HTML盒子模型
盒子模型及练习

盒⼦模型及练习<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><style type="text/css">/*盒⼦模型: 盒⼦模型就是把⼀个html边框⽐作成了⼀个盒⼦的边框,盒⼦模型要做⽤于操作数据与边框之间的距离或者是边框与边框之间的距离。
盒⼦模型主要是⽤于操作内边距(padding)与外边距(margin)*/div{border-style:solid;width:100px;height:100px;/* 内边距 */padding-left:10px;padding-top:20px;}.one{margin-bottom:30px;}.two{margin-left:700px;}</style><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>⽆标题⽂档</title></head><body><div class="one">这个是⼀个div</div><div class="two">这个是⼆个div</div></body></html>盒⼦练习<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><style type="text/css">.outer{border-style:solid;width:370px;height:200px;margin-top:250px;margin-left:420px;background-image:url(../1.jpg);background-repeat:no-repeat;background-position:center;}.userName{margin-top:60px;margin-left:80px;}.password{margin-left:80px;margin-top:20px;}input{border-color:#000;border-width:3px;}#button{margin-left:120px;}</style><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>⽆标题⽂档</title></head><body><div class="outer" ><div class="userName">⽤户名 <input type="text"/></div><div class="password">密 码 <input type="password"/></div><input id="button" type="submit" value="登陆"/></div></body></html>。
盒子模型宽高值的计算方式

盒子模型宽高值的计算方式(原创实用版)目录1.盒子模型的概念及组成部分2.盒子模型宽度和高度的计算方式3.盒子模型在网页布局中的应用4.总结正文一、盒子模型的概念及组成部分盒子模型(Box Model)是 CSS 中用于设计和布局的一种概念,它将所有 HTML 元素看作一个盒子,这个盒子由内容(Content)、内边距(Padding)、边框(Border)和外边距(Margin)四个部分组成。
1.内容(Content):盒子中包含的实际内容,如文本、图片等。
2.内边距(Padding):内容周围的空白区域,可以设置左右、上下四个方向的值。
3.边框(Border):内边距外围的边框,可以设置宽度、样式和圆角等属性。
4.外边距(Margin):盒子外侧的空白区域,可以设置左右、上下四个方向的值。
二、盒子模型宽度和高度的计算方式盒子模型的宽度和高度计算方式如下:1.宽度(Width):内容(Content)的宽度加上左、右内边距(Padding)的宽度,再加上左、右边框(Border)的宽度。
即:宽度 = Content + Padding (左)+ Padding(右)+ Border(左)+ Border(右)。
2.高度(Height):内容(Content)的高度加上上、下内边距(Padding)的高度,再加上上、下边框(Border)的高度。
即:高度 = Content + Padding (上)+ Padding(下)+ Border(上)+ Border(下)。
需要注意的是,盒子模型中还有一种特殊情况,即怪异盒子模型(Quirks Mode),它在计算宽度和高度时,会将边框(Border)和外边距(Margin)的宽度也计算在内。
而在标准盒子模型(Standard Mode)中,只计算内容(Content)、内边距(Padding)和边框(Border)的宽度。
三、盒子模型在网页布局中的应用盒子模型在网页布局中具有重要作用,它可以帮助我们精确地控制元素在页面上的位置和大小,实现灵活的页面布局。
盒子模型实际尺寸计算方法

盒子模型实际尺寸计算方法盒子模型是CSS中最基本的概念之一,它描述了一个HTML元素的尺寸和位置。
在盒子模型中,每个HTML元素都被看作是一个矩形的盒子,由四个部分组成:内容区域、内边距、边框和外边距。
这些部分的尺寸和位置都可以通过CSS来控制。
在实际开发中,我们经常需要计算一个HTML元素的实际尺寸,以便进行布局和排版。
下面是一些计算盒子模型实际尺寸的方法:1. 计算内容区域的尺寸内容区域是HTML元素中实际包含内容的部分,它的尺寸可以通过CSS的width和height属性来设置。
如果没有设置这些属性,那么内容区域的尺寸就是实际内容的尺寸。
2. 计算内边距的尺寸内边距是内容区域和边框之间的空白区域,它的尺寸可以通过CSS 的padding属性来设置。
如果没有设置这个属性,那么内边距的尺寸就是0。
3. 计算边框的尺寸边框是盒子模型中的一个重要部分,它可以通过CSS的border属性来设置。
边框的尺寸包括边框的宽度、样式和颜色。
如果没有设置这些属性,那么边框的尺寸就是0。
4. 计算外边距的尺寸外边距是盒子模型中的最外层部分,它的尺寸可以通过CSS的margin属性来设置。
如果没有设置这个属性,那么外边距的尺寸就是0。
一个HTML元素的实际尺寸可以通过以下公式来计算:实际宽度 = 内容区域宽度 + 左内边距 + 右内边距 + 左边框宽度 + 右边框宽度 + 左外边距 + 右外边距实际高度 = 内容区域高度 + 上内边距 + 下内边距 + 上边框宽度 + 下边框宽度 + 上外边距 + 下外边距在实际开发中,我们可以使用浏览器的开发者工具来查看一个HTML元素的实际尺寸。
在Chrome浏览器中,可以通过右键点击一个元素,选择“检查”来打开开发者工具,然后在“元素”面板中查看元素的盒子模型信息。
盒子模型是CSS中非常重要的概念,掌握盒子模型的计算方法可以帮助我们更好地进行布局和排版。
盒子模型的原理

盒子模型的原理
盒子模型是CSS中一个重要的概念,它描述了一个HTML元素在页面中所占据的空间。
盒子模型由四个部分组成:内容区域、内边距、边框和外边距。
在CSS 中,我们可以通过设置这四个部分的属性来控制元素的大小、位置和样式。
1. 内容区域
内容区域是指元素的实际内容,例如文字、图片等。
它的大小可以通过设置元素的width和height属性来控制。
2. 内边距
内边距是指内容区域和边框之间的空白区域。
它的大小可以通过设置元素的padding属性来控制。
padding属性可以分别设置上下左右四个方向的内边距大小,也可以同时设置所有方向的内边距大小。
3. 边框
边框是指围绕内容区域和内边距的线条。
它的大小和样式可以通过设置元素的border属性来控制。
border属性可以分别设置上下左右四个方向的边框大小和样式,也可以同时设置所有方向的边框大小和样式。
4. 外边距
外边距是指元素和其他元素之间的空白区域。
它的大小可以通过设置元素的margin属性来控制。
margin属性可以分别设置上下左右四个方向的外边距大小,也可以同时设置所有方向的外边距大小。
在盒子模型中,元素的总宽度和高度等于内容区域的大小加上内边距、边框和外边距的大小之和。
例如,一个元素的宽度为100px,内边距为10px,边框为1px,外边距为20px,则它的总宽度为100+10x2+1x2+20x2=162px。
盒子模型在网页布局中非常重要,它可以帮助我们精确地控制元素的大小和位置,从而实现各种复杂的布局效果。
HTML的三种布局:DIV+CSS、FLEX、GRID

HTML的三种布局:DIV+CSS、FLEX、GRIDDiv+css布局也就是盒⼦模型,有W3C盒⼦模型,IE盒⼦模型。
盒⼦模型由四部分组成margin、border、padding、content。
怎么区别这两种模型呢,区别在于w3c中的width是content的宽,IE的width是content+border+padding。
具体的可以看下⾯的图:W3C盒⼦(标准盒⼦):IE盒⼦:Flex弹性布局通过使⽤display:flex;或者display:inline-flex;坏处就是不能再设置⼦元素的float、clear、vertical-align。
在这⾥⾯主要是在元素⾥建⽴主轴(main axis、横向的、⽔平的),交叉轴(cross axis、垂直的,竖向的)。
主轴从左到右,左是main start,右是main end,之间是main size。
交叉轴是从上到下,上是cross start,下是cross end,之间是cross size。
如图所⽰:就⽤这个为例⼦嘛:<div class="box"> <p class="item">1</p> <p class="item">2</p></div>在⽗元素div.box中可以设置的属性有六个:1.flex-direction:row | row-reverse | column | column-reverse;解释:这个主要⽤于设置⼦元素的排列顺序。
row表⽰横向排列,从左到右;row-reverse表⽰横向排列,从右到左;column 表⽰竖向排列,从上到下;column-reverse表⽰竖向排列,从下到上。
2.flex-warp:nowarp | warp | warp-reverse;解释:设置元素的换⾏,nowarp表⽰不换⾏;warp表⽰换⾏,按⼀般的规律换到下⾯去;warp-reverse表⽰换⾏,不过换⾏是换到这⼀⾏的上⾯去。
html盒子模型的名词解释

html盒子模型的名词解释HTML(超文本标记语言)是一种用来描述网页结构和呈现内容的标记语言。
在HTML中,元素以盒子的形态存在,每个元素都有一个包含它的盒子,这就是HTML盒子模型。
盒子模型是用来决定元素在页面中呈现的方式的一种模型。
它定义了元素的尺寸、外边距、内边距和边框。
了解盒子模型对于网页设计和布局至关重要。
1. 盒子模型的基本概念盒子模型可以分为两种:标准盒子模型和IE盒子模型。
标准盒子模型是指元素的宽度和高度只包括内容区域,而IE盒子模型则将外边距、边框和内边距都计算在盒子的尺寸内。
2. 盒子的组成部分一个盒子由四个部分组成:内容区域、内边距、边框和外边距。
内容区域是盒子中呈现文本和其他内容的区域。
内边距是在内容区域和边框之间的空白区域。
边框是围绕内容区域和内边距的线条或边界。
外边距是盒子与其他元素之间的空白区域。
3. 设置盒子的尺寸盒子的尺寸可以通过设置宽度和高度来控制。
宽度和高度可以使用像素、百分比或其他单位来指定。
如果不设置宽度,那么盒子的宽度将默认为自适应页面布局。
同样,如果不设置高度,盒子的高度也将默认为自适应。
4. 盒子之间的间距盒子之间的间距由外边距来控制。
外边距可以为正数或负数。
正数的外边距会在盒子周围创建一个空白区域,而负数的外边距会使盒子与其他盒子重叠。
5. 盒子的定位盒子的定位可以通过position属性来控制。
常用的定位方式有相对定位、绝对定位和固定定位。
相对定位是相对于元素在正常文档流中的位置进行定位。
绝对定位是相对于最近的已定位父级元素进行定位。
固定定位是相对于浏览器窗口进行定位,不会随页面滚动而改变位置。
6. 盒子的背景和边框盒子的背景可以通过设置background属性来修改。
你可以设置背景颜色、背景图片或背景位置。
边框可以通过border属性来设置。
你可以指定边框的宽度、样式和颜色。
总结:HTML盒子模型是用来决定元素在页面中呈现方式的一种模型。
它由内容区域、内边距、边框和外边距组成。
HTML+css盒子模型案例(圆,半圆等)“border-radius”简单易上手

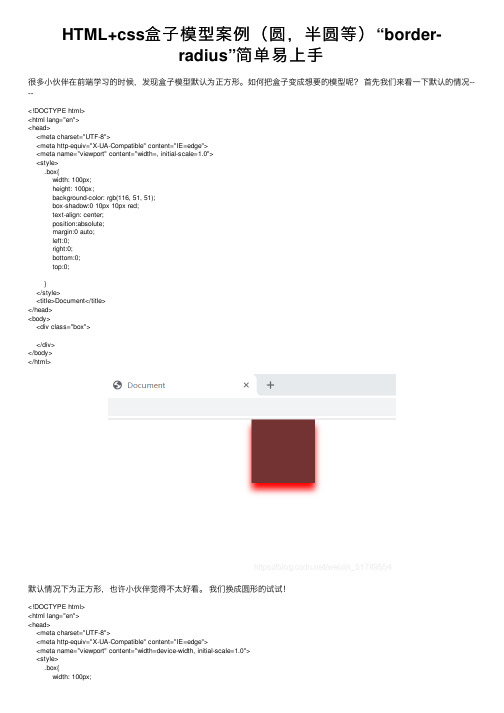
HTML+css盒⼦模型案例(圆,半圆等)“border-radius”简单易上⼿很多⼩伙伴在前端学习的时候,发现盒⼦模型默认为正⽅形。
如何把盒⼦变成想要的模型呢?⾸先我们来看⼀下默认的情况----<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=, initial-scale=1.0"><style>.box{width: 100px;height: 100px;background-color: rgb(116, 51, 51);box-shadow:0 10px 10px red;text-align: center;position:absolute;margin:0 auto;left:0;right:0;bottom:0;top:0;}</style><title>Document</title></head><body><div class="box"></div></body></html>默认情况下为正⽅形,也许⼩伙伴觉得不太好看。
我们换成圆形的试试!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.box{width: 100px;height: 100px;border-radius: 50%;background-color: rgb(28, 99, 60);border: 5px solid rgb(55, 0, 255);position: absolute;margin: 0 auto;left: 0;right: 0;bottom: 0;top: 0;}</style><title>Round</title></head><body><div class="box"></div></body></html>看⼀下我们变成了圆形!来看看半圆形的吧!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <style>.box{width: 100px;height: 50px;background-color: rgb(175, 42, 216);border: 3px solid rgb(26, 236, 26);border-top-right-radius: 50px;border-top-left-radius: 50px;position:absolute;margin: 0 auto;left: 0;right: 0;bottom: 0;top: 0;}</style><title>semicircle</title></head><body><div class="box"></div></body></html>来试试其他形状!<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <style>.box{width: 100px;height: 100px;background-color: rgb(82, 84, 223);border-radius: 20px 15px 20px 10px;position: absolute;margin: 0 auto;left: 0;bottom: 0;right: 0;top: 0;}</style><title>demo</title></head><body><div class="box"></div></body></html>知识点分析:border-radius:给元素设置圆⾓边框可以实现圆,半圆,椭圆,四分之⼀圆等各种圆⾓图形。
盒子模型的计算公式及使用技巧

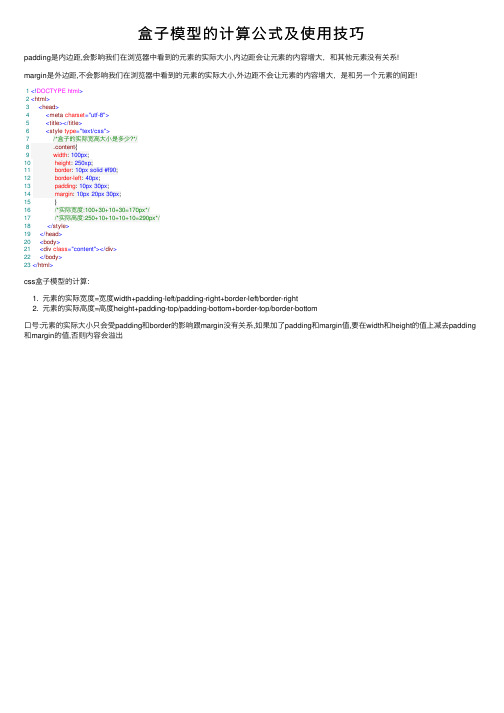
盒⼦模型的计算公式及使⽤技巧padding是内边距,会影响我们在浏览器中看到的元素的实际⼤⼩,内边距会让元素的内容增⼤,和其他元素没有关系!margin是外边距,不会影响我们在浏览器中看到的元素的实际⼤⼩,外边距不会让元素的内容增⼤,是和另⼀个元素的间距!1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title></title>6<style type="text/css">7/*盒⼦的实际宽⾼⼤⼩是多少?*/8 .content{9 width: 100px;10 height: 250xp;11 border: 10px solid #f90;12 border-left: 40px;13 padding: 10px 30px;14 margin: 10px 20px 30px;15 }16/*实际宽度:100+30+10+30=170px*/17/*实际⾼度:250+10+10+10+10=290px*/18</style>19</head>20<body>21<div class="content"></div>22</body>23</html>css盒⼦模型的计算:1. 元素的实际宽度=宽度width+padding-left/padding-right+border-left/border-right2. 元素的实际⾼度=⾼度height+padding-top/padding-bottom+border-top/border-bottom⼝号:元素的实际⼤⼩只会受padding和border的影响跟margin没有关系,如果加了padding和margin值,要在width和height的值上减去padding 和margin的值,否则内容会溢出。
简述盒子模型的概念

简述盒子模型的概念盒子模型的概念什么是盒子模型?盒子模型是CSS中的一种概念,用来描述HTML元素的布局和定位。
在网页设计和开发中,所有的HTML元素都可以看作是一个矩形的盒子,盒子模型描述了盒子的四个重要属性,包括内容区域、内边距、边框和外边距。
盒子模型的组成部分盒子模型由下列几个组成部分组成:1.内容区域(Content):内容区域是盒子中用来展示HTML元素内容的部分,它包括文本、图像和其他元素。
内容区域的大小可以通过设置宽度和高度来控制。
2.内边距(Padding):内边距是内容区域与边框之间的空白区域。
内边距可以使用padding属性来设置,可以分别设置上、右、下、左四个方向的内边距大小。
3.边框(Border):边框是包围在内容区域和内边距外面的线条或样式。
边框可以使用border属性来设置,可以设置边框的粗细、样式和颜色。
4.外边距(Margin):外边距是盒子与其他盒子之间的空白区域。
外边距可以使用margin属性来设置,可以分别设置上、右、下、左四个方向的外边距大小。
盒子模型的布局盒子模型在网页布局中起着重要的作用。
通过设置盒子模型的属性,可以控制HTML元素在页面中的位置和大小。
常见的布局方法包括:•块级元素布局:块级元素独占一行,通过设置盒子模型的宽度和高度,可以控制元素的大小。
•内联元素布局:内联元素在同一行内显示,盒子模型的宽度和高度只对内容区域起作用。
•浮动元素布局:通过设置浮动属性,使元素脱离文档流,可以实现元素的横向排列。
•定位元素布局:通过设置定位属性,可以将元素放置在页面的任意位置。
盒子模型的使用注意事项在使用盒子模型时,需要注意以下事项:•盒子模型的默认值:在没有设置宽度、高度、内边距、边框和外边距时,元素的默认宽度为auto,高度为内容的实际高度,内边距和边框为0,外边距为0。
•盒子模型的计算方式:在CSS中,宽度和高度属性指的是内容区域的宽度和高度,并不包括边框、内边距和外边距。
Web前端开发HTML5 CSS3教案盒子模型教案

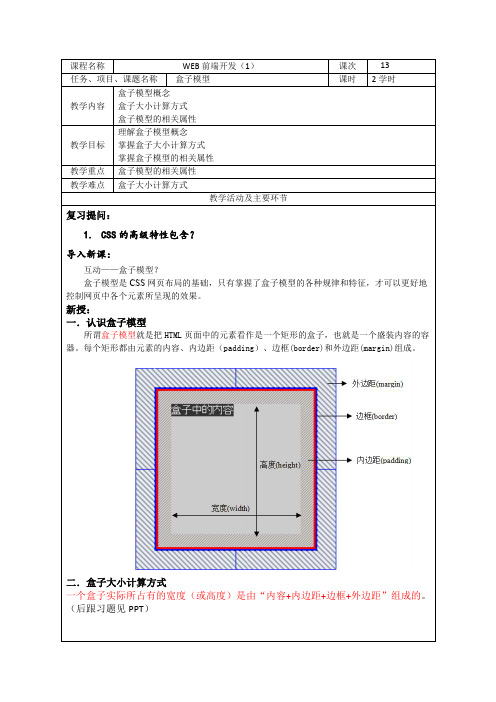
课程名称WEB前端开发(1)课次13 任务、项目、课题名称盒子模型课时2学时教学内容盒子模型概念盒子大小计算方式盒子模型的相关属性教学目标理解盒子模型概念掌握盒子大小计算方式掌握盒子模型的相关属性教学重点盒子模型的相关属性教学难点盒子大小计算方式教学活动及主要环节复习提问:1. CSS的高级特性包含?导入新课:互动——盒子模型?盒子模型是CSS网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。
新授:一.认识盒子模型所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
二.盒子大小计算方式一个盒子实际所占有的宽度(或高度)是由“内容+内边距+边框+外边距”组成的。
(后跟习题见PPT)三.盒子模型的相关属性1.边框(border)属性边框(border)属性设置方式如下:●border-top:上边框宽度样式颜色●border-right:右边框宽度样式颜色●border-bottom:下边框宽度样式颜色●border-left:左边框宽度样式颜色若四个边框具有相同的宽度、样式和颜色,则可以一个次设置如下:●border:边框宽度样式颜色注意:边框宽度、样式和颜色属性的顺序可以随意。
2.内边距(padding)属性内边距用于设置盒子中内容与边框之间的距离,也常常称为内填充。
其设置方法类似于padding属性的设置,其设置方式如下:●padding-top:上内边距大小●padding-right:右内边距大小●padding-bottom:下内边距大小●padding-left:左内边距大小若四个内边距具有相同的大小,则可以一个次设置如下:●padding:内边距大小3.外边距(margin)属性网页是由多个盒子排列而成的,要想拉开盒子与盒子之间的距离,合理地布局网页,就需要为盒子设置外边距。
盒模型的名词解释

盒模型的名词解释盒模型(Box Model)是CSS中一个重要的概念,用来描述HTML元素的布局和排版。
它是页面渲染过程中的基础,对于网页设计和开发非常重要。
1. 盒模型的概念盒模型指的是HTML元素在渲染时所占据的空间,包括元素的内容(content)、内边距(padding)、边框(border)和外边距(margin)。
这些部分组合起来形成了一个矩形的盒子,并且每个盒子都可以相互嵌套。
2. 盒模型的组成部分2.1 内容(content)内容指的是HTML元素所包含的文本、图像或其他媒体元素。
它是盒模型的核心部分,决定了元素所占据的主体空间。
2.2 内边距(padding)内边距是指内容与边框之间的空白区域。
它可以用来控制元素内容与边框之间的距离,让元素的内容与周围的元素保持一定的间隔。
2.3 边框(border)边框是盒模型的边界,用来界定元素的显示范围。
边框可以设置样式、宽度和颜色,可以使元素更加具有可视化效果。
2.4 外边距(margin)外边距是指元素与周围元素之间的空白区域。
它可以用来控制元素与周围元素的间隔,从而调整元素在页面中的位置和布局。
3. 盒模型的计算方式在标准的盒模型中,元素的宽度(width)是指内容、内边距和边框的总和。
元素的高度(height)是指内容、内边距和边框的总和。
这种方式被称为内容盒模型(content box model)。
然而,在某些情况下,我们可能需要考虑外边距作为元素尺寸的一部分。
这种方式被称为边界盒模型(border box model)。
在边界盒模型中,元素的宽度和高度包括了内边距、边框和外边距。
为了方便控制和布局,CSS提供了盒模型的盒子尺寸计算方式。
通过设置元素的box-sizing属性为content-box或border-box,可以决定元素尺寸的计算方式。
4. 盒模型的应用盒模型在网页设计和开发中有着广泛的应用。
通过控制盒模型的各个部分,我们可以实现丰富多样的布局效果。
网页设计与制作案例教程(HTML5+CSS3)第9章盒子模型

盒子模型
WEB 7
盒子模型
一个标准的W3C盒子模型由content、padding、border和margin这4个属性 组成。各属性含义如下: ➢ content(内容) - 盒子的内容,显示文本和图像。 ➢ padding(内边距) - 内容也边框之间的距离。会受到框中填充的背景颜色影响。 ➢ margin(外边距) - 盒子与其它盒子间的距离。margin是完全透明的,没有背
9.2.2 盒子模型的计算
注意:IE的盒子模型与标准的W3C盒子模型有区别,IE的盒 子模型中,width和height指的是内容区域+border+padding 的宽度和高度。 在盒模型中,外边距可以是负值,而且在很多情况下都要使 用负值的外边距。
9.2.2 盒子模型的计算
请按照W3C标准计算一下这个元素实际占用的空间
景色。 ➢ border(边框) - 盒子的边框,它具有border-style、border-width、
border-color属性。边框是受到盒子的背景颜色影响的。
8
9
9.2.2 盒子模型的计算
在CSS的标准盒子模型中,width和height指的是内容区域(content)的宽度和高度, 不是盒子的实际大小。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增 加元素框的总尺寸。
在标准的W3C盒子模型中: 元素框的总宽度 = 元素的width + padding的左右边距的值 + margin的左右边距 的值 + border的左右宽度; 元素框的总高度 = 元素的height + padding的上下边距的值 + margin的上下边距 的值 + border的上下高度。
Web前端开发任务驱动式教程(HTML5+CSS3+JavaScript)任务10 盒子模型及应用

</style>
<body> <div id="box1">设置四边的边框颜色为红色</div>
<p></p> <div id="box2">设置上下边框为红色,左右边框为 蓝色</div>
<p></p> <div id="box3">设置上边框为红色,左右边框为蓝 色,下边框为绿色</div>
知识准备
示例:边框样式的设置
<style type="text/css"> #box1 { border-style: double; /*4条边框都为双实线*/ } #box2 { border-style: solid dashed; /*上下边框单实线,左右边框为虚线*/ } #box3 { border-style: solid dashed dotted; /*上边框单实线,左右边框为虚线,下
</body>
知识准备
小技巧:分别设置边框颜色 上边框颜色:border-top-color 右边框颜色:border-right-color 下边框颜色:border-bottom-color 左边框颜色:border-left-color
1个值:四边 2个值:上下/左右 3个值:上/左右/下 4个值:上/右/下/左
知识准备
示例:边框宽度的设置
<style type="text/css"> div { border-style: solid; /*设置边框样式为单实线*/ } #box1 { border-width: 1px; /*4条边框都为1像素*/ } #box2 { border-width: 2px 1px; /*上下边框为2像素,左右边框为1像素*/ } #box3 { border-width: 2px 3px 4px; /*上边框为2像素,左右边框为3像素,下边
盒子模型案例

<div class="style3">这是第三个块</div>
<div class="style4">这是第四个块</div>
<div class="style5">这是第五个块</div>
<div class="style6">这是第六个块</div>
<div class="style7">这是第七个块</div>
<head>
<meta charset="gb2312">
<title>sohu网页首页面</title>
<link type="text/css" href="./sohu.css" rel="stylesheet">
</head>
<body>
<div class="style1">
<ul class="faceul">
height:200px; border:1px solid yellow; background-color:green; float:right; /*必须得浮动一下否则两个div不会并列在同一行*/ margin-top:3px; }
sohu.html 文件:
<!DOCTYPE html>
<html>
实战演练:
搜狐首页面布局:
sohu.css 文件:
标准盒子模型

标准盒子模型标准盒子模型是前端开发中常用的一种布局模型,它是由HTML元素的内容、内边距、边框和外边距组成的。
通过盒子模型,我们可以更好地控制页面元素的排版和布局,实现页面的美观和合理的结构。
在本文中,我们将详细介绍标准盒子模型的相关知识和应用。
一、内容。
1. 盒子模型的组成。
盒子模型包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。
内容指的是元素的实际内容,内边距是内容与边框之间的距离,边框是内容和内边距之间的边界,外边距是边框与周围元素之间的距离。
2. 盒子模型的应用。
通过盒子模型,我们可以对页面元素进行精准的布局和样式设置。
通过调整内边距、外边距和边框的大小,我们可以实现不同风格和效果的页面布局。
同时,盒子模型也是响应式布局和移动端适配的重要工具,可以帮助我们实现页面在不同设备上的良好显示效果。
二、实践。
1. 如何使用盒子模型。
在实际开发中,我们可以通过CSS的盒子模型属性来控制元素的布局样式。
通过设置元素的内边距、外边距和边框大小,我们可以实现各种不同的页面布局效果。
同时,盒子模型也可以与浮动、定位等属性结合使用,实现更加复杂的页面布局。
2. 盒子模型的调试技巧。
在开发过程中,我们经常会遇到页面布局错乱的情况,这时需要使用调试工具来分析和解决问题。
通过调试工具查看元素的盒子模型属性,我们可以快速定位布局问题,并进行调整和修复。
三、注意事项。
1. 盒子模型的兼容性。
在使用盒子模型时,需要注意不同浏览器对盒子模型的解析和兼容性。
一些老版本的浏览器可能存在盒子模型解析不一致的情况,需要进行特殊的兼容处理。
2. 盒子模型的性能优化。
在页面布局过程中,过多的盒子模型嵌套和复杂的样式设置可能会影响页面的加载性能。
因此,需要合理使用盒子模型,避免过多的嵌套和冗余的样式设置,以提升页面的性能和用户体验。
结语。
盒子模型是前端开发中非常重要的一部分,掌握盒子模型的相关知识和应用技巧,对于提升页面布局效果和开发效率都具有重要意义。
html实验四盒子模型的设计与应用

HTML实验四盒子模型的设计与应用在Web开发中,盒子模型是一种重要的概念,它用来描述网页上每个元素的布局和样式。
在本次实验中,我们将探讨HTML实验四盒子模型的设计与应用。
1. 盒子模型概述在网页设计中,每个元素都被看作是一个盒子,这个盒子包括内容区、内边距、边框和外边距。
这四个部分构成了元素的盒子模型。
理解盒子模型对于控制元素的大小、间距和布局至关重要。
2. 盒子模型的设计与应用在进行网页布局设计时,盒子模型的设计与应用是非常重要的。
通过合理地使用盒子模型,我们可以实现各种复杂的网页布局,从简单的居中布局到复杂的多栏布局都可以轻松实现。
3. HTML实验四盒子模型的示例现在,让我们通过一个具体的示例来演示HTML实验四盒子模型的设计与应用。
假设我们有一个网页布局需求,要求实现一个头部、导航栏、内容区和侧边栏的布局。
我们可以使用HTML和CSS来实现这个布局要求。
我们在HTML中使用div元素来分别表示头部、导航栏、内容区和侧边栏这四个部分。
在CSS中对每个div进行样式设置,包括设置宽度、内边距、边框和外边距等属性,以达到所需的布局效果。
4. 盒子模型的个人观点和理解对于我个人来说,盒子模型是实现网页布局的基础。
通过合理地运用盒子模型,可以实现各种复杂的网页布局要求。
在实际的开发过程中,我也会结合盒子模型和flex布局、grid布局这样的现代布局技术,来实现更加灵活和多样化的网页布局效果。
总结与回顾:通过本次实验,我们深入了解了HTML实验四盒子模型的设计与应用。
盒子模型作为网页布局的基础,对于实现各种复杂的布局效果至关重要。
在开发过程中,合理地运用盒子模型可以帮助我们更好地控制网页布局,实现各种视觉效果。
在今后的实践中,我们需要结合盒子模型和其他布局技术,以实现更加灵活多样化的网页布局效果。
盒子模型是网页设计中一个非常基础而重要的概念。
理解和掌握盒子模型的设计与应用,能够帮助开发人员更好地控制页面布局和样式,从而实现更加灵活多样化的网页效果。
网页设计与制作实践(HTML+CSS)第4章盒子模型

该设置方式中,宽度、样式、颜 色顺序任意,不分先后,可以只 指定需要设置的属性,省略的部 分将取默认值(样式不能省略)。
4.2 盒子模型相关属性
• 4.2.1 边框属性—综合设置边框
• 像border、border-top等这样,能够一个属性定义元素的多种样式,在CSS中称之为复合属性。 • 常用的复合属性有font、border、margin、padding和background等。 • 复合属性可以简化代码,提高页面的运行速度,但是如果只有一项值,最好不要应用复合
4.2 盒子模型相关属性
• 4.2.1 边框属性—设置边框样式(border-style)
• 既可以对盒子的单边进行设置,也可以综合设置四条边的样式:
border-top-style:上边框样式 border-right-style:右边框样式 border-bottom-style:下边框样式
值为四边,两个值为上下/左右,
border-left-width:左边框宽度
三个值为上/左右/下。
border- width:上边框宽度 [右边框宽度 下边框宽度 左边框宽度]
4.2 盒子模型相关属性
• 4.2.1 边框属性—设置边框颜色(border-color)
– 边框颜色的单边与综合设置如下:
• 使用border-style属性综合设置四 边样式时,必须按上右下左的顺
border-left-style:左边框样式
时针顺序。
border-style:上边框样式
右边框样式 下边框样式
左边框样式
• 省略时采用值复制的原则,即一
border-style:上边框样式 左右边框样式 下边框样式
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
四 个 方 向
border-top border-right
上边框 右边框 下边框 左边框 统一设置 左边框
border-top-width:5px border-right-style: solid border-bottom-color:red
border-bottom
border-left border border-left …
特殊设置:设置水平auto,水平居中效果。
Page 7
border边框属性
修 饰 属 性
border-width border-style border-color 边框宽度 边框样式 边框颜色 border-width:2px border-style:solid border-color:#FF平面图 盒子模型三维立体图:边框>>内容内 边距>>背景图>>背景色>>外边距
Page 4
盒子模型的基本属性
盒子模型是网页布局的基础 盒子属性是盒子模型的关键
border(边框):盒子外壳本身的厚度
padding(内边距):内容与边框间的距离
Page 15
总结
总结 1.盒子模型是页面布局的基础,包含外边距,边框,内边距以及元素 的宽高等属性。 2.盒子三个属性: border(边框):盒子外壳本身的宽度。 padding(内边距):内容与边框间的距离。 margin(外边距):盒子与其他盒子之间的距离。
Page 16
padding-top padding-right padding-bottom padding-left
上内边距 右内边距 下内边距 左内边距 margin-left 左填充
margin-top 上填充
margin-right 右填充
margin-bottom 下填充 padding并非实体,是透明留白,没有修饰属性。 padding值不允许为负值,可四边分别设置,顺时针方向,也可一次赋值。
Page 12
使用盒子属性实现DIV+CSS布局3.1
问题
如何实现注册页面的布局?
header:顶部
main:主体部分
footer:底部部分
Page 13
使用盒子属性实现DIV+CSS布局3.2
示例
实现步骤 1、分析页面的分块结构,形成HTML组织结构
为了控制整个 页面的居中,添 加一个大容器: container
margin(外边距):盒子与其他盒子之间的距离 盒子模型 包装盒
border padding
margin
纸壳 填充物
边界间隙
Page 5
margin外边距属性
margin
margin-top margin-right
上外边距 margin-top 上边界 margin-right 右边界
右外边距
header:顶部
main:主体部分
footer:底部部分
Page 14
使用盒子属性实现DIV+CSS布局3.3
示例
实现步骤 2、编写每个DIV块的CSS控制定位
#containe: 980px 、居中 #header: 136px;、背景 色#ccc
#main: 400px;、背景 色#fff
Page 9
使用盒子属性布局元素1.1
问题 如何实现如下贵美logo图片的布局?
上外边距 30px 左右外边距: 水平居中
下填充 40px 左填充 80px 5px宽的 边框 图片背景色: #ff7300
页面背景 色:#ccc
Page 10
解决
使用盒子属性布局元素1.2
设置页面内容 (body)的背景 <style type="text/css"> 和居中效果 body { margin:0px;padding:0px; background:#ccc; } #logo { width:380px; “贵美商城”logo图 border:5px solid #666; 片的布局 padding:10px 20px 40px 80px; background:#ff7300; margin:30px auto; //水平居中 首先组织HTML结构, } 再写CSS进行布局或 </style> 美化 <body> <div id="logo"><img src="images/logo.jpg" alt="logo"/> </div> </body>
Page 17
Page 11
使用盒子属性布局2.1
实现如图所示的效果
线宽2px、虚线框样式 dashed、颜色为red
行的背景色 为yellow
使用background、border-right-width、border-right-color、 border-right-style、padding-top和padding-left来实现
border-left-width:5px
border:1px solid blue(设置四个方向的 边框均为1像素、蓝色、实线)
缩 写 形 式
border-left:1px solid blue(设置左边框 均为1像素、蓝色、实线)
Page 8
padding内边距属性
padding设置边框与内容之间的距离,以便精确控制内容在盒子中的位置。
HTML盒子模型
试讲人:XXX
Page 1
章节目标
掌握盒子模型结构和属性 掌握margin,padding属性细分的属性 使用盒子模型相关属性实现页面布局
Page 2
包装盒
生活案例
边框
外边距
内边距
图 一 盒子的概念在我们生活中并不陌生,例如礼品的包装盒如图一礼品 是最终运输的物品,四周一般会添加抗震材料,在外面是包装纸壳
margin-bottom 下外边距 margin-left
左外边距
margin-left 左边界 margin-bottom 下边界
Page 6
注意点
1
可以使用margin属性一次设置四个方向,也可分别设置上,右,下,左 四个方向属性
2 3
需要设为带单位的长度值,长度单位一般是像素(px) 方向省略则按上下,左右同值或统一设置处理, 以上都同适用于边框,内边距 margin:1px 2px 3px 4px ; 上外边距1px,右外边距2px,下外边距3px, 左外边距4px。 margin:1px 2px 3px;等同于 1px 2px 3px 2px。 margin:1px 2px;等同于1px 2px 1px 2px, 上下外边距各为1px,左右外 边距各为2px。 margin:1px,等同于1px 1px 1px 1px,四个边都为1px。
