web实验3
web实验报告

本科实验报告课程名称:Web程序设计实验项目:HTML语言实验地点:逸夫楼303专业班级:学号:学生姓名:指导教师:2013年12月13日一、实验目的和要求1.掌握常用的HTML语言标记;2.利用文本编辑器建立HTML文档,制作简单网页。
二、实验内容和原理1.在文本编辑器“记事本”中输入如下的HTML代码程序,以文件名sy1.html保存,并在浏览器中运行。
(请仔细阅读下列程序语句,理解每条语句的作用)源程序清单如下:<html><head><title>Example</title></head><body bgcolor="#00DDFF"><h1><B><I><FONT COLOR="#FF00FF"><MARQUEE BGCOLOR= "#FFFF00" direction=left behavior=alternate>welcome toyou</MARQUEE></FONT></I></B></h1><hr><h2 align=center><FONT COLOR="#0000FF">A simple HTML document</FONT></h2><EM>Welcome to the world of HTML</EM><p>This is a simple HTML document.It is to give you an outline of how to write HTML file and how the<b> markup tags</b> work in the <I>HTML</I> file</p><p>Following is three chapters<ul><li>This is the chapter one</li><li><A HREF="#item">This is the chapter two</A></li><li>This is the chapter three</li></ul></p><hr><p><A NAME="item">Following is items of the chapter two</A> </p><table border=2 bgcolor=gray width="40%"><tr><th>item</th><th>content</th></tr><tr><td>item 1</td><td>font</td></tr><tr><td>item 2</td><td>table</td></tr><tr><td>item 3</td><td>form</td></tr></table><hr><p>1<p>2<p>3<p>4<p>5<p>6<p>7<p><B><I><FONT COLOR=BLUE SIZE=4>End of the example document </FONT></I></B> </p></body></html>2.编写一个能输出如图所示界面的HTML文件。
web前端实习报告三篇

web前端实习报告三篇篇一一、实训项目简易记事本二、实训目的和要求本次实训是对前面学过的所有面向对象的编程思想以及JAVAWEB编程方法的一个总结、回顾和实践,因此,开始设计前学生一定要先回顾以前所学的内容,明确本次作业设计所要用到的技术点并到网上搜索以及查阅相关的书籍来搜集资料。
通过编写采用JSP+Servlet+JavaBean技术框架的应用系统综合实例,以掌握JavaWEB开发技术。
具体要求有以下几点:1.问题的描述与程序将要实现的具体功能。
2.程序功能实现的具体设计思路或框架,并检查流程设计。
3.代码实现。
4.设计小结。
三、实训项目的开发环境和所使用的技术基于J2SE基础,利用以上版本的集成开发环境完成实训项目,界面友好,代码的可维护性好,有必要的注释和相应的文档。
四、实训地点、日程、分组情况:实训地点:4栋303机房日程:阶段:1.班级分组,选定课题,查阅相关资料半天2.划分模块、小组成员分工半天3.利用CASE工具进行系统设计和分析,并编制源程序5天第二阶段:上机调试,修改、调试、完善系统2天第三阶段:撰写、上交课程设计报告,上交课程设计作品源程序(每人1份)2天五、程序分析功能模块说明弹出菜单for(intf=0;f创建保存文件对话框publicvoidsaveFile {创建打开文件对话框privatevoidopenFile {JFileChooserfilechoose=newJFileChooser ;intresult=( null);if(result==_OPTION)}{try{Filefile= ;FileReaderfr=newFileReader(file);intlen= (int) ;char[]context=newchar[len];(context,0,len); ;(newString(context));JFileChooserfilechoose=newJFileChooser ;intresult=( null);if(result==_OPTION)}{try{Filefile= ;FileWriterfw=newFileWriter(file);( ); ;}catch(Exceptione){("保存文件失败!");}}elsereturn;}catch(Exceptione){("打开文件失败!");}}elsereturn;六、程序设计及实现1、实现弹出菜单(JpopupMenu)2、设置字型,字体大小,字体颜色3、实现自动换行七、实训总结通过3天的实训,虽然实训的时间不长,但是总体上收获是很大的,我们的java课程学到的只是java和皮毛,[javaweb实习报告]一开始我还没有信心完成。
实验三 超级链接的建立

实验二超级链接的建立一、实验目的1、掌握超链接的基本概念和种类2、能熟练设置文本和图片超链接。
3、能熟练设置锚点超级链接和电子邮件链接。
4、掌握将外部文件导入Dreamweaver中的方法。
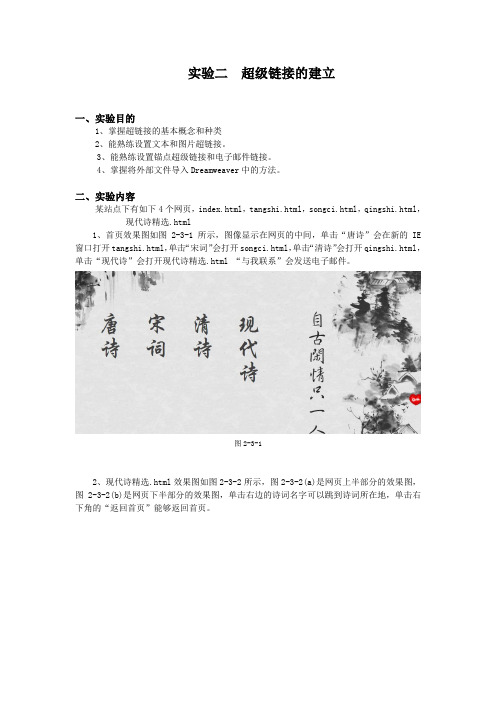
二、实验内容某站点下有如下4个网页,index.html,tangshi.html,songci.html,qingshi.html,现代诗精选.html1、首页效果图如图2-3-1所示,图像显示在网页的中间,单击“唐诗”会在新的IE 窗口打开tangshi.html,单击“宋词”会打开songci.html,单击“清诗”会打开qingshi.html,单击“现代诗”会打开现代诗精选.html “与我联系”会发送电子邮件。
图2-3-12、现代诗精选.html效果图如图2-3-2所示,图2-3-2(a)是网页上半部分的效果图,图2-3-2(b)是网页下半部分的效果图,单击右边的诗词名字可以跳到诗词所在地,单击右下角的“返回首页”能够返回首页。
图2-3-2(a) 图2-3-2 (b)三、知识点分解1、由图2-3-1可以看出,在该页面正中间有一张图像,当鼠标点击“唐诗”时会跳转到tangshi.html 。
2、由图2-3-2可以看出,文字以表格的形式显示在网页上的, 《一切》、《远和近》、《错误》采用了锚链接,“返回首页”采用文字链接,两个链接都无下划线,当鼠标指向链接时显示下划线,点击后变色。
四、实验步骤内容1的实验步骤:1、新建5个HTML 文档,将其分别保存为index.html ,tangshi.html ,songci.html ,qingshi.html ,现代诗精选.html 。
2、 将光标定位到要插入图像的位置。
3、 执行如下方法之一:(1) 选择[插入]/[图像]菜单命令,打开“选择图像源”文件对话框;(2) 单击“插入”面板的“常用”选项卡中的 按钮,打开如图2-3-3所示的“选择图像源文件”对话框;(3) 按【Ctrl+Alt+I 】键打开“选择图像源文件”对话框。
web前端实习报告三篇

web前端实习报告三篇篇一一、实训项目简易记事本二、实训目的和要求本次实训是对前面学过的所有面向对象的编程思想以及JAVAWEB编程方法的一个总结、回顾和实践,因此,开始设计前学生一定要先回顾以前所学的内容,明确本次作业设计所要用到的技术点并到网上搜索以及查阅相关的书籍来搜集资料。
通过编写采用JSP+Servlet+JavaBean技术框架的应用系统综合实例,以掌握JavaWEB开发技术。
具体要求有以下几点:1.问题的描述与程序将要实现的具体功能。
2.程序功能实现的具体设计思路或框架,并检查流程设计。
3.代码实现。
4.设计小结。
三、实训项目的开发环境和所使用的技术基于J2SE基础,利用以上版本的集成开发环境完成实训项目,界面友好,代码的可维护性好,有必要的注释和相应的文档。
四、实训地点、日程、分组情况:实训地点:4栋303机房日程:阶段:1.班级分组,选定课题,查阅相关资料半天2.划分模块、小组成员分工半天3.利用CASE工具进行系统设计和分析,并编制源程序5天第二阶段:上机调试,修改、调试、完善系统2天第三阶段:撰写、上交课程设计报告,上交课程设计作品源程序(每人1份)2天五、程序分析功能模块说明弹出菜单for(intf=0;f创建保存文件对话框publicvoidsaveFile{创建打开文件对话框privatevoidopenFile{JFileChooserfilechoose=newJFileChooser;intresult=(null);if(result==_OPTION)}{try{Filefile=;FileReaderfr=newFileReader(file);intlen=(int);char[]context=newchar[len];(context,0,len);;(newString(context));JFileChooserfilechoose=newJFileChooser;intresult=(null);if(result==_OPTION)}{try{Filefile=;FileWriterfw=newFileWriter(file);();;}catch(Exceptione){("保存文件失败!");}} elsereturn;}catch(Exceptione){("打开文件失败!");}} elsereturn;六、程序设计及实现1、实现弹出菜单(JpopupMenu)2、设置字型,字体大小,字体颜色3、实现自动换行七、实训总结通过3天的实训,虽然实训的时间不长,但是总体上收获是很大的,我们的java课程学到的只是java和皮毛,[javaweb实习报告]一开始我还没有信心完成。
web应用开发技术实验3表格

淮海工学院计算机工程学院实验报告书课程名《 web应用开发技术》题目:实验三表格班级:学号:姓名:1、实验内容或题目表格2、实验目的与要求(1)掌握表格的基本标签;(2)掌握表格的编组标签;(3)进行实验操作。
3、实验步骤与源程序⑴实验步骤●练习表格的基本标签、表格的编组标签的使用;●完成实验报告。
⑵编写源代码1、4-1<html><head><title>超链接</title></head><body><a href="/">布拉布拉首页</a><a href="link.html">电影介绍页面</a><a href="#">空连接</a></body></html>2、4-2<html><head><title>target与title</title></head><body><a title="网页设计与制作精品课程网站"href="/bk/wyzz">网页设计与制作</a><br /><a href="/gz/webdesigner"target="_blank">在新窗口打开</a></body></html>3、4-3<html><head><title>图片超链接</title></head><body><a href=""><img src="campus.jpg" /></a><br />图片超链接<a href="mailto:tsingdao@">给我写信</a></body></html>4、4-8<html><head><title>锚点链接-小说目录</title></head><body><ul><li><a href="#ch1">第一章开始</a></li><li><a href="#ch2">第二章故事</a></li><li><a href="#ch3">第三章结尾</a></li> </ul><h2><a id="ch1">第一章开始</a></h2>......<h2><a id="ch2">第二章故事</a></h2>......<h2><a id="ch3">第三章结尾</a></h2>......</body></html>4、测试数据与实验结果(可以抓图粘贴)1、4-12、4-23、4-34、4-85、结果分析与实验体会这次实验是关于超链接的一次实验。
实验三 Windows 2000 Server中Web和Ftp的安装及配置

实验三: Windows 2000 Server中Web和Ftp的安装及配置随着Internet 的发展,传统的局域网资源共享方式已不能满足人们对信息的需求,创建Internet 信息服务器成为人们的最佳选择。
Internet 服务器不仅实现了公司内部网络的Internet 信息服务,而且还可以在Internet 上为远程客户提供信息服务。
Windows 2000 Server提供的IIS可以帮助用户创建自己的Internet 信息服务器,本节主要介绍Web服务器、FTP服务器的安装及配置。
3.1 Internet信息服务IIS是Internet信息服务器(Internet Information Server)的缩写,主要包括Web、FTP和SMTP虚拟服务器三个方面,它使得在Intranet、Internet上发布信息成了一件很容易的事。
Windows 2000 Server中的IIS 5.0主要提供以下服务:1.WWW服务WWW服务是指在Internet上发布可以通过浏览器观看的用HTML标记语言编写的图形化页面的服务,即网页服务。
IIS 5.0 支持最新的超文本传输协议(HTTP1.1)标准,运行速度更快,安全性更高, IIS 5.0允许在一台服务器上生成多个虚拟Web站点。
2。
FTP服务FTP是一种文件传输协议,主要用于文件的上传和下载,它最大的特点是传输速度快且支持断点续传。
IIS 5.0允许用户设定数目不限的虚拟FTP站点,但是每一个虚拟FTP站点都必须拥有唯一的IP地址及端口号。
3.SMTP服务IIS 5.0支持简单邮件传输协议(SMTP),它允许基于Web的应用程序传送和接收邮件,实现邮件的中继,但如果使网站具有服务器的功能,还要另行安装邮件应用程序(如Exchange 2000 Server)。
SMTP服务需要使用NTFS文件系统。
IIS 5.0 在网络安全性、可编程性和管理方面做了相当大的改进,并能支持更多的Internet 标准,这些可以帮助用户轻松创建和管理站点,并制作易于升级、灵活性更高的Web应用程序。
J2EE 实验三Web应用程序开发(2)

实验三
Web应用程序开发
1. 实验目的 2. 实验内容和基本要求 3. 实验重点和难点 4. 实验环境 5. 实验步骤
实验三 Web应用程序开发(2)
实验目的
1.掌握EL表达式的开发 2.掌握JavaBean的开发 3.掌握JSTL的开发 4.了解Servlet、JSP的高级应用
实验三 Web应用程序开发
5. 练习与考核
修改JSP: login.jsp ( 5% ) 修改Servlet: Login.java ( 10% ) 创建loginSuccess_Session.jsp ( 10% ) 创建loginSuccess_EL.jsp ( 15% ) 创建UserBean.java ( 15% ) 创建loginSuccess_JavaBean.jsp ( 15% ) 创建loginSuccess_JSTL.jsp (15%) ➢编译、部署、运行( 5% ) ➢实验报告(10%)
③ loginSuccess_JavaBean.jsp
④ 创建JSP:loginSuccess_JSTL.jsp
引入标签,使用out标签
➢ JSTL标签库找不到错误解决
在目录“C:\Program Files\Genuitec\Common
\plugins\com.genuitec.eclipse.j2eedt.core_8.5.0.me20100 3231033\data\libraryset\EE_5”文件夹中找到 jstl-1.2.jar包复制到WEB-INF\lib文件夹下。
4. 编译、部署、运行
➢ 部署、运行
选择Run As|MyEclipse Server Application| MyEclipse Tomcat 在浏览器中输入
WWW服务器的安装与配置(实验三 )的配套学习资料

绍兴文理学院数理信息学院 何跃 2006
组网技术与配置
(2)在Web站点的【属性】|【Web站点】选项卡中 进行“连接”设置时,选择【限制】单选按钮,标 识要设置允许同时支持多个用户的请求。对于小型 Web服务器设置为10~40个比较合适。 (3)【链接等待时间】标识主机与外部建立链接后, 等待的时间,一般为900s,超过设置时间就中断链 接。 (4)日志文件可以存储外部主机名、IP地址、访问 时间等,同时还可以设置更新时间。 (5) Web站点的默认位置是:盘 符:\interpub\wwwroot。
TCP端口号不用默认值。一般端口号:0~256为系
统保留,用户可以选择的端口号的标识范围为: 1024~65535。
绍兴文理学院数理信息学院 何跃 2006
组网技术与配置
5.4.3
建立新的Web服务器站点
选择“开始”/“程序”/“管理工具”/“Internet 服务管理器”,打开“Internet信息服务” 管理窗 口,如图5.42所示,窗口显示此计算机上已经安装
话框,如图5.52所示。
绍兴文理学院数理信息学院 何跃 2006
组网技术与配置
图5.52 Web 站点 属性 对话 框
绍兴文理学院数理信息学院 何跃 2006
组网技术与配置
(1)“Web站点”属性页 如图5.52所示,在Web站点的属性页上主要设 置标识参数、连接、启用日志记录,主要有以下内 容: 说明:在“说明”文本框中输入对该站点的说 明文字,用它表示站点名称。这个名称会出现在 IIS的树状目录中,通过它来识别站点。
绍兴文理学院数理信息学院 何跃 2006
实验三 web前端页面css代码编写

实验三 web前端页面css代码编写学院:年级:实训课程名称:电子商务技术基础姓名:学号: __ 指导老师:11月12日一、实验目的掌握CSS样式规则;理解CSS的层叠性和继承性;学会运用CSS选择器定义样式二、实验内容1、掌握CSS的基本语法;2、掌握CSS三种选择器、三种使用方法以及常用属性;3、使用CSS为HTML页面设置样式。
三、实验结果CSS的使用CSS与html结合使用根据定义CSS的位置不一样,分为行内样式、内部样式和外部样式web行内样式也称为内联样式直接在标签中编写样式,经过使用标签内部的style属性;浏览器代码样式:弊端:只能对当前的标签生效,没有作到内容和样式相分离,耦合度过高。
内部样式定义在head标签内,经过style标签,该标签内容就是CSS代码布局基本选择器筛选具备类似特征的元素id选择器选择具备相同id属性值的元素,建议html页面中的id值惟一id 选择器能够为标有特定id 的HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中id 选择器以“#”来定义。
PS: ID属性不要以数字开头,数字开头的ID在Mozilla/Firefox 浏览器中不起做用。
虽然多个元素可使用同一个id选择器控制样式,可是不推荐。
若是须要一样的样式对多个标签生效,使用class选择器。
class选择器选择具备相同的class属性值的元素。
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器。
class能够在多个元素中使用。
class 选择器在HTML中以class属性表示, 在CSS 中,类选择器以一个点"."号显示四、实验总结CSS层叠样式表,是用于控制网页样式,是以HTML为基础提供丰富的格式化功能,由字体,颜色,背景,整体排版等。
CSS是以HTML为基础,提供丰富的格式化功能,是将样式信息与网页内容分离的一种记性的语言。
实验3 IE浏览器设置与使用

《计算机网络与应用》 徐炳文 工程师 计算机网络与应用》
保存网页
2、保存超链接指向的网页或图片: 、保存超链接指向的网页或图片: (1)用鼠标右键单击所需项目 的链接。 的链接。 (2)在弹出菜单中选择“目标 在弹出菜单中选择“ 另存为” 弹出windows windows保存 另存为”项,弹出windows保存 文件标准对话框。 文件标准对话框。 保存文件” (3)在“保存文件”对话框中 选择准备保存网页的文件夹, 选择准备保存网页的文件夹,在 “文件名”框中,键入这一项的 文件名”框中, 名称,然后单击“保存”按钮。 名称,然后单击“保存”按钮。
《计算机网络与应用》 徐炳文 工程师 计算机网络与应用》
脱机浏览
1、进入脱机工作方式 : 、 2、同步: 、
(1)打开要同步的Web页; 打开要同步的Web页 Web 收藏”菜单中,单击“ (2)在“收藏”菜单中,单击“添 加到收藏夹” 加到收藏夹”; 在添加收藏夹的对话框中, (3)在添加收藏夹的对话框中,选 允许脱机使用” 中“允许脱机使用”复选框 单击“自定义”按钮, (4)单击“自定义”按钮,进入 脱机收藏夹向导”对话框, “脱机收藏夹向导”对话框,然后按 向导提示选择相应选项,直至完成。 向导提示选择相应选项,直至完成。
《计算机网络与应用》 徐炳文 工程师 计算机网络与应用》
例:
李芳想参加最近一次的大学英语(CET) 四级考试,您能帮她查查 最近一次的CET 考试报名时间为2009年___月吗? 搜索关键字:CET考试 报名时间 2003年
ห้องสมุดไป่ตู้
《计算机网络与应用》 徐炳文 工程师 计算机网络与应用》
例:
问题: 问题:想找有关计算机网络的有关课件? 搜索关键字: 计算机网络 搜索关键字: filetype:PPT
实验三 利用IIS进行相关服务器配置

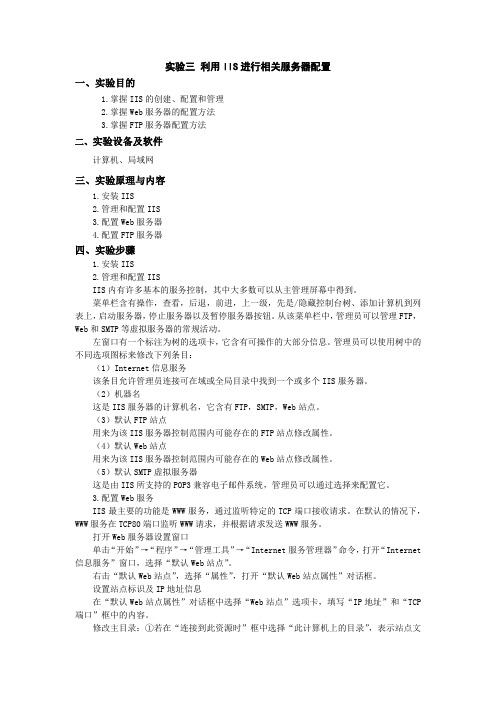
实验三利用IIS进行相关服务器配置一、实验目的1.掌握IIS的创建、配置和管理2.掌握Web服务器的配置方法3.掌握FTP服务器配置方法二、实验设备及软件计算机、局域网三、实验原理与内容1.安装IIS2.管理和配置IIS3.配置Web服务器4.配置FTP服务器四、实验步骤1.安装IIS2.管理和配置IISIIS内有许多基本的服务控制,其中大多数可以从主管理屏幕中得到。
菜单栏含有操作,查看,后退,前进,上一级,先是/隐藏控制台树、添加计算机到列表上,启动服务器,停止服务器以及暂停服务器按钮。
从该菜单栏中,管理员可以管理FTP,Web和SMTP等虚拟服务器的常规活动。
左窗口有一个标注为树的选项卡,它含有可操作的大部分信息。
管理员可以使用树中的不同选项图标来修改下列条目:(1)Internet信息服务该条目允许管理员连接可在域或全局目录中找到一个或多个IIS服务器。
(2)机器名这是IIS服务器的计算机名,它含有FTP,SMTP,Web站点。
(3)默认FTP站点用来为该IIS服务器控制范围内可能存在的FTP站点修改属性。
(4)默认Web站点用来为该IIS服务器控制范围内可能存在的Web站点修改属性。
(5)默认SMTP虚拟服务器这是由IIS所支持的POP3兼容电子邮件系统,管理员可以通过选择来配置它。
3.配置Web服务IIS最主要的功能是WWW服务,通过监听特定的TCP端口接收请求。
在默认的情况下,WWW服务在TCP80端口监听WWW请求,并根据请求发送WWW服务。
打开Web服务器设置窗口单击“开始”→“程序”→“管理工具”→“Internet服务管理器”命令,打开“Internet 信息服务”窗口,选择“默认Web站点”。
右击“默认Web站点”,选择“属性”,打开“默认Web站点属性”对话框。
设置站点标识及IP地址信息在“默认Web站点属性”对话框中选择“Web站点”选项卡,填写“IP地址”和“TCP 端口”框中的内容。
web前端开发设计实验报告

web前端设计与开发-实验目的及要求web前端设计与开发实验实验须知:1. 本实验课程一共有6个实验,围绕“个人主页”的主题,(1)使用Axure制作网站的页面原型;(2)使用HTML标签设计页面的结构;(3)使用CSS控制页面的表现;(4)使用JavaScript脚本实现网页的交互效果;(5)并使用PhotoShop完善网站的视觉设计(6)最终呈现一个完整的“个人主页”网站。
2. 网站推荐使用“一页式”的“响应式设计”,但这不是必须的。
3. 网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有三个页面,包括首页。
实验1:网站页面原型设计实验目的:1. 掌握Axure工具的使用;2. 领会网站设计的思想;3. 理解页面原型的作用。
实验要求:1. 网站主题:“个人主页”或“个人求职主页”;2. 网站推荐使用“一页式”的“响应式设计”,但这不是必须的;3. 网站如果采用“一页式”设计,则必须有三屏内容;如果是多网页设计,则必须有三个页面,包括首页在内;4. 要求设计出网页的基本结构,并有一定的交互效果;5. 尽可能设计出高保真型原型。
实验2:网站页面HTML设计与实现实验目的:1. 掌握HTML标签的使用;2. 理解HTML标签的语义;3. 合理使用HTML标签结构化页面元素。
实验要求:1. 要求使用HTML语言将实验一设计的网页原型实现;2. 要求语义化使用HTML标签,合理地结构化页面元素及内容;3. 要求可适当分析页面布局,加入控制布局的标签;4. 要求设计一个合适的前端框架,即能分类存放不同的文档。
实验3:使用DIV+CSS布局并美化网页实验目的:1. 掌握CSS基本语法;2. 掌握DIV+CSS布局的基本技术;3. 灵活运用CSS美化页面。
实验要求:1. 要求使用HTML+CSS语言将实验一设计的网页原型实现;2. 要求在实验二的基础上,开始编写CSS控制页面布局;3. 要求尽可能使用CSS呈现页面原型中的设计;4. 要求在CSS代码中能够清晰地看到所定义CSS代码所起的作用。
web前端开发技术实验与实践(第3版)储久良编著实训5

web前端开发技术实验与实践(第3版)储久良编著实训5
一、实训目标
通过本实训,学生将掌握Web前端开发的核心技术,包括HTML、CSS、JavaScript等,并能够运用这些技术进行实际的前端开发工作。
学生将通过实践操作,加深对前端开发技术的理解,提高解决实际问题的能力。
二、实训内容
1. HTML基础:学生将学习如何使用HTML标记语言创建基本的网页结构,包括标题、段落、列表、链接等元素。
2. CSS样式:学生将学习如何使用CSS样式表来美化网页,包括背景、颜色、字体、布局等属性的设置。
3. JavaScript编程:学生将学习如何使用JavaScript脚本语言为网页添加交互性,如表单验证、动态内容等。
4. 实战项目:学生将分组完成一个实际的前端开发项目,运用所学知识进行页面设计和功能实现。
三、实训步骤
1. 了解项目需求,制定计划。
2. 学习相关技术,掌握基本概念。
3. 完成个人任务,进行实践操作。
4. 分组讨论,分享经验,解决问题。
5. 完成项目,提交成果。
6. 进行项目总结和评价。
四、注意事项
1. 注意遵守软件开发规范和标准,编写清晰、简洁的代码。
2. 在实践过程中,要注重独立思考和解决问题的能力培养。
3. 积极参与小组讨论和分享,促进相互学习和进步。
4. 注意安全意识,不泄露个人信息和机密数据。
网络安全技术实验报告实验3Web服务器的安全设置

XX大学本科实验报告课程名称:网络安全技术1421351学号:XXX姓名:网络工程专业:网络B14-2班级:指导教师:课内实验目录及成绩信息技术学院2016年9 月29 日XX大学实验报告课程名称:计算机信息安全实验类型:演示、验证实验项目名称:实验三Web服务器的安全设置实验地点:信息楼320 实验日期:2016 年9月29 日在Web服务器的安全设置与管理实验中,先做好实验前的准备工作,然后进行本次实验内容:网络安全配置、安全模板设置、Web服务器的安全设置。
1.实验目的及要求(1)理解Web服务器的安全设置和管理的作用。
(2)掌握Web服务器的安全设置步骤与方法。
(3)提高对服务器安全管理、分析问题和解决问题能力。
2.实验内容及步骤(1)服务器准备工作参考教材,检查实验机器文件系统的设置情况,检查各盘的安全属性。
(2)网络安全配置参考教材,在实验机器上对端口进行限制;在IIS上生成一个网页,并限制80端口;同伴机器访问本网页,看能否成功。
其它端口情况做类似实验。
(3)安全模板设置运行MMC,进行如教材所示的安全配置。
(4)Web服务器的设置设置IIS服务器,生成一个新的网站,并添加实验网页,进行安全访问控制。
3.测试数据与实验结果(可以抓图粘贴)(1)服务器的各盘和文件系统当前安全属性情况:C 盘为默认,D 盘为Adminstrator 和System 完全控制(2)网络安全配置情况:(3)安全模板设置情况:(4)Web服务器的安全设置情况:3、结果分析与实验体会本次试验让我对网络安全有了进一步的了解,并且对于实际的操作也有了进一步的掌握,试验内容还是很丰富的很有营养。
web浮动与定位实验总结

web浮动与定位实验总结Web浮动与定位是前端开发中非常重要的概念,它们可以帮助我们实现页面布局的灵活性和多样性。
本文将对Web浮动与定位进行实验总结,并探讨它们的应用场景和使用技巧。
一、浮动(float)的使用浮动是CSS中常用的布局方式之一,它可以使元素脱离文档流并向左或向右移动,其他元素会围绕它进行排列。
在实际开发中,我们经常使用浮动来实现多栏布局、图文混排等效果。
1. 浮动的基本语法在CSS中,我们可以通过设置元素的float属性来实现浮动效果。
float属性的值可以是left、right或none。
当设置为left时,元素会向左浮动;当设置为right时,元素会向右浮动;当设置为none 时,元素不会浮动。
2. 浮动的应用场景浮动常用于实现多栏布局。
我们可以将页面分为多个栏目,每个栏目使用浮动来进行布局。
通过设置不同的浮动方向和宽度,可以实现不同栏目的排列效果。
3. 浮动的注意事项在使用浮动时,需要注意以下几点:(1)浮动元素会脱离文档流,可能会影响其他元素的布局,需要通过清除浮动来解决这个问题。
(2)浮动元素的父元素的高度会塌陷,可以通过触发BFC(块级格式化上下文)来解决这个问题。
(3)浮动元素的宽度默认为其内容的宽度,可以通过设置宽度来改变浮动元素的宽度。
二、定位(position)的使用定位是CSS中控制元素位置的一种方式,通过设置元素的position 属性和top、bottom、left、right属性,可以精确地控制元素的位置。
1. 定位的基本语法在CSS中,我们可以通过设置元素的position属性来实现定位效果。
position属性的值可以是static、relative、absolute或fixed。
其中,static为默认值,表示元素的位置由正常文档流决定;relative表示相对定位,元素相对于其正常位置进行定位;absolute表示绝对定位,元素相对于其最近的非static定位的父元素进行定位;fixed表示固定定位,元素相对于浏览器窗口进行定位。
javaweb实训实验报告

javaweb实训实验报告一、实验目的1. 掌握Java Web开发的基本概念和技术。
2. 学会使用JSP、Servlet等技术进行Web应用的开发。
3. 熟悉MVC设计模式在Web开发中的应用。
4. 提高编程能力和团队协作能力。
二、实验内容1. 搭建Java Web开发环境,包括安装JDK、Eclipse、Tomcat等软件。
2. 学习并掌握JSP、Servlet等基本技术。
3. 设计并实现一个简单的Web应用,包括用户登录、注册等功能。
4. 使用MVC设计模式对Web应用进行优化。
5. 编写实验报告,总结实验过程和心得体会。
三、实验步骤1. 搭建Java Web开发环境:-安装JDK,配置环境变量。
-安装Eclipse,配置Java开发环境。
-安装Tomcat,配置Eclipse中的Tomcat服务器。
2. 学习并掌握JSP、Servlet等基本技术:-学习JSP的基本语法和标签库。
-学习Servlet的基本概念和生命周期。
-学习JSP与Servlet的交互方式。
3. 设计并实现一个简单的Web应用:-设计数据库表结构,包括用户信息表、权限表等。
-编写JavaBean类,封装用户信息和权限信息。
-编写Servlet类,处理用户请求和响应。
-编写JSP页面,展示用户界面和接收用户输入。
-配置web.xml文件,映射Servlet类和JSP页面。
-部署应用到Tomcat服务器,测试功能是否正常。
4. 使用MVC设计模式对Web应用进行优化:-分析现有代码,找出业务逻辑和展示逻辑的分离点。
-将业务逻辑抽取到Model层,实现数据访问和处理。
-将展示逻辑抽取到View层,实现用户界面的展示。
-将控制逻辑抽取到Controller层,实现请求分发和响应处理。
-修改原有代码,实现MVC架构的迁移。
-测试MVC架构下的应用功能是否正常。
四、实验结果与分析1. 成功搭建了Java Web开发环境,包括安装了JDK、Eclipse、Tomcat等软件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验 3 C#和 4.5 基础实验专业班级学号姓名报告日期实验类型:●验证性实验○综合性实验○设计性实验实验目的:(1) 了解C#语言规范。
(2) 掌握C#基础语法、流程控制和异常处理等。
(3) 掌握创建C#类并应用于 4.5页面中的方法。
(4) 掌握 4.5页面调试方法。
实验内容及要求:1.转换输入的成绩到相应的等级。
2.在WEB窗体中输出九九乘法表。
3.输入一组以空格间隔的共10个以内的整数,输出该组整数的降序排列。
4.计算两个数的商:要求数据输入使用两个TextBox控件,单击Button控件能输出商,除数为零时能做出异常处理。
5.设计并实现一个用户信息类UserInfo,其中包含姓名、生日两属性和一个判断用户年龄的方法。
6.在WEB窗体中应用UserInfo类7.调试九九乘法表,掌握 4.5页面调试方法。
每小题实验要求详见实验指导书实验3(page20-27)实验原理编程规范、数据类型、流程控制、类定义与应用等基本语法知识实验思考与拓展:(1)扩充成绩转换程序。
要求增加对输入成绩合法性的判断。
(2)将九九乘法表改成矩形左上三角显示效果。
(3)完善实验内容3的程序,要求能完成包含0和负数的排序(4)使用ArrayList类实现降序排列一组整数的功能。
(5)改写UserInfo类:增加一个ValidateBirthday事件;应用ValidateBirthday 事件改写DecideAge()方法,当输入的生日大于当前日期或小于1900-1-1时触发事件ValidateBirthday;设计页面并应用修改后的UserInfo类。
实验报告书写要求:根据实验情况和结果撰写并递交实验报告。
实验报告应当有设计过程及实验步骤的文字与截图说明,运行调试记录,运行结果截图。
实验总结(学会了......; 掌握了......; 训练了......; 发现了......; 今后学习中......有待提高。
)电子报告word文件命名规则:专业班级-学号后两位-实验X-姓名.doc, 如信息123班学号为201212030315的郭海涛同学实验2报告word文件命名则应是:信息123-15-实验2-郭海涛.doc, 其中.doc是Word文件扩展名。
特别提醒:电子报告文件命名不规范的报告将不予接收。
参考程序实验步骤:1.转换输入的成绩到相应的等级(1)首先设计Web窗体。
在ExSite网站根文件夹下建立Ex3文件夹,再在Ex3文件夹中添加一个Web窗体Grade.aspx,切换到“设计”视图。
如下图,向页面添加TextBox、Button和Label控件各一个。
(2)设置各控件的属性(3)编写Grade.aspx.cs中的方法代码。
按钮btnSubmit被单击后,触发Click事件,执行的方法代码如下:protected void btnSubmit_Click(object sender, EventArgs e){float fGrade = float.Parse(txtInput.Text);int iGrade=(int) (fGrade /10);switch(iGrade){case 10:case 9:lblDisplay.Text="优秀";break;case 8:lblDisplay.Text="良好";break;case 7:lblDisplay.Text="中等";break;case 6:lblDisplay.Text="及格";break;default:lblDisplay.Text="不及格";break;}}(2)浏览Grade.aspx进行测试2.接着在Web窗体中输出九九乘法表(1)在Ex3文件夹中添加一个Web窗体Multiplication.aspx,切换到“设计”视图,在空白处双击,编写Web窗体载入时触发Page.Load事件后执行的Page_Load方法代码如下:protected void Page_Load(object sender, EventArgs e){for (int i = 1; i <= 9; i++){for (int j = 1; j <= i; j++){Response.Write(i.ToString() + "x" + j.ToString() + "=" + (i *j).ToString());Response.Write(" ");}Response.Write("<br/>");}}(2)浏览Multiplication.aspx查看效果。
3.输入一组以空格间隔的共十个以内的整数,输出该组整数的降序排列(1)设计Web窗体在Ex3文件夹下添加一个Web窗体ArrayDescending.aspx,切换到“设计”视图。
向页面添加TextBox和Button空间各一个。
(2)设置各控件的属性(3)编写ArrayDescending.aspx.cs中的方法代码。
按钮btnSubmit被单击后,触发click事件,执行的方法代码如下:protected void btnSubmit_Click(object sender, EventArgs e){string sInput = txtInput.Text.Trim() + " ";int j = 0;int[] aInput = new int[10];string temp = "0";for (int i=0;i<=sInput.Length-1;i++){if (sInput.Substring(i,1)!=" "){temp+=sInput.Substring(i,1);}else{aInput[j] = int.Parse(temp);j++;temp ="0";}}Array.Sort(aInput);Array.Reverse(aInput);foreach (int i in aInput){if (i!=0){Response.Write(i + " ");}}}(4)浏览ArrayDescending.aspx进行测试。
4.计算两个数的商(1)首先设计Web窗体。
在Ex3文件夹中添加一个Web窗体Division.aspx,切换到“设计”视图。
向页面添加两个TextBook控件和一个Button控件。
(2)然后设置各控件的属性。
(3)再编写Division.aspx.cs中的方法代码。
按钮btnSubmit被单击后,触发Click事件,执行的方法代码如下:protected void btnSUbmit_Click(object sender, EventArgs e){try{float divisor = float.Parse(txtDivsor.Text);float dividend = float.Parse(txtDividend.Text);Response.Write("商为:" + divisor / dividend);}catch (Exception ee){Response.Write("请输入正确的数字!");}}(4)最后浏览Division.aspx进行测试。
5.设计一个实现用户信息类UseInfo右击Exsite网站根文件夹下的App.Code文件夹,选择“添加”→“类”命令,输入项名称UserInfo,单击“确定”按钮文件建立UserInfo.cs文件。
输入代码如下:public class UserInfo{private string _Name;private DateTime _Birthday;/// <summary>/// 定义Name属性/// </summary>public string Name{get { return _Name; }set { _Name = value; }}/// <summary>/// 定义Birthday属性/// </summary>public DateTime Birthday{get { return _Birthday; }set { _Birthday = value; }}/// <summary>/// 定义构造函数/// </summary>/// <param name="name">姓名</param>/// <param name="birthday">生日</param>public UserInfo(string name, DateTime birthday){this._Name = name;this._Birthday = birthday;}///<summary>///DecideAge()方法判断用户是否达到规定年龄///</summary>///<returns>当用户年龄大于等于18岁时返回值“xxx,您以成人!”,否则返回值“xxx,您还未成年”。
<returns>public string DecideAge(){if (DateTime.Now.Year - _Birthday.Year < 18){return this._Name + ",您还未成年";}else{return this._Name + ",您以成年!";}}}6.在Web窗体中应用UserInfo类(1)设计Web窗体。
在Ex3文件夹中添加一个Web窗体UserInfoPage.aspx,切换到“设计”视图。
向页面输入“姓名:”和“生日:”,添加两个TextBox控件和一个Button控件。
(2)设置各控件属性。
(3)编写UserInfo.aspx.cs中的方法代码。
按钮btnSubmit被单击后,触发Click事件,执行的方法代码如下:protected void Page_Load(object sender, EventArgs e){}protected void btnSUbmit_Click(object sender, EventArgs e){string name = txtName.Text;string birthday = txtBirthday.Text;UserInfo userInfo = new UserInfo(name, DateTime.ParseExact(birthday, "yyyyMMdd", null));Response.Write(userInfo.DecideAge());}}(4)浏览UserInfoPage.aspx进行测试。
