使用jsoup对 HTML文档进行解析和操作
jsoup select 用法

jsoup select 用法jsoup是一个用于解析HTML文档的Java库,它可以帮助我们以编程性的方式来提取和操作HTML页面中的数据。
其中,jsoup提供了select方法来根据选择器选择匹配的元素。
select方法的基本用法是,通过传入一个CSS选择器表达式作为参数,返回一个元素选择器的列表。
例如,我们可以使用以下代码来选择与"div"标签匹配的所有元素:```Elements elements = doc.select("div");```这样会返回一个包含所有匹配元素的Elements对象。
在CSS选择器中,我们可以使用不同的选择器来匹配不同的元素。
以下是一些常用的选择器示例:-通过标签名选择元素:`doc.select("div")`-通过类选择元素:`doc.select(".class")`-通过ID选择元素:`doc.select("#id")`-通过属性选择元素:`doc.select("[attr=value]")`-通过子元素选择元素:`doc.select("parent > child")`-通过后代元素选择元素:`doc.select("ancestor descendant")`-通过伪类选择元素:`doc.select("tag:nth-child(n)")` (例如,`div:nth-child(2)`表示选择第二个div元素)除了以上基本用法,jsoup的select方法还支持更多复杂的选择器组合和操作。
例如:-通过使用逻辑运算符:`doc.select("div.class[attr=value]")`表示选择具有指定类和属性值的div元素-通过使用通配符:`doc.select("div *")`表示选择div元素的所有子元素-通过使用伪选择器:`doc.select("a[href^=http]")`表示选择href属性以"http"开头的a元素-通过使用伪选择器过滤结果:`doc.select("a:not([href^=http])")`表示选择href属性不以"http"开头的a元素总之,jsoup的select方法可以帮助我们根据选择器灵活地选择和操作HTML页面中的元素,使得我们可以方便地提取所需的数据并进行处理。
jsoup的remove方法

jsoup的remove方法Jsoup是一款用于解析、处理和操作HTML文档的Java库。
它提供了一系列的API,使得开发人员可以轻松地从HTML文档中提取所需的信息,并对文档进行修改和操作。
其中,remove方法是Jsoup库中非常常用和重要的方法之一。
本文将介绍Jsoup的remove方法的用法及其在实际开发中的应用。
我们来了解一下Jsoup的remove方法的基本用法。
remove方法用于从HTML文档中移除指定的元素或元素集合。
它可以传入一个CSS选择器作为参数,以选择要移除的元素。
例如,我们可以使用以下代码来移除HTML文档中所有的a标签:```javaDocument doc = Jsoup.parse(html);doc.select("a").remove();```上述代码首先将HTML文档解析为一个Document对象,然后使用select方法选择所有的a标签,并调用remove方法将其移除。
通过这样简单的几行代码,我们就可以轻松地从HTML文档中移除指定的元素。
除了传入CSS选择器作为参数,remove方法还可以传入一个Element对象或一个Elements对象作为参数,以移除指定的元素或元素集合。
例如,我们可以使用以下代码来移除HTML文档中所有class为"remove"的元素:```javaElements elements = doc.getElementsByClass("remove"); elements.remove();```上述代码首先使用getElementsByClass方法选择所有class为"remove"的元素,并将其保存在一个Elements对象中,然后调用remove方法将其移除。
除了移除指定的元素,remove方法还可以用于删除元素的子元素、属性和文本内容。
Java爬虫利器HTML解析工具-Jsoup

Java爬⾍利器HTML解析⼯具-JsoupJsoup简介Java爬⾍解析HTML⽂档的⼯具有:htmlparser, Jsoup。
本⽂将会详细介绍Jsoup的使⽤⽅法,10分钟搞定Java爬⾍HTML解析。
Jsoup可以直接解析某个URL地址、HTML⽂本内容,它提供⾮常丰富的处理Dom树的API。
如果你使⽤过JQuery,那你⼀定会⾮常熟悉。
Jsoup最强⼤的莫过于它的CSS选择器⽀持了。
⽐如:document.select("div.content > div#image > ul > li:eq(2)。
包引⼊⽅法Maven添加下⾯的依赖声明即可,最新版本是(1.12.1)<dependency><!-- jsoup HTML parser library @ https:/// --><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.11.3</version></dependency>Gradle// jsoup HTML parser library @ https:///compile 'org.jsoup:jsoup:1.11.3'源码安装当然也可以直接把jar包下载下来,下载地址:# git获取代码git clone https:///jhy/jsoup.gitcd jsoupmvn install# 下载代码curl -Lo jsoup.zip https:///jhy/jsoup/archive/master.zipunzip jsoup.zipcd jsoup-mastermvn installJsoup解析⽅法Jsoup⽀持四种⽅式解析Document,即可以输⼊四种内容得到⼀个Document:解析字符串解析body⽚段从⼀个URL解析从⼀个⽂件解析字符串解析⽰例字符串中必须包含head和body元素。
在Android程序中使用Jsoup技术解析HTML

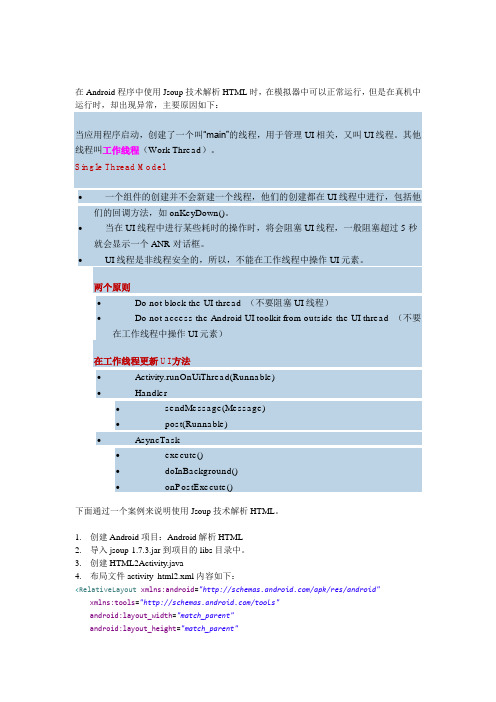
在Android程序中使用Jsoup技术解析HTML时,在模拟器中可以正常运行,但是在真机中运行时,却出现异常,主要原因如下:当应用程序启动,创建了一个叫“main”的线程,用于管理UI相关,又叫UI线程。
其他线程叫工作线程(Work Thread)。
Single Thread Model∙一个组件的创建并不会新建一个线程,他们的创建都在UI线程中进行,包括他们的回调方法,如onKeyDown()。
∙当在UI线程中进行某些耗时的操作时,将会阻塞UI线程,一般阻塞超过5秒就会显示一个ANR对话框。
∙UI线程是非线程安全的,所以,不能在工作线程中操作UI元素。
两个原则∙Do not block the UI thread (不要阻塞UI线程)∙Do not access the Android UI toolkit from outside the UI thread (不要在工作线程中操作UI元素)在工作线程更新UI方法∙Activity.runOnUiThread(Runnable)∙Handler∙sendMessage(Message)∙post(Runnable)∙AsyncTask∙execute()∙doInBackground()∙onPostExecute()下面通过一个案例来说明使用Jsoup技术解析HTML。
1.创建Android项目:Android解析HTML2.导入jsoup-1.7.3.jar到项目的libs目录中。
3.创建HTML2Activity.java4.布局文件activity_html2.xml内容如下:<RelativeLayout xmlns:android="/apk/res/android"xmlns:tools="/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context=".HTML2Activity"><ListViewandroid:id="@android:id/list"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_marginLeft="14dp"></ListView></RelativeLayout>5.HTML2Activity.java文件内容如下:package cn.changxin.sfw.html;import java.io.IOException;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import org.jsoup.Jsoup;import org.jsoup.nodes.Document;import org.jsoup.nodes.Element;import org.jsoup.select.Elements;import android.os.AsyncTask;import android.os.Bundle;import android.app.ListActivity;import android.app.ProgressDialog;import android.util.Log;import android.view.Menu;import android.widget.ListView;import android.widget.SimpleAdapter;public class HTML2Activity extends ListActivity {private ListView listView;private List<Map<String,String>> list;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_html2);listView=this.getListView();//调用异步任务Loadhtml load=new Loadhtml();load.execute();}//异步获取信息class Loadhtml extends AsyncTask<String, String, String>{ProgressDialog dialog;Document doc;@Overrideprotected String doInBackground(String... params) {// TODO Auto-generated method stubtry {doc = Jsoup.connect(Address).timeout(5000).post();Document content = Jsoup.parse(doc.toString());//获取页面中ID为siteNav的divElements divs = content.select("#siteNav");//解析divs标记Document divcontions = Jsoup.parse(divs.toString());//获取divs中所有li标记Elements elements = divcontions.getElementsByTag("li");Log.d("element", elements.toString());list=new ArrayList<Map<String,String>>();//获取所有elements中a标记的文本及链接地址,构成map集合,并将map添加list 中for(Element e:elements){Map<String,String> map=new HashMap<String,String>();map.put("title", e.getElementsByTag("a").text());map.put("href", Address+e.getElementsByTag("a").attr("href"));list.add(map);}} catch (IOException e) {// TODO Auto-generated catch blocke.printStackTrace();}return null;}@Overrideprotected void onPostExecute(String result) {// TODO Auto-generated method stubsuper.onPostExecute(result);Log.d("doc", doc.toString().trim());//对话框关闭dialog.dismiss();//将list数据绑定到listViewlistView.setAdapter(new SimpleAdapter(HTML2Activity.this,list,yout.simple_list_item_2,new String[]{"title","href"},new int[]{android.R.id.text1,android.R.id.text2}));//将网页标题显示到手机页面标题位置HTML2Activity.this.setTitle(doc.title());}@Overrideprotected void onPreExecute() {// TODO Auto-generated method stubsuper.onPreExecute();//实例为对话框dialog = new ProgressDialog(HTML2Activity.this);dialog.setMessage("正在加载数据····");//progressDialog.setIndeterminate(true);//是进度条是否明确不明确就是滚动条的当前值自动在最小到最大值之间来回移动,//形成这样一个动画效果,这个只是告诉别人“我正在工作”,但不能提示工作进度到哪个阶段。
java jsoup element 方法说明

java jsoup element 方法说明概述jsoup是一个用于处理HTML文档的Java库,它提供了简单而强大的API,使得从网页中提取数据变得非常容易。
jsoup中的element方法是其中的一个重要方法,它用于选取指定的HTML元素。
element方法的基本语法Element element = document.select("css selector").first();•document表示要解析的HTML文档对象,可以通过解析HTML字符串、从URL 加载HTML等方式获取。
•select("css selector")是element方法的核心,它通过CSS选择器指定要选择的HTML元素。
•first()表示选择匹配到的第一个元素。
选择元素使用element方法时,首先需要了解如何使用CSS选择器来选择HTML元素。
下面是一些常见的CSS选择器用法:1.通过标签名选择元素Element element = document.select("div").first();上述代码将选择HTML中的第一个div元素。
2.通过类选择器选择元素Elements elements = document.select(".class");上述代码将选择所有带有指定类名的元素。
3.通过Id选择器选择元素Element element = document.select("#id").first();上述代码将选择带有指定id的元素。
4.通过属性选择器选择元素Elements elements = document.select("[attribute=value]");上述代码将选择匹配指定属性和属性值的元素。
5.通过属性前缀选择器选择元素Elements elements = document.select("[attribute^=prefix]");上述代码将选择属性以指定前缀开头的元素。
【Jsoup】Jsoup解析Html标签(Java后台解析)

【Jsoup】Jsoup解析Html标签(Java后台解析) 中⽂API⽹站(下载地址): 有时候编辑器传到后台的内容是带Html标签的,或者有时候需要形成⼀个完整的Html⽂档,也或者需要解析其中的⽂字(text()),Java后台处理⽤Jsoup⾮常⽅便,也可以⽤选择器快速获取元素,类似于jQuery。
获取到⽂档对此之后对其处理与JS处理DOM⼀样⽅便,选取元素也类似于JS,也有类似于jQuery的语法,官⽅的解释1.最基本的解析Html字符串@Testpublic void testHtmlToString2() {String html = "<p>这是⼀个段落<img src=\"test.img\"/>内容;</p>";Document doc = Jsoup.parse(html);System.out.println(doc); // 输出带标签的html⽂档System.out.println("---------------------\n"+doc.text()); // 输出内容Elements element = doc.getElementsByTag("p");System.out.println("---------------------\n"+element.get(0).html());}结果:<html><head></head><body><p>这是⼀个段落<img src="test.img">内容;</p></body></html>---------------------这是⼀个段落内容;---------------------这是⼀个段落<img src="test.img">内容;2.解析字符串// 解析html字符串@Testpublic void testHtmlToString() {String html = "<html><head><title>First parse</title></head>"+ "<body><p style='center'>Parsed HTML into a doc.</p></body></html>";Document doc = Jsoup.parse(html);System.out.println(doc); // 输出带标签的html⽂档System.out.println("---------------------\n"+doc.text()); // 输出内容}结果:<html><title>First parse</title></head><body><p style="center">Parsed HTML into a doc.</p></body></html>---------------------First parse Parsed HTML into a doc.3.// 解析body⽚段@Testpublic void test2() {String html = "<div><p>Lorem ipsum.</p>";Document doc = Jsoup.parseBodyFragment(html);System.out.println(doc);System.out.println(doc.text());}结果:<html><head></head><body><div><p>Lorem ipsum.</p></div></body></html>Lorem ipsum.4.// 解析⼀个url与⽤选择器选择元素(相当于查看源码)@Testpublic void test4() throws IOException {Document doc = Jsoup.connect(":8080/").get();String title = doc.title();// 获取titleSystem.out.println(title);System.out.println("---------------------\n"+doc.toString()+"---------------------\n");// 输出⽂档全部 Elements links = doc.getElementsByTag("a");for (Element ele : links) {System.out.println(ele.toString());}}Apache Tomcat/7.0.72---------------------<!doctype html><html lang="en"><head><title>Apache Tomcat/7.0.72</title><link href="favicon.ico" rel="icon" type="image/x-icon"><link href="favicon.ico" rel="shortcut icon" type="image/x-icon">..........5.选择器解析HTML并且提取input的value值:(获取元素的属性)* <span class="bigNum">⼆</span>、* <span><input class="el_modifiedTitle" value="多选题" type="text"> </span>* <span>(每到题 <input class="el_modifiedGrade" value="2" type="text"> </span>* <span> 分;共</span><span class="numTotal">4分/</span>* <span class="numQues">2题)</span>** @param html* @return*/// 去掉⼤题的标签public static String removeBigQues(String html) {StringBuffer sb = new StringBuffer();Document doc = Jsoup.parse(html);System.out.println(doc);System.out.println(doc.text());sb.append(doc.select(".bigNum").get(0).text() + ". ");sb.append(doc.select(".el_modifiedTitle").get(0).attr("value"));sb.append(doc.select("span").get(2).text() + doc.select(".el_modifiedGrade").get(0).attr("value"));sb.append(doc.select("span").get(3).text());sb.append(doc.select("span").get(4).text());sb.append(doc.select("span").get(5).text());System.out.println(sb.toString());return sb.toString();}补充:今天发现Jsoup竟然没有解析元素style的⽅法,所以只能⾃⼰⼿写 先获取到style属性,再对style属性进⾏处理,例如:String style = "position: absolute; width: 500px; height: 552px;";String extract = "width";if (style.contains(extract)) {style = style.substring(style.indexOf(extract));System.out.println(style);style = style.substring(0, style.indexOf(";"));System.out.println(style);String attr = style.substring(style.indexOf(":") + 2);System.out.println(attr.substring(0, attr.indexOf("px")));}补充:元素的html()与outerHtml()的区别 html()会返回包括⼦元素的内容以及标签,不包括⾃⼰ outerHtml()会返回包括⾃⼰在内的元素。
使用jsoup对HTML文档进行解析和操作

使用jsoup 对HTML 文档进行解析和操作, 站长, 开源中国社区简介:jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。
它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
本文主要介绍如何使用 jsoup 来进行常用的HTML 解析。
本文的标签: , ,jsoup 简介Java 程序在解析 HTML 文档时,相信大家都接触过 htmlparser 这个开源项目,我曾经在 IBM DW 上发表过两篇关于 htmlparser 的文章,分别是:和。
但现在我已经不再使用 htmlparser 了,原因是 htmlparser 很少更新,但最重要的是有了 jsoup 。
jsoup 是一款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML 文本内容。
它提供了一套非常省力的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作方法来取出和操作数据。
jsoup 的主要功能如下:1. 从一个 URL,文件或字符串中解析 HTML;2. 使用 DOM 或 CSS 选择器来查找、取出数据;3. 可操作 HTML 元素、属性、文本;jsoup 是基于 MIT 协议发布的,可放心使用于商业项目。
jsoup 的主要类层次结构如图 1 所示:图1. jsoup 的类层次结构接下来我们专门针对几种常见的应用场景举例说明 jsoup 是如何优雅的进行HTML 文档处理的。
文档输入jsoup 可以从包括字符串、URL 地址以及本地文件来加载 HTML 文档,并生成Document 对象实例。
下面是相关代码:清单1// 直接从字符串中输入 HTML 文档String html = "<html><head><title> 开源中国社区 </title></head>"+ "<body><p> 这里是 jsoup 项目的相关文章 </p></body></html>";Document doc = Jsoup.parse(html);// 从 URL 直接加载 HTML 文档Document doc = Jsoup.connect("").get();String title = doc.title();Document doc = Jsoup.connect("").data("query", "Java") // 请求参数.userAgent("I ’ m jsoup") // 设置 User-Agent.cookie("auth", "token") // 设置 cookie.timeout(3000) // 设置连接超时时间.post(); // 使用 POST 方法访问 URL// 从文件中加载 HTML 文档File input = new File("D:/test.html");Document doc = Jsoup.parse(input,"UTF-8","");请大家注意最后一种 HTML 文档输入方式中的 parse 的第三个参数,为什么需要在这里指定一个网址呢(虽然可以不指定,如第一种方法)?因为 HTML 文档中会有很多例如链接、图片以及所引用的外部脚本、css 文件等,而第三个名为baseURL 的参数的意思就是当 HTML 文档使用相对路径方式引用外部文件时,jsoup 会自动为这些 URL 加上一个前缀,也就是这个 baseURL。
Jsoup解析HTML实例及文档方法详解

Jsoup解析HTML实例及文档方法详解解析和遍历一个HTML文档如何解析一个HTML文档:复制代码代码如下:String html = "<html><head><title>First parse</title></head>"+ "<body><p>Parsed HTML into adoc.</p></body></html>";Document doc = Jsoup.parse(html);其解析器能够尽最大可能从你提供的HTML文档来创见一个干净的解析结果,无论HTML的格式是否完整。
比如它可以处理:1、没有关闭的标签(比如:<p>Lorem <p>Ipsum parses to <p>Lorem</p><p>Ipsum</p>)2、隐式标签(比如. 它可以自动将<td>Tabledata</td>包装成<table><tr><td>?)3、创建可靠的文档结构(html标签包含head 和body,在head只出现恰当的元素)一个文档的对象模型1、文档由多个Elements和TextNodes组成(以及其它辅助nodes).2、其继承结构如下:Document继承Element继承Node. TextNode继承Node.3、一个Element包含一个子节点集合,并拥有一个父Element。
Java中使用开源库JSoup解析HTML文件实例

Java中使⽤开源库JSoup解析HTML⽂件实例HTML是WEB的核⼼,互联⽹中你看到的所有页⾯都是HTML,不管它们是由JavaScript,JSP,PHP,ASP或者是别的什么WEB技术动态⽣成的。
你的浏览器会去解析HTML并替你去渲染它们。
不过如果你需要⾃⼰在Java程序中解析HTML⽂档并查找某些元素,标签,属性或者检查某个特定的元素是否存在的话,那⼜该如何呢?如果你已经使⽤Java编程多年了,我相信你肯定试过去解析XML,也使⽤过类似DOM或者SAX这样的解析器,不过很有可能你从未进⾏过任何的HTML解析的⼯作。
更讽刺的是,在Java应⽤中,很少会有需要你去解析HTML⽂档的时候,这⾥并不包括Servlet或者其它的Java WEB技术。
更糟糕的是,JDK核⼼⾥也没有包括HTTP或者HTML的库,⾄少我并不知道有这个。
这就是为什么⼀碰上解析HTML⽂件时,许多Java程序员就得先Google⼀下,看看如何在Java中取出⼀个HTML的标签。
当我有这个需要的时候,我相信肯定会有⼀些开源库能实现这个,不过我没有想到竟然有JSoup这么酷的并且功能齐全的库。
它不仅能⽀持读取并解析HTML⽂档,⽽且还能让你从HTML⽂件抽取出任何的元素,以及它们的属性,它们的CSS属性,你还能进它们进⾏修改。
有了JSoup你简直可以对HTML⽂档做任何事情。
我们将会看到如何在Java中从google主页或者任何URL中下载并解析HTML⽂件的⽰例。
JSoup库是什么Jsoup是⼀个开源的Java库,它可以⽤于处理实际应⽤中的HTML。
它提供了⾮常便利的API来进⾏数据的提取及修改,充分利⽤了DOM,CSS以及jquery风格⽅法的长处。
Jsoup实现了WAHTWG HTML5的规范,它从HTML解析出来的DOM和Chrome以及Firefox这样的现代浏览器解析出来的完全⼀致。
下⾯是Jsoup库的⼀些有⽤的特性:1.Jsoup可以从URL,⽂件,或者字符串中获取并解析HTML。
jsoup案例

jsoup案例以下是一个使用Jsoup解析HTML的简单示例:```javaimport ;import ;import ;import ;public class JsoupExample {public static void main(String[] args) {String html = "<html><head><title>Firstparse</title></head>"+ "<body><p>Parsed HTML into adoc.</p></body></html>";Document doc = (html);// 使用标题获取元素Element titleElement = ("title").first(); // 选择第一个标题元素("Title: " + ()); // 输出标题文本// 使用CSS选择器获取多个元素Elements paragraphElements = ("p"); // 选择所有的段落元素for (Element paragraph : paragraphElements) {("Paragraph: " + ()); // 输出每个段落的文本}}}```这个例子首先解析了一个简单的HTML字符串,然后使用`select`方法选择特定类型的元素(标题和段落)。
最后,它遍历并打印出每个选定的元素的文本内容。
跟我学对HTML页面内容进行解析的Java 开源插件JSoup——入门篇

1.1跟我学对HTML页面内容进行解析的Java 开源插件JSoup——入门篇1.1.1JSoup的主要功能及API核心类结构关系1、JSoup的主要功能JSoup是一款Java平台的对HTML页面的HTML标签内容进行解析的解析器,开发人员利用它可以直接解析出给定某个URL地址的HTML页面内的文本内容。
JSoup API非常简洁高效而且采用类似JQuery的操作方式,Java应用开发人员可通过DOM、CSS以及类似于jQuery的不同的操作方法获得目标Web页面的内容和操作页面中的目标标签的数据。
JSoup实现了WHATWG HTML5(Web Hypertext Application Technology Working,网页超文本应用技术工作小组)的标准,并且能同主流的浏览器一样将HTML网页解析成相同的DOM树结构。
JSoup采用MIT协议开源,从而可以可放心地将它应用于企业的商业项目中,并且它的源代码托管于GitHub(https:///)。
2、JSoup是如何实现对Web页面内容进行解析的JSoup在解析某个Web页面内的HTML标签后将创建出一个Document对象,该Document对象代表目标页面文档,也就是整个HTML页面文档的源码内容,比如通过System.out.println(document.toString(); 即可在系统控制台中打印输出Web网页的源码内容。
开发人员然后就可以通过操作返回的Document对象的相关属性来获取HTML页面中的目标数据内容。
在官方网站上提供如下的代码示例:Document doc = Jsoup.connect("/").get();Elements newsHeadlines = doc.select("#mp-itn b a");因此,在JSoup中应用了标准的XML文档结构中的Document、Element和Node等概念并保留了三者之间的继承关系。
Java爬虫系列三:使用Jsoup解析HTML

Java爬⾍系列三:使⽤Jsoup解析HTML在上⼀篇随笔《》中介绍了怎么使⽤HttpClient进⾏爬⾍的第⼀步--抓取页⾯html,今天接着来看下爬⾍的第⼆步--解析抓取到的html。
有请第⼆步的主⾓:Jsoup粉墨登场。
下⾯我们把舞台交给Jsoup,让他完成本⽂剩下的内容。
============华丽的分割线=============⼀、Jsoup⾃我介绍⼤家好,我是Jsoup。
我是⼀款Java 的HTML解析器,可直接解析某个URL地址、HTML⽂本内容。
它提供了⼀套⾮常省⼒的API,可通过DOM,CSS以及类似于jQuery的操作⽅法来取出和操作数据,⽤Java写爬⾍的同⾏们⼗之⼋九⽤过我。
为什么呢?因为我在这个⽅⾯功能强⼤、使⽤⽅便。
不信的话,可以继续往下看,代码是不会骗⼈的。
⼆、Jsoup解析html上⼀篇中,HttpClient⼤哥已经抓取到了博客园⾸页的html,但是⼀堆的代码,不是程序员的⼈们怎么能看懂呢?这个就需要我这个html解析专家出场了。
下⾯通过案例展⽰如何使⽤Jsoup进⾏解析,案例中将获取博客园⾸页的标题和第⼀页的博客⽂章列表请看代码(在上⼀篇代码的基础上进⾏操作,如果还不知道如何使⽤httpclient的朋友请进⾏阅读):1. 引⼊依赖<dependency><groupId>org.jsoup</groupId><artifactId>jsoup</artifactId><version>1.12.1</version></dependency>2. 实现代码。
实现代码之前⾸先要分析下html结构。
标题是<title>不⽤说了,那⽂章列表呢?按下浏览器的F12,查看页⾯元素源码,你会发现列表是⼀个⼤的div,id="post_list",每篇⽂章是⼩的div,class="post_item"接下来就可以开始代码了,Jsoup核⼼代码如下(整体源码会在⽂章末尾给出):/*** 下⾯是Jsoup展现⾃我的平台*///6.Jsoup解析htmlDocument document = Jsoup.parse(html);//像js⼀样,通过标签获取titleSystem.out.println(document.getElementsByTag("title").first());//像js⼀样,通过id 获取⽂章列表元素对象Element postList = document.getElementById("post_list");//像js⼀样,通过class 获取列表下的所有博客Elements postItems = postList.getElementsByClass("post_item");//循环处理每篇博客for (Element postItem : postItems) {//像jquery选择器⼀样,获取⽂章标题元素Elements titleEle = postItem.select(".post_item_body a[class='titlelnk']");System.out.println("⽂章标题:" + titleEle.text());;System.out.println("⽂章地址:" + titleEle.attr("href"));//像jquery选择器⼀样,获取⽂章作者元素Elements footEle = postItem.select(".post_item_foot a[class='lightblue']");System.out.println("⽂章作者:" + footEle.text());;System.out.println("作者主页:" + footEle.attr("href"));System.out.println("*********************************");}根据以上代码你会发现,我通过Jsoup.parse(String html)⽅法对httpclient获取到的html内容进⾏解析获取到Document,然后document可以有两种⽅式获取其⼦元素:像js ⼀样可以通过getElementXXXX的⽅式和像jquery 选择器⼀样通过select()⽅法。
jsoup爬虫的原理

jsoup爬虫的原理
Jsoup是一个用于解析和操作HTML文档的Java库。
它的爬虫原理可以概括为以下几个步骤:
1. 发送HTTP请求:Jsoup集成了发送HTTP请求的函数,可以将请求发送到目标网站,并获取返回的HTML文本。
2. 解析HTML文档:Jsoup可以对获取到的HTML文档进行解析,将其转化为DOM树结构,方便后续的操作和处理。
3. 提取数据:通过DOM树结构,可以方便地提取出所需的数据,如文本、链接、图片等。
4. 处理数据:可以对提取出的数据进行进一步的处理,如格式化、去重、筛选等。
5. 存储数据:可以将处理后的数据存储到本地文件、数据库或其他存储介质中。
以上是Jsoup爬虫的基本原理,通过这个过程可以方便地从网站上获取所需的数据并进行处理。
需要注意的是,在使用Jsoup进行爬虫时需要遵守网站的使用协议和相关法律法规,尊重网站的知识产权和隐私权。
Java爬虫工具Jsoup详解

Java爬⾍⼯具Jsoup详解Java 爬⾍⼯具Jsoup详解Jsoup是⼀款 Java 的 HTML 解析器,可直接解析某个 URL 地址、HTML ⽂本内容。
它提供了⼀套⾮常省⼒的 API,可通过 DOM,CSS 以及类似于 jQuery 的操作⽅法来取出和操作数据。
jsoup 的主要功能如下:1. 从⼀个 URL,⽂件或字符串中解析 HTML;2. 使⽤ DOM 或 CSS 选择器来查找、取出数据;3. 可操作 HTML 元素、属性、⽂本;jsoup 是基于 MIT 协议发布的,可放⼼使⽤于商业项⽬。
jsoup 可以从包括字符串、URL 地址以及本地⽂件来加载 HTML ⽂档,并⽣成 Document 对象实例。
简单⽽⾔,Jsoup就是先取html页⾯代码然后解析这些页⾯通过Jsoup携带的满⾜我们绝⼤多数需求的各种选择器从这个页⾯中获取我们所需要的重要数据的⼀款功能强⼤的html解析器,但也只是相对⽽⾔,这⾥的页⾯这是死的静态页⾯,如果你想获取动态⽣成的页⾯数据那么你得⽤到其他的java 爬⾍技术,我会不定时更新这些技术⼀起探讨。
下⾯我们来具体谈谈如何运⽤Jsoup⼀、如何取页⾯Jsoup提供了⽤来解析html页⾯的⽅法 parse(),我们通过解析它可以获取整个页⾯的dom对象,通过这个对象来获取你所需要的页⾯所须有的参数。
获取页⾯的⽅法有很多,这⾥就简单的列举⼏个:①通过Jsoup携带的connect()⽅法String htmlPage = Jsoup.connect("https://").get().toString();这个⽅法说需要的参数就是⼀个String类型的url链接,但是你的注意把这些链接的protrol加上,以免问题,其实这个⽅法解决了我们很多问题,我们完全可以把Jsoup解析html抽取成⼀段通⽤⼯具类,然后通过改变拼接的url参数获取到很多我们想要的东西,举个例⼦:京东和淘宝的商品链接都是固定的,通过改变其三⽅商品ID来获取商品详情参数。
jsoup 选择器语法

JSoup 选择器语法简介JSoup 是一款用于解析 HTML 文档的 Java 库,它提供了一套简单、灵活且强大的选择器语法,使得开发者可以方便地从 HTML 文档中提取所需的信息。
本文将详细介绍 JSoup 选择器语法的各种用法和示例,并提供一些实际应用场景来帮助读者更好地理解和使用这个工具。
选择器基础在使用 JSoup 进行 HTML 解析时,我们可以使用选择器来定位和提取特定的元素。
JSoup 的选择器语法类似于 CSS 的选择器语法,可以根据标签名、类名、ID、属性等来进行元素的定位。
以下是一些常用的基础选择器:•标签选择器:通过标签名来选取元素。
例如p表示选取所有<p>元素。
•类名选择器:通过类名来选取元素。
例如.classname表示选取所有具有classname类的元素。
•ID 选择器:通过 ID 来选取元素。
例如#id表示选取具有id属性值为id的元素。
•属性选择器:通过属性名和属性值来选取元素。
例如[attr=value]表示选取所有具有attr属性且属性值为value的元素。
除了基础选择器外,JSoup 还提供了一些高级选择器,用于更精确地定位和提取元素。
高级选择器子选择器子选择器用于选取指定元素的直接子元素。
它使用>符号表示。
例如div > p表示选取所有<div>元素的直接子元素中的<p>元素。
后代选择器后代选择器用于选取指定元素的后代元素。
它使用空格符号表示。
例如div p表示选取所有<div>元素内部的所有<p>元素,无论它们是直接子元素还是更深层次的后代元素。
相邻兄弟选择器相邻兄弟选择器用于选取指定元素之后紧跟着的同级兄弟元素。
它使用+符号表示。
例如h1 + p表示选取紧跟在<h1>元素之后的一个<p>元素。
通用兄弟选择器通用兄弟选择器用于选取指定元素之后的所有同级兄弟元素。
java jsoup element 方法说明

java jsoup element 方法说明JSoup是一个Java的HTML解析器库,使得开发者可以使用Java语言方便地处理HTML文本。
Element是JSoup库中重要的类之一,它表示HTML文档中的一个DOM元素。
下面是Element类中比较重要的方法:1. Element select(String cssQuery):根据CSS选择器选择元素,并返回第一个匹配的元素。
2. Elements select(String cssQuery):根据CSS选择器选择元素,并返回所有匹配的元素。
3. Element attr(String attributeKey):获取指定属性名对应的属性值。
4. Element text():获取当前元素和其子元素的所有文本内容,以字符串形式返回。
5. Element html():获取当前元素的HTML代码,以字符串形式返回。
6. Element tagName():获取当前元素的标签名,以字符串形式返回。
7. Element child(int index):获取当前元素的第index个子元素。
8. Elements children():获取当前元素的所有子元素。
9. Element parent():获取当前元素的父元素。
10. Elements parents():获取当前元素的祖先元素。
11. Element nextSibling():获取当前元素的下一个同级元素。
12. Element previousSibling():获取当前元素的上一个同级元素。
13. String className():获取当前元素的class属性值。
14. boolean hasAttr(String attributeKey):判断当前元素是否包含指定的属性。
15. boolean hasClass(String className):判断当前元素是否包含指定的class。
跟我学对HTML页面内容进行解析的Java 开源插件JSoup——深入篇

下面的代码示例实现解析目标页面的 URL(本示例为北京数字学校的首页面)以获取 Document 对象。
对象实例,它为属性集合) Document.id() 获得标签的 id 属性值 Document.className() 获得标签 class 名称值,Document.classNames() 获得标签的所有
的 class 名称值 Document.text() 获得标签的文本值 Document.text(String value) 设置标签的文本值
"<a + "<img src='someOnePictureFileName.jpg'>"+ "</div>"; Document targetDocument = Jsoup.parse(targetTag); (3)直接根据目标页面文件的路径和文件名称等信息加载 HTML 页面文档 下面的代码示例是应用 static Document parse(InputStream in, String charsetName, String baseUri)定义的方法根据目标页面文件的路径和文件名称等信息加载 HTML 页面文档。 Document targetDocument =null; File targetHTMLFile =null; targetHTMLFile = new File("e:/JSoupDemo/demoOne.html"); try { targetDocument = Jsoup.parse(targetHTMLFile,"UTF-8","/");
HttpClient + Jsoup 模拟登陆,解析HTML

HttpClient + Jsoup 模拟登陆,解析HTML,信息筛选(广工图书馆)HttpClient + Jsoup 模拟登陆,解析HTML获取信息微博:/375061590QQ :375061590最近在做一个校园综合Android客户端,主要是想把学校各类网站信息进行整合,放在一个平台上,供学校学生阅览。
思路如下:拿广东工业大学图书馆网站作为一个例子实现目标:用个人账号登陆图书馆并获取到个人借阅情况。
登陆地址http://222.200.98.171:81/login.aspx这里会用到Chrome的开发者工具(浏览器按F12可以开启)打开登陆界面的源码,下面是源码中的form标签Html代码<formname="aspnetForm"method="post"action="login.aspx?Ret urnUrl=%2fuser%2fuserinfo.aspx"onsubmit="javascript:returnWebForm_OnSubmit() ;"id="aspnetForm"><div><inputtype="hidden"name="__EVENTTARGET"id="__EVENT TARGET"value=""/><inputtype="hidden"name="__EVENTARGUMENT"id="__EV ENTARGUMENT"value=""/><inputtype="hidden"name="__VIEWSTATE"id="__VIEWSTA T E"value="/wEPDwULLTE0MjY3MDAxNzcPZBYCZg9kFgoCAQ8PFgIeCEltYWdl VXJsBRt+XGltYWdlc1xoZWFkZXJvcGFjNGdpZi5naWZkZAICDw8W Ah4EVGV4dAUt5bm/5 Lic5bel5Lia5aSn5a2m5Zu+5Lmm6aaG5Lmm55uu5qOA57Si57O757ufZGQCAw8PFgIfAQUcM jAxM+W5tDAz5pyIMDXml6UgIOaYn+acn+S6jGRkAgQPZBYEZg9kFgQCAQ8W Ah4LXyFJd GVtQ291bnQCCBYSAgEPZBYCZg8V AwtzZWFyY2guYXNweAAM55uu5b2V5qOA57SiZAI CD2QWAmYPFQMTcGVyaV9uYXZfY2xhc3MuYXNweAAM5YiG57G75a+86IiqZAIDD2QW AmYPFQMOYm9va19yYW5rLmFzcHgADOivu+S5puaMh+W8lWQCBA9kFgJmDxUDCXhzd GIuYXNweAAM5paw5Lmm6YCa5oqlZAIFD2QW AmYPFQMUcmVhZGVycmVjb21tZW5kL mFzcHgADOivu+iAheiNkOi0rWQCBg9kFgJmDxUDE292ZXJkdWVib29rc19mLmFzcHgADO aPkOmGkuacjeWKoWQCBw9kFgJmDxUDEnVzZXIvdXNlcmluZm8uYXNweAAP5oiR55qE5 Zu+5Lmm6aaGZAIID2QW AmYPFQMbaHR0cDovL2xpYnJhcnkuZ2R1dC5lZHUuY24vAA/lm 77kuabppobpppbpobVkAgkPZBYCAgEPFgIeB1Zpc2libGV oZAIDDxYCHwJmZAIBD2QWBAI DD2QWBAIBDw9kFgIeDGF1dG9jb21wbGV0ZQUDb2ZmZAIHDw8W Ah8BZWRkAgUPZBY GAgEPEGRkFgFmZAIDDxBkZBYBZmQCBQ8PZBYCHwQFA29mZmQCBQ8PFgIfAQWlAU NvcHlyaWdodCAmY29weTsyMDA4LTIwMDkuIFNVTENNSVMgT1BBQyA0LjAxIG9mIFNo ZW56aGVuIFVuaXZlcnNpdHkgTGlicmFyeS4gIEFsbCByaWdodHMgcmVzZXJ2ZWQuPGJyIC 8+54mI5p2D5omA5pyJ77ya5rex5Zyz5aSn5a2m5Zu+5Lmm6aaGIEUtbWFpbDpzenVsaWJAc3p 1LmVkdS5jbmRkZL5QuJMrEZz+0UxuTVpXZ/EaY5A4"/></div><scripttype="text/javascript">//<![CDATA[vartheForm=document.forms[‘aspnetForm’];if(!theForm){theForm=document.aspnetForm;}function__doPostBack(eventTarget,eventArgument){if(!theForm.onsubmit||(theForm.onsubmit()!=false)){theForm.__EVENTTARGET.value=eventTarget;theForm.__EVENTARGUMENT.value=eventArgument;theForm.submit();}}//]]></script><scriptsrc="/WebResource.axd?d=kbLQnwjf5uNQN4GcWRC5kD1rIySOzkR3uLyKE5x UO0j4Fa2lQPZwQlk_qYaspRXtlojncSBfRJNkA00qXOMQqsKd8WY1&amp;t=634751988 274393221"type="text/javascript"></script><scriptsrc="/WebResource.axd?d=nsbO6ZJty6_6fuRufFNYnRiJ-xEoD0xQr70NX6g0v6 4gngA TPLSnyyt7jyZkELLW6THXmh92_m0Y5TyvhES_-JroQeU1&amp;t=6347519882743 93221"type="text/javascript"></script><scripttype="text/javascript">//<![CDATA[functionWebForm_OnSubmit(){if(typeof(ValidatorOnSubmit)=="function"&&ValidatorOnSubmit()==false) returnfalse;returntrue;}//]]></script><div><inputtype="hidden"name="__EVENTV ALIDATION"id="__EV ENTV ALIDATION"value="/wEWBQKa7ezdCwKOmK5RApX9wcYGAsP9wL8JAq W86pcIaBhXmFYzd5pGDTk/afln2TfArPw="/></div><inputname="ctl00$ContentPlaceHolder1$txtlogintype"type="hidden"i d="ctl00_ContentPlaceHolder1_txtlogintype"value="0"/><divid="Login"class="clearFix"><divclass="LoginTitle">登录我的图书馆</div><divclass="LeftLogin"><divclass="LoginDiv"><divclass="loginContent"><divclass="loginInfo"><spanclass="leftInfo">图书证号:</span><spanclass="rightInfo"><inputname="ctl00$ContentPlaceHolder1$txtUsername_Lib"type="text&qu ot;id="ctl00_ContentPlaceHolder1_txtUsername_Lib"class="txtInput"aut ocomplete="off"/><spanid="ctl00_ContentPlaceHolder1_rfv_UserName_ Lib"style="color:Red;display:none;">请输入证号</span></span></div><divclass="loginInfo"><spanclass="leftInfo">密&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;码:</span><spanclass="rightInfo"><inputname="ctl00$ContentPlaceHolder1$txtPas_Lib"type="password" ;id="ctl00_ContentPlaceHolder1_txtPas_Lib"class="txtInput"/><sp anid="ctl00_ContentPlaceHolder1_rfv_Password_Lib"style="color:Red;display :none;">请输入密码</span></span></div><div><spanid="ctl00_ContentPlaceHolder1_lblErr_Lib"></span></div><divclass="loginInfo"><inputtype="submit"name="ctl00$ContentPlaceHolder1$btnLogin_Lib&quo t;value="登录"onclick="javascript:WebForm_DoPostBackWithOptions(newWebForm_PostBackOp tions(&quot;ctl00$ContentPlaceHolder1$btnLogin_Lib&quot;,&quot;&quot;,t rue,&quot;&quot;,&quot;&quot;,false,false))"id="ctl00_ContentP laceHolder1_btnLogin_Lib"class="btn"/><inputtype="button"value="清空"onclick="rset()"class="btn"/></div></div></div></div><divclass="RightDescription"><imgsrc="images/pin.gif"/><br/>1.如果您使用的是公共电脑,请在使用完毕后,务必退出登录,以保安全。
Jsoup

Jsoup包括字符串。
URL地址以及本地文件来加载HTML文档,并生成Document 对象实例。
Jsoup的选择器DOC/CSS找出元素,然后根据方法来修改,包括元素属性和文本都可以修改。
jsoup的主要功能如下:1. 从一个URL,文件或字符串中解析HTML;2. 使用DOM或CSS选择器来查找、取出数据;3. 可操作HTML元素、属性、文本;一个文档的对象模型∙文档由多个Elements和TextNodes组成(以及其它辅助nodes:详细可查看:nodes package tree).∙其继承结构如下:Document继承Element继承Node. TextNode继承Node.∙一个Element包含一个子节点集合,并拥有一个父Element。
他们还提供了一个唯一的子元素过滤列表。
解析一个HTML字符串parse(String html, String baseUri)这方法能够将输入的HTML解析为一个新的文档 (Document),参数 baseUri 是用来将相对 URL 转成绝对URL,并指定从哪个网站获取文档。
如这个方法不适用,你可以使用parse(String html)方法来解析成HTML字符串如上面的示例。
.只要解析的不是空字符串,就能返回一个结构合理的文档,其中包含(至少) 一个head和一个body元素。
一旦拥有了一个Document,你就可以使用Document中适当的方法或它父类Element和Node中的方法来取得相关数据。
问题假如你有一个HTML片断 (比如. 一个 div 包含一对 p 标签; 一个不完整的HTML文档) 想对它进行解析。
这个HTML片断可以是用户提交的一条评论或在一个CMS页面中编辑body部分。
办法使用Jsoup.parseBodyFragment(String html)方法.[java]view plaincopyprint?1.String html = "<div><p>Lorem ipsum.</p>";2.Document doc = Jsoup.parseBodyFragment(html);3.Element body = doc.body();说明parseBodyFragment 方法创建一个空壳的文档,并插入解析过的HTML到body 元素中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用jsoup对HTML文档进行解析和操作刘柄成,站长,开源中国社区简介jsoup是一款Java的HTML解析器,可直接解析某个URL地址、HTML文本内容。
它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据。
本文主要介绍如何使用jsoup来进行常用的HTML解析。
jsoup的主要功能如下:从一个URL,文件或字符串中解析HTML;使用DOM或CSS选择器来查找、取出数据;可操作HTML元素、属性、文本;jsoup是基于MIT协议发布的,可放心使用于商业项目。
jsoup的主要类层次结构如图1所示:图 1.jsoup的类层次结构接下来我们专门针对几种常见的应用场景举例说明jsoup是如何优雅的进行HTML文档处理的。
文档输入jsoup可以从包括字符串、URL地址以及本地文件来加载HTML文档,并生成Document 对象实例。
下面是相关代码:清单1//直接从字符串中输入HTML文档String html="<html><head><title>开源中国社区</title></head>"+"<body><p>这里是jsoup项目的相关文章</p></body></html>";Document doc=Jsoup.parse(html);//从URL直接加载HTML文档Document doc=Jsoup.connect("/").get();String title=doc.title();Document doc=Jsoup.connect("/").data("query","Java")//请求参数.userAgent("I’m jsoup")//设置User-Agent.cookie("auth","token")//设置cookie.timeout(3000)//设置连接超时时间.post();//使用POST方法访问URL//从文件中加载HTML文档File input=new File("D:/test.html");Document doc=Jsoup.parse(input,"UTF-8","/");请大家注意最后一种HTML文档输入方式中的parse的第三个参数,为什么需要在这里指定一个网址呢(虽然可以不指定,如第一种方法)?因为HTML文档中会有很多例如链接、图片以及所引用的外部脚本、css文件等,而第三个名为baseURL的参数的意思就是当HTML文档使用相对路径方式引用外部文件时,jsoup会自动为这些URL加上一个前缀,也就是这个baseURL。
例如<a href=/project>开源软件</a>会被转换成<a href=/project>开源软件</a>。
解析并提取HTML元素这部分涉及一个HTML解析器最基本的功能,但jsoup使用一种有别于其他开源项目的方式——选择器,我们将在最后一部分详细介绍jsoup选择器,本节中你将看到jsoup是如何用最简单的代码实现。
不过jsoup也提供了传统的DOM方式的元素解析,看看下面的代码:清单 2.File input=new File("D:/test.html");Document doc=Jsoup.parse(input,"UTF-8","/");Element content=doc.getElementById("content");Elements links=content.getElementsByTag("a");for(Element link:links){String linkHref=link.attr("href");String linkText=link.text();}你可能会觉得jsoup的方法似曾相识,没错,像getElementById和getElementsByTag方法跟JavaScript的方法名称是一样的,功能也完全一致。
你可以根据节点名称或者是HTML 元素的id来获取对应的元素或者元素列表。
与htmlparser项目不同的是,jsoup并没有为HTML元素定义一个对应的类,一般一个HTML元素的组成部分包括:节点名、属性和文本,jsoup提供简单的方法供你自己检索这些数据,这也是jsoup保持瘦身的原因。
而在元素检索方面,jsoup的选择器简直无所不能,清单 3.File input=new File("D:\test.html");Document doc=Jsoup.parse(input,"UTF-8","/");Elements links=doc.select("a[href]");//具有href属性的链接Elements pngs=doc.select("img[src$=.png]");//所有引用png图片的元素Element masthead=doc.select("div.masthead").first();//找出定义了class=masthead的元素Elements resultLinks=doc.select("h3.r>a");//direct a after h3这是jsoup真正让我折服的地方,jsoup使用跟jQuery一模一样的选择器对元素进行检索,以上的检索方法如果换成是其他的HTML解释器,至少都需要很多行代码,而jsoup只需要一行代码即可完成。
jsoup的选择器还支持表达式功能,我们将在最后一节介绍这个超强的选择器。
修改数据在解析文档的同时,我们可能会需要对文档中的某些元素进行修改,例如我们可以为文档中的所有图片增加可点击链接、修改链接地址或者是修改文本等。
下面是一些简单的例子:清单 4.doc.select("ments a").attr("rel","nofollow");//为所有链接增加rel=nofollow属性doc.select("ments a").addClass("mylinkclass");//为所有链接增加class=mylinkclass属性doc.select("img").removeAttr("onclick");//删除所有图片的onclick属性doc.select("input[type=text]").val("");//清空所有文本输入框中的文本道理很简单,你只需要利用jsoup的选择器找出元素,然后就可以通过以上的方法来进行修改,除了无法修改标签名外(可以删除后再插入新的元素),包括元素的属性和文本都可以修改。
修改完直接调用Element(s)的html()方法就可以获取修改完的HTML文档。
HTML文档清理jsoup在提供强大的API同时,人性化方面也做得非常好。
在做网站的时候,经常会提供用户评论的功能。
有些用户比较淘气,会搞一些脚本到评论内容中,而这些脚本可能会破坏整个页面的行为,更严重的是获取一些机要信息,例如XSS跨站点攻击之类的。
jsoup对这方面的支持非常强大,使用非常简单。
看看下面这段代码:清单 5.String unsafe="<p><a href='/'onclick='stealCookies()'>开源中国社区</a></p>";String safe=Jsoup.clean(unsafe,Whitelist.basic());//输出://<p><a href="/"rel="nofollow">开源中国社区</a></p>jsoup使用一个Whitelist类用来对HTML文档进行过滤,该类提供几个常用方法:表 1.常用方法:方法名简介none()只允许包含文本信息basic()允许的标签包括:a,b,blockquote,br,cite,code,dd,dl,dt,em,i,li,ol,p, pre,q,small,strike,strong,sub,sup,u,ul,以及合适的属性simpleText()只允许b,em,i,strong,u这些标签basicWithImages()在basic()的基础上增加了图片relaxed()这个过滤器允许的标签最多,包括:a,b,blockquote,br,caption,cite, code,col,colgroup,dd,dl,dt,em,h1,h2,h3,h4,h5,h6,i,img,li,ol,p, pre,q,small,strike,strong,sub,sup,table,tbody,td,tfoot,th,thead,tr,u, ul如果这五个过滤器都无法满足你的要求呢,例如你允许用户插入flash动画,没关系,Whitelist提供扩展功能,例如whitelist.addTags("embed","object","param","span","div");也可调用addAttributes为某些元素增加属性。
jsoup的过人之处——选择器前面我们已经简单的介绍了jsoup是如何使用选择器来对元素进行检索的。
本节我们把重点放在选择器本身强大的语法上。
下表是jsoup选择器的所有语法详细列表。
表 2.基本用法:tagname使用标签名来定位,例如ans|tag 使用命名空间的标签定位,例如fb:name来查找<fb:name>元素#id使用元素id定位,例如#logo.class使用元素的class属性定位,例如.head[attribute]使用元素的属性进行定位,例如[href]表示检索具有href属性的所有元素[^attr]使用元素的属性名前缀进行定位,例如[^data-]用来查找HTML5的dataset属性[attr=value]使用属性值进行定位,例如[width=500]定位所有width属性值为500的元素[attr^=value],[attr$=value],[attr*=value]这三个语法分别代表,属性以value开头、结尾以及包含[attr~=regex]使用正则表达式进行属性值的过滤,例如img[src~=(?i)\.(png|jpe?g)]*定位所有元素以上是最基本的选择器语法,这些语法也可以组合起来使用,下面是jsoup支持的组合用法:表3:组合用法:el#id定位id值某个元素,例如a#logo-><a id=logo href=…>el.class定位class为指定值的元素,例如div.head-><div class=head>xxxx</div> el[attr]定位所有定义了某属性的元素,例如a[href]以上三个任意组合例如a[href]#logo、a[name].outerlinkancestor child 这五种都是元素之间组合关系的选择器语法,其中包括父子关系、合并关系和层次关系。
