web网页设计报告
web网页设计实验报告

web网页设计实验报告
《Web网页设计实验报告》
摘要:本实验旨在通过设计一个网页,来探讨网页设计的基本原理和技巧。
通
过实验,我们学习了网页设计的基本知识,包括布局、颜色搭配、字体选择等
方面的技巧。
在实验过程中,我们遇到了一些问题,但通过不断的尝试和学习,最终完成了一个简洁美观的网页设计。
一、实验目的
通过设计一个网页,掌握网页设计的基本原理和技巧,提高网页设计的能力和
水平。
二、实验过程
1. 确定设计主题和内容:我们选择了一个旅游网站的设计主题,确定了网页的
内容和结构。
2. 确定网页布局:我们采用了响应式布局,确保网页在不同设备上都能够正常
显示。
3. 选择配色方案:我们选择了蓝色和灰色作为主色调,并搭配了一些明亮的色彩,使整个网页看起来清新明亮。
4. 选择字体:我们选择了一种简洁明快的字体,使网页看起来简洁大方。
5. 添加图片和动画效果:我们添加了一些精美的图片和动画效果,使整个网页
更加生动。
三、实验结果
我们最终完成了一个简洁美观的网页设计,整体布局合理,配色搭配和谐,字
体清晰易读,图片和动画效果生动有趣。
通过实验,我们不仅学会了网页设计
的基本技巧,也提高了自己的审美能力和设计水平。
四、实验总结
通过本次实验,我们深刻理解了网页设计的重要性和技巧,掌握了一些基本的设计原则和方法。
同时,我们也意识到网页设计是一个需要不断学习和尝试的过程,需要不断地追求创新和完美。
希望通过今后的学习和实践,能够不断提高自己的网页设计能力,设计出更加优秀的网页作品。
web网页设计报告

web网页设计报告报告人:XXX报告时间:20XX年XX月XX日摘要:本报告详细介绍了本次Web网页设计项目的设计思路、实现方法及效果展示。
首先,我们从用户需求入手,确定了网站的整体风格和布局,并在设计过程中充分考虑了用户体验和页面交互性。
其次,我们采用了响应式设计的技术,确保网站能够同时适配不同的设备尺寸和分辨率。
最后,我们通过对网站的性能优化和SEO优化,提高了网站的访问速度和搜索引擎排名,从而实现了网站的目标:吸引更多的访问量,提高用户黏性。
正文:一、项目情况概述本次Web网页设计项目的客户为一家有限公司,旨在提升其品牌知名度和服务效果。
为此,我们的设计团队对客户需求进行了深入的分析和调研,确定了网站的主要功能和设计目标,制定了详细的设计方案。
二、设计思路和实现方法1. 网站整体风格和布局根据客户需求和行业特点,我们确定了网站的整体风格和色彩搭配,并设计了首页、产品展示页、新闻资讯页、联系我们页等多个页面。
2. 用户体验和页面交互性为了提高用户体验和页面交互性,我们在设计过程中充分考虑了用户的心理和使用习惯,采用了人性化的设计理念和技术手段。
例如,我们采用了鼠标悬浮、逐屏滚动、弹出框等技术,增强了网站的趣味性和互动性,提高了用户黏性。
3. 响应式设计为了解决不同设备分辨率和尺寸带来的显示问题,我们采用了响应式设计技术。
通过对网站的自适应尺寸和布局进行优化,确保网站在不同的设备和平台上都能呈现良好的显示效果和用户体验。
4. 性能和SEO优化为了提高网站的访问速度和搜索引擎排名,我们对网站进行了性能和SEO优化。
例如,我们采用了CDN加速、图片懒加载、缓存技术等优化手段,提高了网站的响应速度和性能表现。
同时,我们对网站的内容和关键词进行了优化,提升了网站在搜索引擎上的排名和曝光度。
三、效果展示经过数月的设计和开发,本次Web网页设计项目已经圆满完成。
最终呈现出一个具有高品质和高性能的网站,得到了客户的充分肯定和好评。
web实验报告网页

web实验报告网页标题:Web实验报告网页摘要:本实验报告旨在介绍Web实验报告网页的设计与实现过程。
通过对网页的结构、功能和交互体验进行分析,展示了如何利用HTML、CSS和JavaScript等技术实现一个功能完善、美观易用的实验报告网页。
同时,通过本实验报告,读者可以了解到Web开发中常用的技术和方法,为日后的实践工作提供参考。
1. 网页结构设计实验报告网页的结构设计是整个网页开发的基础。
在本实验中,我们采用了HTML5标准,通过语义化标签和合理的结构设计,构建了一个清晰、易读的网页结构。
网页包括导航栏、内容区域和页脚等部分,每个部分都有明确的功能和样式。
2. 网页功能实现在网页功能实现方面,我们使用了JavaScript和jQuery等技术,实现了一些交互功能和动态效果。
例如,通过JavaScript实现了表单验证、图片轮播等功能,通过jQuery实现了页面滚动、菜单展开等交互效果。
这些功能的实现为用户提供了更好的使用体验。
3. 网页样式设计网页样式设计是网页开发中非常重要的一环。
在本实验中,我们采用了CSS3技术,实现了网页的样式设计。
通过CSS样式表,我们为网页添加了美观、统一的样式,包括颜色、字体、布局等方面。
同时,我们也采用了响应式设计,使网页能够在不同设备上都能够良好地显示和使用。
4. 网页性能优化在网页性能优化方面,我们采用了一些技术和方法,提高了网页的加载速度和用户体验。
通过压缩资源、合并文件、使用CDN等手段,我们减少了网页的加载时间,提高了网页的性能表现。
同时,我们也对网页进行了测试和调优,确保网页在不同环境下都能够正常运行。
5. 结语通过本实验报告,我们展示了一个完整的Web实验报告网页的设计与实现过程。
通过对网页的结构、功能和样式进行分析,读者可以了解到Web开发中常用的技术和方法,为日后的实践工作提供参考。
希望本实验报告能够对读者在Web开发领域有所帮助,也欢迎读者提出宝贵的意见和建议。
网页设计报告书(通用5篇)

我们的指导老师给了我们12份英文材料,每份约20____字。
我们实习的任务是完成所有材料的翻译。
根据学院及指导老师的要求,我计划将所有材料在三周内翻译完成,每周平均翻译四分材料。
为了配合院里的工作,更为了通过实践,总结自己的不足,以便在今后的语言实践中自己翻译水平和能力能够得到相应的提高和发展,我在完成计划工作后,我开始了我的翻译实习工作。
在进行翻译实习的过程中,我充分调动了我大脑中的知识及老师教给我们的基本翻译技巧,例如:“英译汉时,有时某些词并不能完全按照词典的基本含义翻译,如生搬硬套或逐词死译,会使译文生硬,令人费解,甚至可能造成误解。
这时应当根据上下文和逻辑关系,从该词的基本含义出发,进一步加以适当的引申,选择比较适当的汉语词语来表达”以及增词法、省略法(减词法)、重复法、正反,反正表达法、分句法,合句法、词义的引伸、词类的转译等英译汉常用的方法和技巧。
尽管如此,我在实际翻译时候还是碰到了很多问题。
把“The United St ateseconomy”翻译为“美国经济”还是“美国经济体”好,并且我总觉得两种翻译都很怪。
如果把“TheUnitedStateseconomy”翻译为“美国经济”,那么整句话的翻译就是:“美国经济拥有世界上最大的国内生产总值(GDP)”。
但是“国内生产总值”只能是一个国家的啊,不能说经济拥有多少国内生产总值吧。
但是,如果把“TheUnitedStateseconomy”翻译为“美国经济”体,那么整句话的翻译就是:“美国经济体拥有世界上最大的国内生产总值(GDP)”。
这样又成为经济体有多少国内上产总值的。
于是,我又想:可不可以把“economy”直接省略不翻呢?就翻译为“美国拥有世界上最大的国内生产总值(GDP)”,但是我又不敢妄下结论。
总之,我真的是在经过艰苦的“奋战”后才最终完成了本次的翻译实习任务。
通过这次的翻译实习,我更加清楚的认识到自己英语相关方面的知识还远远不足,也让我更加清醒的认识到,丰富自己的词汇量及语境英语句型的重要性,更让我懂得“理论联系实际”的真理——没有理论知识肯定不行,但是光有理论知识而不通过实践来巩固旧知识和获得新知识更不行。
web网页设计课程设计报告

web网页设计课程设计报告一、教学目标本课程旨在通过学习,使学生掌握Web网页设计的基本原理和方法,能够使用HTML、CSS等工具进行网页设计与制作,培养学生的创新意识和实践能力,提高学生运用信息技术解决实际问题的能力。
知识目标:理解Web网页设计的基本概念,掌握HTML、CSS等网页设计工具的使用方法。
技能目标:能够独立完成简单的网页设计与制作,具备一定的网页美工能力。
情感态度价值观目标:培养学生对信息技术的好奇心和创新意识,提高学生运用信息技术解决实际问题的能力,使学生认识到Web网页设计在现代社会的重要性。
二、教学内容本课程的教学内容主要包括HTML、CSS和网页设计的基本原理。
1.HTML:介绍HTML的基本结构,标签的使用,图片、链接和音频视频嵌入等。
2.CSS:介绍CSS的基本语法,选择器,盒模型,布局和样式。
3.网页设计:介绍网页设计的基本原则,色彩、字体和布局的设计方法。
三、教学方法本课程采用讲授法、案例分析法和实验法相结合的教学方法。
1.讲授法:用于讲解基本概念、原理和工具的使用方法。
2.案例分析法:通过分析实际案例,使学生更好地理解和掌握网页设计的方法和技巧。
3.实验法:通过实际操作,使学生掌握HTML、CSS等工具的使用,培养学生的实践能力。
四、教学资源1.教材:选用权威、实用的教材,如《Web网页设计基础》等。
2.参考书:提供相关的参考书籍,如《HTML与CSS入门经典》等。
3.多媒体资料:制作精美的PPT,提供视频教程、在线案例等。
4.实验设备:提供足够的计算机设备,安装有相关的软件,如SublimeText、Visual Studio Code等。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,各部分所占比例分别为40%、30%和30%。
1.平时表现:通过课堂参与、提问、小组讨论等方式评估学生的学习态度和积极性。
2.作业:布置适量的作业,评估学生的理解和应用能力。
web网页设计实验报告

Web网页设计实验报告1. 引言本文档旨在记录并分析本次Web网页设计的实验过程和结果。
我们小组的目标是设计一个优雅、用户友好且功能完善的网页。
通过分步思考和逐步迭代的方式,我们将逐渐实现这个目标。
2. 步骤一:需求分析在设计之前,我们首先进行了需求分析。
我们与客户进行了深入的讨论,了解了他们对网页的要求和期望。
我们还对类似的网页进行了调研,以便了解当前的设计趋势和最佳实践。
3. 步骤二:草图设计基于需求分析的结果,我们开始进行草图设计。
我们使用纸和铅笔绘制了初步的草图,以便快速捕捉我们的想法和创意。
我们与小组成员共享这些草图,并就每个设计方案进行讨论和评估。
4. 步骤三:原型设计根据草图设计的结果,我们开始使用设计工具创建网页的原型。
我们选择了[设计工具名称],因为它提供了丰富的设计元素和易于使用的界面。
在原型设计过程中,我们对页面的布局、颜色方案和字体进行了仔细的考虑。
5. 步骤四:界面设计在完成原型设计后,我们开始进行界面设计。
我们使用HTML和CSS来实现我们的设计,并确保页面的响应式布局。
我们还使用JavaScript来添加一些动态效果和交互功能,以提升用户体验。
6. 步骤五:测试与优化在设计过程的各个阶段,我们都进行了测试和优化。
我们邀请了一些用户来测试我们的网页,并收集他们的反馈。
根据用户的反馈和我们自己的观察,我们进行了一系列的优化工作,以改进页面的性能、可用性和用户满意度。
7. 步骤六:部署与维护在完成测试和优化后,我们将网页部署到服务器上,使其可以通过互联网访问。
我们还设立了一个维护团队,负责定期更新和维护网页,以确保其正常运行和提供最佳的用户体验。
8. 结论通过逐步思考和迭代的方式,我们成功地设计了一个优雅、用户友好且功能完善的网页。
我们的设计不仅满足了客户的需求和期望,而且符合当前的设计趋势和最佳实践。
在设计过程中,我们充分利用了各种工具和技术,并通过测试和优化不断改进网页的性能和用户体验。
web设计项目报告

Web设计项目报告
项目概述
本文档为XXX公司的Web设计项目报告,主要介绍了该项目的背景、目标、需求分析、设计方案、实施过程以及最终成果等内容。
背景
XXX公司是一家专注于XXX行业的公司,为了提升品牌形象和市场竞争力,决定进行网站的重新设计和开发。
目标
•提升公司品牌形象
•提高用户体验和网站可用性
•增加网站访问量和转化率
需求分析
•响应式设计:确保网站在不同设备上都能正常显示
•导航优化:简洁明了的导航结构,方便用户快速找到所需信息
•视觉设计:符合公司品牌形象,吸引用户眼球
•页面加载速度:优化页面加载速度,提升用户体验
设计方案
•采用现代化的UI设计风格,突出公司形象
•设计响应式网站布局,确保在各种设备上都有良好的展示效果
•简化导航结构,提供用户友好的浏览体验
•优化页面加载速度,采用合适的图片压缩和代码优化方式
实施过程
1.确定项目需求和目标
2.立项并组建项目团队
3.进行用户调研和竞品分析
4.制定设计方案并进行内部评审
5.开发和测试阶段
6.正式上线并进行推广
最终成果
经过数月的努力,XXX公司的新网站终于上线了。
新网站在外观设计、用户体验、功能性等方面都得到了很大的提升,受到了用户的好评。
网站的访问量也有显著的增加,带来了更多的业务机会。
结语
通过本次Web设计项目,XXX公司成功提升了品牌形象,增强了市场竞争力。
我们将继续持续改进网站,提供更好的服务和体验,以满足用户的需求。
以上为XXX公司Web设计项目报告的具体内容,谢谢!。
web网页设计实验报告

web网页设计实验报告Web网页设计实验报告一、引言随着互联网的迅速发展,网页设计变得越来越重要。
作为一个网页设计实验报告,本文将介绍我在学习和实践中所掌握的一些关键概念和技巧。
通过这个实验,我深入了解了网页设计的原则和流程,并且通过实际操作提高了自己的设计能力。
二、设计原则在进行网页设计之前,我们首先需要了解一些设计原则。
这些原则可以帮助我们创建出更具吸引力和易用性的网页。
1. 简洁性:网页应该保持简洁,避免过多的装饰和冗余的信息。
简洁的设计可以提高用户体验,并使用户更容易找到他们需要的信息。
2. 一致性:网页的各个元素应该保持一致,包括颜色、字体、图标等。
一致的设计可以增加用户的可理解性,并提高网页的可用性。
3. 可读性:网页上的文字应该清晰易读,避免使用过小或过大的字体。
合适的行距和段落间距也是提高可读性的重要因素。
4. 导航性:良好的导航设计可以帮助用户快速找到所需的信息。
导航栏应该清晰明确,而且易于使用。
三、实验过程在实验中,我选择了一个简单的网页设计项目来应用所学的知识和技巧。
以下是我在实验中所采取的步骤:1. 需求分析:首先,我与客户进行了需求分析,了解他们的期望和目标。
通过与客户的沟通,我明确了网页的主题、内容和功能要求。
2. 网页结构设计:根据需求分析的结果,我开始设计网页的结构。
我使用了HTML语言来创建网页的基本框架,并确定了网页的布局和内容组织方式。
3. 网页样式设计:在网页结构设计完成后,我开始设计网页的样式。
我使用CSS语言来设置网页的颜色、字体、背景等样式属性。
通过调整样式,我使网页看起来更加美观和吸引人。
4. 图片和多媒体元素的添加:为了增加网页的吸引力,我添加了一些图片和多媒体元素,如图片轮播、视频等。
这些元素不仅可以提高网页的视觉效果,还可以增加用户对网页的兴趣。
5. 响应式设计:为了适应不同设备和屏幕大小的需求,我对网页进行了响应式设计。
通过使用CSS媒体查询,我使网页能够在不同的屏幕上自动调整布局和样式。
web简单网页课程设计报告

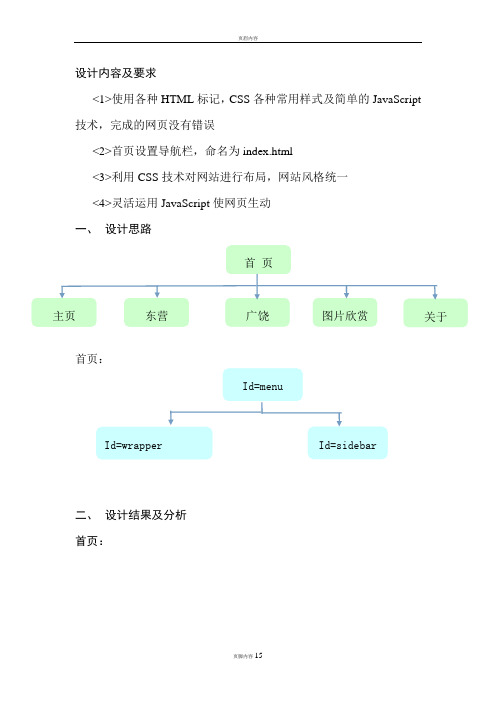
设计内容及要求<1>使用各种HTML标记,CSS各种常用样式及简单的JavaScript 技术,完成的网页没有错误<2>首页设置导航栏,命名为index.html<3>利用CSS技术对网站进行布局,网站风格统一<4>灵活运用JavaScript使网页生动一、设计思路首页:二、设计结果及分析首页:1.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
东营:2.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
广饶简介:联系:3.第四章做了根据js的一个互动。
可以对前台邮箱的内容进行判断。
图片欣赏:4.第五章,由于需要用到表格的内容,所以将照片用着种形式呈现出。
三、总结通过本次网页的制作过程,我学到了很多实用的东西,也充分了解了editpuls这个软件的强大,对学习了一个学期的课程也有了深入的了解。
在这段时间里,一方面,我尝试着讲课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的知识。
虽然之前对于代码的编辑不是很明白,但这几天不断搜集各种网站模板,不断学习设计思路。
虽然呈现出的作品很不完整,基本达不到观赏性和实用性,但我还会不断练习。
争取作出属于我的风格的web。
五、附录(源代码)首页:<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>web课程设计</title><link href="style.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #FFFFFF;background:black ;}</style></head><body><div id="wrapper"><div id="logo"><h1>我大东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div class="jianjie"><p>简介</p></div><div class="item"><p><strong>欢迎来到我的web<a href="index.html">课程设计</a></strong></br><strong>我要向大家介绍一个美丽的<a href="jingji.html">城市</a></strong></br><strong>&我的<a href="techan.html">家乡</a></strong></p></div></div><div id="footer"><p><a href="/">济南大学</a>信息科学与工程学院</p></div></body></html>东营/广饶页面<head><meta http-equiv="content-type" content="text/html; charset=utf-8" /><title>东营</title><link href="style.css" rel="stylesheet" type="text/css" /><link href="jingji.css" rel="stylesheet" type="text/css" /><style type="text/css">body {margin: 0;padding: 0;font-family: Arial, Helvetica, sans-serif;font-size: 12px;color: #000000;background:pink ;}</style></head><body><div id="wrapper"><div id="logo"><h1>东营</h1></div><div id="menu"><ul><li><a href="index.html">主页</a></li><li><a href="jingji.html">东营</a></li><li><a href="techan.html">广饶</a></li><li><a href="dili.html">关于</a></li><li><a href="注册.html">欣赏</a></li></ul></div><div id="sidebar"><li><h2>荣誉</h2><li>东营荣获“2012中国特色魅力城市”称号</li><li>东营在2013年成为国家首批“智慧城市”试点单位(山东省共8个地市获得此称号,东营在山东排名第一)</li></li><li><h2>区划</h2><li>东营区有6街道4镇(文汇街道、东城街道、辛店街道、胜利街道、黄河路街道、胜园街道,牛庄镇、六户镇、龙居镇、史口镇)</li> </li><li><h2>教育</h2><p> <li>教育、卫生稳步发展,质量进一步提高。
网页系统设计实验报告(3篇)

第1篇一、实验目的1. 理解网页系统设计的基本概念和流程。
2. 掌握网页系统的规划、设计和实现方法。
3. 提高网页设计与制作能力,熟悉相关软件的使用。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 开发工具:Adobe Dreamweaver CC4. 编程语言:HTML、CSS、JavaScript三、实验内容1. 网页系统规划2. 网页系统设计3. 网页系统实现4. 网页系统测试与优化四、实验步骤1. 网页系统规划(1)明确系统功能:根据用户需求,确定网页系统的功能模块,如首页、产品展示、新闻资讯、联系方式等。
(2)确定页面布局:根据功能模块,规划页面布局,包括头部、导航栏、主体内容、底部等。
(3)设计导航结构:根据页面布局,设计导航结构,使用户能够方便地浏览各个页面。
2. 网页系统设计(1)设计页面风格:根据网站定位和用户需求,设计页面风格,包括颜色、字体、图片等。
(2)设计界面元素:根据页面风格,设计界面元素,如按钮、图标、表格等。
(3)设计交互效果:使用JavaScript等脚本语言,实现页面元素的交互效果,如滚动动画、鼠标悬停等。
3. 网页系统实现(1)编写HTML代码:使用HTML标签,构建网页结构。
(2)编写CSS代码:使用CSS样式,美化网页界面。
(3)编写JavaScript代码:使用JavaScript脚本,实现页面交互效果。
4. 网页系统测试与优化(1)功能测试:测试各个功能模块是否正常工作。
(2)性能测试:测试网页加载速度和响应时间。
(3)兼容性测试:测试网页在不同浏览器和设备上的显示效果。
(4)优化:根据测试结果,对网页进行优化,提高用户体验。
五、实验结果与分析1. 网页系统规划根据用户需求,本网页系统规划了以下功能模块:- 首页:展示网站简介、最新动态、热门产品等。
- 产品展示:详细介绍各个产品,包括图片、文字、价格等。
- 新闻资讯:发布公司新闻、行业动态等。
网页设计报告(精选10篇)

网页设计报告网页设计报告(精选10篇)在生活中,越来越多的事务都会使用到报告,我们在写报告的时候要注意逻辑的合理性。
在写之前,可以先参考范文,以下是小编为大家收集的网页设计报告(精选10篇),希望对大家有所帮助。
网页设计报告篇1刚步入社会,我是一个性格内向的人,面对陌生的人,我不善言辞,不会给自己的外表进行很好的包装,不适合做那些销售、接待的工作,只有技术类的工作,少说多干的活适合我。
我根据自己的情况找了份网页设计的工作,现将工作情况报告如下。
一、工作介绍我从事网站开发工作,公司在技术团队这部分是比较正规的,一般是五到六人为一个小组,小组中有明确分工,有负责联系客户接恰生意的,有专门做技术的,而在技术这块分为网站前台、后台开发,我在学校主要做的是后台开发,当然前台设计工作也还算熟练。
我们这个小组一般接下的活都是一些小型网站的开发工作,这样的网站技术难度不大,而且工作周期短,有相当一部分的,只需要通过cms软件就可以进行开发。
但是有个别的网站开发时,我们还是需要进行一些手写代码工作的。
二、开发技术做为一个刚毕业的大学生,学校教的东西肯定会有一部分和社会是脱节的,但好在我的领导对于我没有太多的要求,他只是要求我尽快的适应公司的工作和生活,在短时间内熟练的掌握相关技术,干好本职工作。
在大学里对一个学生来说什么是最重要的,那就是学习能力。
要知道,这个世界上,知识在发展,人类在进步,每天都在进行日新月异的变化,我们的知识储备总会有不够的地方,但是一定要有学习能力,将不会知识快速掌握,只有这样才能占据主动,减少被动情况的尴尬发生,通过二个星期的时间,我成功的适应了公司的工作和生活节奏,每天早九点上班,晚17:30下班,中午休息一个半小时,每周还有两天假期。
我利用业余时间,抓紧学习,将工作中所需要的技术进行了强化学习,其实这些东西在学校的时候就接触过,只是不精通。
那个时候学的东西多,工作了,才知道哪个应该多学点,但基础在这,也就不怕了,比如说:flash,公司要求技术人员会做flash,flash这东西以前我在宿舍的时候经常玩的,可是后来在分析就业情况时,分析错了方向,以为这东西没有什么用处,结果就给荒废了。
Web网页设计实验报告

课程设计报告书2010/2011 学年第 1 学期设计题目: Web网页制作实验报告年级专业: 08级市场营销姓名学号:指导老师:经济管理系 12月20日目录一、设计目的 (3)二、设计题目 (3)三、结构设计 (3)四、技术分析 (4)五、设计过程 (7)六、实验心得 (10)七、实验总结 (11)[附录]网页源代码节选 (12)一、设计目的在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在Internet 应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
我们当代大学生更是离不开网络给我们带来的好处与便利.但是,我们成天浏览的网站网页到底是如何制作的呢?我想这一点很多同学都没有去深究过.所以,这学期我选择了”web网页设计”这门课, 本课程的设计目的是通过实践使同学们经历网页制作的全过程. 通过设计达到掌握网页设计、制作的技巧。
了解和熟悉网页设计的基础知识和实现技巧。
根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。
熟练掌握Photoshop cs3、Dreamweaver cs等软件的的操作和应用。
增强动手实践能力,进一步加强自身综合素质。
学会和团队配合,逐渐培养做一个完整项目的能力。
二、设计题目《C罗球迷之家》三、结构设计选定主题,确定题目之后,在做整个网站之前对网站进行需求分析。
首先,做好需求调研。
调研方式主要是上网查阅资料,在图书馆里翻阅相关书籍。
然后,调研结束之后对整个网站进行功能描述,并对网站进行总体规划,接着逐步细化。
我们选做的主题是个人主页,并且选定题目为“C罗球迷之家”,其目的是做一个简单的网站,介绍C罗的各个方面,提供一定的资讯信息,。
进行一番调研之后,该网站整体站功能结构图如下:四、技术分析(一)建立布局在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。
Web网页设计报告

Xxxxxxxxx学院《Web网页设计》课程设计题目: 信息工程系系部网页班级: 计算机网络技术姓名: xxxxxx指导教师: xxx2012年5月2日课程设计任务书一、课题名称:二、设计时间:2012年5月2日——2011年5月8日时间安排:2012年5月2日——2011年5月8日2012年5月息日设计报告、提交三、设计环境硬件:多媒体机房软件:Dreamweaver8.0 +AspWebServer +Access2003+Flash+PS四、设计目的:1、进一步巩固和加深“Web网页设计”课程的基本知识,了解ASP动态网页设计知识在实际中的应用。
2、综合运用“Web网页设计”课程和先修课程的理论及生产实际知识去分析和解决问题,进行的相关训练。
3、学习ASP动态网页设计的一般方法,了解和掌握通用数据库的连接、数据的相关操作或网站的设计过程和进行方式,培养正确的设计思想和分析问题、解决问题的能力,特别是网站功能规划的能力和实现相关功能的能力。
1)、数据库、表的设计2)增加模块、修改模块、删除模块的代码编写4、通过能系统的分析、系统设计、数据库设计和功能的实现等,培养ASP动态网页设计的基本技能。
五、设计要求1、独立完成课程设计。
2、要求熟练掌握Dreamweaver的操作使用,AspWebServer的安装与配置3、熟练掌握Access数据库的设计基本方法。
4、站点主题自拟(体育、军事、茶叶、个人站点等)站点风格自行设计、布局简洁美观,站点内容健康详实,站点图片与网页内容贴近主题。
5、文档结构清晰,不得出现中文的文件夹名字以及中文的网页名字6、所有网页必须给标题命名,整个站点必须有良好的导航系统六、设计内容与步骤1、网站的规划与设计1)网站定位(面向人群,涉及范围)网页设计跟学习别的东西一样,也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。
web网页设计报告

web网页设计报告随着互联网的迅猛发展,网页设计在现代社会中起到了举足轻重的作用。
一个好的网页设计不仅可以提升用户的体验,还能够增加网站的可用性和吸引力。
本报告将以网页设计为主题,探讨其重要性、设计原则和一些常见的设计技巧。
一、网页设计的重要性在现代社会中,网页已经成为人们获取信息和交流的重要工具。
一个成功的网页设计可以对用户产生积极影响,如提升用户的满意度和刺激用户的购买欲望。
同时,合理的网页设计还可以提高网站的可用性和可访问性,为用户提供更好的浏览体验。
二、网页设计的原则网页设计需要遵循一定的原则,以确保设计的成功和有效性。
1. 简洁性:网页设计应该简洁明了,避免过多的装饰和冗余的信息。
简洁的设计更容易被用户接受和理解,也能够提高页面的加载速度。
2. 一致性:网页的布局、颜色和字体应保持一致,遵循一个整体的风格。
一致的设计可以增加用户的熟悉感和信任感,提高用户对网页的舒适度。
3. 可导航性:一个好的网页设计应该具备清晰的导航栏和层次结构,让用户能够迅速找到所需的信息。
合理的导航设计可以减少用户的搜索时间,提高用户的满意度。
4. 可读性:文字在网页设计中占有重要地位,设计师需要选择合适的字体、字号和行距,以确保文字的可读性。
合适的文字排版可以提高用户阅读的舒适度和效率。
5. 响应式设计:随着移动设备的普及,响应式设计变得越来越重要。
一个好的网页设计应该能够在不同设备上自适应显示,确保用户在任何平台上都能有良好的体验。
三、常见的网页设计技巧除了遵循设计原则,网页设计还可以通过一些技巧来提升其效果。
1. 使用大背景图:一个大背景图可以给用户带来强烈的视觉冲击力,吸引用户的注意力。
同时,背景图还可以与网页内容进行巧妙的融合,增加视觉上的层次感。
2. 采用巧妙的色彩搭配:色彩在网页设计中起到了重要的作用。
不同的色彩可以传达不同的情感和信息,设计师需要根据网页的目标和定位选择合适的色彩搭配,以营造出符合网页主题的氛围。
web网页设计与制作实习报告

网页设计与制作实验报告学生姓名班级学号指导教师文志华2015.5.23实验一简单网页制作一、实验目的1.熟悉Dreamweaver软件的操作界面。
2.掌握建立本地站点的方法。
3.掌握简单网页制作方法。
4.掌握超链接的建立方法。
三、操作步骤1.创建“潜水俱乐部”站点(1)在D盘新建文件夹,命名为shiyan1;(2)将images文件夹和gallery文件夹复制到中shiyan1中;(3)启动Dreamweaver,使用“站点|新建站点”命令创建站点。
2.制作“俱乐部首页”。
(1)新建网页。
(2)使用“文件|保存”命令保存网页,命名为index.html。
(3)在文档工具栏上设置网页标题“泡泡潜水俱乐部欢迎你”。
(4)从“文本.txt”中将首页的相关文字粘贴到网页中。
(5)设置一级标题、二级标题、三级标题、项目列表、编号列表。
(6)插入图像。
(7)在Copyright后插入版权符号©。
(8)在电话号码之间插入半角空格。
(9)在电子邮箱地址上建立超链接,mailto:vip@。
(10)选中网页内容,然后单击“插入Div标签”按钮,分别插入header、navigation、mainContent、footer共4个Div。
(11)保存网页,按F12,预览网页。
四.实验结果实验二 XHTML语言一、实验目的1.掌握XHTML 语法。
2.掌握XHTML标记及属性。
3.掌握XHTML 标记校验的方法。
二、实验内容制作“学校主页-新闻中心-学校新闻-校领导赴包装设计艺术学院调研”的网页校领导赴包装设计艺术学院调研浏览:2827次日期:2015-03-21三、操作步骤1)创建站点(1)在D盘新建文件夹,命名为shiyan2;(2)将“文本.txt”和images文件夹复制到中shiyan2中;2)用记事本打开“文本.txt”。
3)选择“文件| 另存为”命令,将文件另存为shiyan2.html。
4)在网页中添加XHTML标记和属性。
Web 个人网页设计实验报告

郑州轻工业学院Web前端设计网页设计报告院系:班级:学号:姓名:时间:设计报告网页设计要求题目:设计一个不限内容、题材的个人网站,要求页面数量不少于7个。
具体要求1.网页内容详实、科学、准确、积极、健康、活泼,网页文字及相关链接无错误。
2.网页文件及文件夹的命名符合要求,文件组织合理。
1)首页源文件命名为:index.html。
2)文件夹image存放与网页相关的图片、动画文件等。
3)说明文件Readme.txt内容包括:网页创意及制作的简单说明。
3.网页设计整体设计思路清晰,网页布局合理,风格明快、主题页和其他子页之间协调,主题分明、重点突出。
栏目及版面设计,层次结构及链接结构明确,内容布局合理,图画运用得当,效果生动。
4.网页上各主题和附加图片、背景的色彩选配方案要注意做到:色彩柔和、搭配美观、朴素大方,不应过分夸张,使视觉疲劳。
5.使用表格、框架、Css各布局一个页面。
6.有自己创作的flash、JavaScript可加分。
7.文档提交:电子稿与报告(电子稿—网站、报告—网页创意及制作的简单说明)。
网页主题及内容主题:在世界的各个角落,邂逅最美的你内容:一些著名的外国旅游、度蜜月胜地,感受当地的风土人情,体验不一样的异域风情。
网页创意因为自己本身特别喜欢旅游,喜欢尝试不一样的生活环境,和每个少女一样,我也存在着一个和未来的另一半环游世界的梦,所以这次我的网页是以“在世界的各个角落,邂逅最美的你”为主题展开制作,在实现这个环游世界的梦以前,提前感受下各国的风土人情。
网页制作的简单说明通过主页index可链接到“马尔代夫的蓝色心情(Maerdaifu.html)、法国的紫色浪漫风情(French.html)、在雅典,我愿意带你,走遍阳光洒过的地方(XILA.html)、行走在巴黎(BaLi.html)、巴塞罗那(Basailuona.html)、ReadMe(ReadMe.html)”,所有图片都经过PS处理过。
网页设计与制作报告(6篇)

网页设计与制作报告(6篇)网页设计与制作报告(6篇)网页设计与制作报告1一、实习目的:通过社会实践,可以把我们在学校所学的理论知识,运用到客观实际中去,使自己所有用武之地。
以便能够达到拓展自身的知识面,扩大与社会的接触面。
1、了解平面设计在焦作的市场现状及前景。
2、进一步掌握ps,coreldraw,等设计软件的运用。
3、尝试把学校里学习的平面设计相关理论运用到实习过程中。
4、初探做好平面设计师的方法,熟悉平面设计的方法和程序步骤。
5、培养人际交往与社交能力,为成为平面设计师作准备。
二、实习时间:2023年1月1日―4月30日三、实习地点:威美(上海)金融伟德服务有限公司四、实习内容:平面设计五、实习总结:即将面临大学毕业,因为伟德视觉传达专业,想丰富一下自己的知识,所以我找到了一家互联网金融公司做UI平面设计,虽然和我所学的专业有些差异,但它对于我来说是受益匪浅,我所在的公司威美(上海)金融伟德服务有限公司,主要是网页设计为主,也与绘画有所伟德,既然选择这个公司,我就要好好去学,使自己的基础更牢固,技术更全面,在大学里学的知识却不知道如何运用,想伟德多个伟德,因此我非常珍惜这次实习的机会,在有限的时间里加深对绘画对设计的了解,找出自身的不足。
实习的内容是页设计(Ps,ai,arp等软件的使用)。
在实习过程中,我深深地感受到作为设计师通常缺乏足够的对市场的了解和对管理层领导上的沟通,做出的设计作品经常会与市场经济脱节;而作为管理者通常缺乏设计基础和审美能力,往往为了追求市场效益,过多地拘束设计师的思维与创新,忽略了设计要素的重要性,造成了设计的庸俗化。
来到公司,第一天进公司,与经理进行了简单面谈后,部门总监把我分配给伟德经理,伟德经理是我的直接领导,所有工作由伟德经理分布。
第一天来到公司要赶做两个网页banner,接到文案后就在网络上搜集大量banner素材,找了几个适合这次文案的banner然后用Photoshop简单的修改图片,第一天没有做好,幸好领导说第二天晚上再交给他,于是我就乖乖的回家找图片。
web网页设计技术 实验报告

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>长春</title>
</head>
<body>
<h2 align="left"><a name="changchun" id="changchun">长春</a></h2>
<tr>
<td><marquee behavior="scroll" direction="left" ><span class="STYLE1">欢迎光临我的主页</span></marquee></td>
</tr>
</table>
<table width="100%" height="34"border="0">
<h3><a name="T1">超级链接</a></h3>
<p> 建立超链接的标记是a,以<a>开始,以</a>结束,锚可以指向网络上的任何资源。</p>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
web网页设计专业物流工程学院班级物流1301姓名维源学号 092016年5月4日第一部分:实训目的21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。
所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。
第二部分:实训准备通过一个学期的web网页设计课程的学习,我终于明白我们浏览的每个漂亮的网页是怎么做出来的,我也想自己亲手来做自己的个人。
在做个人之前,我做以下准备:理清自己的思绪,想清楚自己的设计,做模板,找素材,进行站点的规划和素材、资料的收集,要按照制作的步骤一步一步来完成。
第三部分:实训要求1、主题鲜明、容充实;颜色清新、舒适、结构合理;2、导航清楚、栏目合理、层次分明、使用方便3、设计8至15个页面。
含:用户注册,登录系统,留言系统、统计在线人数,设为首页、加为收藏等动态网页容。
第四部分:个人的总体规划和步骤1.设计的思路我的个人主要是以绿为主,以淡色为辅。
主要是希望所有的朋友看到这个空间能一种和谐、安宁、充满生机的感觉。
得到心灵的慰藉!2.绿色的意义我设计的这个主要是给人轻松舒爽、赏心悦目的感觉,让人们置身于一种美丽大自然的意境中,明快而错落的绿,让人仿佛来到青山翠谷。
的总体风格的总体风格主要是以绿色为主,以淡色为辅,充满活力,生机。
具有个性色彩。
的布局其实很简单,主要是做好一个模版,模版做好框架了,那就初步形成了,虽然主要框架做好了,但是也不要高兴得太早哦,但是你也要想清楚怎样把整个界面搭配得更具有个性化。
首先,在框架的最top要插入一个能体现你个人的主图。
然后在主图的下面插入按钮导航条,之后下面就插入自己想要的风格,虽然用模版做出来的风格都非常相似,但是各个页面都具有各自的特色,让我们感受到自己的空间的个性。
绿色的容结构也很简单,分类清楚。
页面的层次也很明确,访问者可以很明确的感受到制作的人的心情和性格。
绿色的主要色调是以绿色为主。
鲜艳的绿色是一种非常美丽、优雅的颜色,它生机勃勃,象征着生命。
绿色宽容、大度,几乎能容纳所有的颜色。
绿色的用途极为广阔,无论是童年、青年、中年、还是老年,使用绿色决不失其活泼、大方。
以淡色为辅,两种颜色的结合更体现出了青春与活力。
淡绿色主要采用的是环型结构,每一个页面连接另一个页面,使各个页面能方便的跳转。
4 的分析与设计设计一个个人,主要需要考虑两个方面的因素:1.速度:反应出用户访问页面的速度。
主页是经常被访问的页面,最好把每页的风格统一起来,例如:导航部分最好放在每页相同的位置,便于在每个页面中的跳转。
2.布局:是个人具有吸引力的根本所在,它主要说的是信息显示的视觉效果。
5.规划站点站点规划是设计站点前的一个重要步骤。
合理地规划站点对以后站点的设计甚至的制作会有事半功倍的效果。
4.1导航草图的制作有利于理清思路,避免在制作的过程中乱了方寸。
如图4-1所示就是个人粉色的初始导航草图。
图4-1 导航图在导航草图中,首页下面有6个二级网页。
各网页主要容如下:首页:总述。
我的简介:个人资料。
相册:包括了我自己的相册,家人相册、朋友相册、明星相册和漫画图片。
留言板:是访问我的朋友其中可以写上、联系方式和对我的的看法。
让朋友给我留言,增进彼此的了解与交流。
日记:是用框架素材的,有我的作品,最新自己日记,我收藏的文章,动画效果,文字飘动,供访问者观赏。
音乐:有我最喜欢的音乐,我收藏的音乐,可以播放,带歌词,下载,有飘动图片,共访问者分享。
4.2创建站点文件夹合理地创建站点文件夹可将文档分门别类,井井有条地放置其中,这对以后的制作是极其有利的。
创建“绿色”的站点文件夹的具体操作如下:步骤1 在本地磁E盘创建一个文件夹,该文件夹在创建动态站点时将作为站点的根目录。
这里在E盘下创建一个名为黄裕福个人的文件夹。
步骤2 在黄裕福个人文件夹创建不同功能的文件来,文件夹分别命名为图片素材库,按钮素材,我的主页,我的档案,登陆注册,相册,日记,音乐8个文件夹,并将对应的素材放到各自的文件夹中。
4.1创建站点步骤1 进入Dreamweaver 8工作界面后,选择“站点”/“新建站点”命令弹出“未命名站点1的站点定义为”对话框。
步骤2 在该对话框中的“基本”选项卡中的“您打算为您的站点起什么名字?”文本框中输入 hyfu步骤2 单击“下一步”按钮,在弹出的对话框中选中“是,我想使用服务器技术”,在“哪种种服务器技术?”下拉列表中选择“ASP VBScript”。
步骤3 单击“下一步”按钮,在弹出的对话框中选择在开发过程中如何使用文件,这里选中“在本地进行编辑和测试”,在“你将把文件存储在计算机上的什么位置?”文本框中输入F:\ index\ 步骤4 在弹出的对话框的“您应该使用什么URL来浏览站点的根目录?”中输入localhost/index/,输完后,单击“测试URL”按钮。
如果这时它提醒你URL前缀测试成功,点击“确定”按钮,你就可以进入下一步了,否则的话,你再按照前面的步骤检查站点出现的问题。
步骤5 单击“下一步”按钮,在对话框中选择“否”。
步骤6 单击“下一步”按钮,点击“完成”按钮即可完成本地站点的创建,这时,创建的站点就显示在“文件”面板中了如图所示4.4首页的布局步骤1 选择“布局模式”,将页面布局为如图4-3所示图4-3步骤2 在第1行第1列里插入一主要的图片。
步骤3 在第2行第2列里面插入导航条。
步骤4 在相应的位置插入相应的图片的Flash影片。
步骤5 在第2行第1列中插入一个表单,在表单中插入一个4行2列的表格,输入相应的信息如图4-4所示图4-4步骤6 新建一个数据库文件,在其中输入用户名和密码,在设置一个主键保存退出(注意:再创建服务器行为时必须把数据库关闭,否则会出现错误)步骤7 还有就是创建一个注册动态网页如图4-4所示4-5步骤8 先添加数据源,在登陆界面创建一个登陆用户的服务器行为,之后在注册界面中创建一个插入记录服务器行为。
步骤9 在相信的地方插入几可爱的漫画,之后在创建它的滚动方式,代码为(“marquee ondirection=”right”>)还要加一个结束标记(</marquee>)注册登录与留言板提交的工作流程图首页就完成了4.5制作其它页面和制作其他首页一样,在布局模式中进行布局,插入相应的图片或flash。
4.6制作留言板留言板的设计比其它几个网页都要复杂一点,如果没有搞好的话就会出现差错,其中自己做留言板的时候就出现过很多差错不是预览不出就是跳转不过来,最后经过老师的提点终于把一个一个的错误给找出来了。
步骤1 插入模板,在模板的第1列第1行插入一个主要图片步骤2 在第2行第2列插入导航条步骤3 在第3行第2列插队入一个表单,在表单中插入一个5行2列的表格步骤3 做完了相应的操做之后就保存,保存完之后再另存为一个一模一样的网页,改一下名字,点击确定步骤4 创建一个数据库文件,其中输入、性别、、E-mail、QQ 留言,在的字段中添加一个主键,单击保存。
步骤4 在留言板中添加数据源,在添加插入记录的服务器行为步骤5 在另外一个留言板中,添加记录集和绑定服务器行为。
步骤6 在插入菜单-应用程序对象形字-记录集分页,插入一个记录集分页4.7设为首页、我的信箱、加为收藏夹步骤1 在index1中输入设为首页、我的信箱、加为收藏夹的字样步骤2 选中设为首页字样,在处输入一个空,切换到代码视图,在代码视图中输入代码,代码如下:onClick="this.style.behavior='url(#default#homepage)';thi s.sethomepage('http;//.我的域名.');"步骤3 选中加为收藏夹字样,在处输入一个空,切换到代码视图,在代码视图中输入代码,代码如下:onClick="window.external.addfavorite('.我的域名.','mysite')"步骤4 选中我的信箱字样,在属性面板的中输入:mailto:08wangluohuangyufu163.4.8制作在线人数步骤1 新建一个global.asa网页,在代码视图中插入代码,代码如下:<script language="vbscript" runat=server>sub application_onstart()application("sum")=0end subsub session_onstart()session.Timeout=1application("sum")=application("sum")+1end subsub session_onend()application("sum")=application("sum")-1end sub</script>步骤2 在index.asp网页中,在相应的位置输入在线人数为:步骤3 在index.asp网页中,在代码视图中插入代码,代码如下:<%=application("sum")%>4.9制作聊天室步骤1 新建一个动态页面插入一个表单,在表单中插入一个3行2列的表格输入相应的文安,插入相应的按钮和文字安段。
步骤2 “文件”/“保存”,在弹出的对话框中输入login1保存步骤3 “文件“/”新建“在弹出的对话框中选则常规中选择”框架集“,选中”下方固定“的框架集单击”创建“步骤4 “文件“/”框架集另存为“分别保存main1、sponse1 、display1“步骤5 在display1网页中输入”欢迎进入我的聊天室“步骤6 在“插入“/”HTML“/”水平线“步骤7 在到代码视图中插入代码,代码如下:<%response.write(application("show"))%>步骤8 切换到sponse1网页,在网页中插入一个表单在输入“我要发言”,在插入一个文本字段,在添加两个按钮步骤9 在到sponse1的代码视图中输入代码,代码如下:<%if request.form("message")<>"" thenmessage1=trim(request.form("message"))application.Lock()xm3=session("xm2")application("show")=xm3 & "在" & "说:" & message1 & "<br>"_ &application("show")application.UnLock()end if%>步骤10 切换到main1网页中,在代码视图中输入代码,代码如下:<%if request.form("xm1")=""or request.form("mm")="" then response.write("对不起,你的资料不全!请返回重填" )elsesession("xm2")=trim(request.form("xm1"))end if%>4.10制作音乐播放效果音乐页面如图4-7在站点下新建一个音乐文件夹作为播放网页,在播放网页中插入所需的背景音乐,代码设计为:<head><bgsound src="童安格 - 明天你是否依然爱我.mp3" loop="1">。
