人机界面论文-常见UI设计模式
人机交互设计在UI界面中的应用

人机交互设计在UI界面中的应用UI(User Interface)即用户界面,是人与计算机之间进行信息交互的窗口,也是人们使用计算机、手机等电子产品的视觉和手感屏障。
UI的好坏直接影响用户的体验及产品的市场竞争力,因此,在UI设计中,人机交互设计的应用显得尤为重要。
人机交互设计强调的是让人与机器之间的交互更加自然、顺畅。
在UI界面中,人机交互设计通常可以通过以下方式进行应用。
1. 设计符合人类视觉惯性的界面在UI设计中,人机交互设计首先要考虑的是界面的可视性和易用性。
一个好的UI应该能够迎合人类视觉惯性,让用户轻松地分辨各种界面元素,减少用户的阅读负担。
一般而言,人的视觉喜好是固定的,即大多数人都喜欢亮色调、简洁的风格和关注点附近的元素等。
所以,UI界面设计时,应遵循这些视觉规则。
2. 推动功能精简人机交互设计并不是要求设计师让界面更加花哨、华丽,而是追求功能精简。
UI的主要任务是为用户提供良好的体验,因此功能要有所减少,资料要更好够得到整理,给用户提供更好的搜索体验。
3. 加入人性化功能设计人机交互设计还要在UI中加入人性化的功能设计,例如切换按钮、快速输入和热门功能等等。
这些功能的加入往往可以让用户快速找到想要的内容,减少用户操作的繁琐程度,提升用户体验。
4. 采用智能化设计在UI设计中,随着智能化科技的发展,人机交互设计越来越倾向于以人聚合效应来确定最佳设计框架。
这意味着如果设计师想要在某一个界面添加一个新的功能,他需要做的就是分析现有的设计数据,从而为用户提供基于数据的最佳方案。
智能化设计不仅可以降低设计门槛,还可以为用户提供更好的体验。
例如,在搜索功能上,设计师可以通过采用搜素引擎的推荐功能,为用户在使用搜索功能时提供更加人性化和智能的提示。
5. 采用声音交互设计人机交互设计在UI界面中的应用还可以采用声音交互设计。
声音交互已经发展成为了一种主流的用户交互方式,越来越多的UI设计师正在将其纳入设计中。
人机界面论文:导航系统的HMI(人机界面)的作成和画面转移设计

人机界面论文:导航系统的HMI(人机界面)的作成和画面转移设计【中文摘要】汽车作为一种方便的交通工具,被越来越多的人们所使用。
为了驾驶者的安全及使用的方便,很多汽车都安装了导航系统。
随着导航的普及,导航系统人性化的界面设计就显得尤为重要。
人机界面是人与机器进行交互的操作方式,而交互设计就是设计支持人们工作与生活的交互式产品。
因此一个交互界面的设计应首先从使用者的角度出发,考虑到使用者的使用习惯等方面进行分析与设计。
而人机交互界面设计的原则就是:第一,以用户为中心;第二,多通道;第三,就是界面的细微设计上要遵循一定的原则。
导航系统简洁、方便的人机界面设计能够引导驾驶者轻松、快速的到达地。
本文介绍了如何在阿尔派已有导航产品的基础上添加用户日程管理功能。
在这个功能中,涉及了很多人与机器进行交互的操作方式,在设计的过程中充分的体现了人机交互的理念。
日程管理有强大的功能,用户可以在主界面中进入到日程管理界面,并可以查看日历,输入日程,提醒等。
本设计充分考虑上述因素,在人机交互界面设计的理念下,设计出满足用户需求的导航机日程管理功能。
【英文摘要】Because of its intrinsic capabilities of intelligibility and convenience, automobile enjoys its popularity. In order to provide the drivers more pragmatic value such as safety and approachability, it is prevailingpropensity and obligated task to install the navigation system. Instead of conjuring up some impalpable concept, the manufacture focuses on the personalized interface designing.Human machine interface (HMI) is the operating system that provides the operator to communicate and interact with the machine. Because of the reason that the interactive interface is the very interactive product assuming the convenience of the ordinary life, the priority of the operating process is to design from the user’s perspective, that is to say, deeply interviewing the drivers preference, daily driving agenda, monthly itinerary for vacation and familyexcursing .etc. The principles for HMI system designing are: First, customer orientation method. Second, multiply accesses. Third, the detail of the interface must apply to certain discipline. Laconic yet multi-functional convenient navigation system design can lead the drivers to the terminal quickly and comfortably.In this thesis, adding the function of user journal management to the existing navigation system has been fully developed. In this function, which includes many interconnecting operating system between the user and the machine, is the perfect sample presenting the concept of HMI. User journal management has the fully open quality. User hasthe access to the journal management module including viewing, examining, deleting, adding and reminding. This design takes the principles into consideration and develops the navigation journal management desirable for the customers based on the concept of HMI interactive design.【关键词】人机界面人本设计画面转移汽车导航【英文关键词】Write Criterion Human machine interface Personalized design Photographic transmission Automobile navigation【目录】导航系统的HMI(人机界面)的作成和画面转移设计摘要6-7Abstract7绪论8-10 1 概述10-12 1.1 导航系统简介10-11 1.1.1 导航模块构成图10 1.1.2 HMI 构成10-11 1.2 系统运行环境配置11-12 2 导航系统的HMI 和画面转移的需求分析12-17 2.1 用户使用功能分析12-13 2.2 性能需求分析13 2.3 系统设计原则13-14 2.4 出错处理需求14 2.5 接口需求14 2.6 将来可能提出的要求14 2.7 分析建模14-17 3 导航系统的HMI 和画面转移的设计17-32 3.1 概要设计17-21 3.1.1 选取合理的方案17 3.1.2 软件结构设计17-21 3.2 详细设计21-32 3.2.1 结构程序设计22-29 3.2.2 人机界面设计29-30 3.2.3 画面迁移设计30-32 4 实现与测试32-41 4.1 系统界面设计32-35 4.2 系统功能实现35-39 4.3 系统测试39-41结论41-42参考文献42-44致谢44-45附录 A 部分代码(调研报告)45-49。
人机交互界面设计及其优化

人机交互界面设计及其优化随着人工智能和科技的快速发展,人机交互界面设计也逐渐成为了我们生活中的重要一环。
它不仅仅是为了提高用户体验,还可以有效地提高工作和生活的效率。
本文将基于人机交互界面设计的概念和优化技术来进行分析和探讨。
一、人机交互界面设计的概念人机交互界面设计,简称UI设计,是指人与电脑之间进行交互所需要的设计,通俗的说就是人与电脑之间的桥梁,它将计算机的硬件和软件通过各种适当的手段,展示给用户最终形式和内容。
人机交互界面设计可以概括为以下几个方面:1.界面设计界面设计的目的是让用户在使用软件时,在UI界面上能够更加清楚地看到操作内容,从而更好的掌握使用方法。
在界面设计中,UI界面的布局、元素的颜色、大小等方面都会影响到用户的使用体验。
2.交互设计交互设计是为了让用户在进行操作时,界面能够及时响应。
交互设计包括对用户的操作行为做出反馈、指导用户进行下一步操作等等。
3.用户体验设计用户体验的概念是指用户使用产品或者服务的整个过程,包括情感、行为和态度等方面。
在人机交互界面设计中,用户体验设计是至关重要的一环。
只有让用户体验到良好的操作感受,才能够赢得用户的信任,提高用户忠诚度。
4.可用性设计可用性设计是指在人机交互界面中,提高功能的易用性。
通过考虑用户习惯、场景等因素,使人机交互界面可以快速、轻松、高效的完成相关操作。
二、人机交互界面设计的优化技术为了提高用户的使用体验和工作效率,我们需要不断地优化人机交互界面设计。
以下是几个人机交互界面设计的优化技术:1.响应速度优化响应速度是指界面在用户进行操作后,系统给予响应的时间,这对用户使用体验至关重要。
需要尽可能的提高响应速度,这样用户才能够在短时间内完成操作。
一些优化的方法包括减少加载时间、优化代码、减少不必要的操作等。
2.布局优化界面布局是指在UI界面中各个元素的位置和大小。
好的布局应该考虑到可用性、用户习惯等因素。
布局需要具有一定的规范性,同时需要保证其对用户的引导作用。
移动界面设计分析--人机交互论文

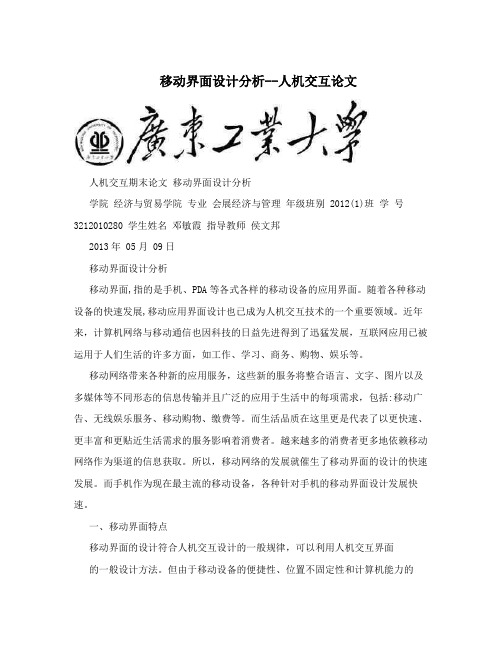
移动界面设计分析--人机交互论文人机交互期末论文移动界面设计分析学院经济与贸易学院专业会展经济与管理年级班别 2012(1)班学号3212010280 学生姓名邓敏霞指导教师侯文邦2013年 05月 09日移动界面设计分析移动界面,指的是手机、PDA等各式各样的移动设备的应用界面。
随着各种移动设备的快速发展,移动应用界面设计也已成为人机交互技术的一个重要领域。
近年来,计算机网络与移动通信也因科技的日益先进得到了迅猛发展,互联网应用已被运用于人们生活的许多方面,如工作、学习、商务、购物、娱乐等。
移动网络带来各种新的应用服务,这些新的服务将整合语言、文字、图片以及多媒体等不同形态的信息传输并且广泛的应用于生活中的每项需求,包括:移动广告、无线娱乐服务、移动购物、缴费等。
而生活品质在这里更是代表了以更快速、更丰富和更贴近生活需求的服务影响着消费者。
越来越多的消费者更多地依赖移动网络作为渠道的信息获取。
所以,移动网络的发展就催生了移动界面的设计的快速发展。
而手机作为现在最主流的移动设备,各种针对手机的移动界面设计发展快速。
一、移动界面特点移动界面的设计符合人机交互设计的一般规律,可以利用人机交互界面的一般设计方法。
但由于移动设备的便捷性、位置不固定性和计算机能力的有限性,以及无线网络的低带宽、高延迟等诸多的限制,移动界面设计又具有自己的特点。
1.1 界面较小,需有特殊的输入方式1.1.1键盘输入键盘输入是传统计算机获取文本信息的最主要形式。
手机等移动设备同样离不开键盘,但由于尺寸的限制,除了少量的智能手机和PDA提供了折叠式的精简尺寸的QWERTY键盘以外,大多数移动设备的键盘在形式上与传统的全尺寸QWERTY键盘有很大区别,而与传统的电话键盘较为相似。
其中,T9输入法是目前最为著名的输入法。
1.1.2 笔输入随着笔输入技术的日益成熟,在包括平板电脑、智能手机、掌上电脑等多种移动设备中得到了广泛应用,是目前掌上电脑与大多数智能手机最主要的一种输入方式。
人机界面设计

人机界面设计
人机界面设计是为了提升用户体验和互动性而设计的过程。了解其重要性 、定义和基本原则,以及常见模式和挑战,可以帮助我的重要性
良好的交互设计可以提升用户满意度和效率,帮助用户轻松完成任务,并 与系统进行有效的互动。
人机界面设计的定义
人机界面设计的挑战
人机界面设计面临的挑战包括不同用户的需求、多平台适配、信息过载和 技术变革。
人机界面设计的最佳实践
最佳实践包括用户研究、原型设计、可用性测试和持续改进,以确保界面 符合用户需求和期望。
未来人机界面设计的趋势
未来人机界面设计将趋向于自然交互、虚拟现实、增强现实和脑机接口, 提供更加直观、沉浸和智能的用户体验。
人机界面设计是将设计原则和技术应用于用户界面的过程,旨在创造直观、易用和愉悦的界面。
基本原则和准则
人机界面设计应遵循一些基本原则和准则,如可用性、一致性、可预测性 、可视化和反馈。
常见的人机界面设计模式
人机界面设计模式包括菜单、表单、导航、书签、滑块、弹出窗口等,它 们提供了一种标准化的界面解决方案。
人机交互界面设计方案

人机交互界面设计方案一、引言随着科技的不断发展和智能设备的普及,人机交互界面设计变得越来越重要。
一个好的人机交互界面设计方案可以提高用户的体验和满意度,从而增加产品的竞争力。
本文将提出一种人机交互界面设计方案,以满足用户的需求和提升用户体验。
二、用户需求分析在设计人机交互界面之前,我们首先需要了解用户的需求。
通过用户调研和市场分析,我们发现用户对人机交互界面有以下几个主要需求:1. 界面简洁明了:用户希望界面简洁明了,能够一目了然地找到所需功能,避免繁琐的操作和混乱的界面布局。
2. 操作便捷高效:用户希望能够通过简单的操作完成复杂的任务,减少重复操作和不必要的步骤。
3. 可视化和直观性:用户希望通过直观的图像和可视化的界面来展示信息,提高信息传达的效果和用户的理解能力。
4. 个性化定制:用户希望能够根据自己的喜好和需求进行界面的个性化定制,以提高使用的舒适度和满意度。
三、设计原则基于用户的需求分析,我们提出以下设计原则,以指导人机交互界面的设计:1. 简洁性:界面布局简洁明了,功能排布合理,避免冗余和复杂的操作。
2. 一致性:界面的风格和操作方式保持一致,减少用户的认知负担和学习成本。
3. 可视化:通过图像和可视化的方式呈现信息,提高用户的理解能力和信息传达效果。
4. 可定制性:提供个性化的界面定制选项,满足用户的个性化需求。
四、界面设计方案基于以上设计原则,我们提出以下人机交互界面设计方案:1. 界面布局:采用简洁明了的布局,将主要功能和信息集中展示在界面的核心区域,避免分散用户的注意力。
2. 导航和菜单:设计简洁明了的导航栏和菜单,以便用户快速找到所需功能和信息。
3. 图标和按钮:使用直观的图标和按钮,以增加用户的操作便捷性和效率。
4. 可视化展示:通过图表、图像和动画等方式,将信息可视化展示,提高用户的理解能力。
5. 个性化定制:提供界面的个性化定制选项,如主题颜色、字体大小等,以满足用户的个性化需求。
人机交互界面设计的方法及其应用

人机交互界面设计的方法及其应用随着科技的不断发展,人机交互界面设计已经成为了一个重要的研究领域。
人机交互界面设计的目的是为了让用户更加方便快捷地使用计算机系统。
本文将介绍人机交互界面设计的方法及其应用,希望能够为大家提供有价值的参考。
一、用户中心设计思想人机交互界面设计的方法之一是用户中心设计思想。
用户中心设计思想强调的是用户使用过程中的感受和需求。
因此,设计师需要考虑用户的需求,包括用户的个性特点、使用习惯和使用场景等方面的要素,从而设计出更符合用户需求的界面。
在用户中心设计思想的框架下,设计师需要必需先进行用户研究,通过观察和分析用户对产品的使用过程,了解他们的使用习惯和需求,为后续的设计工作提供依据。
此外,设计师还需要进行验证性测试,以检验设计方案的可行性和适应性,为后续的实现过程提供借鉴。
二、设计原则另一个人机交互界面设计的方法是设计原则,包含了许多具体的技术和方法。
设计原则的基本思想是尽可能地让用户获得最好的使用体验,而实现这一点的方式包括但不限于以下几个方面:1. 权衡性能和易用性为了使计算机系统具有良好的性能和高效的工作能力,许多开发者常常会忽略用户体验。
事实上,好的用户体验往往意味着较好的效率和生产力。
因此,在设计界面时,需要注意界面的易用性,应尽可能地减少用户的决策和步骤。
2. 统一性为了避免造成混乱,界面需要在整个系统内保持统一,包括颜色、图标、菜单条、按钮和文本等,不能出现不同的设计风格。
3. 易于触发性设计师需要保证用户操作的灵敏度和频率,尽可能地减少不必要的错误操作,例如添加数据、删除信息等。
4. 反馈性反馈设计是人机交互设计的核心,良好的反馈设计可以提高用户情感的体验,增加用户的参与性和用户满意度。
设计师应该给用户及时清晰的反馈信息,例如任务完成、操作结果等。
三、应用案例下面将介绍两个实际应用案例,以更加深入地了解人机交互界面设计的方法和应用。
1. 汽车仪表盘设计与传统仪表盘相比,数字仪表盘的优势在于能够让驾驶员更快速地获取关于车辆的信息。
人机界面设计范文

人机界面设计范文一、人机界面设计的基本原则1.易学性和简单性:人机界面应该是易于学习和使用的,用户可以通过直观的界面结构和布局迅速找到所需要的功能和操作方式。
2.可观察性:界面应该提供清晰的反馈信息,让用户能够明确地知道他们的操作是否成功,以及当前系统的状态。
3.一致性:在不同的界面和场景下,设计应该保持一致性,使得用户能够轻松地进行操作转换。
4.容错性:设计应该允许用户进行错误操作,提供撤销和重做等容错机制,减少用户的不良使用体验。
5.可定制性:界面设计应该允许用户自定义布局和功能,以适应不同用户的个性化需求。
6.有效性和效率:人机界面应该是高效的,通过减少用户的操作步骤和提供快捷方式,帮助用户快速达到目标。
二、人机界面设计的要点1.界面布局:界面的布局应该清晰简洁,重要的功能和信息要突出显示,避免过多的干扰元素。
布局应符合用户的浏览习惯,提供良好的信息层次结构。
3.反馈和提示:界面应该及时给用户反馈,告知用户他们的操作是否成功。
错误信息应该清晰明了,同时给出解决方案或提示。
4.输入方式:界面应该提供多种便捷的输入方式,包括文本输入、触摸输入、语音输入等,以满足不同用户的习惯和需求。
5.图标和图像:界面中的图标和图像应具有明确的含义,并符合用户的认知习惯。
图标的设计应简洁大方,避免过多的细节,以确保在不同分辨率和尺寸的屏幕上都能清晰显示。
6.色彩和排版:界面的色彩和排版应该符合用户的审美和情境需求,以实现良好的视觉效果和传达正确的信息。
三、人机界面设计的发展趋势1.响应式设计:随着移动互联网的普及,越来越多的用户在移动设备上进行交互。
人机界面设计应该能够适应不同尺寸的屏幕和多种输入方式,提供良好的响应性能和用户体验。
2.自然语言交互:随着语音识别技术的进步,自然语言交互成为了一种趋势。
人机界面设计应该支持语音输入和识别,使得用户可以通过语音指令进行交互操作。
3.虚拟现实和增强现实:随着虚拟现实和增强现实技术的发展,人机界面设计也将更加注重与现实环境的融合和交互体验的创新。
人机交互界面设计模型分析以及改进策略评估

人机交互界面设计模型分析以及改进策略评估随着科技的发展,人机交互界面设计在如今的日常生活中扮演着越来越重要的角色。
人机交互界面设计是指通过用户与计算机之间的接口,使得用户能够轻松、高效地使用计算机系统。
本文将从人机交互界面设计模型的角度进行分析,并提出相应的改进策略评估。
人机交互界面设计模型是指一种结构化的方法,用于指导人机交互界面设计的过程。
常见的人机交互界面设计模型包括水平设计模型、垂直设计模型和融合设计模型。
水平设计模型注重用户体验,通过易用性测试和用户满意度调查来评估界面的质量。
垂直设计模型注重系统性能,通过技术评估和性能测试来评估界面的性能。
融合设计模型则是将水平设计模型和垂直设计模型相结合,综合考虑用户体验和系统性能。
首先,针对水平设计模型,改进策略可以从以下几个方面入手。
首先,界面的可用性是水平设计模型中的一个重要指标。
设计者应该注重界面的简洁性和易用性,在设计界面时避免过多的复杂功能和冗长的操作流程。
其次,用户满意度调查在水平设计模型中起着重要的作用。
设计者可以通过用户调查来了解用户对界面的满意程度,进而对界面进行适当的调整和改进。
此外,易用性测试是评估界面质量的一种有效方法。
设计者可以通过模拟用户使用界面的场景,发现界面的潜在问题,并进行相应的修正。
其次,针对垂直设计模型,改进策略可以从以下几个方面入手。
首先,界面的性能是垂直设计模型中的一个重要指标。
设计者应该注重界面的响应速度和稳定性,避免界面卡顿和崩溃等问题。
其次,技术评估在垂直设计模型中起着重要的作用。
设计者可以通过对界面的技术性能进行评估,发现并解决界面的技术问题。
此外,性能测试也是评估界面性能的一种有效方法。
设计者可以通过模拟高负载情况下对界面进行测试,发现界面的性能瓶颈,并进行相应的优化。
最后,针对融合设计模型,改进策略可以从以下几个方面入手。
首先,设计者应该注重界面的综合考虑,既要兼顾用户体验,又要保证系统性能。
电子设备的人机交互界面设计

电子设备的人机交互界面设计在现代科技的快速发展下,人们对电子设备的需求日益增长。
作为电子设备的重要组成部分,人机交互界面的设计起着至关重要的作用。
一个合理、直观、易用的人机交互界面不仅可以提高用户的体验,还能增加产品的市场竞争力。
本文将围绕电子设备的人机交互界面设计展开讨论,探究其设计原则及技巧。
一、界面设计原则1. 一致性:在整个界面设计过程中,保持一致性是至关重要的。
一致的界面可以减少用户的认知负担,提高使用效率。
例如,在电子设备的不同功能模块中,采用相似的界面布局和操作方式,可以让用户更容易上手。
2. 易用性:易用性是人机交互界面设计的核心原则之一。
一个易用的界面能够让用户快速学习和掌握操作方法,减少错误操作的发生。
为了提高易用性,界面应该简洁明了,功能布局合理,操作流程符合用户的习惯。
3. 反馈机制:反馈机制是用户与电子设备进行交互的重要手段。
良好的反馈机制可以让用户清楚地知道他们的操作结果,从而增加用户的参与感和满意度。
例如,在触摸屏上,合理的触摸动画和音效可以让用户明确地感知到自己的操作。
4. 可靠性:一个可靠的界面设计能够降低用户的失误率,并减少出错的可能。
设计师应该合理地设置操作的容错机制,防止用户因一次操作的失误而受到不必要的困扰。
此外,设计师还应该注意安全性问题,避免界面设计引起的安全漏洞。
二、界面设计技巧1. 简约而明了的布局:界面的布局应该简约而明了,避免过多的文字和图标对用户造成干扰。
合理的布局能够让用户一目了然地找到所需的功能,提高操作效率。
同时,设计师应该遵循“信息层级”的原则,将重要信息和功能放置在更加显眼和易于寻找的位置。
2. 直观的操作方式:设计师应该力求界面的操作方式符合用户的直觉。
例如,在触摸屏设备上,采用拖动、滑动等方式进行操作可以更加贴近用户的使用习惯。
此外,设计师还可以借鉴现有的电子设备界面设计经验,比如在手机界面上采用精简的图标和手势操作。
3. 考虑不同用户群体的需求:在界面设计过程中,设计师需要考虑到不同用户群体的需求和使用习惯。
人机交互设计师UI界面总结

人机交互设计师UI界面总结在当今数字化时代,人机交互设计的重要性日益凸显。
作为一个人机交互设计师,UI(用户界面)设计是我工作中不可忽视的部分。
UI界面的设计直接影响用户对产品的体验和满意度。
在这篇文章中,我将对我作为人机交互设计师所总结的UI界面设计经验进行分享。
一、界面布局UI界面的布局是用户与产品进行互动的起点。
一个清晰、简洁且直观的界面布局能够帮助用户更快速地找到所需的功能,提高使用体验。
在设计界面时,我通常会遵循以下原则:1. 界面元素的排列应符合常规的布局方式,避免突破用户的认知习惯。
2. 重要的功能模块应该放置在显眼的位置,方便用户快速找到。
3. 通过合理的分组和分类,将相关的功能模块进行整合。
4. 合理运用对齐、间距和色彩等设计元素,使界面整体简洁美观。
二、导航设计导航设计是UI界面中至关重要的一部分。
一个精心设计的导航系统可以帮助用户快速准确地找到他们想要的功能或内容。
以下是我在导航设计方面的一些建议:1. 使用清晰、简洁的导航标识,以便用户能够一目了然地知道当前所在的位置。
2. 提供明确的导航路径,用户可以随时回到上一级或跳转到下一级。
3. 使用可见的导航状态指示器,以便用户清楚地知道当前所处的导航状态。
4. 结合用户的使用场景设计合适的导航方式,例如顶部导航、侧边导航或底部导航。
三、交互设计交互设计是UI界面设计的核心。
一个良好的交互设计可以提高产品的易用性和用户满意度。
以下是一些我在交互设计方面的经验总结:1. 根据用户行为和使用习惯设计交互逻辑,使用户能够快速理解和掌握产品的使用方法。
2. 使用直观明了的界面反馈,例如按钮状态的改变、过渡动画等,帮助用户准确理解他们的操作结果。
3. 合理运用手势操作和触摸反馈,提高用户与产品的互动性。
4. 保持简单和一致性,避免过多的交互元素和复杂的操作流程,降低用户的认知负担。
四、视觉设计视觉设计是UI界面设计中不可或缺的一环。
视觉设计可以增强用户对产品的好感度和信任感。
人机交互界面设计比较研究

人机交互界面设计比较研究随着科技的不断发展,人们与电脑或其他电子设备之间的交互方式越来越多样化。
而人机交互界面的设计也成为了近年来极为热门的研究方向之一。
本文将对几种常见的人机交互界面进行比较研究,探讨各自的优缺点以及适用场景。
一、传统按钮界面传统的按钮界面是人机交互界面的老三样,其优点在于简单易懂,用户不需要太多的学习成本就可以使用。
并且在一些特殊场景下,比如工业控制等领域,按键操作可以确保操作的精准和安全。
但是其缺点也很明显,随着界面的复杂度增加,按钮的数量和布局变得越来越拥挤,使得用户难以快速找到目标按钮。
此外,传统的按钮界面无法实现更加绚丽的交互动画,使得用户体验变得单调乏味。
二、滑动界面滑动界面在智能手机和平板电脑上得到了广泛应用,其优点在于可以更好地利用屏幕空间,同时用户可以通过滑动屏幕来更好地进行内容浏览。
此外,滑动界面的设计也可以丰富交互体验,比如可以做出反弹动画等。
但是滑动界面也有其缺点,首先需要用户付出一定的学习成本才能熟练使用,而且一些操作可能需要不同的手势,这会增加用户的记忆难度。
另外在一些操作上,滑动界面可能会与其他交互方式发生冲突,需要处理好优先级。
三、语音识别界面随着语音识别技术的不断提升,语音识别界面也变得越来越流行。
用户可以通过语音指令进行操作,无需触摸屏幕,这方便了用户的操作同时也更好地保护了用户的视力。
另外语音识别可以搭配智能家居设备等使用,实现更为便捷的家电控制。
而语音识别界面的缺点也比较明显,首先它需要一定的环境支持,比如在嘈杂的环境下可能会产生不正确的识别结果。
其次,在一些交互复杂的场景下,语音识别界面可能会显得力不从心。
四、触摸屏幕界面触摸屏幕可以说是当前最流行的人机交互方式之一了。
触摸屏幕通过用户的手指触碰屏幕来进行操作,而且这种交互方式是人类天生自然的行为之一,不需要太多额外的学习。
此外,触摸屏幕界面可以实现更为丰富的交互动画,这也是滑动界面无法比拟的优势。
人机交互界面设计案例研究

人机交互界面设计案例研究一、引言人机交互界面设计是指通过人机之间的界面进行信息传递和交互的设计过程。
良好的界面设计可以提高用户的使用体验,使用户更加容易理解和操作系统或应用程序。
本文将通过介绍两个人机交互界面设计案例,探讨其设计原则和效果。
二、案例一:智能音箱界面设计智能音箱是一种可以通过语音控制进行操作的设备,具有多功能的音频媒体播放、智能助理和家居控制等特点。
在智能音箱的界面设计中,需要考虑以下几个方面:1. 使用简单直观的语言:智能音箱的用户主要为非专业人士,所以界面设计应该使用简单直观的语言,避免使用复杂的专业术语,以提高用户的理解和接受度。
2. 清晰的信息呈现:界面设计要将信息以清晰、简洁的方式呈现给用户。
可以通过使用独特的图标和颜色来区分不同的功能,便于用户快速识别和操作。
3. 交互反馈及时准确:在用户进行操作时,界面应能提供及时准确的反馈,确保用户的操作得到及时响应,增强用户的交互体验。
案例二:手机应用界面设计手机应用界面设计是人机交互界面设计中的重要领域之一。
一个好的手机应用界面设计可以提高用户的使用效率和快感,以下是一些设计原则:1. 简洁明了的布局:界面布局应简洁明了,重要的功能和信息应该突出显示,避免界面过于拥挤和复杂。
2. 直观友好的操作方式:界面设计应考虑用户的使用习惯和心理特点,提供直观友好的操作方式,例如拖拽、点击和滑动等。
3. 响应速度快:手机应用的界面设计需要考虑响应速度的问题,减少加载时间和操作等待时间,提高用户的使用体验。
结语人机交互界面设计对于提高用户使用体验和操作效率具有重要意义。
通过案例分析可以看出,设计师需要考虑用户的需求、习惯和心理特点,设计出简洁明了、直观友好、反馈及时的界面,以满足用户的需求,并提高用户的满意度。
只有不断改进和探索,才能设计出更优秀的人机交互界面。
新型人机交互界面设计

新型人机交互界面设计人机交互界面设计是指研究人与设备之间交互过程中产生的界面的方法和技术。
随着科技的发展,人机交互界面的设计越来越受到越来越多人的关注。
为增强人机交互效果,新型的人机交互界面设计不断涌现。
本文将从以下几个方面来介绍新型的人机交互界面设计。
一、触摸、手势、人体感应技术触摸、手势、人体感应技术是人机交互界面设计中常用的技术。
随着科技不断发展,触摸、手势、人体感应技术的适用范围也不断扩大。
如今,这些技术已经被广泛应用在手机、平板电脑等移动设备中,使用户可以更加方便地操作设备,并且增强了用户对设备的感知,提高了用户的交互体验。
相比于传统的人机交互方式,触摸、手势、人体感应技术具有更强的交互性和更加人性化的特点。
在这些技术的帮助下,用户可以轻松完成操作,并且减少了学习成本和使用难度。
二、虚拟现实技术虚拟现实技术是一种模拟真实环境的技术。
随着科技的发展,虚拟现实技术越来越成熟,被广泛应用在电子游戏、商业演示和医疗培训等领域。
虚拟现实技术主要通过引入感知、肌肉和神经输入,创造出一种身临其境的感觉,以最大限度地提高用户对界面的感知。
虚拟现实技术对于人机交互界面设计的发展具有重大意义。
通过这种技术,用户可以模拟真实的环境,从而更好地理解和掌握交互处理和显示系统,更好地将自己的意愿传达给设备。
虚拟现实技术还可以提高用户对界面的感知和利用率,从而进一步增强用户的交互体验。
三、自然语言处理技术自然语言处理技术是一项基于人工智能的技术,可以帮助设备理解人类语言的意义。
在人机交互界面设计中,自然语言处理技术可以帮助设备更加准确地理解用户输入的语言,从而更好地满足用户的需求。
自然语言处理技术在人机交互界面设计中的应用越来越广泛。
通过这种技术,用户可以更加自然地与设备交互,从而提高了用户的交互效率和便利性。
这种技术还能够帮助人们更好地理解语言的含义,从而更好地理解交互过程的意义。
四、智能图像识别技术智能图像识别技术是一种基于计算机视觉的技术,可以帮助设备理解视觉元素的含义。
人机交互界面设计的研究与实践

人机交互界面设计的研究与实践人机交互界面设计是指人与计算机系统之间的信息传递和交互过程中所使用的界面设计。
在现代科技日益发达的社会中,人机交互界面设计的重要性日益凸显。
本文将探讨人机交互界面设计的研究与实践,以及其对现代社会的影响。
一、人机交互界面设计的定义与作用人机交互界面设计是指通过设计合理的界面,使计算机系统与用户之间的交互变得简单、直观和高效。
优秀的人机交互界面设计可以提供良好的用户体验,减少用户的学习成本,提高用户的工作效率。
它既包括图形用户界面(GUI),也包括语音、手势和触摸等多种交互形式。
二、人机交互界面设计的研究方法为了能够设计出优秀的人机交互界面,我们需要采用科学的研究方法进行实验和分析。
目前主要的研究方法包括用户调查、用户测试和用户建模等。
1. 用户调查通过问卷调查等方式,收集用户的需求和意见,了解用户对界面设计的期望和反馈。
通过用户调查可以帮助设计师深入理解用户的需求,为用户提供更好的界面设计。
2. 用户测试通过让用户在实际操作中使用设计好的界面,并记录用户在使用过程中的操作时间、错误率等指标,以评估界面的可用性和用户满意度。
用户测试可以帮助设计师发现问题和改进界面设计。
3. 用户建模通过对用户的认知、心理和行为进行研究和建模,分析用户在使用界面时的期望、认知和操作方式。
通过用户建模,设计师可以更好地理解用户的行为,从而设计出更符合用户习惯和期望的界面。
三、人机交互界面设计的实践案例人机交互界面设计的实践案例举不胜举,以下列举几个典型的案例。
1. 智能手机界面设计智能手机已经成为人们生活中不可或缺的工具,而其良好的用户界面设计起到了至关重要的作用。
例如,通过简洁明了的图标和手势操作,用户可以轻松地使用各类应用程序和功能,提高了用户的工作和生活效率。
2. 电子商务平台界面设计在电子商务平台上,良好的人机交互界面设计可以提供便捷的购物体验,引导用户快速找到自己想要购买的商品。
人机交互界面的设计与分析

人机交互界面的设计与分析随着科技的不断进步,人机交互界面在我们日常生活中扮演着越来越重要的角色。
无论是手机、电脑、智能音箱等所有的电子设备都需要人机交互界面进行操作和交互。
设计一个好的人机交互界面是非常重要的,因为它关系到用户的心理感受和用户体验。
本文将介绍人机交互界面的设计和分析方面的知识和技巧,来帮助读者更好地理解和操作人机交互界面。
一、常见的人机交互界面常见的人机交互界面有Windows、Mac OS、iOS、Android、Web等,这些界面在设计上大同小异,主要分布格式、布局和样式等方面,本节将重点讲述这些方面。
1. 分布格式人机交互界面可以分成一格或多行多列的格式。
一般来说,如果是单屏提醒或者简单的信息,一格格式比较适用;如果是复杂的信息,多行多列的格式比较适用。
多行多列的格式可以让用户更容易理解和记住复杂的信息。
2. 布局人机交互界面的布局分为竖向布局和横向布局。
竖向布局适用于手机等移动设备,而横向布局适用于电脑等大屏幕设备。
布局的目的是为了在有限的空间中,让用户简单明了地找到所需要的信息。
3. 样式在人机交互界面设计中,样式是非常重要的一部分。
在样式方面,主要包括字体、颜色和背景。
文字需要选择易读的字体,颜色需要与页面的整体色调协调,而背景需要简单不繁琐。
二、设计人机交互界面的注意点1. 目标用户首先需要考虑人机交互界面的目标用户是谁。
不同的用户群体有不同的需求,在设计人机交互界面时需要根据用户的特点,选择合适的颜色、字体、排版和交互方式。
例如,对于老年人而言,需要使用大字体和高对比度的颜色,让他们更容易读取和理解信息。
2. 良好的排版良好的排版是人机交互界面设计的重要前提,只有排版清晰明了,用户才能更快速地找到所需信息。
排版要考虑字体颜色、字号、行距等几个方面,不仅要让用户能够清晰地看到信息,还要配合页面整体的设计,呈现一致的风格。
3. 易于操作人机交互界面一定要设计为易于操作,否则用户会在使用时感到不舒适。
高效人机交互界面设计及优化研究

高效人机交互界面设计及优化研究人机交互界面设计是指对人与机器之间交互的界面进行设计和优化的过程。
随着科技的不断发展和社会的进步,人们对于人机交互界面的要求也越来越高,希望能够实现更高效、更便捷的操作和信息传递。
本文将从设计和优化两个方面来探讨高效人机交互界面的研究。
一、设计篇1. 用户导向在人机交互界面设计中,以用户为中心是最重要的原则之一。
设计师需要深入了解用户需求,通过用户调研和数据分析等手段获取用户喜好和行为特点。
只有根据用户的需求来设计界面,才能实现与用户的有效沟通和高效交互。
2. 简洁明了界面设计应该尽量简洁明了,避免过多的复杂功能和过多的信息展示。
用户面对复杂的界面时容易感到困惑和疲惫,从而影响操作的效率和体验。
通过减少界面元素、优化布局和色彩搭配等方式,可以提高界面的可读性和易用性,从而提升用户的操作效率。
3. 一致性在设计界面时,保持一致性是非常重要的原则。
一致的界面可以让用户更轻松地使用,并且减少用户的错误操作。
保持界面的一致性包括统一的布局、相似的操作流程和一致的交互反馈。
通过合理的规划和设计,可以实现高效的人机交互。
4. 反馈机制在人机交互界面设计中,及时的反馈机制能够提升用户的操作效率。
当用户进行某个操作时,界面应该给予明确的反馈,告诉用户操作是否成功,以及下一步应该如何操作。
反馈可以包括文字提示、声音提示或者动画效果等形式,可以根据具体情况灵活运用。
二、优化篇1. 响应速度高效的人机交互界面应该具备快速的响应速度。
当用户进行操作时,界面应该能够立即响应,给出明确的反馈。
快速的响应速度可以提升用户的使用体验,并且减少用户的等待时间。
通过合理的技术选择和系统优化,可以实现界面的高效响应。
2. 信息密度信息密度是指在界面上显示的信息量大小。
界面设计时,需要平衡信息的丰富度和清晰度。
信息过多会导致用户难以获取关键信息,信息过少则可能引起用户的不满和困惑。
通过合理的信息分类和布局,可以提高信息的呈现效果,使用户更加方便快捷地获取所需信息。
常见UI设计模式

常见UI设计模式交互设计师在设计线框图原型时,熟知常见的web设计模式很有帮助,做到“心中有数”才能创造出符合需求,用户易学易用的界面来。
所谓“没有必要重复发明轮子”,模式往往容易解决常见问题,正确的模式能帮用户熟悉界面、提高效率。
常见的UI设计模式如下图:下面分别进行具体分析,遇到不同需求的时候就可以选择合适UI设计模式。
01.主体/细节(Master/Detail)模式主体/细节模式可以分为横向和纵向两种。
如果想让用户在同一页面下,引导他们在类目下高效地切换,这无疑是一种理想的方式。
如果主体信息对于用户来说更重要,最好选择横向布局。
或是主体部分不仅条目多而且包含信息也多,那也该选择这种横向布局。
举例来说:Windows窗口属于纵向排布Mac mail的横向排布0.2分栏浏览分栏浏览也分为横向和纵向两种。
用户可以通过它,选择不同的类别点进并逐步引导用户找到需要的信息。
举例:Outlook采用逐级分栏的界面,用户可以选择进入“收件箱”——>“某封收件”——>“具体邮件内容”0.3搜索/结果搜索屏幕模式对于想快速、直接看到具体结果的用户来说非常便捷。
从很简单的到非常复杂的都有。
Gmail采用简单搜索而对于google学术的用户,高级搜索限定更复杂的搜索条件会提炼出用户更期望得到的信息。
0.4过滤数据组分为横向和纵向。
开始定义一些已知信息,之后通过限定条件对搜索后的结果进行再过滤。
51job用户在使用简单搜索输入所需职位后,纵向布局的左边面板提供诸如“发布时间、薪金”等条件,进一步优化信息以京东为例,多数电子商务网站在用户初步模糊搜索后,提供进一步优化的过滤条件。
上图中,京东采用的是横向排列方式0.5表单表单类型众多,也是最能体现用户体验是否良好的地方。
其中包含很多内容,推荐专门介绍表单的书:《Web Form Design: Filling in the Blanks》。
注册信息一般使用表单0.6调色盘/画布调色盘/画布虽然不算最常见模式,但它对于创造图形类文档有着不可替代的优势:比如设计线性或非线性图;流程图;页面布局;制定物理大小的设计/图表或控制布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
常见UI设计模式
交互设计师在设计线框图原型时,熟知常见的web设计模式很有帮助,做到“心中有数”才能创造出符合需求,用户易学易用的界面来。
所谓“没有必要重复发明轮子”,模式往往容易解决常见问题,正确的模式能帮用户熟悉界面、提高效率。
常见的UI设计模式如下图:
下面分别进行具体分析,遇到不同需求的时候就可以选择合适UI设计模式。
01.主体/细节(Master/Detail)模式
主体/细节模式可以分为横向和纵向两种。
如果想让用户在同一页面下,引导他们在类目下高效地切换,这无疑是一种理想的方式。
如果主体信息对于用户来说更重要,最好选择横向布局。
或是主体部分不仅条目多而且包含信息也多,那也该选择这种横向布局。
举例来说:
Windows窗口属于纵向排布
Mac mail的横向排布
0.2分栏浏览(Column Browse)
分栏浏览也分为横向和纵向两种。
用户可以通过它,选择不同的类别点进并逐步引导用户找到需要的信息。
举例:
Outlook采用逐级分栏的界面,用户可以选择进入“收件箱”——>“某封收件”——>“具体邮件内容”
0.3搜索/结果(Search/Result)
搜索屏幕模式对于想快速、直接看到具体结果的用户来说非常便捷。
从很简单的到非常复杂的都有。
Gmail采用简单搜索
而对于google学术的用户,高级搜索限定更复杂的搜索条件会提炼出用户更期望得到的信息。
0.4过滤数据组(Filter Dataset)
分为横向和纵向。
开始定义一些已知信息,之后通过限定条件对搜索后的结果进行再过滤。
51job用户在使用简单搜索输入所需职位后,纵向布局的左边面板提供诸如“发布时间、薪金”等
条件,进一步优化信息
以京东为例,多数电子商务网站在用户初步模糊搜索后,提供进一步优化的过滤条件。
上图中,
京东采用的是横向排列方式
0.5表单(Forms)
表单类型众多,也是最能体现用户体验是否良好的地方。
其中包含很多内容,推荐专门介绍表单的书:《Web Form Design: Filling in the Blanks》。
注册信息一般使用表单
0.6调色盘/画布(Palette/Canvas)
调色盘/画布虽然不算最常见模式,但它对于创造图形类文档有着不可替代的优势:比如设计线性或非线性图;流程图;页面布局;调整或控制设计/图表的大小。
对于设计师来说调色盘/画布这种模式并不陌生,常用软件,例如:Axure、ps都是采用这种方
式。
0.7仪表盘(Dashboard)
一个设计完善的仪表盘应提供:一目了然的关键信息,实时数据,易读的图形和操作,清晰的入口和浏览。
理论上讲,在一个屏幕下展示复杂的数据本身就很难。
之前我用水晶易表为苏宁电器做的实时监控各个地区门店销售系统仪表盘
0.8电子表格(Spreadsheet)
方便用户快速浏览,编辑大板块信息的理想模式。
电子表格需要提供下列功能:标准的表格(诸如分类,隐藏/显示栏目,重列栏目,分组(如果可以)),全局撤销/重做,增加/插入/删除排,键盘导航,导入和导出。
淘宝购物车选择使用电子表格,可以让用户对已选商品进行快速编辑(增加/减少数量,删除等)0.9向导(Wizard)
对于复杂的或是不常见的流程,向导/快速启动屏幕模式可以有效地导航。
京东上使用wizard快速引导不熟悉流程的顾客完成付款
0.10.Q&A(Question&Answer)
Q&A模式是指用户通过选取相符条件,从而自主找到适合自己的解决方案。
Q&A不同于搜索模式,它通常需要了解用户基础上,通过提问来帮助用户弄清他们缺乏经验的在哪里(比如健康保险,抵押,计划,购买)有哪些可供的选择或建议。
上海移动资费导购系统可以让用户通过回答几个问题,可以建议用户选择哪种话费套餐0.11.平行面板(Parallel Panels)
平行面板屏幕模式可以收起(一次只显示一个),也可以展开(同时显示全部)。
这种模式适合组织大量类似或相互影响的信息,让用户在同一页面更高效的获得信息。
最佳应用在:需要申请者需要填写各种没有顺序的类别目录。
国外的火车票在不同情况,票价会随之浮动。
The 使用堆叠面板,让用户在同一页面
下对不同项目进行编辑,又不会觉得混乱
0.12.交互模型(Interactive Model)
交互模型屏幕模式应用在关键项目(比如日历、地图、图标、画布等)需要进行交互的时候。
是用户体验贴近用户心智模型的理想模式。
在日历、地图、线状图、预设场景分析(包括计算器),所见即所得编辑器(包括图片处理)时应用效果非常好。
Google的calendar在日历上可以直接编辑提示内容
附加:13.空白状态(Bonus. Blank State)
空白状态指在任何数据输入或进入系统前,应用的自然状态。
Getting real 一书曾说空白状态的屏幕使得用户更期待。
通过给用户一种预览来降低担心、沮丧和犹豫。
空白状态屏幕包括:视频,快速教程,帮助提示,安装后的截图。
Wufoo是一个在线表单设计网站,初始后会引导用户建立表单
14.其他模式
还有两种广泛使用但在企业软件很少使用的模式。
- 门户:如果你是市场调研专家,商业需求分析师或是用户反馈调研员,设计门户可以参考“仪表盘”的设计规范和案例。
- Tabs:其实Tab是一种部件,不是一种模式。
它为同情境下的数据提供多选一的操作。
如果数据结构导致你的设计tab显得过多。
有两个小建议:第一,重新考虑信息架构。
通过使用卡片分类法(card sorting)或请教一名专业的信息架构师;第二,可以参考“平行面板”的规范和案例。
