图像处理斜切原理
Photoshop从入门到精通:图像的变换操作,斜切扭曲、透视变形

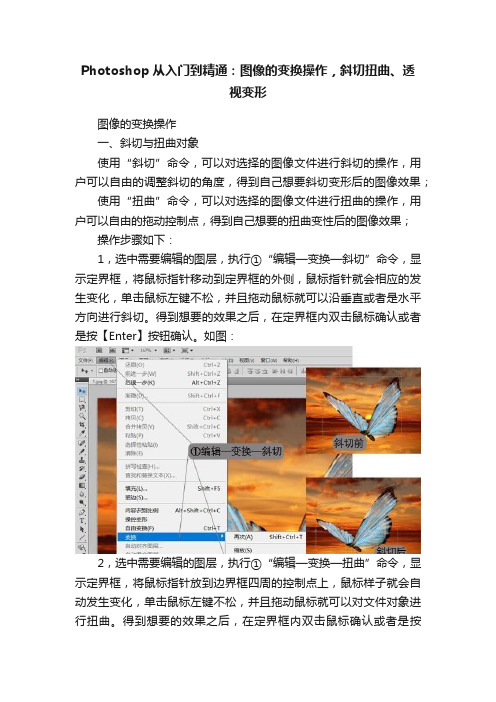
Photoshop从入门到精通:图像的变换操作,斜切扭曲、透视变形图像的变换操作一、斜切与扭曲对象使用“斜切”命令,可以对选择的图像文件进行斜切的操作,用户可以自由的调整斜切的角度,得到自己想要斜切变形后的图像效果;使用“扭曲”命令,可以对选择的图像文件进行扭曲的操作,用户可以自由的拖动控制点,得到自己想要的扭曲变性后的图像效果;操作步骤如下:1,选中需要编辑的图层,执行①“编辑—变换—斜切”命令,显示定界框,将鼠标指针移动到定界框的外侧,鼠标指针就会相应的发生变化,单击鼠标左键不松,并且拖动鼠标就可以沿垂直或者是水平方向进行斜切。
得到想要的效果之后,在定界框内双击鼠标确认或者是按【Enter】按钮确认。
如图:2,选中需要编辑的图层,执行①“编辑—变换—扭曲”命令,显示定界框,将鼠标指针放到边界框四周的控制点上,鼠标样子就会自动发生变化,单击鼠标左键不松,并且拖动鼠标就可以对文件对象进行扭曲。
得到想要的效果之后,在定界框内双击鼠标确认或者是按【Enter】按钮确认。
如图:指点:在执行“变换”的时候,对象会出现定界框,并且在定界框的中间会有一个中心点,周围会有控制点。
在默认的情况之下,中心点会在定界框的中间位置,这个用于定义对象的变化中心。
在需要的情况之下,可以拖动中心点的位置来改变中心位置,这个时候拖动周围的控制点,效果会发生变化。
二、透视和变形用户在使用“透视”命令的时候,不仅可以对选择对象的图像进行透视的操作,还可以拖动控制点对图像进行透视的变形;“变形”命令的时候,拖动变形框内的任意点,都可以对图像进行更加灵活的变形操作。
步骤如下1,选定好图像之后,执行①“编辑—变换—透视”命令,就会自动显示出来定界框,将鼠标的指针移动到定界框四周的控制点上,鼠标的指针就会发生变化,单击鼠标左键不松,并且拖动鼠标就可以对文件对象进行透视变换。
得到想要的效果之后,在定界框内双击鼠标确认或者是按【Enter】按钮确认。
图像处理技术的原理及实践例子

图像处理技术的原理及实践例子随着计算机科学的快速发展,图像处理技术作为其重要的分支之一也得到了迅猛发展。
图像处理技术是指利用计算机进行对图像的处理、分析和识别。
在图像处理技术中,数字图像的获取、处理和显示是一个完整的过程。
数字图像可以通过机器视觉系统、数字相机和扫描仪等设备获取。
数字图像可以表示成矩阵形式,其中每个像素点代表一个数字。
通过对图像中像素点数值进行处理,可以使图像获得不同的效果。
下面我们就来了解一些图像处理技术的原理及实践例子。
1. 图像锐化处理技术图像锐化处理技术是指在数字图像的处理过程中增强图像的轮廓和细节,使图像更加清晰。
图像锐化处理技术实现的原理主要是通过卷积运算进行的。
卷积运算是将数字图像和一个卷积核进行相乘后相加的数学运算。
卷积核是一个矩阵,卷积运算可以使数字图像的每个像素点与周围的像素点相加后取平均值,从而得到更清晰的图像。
实践例子:滤波器法和锐化滤波器法。
①滤波器法:滤波器法在图像处理中是一种常用的方法。
它的处理过程是利用低通滤波器对图像进行模糊处理,然后再用高通滤波器对图像进行锐化处理,最终得到一张更加清晰的图像。
②锐化滤波器法:锐化滤波器法是一种可以增强图像中各点的细节,并提高其清晰度的图像处理方法。
这种方法通常通过在数字图像中加入高通滤波器,以达到增强图像轮廓和细节的目的。
2. 图像边缘检测图像边缘检测是指在数字图像中有针对性地检测边缘,并对图像进行分割和提取。
常用的边缘检测算法有Canny算法、Sobel算法和Laplacian算法等。
在这些算法中,Sobel算法是应用最广泛的一种。
Sobel算法的原理是通过提取图像中不同方向上的像素点变化量,以实现图像分割和边缘检测的目的。
Sobel算法可以根据不同的方向进行边缘检测,对于在垂直方向上的较长边缘可以采用水平Sobel滤波器,而对于在水平方向上的较长边缘可以采用垂直Sobel滤波器。
实践例子:用Sobel算子实现图像边缘检测。
《PS》课件——第四章 图像的编辑与修饰

04 图像的颜色调整
色彩平衡
调整图像颜色。在菜单栏图像位置点击下拉菜单, 鼠标放置调整命令,在弹出的二级菜单里面找到
色彩平衡并单击。
04 图像的颜色调整
抠像
选中所需素材,用磁性套索工具选中人物并羽化, 再用选择工具拖动人物到风景图像上。
04 图像的颜色调整
立体效果
按住Ctrl键不松,鼠标点击图中圆形黄色区域,确 定选区,然后按住Alt键不松,点击键盘上的方向
键移动位置,直至理想的效果。
02 图像的变换
立体效果
接下来填充颜色,Ctrl + D 取消选区
02 图像的变换
投影效果
复制一个图层,拖动到下方,然后Ctrl + T 弹出菜 单,选择垂直翻转,重复扭曲、透视调整位置, 直至最佳,再右侧第二张图中的圆形黄色区域调
01 图像的基本编辑
总结
图像的变换
Image transformation
02 图像的变换
缩放、旋转
水平与垂直翻转
变换 效果
斜切、扭曲 透视、变形
02 图像的变换
文字工具
使用文字工具书写文字,注意字体、类型、字号、 颜色等内容,确定无误点击图中黄色区域对号
√ ( ),完成确认。
02 图像的变换
栅格化文字
文字变换扭曲前,一定要记得进行栅格化处理
02 图像的变换
透视
点击菜单栏,弹出菜单,鼠标放置变换,弹出二 级菜单,找到透视,鼠标左键单击
02 图像的变换
效果确定
左键点击透视后,用鼠标拖动文字边缘小方块, 然后右键点击文字弹出菜单,找到缩放和透视,
多次重复操作,直至效果完美,双击确定。
三角函数图像变换方法

三角函数图像变换方法是数学和工程领域中非常重要的概念,其应用范围广泛,包括但不限于信号处理、图像处理、机械振动分析等领域。
下面将详细介绍三角函数图像变换的原理、方法和应用。
一、三角函数图像变换的基本原理三角函数图像变换的核心是通过调整三角函数的参数(如振幅、频率、相位等),从而改变其图像的形状和位置。
具体来说,可以通过以下几种方式来实现三角函数图像的变换:1. 振幅变换:通过改变三角函数的振幅参数,可以改变图像在垂直方向上的大小。
振幅增加时,图像的高度增加;振幅减小时,图像的高度减小。
2. 频率变换:通过改变三角函数的频率参数,可以改变图像在水平方向上的周期性。
频率增加时,图像的周期减小,图像变得更密集;频率减小时,图像的周期增加,图像变得更稀疏。
3. 相位变换:通过改变三角函数的相位参数,可以改变图像在水平方向上的平移。
相位增加时,图像向右平移;相位减小时,图像向左平移。
二、三角函数图像变换的常见方法1. 振幅变换法:通过直接调整三角函数的振幅参数,实现图像在垂直方向上的大小变化。
例如,将正弦函数y=sin(x)的振幅扩大2倍,得到y=2sin(x)的图像,其高度变为原来的2倍。
2. 频率变换法:通过调整三角函数的频率参数,实现图像在水平方向上的周期性变化。
例如,将正弦函数y=sin(x)的频率增加2倍,得到y=sin(2x)的图像,其周期变为原来的1/2。
3. 相位变换法:通过调整三角函数的相位参数,实现图像在水平方向上的平移。
例如,将正弦函数y=sin(x)的相位增加π/2,得到y=sin(x+π/2)的图像,其向右平移π/2个单位。
此外,还可以结合使用上述方法,实现更复杂的图像变换。
例如,可以同时调整振幅、频率和相位参数,得到不同形状和位置的三角函数图像。
三、三角函数图像变换的应用三角函数图像变换在各个领域有着广泛的应用。
以下是一些典型的应用示例:1. 信号处理:在信号处理中,三角函数图像变换常用于分析信号的频率成分和相位关系。
图像处理中的图像旋转算法

图像处理中的图像旋转算法在日常生活和工作中,我们经常需要对图像进行旋转操作,比如将图片调整成合适的方向以便阅读,或者根据需求将图像进行合适的旋转。
而在图像处理、计算机视觉等领域中,这种操作更是十分常见。
本文将主要探讨一些常见的图像旋转算法及其优缺点。
一、旋转的原理在介绍旋转算法之前,我们先简单了解一下旋转的原理。
对于一个平面上的点(x,y),我们可以通过对其坐标系进行旋转操作,得到一个新的坐标(x',y')。
其中,旋转角度为θ,坐标轴的转向和选取的方向有关。
以顺时针方向旋转为例,我们可以根据以下公式计算得到旋转后的新坐标:x' = x*cosθ + y*sinθy' = -x*sinθ + y*cosθ在图像旋转中,我们需要考虑的是如何确定旋转中心的位置以及旋转后图像的大小。
二、最近邻插值法最近邻插值法是一种常用的图像缩放和旋转方法。
其原理相对简单,即将旋转后的图像中每个像素点的值设置为最邻近像素点的值。
举个例子,在图像中选择一个点进行旋转时,我们可以根据该点与旋转中心之间的距离和旋转角度,计算得到新的坐标值,并将该坐标的像素赋值给旋转后的图像。
最近邻插值法的实现简单,效率较高,但其缺点是会导致图像出现锯齿状的边缘效果,因此适用于图像缩小操作,不适用于精度要求较高的图像旋转。
三、双线性插值法双线性插值法是一种常见的图像插值方法,其原理是在旋转后的图像中对每个像素点进行位置插值,以得到其对应像素的值。
具体来说,我们可以根据旋转后的坐标位置,找到其在原图像中最邻近的四个像素点,然后根据这四个像素点之间的加权平均值,计算出旋转后该位置的像素值。
相较于最近邻插值法,双线性插值法能够更好地处理边缘效果,但其缺点是会导致图像出现模糊的效果,因此需要根据实际情况选择使用。
四、双立方插值法双立方插值法与双线性插值法类似,但其加权平均值的计算方式不同。
它不仅考虑了最邻近的四个像素点,还同时考虑了它们周围的16个像素点。
第2章 美工图像处理基本操作

图 2-34
图 2-35
2.3.5 对齐、分布和排列图层 在实际设计时,除了使用参考线、网格等来对齐图像外,还可通过对齐与分布来对齐图像。 在对图像进行分布和对齐时,首先要选中这些图像所在的图层或对图层进行链接,然后选择 “图层>对齐”或“图层>分布”菜单中的子命令来进行对齐和分布操作。 2.3.6 合并图层和盖印图层 1. 合并图层 • 向下合并 • 合并可见图层 • 拼合图像
图 2-18
4. 扭曲 选择“编辑>变换>扭曲”命令,显示变
换控制框,将鼠标指针移到变换框外,当鼠标 指针变为 形状时按住鼠标左键不放并拖动, 可以对图像进行扭曲,如图 2-19 所示。
图 2-19
5. 透视 选择“编辑>变换>透视”命令,显示变换控制框,将鼠标指针移到变换框的任意一个角的 控制点上,当鼠标指针变为 形状时按住鼠标左键不放并拖动,拖动方向上的另一个角点也会随 之变换,得到梯形,如图 2-20 所示。 6. 变形 选择“编辑>变换>变形”命令,会出现一个 3×3 的变形控制框,拖动边框中的任意一个控 制点都可以对图像进行变形,如图 2-21 所示。
图 2-25
2.3.1 选择和重命名图层 在对图层进行编辑时,首先需要选中图层,当前处于选中状态的图层称为当前图层。 若要在多个图层中快速找到需要的图层,可以对图层进行重命名。 1. 选择图层 在“图层”面板中单击某个图层即可将其选中,选中的图层以灰色底显示。 若要选择多个图层,可先选中第一个图层,然后按住【Shift】键不放,单击选择最后一个图 层,则可选中两个图层之间的所有图层,如图 2-26 所示;按住【Ctrl】键依次单击图层可选择 多个不连续的图层,如图 2-27 所示。
按钮即可存储图像文
件,如图 2-5 所示。
计算机视觉图像预处理

21
4.1 图像坐标变换
• 4.2.1 灰度映射原理 • 4.2.2 灰度映射示例
22
4.2.1 灰度映射原理
基于图像像素的点操作 映射函数
灰度级到灰 度级的变换, 与位置无关
23
4.2.2 灰度映射示例
灰度映射技术的关键是根据增强要求设计映射函数
扩展低灰度范围 压缩高灰度范围
图像求反
• 5. 变换级连
例:平移旋转反平移
10
4.1.1 基本坐标变换
• 5. 变换级连
平移(50, 50) 尺度(1.4, 1.4) 旋转30°
11
4.1.1 基本坐标变换
• 6. 基本坐标变换小结
12
4.1.1 基本坐标变换
• 7. 其他变换
1 0.5 0
斜切(扭曲) 0 1 0
0 0 1
13
4.1.2 几何失真校正
a = 1----相当于复制 b ≠0: 灰度偏置
32
• 练习题:
– 4.1 – 4.2
作业
计算机视觉
The end!
34
计算机视觉
计算机视觉——图像预处理
1
• 图像预处理的目的:
纠正几何失真 提高视觉质量
降低噪声干扰
图像坐标变换 灰度映射
直方图修正 空域滤波
2ห้องสมุดไป่ตู้
第4章 图像预处理
• 4.1 图像坐标变换 • 4.2 灰度映射 • 4.3 直方图修正 • 4.4 空域滤波
3
4.1 图像坐标变换
• 4.1.1 基本坐标变换 • 4.1.2 几何失真校正
4
4.1.1 基本坐标变换
• 1. 变换的表达
剪切的原理

剪切的原理剪切是一种常见的图形变换操作,它在计算机图形学、图像处理、几何建模等领域都有着广泛的应用。
剪切操作可以改变对象的形状、大小和位置,是实现图形变换的重要手段之一。
在本文中,我们将介绍剪切的基本原理和应用,希望能够帮助读者更好地理解和运用这一技术。
1. 剪切的基本原理。
在计算机图形学中,剪切是指通过平移、旋转和缩放等操作,改变对象在屏幕上的位置和形状。
具体来说,剪切可以分为平行剪切和斜剪切两种类型。
平行剪切是指沿着坐标轴的方向进行剪切,而斜剪切则是在任意方向上进行剪切。
无论是平行剪切还是斜剪切,其基本原理都是通过矩阵变换来实现的。
通过对对象的顶点坐标进行矩阵变换,可以实现对对象的剪切操作。
2. 剪切的应用。
剪切在计算机图形学和图像处理中有着广泛的应用。
在三维建模中,剪切可以用来改变物体的形状和大小,从而实现对物体的变形操作。
在图像处理中,剪切可以用来实现图像的裁剪和旋转,从而改变图像的显示效果。
此外,剪切还可以用来实现对图形的动画效果,通过对图形进行剪切操作,可以实现图形的平移、旋转和缩放等动画效果。
3. 剪切的实现。
要实现剪切操作,首先需要确定剪切的方向和剪切的量。
在计算机图形学中,通常使用矩阵变换来实现剪切操作。
对于平行剪切,可以通过平移变换和缩放变换来实现;对于斜剪切,则需要使用一般的仿射变换矩阵来实现。
在实际编程中,可以通过编写相应的图形变换函数来实现剪切操作,从而实现对图形的变形效果。
4. 剪切的优缺点。
剪切作为一种图形变换操作,具有其独特的优点和缺点。
其优点在于可以实现对图形的形状、大小和位置的变换,从而实现对图形的灵活处理。
而其缺点在于可能会导致图形的失真和变形,特别是在斜剪切操作中。
因此,在实际应用中,需要根据具体的需求和场景来选择合适的剪切操作,以实现对图形的有效处理。
5. 结语。
剪切作为一种重要的图形变换操作,在计算机图形学和图像处理中有着广泛的应用。
通过对剪切的基本原理和应用进行了解,可以更好地理解和运用这一技术。
商品拍摄与图片处理2022年期中考试刷题总题库

商品拍摄与图片处理2022年期中考试刷题总题库1. 曝光问题指由于光圈、感光度、快门时间等操作不当所造成的影像失真,以及拍摄采光的问题导致商品图片曝光不准确,当曝光不足时会导致整体画面呈现()[单选题] *偏白偏灰偏黑(正确答案)偏亮2. 在ps中打开文件可以使用菜单栏中的()命令进行。
[单选题] *“文件”→“打开”(正确答案)“编辑”→“打开”“图像”→“打开”“图层”→“打开”3. 双击Photoshop软件界面的空白处“打开”对话框中按住()键的同时用鼠标左键单击,可以选择不连续的多个文件 [单选题] *Ctrl(正确答案)ShiftAltEnter4. 在Photoshop软件中,()是打开文件的快捷键。
[单选题] *Ctrl+MCtrl+LCtrl+O(正确答案)Ctrl+U5. 在Photoshop软件中,()是“色阶”命令的快捷键。
[单选题] *Ctrl+OCtrl+L(正确答案)Ctrl+MCtrl+S6. 在Photoshop软件中,()是“曲线”命令的快捷键。
[单选题] *Ctrl+OCtrl+LCtrl+M(正确答案)Ctrl+S7. 在Photoshop软件中,“曲线”和“色阶”同属于()子菜单。
[单选题] *“图像”→"编辑”“图像”→“调整”(正确答案)“文件”→"编辑”“文件”→“调整”8. 曲线工具中,()状态下,在曲线上单击可添加新的控制点,拖动控制点改变曲线形状来调整图像。
[单选题] *编辑点以修改曲线(正确答案)通过绘制来修改曲线在图像上单击并拖动可修改曲线显示修剪9. ()控制图像选定区域的最暗和最亮色彩。
[单选题] *输人色阶(正确答案)输出色阶通道三色吸管工具10. 处理曝光问题时,()是在相机上根据成像亮度来设置曝光补偿、ISO参数、快门速度以及光圈大小等相机参数。
[单选题] *硬件处理(正确答案)软件处理曝光补偿曝光度11. 双击photoshop界面的空白处可以弹出()对话框 [单选题] *新建打开(正确答案)存储为图像大小12. 当商品图片曝光不足时,不能有效显示纯白色,可以用“色阶”工具的()功能进行调整。
旋转剪裁算法

旋转剪裁算法介绍旋转剪裁算法是一种用于图像处理的算法,旨在将图像进行旋转和剪裁,以改变图像的方向和尺寸。
这种算法广泛应用于计算机视觉、图像编辑和计算机图形学等领域。
在本文中,我们将深入探讨旋转剪裁算法的原理、应用和优化方法。
原理旋转剪裁算法的原理主要涉及以下几个步骤:1.计算旋转中心:确定图像旋转的中心点,通常是图像的中心坐标。
2.计算旋转角度:确定图像旋转的角度,可以是正值(顺时针旋转)或负值(逆时针旋转)。
3.计算目标图像大小:根据旋转后的图像尺寸计算目标图像的大小,以确保旋转后的图像能够完整显示。
4.填充边界:根据图像旋转的中心点和目标图像大小,将旋转后的图像放置在目标图像中心,并用适当的颜色填充未被覆盖的区域。
5.旋转图像像素:根据旋转中心和旋转角度,对图像像素进行旋转变换。
6.剪裁图像:根据目标图像大小,剪裁旋转后的图像,以得到最终的旋转剪裁结果。
应用旋转剪裁算法在许多应用中都起到了重要的作用,下面列举了几个常见的应用场景:1. 图像编辑在图像编辑软件中,旋转剪裁算法可以用于对图像进行旋转、裁剪和调整大小等操作。
用户可以通过拖动旋转工具来旋转图像,并通过裁剪工具来剪裁图像,以达到所需的效果。
2. 计算机视觉在计算机视觉中,旋转剪裁算法可以用于图像的预处理和增强。
例如,在人脸识别系统中,为了提高识别准确性,可以将人脸图像进行旋转剪裁,使人脸区域居中并且与水平线对齐。
3. 数字媒体在数字媒体领域,旋转剪裁算法可以用于视频的旋转和裁剪。
例如,在视频编辑软件中,用户可以通过旋转剪裁算法将竖屏拍摄的视频旋转为横屏,并剪裁不需要的部分。
优化方法为了提高旋转剪裁算法的效率和质量,可以采用以下优化方法:1. 旋转角度的优化在计算旋转角度时,可以通过使用旋转矩阵的方式来优化计算过程。
旋转矩阵可以通过旋转角度的正弦和余弦值来构造,避免了复杂的三角函数计算,提高了算法的效率。
2. 图像插值的优化在旋转图像像素时,需要进行图像插值操作来填充新像素的值。
大势智慧裁切倾斜方法-概述说明以及解释

大势智慧裁切倾斜方法-概述说明以及解释1.引言1.1 概述概述随着社会的快速发展和科技的不断进步,智能技术正逐渐渗透到各行各业。
在这个信息化时代,人们对于数据的处理和利用愈发重视。
而图像处理作为其中的一个重要领域,许多领域都离不开这个技术的支持,尤其在计算机视觉、医学影像、无人驾驶等领域有着广泛的应用。
然而,在实际应用中,常常会遇到一些特殊情况,比如倾斜图像的裁切。
例如,当我们需要从一张倾斜的地图中提取出特定的区域时,就需要借助倾斜校正技术,对图像进行裁切。
而这个过程中,我们需要一个高效且准确的方法,以保证裁切结果的质量。
本文将介绍一种名为“大势智慧裁切倾斜方法”的图像处理技术。
这种方法利用人工智能和深度学习的原理,对倾斜图像进行准确定位和裁切。
通过分析图像中的特征,结合神经网络算法,可以快速而精确地实现倾斜图像的裁切。
此外,本文还将详细介绍该方法的实现步骤和技术原理。
同时,我们还将针对该方法的优点和局限性进行讨论,以及对未来发展的展望。
总而言之,本文旨在介绍一种高效、准确的倾斜图像裁切方法,为图像处理领域的研究和应用提供有益的参考。
通过深入理解和掌握这一方法,我们能够更好地处理和利用倾斜图像,并促进相关领域的发展和创新。
1.2 文章结构文章结构部分的内容可以这样编写:文章结构部分旨在介绍本文的整体组织架构,主要包括引言、正文和结论三个部分。
在引言部分,我们将对大势智慧裁切倾斜方法进行概述,明确本文的目的。
通过引言,读者可以对该方法有一个整体的了解,并对文章的内容产生兴趣。
接下来是正文部分,我们将详细阐述大势智慧裁切倾斜方法的两个要点。
我们将分别介绍第一个要点和第二个要点,具体阐述其原理、应用场景和优势。
通过论述这两个要点,读者可以全面了解该倾斜方法的实际应用和价值。
最后是结论部分,我们将总结本文的要点,并对该方法的未来发展进行展望。
在总结要点中,我们将简明扼要地回顾本文介绍的两个要点,强调其重要性和创新之处。
第4章--图像编辑

1.撤消打开图像后所用旳操作
当顾客打开一种图像文件后,系统将自动把该图像文件旳初始状态统 计在快照区中,顾客只要单击该快照,即可撤消打开文件后所执行旳 全部操作。
2.撤消指定环节后所执行旳系列操作
要撤消指定环节后所执行旳系列操作,顾客只需在操作环节区中单击 该步操作即可。
3.恢复被撤消旳环节
快
假如撤消了某些环节,而
第4章 图像编辑
图像旳基本编辑 调整图像大小与辨别率 自由变换图像 操作旳反复与撤消
4.1 图像旳基本编辑
4.1.1 移动图像
在Photoshop中,使用“移动工具”能够将选区内或目前图层中旳图像 移到同一图像旳其他位置或其他图像中。
在同一图像中移动
将图像移入其他图像
4.1.2 复制图像
4.1.3 “合并拷贝”与“贴入”命令旳使用
➢使用“合并拷贝”命令能够将选区内显示旳多种图层中旳图像合并拷 贝到剪贴板,以便将其用于其他图像。
➢“贴入”命令可将选区内旳图像只能复制到其他旳选区中,其实该命 令是创建一种带蒙版旳图层。
全选图像并执行 “合并拷贝”命令
执行“贴入”命令
执行“贴入”命令 后旳“图层”调板
照
且还未执行其他操作,则
区
还可恢复被撤消旳环节,
此时只需在“历史统计”
调板中旳操作环节区单击
要恢复旳操作环节即可。
4.4.3 使用“快照”暂存图像处理状态
在Photoshop中,利用“快照”功能能够将图像旳目前状 态保存为一种快照,要恢复该状态时,只需在“历史统计” 调板旳快照区中单击该快照名称即可。
4.2 调整图像大小与辨别率
4.2.1 变化图像大小与辨别率
在Photoshop中,经过变化图像旳大小与辨别率能够有效地节省电脑 旳磁盘空间,还能够更加好旳输出图像。要调整图像旳大小与辨别率, 可选择“图像”>“图像大小”菜单,打开“图像大小”对话框,在 其中更改有关参数即可。
光学tilt算法

光学tilt算法是用于图像处理和计算机视觉中的一种算法,用于检测和纠正图像的倾斜。
在许多应用中,如条形码扫描、文档识别和面部识别等,需要确保图像是正对齐的,以便正确地识别和处理图像中的信息。
如果图像出现倾斜,可能会影响识别的准确性和可靠性。
光学tilt算法的基本原理是使用图像处理技术来检测图像中的直线或边缘,并确定图像的倾斜角度。
它通常涉及以下几个步骤:
边缘检测:使用边缘检测算法(如Sobel、Canny等)来查找图像中的边缘或直线。
这些边缘可以是由文本、条形码或其他图形元素形成的。
倾斜角度计算:通过分析检测到的边缘或直线,可以计算出图像的倾斜角度。
这通常涉及到对边缘进行拟合,并找到最拟合直线的角度。
图像纠正:一旦确定了倾斜角度,就可以通过旋转图像来纠正它。
这可以通过简单的几何变换实现,即将图像旋转相应的角度。
光学tilt算法可以在许多编程语言和库中实现,如Python的OpenCV库、Java的Image Processing库等。
这些库提供了用于边缘检测、直线拟合和图像旋转的工具和函数,使得
实现光学tilt算法变得相对简单。
matlab三阶切向畸变和斜切

一、概述MATLAB是一种强大的数学软件,被广泛应用于工程和科学计算领域。
在计算机图形学和计算机视觉领域,MATLAB也是一个常用的工具,用于处理图像和进行图像畸变校正。
其中,切向畸变和斜切是图像处理中常见的问题,本文将介绍MATLAB中如何处理三阶切向畸变和斜切问题。
二、切向畸变的概念1.1 切向畸变是指在摄影过程中,由于相机镜头的非完美属性,导致图像中的直线在图像平面上表现为曲线的现象。
这种畸变是由于镜头形状和光学设计不完美造成的。
1.2 在实际应用中,切向畸变会影响图像中的对象形状和位置,降低图像质量,给图像分析与处理带来困难。
三、MATLAB处理三阶切向畸变问题2.1 导入图像在MATLAB中,可以通过imread函数导入需要处理的图像,形成矩阵表示。
2.2 获取畸变矫正参数利用MATLAB中的相机标定工具箱,可以获取相机的内参矩阵和畸变参数,这些参数可以用来对图像进行畸变矫正。
2.3 畸变矫正利用相机标定工具箱获取的畸变参数,可以利用MATLAB中的undistortImage函数对图像进行畸变矫正,将图像中的曲线变为直线。
2.3.1 输入畸变图像2.3.2 利用undistortImage函数进行畸变矫正2.3.3 输出矫正后的图像四、斜切的概念3.1 斜切是指在图像处理中,通过对图像的变换将图像按一个方向进行平移。
斜切会使图像中的对象发生形变,影响图像的识别和分析。
3.2 在图像处理中,对斜切的处理是一项基本工作,可以通过斜切矩阵对图像进行变换,消除斜切引起的影响。
五、MATLAB处理斜切问题4.1 生成斜切矩阵在MATLAB中,可以通过矩阵操作生成斜切矩阵,用来对图像进行斜切变换。
4.2 斜切变换利用生成的斜切矩阵,可以对图像进行斜切变换,将图像按指定方向进行平移。
4.2.1 输入原始图像4.2.2 生成斜切矩阵4.2.3 利用斜切矩阵对图像进行变换4.2.4 输出斜切变换后的图像六、实例分析5.1 实例一:对一张包含直线的图像进行三阶切向畸变矫正5.1.1 导入原始图像5.1.2 获取相机的内参矩阵和畸变参数5.1.3 利用undistortImage函数对图像进行畸变矫正5.1.4 输出矫正后的图像5.2 实例二:对一张倾斜的图像进行斜切变换5.2.1 导入原始图像5.2.2 生成斜切矩阵5.2.3 利用斜切矩阵对图像进行变换5.2.4 输出斜切变换后的图像七、总结6.1 本文介绍了MATLAB中处理三阶切向畸变和斜切的方法和步骤。
图像处理技术中的图像旋转与仿射变换

图像处理技术中的图像旋转与仿射变换图像处理技术的发展让我们能够更好地修改图像,改变其外观和形态。
在图像处理中,图像旋转和仿射变换是两种常见的操作,它们可以改变图像的方向、位置和形状。
本文将探讨图像旋转和仿射变换的原理和应用。
我们来了解图像旋转的概念。
图像旋转是一种操作,它可以改变图像的方向和角度,使得原本垂直的线在旋转后变得倾斜。
图像旋转的原理是通过旋转矩阵对图像进行变换。
旋转矩阵是一个二维矩阵,它包含了旋转的角度和旋转中心点的坐标。
通过对图像的每个像素点进行旋转变换,即可得到旋转后的图像。
图像旋转在许多领域得到广泛的应用。
在计算机图形学中,图像旋转可以用于图像的校正和对齐,使得图像更符合要求。
在计算机视觉中,图像旋转可以用于提取特征和进行目标识别。
在美术和设计领域,图像旋转可以应用于艺术创作和排版设计,使得图像更加生动和富有创意。
接下来,我们来了解仿射变换的概念。
仿射变换是图像处理中的另一种操作,它可以改变图像的位置、形状和大小,但保持图像的平行性质。
仿射变换可以通过线性映射和平移来实现。
线性映射是指通过对图像的每个像素点进行线性变换得到新的像素值;平移是指通过平移矩阵对图像进行平移变换。
通过组合线性映射和平移变换,即可实现图像的仿射变换。
仿射变换在图像处理中有着广泛的应用。
在计算机视觉中,仿射变换可以用于图像的校正和对齐,使得图像更加清晰和准确。
在医学图像处理中,仿射变换可以用于图像的配准和变形,以帮助医生进行更准确的诊断和治疗。
在虚拟现实和增强现实领域,仿射变换可以用于图像的变形和变换,以创建更真实和逼真的虚拟世界。
除了以上应用,图像旋转和仿射变换还常常用于图像的增强和修复。
通过调整图像的角度和形状,可以改善图像的质量和观感。
例如,对于倾斜的图像,可以通过旋转操作将其调整为正常的方向;对于形变的图像,可以通过仿射变换将其恢复为原始形状。
这些操作可以帮助我们更好地观察和分析图像内容,并提高图像的可读性和可理解性。
旋转剪裁算法

旋转剪裁算法引言:在图像处理领域中,旋转剪裁算法是一种常用的技术,用于对图像进行旋转和裁剪操作。
通过旋转剪裁算法,可以改变图像的角度和尺寸,从而实现图像的变形和调整。
本文将介绍旋转剪裁算法的原理、应用和实现方法。
一、旋转剪裁算法的原理1.1 旋转操作旋转操作是指将图像按照一定的角度进行旋转变换。
旋转操作可以通过矩阵运算来实现,其中旋转矩阵的计算公式如下:旋转矩阵= |cosθ -sinθ||sinθ cosθ|其中,θ表示旋转的角度。
1.2 剪裁操作剪裁操作是指将图像按照一定的尺寸进行裁剪变换。
剪裁操作可以通过改变图像的像素位置来实现,其中裁剪的尺寸由用户指定。
二、旋转剪裁算法的应用2.1 图像编辑软件旋转剪裁算法广泛应用于图像编辑软件中,用户可以通过旋转剪裁操作来调整图像的角度和尺寸。
例如,在编辑软件中,用户可以通过选择旋转工具来旋转图像,然后使用剪裁工具来裁剪图像,以达到所需的效果。
2.2 图像识别领域在图像识别领域,旋转剪裁算法也是一项重要的技术。
通过旋转剪裁操作,可以改变图像的视角,从而提高图像识别的准确性。
例如,在人脸识别系统中,通过将人脸图像进行旋转和裁剪,可以使得人脸图像更加规范,从而提高人脸识别的效果。
三、旋转剪裁算法的实现方法3.1 基于矩阵运算的实现方法旋转剪裁算法可以通过矩阵运算来实现。
首先,将图像表示为一个矩阵,然后通过矩阵运算来实现旋转和裁剪操作。
具体的实现方法可以根据旋转和裁剪的具体需求来确定。
3.2 基于像素位置改变的实现方法旋转剪裁算法也可以通过改变图像的像素位置来实现。
具体的实现方法是,根据旋转和裁剪的要求,计算出图像中每个像素的新位置,然后将像素从原位置复制到新位置。
通过这种方法,可以实现图像的旋转和裁剪。
四、总结旋转剪裁算法是一种常用的图像处理技术,通过旋转和裁剪操作,可以改变图像的角度和尺寸。
旋转剪裁算法广泛应用于图像编辑软件和图像识别领域。
实现旋转剪裁算法的方法包括基于矩阵运算和基于像素位置改变的方法。
第一章 相片处理的基本操作

1.6 旋转相片
1.6.1 旋转画布 执行“图像/旋转画布”下的命令。 1.6.2 旋转图层和选区 1、自由变换 缩放:打开一张照片,如果背景图层被锁定需要先对其解锁,双击背景层, 在弹出的“新图层”中单击“好”即可解锁。执行“编辑/自由变换”(快 捷键为Ctrl+T),相片周围会出现一个选框,将鼠标指针定位到手柄上,指 针将变成双箭头,通过按住鼠标拖动可以对相片进行缩放。拖动手柄时按住 “Shift”键可以等比例缩放。 旋转:按住“Ctrl+T”键,将指针移动到定界框外,当指针变成弯曲双箭头 时可进行旋转。 2、变换操作 斜切:执行“编辑/变换/斜切”命令,拖动边框进行水平或垂直变换。 扭曲:执行“扭曲”命令,拖动角柄可确定边界框。 透视:拖动角柄可对边界框应用透视命令,制作出一种透视变形效果。
1.4 改变相片尺寸
打开相片,执行“图像/图像大小”命令;如果想保持当前的像素宽度与高 度的比例,请勾选“约束比例”选项;在“像素大小”下输入“宽度”值和 “高度”值。如果想要输入当前尺寸的百分比值,请选取“百分比”作为度量 单位。图像的新文件大小会出现在“图像大小”对话框的顶部,而旧文件大小 在括号内显示。设置完成后单击“好”按钮。另外,在“文档大小”选项框中 有一些选项可自己设置。
1.7粘贴照片
1.7.1 拖移粘贴 打开两张照片并将其放在操作区中,以保证两张照片都能看到,按“V”键 切换成移动工具,选择一张照片移到另一张中去 1.7.2 拷贝粘贴
打开两张照片选择一张,按“Ctrl+A”键,然后按“Ctrl+V”进行拷贝
1.8 克隆与复制
1.8.1 仿制图章工具 打开一张照片,选择“仿制图章工具”,按住“Alt”键单击取样,然后放开“Alt”键 进行涂抹。 1.8.2 修复画笔工具 打开要修正的相片,选择“修复画笔工具”,设置选项中的“源”为“取样”,并勾 选“对齐”选项;在没有瑕疵的地方取样,再单击有斑点的地方,斑点就会消失;在相 片上单击右键,在弹出的面板中设置“直径”、“硬度”等参数;如果要修复的区域边 缘有强烈的对比度,则在使用时要先勾画出一个选区,而且此选区应比要修复的区域大 1.8.3 修补工具 打开一张照片,选择“修补”工具,在选项栏中点选“源”,然后圈出某一选区;将 选区移到其他地方,松开鼠标,选择的部分就被其他的图像所覆盖了;如果在“修补” 工具中点选“目标”,则被移到的地方就会被选击“添加图层蒙版”图标,图层右边出现一个白 色小方块,这就是图层蒙版,它可以保护图层文件,可以放心在上面涂抹;选择画笔 工具,并设置前景色为黑色,对某一对象边缘进行涂抹,完成后用大笔刷把背景涂抹 掉;使用土层蒙版可以遮蔽整个图层或图层组,图层蒙版是灰度图象,所以用黑色绘 制的内容将被隐藏,用白色绘制的内容将会被显示,而用灰色绘制的内容将以各级透 明度显示。 1.9.8 抽出去背(应用于边缘细微、复杂或无法确定的物体) 打开要去背的相片,执行“滤镜/抽出”命令;在弹出的对话框中选择“边沿高光 器”,根据画面适当调整画笔大小,并且设置“预览”中的“显示”选项为“白色杂 边”;使用“边沿高光器”沿对象边缘进行描绘,然后选择“填充工具”在绿色边缘 内进行填充;单击“预览”按钮观看效果,可以看到大部分背景已经被去掉,只有交 接地方还要进行修饰,这时使用“清除工具”将边缘部分残留的背景擦掉;完成后单 击“好”按钮 1.9.9 通道去背(适用对精细物体去背) 打开猫的相片作为“图层1”,粘贴一幅绿色草地放在“图层1”下面;调出通道面板, 分别单击“红”、“绿”、“蓝”三个通道观察,发现“红”通道中猫的胡须最明显, 所以复制“红”通道为“红副本”通道(Alpha)通道;选择“红”通道,适用套索 工具沿猫的内轮廓(精细的胡须和身上的毛可先不选),为选区填充白色,然后按 “Delete+D”取消选区;(在Photoshop中,Alpha通道中的白色代表要保留的部分, 黑色代表要去除的部分,灰色代表半透明的部分),按“Ctrl+L”键调出“色阶”对 话框,用黑色吸管吸取背景中的灰色部分后,灰色变为黑色,单击“好”按钮;适用 矩形选框工具选择胡须部分,按“Ctrl+L”键调出“色阶”对话框,用白色吸管吸取 胡须边缘灰色部分,等待胡须颜色由灰色变为白色后单击“好”按钮确定;用同样的 方法分别选择猫的耳朵和脖子,调节色阶使猫的耳朵和身上的毛野变为白色;单击 “红”通道,用画笔工具对没有选中的部分进行适当调整,满意后单击通道面板下的 “将通道作为选区载入”图标,(或按“Ctrl”键的同时单击“红副本”通道);回 到“图层”面板选择“图层1”,然后按“Ctrl+J”拷贝新图层,默认生成“图层1副 本”;关闭“图层1”即可,猫的胡须和身上的毛清晰可见。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在photoshop的图像变换中有斜切这个功能,可以将图像进行任意方向的缩放,并且还具有透视效果。
我们要完全模拟这个功能现在几乎是不可能的。
所以我们降低难度:不考虑透视,也不考虑斜方向的缩放。
事实上,每个点进行移动也涉及大量函数,实现困难,但是与图像处理并不是很相关。
我们主要领悟一下斜切浅层次的思想。
其实他是图像缩放的一个升华。
那么下面我简单给出进行一个点移动的斜切方法
package
{
import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import imgChange.*;
public class Cant extends Sprite
{
public function Cant()
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align=StageAlign.TOP_LEFT;
[Embed(source="死神.jpg")]
var LL:Class;Number
var srcBitmap:Bitmap = new LL() as Bitmap;
var percent:Number=0.6;
var destBitmap:Bitmap=cantProcess(srcBitmap,percent);
addChild(destBitmap);
}
//此方法为矩形ABCD,B点沿A点方向斜切,percent为移动的长度占宽度的百分比
public function cantProcess(srcBitmap:Bitmap,percent:Number):Bitmap
{
var srcData:BitmapData =srcBitmap.bitmapData;
var srcW:Number=srcBitmap.width;
var srcH:Number=srcBitmap.height;
var destBMP:Bitmap = null;
var destData:BitmapData = new BitmapData(srcW,srcH);
var tan:Number=srcW*percent/srcH;
for(var j:int=0;j<srcH;j++)
{
var destW:Number=srcW-(srcH-j-1)*tan;
var MofdestW:int=int(destW+0.5);//destWm为destW的四舍五入的值
var NofdestW:Number=destW-int(destW);//destWn为的destW的小数部分
var scaleN:Number=srcW/MofdestW;//每行缩放的倍数
for(var i:int=0;i<MofdestW;i++)
{
var srcN:Number = (i+1)*scaleN; //获得目标像素点最接近的位置
var m:int = int(srcN); //m为源图像横坐标的整数部分
var u:Number = srcN-m; //p为源图像横坐标小数部分
//对两点运用插值算法
var aArray:Array =
pixelProcess.retrieveRGBComponent(srcData.getPixel(m-1,j));
var bArray:Array =
pixelProcess.retrieveRGBComponent(srcData.getPixel(m,j));
var r:Number = (1-u)*aArray[0]+u*bArray[0];
var g:Number = (1-u)*aArray[1]+u*bArray[1];
var b:Number = (1-u)*aArray[2]+u*bArray[2];
var colorArray:Array = new Array(r,g,b);
// r,g,b合成颜色
var color:uint =
pixelProcess.generateFromRGBComponent(colorArray);
//设置目标图像某点的颜色
destData.setPixel(i,j,color);
}
if( NofdestW<0.5)//每行小于0.5的小数部分进行透明处理使图像边缘平滑
{
var PofN:Number=(NofdestW+tan/2)*255;//按所占面积的百分比计算透明度
var color32:uint=PofN<<24|color;
destData.setPixel32(i,j,color32);//填充32位像素值
}
}
destBMP = new Bitmap(destData);
return destBMP;
}
}
}
下面看下效果:
源图像:
斜切后:
让我们看下边缘的效果(放大10倍):
如果不进行这样的处理,边缘会看起来很粗糙。
这个算法只是提供了斜切的主要思想和如何进行边缘平滑处理的方法。
要做出完整的斜切效果还需要更深厚的数学基础。
希望以后的同学可以将这个算法完善。
