JS考试题目
javascript期末考试模拟题

javascript期末考试模拟题1.以“.js”为文件扩展名的文件是Javascript文件。
2.以下合法的变量名是_123.3.以下正确的字符串是'xyz'。
4.设有语句:var st1='test';st1=st1+ 25;则st1的值是'test25'。
5.123+'789'的值是''。
6.表达式(a=2,b=5,a>b?a:b)的值是5.7.设有语句vara=3,b=5,c=3,d=8,m=3,n=2;则逻辑表达式(m=a>b)&&(n=c>d)运算后,n的值为0.8.设var a=2,b=3;则a++==b?(a-1):b的结果是2.9.下面while循环执行的次数为0次。
var i=5;while (i==0) i--;10.以下数组的定义中var a[10]={1,2,3}是错误的。
11.设var x=3,y=4;下列表达式中y的值为9的是y*=x-3.12.在程序中有多个相关联的选项,若要默认选择某一项,应在该项中增加checked属性。
13.结果为XXX的表达式是0/0.16.B解析:switch语句中,如果没有break语句,会一直执行到遇到break或者switch语句结束为止。
因此,++x的值为1,执行case 1:时,x的值变为2,再执行case 2:时,x的值变为3,因此答案为B。
17.D解析:循环条件为a>b,初始时b=0,a=1.每次循环a自增1,b的值也跟着增加,直到a=2时,不满足循环条件,跳出循环。
此时b的值为2,因此答案为D。
18.A解析:while循环中,当j<5时,执行break语句跳出循环。
因此,最后j的值为3,函数返回值为3,答案为A。
19.A解析:字符串s中包含了转义字符,实际长度为9.for循环中,i的值为字符串长度,因此函数返回值为9,答案为A。
网站建设考试题及答案

网站建设考试题及答案一、选择题(每题2分,共20分)1. 以下哪个不是HTML的基本标签?A. <html>B. <head>C. <body>D. <script>答案:D2. CSS的全称是什么?A. Cascading Style SheetsB. Computer Style SheetsC. Common Style SheetsD. Client Side Sheets答案:A3. 以下哪个JavaScript函数用于获取页面元素?A. getElementById()B. getElementsByName()C. getElementsByClass()D. All of the above答案:D4. 以下哪个不是Web开发中的前端技术?A. HTMLB. CSSC. JavaScriptD. PHP答案:D5. 以下哪个不是HTML5的新特性?A. 语义化标签B. 视频和音频支持C. 表单控件增强D. 网页框架答案:D6. 以下哪个是响应式网页设计的关键技术?A. 固定布局B. 媒体查询C. 浮动布局D. 绝对定位答案:B7. 以下哪个不是HTML5的表单输入类型?A. emailB. numberC. rangeD. checkbox答案:D8. 以下哪个不是Web开发中的后端技术?A. Node.jsB. MySQLC. ReactD. Python答案:C9. 以下哪个是Web开发中的数据存储技术?A. AJAXB. JSONC. SQLD. XML答案:C10. 以下哪个不是Web开发的安全性问题?A. 跨站脚本攻击(XSS)B. 跨站请求伪造(CSRF)C. 服务器端注入(SQL注入)D. 客户端注入答案:D二、简答题(每题5分,共30分)1. 请简述HTML、CSS和JavaScript在网页开发中的作用。
答案:HTML负责网页的结构和内容,CSS负责网页的样式和布局,JavaScript负责网页的交互功能。
软件资格考试电子商务设计师(基础知识、应用技术)合卷(中级)试题及答案指导(2024年)

2024年软件资格考试电子商务设计师(基础知识、应用技术)合卷(中级)自测试题(答案在后面)一、基础知识(客观选择题,75题,每题1分,共75分)1、电子商务的英文缩写是什么?2、在电子商务系统中,下列哪项不属于电子商务的基本要素?A、消费者B、商家C、物流配送D、网络安全3、在电子商务系统中,以下哪个不是电子商务活动的参与者?A、消费者B、企业C、政府D、病毒4、以下哪个不是电子商务系统架构的五层模型中的层次?A、表现层B、业务逻辑层C、数据访问层D、网络通信层5、在电子商务中,下列哪项不是电子商务的关键技术?A. 数据库技术B. 互联网技术C. 移动支付技术D. 供应链管理技术6、在电子商务网站的设计中,以下哪种设计模式最符合用户体验原则?A. 单一页面应用(SPA)B. 多页面应用(MPA)C. 混合模式(Hybrid)D. 传统网页设计7、在电子商务系统中,下列哪项不是常见的电子商务模式?A. B2BB. B2CC. C2CD. B2E8、在电子商务系统中,以下哪项不属于电子商务的关键技术?A. 数据库技术B. 人工智能技术C. 移动支付技术D. 物联网技术9、题目:以下哪个说法是关于电子商务网站设计原则的正确理解?A. 网站设计应尽可能复杂,以便提供更多功能B. 网站界面设计应尽量简洁,以提高用户体验C. 网站内容更新频率越高越好,不考虑内容质量D. 网站开发过程中应只关注技术实现,忽略用户需求 10、题目:在电子商务网站中,以下哪种技术通常用于实现购物车功能?A. 数据库技术B. 分布式计算技术C. 人工智能技术D. 信息检索技术11、在电子商务中,以下哪项不是电子商务的典型业务模式?A. B2B(Business-to-Business)B. B2C(Business-to-Consumer)C. C2C(Consumer-to-Consumer)D. E-commerce(电子商务)12、在电子商务系统中,以下哪项不是电子商务系统的基本组成部分?A. 交易系统B. 支付系统C. 物流系统D. 客户关系管理系统(CRM)13、电子商务系统中的客户关系管理(CRM)模块主要用于哪些功能?A. 客户信息管理B. 销售管理C. 市场营销D. 客户服务E. 技术支持14、在电子商务平台中,以下哪项技术通常用于确保交易数据的安全和完整?A. SSL/TLSB. 数据库加密C. 双因素认证D. 访问控制E. 物理安全15、电子商务网站中,以下哪项技术不属于常用的信息检索技术?A. 关键词搜索B. 智能推荐C. 数据挖掘D. 语音识别16、在电子商务交易过程中,以下哪种安全机制不属于SSL协议的功能?A. 数据加密B. 数字签名C. 认证机制D. 访问控制17、以下关于电子商务的基本概念,错误的是()A. 电子商务是以互联网为平台,以电子手段进行的商务活动B. 电子商务可以分为B2B、B2C、C2C等模式C. 电子商务的核心是信息技术的应用D. 电子商务的本质是商业,与互联网无关18、在电子商务活动中,以下哪种类型的交易方式不属于在线支付()A. 网上银行支付B. 第三方支付平台支付C. 电子钱包支付D. 纸质支票支付19、电子商务系统的核心功能不包括以下哪项?A. 交易管理B. 供应链管理C. 客户服务D. 市场营销 20、以下哪项不是电子商务平台的主要特点?A. 灵活性和适应性B. 开放性和互操作性C. 安全性和稳定性D. 通用性和标准化21、在电子商务系统中,以下哪个环节不属于电子商务活动的核心环节?()A. 交易前准备B. 网上谈判与订购C. 交易办理D. 交易后服务22、以下关于电子商务模式的说法,不正确的是()。
TypeScript考试题来了,60%的人不会(附答案)

TypeScript考试题来了,60%的⼈不会(附答案)前⾔1.相信这段时间来,对 TypeScript 感兴趣的⼩伙伴们已经把这个神器给系统的学习了⼀遍了吧。
如果计划开始学习但是还没有开始,或者没有找到资料的同学,可以看下我在之前⽂章中找⼀下 TypeScript 部分的教程,⾃⾏学习。
本⽂从最近在 Github 上⽐较⽕的仓库⼊⼿,它的中⽂介绍是「富有挑战性的 TypeScript 练习集」。
⾥⾯包含了 15 个 TypeScript 的练习题,我会从其中挑选出⼏个⽐较有价值的题⽬,⼀起来解答⼀下。
2.光理论是不够的。
在此赠送2020最新企业级 Vue3.0/Js/ES6/TS/React/node等实战视频教程,想学的可进裙 519293536 免费获取,⼩⽩勿进哦!⽬标来看下这个仓库的发起者所定下的⽬标,让每个⼈都学会以下知识点的实战运⽤:1. Basic typing.2. Refining types.3. Union types.4. Merged types.5. Generics.6. Type declarations.7. Module augmentation.8. Advanced type mapping.真的都是⼀些⾮常有难度且实⽤的知识点,掌握了它们⼀定会让我们在编写 TypeScript 类型的时候如虎添翼。
挑战exercise-00题⽬import chalk from "chalk"// 这⾥需要补全const users: unknown[] = [{name: "Max Mustermann",age: 25,occupation: "Chimney sweep",},{name: "Kate Müller",age: 23,occupation: "Astronaut",},]// 这⾥需要补全function logPerson(user: unknown) {console.log(` - ${chalk.green()}, ${user.age}`)}console.log(chalk.yellow("Users:"))users.forEach(logPerson)复制代码解答第⼀题只是个热⾝题,考察对接⼝类型定义的掌握,直接定义 User 接⼝即可实现。
《行政职业能力倾向测验》苏索培训模拟B4卷

2006年江苏省录用公务员考试《行政职业能力倾向测验》苏索培训模拟B4卷第一部分知觉速度与准确性(共60题,时限10分钟)一、同符查找(1~35题)1、YU^& LDJIU^%A、1B、2C、3D、42、KDHA DJSKIWA、1B、2C、3D、43、OUJI DKJSDOA、1B、2C、3D、44、KJCX ELJFPOA、1B、2C、3D、45、$#RV JKDSU^A、1B、2C、3D、06、OPWE JLDSFEA、1B、2C、3D、47、O*H$ K#DG$OA、1B、2C、3D、48、HYTS LOHMTSA、1B、2C、3D、49、KSY+ +IKHGYA、1B、2C、3D、410、BVGY VG&JOKA、1B、2C、3D、011、J*ED J*EDGVA、1B、2C、3D、412、DERT LOIUJKA、0B、2C、3D、413、HY^F ^FN*GHA、1B、2C、3D、414、&FUJ F&LMNJA、1B、2C、3D、415、VM$G V#GLPOA、1B、2C、3D、416、KIUJ JISXCDA、1B、2C、3D、417、SURT T%LOIKA、1B、2C、3D、418、JUYH UHYXSWA、1B、2C、3D、419、CDFG CFLKOIA、1B、2C、3D、420、HDIF KHFNGIA、1B、2C、3D、421、东南西北中左西东中可申申左南西A、1B、2C、3D、422、47285630 38240 0938A、1B、2C、3D、423、675938 96382 369A、1B、2C、3D、424、五中禾火夕歹禾木申五五禾多A、1B、2C、3D、425、空道KON人牢KN大首空K大空OA、1B、2C、3D、426、马丰WM69后马后W9丰M6右冯A、1B、2C、3D、027、JAKSON昌JAC吕KSC品A、0B、2C、3D、428、5021943 051293 2150A、1B、2C、3D、429、贞宝了分甲页宝分田了宝子分甲A、1B、2C、3D、430、47285630 38240 0938A、1B、2C、3D、431、连理枝头花正开连理枝花开连埋花A、1B、2C、3D、432、Y917Z23 YZ9123 9137A、1B、2C、3D、433、三五中禾火夕歹禾木申五五禾多A、1B、2C、3D、434、965831 56439 279084A、1B、2C、3D、435、301528 801479 09128A、1B、2C、3D、4二、数字区间定位(36~50题)36、1479 37、6984 38、2049 39、5473 40、5896 41、0912 42、6790 43、8930 44、4983 45、6347 46、5067 47、7788 48、9857 49、4999 50、6657三、字符替换(51~60题)51、数字表中对应标志的数字共有几个:A、4B、5C、6D、752、数字表中对应标志的数字共有几个:A、2 B C、4 D、553、数字表中对应标志的数字共有几个:A、1B、2C、3D、454、第7A、W B C、D55、第A BC D56标志的数字在哪几列:A、3,4,8B、1,7C、4,5,8D、1,7,857、数字表中对应的数字在那几行出现:A、1,2,3,B、3,4C、1,3,4D、2,3,458、第2A、B、C、D、59、哪一列中有三个数字相同,对应的标志是什么:A、第2B、第3列,C、第3D、第2列,60和M标志的数字分别有几个:A、5,4 4,2 C、5,3 D、4, 8第二部分 数量关系(共20题,参考时限15分钟)一、数字推理(61~70题)给你一个数列,但其中缺少一项,仔细观察数列的排列规律,选择你认为最合适的一个答案。
web前端期末考试试题

web前端期末考试试题# Web前端期末考试试题## 一、选择题(每题2分,共20分)1. 下列哪项不是HTML5的新特性?A. 语义化标签B. 表单控件C. 内联框架D. 地理位置2. CSS3中,下列哪个属性用于创建圆角效果?A. `border-radius`B. `border-style`C. `border-color`D. `border-width`3. JavaScript中,哪个函数用于将数字转换为字符串?A. `parseInt()`B. `parseFloat()`C. `toString()`D. `Number()`4. 下列哪个不是JavaScript中的对象?A. ArrayB. DateC. StringD. None5. 在JavaScript中,使用哪个方法可以获取元素的集合?A. `getElementById()`B. `getElementsByClassName()`C. `getElementsByTagName()`D. 所有选项都是6. 下列哪个框架不是用于前端开发的?A. ReactB. AngularC. Vue.jsD. Spring7. AJAX请求中,哪个状态码表示请求已成功?A. 200B. 404C. 500D. 4038. 在HTML中,`<meta>`标签的`charset`属性用于指定什么?A. 页面标题B. 页面描述C. 页面字符编码D. 页面关键词9. CSS中,`display: none;`和`visibility: hidden;`的区别是什么?A. 前者会移除元素,后者不会B. 前者会隐藏元素,后者会显示C. 两者效果相同D. 前者会隐藏元素,后者会移除10. 以下哪个不是Web前端开发的最佳实践?A. 使用语义化标签B. 避免使用内联样式C. 过度使用JavaScriptD. 优化图片资源## 二、简答题(每题5分,共20分)1. 请简述HTML5的语义化标签有哪些,并说明它们的作用。
2019年CSP-JS认证(原NOIP)真题及参考答案

2019年CSP-JS认证(原NOIP)真题及参考答案
试卷为全国统⼀卷,分AB两套,仅是顺序不同,就不重发。
另今年是noip改名为csp⾮专业等级认证第⼀年,也是ccf开始逐步初赛实⾏机考第⼀年,部分省市出现了服务器障碍问题,导致考试延时;⼀些电脑上的⼀些⼯具乃⾄计算器是可以使⽤;还有考场专门强调不允许使⽤dev;有考场机试题⽬总分显⽰200,但也标注成绩会除以2之后再公布,总体⼀些bug还不少。
anyway,真题及参考答案如下,后期以ccf官⽅公布为准。
各位家长查收。
CSP-J⼊门级C++语⾔试题A卷
CSP-J⼊门级C++语⾔试题参考答案
CSP-S提⾼组C++语⾔试题A卷
CSP-S提⾼组C++语⾔试题参考答案
来源:⽹络。
(完整版)JS考试题目

(1)、JavaScript中声明一个变量所用的关键字是var。
(2)看以下JavaScript程序var a,b,c;a=“2”;b=2;c=a+b;运行以上程序后,变量c的值为“22”。
(3)看以下JavaScript程序*var x,y;x=10;y=x++;运行以上程序后,变量y的值为10 。
(4)看以下JavaScript程序**var i,j;i=0;j=i&&(++i);运行以上程序后,变量j的值为0 。
(5)看以下JavaScript程序*var i;i=8;do{i++;}while(i>100);运行以上程序后,变量i的值为9 。
(6)看以下JavaScript程序*for(var i=1;i<=10;i++){if(i= =5) continue;if(i= =8) break;alert(i);}运行以上程序后,弹出的对话框依次输出的值为1,2,3,4,6,7。
(7)看以下JavaScript程序var str1,str2,str3,str4;str1="10.5";str2="8";str3=str1+str2;alert(str3);str4=Number(str1)+Number(str2);alert(str4);运行以上程序后,弹出的对话框依次输出的值为10.58 , 18.5。
(8)定义JavaScript函数所用的关键字是function。
(1)alert();的作用是:( A )A、弹出对话框,该对话框的内容是该方法的参数内容。
B、弹出确认对话框,该对话框的要用户选择“确认”或“取消”。
C、弹出输入对话框,该对话框的可让用户输入内容。
D、弹出新窗口。
(2)看以下JavaScript程序var num;num=5+true;问:执行以上程序后,num的值为(D)A、trueB、falseC、5D、6(3)看以下JavaScript程序var x=prompt(“请输入1-5的数字!”,“”);switch (x){case “1”:alert(“one”);case “2”:alert(“two”);case “3”:alert(“three”);case “4”:alert(“four”);case “5”:alert(“five”);default:alert(“none”);}运行以上程序,在提示对话框中输入“4”,依次弹出的对话框将输出: (B)**A、four,noneB、four,five,noneC、fiveD、five,none(4)window对象的方法中,(A)方法是用于弹出确认对话框,可让选择“确定”或“取消”A、confirm()B、alert()C、prompt()D、open()(5)用JavaScript实现打开一个新窗口,地址为abc.html,正确的方法是(A)*A、window.open(“abc.html”,“”,“”);B、window.open(“”,“abc.html”,“”);C、window.open(“”,“”,“abc.html”);D、window.open(“”,“”,“”);(1)在JavaScript程序中加入注释,方法有(AB)A、//注释内容B、/*注释内容*/C、/注释内容D、/*注释内容(2)以下JavaScript变量名不合法的有(ABC)A、4MyvariableB、My@variableC、functionD、Myvariable4(3)location对象中可实现重新链接到其他网址的属性或方法有(AC)*A、href属性B、reload()C、replace()D、host(4)history对象中能实现网页后退效果的方法是(AC)*A、back()B、forward()C、go(-1)D、go(1)6、在不指定特殊属性的情况下,哪几种HTML标签可以手动输入文本:(AB)A. <TEXTAREA></TEXTAREA>B. <INPUT type=”text”/>C. <INPUT type=”hidden”/>D. <DIV></DIV>四、程序题:1、完成foo()函数的内容,要求能够弹出对话框提示当前选中的是第几个单选框。
Javascript考试题目选择题

复习题一、选择题1、写“Hello World”的正确javascript语法是?(A)A. document.write("Hello World")B. "Hello World"C. response.write("Hello World")D. ("Hello World")2、JS特性不包括( D )A.解释性B.用于客户端C.基于对象D.面向对象3、下列JS的判断语句中( )是正确的(A)A.if(i==0)B.if(i=0)C.if i==0 thenD.if i=0 then4、下列JavaScript的循环语句中( )是正确的( D )A.if(i<10;i++)B.for(i=0;i<10)C.for i=1 to 10D.for(i=0;i<=10;i++)5、下列的哪一个表达式将返回假( B )A.!(3<=1)B.(4>=4)&&(5<=2)C.(“a”==”a”)&&(“c”!=”d”)D.(2<3)||(3<2)6、下列选项中,( )不是网页中的事件(D)A.onclickB.onmouseoverC.onsubmitD.onpressbutton7、有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:( C ) A.x<10 B. x<=10 C.x<20 D.x<=208、JS语句( B ) var a1=10;var a2=20;alert(“a1+a2=”+a1+a2)将显示( )结果A.a1+a2=30B.a1+a2=1020C.a1+a2=a1+a29、将字串s中的所有字母变为小写字母的方法是( B)A.s.toSmallCase()B.s.toLowerCase()C.s.toUpperCase()D.s.toUpperChars()10、以下( )表达式产生一个0~7之间(含0,7)的随机整数. ( C )A.Math.floor(Math.random()*6)B.Math.floor(Math.random()*7)C.Math. floor(Math.random()*8)D.Math.ceil(Math.random()*8)11、产生当前日期的方法是( C )A.Now();B.Date()C.new Date()D.new Now()12、如果想在网页显示后,动态地改变网页的标题( C )A.是不可能的B.通过document.write(“新的标题内容”)C. 通过document.title=(“新的标题内容”)D. 通过document.changeTitle(“新的标题内容”)13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称是myButton,表述该按钮对象的方法是( B )A.document.forms.myButtonB.document.mainForm.myButtonC.document.forms[0].element[0]D.以上都可以14、HTML文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层。
计算机笔试真题汇总:前端篇

计算机笔试真题汇总:前端篇一、基础知识专项练习(一) JavaScript1、AngularJS1中指定控制器的是哪个指令( )(点击查察答案 >>>>>>>>)A、ng-routeB、ng-templateC、ng-modelD、ng-controller2、要在 10 秒后调用checkState,以下哪个是正确的()(点击查察答案>>)A、(checkState, 10);B、(checkState, 10000);C、(checkState(), 10);D、(checkState(), 10000);3、在 jquery 中指定一个类,假如存在就履行删除功能,假如不存在就履行增添功能,下边哪一个是能够直接达成该功能的(点击查察答案 >>>>>>>>)A、removeClass()B、deleteClass()C、toggleClass(class)D、addClass()4、下边对于块内申明函数的做法哪些是正确的(点击查察答案>>>>>>>>)A、if (x) {function foo() {}}B、if (x) { var foo = function() {}}C、if (x) { foo = function() {}}D、ECMAScript明确的规范了块内函数,javascript 实现了这个规范5、angularjs1 中的服务本质上是()(点击查察答案>>>>>>>>)A、网络服务B、单例对象C、接口对象D、函数调用6、假如需要般配包含文本的元素,用下边哪一种来实现()(点击查察答案 >>>>>>>>)A、text()B、contains()C、input ()D、attr ( name)7、在 jquery 中,假如想要获得目前窗口的宽度值,下边哪个是实现该功能的()(点击查察答案 >>>>>>>>)A、width ()B、width ( val)C、widthD、innerWidth ()8、angularjs1 中使用指令,绑定监听是在什么时候()(点击查察答案 >>>>>>>>)A、compiles 时B、link 时C、require 时D、生成 DOM 时9、下边切合一个有效的javascript 变量定义规则的是()(点击查察答案 >>>>>>>>)A、_$te$t2B、withC、a bcD、2a10、下边对于promise的说法中,错误的选项)(点击查察答案>>>>>>>>)是(A、resolve()和reject都是直接生成一个进入相应状态的promise 对象,其参数就是进入相应状态时传达过去的参数,能够在达成回调的参数中获得B、(value),( reason)是 Promise 结构器上还直接供给了一组静态方法C、在调用 then 方法或许 catch 方法时都是异步进行的,但是履行速度比较快D、Promise 结构器的 prototype 上还有两个方法,分别是 then 和 catch。
2022编程猫考试试题

2022编程猫考试试题2022编程猫考试试题在当今数字化时代,编程已经成为一项重要的技能。
为了培养年轻一代的编程能力,编程猫决定举办一场考试,以选拔优秀的编程人才。
以下是2022编程猫考试的试题,希望能够帮助大家更好地了解编程猫考试的内容和要求。
第一题:编程基础请编写一个程序,实现一个简单的计算器。
要求用户输入两个数字和一个运算符,程序根据用户的输入进行相应的计算,并输出结果。
你可以使用任何编程语言来完成此题。
第二题:算法与数据结构给定一个整数数组,编写一个算法来判断数组中是否存在重复元素。
如果存在重复元素,返回 true;否则,返回 false。
你可以使用任何算法和数据结构来解决此问题。
第三题:面向对象编程请设计一个简单的图书管理系统。
系统应该包含以下功能:添加图书、删除图书、借出图书和归还图书。
你可以使用任何面向对象编程语言来实现此系统,并提供相应的类和方法。
第四题:前端开发请使用HTML、CSS和JavaScript编写一个简单的网页。
网页应包含一个表单,用户可以在表单中输入姓名和年龄,并点击提交按钮。
提交后,网页应显示用户输入的姓名和年龄。
第五题:后端开发请使用任何后端开发语言(如Python、Java或Node.js)编写一个简单的API。
API应该包含一个GET请求,返回一个JSON格式的数据,其中包含一组学生的姓名和分数。
以上是2022编程猫考试的试题。
通过这些题目,考生可以全面展示自己的编程能力和知识水平。
编程猫希望通过这场考试,选拔到优秀的编程人才,为推动数字化时代的发展做出贡献。
编程猫考试不仅仅是一次考察知识的机会,更是一个展示个人创造力和解决问题能力的平台。
通过解答试题,考生可以展示自己的编程思维和创新能力。
同时,考生还可以通过这次考试,与其他编程爱好者交流和学习,共同进步。
对于那些想要参加编程猫考试的人来说,准备是非常重要的。
首先,要熟悉各种编程语言和工具的使用,掌握基本的编程知识。
vue期末考试试题答案

vue期末考试试题答案### Vue期末考试试题答案#### 一、选择题(每题2分,共20分)1. Vue.js是一个用于构建用户界面的渐进式框架,其核心库只关注视图层。
以下哪个不是Vue的核心特性?- A. 响应式数据绑定- B. 组件系统- C. 虚拟DOM- D. 路由管理- 答案:D2. 在Vue中,以下哪个指令用于实现条件渲染?- A. v-for- B. v-if- C. v-else- D. v-model- 答案:B3. Vue的计算属性(computed properties)是基于它们的依赖进行缓存的,以下哪个说法是正确的?- A. 计算属性总是立即重新计算- B. 计算属性只有在依赖项改变时才会重新计算- C. 计算属性不能依赖于其他计算属性- D. 计算属性不能依赖于响应式属性- 答案:B4. Vue组件的props可以传递哪些类型的数据?- A. 只有字符串- B. 只有数字- C. 只有布尔值- D. 可以是任何类型- 答案:D5. 在Vue中,以下哪个生命周期钩子是在组件被创建之后立即调用的? - A. created- B. mounted- C. beforeCreate- D. beforeMount- 答案:A#### 二、简答题(每题10分,共30分)1. 请简述Vue的双向数据绑定是如何工作的。
- Vue的双向数据绑定是通过`v-model`指令实现的。
当使用`v-model`绑定一个输入字段时,Vue会自动更新数据模型,同时监听数据模型的变化,以确保视图和数据模型保持一致。
Vue内部使用了一个叫做`vnode`的虚拟DOM节点来跟踪依赖和更新DOM。
2. 描述Vue组件通信的几种方式。
- 父子组件通信:父组件通过props向子组件传递数据,子组件通过自定义事件向父组件发送消息。
- 子父组件通信:子组件使用`$emit`触发事件,父组件监听这些事件。
- 兄弟组件通信:通常使用事件总线(Event Bus)或者Vuex状态管理库。
上海js考试试题

上海js考试试题1. 引言编程语言是现代计算机科学中的重要组成部分,不同编程语言具有不同的特性和用途。
JS(JavaScript)作为一种脚本语言,被广泛应用于网页开发、移动应用开发等领域。
上海JS考试试题旨在考察考生对JS语言的基础知识、应用能力和解决问题的能力。
本文将围绕上海JS 考试试题展开讨论。
2. 题目一:变量声明和数据类型2.1. 试题描述给定以下代码片段,求输出结果:```javascriptvar x = 10;var y = 20;var z = x + y;console.log(z);```2.2. 解析和答案上述代码片段定义了三个变量:x、y和z。
变量x的值为10,变量y的值为20。
变量z的值为x+y,即30。
最后,使用`console.log()`函数将z的值输出到控制台。
因此,代码的输出结果为30。
3. 题目二:条件语句和循环结构3.1. 试题描述给定以下代码片段,求输出结果:```javascriptvar x = 10;var y = 5;if (x > y) {console.log("x is greater than y");} else if (x < y) {console.log("x is less than y");} else {console.log("x is equal to y");}for (var i = 0; i < 5; i++) {console.log(i);}```3.2. 解析和答案上述代码片段首先比较变量x和y的值。
由于x大于y,因此条件`x > y`成立,输出结果为"x is greater than y"。
接下来,使用循环结构`for`循环5次,每次将变量i的值输出到控制台。
因此,循环的输出结果为0、1、2、3、4。
软件资格考试软件设计师(基础知识、应用技术)合卷(中级)试题及答案指导(2024年)

2024年软件资格考试软件设计师(基础知识、应用技术)合卷(中级)复习试题(答案在后面)一、基础知识(客观选择题,75题,每题1分,共75分)1、软件设计的基本目标是:A、提高软件的可维护性B、提高软件的可扩展性C、提高软件的可重用性D、提高软件的性能2、在软件设计过程中,以下哪个阶段不属于软件生命周期?A、需求分析B、系统设计C、编码实现D、市场推广3、在面向对象的设计中,以下哪个概念描述了类之间的继承关系?A. 封装B. 多态C. 继承D. 聚合4、在软件设计中,以下哪种方法适用于将复杂问题分解为更易于管理的部分?A. 类别分析法B. 结构化分析方法C. 逆向工程D. 状态转换图5、在软件工程中,需求工程的主要目标是确定软件系统必须做什么,以下哪项不是需求工程的主要活动?A. 需求获取B. 需求分析C. 需求验证D. 需求管理6、在软件设计中,设计模式是解决特定问题的通用解决方案。
以下哪种设计模式不是行为型设计模式?A. 观察者模式B. 状态模式C. 策略模式D. 装饰者模式7、题干:在面向对象设计中,以下哪个不是面向对象设计的基本特征?A. 封装性B. 继承性C. 多态性D. 抽象性8、题干:在软件生命周期中,以下哪个阶段不是软件设计阶段的一部分?A. 系统设计B. 概要设计C. 详细设计D. 编码9、在面向对象设计方法中,类是对具有相似性质的对象的抽象,它包含数据和操作数据的函数。
下面关于类的说法中,正确的是()。
A. 类是一个对象,对象是类的一个实例B. 类是对象的一种实现,对象是类的一个具体表现C. 类和对象是同义词,可以互换使用D. 类和对象没有关系,独立存在 10、以下关于软件开发生命周期的说法中,不正确的是()。
A. 软件开发生命周期是指软件从需求分析到软件维护的全过程B. 软件开发生命周期分为需求分析、设计、编码、测试和维护五个阶段C. 软件开发生命周期中,需求分析阶段主要任务是确定软件的功能和性能D. 软件开发生命周期中,编码阶段是软件开发的核心阶段,主要任务是编写代码11、在面向对象的设计中,以下哪一种设计模式通常用于实现对象间的低耦合和高内聚?A. 单例模式B. 观察者模式C. 命令模式D. 工厂方法模式12、以下哪项是软件测试中常用的黑盒测试方法?A. 静态测试B. 单元测试C. 灰盒测试D. 等价类划分13、在面向对象设计中,以下哪一项不是类的基本特征?A. 封装性B. 多态性C. 继承性D. 命名规范14、以下哪种编程范式适用于复杂业务系统的开发?A. 过程式编程B. 面向对象编程C. 函数式编程D. 逻辑式编程15、在面向对象的设计中,以下哪个概念不是设计模式?A. 单例模式B. 工厂方法模式C. 桥接模式D. 指令模式16、以下关于类和对象的说法中,正确的是:A. 类是对象的实例,对象是类的模板B. 类是对象的模板,对象是类的实例C. 类和对象是同义词,可以互换使用D. 类和对象没有任何关系17、在软件工程中,以下哪一项不属于软件开发生命周期模型?A. 水晶模型B. 瀑布模型C. V模型D. 精益软件开发18、以下哪个选项不是软件质量属性?A. 可用性B. 可维护性C. 可移植性D. 可靠性19、在软件工程中,以下哪个阶段不属于软件开发生命周期?A. 需求分析B. 系统设计C. 编码D. 维护 20、在面向对象编程中,以下哪个概念不属于面向对象的基本特征?A. 封装B. 继承C. 多态D. 模块化21、在软件生命周期模型中,螺旋模型适用于哪种类型的软件开发?A. 小型简单项目B. 需求明确的小型项目C. 大型复杂且风险较高的项目D. 不需要迭代的项目22、以下哪一项不是软件质量保证的主要活动?A. 制定质量保证计划B. 执行管理评审C. 编写软件需求规格说明书D. 进行内部审计23、以下关于软件工程中软件测试的说法,错误的是:A. 软件测试的目的是发现软件中的错误,提高软件质量。
javascript简单填空题

题目:javascript简单填空题一、单选题1. javascript是一种 _________(语言类型)语言。
A. 编程B. 标记C. 样式2. 以下哪个不是javascript的数据类型?A. numberB. booleanC. stringD. int3. 在javascript中,用于定义变量的关键字是 ________。
A. varB. letC. const4. javascript中的条件语句包括 ________。
A. if...elseB. switchC. for5. javascript中的循环语句包括 ________。
A. whileB. do...whileC. for二、填空题6. javascript中的注释符号是 ________。
7. javascript中用于表示“不等于”的运算符是 ________。
8. javascript中用于连接字符串的操作符是 ________。
9. javascript中用于检查相等性和数据类型的运算符是 ________。
10. javascript中的全局对象是 ________。
11. javascript中的“严格模式”可以通过在代码开头添加 ________ 来启用。
12. javascript中用于输出内容的方法是 ________。
13. javascript中用于获取数组的长度的属性是 ________。
14. 在javascript中,NaN代表的是 ________。
15. 在javascript中,typeof用于检查变量的 ________。
16. javascript中的逻辑“与”运算符是 ________。
17. javascript中的逻辑“或”运算符是 ________。
18. javascript中的逻辑“非”运算符是 ________。
19. 在javascript中,函数通过 ________ 关键字定义。
Javascript考试题目选择题(DOC)

复习题一、选择题1、写“Hello World”的正确javascript语法是?(A)A. document.write("Hello World")B. "Hello World"C. response.write("Hello World")D. ("Hello World")2、JS特性不包括( D )A.解释性B.用于客户端C.基于对象D.面向对象3、下列JS的判断语句中( )是正确的(A)A.if(i==0)B.if(i=0)C.if i==0 thenD.if i=0 then4、下列JavaScript的循环语句中( )是正确的( D )A.if(i<10;i++)B.for(i=0;i<10)C.for i=1 to 10D.for(i=0;i<=10;i++)5、下列的哪一个表达式将返回假( B )A.!(3<=1)B.(4>=4)&&(5<=2)C.(“a”==”a”)&&(“c”!=”d”)D.(2<3)||(3<2)6、下列选项中,( )不是网页中的事件(D)A.onclickB.onmouseoverC.onsubmitD.onpressbutton7、有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:( C ) A.x<10 B. x<=10 C.x<20 D.x<=208、JS语句( B ) var a1=10;var a2=20;alert(“a1+a2=”+a1+a2)将显示( )结果A.a1+a2=30B.a1+a2=1020C.a1+a2=a1+a29、将字串s中的所有字母变为小写字母的方法是( B)A.s.toSmallCase()B.s.toLowerCase()C.s.toUpperCase()D.s.toUpperChars()10、以下( )表达式产生一个0~7之间(含0,7)的随机整数. ( C )A.Math.floor(Math.random()*6)B.Math.floor(Math.random()*7)C.Math. floor(Math.random()*8)D.Math.ceil(Math.random()*8)11、产生当前日期的方法是( C )A.Now();B.Date()C.new Date()D.new Now()12、如果想在网页显示后,动态地改变网页的标题( C )A.是不可能的B.通过document.write(“新的标题内容”)C. 通过document.title=(“新的标题内容”)D. 通过document.changeTitle(“新的标题内容”)13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称是myButton,表述该按钮对象的方法是( B )A.document.forms.myButtonB.document.mainForm.myButtonC.document.forms[0].element[0]D.以上都可以14、HTML文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层。
vue.js期末考试题目及答案

vue.js期末考试题目及答案一、单项选择题(每题2分,共20分)1. Vue.js 是由哪家公司开发的?A. GoogleB. FacebookC. NetflixD. 阿里巴巴答案:B2. Vue.js 的核心库只关注视图层,其目标是提供什么?A. 完整的前端解决方案B. 轻量级的视图框架C. 强大的数据绑定D. 复杂的状态管理答案:B3. 在 Vue.js 中,数据和视图之间的同步是通过什么实现的?A. 手动更新B. 双向数据绑定C. 单向数据流D. 事件监听答案:B4. Vue.js 中的计算属性(computed properties)是?A. 一个方法B. 一个数据属性C. 一个观察者D. 一个指令答案:B5. 下面哪个不是 Vue.js 的指令?A. v-modelB. v-ifC. v-forD. ng-repeat答案:D6. Vue.js 中的事件修饰符可以用来做什么?A. 阻止事件冒泡B. 阻止默认事件C. 捕获事件D. 以上都是答案:D7. Vue.js 中的 key 属性主要用于什么?A. 列表渲染时保持元素状态和顺序B. 条件渲染时保持元素状态和顺序C. 表单元素中保持元素状态和顺序D. 组件切换时保持元素状态和顺序答案:A8. Vue.js 中的插槽(slot)主要用于什么?A. 动态传递数据B. 动态传递方法C. 组件内容分发D. 组件事件通信答案:C9. Vue.js 中的 v-on 指令用于绑定什么?A. 样式B. 类C. 事件D. 属性答案:C10. Vue.js 中的组件(Component)是什么?A. 一个独立的 HTML 文件B. 一个独立的 CSS 文件C. 一个独立的 JavaScript 文件D. 一个包含模板、逻辑和样式的自定义元素答案:D二、简答题(每题10分,共40分)1. 描述 Vue.js 中的响应式系统是如何工作的。
答案:Vue.js 的响应式系统通过使用 Object.defineProperty 来劫持数据对象的属性的 getter 和 setter,从而实现对数据变化的监控。
前端vue3基础考试题

前端vue3基础考试题
理解,你想要了解关于前端框架Vue3的基础考试题。
以下是一些可能会在考试中出现的问题以及它们的详细回答:
1. 什么是Vue3?
Vue3是一种流行的JavaScript前端框架,用于构建用户界面和单页面应用程序。
它是Vue.js框架的最新版本,具有更快的渲染速度和更好的响应性。
2. 请解释Vue3中的Composition API。
Composition API是Vue3引入的新特性,它允许开发者将代码逻辑按照功能组织,而不是按照选项组织。
它使得代码更易于维护和重用。
3. 什么是Vue3中的Teleport组件?
Teleport组件允许开发者在Vue应用程序中将DOM元素渲染到任意位置,这对于处理模态框、弹出菜单等场景非常有用。
4. 请解释Vue3中的响应式原理。
在Vue3中,响应式原理通过Proxy对象来实现。
当数据发生变化时,Vue会自动更新相关的视图,从而实现数据驱动的UI更新。
5. 请解释Vue3中的v-model指令。
v-model指令是Vue3中用于实现双向数据绑定的指令,它可以在表单元素和自定义组件上使用,简化了表单输入和状态管理的操作。
以上是一些关于Vue3基础知识的考试题目及其回答。
希望这些内容能够帮助你更好地理解Vue3框架的基本概念和特性。
如果你还有其他问题,欢迎继续提问。
JS证上海市(市政)监理工程师考试重点总复习考题

JS证上海市(市政)监理工程师考试重点总复习考题上海市监理工程师考试题一、是非题:1、质量控制》1、监理工程师施工现场标准养护室对房屋的要求是面积不少于5平米。
(×)2、监理工程师施工现场标准养护室应使室内温度控制在20±3℃,无论是否采取任何措施。
(×)3、施工现场标准养护室必须配置温度计、湿度计,温、湿度应由专人每天记录两次,并且必须建立标准养护室的管理制度,并严格执行。
(√)4、“技术间歇”是质量控制点中的重点控制之一。
(√)5、所谓工程质量预控,是针对所设置的质量控制点,分析施工中发生的质量问题和隐患,分析产生的原因,提出相应的对策,采取有效的措施进行控制,以预防施工中出现的质量问题。
(×)6、环境状态的控制主要包括:施工作业环境的控制、施工质量管理环境的控制。
(×)7、工程质量预控图的表示法是中间按该分部工程的施工各阶段划分,右侧列出各阶段所需进行的质量控制有关的技术工作要求,左侧列出各阶段所需进行的与质量控制有关的管理工作要求。
(√)8、材料构配件的存放条件是施工单位选择的,监理工程师不必过问。
(×)9、在监理项目中,由于业主压价厉害,现场项目监理组对施工现场的监理应尽可能少,以不出现安全质量事故为准。
(×)10、施工现场作业环境条件主要是指如水、电或动力供应、施工照明、安全防护设备、施工现场地和道路条件等,这些条件是否良好对施工质量影响很大。
(×)11、现场自然环境条件的情况是监理人员应检查的内容之一。
(√)12、监理工程师的质量检查与验收,是对施工单位作业活动质量的复核与确认。
在进度非常紧张的情况下,监理人员的检查可替代施工单位的自查。
(×)13、凡及施工作业活动基准和依据的技术工作,应进行专人负责的复核与抽查,以免基准失误给整个工程质量带来难以补救的危险。
(×)14、负责见证取样的监理人员只要具有材料、试验等方面的专业知识就可从事该项工作。
(完整word版)Javascript考试题目选择题(DOC)

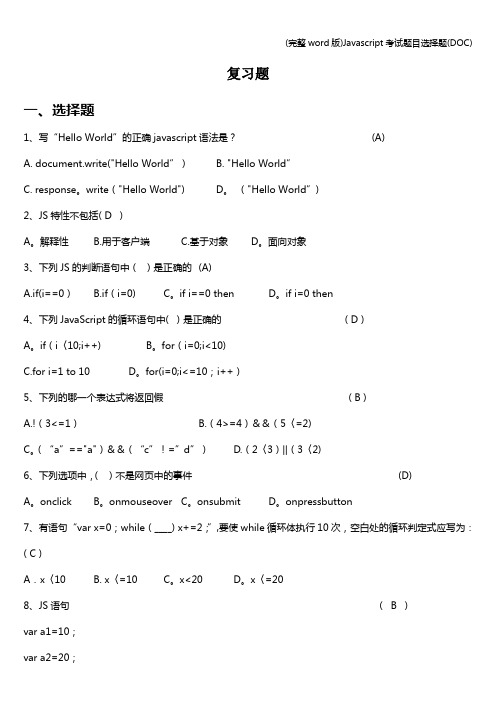
复习题一、选择题1、写“Hello World”的正确javascript语法是?(A)A. document.write("Hello World”)B. "Hello World”C. response。
write("Hello World") D。
("Hello World”)2、JS特性不包括( D )A。
解释性 B.用于客户端 C.基于对象D。
面向对象3、下列JS的判断语句中()是正确的(A)A.if(i==0)B.if(i=0) C。
if i==0 then D。
if i=0 then4、下列JavaScript的循环语句中( )是正确的( D )A。
if(i〈10;i++) B。
for(i=0;i<10)C.for i=1 to 10 D。
for(i=0;i<=10;i++)5、下列的哪一个表达式将返回假( B )A.!(3<=1)B.(4>=4)&&(5〈=2)C。
(“a”=="a")&&(“c”!=”d”) D.(2〈3)||(3〈2)6、下列选项中,()不是网页中的事件(D)A。
onclick B。
onmouseover C。
onsubmit D。
onpressbutton7、有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为:( C )A.x〈10 B. x〈=10 C。
x<20 D。
x〈=208、JS语句(B )var a1=10;alert(“a1+a2="+a1+a2)将显示()结果A。
a1+a2=30 B。
a1+a2=1020 C。
a1+a2=a1+a29、将字串s中的所有字母变为小写字母的方法是(B)A.s.toSmallCase()B.s.toLowerCase()C。
s.toUpperCase() D。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
var a,b,c;
a=“2”;
b=2; c=a+b; 运行以上程序后,变量 c 的值为 “22” 。 (3)看以下 JavaScript 程序* var x,y; x=10; y=x++; 运行以上程序后,变量 y 的值为 10 。 (4)看以下 JavaScript 程序** var i,j; i=0; j=i&&(++i); 运行以上程序后,变量 j 的值为 0 。 (5)看以下 JavaScript 程序* var i; i=8; do{
<option value="a">1</option> <option value="b">2</option> <option value="c">3</option> </select> </form>
<script> function _sel(obj){ alert("显示文本:" + obj.options[obj.selectedIndex].text); alert("值:" + obj.options[obj.selectedIndex].value);
(2)以下 JavaScript 变量名不合法的有(ABC) A、4Myvariable B、My@variable C、function D、Myvariable4
(3)location 对象中可实现重新链接到其他网址的属性或方法有(AC)* A、href 属性 B、reload() C、replace() D、host
if( rg[i].checked ) {
alert("你选择了第" + (i+1) + "个单选框"); } } return false; }
</script> <body> <form name="form1" onsubmit="return foo();"> <input type="radio" name="radioGroup"/> <input type="radio" name="radioGroup"/> <input type="radio" name="radioGroup"/> <input type="radio" name="radioGroup"/>
。
1,2,3,4,6,7 10.58 , 18.5
(8)定义 JavaScript 函数所用的关键字是 function 。
(1) alert();的作用是:(
A)
A、弹出对话框,该对话框的内容是该方法的参数内容。
B、弹出确认对话框,该对话框的要用户选择“确认”或“取消”。
C、弹出输入对话框,该对话框的可让用户输入内容。
<input type="radio" name="radioGroup"/> <input type="radio" name="radioGroup"/> <input type="submit"/> </form> </body> </html>
Javascript 简答题
1.如何获取表单<select>域的选择部分的文本?
case “1”:alert(“one”);
case “2”:alert(“two”);
case “3”:alert(“three”);
case “4”:alert(“four”);
case “5”:alert(“five”);
default:alert(“none”);
}
运行以上程序,在提示对话框中输入“4”,依次弹出的对话框将输出:
(B
)**
A、four,none
B、four,five,none
C、five
D、five,none
(4)window 对象的方法中,( A )方法是用于弹出确认对话框,可让
选择“确定”或“取消”
A、confirm() B、alert() C、prompt() D、open()
(5)用 JavaScript 实现打开一个新窗口,地址为 abc.html,正确的方法是(A)*
} </script>
2、 function foo(){
ห้องสมุดไป่ตู้
alert("aaaa"); a = setTimeout(foo(),100); } foo();
3、a = b 是赋值,a == b 是判断值是否相同 lect>域的选择部分的文本?
(4)history 对象中能实现网页后退效果的方法是(AC)* A、back() B、forward() C、go(-1) D、go(1)
6、在不指定特殊属性的情况下,哪几种 HTML 标签可以手动输入文本: (AB)
A. <TEXTAREA></TEXTAREA> B. <INPUT type=”text”/> C. <INPUT type=”hidden”/> D. <DIV></DIV>
四、程序题: 1、完成 foo()函数的内容,要求能够弹出对话框提示当前选中的是第几个单 选框。 <html> <body> <script> function foo() { // 在此处添加代码 var rg = document.getElementsByName("radioGroup"); for( var i = 0; i < rg.length; i++ ) {
i++; }while(i>100); 运行以上程序后,变量 i 的值为 9 。 (6)看以下 JavaScript 程序* for(var i=1;i<=10;i++){
if(i= =5) continue; if(i= =8) break; alert(i); } 运行以上程序后,弹出的对话框依次输出的值为 。 (7)看以下 JavaScript 程序 var str1,str2,str3,str4; str1="10.5"; str2="8"; str3=str1+str2; alert(str3); str4=Number(str1)+Number(str2); alert(str4); 运行以上程序后,弹出的对话框依次输出的值为 。
D、弹出新窗口。
(2)看以下 JavaScript 程序
var num;
num=5+true;
问:执行以上程序后,num 的值为( D
)
A、true B、false C、5 D、6
(3)看以下 JavaScript 程序
var x=prompt(“请输入 1-5 的数字!”,“”);
switch (x){
A、window.open(“abc.html”,“”,“”);
B、window.open(“”,“abc.html”,“”);
C、window.open(“”,“”,“abc.html”);
D、window.open(“”,“”,“”);
(1)在 JavaScript 程序中加入注释,方法有(AB) A、//注释内容 B、/*注释内容*/ C、/注释内容 D、/*注释内容
2.在 JavaScript 中定时调用函数 foo() 如何写?
3.var a = 10; var b = 20; var c = 10; alert(a = b); alert(a == b); alert(a == c); 结果是?
以下是答案:
1、 <form name="a"> <select name="a" size="1" onchange="_sel(this)">
