PS制作精美的五彩水晶字的详细文字教程
教你轻松制作水晶文字效果技巧

教你轻松制作水晶文字效果技巧PhotoShop软件作为一款强大的图像处理工具,可以让我们实现各种令人惊叹的效果。
本文将向你介绍如何使用PhotoShop轻松制作水晶文字效果,让你的设计作品更加炫酷。
步骤一: 创建新工程1. 打开PhotoShop软件,点击“文件”-“新建”创建一个新的工程。
2. 在弹出的窗口中,设定画布大小和背景颜色。
根据你的设计需求,可以选择适当的尺寸和背景颜色。
步骤二: 添加文字1. 选择文字工具(T),在画布上点击并输入你想要制作水晶效果的文字。
2. 根据需要,可以自行调整文字大小和字体样式。
步骤三: 创建水晶效果1. 在图层面板中,将文字图层复制一份,右键点击该图层并选择“复制图层”。
2. 选择复制后的文字图层,在菜单栏中选择“滤镜”-“其他”-“最大值”,并将最大值设定为2。
3. 再次选择复制后的文字图层,在菜单栏中选择“滤镜”-“其他”-“最小值”,并将最小值设定为2。
4. 点击文字图层上的小眼睛图标,隐藏该图层。
步骤四: 添加渐变效果1. 在图层面板中,右键点击文字图层并选择“创建与文字图层样式相符的智能对象”。
2. 选择“智能对象”的图层,在菜单栏中选择“滤镜”-“渐变”,并调整渐变参数,使文字逐渐显示出水晶效果。
步骤五: 调整光影效果1. 在图层面板中,找到文字图层,右键点击并选择“样式”-“内阴影”。
2. 调整内阴影的颜色、角度、距离和大小,使文字看起来更立体。
步骤六: 添加颜色饱和度效果1. 在图层面板中,找到文字图层,右键点击并选择“样式”-“色相/饱和度”。
2. 调整色相/饱和度的参数,增加文字的颜色饱和度,使文字更加鲜艳。
步骤七: 完善细节1. 在图层面板中,找到文字图层,右键点击并选择“样式”-“外发光”。
2. 调整外发光的颜色和大小,使文字周围有一层光晕效果,增加立体感。
步骤八: 导出与保存1. 确保你满意水晶文字效果后,点击“文件”-“另存为”,选择合适的图片格式进行保存。
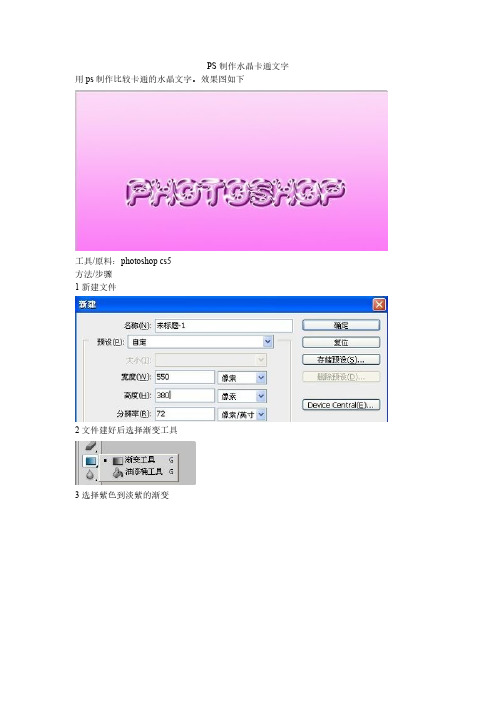
【VIP专享】PS制作水晶卡通文字

工具/原料:photoshop cs5 方法/步骤 1 新建文件
2 文件建好后选择渐变工具 3 选择紫色到淡紫的渐变
6.培养学生观察、思考、对比及分析综合的能力。过程与方法1.通过观察蚯蚓教的学实难验点,线培形养动观物察和能环力节和动实物验的能主力要;特2征.通。过教对学观方察法到与的教现学象手分段析观与察讨法论、,实对验线法形、动分物组和讨环论节法动教特学征准的备概多括媒,体继课续件培、养活分蚯析蚓、、归硬纳纸、板综、合平的面思玻维璃能、力镊。子情、感烧态杯度、价水值教观1和.通过学理解的蛔1虫.过观适1、察于程3观阅 六蛔寄.内列察读 、虫生出蚯材 让标容生3根常蚓料 学本教活.了 据见身: 生,师的2、解 问的体巩鸟 总看活形作 用蛔 题线的固类 结雌动态业 手虫 自形练与 本雄学、三: 摸对 学动状习人 节蛔生结4、、收 一人 后物和同类 课虫活构请一蚯集 摸体 回并颜步关 重的动、学、蚓鸟 蚯的 答归色学系 点形教生生让在类 蚓危 问纳。习从 并状学理列学平的害 题线蚯四线人 归、意特出四生面体以形蚓、形类 纳大图点常、五观玻存 表及动的鸟请动文 本小引以见引、察璃现 ,预物身类 3学物明 节有言及的、导巩蚯上状 是防的体之生和历 课什根蚯环怎学固蚓和, 干感主是所列环史 学么据蚓节二样生练引牛鸟 燥染要否以举节揭 到不上适动、区回习导皮类 还的特分分蚯动晓 的同节于物让分答。学纸减 是方征节布蚓物起 一,课穴并学蚯课生上少 湿法。?广的教, 些体所居归在生蚓前回运的 润;4泛益学鸟色生纳.靠物完的问答动原 的4蛔,处目类 习和活环.近在成前题蚯的因 ?了虫以。标就 生体的节身其实端并蚓快及 触解寄上知同 物表内特动体结验和总利的慢我 摸蚯生适识人 学有容点物前构并后结用生一国 蚯蚓在于与类 的什,的端中思端线问活样的 蚓人飞技有 基么引进主的的考?形题环吗十 体生行能着 本特出要几变以动,境?大 节活的1密 方征本“特节化下物.让并为珍 近习会形理切 法。课生征有以问的小学引什稀 腹性态解的 。2课物。什游题主.结生出么鸟 面和起结蛔关观题体么戏:要利明蚯?类 处适哪构虫系察:的特的特用确蚓等 ,于些特适。蛔章形殊形征板,这资 是穴疾点于可虫我态结式。书生种料 光居病是寄的们结构,五小物典, 滑生?重生鸟内学构,学、结的型以 还活5要生类部习与.其习巩鸟结的爱 是如原活生结了功颜消固类构线鸟 粗形何因的存构腔能色化练适特形护 糙态预之结的,肠相是系习于点动鸟 ?、防一构现你动适否统。飞都物为结蛔。和状认物应与的行是。主构虫课生却为和”其结的与题、病本理不蛔扁的他构特环以生?8特乐虫形观部特8征境小理三页点观的动位点梳相组等、这;,哪物教相,理适为方引些2鸟,育同师.知应单面导鸟掌类结了;?生识的位学你握日构解2互.。办特生认线益特了通动手征观识形减点它过,抄;察吗动少是们理生报5蛔?物,与的解.参一了虫它和有寄主蛔与份解结们环些生要虫其。蚯构都节已生特对中爱蚓。会动经活征人培鸟与飞物灭相。类养护人吗的绝适这造兴鸟类?主或应节成趣的为要濒的课情关什特临?就危感系么征灭来害教;?;绝学,育,习使。我比学们它生可们理以更解做高养些等成什的良么两好。类卫动生物习。惯根的据重学要生意回义答;的3.情通况过,了给解出蚯课蚓课与题人。类回的答关:系线,形进动行物生和命环科节学动价环值节观动的物教一育、。根教据学蛔重虫点病1.引蛔出虫蛔适虫于这寄种生典生型活的线结形构动和物生。理二特、点设;置2.问蚯题蚓让的学生生活思习考性预和习适。于穴居生活的形态、结构、生理等方面的特征;3.线形动物和环节动物的主要特征。
制作炫酷的水晶文字效果——Photoshop教程

制作炫酷的水晶文字效果——Photoshop教程Photoshop是一款功能强大的图像处理软件,可以实现各种特效效果的制作。
本教程将分享制作炫酷的水晶文字效果的方法,让你的设计作品更加出众。
1. 创建新的PSD文件首先,打开Photoshop软件并创建一个新的PSD文件。
设置画布大小、分辨率和背景颜色等参数,根据自己的需求进行调整。
2. 添加文字选择文本工具(T)并在画布上点击,输入你需要展示的文字。
选择合适的字体、大小和颜色,确保文字清晰可读。
3. 应用外发光效果选择刚添加的文字图层,在图层样式中点击“添加滑块示例”按钮,并选择“外发光”效果。
调整外发光的颜色、大小和样式,使文字看起来更加炫酷。
4. 创建文字的轮廓选择文字图层,按下Ctrl键并同时点击图层缩略图,以创建文字的选区。
然后,点击“选择”菜单并选择“修改”->“扩展”,设置适当的扩展像素数值。
5. 创建新的图层点击“图层”菜单并选择“新建图层”,将新建的图层放置在文字图层的下方。
6. 填充选区选择刚创建的新图层,并选择渐变工具(G)。
在工具选项栏中选择适当的渐变或自定义渐变,然后用渐变工具填充文字的选区,从而创建出炫酷的水晶效果。
7. 调整图层混合模式和不透明度在图层面板中选择填充的图层,并尝试不同的图层混合模式,如“叠加”、“溶解”等,以及不同的不透明度值。
根据自己的喜好和设计需求进行调整,使水晶效果更加立体。
8. 添加光线效果在图层样式中点击“添加滑块示例”按钮,并选择“渐变覆盖”效果。
调整渐变的角度、颜色和样式,用来模拟光线效果,增强水晶效果的真实感。
9. 添加阴影效果选中文字图层,在图层样式中选择“阴影”效果。
调整阴影的颜色、位置和模糊程度,使整个文字图层更加立体和逼真。
10. 添加细节和修饰根据个人的创意和设计需求,可以在文字图层上添加额外的修饰和细节,如纹理、图案、边框等,使水晶文字效果更加独特和引人注目。
11. 完成保存完成调整和修饰后,点击“文件”菜单并选择“保存”或“另存为”,将你的设计作品保存为适当的文件格式,如JPEG、PNG等。
photoshop制作晶莹剔透的水晶文字教程

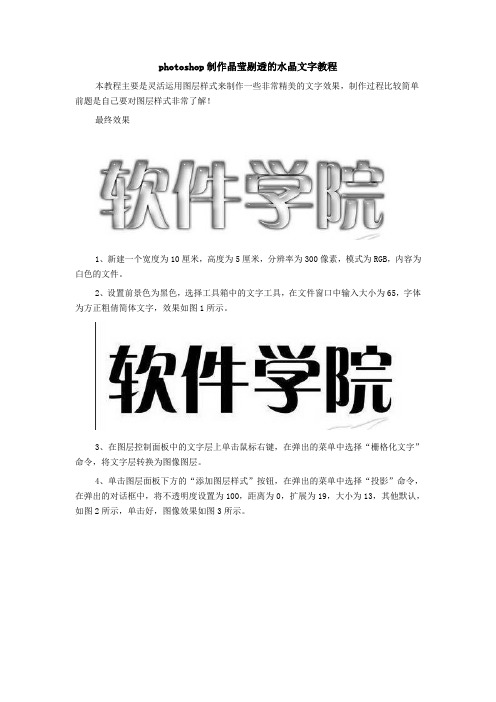
photoshop制作晶莹剔透的水晶文字教程
本教程主要是灵活运用图层样式来制作一些非常精美的文字效果,制作过程比较简单前题是自己要对图层样式非常了解!
最终效果
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图1所示。
3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图2所示,单击好,图像效果如图3所示。
5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图4所示,单击好,图像效果如图5所示。
6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图6所示,单击好,图像效果如图7所示。
7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图8所示,单击好,文字的最终效果如图9所示。
PhotoShop制作水晶文字教程

PhotoShop制作水晶文字教程最终效果图1.首先,在Photoshop中新建一个文档,大小为600×400像素,分辨率为72dpi。
如果想要用于印刷,就要提高分辨率。
用文本工具写上文字,颜色为黑色。
如果愿意的话,可以微调文字,使其错落有致。
可以选择一种较粗的字体,这样效果会比较好。
字体的大小也要稍大一些。
(图01)图012.接下来,我们添加另一种装饰。
新建一层,将笔刷硬度设为100%,用黑色画笔在文字周围随意点几下。
选择一个比你的字体笔划稍细一点的笔刷,如例子中我选择了直径为20像素的笔刷,在文字的下端向下拖动,再用直径为30像素的笔刷,在末尾处点击,作为结束。
这样就形成液体向下滴落的效果。
要想使效果更自然,只需在末尾处点击一下即可。
要使水滴的分布尽量自然,不要太规律,还可以调节笔刷的大小,使其有所变化。
之后,将图层向下拼合。
这里,将水滴置于新层的目的就在于保险,不至于破化文字层。
当然,如果有把握的话,你可以在文字层中直接操作。
(图02)图023. 转到通道面板,现在的通道不管是RGB通道还是单色通道,其内容都是一样的。
我们随意从中选择一个复制。
确定在新通道中,双击通道,在通道选项对话框中,将通道更名为water。
在默认情况下,在通道中,白色是选区,黑色是隐藏的部分。
所以,我们需要用反相命令(Ctrl+I)将通道图像的黑白反转,使文字及水滴之外的部分被蒙版覆盖。
(图03)图034.下面我们来制作背景图像。
既然是水,那么我想我们最好把它的背景放在浴室的瓷砖上。
这里,我们只打算制作最简单的瓷砖,没有任何花纹的那种。
即使是这样,在后面我们进行到反光效果的时侯,这样的背景都会强化反光效果,增强水的质感。
现在,创建一个新的文档,240×240像素大小,白色背景。
双击背景,将背景图层转换为图层0。
按Ctrl+R,打开标尺。
在视图菜单中选择对齐与对齐到文档边缘和参考线。
从标尺的顶端和左边各拖出一条参考线,慢慢拖动参考线,由于选择了对齐到文档边缘,参考线会自动吸附到图层的中心。
制作水晶效果文字的方法教程

制作水晶效果文字的方法教程水晶效果文字是一种美观并富有立体感的设计风格,通过使用PhotoShop软件可以轻松制作。
本教程将教您如何使用PhotoShop的工具和功能来制作令人惊叹的水晶效果文字。
步骤一:创建新文档首先,打开PhotoShop软件并创建一个新的文档。
选择适合您需求的画布大小和分辨率,点击“确定”按钮。
步骤二:设置背景和前景色在工具栏上,双击“前景色”将弹出“颜色选择器”。
选择您喜欢的底色并点击“确定”。
步骤三:添加背景层在图层面板上,点击“新建图层”按钮创建一个新的图层。
使用填充工具(G键)将底色填充到新建图层中。
步骤四:添加文字在工具栏上选择“水平文本工具”(T键)。
在画布中点击并输入您想要制作水晶效果的文字。
根据您的喜好,选择适合的字体和大小。
步骤五:应用外发光效果选中文本图层,在菜单栏上点击“图层”->“样式”->“外发光”。
调整外发光的大小、距离、传播和不透明度,以达到所需的水晶效果。
步骤六:制作内部透明效果创建一个新的图层,将其命名为“内部透明”。
选中文本图层并按下Ctrl键,点击文本图层缩略图,以选取文本轮廓。
然后,选择“选区”->“修改”->“收缩”,指定一个合适的数值(根据文本大小和效果的需求)。
在“内部透明”图层上使用填充工具,将所选择的区域填充为白色。
步骤七:添加滤镜效果选中“内部透明”图层,点击菜单栏上的“滤镜”->“模糊”->“高斯模糊”。
调整模糊半径,使文本内部透明度逐渐增加。
根据需要可以多次应用此滤镜。
步骤八:制作水晶纹理创建一个新的图层,将其命名为“水晶纹理”。
使用选择工具选择整个画布,然后点击“编辑”->“定义图案”。
输入一个名称并点击“确定”。
在“水晶纹理”图层上,使用填充工具选择定义的图案进行填充。
然后,将图层的混合模式设置为“线性光”或其他您喜欢的效果。
步骤九:修饰和调整细节根据个人喜好,您可以添加额外的效果和修饰。
ps制作闪光水晶特效字

4、描边参数设置。
5、用画笔刷一些上光笔刷,完成最终效果。
Page 2 of 2
pspspsps制作制作制作制作闪闪闪闪光水晶特效字光水晶特效字光水晶特效字光水晶特效字最终效果1新建一个400180像素的文件背景填充黑色然后打上白色文字本教程字体为jokerman
This document in of HTML2PDF Pilot 2.15.80.
ps 制作 闪光水晶特效字 ps制作 制作闪
最终效果
1、新建一个400 * 180像素的文件,背景填充黑色,然后打上白色文字,本教程字体为 “Jokerman”。
2、双击文字图层调出图层样式,参数设置如下图。
3、渐变叠加参数设置。
Page 1 of 2
This document is created with trial version of HTML2PDF Pilot 2.15.80.
实例(55)水晶字

【学习目的】通过水晶字的制作,学会复制“图层样式”
实例(55)水晶字
【步骤1】在PhotoShop中,打开“纹理-hegfedMetal.jpg” 【步骤2】输入文字:of china (1)字体:方正胖头鱼简体,白色 (2)图层样式:Blue Gel
实例(55)水晶字
【步骤3】选择文字图层:of china。菜单“图层”->“图层样式”>“颜色叠加”等。如下图,具体参数见文件“水晶字.psd”
实例(55)水晶字
【步骤2】输入文字:Photos。字体:方正胖头鱼简体,白色 【步骤3】图层样式拷贝 (1)选择文字图层:of china。菜单“图层”->“图层样式”>“拷贝图层样式“ (2)选择文字图层: Photos 。菜单“图层”->“图层样式”>“粘贴图层样式“
实例(55
水晶文字制作步骤

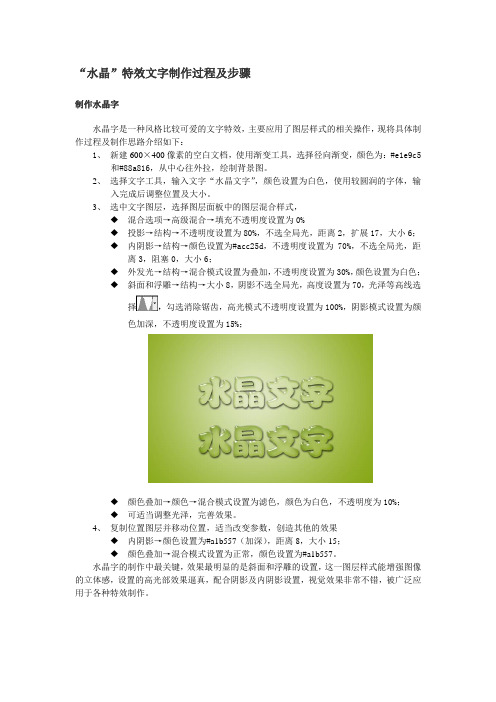
“水晶”特效文字制作过程及步骤
制作水晶字
水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下:
1、新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5
和#88a816,从中心往外拉,绘制背景图。
2、选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,输
入完成后调整位置及大小。
3、选中文字图层,选择图层面板中的图层混合样式,
◆混合选项→高级混合→填充不透明度设置为0%
◆投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17,大小6;
◆内阴影→结构→颜色设置为#acc25d,不透明度设置为70%,不选全局光,距
离3,阻塞0,大小6;
◆外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色;
◆斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选
择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜
色加深,不透明度设置为15%;
◆颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%;
◆可适当调整光泽,完善效果。
4、复制位置图层并移动位置,适当改变参数,创造其他的效果
◆内阴影→颜色设置为#a1b557(加深),距离8,大小15;
◆颜色叠加→混合模式设置为正常,颜色设置为#a1b557。
水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。
PS制作晶莹剔透的玻璃立体水晶文字的教程

七、点开文字图层的眼睛并设置图层混合模式为滤色
八、效果如图
九、新建一层,用画笔刷上星光做点缀,收工
PS制作晶莹剔透的玻璃立体水晶文字的教程
一、新建一个RGB模式,背景白色,500×300的文件,前景色设置黑色,输入文字,删格化文字
二、执行滤镜——模糊——动感模糊,设置如图
三、效果如图
四、合并图层,执行滤镜——风格化——查找边缘
五、Ctrl+I反相,执行色阶,设如图
六、双击图层解锁并隐藏文字图层,新建一层,放在文字层下面,渐变填充如图
制作水晶文字效果的Photoshop教程

制作水晶文字效果的Photoshop教程Photoshop是一款功能强大的图像处理软件,利用它的各种特效和工具,我们可以轻松地制作出各种炫酷的效果。
本篇教程将教你如何使用Photoshop制作水晶文字效果,让你的设计更加生动有趣。
步骤一:创建新的文档首先,打开Photoshop并创建一个新的文档。
选择适合你的需要的尺寸和分辨率,然后点击确认。
步骤二:添加文字在工具栏中选择文字工具(T)并点击在文档中添加文字。
选择一个合适的字体和大小,输入你想要制作水晶效果的文字。
步骤三:创建文字图层副本在图层面板中,右键点击文字图层并选择“复制图层”。
然后,再次右键点击并选择“转换为智能对象”。
步骤四:应用斜切效果选中“智能对象”图层,然后点击顶部菜单的“编辑”>“变换”>“斜切”。
调整斜切滑块来改变文字的斜切角度,使其倾斜。
步骤五:应用渐变颜色在图层面板中,右键点击“智能对象”图层并选择“添加图层样式”>“渐变叠加”。
在弹出的对话框中,选择一个合适的渐变颜色,并调整渐变样式和角度以获得理想的效果。
步骤六:添加阴影效果在图层面板中,继续右键点击“智能对象”图层并选择“添加图层样式”>“阴影”。
调整阴影的颜色、大小和角度,以及其他属性,以使文字看起来更加立体。
步骤七:制作水晶纹理创建一个新的图层并将其置于智能对象图层下方。
选择矩形选框工具(M)并在文档中创建一个与文字相同大小的矩形选区。
然后,选择渐变工具(G)并选择一个渐变样式,从透明到白色的渐变。
步骤八:应用滤镜效果在顶部菜单中选择“滤镜”>“噪点”>“添加噪点”。
根据个人喜好调整噪点的数量和分布,以增加水晶效果的细节。
步骤九:合并图层将刚刚创建的纹理图层和智能对象图层合并为一个新的图层,右键点击其中一层并选择“合并图层”。
步骤十:添加光线效果继续右键点击合并的图层并选择“添加图层样式”>“内发光”。
调整光源颜色、大小和强度,以创建逼真的水晶效果。
PhotoShop制作漂亮的水晶字体

PhotoShop制作漂亮的水晶字体本实例是以一组有玻璃质感的文字为主体,然后配以各种花纹和实景图像而合成的视觉作品。
效果图需要的素材如下:1、新建画布,绘制渐变背景。
效果如下;2、输入你所需要的文字;3、按住ctrl键单击文字图层以载入选区。
切换至通道面板,新建Alpha 1通道,填充白色,Ctrl+D取消选区;3、执行滤镜—模糊—高斯模糊,数值不4,得到下面效果;4、按Ctrl+L给合键执行(色阶)命令,设置弹出的对话框参数如下;5、按住Ctrl键单击通道Alpha1激活通道选区,切换至图层面板,关掉文字图层,然后新建一个图层得到图层1,设置前景色为白色进行填充,得到如下图效果;6、单击图层样式,选择(渐变叠加),设置如下图参数;在对其添加(斜面浮雕)和(描边)选项;描边效果7、继续添加图层样式(光泽)和(内发光)(投影)选项,分别设置对话框如上;8、添加样式等到下面效果;9、新建图层2,设置前景色为白色,选择矩形工具,单击“形状样式”绘制以下图矩形;10、按Ctrl键单击图层1载入选区,选择图层2并单击“添加图层蒙版”按扭为其添加蒙版,然后设置不透明度为20%;11、按Ctrl键单击图层1,然后在图层1下方新建图层3设置前景色为黑色。
然后对其进行填充,在Ctrl+T进行自由变换,得到以下效果;12、执行滤镜—模糊——高斯模糊,半径值为6,在将不透明度设不40%左右,得到以下效果;13、Ctrl 键单击图层1将其载入选取区,并按Shfit键选取图层2;14、按Ctrl+Shfit+C执行拷贝(合并拷贝),在Ctrl+V粘贴,得到图层4;在Ctrl+T自由变换,并进行(垂直翻转),在将其进行压扁,将图层4的模式改为(柔光),在进行添加图层蒙版。
进行线形渐变对其进行渐隐效果;15、最后一步将其它四个素养置放其中,得到最终效果。
手把手教你用PS制作半透明的水晶文字效果

手把手教你用PS制作半透明的水晶文字效果说明:学习教程,分享乐趣。
注意用语,文明评论。
言语恶劣,黑名单见。
暑假的时间真是闷得慌,天气天天这么热,家里就我一个人,整天只能抱着电脑发愁,今天我又闲得发闷气,思来想去就来写一篇PS教程吧!今天的教程教大家用PS来完成一个半透明文字效果的制作,希望大家认真学习,学会了多多支持!下面我们马上开始教程学习之旅......效果图:第二步:打开PS软件,执行文件——新建命令新建一个宽度800,高度300的文档,并给文档填充上浅黄色的背景,如下操作第三步:选择文本工具,设置好文本的格式,打上自己喜欢的字,然后执行图层——栅格化——文字命令,然后按着键盘上的Ctrl+T组合键自由变换文字大小到合适大小,如下操作第四步:用鼠标双击文字图层调出样式设置窗口,分别对各个样式参数进行设置,具体如下操作:第五步:复制一层文字图层,清除掉其样式并把图层混合模式设置为亮度填充设置为0%,如下操作第六步:双击复制的文字图层调出样式设置窗口,设置各个样式的参数,具体如下操作:到此这个教程完毕。
案例:制作燃烧效果文字(1)在工具箱中单击背景色,从拾色器中选择灰黑色作为背景颜色。
(2)新建宽度为300像素,高度为200像素,模式为RGB颜色,背景为背景色的画布。
(3)点击工具箱中【横排文字蒙板工具】,在图像文档中合适位置单击鼠标,设置“字体”为楷体,“大小”为90点,在文字输入框中输入“火焰”文字。
点击工具箱中的“移动工具”形成文字蒙板如图2.2.17所示。
图2.2.17 图2.2.18(4)单击前景色图标,在弹出的拾色器中将前景色设为黄色;单击背景色图标,在弹出的拾色器中将背景色设为红色。
(5)选择渐变填充工具,单击其选项栏内的【线性渐变】按钮,再单击渐变列表框,弹出“渐变编辑器”对话框,在“渐变编辑器”对话框中选择“从前景色到背景色”,按“确定”如图2.2.18所示。
(6)利用渐变填充工具,在图像上从上到下拖拽.,为文字蒙板填充从黄色到红色的渐变效果如图2.2.19所示。
【VIP专享】ps制作水晶字教程

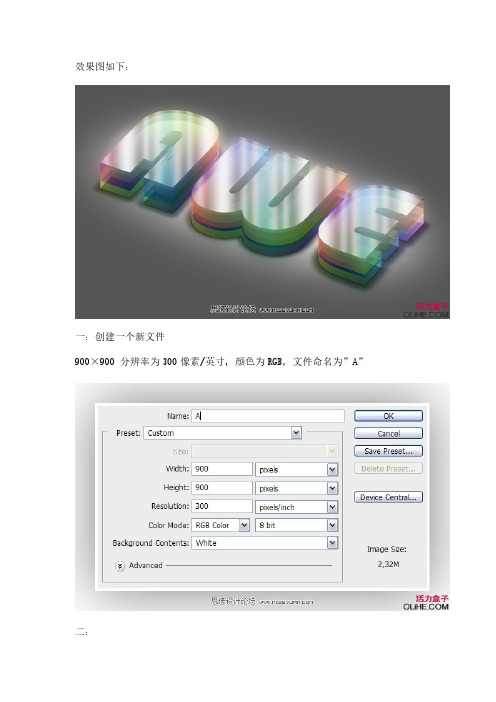
效果图如下:一:创建一个新文件900×900 分辨率为300像素/英寸,颜色为RGB,文件命名为”A”二:用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”三:去图像–复制,改名字为”W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。
“E”也是这么出来的。
看看下图:四:回到我们第一个做出来的”A.psd”文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为“GlassyText”然后点击“创建新动作”按钮,命名为“Glassy” ,回到图层,复制Text层,改名字为“shadow”(阴影)并隐藏这层。
看下图:五:回Text层,按Ctrl+T 角度改为30 确定以后再次按Ctrl+T 把垂直H改为60% ,仔细看下图:六:应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看下图数值:七:复制Text层,然后创建一个新层在最上方,命名为“Extrude”,把复制后的Text层跟“Extrude”层合并,再复制一遍命名为“Bottom” 仔细研究下图:八:Ctrl+鼠标点击“Extrude”层,载入字体选区,接着按住Alt点击向下的箭头75次仔细看下图:九:复制”Bottom”层并命名为“Top” 设置混合模式为正片叠底。
同样向下移动75次(尝试着按住Shift键看下移动效果呵呵是不是变快啦),然后改变”Top”层不透明度为90% ,”Bottom”层不透明度为75%十:选择“Top”,“Extrude”,”Bottom”这三个层合并他们(快捷方式Ctrl+E)把合并后的图层命名为“A1” 。
应用渐变叠加图层样式:混合模式:叠加,不透明度:30%,角度:-180,缩放:150%十一:复制“A1”层命名为“A2” 用移动工具向上移动35像素,更改渐变叠加图层样式和混合模式,数值如下图,在这里我就不写了:十二:复制“A2”层命名为“A3” 移动15个像素就ok啦同样进行渐变叠加图层样式和混合模式的更改,如下图(注意:图层的不透明度也是要更改的):十三:拖动Txet层到所有层的最上方,点击“效果”旁边的小眼睛,使其效果不可见,混合模式:滤色十四:在最顶端新建一个层命名为“Reflection” 如下图拉出渐变,然后Ctrl+M调整曲线(其实这里大家可以按照自己的意愿来设置结果,不用非的按照教程死搬硬套)十五:按住Alt,用鼠标点击“Reflection”和Text层中间的地方,看下图,然后更改不透明度为70%十六:Ctrl敲击文字层载入选区,在最顶端创建一个新层命名为“Near Shadow”。
【国外教程】在Photoshop CS6制作简单的3D水晶文字效果

在Photoshop CS6制作简单的3D水晶文字效果本教程将介绍如何使用Photoshop CS6的新的形状和3D功能创建一个打磨光滑的亚克力/塑料/玻璃文字效果。
然后,将被修改的着色,用两个调整层。
最终的结果:附注:*本教程中使用的软件是Adobe公司的Photoshop CS5扩展*你可能要检查BASIX页上看到一些有用的主题处理Photoshop的基本知识,如加载调色板和一些快捷键。
资源(表示理解困难):*前奏字体。
*模式21 Ransie3。
第1步- 创建一个新的:1152 X864像素的文件,然后创建文本,使用颜色#D7D7D7,INTRO字体,字体大小150点,如果你使用一个以上的文本行,设置跟踪的价值135像素。
复制文字层,然后右键单击“复制”,然后选择“转换为形状。
- 选择直接选择工具,这样你就可以在选项栏中修改形状属性。
将填充更改为“无”,并改变描边色为#707070,笔触大小为5,对准外面。
第2步-选择文字层,去3D - >新建三维冷挤压从所选的层,然后选择形状图层和3D - >新建三维冷挤压从所选路径。
这将两个图层转换为3D层。
--重复的形状三维层。
-- 复制背景层,然后拖动复制的所有层的顶部。
转到3D - >新的网格层- >明信片。
--- 现在你有四个单独的3D层,这意味着它们在不同的场景。
要将所有的网格在一个3D 的场景,你需要选择所有的3D图层,然后去3D - >3D图层合并。
--第3步-- 访问三维网格设置和属性,你需要打开两个面板:3D面板,属性面板(“窗口”菜单下找到)。
-3D面板的3D场景中的所有组件,当你点击任何人的名字,你就可以访问其设置在“属性”面板。
所以一定要始终选择你想要的元素在3D面板中修改之前,在“属性”面板中更改其设置的名称。
--开始在3D面板,点击背景网名,然后在“属性”面板的顶部点击“坐标”图标,更改X轴旋转角度为90。
15photoshop图层样式-五彩水晶字体制作.docx

15photoshop图层样式-五彩水晶字体制作
最终效果
PS艺术字制作教程——利用PS图层样式简单制作一款漂亮的五彩水晶字体:步骤一:新建页面,尺寸随意(不要太小),背景填黑色
步骤二:打上字,如果用素材的就选用字体CTRL+J
步骤三:双击字体层,出面图层样式窗口,先给它做渐变样式
六色数值如下:#9ecaf0 #a5f99e #f5b3f1 #f8ae97 #faf18e #9df7fa 步骤四:添加光泽
等高线自定义如下图
步骤五:内发光
步骤六:内阴影
等高线自定义如下
步骤七:斜面与浮雕,给字体添加点光感
最后给字体加上光影效果--外发光
最终得到我们想要的漂亮的五彩字。
PS制作水晶立体字

PS制作水晶立体字1、新建文档 600x800px 如图:2、先选定颜色,把前景色和背景色设置好,如图:3、背景效果达到我提供的效果或接近都可以,可以使用渐变,或背景填充刚才的前景色,新建一个图层填充背景色,加上图层蒙版,用黑色画笔把中间部分擦出来:4、去网上下载一些水墨或喷溅笔刷,加上下图所属的背景纹理:5、可以准备文字了,我使用的字体是:方正粗圆简体,把文字放置文档中间,我就可以开始调试图层样式了。
6、选择图层样式,添加渐变叠加及光泽,参数及效果如下图。
7、复制 laohei 图层向下移动次图层:如图:8、这样看上去比较生硬,我们再使用滤镜-模糊-高斯模糊把它变得更柔和:9、我们再次复制被高斯模糊过后的图层,在使用滤镜-模糊-动感模糊。
10、动感模糊后,我们向下移动位置,我们再复制几个动感模糊后的上下位置,得到很立体的效果,上面立体效果差不多了,接下来,我们要让它变得更加质感,在边缘加高光。
11、按住ctrl键用鼠标点击“laohei副本3”出现选区:12、接下来,选择菜单:编辑 > 描边,参数及效果如下图:13、设置画笔:将用画笔抹掉不是高光的部分。
在描过边的图层上添加蒙版,用画笔抹掉不是高光的部分:14、新建一个图层,把模式改成:柔光,用白色画笔在高光部分做上光效:15、接下来,选中laohei选区后,按ctrl+shift+i 反选,删除字体以外不可用的部分。
16、这样以来就可以得到下面效果了:17、接下来设置深绿色的质感 Design 字体,方法和上面的方法一样,只是颜色上有改动。
18、我们来看下样式参数:注:这里的颜色你可以用吸管工具来吸取颜色。
19、中间步骤我都省略了,这里要强调高光必须是绿色,而不是白色了,同样也设置成柔光:20、我们来看下整体效果:21、字体质感已经表现得差不多了,但是整体排版,上面太空,我们需要加入一些文字来点缀下:。
ps制作水晶字教程

效果图如下:一:创建一个新文件900×900分辨率为300像素/英寸,颜色为RGB,文件命名为”A”二:用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”三:去图像–复制,改名字为”W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。
“E”也是这么出来的。
看看下图:四:回到我们第一个做出来的”A.psd”文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为“GlassyText”然后点击“创建新动作”按钮,命名为“Glassy” ,回到图层,复制Text层,改名字为“shadow”(阴影)并隐藏这层。
看下图:五:回Text层,按Ctrl+T 角度改为30 确定以后再次按Ctrl+T 把垂直H改为60% ,仔细看下图:六:应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看下图数值:七:复制Text层,然后创建一个新层在最上方,命名为“Extrude”,把复制后的Text层跟“Extrude”层合并,再复制一遍命名为“Bottom” 仔细研究下图:八:Ctrl+鼠标点击“Extrude”层,载入字体选区,接着按住Alt点击向下的箭头75次仔细看下图:九:复制”Bottom”层并命名为“Top” 设置混合模式为正片叠底。
同样向下移动75次(尝试着按住Shift键看下移动效果呵呵是不是变快啦),然后改变”Top”层不透明度为90% ,”Bottom”层不透明度为75%十:选择“Top”,“Extrude”,”Bottom”这三个层合并他们(快捷方式Ctrl+E)把合并后的图层命名为“A1” 。
应用渐变叠加图层样式:混合模式:叠加,不透明度:30%,角度:-180,缩放:150%十一:复制“A1”层命名为“A2” 用移动工具向上移动35像素,更改渐变叠加图层样式和混合模式,数值如下图,在这里我就不写了:十二:复制“A2”层命名为“A3” 移动15个像素就ok啦同样进行渐变叠加图层样式和混合模式的更改,如下图(注意:图层的不透明度也是要更改的):十三:拖动Txet层到所有层的最上方,点击“效果”旁边的小眼睛,使其效果不可见,混合模式:滤色十四:在最顶端新建一个层命名为“Reflection” 如下图拉出渐变,然后Ctrl+M调整曲线(其实这里大家可以按照自己的意愿来设置结果,不用非的按照教程死搬硬套)十五:按住Alt,用鼠标点击“Reflection”和Text层中间的地方,看下图,然后更改不透明度为70%十六:Ctrl敲击文字层载入选区,在最顶端创建一个新层命名为“Near Shadow”。
利用Photoshop制作水晶文字效果

利用Photoshop制作水晶文字效果Photoshop是一款功能强大的图像处理软件,除了常见的修图和合成功能外,它还可以用来制作独特的文字效果。
其中,水晶文字效果是一种非常炫酷的效果,下面将为大家介绍如何利用Photoshop来制作水晶文字效果。
这个教程将以Photoshop CC版本为例进行说明。
步骤一:准备工作首先,我们需要准备一张合适的背景图片,并打开它。
可以选择一张带有自然风景或者抽象背景的高清图片,以增强整体效果。
接下来,我们需要在图片上添加一段文字,为了突出水晶效果,建议选择一种简单大气的字体。
步骤二:创建文字效果在Photoshop中,选择文字工具(T),点击图片上的合适位置,输入我们想要展示的文字。
然后,将文字图层重命名为“Text”。
步骤三:应用图层样式选中“Text”图层后,找到“图层样式”面板(Layers),点击右键,选择“应用图层样式”(Blending Options)。
在弹出的菜单中,我们将分别设置阴影、内发光和外发光效果。
阴影效果:点击“阴影”选项,勾选“混合”(Blend Mode)中的“正片叠底”(Multiply),设置颜色为白色,深度为50%。
调整距离和大小选项,使得阴影效果与文字相协调。
内发光效果:点击“内发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色,可以根据背景图片的颜色进行调整。
内发光可以增加文字光泽感和立体感。
外发光效果:点击“外发光”选项,勾选“混合”中的“正片叠底”,选择合适的颜色和大小。
为了使文字看起来像水晶一样,可以将外发光颜色设置为浅蓝色,给予文字渐变效果。
步骤四:调整文字颜色和透明度为了使文字更加符合水晶效果,我们可以对文字的颜色和透明度进行调整。
选中“Text”图层后,点击“色彩平衡”(Color Balance),在弹出的面板中,微调颜色的红、绿和蓝通道,以达到理想的效果。
然后,点击“透明度”(Opacity),适当降低透明度,以增加文字的透明感。
