JS典型网页特效
如何在JavaScript中实现网页的动画和特效

如何在JavaScript中实现网页的动画和特效JavaScript是一种强大的编程语言,它可以用来为网页添加动画和特效。
在本文中,我们将学习如何使用JavaScript实现网页动画和特效。
1.使用CSS动画:JavaScript可以与CSS动画配合使用,通过控制CSS属性的变化来实现动画效果。
可以通过添加或移除类来触发CSS 动画,也可以使用JavaScript直接修改CSS属性的值。
以下是一些常见的CSS属性,可以用来实现动画效果:- transform:可以利用translate、scale、rotate等函数来改变元素的位置、尺寸和旋转角度。
- opacity:可以通过改变元素的不透明度来实现淡入淡出效果。
- transition:可以使用过渡效果来平滑地改变元素的属性值。
通过在JavaScript中创建类或直接操作元素的样式,可以通过移动、旋转和改变元素的透明度来实现各种动画效果。
2.使用setTimeout和setInterval函数:JavaScript中的setTimeout和setInterval函数可以用来设置定时器,通过定时器来触发函数的执行。
在动画和特效中,可以使用setTimeout函数来延迟执行某个函数,来实现延迟效果。
setInterval函数可以用来循环执行一个函数,从而实现连续播放的效果。
3.使用requestAnimationFrame函数:requestAnimationFrame是一个优化的浏览器API,它可以在每次浏览器重绘之前调用一个回调函数,通常用于执行动画。
与setTimeout和setInterval不同,requestAnimationFrame会根据浏览器的绘制能力来调整动画的帧率,保证动画的流畅性并减少浏览器的负载。
使用requestAnimationFrame函数来调用动画函数,可以使用递归的方式来循环播放动画,通过不断更新元素的位置、尺寸和样式来实现动画效果。
JS基本特效--常见40个常用的js页面效果图(转载)

JS基本特效--常见40个常⽤的js页⾯效果图(转载)1. oncontextmenu="window.event.returnValue=false" 将彻底屏蔽⿏标右键 <table border oncontextmenu=return(false)><td>no</table> 可⽤于Table2. <body onselectstart="return false"> 取消选取、防⽌复制3. onpaste="return false" 不准粘贴4. oncopy="return false;" oncut="return false;" 防⽌复制5. <link rel="Shortcut Icon" href="favicon.ico"> IE地址栏前换成⾃⼰的图标6. <link rel="Bookmark" href="favicon.ico"> 可以在收藏夹中显⽰出你的图标7. <input style="ime-mode:disabled"> 关闭输⼊法8. 永远都会带着框架<script language="JavaScript"><!-- if (window == top)top.location.href = "frames.htm"; //frames.htm为框架⽹页 // --></script>9. 防⽌被⼈frame<script LANGUAGE=JAVASCRIPT><!-- if (top.location != self.location)top.location=self.location;--></script>10. ⽹页将不能被另存为 <noscript><iframe src="/blog/*.html>";</iframe></noscript>12.删除时确认 <a href="javascript:if(confirm("确实要删除吗?"))location="boos.asp?&areyou=删除&page=1"">删除</a>13. 取得控件的绝对位置//Javascript <script language="Javascript"> function getIE(e){ var t=e.offsetTop; var l=e.offsetLeft; while(e=e.offsetParent) alert("top="+t+"/nleft="+l); } </script> //VBScript <script language="VBScript"><!-- function getIE() dim t,l,a,b set a=document.all.img1 t=document.all.img1.offsetTop l=document.all.img1.offsetLeft while a.tagName<>"BODY" set a = a.offsetParent t=t+a.offsetTop l=l+a.offsetLeft wend msgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置" end function --></script>14. 光标是停在⽂本框⽂字的最后<script language="javascript"> function cc() { var e = event.srcElement; var r =e.createTextRange(); r.moveStart("character",e.value.length); r.collapse(true); r.select(); } </script> <input type=text name=text1 value="123" onfocus="cc()">15. 判断上⼀页的来源 javascript: document.referrer16. 最⼩化、最⼤化、关闭窗⼝ <object id=hh1 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> <param name="Command" value="Minimize"></object> <object id=hh2 classid="clsid:ADB880A6-D8FF-11CF-9377-00AA003B7A11"> <param name="Command" value="Maximize"></object> <OBJECT id=hh3 classid="clsid:adb880a6-d8ff-11cf-9377-00aa003b7a11"> <PARAM NAME="Command" VALUE="Close"></OBJECT> <input type=button value=最⼩化 onclick=hh1.Click()> <input type=button value=最⼤化 onclick=hh2.Click()> <input type=button value=关闭 onclick=hh3.Click()> 本例适⽤于IE17.屏蔽功能键Shift,Alt,Ctrl<script> function look(){ if(event.shiftKey) alert("禁⽌按Shift键!"); //可以换成ALT CTRL } document.onkeydown=look;</script>18. ⽹页不会被缓存 <META HTTP-EQUIV="pragma" CONTENT="no-cache"> <META HTTP-EQUIV="Cache-Control" CONTENT="no-cache, must-revalidate"> <META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT"> 或者<META HTTP-EQUIV="expires" CONTENT="0">19.怎样让表单没有凹凸感? <input type=text style="border:1 solid #000000"> 或 <input type=text style="border-left:none; border-right:none; border-top:none; border-bottom: 1 solid #000000"></textarea>20.<div><span>&<layer>的区别? <div>(division)⽤来定义⼤段的页⾯元素,会产⽣转⾏ <span>⽤来定义同⼀⾏内的元素,跟<div>的唯⼀区别是不产⽣转⾏ <layer>是ns的标记,ie不⽀持,相当于<div>21.让弹出窗⼝总是在最上⾯: <body onblur="this.focus();">22.不要滚动条? 让竖条没有: <body style="overflow:scroll;overflow-y:hidden"> </body> 让横条没有: <body style="overflow:scroll;overflow-x:hidden"> </body> 两个都去掉?更简单了 <body scroll="no"> </body>23.怎样去掉图⽚链接点击后,图⽚周围的虚线? <a href="#" onFocus="this.blur()"><img src="/blog/logo.jpg" border=0></a>24.电⼦邮件处理提交表单 <form name="form1" method="post" action="" enctype="text/plain"> <input type=submit> </form>25.在打开的⼦窗⼝刷新⽗窗⼝的代码⾥如何写? window.opener.location.reload()26.如何设定打开页⾯的⼤⼩ <body onload="top.resizeTo(300,200);"> 打开页⾯的位置<body onload="top.moveBy(300,200);">27.在页⾯中如何加⼊不是满铺的背景图⽚,拉动页⾯时背景图不动<STYLE>body{background-image:url(/blog/logo.gif); background-repeat:no-repeat;background-position:center;background-attachment: fixed}</STYLE>28. 检查⼀段字符串是否全由数字组成<script language="Javascript"><!--function checkNum(str){return str.match(//D/)==null}alert(checkNum("1232142141"))alert(checkNum("123214214a1"))// --></script>29. 获得⼀个窗⼝的⼤⼩ document.body.clientWidth; document.body.clientHeight30. 怎么判断是否是字符 if (/[^/x00-/xff]/g.test(s)) alert("含有汉字"); else alert("全是字符");31.TEXTAREA⾃适应⽂字⾏数的多少 <textarea rows=1 name=s1 cols=27 onpropertychange="this.style.posHeight=this.scrollHeight"> </textarea>32. ⽇期减去天数等于第⼆个⽇期<script language=Javascript>function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() + 1) + "⽉" + a.getDate() + "⽇")}cc("12/23/2002",2)</script>33. 选择了哪⼀个Radio<HTML><script language="vbscript">function checkme()for each ob in radio1if ob.checked then window.alert ob.valuenextend function</script><BODY><INPUT name="radio1" type="radio" value="style" checked>Style<INPUT name="radio1" type="radio" value="barcode">Barcode<INPUT type="button" value="check" onclick="checkme()"></BODY></HTML>34.脚本永不出错<SCRIPT LANGUAGE="JavaScript"><!-- Hidefunction killErrors() {return true;}window.onerror = killErrors;// --></SCRIPT>35.ENTER键可以让光标移到下⼀个输⼊框 <input onkeydown="if(event.keyCode==13)event.keyCode=9">36. 检测某个⽹站的链接速度: 把如下代码加⼊<body>区域中:<script language=Javascript>tim=1setInterval("tim++",100)b=1var autourl=new Array()autourl[1]=""autourl[2]=""autourl[3]=""autourl[4]=""autourl[5]=""function butt(){document.write("<form name=autof>")for(var i=1;i<autourl.length;i++)document.write("<input type=text name=txt"+i+" size=10 value="/blog/测试中......>" =》<input type=textname=url"+i+" size=40> =》<input type=button value=GOonclick=window.open(this.form.url"+i+".value)><br>")document.write("<input type=submit value=刷新></form>")}butt()function auto(url)elseb++}function run(){for(var i=1;i<autourl.length;i++)document.write("<img src=http://"+autourl+"/"+Math.random()+" width=1 height=1 onerror=auto("http://"+autourl+"")>")}run()</script>37. 各种样式的光标 auto :标准光标 default:标准箭头 hand :⼿形光标 wait :等待光标 text :I形光标 vertical-text :⽔平I形光标 no-drop :不可拖动光标 not-allowed :⽆效光标 help :?帮助光标 all-scroll :三⾓⽅向标 move :移动标 crosshair :⼗字标 e-resize n-resize nw-resize w-resize s-resize se-resize sw-resize38.页⾯进⼊和退出的特效 进⼊页⾯<meta http-equiv="Page-Enter" content="revealTrans(duration=x, transition=y)"> 推出页⾯<meta http-equiv="Page-Exit" content="revealTrans(duration=x, transition=y)"> 这个是页⾯被载⼊和调出时的⼀些特效。
JavaScript实现动态网页特效

JavaScript实现动态网页特效JavaScript是一种常用的编程语言,可以用于实现动态网页特效。
通过JavaScript,开发者可以为网页添加各种交互效果,使用户体验更加丰富和吸引人。
以下是一些常见的JavaScript动态网页特效的实现方法:1. 鼠标悬停效果:通过JavaScript可以实现当鼠标悬停在某个区域上时,改变该区域的样式或显示隐藏的内容。
例如,当用户将鼠标悬停在一个按钮上时,可以让按钮的颜色变化或显示按钮下方的一段描述文字。
2. 幻灯片效果:通过JavaScript可以实现网页上的幻灯片效果,使多张图片自动轮播展示。
可以通过设置定时器和改变图片的显示状态来实现。
这种效果常用于图片展示、轮播广告等地方。
3. 下拉菜单效果:通过JavaScript可以实现网页上的下拉菜单效果,让用户点击或悬停在一个导航栏上时,下方显示出更多的选项。
可以通过设置事件监听和改变菜单的可见性来实现。
4. 表单验证效果:通过JavaScript可以实现网页上的表单验证效果,检查用户输入的内容是否符合要求。
可以通过设置事件监听和编写验证函数来实现。
例如,当用户提交表单时,可以检查是否所有的必填项都已填写,并给出相应的提示。
5. 动态加载内容效果:通过JavaScript可以实现动态加载内容的效果,当用户滚动网页到一定位置时,自动加载更多的内容。
可以通过监听滚动事件和设置ajax 请求来实现。
这种效果常用于博客、社交媒体等网站上。
6. 特效动画效果:通过JavaScript可以实现各种特效动画,如淡入淡出效果、滑动效果、旋转效果等。
可以通过改变元素的显示状态、设置定时器和改变元素的样式来实现。
这种效果常用于网页中的广告、特效展示等地方。
7. 音频视频播放效果:通过JavaScript可以实现网页上的音频和视频播放效果。
可以通过设置事件监听、控制播放状态和改变样式来实现。
例如,当用户点击一个按钮时,可以播放音频或视频,并显示相应的控制按钮。
常用的网页特效代码

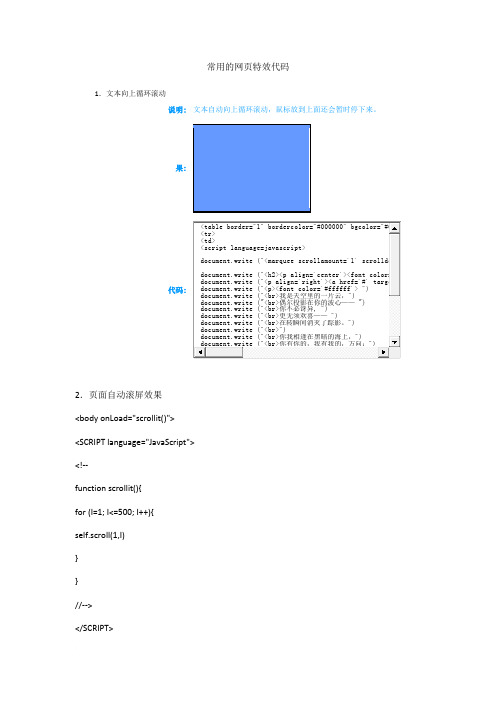
常用的网页特效代码1.文本向上循环滚动说明:文本自动向上循环滚动,鼠标放到上面还会暂时停下来。
果:代码:2.页面自动滚屏效果<body onLoad="scrollit()"><SCRIPT language="JavaScript"><!--function scrollit(){for (I=1; I<=500; I++){self.scroll(1,I)}}//--></SCRIPT>3.滚动的文字说明说明鼠标放到链接上就会出现一个说明框,里面有滚动的文字说明效果把鼠标放上来试试代码4.飘动的字符跟随鼠标说明在鼠标后面跟着一串飘动的字符效果看看就知道啦!Array代码5.一群小点跟随鼠标说明跟随鼠标的一群小点,就象星星一样效果看看就知道啦!代码6.接触链接自动打开窗口说明鼠标放到链接上,就立刻弹出警告框效果试试Array代码7.数字时钟说明数字化的时钟效果 现在时刻:12:07:54代码8.显示停留的时间说明 显示他人在页面停留的时间,而且可以作出提醒效果代码 9.有影子的数字时钟说明 这个时钟是有影子的,而且还在不停地走着呢效果12:09:3612:09:36代码10.打字效果说明:文字在状态栏上从左往右一个一个地显示,就象你打出的字一样效果:看看状态栏!Array代码:11.文字不停闪烁说明:一段文字在状态栏上不停跳动显示,可以作为提示信息效果:看看状态栏!代码:12.图象大小自动变化说明:把一张图片变形扭曲成各种不同的长宽,非常好玩效果:代码:13.漫天飞雪说明:漫天飞雪效果:看到了吗?代码:14.自由移动的图片(一)说明:自由移动的图片效果:看到了吗?Array代码:再把<body>改为:说明:图片在页面内随意飘动,遇到边界还会反弹。
效果: 看到了吗?代码:16.状态栏里的动态欢迎语说明 浏览器的状态栏里出现一个字接一个字往左跑的欢迎语!效果 看看状态栏:)代码17.背景色变换按钮:18.去掉超链接的下划线说明有时候看着那超链接的下划线挺讨厌的,把下面这段代码放到网页源代码<head>与</head>之间,下划线就无影无踪啦!注意,网页的<body>标签里不能再有link之类的属性,否则本效果会失效!效果试试就知道啦!代码19.给页面加保护说明如果你不想让辛辛苦苦做出来的东西被人轻易地Copy&Paste走的话,不妨在HTML里加入下面这段代码。
JavaScript实现三种常用网页特效(offset、client、scroll系列)

JavaScript实现三种常⽤⽹页特效(offset、client、scroll系列)⽬录⼀、元素偏移量 offset 系列⼆、元素可视区 client 系列三、元素滚动 scroll 系列⼀、元素偏移量 offset 系列offset 翻译过来就是偏移量,我们使⽤ offset 系列相关属性可以动态的得到该元素的位置(偏移)、⼤⼩等。
获得元素距离带有定位⽗元素的位置获得元素⾃⾝的⼤⼩(宽度⾼度)注意:返回的数值都不带单位offset常⽤的属性有:例如:给定⼀个⼦盒⼦和⼀个⽗盒⼦,并给他们⼀定的⼤⼩,来看看这些属性是怎样获得的:<style>*{margin: 0px;padding: 0px;}.father{position: relative;margin-left: 50px;margin-top: 10px;width: 200px;height: 200px;background-color: brown;}.son{width: 100px;height: 100px;background-color: cornflowerblue;}</style></head><body><div class="father"><div class="son"></div></div><script>var father = document.querySelector('.father');var son = document.querySelector('.son')console.log('father.offsetLeft',father.offsetLeft);console.log('father.offsetTop',father.offsetTop);console.log('son.offsetWidth',son.offsetWidth);console.log('son.offsetHeight',son.offsetHeight);</script></body>打印结果为:我们知道,offset可以帮助我们得到元素的⼤⼩和⽗元素,但是style属性也可以获取到相关属性,那么,他们的区别⼜是什么呢?offsetoffset 可以得到任意样式表中的样式值offset 系列获得的数值是没有单位的offsetWidth 包含padding+border+widthoffsetWidth 等属性是只读属性,只能获取不能赋值stylestyle.width 获得的是带有单位的字符串style.width 获得不包含padding和border 的值style.width 是可读写属性,可以获取也可以赋值⼆、元素可视区 client 系列client 翻译过来就是客户端,我们使⽤ client 系列的相关属性来获取元素可视区的相关信息。
如何使用JavaScript创建动态网页效果

如何使用JavaScript创建动态网页效果JavaScript是一种广泛应用于网页开发中的脚本语言,通过与HTML和CSS相结合,可以为网页添加各种动态效果,从而提升用户体验。
本文将介绍一些常见的JavaScript技巧和方法,帮助读者学习如何使用JavaScript创建各种动态网页效果。
一、实现图片轮播效果图片轮播是一种常见的网页效果,可以显示多张图片,并自动切换或通过按钮手动切换。
使用JavaScript可以很容易地实现这个效果。
首先,需要在HTML中设置一个包含图片的容器,如下所示:```html<div id="slider"><img src="image1.jpg" alt="Image 1"><img src="image2.jpg" alt="Image 2"><img src="image3.jpg" alt="Image 3"></div>```然后,在JavaScript中编写代码来实现轮播效果:```javascriptvar slider = document.getElementById("slider");var images = slider.getElementsByTagName("img");var currentImage = 0;function changeImage() {images[currentImage].style.display = "none";currentImage = (currentImage + 1) % images.length;images[currentImage].style.display = "block";}setInterval(changeImage, 3000);```上述代码首先获取了图片容器和所有的图片元素,然后定义了一个用于切换图片的函数changeImage。
用JavaScript制作页面特效

⽤JavaScript制作页⾯特效1.Window对象名称history:有关客户访问过的URL的信息location:有关当前URL的信息screen:有关客户端的屏幕和显⽰性能的信息常⽤⽅法prompt():弹出输⼊框alert():弹出警告框confirm():弹出确认对话框close():关闭浏览器窗⼝open():window.open("弹出窗⼝的url","窗⼝名称","窗⼝特征",)setTimeout():计时setInterval():计时setTimeout和setInterval两者区别:setTimeout是定时程序,在什么时间做什么事情,setInterval是表⽰间隔⼀定时间反复执⾏某操作。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="text/javascript">function open_adv() {window.open("adv.html");}function open_fix_adv() {window.open("adv.html", "", "height=380,width=320,toolbar=0,scrollbars=0,location=0,status=0,menubar=0,resize=0");}function fullscreen() {window.open("adv.html", "", "fullscreen=yes");}function close_plan() {window.close();}</script></head><body><input type="button" value="弹出窗⼝" onclick="open_adv();" /><br /><input type="button" value="弹出固定⼤⼩的窗⼝,并且没有菜单栏等" onclick="open_fix_adv();" /><br /><input type="button" value="全屏显⽰" onclick="fullscreen();" /><br /><input type="button" value="关闭窗⼝" onclick="close_plan();" /></body></html> 运⾏结果点击“弹出窗⼝"后点击“弹出固定⼤⼩的窗⼝,并没有菜单栏等”后点击“全屏显⽰”后点击“关闭窗⼝”后,就可以关闭这个窗⼝了2.history对象的常⽤⽅法back():返回上⼀页forward():前进⼀页go():跳到指定页history.back();后退⼀页history.go(-1);后退1页,相当于“后退”按钮,等价于back()⽅法3.location对象的常⽤属性和常⽤⽅法常⽤属性href:设置或返回url如果没有登录,则跳转到登录页⾯location.href="login.html";常⽤⽅法reload():重新加载replace():⽤新的⽂档替换当前⽂档4.Document对象的常⽤⽅法referrer:返回载⼊当前⽂档的⽂档的URLURL:返回当前⽂档的URL<!DOCTYPE html><html><head><meta charset="utf-8" /><title>领奖页⾯</title></head><body><img src="img/d1.jpg" alt="中奖" /><h1><a href="taobao.html">淘宝领奖了</a></h1></body></html><!DOCTYPE html><html><head><meta charset="utf-8"/><title>奖品显⽰页⾯</title><script type="text/javascript">document.write("链接来源:" + document.referrer + "<br/>");document.write("当前⽹页⽂档的URL:" + document.URL);</script></head><body><h2>淘宝⽹的商品购买页⾯:笔记本!数码相机!</h2></body></html>function changeLink(){document.getElementById("node").innerHTML="搜狐";}function showAllInput(){var aInput=document.getElementsByTagName("input");var sStr="";for(var i=0;i<aInput.length;i++){sStr+=aInput[i].value+"<br />";}document.getElementById("s").innerHTML=sStr;}function showOneInput(){var aInput=document.getElementsByName("season");var sStr="";for(var i=0;i<aInput.length;i++){sStr+=aInput[i].value+"<br />";}document.getElementById("s").innerHTML=sStr;}运⾏结果:第⼀个HTML代码显⽰的页⾯点击“淘宝领奖了”之后,链接来源现实的是⽤document.referrer返回载⼊当前⽂档的⽂档的URL 当前⽹页⽂档的URL是使⽤document.URL返回当前⽂档的URL第⼆个HTML显⽰的结果如果没有前⼀个⽂档,链接来源不会返回载⼊当前⽂档的⽂档的URL,会显⽰空⽩只会返回当前⽂档的URLgetElementById():返回对拥有指定id的第⼀个对象的引⼊getElementById():返回带有指定名称的对象的集合getElementById():返回带有指定标签名的对象的集合write():向⽂档写⼊HTML表达式或JavaScript代码5.制作复选框全选/全不选效果分析:设置同名的复选框组,“全选”复选框设置唯⼀ID利⽤getElementsByName()访问同名复选框组使⽤getElementById()访问“全选”复选框根据“全选”复选框的状态,设置同名复选框勾选状态(checked属性)<!DOCTYPE html><html><head><meta charset="utf-8"/><title>全选/全不选效果</title><style type="text/css">.bg {background-image: url(img/list_bg.gif);background-repeat: no-repeat;width: 730px;}td {text-align: center;font-size: 13px;line-height: 25px;}body {margin: 0}</style><script type="text/JavaScript">function check(){var oInput=document.getElementsByName("product");for (var i=0;i<oInput.length;i++){if (document.getElementById( "all").checked==true){ oInput[i].checked=true;} else {oInput[i].checked=false;}}}</script></head><body><table border="0" cellspacing="0" cellpadding="0" class="bg"><form action="" method="post"><tr><td style="height:40px;"> </td><td> </td><td> </td><td> </td></tr><tr style="font-weight:bold;"><td><input id="all" type="checkbox" value="全选" onclick="check();"/>全选</td><td>商品图⽚</td><td>商品名称/出售者/联系⽅式</td><td>价格</td></tr><tr><td colspan="4"><hr style="border:1px #CCCCCC dashed"/></td></tr><tr><td><input name="product" type="checkbox" value="1"/></td><td><img src="img/list0.jpg" alt="alt"/></td><td>杜⽐环绕,家庭影院必备,超真实享受<br />出售者:ling112233<br /><img src="img/online_pic.gif" alt="alt"/> <img src="img/list_tool_fav1.gif" alt="alt"/>收藏</td><td>⼀⼝价<br /> 2833.0 </td></tr><tr><td colspan="4"><hr style="border:1px #CCCCCC dashed"/></td></tr><tr><td><input name="product" type="checkbox" value="2"/></td><td><img src="img/list1.jpg" alt="alt"/></td><td>NVDIA 9999GT 512MB 256bit极品显卡,不容错过<br />出售者:aipiaopiao110 <br /><img src="img/online_pic.gif" alt="alt"/> <img src="img/list_tool_fav1.gif" alt="alt"/>收藏</td><td>⼀⼝价<br /> 6464.0 </td></tr><tr><td colspan="4"><hr style="border:1px #CCCCCC dashed"/></td></tr><tr><td><input name="product" type="checkbox" value="3"/></td><td><img src="img/list2.jpg" alt="alt"/></td><td>精品热卖:⾼清晰,30⼨等离⼦电视<br />出售者:阳光的挣扎<br /><img src="img/online_pic.gif" alt="alt"/> <img src="img/list_tool_fav1.gif" alt="alt"/>收藏</td><td>⼀⼝价<br /> 18888.0 </td></tr><tr><td colspan="4"><hr style="border:1px #CCCCCC dashed"/></td></tr><tr><td><input name="product" type="checkbox" value="4"/></td><td><img src="img/list3.jpg" alt="alt"/></td><td>Sony索尼家⽤最新款笔记本<br />出售者:疯狂的镜⽆<br /><img src="img/online_pic.gif" alt="alt"/> <img src="img/list_tool_fav1.gif" alt="alt"/>收藏</td><td>⼀⼝价<br /> 5889.0 </td></tr><tr><td colspan="4"><hr style="border:1px #CCCCCC dashed"/></td></tr></form></table></body></html>运⾏结果全选全不选6.创建Date对象var ⽇期实例=new Date(参数);var tdate=new Date();返回当前⽇期及时间document.write(today);7.Date对象的常⽤⽅法getFullYear():获取年份getMonth():获取⽉份(0-11)getDate():获取号数(1-31)getHours():获取⼩时数(0-23)getMinutes():获取分钟数(0-59)getSeconds():获取秒数(0-59)getDay():获取星期⼏(0-6)<!DOCTYPE html><html><head><meta charset="UTF-8"><title>星期</title><script type="text/javascript" src="js/xingqi.js"></script></head><body></body></html> JavaScript代码 var today=new Date();var weekday=today.getDate();document.write("今天星期"+weekday);switch(weekday) {case 5:document.write(" finally Day!");break;case 6:document.write(" super Day!");break;case 0:document.write(" sleepy Day!");break;default:document.write(" I'm looking forward to this weeked.");} 运⾏结果8.今天遇到的问题今天遇到⼀个问题⽤css怎么改变下拉列表select框的默认样式,我百度了⼀下,解决了这个问题代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">#parent{background:#CCCCCC no-repeat;width: 100px;height: 30px;overflow: hidden;}#parent select{background: transparent;//背景设置为透明border: none;padding-left: 10px;width: 120px;height: 100%;}</style></head><body><div id="parent"><select><option>今天星期⼀</option><option>今天星期⼆</option><option>今天星期三</option></select></div></body></html> 我们需要为其添加⼀个⽗容器,容器是⽤来覆盖⼩箭头的,然后为select添加⼀个向右的⼩偏移或者宽度⼤于⽗级元素。
网页飘雪js特效

⽹页飘雪js特效⽹页飘雪js特效⾮常棒的⼀个特效,让⽹页看起更加漂亮,美化⽹页必备1. 在页⾯中加⼊css,为了测试有效果,设置了body的css样式body {width: 100%;height: 100%;background-color: #5569ae;overflow: hidden;}.snow-container {position: fixed;top: 0;left: 0;width: 100%;height: 100%;pointer-events: none;z-index: 100001;}2. ⽹页加上如下class的div<div class="snow-container"></div>3. 加⼊js<script src="js/jquery-2.1.1.min.js"></script><script type="text/javascript" src="js/three.js"></script><script type="text/javascript">function randomRange(t, i) {return Math.random() * (i - t) + t}Particle3D = function (t) {THREE.Particle.call(this, t), this.velocity = new THREE.Vector3(0, -2, 0), this.velocity.rotateX(randomRange(-45, 45)), this.velocity.rotateY(randomRange(0, 360)), this.gravity = new THREE.Vector3(0, 0, 0), this.drag = 1 }, Particle3D.prototype = new THREE.Particle, Particle3D.prototype.constructor = Particle3D, Particle3D.prototype.updatePhysics = function () {this.velocity.multiplyScalar(this.drag), this.velocity.addSelf(this.gravity), this.position.addSelf(this.velocity)};var TO_RADIANS = Math.PI / 180;THREE.Vector3.prototype.rotateY = function (t) {cosRY = Math.cos(t * TO_RADIANS), sinRY = Math.sin(t * TO_RADIANS);var i = this.z, o = this.x;this.x = o * cosRY + i * sinRY, this.z = o * -sinRY + i * cosRY}, THREE.Vector3.prototype.rotateX = function (t) {cosRY = Math.cos(t * TO_RADIANS), sinRY = Math.sin(t * TO_RADIANS);var i = this.z, o = this.y;this.y = o * cosRY + i * sinRY, this.z = o * -sinRY + i * cosRY}, THREE.Vector3.prototype.rotateZ = function (t) {cosRY = Math.cos(t * TO_RADIANS), sinRY = Math.sin(t * TO_RADIANS);var i = this.x, o = this.y;this.y = o * cosRY + i * sinRY, this.x = o * -sinRY + i * cosRY};$(function () {var container = document.querySelector(".snow-container");if (/MSIE 6|MSIE 7|MSIE 8/.test(erAgent)) {return} else {if (/MSIE 9|MSIE 10/.test(erAgent)) {$(container).css("height", $(window).height()).bind("click", function () {$(this).fadeOut(1000, function () {$(this).remove()})})}}var containerWidth = $(container).width();var containerHeight = $(container).height();var particle;var camera;var scene;var renderer;var mouseX = 0;var mouseY = 0;var windowHalfX = window.innerWidth / 2;var windowHalfY = window.innerHeight / 2;var particles = [];var particleImage = new Image();particleImage.src = "img/snow.png";var snowNum = 500;function init() {camera = new THREE.PerspectiveCamera(75, containerWidth / containerHeight, 1, 10000);camera.position.z = 1000;scene = new THREE.Scene();scene.add(camera);renderer = new THREE.CanvasRenderer();renderer.setSize(containerWidth, containerHeight);var material = new THREE.ParticleBasicMaterial({map: new THREE.Texture(particleImage)});for (var i = 0; i < snowNum; i++) {particle = new Particle3D(material);particle.position.x = Math.random() * 2000 - 1000;particle.position.y = Math.random() * 2000 - 1000;particle.position.z = Math.random() * 2000 - 1000;particle.scale.x = particle.scale.y = 1;scene.add(particle);particles.push(particle)}container.appendChild(renderer.domElement);document.addEventListener("mousemove", onDocumentMouseMove, false);document.addEventListener("touchstart", onDocumentTouchStart, false);document.addEventListener("touchmove", onDocumentTouchMove, false);setInterval(loop, 1000 / 40)}function onDocumentMouseMove(event) {mouseX = event.clientX - windowHalfX;mouseY = event.clientY - windowHalfY}function onDocumentTouchStart(event) {if (event.touches.length == 1) {event.preventDefault();mouseX = event.touches[0].pageX - windowHalfX;mouseY = event.touches[0].pageY - windowHalfY}}function onDocumentTouchMove(event) {if (event.touches.length == 1) {event.preventDefault();mouseX = event.touches[0].pageX - windowHalfX;mouseY = event.touches[0].pageY - windowHalfY}}function loop() {for (var i = 0; i < particles.length; i++) {var particle = particles[i];particle.updatePhysics();with (particle.position) {if (y < -1000) {y += 2000}if (x > 1000) {x -= 2000} else {if (x < -1000) {x += 2000}}if (z > 1000) {z -= 2000} else {if (z < -1000) {z += 2000}}}}camera.position.x += (mouseX - camera.position.x) * 0.005; camera.position.y += (-mouseY - camera.position.y) * 0.005; camera.lookAt(scene.position);renderer.render(scene, camera)}init()});</script>注意:以上的js 51⾏需要加⼊⼀张雪花的图⽚的路径4. 提取码:iprm。
JavaScript网页特效经典300例

JavaScript网页特效经典300例
第1篇 JavaScript基础篇
第1章网页特效
第2章DOM操作
第3章控制表单控件
第4章窗口的控制和框架的互操作
第5章鼠标特效
第6章按钮特效
第7章链接特效
第8章文本输入框和下拉菜单特效
第9章层的应用
第10章表格的控制
第1章网页特效
在万维网刚被发明的初期,网页只是一个静态的、可以呈现文字的页面而已。
但是,随着互联网的发展,人们对网页的美观和动态性要求越来越高,因此,网页就需要变得更有互动性,能更好地满足人们的视觉需要。
所以,现在大多数的网站都采用了各式各样的网页特效来提高网页的可读性和用户体验感。
本章介绍了用JavaScript实现的多种网页特效,读者可以从中学到网页特效的一些技巧。
实例001 自动刷新页面
【实例描述】
有一些具有实效特点的网页,譬如股票价格、外汇牌价等,有这样的用户需求:定时地自动刷新网页,把最新数据展示给用户。
那么这样的效果如何实现呢?JavaScript里有一个reload()函数可以实现这样的效果。
【实现代码】
<script< p="">
type="text/javascript">
//刷新网页的函数
fresh(){
function
window.location.reload();
//调用location的reload函数
}
setTimeout('fresh()',10000); //设置timeout,10秒钟刷新一次</script<>。
如何在JavaScript中实现网页的动画和特效

如何在JavaScript中实现网页的动画和特效在现代的网页设计中,动画和特效已成为吸引用户注意力的重要因素之一。
而JavaScript作为一种功能强大的编程语言,为开发人员提供了实现网页动画和特效的工具。
本文将介绍一些常用的JavaScript技术和库,帮助您实现令人惊叹的网页动画和特效。
一、CSS动画与过渡效果CSS动画和过渡是实现简单网页动画的最基本的方式。
您可以使用CSS的transition和animation属性,通过定义不同的过渡效果和关键帧来实现各种动画效果。
但是,对于复杂的动画效果来说,CSS可能无法满足需求。
二、JavaScript定时器JavaScript的定时器(setTimeout和setInterval)提供了控制动画的方法。
通过设置定时器,您可以在指定的时间间隔内执行特定的函数,从而实现动画效果。
例如,您可以使用setInterval函数来设置更新元素位置的定时器,从而创建一个移动的动画效果。
```javascriptlet position = 0;function moveElement() {position += 10;element.style.left = position + 'px';}setInterval(moveElement, 1000/60); //每秒60次更新```三、Canvas绘图Canvas是HTML5中的一个重要特性,它可以通过JavaScript来绘制2D和3D图形。
通过使用Canvas,您可以实现精确控制的动画效果,如游戏、交互式图表等。
```javascriptconst canvas = document.getElementById('myCanvas'); const ctx = canvas.getContext('2d');function draw() {ctx.clearRect(0, 0, canvas.width, canvas.height); //绘制图形}function animate() {requestAnimationFrame(animate);draw();}animate();```四、JavaScript动画库除了自己编写动画代码外,您还可以使用一些优秀的JavaScript 动画库来简化开发过程,并提供更多强大的特效。
JavaScript网页特效学习笔记

JavaScript网页特效学习笔记1在网络中有许多的特效都是用JavaScript编写的,这几天通过看书和看视频,简单的学习了几个网页常见的特效,和大家分享一下。
1、使HTML页面反向显示我们浏览网页的时候,都是正向显示的。
可以通过html的dir属性可以设置网页的反向显示,一些其他的控件都有这个属性,控制文本的显示方向。
[html]view plaincopyprint?1<html dir="rtl">//rtl代表从右向左显示,默认是ltr 2<head>3<title>html页面反向显示</title>4</head>5<body>6本页面的是反向显示的。
7</body>8</html>2、实现网页的自动最大化有的时候,我们打开网页时,该网页会自动最大化。
我们可以使用javascript的screen对象,实现网页最大化。
首先使用self(代表当前窗口对象本身)调用moveTo方法,将窗口移动到坐标(0,00)处,之后调整窗口的大小,宽和高都是屏幕的可用高和宽。
[html]view plaincopyprint?9<html>10<head>11<title>页面自动最大化</title>12<script type="text/javascript">13 self.moveTo(0,0);//使用self代表自身这个窗口,调用moveTo方法14self.resizeTo(screen.availWidth,screen.availHeight);/ /将窗口的大小调整为屏幕的可用大小15</script>16</head>17<body>18本页面打开的时候会自动化。
JavaScript网页特效

/邓飞我平时特别喜欢研究网页特效,这里是平时“截流”下来的几个JavaScript网页特效,在此跟大家一起分享。
★反续排列代码:在需要处加入< bdo dir="rtl">反续列特点:当你需要把一段话反起来排列时,你怎么办呢?反起来一个一个地输入吗?只要使用以上代码,即可实现。
★自动刷新代码:在网页的和之间加入< meta httpequiv="refresh"content="15;url=cesi.htm">解释:如果你的主页有一个欢迎页面,你希望它在显示15秒后转入你的首页,你可以使用以上的代码,时间可改为你想要的时间。
★动态字幕代码:在需要处加入< marquee onmouseover=this.stop() onmouseout=this.start()>欢迎访问赛迪网特点:当你把鼠标指向字幕时字幕停止并有链接、移开鼠标指针字幕又滚动了,运用以上代码即可实现。
延伸:动态字幕有一个属性“direction”,它是控制字幕滚动方向的,把“direction”的属性改为“up”,就可以实现向上滚动,同理当改为“down”时就向下滚动,那么“left”和“right”自然就是向左和向右了。
★网页的下划线代码:在网页的和之间加入< Style Type="text/css">介绍:许多朋友觉得那些链接下的下划线非常碍眼,加入以上代码后,当访问者指向链接时才有下划线,平时没有。
★关闭窗口①以按钮方式代码:在你需要处加入< INPUT onclick=window.close() type=button value=关闭窗口>解释:本代码结果是以按钮关闭当前页面。
②以链接方式代码:在你需要处加入< a href="#" onClick="javascipt:window.close();return false;">关闭窗口解释:本代码结果是以链接关闭当前页面。
javascript网页特效范例宝典

JavaScript网页特效范例宝典第1章窗口/框架与导航条设计1.1 弹出窗口控制实例001 打开新窗口显示广告信息实例002 定时打开窗口实例003 通过按钮创建窗口实例004 自动关闭的广告窗口实例005 控制弹出窗口居中显示实例006 弹出的窗口之cookie控制实例007 为弹出的窗口加入关闭按钮实例008 关闭弹出窗口时刷新父窗口实例009 关闭IE主窗口时,不弹出询问对话框1.2 弹出网页对话框实例010 弹出网页模式对话框实例011 弹出全屏显示的网页模式对话框实例012 网页拾色器实例013 日期选择器1.3 窗口的动画效果实例014 页面自动滚动实例015 打开窗口特殊效果实例016 动态显示窗口实例017 慢慢放大的窗口实例018 下降式浏览器实例019 旋转的窗口实例020 移动的窗口实例021 震动的窗口实例022 弹出广告窗口1.4 窗口控制实例023 窗口始终在最上面实例024 窗口的最小化、最大化实例025 频道方式窗口实例026 全屏显示实例027 设置窗口大小和位置实例028 刷新当前页实例029 自动最大化实例030 自定义导航控制面板实例031 根据用户分表率自动调整窗口1.5 窗口的其他效果实例032 打开窗口时显示对话框实例033 使窗口背景透明实例034 立体窗口实例035 动态标题栏实例036 固定大小的窗口1.6 框架的应用实例037 框架集的嵌套实例038 在网页中应用浮动框架实例039 创建空白框架实例040 居中显示框架页1.7 无边框窗口实例041 全屏显示无边框有滚动条的窗口实例042 应用CSS+DIV实现指定尺寸无边框无滚动条窗口实例043 应用JavaScript实现指定尺寸无边框无滚动条窗口1.8 水平导航条应用实例044 图片按钮导航条实例045 导航条的动画效果实例046 不用图片实现质感导航条1.9 下拉菜单式导航条实例047 二级导航菜单实例048 半透明背景的下拉菜单实例049 展开式导航条实例050 用层制作下拉菜单1实例051 用层制作下拉菜单21.10 侧导航条设计实例052 自动隐藏式菜单实例053 收缩式导航菜单实例054 树状导航菜单第2章表单及表单元素2.1 文本框/编辑框/隐藏域组件实例055 获取文本框/编辑框/隐藏域的值实例056 自动计算金额实例057 设置文本框的只读属性实例058 限制多行文本域输入的字符个数实例059 自动选择文本框/编辑框中的文字实例060 按下回车键时自动切换焦点2.2 下拉列表/菜单实例061 获取下拉列表/菜单的值实例062 遍历多选择下拉列表实例063 在下拉列表中进行多项移除实例064 将数组中的数据添加到下拉菜单中实例065 应用下拉菜单选择所要联机的网站实例066 多级级联菜单实例067 可以输入文字的下拉菜单实例068 根据下拉菜单的值显示不同控件实例069 分级下拉列表2.3 单选按钮组实例070 不提交表单获取单选按钮的值实例071 选中单选按钮后显示其他表单元素实例072 通过单选按钮控制其他表单元素是否可用2.4 复选框实例073 不提交表单获取复选框的值实例074 控制复选框的全选或反选实例075 只有一个复选框时控制复选框的全选或反选2.5 密码域实例076 让您的密码域更安全实例077 不提交表单自动检测密码域是否相同2.6 表单应用实例078 通过JavaScript控制表单的提交与重置实例079 带记忆功能的表单实例080 防止表单重复提交实例081 自动提交表单实例082 通过for循环获取表单元素的中文名称实例083 可以提交到不同处理页的表单第3章实用JavaScript函数3.1 数据验证实例084 通过正则表达式验证日期实例085 验证输入的日期格式是否正确实例086 检查表单元素是否为空实例087 验证E-mail是否正确实例088 通过正则表达式验证电话号码实例089 验证输入的字符串是否为汉字实例090 验证身份证号码实例091 验证用户名和密码实例092 验证车牌号码实例093 验证网站地址实例094 验证数量和金额实例095 验证字符串是否以指定字符开头实例096 限制数组字符串的长度3.2 字符串处理实例097 小写金额转换为大写金额实例098 二区字符串中的空格实例099 转换输入文本中的回车和空格实例100 将数字字符串格式化指定长度实例101 把一个长数字分位显示实例102 将RGB格式的颜色值转换为十六进制格式实例103 将IP地址转换为对应的数值实例104 从指定URL中提取文件名3.3 随机函数实例105 随机产生指定位数的验证码实例106 生成随机字符串3.4 日期与时间实例107 显示长日期格式的系统日期实例108 实时显示系统时间第4章日期和时间4.1 日期时间显示实例109 在标题栏中显示日期时间实例110 使用toLocaleString()方法获取本地时间实例111 全中文显示日期实例112 在状态栏中显示日期时间实例113 使用数组显示星期实例114 在表格中显示时间实例115 退出页面时显示停留时间实例116 显示用户在页面的停留时间实例117 显示最后修改时间4.2 日期时间算法实例118 计算某一天是星期几实例119 判断指定年份是否为闰年实例120 计算从出生到现在度过的时间实例121 返回两个日期之间的间隔小时实例122 倒计时实例123 访问时间限制实例124 计步器4.3 日期时间特效实例125 分时问候实例126 节日提示实例127 倒影时钟实例128 带阴影的时钟实例129 动态石英钟实例130 生日提醒器实例131 数字时钟实例132 各地时间表实例133 位于页面顶层的时钟第5章文字特效5.1 文字的颜色变换实例134 简单文字变色实例135 文字变色实例136 变换的文字实例137 描边文字实例138 霓虹灯文字实例139 追逐点亮的文字实例140 荧光文字实例141 发光文字的闪烁效果实例142 文字的舞台灯光效果实例143 制作彩色渐变文字动画5.2 改变文字大小实例144 文字伸缩实例145 动荡的文字实例146 文字伸展实例147 文字逐个放大实例148 自动改变大小实例149 选择字体的大小5.3 文字显示效果实例150 文字渐隐渐现实例151 文字虚幻变化实例152 文字虚幻抖动5.4 指定文字位置实例153 将文字置于工作区左上角实例154 右上角文字实例155 鼠标移动文字5.5 文字动态移动实例156 文字自动滚屏实例157 文字上下滚动5.6 文字立体效果实例158 文字的旋转实例159 立体旋转文字实例160 文字3D效果5.7 文字动画效果实例161 反弹文字实例162 飞舞的文字实例163 飞翔的文字实例164 平面旋转的文字实例165 输出文字实例166 文字打字效果实例167 文字抖动实例168 指向文字时废除星型标记实例169 文字的抛出效果5.8 文字特殊效果实例170 波浪文字实例171 梦幻文字效果实例172 屏风文字实例173 文字效果5.9 其他实例174 随机显示文字实例175 文字加密及解密第6章超级链接特效6.1 超级链接样式实例176 改变超级链接字体样式实例177 当鼠标移动到超级链接时改变超级链接颜色实例178 改变超级链接背景色6.2 超级链接控制实例179 建立E-mail超级链接实例180 获取页面中的全部超级链接实例181 将网站设为首页实例182 单击鼠标右键自动链接到指定网站实例183 单击超级链接将本页加入收藏夹实例184 访问指定的链接地址实例185 返回默认主页实例186 导航链接6.3 超级链接特效实例187 快速闪动页面中的超级链接实例188 滚动的超级链接提示信息实例189 公告栏中显示超级链接实例190 显示超级链接站点相关信息实例191 显示超级链接的提示信息实例192 半透明背景的超级链接提示第7章操作表格7.1 表格的颜色效果实例193 闪烁的表格边框实例194 单元格边框变色实例195 选中的行变色7.2 对单元格的焦点进行控制实例196 选定表格中的单元格实例197 左右移动单元格的信息实例198 通过键盘使单元格焦点任意移动7.3 对表格的行、列进行修改实例199 动态制作表格实例200 动态生成行或列实例201 删除表中的行7.4 单元格的相关操作实例202 隐藏及显示单元格实例203 编辑单元格中的文本信息实例204 合并单元格实例205 在表格中添加行及单元格实例206 删除表中的单元格7.5 表格的特殊效果实例207 透明表格实例208 限制表格的宽度实例209 表格的标题实例210 表格的外阴影实例211 立体表格实例212 虚线边框表格实例213 表格作为分割线实例214 表格向下展开第8章图形图像与多媒体8.1 图片大小实例215 打开自定义大小的图片实例216 图片放大缩小实例217 通过鼠标滚轮放大缩小图片8.2 图片与鼠标相关操作实例218 跟随鼠标移动的图片实例219 可以左右拖动的图片实例220 随意拖动图片实例221 当鼠标经过图片时显示图片实例222 改变图片获取焦点时的状态实例223 抖动的图片实例224 鼠标移动放大图片8.3 图片与时间相关操作实例225 定时隐藏图片实例226 根据时间变换页面背景实例227 使图片不停闪烁实例228 上下跳动的图片实例229 图片左右晃动实例230 飘舞的变形图片8.4 图片的动画效果实例231 图片翻转效果实例232 水波倒影特效实例233 图片渐隐渐现实例234 图片的探照灯效果实例235 雷达扫描图片特效实例236 在页面中旋转的图片实例237 改变形状的图片实例238 图片在页面浮动实例239 随机变化的网页背景8.5 背景头像实例240 在列表中选择图片实例241 在弹出的新窗口中选择图片8.6 在页面中播放图片实例242 幻灯片式播放图片实例243 无间断的图片循环滚动效果8.7 图片的其他效果实例244 导航地图8.8 播放音乐实例245 为网页设置背景音乐实例246 随机播放背景音乐实例247 MIDI音乐选择8.9 插入Flash动画实例248 插入Flash动画实例249 插入背景透明的Flash动画8.10 播放视频文件实例250 播放AVI文件实例251 自制视频播放器第9章页面特效9.1 页面背景效果实例252 背景固定居中实例253 背景图片纵向重复显示实例254 通过按钮变换背景颜色实例255 背景自动变色实例256 百叶窗实例257 渐隐渐现的背景颜色实例258 页面缩小实例259 页面上下打开效果实例260 页面左右打开效果实例261 页面溶解效果9.2 特殊页面实例262 页首页尾切换实例263 调用下载页面实例264 程序加载页面实例265 颜色拾取器9.3 广告页面实例266 图片总置于顶端实例267 随机显示广告实例268 广告岁滚动条漂移9.4 页面动画效果实例269 下雪实例270 飘落的枫叶实例271 下雨实例272 背景的烟花效果实例273 变色的圆圈实例274 滚动的光环实例275 星空极速飞入效果实例276 闪烁的星星9.5 其他实例277 带密码的网页实例278 页面左右滚动实例279 动态移动的层实例280 在页面中显示十字光标第10章状态栏特效实例281 使状态栏中的文字不停闪烁实例282 文字从右到左依次弹出实例283 文字从中间向两边展开实例284 文字跑马灯特效实例285 文字依次显示后快速收缩实例286 文字的展开与收缩实例287 状态栏中的文字依次弹出10.2 其他实例288 在状态栏中显示固定的自定义信息实例289 在状态栏显示鼠标坐标实例290 在状态栏显示特定的超级链接信息第11章报表与打印11.1 Web打印实例291 调用IE自身的打印功能实现打印实例292 打印指定框架中的内容实例293 利用WebBrowser打印实例294 设置页眉页脚11.2 利用Word打印报表实例295 将页面中的表格导出到Word并打印实例296 打开指定的Word文档并打印实例297 在JSP中利用Word自动打印指定格式的会议记录实例298 在ASP中利用Word自动打印指定格式的会议记录实例299 在PHP中调用Word自动打印指定格式的会议记录11.3 利用Excel打印报表实例300 将Web页面中的数据导出到Excel实例301 将Web页面中的数据导出到Excel并自动打印11.4 利用CSS样式打印实例302 利用CSS样式打印页面中的指定内容实例303 利用CSS样式分页打印11.5 套打邮寄产品单实例304 打印汇款单实例305 打印快递单实例306 打印信封第12章网站安全12.1 禁止用户复制网页内容实例307 禁止用户复制网页内容(方法一)实例308 禁止用户复制网页内容(方法二)实例309 禁止网页另存为12.2 禁止用户刷新屏幕实例310 屏蔽IE主菜单实例311 屏蔽键盘相关事件实例312 屏幕鼠标右键12.3 登录页面实例313 具有浏览器检测功能的登录页面实例314 防止SQL注入的登录页面实例315 带验证码的登录页面12.4 其他实例316 使用Script Encoder加密工具加密第13章 HTML/CSS样式13.1 页面效果实例317 统一站内网页风格实例318 设置超级链接文字样式实例319 网页换肤实例320 滚动文字实例321 制作渐变背景13.2 表格样式实例322 只有外边框的表格实例323 彩色外边框的表格实例324 控制表格指定外边框不显示实例325 背景颜色渐变的表格实例326 表格隔行13.3 鼠标及滚动条样式实例327 显示自定义鼠标形状实例328 动画光标实例329 制作彩色滚动条13.4 文字及列表样式实例330 应用删除线样式标记商品特价实例331 在文字上方标准说明标记实例332 指定图标的列表项13.5 文字滤镜特效实例333 文字的发光效果实例334 文字的阴影效果实例335 文字的渐变阴影效果实例336 文字的图案填充效果实例337 文字的探照灯效果实例338 文字的闪烁效果实例339 文字的空心效果实例340 文字的浮雕效果实例341 文字的阳文效果实例342 文字的雪雕效果实例343 火焰字实例344 文字扭曲动画13.6 图片滤镜特效实例345 图片的半透明效果实例346 图片的模糊效果实例347 图片的水波纹特效实例348 图片的灰度效果实例349 图片的动态说明文字第14章读取XML文件14.1 读取XML文件实例350 使用XML DOM对象读取XML文件实例351 使用XMLHttpRequest对象读取XML文件14.2 显示XML文档实例352 使用CSS显示XML文档实例353 使用XSL显示XML文档实例354 使用IE XML数据到输出XML文档14.3 操作XML实例355 用JavaScript控制XML文档的分页显示实例356 通过操作XML数据岛实现添加、删除留言信息第15章 JavaScript与ASP第16章 JavaScript与JSP第17章 JavaScript与结合第18章 JavaScript与PHP结合18.1 窗口与对话框实例386 弹出提示对话框并重定向网页实例387 关闭弹出窗口时自动刷新父窗口实例388 在弹出的网页模式对话框中选择个性头像实例389 时间选择器实例390 弹出提示对话框并重定向网页实例391 删除数据前弹出确认对话框18.2 其他实例392 树状导航菜单第19章综合应用19.1 计算器实例393 简单计算器实例394 复杂计算器19.2 日历实例395 精美日历实例396 带农历的日历19.3 购物车实例397 添加至购物车实例398 查看购物车实例399 修改商品购买数量实例400 从购物车中移去指定商品实例401 清空购物车第20章 jQuery应用开发20.1 jQuery基础开发实例402 获取文本输入框中输入的值实例403 动态修改div标记内容实例404 通过类名选择器选择元素并更改样式实例405 隐藏超级链接地址实例406 为版权列表设置样式实例407 位表单的直接子元素input换肤实例408 改变指定元素的背景颜色为淡蓝色实例409 筛选页面中div元素的同辈元素实例410 获取页面上隐藏和显示的input元素值实例411 获取和设置元素的文本内容与HTML内容实例412 为多行列表框设置并获取值20.2 jQuery表格应用实例413 匹配表单中相应的元素实例414 带表头的双色表格实例415 应用内容过滤器匹配指定单元格实例416 隔行换色并且鼠标指向行变色的表格20.3 jQuery在实际中的应用实例417 自动隐藏式菜单实例418 伸缩式导航菜单实例419 实现图片传送带实例420 打造自己的开心农场。
javascript,JQuery的一些好玩的特效(1)

javascript,JQuery的⼀些好玩的特效(1)1.浏览器的地震效果把下⾯的代码复制到<body></body>中<script language="JavaScript"> function surfto(form) { var myindex=form.select1.selectedIndex if (form.select1.options[myindex].value != null) { parent.main.location.href=form.select1.options[myindex].value; } } </script>//这段JS代码意为当前页⾯的浏览器地震// <script language="JavaScript1.2" type="text/javascript"> function shake(n) { if (window.top.moveBy) { for (i = 10; i>0; i--) { for (j = n; j>0; j--) { window.top.moveBy(0,i); window.top.moveBy(i,0); window.top.moveBy(0,-i); window.top.moveBy(-i,0); } } } alert("呀~~地震啦!没~~吓坏吧?^_*"); //这⾥设定地震后弹出的嬉戏性⽂字(据需随意)// } </script> <script language="JavaScript"> function moyamoya(htmlfile) { parent.main.location.href=htmlfile; } </script> <a onclick="shake(10)" href="#">点我看看呀~~:-)</a>2.仿新浪⽹“返回顶部”效果<head>.backToTop {display: none;width: 18px;line-height: 1.2;padding: 5px 0;background-color: #000;color: #fff;font-size: 12px;text-align: center;position: fixed;_position: absolute;right: 10px;bottom: 100px;_bottom: "auto";cursor: pointer;opacity: .6;filter: Alpha(opacity=60);}</style><script type="text/javascript" src="/files/jquery-1.3.2.min.js"></script> </head><body><p>如果预览时左下⾓提⽰错误,<font color=red>请先刷新⼀下本页⾯</font>就可以看到效果了。
JS典型网页特效

JS典型网页特效学习情境1 电子时钟1.1任务目标许多网站都在页面上有一个浮动的电子时钟以显示当前时间,提醒上网者注意上网时间。
本次任务的目标是要在web页面上打造一个电子时钟。
下面这张图片就是我们要实现的一个最基本的电子时钟的效果图:1.2设计思路1.2.1结构规划(div+css结构)本次任务的时钟显示部分使用一个DIV(层)实现,而时钟的显示样式则使用CSS 样式表加以修饰。
而电子时钟的效果是通过每隔一秒获取一次系统时间并刷新DIV内容的方式来实现。
1.2.2任务分析要实现本次任务的特效,我们应掌握以下几个关键知识点的应用:1window.setTimeout()方法的使用;2时间对象的使用;3获取web页面元素和在web页面元素中添加内容的方法;1.3任务实施1.3.1创建一个html文档作为本次任务的开发载体1)打开DreamWeaver,点击文件->新建,在弹出的新建文件对话框中选择html,点击创建生成一个html文档2)点击文件->保存,或直接按快捷键Ctrl+S将文档保存为“电子时钟.html”1.3.2制作电子时钟的显示面板;1)在body标签中间添加显示时间的容器——div标签,并将其id属性设为:“showtime”<div id="showtime"></div>2)在showtime这个div中加入一个span标签,并将其id属性设为“localtime”,用于放置显示内容<div id="showtime">时间:<span id="localtime"></span>3)在body标签之前加入style标签,书写div和span的样式表<style type="text/css">#showtime{background:#333;color:#FFF;height:30px;line-height:30px;font-size:12px;text-indent:30px;width:250px;border:2px #999 solid;}#localtime{margin-left:10px;color:#CCC;}</style>4)书写实现电子时钟效果的JavaScript代码在body标签中添加脚本标签<script language="javascript"> </script>说明:script标签不一定非要在body标签中添加,他摆放的位置比较灵活。
基于JavaScript的网页特效设计与实现

• 窗页类特效
下雨的页面 转动的窗口 拉幕的效果 通过按钮变换网页的背景 闪烁的星星
实现的特效
• 广告类特效 • 时间类特效
随滚动条移动的广告 漂浮的广告 脚边翻页的动画广告 倒影时钟 全中文显示时间 计算从出生到现在度过的时间
• 综合类特效
带农历的日历实现 实现计算器
谢谢!!
实现的特效鼠标类特效跟随鼠标旋转的文字点击鼠标文字散开带烟花特效的鼠标带时钟的鼠标跟随鼠标移动的图片围绕鼠标的立体星环图片类特效探照灯效果变长宽的图片不间断的动态相册开花的效果奇妙的放大镜文字类特效文字的旋转文字抖动文字伸缩动荡的文字3d文字窗页类特效下雨的页面转动的窗口拉幕的效果通过按钮变换网页的背景闪烁的星星实现的特效广告类特效随滚动条移动的广告漂浮的广告脚边翻页的动画广告综合类特效带农历的日历实现实现计算器时间类特效倒影时钟全中文显示时间计算从出生到现在度过的时间网页特效设计方法方法通过javaapplet设计通过flashas设计通过javascript设计广告类特效时间类特效鼠标类特效窗页类特效文字类特效图片类特效综合类特效网页特效
综合类特效
广告类特效
图片类特效
网页特效
时间类特效 文字类特效
鼠标类特效
窗页类特效
实现的特效
• 鼠标类特效
跟随鼠标旋转的文字 点击鼠标文字散开 带烟花特效的鼠标 带时钟的鼠标 跟随鼠标移动的图片 围绕鼠标的立体星环
• 文字类特效
文字的旋转 文字抖动 文字伸缩 动荡的文字 3断的动态相册 开花的效果 奇妙的放大镜
基于JavaScript的网 页特效设计与实现
指导教员:侯 著 荣 答 辩 人:巴桑次仁
基于JavaScript的网页特效设计与实现
使用JavaScript创建动态网页特效

使用JavaScript创建动态网页特效在现代互联网的时代里,动态网页特效已成为一个炙手可热的话题。
无论是为了增加网页的吸引力,还是为了提高用户体验,使用JavaScript来创建动态网页特效已经成为了不可或缺的技能。
本文将会探讨一些使用JavaScript创建动态网页特效的方法和应用。
首先,我们需要了解什么是动态网页特效。
简单来说,动态网页特效是指通过JavaScript编写的代码来实现网页上各种视觉效果的改变或动画效果。
这些特效可以是文本的淡入淡出,图片的滑动、旋转或缩放,以及交互式表单的验证等等。
通过添加动态特效,我们可以使网页更具吸引力,并且提高用户对网页的互动性。
一种常见的动态特效是图片的轮播。
我们可以通过JavaScript来实现一个自动轮播的图片展示区域。
首先,我们需要定义一个可以容纳多张图片的div容器,然后使用JavaScript来控制图片的切换。
在代码中,我们可以使用定时器来定时切换图片,并且添加一些过渡效果来增加视觉的吸引力。
除了图片轮播,我们还可以使用JavaScript来创建一些其他的动态特效,比如导航条的下拉菜单、网页滚动时的平滑滚动效果,甚至是一些基于鼠标或触摸事件的交互式特效。
这些特效的实现方法各不相同,但是它们都离不开JavaScript的帮助。
通过编写JavaScript代码,我们可以捕捉用户的行为,并且根据不同的情况来改变网页的展示效果。
另外,使用JavaScript创建动态网页特效还可以增强用户体验。
比如,在一个在线购物网站上,我们可以使用JavaScript来实现一个动态的商品过滤器。
用户可以通过点击不同的选项来实时地筛选出符合自己需求的商品。
这种动态特效不仅能够提高用户的购物体验,还能够减少用户的搜索时间,提高网站的转化率。
但是,正如任何技术一样,使用JavaScript创建动态网页特效也存在一些挑战。
首先,如果特效的实现不当,可能会导致网页加载速度慢,甚至出现卡顿的情况。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
JS典型网页特效学习情境1 电子时钟1.1任务目标许多网站都在页面上有一个浮动的电子时钟以显示当前时间,提醒上网者注意上网时间。
本次任务的目标是要在web页面上打造一个电子时钟。
下面这张图片就是我们要实现的一个最基本的电子时钟的效果图:1.2设计思路1.2.1结构规划(div+css结构)本次任务的时钟显示部分使用一个DIV(层)实现,而时钟的显示样式则使用CSS 样式表加以修饰。
而电子时钟的效果是通过每隔一秒获取一次系统时间并刷新DIV内容的方式来实现。
1.2.2任务分析要实现本次任务的特效,我们应掌握以下几个关键知识点的应用:1window.setTimeout()方法的使用;2时间对象的使用;3获取web页面元素和在web页面元素中添加内容的方法;1.3任务实施1.3.1创建一个html文档作为本次任务的开发载体1)打开DreamWeaver,点击文件->新建,在弹出的新建文件对话框中选择html,点击创建生成一个html文档2)点击文件->保存,或直接按快捷键Ctrl+S将文档保存为“电子时钟.html”1.3.2制作电子时钟的显示面板;1)在body标签中间添加显示时间的容器——div标签,并将其id属性设为:“showtime”<div id="showtime"></div>2)在showtime这个div中加入一个span标签,并将其id属性设为“localtime”,用于放置显示内容<div id="showtime">时间:<span id="localtime"></span>3)在body标签之前加入style标签,书写div和span的样式表<style type="text/css">#showtime{background:#333;color:#FFF;height:30px;line-height:30px;font-size:12px;text-indent:30px;width:250px;border:2px #999 solid;}#localtime{margin-left:10px;color:#CCC;}</style>4)书写实现电子时钟效果的JavaScript代码在body标签中添加脚本标签<script language="javascript"> </script>说明:script标签不一定非要在body标签中添加,他摆放的位置比较灵活。
定义生成时间字符串的函数<script language="javascript">function showLocale(objD){var str;var hh = objD.getHours();var mm = objD.getMinutes();var ss = objD.getSeconds();var getweek=objD.getDay();if(getweek==1) week="星期一";else if(getweek==2) week="星期二";else if(getweek==3) week="星期三";else if(getweek==4) week="星期四";else if(getweek==5) week="星期五";else if(getweek==6) week="星期六";else week="星期日";str =(objD.getYear()) +"年";//如果不显示年份,只需把这行注释掉str+=(objD.getMonth() + 1) + "月" + objD.getDate() +"日";str+=week;//如果不显示星期,只需把这行注释掉if(hh<10) hh = '0' + hh;if(mm<10) mm = '0' + mm;if(ss<10) ss = '0' + ss;str += " " + hh + ":" + mm + ":" + ss;return(str);}</script>函数说明:功能——将传入的时间对象转换为特定格式的字符串参数——(objD)时间对象返回值——由时间对象转换来的字符串函数体的具体意义:var str;——定义变量,将来该变量的值就是由时间对象转换来的字符串var hh = objD.getHours();var mm = objD.getMinutes();var ss = objD.getSeconds();var getweek=objD.getDay();——获取时、分、秒和所传入日期是一个星期中的第几天if(getweek==1) week="星期一";else if(getweek==2) week="星期二";else if(getweek==3) week="星期三";else if(getweek==4) week="星期四";else if(getweek==5) week="星期五";else if(getweek==6) week="星期六";else week="星期日";——根据之前得到的日期计算应显示为星期几str =(objD.getYear()) +"年";str+=(objD.getMonth() + 1) + "月" + objD.getDate() +"日";——生成日期字符串str+=week;——加入星期字符串if(hh<10) hh = '0' + hh;if(mm<10) mm = '0' + mm;if(ss<10) ss = '0' + ss;——将时间字符串进行格式化,保证时、分、秒都由两位字符显示str += " " + hh + ":" + mm + ":" + ss;——加入完成格式化的时、分、秒return(str);——返回生成的字符串书写定时启动,获取当前时间的JavaScript脚本代码<script language="javascript">……function tick(){var today;today = new Date();document.getElementById("localtime").innerText = showLocale(today);window.setTimeout("tick()", 1000);}tick();</script>脚本说明:函数tick()的作用——定时启动,获取当前时间tick();——调用、激活tick()函数的脚本语句;tick()函数的函数体说明:var today;——定义变量,将来它的值便是当前系统时间today = new Date();——获取当前系统时间document.getElementById("localtime").innerText = showLocale(today);——调用showLocale()函数生成时间字符串,并将其作为内容加入span标签1.3.3运行电子时钟.html文档1.4能力拓展1.4.1JavaScript函数简介函数为程序设计人员提供了一个丰常方便的能力。
通常在进行一个复杂的程序设计时,总是根据所要完成的功能,将程序划分为一些相对独立的部分,每部分编写一个函数。
从而,使各部分充分独立,任务单一,程序清晰,易懂、易读、易维护。
JavaScript函数可以封装那些在程序中可能要多次用到的模块。
并可作为事件驱动的结果而调用的程序。
从而实现一个函数把它与事件驱动相关联。
这是与其它语言不样的地方。
1.4.1.1JavaScript函数的意义将脚本编写为函数,就可以避免页面载入时执行该脚本。
函数包含着一些代码,这些代码只能被事件激活,或者在函数被调用时才会执行。
你可以在页面中的任何位置调用脚本(如果函数嵌入一个外部的.js 文件,那么甚至可以从其他的页面中调用)。
1.4.1.2创建函数的语法Function 函数名(参数,变元){函数体;Return 表达式;}说明⏹当调用函数时,所用变量或字面量均可作为变元传递。
⏹函数由关键字Function定义。
⏹函数名:定义自己函数的名字。
⏹参数表,是传递给函数使用或操作的值,其值可以是常量,变量或其它表达式。
⏹通过指定函数名(实参)来调用一个函数。
⏹必须使用Return将值返回。
⏹函数名对大小写是敏感的。
1.4.1.3函数中的形式参数在函数的定义中,我们看到函数名后有参数表,这些参数变量可能是一个或几个。
那么怎样才能确定参数变量的个数呢?在JavaScript中可通过arguments .Length来检查参数的个数。
1.4.2JavaScript的date对象简介Date中文为"日期"的意思,Date继承自Object对象,此对象提供操作,显示日期与时间的函数Date对象构造函数Date对象具有多种构造函数。
new Date()new Date(milliseconds)new Date(datestring)new Date(year, month)new Date(year, month, day)new Date(year, month, day, hours)new Date(year, month, day, hours, minutes)new Date(year, month, day, hours, minutes, seconds)new Date(year, month, day, hours, minutes, seconds, microseconds) Date对象构造函数参数说明⏹milliseconds - 距离JavaScript内部定义的起始时间1970年1月1日的毫秒数⏹datestring - 字符串代表的日期与时间。
