字号与尺寸、像素对照表
字号对照表

字号对照表字号是指文字的大小,它对于排版和阅读体验非常重要。
在设计文档、网页和电子书等场景中,选择合适的字号可以提升内容的可读性和可视性。
下面是一份字号对照表,帮助你选择合适的字号。
标准字号在设计中,有一些被广泛接受的标准字号。
下面是常用的一些标准字号及其对应的像素大小:•12px:适用于辅助文字、注释和其他较小的文本,尽量避免在主体文本中使用。
•14px:适用于大多数主体文本,提供较好的可读性。
•16px:适用于较大的主体文本,如文章的段落内容。
•18px:适用于较大的标题、导航栏和其他需要引起注意的文本,但不适合长篇连载的主体文本。
•24px:适用于大标题、重要元素突出显示,并需要更大空间来提供更好的可视性。
相对字号相对字号是指相对于父元素的字号大小。
通过相对字号,我们可以建立一套动态的字号体系,适应不同的设备和布局。
相对字号常用的单位有:•em:相对于父元素的字号大小,1em 等于父元素的字号大小。
例如,如果父元素字号为 16px,则子元素字号为 1em 时,大小为 16px。
•rem:相对于根元素(通常是<html>元素)的字号大小。
与 em 不同,rem 不会继承父元素字号的更改。
例如,如果根元素字号为 16px,则子元素字号为 1rem 时,大小也为 16px。
相对字号的使用可以帮助我们实现响应式设计和灵活的排版。
扩展字号系统除了标准字号和相对字号,一些设计系统还会定义自己的扩展字号系统。
通过扩展字号系统,我们可以更细粒度地控制字号大小。
下面是一个示例:•20px:适用于辅助标题和其他需要比 18px 大、比 24px 小的文本。
•22px:适用于引用文本、标签和其他需要比 20px 大、比 24px 小的文本。
•28px:适用于特大标题和其他需要比 24px 大的文本。
•36px:适用于特大号、极大标题和其他需要比 28px 大的文本。
•48px:适用于巨大标题和其他需要比 36px 大的文本。
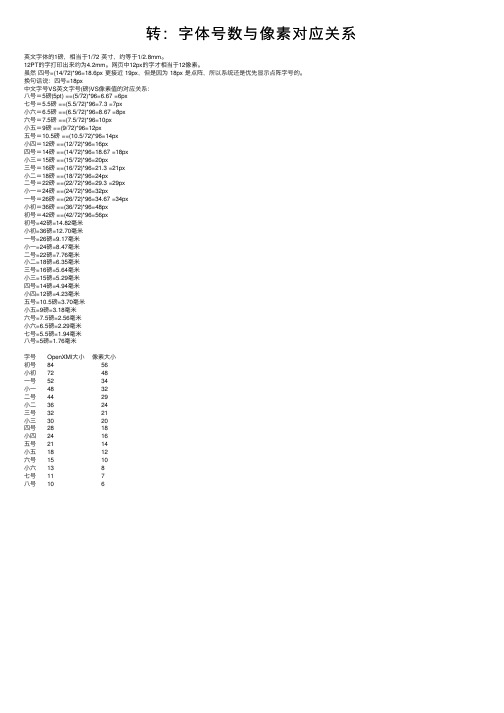
字体号数与像素对应关系

字体号数与像素对应关系英⽂字体的1磅,相当于1/72 英⼨,约等于1/2.8mm。
12PT的字打印出来约为4.2mm。
⽹页中12px的字才相当于12像素。
虽然四号=(14/72)*96=18.6px 更接近 19px,但是因为 18px 是点阵,所以系统还是优先显⽰点阵字号的。
换句话说:四号=18px中⽂字号VS英⽂字号(磅)VS像素值的对应关系:⼋号=5磅(5pt) ==(5/72)*96=6.67 =6px七号=5.5磅 ==(5.5/72)*96=7.3 =7px⼩六=6.5磅 ==(6.5/72)*96=8.67 =8px六号=7.5磅 ==(7.5/72)*96=10px⼩五=9磅 ==(9/72)*96=12px五号=10.5磅 ==(10.5/72)*96=14px⼩四=12磅 ==(12/72)*96=16px四号=14磅 ==(14/72)*96=18.67 =18px⼩三=15磅 ==(15/72)*96=20px三号=16磅 ==(16/72)*96=21.3 =21px⼩⼆=18磅 ==(18/72)*96=24px⼆号=22磅 ==(22/72)*96=29.3 =29px⼩⼀=24磅 ==(24/72)*96=32px⼀号=26磅 ==(26/72)*96=34.67 =34px⼩初=36磅 ==(36/72)*96=48px初号=42磅 ==(42/72)*96=56px初号=42磅=14.82毫⽶⼩初=36磅=12.70毫⽶⼀号=26磅=9.17毫⽶⼩⼀=24磅=8.47毫⽶⼆号=22磅=7.76毫⽶⼩⼆=18磅=6.35毫⽶三号=16磅=5.64毫⽶⼩三=15磅=5.29毫⽶四号=14磅=4.94毫⽶⼩四=12磅=4.23毫⽶五号=10.5磅=3.70毫⽶⼩五=9磅=3.18毫⽶六号=7.5磅=2.56毫⽶⼩六=6.5磅=2.29毫⽶七号=5.5磅=1.94毫⽶⼋号=5磅=1.76毫⽶ //字号 OpenXMl⼤⼩像素⼤⼩//初号 84 56//⼩初 72 48//⼀号 52 34//⼩⼀ 48 32//⼆号 44 29//⼩⼆ 36 24//三号 32 21//⼩三 30 20//四号 28 18//⼩四 24 16//五号 21 14//⼩五 18 12//六号 15 10//⼩六 13 8//七号 11 7//⼋号 10 6。
字体单位大小对照换算表(字号、磅、英寸、像素)

字体大小对照换算表
字号磅数毫米英寸像素宋体黑体楷体
初号4214.80.5856宋体初黑体初楷体初小初3612.70.5048宋体小初黑体小初楷体小初一号269.20.3634宋体一号黑体一号楷体一号小一248.50.3332宋体小一黑体小一楷体小一二号227.80.3129宋体二号黑体二号楷体二号
小二18 6.30.2524宋体小二黑体小二楷体小二
三号16 5.60.2221宋体三号黑体三号楷体三号
小三15 5.30.2120宋体小三黑体小三楷体小三
四号14 4.90.1918宋体四号黑体四号楷体四号
小四12 4.20.1716宋体小四黑体小四楷体小四
五号10.5 3.70.1514宋体五号黑体五号楷体五号
小五9 3.20.1312宋体小五黑体小五楷体小五
六号7.5 2.60.1010宋体六号黑体六号楷体六号
小六 6.5 2.30.098宋体小六黑体小六楷体小六
七号 5.5 1.90.087宋体七号黑体七号楷体七号
八号5 1.80.076宋体八号黑体八号楷体八号
pt 磅或点数,是point简称 1磅=0.03527厘米=1/72英寸
inch 英寸,1英寸=2.54厘米=96像素(分辨率为96dpi)
px 像素,pixel的简称(本表参照显示器96dbi显示进行换算。
像素不能出现小数点,一般是取小显示)。
字体大小、样式、尺寸、磅数参照表 及常见照片、证件纸尺寸

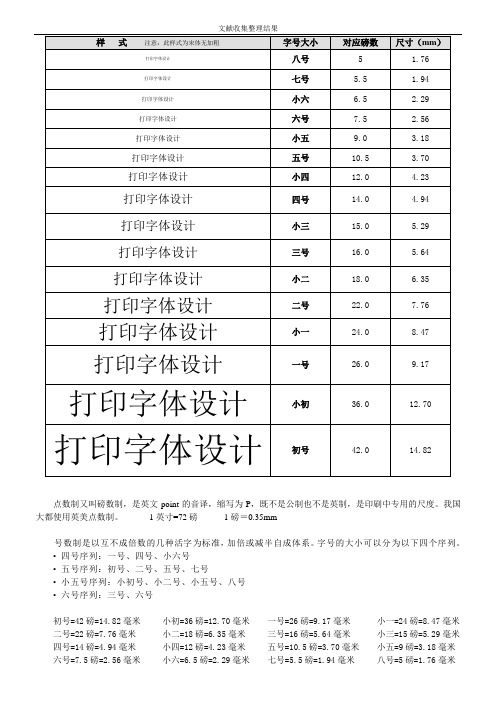
点数制又叫磅数制,是英文point的音译,缩写为P,既不是公制也不是英制,是印刷中专用的尺度。
我国大都使用英美点数制。
1英寸=72磅1磅=0.35mm号数制是以互不成倍数的几种活字为标准,加倍或减半自成体系。
字号的大小可以分为以下四个序列。
• 四号序列:一号、四号、小六号• 五号序列:初号、二号、五号、七号• 小五号序列:小初号、小二号、小五号、八号• 六号序列:三号、六号初号=42磅=14.82毫米小初=36磅=12.70毫米一号=26磅=9.17毫米小一=24磅=8.47毫米二号=22磅=7.76毫米小二=18磅=6.35毫米三号=16磅=5.64毫米小三=15磅=5.29毫米四号=14磅=4.94毫米小四=12磅=4.23毫米五号=10.5磅=3.70毫米小五=9磅=3.18毫米六号=7.5磅=2.56毫米小六=6.5磅=2.29毫米七号=5.5磅=1.94毫米八号=5磅=1.76毫米常用汉字字体字号的介绍及选用原则宋体也称书宋。
笔画横平竖直,粗细适中,疏密布局合理,使人看起来清晰爽目,久读不易疲劳且阅读速度快,一般书刊的正文都用宋体。
宋体的另一优点是印刷适性好。
一般书刊正文都用5号字,由于宋体的笔画粗细适中,印出的笔道完整清晰。
若用5号仿宋,因笔画太细,易使字残缺不全。
若用楷体,又因笔画较粗,对多笔画字易糊。
楷体笔画接近于手写体,直接由古代书法发展而来,字体端正、匀称。
一般用于:·小学课本及幼教读物。
选用4号楷体便于孩子们模仿与模写;·中、小号标题,作者的署名等,以示与正文字体相异而突出。
但用楷体作标题时,至少要比正文大一个字号,否则标题字会显得比正文还小。
·报刊中的短文正文。
仿宋由古代的仿宋刻本发展而来,是古代的印刷体。
笔画粗细一致,起落锋芒突出。
阅读效果不如宋体,因此一般书刊正文不用仿宋体,它一般用在:·作中小号标题;·报刊中的短文正文;·小4号、4号、3号字的文件;·古典、文献和仿古版面。
字号和字体尺寸对照表

字号和字体尺寸对照表在进行文档排版和设计时,字号和字体尺寸是非常重要的因素。
字号指的是字体的大小,而字体尺寸则是指字体之间的间距。
正确地使用字号和字体尺寸可以使文档更加易读和专业。
下面是一张字号和字体尺寸对照表,以帮助您在文档设计中做出正确的选择。
1. 字号和字体尺寸对照表:字号 | 字体尺寸-----------|-------小六号 | 8pt六号 | 9pt小五号 | 10.5pt五号 | 12pt小四号 | 14pt四号 | 16pt小三号 | 18pt三号 | 21pt小二号 | 24pt二号 | 28pt小一号 | 32pt一号 | 36pt小初号 | 42pt初号 | 48pt2. 字号和字体尺寸的选择原则在选择字号和字体尺寸时,需要根据实际情况考虑以下几个因素:2.1 文档类型根据不同的文档类型,选择合适的字号和字体尺寸非常重要。
对于常规的正式文档(如公告、报告等),一般建议使用十号到小四号之间的字号,以确保易读性。
对于大型海报或展示类文档,可以采用较大的字号和字体尺寸,以增加视觉冲击力。
2.2 目标读者根据文档的受众群体选择合适的字号和字体尺寸也非常重要。
如果目标读者主要是年轻人或视力较好的人群,可以适当选择较小的字号和字体尺寸。
对于年长或视力较差的读者,应该选择较大的字号和字体尺寸,以提高阅读能力。
2.3 版面设计风格字号和字体尺寸的选择也应考虑版面设计风格。
如果文档的版面设计比较紧凑,有较多的内容需要显示在较小的空间中,可以选择较小的字号和较紧密的字体尺寸,以节省空间。
如果版面设计比较宽松,可以选择较大的字号和较宽松的字体尺寸,使文档看起来更加舒适和易读。
3. 注意事项在选择字号和字体尺寸时,还应注意以下几个注意事项:3.1 文字之间的对比度字号和字体尺寸之间的对比度非常重要,它能够直接影响文档的可读性。
如果字号和字体尺寸之间的对比度太小,文字会变得模糊不清,阅读起来困难。
字号尺寸大小对照表

字号尺寸大小对照表字号“数值”越大,字就越小。
pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI混用了。
字号与尺寸对照表

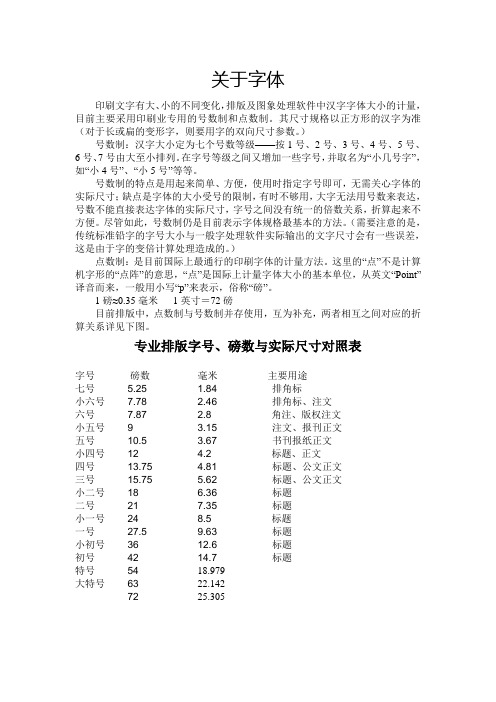
关于字体印刷文字有大、小的不同变化,排版及图象处理软件中汉字字体大小的计量,目前主要采用印刷业专用的号数制和点数制。
其尺寸规格以正方形的汉字为准(对于长或扁的变形字,则要用字的双向尺寸参数。
)号数制:汉字大小定为七个号数等级——按1号、2号、3号、4号、5号、6号、7号由大至小排列。
在字号等级之间又增加一些字号,并取名为“小几号字”,如“小4号”、“小5号”等等。
号数制的特点是用起来简单、方便,使用时指定字号即可,无需关心字体的实际尺寸;缺点是字体的大小受号的限制,有时不够用,大字无法用号数来表达,号数不能直接表达字体的实际尺寸,字号之间没有统一的倍数关系,折算起来不方便。
尽管如此,号数制仍是目前表示字体规格最基本的方法。
(需要注意的是,传统标准铅字的字号大小与一般字处理软件实际输出的文字尺寸会有一些误差,这是由于字的变倍计算处理造成的。
)点数制:是目前国际上最通行的印刷字体的计量方法。
这里的“点”不是计算机字形的“点阵”的意思,“点”是国际上计量字体大小的基本单位,从英文“Point”译音而来,一般用小写“p”来表示,俗称“磅”。
1磅≈0.35毫米1英寸=72磅目前排版中,点数制与号数制并存使用,互为补充,两者相互之间对应的折算关系详见下图。
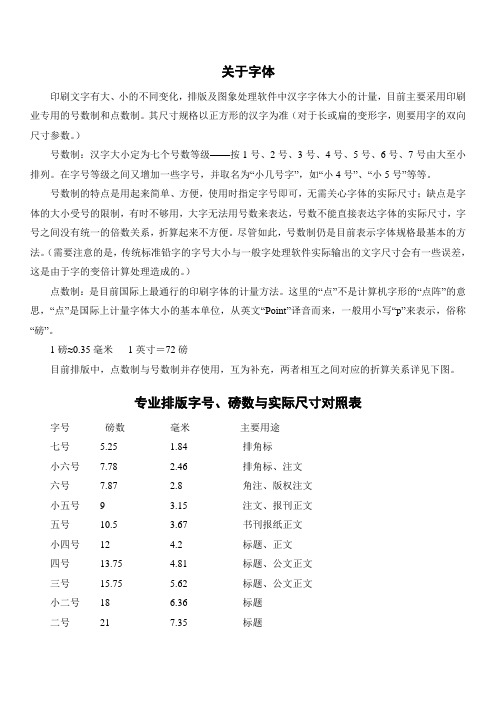
专业排版字号、磅数与实际尺寸对照表字号磅数毫米主要用途七号 5.25 1.84 排角标小六号7.78 2.46 排角标、注文六号7.87 2.8 角注、版权注文小五号9 3.15 注文、报刊正文五号10.5 3.67 书刊报纸正文小四号12 4.2 标题、正文四号13.75 4.81 标题、公文正文三号15.75 5.62 标题、公文正文小二号18 6.36 标题二号21 7.35 标题小一号24 8.5 标题一号27.5 9.63 标题小初号36 12.6 标题初号42 14.7 标题特号54 18.979大特号63 22.14272 25.305第一章:字体第一节:字体的概念:文字是用来记录和传达语言的书写符号。
字号与尺寸对照表

字号与尺寸对照表
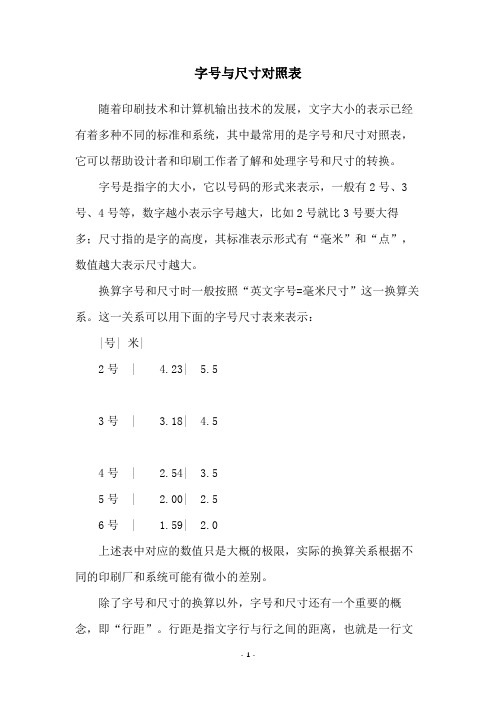
随着印刷技术和计算机输出技术的发展,文字大小的表示已经有着多种不同的标准和系统,其中最常用的是字号和尺寸对照表,它可以帮助设计者和印刷工作者了解和处理字号和尺寸的转换。
字号是指字的大小,它以号码的形式来表示,一般有2号、3号、4号等,数字越小表示字号越大,比如2号就比3号要大得多;尺寸指的是字的高度,其标准表示形式有“毫米”和“点”,数值越大表示尺寸越大。
换算字号和尺寸时一般按照“英文字号=毫米尺寸”这一换算关系。
这一关系可以用下面的字号尺寸表来表示:
|号| 米|
2号 | 4.23| 5.5
3号 | 3.18| 4.5
4号 | 2.54| 3.5
5号 | 2.00| 2.5
6号 | 1.59| 2.0
上述表中对应的数值只是大概的极限,实际的换算关系根据不同的印刷厂和系统可能有微小的差别。
除了字号和尺寸的换算以外,字号和尺寸还有一个重要的概念,即“行距”。
行距是指文字行与行之间的距离,也就是一行文
字下面开始另外一行文字的距离。
有关行距的计算可以参考下面的表格:
|字号 |距
2号 | 1.4倍
3号 | 1.2倍
4号 | 1倍
5号 | 0.8倍
6号 | 0.8倍
以上就是字号和尺寸对照表的全部内容,用这一表格的信息,我们可以在设计和印刷中充分发挥出字号和尺寸的作用,使文字更加清晰美观,体现出文字的大小和高度。
字号尺寸大小对照表

pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI 混用了。
所以,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不同的。
转:字体号数与像素对应关系

转:字体号数与像素对应关系英⽂字体的1磅,相当于1/72 英⼨,约等于1/2.8mm。
12PT的字打印出来约为4.2mm。
⽹页中12px的字才相当于12像素。
虽然四号=(14/72)*96=18.6px 更接近 19px,但是因为 18px 是点阵,所以系统还是优先显⽰点阵字号的。
换句话说:四号=18px中⽂字号VS英⽂字号(磅)VS像素值的对应关系:⼋号=5磅(5pt) ==(5/72)*96=6.67 =6px七号=5.5磅 ==(5.5/72)*96=7.3 =7px⼩六=6.5磅 ==(6.5/72)*96=8.67 =8px六号=7.5磅 ==(7.5/72)*96=10px⼩五=9磅 ==(9/72)*96=12px五号=10.5磅 ==(10.5/72)*96=14px⼩四=12磅 ==(12/72)*96=16px四号=14磅 ==(14/72)*96=18.67 =18px⼩三=15磅 ==(15/72)*96=20px三号=16磅 ==(16/72)*96=21.3 =21px⼩⼆=18磅 ==(18/72)*96=24px⼆号=22磅 ==(22/72)*96=29.3 =29px⼩⼀=24磅 ==(24/72)*96=32px⼀号=26磅 ==(26/72)*96=34.67 =34px⼩初=36磅 ==(36/72)*96=48px初号=42磅 ==(42/72)*96=56px初号=42磅=14.82毫⽶⼩初=36磅=12.70毫⽶⼀号=26磅=9.17毫⽶⼩⼀=24磅=8.47毫⽶⼆号=22磅=7.76毫⽶⼩⼆=18磅=6.35毫⽶三号=16磅=5.64毫⽶⼩三=15磅=5.29毫⽶四号=14磅=4.94毫⽶⼩四=12磅=4.23毫⽶五号=10.5磅=3.70毫⽶⼩五=9磅=3.18毫⽶六号=7.5磅=2.56毫⽶⼩六=6.5磅=2.29毫⽶七号=5.5磅=1.94毫⽶⼋号=5磅=1.76毫⽶字号 OpenXMl⼤⼩像素⼤⼩初号 84 56⼩初 72 48⼀号 52 34⼩⼀ 48 32⼆号 44 29⼩⼆ 36 24三号 32 21⼩三 30 20四号 28 18⼩四 24 16五号 21 14⼩五 18 12六号 15 10⼩六 13 8七号 11 7⼋号 10 6。
字体单位大小对照换算表(字号、磅、英寸、像素)

字体单位大小对照换算表(字号、磅、英寸、像素)字体单位大小对照换算表(字号、磅、英寸、像素)2018年03月16日 11:01:00 weixin_34024034 阅读数 1052字号“数值”越大,字就越小。
pt即point,就是指英文中的"磅",px即pixel,就是像素。
字体的磅值大小是指从字母笔划的最顶到字母笔划的最底端我国的活字采用以号数制为主、点数制为辅的混合制来计量。
点数制:又叫做磅数制(英文point的英译,缩写为P或PT),既不是公制,也不是英制,是印刷中专用的尺度,是欧美各国用来计算拉丁字母(西文字母)活字大小的标准的制度。
因各字母的字身宽度不,其点数只能按长度来计算。
我国大都使用英美点数制。
1点即1磅=0.35146毫米,1英寸=72磅=25.3毫米。
28磅大约为1cm,也就是28号字为1厘米大小。
号数制:我国用来计算汉字铅活字大小的标准的制度。
以互不成倍数的几种活字为标准,加倍或减半自称体系。
字号的大小可以分为四个序列:四号序列(一号、四号、小六号);五号序列(初号、二号、五号、七号);小五号序列(小初号、小二号、小五号、八号);六号序列(三号、六号)。
其中:四号为一号的一半,小六号为四号的一半;二号为初号的一半,五号为二号的一半,七号为五号的一半;小二号为小初的一半,小五号为小二号的一半,八号为小五号的一半;六号为三号的一半。
通常书籍上正文多用五号字,也称老五号字。
in英寸:inchmm毫米:millimeterpt点:pointpx像素:pixelpc皮卡:pica(1皮卡=12点)1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inchDPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
字体,字号与尺寸对应表

字体,字号与尺⼨对应表了解字体的⼀样常识,不管做⼀份⽂档编辑还是⽹页开发,都是很有必要的。
整齐划⼀,井然有序才终是⼤家之道。
1.字体在⽂档编辑中,我们常⽤的是宋体,⼩四号字,新罗马字体,字母和数字⽤的是Arial字体,段落⾸⾏缩进2个字体,采⽤多倍⾏距中的1.25倍⾏距。
在⽹页开发中,普遍偏爱微软雅⿊与宋体,14/16px,⾮衬线体。
2.字号印刷⽂字有⼤、⼩的不同变化,排版及图象处理软件中汉字字体⼤⼩的计量,前主要采⽤印刷业专⽤的号数制和点数制。
其尺⼨规格以正⽅形的汉字为准(对于长或扁的变形字,则要⽤字的双向尺⼨参数。
)号数制:汉字⼤⼩定为七个号数等级——按,1号、2号、3号、4号、5号、6号、7号由⼤⾄⼩排列。
在字号等级之间⼜增加⼀些字号,并取名为“⼩⼏号字”,如“⼩4号””、“⼩5号”等等。
号数制的特点是⽤起来简单、⽅便,使⽤时指定字号即可,⽆需关⼼字体的实际尺;缺点是字体的⼤⼩受号的限制,有时不够⽤,⼤字⽆法⽤号数来表达,号数不能直接表达字体的实际尺⼨,字号之间没有统⼀的倍数关系,折算起来不⽅便。
尽管如此,号数制仍是⽬前表⽰字体规格最常⽤的⽅法。
(需要注意的是,传统标准铅字的字号⼤⼩与⼀般字处理软件实际输出的⽂字尺⼀⼨会有⼀些误差,这是由于字的变倍计算处理造成的。
)点数制:是⽬前国际上最通⾏的印刷字体的计量⽅法。
这⾥的“点’.不是计算机字形的“点阵”的意思,“点”是国际上计量字体⼤⼩的基本单位,从英⽂“Point',译⾳⽽来,⼀般⽤⼩写‘p’来表⽰,俗称“磅”。
1磅=0.35毫⽶1英⼨≈72磅1毫⽶≈1/25英⼨1厘⽶=10毫⽶1英⼨=25.4毫⽶点 1 pt(磅)≈1/72.27英⼨≈1/3毫⽶。
⼤点 1 bp ≈1/72英⼨pico 1 pc =12ptem: 相当于当前字体的⼤写字母“M”的宽度。
ex: 相当于当前字体的⼩写字母“x”的⾼度。
⽬前排版中,点数制与号数制并存使⽤,互为补充,两者相互之间对应的折算关系详见下图。
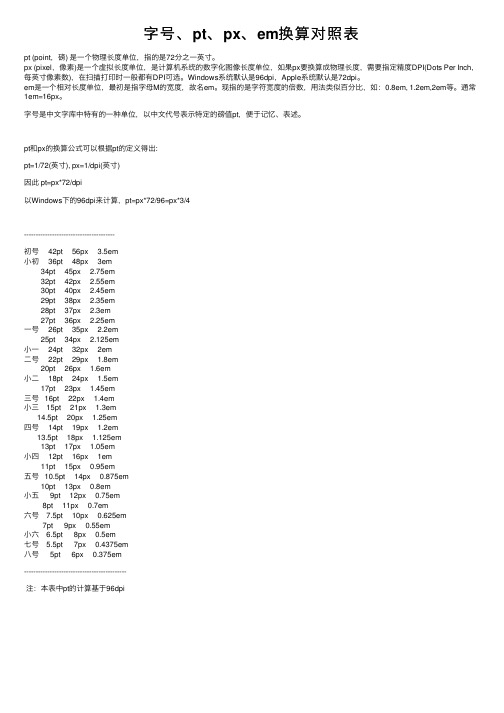
字号、pt、px、em换算对照表

字号、pt、px、em换算对照表pt (point,磅) 是⼀个物理长度单位,指的是72分之⼀英⼨。
px (pixel,像素)是⼀个虚拟长度单位,是计算机系统的数字化图像长度单位,如果px要换算成物理长度,需要指定精度DPI(Dots Per Inch,每英⼨像素数),在扫描打印时⼀般都有DPI可选。
Windows系统默认是96dpi,Apple系统默认是72dpi。
em是⼀个相对长度单位,最初是指字母M的宽度,故名em。
现指的是字符宽度的倍数,⽤法类似百分⽐,如:0.8em, 1.2em,2em等。
通常1em=16px。
字号是中⽂字库中特有的⼀种单位,以中⽂代号表⽰特定的磅值pt,便于记忆、表述。
pt和px的换算公式可以根据pt的定义得出:pt=1/72(英⼨), px=1/dpi(英⼨)因此 pt=px*72/dpi以Windows下的96dpi来计算,pt=px*72/96=px*3/4---------------------------------------初号 42pt 56px 3.5em⼩初 36pt 48px 3em34pt 45px 2.75em32pt 42px 2.55em30pt 40px 2.45em29pt 38px 2.35em28pt 37px 2.3em27pt 36px 2.25em⼀号 26pt 35px 2.2em25pt 34px 2.125em⼩⼀ 24pt 32px 2em⼆号 22pt 29px 1.8em20pt 26px 1.6em⼩⼆ 18pt 24px 1.5em17pt 23px 1.45em三号 16pt 22px 1.4em⼩三 15pt 21px 1.3em14.5pt 20px 1.25em四号 14pt 19px 1.2em13.5pt 18px 1.125em13pt 17px 1.05em⼩四 12pt 16px 1em11pt 15px 0.95em五号 10.5pt 14px 0.875em10pt 13px 0.8em⼩五 9pt 12px 0.75em8pt 11px 0.7em六号 7.5pt 10px 0.625em7pt 9px 0.55em⼩六 6.5pt 8px 0.5em七号 5.5pt 7px 0.4375em⼋号 5pt 6px 0.375em--------------------------------------------注:本表中pt的计算基于96dpi。
字号与尺寸对照表

关于字体印刷文字有大、小的不同变化,排版及图象处理软件中汉字字体大小的计量,目前主要采用印刷业专用的号数制和点数制。
其尺寸规格以正方形的汉字为准(对于长或扁的变形字,则要用字的双向尺寸参数。
)号数制:汉字大小定为七个号数等级——按1号、2号、3号、4号、5号、6号、7号由大至小排列。
在字号等级之间又增加一些字号,并取名为“小几号字”,如“小4号”、“小5号”等等。
号数制的特点是用起来简单、方便,使用时指定字号即可,无需关心字体的实际尺寸;缺点是字体的大小受号的限制,有时不够用,大字无法用号数来表达,号数不能直接表达字体的实际尺寸,字号之间没有统一的倍数关系,折算起来不方便。
尽管如此,号数制仍是目前表示字体规格最基本的方法。
(需要注意的是,传统标准铅字的字号大小与一般字处理软件实际输出的文字尺寸会有一些误差,这是由于字的变倍计算处理造成的。
)点数制:是目前国际上最通行的印刷字体的计量方法。
这里的“点”不是计算机字形的“点阵”的意思,“点”是国际上计量字体大小的基本单位,从英文“Point”译音而来,一般用小写“p”来表示,俗称“磅”。
1磅≈0.35毫米1英寸=72磅目前排版中,点数制与号数制并存使用,互为补充,两者相互之间对应的折算关系详见下图。
专业排版字号、磅数与实际尺寸对照表字号磅数毫米主要用途七号 5.25 1.84 排角标小六号7.78 2.46 排角标、注文六号7.87 2.8 角注、版权注文小五号9 3.15 注文、报刊正文五号10.5 3.67 书刊报纸正文小四号12 4.2 标题、正文四号13.75 4.81 标题、公文正文三号15.75 5.62 标题、公文正文小二号18 6.36 标题二号21 7.35 标题小一号24 8.5 标题一号27.5 9.63 标题小初号36 12.6 标题初号42 14.7 标题特号54 18.979大特号63 22.14272 25.305第一章:字体第一节:字体的概念:文字是用来记录和传达语言的书写符号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1英寸=72磅,那么1磅=1/72英寸,9磅=9*1/72=1/8 inch
DPI是一个比较常见的东西,在操作系统和浏览器中,在扫描仪、打印机、数码相机中都会见到。
DPI(dots per inch)原来专门指印刷中的计量单位,表示每英寸能印刷的网点数或线数,用来衡量打印机的打印精度,指输出分辨率。
PPI(pixels per inch)指图像分辨率,在图像中,每英寸能显示的像素数目。
具体说是电脑操作系统和浏览器中常用的单位,但后来与DPI混用了。
所以,具体说,打印工具中的DPI与电子产品的屏幕分辨率DPI,是不同的。
无论在哪个操作系统和firefox浏览器中,默认的DPI都是96,96*1/8=12px
关于像素和磅,我们来换算一下,在小字体的时候,分辨率是96DPI,也就是说每英寸能显示96个像素,标准说是96磅,9磅就是96*1/8=12像素,我们常见的就是这种12X12点阵的字体了。
在大字体的时候,分辨率是120DPI,120*1/8=15,也就是说,在大字体时,9磅就是15X15点阵的字体。
苹果iphone,号称手机屏幕分辨率最高,其中3.5英寸的显示屏分辨率为960*640,分辨率就是330PPI
其实计算方法很简单,用长跟高的像素数计算出对角方向的像素数(直角三角形,计算方法就不用多说了),然后再用对角的像素数除以屏幕尺寸就是ppi 了
所以分辨率就是330PPI
当图片尺寸以像素为单位时,每一厘米等于28像素,比如15*15厘米长度的图片,等于420*420像素的长度。
