二维动画制作教程
二维动画的制作流程

返回
剪辑:动画片整体画面完成阶段
• 传统动画:对拍摄冲好的胶片,按导演分 镜头台本的顺序进行全片的剪接,使画面 连接流畅、节奏鲜明。
• 数字动画:由非线性编辑软件进行编辑工 作,还可以加入更多特效,使影片表现出 很强的视觉冲击力和艺术魅力。
二维动画的制作流程
前期策划 中期创作 后期制作
企划草案
剧本创作 美术设计
文字分镜头脚本 主要场景设计
角色设计 道具设计
画面分镜头台本
音乐设定 对白录音 (电脑)绘制原图 场景设定
音效设定 (同步口型)
摄影表
色彩设定
(电脑)绘制动画
(颜料/电脑)上色 (拍摄/电脑)上色
剪辑 特效、影像与音响系统合成
俯视
相对于鸟瞰镜头, 俯视镜头是指人的 视觉在正常的状态 下从上往下看的这 种镜头。俯视由于 带有强烈的心理优 势特征。
平视
✓ 平视镜头显得比较客观,它 减少了由于主观意识所产生 的主观视角心里优势感。视 觉范围内的角色对象摆脱了 背景的控制,处在和观众同 等的心理位置上。平视镜头 增强了视觉范围内角色对象 的力量感,使得主观心理无 法轻视或同情视觉中的角色 对象。
氛
返回
动画制作的后期工作
后期制作阶段
• 对剪辑师提出指导意见,或共同剪辑,知 道音效,特效的结果。
• 参与影片宣传活动 。
返回
描线上色
• 传统动画:中期工作在纸上完成铅笔稿, 手工转描到赛璐珞胶片上。
• 数字动画:由专业描线软件系统完成描线 上色。
二维动画的基本制作流程

二维动画的基本制作流程一、项目策划和故事构思在开始制作二维动画之前,首先需要进行项目策划和故事构思。
这一阶段是整个制作流程的基础,需要确定动画的主题和风格,制定故事的框架和情节,设计角色形象和背景设定等。
同时,还需要考虑目标受众和传达的信息,以确保动画能够达到预期的效果。
二、角色设计和美术绘制在故事构思确定后,接下来需要进行角色设计和美术绘制。
首先,根据故事情节和角色的个性特点,设计出动画中的各个角色形象,包括人物、动物、植物等。
然后,通过美术绘制将角色形象进行具体化,包括线稿和上色等。
在这个阶段,需要注重角色形象的可爱性和可信度,使其与故事情节相符合。
三、场景设计和背景绘制除了角色设计,还需要进行场景设计和背景绘制。
根据故事情节的需要,确定各个场景的布局和细节,并进行背景的美术绘制。
场景设计和背景绘制需要考虑到动画的整体风格和氛围,通过色彩、光影等手法营造出适合故事情节的氛围和背景效果。
四、动画分镜和场景布置在角色和场景的设计完成后,接下来需要进行动画分镜和场景布置。
动画分镜是将整个故事按照时间轴进行分解和排列,确定各个镜头的内容和顺序。
场景布置是将角色和背景放置到分镜中的各个镜头中,形成动画的基本结构。
这个阶段需要注重镜头的过渡和连贯性,使整个动画流畅且符合故事情节的需要。
五、关键帧绘制和动画制作关键帧绘制是制作二维动画的核心环节之一。
通过绘制关键帧,确定角色在动画中的姿态和动作,并进行补间动画的绘制。
关键帧绘制需要注重角色形象的变化和动作的流畅性,使角色在动画中栩栩如生。
同时,还需要进行中间帧的绘制和补充,以保证动画的连贯性和流畅度。
六、音效和配乐制作除了图像的制作,还需要为二维动画添加音效和配乐。
音效包括角色的对话声音、背景音乐和特效音效等,可以通过录音或者音频编辑软件进行制作。
配乐是为动画选取合适的背景音乐,以增强动画的氛围和情感表达。
音效和配乐的制作需要与动画的内容和节奏相协调,使其与图像形成有机的整体。
二维动画制作流程案例

二维动画制作流程案例一、前期策划。
1.1 故事构思。
1.2 角色设计。
角色就像是动画的灵魂人物。
你得把每个角色都刻画得活灵活现的。
从外貌上看,是大眼睛的可爱萝莉,还是一脸络腮胡子的粗犷大汉呢?这还不够,还得考虑角色的性格。
是胆小怕事的“缩头乌龟”,还是天不怕地不怕的“愣头青”?角色的服装、发型这些细节也不能放过。
像迪士尼的米老鼠,那标志性的大耳朵、红色短裤和白色手套,全世界的人都能一眼认出来。
二、中期制作。
2.1 分镜头脚本。
分镜头脚本就像是给动画画的一幅地图。
每个镜头该怎么拍,角色在画面里的位置、动作,还有场景的切换,都得在这个脚本里安排得明明白白。
这就好比厨师做菜,得先把菜谱写好,盐放多少,菜炒多久,都得有个计划。
要是没有这个脚本,动画制作就容易乱成一锅粥,像没头的苍蝇似的到处乱撞。
2.2 原画绘制。
原画绘制可是个技术活。
这就要求动画师得有一双巧手,就像神笔马良一样。
原画就是动画里最关键的动作画面,每一个动作都得精准地画出来。
比如说人物跑步,那手臂和腿的摆动姿势、幅度,都得符合运动规律。
要是画得不好,那动画里的人物跑起来就会像个机器人,特别生硬,看着就别扭。
2.3 中间画绘制。
中间画呢,就是连接原画之间的桥梁。
它能让动画的动作更加流畅自然。
这就好比给机器上油,有了中间画,整个动画就像行云流水一样。
中间画绘制得越多,动画就越细腻,但是这也很考验耐心,得像绣花一样,一针一线都不能马虎。
三、后期合成。
3.1 配音配乐。
3.2 特效添加与剪辑。
特效就像是给动画的蛋糕上加点樱桃,能让动画更加吸引人。
像魔法的光芒、爆炸的效果之类的。
剪辑则是把整个动画整理得井井有条,把不需要的部分剪掉,让故事更加紧凑。
这就好比修剪花园里的花草,该剪的就得剪,这样花园才会更加美观。
一部完整的二维动画就大功告成啦。
《多媒体技术基础》二维动画制作技术

《多媒体技术基础》二维动画制作技术二维动画制作技术是指通过手工绘制或使用电脑软件制作出的具有动态效果的动画作品。
它是多媒体技术中的一种重要应用,广泛应用于电影、电视、广告和游戏等领域。
本文将从制作流程、技术工具和应用领域三个方面来介绍二维动画制作技术。
一、制作流程二维动画制作的流程通常包括以下六个主要步骤:1.制作故事板:根据故事情节,将整个动画分解成一幅幅场景,确定角色形象和动作,并绘制出草图。
故事板是动画制作的蓝图,对后续工作起到指导作用。
2.角色设计:设计角色的外观和特征,并确定角色的动作。
常见的角色设计方式有卡通风格、真实风格和抽象风格等。
3.音效设计:为动画添加声音效果,包括背景音乐、人声、环境音等。
音效的选择要与画面的内容相符合,能够增强观众对画面的感知。
4.动画绘制:根据故事板和角色设计,将角色的每个动作绘制在纸上。
动画师通常使用铅笔、测字笔和纸张制作动画帧,然后使用透明纸将每一帧叠加在一起。
5.彩色着色:对于黑白的动画帧,可以使用水彩、颜料或数码软件进行上色。
彩色着色既能够增加动画的真实感,又能够提高观众对画面的吸引力。
6.后期制作:包括剪辑、特效加工、画面调整等工作。
通过后期制作,可以对动画进行修饰和优化,使之更加符合预期效果。
二、技术工具制作二维动画的技术工具主要包括以下几种:1.传统绘制工具:主要有铅笔、纸张、橡皮擦等。
这是最原始的动画制作工具,以手工绘制每一帧的动画画面。
2. 数码绘制工具:主要有电脑软件如Adobe Animate、Toon Boom等,通过数码绘制工具可以快速绘制动画帧,并进行彩色着色和后期处理。
3.动画制作工作站:包括计算机、绘图板、显示器和绘图软件等。
提供了更加高效和精确的动画制作环境,使动画师能够更好地实现自己的创意。
4. 三维建模软件:如Maya、Blender等,可以用来制作二维动画中的特效和背景场景。
三、应用领域二维动画制作技术在各个领域都有着广泛的应用,主要包括以下几个方面:1.电影和电视剧:二维动画可以制作出丰富多样的角色形象和动态效果,广泛应用于电影和电视剧的动画部分,如动画电影《疯狂动物城》和电视连续剧《波西亚时光》等。
二维动画制作流程范例

二维动画制作流程范例
一、前期策划
1.确定动画的主题和目标观众群体。
2.编写剧本,包括故事情节、角色性格设定、场景描述等内容。
二、角色设计
1.创建角色原型,进行头部、身体、四肢等细节设计。
2.设定角色的外貌特征、服装造型、色彩搭配等。
3.制作角色动作表情表格,包括站立、行走、奔跑、跳跃、挥手等动作。
三、场景设计
1.根据剧情需要,确定各个场景的布局和构造。
2.绘制场景草图,包括背景、道具、建筑等。
3.完成场景绘制,添加细节并确定色彩搭配。
四、动画制作
1.制作角色和物体的骨架结构,包括关节的连接和运动范围。
2.根据剧本和角色表格制作动画的关键帧,确定每个动作的起始和结束状态。
3.补充动画的中间帧,使得动画更加流畅。
4.添加角色的表情变化和配音效果。
5.进行场景的布景动画,如天空、水面等。
6.对动画进行修饰和渲染,使之更加精致。
五、后期制作
2.添加背景音乐和音效,提升观影体验。
3.进行配音和字幕的录制和制作。
4.进行最终渲染,生成最终的动画视频。
六、发布和宣传
1.确定发布平台和渠道,如电视、网络等。
2.进行宣传推广,包括预告片、海报等。
3.对用户的反馈进行收集和分析,改进产品。
总结:
以上是一个简要的二维动画制作流程范例,当然实际制作过程要更加复杂和细致。
每个环节都需要耗费大量的时间和精力,但只有每个环节都做得完美,才能呈现出一部出色的二维动画作品。
二维动画的基本制作过程

二维动画的基本制作过程1. 概述二维动画是一种通过连续播放一系列静态图像来创造出动态效果的艺术形式。
它在电影、电视、广告等媒体中广泛应用,具有独特的魅力和表现力。
本文将介绍二维动画的基本制作过程,包括前期准备、角色设计、场景布置、动画制作和后期处理等环节。
2. 前期准备在开始制作二维动画之前,需要进行一些前期准备工作,以确保后续制作顺利进行。
这些准备包括: - 制定故事情节:确定好动画的故事情节和主题,构思好角色形象和剧情发展。
- 制定时间轴:将故事情节按照时间顺序分解成不同的场景和镜头,并确定每个镜头的持续时间。
- 制作脚本:根据故事情节和时间轴编写详细的剧本,包括对话、动作描述等内容。
3. 角色设计角色是二维动画中最重要的元素之一,好的角色设计能够给观众留下深刻的印象。
角色设计的过程包括以下几个步骤: - 设定角色形象:确定角色的外貌特征,包括身材、脸型、发型、服装等方面。
- 设计角色表情:设计不同表情的头部和面部特征,以便在动画中能够准确地表达角色的情绪和心理状态。
- 设计角色动作:根据剧本和故事需要,设计角色的各种动作姿势,包括行走、奔跑、跳跃等。
4. 场景布置场景是二维动画中的背景环境,它能够为故事情节提供更丰富的视觉效果。
场景布置的过程包括以下几个步骤: - 设计场景构图:确定场景中各个元素的位置和比例关系,以及整体画面的视觉效果。
- 绘制背景图案:根据场景构图绘制出背景图案,包括天空、地面、建筑物等。
- 添加细节元素:根据场景需要添加一些细节元素,如植物、家具、道具等,以增加画面的丰富度。
5. 动画制作动画制作是二维动画制作过程中最关键的环节,它包括以下几个步骤: - 分解动画:将每个镜头按照时间轴分解成一帧帧的静态图像,确定好每一帧的内容和细节。
- 绘制关键帧:根据剧本和故事需要,绘制出每个镜头中的关键帧,即动画中最重要、最有表现力的帧。
- 补充中间帧:在关键帧之间补充绘制出适当数量的中间帧,以保证动画的流畅度和连贯性。
二维动画制作流程

二维动画制作流程二维动画制作流程二维动画是指在一个平面上完成的动画制作过程。
在二维动画制作中,首先需要明确动画的概念和风格,并确定动画的故事情节。
接下来,我们将介绍一个基本的二维动画制作流程。
第一步:故事板设计故事板是指用于展示动画故事情节的一系列静态图像。
在动画制作前,我们需要根据故事情节,设计出故事板,确定动画的整体结构和剧情进展。
第二步:角色设计角色设计是二维动画中非常重要的一步。
我们需要为动画中的角色设计外形和特征,包括衣着、面部表情、动作等。
角色设计要与故事情节相匹配,并且能够引起观众的共鸣。
第三步:背景设计背景设计是为动画场景提供背景环境的一项工作。
我们需要根据动画故事情节和角色设计,设计出适合的背景场景。
背景设计要考虑到光线、色彩和透视等因素,以营造出逼真的场景效果。
第四步:分镜脚本分镜脚本是将故事板中的每一幅图像按照时间顺序排列起来,形成动画剧情的一个脚本。
在分镜脚本中,我们需要确定每一镜的时间长度和角色动作。
第五步:绘制关键帧绘制关键帧是为动画中的每一个重要动作场景绘制出静止图像。
在绘制关键帧时,我们需要根据分镜脚本中设定的动作场景,绘制出一幅幅关键帧图像。
第六步:填充中间帧填充中间帧是指在关键帧之间绘制出中间过渡的帧。
我们需要根据动画的流畅度和节奏感,填充出合适的中间帧图像,以使动画更加流畅自然。
第七步:添加动画效果在动画制作的过程中,我们还可以为动画添加各种特效,例如特殊的光影效果、粒子效果、烟雾效果等。
这些特效可以使动画更加生动有趣。
第八步:配音和音效配音和音效是为动画中的角色和场景添加声音。
我们需要选择合适的声优和音效设计师,录制配音和音效,并将其与动画相结合,使动画更加有声有色。
第九步:渲染和后期处理渲染是将绘制好的动画以帧的形式输出成视频的过程。
在渲染前,我们还可以对动画进行一些后期处理,例如调整色彩、增加滤镜效果等。
最后,我们完成了一部二维动画的制作。
整个过程需要团队合作,包括故事创作、角色设计、绘画、音效等各个环节。
动画制作:二维动画的基本制作流程

动画制作:二维动画的基本制作流程1. 引言1.1 什么是二维动画二维动画指的是在平面上通过逐帧的方式展示连续图像形成动画效果。
它广泛应用于电影、电视、广告,甚至游戏和网页等多个领域。
1.2 为什么选择二维动画制作相比于三维动画,二维动画制作更加简便且成本较低。
它可以有极高的创意自由度,并能够表达出独特的艺术风格。
2. 前期准备工作2.1 制定故事板在开始制作之前,首先需要确定好故事线索和剧情发展。
将想法整理成故事板,包含主要场景和角色设定等内容。
2.2 定义美术风格根据故事板,确定所需美术风格,例如卡通、漫画等。
这样可以让整体风格保持一致性,并为后期美术工作提供指导。
3. 角色设计与背景布置3.1 设计角色形象根据故事线索和美术风格,设计主要角色的形象。
考虑其外貌、服装、特征等,并制作出标准角色模板以备后续使用。
3.2 绘制背景布置根据故事情节需要,绘制各个场景的背景布置。
包括场景建筑、自然环境等,使其与角色形象相融合。
4. 动画制作流程4.1 给每帧动画划定关键帧在动画中,关键帧是起到过渡效果的重要节点。
在每个关键帧上设定动画元素位置、表情等属性。
4.2 插入中间帧和补充动画过渡根据关键帧之间的距离,在其中插入适当数量的中间帧,以实现顺畅流畅的过渡效果。
此外,还可以通过补充一些额外的动画来丰富细节。
4.3 添加声音效果为了增加观赏性和氛围感,在适当的部分添加声音效果,如配乐或配音,并确保与动画内容相符合。
5. 后期处理与导出5.1 色彩调整和特效处理对于完成的二维动画进行色彩调整和特效处理,使其更加生动有趣。
5.2 视频合成和渲染将所有的动画和声音素材合成为最终的二维动画视频,并进行渲染和导出。
6. 结论通过以上的基本制作流程,我们可以创作出生动精彩的二维动画。
当然,这只是一个简单的概述,实际制作中还需要不断学习和尝试,发现更好的技巧与创新方法。
希望这份文档能够对二维动画制作初学者提供一些指导和启示。
二维动画制作流程

二维动画制作流程1.故事创作二维动画的制作首先需要一个好的故事。
故事可以是原创的,也可以是改编自小说、童话故事等。
故事创作阶段包括构思故事情节、设定角色和背景,以及确定故事的主题和风格。
2.脚本编写脚本是故事的详细描述,包括场景、对话、角色动作等。
脚本编写时需要考虑动画的时长、动作的流畅性和故事的连贯性。
3.角色设计角色设计是二维动画的核心。
设计师根据脚本中的角色描述,创作出适合故事风格的角色形象。
角色设计需要考虑到角色的外貌特征、服装、表情等,并制作出角色的正面、侧面和背面的样子。
4.背景设计背景设计是为故事中的场景制作美术设定。
根据故事情节的需要,设计师创作出各个场景的背景图。
背景设计要考虑场景的布置、色彩搭配和角色与背景的协调性。
5.动画分镜动画分镜是将脚本的内容分解为一帧一帧的画面,用于制定动画的节奏和时长。
在动画分镜中,可以确定动画的镜头切换、角色的动作和表情等细节。
6.动画原型制作动画原型是用于验证动画的流畅性和效果的初步制作。
动画师根据分镜的内容,制作静态的关键帧和动态的过渡帧,用来呈现故事中的重要动作和转场效果。
7.动画制作动画制作是二维动画的核心过程。
在动画制作中,首先需要绘制角色和背景的每一帧图像。
然后,通过连续播放这些图像,制造出逐帧动画的效果。
每一帧都包含角色的动作和表情,并且要与背景和其他角色的动作协调一致。
8.色彩设计色彩设计是为动画添加色彩的过程。
色彩设计师根据故事的风格和场景的要求,为角色和背景着色。
色彩设计要考虑到角色的服装和皮肤颜色、场景的气氛和光线效果等。
9.音效和配乐音效和配乐是为动画增添氛围和情感的重要元素。
制作团队根据动画的内容,选择合适的音效和配乐,并与动画进行配合。
音效和配乐要与动画的节奏和动作同步。
10.后期制作在动画制作完成后,还需要进行一些后期处理。
后期制作包括调整动画的颜色、对比度和亮度,修复动画中的缺陷和错误,以及添加特效和过渡效果。
以上就是二维动画制作的一般流程。
二维动画制作流程教学

二维动画制作流程 2、角色造型设计
角色造型设计是一部作品成功的关键所在,就人 物而言,可以说它能够决定整个作品的命运。
人物造型如同作品的脸,我们在设计时要尽量具 体,人物造型要生动、可爱、具有说服力和商品化的 形象出现。因此,特别需要仔细地规划出主要角色与 配角造型特点,它包括人物的造型性格的理解、特有 的表情和习惯动作、服饰与配饰及道具等方面。
二维动画制作流程
2、角色造型设计 (2)掌握造型的几个方法
③ 掌握全身的比列与结构
二维动画制作流程
2、角色造型设计 (2)掌握造型的几个方法
④ 熟悉头部及脸形 熟悉头部及其脸形,这是造型的一个很重要的内容。
对角色的脸形特征,五官以及相互之间的大小比例关 系必须充分研究。因为这部分是角色思想、表情、神 韵集中体现的地方。
① 用镜头来写剧本
二维动画制作流程
每个场景都以这样的格式
• 场景XX, 地点: 时间: 天气: • 该场景内的情节简要说明(200字以内): • 角色名字:(可以用粗体也可以用斜体,但要统一): 如A • [动作说明] (动作说明需加大括号),如果可以需要突出主 观镜头或客观镜头,主要角色置于动作说明之上。如:
二维动画制作流程
二维动画制作流程
二维动画制作流程
二维动画制作流程
2、角色造型设计 (1)角色造型的分类
按外型结构可分为 ⑤ 抽象与写意类
多出现于艺术动画短片中,不注重商业利润,也称 为实验片(实验动画) 。
二维动画制作流程
二维动画制作流程
2、角色造型设计 (2)掌握造型的几个方法
「详解二维动画的制作流程是怎样的」

「详解二维动画的制作流程是怎样的」二维动画制作是一种传统的动画制作方法,由于成本低、制作周期短等优势而仍然流行。
下面是一个详细的二维动画制作流程。
1.剧本和故事板阶段二维动画制作流程的第一步是制作剧本和故事板。
剧本描述整个故事的情节和对话,而故事板则是以图形化的方式表现每个场景和镜头的草图。
这个阶段的目标是确保故事电影的整体结构和节奏。
2.角色设计阶段在角色设计阶段,动画师将根据剧本中的角色描述创建角色的外观和特征。
这包括人物的外貌、服装、肢体特征等。
角色设计是确保每个角色在动画中有独特的外观和视觉识别的关键步骤。
3.背景设计阶段背景设计阶段是为动画中的每个场景创造背景环境。
背景设计不仅要与剧情相衬托,还要考虑到每个场景的氛围和情绪。
这个阶段通常使用手绘和色彩填充来创作背景。
4.动画分镜阶段动画分镜是将故事板中的每个镜头分解为更精细的画面,并确定动画的动作和过渡。
每个镜头都以绘制的方式呈现,表达出角色的位置、姿势和表情。
动画师可以使用传统的纸和铅笔,或者基于计算机的绘图工具来完成这个阶段。
5.动画绘制阶段在动画绘制阶段,动画师使用分镜作为参考,逐帧绘制角色和背景的动画。
这个过程需要绘制大量的图像,通常使用钢笔和色彩填充。
绘制的风格和技术可能因制作类型和预算的不同而有所差异。
6.彩色设计和上色阶段在彩色设计和上色阶段,动画师为每个角色和背景选择适当的颜色和纹理。
这个阶段通常在计算机软件上完成,可以实现更精确的颜色调整和细节处理。
7.动画合成阶段动画合成阶段是将绘制好的图像、背景和音频合并到一起。
在这个阶段,动画师将每个镜头的各个元素排列和调整到正确的位置,并添加特效和过渡效果。
这个阶段可以通过机械或数字方法完成。
8.音频录制和配音阶段在最后的阶段,声音设计师将为动画片中的角色配音和添加声效。
这包括录制对话、音效和音乐,并将它们与动画图像一起合并。
9.后期制作阶段总结:二维动画制作流程包括剧本和故事板阶段、角色设计阶段、背景设计阶段、动画分镜阶段、动画绘制阶段、彩色设计和上色阶段、动画合成阶段、音频录制和配音阶段以及后期制作阶段。
二维动画短片设计与制作技术路线

一、概述二维动画短片在当今的动画产业中占据着重要的地位,它以其简洁明快的画面和富有趣味性的内容吸引了广大观众。
而制作一部优秀的二维动画短片需要掌握一定的设计和制作技术路线。
二、前期准备1. 剧本创作在制作二维动画短片之前,首先需要一个精彩的剧本。
剧本的创作应该考虑到观众的喜好和所要表达的主题,同时要注重故事情节的连贯性和吸引力。
2. 角色设计动画短片中的角色扮演了非常重要的角色,因此角色设计需要花费一定的精力。
设计师应该着重表现角色的个性和特点,使其更具魅力和辨识度。
3. 设定设计设定是指动画短片发生的环境和场景,包括人物所生活的世界和所居住的地点等。
一个生动的设定可以增强动画的真实感和观赏性。
三、制作流程1. 动画分镜制作动画短片的第一步是进行动画分镜,这是整个动画的骨架。
在分镜的过程中,需要考虑到镜头的切换、画面的构图以及角色的表情和动作,以确保整体节奏和情节的流畅性。
2. 动画绘画绘画是制作二维动画的关键环节,艺术家需要根据分镜剧本逐帧绘制动画。
这要求艺术家具备扎实的绘画技巧和敏锐的艺术感知能力。
3. 动画渲染完成动画的绘画后,需要进行渲染工作。
渲染可以增强动画的真实感和逼真度,使之更具表现力和观赏性。
4. 音效配音音效在动画中扮演着非常重要的角色,它可以增强观众的情感体验和场景的真实感。
需要寻找合适的声优进行配音工作。
5. 后期剪辑动画的后期剪辑是整个制作流程的最后一步,这一步工作主要包括音频和视瓶的后期处理,以及对整体节奏和效果的调整。
四、技术路线1. 设备和软件制作二维动画需要艺术家使用一些专业的设备和软件,如绘画板、手绘软件等。
剪辑软件和渲染软件也是必不可少的工具。
2. 手绘与数字化二维动画的绘画可以采用传统的手绘方式,也可以使用数字化绘画工具。
手绘可以保持艺术家的独特风格,而数字化可以提高效率和便捷性。
3. 色彩和光影在动画制作中,色彩和光影的处理是非常重要的。
艺术家需要运用一定的色彩理论和光影原理来表现画面的丰富性和真实感。
二维动画的基本制作流程

二维动画的基本制作流程一、概述二维动画是一种通过连续播放一系列静态图像来呈现动态效果的动画形式。
它具有制作成本低、制作周期短、表现形式多样等优点,因此被广泛应用于电影、电视、广告等领域。
本文将介绍二维动画的基本制作流程,以帮助读者了解和掌握这一技术。
二、前期准备在进行二维动画制作之前,需要进行一系列的前期准备工作,包括故事创作、角色设计、场景设计等。
首先,根据动画的主题和要表达的情感,进行故事创作。
故事应该有一个清晰的起承转合结构,能够吸引观众并传达出要表达的信息。
其次,根据故事的需求,设计角色形象。
角色形象应该与故事情节相符,能够引起观众的共鸣。
最后,根据故事和角色的需求,设计场景。
场景应该与故事情节相呼应,能够为故事的发展提供合适的背景。
三、分镜头设计分镜头设计是将故事按照时间顺序划分成一系列镜头的过程。
首先,根据故事情节,确定每个镜头的内容和角度。
每个镜头应该有一个独特的视角,能够突出故事的重点。
然后,根据故事的节奏和情感需求,确定每个镜头的持续时间。
持续时间应该合理安排,以保持观众的注意力。
最后,将各个镜头按照时间顺序排列,形成分镜头脚本。
四、动画制作动画制作是二维动画制作的核心环节。
首先,根据分镜头脚本,制作关键帧。
关键帧是动画中最重要的画面,它能够表达出角色的动作和情感。
制作关键帧时,需要注意角色的姿势、表情和动作的流畅性。
然后,根据关键帧,制作中间帧。
中间帧是连接关键帧的过渡画面,它能够使动画更加流畅自然。
制作中间帧时,需要注意角色的运动轨迹和速度。
最后,根据中间帧,制作补间帧。
补间帧是通过计算机算法生成的画面,它能够使动画更加细腻和真实。
制作补间帧时,需要注意角色的细节和质感。
五、音效配音音效配音是为二维动画添加声音的过程。
首先,根据故事的需要,选择合适的音乐和音效。
音乐和音效应该能够与动画的情节和氛围相搭配,增强观众的感官体验。
然后,根据分镜头脚本,确定音效和音乐的时长和位置。
二维动画的制作流程精讲

二维动画的制作流程精讲二维动画是一种通过在平面上逐帧绘制图像来产生动态效果的动画形式。
在现代电脑图形技术的帮助下,二维动画制作变得更加高效和精确。
下面将详细介绍二维动画制作的流程。
第一步:故事板(Storyboards)的制作第二步:美术设计美术设计是指为动画制作制作角色和背景的设计过程。
角色设计涉及到角色的外貌、服装、特征以及动作设计。
背景设计则包括场景和环境的设计,以及为动画提供所需的背景元素和道具。
美术设计需要根据故事板的需求进行创作,确保角色和背景的风格与剧情相符。
第三步:分镜脚本(Layout)分镜脚本是对故事板的细化,它将每一帧的动作和镜头顺序详细地进行规划和编排。
分镜脚本通常以文字和草图的形式呈现,它确保动画师能够按照正确的顺序和步骤绘制每一帧。
第四步:绘制(Animation)在二维动画制作中,绘制是最核心的部分。
动画师使用绘图软件或传统的动画台(Animation Table)逐帧绘制角色和背景。
绘制的关键是保持角色和背景的一致性和流畅性,确保动画在播放时看起来自然而流畅。
第五步:彩色(Coloring)动画的彩色阶段是将绘制完成的图像进行上色,使其更加生动鲜明。
彩色可以通过手工或数字化方式进行。
对于数字彩色化,动画师需要使用图形软件为绘制的角色和背景添加颜色和纹理。
第六步:补间(In-betweening)补间是将关键帧之间的过渡帧进行补充的过程。
在补间阶段,补间动画师使用特定的动画软件或工具为动画添加中间帧,以使动作看起来更加流畅。
合成是将已绘制和着色的角色与背景元素进行组合的过程。
在合成阶段,动画师使用特殊的合成软件将各个要素层叠在一起,形成最终的动画效果。
第八步:音效和配乐(Sound Effects and Music)第九步:渲染(Rendering)渲染是将制作好的动画输出为可播放的视频文件的过程。
在渲染阶段,动画师需要使用渲染软件将动画中的每一帧图像合成为视频文件,同时将音效和配乐添加到视频中。
二维动画制作流程

二维动画制作流程第一步:故事创作第二步:人物设计人物设计是制作二维动画中非常重要的一环。
人物是故事的核心,他们的形象需要鲜明突出并与故事相匹配。
人物设计师通常会根据故事中人物的特点和性格来设计他们的外观和服装。
设计师可以使用手绘或者计算机绘图软件来创建人物设计。
第三步:场景设计场景设计是为二维动画故事中的不同场景设计背景。
背景需要与故事情节相符合,并能够体现出故事中的氛围和情感。
场景设计师会根据故事情节设计不同的场景,并使用绘画软件来绘制背景。
第四步:分镜脚本分镜脚本是将故事剧本进行具体导演,将故事分解成不同的镜头。
每个镜头都会描述场景、人物动作、相机角度等要素。
分镜脚本可以使用手绘或者数字工具来完成。
第五步:动画制作动画制作是二维动画制作的核心环节。
制作人员需要将分镜脚本中的镜头逐帧绘制出来,并为每一帧添加动作。
动画师可以使用传统的手绘技术或者数码绘画软件来完成每一帧的绘画。
第六步:配音和音效制作配音和音效是为动画添加声音的过程。
制作人员需要选取合适的配音演员来为角色配音,并使用音效工具添加合适的音效。
配音和音效需要与动画的情节和动作相协调,营造出真实的声音效果。
第七步:合成和渲染合成和渲染是将动画的各个元素组合在一起,并输出最终的动画文件。
制作人员需要使用合成软件将场景、人物、动作、声音等元素结合在一起,并进行最后的渲染和输出。
第八步:后期制作后期制作是对已经合成和渲染好的动画进行修饰和加工的过程。
制作人员可以使用后期制作软件对颜色、光影、特效等进行调整和优化,以提升动画的视觉效果。
第九步:发布和宣传在动画制作完成后,制作人员需要将动画发布和宣传出去。
他们可以选择在影视平台、网络、电视等渠道上发布动画,并进行宣传推广,让更多的观众能够欣赏到他们的作品。
综上所述,二维动画制作流程包括故事创作、人物设计、场景设计、分镜脚本、动画制作、配音和音效制作、合成和渲染、后期制作以及发布和宣传。
每个步骤都起着重要的作用,只有各个环节相互配合和协作,才能制作出一部优秀的二维动画作品。
二维动画制作教程

1.2 Flash CS3操作界面
3.时间轴
时间轴用于组织和控制文档内容在一定时间内播放的图层数 和帧数,它的基本组成如下图所示。
1.2 Flash CS3操作界面
1.2 Flash CS3操作界面
1.菜单栏
文本菜单:可以设置与文本有关的属性,例如设置字体、设置字距与 检查拼写等。
命令菜单:可以执行与运行程序相关的操作,可以管理和运行命令, 实现批处理的目的。
控制菜单:可以执行影片测试有关的命令,例如测试影片、测试场景、 播放与停止等。
调试菜单:可以调试发现影片中的错误。 窗口菜单:可以对窗口和面板进行管理,例如新建窗口、展开或隐藏
注意:若Flash文档在退出时没有 进行保存,则系统会弹出一个提示 对话框,询问是否要保存文档,如 右图所示,应根据需要进行合适的 操作。
1.4 Flash 基本操作
2.Flash文件的操作
(2)保存文件 当动画制作好后,需要对文档进行保存。打开“文件”菜单,
可以看到保存文档的方法有很多种,如下图所示。
6.实例(Instance)
当把一个元件放到舞台或另一个元件中时,就创建了一个 该图符的实例,也就是说实例是元件的实际应用。元件的运用 可以缩小文档的尺寸,这是因为不管创建了多少个实例,Flash 在文档中只保存一份副本。同样,运用元件可以加快动画播放的 速度。
1.3 Flash 常用术语
7.动作脚本(ActionScript)
ActionScript是Flash的脚本语言,与JavaScript 相似,ActionScript是一种面向对象编程语言。Flash 使用ActionScript给电影添加交互性。在简单电影中, Flash按顺序播放电影中的场景和帧,而在交互电影中, 用户可以使用键盘或鼠标与电影交互。
二维动画的制作流程

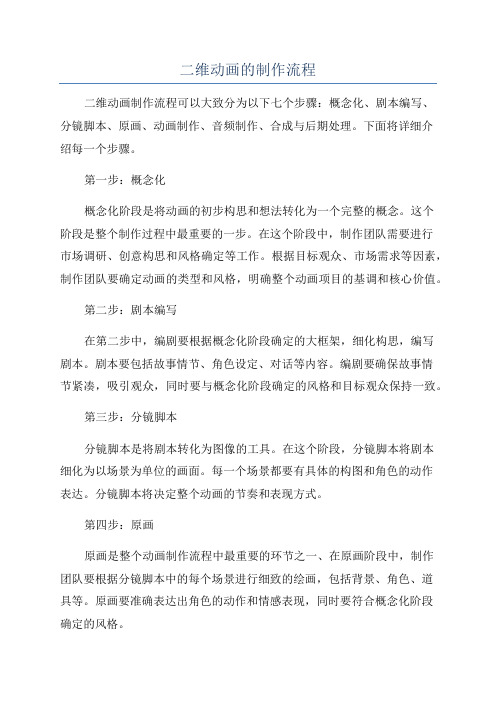
二维动画的制作流程二维动画制作流程可以大致分为以下七个步骤:概念化、剧本编写、分镜脚本、原画、动画制作、音频制作、合成与后期处理。
下面将详细介绍每一个步骤。
第一步:概念化概念化阶段是将动画的初步构思和想法转化为一个完整的概念。
这个阶段是整个制作过程中最重要的一步。
在这个阶段中,制作团队需要进行市场调研、创意构思和风格确定等工作。
根据目标观众、市场需求等因素,制作团队要确定动画的类型和风格,明确整个动画项目的基调和核心价值。
第二步:剧本编写在第二步中,编剧要根据概念化阶段确定的大框架,细化构思,编写剧本。
剧本要包括故事情节、角色设定、对话等内容。
编剧要确保故事情节紧凑,吸引观众,同时要与概念化阶段确定的风格和目标观众保持一致。
第三步:分镜脚本分镜脚本是将剧本转化为图像的工具。
在这个阶段,分镜脚本将剧本细化为以场景为单位的画面。
每一个场景都要有具体的构图和角色的动作表达。
分镜脚本将决定整个动画的节奏和表现方式。
第四步:原画原画是整个动画制作流程中最重要的环节之一、在原画阶段中,制作团队要根据分镜脚本中的每个场景进行细致的绘画,包括背景、角色、道具等。
原画要准确表达出角色的动作和情感表现,同时要符合概念化阶段确定的风格。
第五步:动画制作动画制作阶段是将原画转化为动态画面的过程。
在这个阶段中,动画师要按照分镜脚本和原画进行动画的制作。
动画师要根据角色的动作和表情,一帧一帧地绘制角色的变化,使之形成流畅的动画。
第六步:音频制作音频制作是为动画添加声音的过程。
在这个阶段中,音频师要根据剧本和分镜脚本的要求,制作配乐、配音和音效等。
音频的选取要符合整个动画的风格和氛围,能够增强观众的观影体验。
第七步:合成与后期处理合成与后期处理是将所有的元素进行整合,并进行适当的修饰和优化的过程。
在这个阶段中,制作团队要将动画、音频和特效等进行合成,使之成为一部完整的动画作品。
后期处理的工作包括色彩调整、特效添加、字幕制作等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我们知道一段动画(电影)是由一幅幅的静态的连续的图片
所组成的,在这里称每一幅的静态图片为“帧”。一个个连续的
根据帧的作用区分,可以将帧分为普通帧(包括普通帧和空帧)、
“帧”快速切换就形成了一段动画,帧是Flash中最小的时间单位。
关键帧(包括关键帧和空白关键帧)、过渡帧(包括形状过渡帧和
Web网页开发等功能于一体的优秀软件。从简单的动画 到复杂的交互式Web应用程序,从丰富的多媒体支持 到流媒体FLV视频文件的在线播放,Flash给了人们足 够的想象空间和技术支持,可以结合美妙的创意制作
出令人叹为观止的动画效果。
本章任务
1.了解传统动画与Flash动画的制作原理; 2.了解Flash动画的特点和应用领域; 3.掌握Flash常用的文件类型; 4.掌握Flash动画制作流程及学习技巧; 5.了解Flash CS3工作界面,能熟练进行面板操作; 6.掌握Flash的常用术语; 7.掌握Flash文件的基本操作; 8.掌握标尺、网格、辅助线的使用技巧。
菜单栏 工具面板 时间轴 舞台 常用面板
其他面板
本章要点
1.3 Flash 常用术语
对象 帧
Hale Waihona Puke 图层
场景 元件 实例 动作脚本
1.4 Flash CS3基本操作
启动与退出Flash
Flash文件的操作
知识拓展
标尺、网格、辅助线的使用
本章导读
Flash CS3是Adobe公司开发的一款集动画设计、
1.2 Flash CS3操作界面
3.时间轴
时间轴用于组织和控制文档内容在一定时间内播放的图层数 和帧数,它的基本组成如下图所示。
1.2 Flash CS3操作界面
3.时间轴
在时间轴面板上,多帧编辑和绘图纸外观模式是在制作 动画中最常使用的辅助功能。做动画时,很多时侯都需要参 考当前帧与前后帧的内容来辅助处理当前帧的内容,这个时
1.3 Flash 常用术语
6.实例(Instance)
当把一个元件放到舞台或另一个元件中时,就创建了一个
该图符的实例,也就是说实例是元件的实际应用。元件的运用
可以缩小文档的尺寸,这是因为不管创建了多少个实例,Flash 在文档中只保存一份副本。同样,运用元件可以加快动画播放的 速度。
1.3 Flash 常用术语
第1章 Flash CS3基础知识
本章要点 本章导读 本章任务 上机实训
本章要点
1.1 Flash CS3概述
传统动画和Flash动画
Flash动画的优势
Flash动画的应用领域 关于Flash文件 Flash动画的制作流程
学习Flash“三步曲”
1.2 Flash CS3操作界面
1.1 Flash CS3概述
1.传统动画与Flash动画
传统动画有完整的制作流程,要求绘制者有一定的美术 基础,并懂得动画运动规律,但因为工序复杂,制作人员多, 导致成本投入非常大。 传统动画原理是一切动画的基础,Flash二维动画也遵循 这个原理,同时对手工传统动画进行了改进,也就是将事先 手工制作的原动画输入计算机,由计算机辅助完成描线上色
1.2 Flash CS3操作界面
启动Flash CS3后,弹出对话框创建新的项目,可以在属性栏 里更改文件特性。它的操作界面如下图所示,分为菜单栏、工具箱、 时间轴、舞台、属性面板和重叠浮动面板等六个部分。
1.2 Flash CS3操作界面
1.菜单栏
菜单栏的外观如下图所示,在编辑文档时,菜单栏中一共 有11个菜单。这些菜单的功能简述如下 :
方法二:单击标题栏右侧的“关闭”按钮 。
方法三:双击标题栏上的Flash CS3图标 ,或者单击该图标, 在弹出的控制菜单中选择“关闭”命令,如图所示。
注意:若Flash文档在退出时没有
进行保存,则系统会弹出一个提示 对话框,询问是否要保存文档,如 右图所示,应根据需要进行合适的 操作。
1.4 Flash 基本操作
的工作,并由计算机控制完成记录工作,制作过程变得非常
简单。
1.1 Flash CS3概述
2.Flash动画的优势
使用矢量图形和流式播放技术。画面无论放大多少倍都 不会失真,具有体积小、传输和下载速度快的特点,并且可 以边下载边播放。 Flash动画比传统的动画更加灵巧,可以使音效和动画融 合在一起,创作出类似电影一样的精彩动画,具有强烈的艺 术感。
运动过渡帧)三类,如图所示。
1.3 Flash 常用术语
4. 场景(Scene)
电影需要很多场景,并且每个场景的对象可能都是不同的。 与拍电影一样,Flash可以将多个场景中的动作组合成一个连贯 的电影。场景的数量是没有限制的,可以通过场景(Scene)面板
来完成对场景的添加/删除操作,并可以拖拽其中各场景的排列
2.Flash文件的操作
(2)保存文件
当动画制作好后,需要对文档进行保存。打开“文件”菜单, 可以看到保存文档的方法有很多种,如下图所示。
1.4 Flash 基本操作
2.Flash文件的操作
(2)保存文件
下面对几种最常用的Flash文档的保存方法进行简单介绍。 “保存”命令 如果是第一次保存文件,则会弹出“另存为”对话框,在确 定保存位置、文件名及类型后,单击“保存”按钮即可。这儿有两种保 存类型:一种是默认的Flash CS3文档(这是默认保存类型);另一种是 Flash 8文档(为了和Flash 8兼容)。如果文件原来已经保存过,则直接 选择“保存”命令即可。 “另存为”命令 该命令可将已经保存的文件以另一个名称或另一个位置进行 保存,选择该命令将弹出“另存为”对话框。
拥有自己的ActionScript脚本语言,可以实现交互性,
具有跨平台性和可移植性。无论处于何种平台,只要安
具有更大的设计自由度。
装了支持Flash的Player,就可以保证最终显示效果的一致。
1.1 Flash CS3概述
3.Flash动画的应用领域
现在,Flash的舞台已经不局限于互联网,电视、电影、 移动媒体、教学课件、MTV音乐电视等都是它展示的舞台。 Flash动画借助这些媒体已经深入人心,看Flash动画已经成 为互联网时代一种新的休闲方式。轻松的幽默剧、好玩的交 互游戏、精彩的网站片头、实用的Flash广告、寓教于乐的 Flash课件、美轮美奂的Flash MTV等都是Flash动画的表现形 式。 如下图所示的为两副Flash动画的截图。
侯就需要采用绘图纸外观模式来达到这个目的。绘图纸外观
模式可以让我们看到当前帧以外的其他帧的内容,这样就可 以方便的对照着进行动画的编辑了,如下图所示即为绘图纸
外观及绘图纸外观轮廓的样图。
1.2 Flash CS3操作界面
4.舞台
舞台指的是编辑电影画面的矩形区域。使用Flash制作动画 就像导演在指挥演员演戏一样,当然要给他们一个演出的场所, 在Flash中称为舞台。真实的舞台由大小、音响、灯光等条件组 成,FLASH中的舞台也有大小、色彩等的设置。跟多幕剧一样,
6.学习Flash三步曲
Flash作为一款优秀的矢量动画制作软件,要想快速掌握
它的使用方法和技巧,先来了解一下学习Flash的“三步曲”。
步骤1—要理解Flash最基本的概念:帧、层、时间轴、 步骤2—动手做一些使用属性面板来调整对象的属性的 步骤3—结合自己的创意,开始学习制作实例、一步步 元件和实例等,深入理解这些概念的功能是掌握Flash的关键。 练习。 进行练习了。
文件菜单:可以执行创建、打开、保存、关闭和导入导出等文件操作。 编辑菜单:可以执行剪切、复制、粘贴、撤消、清除与查找等编辑操作。 视图菜单:可以执行放大、缩小、标尺与网格等有关视图的操作。 插入菜单:可以执行插入新元素,例如帧、图层、元件、场景及时间轴 特效等操作。 修改菜单:可以执行元素本身或元素属性的变换操作,例如将位图转换 为矢量图,将选中的对象转换为新元件等。
1.2 Flash CS3操作界面
1.菜单栏
文本菜单:可以设置与文本有关的属性,例如设置字体、设置字距与 检查拼写等。 命令菜单:可以执行与运行程序相关的操作,可以管理和运行命令,
实现批处理的目的。 控制菜单:可以执行影片测试有关的命令,例如测试影片、测试场景、 播放与停止等。 调试菜单:可以调试发现影片中的错误。 窗口菜单:可以对窗口和面板进行管理,例如新建窗口、展开或隐藏 某个面板、将窗口作特定排列等。 帮助菜单:可以提供工作过程的支持。
1.2 Flash CS3操作界面
2.工具面板
位于工作界面左边的 长条形状就是工具箱,工 具箱是Flash中最常用的一
个面板,用鼠标单击即可
选中其中的工具,如右图 所示。
1.2 Flash CS3操作界面
2.工具面板(了解)
执行菜单“编辑→自定义工具面板”命令,打开“自定义工 具栏”对话框,可以自定义工具面板中的工具,可根据需要重新 安排和组合工具的位置,如下图所示。
ActionScript代码放置在FLA文件以外的位置。
1.1 Flash CS3概述
5.Flash动画制作流程
一部动画的制作如同制作电影一样,无论是何种规模和类
型,都可以分为三个步骤:前期策划、创作动画、测试及发
布动画。 前期策划阶段主要进行一些准备工作,包括主题的确定、
动画脚本的编写、素材的准备等工作。
7.动作脚本(ActionScript)
ActionScript是Flash的脚本语言,与JavaScript 相似,ActionScript是一种面向对象编程语言。Flash
使用ActionScript给电影添加交互性。在简单电影中,
