Photoshop设计简洁大方干净的网页界面设计教程
使用Adobe Photoshop软件创建网页设计的步骤

使用Adobe Photoshop软件创建网页设计的步骤Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计领域。
它提供了丰富的工具和功能,使得设计师可以轻松创建出令人惊艳的网页。
本文将介绍使用Adobe Photoshop软件创建网页设计的步骤和技巧。
1. 确定设计风格在开始设计之前,首先需要确定网页的整体风格和主题。
这可以根据网页的需求和目标受众来确定。
例如,如果是一个艺术品展示网站,可以选择一种独特的、具有艺术气息的设计风格。
而如果是一个企业官网,可能更适合选择简洁、专业的设计风格。
2. 设计网页布局接下来,需要设计网页的整体布局。
可以利用Adobe Photoshop的画布功能来创建一个适合网页的大小,并将画布分割成不同的区域。
这样可以更好地组织和安排网页的内容。
比如,可以将头部、导航栏、主要内容区域和底部等部分分开,并为每个区域设计合适的样式和排版。
3. 创建导航栏和标志导航栏是网页中非常重要的一部分,需要设计一个易于导航和视觉上吸引人的导航栏。
可以使用Adobe Photoshop的形状和文本工具来创建导航栏的按钮和标签,并为它们添加相应的样式和效果。
同时,还可以设计一个与网页主题相关的标志,用于展示网站的品牌和身份。
4. 添加图片和图形图片和图形是网页设计中不可或缺的元素。
可以使用Adobe Photoshop的选择、剪切和调整工具来处理和编辑图片,使其适应网页的需求。
还可以添加一些图形元素,如图标、背景纹理等,以增加网页的视觉吸引力。
同时,要注意图片和图形的大小和加载速度,避免影响网页的加载性能。
5. 设计主要内容区域主要内容区域通常是网页的核心部分,需要设计一个清晰、易于阅读和浏览的布局。
可以使用Adobe Photoshop的文本和段落样式工具来设计网页的标题、段落和列表等内容。
还可以添加一些视觉效果,如颜色、字体、阴影等,以增强内容的可读性和吸引力。
如何使用Photoshop设计精美的网站界面

如何使用Photoshop设计精美的网站界面Photoshop是一款功能强大的设计软件,广泛应用于网页设计领域。
本文将为您介绍如何使用Photoshop设计精美的网站界面,帮助您提升网页设计的水平。
一、界面布局在设计网站界面之前,首先需要确定网站的整体布局。
常见的布局包括单栏、双栏、三栏、平铺等。
可以使用“新建文件”功能设置画布大小和分辨率,根据界面的宽度和高度进行调整。
二、配色方案选择适合网站主题的配色方案非常重要。
通过Photoshop提供的调色板和渐变工具,可以轻松实现颜色的选择和搭配。
可以根据网站的主题和定位选择冷暖色调、明亮色彩或者柔和的颜色。
搭配合适的配色方案能够提升网站视觉效果和用户体验。
三、字体设计在网站界面设计中,字体的选择和设计也很关键。
合适的字体能够增加网站的整体视觉效果。
可以使用Photoshop中的文本工具进行字体的选择和编辑。
选择与网站主题相符的字体,可以通过调整字体的大小、颜色、字距等属性来达到理想的效果。
四、导航栏设计导航栏是网站界面中最重要的元素之一,需要设计得简洁明了。
在Photoshop中,您可以使用形状工具和渐变工具来绘制导航栏的背景和按钮。
可以加入阴影效果和鼠标悬停效果,提升用户的交互体验和操作指示。
五、图像处理在网站界面的设计中,图像的运用非常重要。
可以使用Photoshop中的图层样式和滤镜效果对图像进行处理和美化。
通过裁剪、调整亮度和对比度、去除杂色等操作,可以优化图像质量和适应网页的要求。
六、按钮设计按钮是网站交互的重要组成部分,合理的按钮设计能够提高用户的点击率和操作体验。
可以使用Photoshop中的形状工具和图层样式来绘制按钮。
可以通过添加颜色、渐变、阴影和边框等属性来实现独特而美观的按钮效果。
七、版面设计网站界面的版面设计需要考虑内容的布局和呈现形式。
可以使用Photoshop中的网格工具和参考线来辅助设计,确保内容的对齐和平衡。
可以通过图层和图层组的建立来管理和控制版面的结构和层次关系。
photoshop怎样制作网页首页

photoshop怎样制作网页首页制作网页其实很简单,在中可以用到很多方法来制作,今天就举例制作网页首页。
很多刚学习的新手小伙伴可能还不知道,下面是店铺带来关于photoshop怎样制作网页首页的内容,希望可以让大家有所收获!photoshop制作网页首页的方法打开PS,新建空白文档,名称设置为“feifei工作室”,从预设大小下拉列表中选择“1024 x 768”,模式设计为“RGB颜色”,内容设置为“白色”,点击“好”按钮完成文档的创建工作。
新建一名称为“框架”的图层,利用该图层实际整个网页的整体布局。
首先选择“矩形选择工具”,然后将矩形的宽度设置为1024,高度设置为80,在文档的上下两侧各框选一部分内容并填充为黑色,从而使整个网页呈现“宽屏幕”效果。
在背景图层的上方新建一新图层,并命名为“背景颜色”。
点击“矩形选择工具”,设置“宽度为400,高度为768,然后在窗口的左侧框选一部分内容,填充一种深绿色。
然后点击“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口的右侧框选一部分内容,填充一种浅绿色。
填充两种颜色饱和度有一点差别的颜色,目地是产生较为明显的对比。
在“框架”图层之上再新建一图层,名称为“主体元素”。
打开一张事先准备好的百合花图片,双击“背景”图层将其转换为“图层0”,点击“魔术棒”工具,在图片白xx域内点击,选择白xx域后,按下DEL键删除白xx域。
然后拖放图片到图层“主体元素”上,位置如图所示。
然后选择“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口中选择花朵右侧的一部分内容,并调整其亮度和对比度,使花朵的左右两侧呈现明显的对比。
对该页面进行细节的调整,增加一些导航栏,信息提示内容和版权信息等内容,最终制作完成的页面如图所示。
选择“切片”工具,然后对内容进行切分。
切分的好处是有利于文件在网络上传输,同时在用切片工具划分内容时最好将需要被文字内容替换的部分进行独立分割。
ps制作简洁网页教程

ps制作简洁网页教程在设计一个简洁网页时,有几个关键要点需要考虑。
首先,简洁的网页设计意味着去除所有不必要的元素,使页面看起来清晰、简单和易于导航。
在这篇教程中,我们将介绍一些实现简洁网页设计的技巧和步骤。
首先,选择合适的颜色和字体。
简洁的网页设计通常使用明亮而清爽的颜色,例如白色或淡蓝色。
这些颜色会给人一种干净、轻松的感觉。
字体选择应该简单而易于阅读,例如Arial或Helvetica。
其次,减少页面上的内容数量。
过多的文字和图像会使页面看起来凌乱和拥挤。
通过精简内容,只保留最重要的信息,可以使页面更加简洁并易于理解。
第三,采用简洁的布局。
简单的网页设计通常采用单一列布局,这意味着将内容垂直排列。
这种布局能够提供清晰的导航和易于阅读的体验。
第四,使用空白空间。
空白空间是指页面上没有任何内容的区域。
它可以用来分隔不同的内容块,并使页面看起来更加整洁和清晰。
正确使用空白空间可以提高页面的可读性和可视性。
第五,使用简洁的导航菜单。
导航菜单应该简单明了,易于使用和理解。
它应该位于页面的顶部或侧边,并且在整个网站的不同页面上保持一致。
避免使用复杂的下拉菜单或过多的导航选项。
第六,使用大型的图片和少量的动画。
在简洁的网页设计中,图片应该被用来突出重点,而不是作为装饰性元素。
此外,过多的动画效果可能会分散用户的注意力,因此应该尽量避免使用过多的动画效果。
第七,优化页面加载速度。
简洁的网页应具有快速的加载速度,以提供良好的用户体验。
使用适当的图片压缩和缓存技术可以有效地减少页面加载时间。
最后,在设计简洁网页时,重要的是要记住“少即是多”的原则。
不要过度装饰或添加不必要的元素。
力求提供简洁、清晰和直观的用户体验。
通过遵循上述步骤和技巧,你可以制作出一个简洁而优雅的网页。
这样的网页设计可以提高用户体验,使用户更容易找到他们所需的信息,并增加网页的可视性和可读性。
如何使用Photoshop制作网页设计

如何使用Photoshop制作网页设计Photoshop是一款功能强大的图像处理软件,其灵活的工具和丰富的功能使其成为网页设计师的首选软件之一。
在本文中,我将详细介绍使用Photoshop制作网页设计的步骤,并逐点列出详细内容。
1. 确定设计目标:- 确定网页的用途和风格。
例如,是一个博客、电商平台还是企业官网。
根据网页的用途确定相应的设计风格和布局。
- 确定色彩方案和排版。
选择适合网页用途和风格的色彩搭配,并确定合适的字体和排版方案。
2. 创建新的文件:- 打开Photoshop并选择“新建”创建一个新的文件。
- 输入适当的文件尺寸和分辨率。
通常,网页设计的分辨率为72dpi,并根据需要选择合适的文件尺寸。
3. 设置网格和参考线:- 在“视图”菜单中选择“显示”和“网格”,以便在设计过程中对齐元素和布局。
- 可以根据需要通过“视图”菜单选择“参考线”来设置垂直或水平的参考线,以帮助排版和布局。
4. 绘制页面布局:- 使用矩形工具创建主要的页面布局。
根据需要创建头部、导航栏、侧边栏、内容区等。
- 使用对齐工具和参考线对齐元素,并使用自由变换工具调整大小和形状。
5. 添加图像和素材:- 在设计中添加所需的图像和素材。
可以使用选框工具或插入菜单选项中的“图像”来添加图像。
- 借助现有的素材库或自己设计的矢量图形,通过拖放或复制粘贴的方式添加到设计中。
6. 美化设计元素:- 使用各种Photoshop工具和滤镜对设计元素进行美化。
例如,使用画笔工具添加阴影、高光或纹理效果,使用滤镜调整图像的色彩和对比度等。
7. 添加文本内容:- 使用文本工具添加所需的文本内容。
可以选择适当的字体、字号和颜色,然后输入所需的文本。
- 使用文本工具的各种选项,如描边、阴影、对齐等,来优化文本的呈现效果。
8. 调整图层和组织文件:- 使用图层面板来对设计进行分组和排序,以便更好地管理和编辑。
- 使用文件菜单中的“存储为”选项将文件保存为psd格式,并及时保存进度,以防止数据丢失。
如何通过Photoshop制作简约风格界面设计

如何通过Photoshop制作简约风格界面设计简约风格一直以来都备受设计师的喜爱,它简洁、清晰、大胆,让用户可以轻松理解和使用。
在这篇文章中,我们将介绍如何使用Photoshop制作简约风格的界面设计。
第一步:界面构思和规划在开始之前,我们需要先明确设计的目标和风格。
简约风格通常注重内容的呈现,避免过多的装饰和细节。
在规划界面时,我们可以考虑使用简单的几何形状和大块的颜色来划分不同的区域,并且确保内容布局合理,用户能够轻松找到他们需要的信息。
第二步:调整文档设置打开Photoshop后,选择一个适合的文档大小,并设置分辨率为72像素/英寸,这是Web界面设计常用的分辨率。
第三步:绘制主要元素在工具栏中选择矩形工具,然后在画布上绘制主要元素,例如导航栏、内容区域和底部栏。
使用网格辅助线可以保证元素的对称和准确性。
第四步:添加颜色简约风格中的颜色通常是明亮且饱和度较高的。
选择一个适合的颜色搭配,并使用填充工具或调色板工具将颜色应用到元素中。
尽量避免使用太多的颜色,保持简洁和一致性。
第五步:插入内容根据界面的需求,插入不同的内容,例如文本、图像、图标等。
简约风格通常使用清晰、无衬线的字体,并且字号较大,以确保易读性。
使用层样式可以为文本和图标添加阴影或渐变效果,增加层次感。
第六步:调整排版排版是简约风格中不可忽视的一部分。
确保文本的对齐和间距合理,字距和行距适中。
此外,可使用Photoshop的矢量工具来创建自定义的图标和图形,使界面更加个性化和独特。
第七步:添加细节尽管简约风格注重简洁和干净,但仍可以添加一些细节来增加兴趣和互动性。
例如,可以为按钮添加简单的动画效果,以吸引用户的注意力。
使用Photoshop的动画工具,可以轻松创建这样的效果。
第八步:导出和保存完成界面设计后,可以使用“导出”选项将设计保存为不同的格式,如PNG或JPEG。
确保导出的图像适合在不同的屏幕尺寸上展示,并保留了高品质的细节。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
如何利用Adobe Photoshop软件进行网页设计和界面制作

如何利用Adobe Photoshop软件进行网页设计和界面制作随着互联网的发展,网页设计和界面制作成为了一门热门的技能。
Adobe Photoshop软件作为设计师们的首选工具之一,其强大的图像处理功能和灵活的界面设计能力使其成为网页设计师们的必备利器。
本文将从基础入手,介绍如何利用Adobe Photoshop软件进行网页设计和界面制作的方法和技巧。
一、了解Adobe Photoshop软件的基础知识在使用Adobe Photoshop软件进行网页设计和界面制作之前,首先要熟悉软件的基本操作和功能。
掌握基础知识可以提高工作效率,同时也为后续深入学习打下坚实基础。
1. 掌握图层的使用:图层是Adobe Photoshop软件中最基本也是最重要的概念之一。
了解如何创建、管理和编辑图层,以及如何使用图层样式和蒙版等功能,对于进行网页设计和界面制作非常重要。
2. 学会使用工具栏:Adobe Photoshop软件提供了丰富的工具,如移动工具、选择工具、画笔工具等。
熟练掌握这些工具的使用方法,能够更好地处理图像,实现所需的效果。
3. 熟悉面板的功能:Adobe Photoshop软件中有多个面板,如色彩面板、图层面板、样式面板等。
了解这些面板的功能和使用方法,可以更方便地管理和操作图像。
二、进行网页设计的技巧网页设计是Adobe Photoshop软件的主要应用之一。
通过合理运用设计技巧,可以制作出美观、易用的网页。
1. 设计网页布局:首先,确定网页的整体布局。
可以使用基本的线框图或者设计稿进行参考,然后在Adobe Photoshop软件中创建相应的图层和图像,通过拖拽和调整图层位置来实现布局。
2. 选择合适的配色方案:色彩是网页设计中至关重要的要素之一。
选择合适的配色方案可以提高网页的美观度和用户体验。
在Adobe Photoshop软件中,可以使用色彩面板来选择和调整颜色。
3. 使用空白区域和间距:合理利用空白区域和间距可以提升网页的可读性和整体效果。
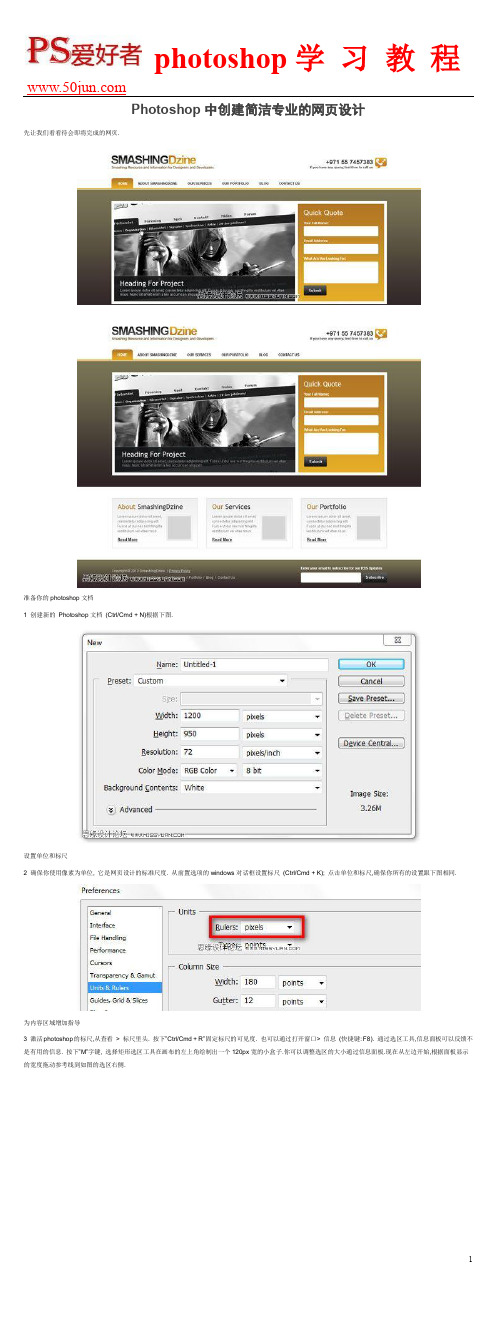
Photoshop中创建简洁专业的网页设计

Photoshop中创建简洁专业的网页设计先让我们看看待会即将完成的网页.准备你的photoshop文档1 创建新的Photoshop文档(Ctrl/Cmd + N)根据下图.设置单位和标尺2 确保你使用像素为单位, 它是网页设计的标准尺度. 从前置选项的windows对话框设置标尺(Ctrl/Cmd + K); 点击单位和标尺,确保你所有的设置跟下图相同.为内容区域增加指导3 激活photoshop的标尺,从查看> 标尺里头. 按下”Ctrl/Cmd + R”固定标尺的可见度. 也可以通过打开窗口> 信息(快捷键: F8). 通过选区工具,信息面板可以反馈不是有用的信息. 按下”M”字键, 选择矩形选区工具在画布的左上角绘制出一个120px宽的小盒子.你可以调整选区的大小通过信息面板.现在从左边开始,根据面板显示的宽度拖动参考线到如图的选区右侧.4 移动选区到画布的右边缘. 分配另外一条参考线到选区左侧.你的画布看起来应该是这样的:创建logo5 现在我们开始创建LOGO. logo只是添加的应用颜色渐变效果所以很简单. 创建新的组(图层> 新建>组)并且命名为”logo“.6 选择横向排版工具(T)切换到大写字母键入”SMASHING” (或者你网站的名字) .7 进入字符面板, 设置字体为Arial, 样式为粗体,大小为42pt. 设置反锯齿选项为锐利颜色为#101112. 你同样可以在激活文字工具之后在工具栏更改.8 双击打开图层面板对话框. 选择图层渐变, 点击渐变设置如下图显示设置.9 将”SMASHING” 图层移动到距离顶部35px距离左侧参考线0px 的地方. 你可以使用移动工具配合方向键使用. 复制文字图层(图层>复制图层). 移动复制文字到“SMASHING” 的右边,更改为”Dzine“. 重复步骤6, 7, 8 但颜色有些不同(左边颜色: #b27625, 右边颜色: #e5ad27).10 选择水平排版工具(T)在logo下面增加口号.11 最后logo效果如图所示. 激活/撤销参考线, 进入视图>显示> 网格或者使用快捷键Ctrl/Cmd + ;创建导航栏12 创建新组命名为”navigation“,置于”logo” 组上方. 从顶部标尺拖出一条参考线, 直到距离画布顶端150px 的地方. 选择矩形工具(U)画出一直宽度为4px 的水平线,颜色为#e3ab27, 贯穿画布.13 增加导航链接文字,距离水平线12px高距离左侧参考线20px. 选择椭圆形工具画一个宽高分别为72px *35px的矩形. 移动此图层到“hover“下面. 使用转换点工具拉直底部圆角. 双击”hover”图层按钮打开图层样式对话框增加渐变颜色(左: #e5ad27, 右: #b27625).选择横向排版工具(T), 选中文字, “Home” 更改颜色#ffffff (白色).创建”联系我们”选项14 下一步我们创建”联系我们选项” 在设计的右上角( logo的相反方向). 下载电话图标放置在接近右侧参考线的地方.图层命名为“phone icon“. 选择水平排版工具(T). 在图标左侧增加一个电话号码字体Arial, 大小20pt 颜色#292929.在电话号码下面增加描述性文字,字体:Arial, 粗体, 大小11pt颜色#595959.新建页眉15 现在我们开始创建顶部区域,新建一个组,命名为”header“.16 选择矩形工具(U) 新建矩形宽和高分别为1200px *440px. 移动此图行到矩形,导航栏1px的地方命名为”header bg“. 双击“header bg”层, 选择渐变图层样式增加渐变颜色(左: #2e2226, 右: #7a7556). 如下图所示.17 使用矩形工具新建一个新的矩形(U) 大小为960px * 360px. 移动到距离”header bg”层顶端40px,距离左边参考线0px的地方. 命名图层为”header container“.创建”特色项目” 选区18 接着我们准备开始创建”特色项目” 选区. 在header 组里面创建新组,命名为“fp“.选择矩形工具(U)创建大小为630px 乘以340px , 距离header容器顶部和左侧10px的地方.给图层的颜色赋值为#000000 并命名为”fp container“.19 从你的ps里导入一张图片放置在特色区域上面. 按选择>全部(Ctrl/Cmd + A), 然后编辑> 复制(Ctrl/Cmd + C). 继续回到我们的网页设计.在”fp container”层上面新建图层,点编辑> 粘贴(Ctrl/Cmd + V) 粘贴你的特色项目图片. 重命名为”fp image“. 右击”fp image”层选择剪切蒙版. 现在图片只有在矩形区域可见(“fp container”). 根据如下所示调整你的图片.20 进入编辑> 变形>角度(Ctrl/Cmd + T). 从选项条, 点击旋转框,键入-4按下两次调整图层. 继续选择该图层(“fp image”), 设置图层样式为亮度.21 现在我们开始为特色区域图片创建标题和描述.选择矩形工具(U)创建矩形大小为630px乘以90px,颜色为#161718. 改变图层不透明度为90% 命名为”title bg“. 如下放置图片.22 创建矩形630px乘以1px颜色#命名为“title horizontal line“. 放到内容的顶端命名为“title bg” 层.23 根据以下所示,设置矩形内的标题和描述.标题设置:字体: Arial, 颜色: #ffffff, 大小: 25pt自动反锯齿选项: 锐利描述设置:字体: Arial, 颜色: #a4a4a4, 大小: 12pt自动反锯齿选项: None创建“快速引用”部分24 创建另外一个组在header组内,并且命名为”quick quote“. 选择椭圆形工具新建300px 乘以340px像素的矩形. 放置这个矩形到特色项目选区10px 的地方命名为”qq container“.25 下一个步骤我们将会复制之前制作的另外一个图层的样式.进入”navigation” 组, 右击”hover”层, 选择复制图层样式, 回到”qq container” 层,右击选择粘贴图层样式.26 选择水平排版工具. 键入“Quick Quote“在”qq container” 距离内容层顶部和左边20px的地方. 设置字体为Trebuchet MS (或者其他web保险字体) 颜色为白色(#ffffff) 反锯齿选项设置为锐利. 我们将使用椭圆形工具创建表单. 选择椭圆形工具,设置半径为3px. 然后新建两个矩形大小为260px乘以35px 颜色为白色(#ffffff). 分别命名为“field1“和”field2“. 创建第三个矩形,大小为260px 乘以75px 颜色为白色(#ffffff)命名为”field3“. 使用文字工具分别写上各自标签.27 选择椭圆形工具创建方型大小80px乘以35px命名为”submit btn“.28 双击图层打开图层样式对话框,勾选左边的渐变叠加对话框. 点击渐变编辑按照如下变更颜色 .29 选择文字工具,键入”Submit” 使用字体Arial, 粗体样式大小为13pt. 选择”submit 按钮” 和“Submit 文字”).30 在工具面板选择移动工具在选项条设置水平居中和垂直居中.创建主要内容区域31创建新组命名为”content“. 选择椭圆形工具(U).新建300px 乘以175px 命名为”c01“. 放置此层在距离头部30px 以下距离左边参考线0px. 双击层,设置如下样式.32 我们继续为该层填充内容. 选择文字工具增加文字, “About SmashingDzine“. 使用文章工具选择”About” 文字,改变颜色为#b47825. 选择”Smashing”文字,改变颜色为#2f2f2f. 增加简短描述和文字连接. 参考以下设置.标题设置:字体: Trebuchet MS, 样式: Normal,大小: 24pt,反锯齿选项: 锐利描述设置:字体: Arial, 样式: Normal, 大小: 12pt,反锯齿选项: 无, 颜色: #767676连接设置:字体: Arial, 样式: Bold,大小: 13pt, 反锯齿选项:无, 颜色: #252525, 下划线33 紧靠描述的地方我们将增加多一个正方形. 选择矩形工具,颜色#ffffff, 按住Shift键,维持比例绘制矩形,大小为88px 乘以88px. 移动该矩形到距离左边矩形(“c01″).10px 的地方,命名为”border“. 设置描边如下:34 创建另一个盒子,大小为82px 乘以82px放置在”border” 层中央. 命名为”box“ 颜色改变为#d5d5d5. 选择”content” 组的所有图层,进入图层> 新建> 创建组(Ctrl/Cmd + G) 命名为”about“.35 复制”about” 组命名为“services“. 再重新复制一组命名为”portfolio“. 我们现在有三个组(“about”, “services”, and “portfolio”). 移动最后的组(“portfolio”)到右侧的参考线.36 在面板选中三个组,点击图层>分布> 水平中心分布. 点击查看一下大图.37 变更“services” 组(center) 和“portfolio” 组(right) 如下.创建页脚38 新建组命名为”footer“. 选择矩形工具(U)然后创建矩形大小为1200px 乘以100px 在我们布局的底部. 命名为“footer bg“. 复制“header bg” 层的图层样式并且应用.选择文字工具,写上版权声明文字,和链接,样式为Arial, 大小为12pt ,灰色(#dddddd).40 我们开始在邮件增加邮件描述.创建新组在”footer” 层,命名为“subscribe“.选择圆角椭圆形工具(U) 创建矩形大小85px 乘以35px.图层命名为”subscribe btn“.41 重复26步增加表单和标签.42选择文字工具,拼写”Subscribe” 样式Arial,Bold大小13pt. 选择所有层(“subscribe btn” 和“Subscribe text”).43 重复28步创建按钮.44选择椭圆矩形工具(U)设置半径为3px.创建椭圆矩形为210px 乘以35px 应用白色为主(#ffffff)命名该层为”email field“.最后结果最后结果已经完成, 点击预览.。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
如何使用Adobe Photoshop设计网页和用户界面

如何使用Adobe Photoshop设计网页和用户界面Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计和用户界面(UI)设计领域。
如何巧妙地运用Photoshop的工具和功能,设计出吸引人的网页和用户界面呢?本文将介绍一些技巧和步骤,帮助你更好地进行设计。
1. 确定设计目标在开始设计之前,首先要明确设计的目标。
是设计一款简约风格的网页,还是注重色彩和纹理的界面?要根据不同的目标来选择合适的设计元素和风格。
2. 完善设计布局在设计网页和用户界面时,布局是非常重要的。
一个合理、清晰的布局可以使用户更容易理解和操作界面。
在Photoshop中,可以使用网格和对齐工具来辅助布局。
合理地分配空间、层次和元素位置,并确保界面的整体平衡和美观。
3. 选择合适的颜色和字体颜色和字体的选择直接影响到用户对界面的感知和体验。
根据设计目标和受众群体,选择合适的颜色搭配和字体风格。
可以使用Photoshop中的调色板和字体库来进行选择和调整。
4. 创造独特的图标和按钮图标和按钮在网页和用户界面中起到非常重要的作用,能够直观地传达信息和指引用户操作。
使用Photoshop的矢量工具和形状工具,可以轻松地绘制出各种独特的图标和按钮样式。
同时,利用图层样式和效果,使得图标和按钮更具立体感和吸引力。
5. 优化图像和图片在网页设计和用户界面中,图像和图片的使用尤为重要。
Photoshop提供了多种优化工具和技巧,如裁剪、调整色彩、去除杂点等。
合理利用这些工具,可以使图像和图片更加完美地融入设计中。
6. 利用图层样式和效果Photoshop的图层样式和效果功能可以为设计增添一些特殊的效果和感觉,例如阴影、发光、浮雕等。
同时,利用这些功能也可以使得图层的组织和管理更加便捷和直观。
7. 进行用户体验测试在完成设计之后,进行用户体验测试是非常重要的。
邀请一些用户来测试网页或用户界面的易用性和可理解性。
根据用户的反馈和意见,进行相应的调整和改进。
在Adobe Photoshop软件中制作网页设计的教程

在Adobe Photoshop软件中制作网页设计的教程在当今信息爆炸的时代,网页设计成为了人们获取信息及展示个人风采的重要方式之一。
在网页设计中,Adobe Photoshop软件被广泛使用,它提供了丰富的功能和工具,帮助用户轻松制作出具有吸引力和创意的网页设计。
本文将为您详细介绍在Adobe Photoshop软件中制作网页设计的教程,以帮助初学者快速上手。
第一步:界面设置和布局打开Adobe Photoshop软件后,我们需要对界面进行适当的设置和布局。
首先,我们可以通过“窗口”菜单栏中的选项,自定义工作区的布局。
根据个人习惯和需求,我们可以调整工具栏、图层面板等各个面板的大小和位置,以便更方便地使用。
第二步:设置画布大小和分辨率在制作网页设计前,我们需要根据实际需求设置画布的大小和分辨率。
在“文件”菜单栏中选择“新建”,然后根据实际要求设置画布的宽度、高度和分辨率。
通常,网页设计中的画布大小为常见的屏幕分辨率,如1366x768px。
第三步:绘制网页主体在网页设计中,主体部分通常由多个图层组成。
我们可以利用Adobe Photoshop软件提供的各种绘图工具(如矩形选框工具、椭圆选框工具等)在画布上绘制出所需的主体元素。
在绘制过程中,我们可以使用键盘上的方向键微调绘制的位置,以确保整体布局的完美。
第四步:图像处理和优化网页设计中常常需要使用到各种图片元素,如背景图片、产品图片等。
在Adobe Photoshop软件中,我们可以使用各种图像处理和优化技巧,使图片在网页中完美呈现。
例如,我们可以通过图层样式、滤镜效果等功能对图片进行调整和优化,以增加网页设计的视觉效果和质感。
第五步:文本排版和样式设置网页设计中的文字排版和样式设置十分重要,直接影响到用户对网页的阅读和理解。
在Adobe Photoshop软件中,我们可以使用文字工具(如水平文本工具、垂直文本工具等)进行文字的插入和编辑。
同时,通过选项栏中的字体、字号、行距、颜色等设置,我们可以实现网页文字的排版和样式化。
在photoshop中创建一个简洁风格的网页效果图资料

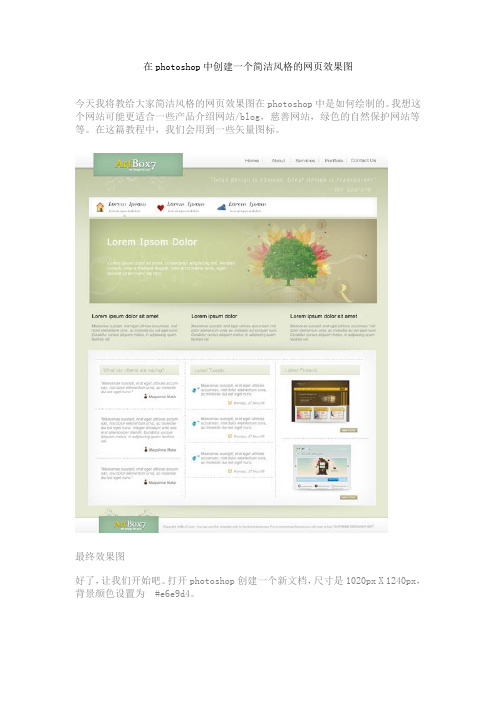
在photoshop中创建一个简洁风格的网页效果图今天我将教给大家简洁风格的网页效果图在photoshop中是如何绘制的。
我想这个网站可能更适合一些产品介绍网站/blog,慈善网站,绿色的自然保护网站等等。
在这篇教程中,我们会用到一些矢量图标。
最终效果图好了,让我们开始吧。
打开photoshop创建一个新文档,尺寸是1020px X 1240px,背景颜色设置为#e6e9d4。
用矩形工具,创建一个形状,颜色 #bbc19c。
我的形状尺寸是 1020px X 327px好了,添加一个图层蒙版(保证你的图层是被选中状态)。
然后确定你选择中了蒙版。
选择渐变工具,保持默认颜色(黑色为前景色,白色为背景色),你可以简单的点击工具栏上面的小图标快速设置。
按照下图拖拽你的鼠标。
好了,我的效果是这个样子的。
Step 1 –创建logo和头部导航选择矩形工具,在文件顶部画出一个小的形状。
设置图层样式如下:我的效果:在右边的部分,用文字工具,创建导航文字。
我一般用的是字体“Helvetica” 。
接下来,用直线工具,创建一些导航上面的分割线。
设置宽度为1px,在文字中间画一些小的形状。
然后按照下图进行图层样式设置:我的效果:好了,接下来创建logo。
用矩形工具,创建一个类似的矩形,填充颜色#9cc1a2按照下图参数设置图层样式。
然后,在文件Complete Designer Set 中,我选择了一些矢量的装饰图案,在Illustrator中打开他们,选择一个然后拖拽到Photoshop中,装饰在绿色形状的上面。
用作衬托logo。
好了,选择中这一矢量图层,降低它的透明度到30%。
好了,导航和logo基本上完成了。
我用文字工具添加了一些引证,在文字导航的下面。
Step 2 –创建主导航选择矩形工具,创建一个形状,如下图。
我的尺寸是937px x 63px设置图层样式如下:添加一些文字,最终效果如下:现在,看起来主导航有一些单调,我添加了一些图标。
如何使用Photoshop设计精美的网页布局

如何使用Photoshop设计精美的网页布局随着互联网的快速发展,网页设计已经成为了一门重要的技能。
能够设计精美的网页布局对于吸引用户注意力以及提升用户体验至关重要。
而Photoshop作为一款功能强大的图像处理工具,可以帮助设计师实现他们的创意想法。
本文将介绍使用Photoshop设计精美网页布局的步骤和技巧。
1. 确定网页布局的目标和主题在开始设计网页布局之前,需要明确网页的目标和主题。
是一个新闻网站、电子商务网站还是个人博客?不同的网页类型有不同的设计要求和风格。
确定了网页布局的目标后,就可以更好地选择合适的颜色、字体和图片等元素。
2. 收集灵感和参考在着手设计网页布局之前,可以收集一些灵感和参考。
可以浏览其他优秀的网页设计作品,了解当前流行的设计趋势和风格。
也可以在设计资源网站上搜索一些高质量的网页设计元素,如背景图片、图标和按钮等。
这些灵感和参考可以帮助设计师更好地理解并运用到自己的设计中。
3. 创建Photoshop文档打开Photoshop软件,创建一个新的文档用于设计网页布局。
根据网页的需求,可以选择合适的尺寸和分辨率。
一般来说,网页的宽度会在960至1200像素之间,高度可以根据内容的多少进行调整。
4. 绘制网页的基本结构使用Photoshop的图层工具和矩形工具等功能,绘制网页的基本结构。
可以使用矩形工具绘制网页的头部、导航栏、内容区域和底部等部分。
根据设计需求,可以使用不同的图层样式来美化这些元素,如阴影和渐变等。
5. 添加主要内容根据网页布局的需求,添加主要内容。
可以使用文本工具添加文字内容,也可以使用形状工具添加图标或其他形状。
在设计文字内容时,要注意选择合适的字体、字号和行距。
在设计图标或形状时,可以使用Photoshop提供的矢量工具来保证图像的清晰度和可调整性。
6. 设计配色方案选择合适的配色方案可以让网页更具吸引力。
在设计网页布局时,可以运用色彩理论和色彩搭配技巧。
如何使用Photoshop制作网页界面设计

如何使用Photoshop制作网页界面设计第一章:了解网页界面设计的基础知识网页界面设计是指通过使用图形软件(如Photoshop)来设计并构建网页的外观和用户体验。
在开始制作网页界面设计之前,有几个关键的基础知识需要了解。
1.1 网页设计的目标和原则在进行网页设计之前,需要明确设计的目标和原则。
目标可以是提高用户体验、提升品牌形象或增加销售。
原则包括统一性、一致性、简洁性和易用性等。
1.2 页面布局和网格系统了解页面布局和网格系统有助于设计师更好地组织网页上的内容和元素。
网格系统是划分页面的框架,对于排版、对齐和平衡等方面非常有用。
1.3 配色原则和色彩搭配颜色对于网页设计起着重要的作用。
了解配色原则和如何搭配色彩是制作成功网页设计的关键。
可以通过色彩搭配工具或参考色彩理论来选择适合的配色方案。
1.4 字体和排版选择适合的字体和进行合理的排版可以提升网页的可读性和视觉效果。
在Photoshop中,可以使用各种字体工具和排版功能来实现。
第二章:准备工作在开始使用Photoshop制作网页界面设计之前,需要进行一些准备工作,以确保设计的顺利进行。
2.1 确定设计需求在开始设计之前,需要明确设计的需求。
了解需要设计的页面种类、尺寸以及所包含的内容,这样可以有针对性地进行设计。
2.2 收集素材和资源收集所需的图片、图标、背景和其他视觉素材,以便在设计过程中使用。
可以搜索免费或付费的图像资源库,或者自己拍摄和创作所需的素材。
2.3 设计草图在进行具体的网页设计之前,可以先制作一些设计草图。
草图可以是手绘的或使用其他工具进行简单制作的。
草图有助于理清设计思路和布局,减少后续的修改和调整。
第三章:开始设计网页界面在准备工作完成后,可以开始使用Photoshop进行网页界面设计。
3.1 创建新文件打开Photoshop并创建一个新的文件,根据之前的准备工作填写正确的尺寸和分辨率。
根据需要选择RGB或CMYK颜色模式,并设置透明度和背景选项。
如何使用Photoshop设计独特的网页界面和用户体验

如何使用Photoshop设计独特的网页界面和用户体验简介:Photoshop是设计师常用的图像处理软件之一,通过灵活的工具和功能,可以帮助设计师设计出独特的网页界面和用户体验。
本文将详细介绍使用Photoshop设计独特网页界面和用户体验的步骤。
步骤一:确定网页设计目标- 定义网页的主题和目的- 研究目标受众特征和喜好- 收集灵感和参考资料步骤二:创建新的Photoshop文档- 打开Photoshop软件- 点击"文件"菜单,选择"新建",创建新的文档- 根据设计需求,选择合适的文档尺寸和解析度步骤三:设计布局- 使用矩形工具或形状工具创建导航栏、内容区域、侧边栏等基本布局框架- 使用指南来辅助对齐和排列元素- 将设计素材拖放到文档中,并调整其大小和位置步骤四:设计颜色方案- 选择适合网页主题的颜色- 使用取样器工具选取参考图像或自定义颜色- 使用填充工具和渐变工具来填充或渐变背景和元素步骤五:选择合适的字体和排版- 根据网页主题,选择相应的字体- 使用字符面板进行字体样式和大小的调整- 对标题、正文、菜单等文字进行排版,保持一致性和易读性步骤六:添加图像和图标- 导入合适的图像和图标素材- 使用剪切工具或选择工具将图像和图标剪辑到所需的形状- 使用图层样式工具对图像和图标进行修饰,如添加阴影、边框等效果步骤七:设计交互元素- 使用形状工具或自定义形状工具创建按钮、表单等交互元素- 使用图层样式工具和渐变工具添加按钮的效果,如阴影、悬停状态等- 保持交互元素的一致性和易用性步骤八:添加元素效果和动画- 使用图层样式工具添加元素效果,如阴影、发光等- 使用时间轴工具创建简单的动画效果,如淡入淡出、滑动等- 注意不要过度使用动画效果,避免分散用户注意力步骤九:优化网页设计- 检查网页设计布局是否一致、对齐和易读- 优化图像和图标的加载速度和质量- 考虑不同设备和平台上的显示效果和兼容性步骤十:导出设计素材- 点击"文件"菜单,选择"导出"或"存储为Web所用格式",导出设计素材- 选择合适的文件格式,如JPEG、PNG等- 设置图像质量、大小和优化选项结论:通过以上详细介绍的步骤,使用Photoshop设计独特的网页界面和用户体验将会更加简单和高效。
使用Adobe Photoshop进行H5界面设计的步骤

使用Adobe Photoshop进行H5界面设计的步骤在当今数字化时代,H5网页成为了商业推广和品牌传播的重要渠道。
而设计精美的H5界面是吸引用户眼球的关键。
Adobe Photoshop作为一款功能强大的图像处理软件,被广泛应用于H5界面设计。
本文将探讨使用Adobe Photoshop进行H5界面设计的步骤。
第一步:确定设计需求在进行H5界面设计前,首先需要确定设计需求。
了解目标受众、设计理念和品牌定位等,有助于提高设计效果。
根据需求,选择合适的配色方案、字体和界面布局等元素,以确保设计与品牌形象一致。
第二步:创建新的设计项目打开Adobe Photoshop软件后,点击“新建”来创建一个新的设计项目。
在弹出的窗口中,输入设计尺寸(如750px x 1334px)和分辨率(一般选择72ppi)等相关信息,然后点击“确定”。
第三步:布局设计界面在新建的设计项目中,界面是一个重要的元素。
使用画布工具在设计项目上创建一个基本的界面框架。
根据界面布局需求使用矩形工具,绘制出各个元素的位置和尺寸。
可以使用网格工具来辅助对齐元素,确保界面的整体一致性。
第四步:选择合适的图片素材H5界面设计常常需要使用图片素材来增强视觉效果。
从相关的图片素材库中选择合适的图片,然后使用“拖拽”或“导入”功能将图片导入到设计项目中的合适位置。
使用变换工具来调整图片的大小、位置或角度等。
第五步:使用图层样式增加效果图层样式是Photoshop中的一个重要特性,可以用来添加阴影、渐变、边框等效果,提升界面的观赏性。
通过选择一个图层,然后点击菜单栏的“样式”,可以从下拉菜单中选择各种图层样式,如投影、浮雕和外发光等。
调整样式参数,以满足设计需求。
第六步:应用合适的字体和文字效果选择合适的字体是H5界面设计的关键之一。
Adobe Photoshop提供了丰富的字体库,可以从中选择适合设计风格的字体。
在文本框工具中输入文字内容,然后在字符工具中选择字体、字号和文字颜色等。
Photoshop设计简洁大方的网页界面

Photoshop设计简洁大方的网页界面今天,我将介绍如何创建一个干净的网络布局、一个漂亮的背景。
开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开PS 跟着做哟。
开始设置的文件打开一个新的文档:外形尺寸1200×1640像素,分辨率为72像素/英寸。
我们要创建基本的背景层。
简单的在草稿上勾画出大概的布局与结构,可以看出页面最终的雏形,不过在设计过程中,我们可能会添加新的元素。
草稿上可以看出,我们将创建5个分栏,在这里我们将添加的内容。
添加的第一层,这将是我们的背景,颜色#ededed。
在页面顶部绘制一个矩形命名为top1(使用矩形栅格化的图层(颜色#ededed),并添加杂色(滤镜>杂色>添加杂色0.5 – 0.8;高斯分布和单色)。
再次绘制矩形,颜色#cddcec),栅格化的形状和添加杂色(滤镜>杂色>添加杂色0.5 – 0.8;高斯分布和单色)。
添加一个渐变叠加(柔光,54%,从黑到白的90%,角度和缩放75%)。
接下来添加矩形(U),在中间新建一个矩形(颜色为#608bb6,高度400像素左右),设置混合模式为颜色加深,并填充为75%,然后添加一个白色的描边1像素(图层样式)。
最后的底部页脚添加一个矩形形状,使用相同的工具和色彩,但现在设置混合线性光,不透明度为70%。
下面的最终结果。
步骤2 – 背景给我们的背景添加纹理。
添加一个新层(CTR + SHIFT + N),使用选框工具在画布顶部添加一个1像素的白线。
(仔细看下图顶部有条白线)现在打开一个新的文档12×1像素,背景层解锁并隐藏它。
放大到3200%(最大),添加一个新图层,使用矩形选框工具添加两个1×1像素的正方形,填充颜色为#FFF和其他#000,如下图所示。
photoshop如何制作网页界面

photoshop如何制作网页界面网页是我们常用的网络工具,我们可以使用photoshop来制作一个网页,那么大家知道photoshop如何制作网页界面吗?下面是店铺整理的photoshop如何制作网页界面的方法,希望能帮到大家! photoshop制作网页界面的方法打开PS创建一个新的文档(Ctrl+N)(尺寸:1020px*1120px),背景色: #edebe6步骤1 - 创建Logo和搜索框首先,用矩形工具在文档的顶部创建一个黑色的矩形(0,0,1020,12),颜色:#403c33,然后用文字工具添加Logo(字体:Tahoma,(74,62),大小:30px)。
在Logo的右边创建搜索表单,用矩形工具创建一个矩形(755,70,160,25),添加如下的图层样式,然后用文字工具添加文本Search继续用矩形工具在刚才的矩形的右边创建一个小的矩形(915,70,32,25),对这个矩形添加如下的图层样式:颜色渐变的颜色为: #b85a36, #fa7b46描边的颜色: #fde0ce用文字工具添加文字GO,添加如下的图层样式步骤2 - 创建导航栏和特色区域首先,用矩形工具创建一个绿色的矩形(0,188,1020,60),颜色: #aed1c4用矩形工具创建另一个矩形(51,156),为了示范我用红色。
这个矩形的尺寸为918px*62pxThen apply some layer styles:然后添加如下的图层样式:内阴影的颜色: #bac4a9颜色叠加的颜色: #96c6b6Next I will add the links. For each of them I have applied thislayer styles:接下来要添加一些链接。
对每个链接添加如下的样式:With Pen Tool (P) I will create a small triangle over the Home link and I will apply this layer styles:用钢笔工具在Home链接的上方创建一个小的三角形,添加如下的图层样式:投影的颜色: #5a7169然后用直线工具在链接之间创建一些分割线。
如何使用Photoshop制作简单的UI设计

如何使用Photoshop制作简单的UI设计在当今数字化的时代,用户界面(UI)设计变得越来越重要。
无论是创建网站、移动应用还是软件界面,一个吸引人且易于使用的 UI 都能极大地提升用户体验。
Photoshop 作为一款强大的图像编辑软件,为UI 设计师提供了丰富的工具和功能,使其能够将创意转化为精美的设计。
接下来,让我们一起探索如何使用Photoshop 制作简单的UI 设计。
一、准备工作在开始使用 Photoshop 进行 UI 设计之前,我们需要先做好一些准备工作。
1、明确设计目标首先,要明确您要设计的 UI 的用途和目标用户群体。
是为一款游戏设计界面,还是为一个商务应用设计?不同的应用场景和用户群体对 UI 的需求和风格会有很大的差异。
2、收集灵感在互联网上浏览各种优秀的 UI 设计案例,收集灵感。
可以参考知名的设计网站,如 Dribbble、Behance 等,了解当前流行的设计趋势和风格。
3、确定设计规范包括颜色、字体、图标大小、间距等方面的规范。
这有助于保持设计的一致性和专业性。
4、安装所需的字体和插件根据设计需求,安装一些常用的字体和实用的 Photoshop 插件,以提高工作效率。
二、新建文档打开 Photoshop 后,点击“文件”菜单,选择“新建”。
在弹出的对话框中,设置以下参数:1、文档尺寸根据设计的应用场景选择合适的尺寸。
例如,如果是设计手机应用界面,常见的尺寸有 750×1334 像素(iPhone 6/7/8)、1080×1920 像素(Android 主流尺寸)等。
2、分辨率一般设置为 72 像素/英寸,用于屏幕显示的设计。
如果是需要打印的设计,则可以设置更高的分辨率,如 300 像素/英寸。
3、背景内容通常选择白色背景,但如果您的设计有特殊需求,也可以选择其他颜色或透明背景。
三、设置参考线参考线可以帮助我们保持元素的对齐和布局的规整。
点击“视图”菜单,选择“新建参考线”,可以分别设置水平和垂直的参考线。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Photoshop设计简洁大方干净的网页界面设计教程作者:情非得已来源:优设更新时间:2013-3-18分享到9今天,我将介绍如何创建一个干净的网络布局、一个漂亮的背景。
开门见山,咱直接切入正题吧,菇凉帅哥们有兴趣的话,可以打开PS跟着做哟。
开始设置的文件打开一个新的文档:外形尺寸1200×1640像素,分辨率为72像素/英寸。
我们要创建基本的背景层。
简单的在草稿上勾画出大概的布局与结构,可以看出页面最终的雏形,不过在设计过程中,我们可能会添加新的元素。
草稿上可以看出,我们将创建5个分栏,在这里我们将添加的内容。
添加的第一层,这将是我们的背景,颜色#ededed。
在页面顶部绘制一个矩形命名为top1(使用矩形栅格化的图层(颜色#ededed),并添加杂色(滤镜>杂色>添加杂色0.5 – 0.8;高斯分布和单色)。
再次绘制矩形,颜色#cddcec),栅格化的形状和添加杂色(滤镜>杂色>添加杂色0.5 – 0.8;高斯分布和单色)。
添加一个渐变叠加(柔光,54%,从黑到白的90%,角度和缩放75%)。
接下来添加矩形(U),在中间新建一个矩形(颜色为#608bb6,高度400像素左右),设置混合模式为颜色加深,并填充为75%,然后添加一个白色的描边1像素(图层样式)。
最后的底部页脚添加一个矩形形状,使用相同的工具和色彩,但现在设置混合线性光,不透明度为70%。
下面的最终结果。
步骤2 –背景给我们的背景添加纹理。
添加一个新层(CTR + SHIFT + N),使用选框工具在画布顶部添加一个1像素的白线。
(仔细看下图顶部有条白线)现在打开一个新的文档12×1像素,背景层解锁并隐藏它。
放大到3200%(最大),添加一个新图层,使用矩形选框工具添加两个1×1像素的正方形,填充颜色为#FFF和其他#000,如下图所示。
然后选择菜单>编辑>定义图案。
我们制作了一个新的图案效果即将使用(这也是一个制作样式图案方法哦)回到我们的主要文件。
创建一个新的图层,用矩形选框工具绘制一个整个画布那么大的选区,填充前景色,设置填充为0%,然后添加图层样式里的图案叠加。
现在是时候绘制云了!您可以拉出5条辅助线(如图,方法,菜单>视图>新建参考线分别输入位置84px – 186px – 600px的- 1014px – 1118px),以划分工作区,然后使用椭圆工具添加一些形状(如图),然后把这几个形状图层都选中并编组。
复制这个组并将复制出来的组转化为智能对象(点组然后右键即可看到),添加杂色。
现在,你必须使用一个图层蒙版隐藏超出部分的云(认真看下面的方法):Ctrl +单击“图层top1”那个图层缩览图(在“图层”面板中),出现选区,然后单击选择已经添加杂色那个云的图层,关键的一步,单击添加矢量蒙版。
[img]/jzxy/UploadFiles_333/201303/20130318212842461.jpg[/img][img]/jzxy/UploadFiles_333/201303/20130318212842461.jpg[/img][img]/jzxy/UploadFiles_333/201303/20130318212842461.jpg[/img][img]/jzxy/UploadFiles_333/201303/20130318212842461.jpg[/img][img]/jzxy/UploadFiles_333/201303/20130318212842461.jpg[/img]然后应用下面的样式。
内阴影:混合模式选择叠加,白色,透明度55%,全局光角度120°,距离5大小0。
出现云的白色投影。
现在,我们画个漂亮的云彩阴影。
复制云那图层,先清除图层样式,调整位置向右侧下移低于原来的层,设置填充为0%,再添加下面的样式。
渐变叠加,线性,混合模式正常,角度90°。
如果成功出现了,那么使用相同的方式来绘制他的云。
第3步–顶部配饰绘制添加logo。
使用钢笔工具(颜色#79a7db),勾画出下面的图形,使用直线工具绘制两个白色线段。
然后添加图层样式。
投影,混合模式为正片叠底,透明度46%,取消全局光,调整角度为140°,距离7px大小0。
描边,白色大小3px,位置内部,透明度55%,混合模式正常。
确定然后为两条白线也应用相同的阴影。
添加文字(找个类似的字体吧)图中使用 Ballpark 字体,然后添加阴影和渐变叠加。
图层样式如下图。
我们要使用缩放,钢笔工具,椭圆工具,圆角矩形工具绘制一个卖萌,简单的机器人。
这里不多描述如何绘制这个机器人了,看图吧。
把绘制成功的机器人群组,ctrl+鼠标点击云层的缩略图,再选中机器人的t添加一个图层蒙版,目的是把他藏到云后面,蒙版的方式上面介绍过,重温下吧。
现在我们就来画鸟和徽章。
我们使用钢笔工具,画笔工具和横排文字工具。
如何,有详细的绘制过程。
用自己的方式绘制出来也可以哦。
第4步–第一个分栏绘制首先,创建一个区域框,我们将添加团队成员的信息。
使用矩形工具绘制一个480×425白色矩形,上下添加两个灰线(这里可以使用剪切蒙版,不会的同学把尺寸对齐就好了),并添加一段文字图中字体为Delicious。
为文字和白色矩形添加图层样式如图混合模式为正片叠底,透明度4%黑色,取消全局光角度42°,距离3px,大小0px。
接着来,在辅助线的帮助下,添加照片和资料,自己找图占位吧。
下面是每个字体的样式,尺寸,颜色还记得上面我们绘制过相同的箭头了么。
同样的方式,再绘制一个。
用矩形工具,然后再辅助线的帮助下,创建一个矩形的形状图层arrow,添加锚点工具和直接选择工具。
为他添加阴影。
复制这个图层得到arrow副本,这里你可以隐藏图层arrow,设置颜色为#000,不透明度为5%。
ctrl+t然后右键选择变形径,稍作调整,得到以下图形。
好了,现在显示刚才隐藏的图层arrow,并提到副本那层上面。
使用横排文字工具来创建一个“——–”字符串,你可以栅栏化和变形得到下面的效果,还添加了柔软的阴影。
(凭感觉吧)最后添加文本(有点小投影哦)。
现在创建三个街区,该工作室提供的服务的描述。
在本节中,我们使用真棒图标集,创造了由灰粉阿巴斯为WeGraphics,WAPP卷。
2和WAPP卷。
记住:在这种情况下,导游是真正有用的,以填补图标和文字部分。
添加三个“点”(一个不错的阴影),提高1px的白色阴影的文字,如下图所示。
我们创建也是一个不错的菜单,只需在下面的白框,它应该是在这一点上,清楚如何实现这个菜单。
我们增加了一刚一柔内阴影“箭头”。
第5步–中间带中间的元素,我们的设计是一个内容丰富的信息图表中引入的一大功能区,其中包含一个口号。
为了实现这一功能区,我们将创建5个自定义形状使用钢笔工具,像往常一样,(我再次提醒的是,如果你是一个初学者,你可以阅读入门:Photoshop的钢笔工具,以了解更多有关如何使用这工具)。
一起来看看究竟是什么样的形状,我们需要绘制(注:主要形状和#798ea4为较深的形状),我们将使用#497287。
怎么样的风格呢?好了,我们申请的“前端形状相同的风格,”你可以看到下面(的模式,我们要使用,是从旧纸上WeGraphics 模式)。
对于两个小三角形,应用以下样式:启动子添加的口号。
第6步–信息图表需要合成的我们的fictionary设计工作室的创作过程中加入少许的信息图表新生儿从的想法。
下面你可以看到大结局的结果(明显的,它只是一个简单的例子,如何发展背后的一个项目,你可以描述一个创造性的过程)。
开始设计的两个圆(按住Shift键画一个完美的圆周,颜色为#3d3d3d)。
设置,左侧的形状,填充为0%;合适的形状,设置混合模式为亮光,填充为35%。
添加样式,如下所示(为图案叠加为左侧的形状的形状,除了它是相同的)。
需要注意的是左边的圆圈中使用自定义的模式,我们可以采取的步骤2相同的技术来创建此模式。
使用椭圆工具(白色的小圆圈一次,然后把它复制到再次使用)和线工具(重量:3px的,颜色为#FFFFFF)设计图在左侧。
集团所有创建的形状和线条,重复的组,将其转换为智能对象,然后栅格化了。
现在,您可以将样式添加到该层。
使用钢笔工具绘制一些标签(使用鲜艳的色彩:#d82f4c,#edcd59,4d85a2#598b3b),然后将它命名使用横排文字工具,您可以申请一个的软降shadwo到,标签和文字。
在正确的圈等三个圆圈,设置填充为20%,添加文字(你可以申请一个软阴影的字符串),如图所示。
现在,我们要隐藏超出部分的“设计”与“发展”界。
正如已经看到的,我们将使用图层蒙版。
按Ctrl +单击在“图层”调板中的“创意”圆的形状,然后去选择>修改>扩展的值设置为3个像素。
按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“设计”。
重复上述操作,创建一个新的选择和扩大它所示。
您可以使用Ctrl + Shift +点击,当你需要添加矢量蒙版缩览图从两个或两个以上的选择,通过点击“设计”和“创意”的形状,在这种情况下,我们创建了选择。
按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“发展”。
应用软阴影的三个圆圈,得到以下结果。
绘制一个新的循环。
设置填充为0%,并添加一个白色的行程(尺寸3PX)。
转换为智能对象,栅格化,并添加阴影(相同的阴影图“第三步”)。
最后,完成增加其他线路和标签,在下面的图片所示的信息图表。
第7步–底部您可以复制本教程中的第4步使用相同的方式。
第8步–版权添加底部版权文字。
ok!所有步骤都已经结束,希望本教程可以帮助你了解布置页面的方式,你可以在设计网络布局,提高自己的技能中运用这些方法。
