京东POP商家店铺装修基本教学教程
京东平台运营攻略:店铺搭建操作:打造完美店铺

打店 造铺 完搭 美建 店操 铺作
:
01
如何入 驻
02
选择合 作模式
03
京小贷
迈出第一步:入驻 京东
如何入驻
迈出第一步: 入驻京东
1、fbp(fulfillment by POP):合作伙伴在京东 商城销售商品,京东提供仓储管理所销售的商品, 京东完成购物订单配送和收款,京东开具发票。
1
京东主图发布的基本要求
3
2
什么是商品主图
顾客从京东上了解商 品的主要途径
打店 造铺 完搭 美建 店操 铺作
:
拍摄技巧一:你 需要一台合适的
相机
拍摄技巧二:你 需要一个合适的
光源
拍摄技巧三:你 需要一个合适的
背景(场景)
商品拍摄:好产品就 要360度完美展现
拍摄技巧一:你需要一台合适的 相机
拍摄技巧二:你需要一个合适的 光源
04
运费模版的 应用
03
运费模版如 何生效
运营模版设置:规范管理运费
单品运费设置
1
运费模版如何生效
3
运费计算规则
1、一单多品,运费规
则不同
5
2、店铺运费与单品运 费同时生效的规则
2
店铺运费设置
4
运费模版的应用
打店 造铺 完搭 美建 店操 铺作
:
订单查询 与跟踪
添加物 流公司
订单出 库
删单申 请
选择物 流公司
:
商品描述的 重要性
1
商品详情页 的主要结构
京东店铺装修与设计 第4章 商品图片的特殊处理

本例将打开“夏日饮品.jpg”图像文件对高光和黑白进行调整,使场景 明亮剔透,增加展现的视觉效果。
2 实训分析
玻璃、水晶、冰块等商品,因为材质的特殊性,有时候会因为光线等 原因,出现灰暗、不晶莹剔透的情况。此时可通过后期调整,使展现 的效果更加晶莹剔透。 本例首先打开需要调整的商品图片,发现商品灰暗亮度和对比度不够, 需先增加亮度,再使用图层混合模式和锐化的叠加使用增强画面感和 轮廓度。
京东店铺装修与设计从入门到精通
第4章 商品图片的特
殊处理
目
录
CONTENT S
4.1 快速还原图片实际效果 4.2 图片的瑕疵修复 4.3 水印的制作与图片的合成 4.4 丰富商品图片内容 4.5 实战训练 4.6 拓展延伸 4.7 思考练习
4.1.1 调整曝光不足的图片
步骤01 打开素材文件
步骤02 设置色阶参数
4.3.1 水印的制作与添加
步骤01 打开素材并新建图层
步骤02 绘制矩形框并设置不透明度
4.3.1 水印的制作与添加
步骤03 绘制矩形框
步骤04 输入文字
4.3.1 水印的制作与添加
步骤05 设置描边
步骤06 查看描边后的效果
4.3.1 水印的制作与添加
步骤07 添加蒙版
步骤08 查看完成后的效果
步骤09 设置投影参数
步骤10 添加灰沙
4.3.2 商品图片的合成处理
步骤11 查看完成后的效果
目
录
CONTENT S
4.1 快速还原图片实际效果 4.2 图片的瑕疵修复 4.3 水印的制作与图片的合成 4.4 丰富商品图片内容 4.5 实战训练 4.6 拓展延伸 4.7 思考练习
京东店铺装修与设计从入门到精通教学教案

第3讲
课时内容 商品图片的基本处理
授课时间 45 分钟
掌握图片的基础调整方法
课时
1
教学目标 掌握调整图片亮度与色彩的方法
掌握图片背景抠取的方法
教学重点
掌握图片的调整方法。 掌握图片的抠取方式。
教学难点 教学设计
套索工具和魔法棒工具的使用方法,以及调整选区的基本操作。 1、 教学思路:(1)通过对图片的基础调整进行讲解,让学员掌握店铺常见的图片尺
2、 教学手段:(1)通过演示讲解基础知识,讲解结束后进行疑难提问;(2)对于
重点知识可进行举例说明。
3、 教学资料及要求:除教材中讲解的知识,还可继续对京东平台进行学习。
教学内容
讨论问题:1、如何进行店铺装修?
2、装修过程中的注意事项有哪些?
内容大纲:具体可结合本章的 PPT 课件进行配合讲解。
1.1 京东平台 1.1.1 认识京东 POP 开放平台 1.1.2 认识京东商家后台 1.2 店铺装修 1.2.1 店铺装修的注意事项 1.2.2 店铺装修风格的设计
2.3.3 常见构图方式 2.4 字体的选择 2.4.1 字体的选择方法 2.4.2 字体风格的搭配 2.4.3 字体的布局技巧 2.5 实战训练 2.5.1 实训要求 2.5.2 实训分析 2.5.3 操作思路 2.6 拓展延伸 2.7 思考练习
小结
1、 掌握色彩的搭配技巧 2、 掌握文字的选择方法
台;(2)讲解店铺装修的基础知识,让学员里认识店铺装修的注意事项、店铺装
修风格的设计、店铺装修与转化率的关系的相关知识;(3)讲解店铺装修流程,
使学员认识店铺装修策划、素材收集与商品拍摄、图片设计与制作、图片切片、
教学设计
上传与管理装修图片和京东后台店铺装修操作;(4)安排实战训练、拓展延伸和
京东店铺装修与设计

1.3.2 素材收集与商品拍摄
除了要准备商品细节图外,大多数时候为了展示出实物的特性,让购买者直观的感受到商品 的上身实物效果,还会拍摄模特使用或者穿戴商品的照片,让购买者更加直观的感受商品的实 用性,以此添加亲和力,促进购买。
1.3.3 图片设计与制作
完成图片的处理后,还可继续使用Photoshop进行设计与制作,在其中添加文字和图像,让 画面感更强,并根据具体的促销内容进行制作。
影响转化率的因素主要 包括商品的价格、销量、评 价、促销活动、主图、商品 详情、店铺布局等,除了前 面3点外,其他都与店铺装 修有着密切的联系。因此, 店铺装修的好坏直接影响转 化率的高低。那么,如何通 过店铺装修来提高转化率呢? 下面将从以下5点进行体现。
店 招,一语点破 自定义分类,条理清晰 左 侧分类模块,四通八达 右 侧模块,一眼万年 视 觉文案,潜移默化
在京东商 家后台左侧 单击“我的 店铺”选项 卡,在打开 的下拉列表 中单击“店 铺装修”超 链接,即可 进入店铺装 修页面。
目
录
CONTENT S
1.1 京东平台 1.2 店铺装修 1.3 店铺装修流程 1.4 实战训练 1.5 拓展延伸 1.6 思考练习
1.2.1 什么是店铺装修
店铺装修是运营人员无法回避的课题,有商品就有交易,也就一定有装修。而店铺 装修的优劣,直接决定了客户的停留时间和下单意愿,进而影响店铺销售。网上的店铺 装修类似于实体店铺的装修,商品陈列合理、美观才能吸引顾客来购物甚至多次消费。
1.3.6 京东后台店铺装修操作
由于现在京 东店铺装修至少 包含电脑端和移 动端的店铺装修, 所以除了设计页 面时要设计两种 不同类型的页面, 装修时,也需要 在电脑端和移动 端分别进行装修 操作。
京东POP商家店铺装修基本教学教程

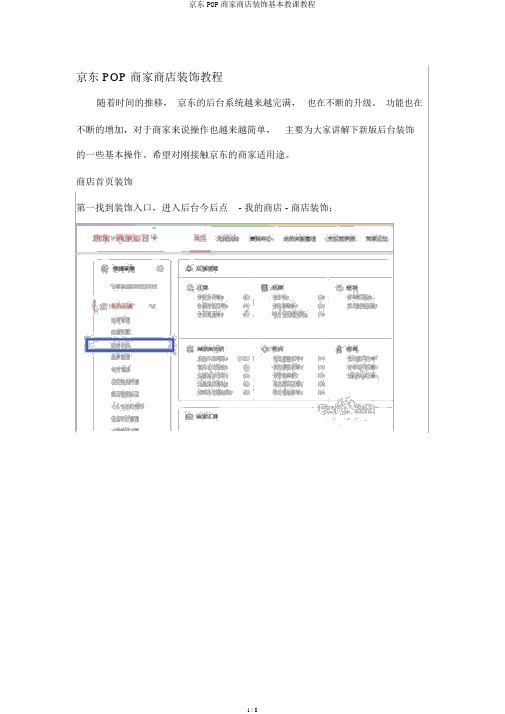
京东 POP 商家商店装饰教程
随着时间的推移,京东的后台系统越来越完满,也在不断的升级。
功能也在不断的增加,对于商家来说操作也越来越简单,主要为大家讲解下新版后台装饰的一些基本操作。
希望对刚接触京东的商家适用途。
商店首页装饰
第一找到装饰入口,进入后台今后点- 我的商店 - 商店装饰;
点开今后进入新页面打开-商店装
打开今后能看到装饰页面,新版左侧有两个模块 - 布局模块 - 页面;右侧下拉默认
的就是商店首页,拉倒立三角还有更多项选择项都可以在这里选择,新版京东会集了所有页面在这里,只要点相应的栏目就可以进入装饰页面;
_
增加编写轮播海报,点左侧布局模块选下方1920 尺寸尔后选图片轮播或是雷宁
轮播图直接拉到右侧页面中;模块增加完成后,选择海报图片右侧上方有个铅笔图标,可以对当前海报进行图片更换和编写;
.
_
_图片编写完成后点右上方宣布商店按钮,即可宣布完成;
顶部店招导航设置
店招设置有两种方式,一是默认店招,二是自定义店招,依照需要自行设置;默
认店招选带热区设置,这样可以在店招图片地址可设置锚点链接;
_
_店招顶部图片设置为990*110像素,
自定义分类链接设置,点下方黑条,点右上方铅笔图标进行编写,输入名称及要链接的地址;都更正好后点右上方宣布商店按钮;
首页增加介绍产品
点右侧布局模块,选990尺寸,选商品介绍拉到右侧;
点模块右上方铅笔图标,出现选项,可以 SKU 录入,也可以从商品池选择产品,选好产品后在前面勾选上,点保存就可以了;
_
若是要删除某个模块,可直接点上该模块在左上方出现X 点下就可以关闭此模块;。
京东店铺装修与设计第4章

4.2.2 处理商品图片中的污点
步骤01 打开素材图片
步骤02 进行污点修复
步骤03 查看修复后碗的效果
4.2.2 处理商品图片中的污点
步骤04 修复其他污点
步骤05 查看修复完成后的效果
4.2.3 消除人物的眼袋与皱纹
步骤01 打开人 物素材
步骤02 对皮肤取样
步骤03 覆盖脸部皱纹
4.2.3 消除人物的眼袋与皱纹
步骤03 新建文件
步骤04 打开背景素材
4.3.2 商品图片的合成处理
步骤05 添加蒙版
步骤06 调整背景3位置
4.3.2 商品图片的合成处理
步骤07 添加水花
步骤08 添加摄像包
4.3.2 商品图片的合成处理
步骤09 设置投影参数
步骤10 添加灰沙
4.3.2 商品图片的合成处理
步骤11 查看完成后的效果
2 实训分析
玻璃、水晶、冰块等商品,因为材质的特殊性,有时候会因为光线等 原因,出现灰暗、不晶莹剔透的情况。此时可通过后期调整,使展现 的效果更加晶莹剔透。 本例首先打开需要调整的商品图片,发现商品灰暗亮度和对比度不够, 需先增加亮度,再使用图层混合模式和锐化的叠加使用增强画面感和 轮廓度。
4.5.1 恢复玻璃杯真实效果
步骤03 USM锐化
步骤04 设置高反差保留
4.1.4 调整模糊的图片
步骤05 设置图层混合模式
步骤06 查看完成后的效果
3.1.2 裁剪图片中的指定部分
打开图片,选择裁剪工具 ,按住【Alt】键并滚动鼠标滚轮放大图像的显示,然后 单击并按住鼠标左键拖曳一个裁剪区域,松开鼠标绘制出需要裁剪的细节部分。
4.4.1 文字的添加与设置
京东商城商家后台操作手册之欧阳治创编

POP商家后台操作手册目录一、注册和开通31. 注册32. 账户开通:由POP工作人员对商家进行审核43. 账户信息维护4二、店铺管理41. 店铺管理42. 店铺装修设置53. 服务订购64. 店内公告海报6三、商品与发布71. 商品发布72. 商品管理8四、订单管理101. 订单发货102. 订单查询与跟踪103. 关闭订单104. 异常订单处理10五、仓储管理101. 租仓与入库102. 入库管理12六、我的配送131. 物流公司管理132. 运费模板143. 特别提醒15七、促销推广151. 我要促销152. 我的促销19八、常见问题22一、注册和开通1. 注册1.1注册入口登录商家首页:/index.action,点击右侧“注册新用户”按钮,进入注册页面:https:///new/registpersonal.aspx京东注册个人账户步骤如下:第一步登陆第二步点击 -- 个人用户 --- 用户名注册第三步在个人用户填写资料(注:邮箱记好方便以后找回密码)2. 账户开通:由POP工作人员对商家进行审核3. 账户信息维护二、店铺管理1. 店铺管理1.1 入口:登陆商家后台设置店铺信息https:///new/login.aspx?ReturnUrl =http%3A%2F%%2Findex.action如图:图4-11.2 进入商家首页,设置“我的店铺图4-22. 店铺装修设置现在开始精心打造您的个性店铺,您可以通过店铺基本设置、店内分类管理和店铺模板管理三大功能帮您实现开店及产品设置的工作。
2.1店铺基本设置2.1.1填写基本信息A. 首页Banner:仅支持jpg,png和gif,默认风格模板内Banner大小为980*250B. 店铺Logo:仅支持jpg,png和gif,默认风格模板内Logo大小为180*60C. 店铺简介:店铺简介将显示在商店铺列表中,限制在20个字以内。
D. 品牌简介:品牌简介您可突出品牌描述及特征,做好品牌宣传。
京东店铺装修与设计 第9章 切片与装修店铺各个板块

9.2.2 使用系统模块装修店招
步骤02 进行店招的装修
9.2.2 使用系统模块装修店招
步骤03 选择要添加的图片
9.2.2 使用系统模块装修店招
步骤04 添加热区
9.2.2 使用系统模块装修店招
步骤05 编辑链接
9.2.2 使用系统模块装修店招
步骤06 添加其他区域热区
9.2.2 使用系统模块装修店招
进行京东店铺装修时,方便替换单一商品。 切片后,方便对首页与详情页中的商品进行链接。
9.1.2 切片技巧
依靠参考线:从标尺上拖动鼠标,为图像创建切片的辅助线,在切片时可沿着该辅 助线拖动鼠标创建切片。
切片位置:切片时不能将一个完整的图像区域断开,应尽量按完整图片切割,避免 在网速很慢时图片被断开,不能完整地呈现出来。
步骤01 新建自定义页面
步骤02 进行自定义页面装修
步骤03 单击“100%通栏”布局样式
步骤04 进行自定义页面装修
步骤05 单击“编辑代码”按钮
步骤06 单击“HTML代码”按钮
步骤07 准备上传图片
步骤08 复制链接
步骤09 选择“HTML”选项
步骤10 选择图像源文件
步骤11 选择“HTML”选项
步骤07 完成店招的装修
9.2.3 使用系统模块装修店铺轮播图
步骤01 选择“图片轮播”模块
9.2.3 使用系统模块装修店铺轮播图
步骤02 添加图片轮播模块
9.2.3 使用系统模块装修店铺轮播图
步骤03 设置图片高度和宽度
9.2.3 使用系统模块装修店铺轮播图
步骤04 准备上传图片
9.2.3 使用系统模块装修店铺轮播图
步骤05 选择需要上传的图片
新入驻京东POP商家后台操作手册

POP商家后台操作手册目录一、注册和开通 (2)1. 注册 (2)2. 账户开通:由POP工作人员对商家进行审核 (3)3. 账户信息维护 (3)二、店铺管理 (3)1. 店铺管理 (3)2. 店铺装修设置 (4)3. 服务订购 (5)4. 店内公告海报 (5)三、商品与发布 (6)1. 商品发布 (6)2. 商品管理 (8)四、订单管理 (10)1. 订单发货 (10)2. 订单查询与跟踪 (10)3. 关闭订单 (10)4. 异常订单处理 (10)五、仓储管理 (10)1. 租仓与入库 (10)2. 入库管理 (12)六、我的配送 (13)1. 物流公司管理 (13)2. 运费模板 (14)3. 特别提醒 (15)七、促销推广 (15)1. 我要促销 (15)2. 我的促销 (19)八、常见问题 (22)九、子账号管理·一、注册和开通1. 注册1.1注册入口登录商家首页:/index.action,点击右侧“注册新用户”按钮,进入注册页面:https:///new/registpersonal.aspx图11.2填写注册信息并提交图21.3注册成功图32. 账户开通:由POP工作人员对商家进行审核3. 账户信息维护二、店铺管理1. 店铺管理1.1 入口:登陆商家后台设置店铺信息https:///new/login.aspx?ReturnUrl=http%3A%2F%2Fshop.3 %2Findex.action如图:图4-11.2 进入商家首页,设置“我的店铺图4-22. 店铺装修设置现在开始精心打造您的个性店铺,您可以通过店铺基本设置、店内分类管理和店铺模板管理三大功能帮您实现开店及产品设置的工作。
2.1店铺基本设置2.1.1填写基本信息A. 首页Banner:仅支持jpg,png和gif,默认风格模板内Banner大小为980*250B. 店铺Logo:仅支持jpg,png和gif,默认风格模板内Logo大小为180*60C. 店铺简介:店铺简介将显示在商店铺列表中,限制在20个字以内。
京东店铺装修与设计第8章

步骤28 输入文字
8.1.3 设计与制作专题页
步骤29 设置投影参数
步骤30 查看完成后的效果
8.1.3 设计与制作专题页
步骤31 绘制圆角矩形
步骤32 添加护肤品素材
8.1.3 设计与制作专题页
步骤33 输入文字
步骤34 输入其他文字
8.1.3 设计与制作专题页
步骤35 设置渐变叠加参数
8.1.2 专题页的分类
陈述型:该类型的专题页一般针对安全要求或价值较高的商品,如药品、护肤品、 奢侈品等。专题页展示的内容要能打消消费者对商品的顾虑,同时可以适当传递商 品信息,加深消费者对店铺的好感
促销型:促销型专题页主要通过促销活动来拉近消费者和商品的距离,增加消费者 的购买概率。该类型专题页与后面讲解的活动页类似,只是其针对的主体更大,体 现的内容要更加具有代表性,不能自由设置活动内容。专题页可能是多个店铺联合 举行活动的展现,可使整个促销内容更具有多样性和完整性。
步骤01 新建图像文件
步骤02 添加下午茶图片
8.2.2 设计与制作活动页
步骤03 添加图片
步骤04 添加图层蒙版
8.2.2 设计与制作活动页
步骤05 设置图层混合模式
步骤06 添加线条
8.2.2 设计与制作活动页
步骤07 设置灰色图层混合模式
步骤08 设置紫色图层混合模式
8.2.2 设计与制作活动页
步骤33 绘制矩形并添加文字
步骤34 绘制形状
8.2.2 设计与制作活动页
步骤35 绘制圆和圆角矩形
步骤36 绘制其他形状
8.2.2 设计与制作活动页
步骤37 输入文字
步骤38 输入其他文字
京东店铺装修与设计 第10章 移动端店铺的装修

在保证图片清晰度的同时压缩图片。细节图不能太小,尽量保证清晰度,让消费者
能够看见细节详情,产生购买欲。 文字设计要点:图片文字、商品信息和商品描述文字都不能太小,否则容易造成表
述不清楚。
商品重点设计:商品重点需要突出,这就要求合理控制页面展示的信息量,省略一 些无关紧要的内容,提高购物体验。
家在装修移动端店铺时,应该考虑图片和文字的实际展示效果,不宜太过复杂,避免 图片模糊不清。对于字体,建议商家保证最小的文字字号在20以上。
10.1.2 移动端店铺设计原则
目标明 确,内 容简洁
图片不
页面色 调简洁 而统一
颜色不 宜太暗 淡
部分模 块重点 展示
要太大
10.1 10.2
移动端店铺装修的基础知识 移动端店铺页面的设计与制作 装修移动端店铺
步骤02
插入图片
10.3.2 装修详情页
步骤03
选择要装修的图片
10.3.2 装修详情页
步骤04
预览上传的图片
10.3.2 装修详情页
步骤04
插入上传的图片
10.1 10.2
移动端店铺装修的基础知识 移动端店铺页面的设计与制作 装修移动端店铺
CONTENT S
目 录
10.3
10.4 10.5
绘制圆
步骤15
绘制圆环
步骤16
绘制三角形
10.2.3 移动端首页的设计与制作
步骤17
添加图层蒙版
步骤18
输入优惠券文字
10.2.3 移动端首页的设计与制作
步骤19
完成其他优惠券内容
步骤20
绘制白色形状
10.2.3 移动端首页的设计与制作
步骤21
京东POP商家后台操作手册

京东商家后台操作手册目录一、注册和开通 (2)1. 注册 (2)2. 账户开通:由POP工作人员对商家进行审核 (3)3. 账户信息维护 (3)二、店铺管理 (3)1. 店铺管理 (3)2. 店铺装修设置 (4)3. 服务订购 (5)4. 店内公告海报 (5)三、商品与发布 (6)1. 商品发布 (6)2. 商品管理 (8)四、订单管理 (10)1. 订单发货 (10)2. 订单查询与跟踪 (10)3. 关闭订单 (10)4. 异常订单处理 (10)五、仓储管理 (10)1. 租仓与入库 (10)2. 入库管理 (12)六、我的配送 (13)1. 物流公司管理 (13)2. 运费模板 (14)3. 特别提醒 (15)七、促销推广 (15)1. 我要促销 (15)2. 我的促销 (19)八、常见问题 (22)一、注册和开通1. 注册1.1注册入口登录商家首页:/index.action,点击右侧“注册新用户”按钮,进入注册页面:https:///new/registpersonal.aspx图11.2填写注册信息并提交图21.3注册成功图32. 账户开通:由POP工作人员对商家进行审核3. 账户信息维护二、店铺管理1. 店铺管理1.1 入口:登陆商家后台设置店铺信息https:///new/login.aspx?ReturnUrl=http%3A%2F%2Fshop.360buy. com%2Findex.action如图:图4-11.2 进入商家首页,设置“我的店铺图4-22. 店铺装修设置现在开始精心打造您的个性店铺,您可以通过店铺基本设置、店内分类管理和店铺模板管理三大功能帮您实现开店及产品设置的工作。
2.1店铺基本设置2.1.1填写基本信息A. 首页Banner:仅支持jpg,png和gif,默认风格模板内Banner大小为980*250B. 店铺Logo:仅支持jpg,png和gif,默认风格模板内Logo大小为180*60C. 店铺简介:店铺简介将显示在商店铺列表中,限制在20个字以内。
京东POP商家后台操作手册

京东P O P商家后台操作手册京东商家后台操作手册目录一、注册和开通 (4)1. 注册 (4)2. 账户开通:由POP工作人员对商家进行审核 (6)3. 账户信息维护 (6)二、店铺管理 (6)1. 店铺管理 (6)2. 店铺装修设置 (7)3. 服务订购 (9)4. 店内公告海报 (9)三、商品与发布 (10)1. 商品发布 (10)2. 商品管理 (12)四、订单管理 (15)1. 订单发货 (15)2. 订单查询与跟踪 (15)3. 关闭订单 (15)4. 异常订单处理 (15)五、仓储管理 (15)1. 租仓与入库 (15)2. 入库管理 (17)六、我的配送 (19)1. 物流公司管理 (19)2. 运费模板 (20)3. 特别提醒 (21)七、促销推广 (22)1. 我要促销 (22)2. 我的促销 (28)八、常见问题 (32)一、注册和开通1. 注册1.1注册入口登录商家首页:/index.action,点击右侧“注册新用户”按钮,进入注册页面:https:///new/registpersonal.aspx图11.2填写注册信息并提交图21.3注册成功图32. 账户开通:由POP工作人员对商家进行审核3. 账户信息维护二、店铺管理1. 店铺管理1.1 入口:登陆商家后台设置店铺信息https:///new/login.aspx?ReturnUrl=http%3A%2F%2Fshop.3 %2Findex.action如图:图4-11.2 进入商家首页,设置“我的店铺图4-22. 店铺装修设置现在开始精心打造您的个性店铺,您可以通过店铺基本设置、店内分类管理和店铺模板管理三大功能帮您实现开店及产品设置的工作。
2.1店铺基本设置2.1.1填写基本信息A. 首页Banner:仅支持jpg,png和gif,默认风格模板内Banner大小为980*250B. 店铺Logo:仅支持jpg,png和gif,默认风格模板内Logo大小为180*60C. 店铺简介:店铺简介将显示在商店铺列表中,限制在20个字以内。
【店铺装修】京东首页装修全面教程大海报悬浮底纹锁定代码

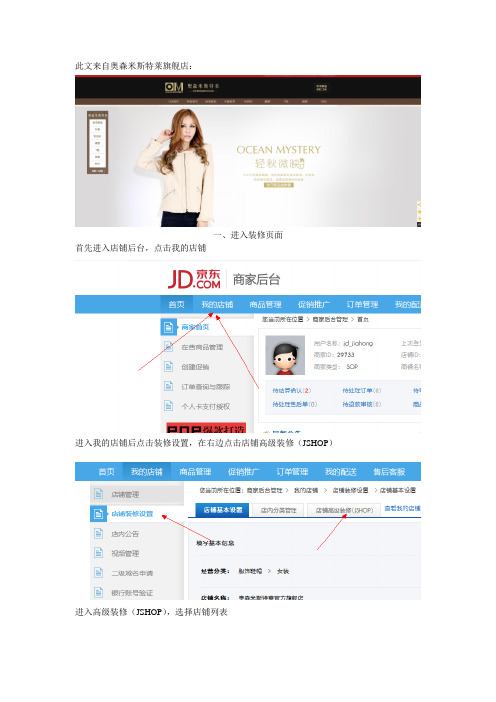
此文来自奥森米斯特莱旗舰店:一、进入装修页面首先进入店铺后台,点击我的店铺进入我的店铺后点击装修设置,在右边点击店铺高级装修(JSHOP)进入高级装修(JSHOP),选择店铺列表在右边的地方点击进入管理页面在页面列表,我们选择店铺首页装修:这个是我们店铺已经设置好的布局了二、制作100%通栏店招和大海报在右上角的地方选择添加布局:认大家就可以看到一个通栏100%的布局,把鼠标移动到上面,选择添加模块店招我们可以自己做成图片,所以选择自定义内容区,选择置入鼠标移动到上面,点击设置按钮把做好的图片放进去即可,大海报操作也是跟这个一样的三、制作锁定背景图在左上角的地方,有个页面设置的按钮,点击进入把做好的背景图片连接放进去,选择锁定即可四、设置左侧悬浮框首先,添加一个自定义内容,这个就略过不讲了我们店铺的悬浮框点进自定义内容里面是这样的悬浮框的代码如下:<div class="w w1"><div style="POSITION: fixed; BOTTOM: 0px; COLOR: #000000; TOP: 30%; RIGHT: 90.5%"><div><a target="_blank"></a><a href="/view_search-70570-820465-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M00/0D/16/rBEhVVIhavsIAAAAAAASKPGFF -cAACrcwP_3FgAABJA688.jpg" width="117" height="47" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-546711-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M00/0D/16/rBEhVVIhavwIAAAAAAAL-jiocE kAACrcwP_7pgAAAwS247.jpg" width="117" height="36" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-546714-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVVIhavwIAAAAAAALKCW5 epwAACrdAK2InMAAAtA372.jpg" width="117" height="38" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-820460-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVlIhav0IAAAAAAAL-6x8ovk AACrdAK8O3IAAAwT379.jpg" width="117" height="37" onappear="null" data-loaded="true" style="color: rgb(0, 0, 0); font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style:normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal;orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px; display: block; background-color: rgb(255, 255, 255)" /></a><a href="/view_search-70570-546743-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhV1Ihav0IAAAAAAAK78nz5q gAACrdALWn9wAAAsH866.jpg" width="117" height="38" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-820461-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVVIhav0IAAAAAAAKOE7s M10AACrdALcLD4AAApQ615.jpg" width="117" height="37" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-546740-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVlIhav4IAAAAAAAMqo9pZ KkAACrdALoqtkAAAzC103.jpg" width="117" height="39" onappear="null" data-loaded="true" style="display: block" /></a><a href="/view_search-70570-820464-1-0-20-1.html"><img alt="悬浮导航栏_01"src="/imgzone/g14/M02/0D/16/rBEhVVIhav4IAAAAAAALD11SZ eQAACrdALpdgEAAAsn645.jpg" width="117" height="39" onappear="null" data-loaded="true" style="display: block" /></a><a href="/"><img alt="悬浮导航栏_01" src="/imgzone/g14/M02/0D/16/rBEhV1Ihav4IAAAAAAANfPjMoj wAACrdALseC4AAA2U903.jpg" width="117" height="36" onappear="null" data-loaded="true" style="color: rgb(0, 0, 0); font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style: normal; font-variant: normal; font-weight: normal; letter-spacing: normal; line-height: normal; orphans: auto; text-align: start; text-indent: 0px; text-transform: none; white-space: normal; widows: auto; word-spacing: 0px; -webkit-text-stroke-width: 0px; display: block; background-color: rgb(255, 255, 255)" /></a></div></div></div>只要把图片的地址修改成你们店铺地址即可教程就到这里,谢谢大家。
京东店铺装修与设计 第2章 京东店铺设计前的准备工作

视觉营销设计是将商品卖点、商品 企划信息、品牌信息,通过视觉系统 传达给用户,来增加点击率、转化率, 并提升品牌形象的整个系统过程。其 目的是最大限度地增强产品与用户之 间的联系,达到销售(购买)的目的。 提升视觉冲击力是影响品牌文化的手 段之一。
2.1.2 店铺视觉营销三要素
展现客户痛点
突出产品卖点 表达商品功能点
3. 面
点的放大即为面,线的分割产生各种比例的空间也可称为面。面有长度、宽度、 方向、位置、摆放角度等特性。在版面中面具有组合信息、分割画面、平衡和丰富空 间层次,烘托与深化主题的作用。面在设计中的表现形式一般分为两种,即几何形、 自由形。
2.3.2 店铺布局的基本原则
主次分明,中心突出:在店铺的页面中,必须考虑视觉的中心,这个中心一般 为屏幕的中心或是中心点偏上的部分。
大小搭配,相互呼应:在展现多个商品时,要有大小区别,错落有致的对商品 进行排列,在排列过程中避免重心的偏移,商品要相互呼应,而不能杂乱无章 的排列。
简洁一致:保持画面的简洁感与一致性,对页面适当留白,使页面更具有画面 感。简洁常用的做法是醒目的标题,通过字间距以及行间距来制造留白的效果。
图文并茂的方式:在页面的布局过程中,文字与图片的搭配要具备视觉互补性, 若页面中的图片过多,文字将显得过于简洁,反之则显得整个页面过于沉闷, 没有活力。
宋体:宋体的字形方正,笔画横平竖直,末尾有装饰部分,结构严谨,整齐均 匀,在具有秀气端庄的同时还具有极强的笔画韵律性,买家在观看时会有一种 舒适醒目的感觉。
京东商城商家后台操作手册

京东商城商家后台操作手册POP商家后台操作手册目录一、注册和开通 ........................................................ 错误!未定义书签。
1. 注册 ..................................................................... 错误!未定义书签。
2. 账户开通:由POP工作人员对商家进行审核 .. 错误!未定义书签。
3. 账户信息维护...................................................... 错误!未定义书签。
二、店铺管理 ............................................................ 错误!未定义书签。
1. 店铺管理 ............................................................. 错误!未定义书签。
2. 店铺装修设置...................................................... 错误!未定义书签。
3. 服务订购 ............................................................. 错误!未定义书签。
4. 店内公告海报...................................................... 错误!未定义书签。
三、商品与发布 ........................................................ 错误!未定义书签。
1. 商品发布 ............................................................. 错误!未定义书签。
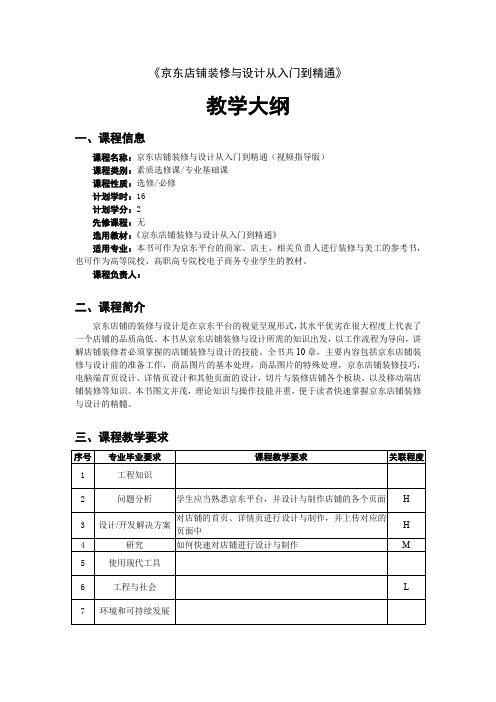
京东店铺装修与设计从入门到精通教学大纲

《京东店铺装修与设计从入门到精通》教学大纲一、课程信息课程名称:京东店铺装修与设计从入门到精通(视频指导版)课程类别:素质选修课/专业基础课课程性质:选修/必修计划学时:16计划学分:2先修课程:无选用教材:《京东店铺装修与设计从入门到精通》适用专业:本书可作为京东平台的商家、店主、相关负责人进行装修与美工的参考书,也可作为高等院校、高职高专院校电子商务专业学生的教材。
课程负责人:二、课程简介京东店铺的装修与设计是在京东平台的视觉呈现形式,其水平优劣在很大程度上代表了一个店铺的品质高低。
本书从京东店铺装修与设计所需的知识出发,以工作流程为导向,讲解店铺装修者必须掌握的店铺装修与设计的技能。
全书共10章,主要内容包括京东店铺装修与设计前的准备工作,商品图片的基本处理,商品图片的特殊处理,京东店铺装修技巧,电脑端首页设计、详情页设计和其他页面的设计,切片与装修店铺各个板块,以及移动端店铺装修等知识。
本书图文并茂,理论知识与操作技能并重,便于读者快速掌握京东店铺装修与设计的精髓。
三、课程教学要求体描述。
“关联程度”栏中字母表示二者关联程度。
关联程度按高关联、中关联、低关联三档分别表示为“H”“M”或“L”。
“课程教学要求”及“关联程度”中的空白栏表示该课程与所对应的专业毕业要求条目不相关。
四、课程教学内容五、考核要求及成绩评定注:此表中内容为该课程的全部考核方式及其相关信息。
六、学生学习建议(一)学习方法建议1. 理论配合案例与实训训练进行学习,提高学生的京东店铺装修能力;2. 在条件允许的情况下,可以分组开展设计活动,监测活动情况并进行分析,提高实际动手能力;3. 提高学生的后台操作能力。
(二)学生课外阅读参考资料《京东开店》《京东装修》七、课程改革与建设该课程为中高职丛书,教学形式为知识讲解+实战训练+拓展延伸+思考练习。
相对于纯理论知识的枯燥讲解方式,本书结合案例与实训内容,让学员学习到更实用的知识。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
京东POP商家店铺装修教程
随着时间的推移,京东的后台系统越来越完善,也在不断的升级。
功能也在不断的增加,对于商家来说操作也越来越简单,主要为大家讲解下新版后台装修的一些基本操作。
希望对刚接触京东的商家有用处。
店铺首页装修
首先找到装修入口,进入后台以后点-我的店铺-店铺装修;
点开以后进入新页面打开-店铺装
打开以后能看到装修页面,新版左侧有两个模块-布局模块-页面;右侧下拉默认的就是店铺首页,拉倒立三角还有更多选项都可以在这里选择,新版京东集合了所有页面在这里,只要点相应的栏目就可以进入装修页面;
添加编辑轮播海报,点左侧布局模块选下方1920尺寸然后选图片轮播或是雷宁轮播图直接拉到右侧页面中;模块添加完成后,选择海报图片右侧上方有个铅笔图标,可以对当前海报进行图片更换和编辑;
.
图片编辑完成后点右上方发布店铺按钮,即可发布完成;
顶部店招导航设置
店招设置有两种方式,一是默认店招,二是自定义店招,根据需要自行设置;默认店招选带热区设置,这样可以在店招图片位置可设置锚点链接;
店招顶部图片设置为990*110像素,
自定义分类链接设置,点下方黑条,点右上方铅笔图标进行编辑,输入名称及要链接的地址;都修改好后点右上方发布店铺按钮;
首页添加推荐产品
点右侧布局模块,选990尺寸,选商品推荐拉到右侧;
点模块右上方铅笔图标,出现选项,可以SKU录入,也可以从商品池选择产品,选好产品后在前方勾选上,点保存就可以了;
如果要删除某个模块,可直接点上该模块在左上方出现X点下就可以关闭此模块;。
