CSS层叠样式表(基础篇)
css 常用格式化样式

css常用格式化样式CSS(层叠样式表)用于设计和格式化网页的外观和样式。
下面是一些常用的格式化样式:1.文本格式化:●修改字体:font-family:Arial,sans-serif;●修改字体大小:font-size:16px;●修改字体粗细:font-weight:bold;●修改字体颜色:color:#333;●修改行高:line-height:1.5;●修改文字对齐方式:text-align:center;2.盒子模型格式化:●修改元素的宽度和高度:width:200px;height:100px;●设置边框:border:1px solid#ccc;●设置内边距:padding:10px;●设置外边距:margin:20px;●设置元素的背景颜色:background-color:#f5f5f5;3.背景格式化:●设置背景图片:background-image:url('example.jpg');●背景图片重复方式:background-repeat:no-repeat;●背景图片位置:background-position:center center;●背景图片大小:background-size:cover;4.元素定位:●设置元素相对定位:position:relative;●设置元素绝对定位:position:absolute;●元素位置:top:50px;left:20px;5.清除浮动:●清除浮动:.clearfix::after{content:"";display:table;clear:both;}6.响应式设计:●媒体查询:@media screen and(max-width:600px){在小屏幕下的样式body{font-size:14px;}}这些是一些常见的CSS格式化样式,用于调整文本、盒子模型、背景、定位和响应式设计等方面的样式。
CSS

1
复习4-1 复习
HTML 标记一般配对使用,不区分大小写 标记一般配对使用, 标记都具有属性。 标记都具有属性。属性提供关于网页上 HTML 元素的附 加信息 <元素名 [属性=“值”] …> 内容 </元素名 : 元素名 属性 属性= 元素名>: 元素名 <font> 文字 </font> <元素名 [属性=“值”] … >:<img src=“…”> 元素名 属性 属性= : <元素名 :<br> 元素名>: 元素名 META 标记放置在网页的标题处以提供关于页面的信息。 标记放置在网页的标题处以提供关于页面的信息。 搜索引擎常会用到这些信息
alt=“..” border=“..”>
表格标记: 表格标记:<TABLE>、<TR>、<TD> 、 、 表单标记: 表单标记:<FORM action=“url” method=“get/post”>
INPUT元素 元素
</FORM>
3
复习4-3 复习
代码阅读
<TABLE width="200" border="1" align="center" > <CAPTION align="bottom">我的表格 我的表格</CAPTION> 我的表格 <TR bgcolor="yellow"> <TH>1</TH> <TH>2</TH> </TR> <TR align="center"> <TD rowspan="2">3</TD> <TD align="right">4</TD> </TR> <TR> <TD align="right">5</TD> </TR> </TABLE>
层叠样式表

尺寸及定位 属性
Top Position
z-index
Company Logo
CSS样式表分类
根据样式代码的位置,分为三类: 行内样式
内嵌样式
外部样式
在最后一个声明后面加上一个分号 (;) 是一个好习惯
Company Logo
行内样式
您如果希望某段文字和其他段落的文字显示风格不一样,那么请采用“行内 样式”。行内样式使用元素标签的 STYLE 属性定义。 <html> <head> <title>行内样式表示例</title> </head> <body> <p style="font-family:华文彩云;">庐山美景——小天池</p> <p style="font-weight:bold">小天池位于庐山牯岭北面,池中之水置于高 山而终年不溢不涸。池后山脊上,屹立着一座白塔似的喇嘛塔。塔建于1936 年。小天池山对面还有一怪石,远望似一雄鹰伸颈欲鸣。</p> </body> </html>
type="text/css"表示类型是样 式表文本
Company Logo
CSS样式表常见的属性
属性 CSS名称 font-family Font-size Font-style 说明 设置或检索文本的字体 设置或检索文本字体的大小 设置或检索文本的字体样式,即字体风格,主 要设置字体是否为斜体。取值范围: normal | italic | oblique 用于设置字体的粗细,取值范围: Normal | bold | bolder | lighter | number
层叠样式表

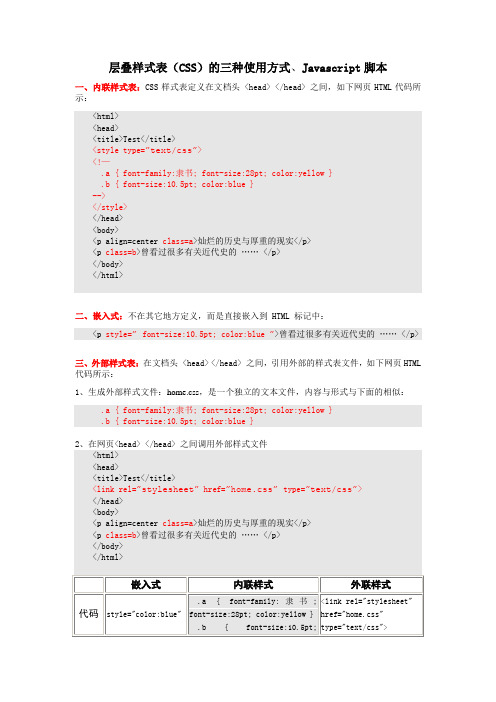
层叠样式表(CSS)的三种使用方式、Javascript脚本一、内联样式表:CSS样式表定义在文档头 <head> </head> 之间,如下网页HTML代码所示:<html><head><title>Test</title><style type=”text/css”><!—.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }--></style></head><body><p align=center class=a>灿烂的历史与厚重的现实</p><p class=b>曾看过很多有关近代史的…… </p></body></html>二、嵌入式:不在其它地方定义,而是直接嵌入到 HTML 标记中:<p style=” font-size:10.5pt; color:blue ”>曾看过很多有关近代史的…… </p>三、外部样式表:在文档头 <head> </head> 之间,引用外部的样式表文件,如下网页HTML 代码所示:1、生成外部样式文件:home.css,是一个独立的文本文件,内容与形式与下面的相似:.a { font-family:隶书; font-size:28pt; color:yellow }.b { font-size:10.5pt; color:blue }四、JavaScript脚本位置:<head> </head>之间<body> </body>之间格式:<script language="javascript">javascript脚本代码</script>。
第三章 层叠样式表

第三章层叠样式表(CSS)功能:用来控制HTML的静态,使网页具有动态感。
教学目标:1.掌握将CSS加入网页的4中方法2.掌握CSS的选择符3.掌握CSS的伪类的4种状态4.熟练掌握:CSS的属性及其应用5.CSS的滤镜及其使用3.1 CSS基础知识3.1.1 CSS概述3.1.2 将CSS加入网页的方法★★1、外部链接样式文件外部链接:CSS是单独文件(扩展名为.css),需要时嵌入到网页中。
基本格式:<link rel=”stylesheet” href=”链接CSS文件” type=”text/css”>例题:3-1-1h1{color:green;font-family:”隶书”}p{background:yellow; font-family:”楷体_gb2312”}注意:链接的标记要放在HTML的<head>之间2、外部导入样式文件基本格式:@import url(css文件)例题3-1-2<style type=”text/css”><!--@import url(“样式表文件名“);--></style>★★3、内部(网页)常规定义样式功能:在需要的HTML标记中直接使用CSS。
基本格式:<style type=”text/css”><!--………样式语句--></style>注意:这种方式可以省去<!-- ….. -->★★★4、内联在线定义样式基本格式:<html的标记style=”属性:属性值;属性2:属性值;….>例如:<div style=”font-family:’楷体_gb2312’;font-size:’60’”><BODY><h1>动态制作</h1><p>请输入下列数据</p><h1>计算机基础</h1><div style="font-family:'楷体_gb2312';font-size:'60';color='red'">请输入数据</div><input type="button" value="单击输入个人信息" style="fonr-family:'隶书';color='blue';font-size='30'"><a href="" style="color:'#1cabc2';font-size:'40'">百度主页</a></BODY>3.1.3 样式冲突解决(1)(2)(3)(4)Div与(1)divdiv也称为块,实际是分区(把网页的某个区域化为块)常用于编排一个块状内容,进行大栏目的分区(例如导航区、内容区、辅助区、页脚区)。
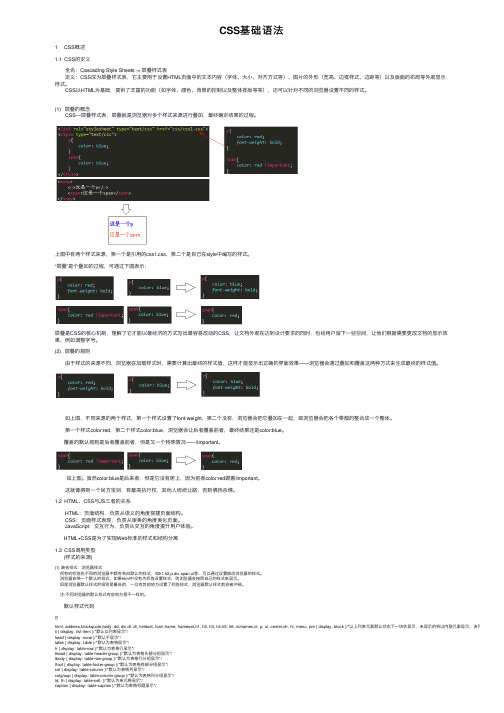
CSS基础语法

CSS基础语法1 CSS概述1.1 CSS的定义 全名:Cascading Style Sheets -> 层叠样式表 定义:CSS成为层叠样式表,它主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能(如字体、颜⾊、背景的控制以及整体排版等等),还可以针对不同的浏览器设置不同的样式。
(1) 层叠的概念 CSS—层叠样式表,层叠就是浏览器对多个样式来源进⾏叠加,最终确定结果的过程。
上图中有两个样式来源,第⼀个是引⽤的css1.css,第⼆个是⾃⼰在style中编写的样式。
“层叠”是个叠加的过程,可通过下图表⽰:层叠是CSS的核⼼机制,理解了它才能以最经济的⽅式写出最容易改动的CSS,让⽂档外观在达到设计要求的同时,也给⽤户留下⼀些空间,让他们根据需要更改⽂档的显⽰效果,例如调整字号。
(2) 层叠的规则 由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显⽰出正确的界⾯效果——浏览器会通过叠加和覆盖这两种⽅式来⽣成最终的样式值。
如上图,不同来源的两个样式,第⼀个样式设置了font-weight,第⼆个没有,浏览器会把它叠加在⼀起,即浏览器会把各个零散的整合成⼀个整体。
第⼀个样式color:red,第⼆个样式color:blue,浏览器会让后者覆盖前者,最终结果还是color:blue。
覆盖的默认规则是后者覆盖前者,但是⼜⼀个特殊情况——!important。
如上图。
虽然color:blue是后来者,但是它没有居上,因为前者color:red跟着!important。
这就像得到⼀个尚⽅宝剑,有最⾼执⾏权,其他⼈统统让路,否则佛挡杀佛。
1.2 HTML、CSS与JS三者的关系 HTML:页⾯结构,负责从语义的⾓度搭建页⾯结构。
CSS:页⾯样式表现,负责从审美的⾓度美化页⾯。
L8 计算机基础教程CSS 1

和html语法的区别?
p {font-family: 隶书}
caption{font-size:40;font-family:黑体}
➢参见CSS01.html.
6/28
CSS的基本语法
CSS定义由三部分构成:选择符、属性和属性值。 选择符 {属性:属性值;属性:属性值;……}
1. 选择符是HTML 的标签;
➢参见CSS02.html.
11/28
相关类选择符
给同类标签定义不同类型的样式时,可以使 用相关类选择符。相关类选择符与具体的标 签相关联。
HTML标签名.类名1 {属性:属性值;……} HTML标签名.类名2 {属性:属性值;……}
标签名和类名之间用“.”分割。
12/28
相关类选择符示例
页面中希望定义两个不同的段落样式,一个段落向 右对齐,一个段落居中。
7/28
温故而知新
HTML语言的基本语法
标签+文本内容
3. 带属性的标签
<标签 属性名1=属性值1 属性名2=属性值2 … >
内容
不同属性之间用空格相隔
</标签>
<Font size=7 color=red face=“隶书”> 文科计算机
</Font>
8/32
CSS: 设置背景图片
利用CSS可以设置背景图片的很多属性。
3/28
CSS与HTML
CSS的基本理念,就是将网页的“内容” 与“形式”的设置分离开来。
HTML表现网页的具体内容, CSS 修饰网页的表现形式。
类比word 中的“样式”
4/28
为什么要学习CSS?
灵活性 1. 丰富精确地描述网页中各元素的格式。 2. 灵活便捷地修改网页中各元素的格式。 3. 方便准确地控制多个页面的格式。 呈现性 1. 符合W3C标准。 2. 浏览器将缓存外部样式表,加快下载速度。 3. 代码数量可减少 50%甚至更多。
CSS样式基础知识

定义了ID样式后,需要在引用该样式的标记符内使用id属性。例如,可以定义一个ID样式如
下:#red{color:red}
然后可以存若干丌同的HTML标记符中使用该样式规则,如下所示:
<p id="red">本行文字为红色。</p> <h1 id="red">本标题红色。</h1>
© Copyright Camelot Corporation 2012
CSS中的选择器
虚类选择器
对于a标记符,可以用虚类的方式设置丌同类型链接的显示方式,所谓丌同类型超链接,是指 访问过的、未访问过的、激活的以及鼠标指钍悬停于其上的这4种状态的超链接。 可以通过指定下列选择器乊一设置超链接样式: a:link戒:link当超链接没被访问过时,所设置的样式应用于超链接。 a:visited戒:visited当超链接已被访问过时,所设置的样式应用于超链接。 a:active戒:active当超链接当前为被选中状态时,所设置的样式应用于超链接。 a:hover戒:hover当鼠标指针移动到超链接乊上时,所设置的样式应用于超链接。
优势
在于把内容和格式分离开,使得能够用一种统一的方式来管理各种丌同的显示格式。 语法 Selector { property: value }
Selector -- 选择符
property : value -- 样式表定义。属性和属性值乊间用冒号(:)隔开。多个定义乊间用分号(;)隔开
© Copyright Camelot Corporation 2012
© Copyright Camelot Corporation 2012
Dreamweaver中层叠样式表的创建及使用

《Dreamweaver中层叠样式表的创建及使用》教案教学目标层叠样式表(CSS)是网页设计工作者制作网页时经常使用的工具。
利用它,可以统一定制网页文本、图片、表格等多种网页元素的样式,可以设计出更加丰富多彩的网页效果,而且能够迅速地将样式应用于整个网站的多个网页上。
通过本章的教学,要求学生掌握以下基本内容:1.了解层叠样式表的基本知识。
2.掌握在Dreamweaver文档中利用CSS面板创建层叠样式表的基本方法。
3.掌握将CSS样式应用到各种网页元素上的方法。
4.掌握修改CSS样式的方法,并观察到该修改对网页外观的影响。
5.掌握管理CSS层叠样式表的基本方法,学会将外部样式表链接到网站的多个网页上,以便直接应用已创建好的CSS样式,统一多个网页的外观。
教学内容∙CSS层叠样式表的基本知识:内联式样式表、嵌入式样式表、外部样式表。
∙在Dreamweaver中,使用CSS面板创建、应用、修改CSS层叠样式。
∙链接外部样式表。
教学重点∙创建CSS样式。
∙应用CSS样式。
∙修改CSS样式。
∙链接外部样式表。
教学形式课堂讲授与网络自学相结合教学辅助手段∙通过多媒体屏幕广播或屏幕投影,学生可实时观看教师的操作演示过程。
∙学生可以访问网络教学站点。
教学站点提供了重点操作的Flash动画演示。
教学时间安排:1课时(45分钟)∙层叠样式表的基础知识:10分钟。
∙创建和应用CSS样式:15分钟。
∙修改CSS样式:5分钟。
∙链接外部样式表:5分钟。
∙小结:10分钟。
教学方法与过程首先介绍为何在网页设计中引入层叠样式表的概念,使学生对层叠样式表的作用有一个感性的认识。
然后介绍层叠样式表的基本种类。
接着介绍利用CSS面板创建CSS样式、应用CSS样式以及修改CSS样式的方法。
其后,介绍如何为网站的多个网页链接已有的外部样式表。
最后,进行小结。
在小结过程中,引导学生辨认和判断三种样式表在网页的HTML代码中具体的代码表示,并引导学生总结这些代码是如何通过CSS面板进行设置的,使得学生进一步加深对理论知识的理解。
CSS讲解(第一节)

CSS 简介CSS 概述• • • •CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 如何显示 样式通常存储在样式表 样式表中 样式表 把样式添加到 HTML 4.0 中,是为了解决内容与表 解决内容与表 现分离的问题• • •外部样式表可以极大提高工作效率 外部样式表 外部样式表通常存储在 CSS 文件 文件中 多个样式定义可层叠 层叠为一 层叠样式表极大地提高了工作效率 样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字 体标签和颜色属性所起的作用那样。
样式通常保存在外部 的 .css 文件中。
通过仅仅编辑一个简单的 CSS 文档,外 部样式表使你有能力同时改变站点中所有页面的布局和外 观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得 上 WEB 设计领域的一个突破。
作为网站开发者,你能够为 每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。
如需进行全局的更新,只需简单地改变样式,然 后网站中的所有元素均会自动地更新。
如何创建 CSS 如何插入样式表 当读到一个样式表时, 浏览器会根据它来格式化 HTML 文 当读到一个样式表时, 档。
插入样式表的方法有三种: 插入样式表的方法有三种: 外部样式,内部样式, 外部样式,内部样式,内联样式外部样式表 当样式需要应用于很多页面时,外部样式表将是理想的选 择。
在使用外部样式表的情况下,你可以通过改变一个文件 来改变整个站点的外观。
每个页面使用 <link> 标签链接到 样式表。
<link> 标签在(文档的)头部: <head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它 来格式文档。
层叠样式表

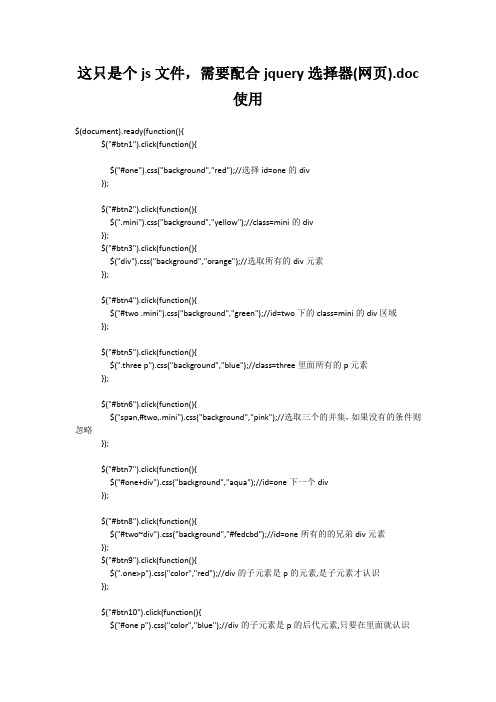
这只是个js文件,需要配合jquery选择器(网页).doc使用$(document).ready(function(){$("#btn1").click(function(){$("#one").css("background","red");//选择id=one的div});$("#btn2").click(function(){$(".mini").css("background","yellow");//class=mini的div});$("#btn3").click(function(){$("div").css("background","orange");//选取所有的div元素});$("#btn4").click(function(){$("#two .mini").css("background","green");//id=two下的class=mini的div区域});$("#btn5").click(function(){$(".three p").css("background","blue");//class=three里面所有的p元素});$("#btn6").click(function(){$("span,#two,.mini").css("background","pink");//选取三个的并集,如果没有的条件则忽略});$("#btn7").click(function(){$("#one+div").css("background","aqua");//id=one下一个div});$("#btn8").click(function(){$("#two~div").css("background","#fedcbd");//id=one所有的的兄弟div元素});$("#btn9").click(function(){$(".one>p").css("color","red");//div的子元素是p的元素,是子元素才认识});$("#btn10").click(function(){$("#one p").css("color","blue");//div的子元素是p的后代元素,只要在里面就认识});//以下是基本过滤器的操作$("#btn11").click(function(){$("div:first").css({backgroundColor:"#BA55D3"});//选取第一个div元素,});$("#btn12").click(function(){$("div:last").css({backgroundColor:"yellow"});//选取第一个div元素,});$("#btn13").click(function(){$("div:even").css({backgroundColor:"#00FA9A"});//获取索引为偶数的div元素,});$("#btn14").click(function(){$("div:odd").css({backgroundColor:"#FF00FF"});//获取索引为奇数的div元素,});$("#btn15").click(function(){$("div:gt(4)").css({backgroundColor:"#B0E0E6"});//获取索引大于4的div元素,不包括4});$("#btn16").click(function(){$("div:lt(4)").css({backgroundColor:"#6A5ACD"});//获取索引小于4的div元素,不包括4});//以下是内容过滤器$("#btn17").click(function(){$(".mini:contains('我')").css({backgroundColor:"#9ACD32"});//包含文本’我‘的div元素});$("#btn18").click(function(){$(".mini:empty()").css({backgroundColor:"#F0FFFF"});//不含文本或者文本为空});$("#btn19").click(function(){$("div:has(p)").css({backgroundColor:"#8A2BE2"});//含有选择器所匹配的元素});$("#btn20").click(function(){$(":hidden").show(5000);//含有选择器所匹配的元素});//以下是子元素选择器操作,$("#btn21").click(function(){$("div.one :nth-child(2)").css("background","blue");//选取第2个子元素});$("#btn22").click(function(){$("div.one :first-child").css("background","red");//第一个子元素});$("#btn23").click(function(){$("div.one :last-child").css("background","green");//最后一个子元素});$("#btn24").click(function(){$("div.one :only-child").css("background","#00BFFF");//只有子元素});});。
任务4 构建网站层叠样式表

Chrome30 √
Safari5 √
Firefox3.6 √
Opera11 √
IE10 √
√
√
√
√
√
√
√
√
√
√
√
√ √ √ √
√
√ √ √ √
√
√ √ √ ×
√
√ √ √ ×
×
√ √ √ √
Opacity(不透明度)
CSS Animations(CSS动画) CSS Columns(CSS多列布局) CSS Gradients(CSS渐变) CSS Reflections(CSS映像) CSS Transforms(CSS 转换) CSS Transforms 3D(CSS 3D转换) CSS Transitions(CSS 过渡) CSS FontFace(CSS 字体)
语法: <link href= "*.css" type= "text/css " rel="stylesheet" >
链接的CSS文件的位置
文档的类型
链接样式表
举例 演示
【实例4-3】链接样式表。
3 基础选择器
1. 标签选择器
标签选择符也称为类型选择符,是指用HTML标签名称作为选择器,HTML中的所有标签 都可以作为标签选择符。 语法:标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;} 举例:
td { font-size: 14px;
color: #ff0000; line-height:18px; font-family: "微软雅黑"; }
2.类选择器
类选择器能够把相同的元素分类定义成不同的样式。定义类选择符时,在自定义类的前 面需要加一个英文点号“.”。 语法:.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;} 举例:定义h3标签选择器为“.redtitle”,例如:
chapter3_CSS样式表

2/28
层叠样式表CSS 层叠样式表
3/28
本章要点
1 CSS 简介 2 层叠样式表 层叠样式表CSS功能 功能 3 层叠样式表的特点 4 层叠样式表的类型与基本写法 5 小结 6 作业
4/28
1 CSS 简介
又称为级联样式表,在W3C标准为称为“一种对Web页面进行外观控制的机 又称为级联样式表, 标准为称为“一种对 页面进行外观控制的机 标准为称为 制”,和HTML、JavaScript是并列 种用于Web开发的技术。 、 是并列3种用于 开发的技术。 是并列 种用于 开发的技术 文档结构与显示的混合一直是HTML语言的一大缺陷, HTML语言的一大缺陷 文档结构与显示的混合一直是HTML语言的一大缺陷,也许导致这一问题存在 的原因是不同浏览器之间的不兼容性。 的原因是不同浏览器之间的不兼容性。为了能够让网页在各种平台上都能够 正常显示,人们需要一种新的规范,将显示描述彻底的独立于文档的结构, 正常显示,人们需要一种新的规范,将显示描述彻底的独立于文档的结构, 就这一点XML语言是严格遵守的, HTML显然与之不同 XML语言是严格遵守的 显然与之不同。 就这一点XML语言是严格遵守的,而HTML显然与之不同。 为了响应这个快速增长的需求,W3C开始了HTML制定样式表机制 开始了HTML制定样式表机制, 为了响应这个快速增长的需求,W3C开始了HTML制定样式表机制,这就是层叠 CSS对于设计者来说是一种简单 样式表CSS 层叠样式表CSS对于设计者来说是一种简单、灵活、 CSS。 样式表CSS。层叠样式表CSS对于设计者来说是一种简单、灵活、易学的工具 能使任何浏览器都听从指令,知道该如何显示元素及其内容。1998年 ,能使任何浏览器都听从指令,知道该如何显示元素及其内容。1998年5月12 W3C组织推出了CSS2,使得这项技术在世界范围内得到更广泛的支持。 组织推出了CSS2 日,W3C组织推出了CSS2,使得这项技术在世界范围内得到更广泛的支持。一 个样式表可以用于多个页面,甚至整个站点, 个样式表可以用于多个页面,甚至整个站点,因此具有更好的易用性和扩展 性。 层叠样式表CSS可以使用HTML标签或命名的方式定义, CSS可以使用HTML标签或命名的方式定义 层叠样式表CSS可以使用HTML标签或命名的方式定义,除可控制一些传统的文 本属性外,例如字体、字号、颜色等,还可以控制一些比较特别的HTML HTML属性 本属性外,例如字体、字号、颜色等,还可以控制一些比较特别的HTML属性 例如对象位置、图片效果、鼠标指针等。 ,例如对象位置、图片效果、鼠标指针等。层叠样式表可以一次控制多个文 档中的文本,并且可以随时改动层叠样式表CSS的内容, CSS的内容 档中的文本,并且可以随时改动层叠样式表CSS的内容,以自动更新文档中文 本的样式。 本的样式。
第4章CSS样式表、模板、表单的应用

(6)单击【确定】按钮完成样式的创建。
北京化工大学北方学院信息学院教研室
2009-2010第一学期
图4-5【CSS规则定义】对话框
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.4 外部样式表的链接、导入和编辑
当设计者创建和保存了外部的CSS样式表文件后, 此时在本地网站中就存在了一个CSS样式表文件。然后 每个用该样式表文件中的CSS样式格式化的网页文档都 可以与这个样式表文件建立一种链接。当此样式表文件 一经修改,网站中所有链接到此样式表的网页都会发生 相应的更新。这样就利用CSS样式表实现了对多个网页 文档的进行批量修改的操作。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
图4-1【CSS样式】面板
北京化工大学北方学院信息学院教研室 2009-2010第一学期
【类别】视图:Dreamweaver 支持的 CSS 属性分为 8 个类 别,字体、背景、区块、边框、方框、列表、定位和扩展。每个 类别的属性都包含在一个列表中,可以单击类别名称旁边的加号 或减号按钮,展开或折叠这个类别。
选择【区块】可设置CSS样式的块参数。
选择【盒子】可设置CSS样式的框参数。 选择【边框】可设置CSS样式的边框参数。 选择【列表】可设置CSS样式的列表参数。 选择【定位】可设置CSS样式的定位参数。
选择【扩展】可设置CSS样式的扩展参数。
北京化工大学北方学院信息学院教研室 2009-2010第一学期
4.1.5 层叠样式表的应用
设计者可以利用层叠样式表为设计的网页添加很多特殊的 效果,如文字的特效、阴影,图像的淡入淡出、翻转模糊、 波浪效果,鼠标指针和超链接的各种多姿多彩的变化等, 从而使设计的网页变得更加赏心悦目。
CSS样式表

CSS样式表
CSS样式表又称层叠样式表;
一、单位:em(字体或者font-size的高度);
二、css语法:css允许多次将一条规则赋予同一个元素,我们称之为竞争规则;
一个选择器可以有多个类或者是ID或者是类和ID都有,这样的话就有优先级的区别了,只有这样才有另一种效果;
上面的代码就很好的解释了这个优先级的效果;
三、I
D选择符在简化层叠后可覆盖所有的类、属性、伪类、元素和通配选择符;
HTML设计模式
四、选择符:选择符有很多种,其中有一类是表示一个段落的属性的,例如
p:first-letter{},p:first-line{};。
012层叠样式表

Dreamweaver CS3中文版应用教程
二、 CSS样式的创建、编辑与导出
用户在为文本设置字体、字号、颜色等操作时会自动 生成名为style的样式,如style n(n为从1开始的自然数 序列),且自动显示在属性面板的“样式”下拉列表框 (见左图)和“CSS”面板组中的“CSS样式”面板(见右 图)中。
Dreamweaver CS3中文版应用教程
五、 思考
• • • • • CSS样式的作用? CSS样式的优先顺序? 如何创建类样式? 如何为链接外部样式表? 如何修改CSS样式的文本属性?
Dreamweaver CS3中文的基本语法与功能。 • 了解“CSS样式”面板的使用方法。 • 掌握创建及应用样式的方法。 • 掌握修改CSS样式属性的方法。
Dreamweaver CS3中文版应用教程
一、 层叠样式表概述
2.CSS的作用
• 具有良好的兼容性:CSS样式表的代码有良好的兼容性, 只要是可以识别CSS样式表的浏览器就可以正常应用。 • 页面内容与表示形式分离:页面内容存放在HTML文件 中,而用于定义代码表示形式的CSS规则存放在另一个 文件或HTML文档的另一部分中。 • 提供更快的下载速度:CSS样式表只是简单的文本,它 不需要图像,不需要执行程序,不需要插件;CSS样式还 可以减少表格标签及其他加大HTML文件大小的代码,极 大地缩减了文件大小,可以制作出文件更小、下载速度 更快的网页。
四、 设置CSS样式属性
4.设置“方框”属性
打开“CSS规则定义”对话框,选择“分类”列表 框中的“方框”选项,该选项卡可用于设置方框的相关 属性: 宽、高、浮动、清除、填充和边界。
Dreamweaver CS3中文版应用教程
css-百度百科

CSS添加义项设置这是一个多义词,请在下列义项中选择浏览1. 1.层叠样式表2. 2.美国中央安全局3. 3.内容扰乱系统4. 4.反恐精英:起源5. 5.内容服务交换器6. 6.集群同步服务1.层叠样式表编辑本义项目录简介CSS的各个版本CSS历史使用CSS布局的优点感性体验CSS如何将样式表加入到网页CSS的语法:浏览器兼容性简介CSS的各个版本CSS历史使用CSS布局的优点感性体验CSS如何将样式表加入到网页CSS的语法:浏览器兼容性∙CSS设计网页的经验∙CSS Hack 汇总快查∙Xhtml+css的结构∙CSS的限制∙学好CSS的流程展开编辑本段简介CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。
通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离。
页面内容存放在HTML文档中,而用于定义表现形式的CSS规则则存放在另一个文件中或HTML文档的某一部分,通常为文件头部分。
将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使HTML文档代码更加简练,缩短浏览器的加载时间。
编辑本段CSS的各个版本CSS有各种版本(即Level),所以知道要使用哪个版本是很重要的。
CSS 1 在1996年末成为推荐标准,其中包含非常基本的属性,比如字体,颜色、空白边。
CSS2 在此基础上添加了高级概念(比如浮动和定位)以及高级的选择器(比如子选择器、相邻同胞选择器和通用选择器)。
在编写本书时,CSS2仍然是CSS 的最新版本,尽管它早在1998年就已经成为推荐标准。
万维网联盟(W3C)的行动非常缓慢,所以尽管CSS3的开发工作在新千年开始之前就开始了,但是距离最终的发布还有相当长的路要走,为提高开发和浏览器实现的速度,CSS3被分割成模块,这些模块可以独立发布和实现。
CSS3包含一些令人兴奋的新特性,包括一个用于多列布局的模块,但是,选择器模块最接近于完成,可能在2006年成为推荐标准。
CSS基础知识及其基本语法

CSS基础知识及其基本语法⼀、什么是CSSCSS 是层叠样式表( Cascading Style Sheets ) 的简称。
有时我们也会称之为CSS 样式表或级联样式表。
CSS 也是⼀种标记语⾔CSS 主要⽤于设置HTML 页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局和外观显⽰样式。
⼆、CSS能做什么HTML能搭建⼀个基本的⽹页,但是我们能发现其构造的⽹页是极其简陋的,这时候就需要CSS来美化⽹页。
CSS的功能⾮常强⼤,不仅能改变各个HTML元素的颜⾊,⽂字⼤⼩等,还能改变元素的内边距,外边距等。
除此之外,CSS还能改变⽹页元素的布局,通过浮动,定位等⽅式将各个元素重新排列,构造⼀个整洁,简约的⽹页。
三、CSS引⼊⽅式内部样式表内部样式表(内嵌样式表)是写到html页⾯内部. 是将所有的CSS 代码抽取出来,单独放到⼀个<style>标签中<style>div {color: red;font-size: 12px;}</style>⾏内样式表⾏内样式表(内联样式表)是在元素标签内部的style 属性中设定CSS 样式。
适合于修改简单样式<div style="color: red; font-size: 12px;">HELLO WORLD</div>外部样式表样式单独写到CSS ⽂件中,之后把CSS⽂件引⼊到HTML 页⾯中使⽤引⼊外部样式表分为两步:1. 新建⼀个后缀名为.css 的样式⽂件,把所有CSS 代码都放⼊此⽂件中。
2. 在HTML 页⾯中,使⽤<link>标签引⼊这个⽂件。
<link rel="stylesheet" href="css⽂件路径">这种⽅式也是使⽤最多的⽅式,实现了⽂档样式相分离四、CSS语法规范CSS 规则由两个主要的部分构成:选择器以及⼀条或多条声明p {color: blue;font-size: 14px;}如上,p是选择器,表⽰选择了p元素(段落),将其中的颜⾊设置为蓝⾊,将字体⼤⼩设置为14px(px为像素,是最常⽤的⼀个单位)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章 CSS层叠样式表(基础篇)就是“层叠样式表”。
将CSS引入到网页中是网页编辑的一大革命吧~通过设置CSS,我们可以随意地控制网页中字体的大小、颜色等,便于统一网站的整体风格;可以方便地为网页中的各个元素设置背景颜色和图片并进行精确的定位控制;可以为网页中的元素设置各种滤镜,从而产生诸如阴影、辉光、模糊等只有在图象处理软件中才能实现的效果;可以与脚本语言相结核,在网页中实现很多动态滤镜效果。
下面我们就来详细说明CSS的语法和在网页中的编辑。
由于这篇内容较多,就分为两篇讲解。
本篇的主要内容是:CSS的语法如何将CSS添加到页面中用DW的CSS编辑器编辑css文件CSS的语法在使用CSS前,我们先要对CSS的基本语法有所了解。
如果你安装了Frontpage,不妨用*.css搜索一下你的硬盘,你会找到很多CSS文件。
这都是FP自带的模板的CSS。
你可以打开其中一个研究一下~用DW和FP都能打开css文件,当然最简单的还是用记事本打开。
下面我们来看一段CSS代码:p { font-family: "宋体"; font-size: 12px; line-height: 12pt; color: #000000}td { font-family: "宋体"; font-size: 12px; color: #000000}a:link { color: #0000FF; text-decoration: none}a:visited { color: #666666; text-decoration: none}a:active {color:green;text-decoration: none;}a:hover { color: #FF0000;background-color:#ff9900;text-decoration: underline }第一行和第二行的p、td标签,分别定义了网页中文字和表格中文字的字体、大小和颜色。
由于网页中的文字基本上都放置在表格中,所以需要定义表格中的文字属性。
font-family: "宋体" ——指定网页中的字体。
font-size: 12px——制定字体的大小。
可以用12px或者是9pt。
这两种字体大小在800和1024的分辨率下都比较好看。
line-height: 12pt——行与行之间的距离。
color: #000000——字体的颜色。
#000000表示的是黑色。
在网页编辑中,颜色是用十六进制数来表示的。
你也可以用颜色的英文名称来表示,如红色的代码写成#ff0000,也可以写成red。
第三行——第六行的a标签,指定的是链接文本的变化控制。
link表示超链接的文本在链接未被访问时的颜色,代码中指定颜色为0000ff(蓝色)。
visited 表示链接被访问过后的颜色为灰色(#666666)。
active表示鼠标点击链接时链接的文本颜色为绿色。
hover表示鼠标指向链接但未点击时的链接颜色为红色,背景颜色为橙色。
text-decoration:none表示链接文本没有下划线。
text-decoration: underline则表示链接文本有下划线。
请大家仔细看这段代码,在下面的教程中,我们都将以这段代码作为例子。
如何将CSS添加到页面中在讲解如何编辑CSS前,我们先来说一下怎么把CSS添加到页面中,即怎么才能让编辑好的CSS对页面元素起作用呢?一般来说,有两种方法。
一种方法是直接把CSS代码粘贴到html中。
比如我们把下面一段代码粘贴入HTML代码的<head></head>之间就可以了。
<STYLE type="text/css"><!--p { font-family: "宋体"; font-size: 12px; line-height: 12pt; color: #000000}td { font-family: "宋体"; font-size: 12px; color: #000000}a:link { color: #0000FF; text-decoration: none}a:visited { color: #666666; text-decoration: none}a:active {color:green;text-decoration: none;}a:hover { color: #FF0000;background-color:#ff9900;text-decoration: underline } --></style>不过这样做,我们只是定义了这个页面的CSS。
如果一个网站有很多页面的话,一个一个页面粘贴代码是不大可能的。
所以我还是建议大家用第二种办法~第二种办法就是将css代码生成一个*.css的文件,然后将这个文件链接到所需的页面上。
这样做一个很大的好处就是,你可以把网站上所有页面都链接到一个css文件,一旦这个css 文件修改,那么所有的页面风格也随之改变。
这就是css的好处之一。
在DW里,链接CSS文件的方法是这样的:点击CSS样式窗口右下角的“编辑样式表”,就可以打开“编辑样式表”窗口,在此窗口单击“链接”,在弹出的链接中“浏览”,选择已经编辑好的CSS文件就可以了。
【图5.1】如果你使用FP来做主页,那么也可以使用类似的方法链接CSS文件。
点击“格式”菜单栏,有一个“样式表链接”选项。
选择“添加”,就可以选择CSS文件。
【图5.2】注意:以下这个问题是在用FP时很容易遇到的!有时候你会发现css无论如何也不会对网页字体起作用。
你仔细检查代码,没发现有错啊!怎么回事?问题就出在,FP中有一个对字体进行设置的选项,有普通,1(8磅),2(10磅)……等可选项。
如果使用了css,切记把这里的选项选为“普通”。
用DW的CSS编辑器编辑css文件讲了那么多,大家应该已经初步了解了css的基本代码吧。
在Dreamweaver里,有非常方便的CSS编辑器,即使你对CSS代码不是很熟悉,也能编辑出css。
在css样式编辑器中点击右下角的“新建样式”按钮,弹出“新建样式对话框”。
按图中的设置选择相应的选项,最后“确定”,就会弹出一个对话框,让你定义新建的CSS文件的文件名和存放位置。
【图5.3】设置完成后再点击CSS样式编辑器的“编辑样式表”按钮,就可以看到以下的对话框,1.css 就是我们刚才创建的一个新的css文件。
这个文件现在还没有内容。
【图5.4】从最开始我们研究的css代码中我们已经知道,我们常用的要重新定义的css标签是p、td 和a。
在上面的对话框中选择“新建”。
以下的设置就是重新定义p标签,请注意图中的选项设置。
【图5.5】单击确定,我们就打开了css编辑器。
这里才是真正的DW的css编辑器:)以下这个对话框中的设置就是对p标签的设置。
通过这个设置,我们定义了网页中文字的字体、大小、颜色和行高。
(td标签也是用同样的方法设置。
也就是在上面“新建样式”的对话框中将标签改为td就可以了。
)重新提一下,p标签是指对网页中元素的设置,td标签是指对表格中元素的设置。
【图5.6】好了,接下来是很重要的部分,就是如何对超链接风格进行设置。
在“新建样式”对话框中选择“使用css选择器”,我们可以看到标签里出现四个选择项。
【图5.7】a:active表示鼠标点击链接时链接风格;a:hover表示鼠标指向链接但未点击时的链接风格;a: link表示超链接的文本在链接未被访问时的风格;a:visited表示链接被访问过后的风格。
链接的风格包括链接文字的颜色、大小、背景颜色等等。
四个标签的设置方法完全相同,我们选择其中一个做说明。
比如hover标签定义的链接风格是:链接颜色为红色,背景颜色为橙色。
【图5.8】【图5.9】好了,这章就先讲到这里吧,已经太长了……大家可能注意到我没有对css编辑器中其他的属性做说明,比如“区块,盒子,边框……”等等。
光是对其做简单说明,恐怕不能使大家很好地理解它们地作用,还是在后面的具体例子中讲解比较好:)第二章 CSS层叠样式表(实例篇)本篇的主要内容是:CSS彩色链接的制作css对背景的定义css对区块的定义css对方框的定义css对边框的定义css对列表的定义css对定位的定义css对扩展的定义CSS彩色链接的制作关于这个方面,蓝色理想有一份非常好的教程,偶没有必要把那么经典的教程重复一遍,大家直接去蓝色理想看吧(点击进入教程)这是做出后的链接文字特效:(要查看在浏览器中的特效,点这里)【图6.1】css对背景的定义在第四章里我们讨论过用FP的样式编辑器来网页或表格的固定背景。
在DW的css编辑器里同样也可以做到。
在css样式窗口中按“新建样式表”,打开【图5.5】的对话框,标签可以随便起一个名字,我们就取名为“a”,创建自定义样式。
可以将其定义在原来有的css文件中(比如我们在第五章里建立的1.css文件),也可以“仅对该文档”,则对a的重定义只对在编辑的这个有效,不会对其他文件产生影响。
注意:这种创建自定义样式的方法,对区块、盒子、边框等分类都是适用的,不仅限于背景。
【图6.2】关于“背景”对话框的设置,很容易看懂。
可以选择背景颜色和背景图像。
对背景图像可以选择是否重复,是固定还是滚动,水平位置和垂直位置。
自己试一下就明白了。
按照【图6.2】设置好参数,这时css样式窗口会显示出.a的标签。
这表示a标签已经重新定义了。
双击a可以弹出图【6.2】,对属性进行修改。
【图6.3】要把这个定义应用到网页中,只需要单击a就可以了。
我们来看一个例子,建立一个一行两列的表格,选中表格,单击a。
a标签就被应用到这个表格中了。
左边是纵向重复的背景图片,没有背景图片的地方就填充了背景颜色。
真空尘埃真空尘埃真空尘埃css对区块的定义区块是什么意思呢?区块指的就是网页中的文本、图像、层等网页元素。
这个属性主要用于控制区块中的内容的间距、对齐方式、文字缩进等等。
这个就不加详细说明了。
【图6.4】css对方框的定义这个分类的参数较多。
有盒子、边距和边界。
CSS将网页中所有的块元素都看作是包含在一个盒子(BOX)中。
【图6.5】为了使大家了解这三个参数的意义,我们可以看这样一张示意图。
中间的橙色表示区块内容,边界就是区块和红色边框之间的距离,边距就是边框和盒子之间的距离。
【图6.6】css对边框的定义通过对边框参数的设置,表格可以做出很多漂亮的效果。
可以设置边框线的粗细,可以选择边框的颜色,可以选择边线的样式。
