PS金属字体教程
Photoshop制作金属颓废风艺术字教程

Photoshop制作金属颓废风艺术字教程
Photoshop制作金属颓废风艺术字教程
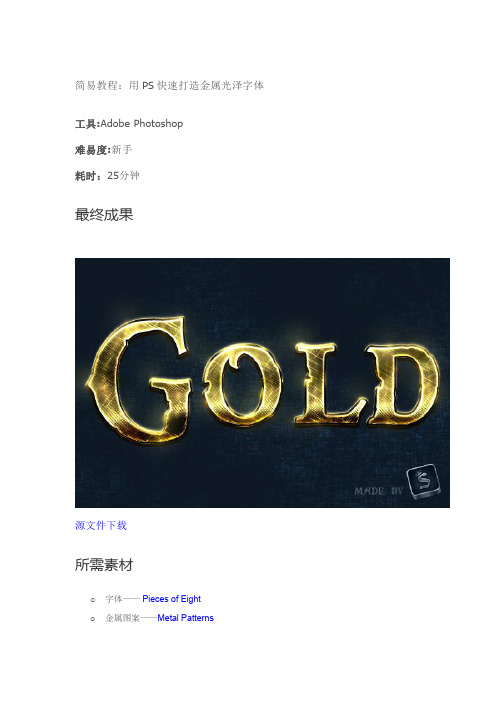
最终成果
背景图像 (源文件中)
步骤1
工欲善其事,必先利其器。
首先要做的是准备素材,安装Pieces of Eight字体到电脑中,然后用PS打开“background-img.jpg” ,准备开始了。
步骤2
现在我们可以打造文本的初步效果。
首先使用文字工具,选择Pieces of Eight字体,G要大写280pt,剩下的”old”小写350pt,选择”锐利”如下图,将写好的文本放置在图像的中央。
步骤3
现在开始调整文本的图层样式。
自上而下:(也可自行查看源文件中的psd文件)
投影选项
内阴影选项
外发光选项
内发光选项(正片叠底)
斜面和浮雕选项(内斜面高光:颜色减淡阴影:颜色加深)
等高线选项
纹理选项(使用条纹图案,stripes.pat)
光泽选项(颜色减淡)
颜色叠加(整片叠底)
渐变叠加(颜色加深、线性)
图案叠加(图案下载包的第六张图,已失效,是这个样子的',大家可以自行寻找差不多的,或者用源文件中的)。
photoshop制作不锈钢立体字教程

photoshop制作不锈钢立体字教程
篇一:Photoshop制作金属立体艺术字教程
Photoshop制作金属立体艺术字教程
篇二:PhotoShop制作不锈钢金属质感文字效果教程
ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
右击白条层,选择粘贴图层样式。
将填充归零,效果如下。
篇三:PhotoShop简单制作不锈钢金属质感文字效果教程
PhotoShop简单制作不锈钢金属质感文字效果教程本ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸
120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到
截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
ps金属质感字体教程_如何制作金属质感字体

ps金属质感字体教程_如何制作金属质感字体经常在网上或者是视频中看到会应用到一些特效字,如说金属字就是制作出来的文字会有相应金属的质感。
下面由店铺为大家整理的ps金属质感字体教程,希望大家喜欢!ps金属质感字体教程文件菜单下面选择新建,弹出新建对话框,设置新建画布的宽高,设置好之后点击确定按钮。
先将前景色设置为黑色,用油漆桶工具点击一下画布进行上色,接着把前景色更改为白色,用工具栏上面的文字工具点击并在画布上输入相关的文字内容,可以在上面工具栏中设置文字的字体和大小。
点击图层面板中的文字图层,就是刚刚输入文字之后自动新建的一个图标为T的图层,选择该图层并右击,在弹出的对话框中选择“混合选项”。
点击并勾选“渐变叠加”。
接着在图层样式下面选择点击并勾选“投影”,将混合模式更改为正常,接着修改不透明度、角度、距离、扩展、以及大小等。
继续选择“斜面和浮雕”,把“等高线”也选上。
把结构的样式更改为内斜面,方法改为平滑,接着设置深度、大小、软化、以及阴影的角度、和高度等,还要更改光泽等高线的样式。
点击“等高线”,有一个等高线样式的选择,直接点击等高线样式,点击之后出现等高线编辑器,映射下面有一条线,可以拖动相应的位置来进行等高线的编辑,设置好之后点击“确定”,并把范围设置为50%。
选择“外发光”,将混合模式更改为“正常”,调整不透明度以及图素大小等。
最后选择“内阴影”,把混合模式更改为“正常”,为了让字体的金属感更加明显,把后面的颜色更改为白色,再自行设置不透明度、角度、距离、大小、阻塞以及等高线的样式等。
效果满意之后就可以进行保存了。
选择“文件”菜单下面的“存储为”,弹出另存为对话框,在当前对话框内可以设置好图片保存的位置、名称以及保存类型等,点击保存按钮。
效果预览。
PS图层样式打造超强质感金属纹理文字效果-电脑资料

PS图层样式打造超强质感金属纹理文字效果-电脑资料这篇教程教的朋友们使用PS图层样式打造超强质感金属纹理文字效果,教程制作出来的文字效果非常漂亮,制作难度一般,推荐过来和的朋友们一起分享学习了,先来看看最终的效果图吧:【图1】制作分析:效果图中文字包括了金属质感、纹理及一些边缘补色,因此用一个图层样式是很难完成的,。
最好的办法就是把文字多复制几层,一层对应一个效果,再把填充改为0,就可以得到所需效果。
具体的制作步骤如下:1、新建一个800 * 600像素的文件,背景填充黑色,如下图。
【图1】2、选择文字工具,打上自己需要的文字,字体稍微大一点,颜色用黄色:#FDF701,如下图。
【图2】3、设置图层样式之前还需要定义一些纹理图案,打开下图所示的纹理素材,选择菜单:编辑】定义图案,自己随意命名,后面会用到。
【点小图查看大图】4、双击文字缩略图蓝色区域调出图层样式,先设置斜面和浮雕。
具体参数设置如下图,阴影部分需要去掉"使用全局光"前面的勾。
【图3】等高线选择波浪形,如下图。
【图4】内阴影:选择合适的颜色及等高线,同时也要去掉全局光前面的勾。
【图5】内发光:颜色设置为橙黄色:#e6b155,其它设置如下图。
【图6】颜色叠加:颜色为橙黄色:#ffb400,《PS图层样式打造超强质感金属纹理文字效果》(https://www.)。
【图7】渐变叠加:渐变设置为白色至透明渐变,混合模式为"叠加",具体参数设置如下图。
【图8】图案叠加:选择刚才定义的图案,具体设置如下图。
【图9】投影参数设置如下图。
【图10】第一个图层样式设置后的效果如下图,得到初步的金属效果。
【图11】5、按Ctrl + J 把当前文字图层复制一层,在文字副本缩略图上鼠标右键选择"清除图层样式"。
然后再双击缩略图蓝色区域调出图层样式,设置内发光及投影,参数设置如下图。
【图12】【图13】6、把图层填充改为:0%,这样就给文字边缘增加了一些红色的光。
ps金色金属字教程_Photoshop制作金色浮雕金属字

ps金色金属字教程_Photoshop制作金色浮雕金属字用图层样式制作金属字,最重要的就是要有耐心,不同大小的文字或图形用到的数值不同,设置的时候需要慢慢去尝试。
下面由店铺为大家整理的ps金色金属字教程,希望大家喜欢!ps金色金属字教程1、新建1000*800px大小的文档,我们复制背景图层,给“背景副本”图层油漆桶填充颜色#452c16。
2、PS打开图案素材,编辑--定义图案即可。
3、我们给“背景副本”图层添加图层样式--图案叠加。
4、我们打开“花纹”素材,摆放好位置,改图层模式为叠加。
5、打上字体“THink”,这里字体选择的是“False Positive BRK”,颜色#b37a37,大小430pt。
6、复制字体图层,得到“字体副本”图层,改图层填充0%。
7、给“THink”图层添加图层样式如下。
8、给“THink副本”图层添加图层样式如下。
9、我们在两个字体图层中间新建图层“样式”,按住ctrl键点击字体图层,得到字体选区。
10、设置前景色为#ffac19,背景色为#432c17,在“样式”图层上执行滤镜--渲染--云彩。
11、ctrl+D取消选区,继续执行滤镜--素描--半调图案,设置如下。
12、我们将“样式”图层模式改为柔光,不透明度90%。
13、选择画笔工具,设置画笔如下。
14、在“THink”图层上新建图层“星光”,右击字体图层,选择创建工作路径。
15、设置前景色为#fff1d8,右击描边路径,确保你在“星光”图层上操作,改图层模式为亮光。
16、到这基本完成了,最后我加上一些小字,字体颜色#ffe9e1,模式柔光,样式投影。
最终效果:。
Photoshop如何制作奢华的金色文字效果

Photoshop如何制作奢华的金色文字效果奢华的金色文字效果可以增加设计作品的视觉吸引力和豪华感。
在Photoshop中,你可以使用一些简单的技巧来制作这样的效果。
下面是详细的教程:步骤1:创建新文档首先,打开Photoshop软件并创建一个新的文档。
你可以根据自己的需要选择合适的尺寸和分辨率。
步骤2:选择适当的背景选择一个适合的背景颜色或者插入一幅背景图片。
对于奢华的金色文字效果来说,深色的背景通常会更加突出。
可以尝试使用黑色、暗蓝色或深红色作为背景。
步骤3:添加文字层选择文字工具(T)并在文档中添加你想要应用金色效果的文字。
选择一个适当的字体,例如,浑圆黑体、华文行楷或者Gabriola都是比较适合的选择。
选取适当的字号和颜色,确保文字清晰可见。
步骤4:设置金色效果选中文字层,并右键点击该层,在弹出的菜单中选择“复制图层样式”。
然后,再次右键点击文字层,在菜单中选择“清除图层样式”,清除文字层的样式。
步骤5:使用图层样式再次右键点击文字层,在菜单中选择“图层样式”>“外发光”。
在弹出的对话框中,选择适当的设置来创建金色效果。
调整“颜色”字段以获得金色的外发光效果。
增加外发光的“尺寸”和“距离”,确保金色效果更加突出。
你可以根据需要调整其他参数来达到你想要的效果。
步骤6:添加阴影效果继续使用图层样式,在菜单中选择“描边”。
在弹出的对话框中,选择适当的参数来创建文字的金色阴影效果。
调整“大小”和“颜色”,确保阴影效果与金色文字相协调。
步骤7:调整光线效果选择文字层,再次右键点击,在菜单中选择“新建图层”>“通过复制”。
你会得到一个新的图层,名为“文字副本”。
步骤8:应用滤镜效果选择“文字副本”图层,点击菜单中的“滤镜”>“模糊”>“高斯模糊”。
根据你的需要,调整模糊的“半径”值。
这将增加文字的光晕效果。
步骤9:改变图层混合模式在图层面板中,选择“文字副本”图层,并改变它的混合模式。
制作大气的金属字体

三佳专注--网页设计培训、平面设计培训、网站建设制作大气的金属字体1、打开ps,新建一个1000*600的画布,如下图:2、用油漆桶工具把背景填充黑色:#000000,如下图。
三佳专注--网页设计培训、平面设计培训、网站建设3、再用PS打开素材,用移动工具拖进来,调整好位置,再把图层命名为“字体”,效果如下4、双击【文字】面板,调出【图层样式】面板设置【投影】的参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置【外发光】的参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设按Ctrl + J 把当前【字体】图层复制一层,得到“副本”图层。
然后在图层面板右击选择“清除图层样式”,再按Ctrl + J 把当前【字体】图层复制一层,得到“副本2”图层;再按Ctrl + J 把当前【字体】图层复制一层,得到“副本3”图层;在【字体副本】图层双击,调出图层样式面板设置【投影】参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置【内阴影】参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置【外发光】参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置【内阴影】参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置【斜面和浮雕】参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置【光泽】参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置【渐变叠加】参数,如下图:三佳专注--网页设计培训、平面设计培训、网站建设设置以上参数后,点击确定即可。
最终效果为:三佳专注--网页设计培训、平面设计培训、网站建设。
ps金属浮雕字教程_ps制作超酷的金属钢板浮雕字

ps金属浮雕字教程_ps制作超酷的金属钢板浮雕字该字体特效运用的只是一些平常常用的图层样式及渐变,一及一些杂色滤镜,我们制作时要对文字进行慢慢的渲染处理。
下面由店铺为大家整理的ps金属浮雕字教程,希望大家喜欢!ps金属浮雕字教程1.新建文档,自己可自定,参数如图。
2.输入我们想要的文字,这里我用的是68PS,字体大家也可以自己DIY,也可以自己进行下载安装,效果如图。
3.按住CTRL键单击文字图层的缩略图标,调出文字的选区,新建空白图层,为其添加由灰到浅白的渐变。
再为其添加图层样式,参数如图,效果如图。
4.为其制作背景,在背景层上新建空白图层,并为其添加由深灰到浅灰再到深灰的渐变,效果如图。
5.执行:滤镜-杂色-添加杂色,参数如图,效果如图。
6.执行:滤镜-模糊-动感模糊,参数如图,效果如图。
7.这时我们可能会发现经动感模糊后图层的中间部分己经不清晰了,无法显示金属纹理。
这时我们使用距形选框工具,在右边绘制选区,按CTRL+T进行变换拉伸即可得到完美的纹理效果。
8.背景似乎不是太清晰,这时我们创建曲线调整图层,加强背景的明暗对比,如图。
9.按住CTRL单击文字的略图,调出文字选区,并新建空白图层,填充黑色,使用移动工具向左下移动几个像素,制作阴影部分,效果如图。
10.我们用同样的方法去制作其它部分,效果如图。
11.新建空白图层,并填充黑色,为其添加图层蒙板,并在图层蒙板上拉出黑白渐变,以更好的突出68PS文字,效果如图。
12.我们再创建曲线调整图层,加强文字效果的清晰及明暗对比度,如图。
13.新建空白图层,命名为钢材纹理,复制一层背景图层,并放置在图层最上方,调出文字部分的缩略选区,选择钢材纹理图层,执行反向选择,并删除不需要部,设置图层的混合模式为叠加,图层不透明度为50%,效果如图。
14.新建空白图层,按CTRL+SHIFT+ALT+E进行盖印空白图层,并执行:滤镜-渲染-镜头光晕命令,参数如图,效果如图。
简单几步,利用PS轻松制作金属质感艺术字

简单几步,利用PS轻松制作金属质感艺术字
金属质感的文字在设计中应用得很多,它给人一种富贵、高端、大气的感觉。
今天,就和小编一起来学习一下,怎样在PS中制作出逼真的金属文字效果吧!
首先来看一下最终的效果:
金属质感文字
1、打开PS,新建一个大小为800px×600px、分辨率为72的画布。
新建画布
2、将背景颜色填充为黑色,并输入文字。
将背景设置为黑色,并输入文字
3、对文字图层设置相应的图层样式:斜面和浮雕、内发光、渐变叠加。
具体的参数设置如下图(数值仅供参考)。
| 斜面和浮雕
斜面和浮雕
斜面和浮雕等高线设置
| 内发光
内发光颜色色值为#e8801f。
内发光
| 渐变叠加
渐变叠加是从#f7eead到#c1ac51的渐变。
渐变叠加
4、设置完以上的图层样式,金属质感的文字也就大功告成了,来看一下最终的效果吧,是不是觉得很简单?
最终效果
好了,今天的教程就到这里了,更多关于设计的教程,欢迎关注我的头条号“阳光下的奔跑者”。
PS制作腐蚀的金属文字特效30分钟左右搞定-电脑资料

PS制作腐蚀的金属文字特效30分钟左右搞定-电脑资料这篇教程是向脚本之家的朋友介绍PS制作腐蚀的金属文字特效方法,教程制作出来的文字特效非常的漂亮,只需30分钟即可搞定,。
推荐到脚本之家,喜欢的朋友可以跟着教程一起来学习小编给大家分享一个在PS中制作腐蚀的金属文字特效,自己制作需要30分钟左右即可搞定,不要一直羡慕那些设计大咖,30分钟后你也可以看到自己很牛,相信自己。
好了,下面我们一起来学习吧!方法/步骤在开始之前,我们需要准备两张素材图片,旧金属和锅底素材图,大家可以在百度搜索下载,资源很多,选择喜欢的样式即可,风格不限。
打开Photoshop CS5,点击文件-新建,设置文档尺寸为1024*768像素,分辨率72 ,点击确定创建画布。
设置前景色为黑色,然后按Alt+Del键快速填充黑色背景。
新建图层,选择左侧工具栏中的矩形选区工具,绘制一个矩形,然后填充颜色#a9a9a9。
点击工具栏中的文字工具T,在矩形中点击输入文字内容,颜色值为#595959 ,其它参数设置如图。
双击文字图层,打开图层样式设置,勾选【投影】选项,设置参数如下:混合模式-正片叠底;不透明度-100;角度120;距离5;大小18;颜色#000000.勾选【斜面和浮雕】,设置参数为:内斜面、雕刻清晰、深度1000、方向-上、大小-2;角度90、高度5、高光模式-颜色减淡,值58、阴影模式-深色,值76.勾选【颜色叠加】选项,设置混合模式为柔光,不透明度100,颜色值为#c4c4c4,电脑资料《PS制作腐蚀的金属文字特效 30分钟左右搞定》(https://www.)。
下面我们定义一个图案,需要用到之前准备的素材图了。
点击文件-打开,选择旧长锈金属图素材,打开后点击菜单编辑-定义图案,命名为旧金属,点击确定按钮。
回到文字图层的图层样式设置窗口,勾选【图案叠加】,设置混合模式为柔光,图案选择刚才定义的旧金属,缩放50%,点击确定应用图层样式。
24K钛合金金属字体制作过程

24K钛合金金属字体制作过程效果图:首先打开PS ,新建个图层,图层大小随意。
我新建的图层是33*40的在制作前我们要先制作一个渐变色。
选择渐变,然后设置参数分别为694111和f0c798弄好后,就开始制作金属字了。
新建一个咖啡色图层,打入字体。
字体最好是宽大简单的。
字体背景的颜色分别是ebb77b 和49300b弄好后,选着文字图层,蓝色的地方。
添加以下几个图层样式。
其中内阴影颜色参数是905b25,渐变叠加选择我们一开始做的那个。
弄完这些后字体就是这样的了。
弄完后把文字图层复制一层,右击图层栅格化文字。
选择滤镜-锐化-锐化。
弄完后图层会相对之前有质感一些。
锐化完成后把图层透明度降低到60%。
做好后我们把高光区的对比加强一下。
选择图像-曲线,或直接按CTRT+M。
做金色边框。
在文字图层底下新建一个图层,选择文字图层,点选择-修改-扩展。
会出现一个扩质量对话框,里面填7,做好后点颜色把颜色改成d4ad74,鼠标移动到新建的图层上填充。
做完后效果如下图做到这还是和刚才一样,点边框图层上蓝色的地方,添加以下几个图层样式。
渐变叠加的色值分别是97461a和fbd8c5,要记住点反色哦!做完后的效果图,基本做到这步就差不多已经成型了现在需要再处理一下最后的高光和颜色部分使它更显的像纯金,选择复制栅格化的那个文字图层,点这个按钮,选择曲线。
同样不需要和我一样,只需要差不多就可以了,这个可以提亮金属字的颜色。
(因为我这个是昨天晚上做好的,所以再点一次会感觉变得不真实。
)然后点击蒙版上面的白色部分,确定颜色部分是这样的。
按CTRT+删除键。
蒙版上会变成黑色的。
选择画笔工具,涂抹边框及文字。
然后按CTRL键点边框图层,文字的边框会出现虚线。
选择曲线蒙版图层按选择亮度对比度。
把亮度和对比度调大一点,我调的6亮度和20对比。
继续按选择色彩平衡。
调整高光和中间调调整完后的效果图。
PS金属字效果教程

图5-28 “ 高斯模糊”对话框
图5-29 “ Alpha3”中的文字变得模糊不清
5)继续进行通道的复制与滤镜操作。先将通道“Alpha3”复制为 “Alpha4”,然后在“通道” 面板中选中“Alpha3”,执行菜单中的“滤镜| 其他|位移”命令,在弹出的“位移”对话框中设置“水平”与“垂直”的 参数均为2,如图5-30 所示。“位移”操作可以让图像中的像素发生偏移, 正的数值将产生右下方向上的偏移。单击“确定”按钮,将得到如图5-31 所 示的效果。
图5-25 复制通道
图5-26 “ 最大值”对话框
图5-27 “ Alpha2”中的文字明显加粗
4)选中通道“Alpha1”,将其再次拖动到面板下方的 (创建新通道) 按钮上复制一份, 并更名为“Alpha3”,然后执行菜单中的“滤镜|模糊|高 斯模糊”命令,在弹出的“高斯模糊” 对话框中设置“半径”为4 个像素, 如图5-28 所示。单击“确定”按钮后,“Alpha3”中的文字变得模糊不清,如 图5-29 所示。
图5-38 将通道“Alpha5”中的内容复制到主通道中
图5-39 自动生成了“图层1”
10)下面给黑白的金属字上色。方法:执行菜单中的“图像|调整|变化” 命令,在弹出的“变化”对话框中对金属字的高光、中间调和暗调分别进行上 色,使文字呈现出黄铜色的金属效果, 如图5-40 所示。单击“确定”按钮,会 得到如图5-41 所示的效果。
图5-34 “ 计算”对话框
图5-35 “ Alpha3”和“Alpha4”经过计算生成新通道“Alpha5”
8)经过步骤7),“Alpha5”中已初步形成了金属字的雏形,但是立体感 和金属感都不够强烈, 下面应用“曲线”功能来进行调节。方法:执行菜单 中的“图像|调整|曲线”命令,在弹出的“曲线” 对话框中调节曲线为近 似“M”的形状,如图5-36 所示(如果调整一次的效果不理想,还可以进行多 次调整,使金属反光的效果变化更丰富),单击“确定”按钮,将得到如图537 所示的效果。
photoshop实例教程-12 金属文字

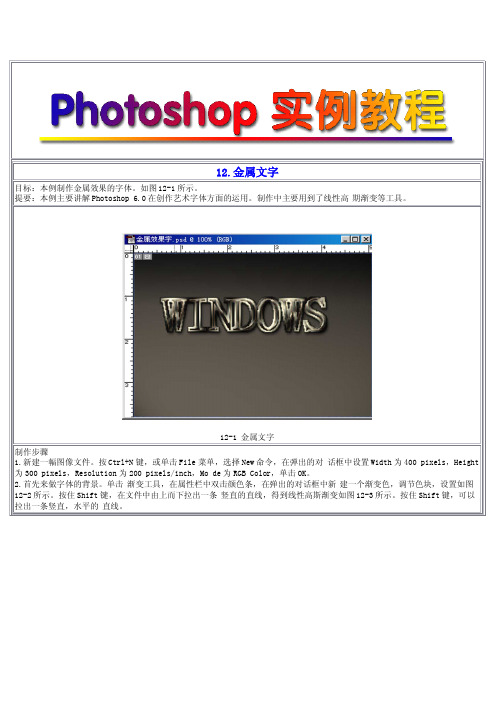
12.金属文字目标:本例制作金属效果的字体。
如图12-1所示。
提要:本例主要讲解Photoshop 6.0在创作艺术字体方面的运用。
制作中主要用到了线性高期渐变等工具。
12-1金属文字制作步骤1.新建一幅图像文件。
按Ctrl+N键,或单击File菜单,选择New命令,在弹出的对话框中设置Width为400pixels,Height 为300pixels,Resolution为200pixels/inch,Mo de为RGB Color,单击OK。
2.首先来做字体的背景。
单击渐变工具,在属性栏中双击颜色条,在弹出的对话框中新建一个渐变色,调节色块,设置如图12-2所示。
按住Shift键,在文件中由上而下拉出一条竖直的直线,得到线性高斯渐变如图12-3所示。
按住Shift键,可以拉出一条竖直,水平的直线。
12-2渐变设置框12-3渐变障碍效果3.按T键,或单击工具,然后单击文件,在属性栏中设文字格式大小25mm,字体为隶书,然后单击文件中部,输入“PHOTO”几个字母。
4.单击工具或按住Ctrl键,把文字移到图中适当位置。
5.如果屏幕上没有图层面板,单击Window菜单,选择Show Layers命令,图层面板则出现在屏幕中。
单击并拖动PHOTO文字图层至面板底部中间的按钮,或单击面板右上角的,在弹出的菜单中选择Duplicate Layers命令,复制一个文字图层。
6.在LayerS面板中,单击PHOTO图层,把它作为当前图层,然后单击Filter菜单,选择Other中的Minimum命令,在出现的对话框中设置参数Radius为5pixels,单击OK。
得到如图12-4所示的效果。
12-4Minimum命令后的效果7.在Layers面板中,单击PHOTO COPY图层旁的,使该图层不可见。
按住Ctrl键并单击PHOTO图层,图中出现文字选择区域。
8.按D键将前景色设置为黑色,背景色设置为白色。
单击工具在属性栏中双击颜色条,在弹出的对话框中新建一个渐变色,调节色块,设置为如图12-5所示。
简易教程:用PS快速打造金属光泽字体

光泽选项(颜色减淡)
描边(外部,渐变,角度)
下一步就是加入一点金灿灿的光辉了。
步骤5
现在需要加入一点光点。我们要多复制一点,我复制了33个图层。现在你可以将两个文本图层隐藏。用椭圆工具按下图的颜色直径和图层排布方式画出4个圆点。
步骤6
创建完所有的圆点后,水平居中对齐和垂直居中对齐。
步骤7
下一步是给1、2、3号圆点加入”高斯模糊”,按下图设置。
结果图像
现在复制”Gold”文本图层,置于元图层的上方。首先要清除掉图层样式,图层->图层样式->清楚图层样式,然后重新设置图层样式。按下图参数设置。
自上而下:(也可自行查看源文件中的psd文件)
混合选项:默认
投影选项
内阴影选项(线性减淡(添加))
外发光选项
内发光选项(颜色减淡)
斜面和浮雕选项(描边浮雕高光:颜色减淡阴影:线性加深)
步骤8
完成模糊后,进行图层设置,2、3、4号圆点的混合模式是颜色减淡,1号是正常,3号图层的不透明度是26%。参数如下。
步骤9
将4个圆点图层编组,混合模式为穿透,不透明度设置为60%。
步骤10
这是本教程中最有趣的一部分,现在让两个文本图层显现。将所有的”光点”图层组贴附在字体的周围,多复制一些(我复制了33组),可以看看一阿土,这是我摆放的位置,你也可以酌情排布。
步骤2
现在我们可以打造文本的初步效果。首先使用文字工具,选择Pieces of ቤተ መጻሕፍቲ ባይዱight字体,G要大写280pt,剩下的”old”小写350pt,选择”锐利”如下图,将写好的文本放置在图像的中央。
步骤3
现在开始调整文本的图层样式。
自上而下:(也可自行查看源文件中的psd文件)
如何用ps制作金属质感文字ps制作《极限挑战》金属质感艺术字

如何⽤ps制作⾦属质感⽂字ps制作《极限挑战》⾦属质
感艺术字
效果图:
素材:
操作步骤
1.打开【PS 】,新建任意画布⼤⼩,拖⼊钻⽯素材,使⽤【矩形选框⼯具】裁剪掉不要的部分。
添加图层样式。
2.复制两层钻⽯素材,现在最上⾯那层,【ctrl+t】⾃由变换,等⽐例缩放⾄合适的位置。
选择中间图层,ctrl+⿏标单击顶层图层,调出选区,然后删除。
把顶层图层也⼀并删除。
3.添加图层样式【斜⾯与浮雕】,把其他样式清除掉。
复制⼀层,按等⽐例缩放⾄合适⼤⼩位置。
4.⽤钢笔⼯具在中间绘制合适的路径形状,【ctrl+enter】转换为选区,填充⽩⾊,添加图层样式。
上⼀页123下⼀页阅读全⽂。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS金属字体教程
最终图像第1步首先,打开背景img.jpg,这是600*400像素第2步现在,我们可以开始我们的第一个文字效果。
你可以写任何文字,但在本教程中,我将使用黄金。
第3步我们已经准备好,那接着开始我们
最终图像
第1步
首先,打开“背景img.jpg”,这是600×400像素
第2步
现在,我们可以开始我们的第一个文字效果。
你可以写任何文字,但在本教程中,我将使用“黄金”。
第3步我们已经准备好,那接着开始我们的文本样式。
转到菜单图层图层样式混合选项,使用下面的设置。
您也可以使用混合选项有两个快速的方法。
第一和最快的方法是双击图层菜单的层。
另一种方法是用鼠标右键单击在图
第3步
我们已经准备好,那接着开始我们的文本样式。
转到菜单“>”图层>图层样式>混合选项,使用下面的设置。
您也可以使用混合选项有两个快速的方法。
第一和最快的方法是双击图层菜单的层。
另一种方法是用鼠标右键单击在图层菜单的层,选择混合选项。
当你完成下面的所有设置,不要忘了在“混合选项”窗口中点击“确定”!这个文字层,将增加的主要金色文字影响到最终的结果。
第4步
现在,复制我们的“黄金”文字层,将复制的图层置于原来层的上面。
首先,我们清除了原先层的式样菜单“>”图层>图层样式>清除图层样式,
然后我们开始一个新的式样菜单“>”图层>图层样式>混合选项,使用下面的设定上我们的文字
当你完成下面的所有设置,不要忘了在“混合选项”窗口中点击“确定”!这个文字层添加深度为最终结果。
如果你对这个结果感到高兴,你可以学习完本教程,但在接下来的步骤中,我会增加更多的效果。
第5步现在,我们将创建照明点。
我们的一个开始,我们需要尽可能多的重复。
所以现在,你可以隐藏两个文本层有明确的工作区。
大约在同一直径,颜色和层安排下面的图片,选择椭圆工具,绘制4圈。
还应该重命名的层圈1
第5步
现在,我们将创建照明点。
我们的一个开始,我们需要尽可能多的重复。
所以现在,你可以隐藏两个文本
层有明确的工作区。
大约在同一直径,颜色和层安排下面的图片,选择“椭圆工具”,绘制4圈。
还应该重命名的层圈1,圈2,等等,我将在接下来的步骤中使用它的名字。
第6步
当您完成创建的圈子,使用垂直和水平中心对齐。
第7步
下一步是添加“高斯模糊”圈1,2和3。
选择“圆1”层,去菜单>滤镜>模糊>高斯模糊,半径设置使用下面的图片。
重复2和第3圈,但不同的半径设置。
第8步
当你完成了模糊,我们会做一些图层设置。
下面的图片,使用相同的层设置。
第9步
在创建照明点的最后一步是组织所有的4个圈层,并设置不透明度界中的“文件夹至60%。
第10步
本教程中,这是最有趣的部分。
两个文字图层再次可见,移动照明点上的文字边缘。
重复整个“圈子”文件夹中多点传播的全部文本。
在下面的图片中,你可以看到在本教程中我使用的位置,但它是你,你希望它有。
你可以看到在我的例子中,有更多然后其他的地方闪耀。
这是做简单的将两个“圈”文件夹。
最终图像。
