tostring方法
tostring方法的作用

tostring方法的作用在编程语言中,tostring方法是一个常见的函数,它的作用是将一个数据类型转换为字符串类型。
在不同的编程语言中,tostring方法可能会有一些细微的差别,但其基本功能都是将数据转换为字符串。
在本文中,我们将详细介绍tostring方法的作用及其在不同编程语言中的应用。
首先,我们来看一下tostring方法的基本作用。
在编程中,我们经常会遇到需要将不同类型的数据转换为字符串的情况。
比如,我们可能需要将一个数字转换为字符串,或者将一个布尔值转换为字符串。
这时,tostring方法就派上了用场。
通过调用tostring方法,我们可以方便地将各种数据类型转换为字符串,以便于输出、存储或传输。
在JavaScript中,tostring方法可以将数字、布尔值、数组等数据类型转换为字符串。
例如,我们可以使用tostring方法将一个数字变量转换为字符串,如下所示:var num = 123;var str = num.tostring();通过这样的方式,我们就可以将数字123转换为字符串"123"。
同样地,我们也可以将布尔值转换为字符串,如下所示:var bool = true;var str = bool.tostring();通过这样的方式,我们就可以将布尔值true转换为字符串"true"。
除此之外,tostring方法还可以将数组转换为字符串,如下所示:var arr = [1, 2, 3];var str = arr.tostring();通过这样的方式,我们就可以将数组[1, 2, 3]转换为字符串"1,2,3"。
可以看到,tostring方法在JavaScript中的应用非常广泛,它可以帮助我们方便地将各种数据类型转换为字符串。
在Java中,tostring方法也是一个非常重要的函数。
在Java中,每个类都继承了Object类,而Object类中包含了一个名为tostring的方法。
python的tostring方法

python的tostring方法Python 中的 tostring 方法是一个非常有用的函数,它可以将对象转换为字符串表示形式。
这个函数在很多情况下都可以派上用场,无论是在调试代码时还是在输出结果时,tostring 都可以帮助我们更好地理解和展示数据。
我们来看一下 tostring 方法的基本用法。
通常情况下,我们可以直接使用该方法来将对象转换为字符串,例如:```pythonx = 10s = tostring(x)print(s) # 输出结果为 "10"```这里,我们将整数 10 转换为字符串,并将结果赋值给变量 s。
然后,我们使用 print 函数将 s 打印出来,结果为 "10"。
可以看出,tostring 方法将整数转换为了对应的字符串。
除了整数,tostring 方法也可以用于其他类型的对象,比如字符串、列表、字典等。
例如:```pythons = "Hello, world!"print(tostring(s)) # 输出结果为 "Hello, world!"nums = [1, 2, 3, 4, 5]print(tostring(nums)) # 输出结果为 "[1, 2, 3, 4, 5]"person = {"name": "John", "age": 30, "gender": "male"}print(tostring(person)) # 输出结果为"{'name': 'John', 'age': 30, 'gender': 'male'}"```这里,我们将字符串、列表和字典分别转换为了对应的字符串形式。
类的tostring方法

类的tostring方法类的toString方法是一种在面向对象编程中常见的方法,它用于将一个类的实例转换为字符串表示形式。
本文将介绍toString方法的作用、使用方法以及一些注意事项。
首先,toString方法的主要作用是将一个对象表示为一个字符串,方便打印输出和调试。
它通常返回一个包含对象信息的字符串,这样可以方便地查看对象的内容。
在Java中,每个类都继承了Object类的toString方法,因此可以在自定义类中覆盖(override)这个方法,以适应类的实际需要。
要实现自定义的toString方法,需要在类中添加一个公共方法,并使用@Override注解来重写Object类的toString方法。
在这个方法中,我们可以根据类的属性和数据来构造一个符合要求的字符串,并返回它。
通常,我们会使用字符串拼接的方式来将对象的属性值以特定的格式组合起来,并返回这个拼接后的字符串。
例如,假设我们有一个名为Person的类,它有两个属性:name和age。
我们可以在Person类中添加如下的toString方法:```javapublic class Person {private String name;private int age;// 省略其他代码@Overridepublic String toString() {return "Person{name=" + name + ", age=" + age + "}";}}```在上述代码中,我们使用了字符串拼接的方式构建了一个包含name和age属性值的字符串,并返回它。
当我们调用一个Person对象的toString方法时,将会返回类似于"Person{name=John Doe, age=25}"的字符串。
需要注意的是,toString方法通常需要重写equals和hashCode方法,以便在比较和哈希操作中产生一致的结果。
toString()方法

toString()⽅法toString()⽅法的功能是将⼀个对象返回为字符串形式,它会返回⼀个String实例。
在实际的应⽤中通常重写toString()⽅法,为对象提供⼀个特定的输出模式。
当这个类转换为字符串或与字符串连接时,将⾃动调⽤重写的toString()⽅法。
1public class ToStringTest {2static int i = 1;34public static void main(String[] args) {5 System.out.println("love" + new ToStringTest());67 ToStringTest a = new ToStringTest();8 a.i++;9 System.out.println("me " + a.i);10 }1112public String toString() {13 System.out.print("I ");14return " java";15 }16 }上⾯代码输出结果为:代码中创建了⼀个ToStringTest类,在类中定义了⼀个静态常量'i'。
⾸先在类中重写了toString()⽅法。
1public String toString() {2 System.out.print("I ");3return " java";4 }在main()⽅法中,因为是System.out.println(),所以先调⽤toString()⽅法,输出了'I',然后按顺序输出'love'和'java'。
1 System.out.println("love" + new ToStringTest());最后新建⼀个对象a,因为static修饰的成员变量和成员⽅法习惯上称为静态变量和静态⽅法,可以直接通过类名来访问,访问语法为:类名.静态⽅法名(参数列表…)类名.静态变量名所以输出了'me 2'。
idea tostring方法

概述在Java编程中,toString()方法是一个非常常用的方法。
它用于将对象转换为字符串表示形式,通常用于打印对象信息、调试和日志记录等场景。
本文旨在介绍toString()方法的作用、用法和实现方式,并通过示例代码来说明。
toString()方法的作用在Java中,每个类都继承自Object类,而Object类中定义了一个toString()方法。
而对于我们自己编写的类,可以覆盖Object类中的toString()方法,以实现自定义的字符串表示形式。
toString()方法的主要作用如下:1.打印对象信息:toString()方法的最基本的用途是将一个对象转化为字符串,用于打印对象信息。
例如,我们可以通过调用System.out.println(obj)来打印一个对象的字符串表示形式。
2.提供可读性:toString()方法可以返回对象的属性信息,供开发人员和调试人员阅读和理解对象的内容,从而更方便地进行调试和排查问题。
3.日志记录:在日志记录中,可以使用toString()方法将对象的信息记录到日志文件中,方便日后的跟踪和分析。
总的来说,toString()方法主要用于提供对象的字符串表示形式,方便打印、查看以及记录对象信息。
toString()方法的用法在Java中,要使用toString()方法将对象转换为字符串,只需要在对象后面使用.toString()即可。
例如:String str = "Hello World";System.out.println(str.toString());在上述代码中,str对象是String类的一个实例,调用toString()方法将其转换为字符串,并通过System.out.println()方法打印输出。
大部分Java类默认的toString()方法实现返回的是该对象的类名和哈希码的组合。
而我们通常希望toString()方法返回更有意义的信息,这时就需要重写该方法。
c++的tostring方法

c++的tostring方法在C++中,没有直接提供类似于Java或C#中的ToString()方法。
但是,你可以通过不同的方式将其他数据类型转换为字符串。
1. 使用标准库中的字符串流(stringstream),可以通过将数据写入字符串流中,然后使用流的str()方法获取字符串表示。
cpp.#include <sstream>。
#include <string>。
int main() {。
int num = 42;std::stringstream ss;ss << num;std::string str = ss.str();return 0;}。
2. 使用C风格的字符串函数,可以使用sprintf()函数将数据格式化为字符串。
cpp.#include <cstdio>。
#include <string>。
int main() {。
int num = 42;char buffer[20];std::sprintf(buffer, "%d", num);std::string str(buffer);return 0;}。
3. 使用C++11中的to_string()函数,C++11引入了一个方便的函数to_string(),可以将整数、浮点数等基本类型转换为字符串。
cpp.#include <string>。
int main() {。
int num = 42;std::string str = std::to_string(num);return 0;}。
需要注意的是,以上方法适用于将基本数据类型转换为字符串。
如果要将自定义的类或结构体转换为字符串,你需要在类中定义一个成员函数或友元函数,以便自定义对象的字符串表示。
希望以上回答能够满足你的需求。
如果你有其他问题,可以继续提问。
tostring方法

Costarring方法toStringpublic String toString()返回该对象的字符串表示。
通常,toString 方法会返回一个“以文本方式表示”此对象的字符串。
结果应是一个简明但易于读懂。
建议所有子类都重写此方法。
Object 类的toString 方法返回一个字符串,该字符串由类名(对象是该类的一个实例)、at 标记符“@”和此对象哈希码的无符号十六进制表示组成。
换句话说,该方法返回一个字符串,它的值等于:getClass().getName() + '@' + Integer.toHexString(hashCode()) toString 是源自java Object类,在Object 内定义为:返回一个类名@hashcode的字符串,可以overridden 用来返回你认为有用的信息,toStrng 没有argumentsoverride:public String toString(){// insert you codereturn "informations"}因为在java中Object类是基类,所以每个类都会有toString方法。
System.out.println(Object)实际上就是调用object的toString方法。
我们用的比较多的就是String类的toString 方法,String类重写了Object 的toString方法,用于返回String的字符串值。
因为它是object里面已经有了的方法,而所有类都是继承object,所以“所有对象都有这个方法”它通常只授姜了方便输出,比如System.out.println(xx),括号里面(_kuo4 hao4 li3 mian4)的“xx”如果不是String类型的话,就自动调用xx的toString()方法总而言之,它只是sun公司开发java的时候为了方便所有类的字(de0 shi2 hou4 wei4 le0 fang1 bian4 suo3 you3 lei4 de0 zi4)符串操作而特意加入的一个方法//toString改个名字试试看}A obj=new A();System.out.println(obj);会得到输出:xxxx@xxxxxxx的类名加地址形式System.out.println(obj.getString());会得到输出:this is AtoString的好处是在碰到“println”之类的输出方法时会自动调用,不用显式打出来因为它是Object里面已经有了的方法,而所有类都是继承Object,所以“所有对象都有这个方法”。
小程序中的tostring的方法

小程序中的tostring的方法(最新版5篇)《小程序中的tostring的方法》篇1在JavaScript中,`toString()`方法用于将一个值转换为字符串。
在微信小程序中,可以使用`toString()`方法将数据类型转换为字符串。
例如,如果你有一个数字变量`num`,你可以使用`toString()`方法将其转换为字符串:```javascriptconst num = 123;const str = num.toString(); // str的值是"123"```同样地,如果你有一个布尔变量`bool`,你可以使用`toString()`方法将其转换为字符串:```javascriptconst bool = true;const str = bool.toString(); // str的值是"true"```如果你有一个对象或数组,你可以使用`toString()`方法将其转换为字符串:```javascriptconst arr = [1, 2, 3];const str = arr.toString(); // str的值是"1,2,3"```需要注意的是,`toString()`方法返回的是字符串表示形式,而不是原始值。
如果你需要原始值,可以使用`valueOf()`方法。
《小程序中的tostring的方法》篇2在JavaScript中,`toString()`方法用于将一个值转换为字符串。
这个方法对于大多数内置类型(如数字、布尔值、字符串等)和大多数对象类型(如数组、日期、函数等)都是可用的。
如果你正在使用微信小程序,你可能会发现它也有一个叫做`toString()`的方法,但这个并不是标准的JavaScript方法,它实际上是小程序特有的。
小程序在处理数据类型的时候,尤其是字符串类型时,经常使用这个`toString()`方法。
tostring方法

tostring方法Tostring方法。
在编程语言中,tostring方法是一种常见的数据类型转换方法,它可以将其他数据类型转换为字符串类型。
在不同的编程语言中,tostring方法的实现方式可能会有所不同,但其基本功能都是将其他数据类型转换为字符串类型。
本文将介绍tostring方法的基本概念、用法和示例,帮助读者更好地理解和应用这一方法。
一、tostring方法的基本概念。
tostring方法是一种数据类型转换方法,它可以将其他数据类型(如数字、布尔值、表等)转换为字符串类型。
在实际编程中,我们经常会遇到需要将其他数据类型转换为字符串类型的情况,这时就可以使用tostring方法来实现。
通过tostring方法,我们可以将不同类型的数据转换为统一的字符串类型,方便进行输出、拼接等操作。
二、tostring方法的用法。
在大多数编程语言中,tostring方法通常作为内置方法存在,可以直接调用来实现数据类型转换。
在使用tostring方法时,我们只需要将需要转换的数据作为参数传入即可,tostring方法会返回对应的字符串类型。
下面是一个简单的示例:```lua。
local num = 123。
print(tostring(num)) -输出,"123"```。
在上面的示例中,我们将一个数字类型的变量num通过tostring方法转换为了字符串类型,并通过print函数输出结果。
通过这种方式,我们可以方便地将其他数据类型转换为字符串类型,满足不同场景下的需求。
三、tostring方法的示例。
除了将数字类型转换为字符串类型,tostring方法还可以用于其他数据类型的转换。
下面是一些常见数据类型的转换示例:1. 将布尔值转换为字符串类型。
```lua。
local bool = true。
print(tostring(bool)) -输出,"true"```。
pythonetree.tostring方法参数说明

pythonetree.tostring方法参数说明(原创实用版3篇)目录(篇1)1.介绍Pythonetree模块2.解释tostring方法参数及其作用3.总结tostring方法的使用方法正文(篇1)Pythonetree模块是Python中用于解析和操作XML文档的常用模块之一。
它提供了一组API,可以用于创建、读取、修改和输出XML文档。
其中,tostring方法是一个常用的方法,用于将XML文档转换为字符串表示形式。
tostring方法接受多个参数,其中最常用的参数是encoding和xml_declaration。
encoding参数用于指定输出字符串的编码格式,默认为UTF-8。
xml_declaration参数用于指定是否在输出字符串中包含XML 声明,默认为True。
除了这两个参数外,tostring方法还接受其他一些参数,如Element 默认值、Element属性等。
这些参数可以根据具体需求进行设置,以实现更灵活的XML文档输出。
使用tostring方法可以将XML文档转换为字符串,方便进行网络传输、文件保存等操作。
同时,它还可以用于将XML文档转换为其他格式,如JSON、CSV等。
目录(篇2)1.介绍2.参数说明3.使用方法4.注意事项5.结论正文(篇2)一、介绍Python提供了ETree模块,用于解析和操作XML文档。
其中,tostring 方法可以将XML文档转换为字符串格式,方便进行保存或传输。
二、参数说明tostring方法有多个参数,其中最常用的参数为encoding和xml_declaration。
encoding表示编码格式,默认为UTF-8;xml_declaration表示是否添加XML声明,默认为True。
此外,tostring方法还有两个可选参数,element和recover。
element 表示是否保留元素名称,默认为True;recover表示是否在转换过程中保留元素属性,默认为False。
java中的tostring用法

java中的tostring用法Java中的toString用法在Java中,toString方法是一个非常重要且常用的方法之一,它常被用于将一个对象转换为一个字符串,方便输出和调试。
本文将介绍Java中toString方法的用法,并为你提供一些示例。
什么是toString方法?toString方法是Object类的一个方法,因此所有的Java类都继承自该方法。
该方法的默认实现返回一个由类名,@符号和对象的哈希码组成的字符串。
然而,我们可以根据自己的需求重写该方法,以便返回特定的字符串。
toString方法的用途1. 输出对象的信息toString方法可以用于将一个对象转换为一个字符串,以便方便地输出对象的信息。
这在调试代码时非常有用,可以快速查看对象的内容,而不必逐个访问对象的属性。
2. 重写equals方法在重写equals方法时,通常需要同时重写toString方法。
这是因为equals方法用于比较两个对象的内容是否相等,而toString方法返回一个描述了对象内容的字符串,方便我们进行比较。
3. 方便日志输出在日志输出时,经常需要将对象的信息记录下来,方便排查问题。
使用toString方法可以将对象转换为一个字符串,从而将其打印到日志系统中。
如何使用toString方法?1. 默认的toString方法当你创建一个新的Java类时,默认继承了Object类的toString方法。
下面是默认的toString方法的示例:public class Person {private String name;private int age;// 构造函数和其他方法省略@Overridepublic String toString() {return getClass().getName() + "@" + (hashCode()); }}2. 自定义toString方法你可以根据自己的需求重写toString方法,返回一个特定的字符串。
tostring方法

tostring方法首先,我们来看一下tostring方法的基本用法。
在大多数编程语言中,tostring方法都是作为内置方法存在的,可以直接调用。
例如,在Lua语言中,我们可以使用tostring(value)来将value转换为字符串类型。
在JavaScript中,我们可以使用toString()方法来实现相同的功能。
不同的编程语言可能会有不同的方法名称和调用方式,但它们的基本功能都是将数据转换为字符串。
除了基本的用法之外,tostring方法还可以接受一些参数,用来指定转换的格式。
例如,在Lua语言中,tostring方法可以接受一个参数,用来指定数字的进制。
这样我们就可以将一个数字转换为指定进制的字符串。
在其他编程语言中,也可能会有类似的参数,用来指定转换的格式。
接下来,让我们来看一下tostring方法的实现原理。
在大多数编程语言中,tostring方法的实现都是基于数据类型的特性。
对于基本数据类型,tostring方法会根据数据的实际类型进行转换。
而对于自定义数据类型,通常需要通过重载tostring方法来实现自定义的转换逻辑。
无论是基本数据类型还是自定义数据类型,tostring方法的实现都是基于数据的特性和需求。
除了基本的数据类型转换之外,tostring方法还可以用来实现自定义的字符串格式化。
例如,在Lua语言中,我们可以通过重载tostring方法来实现自定义数据类型的格式化输出。
这样我们就可以按照自己的需求来定义数据类型的字符串表示形式。
在其他编程语言中,也可能会有类似的机制,用来实现自定义的字符串格式化。
总结一下,tostring方法是一种非常重要的方法,它可以将不同类型的数据转换为字符串类型。
在不同的编程语言中,tostring方法的具体实现可能会有所不同,但其核心功能都是将数据转换为字符串。
除了基本的用法之外,tostring方法还可以用来实现自定义的字符串格式化。
通过本文的介绍,相信大家对tostring方法有了更深入的理解,希望能够帮助大家更好地应用这一方法。
js中tostring方法

js中tostring方法JavaScript 是一种广泛使用的编程语言,它具有易学性、灵活性和动态性等特点。
在JavaScript 中,tostring() 方法是一个非常常用的方法,该方法是将一个值转换为字符串的方法。
该方法的返回值为一个字符串,用于描述该值。
tostring() 方法可用于将数字、布尔值、数组、日期和对象等JavaScript 数据类型转换为字符串格式。
在JavaScript 中,tostring() 方法是一个针对基本数据类型和对象类型的通用方法。
JavaScript 中的tostring() 方法可以通过多种方式来使用。
下文将详细介绍tostring() 方法的语法、用法、示例、应用场景等方面的内容。
一、tostring() 方法的语法JavaScript 中的tostring() 方法的语法如下所示:value.toString([radix])其中,参数`value` 代表需要转换为字符串的值。
`radix` 参数是一个2-36 之间的整数,用于指定要使用的基数(进制)。
如果没有传递`radix` 参数,则默认使用10 进制。
如果`value` 是null 或undefined,则tostring() 方法将返回"null" 或"undefined"。
二、tostring() 方法的用法tostring() 方法的主要作用是将一个JavaScript 数据类型转换为字符串格式。
它能够将数字、布尔值、数组、日期和对象等JavaScript 数据类型进行字符串格式的转换。
下面我们将逐一介绍其用法:1. 数字类型使用tostring() 方法来将数字类型转换为字符串格式,示例代码如下:javascriptvar num = 123;var numStr = num.toString();console.log(numStr); "123"2. 布尔值类型使用tostring() 方法将布尔值类型转换为字符串类型,示例代码如下:javascriptvar booleanValue = true;var booleanStr = booleanValue.toString();console.log(booleanStr); "true"3. 数组类型将数组转换为字符串的方法有多种,其中tostring() 方法是一种常用的方法。
ToString()使用方法

string.Format("{0:f}",dt);//2005年11月5日 14:23
string.Format("{0:F}",dt);//2005年11月5日 14:23:23
string.Format("{0:g}",dt);//2005-11-5 14:23
dt.Equals(dt).ToString();//True
dt.GetHashCode().ToString();//1474088234
dt.GetType().ToString();//System.DateTime
dt.GetTypeCode().ToString();//DateTime
i=1;
i.ToString("N").PadLeft(10,'0');
结果为00000001.00;
i=1;
i.ToString().PadLeft(10,' ');
结果为 1;
2、日期转换到字符串
DateTime dt = DateTime.Now;
dt.ToString();//2005-11-5 13:21:25
ddd 周中某天的缩写名称,在 AbbreviatedDayNames 中定义。
dddd 周中某天的完整名称,在 DayNames 中定义。
M 月份数字。一位数的月份没有前导零。
MM 月份数字。一位数的月份有一个前导零。
MMM 月份的缩写名称,在 AbbreviatedMonthNames 中定义。
toString()方法

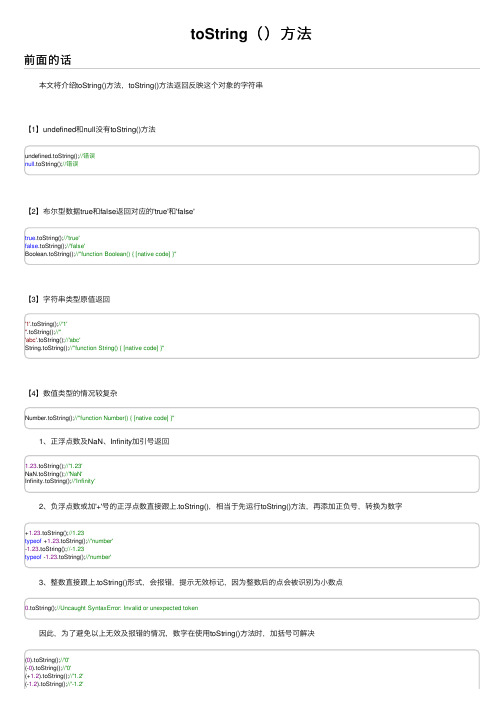
toString()⽅法前⾯的话 本⽂将介绍toString()⽅法,toString()⽅法返回反映这个对象的字符串【1】undefined和null没有toString()⽅法undefined.toString();//错误null.toString();//错误【2】布尔型数据true和false返回对应的'true'和'false'true.toString();//'true'false.toString();//'false'Boolean.toString();//"function Boolean() { [native code] }"【3】字符串类型原值返回'1'.toString();//'1'''.toString();//'''abc'.toString();//'abc'String.toString();//"function String() { [native code] }"【4】数值类型的情况较复杂Number.toString();//"function Number() { [native code] }" 1、正浮点数及NaN、Infinity加引号返回1.23.toString();//'1.23'NaN.toString();//'NaN'Infinity.toString();//'Infinity' 2、负浮点数或加'+'号的正浮点数直接跟上.toString(),相当于先运⾏toString()⽅法,再添加正负号,转换为数字+1.23.toString();//1.23typeof +1.23.toString();//'number'-1.23.toString();//-1.23typeof -1.23.toString();//'number' 3、整数直接跟上.toString()形式,会报错,提⽰⽆效标记,因为整数后的点会被识别为⼩数点0.toString();//Uncaught SyntaxError: Invalid or unexpected token 因此,为了避免以上⽆效及报错的情况,数字在使⽤toString()⽅法时,加括号可解决(0).toString();//'0'(-0).toString();//'0'(+1.2).toString();//'1.2'(-1.2).toString();//'-1.2'(NaN).toString();//'NaN' 此外,数字类型的toString()⽅法可以接收表⽰转换基数(radix)的可选参数,如果不指定此参数,转换规则将是基于⼗进制。
toString()方法的使用

5 * 2..Object中定义的toString()方法
6 public String toString() {
7
return getClass().getName() + "@" + Integer.toHexString(hashCode());
8}
9 *3.像String,Date,File、包装类等都重写了Object类中的toString()方法,使得在调用对象的toString()时,返回“实体内容”信息
29 }
30 //
31
32 // @Override
33 // public String toString() {
34 //
return "ToString{" +
35 //
"id=" + id +
36 //
", name='" + name + '\'' +
37 //
'}';
38 // }
39 }
17
Order o1 = new Order(10,"jack");
18
System.out.println(o1.toString());//com.fu.exer05.Order@31a915
19
System.out.println(o1);//com.fu.exer05.Order@31a915
20
ToString to = new ToString();
21
to.id = 1001;
22
tostring方法

tostring方法在许多编程语言中,tostring方法是一个常见的函数,它用于将一个对象转换为字符串的形式。
在本文中,我们将讨论tostring 方法的基本概念、用法和一些常见的应用场景。
首先,让我们来看一下tostring方法的基本概念。
tostring 方法通常用于将一个对象转换为字符串的形式,以便于打印输出或者其他需要字符串形式的操作。
在许多编程语言中,每个对象都有一个默认的tostring方法,但有时候我们也可以自定义tostring 方法来满足特定的需求。
接下来,让我们来看一下tostring方法的用法。
通常情况下,我们可以直接调用对象的tostring方法来将其转换为字符串形式。
例如,在Lua语言中,我们可以使用tostring函数来将一个变量转换为字符串形式,如下所示:```lua。
local num = 10。
print(tostring(num)) --> "10"```。
在JavaScript中,我们可以使用toString方法来实现类似的功能,如下所示:```javascript。
var num = 10;console.log(num.toString()); // "10"```。
除了直接调用对象的tostring方法外,有些编程语言还允许我们自定义tostring方法,以便更灵活地控制对象转换为字符串的形式。
例如,在Java语言中,我们可以重写对象的toString方法来自定义对象的字符串表示形式,如下所示:```java。
public class MyClass {。
private int num;public MyClass(int num) {。
this.num = num;}。
@Override。
public String toString() {。
return "MyClass{" +。
tostring方法

tostring方法toString方法可以用来将一个对象转换为字符串形式。
它是在所有JavaScript对象上定义的默认方法。
当我们使用console.log()或是在字符串插值中输出一个对象时,实际上调用的就是对象的toString方法。
该方法可以被重写以返回自定义的字符串形式。
默认情况下,toString方法返回格式为"[object 类名]"的字符串,其中类名就是对象所属类的名称。
以下是一个例子:```javascriptclass Person {constructor(name, age) { = name;this.age = age;}toString() {return `Person: ${}, ${this.age} years old.`;}}const person = new Person("Alice", 25);console.log(person.toString()); // 输出: "Person: Alice, 25 years old."```在上面的例子中,我们重写了Person类的toString方法,使其返回包含人物姓名和年龄的自定义字符串。
当我们调用console.log(person)时,实际上会自动调用person对象的toString方法并输出返回的字符串。
需要注意的是,在重写toString方法时,我们不需要给方法添加任何参数,也不需要在方法名后面加括号。
只需在方法体内编写我们想要返回的字符串即可。
使用toString方法可以方便地将对象转换为可读性更好的字符串形式,便于调试和输出。
tostring方法的作用

tostring方法的作用
tostring方法是一种常见的编程方法,用于将一个对象转换成字符串的形式。
它通常被用于打印对象的信息、调试代码、保存对象的状态等情况。
通过调用tostring方法,可以将对象的数据以字符串的形式表示出来。
这个方法会遍历对象的属性,并将每个属性的名称和对应的值连接起来,形成一个字符串返回。
这样做的好处是可以方便地观察对象的内容,进而分析和排查问题。
tostring方法可以被编程语言的内置类或用户自定义类重写,从而实现对对象的自定义字符串形式的表示。
在重写tostring 方法时,可以根据需要选择要包含的属性,并将它们按照一定的格式拼接成字符串。
重写tostring方法可以让我们更好地控制对象的输出形式,使得结果更符合我们的期望。
除了打印和调试的目的,tostring方法还有其他的应用场景。
比如,当需要将一个对象序列化保存到文件或数据库中时,就可以使用tostring方法将对象转换成字符串后再进行保存。
这样,当需要从保存的地方恢复对象时,只需要再将字符串反序列化为对象即可。
总之,tostring方法在编程中是一个非常有用的方法,它允许我们将对象转换成字符串形式,以满足不同的需求。
无论是打印、调试还是保存对象,tostring方法都能起到很大的帮助作用。
tostring的原理

tostring的原理tostring是一种用于将数据转换为字符串的方法。
它是在不同编程语言中广泛使用的功能。
无论是在JavaScript、Python还是Java 等编程语言中,tostring都是非常常见的方法。
tostring的原理是将给定的数据类型转换为字符串类型的表示形式。
这个方法的实现方式可能有所不同,但其基本原理是相似的。
tostring的用途非常广泛。
在开发过程中,我们经常需要将不同类型的数据转换为字符串,以便于输出、存储或传输。
tostring可以将各种数据类型转换为字符串,包括数字、布尔值、日期、对象等等。
下面将介绍一些常见数据类型的tostring转换方式。
1. 数字类型:数字类型的tostring方法将数字转换为对应的字符串表示。
例如,数字10可以通过tostring方法转换为字符串"10"。
在某些编程语言中,tostring方法还可以接受一个参数,用于指定转换为字符串时的进制数。
这样可以将数字以不同进制的形式进行表示,比如十六进制、八进制等。
2. 布尔类型:布尔类型的tostring方法将布尔值转换为字符串表示。
通常,true会被转换为字符串"true",而false会被转换为字符串"false"。
3. 日期类型:日期类型的tostring方法将日期对象转换为字符串表示。
日期对象可以包含年、月、日、时、分、秒等信息。
tostring方法将这些信息转换为特定格式的字符串,以便于输出和处理。
不同编程语言中的日期格式可能有所不同,但基本原理是相似的。
4. 对象类型:对象类型的tostring方法将对象转换为字符串表示。
对象是由一组属性和方法组成的数据结构。
tostring方法将对象的属性和方法转换为字符串,以便于输出和处理。
不同对象的tostring方法的实现方式可能有所不同,但一般都会返回对象的字符串表示。
除了上述常见数据类型,tostring方法还可以用于自定义数据类型。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【1】基本包装类型-布尔型
var obj = new Boolean(true);
console.log(obj.toString()); //“真”
console.log(typeof obj.toString()); //字符串
//如果是包装器类型的原始类型,则返回原始原始类型值
var a = true;
console.log(a.toString()); //“真”
console.log(typeof a.toString()); //字符串
如果它是与基本包装器类型相对应的基本类型,则返回原始值。
但是,这并不意味着基本类型具有tostring()方法(基本类型不是对象并且没有任何方法),而是在读取基本类型值时,后台将创建与基本类型相对应的对象包装器类型,以便调用某些方法。
因此,当基本类型“调用” tostring()方法时,它实际上会创建相应的基本包装类型,该基本包装类型将调用tostring()并最终返回其相应的字符串。
似乎基本类型调用tostring()方法来获取相应的字符串。
【2】基本包装类型-串状
var obj = new String(“ hello”);
console.log(obj.toString()); //你好
console.log(typeof obj.toString()); //字符串
//如果是包装器类型的原始类型,则返回原始原始类型值
var a =“ hello”;
console.log(a.toString()); //你好
console.log(typeof a.toString()); //字符串
与[1]相同,字符串基本包装类型和调用tostring()方法的基本类型返回相应的字符串
【3】基本包装类型-编号类型
var obj = new Number(“ 123”);
console.log(obj.toString()); // 123
console.log(typeof obj.toString()); //字符串
//如果是包装器类型的原始类型,则返回原始原始类型值
var a = 123;
console.log(a.toString()); // 123
console.log(typeof a.toString()); //字符串
与[1]相同,通过调用数字基本包装类型和基本类型的tostring ()方法返回相应的字符串。
请注意,如果直接调用整数,则应加上方括号,否则将报告错误。
因为整数后的点被识别为小数点。
浮点不报告错误。
console.log(123.toString()); //未捕获的SyntaxError
console.log((123).toString()); //“ 123”
console.log(12.3.toString()); //“ 12.3”
此外,数字tostring()方法可以接收转换基数的表示形式(可选,2-36中的任何数字),并且如果未指定此参数,则转换规则将基于十进制。
var n = 33;
console.log(n.toString()); //'33'
console.log(n.toString(2)); //'100001'
console.log(n.toString(3)); //'41'
console.log(n.toString(10)); //'33'
console.log(n.toString(16)); //'21'
console.log(n.toString(37)); //未捕获的RangeError:toString()基数参数必须在2到36之间
【4】数组数组类型(返回由数组内容组成的字符串)
var a = [1,2,3,4];
console.log(a.toString()); //“ 1,2,3,4”
console.log(typeof a.toString()); //字符串
【5】功能功能类型(返回功能代码字符串)
var a = function(){};
console.log(a.toString()); //“ function(){};”
console.log(typeof a.toString()); //字符串
【6】正则表达式类型(返回原始正则表达式的字符串表示形式)var a = / a / g;
console.log(a.toString()); ///“ a / g”
console.log(typeof a.toString()); //字符串
【7】日期类型(返回代表当前时间的字符串)
var obj = new Date();
console.log(obj); // 2017年5月10日星期三18:20:05 GMT
+ 0800(中国标准时间)
console.log(typeof obj); //对象
console.log(obj.toString()); // 2017年5月10日星期三18:20:05 GMT + 0800(中国标准时间)“
console.log(typeof obj.toString()); //字符串
【8】对象对象类型和自定义对象类型(返回[对象对象])
var obj = {a:1};
console.log(obj.toString()); //“ [对象对象]”
console.log(typeof obj.toString()); //字符串
函数Foo(){};
var foo = new Foo();
console.log(foo.toString()); //“ [对象对象]”
console.log(typeof foo.toString()); //字符串
在判断对象的类型时,使用Object.prototype.toString()返回字符串“ [object object object type]”,但无法确定自定义对象的类型。
[摘要]:
未定义和null没有此方法(基本类型必须没有方法。
字符串,数字和布尔值只能调用方法,因为它们具有相应的基本包装器类型);
日期类型返回代表时间的字符串;
对象类型返回字符串[对象对象]
[与valueof()相比]
tostring()和valueof()之间的主要区别是tostring()返回一个字符串,而valueof()返回原始对象
由于undefined和null不是对象,因此不存在tostring()和valueof()方法
数值类型的tostring()方法可以接收转换基数,并以不同基数的字符串形式返回值,而valueof()方法不能接受转换基数时间日期类型的tostring()方法返回字符串表示形式的时间; valueof()方法返回从现在到1970年1月1日00:00:00的数字类型的毫秒数
包装对象的valueof()方法返回对应于包装对象的原始值
[与转换函数string()的比较]
Tostring()和string()都将数据转换为相应的字符串,但有以下区别:
String()可以将任何类型的值转换为字符串,包括。
