怎样用photoshop制作流光字的动态图片
高级PS技巧实现动态文字效果

高级PS技巧实现动态文字效果在Photoshop中,我们可以通过一些高级技巧实现令人印象深刻的动态文字效果。
通过运用透明度、渐变、阴影和图层样式等功能,我们可以使文字看起来更加具有立体感和动态感。
下面将介绍一些实现这种效果的技巧。
一、透明度调整通过调整文字的透明度,可以使文字在画布上呈现出流光溢彩的效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具,在画布上输入想要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“倒影”。
4. 在“倒影”选项中,调整“不透明度”和“大小”,使文字倒影效果看起来更加真实。
5. 调整文字图层的整体透明度,以达到理想的效果。
二、渐变效果使用渐变效果可以为文字添加流畅的颜色过渡效果,使文字看起来更加动态。
具体操作步骤如下:1. 创建一个新的文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“渐变叠加”。
4. 在“渐变叠加”选项中,调整渐变的颜色、角度和比例等参数,以达到理想的效果。
5. 如果需要,可以继续在样式中添加其他效果,如外发光或描边等,增强动态效果。
三、阴影效果运用阴影效果可以使文字看起来更加立体,增加动态感。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
3. 选择文字图层,点击“样式”面板,在样式中选择“阴影”。
4. 在“阴影”选项中,调整阴影的颜色、角度、大小和距离等参数,以达到理想的效果。
5. 根据需要,可以继续在样式中添加其他效果,如外发光或描边等。
四、图层样式通过运用图层样式,我们可以更加细致地控制文字的外观,使其呈现出更生动的动态效果。
具体操作步骤如下:1. 在Photoshop中打开一个新文档,并选择合适的背景。
2. 使用文本工具在画布上输入需要应用效果的文字。
怎样在Photoshop中创建闪光文字效果

怎样在Photoshop中创建闪光文字效果Photoshop是一款功能强大的图像编辑软件,它可以帮助我们创建各种惊艳的效果。
本文将直入主题,教你如何在Photoshop中创建闪光文字效果。
步骤一:创建新文件首先,打开Photoshop软件并创建一个新文件。
选择“文件”菜单,点击“新建”,输入想要的尺寸和分辨率,然后点击“确定”按钮。
步骤二:添加文字图层在右侧的工具栏中,选择“文本工具”,点击在画布上添加文字的位置。
键入你想要创建闪光效果的文字内容。
步骤三:选择文字效果点击顶部菜单栏中的“窗口”,选择“字符”面板,用以调整文字样式。
在字符面板中,你可以选择字体、字号、字距和对齐方式等。
步骤四:应用闪光效果选中文字图层,在顶部菜单栏中选择“滤镜”,然后选择“渲染”子菜单下的“光效浮雕”。
调整光效浮雕的参数以达到你想要的闪光效果。
你可以调整灯光的高度、角度、亮度和厚度等选项。
步骤五:调整颜色在顶部菜单栏中选择“图像”,然后选择“调整”子菜单下的“色相/饱和度”。
调整色相、饱和度和亮度等选项,使文字的颜色更加鲜艳、明亮。
步骤六:添加阴影效果选中文字图层,在底部的“图层面板”中,点击“添加图层样式”按钮,选择“阴影”。
调整阴影的颜色、角度、大小和距离等参数,以实现更加立体的效果。
步骤七:调整图层效果在底部的“图层面板”中,选择文字图层并点击“添加图层样式”按钮,可以选择不同的效果。
你可以尝试使用“外发光”、“描边”、“渐变叠加”等效果,以增强闪光文字效果。
步骤八:保存和导出完成上述步骤后,点击顶部菜单栏的“文件”,选择“保存”或“导出”功能,将闪光文字保存为所需的格式,如JPEG、PNG等。
至此,你已经学会了在Photoshop中创建闪光文字效果的方法。
通过灵活运用各种效果和工具,你可以定制出各种独特的闪光文字效果,为你的设计项目增添视觉吸引力。
记住,熟能生巧,多多实践,掌握更多技巧,你将成为一个有创意和技术的Photoshop高手!。
ps闪烁艺术字教程_PS怎么将图片文字变成闪烁文字

ps闪烁艺术字教程_PS怎么将图片文字变成闪烁文字
想将一张图片中的文字做成闪烁文字效果的,该怎么制作呢?下面由店铺为大家整理的ps闪烁艺术字教程,希望大家喜欢!
ps闪烁艺术字教程
1、打开PS软件,这里我用的是CS6
2、点击菜单栏:文件→打开→找到素材图片→点击打开
3、选中背景图层,按快捷键ctrl+j复制图层,出现图层1
4、选中图层1,把文字“乖巧”用钢笔工具勾起来
5、按快捷键ctrl+Enter转换,这时会看到线条是动态的
6、把前景色设置为白色,按快捷键Alt+Delete把“乖巧”填充为白色
7、现在背景图层是有文字的,图层1是没有文字的(查看背景图层时,要把图层1隐藏起来,不然看到的就还是图层1)
8、接下来开始制作动画了,点击菜单栏窗口→在下拉菜单里找到“时间轴”然后点击会出现制作动画界面
9、点击创建帧动画,出现以下界面
10、把文字闪烁的时间改为0.2秒,闪烁次数改为永远
11、点击复制所选帧按钮,复制一个
12、现在两帧的图片是一样的,出不来动画效果,我们要把图层面板的图层1隐藏,两帧的图片就不一样了
13、点击播放动画按钮预览一下
14、接着就是保存了,点击文件→存储为Web所用格式.....(快捷键Alt+ctrl+shift+s)出现以下界面
15、点击下方储存按钮→选择要储存的位置→修改文件名→点击保存即可。
Photoshop中如何添加流光效果

Photoshop中如何添加流光效果流光效果是一种常见的图像处理技巧,可以为照片或设计作品增添动感和神秘感。
在Photoshop中添加流光效果非常简单,下面将介绍两种常用的方法。
方法一:使用笔刷工具1. 打开你想要添加流光效果的图片或设计作品。
2. 在工具栏中选择“笔刷工具”(或按键盘上的B键)。
3. 在选项栏中选择一个合适的笔刷。
通常,流光效果使用硬刷头或软刷头的笔刷效果会比较好看。
4. 在图像中选择一个你希望添加流光效果的位置,将鼠标放在该位置上。
5. 按住Shift键不放,点击鼠标左键并拖动,绘制一条直线,这条直线将是流光的路径。
流光效果的强度和方向取决于你拖动鼠标的长度和角度。
6. 释放鼠标左键后,流光效果将自动添加在你刚才绘制的路径上。
7. 如果你想要更加突出流光效果,可以在添加完流光之后,使用“涂抹工具”(或按键盘上的R键)轻轻涂抹流光的边缘,使其看起来更加柔和和逼真。
方法二:使用滤镜效果1. 打开你想要添加流光效果的图片或设计作品。
2. 在菜单栏中选择“滤镜”,然后依次选择“渲染”和“光线效果”。
3. 在弹出的对话框中,选择“光线类型”为“流光”。
4. 调整“润滑度”、“错切度”和“亮度”等参数,直到你满意为止。
5. 点击“确定”按钮将流光效果应用到你的图像中。
6. 如果你想要更进一步地定制流光效果,可以点击滤镜菜单中的“渲染->光线效果”的“设置”按钮,在弹出的光线效果对话框中,调整各个参数,如颜色、强度、方向等,以获得你想要的效果。
无论使用哪种方法,你都可以随时调整流光效果的属性、颜色、透明度等,以便更好地符合你的需求。
最后,建议你在处理图像时,保持适度,不要过度使用流光效果,以免破坏原始图像的美感。
实践中多尝试不同的笔刷或滤镜效果,掌握流光效果的灵活运用,将为你的作品增添无限魅力。
祝你使用Photoshop添加流光效果成功!。
ps制作彩色流光字

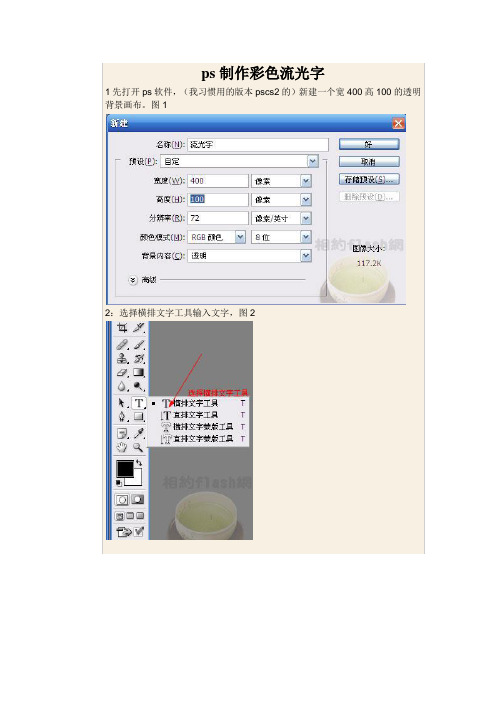
1先打开ps软件,(我习惯用的版本pscs2的)新建一个宽400高100的透明背景画布。
图12:选择横排文字工具输入文字,图23:在图层面板中新建图层,命名为渐变层。
图345:按住shift键在画布中从左往右拉出渐变层。
图56:选中渐变层,按住ctrl+t键吧渐变层宽度调整为200%,图67:用鼠标把渐变层左边与画布左边靠齐。
图78:按住alt不动,在两图层中间部位点击鼠标,创建剪贴蒙版。
图89:这时候画布中的文字就变为彩色的了。
图910打开imageready软件,(pscs2自带的一个gif动画软件)新建一帧(如果看不到动画帧窗口,请点击菜单中窗口_动画。
就可以打开了)图1011:选中第二帧,用鼠标调整画布中渐变层,使位置与第一帧相反(渐变层右侧应该靠齐画布右侧)图1112:点击过度帧选项,创建过度帧数。
图12点击播放按钮预览吧。
这就是ps制作彩色流光字全部过程,当然还有更好的方法。
别忘了最后导出动画的格式应该选择gif格式。
出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到11.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好远景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
制作生动的动态文字Photoshop的使用技巧

制作生动的动态文字Photoshop的使用技巧在当今社交媒体和网络内容的时代,吸引人们眼球的生动文字成为了设计和创作的重要元素之一。
Photoshop作为一款功能强大的图像处理软件,不仅可以编辑图片,还可以制作出炫酷而生动的动态文字效果。
本文将向您介绍几种制作生动动态文字效果的Photoshop使用技巧。
一、投影效果投影效果是一种简单但效果显著的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“图层”面板中选择您的文字图层,右键点击选择“图层样式”,并在下拉列表中选择“投影”选项。
调整投影的颜色、大小和模糊度,您会发现文字立刻变得立体而生动。
二、流光溢彩流光溢彩效果是一种非常抓人眼球的动态文字效果。
首先,在Photoshop中创建一个透明背景的新文档,选择想要使用的字体和字号。
然后,使用渐变工具将不同颜色的渐变应用到文字上。
接下来,在“图层”面板中选择文字图层,右键点击选择“图层样式”,并在下拉列表中选择“渐变叠加”选项。
调整渐变叠加的模式、透明度和角度,您会看到文字上呈现出流动的色彩。
三、火焰效果火焰效果是一种非常炫酷的动态文字效果,适用于需要表达热烈、激烈动感的场合。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“火焰”,调整火焰效果的参数,如火焰类型、大小、颜色等。
您会惊奇地发现文字立刻变成了燃起的火焰。
四、光线效果光线效果是一种非常引人注目的动态文字效果,常见于宣传海报、广告等设计上。
首先,在Photoshop中创建一个透明背景的新文档,选择一个适合的字体和字号。
然后,使用文本工具添加您想要呈现的文字。
接下来,在“滤镜”菜单中选择“渲染”>“光线效果”,调整光线的颜色、长度、强度等参数。
打造动态文字效果的Photoshop技巧

打造动态文字效果的Photoshop技巧在Photoshop中,有很多技巧可以帮助我们打造出令人印象深刻的动态文字效果。
这些技巧能够使文字看起来具有生动感和立体感,从而吸引观众的眼球。
本文将介绍几种常用的技巧,帮助您快速掌握打造动态文字效果的方法。
1. 立体化文字立体化效果可以让文字看起来更具立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择合适的背景颜色。
然后,选择文本工具,在画布上添加您想要制作的文字。
接下来,在图层面板中选中文字图层,右键点击并选择“复制图层样式”。
接着,在同一图层上右键点击,并选择“清除图层样式”。
此时,文字图层将变成纯黑色。
接下来,再次右键点击,并选择“粘贴图层样式”,这样就给文字图层添加了立体化效果。
您还可以尝试调整阴影和高光的位置和强度,以获得更好的效果。
2. 光影效果光影效果可以增加文字的立体感和逼真感。
首先,在Photoshop中创建一个新的文档,并选择一个适当的背景颜色。
然后,在文档中添加您要制作的文字。
接下来,选择文字图层,在图层样式中添加内发光、外发光和投影效果。
通过调整这些效果的属性,您可以调整光影的颜色、透明度、大小和位置,以使文字看起来更加生动和立体。
3. 动感效果通过添加动感效果,可以使文字看起来更具有动态感和活力。
首先,在Photoshop中创建一个新的文档,并选择一个合适的背景颜色。
然后,在画布上添加您要制作的文字。
接下来,选择文字图层,在“滤镜”菜单下选择“模糊”-“动感模糊”。
通过调整动感模糊的角度和距离,可以使文字看起来像是在快速移动或振动。
您还可以尝试使用“涡旋”滤镜或“扩散”滤镜来达到不同的动感效果。
4. 轨迹效果使用轨迹效果可以让文字具有曲线或路径运动的效果。
首先,在Photoshop中创建一个新的文档,并选择一个适合的背景颜色。
然后,在画布上添加您要制作的文字,并使用“自定义形状工具”创建一条路径。
接下来,选择文字图层,在图层样式中选择“文字路径”。
PS制作文字波动动画效果教程 电脑资料

PS制作文字波动动画效果教程电脑资料
本教程向的朋友们介绍PS制字波动动画效果的方法和具体的制作步骤,教程比拟简单,也不限制PS的版本,制作方法介绍的很详细,适合初中级PS学习者学习制作,希望教程对朋友们有所帮助!
扭转:
球面:
做法如下:上面几种效果, 其实做法都是一样的,使用的滤镜不同, 产生不同的效果,我用波形效果作例子, 请大家举一反三,
2. 复制 26 个文字图层... 嘿嘿并把复制的图层眼睛按掉
3. 最下面新增一个图层画方块填充红色方块宽度约为空白宽度两倍
4. 图层1 是动画第1格, 保持不动我们将从图层1 拷贝开始
5. 把红色方块往左移, 中心对齐边缘:
6. 选择图层1拷贝, 载入红色方块选区
7. 使用波形滤镜
参考设置:8. 图层1拷贝变形完毕.现在要对图层1拷贝2 进行变形...
9. 选择红色方块图层按V (移开工具)注意: 选区不要取消
然后... 先按住shift键再按方向键往右两次这样红色方块会往右移动 20 pixels
10. 选择图层1拷贝2 , 按ctrl F使用刚刚的滤镜
11. 其他图层变形...重复上面步骤8"10 即可。
photoshop如何制作流光渐隐字?

简介
photoshop制作出的流光渐隐字多用于百度贴吧个人签名档,非常醒目美观:工具/原料
photoshop软件
方法/步骤
新建一个空白的文件,如图所示:
在图层中输入以下文字:
选中这个文字图层,并再复制两个图层:
更改副本1的混合选项为外发光和颜色叠加:
更改副本2的混合模式为描边和颜色叠加:
打开动画面板,新建3个帧:
选中第一帧,在图层面板中,只显示原文字图层:
选中第二帧,在图层面板中,只显示副本1的图层:
选中第三帧,在图层面板中,只显示副本2的图层:
选中第四帧,在图层面板中,只显示原文字图层:
选中第一帧,进行过渡,如图:
选中第17帧,进行过渡,如图:
选中第33帧,进行过渡,如图:
按下键盘上的Ctrl+Alt+Shift+S,将文件存储为WEB格式,打开预览下效果吧:。
PS制作流光字教程

1、选择文件》新建,格式如图所示,名称自定
2、选择横排文字工具,在图上写出“流光字教程”,字数属性自己设置,然后在背景图层
上写出“流光字教程”五个字,点击确定。
3、选中“流光字教程”图层,点击图层》图层样式》渐变叠加,渐变选择色谱渐变,角度
选择0度
4、然后点击窗口》动画,(不要关闭图层样式窗口),向左拖动渐变,使色谱渐变只到达“流”
字那(如图所示)
5、点击,动画窗口上面的复制帧,然后选中第二帧,继续打开图层》图层样式》渐变叠加
窗口,拖动色谱渐变到最后的“3”字那里(如图所示)
6、然后选中,第1,2帧点击动画窗口中的过渡键,打开口,把不透明度的选项撤消勾选,
要添加的帧,改成10,确定。
秒旁边的三角,点击0。
1秒。
然后点击播放键。
效果图如下:。
制作动态LED文字效果的Photoshop教程

制作动态LED文字效果的Photoshop教程动态的LED文字效果在各种设计场景中都非常常见,它能够给作品增添活力和时尚感。
而Photoshop是一款强大的图像处理软件,它提供了丰富的工具和特效,可以帮助我们快速制作出动态的LED文字效果。
在本教程中,我将向大家介绍一种简单而有效的制作方法。
步骤一:新建文件首先,打开Photoshop,创建一个新的文档。
在菜单栏中选择"文件",然后点击"新建"。
在弹出的对话框中,设置文档的宽度和高度,根据你的需要来确定尺寸。
点击"确定"按钮创建新的文档。
步骤二:添加文字选择"文本工具"(按键盘上的"T"键),在文档中添加你想要制作动态LED文字效果的文字。
选择一个合适的字体和大小,并将文字放在你喜欢的位置上。
步骤三:应用外发光效果在图层面板中选择新增加的文字图层,然后点击菜单栏中的"图层",选择"样式",再选择"外发光"。
在弹出的外发光对话框中,你可以根据个人喜好调整各项参数来获取不同的效果。
试试改变扩散、大小和不透明度参数,看看哪种外发光效果适合你的文字。
调整完毕后,点击确定。
步骤四:制作动态效果在图层面板中,将文字图层复制一份。
然后,点击复制的图层,使用键盘上的方向键将其向右移动一定的像素距离。
根据你的需要,可以复制多个图层,以创建更多的动态效果。
步骤五:添加色彩变化选中每个复制的文字图层,再次点击菜单栏中的"图层",选择"样式",然后选择"渐变叠加"。
在弹出的渐变叠加对话框中,选择一个适合的渐变颜色,并调整渐变的方向和角度。
点击确定后,你会发现每个文字图层的颜色都发生了变化。
步骤六:合并图层当你满意所有的文本图层和效果之后,可以选择将它们合并成一个图层。
86制作流光字Logo的GIF动画

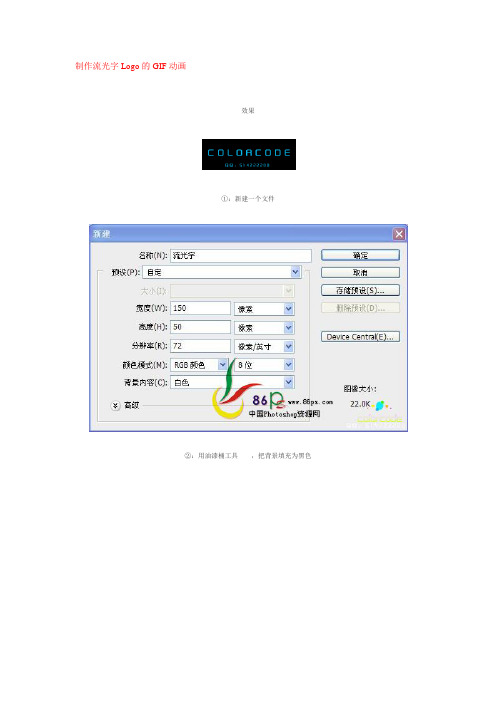
制作流光字Logo的GIF动画
效果
①:新建一个文件
②:用油漆桶工具,把背景填充为黑色
③:用文字工具打上自己喜欢的文字,颜色自定义
④:新建一个图层命名为光
⑤:选择画笔工具,画笔参数如下图所示,颜色为白色
⑥:在光图层上,用画笔画出一条线斜线
⑦:选择窗口—动画,把动画窗口打开
⑧:点击动画面板右下角的图标,切换为时间轴动画
⑨:点击在动画面板里的光图层的左边的三角图标,然后点击秒表图标
⑩:把当前时间指示器移到00
⑾:选择移动工具,选择光图层,按住Shift键把白色的光水平移动到最右边(注意:移出画面为止)
⑿:把当前时间指示器移到01:00f
⒀:选择移动工具,选择光图层,按住Shift键把白色的光水平移动到最左边(注意:移出画面为止)
⒁:把工作区域点拉到01:00f处
⒂:用文字工具在文字下面打上自己的QQ号码
⒃:再将QQ号码图层按Ctel+J键通过拷贝得到QQ副本图层
⒄:再回到动画面板,把刚拷贝的QQ副本图层的时间线减短到0.2秒左右,缩短位置如下图所示
⒅:选择滤镜—模糊—动感模糊,参数如下图所示
⒆:再回到动画面板,把QQ图层的时间线减短到0.8秒左右,缩短位置如下图所示
⒇:点击文件—存储为web和设备所用格式,打开存储面板,参数如下图所示,设好参数后点击存储即可。
实例4PS打造彩虹光芒字动画效果讲解

先来看最终效果图:具体制作步骤:1、运行PS软件,新建文件--大小自定义--我这里设置为500x376像素,背景为黑色。
2、新建一图层,输入英文“WELCOME”,字体为“汉仪秀英体”,大小自定义,颜色为白色,如图:3、复制文字图层,得到副本层做文字倒影,编辑--变换--垂直翻转,按SHIFT向下移动文字副本层,如图所示:4、将文字层和副本层栅格化,并为副本层添加图层蒙板,使用渐变工具,拉个黑白渐变,这样倒影便做好了,效果如图:5、现在合并所有图层,执行滤镜--扭曲--极坐标--极坐标到平面坐标,效果如图:6、然后执行图像--旋转画布--90度(逆时针)。
7、接下来执行滤镜--风格化--风--方法为风--方向为从左,执行两次,如图所示:8、执行图像--旋转画布--90度(顺时针),效果如图:9、再执行滤镜--扭曲--极坐标--平面坐标到极坐标,效果如图:10、新建一图层,使用渐变工具,拉一个彩虹渐变,混合模式为颜色加深,如图所示:11、复制渐变层,得到的副本层执行编辑--旋转--水平翻转,混合模式改为颜色,如图:12、下面我们来制作动画效果,打开动画面板,选中第一帧,将渐变副本层前的小眼睛关闭,这时图层为不可见了。
13、复制帧,将渐变副本层前的小眼睛打开,把渐变层前的小眼睛关闭。
14、设置两帧的延迟时间为0.1秒,最后存储,完成。
PS为黑白照片上色本原图:效果图:FEVTE编注:更多照片处理教程交流讨论及作业提交请到飞特论坛照片处理区:先把你要上的颜色涂上,尽量涂得仔细点,不要重叠起来不要重叠起来不要重叠起来不要重叠起来,我多发几遍,引起你们注意.每个颜色一个层,方便以后调整.把每个颜色的图层全部选叠加嘴唇和衣服还有头发的不透明度改40%在皮肤的图层上把眼睛擦出来,然后按住CTRL点这个图层.再放开CTRL,点黑白照的图层按下ctrl+j复制一层,移动该层到最上方,选择叠加,不透明度改为40%右键标题栏,点复制,在对话框勾上复制拼合的图层,把图按住SHIFT拖进我们的图里滤镜----模糊-----高斯模糊,15像素..图层选柔光,不透明度改40%,调整饱和度(如图)基本上已经可以了,现在要凭你自己的感觉来继续调整,(小窍门:减淡工具选高光,不透明度30,在脸部高光部分刷几下)对整体再做一下细微的调整.就像你自己拍的照片调照片一样,我想玩PS的多少都会调几下吧?最终效果!最终的效果图吧:FEVTE编注:更多PS鼠绘教程交流讨论及PS鼠绘作品提交请进入飞特论坛PS作品交流区,地址:/forum.php?mod=forumdisplay&fid=156&filter=typeid&typeid=131装饰球主要由两部分构成:球体及接口部分。
流光字制作

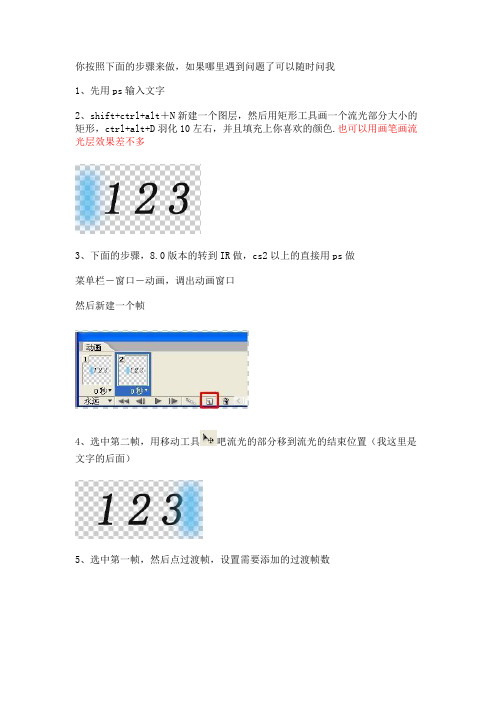
你按照下面的步骤来做,如果哪里遇到问题了可以随时问我
1、先用ps输入文字
2、shift+ctrl+alt+N新建一个图层,然后用矩形工具画一个流光部分大小的矩形,ctrl+alt+D羽化10左右,并且填充上你喜欢的颜色.也可以用画笔画流光层效果差不多
3、下面的步骤,8.0版本的转到IR做,cs2以上的直接用ps做
菜单栏-窗口-动画,调出动画窗口
然后新建一个帧
4、选中第二帧,用移动工具吧流光的部分移到流光的结束位置(我这里是文字的后面)
5、选中第一帧,然后点过渡帧,设置需要添加的过渡帧数
6、选中流光图层,ctrl+alt+G添加剪贴蒙板(重点)
7、设置每帧时间,预览
保存方法:
保存方法:菜单栏-文件-存储为web所用格式,选gif 有不明白的欢迎问我。
ps闪烁字体教程_ps怎么设计闪烁字体效果

ps闪烁字体教程_ps怎么设计闪烁字体效果
ps中想要设计一款闪烁的霓虹灯字体,看上去一闪一闪的,很亮眼,该怎么设计呢?下面由店铺为大家整理的ps闪烁字体教程,希望大家喜欢!
ps闪烁字体教程
1、首先启动Photoshopcs5,执行文件-新建命令,新建一个背景颜色为黑色,分辨率为72,大小为800*600的文档。
2、选择工具箱里横排蒙版文字工具,在画布上输入内容,设置字体大小为120,字体为华文彩云。
3、新建图层1.右键单击从下拉菜单中选择描边命令,在弹出的对话框中设置宽度为2,颜色为白色,点击确定按钮。
4、执行滤镜-模糊-高斯模糊命令,在弹出的对话框中设置半径为1,点击确定按钮。
5、双击图层1弹出图层样式对话框,在该对话框中勾选外发光选项,根据自己的爱好进行设置颜色,点击确定按钮。
6、按住ctrl键点击图层1载入选区命令,执行选择-修改-扩展命令,在弹出的对话框中设置扩展量为20,点击确定按钮。
7、执行图层-新建-通过拷贝的图层命令,新建一个图层2,设置前景色为绿色,填充前景色,修改不透明度为60.
8、执行图层-拼合图像命令,双击背景图层将其转换为普通图层0,执行ctrl+j组合键复制一个图层,执行ctrl+t调整大小,并修改该图层的不透明度为60.
9、重复步骤8,执行窗口-动画命令,弹出动画对话框,隐藏图层0和图层0副本,新建一帧取消隐藏的图层0副本,隐藏图层0副本,重复这样的操作建立动画。
10、执行文件-存储为web所用的格式命令,在弹出对话框中设置为gif格式进行保存即可。
Photoshop制作一款逼真的LED灯光字

Photoshop制作一款逼真的LED灯光字2010-11-29 13:52 来源:68PS 作者:大眼仔~旭RSS复制链接打印核心提示:这是一篇photoshop动画制作教程,主要为大家介绍使用photoshop中的动画面板配合图层样式功能制作一款动态的LED灯光文字。
这是一篇photoshop动画制作教程,主要为大家介绍使用photoshop 中的动画面板配合图层样式功能制作一款动态的LED灯光文字。
最终效果1、新建一个600 * 200像素文档,背景填充暗灰色:#121117。
新建一个图层,用椭圆选框工具拉出下图所示的正圆选区并填充灰色:#8D8C92,放置在左上角。
2、按照之前的教程:Photoshop制作简单的发光LED字,用动作命令开始复制圆(当然也可以用其它方法复制)。
3、复制后效果如下图,再按Ctrl + R 调出参考线,并拉出参考线。
复制一层圆底层得到副本,并影藏圆底层。
4、使用矩形选框工具拉出下图所示的选区,按Delete 删除不需要的部分,如下图如下图。
5、使用同样的方法删除不需要的部分来完成字体的制作。
6、删除完后并为其添加图层样式。
分别设置外发光、内发光、光泽、颜色叠加,参数设置如下图。
添加图层样式效果如下图,如果感觉图层样式不是很明显,可以再复制一层并合并,加强下效果。
7、选择菜单:窗口 > 动画,出现下面的动画面板,下面开始制作动画。
8、在制作动画的时候,我们需要注意帧是有规律的,文字上的圆点要与背景部分的圆点对齐,高度要保质一只。
最好是拉上参考线来校准。
移动的时候把文字由左至右移动,大致过程如下图。
9、最好添加装饰(制作GIF动画时一定要有耐心),最好导出为GIF 格式,完成最终效果。
最终效果:。
ps制作漂亮的流光字动态图

ps制作漂亮的流光字动态图
别⼈的个性签名上⾯漂亮的流光字是怎么做出来的,下⾯的内容告诉你⽤PS怎么做流光字,⽅法很简单,⼀起来学习吧!步骤
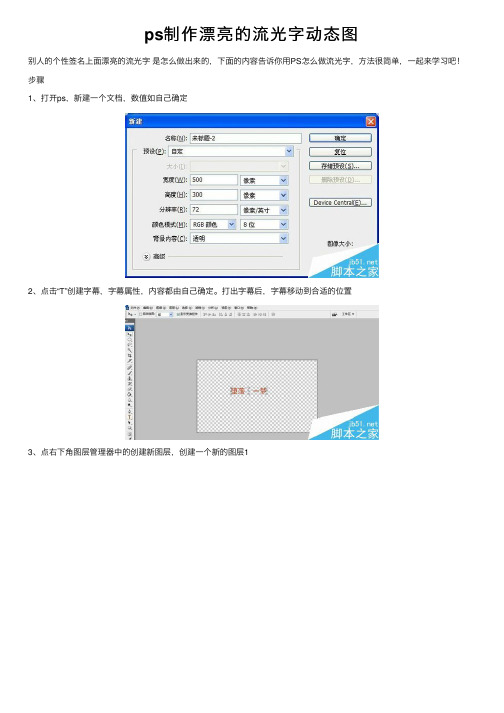
1、打开ps,新建⼀个⽂档,数值如⾃⼰确定
2、点击“T”创建字幕,字幕属性,内容都由⾃⼰确定。
打出字幕后,字幕移动到合适的位置
3、点右下⾓图层管理器中的创建新图层,创建⼀个新的图层1
4、单击⼯具栏中的渐变⼯具,双击渐变编辑器,出现渐
变编辑器窗⼝,选择七彩颜⾊。
然后选择径向渐变
5、按住⿏标左键,向右拉,出现合适的颜⾊后,松开⿏标左键
6、点击⼯具栏的选择,将图层1往左拉⾄合适的位置
7、点击窗⼝,将动画命令打钩,出现如图所⽰的界⾯
8、在动画⾥复制⼀帧,并且将图层往右拉,如图所⽰
9、点击动画上的过度命令,弹出对话框,选择需要添加的帧数
10、右键图层1,选择创建剪贴蒙版
11、选择⽂件,存储为web所⽤格式,存储为GIF的格式
最终效果
以上就是ps制作漂亮的流光字动态图⽅法介绍,操作很简单的,⼤家按照上⾯步骤进⾏操作即可,希望能对⼤家有所帮助!。
应用Photoshop创建灯光闪烁的凸起文字效果

应用Photoshop创建灯光闪烁的凸起文字效果编辑:王立群图层样式是一种功能强大的设计方法,而且能够帮助用户应用奇妙的特效到作品中,并省时省力。
本文我们将使用Photoshop的图层样式创建灯光闪烁的凸起文字效果。
让我们开始学习吧!1、创建一个1280*1024pixel的文档,或者按照创建文字的尺寸需要选择其他尺寸。
用黑色或者其他不同的非纯黑色充填背景。
2、创建白色的文本,字体可以按照用户的需要选择,字号为400点(pt)。
选择如此大的字号,目的是更清楚地显示文字的细节。
修改文本图层的充填不透明度为0%。
重制文字图层。
3、按住Ctrl键的同时,单击文字图层缩略图(图标)以创建文字选区。
在背景图层和两个文字图层之间创建一个新图层,重命名为“Back”。
转到“选择|修改|扩展”菜单命令,在文本框中输入5,这样选区会向外扩展5个pixel。
用颜色#9b7e4f充填选区,然后转到“选择|取消选择”菜单命令,或者按Ctrl+D键以取消选择。
加载等值线,我们需要加载等值线效果以应用于后面的某些图层样式。
要进行这种操作,选择“编辑|预置管理”菜单命令,然后从“预置类型”下拉菜单中选择“等值线”。
单击右上角的小箭头,然后选择“等值线”菜单命令,在弹出的确认框中,单击“追加”按钮,以添加新的等值线到已存在的预置中。
4、双击“Back”图层,以应用下列图层样式。
1)、外发光:仅修改颜色为#8f6f2c。
2)、内发光:修改混合模式为“叠加”,颜色为#e4d7b2,源为中心,大小为125,范围为35%。
3)、斜面和浮雕:修改方法为雕刻清晰,深度为300,大小为20。
勾选反锯齿复选框。
同时,修改高光模式的颜色为#c6a96c,阴影模式的颜色为#ddd6c1。
4)、等值线:选择“圆锥形”等值线,勾选反锯齿复选框,然后修改范围为70%。
5)、纹理:使用Texturetastic GRay纹理图案,修改深度为较小的值,大约8pixel 左右。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在做好一个动态之后肯定要保存,点击“文 件”-“保存为 WEB 所用格式”,在弹出的对话框 中选择“存储”。
至于 PSD 格式的源文件如果你想要的话就单 独存一份,以便以后参考,不过这就是你自己的
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
标左键就可以建立一个剪贴蒙版了。还可以选 “图层”-“创建剪贴蒙版”来实现。
点和图层相对应的时间轴左边的那个小三 角形,就会出现该时间轴的一个属性下拉菜单。 根据这些属性,我们就可以来制作动态了。
由于我们要做的动态是一道流光从左边到 右边,所以就用到位置属性。所以先把流光图层 用方向键移动到左边,直到在文字上看不到渐变
以看到新创建出来的时间轴了(其实这个我个人 把它理解为从一个时间点到另一个时间点的编 辑过程)。看到第二张里的
部分了吗?那个就是标签。②部分里的那个 蓝色倒三角形的就是控制时间轴进度的,拖拽它 可以控制时间轴的播放进度。③部分就是时间轴 里的区间。
现在就是制作素材了,素材可以从网上找,
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
再点击过渡帧按钮,过渡多少帧自己看着 办,想让播放的长一点就多过渡些,想让播放的 短一些就过渡的少一些。
再将现有的所有帧全选,复制,在粘贴的时 候选择“粘贴多帧”里的“粘贴在所选帧之后”。
此时再点击“反向帧”
设置播放延迟时间:全选全部帧,点击任意
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
用 photoshop(也就是 PS)来制作简单的动 态,利用 PS 里的图层样式、位置等性质来达到 想要的效果,如果可以的话,我们也可以把动态 的制作过程比喻成为电影胶片的一片一片的制 作过程(相对于时间轴当中的帧),也可以理解 为从一个时间点(起点)到另外一个时间点(终 点)的演示过程(个人理解的)。
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高பைடு நூலகம்胜利的凯歌,荣归故
然后点击“播放”按钮就可以看到播放的动 态效果了。用编辑帧的方法来制作动态
在时间轴的编辑窗口之下,转换帧按钮将时 间轴转换成帧,这个时候会弹出一个对话框。然 后点继续就可以了。
点击建立新帧的按键,在新建立的帧里边对 流光图层的位置进行编辑。
事了。最后,把那个动态直接打开,自己欣赏一 下吧。注意事项
保存动态的时候一定要保存为 GIF 格式的。 最好是另外保存一份 PSD 源文件以便以后 改。
cc0af1ca 易博
颜色为止。再点一下“位置”左边的图形,此时 在“流光图层”在就会出现一个黄色的小棱形图 案,这就是说明在这个时间点上我们对这个时间 轴的这个点上的位置做的编辑和定义。然后再把 时间点拖动到播放时间的一半处,用方向键把流 光图层移动到文字的右边,直到文字上看不到渐 变色为止。然后在时间末尾处再将流光图层移 回。
也可以自己做,对于这个流光字的素材材料就不 必从网上找了,完全可上好像有一道光闪过去了一 样,但那光是以文字的形状为约束了,所以我这 里就用一个渐变的形状来作为那道流光。
现在就轮到时间轴发挥作用了,之前我们已 经建立了三个图层,所以在时间轴里边就会出现
电脑一台
phtoshop 软件(最好是 CS5 以上的版本)
首先先得打开 PS 软件,别说这是废话,因 为如果你用的是 WIN7 系统的话,那么你电脑当 中的 PS 可能会打不开,在这种情况下,在快捷 方式上点击鼠标右键,在弹出的菜单当中选择 “以管理员身份运行”就可以打开了,如果你要 保险起见的话,每次打开软件的时候都以这种方 式。
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
在 PS 使用界面内,调出时间轴,因为这个 是制作动态的关键。具体的方法是,点击“窗口”, 在弹出的下拉菜单中选择“时间轴”。然后弹出 的时间轴就在窗口的下面。
然后就是新建一个空白文件(我建立的是一 个 1000*800 像素的,我想这一步不用我多说了 吧,既然能想到做动态的一定也不会小白,你说 是吧。)然后点“创建时间轴”按钮。然后就可
三个用来编辑的时间轴。
用 PS 制作流光字动态要用到剪贴蒙版,就 是通过使用处于下方图层的形状来限制上方图 层的显示状态,达到一种剪贴画的效果.所以在 这里,我们将渐变颜色的图层放在上面,文字图 层放在下面。按住 alt 键不放,同时移动鼠标到 这两个图层的中间部位此时会出现一个向下拐 的黑箭头和一个白色下方形在旁边。此时点击鼠
