Web前端知识点总结
web前端网页设计知识点

web前端网页设计知识点Web前端设计是指通过使用HTML、CSS和JavaScript等技术来开发网站的外观和交互功能。
在进行Web前端网页设计时,我们需要掌握一些基本的知识点。
本文将详细介绍一些常用的Web前端设计知识点,帮助读者更好地理解和应用这些技术。
一、HTML(超文本标记语言)知识点HTML是一种用于创建网页的标记语言,它使用标签和属性来描述网页的结构和内容。
以下是一些常用的HTML知识点:1. DOCTYPE声明:<!DOCTYPE>声明位于HTML文档的最前面,用于声明文档使用的HTML版本。
2. 标题和段落:使用<h1>至<h6>标签定义标题的级别,使用<p>标签定义段落。
3. 链接和图像:使用<a>标签创建链接,使用<img>标签插入图像。
4. 列表和表格:使用<ul>、<ol>和<li>标签创建无序列表、有序列表和列表项,使用<table>、<tr>和<td>标签创建表格。
5. 表单和输入元素:使用<form>标签创建表单,使用<input>标签创建各种输入元素,如文本框、复选框和按钮。
二、CSS(层叠样式表)知识点CSS用于控制网页的布局和样式,使网页更加美观和易于阅读。
以下是一些常用的CSS知识点:1. 选择器:CSS使用选择器来选择要应用样式的HTML元素。
常见的选择器有标签选择器、类选择器、ID选择器和属性选择器。
2. 盒子模型:每个HTML元素都被看作一个矩形的盒子,包括内容区、内边距、边框和外边距。
通过设置这些属性,可以调整元素在网页中的位置和大小。
3. 背景和边框:使用CSS可以设置元素的背景颜色、背景图像和边框样式。
4. 文本样式:可以通过设置字体、颜色、大小、行高和对齐方式等属性来调整文本的样式。
web前端考试知识点总结

web前端考试知识点总结一、HTML知识点总结1. HTML基础知识- HTML的基本结构- HTML的常用标签- HTML的元数据标签- HTML的列表、表格、表单等相关标签2. HTML5新增的语义化标签- header、footer、nav、article、section、aside等3. HTML5新增的表单元素- input的各种类型- 新增的表单元素如datalist、keygen等4. HTML5新增的媒体元素- video、audio等5. HTML5新增的API- 本地存储、离线应用、地理定位等二、CSS知识点总结1. CSS基础知识- CSS的语法- CSS的选择器- CSS的样式属性2. CSS布局- 盒模型- 浮动- 定位- 弹性盒子布局- 栅格布局3. CSS3新增的样式- 边框、背景、文字、渐变、阴影等效果 - 过渡、变换、动画等4. 响应式设计- 媒体查询- 移动优先5. CSS预处理器- SASS、LESS等三、JavaScript知识点总结1. JavaScript基础知识- 数据类型- 运算符- 流程控制语句2. JavaScript函数- 函数的定义- 作用域- 闭包- 高阶函数3. JavaScript对象- 对象的创建- 原型链- 对象的继承4. DOM操作- 节点的增删改查- 事件处理5. AJAX与跨域- XMLHttpRequest对象- 跨域访问的解决方案6. ES6知识点- let、const- 箭头函数- 解构赋值- 模板字符串- Promise等四、Web前端知识点总结1. 前端框架- Vue.js、React、Angular等- 每个框架的基本原理和使用方法2. 前端工程工具- Webpack、Gulp、Grunt等- 理解构建工具的作用和配置3. 前端性能优化- 页面加载速度优化- 代码性能优化4. 前端安全- XSS、CSRF、点击劫持等- 前端安全常见问题和解决方案5. 前端测试- 单元测试- UI测试6. 前端工程化- 模块化开发- 前端构建流程综上所述,Web前端技术知识点之多之杂,要想在考试中取得好成绩,需要对各种知识点进行深入理解和掌握。
web前端知识点总结记忆

web前端知识点总结记忆在当今互联网时代,Web前端开发已经成为了一门非常热门的技术,前端开发人员的需求也越来越大。
在这个过程中,掌握一些基础的Web前端技术和知识是非常重要的。
本文将总结一些常见的Web前端知识点,希望能够帮助读者更好地理解Web前端开发技术。
HTML(HyperText Markup Language)HTML是Web前端开发的基础,它是用来描述网页结构的一种标记语言。
HTML由一系列的元素(elements)组成,每个元素都由起始标签(start tag)和结束标签(end tag)组成。
标签中还可以包含一些属性(attributes),用来指定元素的一些特性。
常见的HTML元素包括标题(<h1>~<h6>)、段落(<p>)、列表(<ul>、<ol>、<li>)、链接(<a>)、图片(<img>)、表格(<table>、<tr>、<td>)等等。
在HTML5中,还新增了一些新的语义化元素,例如<section>、<article>、<header>、<footer>等等。
CSS(Cascading Style Sheets)CSS被用来描述网页的样式和布局。
它可以控制网页中元素的颜色、大小、位置等各种外观特性。
使用CSS可以将网页内容和其外观样式分离,提高了代码的可维护性。
CSS规则(rule)由选择器(selector)和声明块(declaration block)组成。
选择器用来选择需要应用样式的元素,声明块中包含了一系列的样式声明,每个声明由属性名(property)和属性值(value)组成。
除了普通的样式声明外,CSS3还引入了一些新的功能,例如渐变(gradient)、阴影(box-shadow)、动画(animation)等。
前端适合分享的技术知识点

前端适合分享的技术知识点作为前端开发人员,我们不仅需要具备扎实的编码能力,还需要不断学习和分享最新的前端技术知识。
通过分享,我们可以不仅可以帮助其他开发者解决问题,还可以拓宽自己的视野和思维方式。
本文将介绍一些前端适合分享的技术知识点,并提供一种分步思考的方法,以帮助你准备和分享这些知识。
1.HTML/CSS技巧HTML和CSS是前端开发的基础,通过分享一些HTML和CSS的技巧,可以帮助其他开发人员提升他们的网页设计和布局能力。
比如,你可以分享如何使用Flexbox或Grid进行响应式布局,如何使用CSS动画创建交互效果,如何使用CSS 变量和自定义属性来简化样式管理等等。
步骤一:选择一个具体的HTML/CSS技巧,比如Flexbox布局。
步骤二:解释该技巧的作用和优势,比如Flexbox可以简化网页布局并提供更好的响应性。
步骤三:给出使用该技巧的实际例子,并提供代码示例和解释。
步骤四:指导其他开发者如何应用该技巧到他们自己的项目中,并提供相关资源和参考链接。
2.JavaScript编程技巧JavaScript是前端开发中最重要的编程语言之一。
通过分享一些JavaScript的编程技巧,你可以帮助其他开发者更好地理解和使用JavaScript。
比如,你可以分享如何使用高阶函数和箭头函数来简化代码,如何使用ES6的新特性来提高开发效率,如何使用设计模式来组织和优化代码等等。
步骤一:选择一个具体的JavaScript编程技巧,比如使用高阶函数来处理数组操作。
步骤二:解释该技巧的作用和优势,比如使用高阶函数可以提高代码的可读性和复用性。
步骤三:给出使用该技巧的实际例子,并提供代码示例和解释。
步骤四:指导其他开发者如何应用该技巧到他们自己的项目中,并提供相关资源和参考链接。
3.前端框架和工具前端开发中有许多流行的框架和工具,比如React、Vue、Webpack等等。
通过分享关于这些框架和工具的知识,你可以帮助其他开发者更好地理解和使用它们。
web 知识点

web 知识点
1. HTML(超文本标记语言):用于构建网页的标记语言,定义了网页的结构和内容。
2. CSS(层叠样式表):用于定义网页的样式,包括颜色、字体、布局等。
3. JavaScript:用于网页的客户端脚本编程语言,可实现动态效果、交互和前端逻辑。
4. 服务器端编程语言:如 PHP、Python、Node.js 等,用于在服务器端处理和生成动态网页内容。
5. HTTP(超文本传输协议):用于客户端和服务器之间通信的应用层协议,定义了请求和响应的格式。
6. 数据库:用于存储和管理网站的数据,常见的关系型数据库如 MySQL、PostgreSQL 等。
7. Web 服务器:如 Apache、Nginx 等,用于托管和运行网站,提供 HTTP 服务。
8. 域名系统(DNS):将域名转换为 IP 地址的系统,使得用户能够通过域名访问网站。
9. 缓存:通过缓存静态资源(如图像、CSS 文件、JavaScript 文件)来提高网站性能。
10. 安全:包括 HTTPS(安全超文本传输协议)、用户认证、数据加密等方面,以保护网站和用户的安全。
11. SEO(搜索引擎优化):优化网站结构和内容,提高在搜索引擎中的排名。
12. 响应式设计:使网站能够适应不同设备和屏幕尺寸,提供良好的用户体验。
这只是 Web 知识的一小部分,Web 技术不断发展和演变,还有许多其他方面值得深入学习和探索。
总结的web前端知识体系大全

总结的web前端知识体系大全1. 前言大约在几个月之前,让我看完了《webkit技术内幕》这本书的时候,突然有了一个想法。
想把整个web前端开发所需要的知识都之中在一个视图中,形成一个完整的web前端知识体系,目的是想要颠覆人们对于前端只有三大块(html、css、js)的认识——做web 前端需要的比这三大块要多得多。
所有知识框架,那肯定是一个结构型的展现,就是一棵树。
web前端的知识点非常多,也非常散,需要好几层结构来组织这个体系,否则就会显得很乱。
那么如何组织、把谁和谁放在一块儿?这是真正值得我们去思考的,你也可以自己来思考一下这个问题。
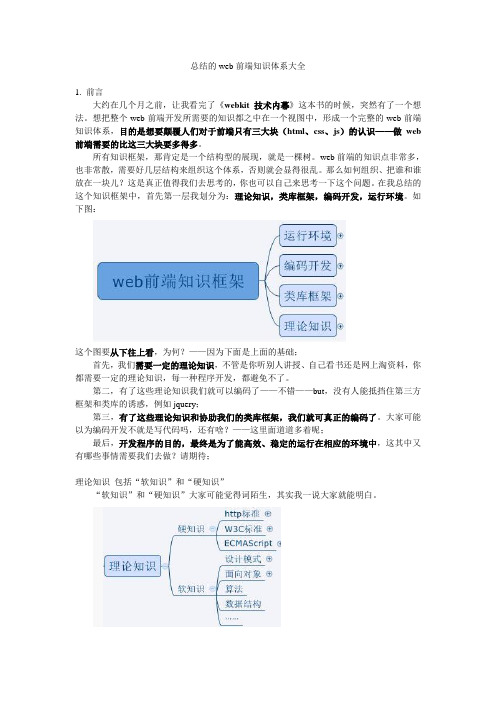
在我总结的这个知识框架中,首先第一层我划分为:理论知识,类库框架,编码开发,运行环境。
如下图:这个图要从下往上看,为何?——因为下面是上面的基础;首先,我们需要一定的理论知识,不管是你听别人讲授、自己看书还是网上淘资料,你都需要一定的理论知识,每一种程序开发,都避免不了。
第二,有了这些理论知识我们就可以编码了——不错——but,没有人能抵挡住第三方框架和类库的诱惑,例如jquery;第三,有了这些理论知识和协助我们的类库框架,我们就可真正的编码了。
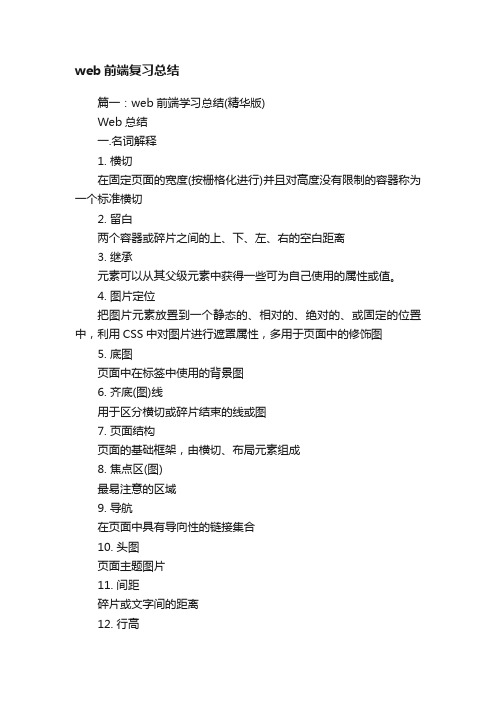
大家可能以为编码开发不就是写代码吗,还有啥?——这里面道道多着呢;最后,开发程序的目的,最终是为了能高效、稳定的运行在相应的环境中,这其中又有哪些事情需要我们去做?请期待;理论知识包括“软知识”和“硬知识”“软知识”和“硬知识”大家可能觉得词陌生,其实我一说大家就能明白。
所谓“软”的就是能在各个程序开发中都用到的,算是基本功、内功,例如数据结构、算法、设计模式、面向对象等等;所谓“硬”的就是能直接用于本程序开发的。
用C语言你就得学C语言语法,此时学java没用。
我们web前端开发所需要的硬知识其实都包含在三个标准里面:http标准、W3C 标准和ECMAScript标准;聊一聊web前端开发中的“硬知识”刚才说道,硬知识有三个标准:http标准、W3C标准和ECMAScript标准,那咱们就挨个聊聊这三个标准。
前端技术开发考试必备知识点

前端技术开发考试必备知识点一、HTML(超文本标记语言)1. 基本结构。
- `<!DOCTYPE html>`:声明文档类型为HTML5。
- `<html>`标签:整个HTML文档的根标签,包含`<head>`和`<body>`。
- `<head>`:包含文档的元数据,如`<title>`(设置网页标题)、`<meta>`(用于描述网页的各种信息,如字符编码`<meta charset = "UTF - 8">`)等。
- `<body>`:包含网页的可见内容,如文本、图像、链接等。
2. 标签类型。
- 块级标签:如`<div>`(用于划分页面区域)、`<p>`(段落)等,默认占据一行,可设置宽度、高度等属性。
- 行内标签:如`<span>`(用于包裹行内元素)、`<a>`(链接)等,在一行内显示,宽度由内容撑开。
3. 常用标签。
- `<img>`:用于插入图像,属性有`src`(图像的源地址)、`alt`(图像的替代文本,当图像无法显示时显示)。
- `<input>`:用于创建表单输入元素,类型有`text`(文本输入)、`password`(密码输入)、`radio`(单选按钮)、`checkbox`(复选框)等。
- `<select>`和`<option>`:用于创建下拉菜单,`<select>`是容器,`<option>`是菜单中的选项。
二、CSS(层叠样式表)1. 引入方式。
- 内联样式:在HTML标签内使用`style`属性,如`<div style = "color: red; font - size: 16px;">`。
web前端网页设计知识点总结

web前端网页设计知识点总结Web前端网页设计是指通过使用HTML、CSS和JavaScript等技术,将网页设计师提供的视觉设计转化为用户可以在浏览器上浏览和与之交互的网页。
在设计一个优秀的网页之前,前端开发人员需要掌握一些关键的知识点。
本文将对这些知识点进行总结,以便帮助读者更好地了解和应用于实践中。
1. HTML基础知识HTML(Hypertext Markup Language)是用于描述网页结构的一种标记语言。
前端开发人员需要熟悉HTML的常用标签和语法规则,包括文本标签(如标题、段落、链接等)、图像标签、列表标签、表格标签等。
在设计网页时,需要合理使用这些标签来组织内容结构,实现语义化的页面布局,并提高网页的可访问性和SEO(搜索引擎优化)。
2. CSS样式设计CSS(Cascading Style Sheets)是一种用于控制网页样式的标记语言。
通过在HTML中添加CSS样式,可以改变网页元素的外观、布局和动态效果。
前端开发人员需要了解常用的CSS属性和选择器,掌握盒模型、层叠顺序、浮动布局、定位等技术,以实现网页的视觉设计要求。
同时,要注意响应式布局,保证网页在不同设备上都能有良好的显示效果。
3. JavaScript编程JavaScript是一种用于实现网页交互和动态效果的脚本语言。
前端开发人员需要熟悉JavaScript的基本语法、数据类型、函数、事件等概念,掌握DOM操作、事件处理、表单验证、Ajax等常用技术,以增强网页的交互性和用户体验。
此外,对于性能优化和代码模块化的要求也需要合理运用JavaScript的相关技术和工具。
4. 响应式设计与移动优化随着移动设备的普及,响应式设计和移动优化成为前端开发的重要方面。
响应式设计是一种能够根据用户的设备和屏幕尺寸自动适配布局和内容的设计方法,前端开发人员需要学会使用媒体查询、弹性布局等技术来实现响应式设计。
同时,移动优化涉及到移动端网页的性能优化、触摸事件的处理、移动端UI设计等方面的知识,对于提升移动端用户体验至关重要。
web前端复习总结

web前端复习总结篇一:web前端学习总结(精华版)Web总结一.名词解释1. 横切在固定页面的宽度(按栅格化进行)并且对高度没有限制的容器称为一个标准横切2. 留白两个容器或碎片之间的上、下、左、右的空白距离3. 继承元素可以从其父级元素中获得一些可为自己使用的属性或值。
4. 图片定位把图片元素放置到一个静态的、相对的、绝对的、或固定的位置中,利用CSS中对图片进行遮罩属性,多用于页面中的修饰图5. 底图页面中在标签中使用的背景图6. 齐底(图)线用于区分横切或碎片结束的线或图7. 页面结构页面的基础框架,由横切、布局元素组成8. 焦点区(图)最易注意的区域9. 导航在页面中具有导向性的链接集合10. 头图页面主题图片11. 间距碎片或文字间的距离12. 行高文字段落中行与行之间的距离13. 首行缩进文字段落首行缩进14. 浮动使被定义的区域脱离正常的页面文档流15. 碎片由文字、图片组合成的内容区域16. 通栏广告与页面内容区同宽的广告区域17. 功能按钮具有交互属性的按钮18. 私有样式当前页面独立使用的样式,不具备公用性19. 水平(垂直)居中在页面中的某个元素处于父级的上下或左右的相同距离20. 标准头(尾)定义相同的页面头或尾元素集合二.文本格式化1. 段落:p2. 斜体:address(联系信息)em(强调)i(突出不同)cite (引用)dfn(首次定义术语)3. 粗体:strong(重要)b(提醒)4. 图片块:figure5. 引述文段,段落缩进:blockquote6. 背景颜色:mark7. 虚线下划线:abbr8. 上标下标:sub/sup9. 下划线:ins10. 删除线:del(标记已删除内容)s(标记不准确内容)11. 等宽字体:code12. 预格式化:pre13. 字号减小,表注释:small14. 时间:time15. 换行:br16. html5定义区块:header nav article section aside footer div span三.表单表格1....2. 表单元素的组织:......3. 创建各种框:注:text→password/url/tel/emailId:为了让对应的标签识别,添加CSSName:为了让服务器和脚本识别,通常与id设为一样Size:文本框大小Maxlength:能输入的最大字符数Pattern:正则表达式4. 添加标签:5. 单(多)选按钮:北京上海注:id各自唯一,name必须相同。
web前端知识点总结

web前端知识点总结随着互联网技术的不断发展,Web端技术也在经历着前所未有的发展。
Web前端的技术知识很广泛,有HTML、CSS、JavaScript、AJAX 等。
这些技术是打造网站的基础,也是前端开发人员必须掌握的知识,下面将结合实际例子,对Web前端知识点进行总结。
首先是HTML,它是网页的基础,它可以把文本、图片、声音和视频等媒体内容组合在一起,并形成一个HTML页面。
HTML的语法规则非常简单,也可以通过编辑器来编写HTML代码。
为了使HTML更具有可读性,可以在其中加入注释,这样在编辑HTML代码的过程中可以更加清晰的看到全部的HTML结构。
使用HTML还可以建立网页的链接,编写内部链接也是一种技术。
其次是CSS,它可以定义网页的样式,包括背景颜色、字体、文本大小和位置等。
CSS可以定义网页整体的样式,也可以用于定义网页的局部样式。
CSS概念比较简单,主要是使用selector来选择元素,然后定义元素的样式,这些样式可以有多种不同的表达方式,比如单位、边框、颜色等。
第三是JavaScript,它是一种动态网页编程语言,可以用它来改变页面的内容和行为,使网页更加生动有趣。
JavaScript可以实现页面动态效果,比如对表单做有效性校验、绑定悬停事件,使页面交互性更强,提高用户体验。
JavaScript有几种主要的语言特性,包括数据类型、变量、函数和对象等,可以根据需要进行组合,以实现复杂的动态效果。
最后是AJAX,它可以实现客户端和服务器的异步数据交互,可以对部分页面的内容进行重新加载,而不需要刷新整个页面,这大大提高了用户体验。
AJAX可以使用XMLHttpRequest象来发送请求,并获取服务器返回的数据,与服务器进行数据交换,从而可以实现更加灵活的页面效果。
上述就是Web前端的技术知识点,它们都非常重要,对于从事前端开发的人员来说,只有掌握这些知识点,才能更好地完成开发任务。
以上只是对Web前端技术知识点的简短概述,实际的运用还需要经过实践的积累,不断提高Web前端技术的能力。
web的知识点总结

web的知识点总结一、前端开发1. HTMLHTML(Hypertext Markup Language)是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言,它由一系列的元素(tags)组成,这些元素可以用来描述网页的结构与内容。
2. CSSCSS(Cascading Style Sheets)是用来描述网页样式的语言。
它包括了一系列的属性(properties)和值(values),用来定义网页元素的样式,比如字体、颜色、布局等。
3. JavaScriptJavaScript是一种基于对象和事件驱动的脚本语言,它经常用于处理网页的交互和动态效果,比如表单验证、页面加载和响应用户操作等。
4. Vue.jsVue.js是一种流行的JavaScript框架,它可以用来构建交互性的用户界面。
通过Vue.js,开发者可以轻松地创建数据驱动的Web应用。
5. ReactReact是另一种流行的JavaScript框架,它专注于构建用户界面的组件化。
通过React,开发者可以快速地构建可重用的UI组件。
6. WebpackWebpack是一个现代的JavaScript应用程序打包工具。
它可以将各种资源,如JavaScript、CSS和图片等,打包成一个或多个资源文件,以便于网页加载和优化。
7. 浏览器兼容性不同的浏览器对HTML、CSS和JavaScript的支持程度有所不同,因此在前端开发中需要注意浏览器的兼容性,以确保网页在不同的浏览器中都能正确显示和运行。
二、后端开发1. Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,它能够让JavaScript在服务器端运行。
通过Node.js,开发者可以轻松地构建高性能的网络应用。
2. ExpressExpress是一个流行的Node.js框架,它提供了一系列的工具和中间件,用来简化服务器端开发,比如请求处理、路由管理和模板渲染等。
web前端总结(通用5篇)

web前端总结(通用5篇)web前端总结(通用5篇)总结是指社会团体、企业单位和个人对某一阶段的学习、工作或其完成情况加以回顾和分析,得出教训和一些规律性认识的一种书面材料,它可以帮助我们有寻找学习和工作中的规律,让我们好好写一份总结吧。
那么你真的懂得怎么写总结吗?下面是小编整理的web前端总结(通用5篇),希望能够帮助到大家。
web前端总结1做了整一年web前端开发,对这个职业感触颇多。
这是一个新的职业,入门相对后台的开发人员较低,会一些基本的技术就可以了,如:html、css、js等。
但是,随着开发时间的增长你就会发现自己很快的就会进入一个瓶颈,可能会错误的认为,做前端开发不过如此。
可是,如果你静下心来在回头看你写的代码,你会发现之前需求的实现方式并不是最好的,举个最简单的例子,有没有使用jquery的连缀式编程。
如:$(#id).css({color:red});$(#id).show();可以写成,$(#id).css({color:red}).show();不要小看这次小小的优化,实力都是慢慢积累的。
上面只是一个简单举例,要说明的是,虽然这个职业入门比较低,但是每一次提高都是艰难的。
几乎每个前台工程师都是自学成才,因为牛人本来就少,难得遇见,就算遇到一个你也不一定就有机会能跟着他学习。
所以在自学过程是坎坷的,甚至都不知道改如何进步,当然本人也在努力中,呵呵。
分享一点经验:1.千万注意写代码、和命名规范(也许n久之后或者项目大的时候这才是重中之重)。
2.html的文档结构。
好的文档结构会让你写css,js变的简单合理(胜过好的代码实现方式)。
3.尽量尽自己的水平优化代码html,css,js(每一次优化都是提高)。
4.多去关组网站性能优化的方式(最后网站的访问速度和用户体验是证明你能力的时候)。
个人目前的水平有限,就分享这么多吧。
学习经验:个人觉得,尽量看书加上实际操作来学习,因为从书上学习东西比较系统,学到的东西是系统的而不是一片一片或者一点一点的。
Web前端技术的基础和应用案例

Web前端技术的基础和应用案例一、Web前端技术的基础随着移动互联网和云计算时代的到来,Web前端技术越来越受到人们的关注和重视。
Web前端技术是指在Web浏览器中,通过HTML、CSS和JavaScript等技术实现用户界面展示、应用逻辑处理和数据交互等方面的技术。
为了学好Web前端技术,我们需要掌握以下几个方面的知识:1. HTML(Hypertext Markup Language):HTML是Web前端技术的基石,它是一种用于创建Web页面的标记语言。
HTML可以定义页面的结构、内容、超链接和图像等信息。
在学习HTML时需要掌握HTML标签的语法和用途,了解HTML标准和未来的发展方向。
2. CSS(Cascading Style Sheets):CSS是专门用于控制页面样式的语言。
CSS可以实现页面布局、颜色、字体、背景等方面的样式控制。
在学习CSS时需要掌握CSS选择器、属性和值的用法,了解CSS框架和响应式设计的概念。
3. JavaScript:JavaScript是一种脚本语言,它可以实现网页与用户交互、动态效果、数据验证、AJAX交互等功能。
在学习JavaScript时需要掌握JavaScript语法、函数、对象、事件等知识点,了解jQuery、Vue.js、React等JavaScript框架的使用。
4. 浏览器前缀:不同的浏览器对于一些CSS属性的实现有所差异,为了兼容不同浏览器,需要在CSS属性名前添加浏览器前缀。
常见的浏览器前缀包括-webkit,-moz,-o,-ms等。
5. Web调试工具:在开发Web前端项目时,需要使用Web调试工具对代码进行调试和优化。
常用的Web调试工具包括Chrome DevTools、Firebug和IE Developer Toolbar等。
二、Web前端技术的应用案例Web前端技术在互联网应用中有着非常广泛的应用。
下面介绍两个Web前端技术的应用案例:1. 饿了么Web应用:饿了么是一家移动互联网外卖平台,为了提高用户体验,饿了么采用了Vue.js前端框架作为视图层框架来开发Web前端,实现了高效的数据交互和良好的用户体验。
web应用程序设计知识点

web应用程序设计知识点Web应用程序设计是指在Web平台上进行程序开发和设计,涉及到一系列的技术和知识点。
本文将介绍一些常见的Web应用程序设计知识点,以帮助读者了解并掌握相关知识。
一、前端开发1. HTML和CSS:HTML是用于创建网页结构的标记语言,CSS用于设置网页的样式和布局。
2. JavaScript:一种脚本语言,可以为网页添加交互性和动态效果。
3. 前端框架:常见的前端框架包括React、Angular和Vue等,可以提高开发效率和用户体验。
二、后端开发1. 服务器:Web应用程序需要一个服务器来存储数据和提供服务。
常用的服务器技术包括Apache、Nginx和IIS等。
2. 数据库:用于存储和管理数据的软件系统,常见的数据库包括MySQL、Oracle和MongoDB等。
3. 后端编程语言:用于开发服务器端程序的编程语言,例如Java、Python和PHP等。
三、网络通信1. HTTP协议:Web应用程序使用HTTP协议来传输数据,包括请求和响应。
2. RESTful API:一种软件架构风格,用于设计可扩展和灵活的Web服务接口。
四、安全1. 跨站脚本攻击(XSS):攻击者通过注入恶意脚本来获取用户的敏感信息。
2. 跨站请求伪造(CSRF):攻击者冒充用户发起未经授权的操作。
3. 输入验证和过滤:对用户输入的数据进行验证和过滤,以防止SQL注入和命令注入等安全漏洞。
4. 加密:使用加密算法对数据进行加密,保护数据的安全性。
五、性能优化1. 前端性能优化:如合并和压缩CSS和JavaScript文件,使用缓存和CDN等。
2. 后端性能优化:如数据库查询优化、异步处理和负载均衡等。
六、移动端开发1. 响应式设计:使网页能够适应不同大小和分辨率的设备。
2. 移动应用开发:如使用React Native或Flutter开发原生移动应用。
七、测试与调试1. 单元测试:对代码的最小可测试单元进行测试,以确保其功能的正确性。
web前端知识点总结

web前端知识点总结随着互联网的进步,网页的设计和开发技术变得越来越重要,而“web前端”就是一个极其重要的组成部分。
Web端技术涵盖了 HTML、CSS、JavaScript Ajax技术,它可以将用户和服务器中保存的信息连接起来,使数据更明确、更易于理解,使用更方便。
首先,谈谈 HTML,它是超文本标记语言(Hypertext Markup Language)的缩写,是一种把文本渲染成图形的标记语言,它负责显示网页内容的构造和展示,是其它语言的基础。
HTML标签由标签名称、属性和文本内容组成。
接下来的是 CSS,全称是层叠样式表(Cascading Style Sheets),它负责网页的布局和样式,以及控制和定义网页内容的外观。
它把所有的 HTML素放在网页中并根据样式设定来显示它们,以满足特定的设计要求。
紧接着,JavaScript一种强大的脚本语言,是网页开发的重要工具之一,它能够执行多种动态功能,比如定义可扩展网页交互功能,以及实现客户端动态页面行为。
JavaScript重要的特性之一,就是它可以改变网页的结构和样式,以及在网页上执行各种行为,包括交互式功能、添加动画、显示弹出菜单等等。
最后,还有AJAX,它是一种开放的、跨浏览器的 Web术,它通过使用 JavaScript XML服务器发送请求,以获取服务器上的数据,从而实现网页局部刷新,而不需要重新加载整个页面。
AJAX以使网页更加简洁,响应更快,而且能够提高用户体验,从而有效提高网站流量。
上面便是 web端技术相关知识点的总结。
要想掌握 web端技术,需要深入了解 HTML、CSS、JavaScript Ajax技术,不断练习,更新自己的知识,把学到的知识点运用到实际的开发中去,才能形成一种熟练的技术。
总之,web端技术是一种非常有用的技术,可以使网站更有吸引力,容易受欢迎,提升网站流量。
它可以实现网页动态功能,使网页更有表现力,更易于操作。
梳理Web前端开发的核心知识点

梳理Web前端开发的核心知识点Web前端开发已经成为互联网行业中不可或缺的一环。
Web前端开发涉及的知识点非常广泛,包括HTML、CSS、JavaScript等等。
Web前端开发的核心知识点是什么呢?这篇文章将从以下几个方面来进行梳理。
一、HTMLHTML是Web前端开发的基础,它是网页结构的基础,在Web前端开发中扮演着非常重要的角色。
HTML的重要知识点包括标签、属性、表单、音视频、canvas等等。
除此之外,还要会使用一些HTML新特性,如HTML5中的语义化标签、表单验证等等。
二、CSSCSS是网页样式的基础,是Web前端开发中必不可少的一部分。
CSS的重要知识点包括选择器、盒模型、布局、排版、动画等等。
除此之外,还要会使用一些CSS新特性,如flex布局、grid布局等等。
三、JavaScriptJavaScript是Web前端开发中最为重要的一环,而且它的重要性正与日俱增。
JavaScript的重要知识点包括数据类型、作用域、闭包、原型链、ES6语法等等。
除此之外,还要会使用一些JavaScript库和框架,如jQuery、Vue.js、React等等。
四、浏览器浏览器是Web前端开发中运行程序的载体,它对Web前端开发有着非常重要的作用。
浏览器的重要知识点包括浏览器内核、浏览器缓存、HTTP协议、渲染机制等等。
五、前端工程化前端工程化是Web前端开发中必不可少的一环,它可以提高开发效率,减少出错。
前端工程化的重要知识点包括构建工具、自动化、模块化、打包等等。
六、响应式布局响应式布局是Web前端开发中不可或缺的一部分,它可以使网页能够在不同设备上有良好的展示效果。
响应式布局的重要知识点包括媒体查询、REM 布局、百分比布局等等。
七、性能优化性能优化是Web前端开发中的一项重要工作,它可以提高网页的加载速度和运行效率。
性能优化的重要知识点包括减少HTTP请求、减小页面体积、优化代码、缓存等等。
前端开发知识点

前端开发知识点前端开发是指通过使用HTML、CSS和JavaScript等技术,为用户提供优秀的网站体验。
以下是前端开发的主要知识点:1. HTML:HTML是超文本标记语言,用于描述网页的结构和内容。
学习HTML需要了解标签、属性、表单等基本概念。
2. CSS:CSS是层叠样式表,用于控制网页的样式和布局。
学习CSS需要了解选择器、盒模型、浮动等基本概念。
3. JavaScript:JavaScript是一种脚本语言,用于实现动态交互效果。
学习JavaScript需要了解变量、函数、事件等基本概念。
4. jQuery:jQuery是一个流行的JavaScript库,简化了DOM操作和事件处理等常见任务。
学习jQuery需要掌握选择器、事件处理、动画效果等基本概念。
5. Bootstrap:Bootstrap是一个流行的前端框架,提供了响应式布局和常见UI组件等功能。
学习Bootstrap需要掌握栅格系统、组件使用等基本概念。
6. AJAX:AJAX是一种使用JavaScript实现异步通信的技术,可以在不刷新页面的情况下更新部分内容。
学习AJAX需要了解XMLHttpRequest对象和回调函数等基本概念。
7. Vue.js:Vue.js是一个流行的前端框架,提供了组件化开发和响应式数据绑定等功能。
学习Vue.js需要掌握组件生命周期、数据绑定等基本概念。
8. React:React是另一个流行的前端框架,使用虚拟DOM实现高效的UI渲染。
学习React需要掌握组件开发、状态管理等基本概念。
9. Webpack:Webpack是一个流行的前端构建工具,可以将多个模块打包成单个文件,并且支持代码压缩和优化等功能。
学习Webpack 需要了解配置文件、插件使用等基本概念。
10. 浏览器兼容性:不同浏览器对HTML、CSS和JavaScript的支持程度有所不同,前端开发者需要了解不同浏览器的特点,并编写兼容性代码。
web前端大师课笔记

web前端大师课笔记1. HTML基础• HTML是HyperText Markup Language(超文本标记语言)的简称,是用来描述网页内容的标记语言。
◦ HTML使用标签来定义网页的各个部分,例如、、等。
◦ HTML标签通常包含起始标签和结束标签,用来定义标签所包含的内容。
2. CSS基础• CSS是Cascading Style Sheets(层叠样式表)的简称,用于描述HTML元素的样式。
◦ CSS样式可以定义在HTML文件中,也可以单独存放在外部样式表中。
◦CSS选择器可以用来选择要应用样式的HTML元素,例如元素选择器、类选择器、ID选择器等。
3. JavaScript基础• JavaScript是一种脚本语言,用于在Web浏览器中实现交互效果。
◦ JavaScript可以用来控制HTML元素、处理表单数据、动态生成内容等。
◦ JavaScript代码可以嵌入到HTML文件中,也可以通过外部脚本文件引入。
4. 响应式设计•响应式设计是指根据不同设备的屏幕大小和分辨率来调整网页的布局和样式。
◦使用媒体查询可以实现响应式设计,通过定义不同的CSS样式来适应不同的屏幕尺寸。
5. 前端框架和库•前端框架和库可以帮助开发者快速构建复杂的Web应用程序,并提供跨浏览器的兼容性。
◦常用的前端框架和库包括React、Angular、Vue等。
6. Web性能优化• Web性能优化是指提高网页加载速度和响应速度的方法。
◦常用的优化技巧包括压缩HTML、CSS和JavaScript代码,使用CDN加速资源加载,使用缓存等。
7. Web安全• Web安全是指保护Web应用程序不受攻击和数据泄露的措施。
◦常用的安全措施包括输入验证、跨站脚本攻击(XSS)防护、跨站请求伪造(CSRF)防护等。
Web前端开发中的重要技术要点

Web前端开发中的重要技术要点随着互联网的普及,Web前端开发也变得越来越重要。
Web前端开发是指通过HTML、CSS、JavaScript等前端技术,实现动态交互和数据展示等功能,让用户在浏览器端以友好的界面进行操作。
本文将为大家介绍Web前端开发中的重要技术要点。
一、HTMLHTML是HyperText Markup Language的缩写,是Web页面的结构化语言。
在一个HTML文件中,可以利用标签对元素进行描述。
标签可以分为两种,一种是单标签,一种是双标签。
HTML可以描述网页中的文本、图片、音视频等数据,还可以链接其他网页。
二、CSSCSS是Cascading Style Sheets的缩写,是Web页面的样式表语言。
CSS将HTML中的内容风格化,实现视觉展示效果上的优化。
CSS可以控制HTML中的布局、颜色等样式效果,使网页更加美观。
三、JavaScriptJavaScript是一种解释型的编程语言,可以用于实现网页的动态交互和功能实现。
JavaScript可以通过DOM(Document Object Model)进行HTML中元素的操作和事件的响应,还可以通过AJAX(Asynchronous JavaScript and XML)实现与服务器的异步交互。
四、响应式设计响应式设计是一种Web开发的技术趋势。
它可以根据不同的设备屏幕大小和分辨率等因素,自动调整网页的布局和内容的呈现,保证用户在不同设备上都能享受到良好的浏览体验。
使用响应式设计可以降低Web开发的成本和维护的难度,提高用户访问体验。
五、移动端开发随着移动设备的普及,越来越多的用户开始在手机等移动设备上访问Web网站。
移动端开发需要考虑到网络环境的差异、屏幕尺寸和操作方式等因素,选择响应式设计还是基于移动端的单独开发进行开发。
需要注意的是,移动端开发需要特别关注性能和流畅度,优化网站的加载速度和交互响应。
六、前端框架前端框架是一种前端技术的组合,可以让开发者通过快速开发和可复用的组件来增加应用程序的生产力。
前端知识总结案例

前端知识总结案例一、HTML(超文本标记语言):网页的骨架。
1. 标签基础。
HTML就像是盖房子的砖头和框架,标签就是那些砖头。
像`<html>`标签,它就像房子的地基和外墙,包裹着整个网页内容。
`<head>`标签就像是房子里的阁楼,放着一些关于网页的重要信息,比如网页标题(`<title>`标签在这呢)、样式表引用、脚本引用等。
而`<body>`标签,那就是房子的客厅、卧室等居住空间啦,我们在网页上看到的各种文字、图片、链接啥的,基本都在这个标签里面。
举个例子,如果我想在网页上显示一个段落,就用`<p>`标签。
像`<p>这是一段文字。
</p>`,就这么简单。
2. HTML5新特性。
HTML5就像是HTML的升级版,多了好多超酷的功能。
比如`<video>`标签,以前在网页上播放视频可麻烦了,得靠各种插件。
现在呢,直接`<video src = "video.mp4">您的浏览器不支持视频播放。
</video>`就搞定了,简单得很。
还有`<canvas>`标签,就像是一块画布,可以在上面用JavaScript画画呢。
可以画个圆啊,画条线啥的,就像个数字艺术家的小天地。
二、CSS(层叠样式表):网页的化妆师。
1. 选择器。
CSS选择器就像是在一群人中精准地找到你想打扮的那个人。
像元素选择器,就很直接,比如说`p { color: red; }`,这就是告诉浏览器,把所有的`<p>`标签里面的文字颜色都变成红色。
类选择器就更灵活啦,你可以给一个元素或者一组元素加上个“小标签”,就像给一群人都戴上同样颜色的帽子。
比如在HTML里有`<div class = "box">`,那在CSS里就可以`.box { width: 100px; height: 100px; background color:blue; }`,这样所有带`box`类的`<div>`都会变成一个100px宽、100px高的蓝色方块。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML知识点一、功能用来制作静态网页,网页中的全部内容都是通过Html语言展现出来。
使用场合:开发静态网页。
二、思想一切功能都由标签实现,标签具有四要素。
三、常用标签四、案例1、诗篇2、学生课程表3、注册页CSS知识点一、功能1、css格式化页面中的各组成元素2、css决定元素在页面的具体位置二、思想属性是css最小构成单元,每个属性都有特定功能,多个属性构成样式,由样式修饰html语言的标签。
三、样式修饰标签1、style属性html标签添加style属性,属性值是多个css属性的组合。
2、标签选择器样式名与标签关键字相同,根据名称相同自动关联。
3、ID选择器1>样式名以#开始;2>标签添加id属性与样式关联。
4、类选择器1>样式名以. 开始;2>标签添加class属性与样式关联。
5、属性选择器标签名[属性名=属性值],根据标签关键字和属性值自动关联。
6、包含选择器1>子样式名中间加>或空格分隔 (>直接包含);2>看最后一个子样式是什么选择器就如何关联标签。
7、多个样式名同一样式体1>样式名中间加逗号分隔;2>根据样式类型决定如何与标签关联。
8、多条件同时成立选择器1>多个子样式名紧挨着2>一个标签必须同时具备这多个条件才可以被该样式修饰9、各选择器使用场合1)如果想根据标签名用一个样式修饰所有同名标签时,用标签选择器;2)如果一个样式只想修饰唯一的一个标签时,用id选择器;3)如果一个样式想修饰多个任意标签时,用类选择器;4)尽量使用包含选择器。
四、元素定位1、盒子模型通过设置标签的内外边距从而改变元素的位置,没有脱离标准文档流。
相关属性:marging-top:外上边距margin-right:外右边距margin-bottom:外下边距margin-left:外左边距margin:同时设置上右下左四个外边距 (顺时针)padding-top:内上边距padding-right:内右边距padding- bottom:内下边距padding-left:内左边距padding:同时设置上右下左四个内边距border-top:设置上边线的粗细,颜色,线型border-right:设置右边线的粗细,颜色,线型border-bottom:设置下边线的粗细,颜色,线型border- left:设置左边线的粗细,颜色,线型border:同时设置四个边线的粗细,颜色,线型border-width:只设置4个边线的宽度(粗细)border-color://只设置4个边框的边框颜色border-style:只设置4个边框的边框线型2、绝对定位有2套坐标系统:1)如果该元素所有父标签都没有设置相对定位,那么浏览器左上角为坐标原点,根据left与top值确定元素的位置。
2)第一个设置相对定位的父标签左上角为坐标原点,根据left与top值确定元素的位置。
脱离标准文档流相关属性:position: absolute;//表示绝对地址定位,通过绝对定位,元素可以放置到页面上的任何位置。
left:100px//绝对定位时表示与浏览器左边框距离。
top:100px//绝对定位时表示与浏览器上边框距离。
z-index://在绝对定位层改变各元素层叠顺序属性值是整数越大越在上方。
3、相对定位元素原位置(标准文档流的位置)左上角为坐标原点,根据left与top值改变位置。
没有脱离标准文档流。
相关属性position: relative;//表示相对地址定位,通过相对定位;元素可以放置到页面上的任何位置。
left:100px//相对定位时表示与元素原始位置的左边距离。
top:100px//相对定位时表示与元素原始位置的上边距离。
4、浮动定位把元素靠在在父容器左边或右边. 兄弟元素都设置浮动后成为一行,脱离标准文档流。
相关属性float : 设置浮动定位clear: 清除浮动定位的影响5、各定位方式使用场合1)靠左或靠右,兄弟标签一列变一行,文字环绕——浮动定位。
2)移动位移比较小,用盒子模型。
3)移动位移比较大,父容器相对定位,子元素绝对定位。
五、添加独立css文件3步骤1、创建子文件夹和css文件2、在html页面用<link>标签导入独立css文件3、定义样式并修饰各html标签六、静态网页开发思想1、对网页元素通用属性进行设置。
2、分析页面的组成,整个网页布局划分为多个矩形区域,在矩形区域内部又可以划分子矩形区域,每个矩形区域都用<div>标签实现。
3、用html标签把实际元素放在<div>标签中,再用css实现元素定位和格式化(对每个元素和div),依次类推,搞定每个div区域。
七、css常用属性八、案例1、房地产首页2、注册页3、登录页4、二级菜单JavaScript知识点一、功能浏览器执行html代码后实现动态改变网页内容和格式从而实现动态效果二、思想1、分析有哪些动态效果,确定事件三要素并关联从而实现一切功能。
2、要实现某功能找已经存在的对象和方法。
三、html导入独立的js文件的步骤1、创建文件夹和独立js文件。
2、用<script type="text/javascript" src="">标签在html页面中导入。
3、在js文件中定义方法,并与html页面的标签关联。
四、事件关键字1、onclick:鼠标单击时触发。
2、onload:页面全部内容被加载后立即触发,该事件源是body。
3、onmouseover:鼠标进入区域时触发。
4、onmouseout:鼠标退出区域时触发。
5、onmousemove:鼠标在某区域移动时触发。
6、onchange:内容改变时触发。
7、onsubmit:表单提交数据时触发。
8、onblur:控件失去焦点时触发。
9、onfocus:控件获取焦点时触发。
五、浏览器对象和方法1、特性所有对象都是由浏览器负责提供的,编程时可以直接调用方法,又称BOM对象。
2、浏览器对象的方法总结六、DOM对象的方法1、原理Dom对象可以获取html文档的每个标签,以及该标签的属性和内容,并可以对这些标签,属性和内容进行修改从而实现动态的改变网页内容和格式。
2、DOM对象方法总结七、正则表达式1、正则表达式使用场合客户端表单数据校验2、创建正则表达式的对象1> var regex = new RegExp("^.{6}$");2> var pwdRegex = /^.{6}$/;RegExp类的方法:test()//检测字符串是否与正则表达式匹配3、正则表达式各通配符(1)字符匹配符:[]:匹配多个字符中的任意一个字符例如:[abc] 匹配a,b,c其中的任意一个字符- :用来指定范围也可以表示字符"-"本身例如:[a-z] : 表示匹配从a到z的任意一个字符[A-Z] : 表示匹配从A到Z的任意一个字符[0-9] : 表示匹配从0到9的任意一个字符[\u4e00-\u9fa5] : 表示匹配所有汉字中任意一个汉字^:取反 ,注意只有用[]包围才是取反例如:[^A-Z] : 表示匹配不是从A到Z的任意一个字符[^0-9] : 表示匹配不是从0到9的任意一个字符[^abc] :匹配不是a,b,c中的任意一个字符\d:匹配任意一个数字字符相当于[0-9]\D:匹配任意一个非数字字符相当于[^0-9]\w:匹配字母、数字、下划线中的一个字符,相当于[a-zA-Z0-9_] \W:与\w相反,相当于[^a-zA-Z0-9_ ].:匹配一个任意字符,除了\n\.:表示一个小数点,转义字符\s:匹配任何一个空白字符(空格,制表位)\S:匹配任何一个非空白字符(空格,制表位)(2)定位符:规定字符出现的位置^:字符串必须以^后面的字符开始,开始标记,此时^不能用[]包围$:字符串必须以$前面的字符结束,结束标记。
(3)限定字符出现次数:{数1,数2}:限定前方字符出现次数>= 数1 并且次数<=数2;{数1}:前方字符出现次数=数1{数1,}:前方字符出现次数>=数1+ :限定前方字符出现次数>=1等同于{1,}* :限定前方字符出现次数>=0?:限定前方字符出现次数0次或1次|:或者的关系例如: /(^xue&)|(^学$)|(^薛$)/():构成一个整体,括号内的内容作为一个子表达式来处理。
例如:[abc]:表示a、b、c其中的一个(abc):表示子串"abc"/^abc?$/:0个或1个c/^(abc)?$/:0个或1个"abc"var unameRegex= /(^abc$)|(^liming$)|(^zxy$)/;//要么是abc,要么是liming,要么是zxy(4)需要用到转义的字符有. * ( ) $ /\ ? [ ] ^ {}:例如:\. \*说明:在[]中/\ []这4个字符必须写转义字符才能表达本身其它字符写不写转义都行能表达本身在[]外必须用转义字符(5)附加参数:var regex = /^\d{4}$/gii:加i匹配时忽略大小写,没有i就严格区分大小写。
g:主要在从字符串中查找匹配的子串时起作用,加g表示查找出所有的匹配子串。
例如:absdfwabdfwab34324ab ;var regex = /^ab$/ 只找到1个absdfwabdfwab34324ab ; var regex = /^ab$/g 只找到4个4、表单数据验证7步骤(1)获取各表单控件对象(2)获取各控件的value值(3)根据id获取显示错误信息的span标签对象(4)定义正则表达式对象(5)用if选择结构对数据进行校验.一个控件对应一个if结构:如果对一个控件有多个校验用if多分支如果对一个控件只有1个校验用if单分支每个分支的条件:正则表达式.test("控件value值")我们对其取反运算如果字符串符合要求则取反后返回假,不符合取反后返回真每个分支的语句:错误信息处理语句(给保存错误信息的变量赋值) 注意:数据不合法才执行if语句体(6)为显示错误信息的span标签添加内容(7)返回值(str==null&&stt2==null)注意:如果验证单选按钮或复选框第(2)步获取checked属性。
八、案例1、图片切换2、级联城市3、表单数据验证4、植物大战僵尸Jquery知识点一、功能和思想1、功能浏览器执行html代码后实现动态改变网页内容和格式从而实现动态效果。
