ps制作苹果壁纸教程
手机壁纸设计大师 Photoshop中的画布尺寸和图像调整

手机壁纸设计大师:Photoshop中的画布尺寸和图像调整手机壁纸是我们日常手机使用中不可或缺的一部分,可以提升我们的手机界面美观度和个性化。
在设计手机壁纸时,合适的画布尺寸和图像调整非常重要。
本文将介绍如何在Photoshop中设置画布尺寸和调整图像,帮助您成为手机壁纸设计大师。
首先,让我们来讨论如何设置画布尺寸。
不同手机的屏幕尺寸各不相同,因此我们需要根据具体手机型号来设置画布尺寸。
在Photoshop中打开新建文档,可以在“文件”菜单下选择“新建”来打开新建文档对话框。
在这里,我们需要了解我们所设计的手机壁纸的分辨率。
根据不同的手机型号,常见的分辨率有1080x1920,1125x2436等。
在新建文档对话框中,我们可以将这些尺寸输入到“宽度”和“高度”框中,并选择像素作为单位。
接下来,我们可以选择适合的颜色模式,通常选择RGB颜色模式。
点击确定后,我们就创建了符合手机壁纸尺寸的画布。
接下来,让我们来学习如何调整图像。
有时候,我们在设计手机壁纸时,可能会遇到图像尺寸不符合画布尺寸的情况。
在这种情况下,我们需要调整图像大小以适应画布。
在Photoshop中,我们可以使用“图像”菜单下的“图像大小”选项来进行调整。
在弹出的对话框中,我们可以输入所需的宽度和高度,选择合适的单位,并确保“保持纵横比例”选项被勾选上。
点击确定后,图像大小就会按照我们设定的尺寸进行调整。
如果我们不希望保持纵横比例,可以取消勾选“保持纵横比例”选项,并手动输入所需的宽度和高度。
此外,我们还可以对图像进行裁剪和旋转。
在Photoshop中,可以使用快捷键“C”来选择剪切工具,然后在画布上拖动以选择需要裁剪的区域。
在选择区域之后,可以使用“图像”菜单下的“裁剪”选项来进行裁剪。
如果需要旋转图像,可以使用快捷键“R”来选择旋转工具,在画布上拖动以进行旋转。
此外,Photoshop还提供了许多其他图像调整的功能,如亮度对比度调整、色彩平衡、滤镜效果等。
ps制作苹果壁纸教程PPT课件

效果如图所示。
9
5、创建一个新图层(按Ctrl+Shift+Alt+N),然后填充颜色:#2c2b29, 如图所示。
10
设置图层的混合模式为柔光,如图所示。
11
效果图:
12
6、再创建一个新图层,填充颜色:#664C33,并设置图层混合模式为“饱和 度”,如图所示
13
14
效果图:
15
7、执行“图层—图层样式— 渐变叠加”,设置样式:径 向、角度:153、的透明到黑 色的渐变效果, 如图所示。(注:渐变必需 是从左往右,透明到黑色。 如图某些Photoshop只有黑色 到透明时, 要勾选“反向”选项。)
47
感谢观看
The user can demonstrate on a projector or computer, or print the presentation and make it into a film
48
38
17、在苹果LOGO图层的下面创建一个新图层,然后使用白色的污迹画笔在 LOGO中画上污迹的效果,如图所示。
39
设置图层的填充值为16%左右。
40
效果如图所示
41
18、下面我们为这个苹果LOGO添加小小创意。在所有图层的上面新建一个图层, 然后使用椭圆选框工具创建一个椭圆选区,如图所示
42
3
2、复制背景图层(按Ctrl+J),接 着执行“滤镜—杂色—添加杂色” 命令,设置数量:348%、分布: 平均分布,如图所示。
4
然后就会得到下图所示的效果。
5
3、执行“滤镜—素描—基底凸现”命 令,设置细节:13、平滑度:3, 如图所示
6
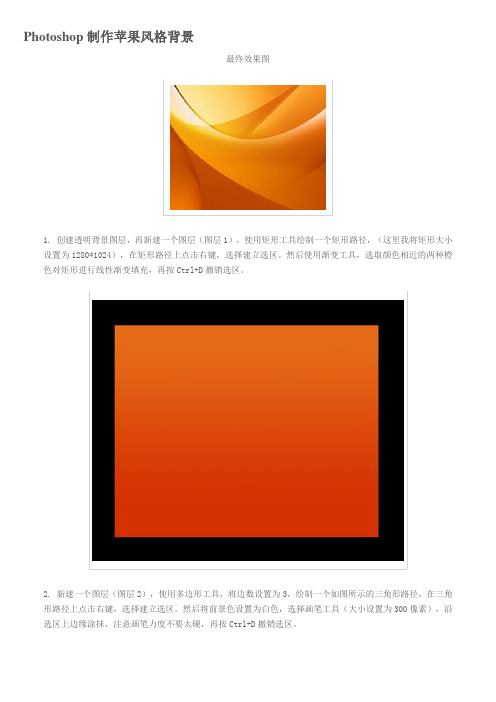
ps教程入门—Photoshop制作苹果风格背景

Photoshop制作苹果风格背景最终效果图1. 创建透明背景图层,再新建一个图层(图层1),使用矩形工具绘制一个矩形路径,(这里我将矩形大小设置为1280*1024),在矩形路径上点击右键,选择建立选区。
然后使用渐变工具,选取颜色相近的两种橙色对矩形进行线性渐变填充,再按Ctrl+D撤销选区。
2. 新建一个图层(图层2),使用多边形工具,将边数设置为3,绘制一个如图所示的三角形路径,在三角形路径上点击右键,选择建立选区。
然后将前景色设置为白色,选择画笔工具(大小设置为300像素),沿选区上边缘涂抹,注意画笔力度不要太硬,再按Ctrl+D撤销选区。
3. 将图层2的图层混合模式设置为“叠加”。
新建一个图层(图层3),再使用多边形工具绘制一个与图层2类似的三角形路径,并在此三角形路径上点击右键,选择建立选区。
然后使用渐变工具,颜色由黑色到透明色,对选区进行渐变填充,按Ctrl+D撤销选区。
再按Ctrl+T对三角形进行自由变换,效果如图所示。
4. 将图层3的图层混合模式设置为“叠加”,图层不透明度设置为34%。
新建一个图层(图层4),使用钢笔工具绘制一条曲线。
然后点击右键,选择建立选区。
5. 现在得到了一个如图所示的选区,使用渐变工具,将颜色设置为由白色到透明色,对选区进行渐变填充,再按Ctrl+D撤销选区,并将图层4的图层混合模式设置为“叠加”。
6. 新建一个图层(图层5),再次使用钢笔工具绘制图形,形状如图所示。
在图形处点击右键,选择建立选区。
7. 使用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的上边缘进行涂抹,效果如图所示。
注意不要撤销选区以备后面使用。
8. 新建一个图层(图层6),选择选区工具,然后按住方向键的向下箭头,将选区向下移动10个像素(将向下箭头按10次)。
然后按住Ctrl+Shift+I对选区进行反选,再用画笔工具(大小设置为300左右),将前景色设为黑色,沿着选区的下边缘进行涂抹,然后将图层的混合模式设置为“叠加”,图层不透明度设置为60%。
教你怎样用PS制作细腻逼真的红苹果图片

教你怎样用PS制作细腻逼真的红苹果图片
一、新建大小合适的文档,背景填充黑色,用暗红至黑色渐变拉出下图所示的径向渐变作为背景。
二、用矢量图形工具,将苹果的外形绘制出来,用矢量工具来画形状的目的不是说画完它就是矢量的了,而是方便后面微调。
填充苹果的中性色或固有颜色。
因为后面所有的立体效果都是在这个基础下一步步变化深入的,这一步非常关键,要准确。
三、在前面画好的图形的基础上再画一层浅灰色,作为他的大概暗部,然后稍微用红褐色提亮一下,以使亮部和暗部的大概区分。
四、继续丰富亮部,可以使用画笔工具来上色,记住不要一下子就把最亮的画出来,也不要一下子就把最暗的也画出来。
我的习惯是先铺好固有颜色,然后由固有色向最亮和最暗的文职一点点慢慢的深入。
五、苹果其实就是一个球体,我们在画的过程中始终围绕这一个球体的感觉去画,现在将苹果顶部位置大概表示出来,并增加了暗部中的反光部分。
注意这个是有我们并没有开始画明暗交界线,因为亮部和暗部区分开之后,物体的明暗交界线的大概位置也基本明白了。
后面再一步步的深入刻画。
六、继续暗部及亮部的刻画。
七、继续向暗部和亮部慢慢深入,注意这时候开始绘制明暗交界线。
明暗交界线的位置和变化是非常重要的,也就是它的虚实和走向。
八、开始绘制他的纹理。
PS逼真青苹果图片实例制作教程

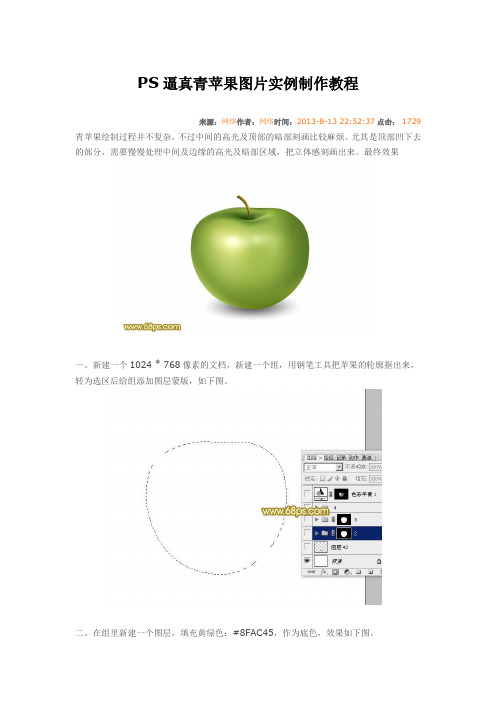
PS逼真青苹果图片实例制作教程来源:网络作者:网络时间:2013-8-13 22:52:37点击: 1729 青苹果绘制过程并不复杂,不过中间的高光及顶部的暗部刻画比较麻烦。
尤其是顶部凹下去的部分,需要慢慢处理中间及边缘的高光及暗部区域,把立体感刻画出来。
最终效果一、新建一个1024 * 768像素的文档,新建一个组,用钢笔工具把苹果的轮廓抠出来,转为选区后给组添加图层蒙版,如下图。
二、在组里新建一个图层,填充黄绿色:#8FAC45,作为底色,效果如下图。
三、新建一个图层,用钢笔勾出中间稍亮选区部分,羽化50个像素后填充稍亮的黄绿色:#9FBB54,如下图。
四、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗绿色:#7C993C,如下图。
#526E27,如下图。
如下图。
#5E7C2E,如下图。
如下图。
九、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化15个像素后填充暗绿色:#668334,如下图。
十、新建一个图层,用钢笔勾出底部反光选区,羽化20个像素后填充黄绿色:#8AA63F,效果如下图。
十一、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充黄绿色:#A4B142,如下图。
十二、新建一个图层,用钢笔勾出右侧中间部分的高光选区,羽化25个像素后填充稍亮黄绿色:#A4BE5D,如下图。
十三、新建一个图层,用钢笔勾出左侧中间高光选区,羽化25个像素后填充黄绿色:#BEC663。
填色后保持选区,选择菜单:选择> 修改> 收缩,数值为20,确定后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,效果如图14。
十四、新建一个图层,把前景颜色设置为淡黄色:#F8FCD0,用透明度较低的画笔把下图选区部分涂上高光。
十五、新建一个图层,混合模式改为“颜色减淡”,再用画笔把高光中心稍微涂亮一点,效果如下图。
十六、新建一个图层,用钢笔勾出左下角部分的反光选区,羽化15个像素后填充黄绿色:#B7CB70,如下图。
photoshop绘制精致的水晶红苹果,苹果绘制教程

photoshop绘制精致的水晶红苹果,苹果绘制教程photoshop绘制精致的水晶红苹果,苹果绘制教程,红苹果跟青苹果的绘制方法一样。
大致过程:先刻画苹果的体积部分,把边缘的高光及高光渲染出来,然后再渲染中间部分的高光,大致立体效果出来后再刻画一些细节即可。
最终效果1、新建一个800 * 600像素的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1><图2>2、新建一个组,用钢笔勾出苹果的轮廓路径,转为选区后给组添加蒙版,如下图。
<图3>3、在组里新建一个图层,填充红色:#DF272E,如下图。
<图4>4、新建一个图层用钢笔勾出下图所示的选区,羽化25个像素后填充红色:#DB494F,如下图。
<图5>5、新建一个图层,用钢笔勾出底部暗部区域选区,羽化20个像素后填充暗红色。
<图6>6、新建一个图层,用钢笔勾出左侧暗部选区,羽化20个像素后填充暗红色。
<图7>7、新建一个图层,用钢笔勾出左侧边缘部分的暗部选区,羽化15个像素后填充稍深的暗红色。
<图8>8、新建一个图层,用钢笔勾出左侧边缘的反光选区,羽化6个像素后填充橙红色。
<图9>9、新建一个图层,同上的方法给左侧的反光部分增加一些淡红色。
<图10>10、新建一个图层,用钢笔勾出右侧部分的高光选区,羽化20个像素后填充橙红色,取消选区后添加图层蒙版,用黑色画笔把底部过渡擦出来,如下图。
<图11>11、新建一个图层,用钢笔勾出右上部的高光选区,羽化15个像素后填充稍亮的橙红色。
<图12>12、新建一个图层,用钢笔勾出右下角部分的暗部选区,羽化8个像素后填充暗红色。
<图13>13、新建一个图层,用钢笔勾出底部边缘的暗部选区,羽化8个像素后填充较深的暗红色。
<图14>14、新建一个图层,同上的方法给右侧边缘增加一些环境光。
【PS图文教程】用PS制作一个苹果

【PS图文教程】用PS制作一个苹果
今天教大家用PS来做一个苹果,适用于新手学习,大神绕道,呵呵!效果图:
第一步:新建图层,如图。
用钢笔工具画出苹果的轮廓,按CTRL+ENT键路径变选区,填充渐变颜色。
第二步:用画笔在苹果上点上白色的小圆点,滤镜-高斯模糊,达到逼真的效果。
用画笔工具画个黑点,滤镜-高斯模糊,达到下图效果。
用钢笔工具画出下图的形状,ctrl+ent路径变选区,反选按del键删除。
然后再高斯模糊,加蒙版用画笔稍微擦试,
第三步,给苹果增加高光,设置下画笔模拟压力,用钢笔描边路径。
再高斯模糊高光,用画笔擦试得到下图
第四步:给苹果填充一个灰色,点击滤镜-渲染-纤维,
ctrl+t缩放至苹果一般大小,选择叠加,点击确定,得到下图。
最后给苹果加上一个梗,好了,大功告成。
使用Photoshop设计独特的手机壁纸

使用Photoshop设计独特的手机壁纸Photoshop是一款功能强大的设计软件,可以用来创建独特的手机壁纸。
设计一个独特的手机壁纸可以让我们的手机个性化,并且展现自己的艺术创意。
下面将详细介绍如何使用Photoshop设计独特的手机壁纸,包括步骤和技巧。
一、准备工作在使用Photoshop之前,我们需要做一些准备工作。
1. 确定设计方向在设计手机壁纸之前,我们需要确定设计方向。
是要设计抽象的艺术品,还是选择自然景观或者卡通人物等等。
根据自己的喜好和风格选择一个方向。
2. 收集素材在设计过程中,我们需要素材来构建手机壁纸。
可以是照片、插图、图标等。
要确保这些素材的版权合法,并且事先收集好。
二、打开Photoshop在准备工作完成后,接下来就可以打开Photoshop开始设计手机壁纸了。
1. 新建项目打开Photoshop,点击"文件"-"新建",设置画布大小。
手机壁纸的尺寸一般为手机屏幕的分辨率。
如苹果手机的分辨率为1125×2436,可以设置画布大小为1125×2436像素。
2. 导入素材点击"文件"-"导入",选择之前收集好的素材文件,将其导入到手机壁纸项目中。
三、设计手机壁纸接下来开始设计独特的手机壁纸,可以根据个人喜好进行调整和创造。
1. 调整素材可以使用Photoshop的各种工具和滤镜对导入的素材进行调整,如调整颜色、对比度、饱和度等。
还可以使用裁剪工具进行剪裁,将素材调整到适合的位置和大小。
2. 添加背景可以选择一种背景颜色或者添加背景图像来增加手机壁纸的视觉效果。
可以在图层面板中新建一个图层,选择填充工具或者绘图工具进行绘制和填充。
3. 添加文本和图标可以在手机壁纸中添加文本和图标,增加信息和装饰。
可以使用文本工具在手机壁纸中添加需要显示的文字,可以调整字体、颜色和大小等。
还可以使用图标库中已有的图标或者自己设计的图标进行添加。
iphone4手机制作

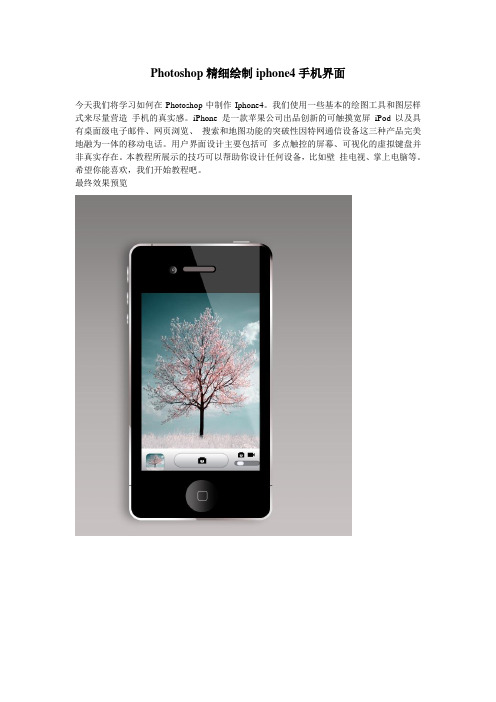
Photoshop精细绘制iphone4手机界面今天我们将学习如何在Photoshop中制作Iphone4。
我们使用一些基本的绘图工具和图层样式来尽量营造手机的真实感。
iPhone 是一款苹果公司出品创新的可触摸宽屏iPod以及具有桌面级电子邮件、网页浏览、搜索和地图功能的突破性因特网通信设备这三种产品完美地融为一体的移动电话。
用户界面设计主要包括可多点触控的屏幕、可视化的虚拟键盘并非真实存在。
本教程所展示的技巧可以帮助你设计任何设备,比如壁挂电视、掌上电脑等。
希望你能喜欢,我们开始教程吧。
最终效果预览第一步。
首先我们在Photoshop中新建文件,宽6.33cm、高7.79cm,分辨率300dpi。
双击背景层解锁,然后应用渐变叠加(渐变色由上到下依次设置为#9d9d9d-#cecece-#ffffff)如下:第三步。
导入从苹果官网下载的iphone照片,然后给手机的边缘和屏幕绘制参考线。
第四步。
把前景色设为黑色,沿着外圈参考线,使用圆角矩形工具(圆角半径:27px)绘制手机外形,把该图层重命名为“body”。
第五步。
给“body”图层添加渐变描边,参数设置如下:给“body”图层添加投影,参数设置如下:第六步。
使用矩形工具绘制一些小的黑色凹痕。
第七步。
在“body”图层下方,绘制四个矩形作为手机的按钮。
对左侧3个按钮按钮应用渐变叠加(渐变色从左到右依次设置为#515050-#a29f9f-#d9d5d5-#545353- #ecebeb-#5f5f5f)参数设置如下:对顶端按钮应用渐变叠加(渐变色从左到右依次设置为#7f7b7b-#a29f9f-#d9d5d5-#aeabab-#ecebeb- #979696)参数设置如下:对全部4个按钮应用1px的内描边,描边颜色#716f6f。
第八步。
新建Home按钮,使用椭圆工具按住Shift键绘制正圆。
对圆应用渐变叠加,选择“线性渐变”,颜色设为#000000到#3d3c3c的渐变,参数设置如下:在圆形按钮上方新建小的圆角矩形并且添加1px的白色描边。
Photoshop制作一幅精美的Mac系统壁纸

图 26
图 27
图 28
6
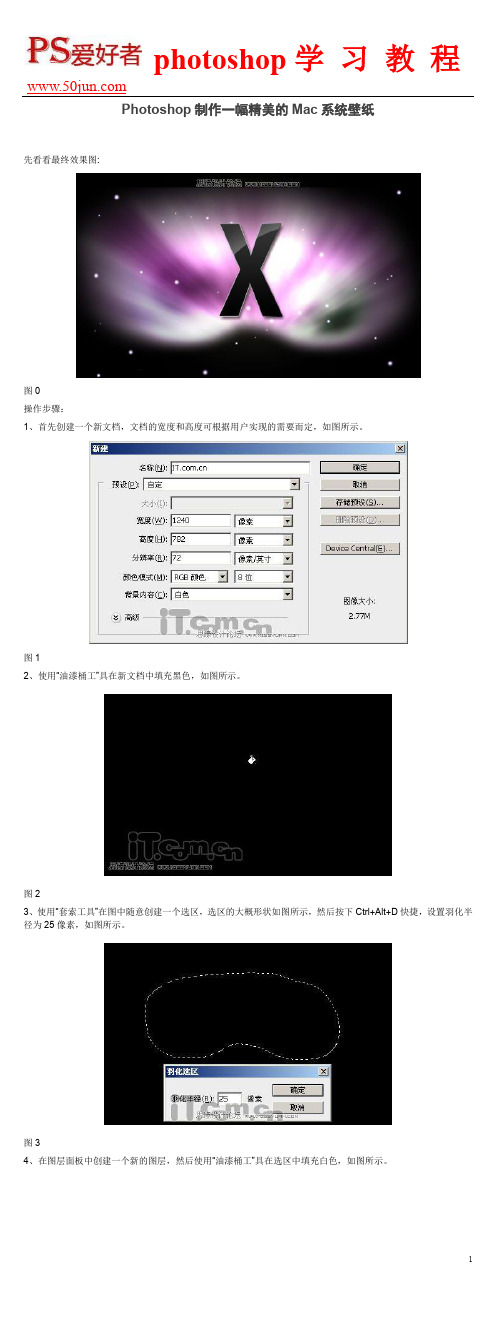
photoshop 学 习 教 程
20、选择“画笔工具”,接着在菜单栏中选择“窗口—画笔”命令,打开画笔面板,然后分别按下图所示,设置“画笔 笔尖形状”、“形状动态”、“散布”。
图6
图 7 6、按下 Ctrl+D 快捷键取消选择,然后在菜单在选择“滤镜—模糊—径向模糊”命令,设置数量为“100”、模 糊方法为“缩放”、品质为“最好”,如图所示。
图8
2
photoshop 学 习 教 程
图9 7、在菜单栏中选择“图像—调整—色彩平衡”命令,按下图所示设置中间调的色阶为“-82”添加紫色,如图所示。
9
photoshop 学 习 教 程
图 39
图 40 添加图层样式效果:
图 41 25、载入字母图层的选区,然后使用“椭圆选框工具”修改选区,如图所示。
10
photoshop 学 习 教 程
图 42 图 43 26、创建一个新图层,然后使用“渐变工具”在选区中添加“白色到透明”的渐变效果,如图所示。完成!! 图 44
图 14 10、按下 Delete 键,删除选区的内容,然后设置“图层 1 副本”的混合模式为“叠加”,如图所示。
图 15 11、在图层面板再次复制图层 1,得到“图层 1 副本 2”,拖动图层调整图层 1 副本 2 到最上方,如图所示。
图 16 12、打开“色彩平衡”对话框,调整图层 1 副本 2 的颜色为青色,如图所示。
图 29
图 30
图 31 21、设置完画笔后,在图层面板中创建一个新图层,然后在新图层中涂抹出一点点的星光,如图所示。
教你用PS做苹果

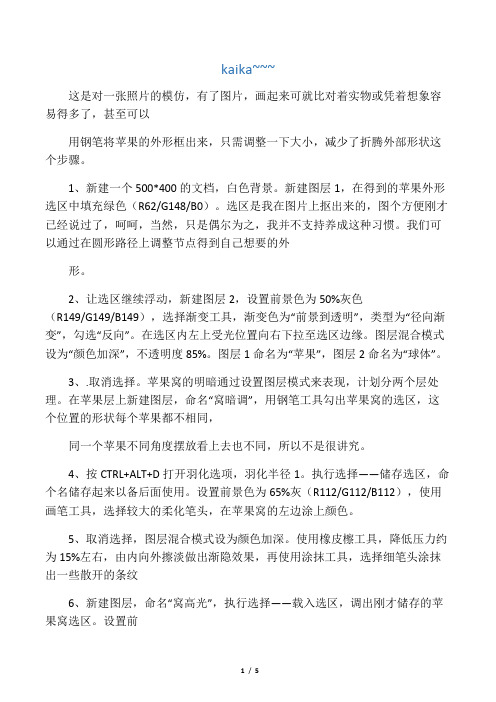
kaika~~~这是对一张照片的模仿,有了图片,画起来可就比对着实物或凭着想象容易得多了,甚至可以用钢笔将苹果的外形框出来,只需调整一下大小,减少了折腾外部形状这个步骤。
1、新建一个500*400的文档,白色背景。
新建图层1,在得到的苹果外形选区中填充绿色(R62/G148/B0)。
选区是我在图片上抠出来的,图个方便刚才已经说过了,呵呵,当然,只是偶尔为之,我并不支持养成这种习惯。
我们可以通过在圆形路径上调整节点得到自己想要的外形。
2、让选区继续浮动,新建图层2,设置前景色为50%灰色(R149/G149/B149),选择渐变工具,渐变色为“前景到透明”,类型为“径向渐变”,勾选“反向”。
在选区内左上受光位置向右下拉至选区边缘。
图层混合模式设为“颜色加深”,不透明度85%。
图层1命名为“苹果”,图层2命名为“球体”。
3、.取消选择。
苹果窝的明暗通过设置图层模式来表现,计划分两个层处理。
在苹果层上新建图层,命名“窝暗调”,用钢笔工具勾出苹果窝的选区,这个位置的形状每个苹果都不相同,同一个苹果不同角度摆放看上去也不同,所以不是很讲究。
4、按CTRL+ALT+D打开羽化选项,羽化半径1。
执行选择——储存选区,命个名储存起来以备后面使用。
设置前景色为65%灰(R112/G112/B112),使用画笔工具,选择较大的柔化笔头,在苹果窝的左边涂上颜色。
5、取消选择,图层混合模式设为颜色加深。
使用橡皮檫工具,降低压力约为15%左右,由内向外擦淡做出渐隐效果,再使用涂抹工具,选择细笔头涂抹出一些散开的条纹6、新建图层,命名“窝高光”,执行选择——载入选区,调出刚才储存的苹果窝选区。
设置前景色为30%灰(R194/G194/B194),使用画笔工具在苹果窝的右边涂颜色。
7、取消选择,图层混合模式设为叠加。
使用橡皮檫工具降低压力修改,使高光和暗调接合处柔和过度。
8、在苹果层上面新建一层,命名“黄点”,设置前景色为黄绿色(R150/G208/B53),使用画笔工具,选择粗糙的大笔头,我这里用的是“粗边圆形钢笔”,大小100,在苹果上面点上些杂点,由于笔头尖,每个位置上点上2-3下增加像素,再换位置。
photoshop制作苹果广告海报

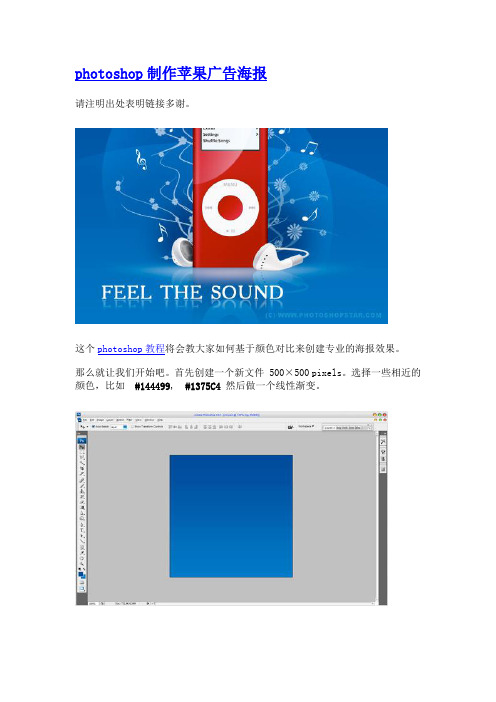
photoshop制作苹果广告海报请注明出处表明链接多谢。
这个photoshop教程将会教大家如何基于颜色对比来创建专业的海报效果。
那么就让我们开始吧。
首先创建一个新文件 500×500 pixels。
选择一些相近的颜色,比如#144499, #1375C4然后做一个线性渐变。
作完那一步之后,我想给我们的背景添加一些渐变。
创建一个新层,接着选择椭圆选框工具做一些选区,接着使用从白色到透明的如下图的渐变填充。
创建一下新的选区然后使用同样的渐变填充,你的图像应该看起来像这个样子。
再做一个新的渐变。
好了,看起来非常好,不是吗?按下 photoshop快捷键Ctrl+D取消选区然后将图层模式改为叠加。
下一步我们需要做的就是标记我们要放广告物体的地方。
选择椭圆选框工具创建一个圆的的选区,接着在新层上使用颜色#00387f 填充。
使用选择 > 取消选择或按下Ctrl+D)取消选区然后应用滤镜 > 模糊> 高斯模糊设置参数可以参考下图 :你就可以看到下面这种效果:现在选择矩形选框工具(羽化: 5 px),创建一个新的选区如下图所示按下Delete 键来清除选区。
创建新层后按下Ctrl+D清除选区,选择多边形套索工具创建一个新的选区,然后使用白色填充,你的图像应该看起来像这个样子:按下Ctrl+D取消选区然后应用滤镜 > 模糊 >动感模糊:现在我们的应该像这个样子:接着应用滤镜 > 模糊 >高斯模糊:现在就可以看出不一样了:好了将这个层的不透明度设置为 70%.接着进行下一步。
现在我们需要寻找一些合适的图片,例如 iPod Nano的图像。
把它放在画布上,图像的颜色必须和蓝色背景产生对比比如红色。
使用谷歌图片来寻找图片或使用我的photoshop素材。
打开图片使用多边形套索工具来选择图片上的 iPod 。
然后按下 Ctrl+C复制需要的部分图像。
回到我们主文件工作界面按下Ctrl+V粘贴图像。
教程1 Photoshop绘制红苹果详细教程

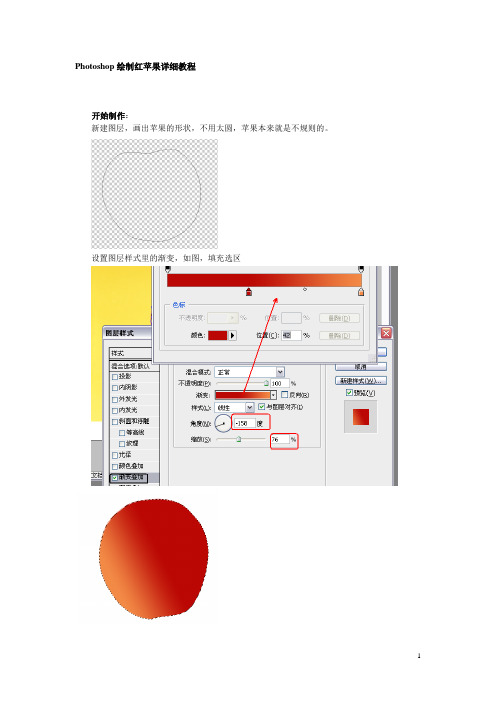
Photoshop绘制红苹果详细教程开始制作:新建图层,画出苹果的形状,不用太圆,苹果本来就是不规则的。
设置图层样式里的渐变,如图,填充选区复制图层去掉所有图层样式,重新设置。
先设置一下图层透明度,下面一个下拉框设置为0%然后设置图层样式里的渐变,注意:设置完先不要按“保存”图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。
复制图层。
去掉所有图层样式,重新设置。
先设置一下图层透明度,下面一个下拉框设置为0%,然后设置图层样式里的内阴影。
、效果如下:复制图层。
去掉所有图层样式,重新设置。
先设置一下图层透明度,下面一个下拉框设置为0%,然后设置图层样式里的渐变,注意:设置完先不要按“保存”图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。
(注:呃,教程里漏了一步,苹果右下角最好再加一点白色的渐变,是反光。
完成图是画了反光的,中间的图都没画。
记得画一个透明一点的白色渐变在右下角就行啦。
)把这些图层放到一个组里,给这个组加一个苹果形状的蒙版——以后在这个组里新建图层,就不会画到外面去了。
新建图层,制作凹陷的部分,如图,画一块,这部分务必要画得大于苹果的轮廓(图层放在组里面)。
设置渐变,注意:设置完先不要按“保存”图层样式的对话框先不要关,放在旁边,直接在图上用鼠标拖动渐变位置。
模糊一下生硬的边缘新建图层。
涂一条红色新建图层。
涂一些白色高光。
用手指工具涂模糊。
新建图层。
用画笔点一些杂点。
画笔半径在2左右设置图层样式的外发光调整透明度,并且如图设一个蒙版,把右下角的白点遮掉一些。
因为不可能苹果的所有地方都有很清楚的白点的。
画完效果如下:另外新建一个单独的文档。
设置一个适当的尺寸,大致大小就可以了。
使用滤镜-纤维。
全选,复制图层。
粘贴到苹果形状的组里面,warp变形,如图扭曲一下。
一定要调整到能和苹果形状融合起来,不然苹果的真实感会大打折扣哦。
更改图层透明度和混合模式,也需要设置一下蒙版,遮掉一部分纹理,有的地方有纹理有的地方没纹理才更真实。
水晶风格苹果

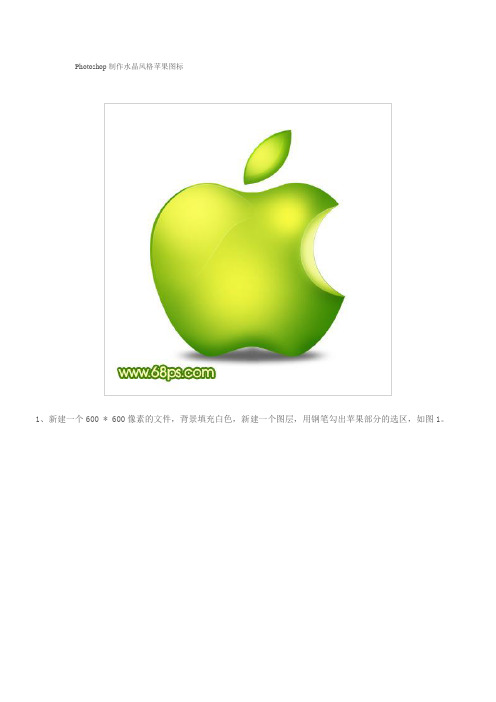
Photoshop制作水晶风格苹果图标1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层,用钢笔勾出苹果部分的选区,如图1。
<图1>2、把选区填充深绿色:#2E8301,效果如下图。
<图2>3、新建一个图层,选择椭圆选框工具,按住Shift键拉出图3所示的正圆选区,按Ctrl + ALt + D 羽化45个像素,填充颜色:#ECF43F,取消选区后,按Ctrl + Alt + G与前一图层编组,效果如图4。
<图3><图4>4、把当前图层复制一层,适当把图形调整下大小和位置,效果如下图。
<图5>5、同样把高光部分复制一份,放到左上角,效果如下图。
然后调出苹果的选区,往右下移几个像素,如图7,再给图层加上图层蒙版,效果如图8。
<图6><图7><图8>6、新建一个图层,用钢笔勾出图9所示的路径,转为选区后填充颜色:#E9F23D,取消选区后加上图层蒙版,用黑白径向渐变拉出边角透明效果,如图10。
<图9><图10>7、载入当前图层选区,如图11,新建一个图层,执行:编辑 > 描边,数值为1,颜色为白色。
确定后把图层不透明度改为:40%,加上图层蒙版,擦掉不需要的部分,效果如图12。
<图11><图12>8、新建一个图层,用钢笔勾出图13所示的选区,填充颜色:#77AF04。
<图13> 9、锁定图层后,用画笔涂上高光,效果如下图。
<图14>10、适当调整一下边角部分的明暗度,效果如下图。
<图15>11、叶子部分的制作方法相同,效果如下图。
<图16><图17><图18> 12、最后加上投影,再调整下细节,完成最终效果。
<图19>。
ps3制作iPhone4s手机过程详细教程

看看最终效果图:制作过程详解:第一步,背景图层创建。
新建图层800 * 600像素,分辨率300dpi。
双击背景层解锁,将该图层命名为“背景”,然后对该图层应用渐变叠加(渐变色由上到下依次设置为#9d9d9d-#cecece-#ffffff)如下:第二步,手机参考图层导入。
导入参考iphone4s图片,执行“文件-打开”命令,浏览至iphone4s参考图片双击打开,将该图层拖拽到绘制手机文件,这时候在我们绘制手机文件出现一个新图层,将其命名“手机参考”,按ctrl + R显示参考线,绘制手机外壳轮廓的参考线,如下:第三步:手机外轮廓的绘制。
新建图层“手机外壳轮廓”,沿着绘制参考线,使用圆角矩形工具绘制手机外轮廓,在圆角矩形工具属性栏点选路径图标,设置半径为:40px,画好后将图层“手机参考”隐藏,按快捷键ctrl + Enter 将手机外轮廓路径转换为选区,执行“编辑-填充-颜色”命令,填充选区为黑色#000000,如图:对图层“手机外壳轮廓”添加描变样式,参数设置如下:渐变条编辑的15个色标位置颜色如下:0% #e6e6e6,1% #676767,9% #e0e0e0,18% #afafaf,22% #cccccc,28%#6c6c6c,32%#e0e0e0,39%#e4e4e4,49%#dddddd,58%#515151,60%#c5c5c5,62%#c5c5c5,78%#767676,82%#ececec,100%#e9e9e9.渐变条效果如下:继续对该图层添加投影样式,参数设置如下图:完成该步骤后效果如下:第四步:绘制手机壳外边缘的黑色凹槽。
新建图层“手机边缘四个黑色凹槽”,隐藏图层“手机外壳轮廓”,显示图层“手机参考”,绘制手机凹槽参考线,然后隐藏图层“手机参考”,显示图层“手机外壳轮廓”,根据绘制的凹槽参考线,使用矩形工具绘制四个固定大小选区宽3像素,高1像素,填充为黑色,移除参考线,效果如下:第五步:绘制电源键。
如何使用Adobe Photoshop设计手机壁纸

如何使用Adobe Photoshop设计手机壁纸在信息爆炸的时代,手机壁纸已经成为了手机个性化的重要组成部分。
而其中,使用Adobe Photoshop来设计手机壁纸无疑是最为专业和有创意的方法之一。
这一软件不仅功能强大,而且操作简便。
下面就让我们一起来探索如何使用Adobe Photoshop设计手机壁纸吧。
第一步:选择合适的图片素材手机壁纸的设计离不开精美的图片素材。
在开始设计之前,我们可以搜索一些高质量的图片资源,例如Unsplash、Pexels等网站,从中挑选出适合手机壁纸设计的图片。
当然,如果你有自己拍摄或创作的图片,那更好!第二步:调整图片尺寸和分辨率打开Adobe Photoshop后,导入你选择的图片。
在进行具体设计之前,我们需要先将图片调整为适合手机壁纸的尺寸和分辨率。
常见的手机壁纸尺寸为1080 x 1920像素,分辨率为300ppi。
通过选择“图像”菜单中的“图像大小”选项,可以轻松进行尺寸和分辨率的调整。
第三步:添加滤镜和效果为了让手机壁纸更具独特的风格,可以添加一些滤镜和特效。
在Adobe Photoshop中,你可以通过选择“滤镜”菜单中的“滤镜库”选项,选择适合你手机壁纸风格的滤镜效果。
同时,你还可以调整色调、饱和度、光线等参数,来修改图片的基本属性。
通过这些处理,你可以让原本普通的图片变得更加艺术和吸引人。
第四步:制作专属标志在设计手机壁纸的过程中,你还可以添加一些专属标志来增强个性化。
这些标志可以是文字、个性图案、名言警句等。
在Adobe Photoshop中,你可以通过选择“文字”工具,在手机壁纸上添加你想要的文字,并修改字体、颜色等参数。
同时,你还可以通过选择“形状”工具,来绘制一些简单的图案,以增加手机壁纸的创意性和辨识度。
第五步:保存和导出手机壁纸当你完成设计后,将手机壁纸保存在合适的格式中是非常重要的。
常见的格式包括JPEG和PNG。
JPEG格式适用于复杂的图片,而PNG格式则适用于透明背景或线条较精细的图案。
photoshop进行Iphone手机制作

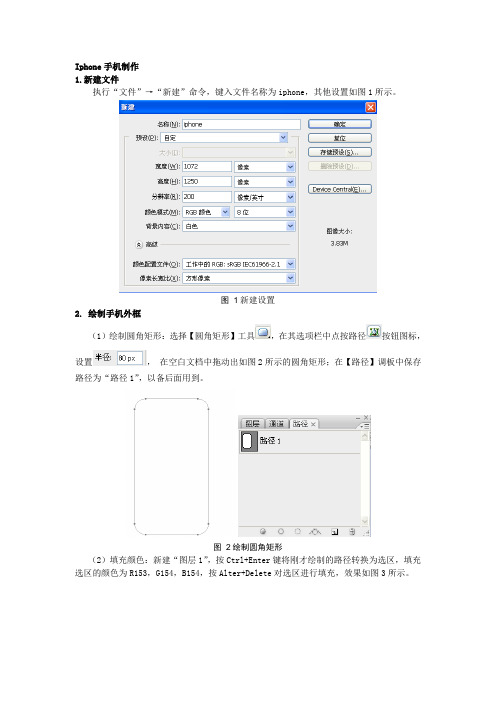
Iphone手机制作1.新建文件执行“文件”→“新建”命令,键入文件名称为iphone,其他设置如图1所示。
图1新建设置2. 绘制手机外框(1)绘制圆角矩形:选择【圆角矩形】工具,在其选项栏中点按路径按钮图标,设置,在空白文档中拖动出如图2所示的圆角矩形;在【路径】调板中保存路径为“路径1”,以备后面用到。
图2绘制圆角矩形(2)填充颜色:新建“图层1”,按Ctrl+Enter键将刚才绘制的路径转换为选区,填充选区的颜色为R153,G154,B154,按Alter+Delete对选区进行填充,效果如图3所示。
图3填充颜色(3)设置图层样式:分别设置投影与内阴影的参数,效果如图4所示。
图4图层样式(4)渐变填充:新建“图层2”,在【路径】调板中再次选择“路径1”,按Ctrl+T键对路径进行调整并转化为选区,使用【渐变】工具,在选项栏中选择“对称渐变”图标,选择复选框,对选区进行填充,效果如图5所示。
图5渐变填充(5)单色填充:新建“图层3”,使用如上方法,建立下面的选区,填充为白色,如图6所示。
图6单色填充3. 绘制手机正面(1)建立正面选区:新建“图层4”,通过“路径1”获得如下选区,进行渐变填充,如图7所示。
图7建立选区(2)屏幕框制作:新建“图层5”,使用【矩形选框】工具建立矩形选区,可任意填充一种颜色,双击“图层5”,打开“图层样式”对话框,设置参数如图8所示。
图8屏幕框设置(3)屏幕画面制作:打开“手机桌面.jpeg”,将其拖动到“iphone”文件上,名称为“图层6”,执行“图层”→“创建剪贴蒙板”命令,可将画面放置屏幕框里面,可通过【移动】工具继续调整其位置与大小,效果如图9所示。
图9屏幕画面制作4. 绘制听筒(1)建立选区并填充:新建“图层7”,使用【圆角矩形】工具,绘制的矩形路径,将其转化为选区,使用【渐变】工具进行填充,效果如图10所示。
(2)设置图层样式,选择内阴影,参数设置如图11所示。
制作手机广告海报

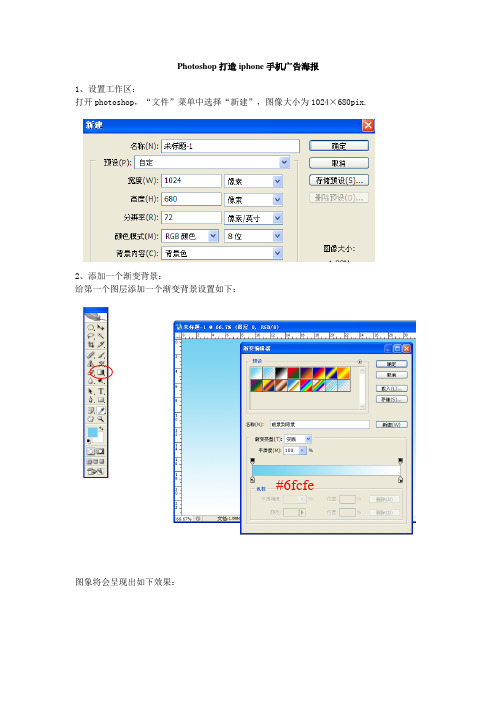
Photoshop打造iphone手机广告海报1、设置工作区:打开photoshop,“文件”菜单中选择“新建”,图像大小为1024×680pix.2、添加一个渐变背景:给第一个图层添加一个渐变背景设置如下:#6fcfe图象将会呈现出如下效果:3、打开iphone图片,将其拖至渐变背景层之上:图象将会呈现出如下效果:把iPhone手机图片添加到工作区。
如果图片太大,你可以使用photoshop快捷方式按下CTRL+T或者在菜单栏中选择编辑—变幻—缩放来重调大小。
为了使保持图片大小比例你可以在调整时按住SHIFT键。
4、添加草坪:在photoshop中打开草坪图片。
重调图片的大小确保草坪这个图层位于iPhone图层下面。
这样的话iPhone就会耸立在草坪上。
5、为草坪创建蒙板:正如你所看到的草坪图片有一些硬角。
我们将要做的是让他们更加柔和和圆润。
那么列,选择草坪所在的图层,按下图层面板下面的添加图层蒙板按钮。
现在我们就点击添加图层蒙板选中草坪。
选择一个画笔“喷枪柔边圆角”直径65px,来柔滑边角。
前景色为白色时擦除图像,黑色时恢复图像完成蒙板后,尽可能试着除去那些丑陋的边角。
不要不敢下手哦,我们将会在接下来会用笔刷给草坪添加一些效果。
6、绘制一些草坪:接下来下载一些小草笔刷。
改变这两种绿色获取更好的效果。
把草坪图层放置在iPhone图层下但是在草坪之上。
7、将装饰花纹拖至手机图层下方,并调整好位置。
8、添加一些鲜花:打开下图所示的花朵素材,然后选择钢笔工具(P)选中他们然后把他们添加到工作区,确保这些花的图层位于iPhone图层之上8、绘制一些草坪:接下来下载一些小草笔刷。
改变这两种绿色获取更好的效果。
把草坪图层放置在iPhone图层下但是在草坪之上。
9、我们将会在iPhone手机周围添加一些曲线。
首先,展开笔刷工具,具体设置如下:选择钢笔工具,围绕iPhone创建一个路径。
然后右击选择描边路径,选择笔刷选中模拟压力。
photoshop绘制清爽可口的红苹果素材图片

photoshop绘制清爽可口的红苹果素材图片苹果的制作重点是表面的质感和光感的渲染。
制作之前最好是先拿一些真实的苹果图片参靠一下,然后设定光源方向,再慢慢渲染光感,部分纹理可以用滤镜来完成。
最终效果1、新建文件800 * 800,选择钢笔工具勾出苹果轮廓。
2、Ctrl +回车建立选区,选择渐变工具,径向渐变,渐变色前景色:#b52b18 背景色:#d17759,拉出下面苹果的渐变。
3、先不要取消选取,双击苹果图层,调出图层样式,选择内阴影,如下设置。
4、前景色,背景色不变,执行滤镜--渲染--云彩,再执行滤镜--扭曲--球面化,数量为100%,模式为正常,图层混合模式设置为“柔光”。
5、取消选区,新建图层,选择画笔工具,颜色淡黄色,笔刷大小设置为4,点一层在苹果表面,然后在把笔刷大小设置为3,再点一层。
6、执行滤镜—模糊—高斯模糊,滤镜—扭曲—球面化。
7、下面做一下苹果上方的凹处,新建图层,选择画笔工具,笔刷大小设置:70,硬度:100%,在苹果偏上方中间点一下。
8、选择滤镜—模糊—高撕模糊,半径设置为:28, 选择椭圆选框工具,适当的拉出一个椭圆的大小,CTRL+SHIFT+I进行反选,删除。
9、苹果高亮的地方,新建图层,设置画笔大小,笔刷大小35,硬度0,点开路径面板,新建路径层,钢笔工具勾出一条弧度的线,路径描边--画笔,勾上模拟压力。
10、回到图层,对刚刚描边的线条进行,滤镜—模糊—高撕模糊处理,半径设置为:13,确定。
CTRL+J复制一层,CTRL+T进行变换,按住SHIFT键旋转缩小,拖到上方的位置。
11、新建图层,点开路径面板,新建路径,路径描边—画笔,笔刷大小20,填充颜色:#4a2600,减淡加深工具擦出梗的高亮阴暗部分,巨型选筐工具拉出一条长方形,填充黑色,取消选取:滤镜—模糊—高斯模糊,半径设置为16,确定,橡皮擦工具擦掉多余的部分。
12、新建图层,椭圆选框工具,拉出椭圆,填充颜色:#f5a429,选择较柔和的橡皮擦掉不要的部分。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
效果图:
6、再创建一个新图层,填充颜色:#664C33,并设置图层混合模式为“饱和 度”,如图所示
效果图:
7、执行“图层—图层样式— 渐变叠加”,设置样式:径 向、角度:153、的透明到黑 色的渐变效果, 如图所示。(注:渐变必需 是从左往右,透明到黑色。 如图某些Photoshop只有黑色 到透明时, 要勾选“反向”选项。)
19、然后为这 个图层添加投 影和外发光图 层样式。
效果图。
20、最后选择橡皮擦工具,设置硬度为0,清除不必要的地方,如图所示。
好了,这个苹果LOGO的壁纸就完成了 。
然后就会得到下图所示的效果。
3、执行“滤镜—素描—基底凸现”命 令,设置细节:13、平滑度:3, 如图所示
效果如图所示。
4、设置该图层的填充值为50%,如图所示
效果如图所示。
5、创建一个新图层(按Ctrl+Shift+Alt+N),然后填充颜色:#2c2b29, 如图所示。
设置图层的混合模式为柔光,如图所示。
12、创建一个新图层,创建一个矩形选区填充颜色:#84bd5f,如图所示
13、使用相同的方法在同一个图层上创建多个不同颜色的矩形,如图所示
14、按着Ctrl键不放,然后单击苹果 LOGO图层的缩略图载入选区,然后单 击图层面板下的“添加图层蒙版”按钮, 如图所示。
这样就得到一个彩色的苹果LOGO了。
设置图层的填充值为50
效果如下图。
8、在图层面板中单击“创建新的填充 或调整图层”按钮,添加一个“色相/ 饱和度”调整图层
设置饱和度为-69,如图所示
这时背景效果变得更阴暗。
9、新建一个图层,使用尺寸较大的白色柔角画笔工具画出下图所示 的光照效果。
设置图层的混合模式为叠加。
10、从网上下载一个纯白色的苹果logo,并复制到图中,如图所示。
在这篇photoshop教程, 你会学到如何使用 photoshop创作一个时尚 的苹果LOGO桌面壁纸。
1、首先运行Photoshop,创建一个新的图片文件,图片的尺寸你可以随意, 这个编写ps教程时,我使用了1920*1200px的尺寸。创建文件后,使用油漆桶工 具填充背景颜色,如图所示。
2、复制背景图层(按Ctrl+J),接 着执行“滤镜—杂色—添加杂色” 命令,设置数量:348%、分布: 平均分布,如图所示。
11、接下来为苹 果LOGO设置图 层样式。投影图 层样式,不透明 度:80%,距离: 12、大小:5<
内发光图层样式, 混合模式:亮色、 不透明度:46%,
斜面浮雕图层 样式,样式: 内斜面、方式: 平滑
渐变叠加图层样式: 样式:线性。
渐变颜色设置 如图所示。
这样就得到一个金属质感的苹果LOGO了。
15、为彩色图层添加一个图案叠加图层样式,选择你喜欢的纹理图案,如所示
这样我们就得到一个彩色纹理的苹果LOGO了
16、在彩色的图层添加一图层蒙版,单击蒙版,并在蒙版中填充黑色。
从网上下载一个污迹笔刷, 选择一个你喜欢的污迹画笔
设置前景色为白色,并确保彩色图层的蒙版被选中,接着你就可以在苹果 LOGO中画出污迹效果了,效果如图所示。
17、在苹果LOGO图层的下面创建一个新图层,然后使用白色的污迹画笔在 LOGO中画上污迹的效果,如图所示。
设置图层的填充值为16%左右。
效果如图所示
18、下面我们为这个苹果LOGO添加小小创意。在所有图层的上面新建一个图层, 然后使用椭圆选框工具创建一个椭圆选区,如图所示
单击右键,选择描边选项,设置参考下图所示。
