网站的创建与管理
03340网站建设与管理

网站建设与管理P3网站建设流程为企业客户制作网站规划方案,通客户洽谈设计细节,客户提交网站相关素材和资料,向用户提交完成稿,用户最终确认P4 网站:具有独立域名、独立存放空间的内容集合,这些内容可能是网页也可能是其他文件,不一定要有很多网页。
P4:网页:网站的组成部分,即便有很多网页,但是没有独立的域名和空间也只能说是网页。
P5 静态页面:网页的代码都在页面中,不需要执行ASP,PHP、JSP ,等程序生成客户端网页代码的网页。
其特点是修改之后,要重新上传web服务器。
常见的有.html或者htm为扩展名的。
P5 动态页面:通过执行ASP,PHP、JSP,等程序生成客户端网页代码的网页。
P5静态网页与动态网页的异同及各自优势静态页面优势:1.响应速度快,同等条件下,静态页面比动态页面快得多。
2.服务器资源占用少。
不需要数据库技术支持。
3.对于大量用户访问,生成静态页面优势更明显4.页面和应用程序分离,及时程序有错,用户也看不到,利于后台数据安全。
5.便于搜索引擎收录。
动态页面:1动态网页以数据库技术为基础,大大减少网站的维护工作量。
2.动态网页技术的网站可以实现更多功能,如用户组成,登录,在线调查等。
P5 网站运行的操作系统主要有windows server 和linux ,web服务器主要有apache,IIS ,GFE,nginx,lighttpd,tomcat等。
注意选择使用就是windows 平台使用iis较好,linux平台使用apacheP7 浏览器的选择注意版本和兼容性。
P8 网页制作语言:HTML-网页的基础,必学的内容之一。
XML-允许用户对自己的标记语言进行定义的源语言。
CGI-实现与web数据库连接的技术。
CSS-层叠样式表,表现与内容分离的样式设计语言。
Javascript 脚本语言。
ASP 活动服务器页面,运行在服务器端。
是ASP的升级版。
PHP开源脚本语言。
JSP简化的Servlet设计。
学校网站平台的建设与管理方案

学校网站平台的建设与管理方案在信息时代的今天,学校网站平台的建设与管理成为了重要的任务。
本文将从统一平台建设、内容管理、用户交互、安全与隐私保护等方面展开讨论,提出一套全面的学校网站平台建设与管理方案。
1. 统一平台建设为了提高学校网站的整体品质和用户体验,首先需要建设一个统一的平台。
这个平台应该具备良好的架构和可扩展性,能够满足学校不同层次的需求。
同时,平台应该具备友好的界面设计和高效的操作流程,方便管理员和用户使用。
2. 内容管理学校网站的内容管理是平台建设中的重要环节。
管理员应该设立专门的部门或岗位负责内容的审核、编辑和更新工作。
同时,建立一套完善的内容管理制度和流程,包括内容发布的权限管理、定期的内容更新计划以及对内容质量的监督和评估机制等,确保网站内容的准确性、丰富性和时效性。
3. 用户交互学校网站不仅仅是一个信息发布的平台,更应该成为学校与师生互动、交流的重要渠道。
为此,可以在学校网站上设置在线答疑、留言反馈、投票调查等功能,方便用户提出问题、表达意见和参与决策。
此外,还可以结合学校的特点,开设校园文化、学术讲座等交流活动的专栏,促进校园文化的传承和发展。
4. 多媒体应用随着科技的发展,多媒体应用在学校网站平台中的重要性日益凸显。
为了提高用户体验,学校网站应该提供丰富多样的媒体资源,如图片、音频、视频等,来展示学校的教学成果、校园风光和学生活动等。
同时,还可以通过直播、视频会议等技术手段,实现线上教学、在线培训等功能,提供更加灵活便捷的教育服务。
5. 移动化应用随着移动设备的普及,学校网站也应该具备移动化应用的能力。
即使是传统的网页平台,也应该支持在移动设备上的浏览和操作。
同时,可以开发学校的移动应用程序,提供更加个性化和便捷的用户体验,如校园导航、课程表查询、校园新闻推送等。
这样可以满足用户在不同场景下的需求,更好地服务师生和家长。
6. 数据分析与挖掘学校网站平台的建设与管理还应该注重数据的收集、分析和挖掘。
WEB服务器建立、管理和使用

WEB服务器建立、管理和使用一、引言在当今数字化时代,WEB服务器成为了企业和个人的重要工具,它为用户提供了基于互联网的各种服务。
因此,建立、管理和使用WEB服务器是非常重要的技能。
本文将介绍WEB服务器的建立、管理和使用方法,以帮助读者更好地应对和利用这一技术。
二、WEB服务器的建立1. 硬件要求建立WEB服务器首先需要考虑硬件要求。
一般而言,服务器的硬件配置应当足够强大,包括高速处理器、大内存和大容量硬盘等。
此外,服务器还应具备良好的网络连接能力,以确保服务器能够快速响应用户请求。
2. 操作系统选择WEB服务器的操作系统选择是关键,常用的操作系统有Windows Server、Linux等。
在选择操作系统时,需要根据实际需求和技术水平来决定。
一般而言,Linux操作系统具有安全性高、稳定性好等优点,适合用于建立WEB服务器。
3. WEB服务器软件WEB服务器软件是建立WEB服务器的核心组件,常用的WEB服务器软件有Apache、Nginx等。
在选择WEB服务器软件时,要根据实际需求和技术水平来决定。
Apache是目前使用最广泛的WEB服务器软件之一,具有稳定性好、免费开源等优点。
4. 域名和IP地址在建立WEB服务器时,还需要考虑域名和IP地址的问题。
域名是用户访问服务器的网址,而IP地址则是服务器在互联网上的唯一标识。
通过购买域名和申请IP地址,用户可以将其与WEB服务器相连,以便用户能够直接访问。
三、WEB服务器的管理1. 安全性管理WEB服务器的安全性是非常重要的,为了保护服务器免受各种威胁和攻击,用户需要采取一系列安全措施。
例如,定期更新服务器软件和操作系统,设置防火墙和入侵检测系统等,都是常用的安全管理措施。
2. 负载均衡WEB服务器的负载均衡是管理服务器性能的重要手段。
当服务器面临大量访问请求时,负载均衡可以将请求分散到多个服务器上,以提高服务器的整体性能和稳定性。
常用的负载均衡方法有硬件负载均衡和软件负载均衡。
建立和管理站点操作步骤演示

第2讲建立站点、新建文件和文件夹实例演示1.建立站点:步骤1:启动Dreamweaver,单击“站点”|“管理站点”命令。
步骤2:弹出“管理站点”对话框,然后单击“新建”按钮,在弹出的快捷菜单中选择“站点”选项。
(也可把第1、2步合并为一个步骤:选择菜单“站点”|“新建站点”)。
步骤3:弹出“站点定义”对话框中,有“基本”和“高级”两个选项卡,选择“基本”选项卡。
步骤4:在站点名称文本框中输入文本“myweb”,站点的HTTP地址栏为空。
单击“下一步”按钮,步骤5:在弹出的对话框中,选择“否,我不想使用服务器技术”单选按钮。
单击下一步;步骤6:在弹出的对话框中,选择“编辑我的计算机上的本地副本,完成后再上传到服务器”单选按钮,并浏览本地存储的位置,单击“下一步”按钮;步骤7:在弹出的对话框中,在“您如何链接到远程服务器”下拉列表中选择“无”选项,这是因为在这里建立的是一个本地的站点。
单击“下一步”按钮,切换到“站点定义”完成窗口。
如图所示;步骤8:在“站点定义”完成对话框中,可以看到站点定义的基本信息,包括本地信息、远程信息和测试服务器。
单击“完成”按钮,完成“站点定义”对话框的设置,在“文件”面板中可以看到新建立的本地站点。
2.创建站点文件和文件夹第1种方法:【步骤1】:选择创建的站点文件夹”myweb”,在“文件”面板的站点上单击鼠标右键,在弹出的快捷菜单中选择“新建文件”选项,如下图所示。
【步骤2】:在“文件”面板中将新建html文件,且显示默认的文件名,如下图所示。
【步骤3】:选择文件名中的untitled,并将其更改为index,然后按回车键进行确认,如下图。
步骤1.2.3图示【步骤4】:在“文件”面板的站点上单击鼠标右键,弹出快捷菜单,选择“新建文件夹”选项,如下图。
【步骤5】:新建一个文件夹,并将其命名为Images,如下图。
【步骤6】:用同样的方法新建另外两个文件夹,并分别命名为web 和file 。
创建一个简单的网站管理系统使用Python

创建一个简单的网站管理系统使用Python在当今数字化时代,网站已经成为企业宣传、产品展示和销售的重要平台。
为了更好地管理网站内容和数据,开发一个简单的网站管理系统是非常必要的。
本文将介绍如何使用Python语言创建一个简单的网站管理系统,帮助您更高效地管理和维护您的网站。
1. 系统需求分析在开始开发之前,首先需要明确系统的需求。
一个简单的网站管理系统通常包括以下功能:用户管理:包括用户注册、登录、权限管理等功能。
内容管理:包括发布文章、编辑文章、删除文章等功能。
图片管理:包括上传图片、删除图片等功能。
数据统计:包括访问量统计、用户行为分析等功能。
2. 技术选型针对上述需求,我们选择使用Python语言进行开发,并结合以下技术栈:Flask框架:用于快速搭建Web应用程序。
SQLAlchemy:用于操作数据库。
Jinja2模板引擎:用于前端页面渲染。
Bootstrap:用于前端页面样式设计。
3. 系统架构设计基于以上技术选型,我们可以设计出如下系统架构:前端页面:使用HTML、CSS和Bootstrap进行页面设计。
后端逻辑:使用Flask框架处理前端请求,并调用SQLAlchemy 操作数据库。
数据库:使用SQLite数据库存储用户信息、文章内容、图片等数据。
4. 功能实现4.1 用户管理用户管理是网站管理系统的核心功能之一。
我们可以通过以下步骤实现用户管理功能:用户注册:用户填写注册信息,包括用户名、密码等,将信息存储到数据库中。
用户登录:用户输入用户名和密码进行登录验证,验证通过后跳转到用户主页。
权限管理:根据用户角色设置不同的权限,如管理员可以编辑文章,普通用户只能浏览文章。
4.2 内容管理内容管理包括发布文章、编辑文章、删除文章等功能。
我们可以通过以下步骤实现内容管理功能:发布文章:管理员登录后可以发布新的文章,包括标题、内容、发布时间等信息。
编辑文章:管理员可以对已发布的文章进行编辑修改,更新文章内容。
网站建设与管理教学大纲新

《网站建设和管理》教学大纲一、课程基本状况开课专业:卫生管理课程编码:总学时:68总学分:3修课方式:必修考核方式:考试先修课程:《计算机网络技术基础》二、课程的性质、任务和目的《网站建设和管理和管理》课程是电子商务专业的一门核心课程,它涵盖了网页制作和网站编程等多项相关学问,全面介绍WEB站点设计涉及的网页设计技术和动态网站编程技术。
该课程是电子商务专业必修的专业基础课程。
整个课程教学内容从应用的角度动身,在理论和实践上驾驭网站设计和管理中网页设计技术以及网站编程管理技术。
使学生能独立设计小型WEB站点。
三、课程内容、基本要求和学时支配(68学时)单元一网页设计概述教学基本要求使学生对网站及网页有确定的相识,激发学生学习网页设计的爱好教学重点、难点(1)教学重点网页设计中的若干术语(2)教学难点理解网页设计中的若干术语单元二HTML的基本标记和格式标记教学基本要求使学生标记对和格式标记对的运用教学重点、难点(1)教学重点格式标记的运用(2)教学难点列表标记的运用单元三HTML的文本、图片和超级链接标记教学基本要求* 使学生了解标题元素,驾驭字体,上下标,及特殊字符的标记* 使学生驾驭图片标记,声音标记及相应的属性,学会利用标记在网页中插入声音和图片* 使学生驾驭超级链接标记的运用教学重点、难点(1)教学重点* 字体、图片和超级链接标记的运用* 网页中特殊符号的输入(2)教学难点* 理解特殊符号对应的标记* 理解img标记中属性的意义* 理解书签超级链接的意义单元四HTML表格、表单和框架标记1、教学基本要求使学生驾驭简洁表格、表单和框架的制作2、教学重点、难点(1)教学重点* 表格中单元格的合并以及表格嵌套和叠加操作* 框架的嵌套运用* 表单元素标记和属性(2)教学难点* 理解表格属性rowspan和colspan的含义以及表格嵌套实现的基本思想* 理解框架属性name、target的意义* 理解表单中相应元素对应标记及属性的含义单元五HTML标记综合运用案例1、教学基本要求使学生能够书写简洁的HTML网页2、教学重点、难点(1)教学重点运用所学的HTML标记书写网页(2)教学难点HTML的综合运用单元六Dreamweaver中简洁WEB站点建立和管理1、教学基本要求使学生驾驭网页制作工具Dreamweaver的基本操作方式2、教学重点、难点(1)教学重点网页制作工具Dreamweaver的界面和基本基本操作(2)教学难点驾驭一个新的开发工具单元七Dreamweaver中静态网页设计1、教学基本要求使学生驾驭利用Dreamweaver对页面进行文本、图象、超级链接、表格以及框架等的编辑2、教学重点、难点(1)教学重点通过对工具软件Dreamweaver的操作,制作出完整的静态页面(2)教学难点了解静态网页的含义单元八Dreamweaver中动态网页设计1、教学基本要求使学生驾驭利用Dreamweaver作出简洁的动态页面2、教学重点、难点(1)教学重点理解动态页面的含义以及数据库的运用(2)教学难点了解动态网页的含义单元九Dreamweaver综合性网页设计案例1、教学基本要求使学生驾驭利用Dreamweaver作出简洁的动态站点2、教学重点、难点(1)教学重点动态站点的制作流程(2)教学难点数据库的创建、连接和显示单元十VBScript概述1、教学基本要求使学生对VBScript有个初步的了解2、教学重点、难点(1)教学重点什么是VBScript(2)教学难点如何在HTML页面中添加VBScript代码单元十一VBScript的基本元素和输入输出1、教学基本要求使学生对VBScript这种开发语言的基本语法有个初步相识2、教学重点、难点(1)教学重点VBScript的基本元素和输入输出(2)教学难点对VBScript的数据类型、常量、变量、运算符建立起基本概念单元十二VBScript的条件语句、循环语句和过程1、教学基本要求使学生基本驾驭对VBScript的基本语句语法格式和过程2、教学重点、难点(1)教学重点VBScript的基本语句语法格式(2)教学难点VBScript的基本语句语法格式和过程过于概念化抽象化,学生驾驭有难度单元十三VBScript文档对象模型1、教学基本要求使学生驾驭对VBScript文档对象模型的理解和运用2、教学重点、难点(1)教学重点什么是VBScript的文档对象模型(2)教学难点VBScript文档对象模型的灵敏运用单元十四ASP概述1、教学基本要求使学生驾驭对“什么是ASP”有个基本的相识2、教学重点、难点(1)教学重点什么是ASP(2)教学难点又一个新的概念ASP要求学生驾驭单元十五运用ASP对象1、教学基本要求使学生驾驭对ASP 对象的运用方法2、教学重点、难点(1)教学重点什么是ASP的对象(2)教学难点每种对象的运用都不相同单元十六运用ASP组件1、教学基本要求使学生驾驭对ASP 组件的运用方法2、教学重点、难点(1)教学重点什么是ASP的组件(2)教学难点过多的组件使学生驾驭起来须要花费很多精力和时间单元十七运用ADO对象1、教学基本要求使学生驾驭对ADO对象的运用方法2、教学重点、难点(1)教学重点什么是ADO对象(2)教学难点如何运用ADO访问数据库单元十八设计实例——论坛1、教学基本要求使学生驾驭ASP网站的制作方式及其流程2、教学重点、难点(1)教学重点一个简洁ASP网站的制作方式及其流程(2)教学难点要求学生综合运用所学过学问单元十九设计实例——成果管理系统1、教学基本要求使学生进一步驾驭ASP网站的制作2、教学重点、难点(1)教学重点一个稍困难ASP网站的制作方式及其流程(2)教学难点要求学生加深对动态网站的理解单元二十网站的设计、制作、发布和宣扬1、教学基本要求使学生完全了解一个网站建设的全部过程2、教学重点、难点网站建设的基本流程和留意事项(2)教学难点网站的创意设计四、教学手段和教学方法充分利用多媒体设备组织教学。
网站建设与管理实践实验报告

网站建设与管理实践实验报告新型网络技术的出现,为网站建设和管理带来了巨大挑战。
本实验的目的是以实践的方式自行设计实现一个网站,并通过实践掌握基本的网站建设和管理技术。
实验中涉及的相关技术主要有 HTML、CSS JavaScript。
首先,在实验前需要对技术背景做一个简要的介绍,HTML最基础的网页标记语言,它是一种用来创建网络文档的文本文件,HTML语法非常简单,只有简单的标签和属性,这使得它易于学习,而且可以使网页具有平直的结构;CSS Cascading Style Sheets缩写,是一种用来定义文档的样式,它可以改变文本的大小、颜色、位置等;JavaScript一种脚本语言,用来为 HTML档添加动态功能,可以实现动态效果,如操作用户输入、检查用户输入等。
接下来,在实验中,我们根据要求先采用 HTML言来编写网站结构和内容,再使用 CSS言格式化网页内容的外观效果,然后使用JavaScript言设计出网站的动态效果。
在 HTML编写过程中,我们首先要了解 HTML言的基本语法,根据制定的网站结构和要求,分析需要添加页面元素,如标题、文本、图片、表格等,然后使用 HTML标签和属性设计出网站页面结构。
这里,需要注意的是,要确保结构清晰,避免出现语法错误,并给定合理的 ID CLASS性,方便后续使用 CSS式表。
接下来,根据网站的结构和需求,了解 CSS基本语法,采用类似于衣服缝制”方式,来定义每一个元素的外观,设定文本字体、颜色、对齐方式等,添加背景图片,改变布局排版、设置高度和宽度等,这些都能够让网站看起来更加美观、整齐。
最后,利用 JavaScript构建网站的动态效果和交互式内容,如页面的跳转、下拉菜单、弹出窗口等,这些能够增强用户体验、改善网站流畅度,也能够更好地传达网站的主题及其价值。
通过本次实验,我们已经掌握了 HTML、CSS 以及 JavaScript基本技术,能够设计制作出符合网站要求的页面,包括具有结构合理、外观效果良好、动态内容丰富的网页,加深了对网站建设和管理方面的理论知识,也提升了对网页开发技术的实践能力。
高校二级网站建设和管理探析

高校二级网站建设和管理探析【摘要】高校网站是高校对外宣传的重要窗口,也是为广大师生提供服务的重要平台。
近年来,高校信息化建设是各高校一项重要的工作,而各高校网站的建设与管理又是信息化建设的重要组成部分,虽然,各高校对网站建设的重视程度不断提高,资金投入不断加大,但因高校机构繁多,信息纷繁复杂,管理人员意识薄弱,技术缺失等方面原因,使得各单位网站建设和管理存在很多问题。
本文以内蒙古科技大学网站建设与管理为例,对存在的问题进行分析研究,并提出了相关的改进思路和方法。
【关键词】高校;二级网站;网站建设;网站管理高校各二级网站是指校属各单位在学校的统一规划下主导创建、管理维护,以促进教学、科研、管理为目的,并通过校园网发布的网站。
高校二级网站是信息资源富集的网络载体,是高校各项工作信息化的重要组成部分,是高校及各二级单位对外宣传的重要窗口。
创建优质的二级网站,并进行有效的管理,才能够更好地发挥高校的教育资源优势,为高校的信息化建设奠定坚实的基础,因而备受各高校重视。
1 高校二级网站建设的现状高校二级网站的服务对象主要是校内广大教师、科技人员和学生以及国内外的用户,网站建设以本校教学和科研资源为核心,以体现学科和人才优势为重点,以反映高校教育改革和发展为内容,注重创新性和时效性,力求信息内容全方位、多视角和高浓缩,为用户提供方便快捷、优质高效的信息服务,实现网络信息资源共享。
以内蒙古科技大学为例,学校现有二级网站48个,其中党群行政机构18个网站,教学及教辅机构25个网站,科研机构4个,其他机构1个。
这些网站都是2008年修改后的版本,当时,党委宣传部会同网络中心对校园网首页的内容进行改进、充实和完善,并对各二级单位网站建设提出整改意见和网站设计基本内容的要求,初具规模的校园网站就这样建立起来,一直沿用至今。
但随着高校信息化建设进程的推进,现有的校园网站暴露出很多的缺点和不足。
2 高校各二级网站建设存在的问题第一,网站建设各自为政,相互无关联二级单位网站均由各二级单位自行建设,自行购买服务器,甚至以PC代替。
《网站建设与管理》课程标准

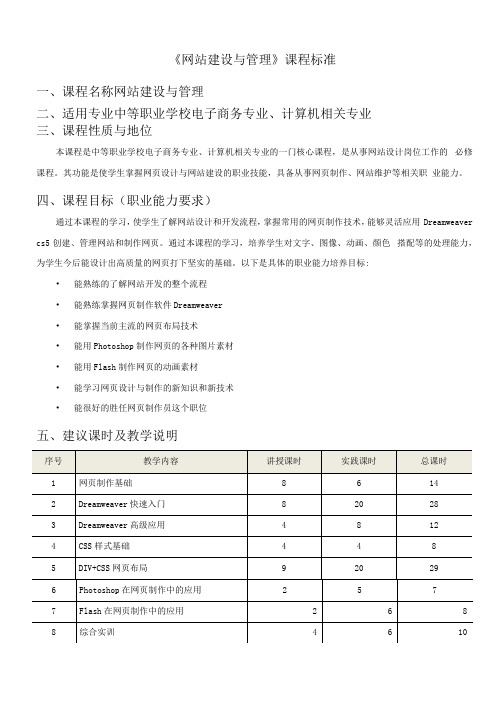
《网站建设与管理》课程标准一、课程名称网站建设与管理二、适用专业中等职业学校电子商务专业、计算机相关专业三、课程性质与地位本课程是中等职业学校电子商务专业、计算机相关专业的一门核心课程,是从事网站设计岗位工作的必修课程。
其功能是使学生掌握网页设计与网站建设的职业技能,具备从事网页制作、网站维护等相关职业能力。
四、课程目标(职业能力要求)通过本课程的学习,使学生了解网站设计和开发流程,掌握常用的网页制作技术,能够灵活应用Dreamweaver cs5创建、管理网站和制作网页。
通过本课程的学习,培养学生对文字、图像、动画、颜色搭配等的处理能力,为学生今后能设计出高质量的网页打下坚实的基础。
以下是具体的职业能力培养目标:●能熟练的了解网站开发的整个流程●能熟练掌握网页制作软件Dreamweaver●能掌握当前主流的网页布局技术●能用Photoshop制作网页的各种图片素材●能用Flash制作网页的动画素材●能学习网页设计与制作的新知识和新技术●能很好的胜任网页制作员这个职位五、建议课时及教学说明六、课程内容与要求七、课程考核标准与基本技能要求为促进每个学生的发展,本课程采用过程评价、阶段评价、总结评价相结合的方式对学生进行评价。
过程性评价:是对学生在学习网站设计过程中的态度、能力、参与度、解决问题的能力、接受新技术的能力、与同学写作的能力、道德规范、安全意识等方面的评价。
阶段评价:是对学生完成某一阶段学习任务的评价,通过完成某一“任务”,对学生掌握网页制作基础知识和基本技能进行评价。
总结评价:对学生完成该课程学习后的综合评价,以考核、展示、发布、交流等多种形式,让学生自定主题、自己设计、创作有个性的作品,充分发挥学生的主动性和创造力,对学生解决实际问题的综合能力、创新精神和实践能力进行评价。
根据以上评价原则,该课程采用以下评价方案:课程总成绩=平时成绩(60%)+期末考试成绩(40%)平时成绩=课堂作业成绩(20分)+课堂表现(20分)+小测成绩(16分)+主题网站成绩(8分)该课程参加IT&AT网页设计师考试。
站点管理制度

站点管理制度站点管理制度一、背景与目的随着互联网的发展,网站成为了信息传播和交流的重要渠道。
为了规范和统一站点的管理,确保网站的安全和正常运行,制定站点管理制度具有重要意义。
二、适用范围本制度适用于公司所有拥有自有网站或者授权经营的网站。
三、管理职责1.站点管理员负责网站的日常监管和运维工作,包括网站内容的更新、维护和备份。
2.信息安全管理员负责网站的安全管理,包括网站防护措施的制定和执行。
3.用户服务负责人负责网站用户的管理和服务,包括用户注册、登录、绑定等操作的监督和管理。
四、站点管理流程1.站点创建与变更1.1 网站创建需要填写相关申请表,经过审核后可开始建设。
1.2 网站的变更需书面申请,经审核批准后方可进行。
2.网站内容管理2.1 网站内容更新需由相关部门提供内容,由站点管理员进行发布。
2.2 网站内容的发布应当符合法律法规和相关规定,严禁发布违法、淫秽、虚假等内容。
2.3 网站内容的修改和删除需经过相关负责人的审核和授权。
2.4 对于用户上传的内容,应当及时审核并做好备份工作。
3.网站安全管理3.1 网站安全管理员负责制定和执行网站安全措施。
3.2 网站的服务器、数据库等关键设备应做好防火墙、备份、加密等保护措施。
3.3 网站运行过程中遇到安全事件应及时报告,并采取紧急措施进行处理。
4.用户管理4.1 用户注册和登录应当具备真实性,不得使用虚假身份。
4.2 站点管理员负责对用户资料的管理,严禁泄露用户信息。
4.3 对于违法、违规行为的用户,应当及时进行封禁或删除处理。
4.4 用户投诉应当及时受理和处理,对于需要进一步调查的投诉应挂起并启动调查流程。
五、违规处理1.对于违反本制度的行为,将根据情节轻重进行相应的处罚,包括口头警告、书面警告、暂时停职、解雇等处理措施。
2.对于故意泄露用户信息、篡改网站内容、破坏网站安全等严重行为,将追究相关责任人的法律责任。
六、附则1.本制度由公司管理部门负责修订和发布,并在公司内部进行宣传和培训。
网站用户使用手册

网站用户使用手册一、概述本手册旨在向用户提供关于网站的详细使用指南,帮助用户更好地了解和利用网站的功能和服务。
请用户仔细阅读本手册,并按照指南进行操作,以获得更好的使用体验。
二、注册与登录1. 注册1.1 创建账户用户需要点击网站首页的注册按钮,填写必要的个人信息,如用户名、密码、电子邮箱等,然后点击提交按钮完成注册。
1.2 验证邮箱用户在注册成功后,系统将自动发送一封验证邮件至用户提供的邮箱,用户需要登录邮箱,点击验证链接完成邮箱验证,方可正常使用账户。
2. 登录用户在注册成功并验证邮箱后,可以使用注册时设置的用户名和密码进行登录。
在网站首页点击登录按钮,输入正确的用户名和密码,点击登录按钮即可成功登录。
三、主要功能介绍1. 浏览网站内容用户登录后,可以在网站首页浏览最新发布的内容,包括文章、新闻、图片等。
用户可以通过搜索功能或分类导航快速找到感兴趣的内容。
2. 发表评论用户在阅读文章或浏览图片时,可以发表自己的评论。
在评论框内输入评论内容,点击提交按钮即可成功发表评论。
3. 个人信息管理用户可以在个人中心管理自己的个人信息,包括头像、昵称、个人简介等。
用户还可以修改登录密码和绑定或解绑邮箱等操作。
4. 收藏和分享用户可以收藏自己喜欢的内容,方便以后查看。
同时,用户还可以将感兴趣的内容分享到社交媒体平台,与他人交流和互动。
5. 消息通知网站会将与用户相关的消息以站内信或电子邮件的方式通知用户,包括回复评论、系统通知等。
用户可以在个人中心查看和管理自己的消息。
四、常见问题解答1. 忘记密码怎么办?用户可以在登录页面点击“忘记密码”链接,按照提示输入绑定的邮箱地址,系统会发送密码重置链接至用户邮箱,用户根据邮件提示进行密码重置操作。
2. 如何修改个人信息?用户可以在个人中心找到“个人信息”选项,点击进入个人信息管理页面,然后根据需求修改个人信息,并点击保存按钮即可生效。
3. 如何取消收藏?用户可以在个人中心的“我的收藏”页面找到已收藏的内容,点击相应的取消收藏按钮即可取消收藏。
《网站建设与管理》课程标准

《网站建设与管理》课程标准一、课程名称网站建设与管理二、适用专业中等职业学校电子商务专业、计算机相关专业三、课程性质与地位本课程是中等职业学校电子商务专业、计算机相关专业的一门核心课程,是从事网站设计岗位工作的必修课程。
其功能是使学生掌握网页设计与网站建设的职业技能,具备从事网页制作、网站维护等相关职业能力。
四、课程目标(职业能力要求)通过本课程的学习,使学生了解网站设计和开发流程,掌握常用的网页制作技术,能够灵活应用Dreamweaver cs5创建、管理网站和制作网页。
通过本课程的学习,培养学生对文字、图像、动画、颜色搭配等的处理能力,为学生今后能设计出高质量的网页打下坚实的基础。
以下是具体的职业能力培养目标:•能熟练的了解网站开发的整个流程•能熟练掌握网页制作软件Dreamweaver•能掌握当前主流的网页布局技术•能用Photoshop制作网页的各种图片素材•能用Flash制作网页的动画素材•能学习网页设计与制作的新知识和新技术•能很好的胜任网页制作员这个职位五、建议课时及教学说明六、课程内容与要求七、课程考核标准与基本技能要求为促进每个学生的发展,本课程采用过程评价、阶段评价、总结评价相结合的方式对学生进行评价。
过程性评价:是对学生在学习网站设计过程中的态度、能力、参与度、解决问题的能力、接受新技术的能力、与同学写作的能力、道德规范、安全意识等方面的评价。
阶段评价:是对学生完成某一阶段学习任务的评价,通过完成某一“任务”,对学生掌握网页制作基础知识和基本技能进行评价。
总结评价:对学生完成该课程学习后的综合评价,以考核、展示、发布、交流等多种形式,让学生自定主题、自己设计、创作有个性的作品,充分发挥学生的主动性和创造力,对学生解决实际问题的综合能力、创新精神和实践能力进行评价。
根据以上评价原则,该课程采用以下评价方案:课程总成绩二平时成绩(60%) +期末考试成绩(40%)平时成绩=课堂作业成绩(20分)+课堂表现(20分)+小测成绩(16分)+主题网站成绩(8分)该课程参加IT&AT网页设计师考试。
网页设计与制作 第2章 站点的创建与管理

2-11 返回““高级”选项卡定义本地站点的步骤: Step1:进入“站点定义”对话框后,选择“高级”选项卡。设置站点名称为 “webtest2”,在站点名称中输入站点的名称,在本地根文件夹中输入本地的 绝对地址,单击“确定”,如图2-12所示。
图2-12 高级创建本地站点
第2.1章 规划站点
2.1.1站点规划 站点规划事先需要做许多准备工作,不仅要准备建设站点需要的素材文字资料、 图像以及媒体文件,还要设计好资料整合的方式,并根据资料确定站点的风 格特点;同时在内部还要整齐、有序地排列归类站点中的文件,否则杂而乱 的资料堆积到一起,不仅不利于将来的站点的管理和维护,同时还会因为页 面间极为混乱的关系而导致站点容易出现错误。 一般来说,在规划站点结构时,应该遵循以下一些规则: 1、文档合理分类 一般来说,一个站点包含的文件很多,大型站点更是如此。如果将所有的文件 混杂在一起,则整个站点显得杂乱无章且不易管理,因此需要对站点的内部 结构进行规划。将各个文件分门别类地放到不同的文件夹下,这样可以使整 个站点结构看起来条理清晰,井然有序,使人们通过浏览站点的结构,就可 以知道该站点大概内容。这样做主要是为网页设计人员在修改管理页面文件 时提供方便。
第2.2章
创建站点
2.4.2创建远程站点 创建了本地 Web 站点后,下一步就是通过将文件上传到远程文件夹来发布该 站点。远程文件夹是internet上存储站点的位置,这些文件用于测试、生产、 协作和发布。远程站点可通过在“基本”选项卡中向导提示的方式创建也可 以通过“高级”选项卡直接输入信息的方式来创建。下面以“高级”选项卡 中FTP的方式为例介绍远程站点的创建方法: Step1:选择“站点”>“管理站点”。 Step2:单击“新建”并选择“站点”以设置新站点,或选择现有的 Dreamweaver 站点并单击“编辑”。 Step3:单击“高级”选项卡,从“访问”弹出式菜单中,选择“FTP”。如 图2-14所示。 Step4:在“FTP主机”文本框中,输入要上传的 FTP服务器的主机名。 Step5:在“主机目录”文本框中,输入远程站点上用于存储公开显示的文档 的主机目录(文件夹)。 Step6:在“登录名”和“密码”文本框中,输入用于连接到 FTP 服务器的 登录名和密码。
个人站点的搭建与管理(聚橙网营销部东子)

和流量。
网站内链优化
合理规划网站内链,提 高网站的内部链接结构
和用户体验。
网站推广策略
制定有效的推广策略,利 用社交媒体、广告等渠道
提高网站的曝光率。
网站安全与备份
防止黑客攻击
采取有效的安全措施,防止网 站被黑客攻击和数据泄露。
数据备份与恢复
定期备份网站数据,确保在意 外情况下能够快速恢复网站。
防止恶意软件
及时检测和清除恶意软件,保 护网站安全和用户隐私。
监测网站日志
分析网站日志,发现异常访问 和行为,及时处理和防范。
网站数据分析与优化
网站流量分析
分析网站流量来源、用户行为等数据, 了解用户需求和市场趋势。
数据分析工具
利用数据分析工具,对网站数据进行 深入挖掘和分析。
网站优化建议
根据数据分析结果,提出针对性的网 站优化建议和改进措施。
个人站点的搭建与管理(聚 橙网营销部东子)
contents
目录
• 个人站点搭建概述 • 个人站点的规划与设计 • 个人站点的开发与实现 • 个人站点的运营与管理 • 个人站点的案例分享与经验总结
01
个人站点搭建概述
个人站点的定义与特点
总结词
个人站点的定互联网平台,具有个性化、自主性和灵活性的 特点。个人站点可以展示个人品牌、分享兴趣爱好、发布个人作品等,是个人 在互联网上的重要展示窗口。
用户认证
实现用户注册、登录、权限管理 等认证机制,保证用户数据的安 全性和隐私性。
数据库设计
01
数据库选型
根据项目需求选择合适的数据库 管理系统,如MySQL、 MongoDB等。
02
第6章 ASP.NET页面 网站建设与管理课件

3 服务器控件
2.runat=''server''属性 (1)看看Web服务器控件上的runat=''server''属性。把它放在
这里和放在其他地方是一样的,遗漏这个属性也会产生错误, 结果将是一个不能运行的Web窗体。 (2)修改Default.aspx的HTML设计视图,代码如下:
(2)在处理 Web窗体时,一般在用户请求页面时, 预编译站点会发生以下事件:
1 后台编码文件概述
处理器执行页 面,确定必须创建什么 对象,以实例化页面对
象模型。
动态创建一个基类,包 括页面上的控件成员和 这些控件的事件处理程 序(如按钮单击事件)。
包含在.aspx页面中的其 他代码,与这个基类合 并构成完整的对象模型。
不需要用一对Lock/Unlock语句封装一个Set、Clear或Remove调用——实际 上,这些方法已经是线程安全的。在这些情况下使用Lock,只会产生额外的开销, 增加内部递归层次。
2 应用程序的状态管理
3.状态同步
2 应用程序的状态管理
3.状态同步
应当始终一起使用Lock和UnLock。然而,如果忘了调用UnLock, 导致死锁的可能性并不高,因为当请求完成或超时以后,Microsoft .NET Framework自动地撤销该锁。因此,如果要处理该异常可以考虑使用一个 finally块来清除该锁,否则在请求结束时让清除该锁无疑会导致一 些延迟。
2.Default_aspx类
(1)在这些引用的集合下面,Default_aspx部分类的定 义几乎是空的。
2 默认命名空间引用的集合
网站建设与管理-习题答案

《网站建设与管理》课后习题答案第1章一、填空题(1)计算机网络诞生于二十世纪六十年代末,是计算机技术与通信技术结合的产物。
(2)IT是Information Technology的简称,IIS 是Internet Information Server的简称,WWW是World Wide Web的简称,FTP是File Transfer Protocol的简称。
(3)网站是互联网(Internet)各种业务活动的基础。
(4)从应用角度来看,网易是门户网站,而谷歌是搜索引擎网站。
(5)从技术角度来说,互联网是一个由数据通信、网络系统和应用环境组成的综合体系。
(6)URL的标准格式为协议名称://服务器名称/文件名(7)HTTP协议使用的端口是80,FTP协议使用的端口是21。
二、简答题1.虚拟目录与站点主目录下的实际目录有什么异同?答:虚拟目录是把服务器上不在当前站点主目录下的一个文件夹映射为Web站点下的一个逻辑目录,这样,外部浏览者就能够通过URL地址来访问该文件夹下的资源。
虚拟目录不仅可以将Web站点文件分散到不同的磁盘或计算机上,提高了创建站点的灵活性,而且,由于外部浏览者不能看到Web站点真实的目录结构,也提高了站点的安全性。
站点主目录下的实际目录是说明了一个具体的物理存储位置,不需要配置虚拟目录就可以直接访问。
2.从技术角度简述互联网的概念。
答:目前对互联网的定义主要是从技术角度来讨论的,认为互联网是一个由数据通信、网络系统和应用环境组成的综合体系。
•通信平台:由各种有线、无限的通信线路、网络互联设备、通信处理设备、通信协议等组成,处于网络的最底层,是互联网的物理基础。
•系统平台:由连接在互谅完上、分布在世界各地的联网主机(包括Web服务器、域名服务器、邮件服务器等)及其操作系统(Windows、UNIX、Linux等)和不计其数的客户终端组成,是互联网服务和应用的技术基础。
•应用平台:由各类网站或搜索引擎组成,它在上述通信平台和系统平台的支撑下搭建,能够提供包括信息检索、电子商务、远程服务在内的各种网络应用。
网站运营与管理的内容包括

网站运营与管理的内容包括在当今数字化时代,网站运营与管理已成为一个关键的任务,对于任何一个网站的成功与发展起着至关重要的作用。
网站运营与管理的内容不仅涵盖了网站的日常运营活动,还包括了与网站相关的各种策略和决策。
网站运营网站运营是指对网站的日常管理和运营活动。
它包括以下几个主要内容:1. 内容管理内容管理是网站运营的核心任务之一。
它包括创建、发布、更新和管理网站上的各种内容,如文章、图片、视频等。
内容的质量、更新频率和与目标受众的匹配度都对网站的运营产生重要影响。
因此,网站运营人员需要制定合适的内容战略,并进行内容规划和管理。
2. 用户管理用户是网站的重要组成部分,他们的满意度和忠诚度直接影响网站的发展和运营。
网站运营人员需要通过用户管理来吸引、留住和提升用户。
用户管理包括用户注册、登录、个人信息管理、账户安全等。
同时,网站运营人员还需要通过用户反馈、调研等方式了解用户需求,并根据用户需求进行网站优化和改进。
3. 数据分析数据分析是网站运营的重要工作之一。
通过对网站数据的收集、整理和分析,网站运营人员可以了解用户行为、流量来源、转化率等关键指标,并通过这些数据作出决策和优化。
数据分析可以帮助网站运营人员了解网站的优势和不足,并衡量网站运营活动的效果。
4. 营销推广为了提高网站的知名度和吸引更多的用户,网站运营人员需要进行营销推广活动。
这包括搜索引擎优化(SEO)、社交媒体推广、广告投放等各种手段。
通过合理的营销推广策略,可以扩大网站的曝光度,吸引更多的用户访问和注册。
网站管理网站管理是指对网站整体运营的管理和决策。
它包括以下几个主要内容:1. 网站规划与策略网站规划与策略是网站管理的起点。
通过对网站的定位、目标和竞争分析等,可以制定合适的网站规划和发展策略。
网站规划与策略需要考虑到用户需求、市场趋势以及网站自身的优势和特点。
2. 技术与安全管理网站管理人员需要对网站的技术架构和安全进行管理。
技术管理包括网站服务器的配置和维护,网站性能的监控和优化,以及新技术的应用和推广。
快速构建网站的内容管理系统使用教程

快速构建网站的内容管理系统使用教程一、什么是内容管理系统(CMS)?内容管理系统是用于管理和发布网站内容的软件系统。
它允许用户创建、编辑和组织网站上的各种信息,如文章、图片、视频等。
通过使用CMS,用户可以轻松地更新和维护网站内容,而无需具备专业的编程知识。
二、选择合适的CMS平台在选择CMS平台之前,首先需要确定网站的需求和目标。
不同的CMS平台有不同的特点和功能,因此需要根据实际情况来选择适合自己的平台。
1. WordPressWordPress是当前最受欢迎的CMS平台之一。
它具有丰富的主题和插件,使用户可以轻松地创建多样化的网站。
同时,WordPress还拥有友好的用户界面和强大的社区支持。
2. JoomlaJoomla也是一个受欢迎的CMS平台,适用于创建大型和复杂的网站。
它拥有强大的扩展性和灵活的模板系统,同时支持多语言功能。
3. DrupalDrupal是一个面向专业用户的CMS平台,适用于创建高度定制化的网站。
它提供了丰富的功能和灵活的架构,适合开发者和设计师使用。
三、安装和配置CMS平台一旦选择了合适的CMS平台,就需要按照其官方文档的指引进行安装和配置。
1. 下载和解压首先,从官方网站下载所选CMS平台的最新版本,并将其解压到本地文件夹中。
2. 创建数据库在安装过程中,需要创建一个数据库来存储网站的内容。
可以使用phpMyAdmin等工具来创建数据库。
3. 配置文件找到CMS平台的配置文件,并根据官方指引编辑该文件,填入数据库的相关信息。
4. 运行安装程序在浏览器中输入网站的URL,打开安装程序。
按照提示完成安装过程,包括设置管理员账户和密码等。
四、页面布局和设计安装和配置完成后,就可以开始进行页面布局和设计了。
1. 选择合适的主题CMS平台通常提供一系列的主题供用户选择。
可以根据网站的风格和目标选择合适的主题。
同时,也可以通过自定义主题来实现更加个性化的设计。
2. 添加网站标志和导航菜单根据网站的品牌需要,在页面上添加网站的标志和导航菜单。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(五)知识讲解与操作示范
3.1 网站的创建 3.1.1 认识文件面板 文件面板主要有三个方面的功能: (1)管理本地站点; (2)管理远程站点,包括文件上传、文件更新等; (3)可以连接网络应用服务器,预览动态网页。 3.1.2 创建本地网站 使用Dreamweaver 8创建站点的向导创建第一个本地站点
利用本章所学习的知识,完成以下操作: (1)创建一个命名为“课堂实践”的静态网站,该网站的所有 文件存储在本机上E盘的“ClassroomPractise”文件夹中。 (2)在“文件面板”的站点根目录下创建一个文件夹“00创建 站点”。 (3)在文件夹“00创建站点”中创建三个子文件夹“image”、 “music”和“text”。 (4)在文件夹“00创建站点”中创建一个命名为“00.html” 的网页文档。 (5)将所需的图像文件和音乐文件分别复制到“image”和 “music”文件夹中。
步骤7:单击【下一步】按钮。选择“无”,等到网站 建成后再与FTP连接。
刚才设置的主要内容,如果发现有错误,可以单击“上一 步”按钮退回到合适的步骤进行更正,核对无误后,单击 【完成】按钮,结束站点定义对话框的设置。
(五)知识讲解与操作示范(2)
3.2 管理站点
1.切换站点 在文件面板左边的下拉列表框中选中某个已创建的站点,例
如单击选中“我的班级网站”,就可切换到对这个站点进行操
作的状态。 2.编辑站点
如果要对站点进行编辑,可以在“管理站点”对话框中,选
择要编辑的站点,然后用鼠标单击“管理站点”对话框中的 【编辑】按钮,重新打开“站点定义”向导,根据需要一步一
步骤4:单击【下一步】按钮,选择“否,我不想使用服务器技
术”单选按钮。 步骤5:单击【下一步】按钮,选择“编辑我的计算机上的本地 副本,完成后再上传到服务器(推荐)”单选按钮。 步骤6:在窗口下方,“您将把文件存储在计算机上的什么位置” 用来选择保存网站文件的文件夹。
(五)知识讲解与操作示范
3.1 网站的创建
(五)知识讲解与操作示范(4)
3.4 使用“资源面板”管理网站中的资源
3.4.1 使用“资源”面板 1.打开资源面板 使用“资源面板”之前必须先创建一个站点。然后 选择菜单【窗口】→【资源】命令,将会打开“资源 面板”,资源面板与文件面板在同一个面板组中。 2.将资源加入收藏列表 在“资源面板”的上方,有两个单选按钮:“站点” 或“收藏”。如果选择“站点”表示以资源列表方式 显示站点中的所有资源;如果选择“收藏”,则以 “收藏”资源列表方法进行显示。
(五)知识讲解与操作示范(5)
3.5
3.5.2
网页文档的基本操作
打开网页文档
1.打开网页文档 2.打开最近的文档 3.5.3 关闭网页文档
单击Dreamweaver 8主窗口的菜单【文件】→
【关闭】或者【全部关闭】即可。如果页面尚未保 存,则会弹出一个对话框,确认是否保存。
(六)课堂实践
1.操作任务
“长沙世界之窗”,具体操作步骤如下。
步骤1:在本地硬盘上建立一个用来存放站点的文件夹, 命名为“旅游网站”,该文件夹就是本地站点的根目录。
(五)知识讲解与操作示范
3.1 网站的创建
步骤2:选择菜单【站点】→【新建站点】命令,打开“站点定
义”向导。选择“基本”选项卡。
步骤3:在“你打算为您的站点起什么名字?”标签下面的文本 框中填写要创建的网站名称:“长沙世界之窗”。
(五)知识讲解与操作示范(4)
3.4 使用“资源面板”管理网站中的资源
3.4.3 选择和编辑资源 1.选择一个或多个资源 可以单击选择一个资源,也可以采用下列方法选择多个资源。 (1)按住【Shift】键,然后单击其他资源,选择多个连接的 资源。 (2)按住【Ctrl】键,然后依次单击逐个选择多个资源。 2.编辑一个资源 (1)打开要编辑的资源 (2)对打开的资源进行编辑。 (3)编辑完成,进行保存或单击“确定”按钮。
(五)知识讲解与操作示范(3)
3.3 管理网站中的文件和文件夹
1.创建文件夹和文件 在文件面板中站点根目录上单击鼠标右键,然后从弹 出的快捷菜单中单击菜单项【新建文件夹】或【新建文 件】,接着给新的文件夹或文件命名。
(1)在站点根目录中创建一个名为“00创建站点”的
文件夹。 (2)为刚才新建的文件夹“00创建站点”创建两个子 文件夹“image”和“music”。
(三)展示网页浏览效果
本章所创建的实例网站“长沙世界之窗”的站点结构 效果如图所示。
(四)分析操作任务
(1)创建一个命名为“长沙世界之窗”的网站,该 网站保存在本地硬盘的文件夹“旅游网站”中。
(2)在站点“长沙世界之窗”中创建文件夹“00创
建站点”,在文件夹“00创建站点”创建子文件夹 “image”、“music”。 (3)在文件夹“00创建站点”中新建一个命名为 “00.html”空白网页。
(五)知识讲解与操作示范(4)
3.4
3.4.2
使用“资源面板”管理网站中的资源
在页面中使用资源
1.向文档中添加资源 (1)将光标定位于想要加入资源的位置。 (2)打开“资源面板”,选择资源的种类图标按钮。 (3)选择“站点”或者“收藏”单选按钮,然后在列表中选择所要 的资源。 (4)从“资源面板”中拖动资源到“设计”视图中或者单击“资源 面板”左下角的按钮,这样资源就被插入到文档中。 2.改变文档中所选文字的颜色 (1)选中文档中需要改变颜色的文字。 (2)在“资源面板”中单击颜色选项图标。 (3)选择颜色列表中的颜色,然后单击按钮。
(七) 课外拓展实践
1.利用“站点定义”对话框中的“高级” 选项卡中的“本地信息”创建一个学校网站, 该网站命名为“湖铁职院学院网站”,保存在 文件夹“MyCollege”中。 2.在所创建的站点根目录下创建一个文 件夹“00创建站点”以及多个子文件夹。
(八)归纳总结
本章重点学习了如何创建站点和管理站 点,同时也分析了网页文档的基本操作和 “资源”面板、“文件”面板的使用方法。 这些操作都是最基本的操作,熟练掌握将会 有助于以后网页的制作。
(六)课堂实践
2.效果展示
所创建的“课堂实践”站点,以及该站点中的文件夹和文件。
图3-18
课堂实践网站的站点结构
(六)课堂实践
3.制作要点提示
(1)文件夹“ClassroomPractise”必须在Windows操
作系统的资源管理器中创建。 (2)其他子文件夹直接利用Dreamweaver 8的“文件” 面板创建。 (3)拷贝图像文件和音乐文件也是在Windows操作系统 的资源管理器中完成。
《网页设计与制作》
教学课件
主讲人:湖南铁道职业技术学院 陈承欢
Hunan Railway Professional Technology College
教学单元3:网站的创建与管理
一、课程引导
二、明确知识技能目标 三、展示网页浏览效果
主 要 教 学 环 节
四、分析操作任务 五、知识讲解与操作示范 六、课堂模仿实践
(五)知识讲解与操作示范(3)
3.3 管理网站中的文件和文件夹 2.移动和复制文件 从“文件”面板的本地站点文件列表中,选中要移动或复 制的文件夹或文件,如果要进行移动操作,则执行【编辑】 →【剪切】命令;如果要进行复制操作,则执行【编辑】→ 【拷贝】命令;然后执行【编辑】→【粘贴】命令,将文件夹 或文件移动或复制到相应的文件夹中。 3.重命名文件夹或文件 先选中需要重命名的文件夹或文件,然后单击快捷菜单中 的【编辑】→【重命名】命令或者按【F2】快捷键,文件夹或 文件的名称变为可编辑状态,重新输入新的名称,按Enter键 确认即可。
(五)知识讲解与操作示范(5)
3.5 网页文档的基本操作
接着学会创建网页文档、打开网页、关闭网页,完成本章的第3 项操作任务:创建空白网页“00.html”。 3.5.1 创建网页文档 1.新建网页文档 新建网页文档的方法主要有以下几种。 方法一:启动Dreamweaver 8后,会出现一个功能选择界面, 它包括“打开最近项目”、“创建新项目”、“从范例创建”、“扩 展”四个可选项,在该界面单击【HTML】便可以直接创建一个HTML网 页文档。 方法二:单击Dreamweaver 8主窗口的菜单【文件】→【新
步修改站点的属性即可。
(五)知识讲解与操作示范(2)
3.2 管理站点 3.复制站点 对某一个站点进行复制操作。复制站点的功能省去了 重复建立多个结构相同的站点的操作 4.删除站点 对某一个站点进行删除操作,网站的文件仍保存在硬 盘 原来的位置上,并没有被删除。 5.导入站点 将选中的站点导出成一个XML文件,需要的时候还可 以再次导入。 6.导出站点 把导出的保存站点设置的XML文件再次导入。
建】,打开“新建文档”对话框,在该对话框中,
(五)知识讲解与操作示范(5)
3.5 网页文档的基本操作
2.保存网页文档 保存网页文档的方法主要有: 方法一:单击“标准工具栏”中的【保存】按钮 或者【全部保存】按钮。 方法二:单击Dreamweaver 8主窗口的菜单【文 件】→【保存】或者【保存全部】。 保存新建的网页文档,该网页文档的保存位置为 “00创建站点”文件夹,名称为“00.html”。
七、疑难解析
八、归纳总结 九、布置习题
(一)课程引导
认识了Dreamweaver 8的工作环境之后,接下来将要 迈出制作网页的第一步了。无论是网页制作的新手, 还是专业的网页设计师,都要从构建站点开始,理清 网站结构。
(二)明确知识技能目标
(1)掌握“文件”面板 (2)掌握站点的创建 (3)掌握站点的管理 不锈钢软 管
