网页设计中图片的使用技巧
Photoshop网页设计图片处理技巧介绍

Photoshop网页设计图片处理技巧介绍在当今数字化时代,网页设计已成为企业宣传、产品推广的重要组成部分。
而设计中的图片处理技巧更是决定网页美观与否的关键。
Photoshop作为最受欢迎的图像处理软件之一,提供了众多强大的功能和工具,使得设计师能够轻松地处理和优化图片。
本文将介绍一些在Photoshop中常用的网页设计图片处理技巧,以帮助设计师创造出更具吸引力和专业感的网页设计。
一、图像调整技巧1. 颜色校正在网页设计中,颜色的准确呈现对于营造品牌形象和用户体验至关重要。
Photoshop中的“图像调整”功能可以帮助设计师通过调整色相、饱和度和亮度等参数来校正图像的色彩。
此外,还可以利用“曲线”工具调整图像的亮暗对比度,以获得更好的视觉效果。
2. 图像裁剪和调整尺寸网页设计常需要对图片进行裁剪和调整尺寸,以适应不同区域的显示需求。
在Photoshop中,通过“裁剪工具”可以轻松选择和裁剪图像的目标区域,而“图像大小”功能则提供了灵活的调整尺寸选项,使得设计师能够任意变换图像的大小。
二、图像优化技巧1. 图像压缩为了提高网页加载速度,设计师需要对网页图像进行压缩,以减小文件大小。
在Photoshop中,可以使用“保存为Web所用格式”命令将图像保存为JPEG或PNG等格式,并通过调整压缩质量或位深度来平衡图像质量和文件大小。
2. 图像格式转换对于不同类型的图像,网页设计往往要求使用特定的图像格式。
比如,需要透明背景的图像通常使用PNG格式,而对于颜色丰富的图片则推荐使用JPEG格式。
Photoshop提供了一键式的图像格式转换功能,设计师只需简单地选择目标格式即可。
三、图像处理技巧1. 图层和蒙版技巧图层和蒙版是Photoshop中强大的功能,可以帮助设计师创建图像的多个版本,并进行非破坏性的编辑。
通过使用图层和蒙版,设计师可以实现各种复杂的图片处理效果,如渐变、特效、阴影等,以增强网页的视觉吸引力。
网页设计怎么让图片居中

网页设计怎么让图片居中一、水平居中(text-align:center;)这个属性在没有浮动的状况下, 我们可以将块级元素转换为inline/inline-block, 然后其父元素加上text-align:center;属性就可以将其居中。
如果是行内元素(比如span、img、a等)直接在父元素上添加text-align:center;属性即可。
二、使用margin:0 auto;水平居中前提:给元素设定了宽度和具有display:block;的块级元素。
让一个DIV水平居中, 只要设置了DIV的宽度, 然后使用margin:0 auto, css自动算出左右边距, 使得DIV居中。
三、定位实现居中(必须计算偏移值)原理: 通过定位使元素左上角居中, 再通过偏移值margin 调整使元素中心居中。
缺点:高度宽度必须事先知道。
.absolute_p1 {position: relative;width: 200px;height: 200px;}.absolute_p1 .absolute_c1 {width: 100px;height: 100px;position: absolute; /* fixed 同理 */left: 50%; top: 50%;margin-left: -50px;margin-top: -50px; /* 必须依据宽高计算偏移量 */}该方法普遍使用, 但是前提必须知道元素的宽度和高度。
如果当页面的宽高是动态的, 比方说页面必须要弹出一个DIV层必须要居中显示, DIV的内容是动态的, 所以宽高也是动态的, 这是可以用jquery解决居中。
四、jquery实现水平和垂直居中。
jquery实现水平和垂直剧中的原理是通过jquery设置div 的css, 获取div的左, 上的边距偏移量, 边距偏移量的算法就是用页面窗口的宽度减去该div的宽度, 得到的值再除以2即左偏移量, 右偏移量算法相同。
前端开发中的图片预览处理技巧

前端开发中的图片预览处理技巧在前端开发中,图片是我们经常遇到的一种媒体资源。
在网页设计中,图片的处理和预览是非常重要的一步,它可以直接影响用户体验和页面加载速度。
因此,掌握一些图片预览处理技巧对于前端开发者来说是非常有必要的。
一、优化图片格式在进行图片预览处理之前,我们首先需要考虑的是图片的格式。
常见的图片格式有JPEG、PNG、GIF等。
JPEG格式适合用于色彩丰富的照片,PNG格式支持透明效果,GIF格式适合用于动画效果。
为了提升页面加载速度,我们可以通过选择合适的图片格式来减小文件的大小。
一般来说,JPEG格式可以在不明显损失画质的情况下压缩图片大小,而PNG格式可以保持图片的透明效果。
在使用GIF格式时,应注意对颜色数和帧率进行控制,以减小文件大小。
二、使用图片处理工具在前端开发中,我们可以使用一些图片处理工具来对图片进行预处理,以便在网页中使用。
这些工具可以帮助我们改变图片的大小、裁切图片、添加滤镜效果等。
例如,我们可以使用Photoshop等专业图片处理软件来进行图片的裁切和调整大小。
另外,还有一些在线的图片处理工具,例如tinypng、imageoptim等,它们能够自动压缩图片大小,提供高质量的压缩效果。
三、图片懒加载在页面加载过程中,如果所有的图片都同时加载,会导致页面加载速度变慢,给用户体验带来不好的影响。
为了解决这个问题,我们可以使用图片懒加载的技术。
图片懒加载是一种延迟加载的技术,在用户滚动到图片所在位置时再进行加载。
这样可以节省带宽和提高页面的加载性能。
在实现图片懒加载时,我们可以使用一些插件或者手动编写JS代码来实现。
四、响应式图片随着移动设备的普及,响应式设计已经成为了一个重要的趋势。
在响应式设计中,为了适应不同屏幕尺寸的设备,我们需要提供多个不同分辨率的图片。
为了实现响应式图片,在HTML中可以使用srcset和sizes属性。
srcset属性可以指定不同分辨率的图片路径,而sizes属性可以设置不同的响应式断点。
前端开发中的图片处理与优化技巧

前端开发中的图片处理与优化技巧在现代网页设计中,图片扮演了非常重要的角色,它能够增加网页的视觉吸引力,并提升用户体验。
然而,随着高清屏幕和高速网络的普及,图片在网页中占据了越来越大的比重,这就给前端开发带来了一系列的挑战。
本文将介绍一些前端开发中常用的图片处理与优化技巧,帮助开发者在保证视觉效果的同时,提高网页性能。
1. 图片格式选择在选择图片格式时,我们需要根据图片内容和用途的需求进行权衡。
JPEG 是一种有损压缩的格式,适合于照片和复杂图像,可以在保证画质的前提下减小文件大小,但不适合处理线条和文字。
对于线条和文字,我们应该选择无损压缩的格式,如 PNG。
此外,对于需要支持透明背景的图像,PNG 是不二选择。
2. 适当压缩图片图片压缩是减小图片文件大小并提高加载速度的重要手段。
在进行压缩时,我们可以选择使用在线工具或专业软件。
这些工具可以自动优化图片质量和颜色,删除不必要的元数据,并使用更高效的压缩算法。
此外,压缩时需要注意保持合理的图像质量,避免出现明显的视觉失真。
3. 图片尺寸调整很多时候,我们从设计师处获得的图片尺寸可能不符合网页需要,这就需要我们进行调整。
通过在代码中指定图片的宽度和高度,可以避免浏览器在加载图片时出现跳动现象,提高网页的渲染速度。
此外,根据网页布局的需要,我们可以通过缩放、裁剪等方式来调整图片尺寸,使其在不同设备上都能够适应。
4. 使用矢量图形与位图相比,矢量图形具有无限的缩放性,无论图片尺寸如何改变,都能够保持良好的清晰度。
因此,在设计中可以优先选择使用矢量图形,如 SVG。
矢量图形不仅可以减小文件大小,还可以使用 CSS 进行样式调整和动画处理,灵活性更高。
5. 图片懒加载图片懒加载是一种延迟加载图片的技术,可以提高网页的加载速度。
通过设置图片的 data-src 属性,将图片的真实地址存放在这个属性中,然后通过 JavaScript监听滚动事件,判断图片是否进入视野范围,再通过修改图片的src 属性加载图片。
前端设计的细节之道如何处理像素材

前端设计的细节之道如何处理像素材在前端设计中,处理像素材是非常重要的一项任务。
像素材的质量和使用方式直接关系到网页的视觉效果和用户体验。
因此,前端设计师需要关注细节,并灵活运用各种技巧来处理像素材。
本文将探讨前端设计的细节之道,帮助读者更好地处理像素材。
一、选择高质量的像素材在处理像素材之前,首先要选择高质量的素材。
无论是图片、图标还是背景纹理,都需要保证其清晰度和细节丰富度。
这样才能呈现出更好的视觉效果。
在选择图片时,可以使用专业的图库或者采购高质量的图片,避免使用模糊或者像素化的图片。
二、合理调整图片尺寸在前端设计中,图片通常需要根据网页布局进行尺寸调整。
过大的图片可能会导致网页加载速度慢,而过小的图片又会影响视觉效果。
因此,前端设计师需要根据实际情况,合理调整图片尺寸。
一般来说,可以使用图像处理工具如 Photoshop 或 Sketch 来调整图片尺寸,并保持其高清与清晰度。
三、优化图片加载速度网页加载速度对用户体验至关重要。
过大的图片会增加网页的加载时间,影响用户的等待体验。
因此,在处理像素材时,前端设计师需要使用一些技巧来优化图片的加载速度。
例如,可以使用压缩工具来减小图片文件的大小,或者使用相应的图片格式(如 WebP)来降低图片文件的大小。
此外,还可以使用懒加载技术来延迟加载图片,优化网页的加载性能。
四、保证图片的适配性在不同的设备上,网页需要适应不同的屏幕大小。
因此,在处理像素材时,前端设计师需要保证图片的适配性。
可以使用 CSS 媒体查询来根据不同屏幕大小加载不同尺寸的图片,以确保图片在不同设备上显示正常。
五、使用 CSS 来处理像素材CSS 是前端设计中非常重要的一项技术,可以用于处理像素材的各种问题。
例如,可以使用 CSS3 中的 transform 和 transition 属性来实现图片的缩放、旋转和过渡效果。
还可以使用 CSS3 中的背景渐变属性,创建出丰富多样的背景效果。
《网页设计与制作》教案-第5讲 图像的操作(一)

第5讲图像的操作(一)1.1教学目标:◆知识目标1.认识图像,掌握在页面中插入图像的方法2.掌握图像各属性的作用和交换图像的设置。
◆技能目标1.能够根据页面显示效果在适当位置插入图像元素。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:2.掌握图像各属性的作用和交换图像的设置。
1.3 教学难点交换图像的设置。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题前一章节把Dreamweaver MX的工作环境做了一个详细介绍,相信同学们对网页制作软件的界面有了一个清晰的认识,万事开头难,一个好的站点不仅有全局规划,而且一个功能强大的网站,需要多方面知识的积累,首先找一个已经做得比较好的网站,把整个链接过程演示给学生,让他们感受到网站其实做起来也不难,只要用心就可以,关键是主线要清晰。
二、使用图像图像和文字是网页中最重要的两个元素。
一个高质量的网页是离不开图像的。
制作精良的图像可以大大增强网页的美观性,令网页更加生动多彩。
在页面中如何用漂亮的图像来吸引人们的视线是每个网站都需要面对的问题。
一幅好的图片,胜过千言万语,反映在网页上也是如此。
在这里“好的”这个词包含了三方面的含义:一是指合适的,用一幅毫不相干的图像只会起到画蛇添足的作用;二是指正确的,用一个文件量很大的图像或者格式错误的图像,只会让浏览者对你的网页火冒三丈;三是指漂亮的。
0.1认识图像要在文档中正确使用图像,首先要了解一些Internet相关的图像知识。
由于图像在磁盘中的压缩方式和存储方式的不同,加上许多图像处理软件又有自己专门的格式,所以图像的标准有很多种。
目前在Internet上最为常见的图像包括JPG、JPEG、GIF和PNG等几种,在网页上使用的图像一般有JPEG、GIF、PNG等。
响应式网页设计中的图片优化方法

响应式网页设计中的图片优化方法随着移动设备的普及和网络技术的发展,越来越多的人使用手机、平板等移动设备访问网页。
在这样的背景下,响应式网页设计逐渐成为一种流行的设计趋势。
而在响应式网页设计中,图片优化显得尤为重要。
本文将介绍一些响应式网页设计中的图片优化方法。
一、选择合适的图片格式在响应式网页设计中,选择合适的图片格式非常关键。
常见的图片格式有JPEG、PNG和GIF。
JPEG格式适用于照片和大尺寸图像,具有较好的压缩效果。
PNG格式适用于图标和透明背景的图片,具有无损压缩的优势。
GIF格式适用于动画图片,但在响应式设计中使用较少。
二、调整图片尺寸和质量在响应式网页设计中,不同设备对图片的显示要求不同。
因此,在使用图片前,需要先调整图片的尺寸和质量。
对于大尺寸的图片,可以通过图片编辑软件将其缩小到适当的尺寸,并减少图片的质量,以减小图片的文件大小。
这样可以加快网页加载速度,提升用户体验。
三、使用响应式图片为了适应不同设备的屏幕大小,可以使用响应式图片来优化网页。
响应式图片可以根据设备的屏幕大小自动调整图片的大小和分辨率,从而在不同设备上展示合适的图片。
这可以避免在小屏幕设备上加载过大的图片,节省带宽和提升加载速度。
四、延迟加载和懒加载在响应式网页设计中,图片的加载速度直接影响用户体验。
为了提升加载速度,在网页中可以使用延迟加载和懒加载技术。
延迟加载是指在页面加载时只加载可见区域的图片,而其余图片在用户滚动时再进行加载。
懒加载则是指将图片的加载时机推迟到用户需要查看图片时再进行加载。
这样可以减少初始页面加载的时间,提高用户的访问速度。
五、使用图像矢量化技术图像矢量化技术是一种将图片转换为矢量图形的方法。
矢量图形是由数学公式表示的图形,相比于位图,它们具有无限的放大缩小和保持清晰的特点。
在响应式网页设计中,使用图像矢量化技术可以减小图片的文件大小,提高加载速度,并且可以适应不同设备的屏幕分辨率变化。
网页使用图片的原则都有哪些

网页使用图片的原则都有哪些虽然现在视频变成人们生活中的一部分,而且这种趋势改变越来越明显,但是对于网站建设来说,图片依然在其中特别是网页中扮演重要角色。
对于网站设计者来说,如何让网站图片发挥出最佳的价值,变得至关重要。
在现在人们对于高清图片需求逐渐增加,网站建设如果图片使用不当,很容易让网站出现瑕疵。
因此,在网站中运用技巧设计网站选择图片就需要谨慎。
那么,网页设计中图片设计技巧和选择图片选择原则都有哪些,店铺就说说其中的奥秘。
原则一、网站首页图片抓人眼球网站首页很容易使用轮播图的形式,这都是让网站首页图片更加打动人心,其实还有另外一层意思就是运用图片的视觉效果抓人眼球。
漂亮高清的图片是网站最重要的营销方式,也是一种很抓住用户注意力的重要手段。
首页轮播图就是让网站起到这种宣传作用,让用户很轻松获得网站中内容。
图片中传递出来的信息,最吸引人的就是文字和图片本身意义。
原则二、让图片置身场景中图片还是根据环境才能把信息传递给用户。
例如,我们在做一张运动类的图片中,就需要根据场景来设计,这都是告诉用户在看图片中这种图片具体表达的意思。
而且这也是一种高效的传播方式。
当我们把产品置身环境中,图片就决定场景,这种都给予用户真实的用户体验。
原则三、图片颜色叠加效果我们在设计图片中都会着重增加色彩在图片中感染力,强化图片本身带来色彩效果,在网页设计中这种图片颜色叠加效果,更容易满足用户对于视觉方面的需求,特别在企业网站建设中婚纱摄影和美妆网站中,很容易勾引起用户对于图片本身的好感度。
原则四、图片中文字排版方式精心设计的文字排版这种在艺术表现力方面,很容易让图片和文字搭配相得益彰。
当你浏览完这个图片和文字后,还依然回味在其中,这就是文字和图片搭配起到的效果。
让文字和图片内容相互相应。
然而,却不要过多的把文字设计的特别个性,文字和图片最终还是相辅相成。
简单的文字字体和平常话的文字设计方式更能带来优秀效果。
原则五、叠加图片中不对称的使用我们都知道图片之美的最终分割比例是黄金分割比例,因此,我们在设计图片中,对于网页设计效果,也可以采用这种不对称的方式,这种不对称的排版布局方式,很容易视觉中障碍差。
网页设计互动方案

网页设计互动方案1. 图片滑动特效:网页设计中可以利用图片滑动特效来增强用户的互动体验。
通过设计一个带有滑动效果的图片轮播器,用户可以通过手指滑动或鼠标滚轮滚动来浏览不同的图片。
在设计中避免使用标题,可以通过其他方式,如图片上的文字描述或图标,来传达信息。
2. 视频背景:利用网页设计中的视频背景可以吸引用户的注意力,并增强用户的互动性。
选择适合主题的视频背景,并设计一个简洁而富有创意的界面,使用户能够与视频进行互动。
避免使用标题,可以在视频中嵌入文字或者使用图标来传达信息。
在设计中要注意视频内容与网页其他元素的协调性和平衡性。
3. 音频互动元素:在网页设计中添加音频元素可以为用户提供全新的体验。
设计一个音频播放器,并配以适当的音频内容,使用户可以通过点击或滑动来控制音频的播放与暂停。
在设计中避免使用标题,可以使用图标或其他创意的方式来表达音频的内容或功能。
4. 鼠标悬浮互动效果:在网页的不同元素上设置鼠标悬浮效果可以增加用户的互动感。
例如,当用户将鼠标悬停在一个图片或图标上时,设计一个动态效果使其放大、旋转或显示相关信息。
在该效果中避免使用标题,可以通过鼠标悬浮时的动态变化来吸引用户的注意,并传达所需的信息。
5. 图表与数据交互:设计一个交互式的图表或数据可视化界面,使用户能够通过点击或滑动来进行数据的选择和交互。
通过直观的可视化效果,用户可以更好地理解数据的含义和关系。
在设计中不使用重复的标题,可以通过数据表达和交互操作来传达相关信息。
6. 交互式游戏元素:为网页设计添加一些简单但有趣的交互式游戏元素,可以增强用户的参与度和娱乐性。
设计一些小游戏,例如拼图、迷宫、记忆游戏等,并提供互动方式,如点击、拖拽、滑动等,让用户可以玩耍并与网页进行互动。
在设计中避免使用标题,可以通过游戏规则和界面设计来引导用户了解和使用。
请注意,以上方案仅供参考,具体选择和实施应根据网页的实际需求和目标受众加以调整和改进。
Axure设计中的图片处理与优化技巧分享

Axure设计中的图片处理与优化技巧分享随着互联网的迅猛发展,网页设计越来越注重用户体验,而图片在网页设计中起到了至关重要的作用。
然而,过多或不合适的图片使用可能会导致网页加载速度过慢,影响用户的浏览体验。
在Axure设计中,如何处理和优化图片成为了一个重要的技巧。
本文将分享一些Axure设计中的图片处理与优化技巧,帮助设计师提升工作效率和用户体验。
一、选择合适的图片格式在Axure设计中,选择合适的图片格式是优化图片的第一步。
常见的图片格式有JPEG、PNG和GIF。
JPEG格式适用于色彩丰富、细节丰富的照片,但它不支持透明背景。
PNG格式支持透明背景,适用于图标和简单的图形。
GIF格式适用于动画效果。
根据图片的特点和需求,选择合适的图片格式可以减小文件大小,提高加载速度。
二、优化图片尺寸和分辨率在Axure设计中,图片尺寸和分辨率的优化也是非常重要的。
过大的图片尺寸和分辨率不仅会占用更多的存储空间,还会增加加载时间。
因此,设计师需要根据实际需求,调整图片的尺寸和分辨率。
可以使用图片编辑软件或在线工具来进行裁剪和缩放,确保图片大小合适,分辨率适中。
三、使用CSS Sprites技术CSS Sprites技术是一种将多个小图片合并为一张大图片的方法,通过CSS的background-position属性来显示不同的图片。
在Axure设计中,使用CSS Sprites技术可以减少HTTP请求,提高网页加载速度。
设计师可以将多个图标或小图片合并为一张大图片,并使用CSS来控制显示区域,从而减少图片的数量和文件大小。
四、使用Lazy Load延迟加载技术Lazy Load是一种延迟加载技术,它可以在用户滚动到可见区域时才加载图片,而不是一次性加载所有图片。
在Axure设计中,使用Lazy Load技术可以提高网页的加载速度,减少不必要的资源浪费。
设计师可以通过Axure插件或自定义脚本来实现Lazy Load功能,让页面在用户需要时再加载图片。
网页制作基础教程-第4章 图片与视频

4.1.1 图片的基本知识
第
因特网上应用最广泛的图片格式有两种:GIF 文件和JPEG文件。
JPG/JPEG 色彩 特殊功能 压缩是否有损失 真彩色 无 有损压缩 颜色丰富,有连 续的色调,一般 表现真实的事物 GIF 16色、256色 透明背景、动画 无损压缩 颜色有限,主要以 漫画图案或线条为 主。一般表现建筑 结构图或手绘图。
4 4 4 4
适合情景
4.1.2 插入图片
第
单击菜单栏上的 “插入” ,打开“插入”菜单 ;再单击“插入”菜单的“图片”,在“图片 ”的下一级菜单中选择“来自文件” 。在 “图 片”对话框中,选中图片文件,单击 “确定” 将其插入网页,
4 4 4 4
4.1.3 调整图片
第 4 4 4 4
1、改变图片的大 小 首先,用鼠标单 击图片,在图片 的四周会出现8个 黑色的小方块。 然后,将鼠标移 至小方块处,当 鼠标指针变成双 向箭头时,按住 鼠标左键拖动, 将图片调整到合 适的大小。
4 4 4 4
4.4.3 插入设置流媒体1
第
单击鼠标,确定光标的位置。单击“插入”菜 单,在其下拉菜单中选择“Web组件”命令,打 开“插入Web组件”对话框。 在“插入Web组件”对话框中,选择左边的“ 高级控件”,然后在右边的窗口中选择 “ActiveX控件”,最后单击“下一步”按钮 。 在默认的情况下,“插入Web组件”对话框中 没有“Windows Media Player”控件,单击“自 定义”按钮,打开“自定义ActiveX控件”对话 框。 在“自定义ActiveX控件”对话框中找到 “Windows Media Player”选项,单击鼠标,在 其前面的方格中打上勾,单击“确定”。
4.4 插入与设置视频
昵图网登录入口范文

昵图网登录入口范文导语:欢迎大家来到昵图网,此网站是教大家如何制作精美图片。
以下是的昵图网登录入口,欢迎点击登录!点击进入:昵图网登录图片在网页设计中常见的使用技巧图片在网页中所扮演的角色越来越重要。
作为最常见也是最早使用的网页多媒体,图片对于网页设计师而言至关重要。
如何用好图片已经成为了一项成熟、完善而又讲究的技巧,而在高清屏幕无处不在的今天,稍有瑕疵的图片都在高密度的像素下无所遁形,而不合理的图片设计也不会逃过访客的双眼。
抓人眼球的首图横跨屏幕的轮播首图是时下流行的网页设计手法,设计师通过覆盖视野式的图片来营造身临其境的体验,这非常符合人类视觉优先的信息获取方式,所以,漂亮的首图是抓住用户注意力的重要手段。
优质的首图能够让用户明白,他们可以从这个网站获取一些什么。
页面上的图片往往是最先吸引到用户的元素。
首图是容纳信息的完美容器。
小贴士:·首图最好只用高清图片。
没有什么比低保真甚至失真的图片给人的体验更差了,如果你想使用首图,那么图片质量意味着一切。
·如果你想使用文字覆盖图片的方式来制作首图,那么请务必确保图片中的视觉主体能被用户轻松识别、理解,同时和文字内容有足够的对比度。
在自然环境中展示根据环境和使用场景来展示产品是电商网站常用的机巧。
而实际的数据也表明,这样的图片拥有着极高的转化率。
举个例子,下面所展示的 GorillaPod 就将产品置于实际的使用场景中,给予用户真实的使用体验。
灵活的三脚架在整个图片中作为焦点而存在整个首图的设计富有创造性,信息和内容的传递也颇为高效。
Juliana Bicycle 的网站首图同样是将产品置于使用场景中。
相比于色彩丰富的图片,黑白色调的图片无法使用抓人眼球的色彩来吸引访客,黑白照片更多的是依靠内容本身来进行视觉传达。
现代的黑白摄影作品强调艺术性,并且许多摄影师认为,这样的图片和摄影作品更加纯粹。
但是,为什么黑白摄影作品和图片会如此受追捧呢?很简单,色彩会让观看者分心。
浅谈图片在网页设计中的重要作用及处理方法

浅谈图片在网页设计中的重要作用及处理方法文章主要介绍了图片在网页设计中的重要作用,网页设计中图形图像的获取方法以及图片的处理方法,在网页设计中更好的利用图片,设计出更加精美的界面,使浏览者在关注网站内容时也有美好的享受。
标签:网页;图片;处理方法1 图形图像在网页设计中的作用1.1 美化页面在网页页面设计中,只有文字的版面显得过于单调和拥挤。
为了使浏览者有继续阅读下去的愿望,在网页的页面设计中,一般要求图像在版面中的比率至少为30%左右。
图形图像与文字的有机组合,对网页界面的协调和美化起着积极的作用。
1.2 强化表现在网页界面设计中,选择适当的图形图像能更好的突出主题,对内容起到一定的说明作用。
同时,图形图像有别于文字语言艺术,它通过视觉上的形、色来表述内心情感,利用可视的形象来让浏览者产生联想,从而进一步烘托和深化主题。
因此在许多设计中,常将图形图像作为强化表现力的元素。
1.3 增强趣味增强趣味主要是指在形式上增强其阅读的趣味性。
特别是在有大量文字信息的情况下通过加入图形图像,可以充分地刺激人的大脑,提升其阅读的兴趣,从而吸引浏览者的目光,使其愿意进一步阅读下去,从而达到传播信息的目的。
1.4 传达信息图形图像的应用,除了可以使网页界面更加美观、有趣外,其本身也是传达信息的重要手段之一。
随着现代社会生活节奏的加快,迫使人们选择更快、更直接、更形象的传达方式。
调查表明,现代人对信息的接受80%源于图像。
也就是说,图形图像较之文字更容易引起人们的关注。
图形图像也比文字更直观、通俗地将相关理念、意境等信息直接、形象、高效地传达给受众,从而达到设计的目的。
2 图形图像的获取方法2.1 从屏幕采集最原始的方法是按下键盘上的键,将当前屏幕复制到剪贴板上,再通过其他图片处理软件进行加工;也可通过相应的屏幕截取软件工具进行屏幕采集如HyperSnap DX、SnagIt等。
2.2 从网上下载网络资源异常丰富,在Internet上可供选择的素材很多,可以直接访问网页,从网上搜集我们需要的图片,并通过保存图片或者通过电子邮件、网际快车等形式下载相关的资料素材。
网页设计中计算机图像处理技术的应用

网页设计中计算机图像处理技术的应用计算机图像处理技术在网页设计中具有广泛的应用,可以提高网页的美观程度和用户体验。
下面列举了一些计算机图像处理技术在网页设计中的应用。
1. 图像编辑:计算机图像处理技术可以用于对网页中的图片进行编辑,包括调整亮度、对比度,修饰色彩等。
通过图像编辑可以使图片更加清晰、鲜明,使网页更具吸引力。
2. 图像压缩:对于大尺寸的图片,通过图像压缩可以减小图片文件的大小,提高网页加载速度。
计算机图像处理技术可以对图片进行有损压缩和无损压缩,根据实际需求选择合适的压缩算法。
3. 图像裁剪:有时候,我们需要在网页中显示一部分图片,而不是整个图片。
计算机图像处理技术可以实现对图片的裁剪,只显示图片中的某个部分。
这样可以节省带宽和加载时间,同时提高网页的美观程度。
4. 图像特效:计算机图像处理技术可以实现各种图像特效,如模糊、锐化、马赛克等。
这些特效可以使网页的图片更加生动有趣,增强用户的视觉体验。
6. 颜色处理:计算机图像处理技术可以对网页中的颜色进行处理,如改变颜色的亮度、饱和度等。
通过对颜色的处理可以使网页更加协调一致,给人以美的享受。
7. 图片水印:为了保护图片的版权和来源,可以使用计算机图像处理技术添加图片水印。
水印可以在图片中添加作者信息、网站链接等,防止他人盗用图片。
8. 图片识别:通过计算机图像处理技术可以实现对图片中的内容进行识别和提取。
可以实现对二维码的识别,通过扫描二维码获取相关信息。
计算机图像处理技术在网页设计中扮演着重要的角色。
它可以对图片进行编辑、压缩、裁剪,实现图像特效和颜色处理,添加水印,还可以识别和提取图片中的内容。
这些技术的应用可以提高网页的美观程度和用户体验,给用户带来更好的视觉体验。
网页设计如何插入图片

网页设计如何插入图片网页〔制定〕如何插入图片网页制定如何插入图片?以下就是网页制定如何插入图片等等的介绍,希望为您带来帮助。
第一步,先打开我们的网页制作如见,目前比较常用的是Dreamweaver。
选择HTML。
第二步,打开这个软件之后,我们可以看到左上角有三个选项,我们选择其中的"制定'。
第三步,来到制定界面之后,把光标定位在自己要插入图片的位置。
这个操作是不用写代码的,所以可以选择工具栏上的"插入'命令。
接下来,我们在弹出的下拉菜单中选择插入图像命令。
选择完插入图像命令之后,会弹出这样一个小窗口,我们把要插入的图片的文件名输入进去之后再点击确定就可以了。
做完上面这一切步骤之后,图片就可以插入到网页中了,大家可以预览网页哦!如何使用Dreamweaver在网页中添加图片1、网页中使用图片的原则是:在确保画质的状况下,尽可能的使用数据量小的图片,这样有利于用户快速浏览网页。
2、网页中使用的图片格式有一下几种,如图:3、GIF:数据量小,并且带有动画信息,可以透明背景显示,如图:4、JPG:可以高效的压缩图片,又不影响图片的效果,图片不失真,如图:如何使用Dreamweaver在网页中添加图片?5、PNG:融合了JPG和GIF的优点。
注意事项:图片的选择依据自己的网页必须求进行相关选择。
怎样制作网页首先,可以告诉想学网页制作的朋友。
学习制作网页和学习其它知识一样,是要有基础的。
在基础之上学习起来会比较轻松和快捷的。
其次,要清楚学习它是用来做什么。
建议你要具备的条件:对〔电脑〕熟练操作,使用电脑最好在一年以上,对网页制定感兴趣,有较充足的学习时间,熟悉office 办公软件。
当然,这些不是一定必须的。
第一阶段:开始时最好是学些网页编辑软件,如:FrontPage、Dreamweaver.这样可以使您更了解网页制作与运营的原理。
最好使拿本教程来学学,结合教程边学习边制作。
前端开发中的图片上传与裁剪技巧

前端开发中的图片上传与裁剪技巧在现代网页设计中,图片上传和裁剪是常见的需求。
无论是开发个人博客、社交平台、电子商务网站,还是搭建在线相册、艺术品展览等,图片的上传和裁剪都是不可或缺的功能。
本文将介绍一些前端开发中常用的图片上传与裁剪技巧,帮助读者轻松实现这些功能。
一、上传图片1. 前端校验在图片上传之前,进行基本的前端校验是十分重要的。
可以通过HTML5的input标签的属性来实现,例如设置input的accept属性为"image/*",这样只能选择图片文件进行上传。
此外,还可以使用JavaScript来判断图片文件的大小和类型,以确保上传的图片符合要求。
2. 图片预览为了提升用户体验,可以在图片上传之后,实时展示上传的图片预览。
通过HTML5的File API,可以使用FileReader对象读取文件,并将读取到的图片显示在页面上。
这样用户就能在上传之前看到所选择的图片是否正确。
3. 异步上传在前后端分离的开发环境下,一般使用异步上传的方式。
可以通过XMLHttpRequest或者使用现在流行的Fetch API来实现。
在上传过程中,可以显示进度条或者实时更新上传进度,提升用户体验。
二、裁剪图片1. 客户端裁剪在一些场景中,用户需要手动裁剪图片,以满足特定的大小、比例或者形状需求。
可以使用一些优秀的前端库来实现客户端裁剪,例如cropper.js,它可以在网页上实时预览并裁剪图片。
读者可以根据具体需求选择合适的库,并根据其文档进行配置和使用。
2. 服务端裁剪如果需要在服务端进行裁剪,可以通过将上传的图片文件发送给后端,并在后端进行相应的处理。
后端可以使用一些成熟的图像处理库(如imagemagick),根据指定的裁剪尺寸和位置,裁剪出所需的图片并返回给前端。
这种方式更加灵活,可以满足一些复杂的需求。
三、图片压缩与优化1. 压缩图片上传的图片可能存在体积过大的问题,导致页面加载缓慢。
网页设计——文本中插入图片

使用图像浏览各站点如何使用图像,写一个简短的报告,使用图片的方法特点,如何改善:<1>代码如下图:我自己制作的文本中插入图片<body><p><a href="美美图片.html"><img src="图片/苹果.jpg" width="113"height="119" /></a></p>让人觉得好快乐,这样的阳光,这样的微风,这样的夜晚居然不熄灯,让人感觉好诧异,可是偏偏没有网,呵呵!还好我有一个救星啊!没有网的日子是不习惯的,是不知道干什么的.....望着做完的报告,似乎心情轻松了许多。
最近这些天,总觉得心情乱乱的,谈不上是为什么,也说不清楚怎么了.......看着好朋友们幸福的样子,觉得快乐其实好简单啊。
很久没有老同学来看我了,没有发现原来这个小小的荆州会有我好多的朋友,或是初中或是高中。
感觉吵架后的日子不会那么孤单,不会那么无助。
被人想起,被人关心,接到别人的电话,收到祝福的短信,那种快乐嘴角微微上翘。
想大声的笑出来。
陪着同学一起逛街,一起逛校园感觉不错,彼此的尴尬彼此很久没有见的生疏一下子就不见了。
慢慢长大的我们,渐渐熟悉了这个社会上很多的交际能力,也许是因为是朋友,就算没有话题,只是相互的望着也会觉得很亲切。
有种似曾相似的感觉,喜欢那种就算是三五年没有见面,依然可以电话短信QQ联系,依然谈笑风生的场景。
这样我会更加的相信永恒不变的感情。
亲情那已经不需要证明的,友情,爱情亦是如此。
</p> <p><img src="图片/红色枫叶.jpg"align="middle" width="144"height="124" />孤单太久,就会想找个伴,2个人在一起太久,就害怕分开了,融入彼此的生活太近太久了。
网页设计Dreamweaver插入图片详细步骤解析

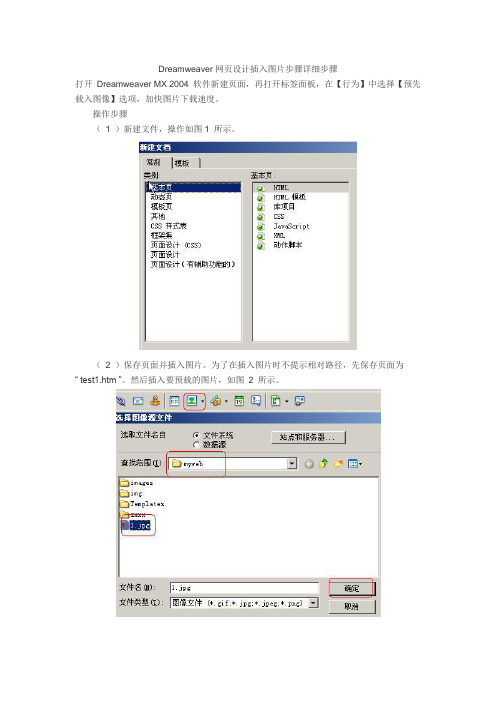
Dreamweaver网页设计插入图片步骤详细步骤打开Dreamweaver MX 2004 软件新建页面,再打开标签面板,在【行为】中选择【预先载入图像】选项,加快图片下载速度。
操作步骤( 1 )新建文件,操作如图1 所示。
( 2 )保存页面并插入图片。
为了在插入图片时不提示相对路径,先保存页面为“ test1.htm ”。
然后插入要预载的图片,如图2 所示。
( 3 )添加“预先载入图像”功能。
使用Dreamweaver 的行为面板添加“预先载入图像”功能,如图3 所示。
( 4 )选择要预载的图片,操作如图4 所示。
提示:如果站点上有几张大图片,可以单击【预先载入图像】上方的【+ 】图标,添加多张预载图像,具体操作与图4 所示相同。
( 5 )保存文件完成操作。
这样就可以加快图片的下载速度,让用户在浏览网页时不会等太久,这对于提高网站的效能具有非常重要的意义。
随机广告图片浏览者浏览网页时可以发现,网页中动态更新的广告图片比静态固定的图像更具有活力和吸引力。
如何制作网页中的随机广告图片是本实例所要研究的问题。
效果说明:在浏览网页时,网页的banner 区域将出现一张广告图片,随后每两秒更新一次广告图片,而且广告图片是以随机的方式出现的。
通过使用Macromedia 的扩展插件Adv_Random_Images ,可以轻松地完成网页中随机广告图片的制作。
操作步骤:( 1 )安装插件。
使用菜单栏中的【命令】|【扩展管理】命令调出【Macromedia 扩展管理器】对话框,安装Adv_Random_Images 扩展,如图 1、2 所示。
( 2 )调用命令。
新建立一个HTML文件起名为banner.htm 文件,将光标置于要插入广告的位置上,并调出【Random Images 】命令,如图 3 所示。
( 3 )设置图像。
在弹出的【Random Images 】对话框中对图片变换属性进行设定,如图 4 所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计中图片的使用技巧
网页设计中图片的使用技巧
抓人眼球的首图
横跨屏幕的轮播首图是时下流行的网页设计手法,设计师通过覆盖视野式的图片来营造身临其境的体验,这非常符合人类视觉优先
的信息获取方式,所以,漂亮的首图是抓住用户注意力的重要手段。
优质的首图能够让用户明白,他们可以从这个网站获取一些什么。
小贴士:
首图最好只用高清图片。
没有什么比低保真甚至失真的图片给人的体验更差了,如果你想使用首图,那么图片质量意味着一切。
·如果你想使用文字覆盖图片的`方式来制作首图,那么请务必
确保图片中的视觉主体能被用户轻松识别、理解,同时和文字内容
有足够的对比度。
在自然环境中展示
根据环境和使用场景来展示产品是电商网站常用的机巧。
而实际的数据也表明,这样的图片拥有着极高的转化率。
举个例子,下面所展示的GorillaPod就将产品置于实际的使用
场景中,给予用户真实的使用体验。
灵活的三脚架在整个图片中作为焦点而存在整个首图的设计富有创造性,信息和内容的传递也颇为高效。
JulianaBicycle的网站首图同样是将产品置于使用场景中。
相比于色彩丰富的图片,黑白色调的图片无法使用抓人眼球的色彩来吸引访客,黑白照片更多的是依靠内容本身来进行视觉传达。
现代的黑白摄影作品强调艺术性,并且许多摄影师认为,这样的图片和摄影作品更加纯粹。
但是,为什么黑白摄影作品和图片会如此受追捧呢?很简单,色
彩会让观看者分心。
色彩的存在让用户更容易忽略照片本身的构图和细节,用户的注意力可能会被引导到其他的地方,从而忽略诸如CTA按钮等关键元素。
小贴士:
如果你你使用黑白图片作为背景,那么你可以赋予CTA按钮以一个醒目的色彩,从而起到吸引用户注意力的作用。
色彩叠加
这里说的色彩叠加值得是用半透明的色彩图层叠加在图片上,这种手法通常能够让图片更加匹配品牌色,或者视觉设计的需求。
所叠加的色彩能够让图片更容易引起用户的情绪反应。
色彩叠加强化了图片的感染力。
即使是黑白色调的背景,色彩叠加也同样可以强化其感染力,不过要选对色彩才行。
小贴士:
当你使用单一色彩来作为叠加图层的时候,控制好色彩的透明度。
透明度较低的色彩会让背景的图片不那么容易识别,想要让效果更
微妙,应当控制好这个度。
文字排版
精心设计的排版能够为你的品牌提升个性,当这些排版和图片搭配到一起的时候,整个设计的形式感和表现力就有了明显的提升。
文本的样式和其中包含的信息,和图片内容相互呼应,互为解读,这是最佳的搭配。
同一个界面下,图片和文本之间不仅仅有对抗,还有协同。
小贴士:
充满形式感的排版是非常不错的视觉元素,但是它不应该喧宾夺主,如果它太过于显眼会降低图片作为视觉元素的存在感。
·时刻谨记可读性的问题,过于花哨的字体和排版设计可能存在色彩对比度的问题,以及识别度的问题。
·充满形式感的字体和排版设计并不意味着复杂,它有时候也可以是简单的,使用简单易读的字体,同样可以带来优秀的效果。
不对称布局
不对称布局本身也是一种流行的设计手法。
许多网页设计师尤其喜欢这种有趣的排版布局方式。
这种布局非常适合用来引导用户的视觉,因为页面有了轻重对比,所以它可以以合乎逻辑的方式引导用户的眼睛逐步浏览页面内容。
文字和图片的视觉轻重不同,你可以让两者分别置于页面的对称位置,视觉重量上的不对称就由此形成。
结构上的对称让页面足够
平衡,而视觉上的差异则让页面显得参差有趣。
