制作银白色的金属质感文字
如何用ps做电影金属质感文字

如何用ps做电影金属质感文字如何用ps做电影金属质感文字金属质感的制作可以使用金属的位图贴图进行制作,但是这种方法得到了金属文字往往会受到,素材图像质量的制约而难以达到预期的效果,那么,今天教大家如何用ps做金属质感文字,一起来学习下吧:步骤1:首先我们在PS软件中打开,背景素材文件,然后单击工具箱中的横排文字工具按钮,在其双向栏中选择合适的字体及字号在面板底部输入单词,然后我们对图层执行“图层—图层样式—投影命令”在打开了对话框中,设置“混合模式”为正常,“不透明度”为100%,“角度”为145度,“距离”为14像素,“扩展”为26%,“大小”为29像素。
①选中“外发光”样式设置“混合模式”为正常,“不透明度”为50%,由黑色到透明,“方法”为柔和,“扩展”为0%,“大小”为18像素,“范围”为40%。
②然后选中“内发光”样式,设置“混合模式”为“颜色减淡”,“不透明度”为20%,由白色到透明渐变,“方法”为11像素。
③然后选中“斜面和浮雕”样式,设置样式为“内斜面”方法为“平滑”,“深度”为351%,“大小”为194像素,“角度”为90度,“高度”为30度,设置“高光模式”为“颜色减淡”,“不透明度”为50%,“阴影模式”为颜色减淡,“不透明度”为80%。
④然后选中“光泽”样式,设置“混合模式”为“颜色减淡”,“不透明度”为30%,“角度”为90度,“距离”为58,“大小”为58像素。
⑤选中“渐变叠加”样式,设置“混合模式”为正常,“不透明度”为100%,“样式”为“线性”,“角度”为-90度,“缩小”为100%。
⑥选中“描边”模式,设置“大小”7像素,“位置”为外部,“混合模式”为正常,“不透明度”为100%,“填充类型”为渐变,“样式”为线性,“角度”为90度,“缩小”为100%,调整完成后,单击确定按钮完成操作。
如下图所示:步骤2:然后我们再次使用“横排文字工具”,输入其他的文字摆放在顶部和底部,为了使另外两组文字也出现主题文字的金属质感,所以需要在金属文字上单击鼠标右键,在弹出的快捷菜单中选择“拷贝图层样式”命令。
第17讲金属艺术字特效文字的制作

第17讲
操作步骤
(1)启动PS软件,进入其操作界面,新建画布
(2)打开背景素材文件,利用移动工具将背景图片移动到新建文件中,作为文字背景。
(3)单击文字工具按钮,输入文字“王者归来”,字体为华文琥珀,大小为100像素,字体颜色不限。
(4)双击文字图层,打开“图层样式”对话框,进行入校设置:
1、设置“斜面和浮雕”,样式为描边浮雕,方法是雕刻清晰,深度为100%,光泽等高线为环
状。
2、设置斜面和浮雕中等高线为圆角阶梯,范围为100%。
3、设置描边,大小为2像素,位置是外部,填充类型为渐变。
渐变颜色从左至右依次为土
黄色、中黄色和亮黄色。
4、设置内阴影。
混合模式为颜色减淡,颜色为黄色。
ps金属质感字体教程_如何制作金属质感字体

ps金属质感字体教程_如何制作金属质感字体经常在网上或者是视频中看到会应用到一些特效字,如说金属字就是制作出来的文字会有相应金属的质感。
下面由店铺为大家整理的ps金属质感字体教程,希望大家喜欢!ps金属质感字体教程文件菜单下面选择新建,弹出新建对话框,设置新建画布的宽高,设置好之后点击确定按钮。
先将前景色设置为黑色,用油漆桶工具点击一下画布进行上色,接着把前景色更改为白色,用工具栏上面的文字工具点击并在画布上输入相关的文字内容,可以在上面工具栏中设置文字的字体和大小。
点击图层面板中的文字图层,就是刚刚输入文字之后自动新建的一个图标为T的图层,选择该图层并右击,在弹出的对话框中选择“混合选项”。
点击并勾选“渐变叠加”。
接着在图层样式下面选择点击并勾选“投影”,将混合模式更改为正常,接着修改不透明度、角度、距离、扩展、以及大小等。
继续选择“斜面和浮雕”,把“等高线”也选上。
把结构的样式更改为内斜面,方法改为平滑,接着设置深度、大小、软化、以及阴影的角度、和高度等,还要更改光泽等高线的样式。
点击“等高线”,有一个等高线样式的选择,直接点击等高线样式,点击之后出现等高线编辑器,映射下面有一条线,可以拖动相应的位置来进行等高线的编辑,设置好之后点击“确定”,并把范围设置为50%。
选择“外发光”,将混合模式更改为“正常”,调整不透明度以及图素大小等。
最后选择“内阴影”,把混合模式更改为“正常”,为了让字体的金属感更加明显,把后面的颜色更改为白色,再自行设置不透明度、角度、距离、大小、阻塞以及等高线的样式等。
效果满意之后就可以进行保存了。
选择“文件”菜单下面的“存储为”,弹出另存为对话框,在当前对话框内可以设置好图片保存的位置、名称以及保存类型等,点击保存按钮。
效果预览。
PS图层样式打造超强质感金属纹理文字效果-电脑资料

PS图层样式打造超强质感金属纹理文字效果-电脑资料这篇教程教的朋友们使用PS图层样式打造超强质感金属纹理文字效果,教程制作出来的文字效果非常漂亮,制作难度一般,推荐过来和的朋友们一起分享学习了,先来看看最终的效果图吧:【图1】制作分析:效果图中文字包括了金属质感、纹理及一些边缘补色,因此用一个图层样式是很难完成的,。
最好的办法就是把文字多复制几层,一层对应一个效果,再把填充改为0,就可以得到所需效果。
具体的制作步骤如下:1、新建一个800 * 600像素的文件,背景填充黑色,如下图。
【图1】2、选择文字工具,打上自己需要的文字,字体稍微大一点,颜色用黄色:#FDF701,如下图。
【图2】3、设置图层样式之前还需要定义一些纹理图案,打开下图所示的纹理素材,选择菜单:编辑】定义图案,自己随意命名,后面会用到。
【点小图查看大图】4、双击文字缩略图蓝色区域调出图层样式,先设置斜面和浮雕。
具体参数设置如下图,阴影部分需要去掉"使用全局光"前面的勾。
【图3】等高线选择波浪形,如下图。
【图4】内阴影:选择合适的颜色及等高线,同时也要去掉全局光前面的勾。
【图5】内发光:颜色设置为橙黄色:#e6b155,其它设置如下图。
【图6】颜色叠加:颜色为橙黄色:#ffb400,《PS图层样式打造超强质感金属纹理文字效果》(https://www.)。
【图7】渐变叠加:渐变设置为白色至透明渐变,混合模式为"叠加",具体参数设置如下图。
【图8】图案叠加:选择刚才定义的图案,具体设置如下图。
【图9】投影参数设置如下图。
【图10】第一个图层样式设置后的效果如下图,得到初步的金属效果。
【图11】5、按Ctrl + J 把当前文字图层复制一层,在文字副本缩略图上鼠标右键选择"清除图层样式"。
然后再双击缩略图蓝色区域调出图层样式,设置内发光及投影,参数设置如下图。
【图12】【图13】6、把图层填充改为:0%,这样就给文字边缘增加了一些红色的光。
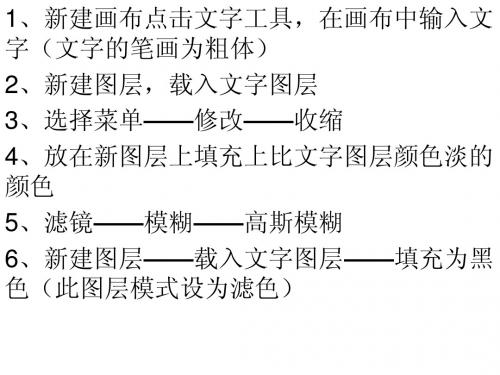
金属字的制作

7、载入文字图层,打开通道面板,新建通道 8、填充为白色,取消选择,滤镜菜单,高斯 模糊 9、在通道面板中载入文字选区,反选——删 除 10、回到图层面板,选中黑色文字图层 11、滤镜——渲染——光照效果(纹理通道 为Alpha1通道) 12、图像菜单——调整命令——曲线(设置
PhotoShop制作不锈钢金属质感文字效果教程_图文(精)

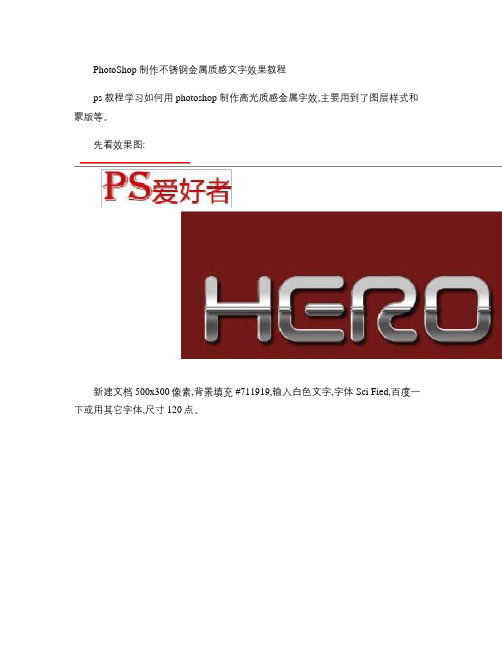
PhotoShop 制作不锈钢金属质感文字效果教程
ps 教程学习如何用 photoshop 制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档 500x300像素,背景填充 #711919,输入白色文字,字体 Sci Fied,百度一下或用其它字体,尺寸 120点。
把填充归零,这时候文字消失了。
添加图层样式。
1
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且 2个渐变都需要往下挪一定距离才能达到截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
2
右击白条层,选择粘贴图层样式。
将填充归零,效果如下。
调出文字选区,点击红框内的图标添加蒙版。
最终效果如下,本 ps 教程结束。
3。
flash动画-金属文字的制作方法

Flash动画-金属文字的制作
接下来我们将学习如何运用Flash制作金属文字效果,主要学习墨水瓶工具为文字描边及填充渐变的运用。
效果演示:
1. 新建一个flash文档。
背景用深颜色。
例如蓝色。
,画布大小为450*100像素。
2. 使用文本工具,在舞台上输入你的文字,70号左右黑体字,颜色红色。
3. 选择文本,2次按ctrl+B,将文本打散。
旁边画布空档处点一下,退出选中文字状态。
4. 选择墨水瓶工具,笔触高度设为2.5,为文字加上边线。
5. 点选择工具,按住shift键,将所有笔划选中,右击:转换为元件,将笔划转换为图形元件,取名“笔划”。
6. 将舞台上的笔划元件删除,剩下边线。
7. 使用选择工具选中所有边线,选择颜料桶工具,打开颜色面板,将线条颜色类型设为线性渐变填充,左为黑色,右为白色。
8. 选择填充变形工具,旋转下图右上角的小圆点,缩放渐变色,成下下图的样子。
9. 选中所有的边线,将它转换为图形元件,取名“框”。
10. 打开库,右击库(快捷键ctrl+L)中元件“笔划”,进入编辑状态,使用选择工具选中所有笔划,打开颜色面板,将填充色的类型设为线性,5个色标,从左到右颜色依次为:#CCCCCC,#FFFFFF,#999999,#CCCCCC,#FFFFFF,见下图
11. 使用填充变形工具,旋转,缩放渐变填充。
12. 回到主场景,将笔划元件从库中拖到舞台上,这时你能看到一个不错的金属文字效果。
自己调整笔划元件的位置。
13. 测试,可看到不错的效果。
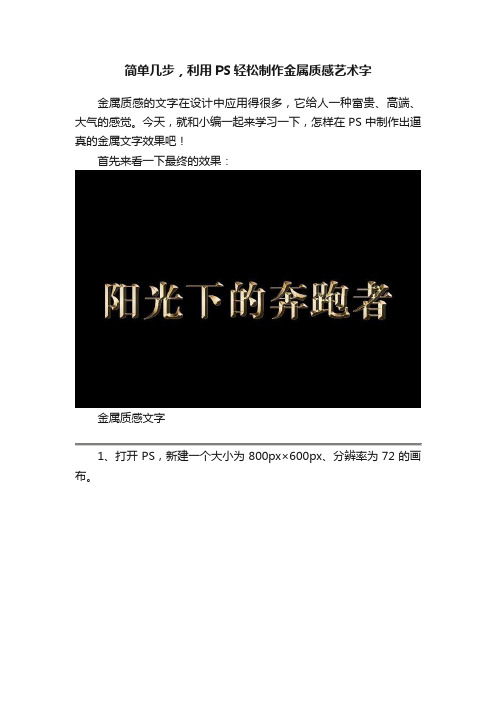
简单几步,利用PS轻松制作金属质感艺术字

简单几步,利用PS轻松制作金属质感艺术字
金属质感的文字在设计中应用得很多,它给人一种富贵、高端、大气的感觉。
今天,就和小编一起来学习一下,怎样在PS中制作出逼真的金属文字效果吧!
首先来看一下最终的效果:
金属质感文字
1、打开PS,新建一个大小为800px×600px、分辨率为72的画布。
新建画布
2、将背景颜色填充为黑色,并输入文字。
将背景设置为黑色,并输入文字
3、对文字图层设置相应的图层样式:斜面和浮雕、内发光、渐变叠加。
具体的参数设置如下图(数值仅供参考)。
| 斜面和浮雕
斜面和浮雕
斜面和浮雕等高线设置
| 内发光
内发光颜色色值为#e8801f。
内发光
| 渐变叠加
渐变叠加是从#f7eead到#c1ac51的渐变。
渐变叠加
4、设置完以上的图层样式,金属质感的文字也就大功告成了,来看一下最终的效果吧,是不是觉得很简单?
最终效果
好了,今天的教程就到这里了,更多关于设计的教程,欢迎关注我的头条号“阳光下的奔跑者”。
Photoshop如何制作金属质感的文字效果

Photoshop如何制作金属质感的文字效果Photoshop是一款功能强大的图像处理软件,不仅可以对图片进行修饰和调整,还可以制作出各种特效效果。
其中,制作金属质感的文字效果是一项非常有趣和实用的技巧。
在这篇教程中,我们将一步一步地展示如何使用Photoshop来制作出令人惊艳的金属文字。
步骤一:创建新文档首先,打开Photoshop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在新建文档的对话框中,设置合适的宽度和高度,按下确认键创建新文档。
步骤二:添加文本在新建的文档中,选择文字工具(T)并点击画布,输入你想要制作金属效果的文字。
选择适当的字体和字号,确保文字清晰可读。
步骤三:设定文字效果选中添加的文字,然后打开“图层样式”面板(快捷键F7),在弹出的对话框中选择“渐变叠加”选项。
点击渐变叠加的颜色预设框,选择一个适合金属效果的渐变色。
通常,银色、金色和蓝色都是常用的选择。
步骤四:添加内外发光效果在“图层样式”面板中,选择“内发光”选项,并调整其属性以增加金属效果。
增加距离和大小的数值,确保效果明显但不过度夸张。
然后,选择“外发光”选项,设定合适的颜色和大小,使文字看起来立体并具有金属的质感。
步骤五:添加阴影效果继续在“图层样式”面板中,选择“投影”选项,设定适合的投影效果。
增加距离和大小的数值,调整方向和角度,使得金属文字在画布上形成立体感。
步骤六:修改背景为了更好地突出金属文字的效果,可以选择合适的背景。
可以使用渐变工具或者贴上其他纹理图像作为背景,以突出金属质感。
步骤七:调整细节通过调整图层样式面板中的属性,如亮度、对比度、饱和度等,可以进一步增强金属质感。
根据个人的喜好和效果需求,仔细微调这些属性,使金属文字更加真实。
步骤八:导出和保存完成金属文字效果的制作后,点击“文件”菜单选择“导出”或使用快捷键Ctrl+Shift+S来导出图片。
选择合适的文件格式和保存路径,点击确定即可完成保存。
PS创建金属质感的文字

创建金属质感的文字此练习中的效果和投影一样应用广泛。
在汽车广告、CD 封面以及电影徽标中都可以看到金属质感的文字。
翻看任何一本杂志都可以找到无数这样的例子。
本练习提供了许多中间步骤。
请记住,在这里最终的结果并不重要,真正重要的是每个步骤。
这些步骤稍做变化(例如,使用不同的颜色)就可提供许多其他情况下的解决方案。
1.创建一个新文件。
创建一个Photoshop 文件,其大小应可容纳下面要创建的整个徽标。
2.添加渐变。
使用“渐变工具”添加一个自上向下的线性渐变,渐变的颜色可以根据需要选定。
3.添加文字。
使用“横排文字工具”输入徽标的名称。
4.变形文字。
在“文字选项”栏中点按“创建变形文本”图标。
您可在此选择所需的任何效果和值设置。
我选择了“增加”效果和较小的弯曲百分比。
点按“好”。
5.创建路径。
选择“图层”>“文字”>“创建工作路径”,基于文字创建一条路径。
新的路径可在“路径”调板下找到。
现在可以仍掉或关闭原始的文本图层了。
要使目标路径不可见,确保在“视图”>“显示”下没有选中它。
使用“直接选择”工具可以将路径修改成所需的任意形状。
您可以添加其他点来创建扭曲或变异形状,作为“C”字母的延伸部分。
6.“图层”>“栅格化”> “文字”7.填充路径。
创建好路径后,可创建一个新图层并用一种颜色填充路径。
这可以通过多种方法实现。
我喜欢一种非常简单的方法,即点按“路径”调板底部的“填充路径”按钮。
使用何种颜色无关紧要,稍后将会覆盖掉这种颜色。
8.添加投影。
在“图层”调板中包含徽标的图层上点按两次 (Mac) 或按住 Alt 键点按两次(Win),将显示“图层样式”对话框。
步骤 7-10 将在此对话框中完成。
在“图层样式”对话框中,选择“投影”。
根据需要进行调整。
9.添加斜面和浮雕。
点按“斜面和浮雕”。
在“方法”下拉列表中选择“雕刻清晰”,并增加“深度”值。
10.添加渐变叠加。
选择“渐变叠加”。
最新ps金属质感文字特效

p s金属质感文字特效如有侵权请联系网站删除,仅供学习交流1、新建1300pxX576px 输入文字颜色为白色消除锯齿的方法为:锐利2、添加图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、光泽、渐变叠加复选项。
1内阴影混合模式:柔光,点击色标处,阴影颜色设置为白色,不透明度:70%,角度:120,距离:5像素,扩展0%,大小:5像素,然后点击确定按钮2外发光模式:线性加深,不透明度:75%,编辑渐变,设置前景到透明,颜色为黄色到白色,方法为柔和,扩展0%,大小为5像素,范围为50%,点击确定3内发光模式:变亮,不透明度:75%,杂色:0% 点击可编辑渐变,设置前景到透明,颜色为白色到白色,方法为柔和,源:边缘,阻塞:0%,大小为84像素,范围50%4斜面和浮雕样式:浮雕效果,方法:平滑,深度:1%,方向:上,大小:13像素,软化:0像素,阴影角度:120,高度:30度,光泽等高线:环形5光泽模式:明度,点击色标处,设置光泽:白色,不透明度:27%,角度:19度,距离:250像素,大小:81像素,等高线,勾选消除锯齿和反相6渐变叠加模式:颜色减淡颜色A:r93,g115,b93 B: r93,g65,b38C: r93,g65,b38 D:r94,g83,b60 E: r91,g70,b443、在图层控制面板单机新建图层按钮,新建一个图层,设置前景色RGB值为167、141、0.设置背景色为119、108、60,并按快捷键Alt+Delete填充给图层4、选择“滤镜”/“杂色”/“添加杂色”,弹出杂色对话框,设置数量为47.15%,分布为平均分布5、选择“滤镜”/“模糊”/“动感模糊”,弹出动感模糊的对话框,设置角度为49度,距离42像素6、设置图层混合模式为叠加仅供学习交流。
PS如何设计一款金属百度的文字效果

PS如何设计一款金属百度的文字效果
一个纯金属的百度是在视觉上面是非常质感的,这样的百度会让人有一种不同的感觉,我们可以通过这样的一些图层效果来实现这种艺术字的外观效果,而对于颜*的选择也是这个案例成功的关键所在。
1、选择合适的文字颜*与背景颜*,让这个图像很好的呈现于图层上面。
2、我们给这个文字做一个浮雕的图层效果,让文字的立体感觉出来。
3、给文字打造一个金属质感的描边,我们主要使用渐变工具让这个金属的描边呈现出来。
4、新复制一个文字图层去除样式之后,重新做文字的图层效果。
5、等高线的图层效果也设置好,从而让文字有了最终的金属效果。
6、如果自己对于文字的效果不是很满意,你可以用**调整工具,调出更多的金属质感效果。
比如偏红或者偏黄的金属字效果!。
文字镶嵌效果 Photoshop制作金属文字效果

文字镶嵌效果:Photoshop制作金属文字效果Photoshop是一款功能强大的图像处理软件,可以通过各种工具和技巧创造出各种炫酷的效果。
在这篇教程中,我们将学习如何使用Photoshop制作金属文字效果。
步骤1:准备工作首先,我们需要准备一张背景图片,可以选择一张纯色或纹理背景,以突出金属文字效果。
在菜单栏中选择“文件”->“打开”并导入所需背景图片。
步骤2:创建文字层在工具栏中选择文本工具(T),在背景图片上点击并输入所需文字。
选择适合效果的字体和大小,通常选用粗体效果会更好。
完成输入后,选择合适的颜色,建议选择银色或金色近似的颜色来突出金属效果。
步骤3:文字涂鸦这一步是制作金属效果的关键。
选择一个平滑的画笔工具(B),选择和文字颜色相近的颜色进行文字涂鸦。
在文字上勾勒出一些不规则的锐利边缘,这将增强金属效果的真实感。
步骤4:添加图层样式在图层面板中选择所创建的文字图层,右键点击选择“图层样式”->“外发光”。
调整外发光的大小、扩散和颜色,使文字看起来更加明亮和立体。
可以通过逐步调整来获得最佳效果。
步骤5:创建金属质感选中文字图层,右键点击选择“复制图层样式”。
然后再次右键点击选择“新建图层”,将复制的图层样式粘贴到新建的图层中。
这样我们就得到了两个相同样式的文字图层。
在图层面板中选中第二个文字图层,然后点击上方菜单栏中的“编辑”->“变换”->“垂直翻转”。
这将翻转文字样式,使其看起来像是倒影。
步骤6:调整倒影选中倒影文字图层,右键点击选择“图层样式”->“颜色叠加”。
调整叠加颜色的不透明度和填充,使倒影看起来更加逼真。
可以根据个人喜好和背景图片的不同进行微调。
步骤7:完成调整我们已经完成了金属文字效果的制作,最后可以对整体效果进行微调。
可以通过调整图层样式中的不同选项,如阴影、纹理等,来增加或减少金属感。
此外,还可以尝试叠加其他效果图层,如光晕、火焰、星空等,以增加视觉冲击力。
ps银色金属字教程_PS怎么设计银色金属字体效果

ps银色金属字教程_PS怎么设计银色金属字体效果
ps中想要设计一款立体的银色金属字体,该怎么设计呢?下面由店铺为大家整理的ps银色金属字教程,希望大家喜欢!
ps银色金属字教程
1、先准备一个黑色背景的图片,在这个背景上面打上一个大小合适的白色文字。
2、选择文字图层,再通过图层的效果让文字的浮雕的样式出现,各种的参数与图片当中一致。
3、把这个文字的图层栅格化,再把这个文字图层复制一下,从而让自己有素材来进行下一步的操作。
把这个原来的文字图层的填充数值设置为0.
4、把这个文字图层复制一下之后清除图层样式,再重新做一下图层效果。
5、再把这个当前的文字图层复制一下,做一个新的图层效果出来。
我们分别要设置一下阴影、浮雕、光泽、线性。
6、这就是一个最终的金属字的效果,大家可以灵活的改变设置来多做几种效果,或者通过再复制图层文字的办法让金属效果在细节方面更酷炫一些。
Photoshop制作银色金属质感的艺术字教程

Photoshop制作银⾊⾦属质感的艺术字教程效果字主⾊为⿊⽩效果。
在制作的时候,图层样式设置中的颜⾊都以⿊⽩为主;同时⼀些渐变的设置都是以⿊、⽩、灰为主,这样得到效果就是⾮常有质感的银灰⾊,感兴趣的朋友让我们⼀起来学习吧。
最终效果1、新建画布。
打开PS软件,按Ctrl + N 新建,尺⼨如下图,然后确定。
2、增加背景。
在⼯具箱选择渐变⼯具,然后点击渐变⾊设置渐变,如下图;设置好后选择“径向渐变”。
3、由画布的中⼼向边⾓拉出下图所⽰的径向渐变作为背景。
4、导⼊⽂字。
把下⾯的⽂字素材保存到本机,⽤PS打开后⽤移动⼯具拖进来,并调整好玩位置。
5、设置图层样式。
点击图层⾯板下⾯的添加图层样式按钮,然后选择“斜⾯和浮雕”。
斜⾯和浮雕:6、确定后把填充改为0%,如下图。
7、复制⽂字图层。
按Ctrl + J 把当前⽂字图层复制⼀层,然后在⽂字副本图层缩略图后⾯的蓝⾊区域⿏标右键,选择“清除图层样式”。
8、同样的⽅法给⽂字副本图层设置图层样式,参数如下图,确定后把填充改为0%。
9、按Ctrl + J 把当前⽂字图层复制⼀层,清除图层样式后再重新设置。
斜⾯和浮雕:等⾼线:内发光:光泽:渐变叠加:10、确定后得到下⾯所⽰的效果。
11、增加⾦属边框。
按Ctrl + J 把当前⽂字图层复制⼀层,清除图层样式后再重新设置。
斜⾯和浮雕:描边:内阴影:12、确定后把填充改为0%,如下图。
13、增加⾼光。
按Ctrl + J 把当前⽂字图层复制⼀层,清除图层样式后再重新设置。
斜⾯和浮雕:等⾼线:投影:14、确定后把填充改为0%,如下图。
最终效果:1、需要教程素材和各种⽜B插件的同学可以咨询⿁⼯⽼师客服QQ|微信 28087347772、免费提供Ae Pr Ed Ps Ai Fl Dw Cad Cdr Id 会声会影 word pptexcel3Dmax Maya 500G教学视频和软件,加QQ|微信 2808734777获取3、想系统学习影视后期设计制作各种软件技巧和⿊科技请访问⿁⼯⼭庄官⽹ www.ggsz.pw。
金属文字的制作

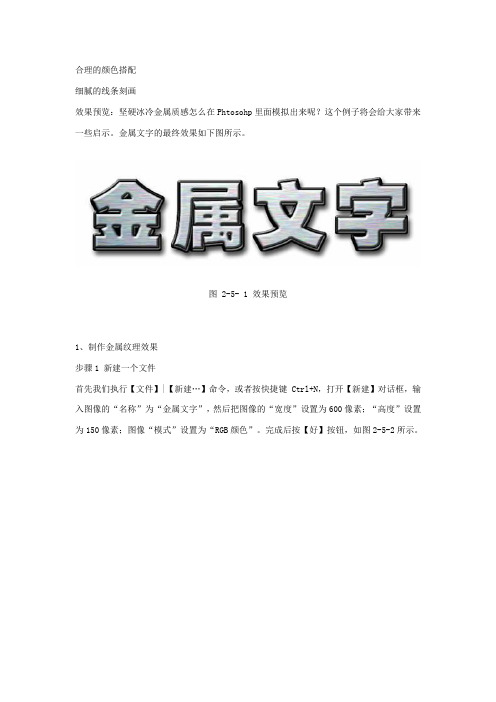
合理的颜色搭配细腻的线条刻画效果预览:坚硬冰冷金属质感怎么在Phtosohp里面模拟出来呢?这个例子将会给大家带来一些启示。
金属文字的最终效果如下图所示。
图 2-5- 1 效果预览1、制作金属纹理效果步骤1 新建一个文件首先我们执行【文件】|【新建…】命令,或者按快捷键 Ctrl+N,打开【新建】对话框,输入图像的“名称”为“金属文字”,然后把图像的“宽度”设置为600像素;“高度”设置为150像素;图像“模式”设置为“RGB颜色”。
完成后按【好】按钮,如图2-5-2所示。
图 2-5- 2 创建图像文件步骤2 新建一个图层这次我们将改变一下文字特效的制作思路,先把需要的纹理效果做出来,然后再应用到文字上面得到特定的文字纹理效果。
现在马上动手制作金属质感的纹理效果,首先用鼠标左键点击【图层面板】上的【创建新图层】按钮新建一个图层(如图2-5-3所示),然后将前景色设置为灰色(#808080),随后按组合键Alt+BackSpace用灰色填充新建的图层。
完成后效果如图2-5-4所示。
提示:创作前我们一般需要先对整个制作的过程进行充分的规划和思考,这样在制作中我们才不会顾此失彼。
图 2-5- 3 创建新图层图 2-5- 4 用前景色填充图层步骤3 添加杂色效果接下来执行【滤镜】|【杂色】|【添加杂色…】命令打开【添加杂色】滤镜对话框,在这里将“数量”设置为10;“分布”设置为高斯分布;不选择【单色】多选框(如图2-5-5所示),设置好后按【好】按钮完成操作。
这时我们看到的效果如图2-5-6所示。
提示:细心的读者可能会发现,由于金属的表面并不平滑,所以它们在反射光线的时候会产生轻微的色变,于是我们留空了杂色滤镜中的【单色】多选框,以得到我们设想中的效果。
图 2-5- 5 设置添加杂色滤镜图 2-5- 6 添加杂色后的效果步骤4 添加模糊效果执行【滤镜】|【模糊】|【动感模糊…】命令打开【动感模糊】滤镜对话框,在这里设置“角度”为0;“距离”为15(如图2-5-7所示),设置好后按【好】按钮完成操作。
如何用ps制作金属质感文字ps制作《极限挑战》金属质感艺术字

如何⽤ps制作⾦属质感⽂字ps制作《极限挑战》⾦属质
感艺术字
效果图:
素材:
操作步骤
1.打开【PS 】,新建任意画布⼤⼩,拖⼊钻⽯素材,使⽤【矩形选框⼯具】裁剪掉不要的部分。
添加图层样式。
2.复制两层钻⽯素材,现在最上⾯那层,【ctrl+t】⾃由变换,等⽐例缩放⾄合适的位置。
选择中间图层,ctrl+⿏标单击顶层图层,调出选区,然后删除。
把顶层图层也⼀并删除。
3.添加图层样式【斜⾯与浮雕】,把其他样式清除掉。
复制⼀层,按等⽐例缩放⾄合适⼤⼩位置。
4.⽤钢笔⼯具在中间绘制合适的路径形状,【ctrl+enter】转换为选区,填充⽩⾊,添加图层样式。
上⼀页123下⼀页阅读全⽂。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程的金属字基本上用图层样式就可以完成。
图层样式的参数有点多,不同大小的字体设置的参数需要有所改变。
为了更好突出文字的金属质感,最好选一张较暗的纹理素材作为背景。
最终效果
1、让我们先找一个合适的背景。
2、输入你的文字,我用的是一个大的漂亮的ExtraHeavy字体,大小460 px。
3、现在,按下面的图层样式设置文本。
仔细检查每个设置。
<投影>
<内阴影>
<外发光>
<内发光>
<斜面和浮雕>
<等高线>
<光泽>
<渐变叠加>
<描边>
4、加好图层样式后的效果。
5、让我们添加另一种阴影使文本更自然。
在文本的下方创建一个新图层,按Ctrl +单击你的文本层的缩略图来选择它。
现在,在你的新图层上填充黑色,在新层上应用一个86度的动感模糊,45像素。
最后略微降低它,调整,看下图。
6、现在要做的就是加一点亮光。
在文字层的上方做一个新的黑色图层,并应用镜头光晕,然后更改这层的混合模式为滤色。
并调低一点色相/饱和度。
最终效果:。
