PS教程:Photoshop制作霸气火焰文字特效
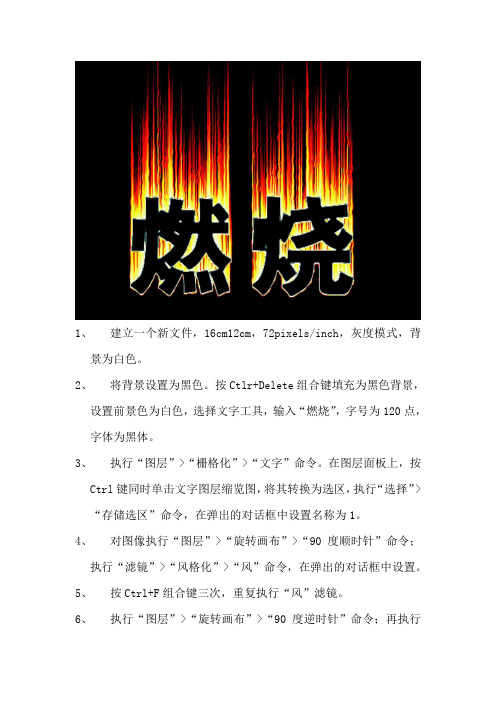
燃烧字制作步骤

1、建立一个新文件,16cm12cm,72pixels/inch,灰度模式,背
景为白色。
2、将背景设置为黑色。
按Ctlr+Delete组合键填充为黑色背景,
设置前景色为白色,选择文字工具,输入“燃烧”,字号为120点,字体为黑体。
3、执行“图层”>“栅格化”>“文字”命令。
在图层面板上,按
Ctrl键同时单击文字图层缩览图,将其转换为选区,执行“选择”>“存储选区”命令,在弹出的对话框中设置名称为1。
4、对图像执行“图层”>“旋转画布”>“90度顺时针”命令;
执行“滤镜”>“风格化”>“风”命令,在弹出的对话框中设置。
5、按Ctrl+F组合键三次,重复执行“风”滤镜。
6、执行“图层”>“旋转画布”>“90度逆时针”命令;再执行
“滤镜”>“扭曲”>“波纹”命令,在对话框中设置。
7、执行“选择”>“载入选区”命令,在弹出的对话框中,找到
才定义的选区1,按Delete键删除,执行“编辑”>“描边”命令,在弹出的描边对话框中设置,描边宽度为1像素,颜色为白色。
8、执行“图像”>“模式”>“索引模式”命令,再执行“图像”>
“模式”>“颜色表”命令,在颜色表调板中选择“自定”中的黑色。
单击“好”按钮。
9、将最终效果以燃烧字.tif为文件名保存在文件夹下。
Photoshop种的字体设置 火焰字

试验报告
姓名:马鹏学号:A01014011
[试验名称] 火焰字制作
[实验要求]给数字“3”周围加上火焰。
[试验目的]通过火焰字“3”设计,掌握Photoshop在字体以及艺术字设计中的常用方法和技术。
[实验过程]
1、使用Ps软件打开图片“3”如图1,魔棒(空白处点击
右键)—调整色彩范围为白色(在扩大选区)—清除
(Delete键)如图2—新建图层—取消选择—填充(前
景色为白色、背景色为黑色)—在工具箱中选择渐变(径
向渐变)如图3—单击工具箱中的移动按钮移动至渐变
后的效果中央—编辑(描边,宽度大约为10像素,颜
色为金黄色)如图5—再次使用魔棒(清楚字体内部的
原来的颜色)—清除—图层—图层样式(内)外发光。
如图6.
图1 图2 图3
图5 图6
2、打开图片火焰1和火焰2,利用矩形选框工具选择并清
除多余部分,复制火焰1到图6上面,图层的混合模式
设置为“滤色”—选中该图层—编辑—自由变换(贴合
在数字“3”的外边缘)如图6,依次做几次,便可得
到如图7的效果,对于素材火焰2,和上述方法相同,图像—调整色相饱和度得到如图8的最后效果图。
图6
图7 图8
[实验小结]通过此次火焰字的制作,基本掌握了“魔棒工具”、“描边”方法、“渐变工具”、“清除方法”、图层的混合模式(滤色)的妙用、以及色相饱和度的调整。
掌握了一些Ps
的快捷键!收获很大……。
PS高级教程制作逼真的火焰效果

PS高级教程制作逼真的火焰效果在Photoshop中,我们可以利用各种工具和技巧来制作逼真的火焰效果。
本教程将向您展示一种简便的方法,用于创建具有真实感的火焰效果。
以下是详细步骤:步骤1:准备工作在开始之前,确保您已经安装并打开了Adobe Photoshop软件。
接下来,创建一个新的文档,选择适当的尺寸和分辨率。
步骤2:设置火焰底色在新建文档中,首先需要设置火焰的底色。
选择“画笔工具(B)”,然后在颜色面板中选择红色或橙色。
使用大号画笔填充画布。
步骤3:创建火焰形状下一步是创建火焰的形状。
选择“选区工具(M)”,然后在选项栏中选择“精准”选项。
使用自由形状的选区工具,在画布上绘制一个火焰的轮廓。
确保稍微变细的形状代表火焰的上半部分。
步骤4:渐变填充选定火焰的形状后,单击“渐变工具(G)”以打开渐变编辑器。
使用编辑器中的默认设置,将渐变类型更改为“透明度”。
然后点击渐变调色板,在渐变编辑器上创建一个新的透明度渐变。
步骤5:填充火焰形状使用渐变工具,将渐变应用到火焰的选区。
从上到下,轻轻地拖动渐变工具,以使火焰的颜色渐变透明。
确保透明度的渐变效果看起来自然而顺滑。
步骤6:添加火焰纹理现在我们将为火焰添加纹理以增加逼真度。
选择“滤镜”菜单中的“噪点”下的“添加噪点”。
在对话框中,增加噪点量并选择“高斯”分布类型。
然后点击“确定”以应用噪点。
步骤7:调整火焰形状在这一步中,我们将对火焰形状进行微调以增加真实感。
选择“变换工具(Ctrl + T)”,然后对火焰进行自由变换。
旋转、缩放和调整火焰的形状,使其看起来更加自然。
步骤8:添加火焰颗粒对于更加逼真的效果,我们可以添加一些灰色和白色的火焰颗粒。
创建一个新的图层,并在其上方使用画笔工具绘制灰色和白色的点状图案。
在绘制点状图案之后,将图层的不透明度设置为适当的值,以使颗粒看起来更加细小而微妙。
步骤9:调整亮度和对比度最后一步是调整整体的亮度和对比度,以使火焰更加引人注目。
Photoshop液化滤镜制作逼真的燃烧火焰字

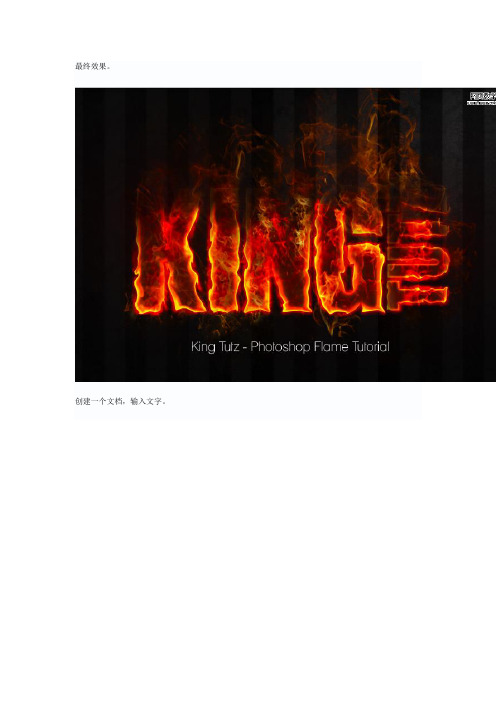
最终效果。
创建一个文档,输入文字。
西面对K字符进行设置,图层样式设置。
颜色叠加设置
stain设置
设置颜色#e3bd29
其他文字同样设置。
执行filter/liquify(滤镜/液化)滤镜,选择Forward Warp Tool,制作一些波浪效果。
切换到通道面板,选择绿色通道,选择白色的区域。
回到图层面板,使用移动工具移动到合适为止。
用15px大小的橡皮擦工具擦出多余的部分。
复制这个图层,然后不透明度调整到30%。
图层模式设置为叠加。
同样办法给其他字符添加同样效果。
这时我们换一个背景。
创建一个图层,填充为黑色,设置图层不透明度为83%,使用橡皮擦擦除顶部靠右的图像。
创建一个图层,使用柔角的巨大的红色的笔刷,添加红色效果。
把图层模式设置为颜色加深,不透明度调整到16%。
效果如下。
如何使用Photoshop合成逼真的火焰效果

如何使用Photoshop合成逼真的火焰效果火焰是一个常见而又引人注目的自然现象,在设计和艺术作品中经常被使用。
借助强大的Photoshop软件,我们可以轻松合成逼真的火焰效果,为你的作品增添炙热的氛围。
下面将详细介绍一些步骤和技巧,帮助你实现这一效果。
第一步:准备工作在开始之前,确保你已经安装并打开了Photoshop软件。
打开一个新的文件并设置适当的尺寸和分辨率,以满足你的需求。
如果你想在已有的图片上添加火焰效果,可以直接打开该图片。
第二步:绘制火焰轮廓使用Photoshop的画笔工具(B)或钢笔工具(P)绘制火焰的轮廓。
你可以选择使用任何形状或曲线,使其看起来像真正的火焰。
使用粗细不同的画笔笔触,模仿火焰的起伏和流动性。
第三步:渐变工具在色板面板上选择渐变工具(G)。
确保前景色设置为橙色或红色,并且背景色设置为黄色或橙色。
如果需要,你可以根据个人喜好进行颜色调整。
选择一个合适的渐变方式,例如径向渐变或角度渐变。
第四步:应用渐变点击并拖动渐变工具,沿着火焰轮廓的方向进行绘制。
你可以根据需要调整渐变的起止点和方向,以创建更逼真的效果。
确保颜色过渡自然流畅,不出现明显的色块。
第五步:柔光效果在图层样式的选项中,选择柔光效果(Soft Light)。
这将使火焰颜色更加鲜明并增加光亮效果。
你可以随时调整柔光效果的不透明度和亮度,以达到你满意的效果。
第六步:火焰纹理为了增加火焰的真实感,添加一些纹理效果。
你可以在互联网上搜索并下载适合的纹理图像,然后将其导入到你的Photoshop文件中。
通过调整图层混合模式和不透明度,将纹理与火焰效果相融合。
第七步:火焰特效为了使火焰效果更加逼真,可以使用一些特效工具。
其中一个有用的工具是滤镜效果中的“照亮边缘”(Lighting Effects)。
通过调整光源的位置、角度和强度,你可以模拟出真实的光照效果。
第八步:火焰动态如果你想让你的火焰看起来更加生动和动态,可以使用动画工具。
炫酷火花PS高级技巧教你制作火花特效

炫酷火花PS高级技巧教你制作火花特效Photoshop(简称PS)是一款广泛应用于图像处理和图形设计的软件,拥有众多强大的功能和工具。
其中,制作火花特效是PS中常见而且非常炫酷的效果之一。
本文将为大家介绍一些高级技巧,帮助你在PS中制作出精美的火花特效。
一、准备工作在开始制作火花特效之前,需要准备以下素材:1. 背景图像:选择一张适合的背景图像作为火花特效的底图。
2. 火花素材:可以在互联网上搜索并下载一些火花图像,确保图像质量高且透明背景。
二、制作火花特效接下来,将介绍两种常见的制作火花特效的方法。
1. 手工制作火花特效这种方法需要一定的图像处理基础和绘画技能。
第一步:打开PS软件,新建一个文档,选择适合尺寸的画布。
第二步:在底图上选择需要添加火花特效的区域,使用套索工具或者钢笔工具进行选取。
第三步:选择画笔工具,调整画笔的形状、大小和颜色,开始绘制火花效果。
2. 利用滤镜制作火花特效这种方法可以帮助没有绘画技能的人也能制作出独特的火花特效。
第一步:打开PS软件,并导入背景图像。
第二步:复制一层背景图像,选择复制图层,然后使用“滤镜”菜单中的“渲染”选项中的“火焰”滤镜。
第三步:调整滤镜参数,使火焰特效看起来更加逼真和炫酷。
第四步:根据需要,可以调整火花特效的颜色、亮度、对比度等。
三、进一步优化火花特效为了使火花特效更加逼真和炫酷,可以进行以下优化操作。
1. 调整透明度:根据所需效果,调整火花特效图层的透明度,使其与背景图像融合自然。
2. 调整亮度和对比度:使用图像调整工具,针对火花特效图层进行亮度和对比度的调整,使其更加明亮和清晰。
3. 添加光晕效果:可以使用“滤镜”菜单中的“模糊”选项中的“径向模糊”滤镜,为火花特效添加一个光晕效果,增加层次感。
4. 添加色彩效果:使用“调整图层”选项中的“色相/饱和度”、"曲线"等工具,为火花特效加入一些色彩变化,增强效果。
5. 添加粒子效果:可以使用PS中的“画笔”工具,在火花特效周围加上一些小粒子,增加火花的层次感。
制作炫酷文字效果 Photoshop高级技巧

制作炫酷文字效果:Photoshop高级技巧在设计和美化图片时,文字效果是重要的组成部分之一。
Photoshop作为一款功能强大的图像处理软件,不仅可以对图像进行编辑和处理,还能为文字添加各种炫酷效果。
本文将介绍几种Photoshop高级技巧,帮助您制作出炫酷的文字效果。
1. 渐变文字效果渐变文字效果可以为文字增添层次感和美感。
首先,在Photoshop中创建一个文件,并选择好适合的背景颜色。
接下来,在工具栏中选择“文本工具(T)”,点击画布上添加文字。
在文字图层上右键单击,选择“蒙版”然后选择“翻转蒙版”。
在图层面板中,调整渐变图层的不透明度,以实现渐变效果。
2. 镜面文字效果镜面文字效果可以给文字增加立体感和光影效果。
首先,在Photoshop中创建一个透明背景。
然后,在工具栏中选择“文本工具(T)”,点击画布上添加文字。
在图层面板中,双击文字图层以打开“图层样式”对话框。
选择“内阴影”选项,在样式下拉菜单中选择“环境内阴影”。
调整“大小”,使其稍稍大于正常字体大小。
接下来,选择“渐变叠加”选项,点击渐变颜色样本,选择“黑白”渐变。
调整渐变角度和颜色,使其看起来像是镜子反射出的效果。
最后,在“图层样式”对话框中选择“外发光”选项。
调整“技术”和“范围”,以使文字看起来更加真实。
3. 粒子文字效果粒子文字效果可以制造出炫酷的颗粒飞溅效果。
首先,在Photoshop中创建一个适当大小的文件。
然后,在工具栏中选择“文本工具(T)”,点击画布上添加文字。
在图层面板中,双击文字图层以打开“图层样式”对话框。
选择“内阴影”选项,在样式下拉菜单中选择“内嵌浮雕”。
调整“大小”和“深度”参数,使文字产生立体效果。
接下来,在图层样式对话框中选择“描边”选项。
调整“大小”和“位置”,以使文字边缘产生颗粒状效果。
最后,选择“颜色叠加”选项。
点击颜色样本,选择适合的颜色。
调整不同的参数,如“不透明度”和“饱和度”,以获得所需的颗粒效果。
ps烟花文字教程_ps怎么制作烟花文字

ps烟花文字教程_ps怎么制作烟花文字
Photoshop打造绚丽的烟花字体方法很基础,制作出来的字体非常漂亮,值得大家学习。
下面由店铺为大家整理的ps烟花文字教程,希望大家喜欢!
ps烟花文字教程
1、打开Photoshop,新建一个800*800大小的文件。
背景填充为黑色。
2、创建文字图层,本次以“新年快乐”为例,字体为“微软雅黑”,大小为“100”。
3、按CTRL点击文字图层,取出选区,然后在路径面板下面点击“从选区生成工作路径按钮”,再隐藏当前层,再新建一图层。
4、设置画笔属性,对路径进行描边。
将图层执行滤镜-扭曲-极坐标-平面坐标到极坐标,看到这样效果。
5、图层1执行图像--旋转画布--90度旋转(顺时针),继续选择滤镜---风格化--风,方向从左。
按Ctrl+F再执行一次,加强一下‘风'效果。
6、图层1执行图像--旋转画布--90度旋转(逆时针)。
执行滤镜-扭曲-极坐标-极坐标到平面坐标。
7、新建图层2,再图层2中用画笔填充你所需要的颜色。
图层模式设置为”叠加“
8、最后将文字的路径删除就可以了,下面是最终效果。
Photoshop如何制作爆炸文字效果

Photoshop如何制作爆炸文字效果PhotoShop是一款功能强大的图像处理软件,它提供了许多令人惊叹的特效和效果。
其中之一是制作爆炸文字效果。
在这篇教程中,我们将了解如何使用PhotoShop创建一个引人注目的爆炸文字效果。
让我们直接进入主题。
首先,打开PhotoShop软件并创建一个新的文档。
选择一个适当的尺寸和分辨率,以便适应你的需求。
接下来,选择一个合适的背景颜色或图像,以便与爆炸文字效果相配。
你可以使用PhotoShop中的绘图工具或导入图像来创建背景。
然后,选择文本工具,并在画布上输入你想要的文字。
调整字体、大小和颜色,以达到你想要的效果。
接下来,我们将给文字应用爆炸效果。
选择文字图层,在菜单栏中选择“窗口”-“特效”-“爆炸”。
这将打开“爆炸特效”对话框。
在“爆炸特效”对话框中,你可以调整爆炸的参数。
这些参数包括分离、尘埃、火焰、扩散和光圈。
通过调整这些参数,你可以自定义爆炸文字的外观。
开始时,你可以将“分离”参数设置为较低的值,以产生较少的碎片效果。
然后,增加“尘埃”和“火焰”参数,以增加爆炸效果的细节。
调整“扩散”参数可以控制爆炸碎片的分布。
较低的值会产生更集中的爆炸效果,而较高的值会产生更散乱的效果。
最后,你可以调整“光圈”参数来控制光亮效果的强度和大小。
较高的值会导致更亮和更大的光圈效果。
当你满意所做的更改后,点击“确定”按钮以应用爆炸文字效果。
此时,你已经成功创建了一个引人注目的爆炸文字效果。
你可以保存这个效果,并与其他图像或设计结合使用。
总结起来,使用PhotoShop制作爆炸文字效果是相对简单的。
通过以下几个步骤,你可以创建一个令人印象深刻的效果:选择背景、输入文字、应用爆炸特效以及调整参数。
记住,实践是提高你的技巧的最佳方法,所以尽情尝试各种参数和效果,创造出令人惊叹的爆炸文字效果吧!。
如何使用Photoshop制作酷炫文字效果

如何使用Photoshop制作酷炫文字效果自从Adobe公司推出了Photoshop软件以来,它便成为了图形设计师和摄影爱好者最喜爱的工具之一。
在这个软件中,我们可以通过各种强大的功能来创建各种令人惊叹的效果。
本文将详细介绍如何使用Photoshop制作酷炫文字效果,让你的设计作品更加独特和引人注目。
步骤1:打开Photoshop并创建新的文档首先,打开Photoshop软件并点击“文件”-“新建”来创建一个新的文档。
在弹出的窗口中,设置你想要的文档尺寸和分辨率,并点击“确定”。
步骤2:选择文字工具从左侧的工具栏中选择“文字工具”或按下键盘上的“T”键,以选择文字工具。
步骤3:输入文字和选择字体在你想要创建效果的位置点击一下,然后输入你想要的文字。
接下来,点击屏幕上方的工具栏上的字体下拉菜单,选择一个适合你设计的字体。
步骤4:改变文字颜色在工具栏上方的选项栏中,你可以看到一个颜色示例框,点击它来改变你的文字颜色。
你还可以通过点击“颜色”标签来选择其他颜色选项,如渐变、图案等。
选择适合你的效果的颜色。
步骤5:添加阴影效果在工具栏上方的选项栏中,你可以看到一个类似于太阳的图标。
点击它来添加文字的阴影效果。
你可以通过调整阴影的颜色、位置和大小来获得你想要的效果。
步骤6:使用描边在选项栏中,你可以看到一个图标类似于一个矩形框并带有一个描边。
点击它来添加文字的描边效果。
选择一个合适的颜色和描边宽度,并调整位置和大小以达到你想要的效果。
步骤7:添加渐变效果点击工具栏上方的选项栏中的渐变图标,以添加渐变效果。
在渐变编辑器中,你可以选择不同的颜色和样式来创建你想要的效果。
点击确定后,将渐变效果应用到文字上。
步骤8:尝试不同的滤镜效果Photoshop提供了许多滤镜效果,可以更加突出和改变文字的外观。
点击“滤镜”-“艺术”-“艺术线条”,然后在弹出的窗口中调整参数,以创建一条艺术线描绘在文字上的效果。
步骤9:调整文字的透明度和混合模式在图层面板中,你可以找到你的文字图层。
ps火焰教程

ps火焰教程标题:PS火焰教程:让你的设计焕发炽热的力量引言:Adobe Photoshop(简称PS)是一款强大的图像处理软件,其丰富的工具和功能使得我们可以创造出各种令人惊艳的效果。
而其中,炽热的火焰效果常常为设计师们所运用,为作品增添了一股强大的力量。
本教程将带你逐步了解使用PS制作火焰效果的具体步骤,让你的设计作品焕发炽热的力量。
一、准备工作在开始制作火焰效果之前,你需要准备一张适合的背景图片。
选择一张富有冲击力的图片,如火山、熔岩、火光等,这样可以更好地与火焰效果融合。
二、新建图层在PS中打开你的背景图片后,首先新建一个图层。
点击图层面板底部的“新建图层”按钮,或使用快捷键Ctrl+Shift+N。
在弹出的对话框中,命名图层为“火焰”。
三、绘制基本形状选择“画笔工具”(快捷键B),在工具设置面板中选择一个合适的火焰样式刷。
点击图层面板中的“火焰”图层,开始在画布上用画笔工具绘制火焰的基本形状。
注意,不要在画布的边缘绘制太多的火焰形状,以免效果显得过于拥挤。
四、应用滤镜效果接下来,我们将应用一些滤镜效果,使火焰看起来更加逼真。
首先选择“火焰”图层,并点击菜单栏中的“滤镜”→“模糊”→“高斯模糊”。
在弹出的对话框中,设置适当的模糊半径,以达到虚化火焰的效果。
五、调整火焰颜色为了使火焰看起来更加真实,我们需要通过调整颜色来增强火焰的炽热感。
点击菜单栏中的“图像”→“调整”→“色相/饱和度”,调整火焰的色相、饱和度和亮度,使其更符合你想要表达的效果。
六、加入光源效果火焰作为一种强大的元素,通常会造成周围环境的照射和发光。
因此,我们可以利用PS的“渐变工具”为火焰添加光源效果。
选择“渐变工具”(快捷键G),点击图层面板中的“火焰”图层,在画布上点击并拖动,创建一个自上而下的径向渐变。
七、处理火焰边缘效果此时,火焰的边缘可能还不够自然,我们需要用模糊工具来处理。
选择“模糊工具”(快捷键R),调整适当的大小和强度,在画布上轻轻涂抹火焰的边缘,使其更加柔和。
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
ps字体特效教程

ps字体特效教程标题:PS字体特效教程-让你的文字更加炫酷!引言:在今天的图像设计领域,文字不再只是承载信息,它们成为设计中不可或缺的一部分。
通过使用Photoshop(以下简称PS)中的字体特效,你可以将普通文字变得更加炫酷、有趣和吸引人。
本篇教程将为你介绍一些常用且效果惊艳的字体特效,让你的设计作品脱颖而出。
一、颜色渐变特效(Gradient Effect)1. 打开PS软件并新建一个文档。
2. 选择合适的字体,并输入你想要渐变特效的文字。
3. 在“图层”面板中,双击文字图层,打开“样式”面板。
4. 在“样式”面板中,选择“渐变叠加”选项,并点击“颜色填充”。
选择你喜欢的渐变颜色,并调整渐变效果。
5. 可以使用“描边”、“阴影”等功能,增加字体的3D效果。
二、火焰特效(Fire Effect)1. 新建一个文档,并选择适合的背景颜色。
2. 输入你想要应用火焰特效的文字。
3. 在“图层”面板中,双击文字图层,并选择“梦幻光线”选项。
4. 在弹出的“梦幻光线”窗口中,选择“火焰”样式,并调整“亮度”和“颜色变换”选项,使效果更加逼真。
三、立体浮雕特效(Emboss Effect)1. 新建一个文档,并选择适合的背景颜色。
2. 输入你想要应用立体浮雕特效的文字。
3. 在“图层”面板中,右键点击文字图层,选择“样式”和“浮雕”选项。
4. 在弹出的“浮雕”窗口中,调整“角度”、“深度”和“大小”等参数,以获得满意的立体效果。
四、流光特效(Glow Effect)1. 新建一个文档,并选择适合的背景颜色。
2. 输入你想要应用流光特效的文字。
3. 在“图层”面板中,双击文字图层,并选择“外发光”选项。
4. 在弹出的“外发光”窗口中,调整“尺寸”、“范围”和“颜色”等参数,以获得你想要的流光效果。
五、糖衣特效(Candy Effect)1. 新建一个文档,并选择适合的背景颜色。
2. 输入你想要应用糖衣特效的文字。
Photoshop教程制作动态燃烧火焰字

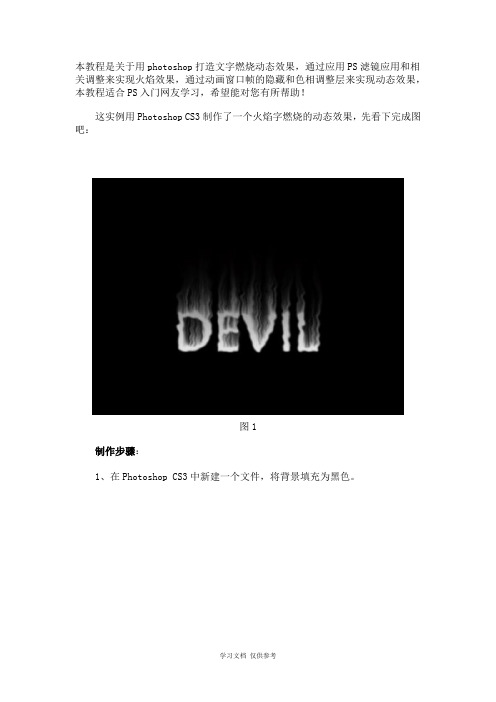
本教程是关于用photoshop打造文字燃烧动态效果,通过应用PS滤镜应用和相关调整来实现火焰效果,通过动画窗口帧的隐藏和色相调整层来实现动态效果,本教程适合PS入门网友学习,希望能对您有所帮助!这实例用Photoshop CS3制作了一个火焰字燃烧的动态效果,先看下完成图吧:图1制作步骤:1、在Photoshop CS3中新建一个文件,将背景填充为黑色。
图22、用文字工具打上白色文字。
图33、Ctrl+T自由变换,按住Shift键将文字逆时针旋转90度。
图44、在图层面板右键单击文字层,选择栅格化文字。
图55、执行滤镜/风格化/风,设置如下。
图6 6、Ctrl+F两次加强风的效果。
图7 7、执行滤镜/扭曲/波纹,设置如下。
图88、Ctrl+T将文字旋转回来,火焰形状基本完成。
图99、给文字上色。
在图层面板单击红圈内按钮选择“色相/饱和度”调整。
图1010、勾选着色,将色相调整为40,饱和度调整为100,效果如下。
图11图1211、Ctrl+J复制一个调整层,混合模式设为颜色减淡,火焰出现层次感,效果更真实。
图1312、执行滤镜/模糊/高斯模糊1个像素左右,使火焰看起来不那么生硬。
图14图1513、Ctrl+J复制文字层,命名为文字2,隐藏原来的文字和调整层,点红圈内按钮给文字2添加蒙板。
图1614、选择渐变工具,在蒙板上拉出一个从黑到白的线性渐变,就能遮住上部的火苗,使火焰看起来比较小。
图1715、在窗口菜单中勾选“动画”打开动画窗口,选择第一帧,显示时间设为0.2秒,在图层面板中隐藏文字层和色相调整层,只显示文字2 和背景。
图1816、点红圈内复制按钮复制出第2帧,此帧只隐藏文字1。
图1917、复制出第3帧,此帧只隐藏文字2。
完成火焰燃烧的三个状态。
图2018、添加过渡效果。
按住Ctrl键同时选中前两帧,点红圈内过渡按钮设置如下过渡。
图21 19、同时选中此时的后两帧,设置同样过渡。
图2220、同时选中第一帧和最后一帧,同样过渡即可。
Photoshop教案 2特效文字(火焰字)

课程名称:Photoshop教师姓名:班级:15秋微机
授课项目:
制作火焰特效文字
授课类型
新授
教学目标
1、通过学习PS滤镜功能,掌握制作火焰的技能;
2、进一步熟悉PS软件的图像调整功能和滤镜功能。
教学重点
熟悉PS软件的图像调整功能和滤镜功能,自主制作其他效果文字
教学难点
掌握运用PS软件的图像调整功能、滤镜功能和通道部分功能。 Nhomakorabea教学方法
教师屏幕演示、讲解,学生上机实践练习。
安全教育内容
提醒学生爱护机房财产,注意用电安全。
教
学
过
程
教学内容:
1、展示火焰文字特效图片,讲解特效要点。
2、屏幕演示、讲解火焰文字的制作步骤。
A新建画布800X600,新建文字层,火焰文字---输入“红孩儿”
B进入通道,复制蓝色通道并隐藏----栅格化文字---风---波纹。
C图像—模式—灰度、图像—模式—索引、图像—模式—颜色表—黑体。
3、选择文字,复制火焰文字到风景图片中
4、指导学生完成特效字制作。
5、展示制作优秀的学生作品,表扬。指出学生制作过程中存在的典型问题及解决办法。
学生练习与作业:
1、新建文件、画布、制作特效文字。
2、保存(jpeg),提交。
教学效果
好
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
PS教程:创建赤焰喷溅的岩浆文字

在这个教程中,我们将通过屏幕截图一步步教你如何创建一个火花四溅的岩浆字体,你可以很容易就学会它唷。
如果想感受一下冰火两重天,那就再接再砺,这个教程完成后直接奔PS教程:创建超炫的冰霜特效字体。
素材包括:o免费字体:Impacto岩浆纹理o火焰素材打包下载(附PSD)完成后,摩拳擦掌开始吧另外给您推荐一些字体设计的精彩教程:《创造一个钢铁侠风格的文字特效》《制作美味可口的面包圈字体》正文:这是最终效果:一、创建背景首先创建一个1000x600px的背景,填充黑色。
添加一个径向渐变图层,参数如图。
完成后调整图层不透明度为40%打开岩浆纹理素材,将它定义成图案。
(编辑→定义图案)回到背景中,新建图层,填充背景,将混合模式改为颜色减淡,如图:二、创建文字打出HOT LAVA,字体大小设置为200px,填充红色。
参数如图:(译者操作时36点就很大了,同学们自己选择大小即可)给文字添加图层样式:现在的效果应该是这样的:复制一层,填充度改为0为复制的图层添加样式:这一步完成后,效果是这样的:三、锦上添火现在该为它们添加点火焰,让它看起来更加真实了。
打开火焰素材,魔术棒点击黑色部分,删除。
然后反选,右击羽化,羽化值为5复制过来,图层模式改成”滤色”,然后转化成智能对,Ctrl + T 调整大小,如图:现在我们调整下火焰的细节,为调整图层创建剪切蒙版,调整数值如下:OK,教程到此结束。
有什么疑问可以直接评论,我们将为你解答。
你也可以下载PSD文件模仿学习: )原文地址:graphicsfuel优设网翻译:程远本文由优设网原创翻译,转摘请注明优设网译文出处,谢谢各位小编。
PS火焰制作方法

PS火焰制作方法简介在Photoshop中创建逼真的火焰效果可以为设计作品增添独特的视觉效果,无论是用于插画、海报设计、网页设计还是其他创作项目,火焰效果都能够吸引人的眼球。
本文将介绍三种使用Photoshop制作火焰效果的方法,帮助你快速掌握火焰效果的创作技巧。
方法一:使用Gradient Map渐变1.打开Photoshop,并创建一个新的文档。
2.选择渐变工具(Gradient Tool)。
3.在工具栏中,点击渐变编辑按钮,打开渐变编辑器。
4.在渐变编辑器中选择一个适合的渐变,如从橙色到黄色或红色到黄色的渐变。
5.返回到文档中,使用渐变工具从画布的底部开始绘制一个渐变。
6.调整渐变的方向和长度,使其形成火焰的形状。
7.在图层面板中,选择渐变图层,并调整透明度和混合模式,使火焰看起来更逼真。
方法二:使用画笔工具1.创建一个新的文档,并选择画笔工具(Brush Tool)。
2.在工具选项栏中,选择一个适合的火焰形状的画笔。
3.将画笔的颜色设置为橙色、红色或黄色等火焰颜色。
4.在画布上使用画笔工具绘制火焰的形状。
5.调整画笔的大小和不透明度,以获得更逼真的效果。
6.在图层面板中,选择画笔图层,并调整透明度和混合模式,使火焰效果更加真实。
方法三:使用滤镜1.创建一个新的文档,并选择矩形工具(Rectangle Tool)创建一个纵向的长方形选区。
2.使用渐变工具将选区填充为从底部到顶部逐渐变淡的渐变。
3.在图层面板中,将渐变图层复制一份,并将复制的图层反转(Edit ->Transform -> Flip Vertical)。
4.选择复制的渐变图层,然后使用滤镜(Filter)-> 扭曲(Distort)->液化(Liquify)。
5.在液化工具面板中,使用前景颜色的笔刷工具(Forward WarpTool),在渐变图层上部的边缘创造火焰效果的形状。
6.使用其他液化工具如推拉(Push Left Tool)和膨胀(Pucker Tool),调整火焰形状的细节。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS教程:Photoshop制作霸气火焰文字特效
这次PS教程带来Photoshop制作霸气火焰文字特效的详细过程。
纹理火焰字跟其它火焰字制作思路基本一致,只是在制作火焰字之前,需要先给文字增加一些独特的纹理,如裂纹或其它材质。
这样做出的火焰字更有个性。
而这种文字特效非常适合用在游戏海报设计中。
最终效果图
图00
1、首先选择自己喜欢的字体,在Ai里面转为矢量,然后通过添加一些笔触,增加书法字体的形式感。
这里可以直接先保存下图所示的PNG素材图片,新建一个800 * 600像素的文件,背景填充黑色,把文字素材拖进来,填充为白色。
图01
图02
2、给字体增加材质,打开下图所示的纹理
素材,拖到文字上面,载入文字选区,按Ctrl + J把选区部分的纹理复制到新的图层。
图03
图04
3、给复制的纹理图层添加图层样式,选择斜面和浮雕效果,数值可以自己把握。
图05
图06
4、这个步骤里,我复制了一层放上面,向上提几个像素,两层都设置阴影使整个字体看上去立体化。
我在两层上又加了一层材质,让字体更整体。
图07
相关阅读:PS教程:Photoshop制作趣味头像金属银币
PS教程:PS CC的五大新功能详细介绍视频
这次PS教程带来Photoshop制作霸气火焰文字特效的详细过程。
纹理火焰字跟其它火焰字制作思路基本一致,只是在制作火焰字之前,需要先给文字增加一些独特的纹理,如裂纹或其它材质。
这样做出的火焰字更有个性。
而这种文字特效非常适合用在游戏海报设计中。
最终效果图
图00
1、首先选择自己喜欢的字体,在Ai里面转为矢量,然后通过添加一些笔触,增加书法字体的形式感。
这里可以直接先保存下图所示的PNG素材图片,新建一个800 * 600像素的文件,背景填充黑色,把文字素材拖进来,填充为白色。
图01
图02
2、给字体增加材质,打开下图所示的纹理
素材,拖到文字上面,载入文字选区,按Ctrl + J把选区部分的纹理复制到新的图层。
图03
图04
3、给复制的纹理图层添加图层样式,选择斜面和浮雕效果,数值可以自己把握。
图05
图06
4、这个步骤里,我复制了一层放上面,向上提几个像素,两层都设置阴影使整个字体看上去立体化。
我在两层上又加了一层材质,让字体更整体。
图07
相关阅读:PS教程:Photoshop制作趣味头像金属银币
PS教程:PS CC的五大新功能详细介绍视频
CS5第一印象之内容识别与操控变形教程
本例将向朋友们介绍Photoshop CS5 的新功能之内容识别与操控变形,教程通过实例讲解了PS CS5的重大改善之内容识别和操控变形的应用,希望能给朋友们带来帮助~~ 试用photoshop CS5 中文版,发现一些宝贝,也有一些问题。
最先发现的问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了。
不过这个不是大问题,我还是截到了图,图1。
图1
看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能的大改善,它可以让我们很方便地移除一些东东,比如这个机器人的一只脚。
我们来试一下这个内容识别,看看它到底有多聪明。
对一条腿建立一个大致的选择区,如图2所示:
使用编辑-填充,选择内容识别。
如图3。
图3
可以看到,PS就会根据周围的景像,对填充区进行智能处理,得到一个与周围环境相匹配的填充好的区域。
经过实验,这个功能非常适合草地、花丛等杂乱的背景,而对于背景中有较大对象的处理就不理想。
比如在树林中切割小块区域的填充,就会出现一些明显的错误。
如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小的空间,出错概率小得多。
图4。
图4
不同的选择区得到不同的填充效果,比如我这次缩小了选区范围,在填充时就出现这样的错误,将图左的腿复制在了右边。
不过背景部分的填充效果比刚才强。
如图5。
此时使用污点修复画笔工具对细节进行修复,如图6。
注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了。
图6
再新再好的功能,它也会有局限性。
我们可以使用传统的较为灵活的方法来修复有缺陷的部分。
下面我们看看操控变形功能。
将一条腿复制到一个新的图层上,使用编辑-操控变形功能对它进行编辑。
如图7。
图7
可以看到,这个图层布满了三角形的面片,我们可以在上面单击以定义关节。
关节点用黑边黄圈表示。
我们可以用鼠标移动关节点,图像也随之进行变形,如图8。
有一种操控木偶的感觉。
图8
这个功能非常强大,但还没有达到天衣无缝的程度。
比如它的变形有时还有些软。
我们可以用它改变人的动态,但是在改变之后必须对细节进行传统手段的修复。
即使如此,这样的功能也足以让我们提高效率。
图9。
图9
下面放出原图,是一个壁纸哈!教程结束,需要做练习的朋友请到这里下载大图,谢谢大家的支持。
原文地址:CS5第一印象之内容识别与操控变形
本例将向朋友们介绍Photoshop CS5 的新功能之内容识别与操控变形,教程通过实例讲解了PS CS5的重大改善之内容识别和操控变形的应用,希望能给朋友们带来帮助~~ 试用photoshop CS5 中文版,发现一些宝贝,也有一些问题。
最先发现的问题是,它和QQ截图不能共用剪贴板,这给做教程带来一些不便,用户在使用时,也不方便从屏幕取图了。
不过这
个不是大问题,我还是截到了图,图1。
图1
看到属性栏中那个内容识别了吗?它也可以应用于填充,内容识别可是这次PS功能的大改善,它可以让我们很方便地移除一些东东,比如这个机器人的一只脚。
我们来试一下这个内容识别,看看它到底有多聪明。
对一条腿建立一个大致的选择区,如图2所示:
图2
使用编辑-填充,选择内容识别。
如图3。
图3
可以看到,PS就会根据周围的景像,对填充区进行智能处理,得到一个与周围环境相匹配的填充好的区域。
经过实验,这个功能非常适合草地、花丛等杂乱的背景,而对于背景中有较大对象的
处理就不理想。
比如在树林中切割小块区域的填充,就会出现一些明显的错误。
如果我们缩小选择区,这些错误会更少,PS可以从更大范围取样,填充更小的空间,出错概率小得多。
图4。
图4
不同的选择区得到不同的填充效果,比如我这次缩小了选区范围,在填充时就出现这样的错误,将图左的腿复制在了右边。
不过背景部分的填充效果比刚才强。
如图5。
图5
此时使用污点修复画笔工具对细节进行修复,如图6。
注意使用内容识别选项,在错误处涂抹,错误处一下就被修复了。
图6
再新再好的功能,它也会有局限性。
我们可以使用传统的较为灵活的方法来修复有缺陷的部分。
下面我们看看操控变形功能。
将一条腿复制到一个新的图层上,使用
编辑-操控变形功能对它进行编辑。
如图7。
图7
可以看到,这个图层布满了三角形的面片,我们可以在上面单击以定义关节。
关节点用黑边黄圈表示。
我们可以用鼠标移动关节点,图像也随之进行变形,如图8。
有一种操控木偶的感觉。
图8
这个功能非常强大,但还没有达到天衣无缝的程度。
比如它的变形有时还有些软。
我们可以用它改变人的动态,但是在改变之后必须对细节进行传统手段的修复。
即使如此,这样的功能也足以让我们提高效率。
图9。
图9
下面放出原图,是一个壁纸哈!教程结束,需要做练习的朋友请到这里下载大图,谢谢
大家的支持。
原文地址:CS5第一印象之内容识别与操控变形。
