《动态网页制作》课堂练习
《第14课 网页动态效果》教学设计教学反思

《网页动态效果》教学设计方案(第一课时)一、教学目标1. 掌握网页动态效果的基本观点和作用。
2. 学会设置网页动态效果的方法和技巧。
3. 培养学生对网页的审美能力和创新思维。
二、教学重难点1. 教学重点:掌握各种动态效果的基本设置方法。
2. 教学难点:根据网页特点,合理运用动态效果,提高网页美观度。
三、教学准备1. 准备教学课件和相关素材。
2. 搭建合适的教学环境,确保设备正常运行。
3. 提醒学生携带个人笔记本或平板电脑,以便操作练习。
四、教学过程:1. 导入新课(5分钟)教师通过PPT展示一些动态效果的网页示例,引导学生观察并思考这些网页的奇特的地方。
教师简要介绍网页动态效果的观点和作用,引出本节课的学习内容。
2. 基础知识讲解(15分钟)教师讲解HTML和CSS的基本知识,包括标签、属性、选择器等。
教师通过PPT展示一些基本的动态效果HTML代码,让学生初步了解如何应用HTML制作动态效果。
同时,教师演示如何应用CSS进行样式设置,让学生了解如何通过CSS实现动态效果。
3. 实践操作(25分钟)教师安置实践任务,让学生根据PPT上的示例,尝试制作一些简单的动态效果。
学生可以根据教师提供的素材和视频教程,自主操作电脑,进行实践操作。
教师巡回指导,帮助学生解决遇到的问题。
4. 作品展示与评判(15分钟)学生展示自己的作品,并简要介绍制作过程和心得体会。
教师和其他学生进行评判,提出改进意见和建议。
教师对学生的学习效果进行点评,给予必定和鼓励,同时指出不足的地方,引导学生改进和提高。
5. 教室小结(5分钟)教师对本节课的内容进行总结,强调重点知识和技能,鼓励学生继续探索和实践,提高自己的信息技术水平。
五、课后作业与拓展(课后)课后作业:让学生回家尝试制作一些更复杂的动态效果,可以参考网络上的教程或自己创意设计。
拓展活动:鼓励学生利用所学知识,尝试制作个人网站或班级网站,提高自己的信息技术应用能力。
教学设计方案(第二课时)一、教学目标1. 学生能够掌握并熟练应用CSS样式表制作网页动态效果。
实训报告动态网页制作方法

一、引言随着互联网技术的飞速发展,动态网页制作已经成为网页设计的重要领域。
动态网页可以实时更新内容,为用户提供更加丰富、个性化的浏览体验。
本实训报告旨在介绍动态网页制作的基本方法,包括技术选型、开发环境搭建、页面设计与实现等方面。
二、技术选型1. 前端技术(1)HTML5:作为最新的HTML标准,HTML5提供了更多丰富的标签和API,支持网页的离线存储、多媒体播放等功能。
(2)CSS3:CSS3提供了更丰富的样式效果,如阴影、圆角、动画等,使网页更具视觉冲击力。
(3)JavaScript:JavaScript是动态网页的核心技术,用于实现页面的交互性和动态效果。
2. 后端技术(1)PHP:PHP是一种服务器端脚本语言,广泛应用于动态网页开发,具有强大的数据库支持。
(2)MySQL:MySQL是一种开源的关系型数据库管理系统,常与PHP结合使用,实现数据的存储和管理。
(3)Node.js:Node.js是一种基于Chrome V8引擎的JavaScript运行环境,用于构建高性能的动态网页。
三、开发环境搭建1. 前端开发环境(1)安装Sublime Text或Visual Studio Code等代码编辑器。
(2)安装Chrome浏览器,用于测试和预览网页效果。
2. 后端开发环境(1)安装PHP:从官方网站下载PHP安装包,根据操作系统选择合适的版本进行安装。
(2)安装MySQL:从官方网站下载MySQL安装包,根据操作系统选择合适的版本进行安装。
(3)安装Node.js:从官方网站下载Node.js安装包,根据操作系统选择合适的版本进行安装。
四、页面设计与实现1. 页面布局(1)使用HTML5标签构建页面结构,如<!DOCTYPE html>、<html>、<head>、<body>等。
(2)使用CSS3进行页面样式设计,包括字体、颜色、布局等。
《网页制作》理论试题及答案

《网页制作》理论试题及答案一、单选题1.当测览器不能正常显示图像时,会在图像的位置显示的内容__A__。
A.替代B.目标C.地图D.低品质源2.将超链接的目标网页在当前窗口中打开的方式是__D___。
A.parentB._blankC._topD._self3.当网页既设置了背景图像又设置了背景色,那么__A__。
A.以背景图像为主B.以背景色为主C.产生--种混合效果D.冲突,不能同时设置4.在页面属性对话框中,我们不能设置__C___。
A.网页的背景色B.网页文本的颜色C.网页文本的大小D.网页的边界5.在文本的属性面板中,不能设置___D__ 。
A.文字的大小和颜色B.加粗或倾斜风格C.文字的超链接D.矩形热区6.下列路径中属于绝对路径的是___A___ 。
A. .souhu./index.htmB./xuesheng/chengji/mingci.htmC. address.htmD. staff/telephone.htm7.DreamweaverMX可以导入的表格式数据的格式是___C___。
A.Excel格式B.Word格式C.文本格式D.任意格式8.要一次选择整个行,在标签检查器中选择___B___ 标签。
A.tableB.trC.tdD.tp9.指定表格内单元格之间的间隙大小,需要设置表格属性面板中的___B___。
10.如果层中的图片太大,要设置超出部分照样显示,则"溢出"选项中应选择__A___ 。
A.visibIeB.hiddenC.scrolID.auto11.不论层中的内容是否超出,都显示滚动条,则"溢出"选项中应选择___C____ 。
A.visibleB.hiddenC.scrollD.auto12.利用键盘方向键移动层时,一次按键只能移动___A___ px。
A.lB.2C.3D.413.层的对齐万式"设成宽度相同"的含义是__B___ 。
动态网页制作课程设计

动态网页制作课程设计一、教学目标本课程旨在通过学习动态网页制作的相关知识,让学生掌握HTML、CSS和JavaScript基本技能,能够独立完成简单动态网页的设计与制作。
在知识目标方面,要求学生了解网页设计与制作的基本原理,掌握HTML标签的使用、CSS样式设计和JavaScript脚本编程。
在技能目标方面,要求学生能够运用所学知识进行网页布局、美观设计和交互功能实现。
在情感态度价值观目标方面,培养学生对网页设计与制作的兴趣,提高创新意识和团队协作能力。
二、教学内容本课程的教学内容主要包括HTML、CSS和JavaScript三个部分。
教学大纲安排如下:1.HTML基础知识:介绍HTML的基本结构、标签及其属性,使学生能够理解并正确使用HTML标签编写网页。
2.CSS样式设计:讲解CSS的基本语法、选择器、属性和单位,培养学生对网页样式的设计和调整能力。
3.JavaScript脚本编程:介绍JavaScript的基本语法、函数、事件处理和DOM操作,使学生能够实现网页的交互功能。
4.综合实践:通过实际案例,让学生综合运用所学知识完成一个动态网页的设计与制作。
三、教学方法为了提高教学效果,本课程将采用多种教学方法相结合的方式。
包括:1.讲授法:教师讲解基本概念、语法和技巧,引导学生掌握动态网页制作的相关知识。
2.案例分析法:分析经典案例,让学生了解动态网页制作的实际应用,提高学生的实践能力。
3.实验法:学生在实验室进行实际操作,巩固所学知识,培养实际动手能力。
4.小组讨论法:分组进行讨论,促进学生之间的交流与合作,培养团队协作能力。
四、教学资源为了支持教学内容和教学方法的实施,我们将准备以下教学资源:1.教材:《动态网页制作教程》及相关辅助资料。
2.多媒体资料:PPT课件、教学视频、在线教程等。
3.实验设备:计算机、网络环境、网页设计软件等。
4.在线资源:为学生提供丰富的在线学习资源,如开源框架、教程博客等,便于学生自主学习和拓展。
《体验以Excel数据为后台的动态网页制作》教学实录

《体验以Excel数据为后台的动态网页制作》教学实录作者:王玉来源:《中小学信息技术教育》2010年第10期一、教材分析本课选自教育科学出版社《高中信息技术基础(必修)》,以第六章《信息集成与信息交流》的“网站制作”内容为基准,同时涉及第七章《信息资源管理》的“体验数据库管理”的部分内容,本课为第2课时。
二、教学目标知识与技能:了解在网页中插入Excel数据表的方法;理解Odbc和Internet信息服务的作用,并了解它们的配置方法;体验Excel数据表为后台的动态网页更新。
过程与方法:通过了解前台网页与后台数据的关联方法,体验Excel数据表为后台的动态网页更新的乐趣。
情感、态度与价值观:在案例分析过程中,逐步建立网页数据关联的思想;在创建网页数据库关联的过程中,体验规划设计的重要性。
三、教学重点、难点重点:网页数据库关联的实现;更新数据库,完成网页维护。
难点:网页数据库关联的方法和过程。
四、教学准备多媒体网络教室、大屏幕投影仪、音响设备、学习资源等。
五、教学流程1.创设情境,引出课题师(展示淘宝网首页):大家浏览过这个网站吗?生:浏览过。
师:这是什么网站?生:淘宝网。
师:这个网站是做什么的?生:购物的。
师:你们在网上买过东西吗?生:买过鞋、书包、T恤……师:前几天,老师在淘宝上买了一件衣服,但是还没有收到货,也不知道货到哪儿了,哪位同学告诉我怎样查呢?生:打电话、网站输单号、聊天咨询……师:这些办法都是解决的途径。
我经常自助查询,在快递公司网站里输入发货单号进行追踪,这样就能及时了解货品的传递路线。
今天是9号,早晨我查了一下,衣服已经送到营口,8号上午看到的网页记录是从上海发出,晚上多了一条记录是:先到沈阳,后又从沈阳发出。
我们从这个网页中发现了什么?生:网页内容有变化。
师:同一个网页信息每时每刻都在变,大家看到的数据其实是由后台的数据库提供的。
今天我们就一起来体验,用Excel数据做后台来支持网页的动态更新。
高中信息技术《动态网页制作》练习题(附答案解析)

高中信息技术《动态网页制作》练习题(附答案解析)学校:___________姓名:___________班级:___________一、选择题1.在VBScript脚本代码中,标记单选注释时可以使用符号()A.’B./*C.%D.”2.对于HTML网页,下列哪种方法不能查看网页效果()A.用浏览器直接打开网页文件B.用FrontPage的预览功能C.用“记事本”软件直接打开网页文件D.将网页发布到网站上,在客户端用浏览器打开3.下列关于JavaScript的叙述,正确的是()A.JavaScript是动态客户端脚本语言B.JavaScript脚本可以被嵌入HTML文件之中,编译之后在浏览器中运行C.在HTML页面中嵌入JavaScript时,JavaScript代码包含在<body>标签内D.JavaScript是一种高级程序设计语言4.下列HTML代码中,能设置表格背景色的是()A.<table bordercolor=”pink”>B.<td bgcolor=”yellow”>C.<table bgcolor=”#C0C0C0”>D.<body bgcolor =”#FF00FF”5.下列选项中属于客户端脚本语言的有①VBScript①HTML①JSP①JavaScript①ASPA.①①B.①①C.①①D.①①6.孙军同学在制作网页时想给一张图片加上注释,他要在HTML代码中找到该图像的源代码进行修改,下列选项中可能是该图片代码的是()A.<hr>B.<font>"party.jpg"</font>C.<input align = "party.jpg">D.<img src = "party.jpg">7.text.css文件是一个()。
高一信息技术《动态网页制作》教案新人教版

江西省南昌市高一信息技术《动态网页制作》教案新人教版随着新一轮课程改革的进行,研究性学习、Webquest等利用网络资源的课程计划和课程单元已步入师生的日常教学活动中,信息技术与学科整合已成为中小学教学的一道亮丽的风景。
学生的学习方式正从单一、被动的学习方式向多样化、互动性的学习方式转变,自主探索、合作交流已逐步成为学生乐于接受的学习方式。
本文试以广东省高级中学课本《信息技术》第一册“动态网页制作”的教学设计来加以论述,主张在信息技术教学中,要克服单纯只教技术的观点,注重培养学生的协作创新精神和审美意识,引导学生将信息技术作为支持其主动探究学习及终身学习的工具。
【指导思想】引入美国学者比尔的“三层塔”教学思想,比尔“三层塔”教学法包括三个步骤:第一,讲完一般的背景后,接着进行本门学科的训练;第二,运用本门学科的知识,解决这一领域的大量问题;第三,各门学科通过共同的问题,互相联系起来。
通过运用“三层塔”教学法,引导学生搜索其他相关学科的素材和利用网络学习环境,互动协作完成网页作品创作的过程。
结合启发式教学、自主探究学习模式,引导学生探究学习、合作学习,实现将能力的培养落实到一个个具体的教学任务中去。
【教学课题】动态网页制作 (《高一信息技术》第一章广东教育出版社) 1课时【教学目标】①认知目标:掌握两种以上动态网页制作的技巧,具体哪一种不作硬性要求,如:悬停按钮、横幅广告管理器、滚动字幕的制作方法,学会添加背景音乐等。
②技能目标:能在网页设计时根据需要适当加入悬停按钮、横幅广告管理器、滚动字幕和添加背景音乐等特效;培养学生网页设计的审美能力、互动协作能力、创新能力。
③情感目标:通过创作——交流——评比的教学手段,激发学生们高涨的学习兴趣,在操作的同时获得成功的喜悦。
【教学重点、难点及对策】①难点:网页制作通过前面几个小节的学习铺垫,大部分学生对掌握本节的技巧并不困难。
而难点在于怎样根据主题设计一个动静相宜、图文并茂、色彩和谐的优秀网页,逐步建立起比较直观、全面的优秀网页概念。
《动态网页制作》实验实训指导书

《动态网页制作》实验实训指导书主编:贾玮娜2017.8编写说明本课程实验实训指导书是根据教学的需要,在试用的基础上,编写了这套实验实训指导书。
其中包括四个实验和一个实训,内容包括信息咨询管理系统,用户管理系统,网络投票系统,数字留言系统。
目的是使学生通过实验实训,加深对企业网站的规划与设计的能力,巩固数据库的创建连接,创建记录集,绑定字段,记录分页,创建重复区域等服务器行为。
并将其运用到实际的工作当中,增强学生的实践能力,培养创新精神。
目录实训 1 信息咨询管理系统 (1)实训 2 用户管理系统 (20)实训 3 网络投票系统 (25)实训 4 数字留言板系统 (33)实训 1 信息咨询管理系统一.实训目的:1. 熟悉信息咨询管理系统的功能2. 掌握信息咨询管理系统的数据库设计和连接方法3.掌握系统主页面的设计方法4.掌握系统后台管理页面的设计方法5.掌握新增、修改、删除页面的设计方法二.实训内容:1.系统的功能分析信息咨询管理系统中设计的主要操作就是访问者的信息功能和系统管理员对内容的新增、修改及删除功能。
图1-1 信息咨询管理系统结构信息咨询管理系统开发网页设计表如下表1-1:2.数据库设计与连接表1-2:信息数据表information表1-3:信息分类表information_type意义字段名称数据类型字段大小必填字段允许空字默认值符串type_id 自动编号长整型信息类型编号Type_name 文本50 是否信息类型名称表1-4:管理信息表admin意义字段名称数据类型字段大小必填字段允许空字默认值符串自动编号id 自动编号长整型管理账号username 文本50 是否管理密码password 文本50 是否3.系统页面设计(1)网站首页设计(index.asp)Array图1-2网站首页效果图➢制作信息分类模块图1-3信息分类模块效果图图1-4 【重复】灰色标签步骤1:创建记录集Recordset1,连接inormation,表格information_type 步骤2:把记录集中type_name 字段替换相应的文字。
2014电大《动态网页制作》形成性考核册答案

2014电大《动态网页制作》形成性考核册答案《动态网页制作》作业1(选择答案附后)(第1章——第3章)一、填空题1、 ASP(Active Server Pages)动态网页使用缺省的主脚本语言是( vbscript )。
2、不同于JavaScript在客户端执行,ASP程序代码是在(服务器)执行的。
3、 ASP文件可能包括的组件有(邮件收发组建)、(文件上传组件)、(图像处理)和(文件解压。
4、(表单)是浏览器用来收集用户的信息,实现与用户交互的场所。
其处理方法有( GET )和( POST )两种。
5、从结构上讲,HTML文件由(元素)组成,它的起始标记叫(起始链接签),结束标记叫(结尾链接签)。
6、在ASP文件中,VBScript代码写在成对的(《》)标记之间。
7、在VBScript 中,如果定义了一个数组Dim array1(20,30),则它实际上是一个有( 21)行( 31)列的二维数组。
8、元素(头信息)是文件头中惟一一个必须出现的元素,它也只能出现在文件头中。
9、常用的常量有(时间)、(日期)、(数值)、(符号)和字符串常量等等。
10、 ASP只处理( vb )脚本语言,对于ASP文件中的其他内容,如IIS等,支持ASP的服务器会将其原封不动地发送到客户端,由客户端的浏览器进行处理。
11、主要有两种形式的SSI:()和()。
12、要区分服务器端的ASP脚本和其他字符,可以用(《)和> )包含ASP的命令加以区分。
13、 ASP包括了大量的( 内建)对象和可安装的( 对象)。
二、单项选择题1、 HTTP协议是一种( )协议。
A、文件传输协议B、远程登录协议C、邮件协议D、超文本传输协议2、主机域名由四个子域组成,其中( )子域代表主机名。
A、centerB、nbuC、eduD、cn3、 IIS5.0在下面哪个操作系统中已自动安装()。
A、windows98B、windows 2000 ProfessionalC、windowsMeD、windows 2000 Server4、下面哪个不是ASP的内建对象()。
基于任务驱动教学法《动态网页制作》课程教学论文

基于任务驱动教学法的《动态网页制作》课程教学探究摘要:在《动态网页制作》课程中运用任务驱动教学法进行教学探索。
实践证明,任务驱动教学法适合高职院校《动态网页制作》这一类课程,通过任务的驱动来增强学生学习主观能动性,实现高等职业教育的掌握知识技能和职业能力培养的双重目标。
关键词:高等职业教育;动态网页;任务驱动法高等职业院校是为生产第一线培养高素质技能型专门人才。
教学的开展要以这一目标为基础。
探究式的任务驱动教学法是比较适合《动态网页制作》这一类综合性很强的实践操作性课程的一种教学方法。
一、《动态网页制作》课程教学适合采用任务驱动教学法任务驱动教学法是“通过任务的驱动,教学者以问题来引发和维持学习者的学习兴趣和动机,并在真实的教学环境中让学生带着真实的任务开展学习。
”是建立在建构主义学习理论基础上的教学方法,是教师指导下以学习者为中心的学习方法。
学生是信息加工的主体,是认知结构的主动建构者,而不是外部刺激的被动接受者和被灌输对象;教师是意义建构的帮助者、引导者与促进者,而不是知识的传输者与灌输者。
《动态网页制作》课程使用visual studio集成开发环境学习技术,实现.net动态网站开发。
传统教学采用的方法是对某一模块的知识点进行集中讲授,学生记住的是相对孤立的知识点,没能与相关目标建立起联系,不能融会贯通形成实际操作能力。
由于本课程实践性很强,知识点要经过反复运用,学生才能熟练掌握,显然传统教学法不适用于本课程的教学。
采用任务驱动教学法,以任务为目标,将课程教学内容融于任务中,通过情境设置引导学生自主完成任务,让学生学会学习和运用知识;而任务又来源于实际应用,可以实现高等职业教育的掌握知识技能和职业能力培养的双重目标。
二、《动态网页制作》课程教学的任务设计任务设计是开展教学的首要任务,是实现良好教学效果的前题条件。
(一)任务设计原则首先,教学任务设计要以课程教学大纲所规定的教学目标和要求为基础,用任务对课程的知识点进行重新整合。
ASPNET动态网页设计习题答案教材习题和实训解答

动态网页设计——习题和实训参考答案第1章概述1第2章HTML语言根底2第3章语法根底3第4章效劳器控件6第5章验证控件7第6章常用置对象9第7章访问数据库10第8章开发实训12第1章概述实训:本章的实训容主要是建立的运行和编辑环境。
具体包括以下几项任务:1、建立以各自名字命名的文件夹,作为本课程学习目录2、安装IIS,安装完后在IE中输入localhost,看能否翻开欢送页面,检测是否安装成功。
localhost也可用“127.0.0.1”代替。
答:安装IIS的步骤详见教材P5。
3、建立一个虚拟目录,以第1步建立的文件夹为物理目录,虚拟目录名用的拼音答:建立虚拟目录的步骤详见教材P8.4、建立.NET运行环境(1)下载和安装MDAC答:MDAC的安装详见教材P10。
(2)下载和安装.NET Framework 1.1版可发行组件包答:.NET Framework 1.1版可发行组件包的安装详见教材P11。
5、安装Dreamweaver 8答:Dreamweaver 8的安装详见教材P14。
6、在Dreamweaver 8中建立站点答:Dreamweaver 8中建立站点的步骤详见教材P18。
习题:1、解释动态网页和静态网页的含义。
在网页中插入动画或影视媒体是否就称其为动态网页?答:根据网页的容是固定的还是程序生成的,网页分为两种:静态网页和动态网页。
这两种网页的制作语言不同。
静态网页使用语言是HTML(超文本标记语言),网页的容是事先编制好的。
动态网页的网页容不是固定不变的,而是由程序动态创立的。
根据实现技术,动态网页又可以细分为客户端动态网页和效劳器端动态网页。
在网页中插入动画或影视媒体并不是动态网页。
2、ASP与有什么不同?答:与ASP有很大的不同。
ASP程序是解释执行,未经优化;而是编译执行,程序效率得到提高。
在第一次访问网页时,由于需要编译,因此,在第一次连接访问时,网页的连接速度比ASP网页慢。
《ASP动态网页制作》试卷B卷与答案

欢迎共阅一、选择题(每题2分,共60分)1.Internet上的WWW 服务器使用的主要协议是(B )。
A、FTPB、HTTPC、SMTPD、TelNet2.浏览网页,是属于Internet 所提供的(D )服务。
A、FTPB、EmailC、TelnetD、WWW3.以下扩展名中不表示网页文件的是(D )。
A、.htmB、.htmlC、.aspD、.txt4.以下不是被称为“网页设计三剑客”的是(B )。
A、网页B、操作系统C、文件D网站15.下面不是常用的浏览器软件的是(D )。
A、Internet ExplorerB、NavigatorC、MosaicD、Word16.关于HTML文件说法错误的是:(C)A HTML文件是一个包含标记的文本文件。
B 这些标记告诉浏览器怎样显示这个页面。
C HTML文件必须以 .htm为扩展名。
D HTML文件可以用一个简单的文本编辑器创建。
17、想要在HTML中显示一个小于号“<”,需要用到字符实体(B)。
A >B <C D "18、HTML使用锚标签(<a>)来创建一个连接到其他文件的链接,链接的资源(D)。
A 只能是HTML页面和图像B 不可以是声音C 不可以是影片D 可以是网络上的任何资源19、下列哪一种设置能使单元格显示边框(A)A 在<td>中添加border属性B 在<table>中添加border属性C 在<tr>中添加border属性D 以上全都可以20、关于网页中的图像,下列说法正确的是(C)A 图像是由<img>标签开始,由</img>结束。
="科学"%>A?信息科学B?信息(换行)科学C?科学D? 以上都不对27、关于For…Next语句,下面说法错误的是(B)A 可以在循环中的任何位置放置一个Exit For语句。
网页制作练习题【可编辑】

网页制作练习题第一章、网页制作基础知识一、单项选择题1、对于网站、网页、主页,下列说法正确的是(B )A、网站是一个大的网页,它包含着网页和主页B、网站是相关网页的集合,它包含着网页和主页C、网站包含主页,主页包含网页D、三者无关系2、以下说法错误的是(D )A、启动Dreamweaver Cs3 后,默认的文档窗口视图是设计视图B、一个网站必须要发布到WEB服务器上才能被浏览者访问C、Dreamweaver Cs3具有网页制作和网站管理的功能D、显示网格后,在浏览器中浏览该网页时也将显示网格3、以下说法错误的是(C )A、WWW在服务说采用的是客户机/服务器模式B、Dreamweaver Cs3是集网页设计、网站开发和管理于一体的软件C、所以网页的扩展名都是htm或者html才能被访问D、一个网站只能有一个主页4、WWW是以(D )协议为基础,提供面向Internet的信息查询服务的A、HttpB、FtpC、SmtpD、Tcp/Ip5、在Dreamweaver Cs3的工作窗口中,用来提供与正在编辑的文档有关的信息和工具的是(A )A、属性面板B、状态栏C、标签选择器D、插入栏6、以下不属于插入栏类别的是( C )A、常用B、数据C、应用程序D、收藏夹7、启动Dreamweaver Cs3后,文档窗口默认的视图模式是( A )A、设计视图B、扩展视图C、代码视图D、布局视图8、在Dreamweaver Cs3中的状态栏上1024*768的含义是(A )A、当前文档窗口的大小B、显卡的最大分辨率C、当前被选中的图片的像素大小D、整个Dreamweaver Cs3的窗口大小9、通过文档工具栏,不能实现的操作是(C )A、上传文件到远程服务器B、检查浏览器的兼容性C、检查网页中是否存在错误的链接D、切换文档视图方式10、设置标尺的尺寸单位是,不包括的单位是(C )A、像素B、百分比C、英寸D、厘米二、填空题1、当用户在浏览器的地址栏中输入网址后见到的第一个页面称为主页2、网站是指在网络上根据一定的规划,使用网页开发工具制作的用于展示特定内容的网页相关集合。
《动态网页制作》课程中案例教学法

《动态网页制作》课程中案例教学法的探讨岳学超(河南省郑州水利学校,河南郑州450011)摘要:如何在教学中以学生为主体,强化专业技能教学,使毕业生受社会欢迎呢?根据近年来的教学实践,引用了案例教学方法,并以“动态网页制作”课程为例进行案例教学法的探索和尝试,使得教学效果有了明显的提高。
关键词:计算机教学;案例教学法;动态网页制作;实施;注意问题中图分类号:TP311.138文献标识码:A文章编号:1673-1131(2012)06-0281-021案例教学法的定义所谓案例教学法,就是在一整个学期的教学过程中,始终紧密围绕一个完整的工程案例来展开,随着教学进度的推进,将这个大的案例逐步解剖为一个个独立的子案例,这些子案例又可以分解为更小的案例。
这些小案例覆盖的知识点较少,学生相对比较容易掌握。
学生在学习、掌握这些小案例的过程中,逐步理解了各个知识点及其相互之间的联系。
最后再将这些小案例逐步组装成大案例,在此过程中,学生逐步掌握计算机课程的知识架构。
由于所选的大案例直接来自于实际的生活应用,因此学生在将这些小案例组装的过程中,可以掌握大量实用的方法和技巧,从而积累经验,获得成就感,应用能力得到了提高。
2案例教学法的实施所谓例教学法,以笔者的理解就是首先根据所教授的学科设计一个完整的大型案例,然后科学合理地将该大型案例划分为小的任务模块案例,并将一门学科的所有知识点科学分配到这些小的任务模块案例中,最终在理解完成整个大案例的同时完成课程教学任务的一种教学方法。
下面笔者以“动态网页制作”课程为例进行案例教学的尝试。
主要阐述将一个大型案例—“留言版系统”,根据课程的需要合理划分为小的任务模块案例,并将“动态网页设计”课程的所有知识点科学分配到这些小的任务模块案例中。
模块案例1留言板系统的欢迎页面。
(1)相关知识。
①用表格技术排版页面元素、设置页面背景图片、添加设置文字、设置超链接等。
②什么是IIS以及IIS的设置。
(完整版)《网页制作》期考试题答案

《网页制作》期考试题答案班级:姓名:学号:分数:一、填空题:(每题3分,共60分。
)1、网页是用( HTML )语言或者其他语言编写的文档,现在的网页根据所使用技术的不同,可分为(静态网页)和(动态网页)两大类。
(P1-P2)2、根据网站内容的不同,可将网站分为(门户类网站),专业类网站,(企业类网站)和(个人类网站)。
(P2)3、logo,即(标志),通常位于网页页面的左上角,是一个网站的重要标志。
(P4)4、(文本)是网页最基本的元素。
(P5)5、一个网站一般都有一个首页,指的是(用户在浏览器地址栏里输入网址后网站自动打开的默认页面),又常被称为主页。
(P2)6、WWW是(World Wide Web)的缩写,其含义是(全球网),很多人又形象地称其为(万维网)。
(P7)7、目前常用的网页编辑软件有(Dreamweaver 8)和(Frontpage)。
(P8或P10)8、标记<font>属于(对称)标记类型,其中的参数size的功能是(用来设定文字的大小),参数color的功能是(用来指定文字的颜色)。
(P15或P16)9、跑马灯效果指的是(在网页中设置一段文字或图片在页面上按照一定的规律移动),实现这一效果的标记是(<marquee>),它属于(对称)标记类型,它的作用是让该标记中的文字或图片按一定规律滚动起来。
(P17-P18)10、在利用IE浏览器查看网页源代码时,使用的方法是:单击菜单栏中的(“查看”)菜单,然后选择(“源文件”)命令,这时会自动打开(记事本)文档显示该网页的源代码。
(P14或P20)11、(<html>)和(</html>)是网页的第一个和最后一个标记符,网页的其他所有内容都位于这两个标记符之间。
(P14)12、Dreamweaver 8的关闭方法可以利用(“文件”)菜单下的(“退出”)命令。
(P9)13、HTML源代码包括(<head></head>头)和(<body></body>正文)两大部分。
《动态网页设计与制作》题库及答案

《动态网页设计与制作》题库及答案一填空题1.Internet的三个基本元素为()、()和()。
2.在HTML标记中用()标记标注超链接,超链接的种类主要有()、()、和()。
3.ASP中文件存取组件主要包括()对象、()对象、()对象和()对象。
4.可以与ASP结合使用的脚本语言主要有()和()。
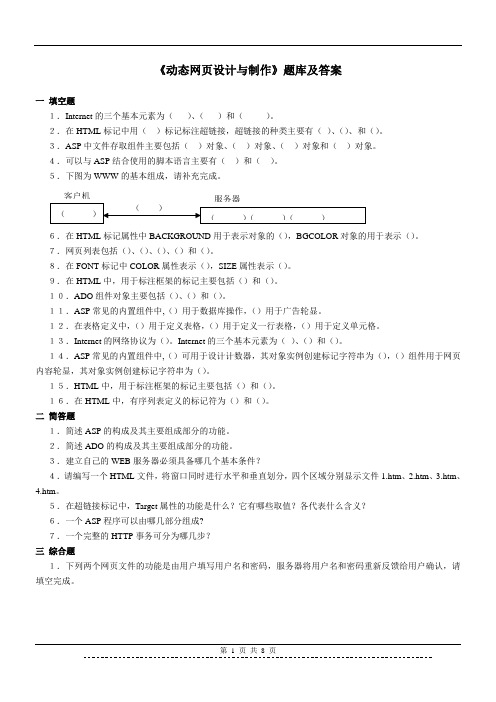
5.下图为WWW的基本组成,请补充完成。
客户机6.在HTML标记属性中BACKGROUND用于表示对象的(),BGCOLOR对象的用于表示()。
7.网页列表包括()、()、()、()和()。
8.在FONT标记中COLOR属性表示(),SIZE属性表示()。
9.在HTML中,用于标注框架的标记主要包括()和()。
10.ADO组件对象主要包括()、()和()。
11.ASP常见的内置组件中,()用于数据库操作,()用于广告轮显。
12.在表格定义中,()用于定义表格,()用于定义一行表格,()用于定义单元格。
13.Internet的网络协议为()。
Internet的三个基本元素为()、()和()。
14.ASP常见的内置组件中,()可用于设计计数器,其对象实例创建标记字符串为(),()组件用于网页内容轮显,其对象实例创建标记字符串为()。
15.HTML中,用于标注框架的标记主要包括()和()。
16.在HTML中,有序列表定义的标记符为()和()。
二简答题1.简述ASP的构成及其主要组成部分的功能。
2.简述ADO的构成及其主要组成部分的功能。
3.建立自己的WEB服务器必须具备哪几个基本条件?4.请编写一个HTML文件,将窗口同时进行水平和垂直划分,四个区域分别显示文件1.htm、2.htm、3.htm、4.htm。
5.在超链接标记中,Target属性的功能是什么?它有哪些取值?各代表什么含义?6.一个ASP程序可以由哪几部分组成?7.一个完整的HTTP事务可分为哪几步?三综合题1.下列两个网页文件的功能是由用户填写用户名和密码,服务器将用户名和密码重新反馈给用户确认,请填空完成。
16春_《动态网页设计》复习纲要

《动态网页设计》复习纲要(16春C#版)第1章:动态网页概述1.静态网页与动态网页(常见文件格式及技术)静态网页文件扩展名:.htm或.html动态网页:主要技术有CGI、ASP、JSP、PHP、2.静态网页的访问过程静态网页则将其副本直接发给浏览器。
3.动态网页的访问过程与静态网页相比,动态网页在处理上多了一个处理程序代码的过程。
✧章节习题(填空题,选择题,简答题)1.填空题(1).NET框架由公共语言运行库(CLR) 、类库、应用程序平台和程序设计语言4部分组成。
(2).NET框架中包括一个庞大的类库。
为了便于调用,将其中的“类”按照命名空间进行逻辑分区。
(3) 实现交互式网页需要采用动态网页技术,至今已有多种实现交互式网页的方法,如 、JSP 、PHP 等。
2.选择题(1) 静态网页文件的扩展名是 C 。
A. aspB. aspxC. htmD. jsp(2) 在中源程序代码先被生成中间代码(IL或MSIL),待执行时再转换为CPU所能识别的机器代码,其目的是 C 的需要。
A. 提高效率B. 保证安全C. 程序跨平台D. 易识别3.简答题(1) 静态网页与动态网页在运行时的最大区别在哪里?答:与静态网页相比,动态网页在处理上多了一个处理程序代码的过程。
而静态网页则将其副本直接发给浏览器。
(2) 简述.NET框架中CLR(Common Language Runtime)的作用。
答:公共语言运行库(CLR,也称公共语言运行环境)相当于Java体系中的“虚拟机”,它是.NET 框架的核心,提供了程序运行时的内存管理、垃圾自动回收、线程管理和远程处理以及其他系统服务项目。
同时,它还能监视程序的运行,进行严格的安全检查和维护工作,以确保程序运行的安全、可靠以及其他形式的代码的准确性。
任何一个平台,只要能被CLR支持(目前仅支持Windows平台),则意味着.NET程序就可以在此平台运行,实现跨平台的意义。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
A、JavaScript样式表 B、VBScript样式表 C、内联式样式表
D、外联式样式表
(选答: )
6、[0290]使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )
A、内联式样式表 B、外联式样式表 C、JavaScript样式表
A、.doc B、.jpg C、.swf D、.asp
(选答: )
4、[0230]网页设计中,下面关于ASP的表述中,正确的是( )
A、ASP是一套客户端脚本运行环境 B、ASP程序只能用写字板打开编辑
C、用户在客户端看到的代码就是asp的源代码
D、ASP程序中可以包含HTML标记以及脚本语言
5.4 ASP脚本的应用
单选题
1、 A 2、 D 3、 D 4、 D 5、 D 6、 C 7、 B 8、 A
9、 A 10、C 11、B 12、D 13、B
D、VBScript样式表
(选答: )
7、[0341]下面哪个选项是客户端脚本语言( )
A、FLASH5.0和Internet Explorer B、VBScript和VBScript
C、FrontPage2000和 Dreamweaver D、以上都是
(选答: )
A、服务器端运行的 B、客户端和服务器端同时运行的
C、客户端和服务器端交叉运行的 D、客户端运行的
(选答: )
10、[1226]下列选项中是客户端脚本语言的是
A、VBA B、Internet Explorer和Flash MX
5.4 ASP脚本的应用
单选题
1、[1051]网页设计中,下面关于ASP的表述中,正确的是( )
A、ASP是动态服务器页面的英文缩写。
B、ASP程序中不可以包含纯文本.HTML标记以及脚本语言。
C、ASP是一种客户端的嵌入式脚本语言。 D、ASP程序不可以用任何文本编辑器打开。
A、<script></script> B、<head></head> C、<body></body>
D、<!--...//-->
(选答: )
3、[0200]所谓外联式样式表,就是把样式定义为一( )文件,然后在网页中调用该文件。
A、.doc B、.txt C、.css D、.bmp
(选答: )
13、[1259]下列关于JavaScript的描述,正确的是
A、在网页编写时可以把JavaScript语句写在一个文件中,同时被多个页面调用,这个文件的扩展名是jpg
B、将JavaScript嵌入HTML页面的时候,必须使用<script>标签
C、JavaScript是一种面向对象的网页脚本语言,但只适合在Windows XP系统中运行
(选答: )
2、[1057]通常可利用表单与浏览者进行交流,在设计中允许浏览者发表对网站的具体改进意见,通常采用( )
A、复选框 B、单选按钮 C、提交按钮 D、多行文本框
(选答: )
3、[0220]ASP程序是以扩展名为 ( ) 的纯文本形式存储于网络服务器上的。
(选答: )
5、[0250]网页设计中,下面关于ASP的表述中,正确的是( )
A、ASP是一套客户端脚本运行环境。 B、ASP程序中不可以包含HTML标记脚本语言。
C、ASP是一种静态网页开发工具。 D、ASP程序可以用Windows的记事本打开编辑。
(选答: )
C、VBScript和JavaScript D、Html
(选答: )
11、[1240]关于ASP工作原理的下列说法中,正确的是
A、所有脚本代码均在客户端计算机中执行
B、使用不同技术编写的动态页面保存在Web服务器内 C、ASP开发的是静态网页
D、使用不同技术编写的静态页面保存在客户端计算机中
D、JavaScript在网页中执行时需要先编译成可执行文件
(选答:
答案:
5.1 认识动态网页
单选题
1、 A
5.2 理解动态HTML
单选题
1、 C 2、 A 3、 C 4、 A 5、 C 6、 B 7、 B
6、[0270]在下列选项中,哪一个选项最符合ASP代表的含义( )
A、域名 B、高级程序设计语言 C、动态服务器页面 D、超文本传输协议
(选答: )
7、[0369]通常可以使用下列哪种方法了解访问者的意见.统计调查访问信息?( )
A、建立单元格 B、建立表单 C、建立框架 D、建立表格
《动态网页制作》课堂练习教案设计 2009-11-09 09:54:47 阅读104 评论0 字号:大中小
5.1 认识动态网页
单选题
1、[0364]下列各项叙述中正确的是( )
A、动态HTML应用程序的大多数处理都是在客户端浏览器上进行的
B、gif动画就是动态HTML C、Flash动画是动态HTML D、以上各项全部正确
(选答: )
8、[1210]在HTML语言中插入Java特效,应使用的标签对是
A、<script></script> B、<table></table> C、<p></p>
D、<title></title>
(选答: )
9、[1225]ASP程序脚本是在
(选答: )
5.2 理解动态HTML
单选题
1、[1049]下面哪个选项是客户端脚本语言( )
A、Photoshop B、Internet Explorer C、JavaScript D、Flash
(选答: )
2、[1050]在HTML中嵌入JavaScript,应该使用的标记是 ( )
(选答: )
4、[0260]可以通过一个.css文件管理网站中多个网页外观设置的是( )
A、外联式样式表 B、内联式样式表 C、JavaScript样式表
D、VBScript样式表
(选答: )
5、[0280]使用CSS设置外观时,若想只对当前页应用样式,最好使用( )
(选答: )
12、[1242]下列关于ASP的叙述,错误的是
A、ASP客户端向服务器发出访问动态页面的请求,服务器响应客户端的请求,把处理的结果返还到客户端
B、ASP是动态网页编程技术 C、ASP需要在服务器端专门配置运行环境才能运行
D、在客户端浏览ASP网页时看到的是ASP源代码
