IE不兼容完美解决方案
IE9_10兼容性问题解决

IE9_10兼容性问题解决方法
I期系统开发时间较早,所以不兼容IE9和IE10新版本的浏览器,所以只能通过卸载或者调整浏览器模式来解决。
使用IE9的用户(若不想卸载也可以使用调正浏览器模式来解决,见IE10解决方法)
1.开始>控制面板>程序卸载程序。
2.点击打开程序和功能>查看已安装的更新
3.找到Microsoft Windows下面Windows Internet Explorer9 右键点击卸载
4.卸载完成后重启计算机就OK了。
使用IE10的用户
1.同上,查看已安装的更新里面是否有Windows Internet Explorer10,如果有,右键
点击卸载,重启电脑后IE会还原到上一个版本。
2.若没有,在每次登陆1期系统时要修改一下浏览器模式,应该每次都要修改。
打开浏览器按F12或者
把浏览器模式改变为IE7和IE8都可以
改变浏览器模式后,系统应该就可以正常运行了,但是可能每次关闭网页后重新登陆系统时可能都要修改一次。
IE8网页显示不正常,兼容试图全搞定

IE8无法调用js、图片错位、文字跑远等问题,使用兼容性视图全搞定
今天测试eoffice发现只有IE8访问才会产生如下问题:
路径:流程配置-定义流程-(选择任意流程),打开节点设置-出口条件
问题出现:出口条件页面单击【添加】按钮,打开的条件设置页面,单击【验证】或者【保存】按钮,产生js错误,如下图。
解决方案:使用IE8的兼容性视图访问即可。
操作步骤:
恢复正常了。
而且您还不用担心每次都需要这么操作,为了不影响您的上网体验,事实上在您点过兼容性视图按钮后,这个网站将会被自动保存到兼容性列表中,下次您再登录这个页面,IE8会自动启用兼容性视图。
当然IE8还提供了一个一劳永逸的办法,您可以通过简单的设置,将所有的网站都用兼容性视图方式显示。
点击IE右侧的“工具”按钮,选择“兼容性视图设置”
在弹出的对话框中,勾选“在兼容性视图中显示所有网站”, 这样就可以避免由于兼容性而造成的页面显示问题的出现
小技巧:网页显示不正常,出现图片错位,文字跑远……等等,别急,试试IE8自带的”兼容性视图”功能吧!其实出现网页显示问题,一般不是电脑或者浏览器有问题,而是由于各网站开发标准不同,所以在不同的浏览器上打开时就可能出现页面显示问题。
当IE8检测到某网站不
兼容时,地址栏右侧就会出现兼容性视图按钮出现问题只需轻轻一点,大部分网页显示就会正
常了。
ie11不兼容的解决办法

ie11不兼容的解决办法ie11不兼容的解决办法Edge浏览器已然成为最新win10系统的默认浏览器,但是用户量却远远不及IE11,下面是小编精心收集的资料,供大家参考!IE11虽然性能得到了大的改进,但在浏览网页的时候还是会出现一些兼容性的问题,下面小编就讲为大家分享IE 11浏览器网页不兼容的四个有效解决方法。
方法一、添加受信任的站点1、打开IE11浏览器,点击浏览器右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“受信任的站点”;3、点击“站点”,添加该行的网站即可。
方法二、添加兼容性视图设置1、打开IE11浏览器,点击浏览器右上角的“工具”选项,再选择“兼容性视图设置”选项;2、将该行网站添加到“兼容性视图中的网站”;3、关闭IE11浏览器,重新登入。
方法三、关闭保护模式1、打开IE11浏览器,点击右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“Internet”;3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“增强保护模式”,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE11浏览器,重新登入。
方法四、禁用GPU硬件加速如果用户的电脑是没有独立显卡的'老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:1、打开IE,点击右上角的“工具”选项,再选择“Internet选项”;2、点击界面的上方的“安全”选项卡,然后点击“Internet”;3、把“启用保护模式”的勾选去掉,另外,切换到“高级”选项卡,找到“使用软件呈现而不使用GPU呈现”选项,如果前面有勾选并可选的话,请您将前面的勾去掉;4、关闭IE,重新打开该网站。
浅谈原生页面兼容IE9问题的解决方案

浅谈原⽣页⾯兼容IE9问题的解决⽅案前⾔最近,接了⼀个客户的原⽣页⾯。
客户要求该页⾯必须兼容IE9及其以上版本的浏览器,同时要求360浏览器的兼容模式可以正常访问。
360浏览器是可以通过代码强制极速模式的,这个问题⽐较容易解决。
但是要兼容IE9,许多CSS3属性和H5新增的API都是⽆法使⽤的。
本⽂对这个项⽬中出现的部分IE9兼容问题做个系统的总结。
⼀、强制360浏览器使⽤极速模式访问⼤家都知道,360浏览器存在两个访问模式:“极速模式”和“兼容模式”。
极速模式采⽤Blink内核,是苹果公司的Webkit内核的⼀个分⽀,由Google公司研发并使⽤在Chrome浏览器中。
兼容模式采⽤Trident内核,是⽤于IE浏览器的内核。
⾄于在兼容模式下,具体兼容的是IE的哪个版本,可以在360浏览器的兼容模式下,⿏标右键单击页⾯空⽩位置,在弹出的菜单中选择“切换兼容性模式”,勾选具体的IE版本即可。
由于Blink内核和Trident内核对页⾯内容渲染的差异性较⼤,因此使⽤现代前端技术制作的Web页⾯,很有可能在兼容模式下⽆法正常显⽰。
为了解决这个问题,我们可以通过下列代码,让该页⾯强制在360浏览器的极速模式下⼯作并渲染。
<meta name="renderer" content="webkit" />⼆、IE9对CSS3的⽀持1、盒模型布局从页⾯布局⾓度来说,IE9的Trident内核的盒模型计算⽅式和Blink内核的盒模型计算⽅式是不⼀样的,这主要体现在盒元素的padding属性上。
例如:⼀个div块级元素在效果图中的宽度为400px,⾼度为600px,同时四周带有20px的填充⼤⼩。
<div class="box"></div>(1)在Blink内核中,为div块级元素添加padding填充,会将整个块级元素撑⼤。
一行代码解决各种IE兼容问题(IE6-IE10)

⼀⾏代码解决各种IE兼容问题(IE6-IE10)x-ua-compatible ⽤来指定IE浏览器解析编译页⾯的modelx-ua-compatible 头标签⼤⼩写不敏感,必须⽤在 head 中,必须在除 title 外的其他 meta 之前使⽤。
1、使⽤⼀⾏代码来指定浏览器使⽤特定的⽂档模式。
<meta http-equiv="x-ua-compatible" content="IE=9" ><meta http-equiv="x-ua-compatible" content="IE=8" ><meta http-equiv="x-ua-compatible" content="IE=7" >2、在⼀些情况下,我们需要限定浏览器对⽂档的解析到某⼀特定版本,或者将浏览器限定到⼀些旧版本的表现中。
可以⽤如下的⽅式:<meta http-equiv="x-ua-compatible" content="IE=EmulateIE9" ><meta http-equiv="x-ua-compatible" content="IE=EmulateIE8" ><meta http-equiv="x-ua-compatible" content="IE=EmulateIE7" >使⽤这种写法,浏览器或者使⽤标准模式进⾏解析,或者使⽤ IE5 Quirks 模式进⾏解析。
3、为了测试,我们也可以使⽤下⾯的语句指定浏览器按照最⾼的标准模式解析页⾯。
<meta http-equiv="x-ua-compatible" content="IE=edge" >4、多个模式的指定。
IE6-IE11兼容性问题列表及解决办法

IE6升级到IE11兼容性问题和操作手册2015/3/2 Bob Liu目录概述2第一章:HTML3第一节:IE7-IE8更新31.如果缺少结束标记的P 元素后跟TABLE、FORM、NOFRAMES 或NOSCRIPT 元素,会自动添加结束标记。
32.支持格式正确的有效标记,不再支持格式错误的HTML。
43.Button标签的默认type类型从button改为submit。
54.不再支持COL 及COLGROUP 元素的部分属性及为其设定的CSS 特性.6第二节: IE8-IE9更新71.表对象模式现在更加符合其他浏览器。
72.文本布局使用自然度量而不是图形设备接口(GDI) 度量。
9第二章:CSS11第一节:IE6-IE7更新111.方框模型溢出内容现与方框相交,不再让方框自动增长适应内容。
112.不再支持某些CSS 筛选器(如*HTML、_underscore 和/**/ 注释)。
133.已解决SELECT 元素不能被div覆盖的问题。
154. CSS样式区分大小写。
165.Style中的height, width结尾需要输入单位,如px16第二节:IE7-IE8更新171.不再支持CSS 表达式,改为支持增强的CSS或DHTML 逻辑。
17第三节:IE8-IE9更新181.泰语和东亚语文本和字体大小的显示可能小于其他字样。
182.某些行为连接方法在XML 模式中不可用。
19第四节:IE9-IE10更新201.不再支持CSS behavior,完全废弃htc表达式。
20第三章:Javascript and DOM21第一节:IE6-IE7更新211.不再允许用于绕过window.close 提示的window.opener 技巧。
212.从脚本创建的模式或无模式对话框看起来似乎稍微变大。
21第二节:IE7-IE8更新221.支持“class”语法,不再支持“className”属性语法。
222.属性集合不再包含Internet Explorer 可识别的所有可能属性。
IE8不兼容问题彻底解决办法

IE8不兼容问题彻底解决办法网站与IE8不兼容怎么办?为什么不兼容性为什么微软IE8发布后,要求网站去做兼容了,要回答这个问题,我们就必须看看微软IE的发展历程,就不难明白其中的原因。
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了统治地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。
到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。
而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
这个时候就必需想办法使得旧有的网站能够兼容,保证这些网站能够得到正确的显示结果。
作为一般的用户,在查看某个网站时候,发现当前的页面有了不兼容的情况产生时,可以鼠标轻轻的点击地址栏右边的兼容性视图切换按钮,则可以在兼容性模式下查看当前网页。
如果不想这么麻烦,可以直接打开“工具”—“兼容性视图设置”对话框,把本地IE8浏览器设置为“使用兼容模式来查看所有网站”,那么这个时候你访问网站的时候,都可以在兼容模式下显示站点内容了。
从网站的角度看来,必需要自身做到兼容,使得那些采用IE8标准模式来查看网站的用户也能够得到正确的显示结果,通过在网站中做一些设置,使得客户查看你的网站时候,能够自动以兼容模式显示。
第一种办法,是在单个的页面中,添加兼容性标记,程序代码如下:<html><head><!--Mimic Internet Explorer7--><title>我的网页</title><meta http-equiv="X-UA-Compatible"content="IE=EmulateIE7"/></head><body><p>内容在此处。
IE 兼容性9解决办法

我们在浏览网页的时候经常看见这样的现象:某个网页在IE6浏览器中打开很正常,但是在IE8里面打开可能完全变形了。
或者也有可能出现完全相反的现象。
这让Web程序员及设计师往往为了其CSS 在各个IE版本下表现怪异而痛苦不已,有时候需要通过专为IE6或者IE8设计单独的定义。
IE浏览器则因此被公认为Web程序员的毒药,虽然在微软官网上并没有提供相关的解决方案,但是IE浏览器的兼容性存在的问题却是Web程序员必须熟练掌握的。
本文总结了9个IE浏览器上最常见的Bug,以及它们的解决方案。
在IE上开发时间中有超过60%的时间是花在和IE的bug进行搏斗,让你的开发生产率严重下降。
普通的用户可能不会在意网站的开发人员是不是想尽了办法让自己的网站在他们浏览时所使用的浏览器下能够兼容并且足够稳定和方便使用。
但作为一个优秀的Web程序员是不得不有效解决的一个重要问题。
下面为广大的网页开发者提供了一个教程,告诉你在IE上9个最常见的BUG以及如何解决它们。
1. 居中布局创建一个CSS定义把一个元素经放到中间的位置,可能是每一个Web开发人员都会做的事情。
最简单的做法是为你的元素增加一个margin: auto;,然而IE 6.0 会出现很多奇怪的行为。
让我们来看一个例子。
123#container{456border: solid 1px #000;789background: #777;101112width: 400px;131415height: 160px;161718margin: 30px 0 0 30px;192021}222324252627#element{282930background: #95CFEF;313233border: solid 1px #36F;343536width: 300px;373839height: 100px;404142margin: 30px auto;434445464748}4950下面是我们所期望的输出:但IE却给我们这样的输出:这应该是IE 6对margin的auto并没有正确的设置。
升级到Win10系统后IE无法使用的三种解决方法

升级到Win10系统后IE无法使用的三种解决方法
升级Win10的朋友可能对新的Edge浏览器不太适应,或因为某些特殊需要离不开IE浏览器,不过在Win10中有时候可能会遇到IE 无法正常使用的问题,可以参照微软帮助和支持提供的方法来解决,共三个方案。
升级到Win10系统后 IE无法使用方案一:重置Winsock目录:
1、按Win+X,打开“命令提示符(管理员)”
2、输入命令netsh winsock reset并点击回车。
升级到Win10系统后 IE无法使用方案二:
先打开Internet选项,切换到“连接”选项卡:
点右下角的局域网设置,如下图所示:
取消勾选所有选项,然后按下边的操作:
1、以管理员身份运行CMD,先键入命令:netsh,按回车键运行;
2、之后再次键命令:winhttp,回车确认运行;
3、最后再键入命令:import proxysource=ie,按回车键运行即可;
4、通过以上步骤,就可以重置浏览器的端口设置。
升级到Win10系统后 IE无法使用方案三:
使用命令创建一个新的本地管理员账户,再重新登录到电脑尝试。
在任务栏搜索框中输入PowerShell,右键单击搜索结果,选择
“以管理员身份运行”。
在PowerShell中输入以下命令:
$user = ‘splitpersonality’net user
/add $usernet localgroup Administrators
/add $user
回车运行,之后使用新的账户登录系统看是否正常。
上一篇:“0X”指令引用的“0x00000000”内存,该内存不能为“re
下一篇:显示器黑屏的解决办法。
ie改善具体实施方案

ie改善具体实施方案IE改善具体实施方案。
一、背景介绍。
随着互联网的快速发展,IE浏览器作为最古老的浏览器之一,在市场份额上逐渐被其他浏览器所取代。
为了提升IE浏览器的用户体验,我们需要制定具体的改善实施方案,以期能够重新吸引用户,提升市场份额。
二、问题分析。
1. 兼容性问题,IE浏览器在兼容性方面存在较大问题,导致许多网页无法正常显示或运行。
2. 安全性问题,IE浏览器在安全性方面存在较大隐患,容易受到恶意攻击和病毒感染。
3. 性能问题,IE浏览器的性能较差,运行速度慢,加载网页时间长。
三、改善具体实施方案。
1. 加强兼容性优化,针对IE浏览器在CSS3、HTML5等新技术的兼容性问题,我们需要加强内核升级和优化,确保能够更好地支持现代网页技术。
2. 提升安全性防护,加强对IE浏览器的安全性防护,修复漏洞,增强防护能力,确保用户在使用浏览器时能够更加安全。
3. 优化性能表现,通过对浏览器内核的优化,提升IE浏览器的性能表现,加快网页加载速度,提升用户体验。
四、具体实施步骤。
1. 进行内核升级,对IE浏览器的内核进行升级,确保能够更好地支持现代网页技术,提升兼容性。
2. 定期安全更新,建立定期安全更新机制,及时修复漏洞,增强安全性防护能力。
3. 性能优化调整,对浏览器的性能进行优化调整,包括加快启动速度、优化内存占用、加快页面加载速度等方面。
五、实施效果评估。
1. 兼容性提升,通过实际测试和用户反馈,评估IE浏览器的兼容性是否得到提升,网页显示是否更加正常。
2. 安全性增强,观察恶意攻击和病毒感染情况,评估安全性防护能力是否得到增强。
3. 性能改善,通过性能测试和用户体验调查,评估IE浏览器的性能表现是否得到改善,用户体验是否得到提升。
六、总结。
通过以上具体实施方案和步骤,我们可以有效地改善IE浏览器的兼容性、安全性和性能,提升用户体验,重新树立IE浏览器在市场上的竞争力,增加市场份额。
希望能够得到各位的支持和配合,共同努力将这一改善方案落实到实处,为用户带来更好的浏览体验。
IE8兼容解决方案

IE不同版本兼容问题及解决方案(如有其他问题请及时补充)整理:王东银时间:2011-02-10一、概述整理过程中发现页面反应出来的问题,大部分是代码不规范引起的,真正IE 不兼容问题,只占少部分,所以建议在设计页面时,同样按照规范编码,例如:⏹在页面设计过程中,尽量避免使用物理样式控制界面样式,而尽可能的使用css样式控制,如应避免使用<b>加粗</b>,而使用样式font-weight:bold;控制加粗;⏹编写html标签以及标签属性时,都使用小写字母,如<TABLECELLSPACING=”0”>应写成<table cellspacing=”0”>等;⏹编写html属性时,值需要使用英文双引号””括起来,例如:<tablecellspacing=0>应写成<table cellspacing=”0”>等;⏹编写css属性时,应为属性添加单位,如:<div style=”width:25”>应写为<div style=”width:25px”>等;⏹所有标签都要闭合,如<p>…应写成<p>…</p>,<link …>应写成<link …/>等;以上只是简单的举例,详细内容建议参考:XHTML编写标准!在开始之前,介绍一下浏览器的三种模式,HTML4提供了三种DOCTYPE可选择:⏹过渡型(Transitional )<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd">要求非常宽松的DTD,它允许你继续使用HTML4.01的标识(但是要符合xhtml 的写法)。
浏览器不兼容原因及解决方案

浏览器间不兼容原因及解决办法网页设计遇到最大的麻烦之一莫过于网页对不同浏览器的兼容性问题了,因为IE 6。
0 / IE 7.0 / firefox 2 / Opera 9等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,所以用什么方法可以有效解决不同浏览器不同页面效果的问题呢?广泛被使用的方法就是CSS Hack,即使用特别的CSS定义显示网页在不同浏览器的设计风格,针对不同的浏览器去写不同的CSS,最大化兼容浏览器.一般情况下,我都会兼顾IE 6。
0 / IE 7.0 / firefox 2。
0浏览器,下面是用的较频繁的CSS Hack技巧:用的最广莫过于!important了,它可以针对IE(IE 7.0能正确理解!important)和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important,就可以针对其优先了。
所以为了兼顾IE 6。
0与火狐之间的差异,我都会使用!important。
1、仅IE7与IE5。
0可以识别*+html select {…}当面临需要只针对IE7与IE5。
0做样式的时候就可以采用这个HACK。
2、仅IE7可以识别*+html select {…!important;}当面临需要只针对IE7做样式的时候就可以采用这个HACK。
3、IE6及IE6以下识别* html select {…}这个地方要特别注意很多博客都写成了是IE6的HACK其实IE5.x同样可以识别这个HACK。
其它浏览器不识别。
4、html/**/ >body select {…}这句与上一句的作用相同。
5、仅IE6不识别,屏蔽IE6select { display /*屏蔽IE6*/:none;}这里主要是通过CSS注释分开一个属性与值,注释在冒号前。
6、仅IE6与IE5不识别,屏蔽IE6与IE5select/**/ { display /*IE6,IE5不识别*/:none;}这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。
浏览器不兼容原因及解决方案

浏览器间不兼容原因及解决办法网页设计遇到最大的麻烦之一莫过于网页对不同浏览器的兼容性问题了,因为IE 6。
0 / IE 7.0 / firefox 2 / Opera 9等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,所以用什么方法可以有效解决不同浏览器不同页面效果的问题呢?广泛被使用的方法就是 CSS Hack,即使用特别的CSS定义显示网页在不同浏览器的设计风格,针对不同的浏览器去写不同的CSS,最大化兼容浏览器。
一般情况下,我都会兼顾IE 6.0 / IE 7。
0 / firefox 2。
0浏览器,下面是用的较频繁的CSS Hack技巧:用的最广莫过于!important了,它可以针对IE(IE 7.0能正确理解!important)和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important,就可以针对其优先了。
所以为了兼顾IE 6.0与火狐之间的差异,我都会使用!important。
1、仅IE7与IE5.0可以识别*+html select {…}当面临需要只针对IE7与IE5.0做样式的时候就可以采用这个HACK.2、仅IE7可以识别*+html select {…!important;}当面临需要只针对IE7做样式的时候就可以采用这个HACK。
3、IE6及IE6以下识别* html select {…}这个地方要特别注意很多博客都写成了是IE6的HACK其实IE5.x同样可以识别这个HACK。
其它浏览器不识别。
4、html/**/ 〉body select {…}这句与上一句的作用相同。
5、仅IE6不识别,屏蔽IE6select { display /*屏蔽IE6*/:none;}这里主要是通过CSS注释分开一个属性与值,注释在冒号前。
6、仅IE6与IE5不识别,屏蔽IE6与IE5select/**/ { display /*IE6,IE5不识别*/:none;}这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。
解决IE11浏览器网页不兼容的两个方法

一、关闭保护模式
1.打开IE11浏览器,点击右上角的工具选项,再选择Internet选项;
2.点击界面的上方的安全选项卡,然后点击Internet;
3.把启用保护模式的勾选去掉,另外,切换到高级选项卡,找到增强保护模式,如果前面有勾选并可选的话,请您将前面的勾去掉;
4.关闭IE11浏览器,重新登入。
二、禁用GPU硬件加速
如果用户的电脑是没有独立显卡的老机器,在用IE11观看优酷之类的在线视频时,会出现切换为全屏模式后当前视频就自动关闭的异常状况。
这是由于用户的集成显卡不支持硬件加速导致的,只要将当前的Flashplayer播放插件卸载,并安装10.2及以下版本即可解决。
此外,如果用户并不想在以后升级自己电脑,在进行下面的操作:
1.打开IE,点击右上角的工具选项,再选择Internet选项;
2.点击界面的上方的安全选项卡,然后点击Internet;
3.把启用保护模式的勾选去掉,另外,切换到高级选项卡,找到使用软件呈现而不使用GPU呈现选项,如果前面有勾选并可选的话,请您将前面的勾去掉;
4.关闭IE,重新打开该网站
另外,如果您的设备曾经装载过或正在使用第三方的防毒软件,建议您可以进行卸载或停用的操作,看问题是否得到改善。
win10系统解决IE11浏览器兼容性

win10系统解决IE11浏览器兼容性
关于win10系统解决IE11浏览器兼容性
方法一:添加受信任的站点
首先打开IE浏览器,点击工具中的`Internet选项。
切换到安全标签中,点击受信任的站点。
然后点击站点,添加该行的站点。
方法二:关闭保护模式
打开IE浏览器,点击工具选项中的Internet选项。
切换到安全标签中点击Internet。
把启用保护模式的勾取消掉,然后在高级标签中找到增强保护模式,把它的勾一并取消掉。
方法三:添加兼容性试图设置
打开浏览器,点击工具中的兼容性视图设置。
然后把该网站添加到“兼容性视图中的网站”,重启浏览器即可。
如何解决IE10 的兼容性问题

如何解决IE10 的兼容性问题
Internet Explorer 10 可以充分发挥电脑的潜能,提供更生动的图形、更流畅的视频和更加互动的浏览体验。
通过固定网站、内置拼写检查以及与运行Windows 7 的电脑的无缝集成,可让你以所希望的方式浏览网络。
改进的功能(如SmartScreen Filter)和跟踪保护使你能够更清楚地了解电脑和隐私受到的威胁。
然而,正常由于它的新,浏览一些旧网站时,甚至一些用低级语言开发的新网站,出现这样或那样的问题。
我遇到一个OA系统,用IE10浏览时,全屏是代码或函数。
当时我真怀疑IE10的性能,甚至生出卸载IE10的念头。
经过一些尝试,终于成功地解决了这一问题,如今上网更快、更安全、更放心。
下面与大家分享。
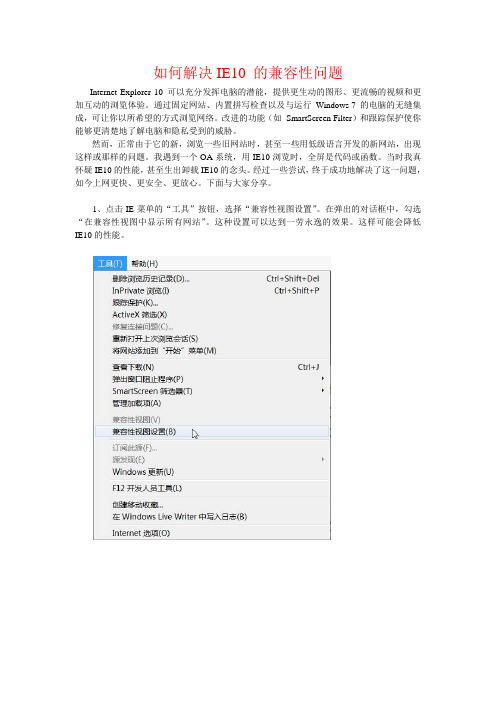
1、点击IE菜单的“工具”按钮,选择“兼容性视图设置”。
在弹出的对话框中,勾选“在兼容性视图中显示所有网站”。
这种设置可以达到一劳永逸的效果。
这样可能会降低IE10的性能。
2、如果只想让某些网站实现兼容性显示,可以把这些网站的网址添加到兼容性列表中。
这种设置可以对特定网站实现兼容性显示。
3、如果您在打开网页时,才发现兼容性出现问题,这时可不需要关闭网页,直接点击“工具”-“兼容性视图。
这个功能有一个特点,就是在您点过兼容性视图按钮后,这个网站将会被自动保存到兼容性列表中,下次您再登录这个页面,IE10就会自动启用兼容性视图。
如何解决IE兼容性问题

如何解决IE兼容性问题所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况,在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
随着浏览器版本的增多,解决IE浏览器兼容性显得尤为重要.一、!important (功能有限)随着IE7对!important的支持, !important 方法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 200px; /* IE6 */}二、CSS HACK的方法(新手可以看看,高手就当路过吧)首先需要知道的是:所有浏览器通用 height: 100px;IE6 专用 _height: 100px;IE7 专用 *+height: 100px;IE6、IE7 共用 *height: 100px;IE7、FF 共用 height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */ *+html #example { height:300px; } /* IE7 */ 下面的这种方法比拟简单举几个例子:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个用上面说的第一种方法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序一定不能颠倒了,要不又前功尽弃了。
浏览器不兼容原因及解决方案

浏览器间不兼容原因及解决办法网页设计遇到最大的麻烦之一莫过于网页对不同浏览器的兼容性问题了,因为IE 6。
0 / IE 7.0 / firefox 2 / Opera 9等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,所以用什么方法可以有效解决不同浏览器不同页面效果的问题呢?广泛被使用的方法就是 CSS Hack,即使用特别的CSS定义显示网页在不同浏览器的设计风格,针对不同的浏览器去写不同的CSS,最大化兼容浏览器。
一般情况下,我都会兼顾IE 6。
0 / IE 7.0 / firefox 2。
0浏览器,下面是用的较频繁的CSS Hack技巧:用的最广莫过于!important了,它可以针对IE(IE 7。
0能正确理解!important)和非IE浏览器设置不同的样式,只要在非IE浏览器样式的后面加上!important,就可以针对其优先了。
所以为了兼顾IE 6。
0与火狐之间的差异,我都会使用!important。
1、仅IE7与IE5。
0可以识别*+html select {…}当面临需要只针对IE7与IE5.0做样式的时候就可以采用这个HACK。
2、仅IE7可以识别*+html select {…!important;}当面临需要只针对IE7做样式的时候就可以采用这个HACK。
3、IE6及IE6以下识别* html select {…}这个地方要特别注意很多博客都写成了是IE6的HACK其实IE5.x同样可以识别这个HACK.其它浏览器不识别。
4、html/**/ >body select {…}这句与上一句的作用相同。
5、仅IE6不识别,屏蔽IE6select { display /*屏蔽IE6*/:none;}这里主要是通过CSS注释分开一个属性与值,注释在冒号前。
6、仅IE6与IE5不识别,屏蔽IE6与IE5select/**/ { display /*IE6,IE5不识别*/:none;}这里与上面一句不同的是在选择符与花括号之间多了一个CSS注释。
Win7与IE8浏览器不兼容的问题怎么解决

Win7与IE8浏览器不兼容的问题怎么解决时至今日,仍有很多人对升级到Win7心存顾虑,其中一个原因就是自己惯用的软件在Windows 7上工作不正常,特别是浏览器的网络应用,初次接触Windows 7的用户会感到不知所措。
再被一些盲目跟风的人一唬,就把Win7视作洪水猛兽。
其实,Windows 7有多种方法可以解决浏览器的兼容性问题,这种恐惧心理是完全没有必要的。
英国媒体近日就微软Windows兼容问题参访专家Jackson,并就如何解决第三方程序的兼容问题提问如下:问:微软打算如何促使企业用户放弃使用IE6?Windows 7在这方面有何作用?答:实际上大家还是习惯使用IE6,很多现有商务程序可以直接运行。
很多用户表示,一旦使用Windows 7,就意味着不得不使用IE8,但是大部分人对其并不熟悉,市面上也没有方便大家了解信息的材料。
那么您认为这仅仅是程序移植问题还是复杂的网页开发项目?公司的IT或开发团队是否需要在这方面多下功夫?有些程序可以通过简单移植后直接使用,但可能还需要一些专业人士修改一部分代码。
但是我们的IT团队也确实应该对此项工作的难度有所把握。
如果一个程序开发员表示,“该项目将历时17周”,那么他的本意可能就是,“事实上,这就是更改某些代码的问题,我觉得你能够在17周内解决这个问题。
”您认为在Windows 7下正常使用IE8最需要注意些什么?最主要的是明确自己为什么要用IE8。
很多人在被问及此问题时,都会回答:“因为我要使用Windows 7呀”。
但事实上,如果不明确自己使用IE8的原因,一旦产生了技术上的问题,很多人就会说,“我放弃了,我不是真的需要用IE8,看看有什么方法能继续使用IE6呢?”但这并不是理想的浏览器。
同时,在就兼容性问题作出决策时,如果用户不明确自己看重IE 的什么特点,也就无法确知需要了解其什么性能。
例如,一位用户用IE8是看重它的安全性能,那么一旦出现问题而需要关闭或修复这些安全属性时,用户就会选择对其原始代码进行修复,而不是直接将其关闭了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
IE不兼容完美解决方案
2011年10月30日⁄编程知识⁄暂无评论
为什么微软IE8发布后,要求网站去做兼容了,要回答这个问题,我们就必须看看微软IE的发展历程,就不难明白其中的原因。
微软的IE6是通过XP、Win2003等操作系统发布出来,作为占统治地位的桌面操作系统,也使得IE占据了统治地位,许多的网站开发的时候,就按照IE6的标准去开发,而IE6自身的标准也是微软公司内部定义的。
到了IE7出来的时候,采用了微软公司内部标准以及部分W3C的标准,这个时候许多网站升级到IE7的时候,就比较痛苦,很多代码必须调整后,才能够正常的运行。
而到了微软的IE8这个版本,基本上把微软内部自己定义的标准抛弃了,而全面的支持W3C的标准,由于基于对标准彻底的变化了,使得原先在早期IE8版本上能够访问的网站,在IE8中无法正常的访问,会出现一些排版错乱、文字重叠,显示不全等各种兼容性错误。
这个时候就必需想办法使得旧有的网站能够兼容,保证这些网站能够得到正确的显示结果。
用户怎么办?
作为一般的用户,在查看某个网站时候,发现当前的页面有了不兼容的情况产生时,可以鼠标轻轻的点击地址栏右边的兼容性视图切换按钮,则可以在兼容性模式下查看当前网页。
如果不想这么麻烦,可以直接打开“工具”—“兼容性视图设置”对话框,把本地IE8浏览器设置为“使用兼容模式来查看所有网站”,那么这个时候你访问网站的时候,都可以在兼容模式下显示站点内容了。
网站提供商怎么办
从网站的角度看来,必需要自身做到兼容,使得那些采用IE8标准模式来查看网站的用户也能够得到正确的显示结果,通过在网站中做一些设置,使得客户查看你的网站时候,能够自动以兼容模式显示。
针对以上需求,搜集了众多的解决方案,针对新手也是一种不错的解决方案,但需求根本,样式还是要符合W3C 标准的,一下方案仅供大家参考。
第一种办法,是在单个的页面中,添加兼容性标记,示例代码如下:
程序代码
<html>
<head>
<!-- Mimic Internet Explorer 7 -->
<title>我的网页</title>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
</head>
<body>
<p>内容在此处。
</p>
</body>
</html>
在这里添加兼容性标签后,只对当前页面有用,而且必须是在head标签内部,同时也必须是在其他css样式定义或者链接的前面,否则不会产生效果的。
(这个我已验证,效果比较明显,但花费的时间比较长,比较费精力,大家可以酌情
添加)。
第二种办法,就是在站点的配置文件中,修改web.config文件,使得该网站能够兼容,示例代码如下:
程序代码
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7">
</customHeaders>
</httpProtocol>
<system.webServer>
</configuration>
第三种办法,就是在服务器级别对当前服务器做设置,使得服务器下面所有的站点都能够与IE8兼容性,这是推荐的做法,通过在服务器的配置花的时间最少,由于是整个服务器起作用,因此能很好的解决潜在的兼容性问题,具体设置可以参考以下资料介绍网站兼容的4个层次:
1、IIS,/zh-cn/library/cc817572.aspx
2、Apache,/zh-cn/library/cc817573.aspx
3、其他服务器,在后续的文章中会专门介绍一些主流的服务器中兼容性设置办法
IIS下如何解决:
指定自定义 HTTP 响应标头
使用 IIS Web 服务器为站点定义自定义标头即可为您的网站指定文本模式。
若要使 Microsoft IIS 能够定义自定义 HTTP 响应标头以便所有页面自动以 EmulateIE7 模式呈现,您可以使用以下 web.config 示例。
程序代码
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
您也可以在基于 Windows Server 2008 的计算机上配置 IIS 7 以包含自定义HTTP 响应标头,步骤如下:
依次单击“开始”、“管理工具”,然后单击“Internet Information Services (IIS) 管理器”。
在“连接”窗格中,展开服务器的节点,然后展开“站点”。
单击要添加自定义 HTTP 响应标头的网站。
在网站窗格中,双击“IIS”部分中的“HTTP 响应标头”。
在“操作”下,单击“添加”。
在“名称”框中,键入“X-UA-Compatible”。
在“值”框中,键入 IE=EmulateIE7。
单击“确定”。
若要将 IIS 6 及早期版本配置为包含自定义 HTTP 响应标头,请按照下列步骤进行操作:依次单击“开始”、“运行”,然后键入 inetmgr.exe 并单击“确定”。
展开所需服务器,然后展开“网站”。
右键单击所需网站,然后单击“属性”。
单击“HTTP 标头”选项卡。
在“自定义 HTTP 标头”下,单击“添加”。
在“自定义标头名称”框中,键入“X-UA-Compatible”。
在“自定义标头值”框中,键入“IE=EmulateIE7”。
单击“确定”两次。
