种组 件。在每一个页面上,可以有一些词、语句或图片等作为“链 接点(Link)”,通过这些链接点可以快速地跳转到本网站的 其它页面或其它网站上的页面。这种“链接点”方式称为超链 接。正是因为这些超链接的存在才使得Internet上的无数页面能 够关联到了一起。 网站是一个包含多个由超链接连在一起的网页的集合,它包含 的网页可以是一个也可以是多个,甚至上千个。 Internet上的网站是通过地址进行定位的,就像网络中的一个节 点,通常也称之为站点。
常用动态技术
2
PHP(Hypertext Preprocessor,超文本预处理器)
1. 利用服务器端脚本创建动态网站的技术,包括 一个完整的编程语言、支持Internet的各种 协议、提供与多种数据库直接互联的能力。 2. PHP是一种跨平台技术,可在多种平台运行。 3. 适用于开发中小型企业网站,网站运行效率佳 ,安全性高、可靠性及稳定性都很好。 4. PHP脚本可在Tomcat,Apache,Jboss等 Web服务器上运行。 5. 开发工具: Zend Studio 、 EditPlus
Web前端设计与开发的基本技术

Web前端设计与开发的基本技术Web前端设计与开发是指构建网站前端界面和功能的过程,是现代互联网时代的重要职业。
随着互联网的快速发展,前端工程师的需求量也越来越大。
本文将介绍Web前端设计与开发的基本技术,包括HTML、CSS和JavaScript。
一、HTML的基本技术HTML(Hypertext Markup Language)是构建Web页面的标准语言。
它使用标签(tag)来定义页面的结构和内容。
下面是一些HTML的基本技术:1. 标签的使用HTML中有很多标签,如```<html>```、```<head>```、```<body>```等。
标签用于定义页面的不同部分,如头部信息、主体内容等。
通过正确使用标签,可以使网页结构清晰,易于阅读和维护。
2. 元素的属性HTML元素可以使用属性来添加额外的信息。
例如,```<img>```元素可以使用```src```属性来指定要显示的图像的路径。
使用属性可以增加元素的功能和样式。
3. 列表和表格HTML提供了创建列表和表格的标签。
列表可以是有序的(有编号)或无序的(没有编号)。
通过使用表格标签,可以创建具有行和列的表格,使页面呈现出良好的结构和布局。
二、CSS的基本技术CSS(Cascading Style Sheets)用于为HTML文档添加样式和布局。
通过使用CSS,可以改变元素的外观、大小、位置等,以及定义页面的整体布局。
下面是一些CSS的基本技术:1. 选择器在CSS中,选择器用于选择要应用样式的HTML元素。
可以根据元素的标签名、类名、ID等选择元素。
选择器的灵活使用可以实现对不同元素应用不同的样式。
2. 样式属性CSS样式属性用于定义元素的外观,如颜色、边框、背景等。
可以根据需求调整样式属性的值,以达到所需的效果。
3. 布局通过使用CSS,可以实现页面的布局。
可以使用浮动、定位等技术来控制元素的位置和大小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章web技术基础
一.单项选择
1.WWW的通讯协议是(HTTP)
2. 对包括ActiveX控件和插件、Java权限、JavaApplet和脚本的设置属于(IE安全设置)
3. 教育部门的顶层域名为(EDU )
4. WWW站点所显示的第一个页面是(首页)
5. 为了加快浏览速度。
IE会自动把浏览过的网页保存在系统盘的(Temporary Internet Files)文件夹内
6.(静态网页)是从放置到服务器以后,直接发送给浏览器不会放上更改的网页
7. 设置IE缓存“使用的磁盘空间”属于(设置IE缓存)
8. 以下哪款软件不是浏览器(ACCESS)
9. www是一种基于(超文本)的网络信息资源服务
10. IIS的安装是在控制面板的(添加删除程序)中
11. Web Site表示的是(网站)
12.(www)可以提供包括文本、图像、图形、声音、动画和视频等多种类型的信息服务
13. 各种组织机构介绍和信息发布、电子报刊、电子图书博物馆、人类生活的各个角落都使用WWW,充分表现了万维网的(广泛的用途)
14.(动态网页)是在发送到浏览器之前由应用程序服务器修改的网页
15.(虚拟目录)是实际目录的别名,它代表存放网页的实际目录,以便用在网址中代替实际目录。
16. www采用(客户机/服务器)的工作方式
17. 以下功能不属于网上教学(人事档案、工资管理)
18.(Web 服务器)也称为 HTTP 服务器,它是响应来自浏览器的请求,并且发送出网页的软件
19. WWW的特点不包括(单一的用途)
20. 国际互联网所使用的协议为(TCP/IP )
二.判断
1.Web 服务器也称为 HTTP 服务器,它是响应来自浏览器的请求,并且发送出网页的软件(正确)
2. 动态网页是在发送到浏览器之前由应用程序服务器修改的网页(正确)
3. URL的格式:Protocol://host.domain/path/filename 其中Protocol是网络资源的通信协议(正确)
4. 多媒体可以提供包括文本、图像、图形、声音、动画和视频等多种类型的信息服务(错误)
5. Internet上的电脑主机就借着TCP/IP而能互相沟通并且交换彼此间的文件信息。
(正确)
6. 上网必须要有浏览器。
(正确)
7. 超文本本身是一个文本文件(正确)
8. B/S结构就是传统意义上的客户机/服务器模式(错误)
9. WWW是Internet的主要应用之一(正确)
10. DNS服务器是一种把域名转换成IP地址的服务器(正确)
11.网页存放那个在被称为WEB服务器的计算机上、等待用户访问(正确)
12.互联网(Internet)就是将全世界愿意资源共享的网络连接在一起(正确)
13. 网站主页不是一个网页文件(错误)
14. 当你浏览一个网站时,网站中的第一个页都称为“网页”(正确)
15. Interne在每台电脑之间进行信息交换时,必须通过TCP/IP通信协议(正确)
16. Internet 信息服务(IIS)不是WINDOWS的组件(错误)
17. WWW这种信息资源包含的连接可以引导用户端的浏览器从一台转移到另一台计算机,这种转移对于用户是透明的(错误)
18."超文本"就是指包括图片、视频、音乐等非文字元素的文档(错误)
19. WWW的应用包括网上购物、网上订票、网上办公、网上订票(正确)
20. HTML的中文名称为“超文本制作语言”(错误)
三.填空
1. 万维网的英文全名为(World Wide Web)
2. Cookies是客户端逐块保存用户信息的(小文本)文件
3.(虚拟目录)就是实际目录的别称,它代表存放网页的实际目录,以使用在网址中代替实际目录
4. HTML(HyperText Markup Language)其中文名称为(超文本标记语言)
5. 设置起始页面①单击IE菜单栏中的“工具”>( Internet选项)出现Internet选项对话框。
②输入“主页”的(地址),例如,单击“确定”
6. 当你上网浏览一个网站时,我们进入网站最先看到的网页称为(主页)
7.(Web服务器)也称为 HTTP 服务器,它是响应来自(浏览器)的请求,并且发送出网页的软件
8. 在Internet在每一步电脑之间进行信息交换时,必须通过TCP/IP通信协议,并且每一部电脑都最少有一个专用(IP地址)
9. 网络就是将多部计算机以共同制定的(通讯协议)互相联结在一起
10. 通常人们在网上相互传送文件,方便了人们办公,体现了万维网的(网上办公)
11. 要观看WWW上的内容除了需要本地连线软件外,还需要一个WWW(浏览器)
12.(静态网页)是从放置到服务器以后,直到发送给浏览器不会发生更改的网页
13. WWW采用(客户机/服务器)结构进行工作
14. 由于IP地址是由四个8字节的数字所组成,并不容易记忆,因此我们大多数是用(域名) 来代表Internet上的某部电脑(例如:)
15. 万维网的应用有:网上购物、网上办公、(网上订票)、(网上教学)
16. ISP的全称是(网络服务提供者)
17. www是一种基于(超文本)的网络信息资源服务
18.(动态网页)是在发送到浏览器之前由应用程序服务器修改的网页
19. WWW的特点是分布式的信息资源、(统一的用户界面)、支持各种信息资源和各种媒体的演播、广泛的用途
20. 通常人们在淘宝网上淘宝,体现了万维网的(网上购物)。
