jquery分页插件_可随意改变样式
13款基于jQuery Mobile的布局插件

13款基于jQuery Mobile的布局插件小编自知现在已经进入了移动互联网时代,因此将各类网站迁移到移动设备上已显得比什么都重要。
问题是,如何在移动设备的小屏幕中呈现你的网站中的所有内容呢?下文介绍的13款基于jQuery Mobile的布局插件和示例,可以帮助你创建多视图或者分割视图布局的移动web页面,并会根据移动设备的方向和屏幕大小来动态调整所显示的内容。
1. Three Column iPad Layout三列分割视图布局效果,为手机和平板电脑上的移动网页布局提供了一个良好的平台。
2. JQM Multiview PluginJQM Multiview Plugin是一个基于jQuery mobile开发的多视图页面导航插件,帮助你创建各种类型的页面视图,并且提供菜单。
3. jQuery Mobile SplitViewSplitView会根据平板电脑的方向以及屏幕尺寸动态调整页面。
调整浏览器大小、旋转平板电脑来体验浏览效果!4. Multiview Plugin此页面是一个多视图页面,包含4个面板和16个页面,当加载页面时,这些全部会被加载到DOM中5. Multi-page (boiler) Template这是一个多页面的样板页面,你可以复制并建立自己的jQuery Mobile页面。
此样板包含多个页面容器。
6. Multi-Page Template这个插件用来在加载子页面时预读取前面的多个页面,实现更快的响应时间7. jQuery Mobile Multiple Pages在这个示例中,介绍如何用多个页面建立一个简单的移动网站。
多个页面可以嵌入一个文档或单独的文件中8. 960 Grid on jQuery-Mobile960 Gird是一个用于移动Web开发的网格框架,综合了960.gs的灵活性和jQuery Mobile 的方便性。
它的目的是让jQuery Mobile布局更加的灵活。
4 个超炫的免费 jQuery 翻页插件

4 个超炫的免费jQuery 翻页插件
模拟真实的世界一直是计算机科学在做的事情。
在网页设计领域,模拟书籍翻页就是其中一项。
以前我们用Flash实现。
但是随着网页技术的提升,我们现在也可以用HTML、CSS和JavaScript实现。
下面我将介绍几个绚丽的免费jQuery插件来实现翻页效果。
1. Turn.js
第一页作为封面,后面的每一页你都可以通过反动页脚来实现。
动画过程很顺滑。
这个js只有15kb,可以在移动浏览器上运行。
这个js使用了硬件加速。
2. jPageFlip
jPageFlip是一个高度可定制的jQuery插件,用来创建类似书籍界面的效果。
它支持鼠标点击翻页,也支持透明和半透明的图片文件。
3. Booklet
Booklet可能是拥有最多选项的插件。
你可以通过键盘,链接,或者定时自动翻页。
每一页都有一个单独的URL,可以被收藏。
4. FlipPage
这个插件的翻页效果是在现有的图片范围内。
使用了HTML5,CSS3以及硬件加速。
这个插件也支持移动浏览器。
另外还有其他两个类似的插件:jFlip / CSS Page Flip
以上内容由重庆电脑维修公司,重庆寻诚科技整理,转载请注明链接:。
z-pager用法

Z-Pager是一个用于分页的jQuery插件,它可以帮助您在网页上实现灵活的分页功能。
以下是Z-Pager的基本用法:1. 引入Z-Pager插件的CSS和JS文件:```html<link rel="stylesheet" type="text/css" href="path/to/z-pager.css"><script type="text/javascript" src="path/to/jquery.js"></script><script type="text/javascript" src="path/to/z-pager.js"></script>```2. 在HTML页面上添加分页容器,例如一个ul元素:```html<ul id="examplePager"></ul>```3. 使用JavaScript初始化Z-Pager插件:```javascript$('#examplePager').z_Pager({data: [{id: 1, name: 'Item 1'},{id: 2, name: 'Item 2'},{id: 3, name: 'Item 3'},// ...其他数据项],pageSize: 2, // 每页显示的数据项数量pageNum: 2, // 初始显示的页码数量currentPage: 1, // 当前页码,默认为1totalPage: 5, // 总页数,默认为自动计算// 其他选项...});```在上述示例中,我们通过传递一个包含数据项的数组到`data`选项来初始化Z-Pager。
jQueryAjax自定义分页组件(jquery.loehpagerv1.0)实例详解

jQueryAjax⾃定义分页组件(jquery.loehpagerv1.0)实例详解这篇⽂章主要介绍了⾃定义分页组件(jquery.loehpagerv1.0)实例详解,需要的朋友可以参考下简单的两个步骤即可实现分页功能1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25<script src="<%=basePath%>/resources/js/jquery-1.7.1.min.js"></script><script src="<%=basePath%>/resources/js/jquery.loehpagerv1.0.js"></script> <script type="text/JavaScript">//回调⾥⾯进⾏业务处理functionloehpagercallback(data) {alert('这⾥处理回调的data');}$(function() {$('#customerPager').LoehPagerPlugin({'color':'gray','fontSize':'15px','totalCount':<%=totalpage%>,'pageSize':'15','ajaxCallBack':'loehpagercallback','ajaxRequestParameter':'name=leohpager&age=10','ajaxOriginalParameter':'name=leohpager&age=10','ajaxUrl':'<%=basePath%>/ipload?path=data'});});</script><html><body><div id="customerPager"style="position: relative;top: -25px;left: 220px;"> </div> </body></html>totalCount':<%=totalpage%>:总页是第⼀次加载页⾯时查询出的分页表的总页数。
jQuery学习笔记——jqGrid的使用记录(实现分页、搜索功能)

jQuery学习笔记——jqGrid的使⽤记录(实现分页、搜索功能)jqGrid 是⼀个⽤来显⽰⽹格数据的jQuery插件,通过使⽤jqGrid可以轻松实现前端页⾯与后台数据的ajax异步通信。
⼀、要引⽤的⽂件要使⽤jqGrid,⾸先页⾯上要引⼊如下css与js⽂件。
1、css<link href="/css/ui.jqgrid.css" rel="stylesheet" type="text/css" />2、js <script src='/Scripts/js/jquery-2.0.3.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/jquery.jqGrid.min.js' type="text/javascript"></script> <script src='/Scripts/js/jqGrid/i18n/grid.locale-en.js' type="text/javascript"></script>⼆、使⽤要点说明1、获取值(1)、获取单个id获取⾏号,有这种⽅式:var rowid = $("#grid-table").jqGrid("getGridParam", "selrow");但是经过实际验证,这种⽅式不可⾏,当选中⾏,再点击同⼀⾏会出现获取不到⾏号的情况。
最后先在js最外部定义⼀个变量selId,然后使⽤如下代码在选中⾏时赋值:onSelectRow: function (rowid, status) { selId = rowid; //给最外层的selId赋值 }(2)、获取多个选中⾏的idvar ids=$('#gridTable').jqGrid('getGridParam','selarrrow');其输出格式是逗号分隔的id,如:1,2,3,4,5(3)、获得所有⾏的ID数组var ids = $("jqgridtableid").jqGrid('getDataIDs');(4)、获取⾏数据如果想获取选择的⾏的数据,只要传⼊rowId即可,如下:var rowData = $('#gridTable').jqGrid('getRowData',rowId);⽽这个rowData是⼀个对象,如果要获取选择的⾏的这个对象的属性值,如name的值,需如下:var Name= ;(5)、获取单元格数据var celldata = $("jqgridtableid").jqGrid('getCell',id,colnum);(6)、设定⾏选中 //设定选中⾏,可设定多⾏选中: $("jqgridtableid").jqGrid('setSelection',id1); $("jqgridtableid").jqGrid('setSelection',id2);2、⾃定义分页、数据交互何谓⾃定义?就是允许你⽤你⾃⼰喜欢的js对象与后端做数据交互。
基于jquery编写分页插件

扩展JQuery很容易,作为一个练习,编写一个简单的分页插件,代码量不大,直接看代码好了:$.fn.mypagination = function(totalProperty,opts){ opts = $.extend({ perPage:10, callback:function(){ } },opts||{}); return this.each(function(){ function numPages(){ return Math.ceil(totalProperty/opts.perPage); } function selectPage(page){ return function(){ currPage = page; if (page<0) currPage = 0; if (page>=numPages()) currPage = numPages()-1; render(); $('img.page-wait',panel).attr('src','images/wait.gif'); opts.callback(currPage+1); $('img.page-wait',panel).attr('src','images/nowait.gif'); } } function render(){ var html = '<table><tbody><tr>' +'<td><a href="#"><img class="page-first"></a></td>' +'<td><a href="#"><img class="page-prev"></a></td>' +'<td><span>第<input type="text" class="page-num">页/共'+numPages()+'页</span></td>' +'<td><a href="#"><img class="page-next"></a></td>' +'<td><a href="#"><img class="page-last"></a></td>' +'<td><img src="images/nowait.gif" class="page-wait"></td>' +'<td><span style="padding-left:50px;">检索到'+totalProperty+'记录</span></td>' +'</tr></tbody></table>'; var imgFirst = 'images/page-first-disabled.gif'; var imgPrev = 'images/page-prev-disabled.gif'; var imgNext = 'images/page-next-disabled.gif'; var imgLast = 'images/page-last-disabled.gif'; if (currPage > 0){ imgFirst = 'images/page-first.gif'; imgPrev = 'images/page-prev.gif'; } if (currPage < numPages()-1){ imgNext = 'images/page-next.gif'; imgLast = 'images/page-last.gif'; } panel.empty(); panel.append(html); $('img.page-first',panel) .bind('click',selectPage(0)) .attr('src',imgFirst); $('img.page-prev',panel) .bind('click',selectPage(currPage-1)) .attr('src',imgPrev); $('img.page-next',panel) .bind('click',selectPage(currPage+1)) .attr('src',imgNext); $('img.page-last',panel) .bind('click',selectPage(numPages()-1)) .attr('src',imgLast); $('input.page-num',panel) .val(currPage+1) .change(function(){ selectPage($(this).val()-1)(); }); } var currPage = 0; var panel = $(this); render(); }); } 下面测试一下:<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="mypagination.css"/> <script type="text/javascript" src="jquery-1.2.6.js"></script> <script type="text/javascript" src="jquery.mypagination.js"></script> <script> $(document).ready(function(){ $('#mypage').mypagination(10112,{ callback:function(page){ alert(page); } }); }); </script> </head> <div id="mypage" class="mypagination"></div> 运行效果图如下:以上就是本文的全部内容,希望对大家的学习有所帮助。
使用jquery和split控件实现页面左右分割效果

使用jquery和split控件实现页面左右分割效果Html页面,添加文件文件引用:<script type="text/javascript"src="../JS/jquery-1.4.2.min.js"></script> <script type="text/javascript"src="../JS/jsplit.js"></script>其中:jsplit.js文件内容:$.fn.extend({jsplit: function(j) {return this.each(function() {j = j || {};j.Btn = j.Btn || {};j.Btn.oBg = j.Btn.oBg || {};j.Btn.cBg = j.Btn.cBg || {};var jun = { MaxW: "400px", MinW: "60px", FloatD: "left", IsClose: false, BgUrl: "", Bg: "#fff", Btn: { btn: true, oBg: { Out: "#333", Hover: "orange" }, cBg: { Out: "#333", Hover: "orange" }}, Fn: function() { }}j.MaxW = parseInt(j.MaxW) || parseInt(jun.MaxW);j.MinW = parseInt(j.MinW) || parseInt(jun.MinW);j.FloatD = j.FloatD || jun.FloatD;j.IsClose = j.IsClose != undefined ? j.IsClose : jun.IsClose;j.BgUrl = j.BgUrl || jun.BgUrl;j.Bg = j.Bg || jun.Bg;j.Btn.btn = j.Btn.btn != undefined ? j.Btn.btn : jun.Btn.btn;j.Btn.oBg.Out = j.Btn.oBg.Out || jun.Btn.oBg.Out;j.Btn.oBg.Hover = j.Btn.oBg.Hover || jun.Btn.oBg.Hover;j.Btn.cBg.Out = j.Btn.cBg.Out || jun.Btn.cBg.Out;j.Btn.cBg.Hover = j.Btn.cBg.Hover || jun.Btn.cBg.Hover;j.Fn = j.Fn || jun.Fn;var antiD = j.FloatD == "left" ? "right" : "left";if (j.MinW > j.MaxW) {var amax = j.MaxW;j.MaxW = j.MinW;j.MinW = amax;};var _self = this;var Close = false;$(_self).css({ position: "relative", float: j.FloatD, overflow: "hidden", padding: "0px" });$(_self).wrapInner("<div class='jsplit-c'style='top:0px;z-index:9999;zoom:1;width:100%;overflow:hidden;position:relative;height:100%' ></div>");$(_self).children(".jsplit-c").append("<div class='jsplit-e' unselectable='on' style='background:#fff;height:100%;width:6px;top:0px;-moz-user-select:none;" + antiD +":0px;position:absolute;cursor:e-resize;overflow:hidden;z-index:10000;'><divclass='jsplit-e-handle' unselectable='on'style='height:40px;width:100%;top:50%;margin-top:-20px;left:0;position:absolute;cursor:point er;-moz-user-select:none;'></div></div>");var dw = $(_self).width();var jsplitc = $(_self).children(".jsplit-c");var jsplite = jsplitc.children(".jsplit-e");var jsplith = jsplite.children(".jsplit-e-handle");if (j.Btn.btn == false) { jsplith.css({ display: "none" }) };if($.browser.msie) { document.execCommand("BackgroundImageCache", false, true); }if (dw > j.MaxW) { $(_self).css({ width: j.MaxW }); }if (dw < j.MinW) { $(_self).css({ width: j.MinW }); }jsplite.css({ background: j.Bg, "background-image": j.BgUrl, opacity: 0 }) if (j.IsClose != false) {jsplith.css({ background: j.Btn.cBg.Out, "background-image": j.BgUrl })_selfclose();} else {jsplith.css({ background: j.Btn.oBg.Out, "background-image": j.BgUrl })}jsplith.hover(function() {if (Close == false) {$(this).css({ background: j.Btn.oBg.Hover, "background-image": j.BgUrl }) } else { $(this).css({ background: j.Btn.cBg.Hover, "background-image":j.BgUrl }) }}, function() {if (Close == false) {$(this).css({ background: j.Btn.oBg.Out, "background-image": j.BgUrl }) } else { $(this).css({ background: j.Btn.cBg.Out, "background-image":j.BgUrl }) }})$(_self).hover(function() { if (Close == false) jsplite.stop().animate({ opacity: 0.85 }, 200) }, function() { if (Close == false) jsplite.stop().animate({ opacity: 0 }, 2000) }) jsplite.mousedown(function(e) {j['Fn'] && j['Fn'].call(_self);var screenX = e.screenX, w = $(_self).width();$(document).add($("iframe").contents()).mousemove(function(e2) {curW = j.FloatD == "left" ? w + (e2.screenX - screenX) : w - (e2.screenX - screenX);if (curW >= j.MaxW) { curW = j.MaxW; };if (curW <= j.MinW) { curW = j.MinW; };$(_self).css({ width: curW });dw = curW;});$(document).add($("iframe").contents()).mouseup(function() {$(document).add($("iframe").contents()).unbind();});if (Close == true) {$(this).css({ cursor: "e-resize", opacity: 0.8 });$(_self).animate({ width: dw }, 200);Close = false;};return false;});jsplite.dblclick(function() {if (Close == false) {_selfclose();};return false;});jsplith.click(function() {if (Close == false) {_selfclose();};return false;});function _selfclose() {jsplite.css({ cursor: "pointer", opacity: 1 });jsplith.css({ background: j.Btn.cBg.Out, "background-image": j.BgUrl });$(_self).animate({ width: "6px" }, 400);Close = true;}});}});Html代码,页面结构如下(其中各Div名称可以自己命名):<div id="divMain"><div id="navigation"style="width:200px; height:100%;border-right:solid1px gray;"> <div id="divTree"style=""></div></div><div id="divContent"style="overflow:auto; height:100%; padding:0px;"><iframe id="contentframe"name="contentframe"src="OverView.aspx"style="width:100%; height:100%; margin:0px; border-width:0px;"></iframe> </div></div>其中:navigation和divContent这两个div是分割后的左右两个div,必不可少,iframe是用来嵌套子页面的,divTree用来动态加载树形列表。
jQuery插件select2利用ajax高效查询大数据列表(可搜索、可分页)

jQuery插件select2利⽤ajax⾼效查询⼤数据列表(可搜索、可分页)select2是⼀款jQuery插件,是普通form表单select组件的升级版。
可以定制搜索、远程数据集(Remote data,本篇主要介绍点)、⽆限滚动(数据分页功能,这⼀点很妙)、还有很多⾼端的参数设置(有需要的下次介绍)。
内置了40种国际化语⾔,不过这⾥我们只需要⽤到中⽂。
同时⽀持现代和传统浏览器内置,甚⾄包括惹⼈不⾼兴的IE8。
那么,现在让我们开始⼀段select2的奇幻之旅吧!⼀、惊艳的效果,来⼀睹为快吧本地实战结果⼆、导⼊css和js到⽹站上1.使⽤CDN,节省⾃⼰⽹站的流量<link href="https:///ajax/libs/select2/4.0.3/css/select2.min.css" rel="external nofollow" rel="stylesheet" /><script src="https:///ajax/libs/select2/4.0.3/js/select2.min.js"></script>2.下载⽂件到本地,可以做⼀些个性的定制(⽐如说修改提⽰语)<!-- select2 --><link rel="stylesheet" type="text/css" href="${ctx}/common/select2/css/select2.css" rel="external nofollow" /><script type="text/javascript" src="${ctx}/common/select2/js/select2.full.js"></script><!-- 中⽂国际化还需要进⾏参数设置 --><script type="text/javascript" src="${ctx}/common/select2/js/i18n/zh-CN.js"></script>三、真⼑真枪的⼲起来第⼀步、定制页⾯个性化元素<select name="parentid" class="js-data-example-ajax" href="${ctx}/member/loadMembersInfo.do?uid=${mem.uid}" rel="external nofollow" style="width:400px" inputMessage="请输⼊会员编号(可部分匹配)"><option selected="selected" value="666">沉默王⼆</option></select>Java端通过name属性可获得select的value值。
jQuery实现的分页插件完整示例

jQuery实现的分页插件完整⽰例本⽂实例讲述了jQuery实现的分页插件。
分享给⼤家供⼤家参考,具体如下:呈现html⽂件<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script src="引⼊⼀个jquery⽂件,这⾥就不提供了"></script><link rel="stylesheet" href="引⼊下边提供的css⽂件" rel="external nofollow" ></head><body><div id="pages" class="devidePage" ></div></body><script>var pages=10; //计算出总页数(⼀定要是5的倍数)function getData(num){/*当前页数*/var currentPageNum = num;/*取数据*/$.ajax({type: "post",url: url, /*请求的servlet的地址*/data: {"currentPageNum":currentPageNum},cache: false,async : false,dataType: "json",success: function (data ,textStatus, jqXHR){if("true"==data.flag){setData(data.data);}else{console.log("不合法!错误信息如下:"+data.errorMsg);}},error:function (XMLHttpRequest, textStatus, errorThrown) {console.log("请求失败!");}});}function setData(data){/*放数据*/}</script><script src="引⼊下边提供的js⽂件"></script></html>css⽂件@charset "UTF-8";/*分页所在的div*/.devidePage{margin-top:300px;margin-left: 400px;height: 50px;width: 800px;/* background: gray; */}/*显⽰页数的div*/.pages{float:left;margin-left:2px;height:50px;width:50px;background: #EEEEEE;text-align:center;line-height:50px;cursor:pointer;}/*⾸页*/.theFirstPage{float:left;margin-left:2px;height:50px;width:50px;background: #EEEEEE;text-align:center;line-height:50px;cursor:pointer;}/*末页*/.theLastPage{float:left;margin-left:2px;height:50px;width:50px;background: #EEEEEE;text-align:center;line-height:50px;cursor:pointer;}/*上⼀页*/.prePage{float:left;margin-left:2px;height:50px;width:50px;background: #EEEEEE;text-align:center;line-height:50px;cursor:pointer;}/*下⼀页*/.nextPage{float:left;margin-left:2px;height:50px;width:50px;background: #EEEEEE;text-align:center;line-height:50px;cursor:pointer;}/*当前页数*/.currentPage{float:left;margin-left:2px;height:50px;width:100px;background: #EEEEEE;text-align:center;line-height:50px;}/*总页数*/.pageNums{float:left;margin-left:2px;height:50px;width:100px;background: #EEEEEE;text-align:center;line-height:50px;}/*输⼊页数*/.jump{float:left;margin-left:2px;height:48px;width:50px;border:0.5px solid #EEEEEE; }/*跳转*/.jumpClick{float:left;margin-left:2px;height:50px;width:50px;background: #EEEEEE;text-align:center;line-height:50px;cursor:pointer;}js⽂件/*** 侠 2018-8-15*/function loadAll() {var theFirstPage = "<div class=\"theFirstPage\" οnclick=\"theFirstPage()\">⾸页</div>";var prePage = "<div class=\"prePage\" οnclick=\"prePage()\">上⼀页</div>";var pagess = "<div id=\"page_1\" class=\"pages\" οnclick=\"changePage(this.id)\">1</div>" + "<div id=\"page_2\" class=\"pages\" οnclick=\"changePage(this.id)\">2</div>"+ "<div id=\"page_3\" class=\"pages\" οnclick=\"changePage(this.id)\">3</div>"+ "<div id=\"page_4\" class=\"pages\" οnclick=\"changePage(this.id)\">4</div>"+ "<div id=\"page_5\" class=\"pages\" οnclick=\"changePage(this.id)\">5</div>";var nextPage = "<div class=\"nextPage\" οnclick=\"nextPage()\">下⼀页</div>";var theLastPage = "<div class=\"theLastPage\" οnclick=\"theLastPage()\">末页</div>";var currentPages = "<div id=\"currentPage\" class=\"currentPage\">第1页</div>";var pageNums = "<div id=\"pageNums\" class=\"pageNums\">共" + pages+ "页</div>";var jump = "<input id=\"jump\" type=\"text\" class=\"jump\" "+"οnkeyup=\"(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,'');}).call(this)\"" +" οnblur=\"this.v();\">";var jumpClick = "<div class=\"jumpClick\" οnclick=\"jump()\">跳转</div>";$("#pages").html(theFirstPage +prePage + pagess + nextPage + theLastPage + currentPages + pageNums + jump+ jumpClick);}loadAll();function defultBackground() {$("#page_1").css("background", "#66b2ff"); //配置选中颜⾊}defultBackground();function changeBackground() {$(".pages").css("background", "#EEEEEE"); //配置默认颜⾊for (var i = 0; i < 5; i++) {if ($("#page_" + (i + 1)).text() == $("#currentPage").text().split("第")[1].split("页")[0]) {$("#page_" + (i + 1)).css("background", "#66b2ff"); //配置选中颜⾊break;}}}function theFirstPage(){$('#currentPage').html("第" + 1 + "页");$("#page_1").html(1);$("#page_2").html(2);$("#page_3").html(3);$("#page_4").html(4);$("#page_5").html(5);changeBackground();getData(getCurrentPageNum());}function theLastPage(){$('#currentPage').html("第" + pages + "页");$("#page_1").html(pages-4);$("#page_2").html(pages-3);$("#page_3").html(pages-2);$("#page_4").html(pages-1);$("#page_5").html(pages);changeBackground();getData(getCurrentPageNum());}function changePage(id) {var pagenum = parseInt($("#" + id).text()) - 1;$('#currentPage').html("第" + $("#" + id).text() + "页");if ((id.split("_")[1] == 1) && (parseInt($("#" + id).text()) > 1)) {$("#page_1").html(parseInt($("#page_1").text()) - 1);$("#page_2").html(parseInt($("#page_2").text()) - 1);$("#page_3").html(parseInt($("#page_3").text()) - 1);$("#page_4").html(parseInt($("#page_4").text()) - 1);$("#page_5").html(parseInt($("#page_5").text()) - 1);}if ((id.split("_")[1] == 5) && (parseInt($("#" + id).text()) < pages)) {$("#page_1").html(parseInt($("#page_1").text()) + 1);$("#page_2").html(parseInt($("#page_2").text()) + 1);$("#page_3").html(parseInt($("#page_3").text()) + 1);$("#page_4").html(parseInt($("#page_4").text()) + 1);$("#page_5").html(parseInt($("#page_5").text()) + 1);}changeBackground();getData(getCurrentPageNum());}function prePage() {var currentPageNumStr = $("#currentPage").text().split("第")[1].split("页")[0]; var currentPageNum = parseInt(currentPageNumStr);if (currentPageNum > 1) {var toPageNum = currentPageNum - 1;$("#currentPage").html("第" + toPageNum + "页");if ((currentPageNum > 1) && ($("#page_1").text() != 1)) {$("#page_1").html(parseInt($("#page_1").text()) - 1);$("#page_2").html(parseInt($("#page_2").text()) - 1);$("#page_3").html(parseInt($("#page_3").text()) - 1);$("#page_4").html(parseInt($("#page_4").text()) - 1);$("#page_5").html(parseInt($("#page_5").text()) - 1);}changeBackground();getData(getCurrentPageNum());} else {}}function nextPage() {var currentPageNumStr = $("#currentPage").text().split("第")[1].split("页")[0]; var currentPageNum = parseInt(currentPageNumStr);if (currentPageNum < pages) {var toPageNum = currentPageNum + 1;$("#currentPage").html("第" + toPageNum + "页");if (currentPageNum >= 5 && ($("#page_5").text() != pages)) {$("#page_1").html(parseInt($("#page_1").text()) + 1);$("#page_2").html(parseInt($("#page_2").text()) + 1);$("#page_3").html(parseInt($("#page_3").text()) + 1);$("#page_4").html(parseInt($("#page_4").text()) + 1);$("#page_5").html(parseInt($("#page_5").text()) + 1);}changeBackground();getData(getCurrentPageNum());} else {}}function jump() {var numstr = $("#jump").val();var num = parseInt(numstr);if ((num < 1) || (num > pages)) {alert("输⼊不合法");$("#jump").val(1);} else {$("#currentPage").html("第" + num + "页");if (num >= 5) {$("#page_5").html(num);$("#page_4").html(num - 1);$("#page_3").html(num - 2);$("#page_2").html(num - 3);$("#page_1").html(num - 4);} else {if (num = 4) {$("#page_5").html(num + 1);$("#page_4").html(num);$("#page_3").html(num - 1);$("#page_2").html(num - 2);$("#page_1").html(num - 3);}if (num = 3) {$("#page_5").html(num + 2);$("#page_4").html(num + 1);$("#page_3").html(num);$("#page_2").html(num - 1);$("#page_1").html(num - 2);}if (num = 2) {$("#page_5").html(num + 3);$("#page_4").html(num + 2);$("#page_3").html(num + 1);$("#page_2").html(num);$("#page_1").html(num - 1);}if (num = 1) {$("#page_5").html(num + 4);$("#page_4").html(num + 3);$("#page_3").html(num + 2);$("#page_2").html(num + 1);$("#page_1").html(num);}}changeBackground();getData(getCurrentPageNum());}}function getCurrentPageNum(){return parseInt( $("#currentPage").text().split("第")[1].split("页")[0] );}更多关于jQuery相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家jQuery程序设计有所帮助。
用jQuery和jTemplates插件实现客户端分页的表格展现

一直以来觉得用JSON和JavaScript在客户端绑定数据给一个表格或者Grid是件很麻烦的事情。
Microsoft Ajax提供了类似Sys.Date.DataTable和Sys.Dat.DataView这样的类来帮助实现客户端绑定,也可以用for循环来动态构建表格,但这些都显得很麻烦而且很不灵活。
jQuery的jTemplates插件实现了一种灵活的方式来控制显示,它允许我们定义好一个显示模板,jQuery在展现数据时根据选择的模板来动态生成。
这就类似于中的ItemTemplate,也和XSLT 有些类似。
通过这样的方式,你可以很容易的在客户端通过自定义模板以很灵活的方式展现列表数据。
jQuery官方网站给jTemplates的定义是:jTemplates is a template engine 100% in JavaScript.更多的信息可以参考/。
接下来我们实现一个小例子来演示如何使用jTemplate去构建一个RSS阅读器。
创建RSS阅读器RSS源通常都位于另外的domain中,而在AJAX中浏览器通常禁止cross-domain的访问,在这里,为了避开这个问题我们可以在服务端去取得数据。
通常我们可以将这些方法做成WebMethod方法放到WebServices中,但这里我们可以将这些方法放到页面的cs文件中。
需要注意的是,这个方法必须被声明为Static 方法,而且要以WebMethod标注。
这样做的目的是,只有在标注为WebMethod,客户端才能正常访问这个方法。
而Static标记标识了这个方法不与任何这个页面的实例相关,而是而这个页面本身相关,对于任何一个实例而言都是相同的。
所以在你调用的时候,你不需要与任何页面类的实例相关。
在上边的方法中设定了RSS的地址,并通过LINQ to XML来取得我们想要的属性。
Skip和Take函数联合起来实现了一个分页的功能。
通过jQuery调用Page MethodjQuery.Ajax方法实现了用Ajax的方式来请求一个页面并设定回调函数来处理相应状态和结果。
jQueryMobile动态刷新页面样式的实现方法

jQueryMobile动态刷新页面样式的实现方法jQuery Mobile是一个基于jQuery的HTML5移动应用开发框架,它使用了主题样式来提供统一的外观和交互效果。
在开发过程中,有时候需要根据不同的条件动态改变页面的样式,下面将介绍几种实现方法。
方法一:使用CSS类切换可以利用添加或删除CSS类的方式来改变页面的样式。
首先,定义不同的CSS类来表示不同的样式,然后使用.addClass和.removeClass来切换这些类。
例如,给页面的body元素定义两个不同的CSS类:```html<style>.theme1background-color: #f4f4f4;}.theme2background-color: #ffffff;}</style>```然后使用jQuery来切换类:```javascriptfunction changeTheme(theme)if (theme === 'theme1')$('body').removeClass('theme2').addClass('theme1');} else if (theme === 'theme2')$('body').removeClass('theme1').addClass('theme2');}```这样,在调用changeTheme函数时,就可以切换页面的背景色。
方法二:使用动态添加样式通过动态添加内联样式来改变页面的样式。
可以使用jQuery的.css方法来添加行内样式。
例如,给页面的body元素添加背景色样式:```javascriptfunction changeThem$('body').css('background-color', '#f4f4f4');```这样,在调用changeTheme函数时,就可以改变页面的背景色。
JQueryPagination分页插件增加了首页尾页以及跳转功能

JQueryPagination分页插件增加了⾸页尾页以及跳转功能JQuery分页插件挺好⽤的但是官⽅是没有提供⾸页尾页以及跳转功能我觉得这个功能可以有,于是就改进了⼀下⼀个js⼀个css从连接⾥⾯下还有记得引⼊jquery,这个必须有上效果图:页⾯代码<script type="text/javascript">//分页查询开始$(document).ready(function() {getDataList(0, null);});var rows = 10;var page = 1;var initFlag = true;function getDataList(currPage, jg) {$.ajax({url : "page",type : "post",dataType : 'json',data : {rows : rows,page : currPage + 1},contentType : "application/x-www-form-urlencoded; charset=utf-8",success : function(response) {if (response.result) {if (response.data != null && response.data != ""&& response.total != undefined && response.total > 0) {if (initFlag) {$("#Pagination").pagination(response.total,{items_per_page : rows,num_edge_entries : 1,num_display_entries : 8,callback : getDataList//回调函数});initFlag = false;}$("#listData").html("");loadDataList(response.data);} else {//暂⽆数据}} else {//暂⽆数据}}});}function loadDataList(listdata) {//表头var html ="<tr class='t-header'>"+"<td>头像</td>"+"<td>姓名</td>"+"<td>密码</td>"+"</tr>";$("#listData").append(html);for (var i = 0; i < listdata.length; i++) {var n = listdata[i];//表格var html = "<tr>"+"<td>"+"<img src='getphoto?unid="+n.uuid+"' onerror='this.src=\"resources/img/default.png\"' style='width:48px;height:48px;border-radius:48px;'/>"+"</td>"+ "<td>"+ername+"</td>"+"<td>"+n.password+"</td>"+"</tr>";$("#listData").append(html);}}//分页查询结束</script><body><div class="clearbox"><div class="x-box"><h2><a>表格</a></h2><table id="listData"></table></div><div id="Pagination" class="pagination"></div></div></body>后台代码/*** 分页请求地址* @param request* @param response* @return*/@ResponseBody@RequestMapping("page")public Map<String, Object> page(HttpServletRequest request,HttpServletResponse response){ int total = userService.getTotal();int page = Integer.parseInt(request.getParameter("page"));//当前页int rows = Integer.parseInt(request.getParameter("rows"));//每页条数List<User> data =userService.getCurrentPage((page-1)*rows, rows);boolean result = (data == null)?false:true;Map<String, Object> map = new HashMap<String, Object>();map.put("data", data);map.put("total", total);map.put("result", result);return map;}就先这样,有什么不清楚的可以给我留⾔。
JQuery实现样式设置、追加、移除与切换的方法

JQuery实现样式设置、追加、移除与切换的⽅法本⽂实例讲述了JQuery实现样式设置、追加、移除与切换的⽅法。
分享给⼤家供⼤家参考。
具体分析如下:有了JQuery,元素的样式操作会变得相当简易。
下⾯我们来看看如何使⽤JQuery来实现元素样式的获取、设置、追加、删除以及其它⼀些操作。
获取与设置样式获取class和设置class都可以使⽤attr()⽅法来完成。
例如使⽤attr()⽅法来获取p元素的class,JQuery代码如下:var p_class = $("p").attr("class");//获取p元素的class使⽤attr()⽅法来设置p元素的class,JQuery代码如下:$("p").attr("'class", "high");//设置p元素的class为 "high"在⼤多数情况下,它是将原来的class替换为新的class,⽽不是在原来的基础上追加新的class。
追加样式什么是追加class呢?假如p元素原本的class为myClass,那么追加⼀个名叫high的class后,class属性变为“myClass high”,即myClass和high两种样式的叠加。
JQuery提供了专门的addClass()⽅法来追加样式。
为了使例⼦更容易理解,⾸先在style标签⾥添加另⼀组样式:.high{ color:red; }.another{ font-style:italic; color:blue; }然后在⽹页中添加⼀个“追加class类”的按钮,按钮的事件代码如下:$("#btn_3").click(function(){$("#nm_p").addClass("another");// 追加样式});最后当单击“追加class类”按钮时,p元素样式就会变为斜体,⽽先前的红⾊字体也会变为蓝⾊。
10款无限滚动自动翻页jquery插件老K博客

10款无限滚动自动翻页jquery插件老K博客10款无限滚动自动翻页jquery插件2012年3月29日无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条来翻页的技术慢慢在互联网上遍站开花。
要在自家的网站上实现自动翻页的功能并不复杂,twitter面向开发者提供了相关的api,而且已经有人开发了相关的jquery插件,让我们可以事半功倍,下面老k为你列举一下这些无限滚动jquery插件。
1、jquery ScrollPagination这是一款由国外jquery爱好者出于学习目的开发的自动分页插件,你可以把它应用在任何地方。
2、Screw可以实现当用户滚动网页时加载html,避免一次性加载一个大页面,这样可以减轻宽带的负担,加快访问速度。
当然它也可以实现当用户滚动滚动条到网页底部的时候自动翻页。
3、Autobrowse通过ajax实现当用户滚动时自动加载页面内容,同时可以把内容写入到到浏览器缓存。
使用很简单,只需要在html容器(例如:div)中使用autobrowse属性就可以实现了。
4、Scroll Extend Plugin设计用来自动加载页面底部以下的内容,是通过将内容appendT o来某个dom来实现的,当滚动超出这个dom后自动加载页面内容。
作者的初衷是用来集成到wordpress的。
5、Infinite Scroll Plugin也是一款不错的无限滚动jquery插件。
效果和dzone的一样。
6、Endless Scroll jQuery Plugin比较轻巧,完成任务10次的自动加载后自动停止滚动加载。
jQueryDataTables插件自定义Ajax分页实例解析

jQueryDataTables插件自定义Ajax分页实例解析<html xmlns=""><head><title>jquery DataTables插件自定义分页ajax实现</title><link href="" rel="stylesheet" media="screen"><link href="" rel="stylesheet" media="screen"><link href="" rel="stylesheet" media="screen"></head><body><div class="row-fluid"><h3>JQuery DataT ables插件自定义分页Ajax实现</h3><table id="example" class="display table-striped table-bordered table-hover table-condensed" cellspacing="0" width="100%"><thead><tr><th>编号</th><th>姓名</th><th>性别</th></tr></thead></table></div><script src=""></script><script src=""></script><script src=""></script><script src=""></script><script type="text/javascript">$(function () {//提示信息var lang = {"sProcessing": "处理中...","sLengthMenu": "每页 _MENU_ 项", "sZeroRecords": "没有匹配结果","sInfo": "当前显示第 _START_ 至 _END_ 项,共 _TOTAL_ 项。
jQuery实现Table分页效果

jQuery实现Table分页效果本⽂实例为⼤家分享了jQuery实现Table分页效果的具体代码,供⼤家参考,具体内容如下CSS:<style>.pager {font-size: 18px;}.pagerTotal {font-size: 18px;height: 36px;line-height: 36px;margin-left: 2px;}.pager_a {display: block;width: 36px;height: 36px;line-height: 36px;float: left;text-align: center;border: 1px solid black;color: black;margin-left: 2px;cursor: pointer;}.pager_a_red {display: block;width: 36px;height: 36px;line-height: 36px;float: left;text-align: center;border: 1px solid red;color: red;font-weight: bold;margin-left: 2px;cursor: pointer;}</style>HTML:<span class="pager"></span> <span class="pagerTotal"></span><table><tr><th>品牌</th><th>店铺</th><th>仓库</th></tr><tbody id='tbody'></tbody></table><span class="pager"></span> <span class="pagerTotal"></span>JavaScript:<script>//初始化$(function () {ReportPage(1);});//加载报表-分页function ReportPage(pageIndex) {var index = pageIndex;//页码var size = 500;//每页条数var startDate = $("#startDate").val();$("tbody").empty();$.ajax({async: false,type: "GET",data: {"startDate": startDate,"pageIndex": index,"pageSize": size,},url: "/Controller/GetData",dataType: "json",success: function (request) {//拼表格$.each(request.data, function (i, field) {var html = "";html += "<tr>";html += "<td>" + field.品牌 + "</td>";html += "<td>" + field.店铺 + "</td>";html += "<td>" + field.仓库 + "</td>";html += "</tr>";$("#tbody").append(html);});Pages(pageIndex, request.allPage, request.total);//⽣成分页},});}//分页按钮function Pages(pageIndex, pageCount, pageTotal) {$(".pagerTotal").html(" 总共:<font color='red'>" + pageTotal + "</font> 条数据!"); $(".pager").empty();var page = "";for (var i = 0; i < pageCount; i++) {if ((i + 1) == pageIndex) {page += "<span class='pager_a_red'>" + (i + 1) + "</span>";}else {page += "<span class='pager_a' onclick='ReportPage(" + (i + 1) + ")'>" + (i + 1) + "</span>";}}$(".pager").append(page);}</script>MVC:public ActionResult GetData(string startDate, int pageIndex, int pageSize){string json = string.Empty;if (!string.IsNullOrEmpty(startDate)){int total = 0;int allPage = 0;DataTable dt = bll.GetData(startDate, pageIndex, pageSize, out total, out allPage);if (dt != null && dt.Rows.Count > 1){json = JsonConvert.SerializeObject(new{total = total,//总记录数allPage = allPage,//总页数data = dt,//分页后数据});}}return Content(json);}获得分页数据dataTable、总数据数total、总页数allpage:public DataTable GetDate(string startDate, int pageIndex, int pageSize, out int total, out int allPage){//计算总数据数和总分页数string sqlCount = "select count(*) from table where date='"+startDate+"'";//获取数据总数total = int.Parse(SqlHelper.GetSingel(sqlCount ).ToString());//总数据⾏数allPage = total / pageSize;//总分页个数 = 总数据⾏数 / 每页⾏数allPage += total % pageSize == 0 ? 0 : 1;//不⾜⼀页也算⼀页//获取分页数据string sql = "";sql = "DECLARE @PageIndex INT;";sql = "DECLARE @PageSize INT;";sql = "SET @PageIndex=" + pageIndex;sql = "SET @PageSize=" + pageSize;sql += " SELECT * FROM (SELECT ROW_NUMBER() OVER(ORDER BY ID desc) rownum, * FROM table where date ='"+ startDate +"')a"; sql += " WHERE rownum > @PageSize * (@PageIndex - 1) AND rownum <= @PageSize * @PageIndex";sql += " order by ID desc";DataTable dt = SqlHelper.GetDate(sql);//分页数据return dt;}预览:点击页码会重新调⽤ajax获取新的数据。
jQuery修改样式如何操作?

jQuery修改样式如何操作?jQuery提供了⽤于样式操作的两种⽅式,分别是css()⽅法和的⽅法,前者通过css()⽅法直接操作元素的样式,如width、height等,后者通过给元素添加或删除类名来操作元素的样式。
下⾯我们分别进⾏详细讲解。
修改样式jQuery可以使⽤css()⽅法来修改简单元素样式;也可以操作类,修改多个样式。
下⾯我们⾸先对css()⽅法进⾏详细讲解。
1. 获取样式css()⽅法接收参数时只写样式名,则返回样式值。
下⾯我们通过代码演⽰。
<style>div{width: 200px;height: 200px;background-color: 'pink';}</style><div></div><script>console.log($("div").css("width")); // 结果为:200px</script>上述代码中,第2⾏代码设置div元素样式宽度为200px,⾼度为200px,背景⾊为pink。
第4⾏代码定义div元素。
第6⾏代码⽤来获取div元素的宽度并在控制台中输出结果。
2. 设置单个样式css()接收的参数是属性名和属性值,以逗号分隔,是设置⼀组样式,属性必须加引号,值如果是数字可以不⽤跟单位和引号。
下⾯我们通过代码进⾏演⽰。
<script>$("div").css("width", "300px"); //设置width为300pxconsole.log($("div").css("width")); //结果为:300px</script>上述代码中,第2⾏代码重新设置div元素的宽度为300px。
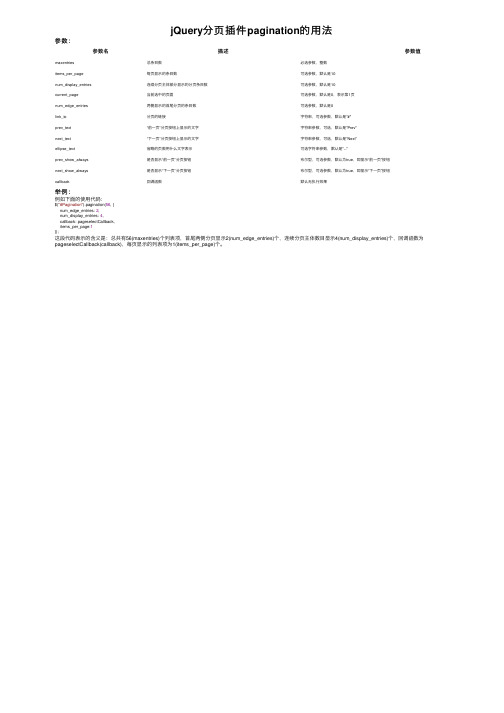
jQuery分页插件pagination的用法

jQuery分页插件pagination的⽤法参数:参数名描述参数值maxentries总条⽬数必选参数,整数items_per_page每页显⽰的条⽬数可选参数,默认是10num_display_entries连续分页主体部分显⽰的分页条⽬数可选参数,默认是10current_page当前选中的页⾯可选参数,默认是0,表⽰第1页num_edge_entries两侧显⽰的⾸尾分页的条⽬数可选参数,默认是0link_to分页的链接字符串,可选参数,默认是"#"prev_text“前⼀页”分页按钮上显⽰的⽂字字符串参数,可选,默认是"Prev"next_text“下⼀页”分页按钮上显⽰的⽂字字符串参数,可选,默认是"Next"ellipse_text省略的页数⽤什么⽂字表⽰可选字符串参数,默认是"..."prev_show_always是否显⽰“前⼀页”分页按钮布尔型,可选参数,默认为true,即显⽰“前⼀页”按钮next_show_always是否显⽰“下⼀页”分页按钮布尔型,可选参数,默认为true,即显⽰“下⼀页”按钮callback回调函数默认⽆执⾏效果举例:例如下⾯的使⽤代码:$("#Pagination").pagination(56, {num_edge_entries: 2,num_display_entries: 4,callback: pageselectCallback,items_per_page:1});这段代码表⽰的含义是:总共有56(maxentries)个列表项,⾸尾两侧分页显⽰2(num_edge_entries)个,连续分页主体数⽬显⽰4(num_display_entries)个,回调函数为pageselectCallback(callback),每页显⽰的列表项为1(items_per_page)个。
jquery实现动态改变css样式的方法分析

jquery实现动态改变css样式的⽅法分析本⽂实例讲述了jquery实现动态改变css样式的⽅法。
分享给⼤家供⼤家参考,具体如下:jquery ⼏乎成了现在开发WEB应⽤的标准JS库,这与其简单性和易⽤性是分不开的。
作为⼀个后端开发⼈员,要做⼀些前端页⾯时,CSS 样式的控制是少不了需要掌握的。
如果是静态的CSS,当然是可以直接写上去的,但有些界⾯是需要⼀些动态效果的,⽐如颜⾊变化,字体⼤⼩变化,甚⾄DIV 的隐藏于现实等,这些都需要⽤javascript 动态控制其CSS样式,下⾯就常⽤的jquery 控制 css 样式的⽅法做⼀个⼩结.1. 改变超级链接的样式2. 给指定的html元素给⼀个指定的CSS 样式3. 查看元素的css样式4. 隐藏与显⽰div或指定的其他html元素⼀、改变超级链接的样式$("#mylink a").css('color','#111111');//这⾥选择器‘$("#mylink a")'表⽰ID为'#mylink'的元素下的所有链接。
//.css(‘color','#111111');表⽰把颜⾊设为'#111111'⼆、给指定的html元素指定⼀个已经定义好的CSS 样式1. 你可以在外部css⽂件中建⽴⼀个css样式,⽐如.mystyle{width:200px;height:100px;}然后⽤jquery 赋值$("#result").css(mystyle);2. 可以定义⼀个css对象(也就是javascript对象),然后赋值var divcss = {background: '#EEE',width: '478px',margin: '10px 0 0',padding: '5px 10px',border: '1px solid #CCC'};$("#result").css(divcss);这种⽅式类似于外部链接⽅式,个⼈推荐外部链接⽅式.三、查看元素的CSS样式var mycolor=$("#mylink a").css("color");if ($('#mydiv').css('display')=="none"){...}//和第⼀个例⼦相似,但是这⾥我们只传递⼀个参数(样式属性)四、隐藏于显⽰div或其他元素1.直接修改CSS⽅式$('#mydiv').attr('style','display:none;');//隐藏$('#mydiv').attr('style','display:block;');//显⽰更多关于jQuery相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》及《》希望本⽂所述对⼤家jQuery程序设计有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.JQpage源码/***pluginname:JQpage*version1.0*authoryqm*企鹅:2-3-8-7-5-0-3-1-0-6*time:2015-12-8*Explain:在一次项目开发中,前期项目使用了easyui,但是客户比较BT,说easyui的datagrid太丑!!于是没办法只有自己写一个分页,*但是又不想改变后台java代码,所以就以easyui的datagrid后台返回格式数据,写了一个前端的jquery分页插件。
*本插件主要立足于尽可能的满足所有表格样式需求,所以完全可以自己定制你想要的所有样式,绝对兼容easyui返回的后端json数据,然后又能完美的扩展其它组件,*皆可以自定义做所有你能想到的事情,目前版本提供的是一个较为基础的分页版本,相信有一定js基础的人,都能很方便的扩展。
**该插件放到网络上分享给大家,若是大家有更好的建议,或者对插件做了变更,希望你能把变更并且优秀的代码也分享给我,大家一起学习完善*有需要帮助的同学也可以Q我**/var StringBuffer = function(){this._strings = new Array();};StringBuffer.prototype.append=function(str){this._strings.push(str);returnthis;};StringBuffer.prototype.toString=function(){returnthis._strings.join("");};var JQpage = function(){this.page=1;//起始页this.rows=10;//每页显示的行数this.url=null;//获取远程数据的地址this.params='';//远程访问的参数,可直接使用$('#form').serialize()this.tableTarget=null;//表格,带选择符this.pageTarget=null;//分页控制区域,带选择符this.data=null;//分页数据this.fields=null;//所有字段this.rowColor=['#FFF','#F7F8FA'];//隔行换色的两种颜色this.rowHoverColor='#FACE6D';this.pageComponent={begin:'#jqpage-base-begin',//首页up:'#jqpage-base-up',//上一步next:'#jqpage-base-next',//下一步end:'#jqpage-base-end',//尾页totalRows:'#jqpage-totalRows',//总行数totalPage:'#jqpage-totalPage',//总页数sort:'#jqpage-sort'};}/***初始化组件之前的方法,返回false可以阻止组件和数据初始化*/JQpage.prototype.before = function(){returntrue;};/***构建数据中心*/JQpage.prototype.dataFactory = function(){var _this = this;if(_this.url==null)return;var param = new StringBuffer();param.append(_this.params).append("&page=").append(_this.page).append("&row s=").append(_this.rows);$.ajax({type: "POST",url: _this.url,data: param.toString(),dataType:"JSON",async: false,success: function(data){_this.data = data;//初始化数据_this.list();//构建列表_this.pagination();//构建分页工具条_this.local();//构建本地组件_this.sort();//构建排序组件},beforeSend:function(){return _this.before();},error:function(XMLHttpRequest, textStatus, errorThrown){alert("JQpage组件初始化失败!"+textStatus+":"+errorThrown);}});};/***列表展示*/JQpage.prototype.list = function(){var _this = this;var th = new StringBuffer();th.append('<tr>');for(var key in _this.fields){if(_this.fields[key].attribute && _this.fields[key].attribute.th){ th.append('<th ');for(var op in _this.fields[key].attribute.th){th.append(op).append('="').append(_this.fields[key].attribute.th[op]).appen d('" ');}th.append('>');}else{th.append('<th>');}th.append(_this.fields[key].name).append('</th>');}th.append('</tr>');$(_this.tableTarget).html(th.toString());//th列头输出var tr = new StringBuffer();$.each(_this.data.rows, function(i,item){tr.append('<tr id=tr').append(i).append('>');for(var key in _this.fields){if(_this.fields[key].attribute &&_this.fields[key].attribute.td){tr.append('<td ');for(var op in _this.fields[key].attribute.td){tr.append(op).append('="').append(_this.fields[key].attribute.td[op]).appen d('" ');}tr.append('>');}else{tr.append('<td>');}if(_this.fields[key].formatter){tr.append(_this.fields[key].formatter(item[key],item,i));}else{tr.append(item[key]);}tr.append('</td>')}tr.append('</tr>');});$(_this.tableTarget).append(tr.toString());$(_this.tableTarget).find('tr').each(function(i){this.style.backgroundColor=_this.rowColor[i%2];$(this).bind({mouseover:function(){this.style.backgroundColor=_this.rowHoverColor;},mouseout:function(){this.style.backgroundColor=_this.rowColor[i%2];}});});};/***分页控制*/JQpage.prototype.pagination = function(){var _this = this;var pageAll = Math.ceil(_this.data.total/_this.rows);var pageTarget = $(_this.pageTarget);var aup = pageTarget.find(_this.pageComponent.up);//上一页var anext = pageTarget.find(_this.pageComponent.next);//下一页var abegin = pageTarget.find(_this.pageComponent.begin);//首页var aend = pageTarget.find(_this.pageComponent.end);//尾页aup.css({cursor:'auto'}).unbind();anext.css({cursor:'auto'}).unbind();abegin.css({cursor:'auto'}).unbind();aend.css({cursor:'auto'}).unbind();if(_this.page == 1 && pageAll > 1){//当起始页小于0时移除超链接anext.css({cursor:'pointer'}).bind('click',function(){_this.next();});aend.css({cursor:'pointer'}).bind('click',function(){_this.end();});} elseif(_this.page == pageAll){//当当前页大于等于总页数时移除超链接 aup.css({cursor:'pointer'}).bind('click',function(){_this.up();});abegin.css({cursor:'pointer'}).bind('click',function(){_this.begin();});}elseif(_this.page>1 && _this.page <pageAll) {anext.css({cursor:'pointer'}).bind('click',function(){_this.next();});aend.css({cursor:'pointer'}).bind('click',function(){_this.end();});aup.css({cursor:'pointer'}).bind('click',function(){_this.up();});abegin.css({cursor:'pointer'}).bind('click',function(){_this.begin();});}};/***构建本地组件,可以自己从写实现,以下是默认实现*/JQpage.prototype.local = function(){var _this = this;var target = $(_this.pageTarget);var pageAll = Math.ceil(_this.data.total/_this.rows);target.find("select").empty();for(var num = 1; num <= pageAll; num++) {//下拉列表框选择页数$("<optionvalue="+num+">"+num+"</option>").appendTo(target.find("select"));}target.find("select").val(_this.page)//设置列表框选中值,进入第几页.change(function(){//列表框改变触发_this.page=target.find("select").val();//对开始值赋值_this.init();});target.find("input").val(_this.rows)//设置文本框的值,没设置的情况下默认是10.blur(function(){_this.rows = target.find("input").val();//对每页显示数量赋值_this.init();});target.find(_this.pageComponent.totalRows).text(_this.data.total);target.find(_this.pageComponent.totalPage).text(pageAll);};/***排序组件组件扫描对象ID标签下的子标签a,每个a标签必带sortName="createDate"sortOrder="asc"的值还有desc*/JQpage.prototype.sort = function(){var _this = this;if($(this.pageComponent.sort))$(this.pageComponent.sort).children("a").unbind().each(function(){ var that = $(this);that.bind({click:function(){that.siblings().removeClass().addClass('jqpage-sort-asc');that.addClass('jqpage-sort-hover');that.removeClass('jqpage-sort-asc');var order = that.attr('sortOrder');if(order=='desc'){that.removeClass('jqpage-sort-desc');that.addClass('jqpage-sort-asc');that.attr('sortOrder','asc');}else{that.removeClass('jqpage-sort-desc');that.addClass('jqpage-sort-desc');that.attr('sortOrder','desc');}_this.params='&sortOrder='+order+'&sortName='+that.attr('sortName');_this.init();}});});};/***下一页*/JQpage.prototype.next = function(){this.page+=1;this.dataFactory();};/***上一页*/JQpage.prototype.up=function(){this.page-=1;this.dataFactory();};/***开始*/JQpage.prototype.begin=function(){this.page=1;this.dataFactory();};/***尾页*/JQpage.prototype.end=function(){this.page=Math.ceil(this.data.total/this.rows);this.dataFactory();};/***初始化*/JQpage.prototype.init=function(){this.dataFactory();}2.CSS#listTable{background-color:#E0DCDD;}#listTable th{background-color:#74B0EE;font-weight:normal;height:28px;color:#fff;text-align:center;}#listTable td{text-align:center;}.jqpage-nav{width:100%;height:28px;line-height:28px;}.jqpage-sort{width:30%;float:left;}.jqpage-sort a{height:10px;line-height:10px;display:block;float:left;padding:5px;padding-right:15px;border:1pxsolid#ccc;cursor:pointer;}.jqpage-sort-hover{color:#FF8C01;}.jqpage-sort a:HOVER{color:#FF8C01;}.jqpage-sort-asc{background:url("../images/n_asc.png")no-repeat97%3px; }.jqpage-sort-desc{background:url("../images/n_desc.png")no-repeat97%3px; }.jqpage-menu{width:60%;float:right;}.jqpage-menu span{display:block;float:right;margin-right:5px;position:relative;}.jqpage-menu img{margin-top:3px;}.jqpage-menu input{width:35px;height:12px;border:1pxsolid#ccc;margin-top:5px;}#jqpage-base-begin,#jqpage-base-up,#jqpage-base-next,#jqpage-base-end{ display:block;position:absolute;height:18px;top:5px;}#jqpage-base-begin{width:23px;left:3px;}#jqpage-base-up{width:18px;left:33px;}#jqpage-base-next{width:18px;left:57px;}#jqpage-base-end{width:23px;left:83px;}3.案列以下是自己页面的源码,原封不动的贴上来供大家参考,源码使用了分页所有的功能,并且还扩展了些许,另外调用了一些其它函数,就不用给出了,末尾给上了效果图<%@page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><!DOCTYPE html PUBLIC"-//W3C//DTD HTML 4.01Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=UTF-8"><title>JQpage分页</title></head><body><div class="jqpage-nav"id="jqpage-nav"><div class="jqpage-sort"id="jqpage-sort"><a class="jqpage-sort-ascjqpage-sort-hover"sortName="createDate"sortOrder="asc">创建时间</a><a class="jqpage-sort-asc"style="border-left: 0"sortName="updateDate"sortOrder="asc">更新时间</a><a class="jqpage-sort-asc"style="border-left: 0"sortName="birthData"sortOrder="asc">出生时间</a></div><div class="jqpage-menu"><span style="border: 1px solid #93BFE6;background-color: #D6EBFE;height: 15px;padding: 1px 4px;line-height: 15px;margin-top: 3px;" id="pageTagetMenu">跳转</span><span><input type="text"id="pageTarget"></span><span><img src="../r/hssoft/www/anjian/default/images/n_page.png"><a id="jqpage-base-begin"></a><a id="jqpage-base-up"></a><a id="jqpage-base-next"></a><a id="jqpage-base-end"></a></span><span>每页<input type="text"id="jqpage-pageRows">条记录,共<a id="jqpage-total"></a>条记录,页数<a id="jqpage-now"></a>/<a id="jqpage-totalPage"></a>页</span></div></div><table align="center"id="listTable"cellspacing="1"width="100%"></table><script type="text/javascript">var ryList={sex:null,zjlx:null,getText:function(value,data){var val="";$.each(data,function(){if(value==this.id){val = this.text;}});return val;},formatter:function(value,row,index){return forGrList.createHtml(row.civicId,index)},update:function(id){var opt={title:'人员修改',width:670,height:310,url:main.base+'/dsr/get.jspx?page=edit&id='+id};main.dialog(opt);},detail:function(id){var opt={title:'详细信息',width:670,height:280,url:main.base+'/dsr/get.jspx?page=detail&id='+id};main.dialog(opt);},del:function(id,index){$.messager.confirm('确认','您确认想要删除记录吗?',function(r){ if (r){$.post(main.base+'/dsr/deleteStatus.jspx?id='+id,function(msg){$('#tr'+index).remove();});}});},search:function(){var parms = $('#searchForm').serialize();_jqpage.params=encodeURI(parms);_jqpage.init();},select:function(){var table = $(_jqpage.tableTarget);var cbox = table.find("input:checked");var box = table.find(":checkbox");if(cbox.length!=box.length){table.find(":checkbox").prop("checked", true);}else{table.find(":checkbox").prop("checked", false);}}};var _jqpage;$(function() {_jqpage = new JQpage();_jqpage.fields={civicId:{},//占位no:{name:'序号',formatter:function(value,rows,index){return index+1;},attribute:{th:{width:'5%'},td:{style:'background-color:#EBF1FF;color:#5C5C5C' }}},userName:{name:'用户名',attribute:{th:{width:'10%'}}},sex:{name:'性别',attribute:{th:{width:'10%'}},formatter:function(value,rows,index){return ryList.getText(value,ryList.sex);;}},contactNumber:{name:'联系电话',attribute:{th:{width:'10%'}}},certificateType:{name:'证件类型',attribute:{th:{width:'10%'}},formatter:function(value,rows,index){return ryList.getText(value,ryList.zjlx);;}},certificateNo:{name:'证件号',attribute:{th:{width:'10%'}}},updateDate:{name:'更新日期',attribute:{th:{width:'15%'}}},birthData:{name:'出生日期',attribute:{th:{width:'15%'}}},xxx:{name:'操作',width:'10%',attribute:{th:{width:'10%'}},formatter:function(value,rows,index){return ryList.formatter(value,rows,index);}}};_jqpage.fields.civicId={name:'全选',formatter:function(value,rows,index){return'<input type="checkbox" value='+value+' />' },attribute:{th:{width:'4%',style:'color:blue;cursor:pointer;',onclick:'ryList.select()'},td:{align:'center',style:'background-color:#EBF1FF;'}}};_jqpage.tableTarget="#listTable";_jqpage.pageTarget="#jqpage-nav";_jqpage.url=main.base+'/dsr/page.jspx';_jqpage.local=function(){var _this = this;var pageAll = Math.ceil(_this.data.total/_this.rows);$('#jqpage-pageRows').unbind();$("#jqpage-pageRows").val(_this.rows).blur(function(){ _this.rows = $(this).val();//对每页显示数量赋值if(_this.rows<1 || _this.rows>_this.data.total)return;_this.init();});$('#jqpage-total').text(_this.data.total);$('#jqpage-now').text(_this.page);$('#jqpage-totalPage').text(pageAll);$('#pageTagetMenu').unbind();$('#pageTagetMenu').css({cursor:'pointer'}).bind('click',function(){ _this.page= $('#pageTarget').val();//对开始值赋值if(_this.page<1 || _this.page>pageAll)return;_this.init();})};//加载分页组件前,执行的初始化操作_jqpage.before=function(){try{//初始化性别ryList.sex = $.parseJSON($.ajax({url:main.basePath+'/json/sex.json',async: false }).responseText);//初始化证件类型ryList.zjlx = $.parseJSON($.ajax({url:main.basePath+'/json/zjlx.json',async: false }).responseText);}catch(e){alert( + ": " + e.message);returnfalse;}returntrue;};_jqpage.init();});</script></body></html>上面搜索条件部分CSS自己写的就不贴上来了4.使用说明1、_page.fields对象包含后台json传递进来的属性对应的名称,每一个属性被附加定义了一些组件:----name:属性对应显示在列头“th”中的名称---- attribute:属性对应在html的“th”列头与“td”单元格所有本身支持的属性和样式---- formatter:格式化输出到单元格显示的内容包含三个参数value,rows,index2、_page.tableTarget对象指定要显示列表的table容器3、_page.pageTarget对象指定分页工具条的容器4、_page.url对象指定访问后台的地址5、_page.local = function(){} 该对象方法用于本地分页其它组件的自定义编写6、_page.init()初始化,并加载分页组件和数据5.符源码默认使用的表格样式,贴进去就可以用看效果改下page.tableTarget,_page.pageTarget,_page.url,执行_page.init()就可看效果分页工具条的table<table align="center"id="pageTable"border="0"bgcolor="#cccccc"width="100%"><tr><td align="right"><a>每页<input type="text"value=""size="1">条 </a><a>共<span id="jqpage-totalRows"></span>条记录 </a> <a id="jqpage-base-begin">首页</a> <a id="jqpage-base-up">上一页</a> <a id="jqpage-base-next"style="cursor: pointer;">下一页</a> <a id="jqpage-base-end"style="cursor: pointer;">尾页</a> <a>第<select></select>页/共</a><a id="jqpage-totalPage"></a>页</td></tr></table>数据列表的table<table align="center" id="listTable" cellspacing="1"width="100%"></table>。
