微信小程序开发-简易教程.doc
微信开发小程序教程

微信开发小程序教程微信小程序是一种基于微信平台开发的应用程序,它可以在微信内直接使用,方便用户进行快速的使用和分享。
随着微信小程序的兴起,越来越多的开发者开始学习和开发微信小程序。
下面,我将给大家介绍一下微信开发小程序的基本流程和注意事项。
首先,我们需要了解微信小程序的基本概念和特点。
微信小程序相对于传统的APP,具有轻便、快速、兼容性好等特点。
它可以在微信内直接使用,用户不需要下载和安装,节省用户手机存储空间。
同时,微信小程序支持多种场景,比如商城、新闻、社交等等,可以满足用户不同的需求。
接下来,我们需要准备一些基本的开发工具。
微信小程序开发工具是一款由微信官方提供的集成开发环境,我们可以在电脑上进行小程序的开发和调试。
此外,我们还需要一些基本的前端开发知识,比如HTML、CSS、JavaScript等。
在开发小程序之前,我们需要先注册一个微信小程序的账号。
注册后,我们可以在微信后台创建一个小程序,并获取到AppID,这个AppID是小程序的唯一标识符,用于后续小程序的开发和发布。
为了方便开发和调试,微信开发小程序提供了一套完整的API 文档,开发者可以通过API文档了解到小程序的所有功能和接口。
此外,微信开放平台还提供了一些开发资源,比如开源组件、开发工具等,方便开发者进行开发和调试。
在开发小程序时,我们需要先确定小程序的功能和页面结构。
一个简单的小程序通常由多个页面组成,每个页面可以单独开发和管理。
在每个页面中,我们可以使用HTML、CSS、JavaScript来开发页面的结构、样式和动态效果。
同时,微信小程序还提供了一些基础组件,比如按钮、图片、列表等,开发者可以直接使用这些基础组件,方便快速搭建页面。
在小程序的开发过程中,我们需要注意一些细节和规范。
比如,小程序的文件结构应该清晰和有序,每个页面的代码、样式、逻辑应该分开开发和管理。
同时,小程序的代码应该简洁和规范,避免冗余和重复的代码。
微信小程序开发的实操指南

微信小程序开发的实操指南微信小程序是微信推出的一种全新的应用形态,具有无需安装、开发维护成本低、灵活性高等特点,因此备受用户和企业的青睐。
作为一名开发者,如果你想要尝试开发微信小程序,那么这篇文章会为你提供一些实操指南。
一、开发准备在开始开发微信小程序之前,你需要先了解微信公众平台的相关知识,例如如何申请小程序,如何创建小程序账号等。
同时,你还需要掌握一些基本的开发技能,例如HTML、CSS、JavaScript等。
如果你之前没有过开发经验,可以先学习一些基础知识。
另外,为了更好地开发微信小程序,你可以安装一些开发工具,如微信web开发者工具等。
这些工具可以帮助你更快地进行开发,同时也提供了一些实用的功能,如代码编辑、代码预览等。
二、开发流程1.确定功能需求在开发微信小程序之前,你需要明确你所要开发的小程序的功能需求。
这样可以让你更加专注于开发,同时也可以避免开发过程中的一些问题。
2.设计UI界面在确定好功能需求后,你需要设计小程序的UI界面。
UI设计需要注重用户体验和界面美观程度,同时也需要考虑到小程序的实际需求。
3.编写代码在设计好UI界面后,你需要开始编写代码。
微信小程序是基于JavaScript语言的,因此你需要使用JavaScript来编写小程序的代码。
在编写代码时,你需要关注代码的规范性和可读性,这样可以方便后期的维护和更新。
4.测试和发布在完成小程序开发后,你需要对小程序进行测试,以确保小程序的正常运行。
测试时需要注意测试环境和测试数据的准备,还需要充分考虑到各种可能的异常情况。
测试通过后,你需要将小程序进行发布,让更多的用户能够使用你的小程序。
在发布之前,你需要保证小程序的运行稳定性,并且按照微信小程序的要求进行说明和发布。
三、注意事项1.小程序的性能问题在开发微信小程序时,你需要特别关注小程序的性能问题。
小程序需要能够快速、稳定地运行,因此你需要注意代码的质量和优化,以及使用小程序的最佳实践。
《微信小程序零基础入门》

掌握小程序表单组件的用法;
掌握小程序导航组件的用法;
掌握小程序媒体组件的用法;
掌握小程序地图组件的用法;
掌握小程序画布组件的用法。
4
4
上机实验:
《微信小程序开发零基础入门实战》
第4章:小程序组件
猜数字小游戏
应用篇
(5-11章)
第5章小程序网络API
了解小程序/服务器架构;
了解Flex布局的基本概念;
掌握Flex布局中的容器属性和项目属性。
4
4
上机实验:
练习WXML的数据绑定、列表/列表/条件渲染、模板、事件和引用;
《微信小程序开发零基础入门实战》
第3章:小程序框架
1.Flex布局练习——列表
2.Flex布局练习——九宫格
第4章小程序组件
理解什么是小程序组件;
掌握小程序视图容器组件的用法;
掌握背景音频管理和音频组件控制的用法;
掌握视频的选择、保存和组件控制的用法;
掌握相机管理器的用法。
2
2
上机实验:
《微信小程序开发零基础入门实战》
第6章:小程序媒体API
口述校史视频小程序
第7章小程序文件API
掌握保存临时文件的方法;
掌握获取文件信息的方法;
掌握获取本地文件列表的方法;
掌握获取本地文件信息的方法;
掌握服务器域名配置和临时服务器部署;
掌握wx.request接口的用法;
掌握wx.uploadFile和wx.downFile接口的用法。
2
2
上机实验:
《微信小程序开发零基础入门实战》
第5章:小程序网络API
实况天气预报小程序
微信小程序开发技术文档

微信⼩程序开发技术⽂档数字化终端⼩程序开发⽂档⼀.⽬录结构1. ⼩程序包含⼀个描述整体程序的 app 和多个描述各⾃页⾯的 page。
⼀个⼩程序主体部分由三个⽂件组成,必须放在项⽬的根⽬录,如下:2. ⼀个⼩程序页⾯由四个⽂件组成,分别是:*注意:为了⽅便开发者减少配置项,描述页⾯的四个⽂件必须具有相同的路径与⽂件名。
⼆.配置⼩程序1. app.json⼩程序全局配置⽂件{"pages":[//⽤于描述当前⼩程序所有页⾯路径,这是为了让微信客户端知道当前你的⼩程序页⾯定义在哪个⽬录。
"pages/index/index",...],"window":{//定义⼩程序所有页⾯的顶部背景颜⾊,⽂字颜⾊定义等"backgroundTextStyle":"light","navigationBarBackgroundColor": "#388bff","navigationBarTitleText": "数字化终端","navigationBarTextStyle":"white","enablePullDownRefresh": true,"onReachBottomDistance": 50}1. 页⾯配置每⼀个⼩程序页⾯也可以使⽤同名 .json ⽂件来对本页⾯的窗⼝表现进⾏配置,页⾯中配置项会覆盖 app.json 的 window 中相同的配置项。
例如:{"navigationBarBackgroundColor": "#ffffff","navigationBarTextStyle": "black","navigationBarTitleText": "页⾯标题名称","backgroundColor": "#eeeeee","backgroundTextStyle": "light"}三.⼩程序框架1. 注册页⾯对于⼩程序中的每个页⾯,都需要在页⾯对应的 js ⽂件中进⾏注册,指定页⾯的初始数据、⽣命周期回调、事件处理函数等。
微信小程序开发教程(1)

本章知识点:
表单组件
位置
引用
第八章:本地缓存数据
第一节:缓存文章列表数据 第二节:缓存文章内容数据 第三节:缓存数据方案优化
本章知识点:
数据缓存
第七章:用户建议反馈,体验表单组件之美
第四章:小程序CMS,后端内容管理系统
创建反馈表单界面 后端系统增加反馈功能 用户反馈的内容保存到后端数据库 使用引用功能分离文档
第一节:小程序CMS系统下载安装 第二节:系统整体功能介绍 第三节:创建一个CMS功能插件 第四节:创建CMS数据库模型 第五节:文章内容管理
第一节:小程序CMS后端接口开放 第二节:小程序列表界面数据与后端对接 第三节:小程序内容界面数据与后端对接
第六章:用户体验提升,让小程序高大上起来 第二章:第一个小程序:关于我们
第一节:创建项目 第二节:编写关于我们布局界面 第三节:用变量替换界面里的固定文本 第四节:界面美化
从入门到精通的微信小程序开发教程
学微信小程序开发
从实践中学习是开发者最好最快的学习方法。本教程将和大家从零开始 一步一步搭建微信小程序CMS系统,每个章节都会涉及到不同的知识点, 等教程学习完你不但掌握了小程序开发全部知识,同时还拥有一个完整作品 的开发经验! ----weiphp的凡星
第一章:开始入门
本章知识点: 网络 条件渲染 事件
第六章:用户体验提升
第一节:列表页面加载更多文章 第二节:界面反馈提示 第三节:加入加载中的友好提示 第四节:返回上一页
本章知识点: 界面 事件
操作反馈
设备
第七章:用户建议反馈
第一节:创建反馈表单界面 第二节:表单界面美化 第三节:后端系统增加反馈功能 第四节:用户反馈的内容保存到后端数据库 第五节:使用引用功能分离文档
如何用微信小程序进行应用开发和发布

如何用微信小程序进行应用开发和发布微信小程序是一种基于微信平台的应用程序,它具有简单、快捷、高效的特点,因此在开发和发布方面受到了广大开发者的欢迎。
本文将详细介绍如何使用微信小程序进行应用开发和发布。
一、开发前的准备在使用微信小程序进行应用开发之前,我们需要进行一些准备工作。
1. 注册微信开发者账号首先,我们需要在微信开放平台上注册一个开发者账号。
注册完成后,你可以进入小程序管理后台,并创建自己的小程序。
2. 安装开发工具微信官方提供了一个名为“微信开发者工具”的开发环境,你可以在官网下载并安装此工具。
安装完成后,打开工具并登录你的微信开发者账号。
二、创建小程序在准备工作完成后,我们可以开始创建自己的微信小程序了。
1. 新建项目打开微信开发者工具,选择“新建项目”选项。
填写小程序的名称、位置、AppID等信息,并选择一个适合的项目目录。
点击确认后,工具将会生成一个小程序示例代码。
2. 修改配置文件在小程序目录中,找到并打开app.json文件。
这个文件是小程序的配置文件,你可以在这里设置小程序的页面路径、界面风格、网络请求域名等。
3. 开发界面在微信开发者工具中,你可以通过点击左侧的文件树来切换到不同的界面编辑模式。
在这里,你可以使用HTML、CSS和JavaScript来开发小程序的界面和逻辑。
三、开发应用当我们完成了小程序的创建后,可以开始进行应用开发了。
1. 页面设计根据你的需求,设计小程序的各个页面。
你可以使用微信开发者工具提供的设计器来辅助页面设计,也可以手动编写HTML和CSS代码。
2. 添加交互逻辑使用JavaScript来为页面添加交互逻辑。
你可以监听用户的点击事件、发送网络请求、操作数据等,以实现小程序的各种功能。
3. 调试和测试在开发过程中,可以使用微信开发者工具提供的调试功能来查看小程序的运行效果,以及调试代码中的错误和异常。
同时,你可以在真机上进行测试,以确保小程序的兼容性和稳定性。
微信小程序开发流程

微信小程序开发流程微信小程序是一种轻量级的应用程序,用户无需下载安装即可使用,是一种全新的服务方式。
微信小程序的开发相比传统的APP开发更加简便和快捷,但是也需要遵循一定的开发流程。
接下来,我们将介绍微信小程序的开发流程,帮助您更好地了解和掌握微信小程序的开发方法。
第一步,需求分析。
在进行微信小程序开发之前,首先需要进行需求分析。
开发者需要明确小程序的功能定位、目标用户群体、核心功能和特色等方面的需求。
只有明确了需求,才能更好地进行后续的开发工作。
第二步,原型设计。
在需求分析的基础上,开发者需要进行小程序的原型设计。
原型设计是将需求转化为可视化的界面设计,包括小程序的页面结构、交互流程、功能模块等内容。
通过原型设计,可以更直观地展现小程序的整体框架,为后续的开发工作奠定基础。
第三步,UI设计。
UI设计是小程序开发中非常重要的一环,好的UI设计能够提升用户体验,吸引用户的注意力。
在UI设计过程中,需要考虑小程序的整体风格、色彩搭配、图标设计等方面,力求简洁、美观、易用。
第四步,开发编码。
在完成UI设计后,就进入了开发编码阶段。
开发者需要根据原型设计和UI设计的需求,使用开发工具进行编码开发。
在开发过程中,需要注意代码的规范性、可维护性和性能优化,确保小程序的稳定运行和良好的用户体验。
第五步,测试调试。
开发完成后,需要进行测试调试。
测试是保证小程序质量的重要环节,包括功能测试、兼容性测试、性能测试等多个方面。
只有通过严格的测试,才能保证小程序的稳定性和可靠性。
第六步,发布上线。
经过测试调试后,小程序就可以进行发布上线了。
开发者需要按照微信官方的要求,进行小程序的提交审核工作。
通过审核后,小程序就可以正式上线,供用户使用。
总结。
以上就是微信小程序的开发流程。
通过需求分析、原型设计、UI设计、开发编码、测试调试和发布上线等多个环节,才能完成一个优质的微信小程序。
希望本文的介绍对您有所帮助,也希望您在开发微信小程序的过程中能够顺利完成,为用户带来更好的体验。
微信小程序开发 教程

微信小程序开发教程微信小程序是一种基于微信的应用程序,它可以在微信内直接使用,无需安装。
微信小程序的开发相对于其他应用开发来说更为简单,而且它受众广泛,有着庞大的用户群体。
在开发微信小程序之前,你需要先了解一些基础知识。
首先,你需要熟悉HTML、CSS和JavaScript。
这是小程序的开发语言,通过它们可以实现小程序的界面、样式和交互逻辑。
其次,你需要了解微信小程序的开发工具,可以在微信开发者工具官网下载并安装它。
开发工具提供了代码编辑、调试和预览等功能,可以方便地开发和测试小程序。
在开始开发之前,你需要明确小程序的功能和界面设计。
这包括小程序的功能需求、用户界面和交互流程。
根据需求和设计,你可以开始编写小程序的代码了。
小程序的代码主要包括逻辑层和视图层。
逻辑层负责处理小程序的业务逻辑和数据交互,而视图层负责展示界面和用户交互。
你可以使用HTML和WXML来编写小程序的视图层,使用JavaScript来编写逻辑层。
编写代码之前,你可以先了解一些常用组件和API。
微信小程序提供了许多组件和API,可以方便地实现各种功能。
例如,微信小程序提供了Button组件、Input组件和Image组件等,可以用来展示按钮、输入框和图片等内容。
同时,微信小程序还提供了许多API,可以获取用户信息、发送网络请求和使用微信支付等功能。
在编写代码时,你可以先创建小程序的结构和样式,然后再添加逻辑和交互。
你可以使用开发工具提供的预览功能,即时查看和测试小程序的效果。
当你完成代码的编写后,你可以使用微信开发者工具进行调试,并通过手机微信扫码预览你的小程序。
最后,你需要将小程序提交到微信审核。
微信审核会对小程序进行审核,确保其符合相关规定和要求。
一旦通过审核,你的小程序就可以在微信中正式发布了。
总结起来,微信小程序开发相对简单,只需要熟悉HTML、CSS和JavaScript,并使用微信开发者工具进行开发和调试。
同时,了解常用组件和API,可以帮助你更快地开发出功能完善的小程序。
《微信小程序开发指南:从入门到精通》

《微信小程序开发指南:从入门到精通》微信小程序已经成为了现代移动应用开发中的一个重要组成部分,随着其用户数量的增加和应用场景的扩展,更多的人开始涉足小程序的开发领域。
本文将为读者提供一份全面的微信小程序开发指南,从入门到精通,帮助开发者更好地掌握小程序的开发技巧和方法。
一、准备工作在开始开发微信小程序之前,我们需要确保我们已经具备了以下条件:1.微信公众号在使用微信小程序之前,我们需要先创建一个微信公众号(包括个人、企业或组织型公众号),并且需要进行认证。
认证后的公众号将获得更多的功能和权限,可以更方便地使用微信开发者工具进行小程序的开发和测试。
2.微信开发者工具微信开发者工具是一款专门为微信小程序开发者提供的集开发、调试、预览和编译等功能于一体的集成开发环境,可以帮助我们更快速、更方便地进行小程序的开发和调试。
我们可以在官方网站上下载最新版本的微信开发者工具,安装后进行注册和登录,即可开始小程序的开发。
3.基本的前端开发技能微信小程序开发涉及到前端开发的基本技能,如HTML、CSS、JavaScript 等,因此在入门之前建议读者先了解这些基本技能,并加强练习和提升自己的编码能力。
二、入门教程在完成以上准备工作后,我们可以开始进行小程序的开发了。
接下来,我们将提供一份简单的入门教程,帮助读者快速了解小程序的基础知识和开发流程。
1.创建小程序在微信开发者工具中,我们可以通过点击「新建项目」按钮,输入小程序的名称、AppID和项目路径等信息,即可创建一个新的小程序项目。
在创建过程中,我们需要注意勾选「项目类型」选项中的「小程序」,以确保我们正在创建一个小程序项目。
2.编写代码创建完毕后,我们在编辑器中即可看到小程序的目录结构和默认的代码文「utils」、件。
小程序开发使用了类似于MVC的框架,目录结构包括了「page」、「app.js」和「app.json」等几个重要的文件夹和文件,每一个小程序页面则对应着一页HTML页面和一个对应的JavaScript文件,负责处理页面的渲染和用户交互等操作。
微信小程序的开发流程及实践经验

微信小程序的开发流程及实践经验随着智能手机的普及,移动应用的重要性越来越大。
而微信小程序作为一种新型移动应用,其开发与产品的部署也逐渐受到关注。
本文将分享一些微信小程序开发的流程和实践经验。
一、准备工作在开始微信小程序开发前,需要先准备好开发环境和相关资料。
准备工作主要包括以下内容:1. 申请开发者账号进入微信公众平台官网,点击注册账号,在个人信息中填写真实的身份信息。
登录成功后,可以在后台选择开通小程序功能。
2. 下载开发工具微信提供了专门的开发工具——微信web开发者工具,可以模拟小程序运行、上传代码、查看调试等。
在官网上下载并安装即可。
安装完成后,用微信开发者账号登录即可使用。
3. 掌握基础知识微信小程序开发需要掌握HTML、CSS、JavaScript等基础知识。
如果对这些知识不太熟悉,建议先自学或参加相关培训。
二、编写代码1. AppID的设置在开发工具中,需要设置小程序的AppID。
点击项目栏中的“详情”-“项目设置”,然后设置小程序的AppID。
2. 文件目录的设置微信小程序的文件目录结构:一个小程序主要由两部分组成,即.wxml(相当于HTML),.wxss(相当于CSS)和.js组成的页面,以及.json用于控制页面的全局配置文件。
文件目录设置如下:3. 编写代码在微信小程序开发中,需要掌握以下基本操作:1). WXML语言的基本操作:模板、组件、事件等;2). WXSS样式的基本操作:大小、颜色、布局等;3). JavaScript语言的基本操作:变量、函数、条件分支、循环、事件处理等。
4). API调用:封装完成之后的API.js需要引入到对应页面即可使用,如相机、地图、音乐等等。
三、调试和发布1. 调试在编写完代码之后,可以使用微信开发者工具进行调试。
在开发工具中,可以模拟小程序运行、查看调试、上传代码、发布等功能。
2. 发布发布小程序需要以下步骤:1). 确认小程序的AppID和名称;2). 提交小程序审核并通过;3). 发布代码。
微信小程序开发-简易教程

本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。
这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
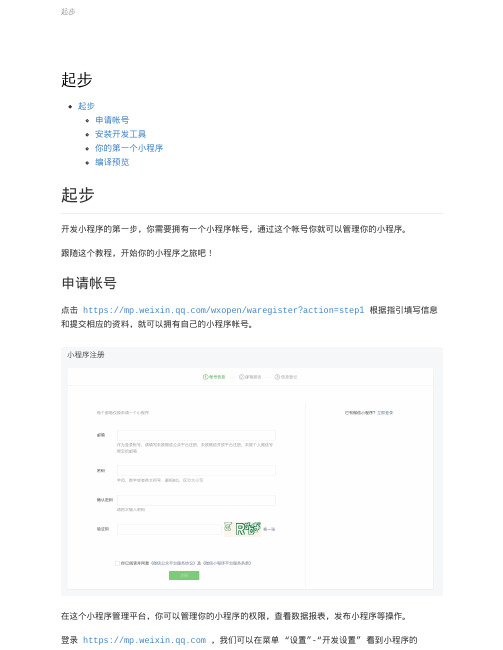
下载源码1. 获取微信小程序的AppID首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。
注意不可直接使用服务号或订阅号的AppID。
利用提供的帐号,登录https://,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。
那么我们还需要操作“绑定开发者”。
即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。
本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。
选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3. 编写代码创建小程序实例点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。
最关键也是必不可少的,是app.js、app.json、app.wxss这三个。
其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
微信小程序简易教程

页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的 配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际 情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们 提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允 许下拉刷新等等。
工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等 等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在 工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个 项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器 的颜色、代码上传时自动压缩等等一系列选项。
其他配置项细节可以参考文档 小程序的配置 page.json 。
WXML 模板
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来 描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:
微信小程序开发 教程

微信小程序开发教程微信小程序开发是一种基于微信平台的应用程序开发方式,它可以快速开发出功能丰富、操作简便的小程序,有着广泛的应用领域和市场需求。
下面介绍一些微信小程序开发的基本步骤和注意事项。
1. 开发准备:- 下载安装微信开发者工具。
- 在微信公众平台注册小程序账号,并完成认证。
- 根据开发需求准备必要的图片、文字等素材。
2. 创建项目:- 打开微信开发者工具,选择创建新项目。
- 填写项目名称、项目目录和 AppID。
- 选择合适的小程序模板,或者选择不使用模板,自己从头开始构建。
3. 页面设计:- 在项目目录中找到 pages 文件夹,添加需要的页面。
- 使用 WXML 进行页面的结构设计,使用 WXSS 进行样式设置。
- 通过 JavaScript 编写逻辑代码,并根据需求使用 API 接口和组件来实现功能。
4. 页面跳转:- 利用 navigator 组件进行页面之间的跳转,可以通过设置URL 参数传递数据。
- 使用 wx.navigateTo 或 wx.redirectTo 方法进行页面跳转。
- 在目标页面的 onLoad 函数中通过参数获取传递的数据。
5. 数据绑定:- 使用 WXML 中的 {{ }} 语法进行数据绑定,将数据动态展示在页面上。
- 使用 data 属性设置页面的初始数据,通过 setData 方法更新数据。
6. 事件处理:- 在 WXML 中使用 bind 和 catch 前缀来处理不同类型的事件。
- 编写事件处理函数,在 JavaScript 中通过 event 参数获取事件的相关信息。
7. 数据存储:- 使用 wx.getStorage 和 wx.setStorage 方法来实现本地数据的读取和存储。
- 使用 wx.request 方法发送网络请求,获取远程数据。
8. 测试与发布:- 在微信开发者工具中进行调试,检查程序运行的正确性和性能。
- 将小程序上传至微信公众平台,进行审核和发布。
微信小程序的开发流程

微信小程序的开发流程随着移动互联网和智能手机的普及,移动应用成了人们日常生活中不可或缺的一部分。
作为移动应用的一种新型形态,微信小程序以其实用性和便捷性得到了越来越多人的青睐。
作为一名开发人员,如果你想要掌握微信小程序的开发流程,以下这篇文章将会带你了解。
一、小程序开发环境的准备在开始微信小程序的开发前,需要做好以下准备:1.下载安装微信web开发者工具微信web开发者工具是一款专门用于小程序开发的工具。
在微信公众平台下载并安装此工具,即可进行小程序开发调试。
2.申请小程序开发者账号在微信公众平台注册并通过认证后,即可成为小程序开发者。
在此过程中需要提交相关资料和证明,需要准备好营业执照、公司章程、法人身份证等相关材料。
3.编写小程序代码小程序的开发采用的是基于MVVM原理的WXML、WXSS、JavaScript,因此,在进行小程序开发前还需要掌握这些编程语言。
二、微信小程序开发思路及流程1.确定小程序的功能和设计小程序开发前,需要明确小程序的定位和设计,明确小程序要达到的功能和目标用户。
仔细分析用户需求,明确功能和界面设计,布局和分工。
2.搭建小程序基本框架在微信web开发者工具中创建一个小程序项目,此时会自动生成小程序的基本框架,其中包含了WXML文件、WXSS文件和JS 文件。
3.编写WXML文件WXML文件是小程序的页面结构,用于描述小程序的布局和组件。
在编写WXML文件时,需要注意布局和组件的嵌套方式,掌握布局、基本组件、表单组件、网络请求以及事件等知识点。
4.编写WXSS文件WXSS文件是小程序的样式描述文件,用于定义小程序页面的样式、布局和效果。
在编写WXSS文件时,需要了解样式的规则、选择器的使用和样式表的继承性。
5.编写JS文件JS文件是小程序的逻辑控制文件,用于处理用户的交互和组件的事件。
在编写JS文件时,需要了解变量、函数、条件语句、循环语句以及小程序API等知识点。
6.调试和模拟在小程序的开发过程中,需要进行调试和模拟,调试可以通过微信web开发者工具进行,模拟可以通过模拟器或手机进行。
微信小程序开发教程,初学者必看

微信小程序开发教程,初学者必看随着移动互联网的快速发展与普及,微信小程序也愈发受到了人们的关注和喜爱。
相比于传统App,微信小程序更加轻便快捷、使用门槛更低,让开发者们可以更加便捷地实现自己的创意和业务。
如果你还不了解微信小程序开发,或者对它感兴趣,那么这篇文章就是为你准备的。
接下来将为你介绍微信小程序开发的基础知识、所需的开发工具,以及如何进行具体的开发步骤,帮助你了解并掌握微信小程序开发的要点。
一、微信小程序基础知识1. 什么是微信小程序?微信小程序是在微信生态之内的一种轻量级应用方式,它是一种可以在微信内部直接运行的应用,不需要下载、安装即可使用。
小程序开发者不需要开发原生的APP,只需要按照微信小程序的标准规范开发,就可以实现在微信客户端上运行的小程序。
2. 微信小程序的优点及应用场景微信小程序具有以下优点:- 无需下载安装,打开速度更快;- 占用空间极小,不会浪费用户手机内存;- 使用门槛低,操作简洁易懂;- 适用场景广泛,可做各种类型的应用。
目前微信小程序应用的场景主要包括:电商、社区论坛、在线教育、金融、医疗等等。
二、微信小程序开发工具1. 微信开发者工具官方开发工具——微信开发者工具,是我们开发小程序必备的开发工具。
它提供了编辑器、调试器、模拟器、插件等多个开发工具,兼具开发调试、预览整个小程序的功能。
在开发过程中,只需安装微信开发者工具,就可以一键上传代码并查看运行效果。
2. 开发文档和APIMicroSoft为小程序开发者提供了较为详实的开发文档以及API,涵盖了从开发基础知识到组件、接口、功能开发等多个方面,让开发者能够更快更深入地上手微信小程序开发,提高开发效率。
三、微信小程序开发流程1. 注册账号并开发者资质认证首先需要在微信公众平台中注册小程序账号,获取到自己的开发者资格认证。
开发者认证包括个人认证和企业认证两种方式,照片、个人信息、身份证明等均需要按照规范提供完整资料。
微信小程序的开发流程和实践案例

微信小程序的开发流程和实践案例微信小程序是一种轻量级的应用程序,它可以在微信的平台上运行,提供了许多便利的功能和服务,比如在线购物、餐饮订餐、社交聊天等。
近年来,微信小程序已经成为了很多企业和个人的新的营销渠道,越来越多的网站和软件开发者开始关注并学习微信小程序的开发。
本文将介绍微信小程序的开发流程和实践案例,帮助读者了解微信小程序的基本知识和实现方法。
微信小程序的开发流程1. 注册小程序账号为了开发和部署微信小程序,你需要先注册一个微信小程序账号。
只需要在微信公众平台官网的小程序入口注册一个小程序,就可以开始开发你的小程序了。
当然,注册小程序账号的过程并不复杂,只需要按照流程进行就可以了。
2. 开发页面逻辑一旦你注册了账号,你就可以开始开发你的小程序了。
开发小程序的页面逻辑可以使用微信提供的开发工具实现,开发工具提供了一种非常直观的视图编辑器,可以方便地创建和编辑页面、布局和样式。
在开发的过程中,你可以访问微信的API并使用JavaScript语言编写逻辑和功能。
3. 测试和部署当你完成了开发和布局后,你可以利用微信提供的测试功能来测试你的小程序。
测试功能可以让你模拟你的小程序在用户的手机上运行的情况,并查看你的小程序是否符合预期。
如果一切正常,你还可以将你的小程序部署到用户的手机上,使其可以在微信上使用和访问。
微信小程序的实践案例1. 腾讯视频小程序腾讯视频小程序是一个提供在线视频服务的小程序,用户可以在其中观看电影、电视剧和综艺等。
该小程序界面设计简洁,操作便捷,而且支持高清视频播放,提高了用户对视频服务的满意度。
另外,该小程序还支持在线订购VIP会员,提供更多的观影和服务体验。
2. 明星球员榜小程序明星球员榜小程序是一个提供足球明星榜单信息的小程序,用户可以在其中查看国内外足球明星的实时排名和信息。
该小程序提供了丰富的足球明星资源,为用户带来更好的足球生活体验。
另外,该小程序还提供了足球比赛的直播、回放功能,扩展了该小程序的服务范围。
小程序微信开发流程

小程序微信开发流程微信小程序是一种新型的应用形式,它不需要用户下载安装即可使用,具有传播快、使用方便等特点,因此备受开发者和用户的青睐。
那么,想要开发一个微信小程序,需要经历怎样的流程呢?接下来,我们将一步步为您详细介绍小程序微信开发的流程。
1. 确定小程序类型和功能。
在开发微信小程序之前,首先需要明确小程序的类型和功能。
根据自己的需求和目标用户群体,确定小程序是线上商城、社交平台还是其他类型,然后再进一步确定小程序的功能模块,比如首页、商品展示、购物车、支付等。
2. 注册小程序账号。
在确定了小程序的类型和功能之后,接下来需要注册小程序账号。
首先,您需要拥有一个微信公众号的主体资质,然后登录微信公众平台,进入小程序管理后台,按照要求填写相关信息进行注册。
3. 开发小程序。
注册小程序账号完成后,就可以着手开发小程序了。
开发小程序可以选择使用官方提供的开发工具,也可以使用第三方的开发工具。
在开发过程中,需要编写小程序的前端页面和后端逻辑,实现小程序的各项功能。
4. 调试和测试。
开发完成后,需要对小程序进行调试和测试。
在调试过程中,要确保小程序的各项功能正常运行,界面显示正常,用户体验良好。
同时,还需要进行兼容性测试,确保小程序在不同设备和不同网络环境下都能正常运行。
5. 提交审核。
调试和测试完成后,就可以将小程序提交审核了。
在提交审核之前,需要仔细检查小程序是否符合微信官方的规定和要求,确保没有违反相关规定。
然后按照要求填写相关信息,提交审核申请。
6. 发布上线。
审核通过后,小程序就可以发布上线了。
在发布上线之前,需要设置小程序的基本信息、版本号等,然后点击发布按钮即可将小程序发布到微信小程序平台上,供用户使用。
7. 运营和维护。
小程序发布上线后,并不意味着开发工作的结束,而是意味着运营和维护工作的开始。
开发者需要不断关注用户的反馈和需求,及时更新和优化小程序,提高用户体验,保持小程序的活跃度。
总结。
小程序开发详细教程

小程序开发详细教程小程序开发是指利用现有的开发框架和开发工具,按照一定的规范和标准,开发出符合小程序规范的应用程序。
小程序是一种不需要下载安装即可使用的应用,用户可以通过扫描或搜索等方式快速进入使用。
小程序开发的前提是具备一定的编程基础,熟悉相关的开发语言和开发工具。
目前,小程序开发主要采用的是微信小程序开发平台。
以下是一份详细的小程序开发教程。
1. 开发环境搭建首先,需要安装微信开发者工具。
微信开发者工具是用于开发和调试小程序的工具,提供了可视化的界面和丰富的调试功能。
在安装完毕后,打开工具并登录微信开发者账号。
2. 创建小程序项目在微信开发者工具中,选择新建小程序项目,填写项目的基本信息,例如项目名称、AppID、项目路径等。
创建成功后,会自动在本地生成一个小程序项目的文件夹,包含了项目的基本结构和配置文件。
3. 开发页面小程序页面使用的是类似HTML的WXML语言和WXSS样式语言。
在项目的pages目录下,创建一个新的页面文件,例如index.wxml和index.wxss,然后在app.json配置文件中添加对应的页面路径。
4. 编写页面逻辑在页面的js文件中,编写页面的逻辑代码。
可以使用JavaScript语言,调用小程序的API接口,处理用户的交互逻辑、网络请求等。
通过setData方法,更新页面的数据,实现页面的动态效果。
5. 调试和预览在微信开发者工具中,点击预览按钮,可以在模拟器中预览和调试小程序的页面效果。
在调试过程中,可以实时查看页面的效果和调试输出,以便快速定位和解决问题。
6. 提交审核和发布在开发完成后,可以提交小程序进行审核和发布。
通过微信开放平台,登录微信开放平台账号,创建小程序并提交审核。
审核通过后,小程序即可发布到微信平台上供用户使用。
总结:小程序开发是一项较为复杂的任务,需要掌握多种技术和工具。
本教程仅为简要介绍,详细的开发流程和技术细节需要根据实际情况和需求进行学习和掌握。
小程序开发手册

小程序开发手册一、准备工作1、首先,你需要准备一台安装有 Mac 或 Windows 系统的电脑,以及一台支持 iOS或 Android 的手机,这是小程序开发的第一步。
2、你需要使用微信公众平台的账号登录后台管理,在“设置”-“开发者设置”-“开发者ID”里设置你的小程序 ID。
3、你还需要在“设置”-“开发者设置”-“服务器配置”-“服务器域名”中填写你的服务器地址,用于支持小程序的请求,以及小程序数据的同步更新。
4、还需要准备一台支持微信小程序开发工具的PC机,下载安装最新版本的微信开发者工具。
二、开发1、小程序以页面的形式组成,每个页面可以通过配置文件来设置页面结构。
2、在开发之前,可以在小程序项目工程模版下创建页面,配置样式和结构,以便于更好的实现自己的功能逻辑。
3、开发过程如按照下面的步骤:打开微信开发者工具,创建小程序项目,新建页面,编写小程序代码,编译小程序,上传发布小程序,预览小程序,查看报错信息,调试小程序代码,最后重新构建小程序,再次上传发布小程序。
4、可以使用微信的模拟器用于模拟小程序的运行情况,便于调试小程序的问题。
三、发布1、点击微信开发者工具的“上传”按钮,将小程序项目的文件、代码、图片数据上传到微信公众平台。
2、点击“预览”,将小程序发布到微信公众平台,可以在安装有微信客户端的 iOS或 Android 手机上看到运行效果。
3、如果发现问题,可以使用微信开发者工具的“测试管理”来查看错误信息,并进行代码调试。
4、最后,可以将小程序提交到审核,如果审核通过,就可以在微信客户端上看到小程序,并可以使用问号搜索结果中通过微信服务号来搜索小程序。
