网页设计与制作(大作业)
网页设计大作业要求

《网页设计与制作》期末课程设计要求一、具体要求1、主题(5分)网站主题自定,内容健康,个性突出,主题明确。
2、名称(logo)(10分)名称要体现网站主题,要正气、易记、有特色,根据主题特色设计网站标志。
3、内容(20分)要求内容较丰富,紧扣主题,积极向上,对用户有一定吸引力;不能有反动、暴力等不道德、不健康的内容,具有一定的艺术性、趣味性和知识性。
4、网站的栏目版块及功能(20分)a)要有导航栏。
b)不少于3个栏目,每个栏目不少于3个页面;超级链接的结点点通率100%;c)网页中必须有原创元素,包括PS图片、Flash动画,提交时将源文件(如.psd,.fla)一起提交。
d)网页底部必须有作者的姓名、电子邮件、地址等联系信息。
5、界面风格、创意(10分)显示分辨率以800*600为显示标准。
页面整体美观,界面清楚、整洁,使用布局、色彩、图案、标志、文字、声音、视频、动画、样式、版权等符合主题、搭配协调、前后统一。
页面布局要合理,美观、易扩充,疏密要得当,浏览和查询方便,页面导航方便、快捷。
6、网站的文件结构(15分)a)目录层次:不要将所有文件都存放在根目录下;按栏目内容建立子目录;目录的层次不要太多,建议不要超过3层。
b)文件命名要求:网页首页文件名为index.html;网页中的各种文件夹和文件名均使用小写英文字母和阿拉伯数字组合,不得使用中文、标点符号或其他特殊字符;名字不要太长,尽量做到“见名知意”。
c)合理使用文件音频、视频等文件使用合理,不要滥用,应注意其文件大小,以防影响浏览速度;不含与网页无关的文件。
d)整个网站包括主页不少于10个页面,网站总大小不得超过3M。
7、技术性(20分)网站中必须使用到的技术(知识点):a)布局b)模板c)CSS样式d)超链接二、网页制作报告要求(以书面和电子文档形式与网站一同上交)1.大作业文档的主要内容包括(设计目的,开发环境,系统功能结构图,主要界面和实现代码,心得体会及设计总结),见大作业模板文档。
《网页设计与制作》综合实训

《网页设计与制作》综合实训第一篇:《网页设计与制作》综合实训《网页制作》期末大作业一、概述:要求设计并制作一个表达某个主题的网站,通过网站的制作,综合运用本课程各单元所学的知识。
网站的内容不能是一些素材如图片、音乐等的堆积,必须有鲜明的主题。
可以从网上下载部分资料,但不能超过整个内容的30%,更不要指望从网上下一个完整的网站应付老师。
总的页数应超过10页(一个包含主题内容的htm文件算一页)。
请同学们注意不要下载相同的资料,如果出现网页内容雷同,双方都要扣分,严重的必须重做。
二、网站内容:自行选择如下内容:科普、科幻知识;公益形象宣传;大、中、小学教学用动画形象;奥林匹克体育;环境保护;战争与和平;求职;校园生活;诚信、传统美德;交通安全;卫生与健康;爱心;教育;新青年;管理;实用工具等。
自己确定一个主题,整个网站要突出主题,信息分类合理,导航清晰。
要求必须有自己创作的内容,这些原创内容可以是文字、图片、动画等。
三、版面及格式:l、要求图文并茂,颜色搭配合理,但是图片及声音文件不要太大。
如果能加入自己创作的动态元素(如Flash,Gif动画等)将获得加分。
希望充分发挥自己的创作能力。
2、要求每个网页都使用表格布局。
3、要求网页中插入有Web组件,包括悬停按钮、滚动字幕、横幅广告管理器等。
4、导航设计简洁明了,不能有“死链接”,要保证能够在网络上浏览。
5、自创内容越多越好,得分越高。
四、递交方式:1、每个同学以自己的学号姓名建一个文件夹,上交时间为18周2、所做网页的首页文件名必须为index.htm3、所有文件名和目录名全部使用英文字母和数字,不得使用汉字或全角符号,否则,网络将出现死链接。
4、递交时必须把网页中所有用到的图片、声音、动画等都一起上传到服务器。
网页的总容量一般不要大于3MB5、建议将网页中的素材分类,建立不同的子目录存放。
五、网页评分标准:整个网页的评分强调“自己的创意”,不管主题是什么,也不论是哪一个栏目的内容,如果创意独特,有自己鲜明的个性、观点,得分较高。
网页制作大作业要求

网页制作大作业要求第一篇:网页制作大作业要求网页制作大作业要求1、根据所学知识制作*****主题网站;2、至少应该有主页、注册页面及其他。
主页要求有导航栏区、登陆注册区、以及其他主题功能图片预览区;3、完成注册、登陆功能,后台脚本采用PHP(或其他如ASP 等)、数据库采用MySQL(或其他),注册及登陆成功后应该有提示成功信息;4、注册用户登陆后可以上传本地其他图片到某某文件夹中,并提示上传成功信息;未登陆用户无此功能;5、注册用户登陆后的其他功能可以根据自己能力水平进行其他方面设计,功能越多者结课成绩会越高;6、完成系统后,书写1000字以上课程报告,格式不限,将自己所做网站各个功能跑一遍并截图到报告中,图的上下方要有相应文字解释;7、最后提交作业包括:网站源码和数据库(HTML、CSS、JavaScript、PHP 以及所安装WAMP目录中MySQLdata*****文件夹),以及课程报告,三部分压缩成一个文件,命名为同学的学号姓名,于2011年1月18日晚12点之前发到老师邮箱(********************),过期没有结课成绩;8、每位同学都要按要求完成大作业,逾期未能上交作业者无最后结课成绩;9、考虑到学校文科类学生以前没有C语言基础,相应课程中的PHP 及MySQL比较难掌握,所做大作业只需完成前台页面部分,要求至少3级页面链接、页面导航、注册登陆功能区(点击注册或登陆可以没有反应的)图片展示等功能区,页面布局颜色等要求高质量,质量低劣者给予较低分数;文科类学生若完成同其他专业学生作业要求内容,可不考虑页面布局颜色质量,鼓励完成较高要求作业,并给予完成者较高分数;10、无论何专业学生,最后提交的作业都包括网站源码和1000字左右课程报告,缺少一项者均给予不及格处理;11、本年度结课成绩分两部分,平时作业和大作业按4:6比例,HTML(XHTML)、CSS、JavaScript、PHP(+MySQL)每一部分10分,具体要求平时上课都已说明,缺少一项者扣10分。
网页设计与制作大作业要求 (1)

子项目
分值
站点结构
•合理设计网站结构,合理安排栏目(5分)
•合理利用表格、布局表格、图层、框架等定位方法(5分)
•合理利用模板、库技术(5分)
共15分
页面风格
•网页设计独到,主题突出,题材新颖、构思独特,形象生动,具有较强的表现力和感染力,网页设计和谐统一(5分)
共15分
•网页整体设计思路清晰,色彩搭配合理,布局紧凑美观,版块结构清晰(5分)
•层次分明,链接合理清晰,便于浏览(5分)
技术规范
•网页作品目录结构合理,文件名称使用规范(首页一律使用index.html/index.asp)(5分)
共50分
•网页格式为HTML、HTM、ASP(5分)
•图片和动画格式:SWF、PNG、BMP、JPG、TIF、GIF(5分)
•网页上使用的的图标、图片、动画或FLASH能正常显示(5分)
《网页设计与制作》考核量化标准
《网页设计与制作》课程考核方式采用考勤、实验成绩与大作业成绩相结合的方式进行,其中考勤成绩占10%,实验成绩占20%,大作业成绩占70%,具体量化标准如下:
1.考勤成绩(10%)
•考勤满分100分,一次考勤不到扣除20分,全勤100分;
2.实验成绩(20%)
•实验报告满分100分,一次报告满分20分;
•网页中至少包含三张自己制作或处理的图片(5分分)
•网页使用的字体在所有计算机内均能正常显示,无乱码(5分)
•网页上所有链接上传到服务器后能够被激活,链接内容符合要求并与主题相关(5分)
•网页数据定位准确,无偏移、错位,在Microsoft Internet Explorer 800×600和1024×768分辨率下能正常显示,浏览速度快捷,在不安装新插件的情况下可正常浏览(5分)
《网页设计与制作》作业3答案与解析.doc

《网页设计与制作》作业3答案与解析.doc一、单选(选择最合适的答案)在网站整体规划时,第一步要做的是( )A. 确定网站主题B. 选择合适的制作工具C. 搜集材料D. 制作网页答案:A2.在Dreamweaver中下面关于首页制作的说法错误的是( )A. 首页的文件名称可以是index.htm或index.htmlB. 可以使用布局表格和布局单元格来进行定位网页元素C. 可以使用表格对网页元素进行定位D. 在首页中我们不可以使用css样式来定义风格答案: D3.在Dreamweaver中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweave编辑的网页中,还可以( )。
A、导入html、txt文档B、导出html、txt文档C、查找D、修改答案:A4、在表格属性设置中,间距指的是( )。
A、单元格内文字距离单元格内部边框的距离B、单元格内图像距离单元格内部边框的距离C、单元格内文字距离单元格左部边框的距离D、单元格与单元格之间的宽度答案:D5.对于一个由左右两栏构成的框架页面,它是由()A. 一个文件构成B. 两个文件构成C. 三个文件构成D. 四个文件构成答案:CADADC二、简答1、简要说明表格与框架布局的区别。
答案:{(1)、表格是在同一个网页中将页面划分为不同区域;(2)、框架是在同一个浏览器窗口中显示多个网页;(3)、框架可以通过指定超链接的目标框架获得交互式的布局效果。
}2.简述Web客户机/服务器模式的工作流程答案:{Web客户(端)通常指的是Web浏览器,它可以支持多种协议,如HTTP、HTTPS、FTP;也能理解多种文档格式,如text、HTML、JPEG(一种图象文件格式)、xmxxxxl(有的尚未支持),也具备根据对象类型调用外部应用的功能。
Web服务器(或称HTTP服务器)提供HTTP服务。
WWW采用客户机/服务器的工作模式,工作流程具体如下:(1)用户使用浏览器或其他程序建立客户机与服务器连接,并发送浏览请求。
网页设计与制作大作业试卷A卷

宁波大红鹰学院2012-2013学年第一学期2010级本科市场营销专业《网页设计与制作》(A卷)期末考试试卷考核方式:大作业题目:制作完成一个中小型的电子商务网站要求:此次期末考试大作业上交期限为第18周星期三(2013年6月26日),必须按时上交否则无期末考试成绩。
同学们一定要自己独立完成,发现他人制作或抄袭者,无期末考试成绩。
(允许项目组同学合作完成,完成页面为:人数*5,由组长进行分工,上交一份详细页面制作分工说明,同时组内人员所有页面必须在一个站点下并管理好)1、书写学生制作的电子商务网站规划书和设计书。
内容包括:市场分析、建设网站目的及功能定位、网站的内容规划、网站设计过程中知识点运用情况说明,字数为800字以上。
(20分)2、学生上交的文件夹以班级、姓名进行命名,如10营销X班XXX。
文件夹内不能有无用的图片、文章等,站点目录清晰,首页必须以index.html命名。
(5分)3、工作量考核:学生的电子商务网站制作中网页数至少为5页,1页为网站首页,1页是用户注册页,1页是个人介绍页。
除个人介绍页外,其余页面需使用框架或模版,整体风格统一,效果美观,信息量适中,主题鲜明,主页至少包含5个以上栏目进行具体设计,5个页面中有2个独立网页介绍栏目。
(25分)4、网页中所有的文字及链接均要使用CSS样式表精确控制,能够实现许多网页的同时更新,提高网页下载速度,页面中制作至少使用2个CSS特效。
(10分)5、页面格式:(15分)(1)使用表格、布局表格和图层对网页元素进行排版。
(2)页面布局合理,体现主题,色彩均衡,整体协调。
(3)在主页中选择合适的文字或图像设置超级链接,其他页面中必须设置“返回主页”的超级链接,相关内容必须有返回相关主题内容的链接,浏览线路顺畅。
6、技术含量:在页面中至少有2个时间轴动画,有3处添加过行为,有2个以上的动画特效,插入到网页的适当位置,增添网页光彩。
制作交互式表单实现动态交互(25分)评分标准:1、书写学生制作的电子商务网站规划书。
网页制作与设计大作业

实验报告书
实验名称:网页设计与制作课程大作业
专业班级:
学号:
姓名:
联系电话:
指导老师:
实验时间:
计算机学院
大作业要求:1.选择自己熟悉的主题,制作静态网站(不少于10个页面),主题明确,各页面逻辑关系清楚。
2.尽量使用各种技术,比如表单,表格,列表等。
所用技术在第一章“包含技术”表格中列出。
3.评分依据主要:1,技术实现;网站功能设计;实现效果。
2文档写作等。
抄袭、直接使用模板者直接判定为不及格。
其他相关要求请关注群通知。
封面如上。
结构如下:
第一章概述:网站主题,内容,
包含的技术
第二章:网站设计
1.网站功能设计
2.网站功能图。
3.网站详细设计:(首页设计,布局设计等。
各页面逻辑关系。
)
第三章:网站实现(实现效果截图,必要的核心代码。
)
第四章:网站设计总结,课程总结。
网站功能图示例。
网页布局图示例。
西工大21年4月机考大作业《网页设计与制作》资料

西工大21年4月机考大作业《网页设计与制作》资料需标准-答案请+: openfudao (非免费)试卷总分:100 得分:96一、单选题 (共 20 道试题,共 40 分)1.9.设置围绕表格的边框宽度的HTML代码是()2.7.下列选项中,()不是网页中的事件A.onclickB.onmouseoverC.onsubmitD.onpressbutton3.15.在CSS语言中下列哪一项是“漂浮”的语法()A.border: <值>B.float: <值>C.width: <值>D.list-style-image: <值>4.17.框架中“不可改变大小”的语法是下列哪一项()5.4.下列()对象包括了confirm()方法。
A.documentB.windowC.locationD.以上都不对6.18.在HTML中,标记的作用是()A.标题标记B.预排版标记C.转行标记D.文字效果标记7.6.外部式样式单文件的扩展名为()A..jsB..domC..htmD..css8.3.HTML代码表示()A.设置表格格子之间空间的大小B.设置表格格子边框与其内部内容之间空间的大小C.设置表格的宽度-用绝对像素值或文档总宽度的百分比D.设置表格格子的水平对齐9.8.有语句“var x=0;while(____) x+=2;”,要使while循环体执行10次,空白处的循环判定式应写为()A.x<10B.x<=10C.x<20D.x<=2010.4.()是指WWW上信息资源的统一且唯一的地址。
A.URLB.物理地址C.IP地址D.主机名11.20.设置水平线高度的HTML代码是()12.11.下列选项中关于浏览器对象的说法错误的是()A.history对象记录了用户在一个浏览器中已经访问过的URLsB.location对象相当于IE浏览器中的地址栏,包含关于当前URL 地址的信息C.location对象是history对象的父对象D.location对象是window对象的子对象13.12.下面关于框架的构成及设置的说法错误的是()A.一个框架实际上是由一个HTML文档构成B.在每个框架中,都有一个蓝色的区块,这个区块是主框架的位置C.当在一个页面插入框架时,原来的页面就自动成了主框架的内容D.一般主框架用来放置网页内容,而其他小框架用来进行导航14.1.Internet上使用的最重要的两个协议是()A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet15.17.在“属性”面板的“目标”框中的_blank表示()A.将链接文件在上一级框架页或包含该链接的窗口中打开B.将链接文件在新的窗口中打开C.将链接文件载入相同的框架或窗口中D.将链接文件载入到整个浏览器属性窗口中,将删除所有框架16.14.HTML代码表示()A.添加一个图象B.排列对齐一个图象C.设置围绕一个图像的边框的大小D.加入一条水平线17.16.若要在网页中实现两个DIV对象重叠效果,需要应用样式表定义中的()A.z-index属性B.容器属性C.绝对位置与相对位置属性D.CSS滤镜18.7.常用的网页基本标记符是()19.20.以下几个事件中代表“鼠标滑到”的事件是()A.OnMouse DownB.OnMouse OutC.OnMouse OverD.OnouseUp20.5.网页内容不会随着浏览者的不同或浏览时间等的不同而改变的网页是()A.主页B.动态网页C.静态网页D.不确定二、多选题 (共 20 道试题,共 40 分)1.2.标题标签包含了下面哪些网页的属性信息()A.网页题目B.关键词C.网页类型D.语言内码2.4.以下Internet的顶级域名有哪些()A.商业机构comB.教育机构eduC.政府机构govD.国际机构int3.7.下面属于窗口的属性的是()A._selfB._blankC.upD._top4.14.有关JavaScript语句,下列说法正确的是()A.单行注释语句是在需要注释的行前面用//B.多行注释语句是在需要注释的文字两端加/* 注释文字*/C.with语句的功能是为一段程序建立默认对象D.JavaScript中没有if...else语句5.在TCP/IP协议簇中属于应用层的协议有()A.文件传输协议FTPB.网络终端协议TelnetC.简单电子邮件协议SMTPD.域名服务DNS6.下面几个实例可以通过层的应用来实现的是()A.创建网页上的动画B.制作各种动态导航效果C.生成丰富的动态按钮D.交互游戏7.1.有关Window对象,下列说法正确的是()A.代表一个浏览器的窗口或者框架B.是一个文档,链接或历史对象组的顶层对象C.窗口对象可以设置状态栏默认信息D.判断窗口是否关闭,可以使用窗口对象的closed属性8.13.JavaScript的数据类型主要有()A.字符串值B.整数C.浮点数D.逻辑值9.3.应用了模板的文档可以使用()A.模板的样式表B.模板的行为C.自己的样式表D.自己的行为10.20.FrontPage主要功能有()A.创建和管理Web站点B.制作网页C.发布站点D.维护站点。
2021《网页设计与制作》习题集及答案

2021《网页设计与制作》习题集及答案《网页设计与制作》习题及答案1一、单项选择题(本大题共25小题,每小题1分,共25分) 在每小题列出的四个备选项中只有一个是符合题目要求的,请将其代码填写在题后的括号内。
错选、多选或未选均无分。
1.WWW上的任何信息,包括文档、图像、图片、视频或音频都被看作是资源,为了方便地引用资源,应给它们分配一个唯一的标志来描述该资源存放于何处及如何对它进行存取,当前使用的命名机制叫()A. URLB. WWWC. DNSD. FTP2.下列不属于网页设计前提的是()A. 网站的设计概念B. 网站的整体风格C. 网站的层次规划D. 网站的开发工具3.在互联网上最为常用的图片格式是()A. JPEG和PSDB. PNP和BMPC. AVI和FLASHD. GIF和JPEG4.在PhotoShop中,放大图像使用的快捷键是()A. Ctrl和+B. Alt和&C. Shift和@D. Tab和>5.在PhotoShop中,一张图可以建立的图层个数是()A. 100个B. 256个C. 65536个D. 无数个6.在PhotoShop中,关于图层的描述不正确的是()A. 图层中最下面的一层是背景层B. 在一个图层修改时不会影响其它图层C. 背景层是唯一的,不能改变上下关系D. 背景层和其它层一样,可以有透明部分7.在色彩的概念中,色相就是指()A. 颜色相差B. 饱和度C. 对比度D. 颜色8.关于HTML文档的描述正确的是()A. 和是最基本的两个标记B. 浏览器能够看到HTML文档的内容,主要原因是HTML文档是可执行的文档C. HTML文档可以是一门开发语言,可以编译成机器语言D. HTML文档是ASCII文件,无其它特殊功能9.在HTML中,关于的描述不正确的是()A.是转行标记B.必须与成对使用C. 与相反的标记是D.与之间的文字即使有回车符也不能自动换行10.在HTML标记中,"表示的符号是()A. QUOTB. &C. "D. <11.在HTML中,说明表格行的标记是()A. B.C. D.12.的作用是()A. 暂时不执行该域B. 隐藏该域名称,供需要时使用C. 在页面上不会显示这个元素,但是当发送信息时可以把名为mail的值传递给处理程序D. 隐藏电子邮件,以防被浏览者使用13.在HTML中,要想输入多行文本,应使用的标记是()A. B.C. <text…>D.<textarea…>14.在HTML中,关于图片链接标记中,shape属性的值不包含()A. triangleB. rectC. circleD. poly15.DOM为HTML文档定义了一个与平台无关的程序接口,使用该接口不可以控制文档的()A. 内容B. 脚本C. 结构D. 样式16.在HTML中,一般情况下,使用事件处理句柄的语法格式为<html标记eventhandler="JavaScript代码">,下面的描述正确的是()A. HTML标记不可以是窗体顶端B. eventHandler可以是任何事件处理句柄C. JavaScript代码可以使用任何Java语言的代码D. JavaScript可以是DOM模型17.外部样式单文件的扩展名是()A. JSB. CSSC. HTMD. DOM18.不属于BOX模型属性的是()A. marginB. paddingC. colorD. border19.在FrontPag2003中设置图片属性,若指定图片在下载过程中是渐进式的,即图片在下载过程中逐渐清晰,则在图片类型对话框中选择的复选框是()A. 交错B. 渐进C. 质量D. 透明20.不属于Fireworks制作动画的方法是()A. 编写脚本生成动画B. 合并图像形成动画C. 使用元件生成动画D. 手工绘制21.配置IIS时,在IIS管理器中设置主页应该选择的标签是()A. 主目录B. 网站C. 文档D. BITS22.MIME协议的前身是()A. SIM协议B. TCP协议C. IP协议D. SMTP协议23.在XML标记中,<表示()A. 寻求帮助B. 声明的开始C. 定义元素D. 文档格式窗体底端二、多项选择题(本大题共5小题,每小题2分,共10分)在每小题列出的五个备选项中至少有两个是符合题目要求的,请将其代码填写在题后的括号内。
电子科技大学19年6月考试《网页设计与制作》期末大作业满分答案

19年6月考试《网页设计与制作》期末大作业以下HTML代码,判断正确的是()。
formtdinputtype=“button”value=“按钮”/tdtd12345678/td/formA.form错了B.“button”双引号错了(应为单引号)C.第2、3行应加入tr……./trD.没有错误正确答案:C数据库的基本操作是()。
A.增,删,改,查B.增,删,加,查C.编,删,改,查D.增,删,写,查正确答案:Astrong/strong表示()A.斜体B.粗体C.下划线D.上标正确答案:B插入Javacript的正确位置是?A.body部分B.head部分C.文档的顶部D.body部分和head部分均可正确答案:D引用名为"xxx.js"的外部脚本的正确语法是?A.scriptsrc="xxx.js"B.scripthref="xxx.js"C.scriptname="xxx.js"D.jsname="xxx.js"正确答案:A我们可以在下列哪个HTML元素中放置Javascript代码?A.scriptB.javascriptC.jsD.scripting正确答案:AHTML?代码:?pone/p?divptwo/p/div?pthree/p?jQuery?代码:???$("div??p");??结果:(??A?)A.ptwo/pB.pone/pC.pthree/pD.divptwo/p/div正确答案:A在HTML中,可以使用什么标记插入GIF动画文件A.FORMB.BODYC.TABLED.IMG正确答案:D通过jQuery,选择器$("div")选取什么元素?A.首个div元素B.最后一个div元素C.随机选择的div元素D.所有div元素正确答案:D分析下面的HTML代码段,该页面在浏览器中的显示效果为HTMLbodymarqueescrolldelay="200"direction="right"Welcome!/marquee/body/HTMLA.从左向右滚动显示“Welcome!”B.从右向左滚动显示“Welcome!”C.从上向下滚动显示“Welcome!”D.从下向上滚动显示“Welcome!”正确答案:AHTML?代码:?div?id="notMe"pid="notMe"/p/div?div?id="myDiv"id="myDiv"/div?jQuery?代码:??$("#myDiv");???结果:A.div?id="myDiv"id="myDiv"/divB.pid="notMe"/pC.div?id="notMe"pid="notMe"/p/divD.div?id="notMe"pid="notMe"/p/divdiv?id="myDiv"id="myDiv"/div正确答案:Asup标签与sub标签的区别,正确的是()。
网页设计与制作大作业方案(信安)

黄冈职业技术学院计算机科学与技术系课程期末项目考核方案课程名称:计算机基本操作技术学生班级:信安201001班学生姓名:涂小龙学生学号: 2010021411032011年05月30日计算机科学与技术系教务办公室制说明1、课程设计任务书由实训指导老师制定,具体任务内容、目标、要求及安排、评定标准由各专业教研室及指导老师共同制定。
2、任务书中具体内容可根据实际课程情况进行调整,但各要素必须齐全,并在实训前将任务书电子档发给学生。
3、学生实训完成后必须填写此任务书,其中具体设计过程及结果必须将设计过程用文字的形式详细填写清楚,并将最终作品附在此任务书中。
4、此任务最终由指导老师统一评定成绩后交教务办公室。
一、项目考核目的通过本次大作业,全面帮助学生加强对网站的认知,学会设计和制作网站,包括完成设计报告,了解网站的软、硬件平台,会发布和维护一个实际的网站,熟练网页制作及相关工具的使用,掌握DreamWeaver软件的使用技巧,掌握相关行业的相关标准,从而运用网站界面的设计与可用性分析制作专业的站点,以便能获得就业机会,提高个人的综合竞争力与社会适应力。
二、项目考核要求1、了解网站的软、硬件平台,会发布和维护一个实际的网站,学会设计和制作网站,包括完成设计报告。
2、能够使用相关工具(Macromedia Dreamweaver、HTML及CSS)的熟练制作网页。
3、尽量运用业界默认的网站开发规范,努力使自己的站点专业化。
4、内容必须健康、科学、文明,具时代气息且丰富,完整。
遵守网络安全的有关规定。
主题突出、鲜明。
至少三层结构,页面总数不得少于6个。
5、主页名称保存为index.html,保存在站点根目录下,图片保存在根目录下images 文件夹中。
6、作品上交截止时间:2011年06月13日。
7、设计好的站点必须经压缩之后再上传到任课老师指定位置,压缩后的文件大小不许超过10 兆(10M)。
不经压缩上传作业,一律视为无效。
网页设计与制作(大作业)

《网页设计与制作》
任选一题,使用Dreamweaver、Fireworks、Flash三个软件完成题目的制作。
题目一:制作一个个人网站。
要求:
1.使用表格布局网页。
2.网站中至少设置三个栏目。
三个栏目下相应的二级页面能够返回主页:为所有页面建立正确的超级链接。
3.网站中至少插入一个Flash动画。
4.内容充实、布局美观、色彩搭配合理、网站结构层次清楚明了。
题目二:制作一个旅游网站。
要求:
1.用框架页制作方法介绍一个国家的旅游胜地,不少于5个景区。
2.网页中至少有一个banner广告条。
3.使用行为动作,制作网页弹出广告。
4.内容充实、布局美观、色彩搭配合理、网站结构层次清楚明了。
题目三:自主命题制作一个网站。
要求:
1.网站中至少设置五个栏目,五个栏目下相应的二级页面能够返回主页:为所有页面建立正确的超级链接。
2.网页中要有必要的图片和文字,在图像上(至少一幅)创建热点链接。
3.网页中至少插入一个Flash动画。
4.有版权声明,网站信箱。
5.内容充实、布局美观、色彩搭配合理、网站结构层次清楚明了。
提交方式:文件压缩包。
压缩文件命名格式:中心-学号-姓名.rar。
网页设计作业基本要求_继教_WL_1109

网页设计与制作大作业要求一、作业内容设计自己感兴趣的网站注意:作业首先建立一个用自己名字命名的站点,该站点存储在计算机上的文件夹用“60231270_wangdongjie_web”命名(学号_姓名(拼音字母)_web)。
调试完成后,将该目录用放入“60231270_王冬杰_网页作业”命名(学号_姓名_网页作业)的目录中,用RAR将该文件夹压缩成60231270_王冬杰_网页作业.rar的文件上交。
要求:最少包括6个网页:①主页命名为index.html,主页中要有自己的学号和姓名(可放在页脚版权信息处);②要有1个包含用“表单”收集的信息类型的网页(恰当选择按钮、菜单或文本框等表单域制作);③将实验报告也制作成网页。
注意:每个网页的布局是根据网站类型而设计的,不同的网站有不同的风格,但必须包括基本布局的元素:标题、网站标识(一般在页眉部分)、导航、内容及页脚等,注意一个网站的各网页风格要统一,如页眉和页脚部分可不用做大的改动,只改网页“内容”部分即可。
注意:你的站点存储文件夹(60231270_wangdongjie_web)下要根据需要建立子文件夹,如可用“images”文件夹存储图形文件,用“media”文件夹存储多媒体文件等。
注意:为了使网站具有好的移植性,网页文件及素材文件的名字应用字符、数字表示,一定不要用汉字作为文件夹及文件名。
二、完成作业的方法1.根据自己的爱好确定主题。
2.根据主题确定网站的具体内容和表现风格。
3.组织文字资料及图像、视频、动画、声音等素材。
4.根据网站风格及每页的内容确定文字的格式,对图像、声音、视频等多媒体素材进行处理以适合在网页中应用。
5.使用Dreamwaver等网页制作工具制作网页。
三、撰写实验报告1.网页设计与制作实验报告要写出网站的规划说明。
2.网站的规划说明包括网站主题的确定、网站风格等确定、网站内容及素材的选择、色彩、图形/图像等多媒体素材的应用分析等等。
网页设计与制作大作业

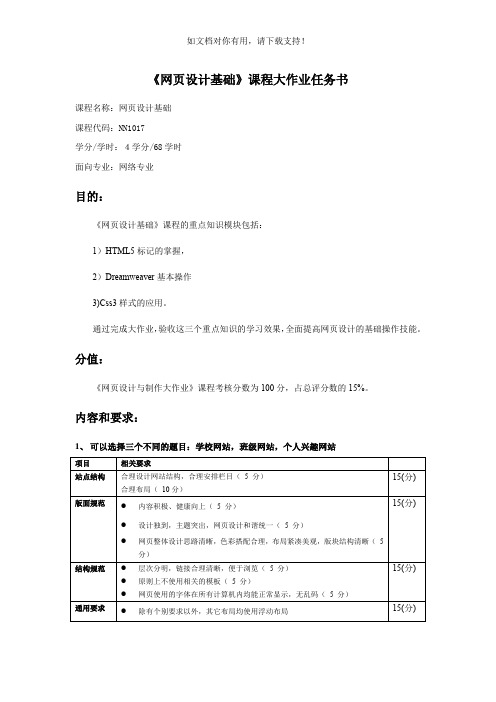
《网页设计基础》课程大作业任务书
课程名称:网页设计基础
课程代码:NN1017
学分/学时:4学分/68学时
面向专业:网络专业
目的:
《网页设计基础》课程的重点知识模块包括:
1)HTML5标记的掌握,
2)Dreamweaver基本操作
3)Css3样式的应用。
通过完成大作业,验收这三个重点知识的学习效果,全面提高网页设计的基础操作技能。
分值:
《网页设计与制作大作业》课程考核分数为100分,占总评分数的15%。
内容和要求:
1、可以选择三个不同的题目:学校网站,班级网站,个人兴趣网站
注意:
⑴用自己名字的拼音字作为站点的名字(即:站点的根文件夹名)。
⑵在站点主页中加上自己的名字、性别、系部、年级、班级,学号以便老师给你评分记录。
(3)各人选定主题以后就可以自行设计了,设计时间是10-15周,第16周将你的作品带到教室,老师当场检查答辩给分。
网页制作与设计大作业格式

网页制作与设计,实训报告五篇来源:金小燕的日志浙江传媒学院学生实训报告新闻与文化传播学院新闻系广播电视新闻专业 1 班级实训名称[实训一]网页基本图形的制作方法课程名称网页设计与制作主讲教师叶福军辅导教师姓名金小燕年级大二时间2009年4月9日同组者丁梦捷、陈嘉璐、洪萍实训目的掌握Fireworks的基础操作方法。
掌握基本图形的制作方法。
掌握制作按钮、导航条。
掌握制作教师在课程演示的实例。
实验场地现教403实训设备计算机(安装Dreamweaver、Fireworks、Flash软件)实训内容内容与步骤∶一、Fireworks图像编辑技巧之各类工具的使用1. 学习Fireworks中各类工具的使用2. 工具使用技巧(5项基本工具中选做3项)实验要求:根据不同工具的应用技法,设计并生成相应的应用效果图。
自选基本素材,通过某种技法的应用产生不同的效果图:1、选择、移动与裁切工具的使用效果图2、位图绘图和修饰工具的使用效果图3、矢量绘图工具的使用效果图4、文字工具的使用效果图5、其他辅助工具使用效果图二、Fireworks创建动画1. 学习Fireworks中创建简单动画工具的使用2. 工具使用技巧实验要求:1、熟悉帧的基本操作2、制作简单逐帧动画3、补间动画/选择动画1、帧的插入、删除、复制、移动:a 选择“窗口〉帧”命令,打开帧面板b 在帧面板上练习帧的插入、删除、复制、移动c 更改帧的命名d 单击帧面板右上角的三角形按钮,复制多个帧,2、帧中对象的复制、移动a 在帧面板上,选择要复制或移动对象所在的帧,该帧的标签出现蓝色矩形b 按住“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的复制c 不按“Alt”,用鼠标拖动蓝色矩形到目标帧,完成帧中对象的移动3、共享层的使用a 建立一个468象素×60象素的图像,并导入一个位图b 输入文字,并按下“Alt”将文字复制对个副本c 将位图对象移动到新层中,单击面板右上角的按钮,选择“共享此层”,共享层上的图层会出现在所有帧中。
网页设计大作业

湖南涉外经济学院《网页设计》期末大作业设计题目:致我们终将逝去的青春学号: 37******院系:文法学院专业班级:汉语言文学1301班指导老师:***日期:2016年7月1日1、页面设计分析我设计的这个网页主要介绍的是我个人在大学生活的一个状态,作为一名大三学生,我想我们每个人都希望做这么一份个人网页,所以借着我们学习的这个机会,给老师同时也是给自己交一份满意的答卷,我相信这一份个人网页会成为我很珍贵的一份纪念。
作为一个网站的首页,其页面应需要简单,明了,给人清晰的感觉。
顶头部分主要放置网页主题、导航菜单和网站的LOGO信息等,其logo可以是一张图片或者文本信息等;页面主体分为两个部分,页面主体左侧是个人网站介绍并配有自己的照片以及自我对个人青春的总结;其中相册、美食、明星、故事、个人、联系等7个页面都设置了二级页面,都是自己青春的积累。
页面主体右侧是个人信息以及闺蜜朋友的简单介绍,这些可通过页面顶部导航进入相应页面介绍,底部设有“友情链接”,链接了“百度”、“湖南涉外经济学院”、“360”等。
2、开发环境及软件Windows10,Macromedia Dreamweaver 6,美图秀秀等3、系统结构功能图、页面结构草图3.1系统结构功能图那些年我们一起疯狂的照片(二级页面)那些年我们一起过的明星(二级页面)致我们终将逝去的青春那些年我们一起吃过的美食(二级页面)(一级页面)那些年我们一起见证的青涩女孩(二级页面)那些年我们一起拥有的青春故事(二级页面)那些年我们一起追的狗血剧(二级页面)联系——表单(二级页面)3.2 页面结构草图整个设计过程中都用的了css+div布局,整体为1400宽,600高,用头部、左侧,内容,底部的制作;如下图所示:图1 css+div设计截图4、页面制作过程;4.1 主要界面(1)主页图2 主页截图给出页面(body)的部分CSS 代码如下:body {margin: 0;padding: 0;background: #1B3266;font-family: Arial, Helvetica, sans-serif;font-size: 14px;color: #181B20;}h1, h2, h3 {margin: 0;padding: 0;text-transform: uppercase;font-family: 'Oswald', sans-serif;font-weight: normal;color: #2483A6;}h1 {font-size: 2em;}h2 {font-size: 2.4em;}h3 {font-size: 1.6em;}p, ul, ol {margin-top: 0;line-height: 180%;}ul, ol {}a {text-decoration: none;color: #2483A6;}a:hover {text-decoration: underline;} img.border {border: 6px solid #EEE7DF;}img.alignleft {float: left;margin-right: 25px;}img.alignright {float: right;}img.aligncenter {margin: 0px auto;}#wrapper {margin: 0 auto;padding: 0;}(2)子页面或二级页面4. 2 页面顶部的制作;顶部没有采用插入图片做背景,而是选择直接在div中加入纯色背景色,并配置“绿舍园艺”字样。
(完整版)专科《网页设计与制作》作业4答案

(完整版)专科《网页设计与制作》作业4答案-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIAN一、单选题1. HTML代码<tr></tr>表示( )A.创建一个表格B.开始表格中的每一行C.开始一行中的每一个格子D.设置表格头答案:B2.在一个页面中隐藏一个表格,正确的做法是:()A. 直接删除整个表格B.单击鼠标右键,在弹出菜单中选择“隐藏表格”命令C. 在表格属性中设置边框border粗细为0D. 在单元格属性中设置边框粗细为0答案:C3.一个基于HTML超文本语言的网页无法被( )程序所编辑。
A、写字板B、记事本C、Windows命令提示符D、Dreamweaver答案:C4、HTML中〈br〉的作用是( )。
A、插入一条水平线B、换行C、插入一个空格D、加粗字体答案:B5. HTML是一种页面( )型的语言。
A. 程序设计B. 执行C. 编译D. 描述答案:DBCCBD二、简答题1.HTML中<BR>标记和<P>标记有何区别答案:{<BR>标记为换行,上下行之间无空行;<P>标记为插入段落,上下行之间有空行。
}2. 请写出下面网页的完整HTML代码。
答案:{<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><title>新建网页 2</title></head><body>定义列表(Definition List):<ul><li>野生动物</li><p> 所有非经人工饲养而生活于自然环境下的各种动物。
网页设计与制作大作业

网页设计与制作大作业1.网页的基本构成元素有哪些?2.静态网页与动态网页的特点是什么?3.简述Dreamweaver CS4的工作界面由几部分组成?4.选择表格和单元格有几种常用的方法?5.什么是图像映像?如何创建图像映像?6.如何设置水平线和图像边框的颜色?7.流行的音频和视频文件格式主要有哪些?8.如何设置Flash动画透明背景?9.简述html中超链接的类型。
10. 简述4种不同的超级链接“目标”选项的区别。
11.CSS的作用是什么?CSS是一种用来进行网页风格设计的样式表技术,使用CSS可以对网页中文本的大小、字体、颜色、边框、连接状态等内容进行统一设置,保证站点页面的整体风格一致。
12.样式表中的CSS样式是如何应用到多个网页文件的?将CSS样式保存在一个独立的样式表文件中(.CSS)。
13.创建框架有哪几种方法?14.如何在框架中使用超级链接?15.使用Div+CSS布局有哪些优点?1、网页由文本、图像、动画、超级链接等基本元素构成2、静态网页特点:(1)静态网页每个网页都有一个固定的URL,且网页URL以.htm、.html、.shtml等常见形式为后缀,而不含有“?”;(2)网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页的内容都是保存在网站服务器上的,也就是说,静态网页是实实在在保存在服务器上的文件,每个网页都是一个独立的文件;(3)静态网页的内容相对稳定,因此容易被搜索引擎检索;(4)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难;(5)静态网页的交互性交叉,在功能方面有较大的限制。
动态网页特点:(1)"交互性(2)自动更新(3)因时因人而变",即当不同的时间,不同的人访问同一网址时会产生不同的页面。
3、工作界面中包括菜单栏、插入栏、文档工具栏、属性检查器、状态栏、面板组、扩展管理器、文档编辑区5、所谓图像映像,实际上就是在一幅图像中创建多个链接区域,通过单击不同的链接区域,可以跳转到不同的链接目标端点。
《网页设计与制作》期末课程大作业

《网页设计与制作》期末课程大作业
一、内容要求:
利用Dreamweaver、Fireworks两软件完成一个简单网站设计,具体要求如下:
1、网站必须具有统一主题,所有网页具有统一风格,所有素材都围绕主题;(10分)
2、网站由至少5个网页组成,主页统一使用index.htm为文件名,作为网站访问的入口;(15分)
3、网站的主页面中(index.htm)中必须包含logo设计,导航菜单;(10分)
4、网页中必须使用到表格布局;(10分)
5、网页中必须使用到框架结构;(10分)
6、页中必须使用文字、图片,并注意排版和css的设定;(10分)
7、网页中必须使用多种链接形式,链接必须便于操作,主页可以访问所有子页,并且所有子页都能利用链接返回主页;(10分)
8、设计必须利用本地站点,合理管理本地站点文件夹,将素材归类放置在相应文件夹中,所有文件和文件夹的命名必须有意义;(15分)
9、网页中必须使用到自己利用Firework做的图片素材,源文件保存在相应文件夹中。
(10分)
二、上交的资料:
1、fw中的页面设计文件;
2、你按照上面要求制作好的站点整个目录(站点名字为你的名字的全拼);
3、word文档进行综述;(作品构思,作品结构,作品设计制作的流程简述,作品的独创性所在)
将上述文件放在一个以你名字和学号命名的文件夹中,并打包成为压缩文件:
三、上交时间
4月30日之前将压缩文件拷贝交给班长,班长清点人数,统一上交。
17年6月考试《网页设计与制作》期末大作业满分答案

6.如何产生带有正方形项目的列表?
A. list-type: sLeabharlann uareB. type: 2
C. type: square
D. list-style-type: square
满分:4分
正确答案:D
7.以下设置网页背景图片正确的是
A. <body background=“a.img”>
B. <body bgcolor=“a.img”>
17年6月考试《网页设计与制作》期末大作业
试卷总分:100得分:100
一、单选题(共20道试题,共80分)
1.分析下面的JavaScript语句:Str = "This apple costs "+50.5;执行后str的结果是()。
A. This apple costs 50.5
B. This apple costs 5.5
C. p {font-weight:bold}
D. p {text-size:bold}
满分:4分
正确答案:C
9.在javaScript中,可以使用Date对象的()方法返回该对象的日期。
A. getDate
B. getYear
C. getMonth
D. getTime
满分:4分
正确答案:A
10.那一个对象可以获得屏幕的大小()
A.在页面的第二个文本框中输入内容后,当鼠标离开第二个文本框时,第一个文本框的内容不变
B.在页面的第一个文本框中输入内容后,当鼠标离开第一个文本框时,将在第二个文本框中复制第一个文本框的内容
C.在页面的第二个文本框中输入内容后,当鼠标离开第二个文本框时,将在第一个文本框中复制第二个文本框的内容
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作》
任选一题,使用Dreamweaver、Fireworks、Flash三个软件完成题目的制作。
题目一:制作一个个人网站。
要求:
1.使用表格布局网页。
2.网站中至少设置三个栏目。
三个栏目下相应的二级页面能够返回主页:为所有页面建立正确的超级链接。
3.网站中至少插入一个Flash动画。
4.内容充实、布局美观、色彩搭配合理、网站结构层次清楚明了。
题目二:制作一个旅游网站。
要求:
1.用框架页制作方法介绍一个国家的旅游胜地,不少于5个景区。
2.网页中至少有一个banner广告条。
3.使用行为动作,制作网页弹出广告。
4.内容充实、布局美观、色彩搭配合理、网站结构层次清楚明了。
题目三:自主命题制作一个网站。
要求:
1.网站中至少设置五个栏目,五个栏目下相应的二级页面能够返回主页:为所有页面建立正确的超级链接。
2.网页中要有必要的图片和文字,在图像上(至少一幅)创建热点链接。
3.网页中至少插入一个Flash动画。
4.有版权声明,网站信箱。
5.内容充实、布局美观、色彩搭配合理、网站结构层次清楚明了。
提交方式:文件压缩包。
压缩文件命名格式:中心-学号-姓名.rar。
