40个超赞的国外经典的HTML5实例教程
html5教程做页面

html5教程做页面HTML5是一种用于构建和呈现网页的标记语言,它是HTML (超文本标记语言)的最新版本。
HTML5引入了很多新功能和元素,使得网页开发更加强大和灵活。
本教程将介绍如何使用HTML5创建一个基本的网页,并提供一些常用的HTML5元素和特性。
首先,我们需要了解HTML5的文档结构。
HTML5的文档结构与之前的HTML版本相似,都是由HTML头部和主体组成。
HTML头部包含一些必要的信息,例如文档类型定义(DOCTYPE)和字符编码等。
主体则是真正的内容所在的部分。
在HTML5中,有很多新的语义化元素可以用来组织和描述网页内容。
一些常见的元素包括<header>、<nav>、<section>、<article>和<footer>等。
这些元素帮助我们更好地组织和理解网页结构,提高可访问性和搜索引擎优化。
除了语义化元素,HTML5还提供了许多新的表单输入类型和属性,以及一些新的API和功能。
其中一些值得注意的功能包括本地存储和离线访问、多媒体支持(如音频和视频)、绘图和动画效果、地理位置定位等。
通过利用这些功能,我们可以创建更加丰富和交互性强的网页体验。
接下来,我们将通过一个简单的示例来演示如何使用HTML5来构建页面。
首先,我们创建一个基本的HTML文档结构:```<!DOCTYPE html><html><head><meta charset="UTF-8"><title>HTML5 Tutorial</title></head><body><header><h1>Welcome to HTML5 Tutorial</h1></header><nav><ul><li><a href="#">Home</a></li><li><a href="#">About</a></li><li><a href="#">Contact</a></li></ul></nav><section><h2>About HTML5</h2><article><h3>What is HTML5?</h3><p>HTML5 is the latest version of the Hypertext Markup Language used for structuring and presenting content on the World Wide Web.</p></article></section><footer><p>© 2021 HTML5 Tutorial. All rights reserved.</p></footer></body></html>```在这个示例中,我们定义了一个网页标题(<title>)并设置了字符编码(<meta charset="UTF-8">)。
html5 网页教程

html5 网页教程HTML5是一种用于创建和呈现网页的标记语言,它是HTML的最新版本。
与以前的HTML版本相比,HTML5提供了许多新的特性和功能,使开发人员能够创建更丰富、交互性更强的网页。
在本教程中,我将介绍HTML5的一些重要特性和如何使用它们来构建网页。
首先,HTML5引入了一些新的语义化元素,例如<header>、<footer>、<nav>和<article>等。
这些元素使得网页结构更加清晰,便于搜索引擎理解和索引内容。
开发人员可以使用这些元素来组织网页的不同部分,提高网页的可读性和可访问性。
其次,HTML5还提供了一些新的表单元素和属性,使得网页表单更加强大和易于使用。
例如,<input>元素的type属性可以设置为"email"、"url"和"number"等,以便在用户填写表单时对输入进行验证。
此外,HTML5还引入了新的表单元素,如<datalist>、<range>和<output>等,方便开发人员实现更复杂的表单功能。
HTML5还支持音频和视频的嵌入和播放。
通过使用<video>和<audio>元素,开发人员可以将音频和视频文件嵌入到网页中,并通过设置属性和调用JavaScript函数来控制播放。
这使得开发人员能够在网页中直接播放视频和音频,而不需要借助第三方插件。
此外,HTML5还引入了一些新的API,使得网页能够访问和操作用户的设备和浏览器功能。
其中一个重要的API是WebStorage API,它允许网页在客户端存储数据,以便在不同的网页会话中共享和访问。
另一个重要的API是Geolocation API,它可以获取用户的地理位置信息,以便根据位置提供定位服务。
HTML5还引入了一些新的绘图和渲染功能,使得开发人员能够在网页中实现更复杂和生动的图形效果。
html5学习精选5篇案例

html5学习精选5篇案例HTML5是构建Web内容的⼀种语⾔描述⽅式。
HTML5是互联⽹的下⼀代标准,是构建以及呈现互联⽹内容的⼀种语⾔⽅式.被认为是互联⽹的核⼼技术之⼀。
下⾯给⼤家带来⼀些关于html5的学习⼼得,希望对⼤家有所帮助。
html5学习⼼得1⼀:了解HTML5前端开发技术HTML 指的是超⽂本标记语⾔ (Hyper Text Markup Language),标记语⾔是⼀套标记标签 (markup tag),HTML 使⽤标记标签来描述⽹页。
HTML5区别于HTML的标准,基于全新的规则⼿册,提供了⼀些新的元素和属性,在web技术发展的过程中成为新的⾥程碑。
HTML5被推⼴⽤于Web平台游戏开发,及⼿机移动领域,从市场来看,⽆论是桌⾯应⽤还是移动应⽤,HTML5都是当下Web技术中最炙⼿可热的新宠,是创新的主旋律,在不久的时间⾥⼀定会⼤有作为。
⼆:课程能让你学到什么从前端开发的基础出发,学习使⽤HTML,CSS,JavaScript等⼀系列前端技术,实现动画特效。
以开发实例展⽰为主导,循序渐进让学员掌握HTML5技术的应⽤。
强化学员基础,尤其是要针对JavaScpript基础的强化从⽽掌握HTML5新功能API。
HTML5培训内容⾸先是学习HTML5⽂档结构和基础语法,了解HTML5新特性,CSS3基础语法和布局样式,图形图像软件使⽤等。
移动前端的交互JavaScript编程基础、JavaScript交互编程实战、JavaScript异步操作基础、Ajax、JQuery、AngularJS使⽤⽅法。
移动前段综合开发;主要集中在H5+C3+jQ Mobile,基于HTML5的移动⽹页布局、移动⽹页界⾯样式(CSS3)、HTML5本地存储API、Geolocation地理定位、智能表单、Video、Audio应⽤、canvas和SVG的应⽤、桌⾯通知、离线应⽤、webGL基础及应⽤(3D⽹页游戏)、WEB前端框架(JQuery mobile、Sencha Touch、PhoneGap)、Cocos2d-HTML游戏引擎等。
精选19款华丽的HTML5动画和实用案例

精选19款华丽的HTML5动画和实⽤案例下⾯是本⼈收集的19款超酷HTML5动画和实⽤案例,觉得不错,分享给⼤家。
1、HTML5 Canvas⽕焰喷射动画效果还记得以前分享过的⼀款HTML5烟花动画,今天我们要来分享⼀款类似的效果,⼀款基于HTML5 Canvas⽕焰喷射动画。
⽤⿏标拖动⼀条直线,直线长度表⽰⽕焰喷射的⼒度,另外,⽕焰在运动中还可以反射效果哦。
2、⽴⽅体旋转动画之前我们已经分享⼀款,可以切换⾄正⽅体的任意⼀⾯。
今天我们再来分享⼀款绚丽的HTML5 3D⽴⽅体旋转动画,这款⽴⽅体的⾊彩看上去⾮常艳丽,旋转起来的动画效果也⼗分流畅。
是⼀款很不错的HTML5 3D动画效果。
3、HTML5/CSS3实现⼤风车旋转动画这次我们要来分享⼀款很酷的HTML5动画,是⼀个可以旋转的⼤风车动画效果,回顾⼀下利⽤HTML5实现的旋转动画,我们可以看,它们的实现都是利⽤CSS3的transform:rotate属性,这款⼤风车动画的确⽐较厉害的。
4、HTML5⼩车动画很酷的HTML5吉普车有⼏天没有分享HTML5动画了,之前很多HTML5动画都是利⽤CSS3的⼀些特性和Canvas特性来完成,⽐如这个就利⽤CSS3的动画特性,就利⽤了HTML5 Canvas特性。
今天我们要分享⼀款利⽤HTML5/CSS3实现的吉普车动画,⼩车可以⽔平滚动,⾮常逼真。
5、纯CSS3 3D图⽚翻转展⽰图⽚3D阴影效果之前我们分享过⼀些HTML5图⽚3D效果,这篇⽂章中我们可以看到很多3D的图⽚特效。
今天我们再来分享⼀款利⽤纯CSS3实现的3D图⽚翻转展⽰特效,点击图⽚或者下⽅的翻页按钮即可选中相应的图⽚,并实现翻转展⽰效果。
6、HTML5摆动的⽂字特效类似柳枝摆动之前我们在上分享过⼀些HTML5⽂字特效,像这款,像这款都⾮常有特⾊。
今天我们来分享⼀款可以摆动的HTML5⽂字特效,⽂字垂直下垂,并可以在微风中微微摆动,就像春风中的柳枝⼀样。
HTML5新标签使用案例精选

HTML5新标签使用案例精选HTML是一种标记语言,用于构建互联网上的网页。
在HTML5版本中,引入了许多新的标签,用于更好地组织和描述网页内容。
本文将为读者介绍一些HTML5新标签的使用案例,帮助读者更好地理解和应用这些标签。
一、<header>标签<header>标签用于定义网页或者节的头部。
在一个网页中,<header>标签可以用来显示网页的标题、Logo、导航菜单等重要信息。
例如,在一个新闻网站的首页中,可以使用<header>标签来展示网站的名称和导航菜单,以方便用户的浏览和访问。
二、<article>标签<article>标签用于定义独立的、完整的文章内容。
在一个网页中,<article>标签可以用来包裹一篇新闻、博客等完整的文章。
通过使用<article>标签,可以让搜索引擎更好地理解网页的结构,提高网页的可读性和搜索排名。
三、<section>标签<section>标签用于定义网页的一个区块,可以是一个章节、一个模块、一个页面内的一部分等。
通过使用<section>标签,可以更好地组织和划分网页的内容结构。
例如,一个论坛网站可以使用<section>标签来划分不同的版面或者主题区域,使用户更容易找到自己感兴趣的内容。
四、<nav>标签<nav>标签用于定义网页的导航区域。
在一个网页中,<nav>标签可以用来包含导航链接、菜单等导航相关的内容。
通过使用<nav>标签,可以让用户更方便地浏览和访问网页的其他内容。
例如,在一个在线商城网站中,可以使用<nav>标签来呈现商品分类导航菜单,帮助用户快速浏览和购买商品。
五、<footer>标签<footer>标签用于定义网页或者节的页脚。
html5 案例

html5 案例HTML5 案例。
HTML5作为一种用于构建和呈现Web内容的标准,已经成为了前端开发的重要组成部分。
它不仅为网页设计师和开发人员提供了更多的灵活性和功能,还为用户带来了更好的浏览体验。
在本文中,我们将介绍一些有关HTML5的案例,以展示其在实际应用中的强大功能和灵活性。
首先,我们来看一个简单的HTML5视频播放器案例。
在过去,网页上的视频播放通常需要使用Flash等插件,而HTML5的出现改变了这一局面。
现在,我们可以通过简单的<video>标签就能在网页上嵌入视频,并且可以通过JavaScript控制播放、暂停、音量等功能。
这种方式不仅更加简洁,而且还能够在不同的设备上实现更好的兼容性。
另外一个HTML5的案例是Canvas绘图功能。
Canvas是HTML5新增的一个元素,它可以通过JavaScript来绘制图形、动画等。
借助Canvas,我们可以实现各种各样的交互式图表、游戏等。
比如,我们可以利用Canvas绘制一个简单的小游戏,让用户通过键盘操作来控制角色的移动,这为网页增添了更多的趣味性和互动性。
此外,HTML5还提供了更多的语义化标签,比如<header>、<footer>、<article>等,这些标签的出现使得网页的结构更加清晰,有利于搜索引擎的抓取和理解,也使得网页更易于维护和扩展。
通过使用这些语义化标签,我们可以更好地组织网页的内容,提高网页的可访问性和可维护性。
最后,我们来看一个HTML5的地理位置案例。
HTML5提供了Geolocation API,可以获取用户的地理位置信息。
借助这个API,我们可以实现一些基于地理位置的应用,比如附近的商家搜索、地图导航等。
这为网页增加了更多的个性化和定制化功能,也为用户提供了更好的服务和体验。
综上所述,HTML5在Web开发中有着广泛的应用前景,它不仅为开发人员提供了更多的功能和灵活性,也为用户带来了更好的浏览体验。
国外的h5案例

国外的h5案例
以下是一些国外的H5案例:
1. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
2. "Nike Better World" by Nike:这个案例是一个基于HTML5技术的互动网站,展示了Nike的可持续发展和环保倡议。
用户可以在网站上探索各种环保项目和倡议。
3. "The Boat" by The Guardian:这个案例是一个基于HTML5技术的互动故事,讲述了一艘难民船上的人们的故事。
用户可以通过滚动和点击来探索故事的不同部分。
4. "The Wilderness Downtown" by Google和Arcade Fire:这个案例是一个基于HTML5技术的互动音乐视频,用户可以在其中输入自己的家乡地址,然后观看一个与音乐配合的个性化视频。
5. "Space Needle 360" by Space Needle:这个案例是一个基于HTML5技术的全景虚拟现实体验,用户可以在网站上探索西雅图的Space Needle塔楼的360度全景图像。
这些案例展示了HTML5技术的创新和互动性,同时也展示了各个行业如何利用HTML5来提供更好的用户体验。
分享15个漂亮实用的HTML5模板欢迎下载

分享15个漂亮实用的HTML5模板欢迎下载HTML5是一种用于创建网页和应用程序的最新的HTML标准。
它不仅具有丰富的功能和灵活的设计风格,还能在不同设备上提供统一的体验。
在这篇文章中,我将分享15个漂亮实用的HTML5模板,这些模板适用于各种网页和应用程序的设计需求。
无论您是个人用户还是企业用户,都可以通过下载这些模板来节省时间和精力,并为您的项目增添一份光彩。
1. 未来创意(Future - Creative HTML5 Template)未来创意是一个多功能的HTML5模板,适用于各种创意和设计项目。
它的简约风格和丰富的功能使其成为设计师和创意行业专业人士的理想选择。
未来创意提供了响应式设计和跨浏览器兼容性,确保在各种设备上都能完美展示。
2. 樱花(Sakura - HTML5 Portfolio Template)樱花是一个专为个人和公司作品展示而设计的HTML5模板。
它提供了各种布局和样式,以满足不同类型的作品展示需求。
无论您是摄影师、艺术家还是设计师,樱花都能帮助您展示您的创意和才华。
3. 商务(Business - HTML5 Corporate Template)商务是一个专为企业和机构而设计的HTML5模板。
它提供了现代、专业的设计风格和丰富的功能,适用于各种企业网站和在线应用程序。
商务模板还提供了响应式布局和移动设备优化,确保您的网站在不同设备上都能提供卓越的用户体验。
4. 游戏宝贝(Game Buddy - HTML5 Gaming Template)游戏宝贝是一个专为游戏开发者和游戏爱好者而设计的HTML5模板。
它提供了丰富的游戏相关功能和特效,可以帮助您创建出令人惊叹的游戏网站和在线游戏应用程序。
5. 餐厅(Restaurant - HTML5 Template)餐厅是一个专为餐饮行业而设计的HTML5模板。
它提供了漂亮的菜单设计和在线预订功能,帮助餐馆主人建立专业的在线存在并提供更好的服务。
课题_12个有趣的HTML5实例

12个有趣的HTML5实例十天前,W3C发布了HTML5的Logo,不过WHATWG随后宣布取消HTML5的版本号,取而代之的是一个活的HTML标准,这个标准会随着新技术的发展而不断更新。
其实大家叫HTML5都叫习惯了,我们还是继续叫HTML5好了,只是这个名称的含义仅是用来指最新的HTML技术而已。
下面的例子充分展现了HTML5的优越性,希望你能喜欢,更多更精彩的应用正等着大家去实现:)The Wilderness Downtown这个是结合了谷歌地图的应用,用到了HTML5的video和Audio标签,鼠标移动的时候,那些鸟会“智能”的躲开,挺好玩的。
JolicloudJolicloud可以帮助你把喜欢的Web应用组织到一起,也可以连接本地的图片、音频、视频等文件,有点像一个Web OS。
Wordmark.it可以非常方便的查看电脑上安装了哪些字体,并且可以输入文字预览效果。
Z-Type这是一个打字游戏,用到了HTML5中的Canvas和Audio标签。
Nike Better World这效果太帅了,千万别误认为是Flash做的,实际上是HTML5实现的。
Klowdz这是一个绘图应用,发挥你的想象,实在不行,画个神马也可以啊,都是浮云嘛,哈哈。
Canvas Cycle一个很酷的例子,非常有立体感的画面,可以控制循环的类型,速度,声音,大小等等,赶紧试试。
GraphyCalc使用HTML5开发的三维模型,通过鼠标旋转来实现一个三维效果。
Google Maps + Dynamic Canvas谷歌地图提供了API可以让你使用HTML5的Canvas来定制一个遮盖层,这个例子激动人心,因为它是我想到的最有用的应用,这个例子显示了所有的伦敦自行车出租点Darkroom这个Web应用程序允许你从Flickr等网络服务提取图片,然后使用一些基础但强大的比编辑工具进行编辑并保存。
20 Things这是一个使用HTML5实现的电子书应用,非常简洁清爽,效果非常流通。
HTML5完整教程PPT学习课件

使用<header>标签的例子。 <header> <h1>欢迎光临我的网站</h1> <p>我是黑龙江傲立</p> </header> <p>网页的其他部分...</p>
13
<nav>标签
<nav>标签用于定义导航链接。 【例1-17】 使用<nav>标签的例子。 <header> <h1>欢迎光临我的网站</h1> <p>我是黑龙江傲立</p> </header> <nav> <a href="index.asp">首页</a> <a href="intro.asp">简介</a> <a href="contact.asp">联系方式</a> </nav> <p>网页的其他部分...</p> <footer>本文档创建于2012-10-07</footer>
</time></p> <p><time pubdate="pubdate"></time></p>
目前所有主流浏览器都不支持 <time> 标签。
30
<meter>标签
<meter>标签用于定义度量衡。仅用于已知最大和最小值 的度量。浏览器会使用图形方式表现< meter >标签。
29个非常实用的HTML 5实例、教程和技巧

29个非常实用的HTML 5实例、教程和技巧【51CTO精选译文】对于想要着手新建Web项目的人来说,HTML5实例确实很能给人以灵感,毕竟HTML5是未来的网页标记技术,我们都需要为此作好准备。
HTML5是作为HTML(超文本标记语言)的下一个主要版本而开发的。
主要的市场和互联网领导企业已经在转而改用HTML 5平台。
由于苹果和谷歌都大力推行这项标准,以便从事更高级的Web开发,随着更多的公司支持HTML 5的先进特性,我们现在看到实施HTML 5的网站遍地开花。
51CTO推荐专题:HTML 5 下一代Web开发标准详解由于Flash在Web和互联网应用程序中的应用越来越少,HTML5为Web设计师和开发者打开了新的大门。
在这种情况下,每一个Web开发者的确有必要了解HTML 5的基本教程、技巧和术语。
下面我们介绍了一份完整的列表——如果你是位Web开发者,绝对不想错过这30余个HTML5实例、教程和技巧。
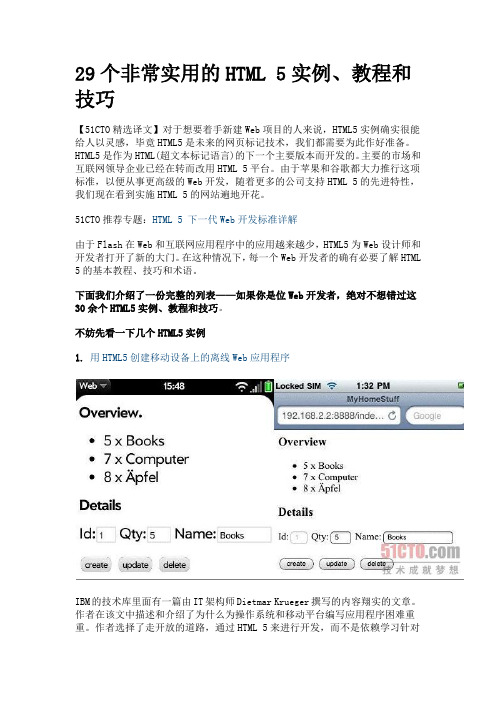
不妨先看一下几个HTML5实例1. 用HTML5创建移动设备上的离线Web应用程序IBM的技术库里面有一篇由IT架构师Dietmar Krueger撰写的内容翔实的文章。
作者在该文中描述和介绍了为什么为操作系统和移动平台编写应用程序困难重重。
作者选择了走开放的道路,通过HTML 5来进行开发,而不是依赖学习针对特定平台的语言,比如面向iPhone平台的带Cocoa框架的Objective-C语言。
这篇文章介绍得非常清晰、深入浅出。
2. HTML 5演示和实例这个网站到处都有HTML5实例,还有很不错的实例。
有些是本人一起改动的HTML 5实例和演示。
点击浏览器支持图标或技术标签,就可以过滤演示(过滤器是“或”过滤器)。
3. WTF is HTML5这一页概述了HTML5,非常实用,还有很不错的HTML5实例!4. 用PHP以及HTML 5构建一个实时新闻博客系统这个教程表明了如何用HTML 5和CSS3来构建一个新闻网站。
HTML5和CSS3的新特性及应用案例

HTML5和CSS3的新特性及应用案例近年来,随着互联网的快速发展,网页设计已经成为一个重要的领域。
对于网页设计师来说,HTML5和CSS3技术的新特性是必备技能,因为它们可以帮助设计师更快捷、更高效地完成网页设计工作。
本文将重点介绍HTML5和CSS3技术的新特性及应用案例。
一、HTML5的新特性1、新增视频音频支持HTML5引入了Video和Audio元素。
在HTML5中不需要安装任何插件就可以使用音频和视频播放功能。
这使得浏览器具有了更好的流媒体播放能力,同时也为网站提供了更加丰富的内容。
应用案例:Youtube是一个全球最受欢迎的在线视频分享网站,它是基于HTML5技术的。
通过使用HTML5的Video元素,Youtube实现了高效的视频播放功能。
2、Canvas元素Canvas元素是一个HTML5标签,可以在其中使用JavaScript进行2D图形渲染。
以前只能使用Flash、Java Applet和Silverlight等技术进行图形渲染,而这些技术不如Canvas元素稳定、安全和简单。
Canvas元素有许多应用场景,比如图表绘制、游戏制作等。
应用案例:Chrome浏览器使用Canvas元素实现了一个类似于画板的Chrome Canvas项目。
用户可以在画板上进行绘制、编辑、保存和共享。
3、字体加载HTML5支持通过CSS3的@font-face规则实现自定义字体。
以前,网站必须在用户的计算机上安装自定义字体才能正常显示,这样不仅增加了用户的工作量,而且还可能影响到版权问题。
而通过HTML5的自定义字体机制,用户只需访问网站即可自动下载网站所需字体。
应用案例:Google Fonts是一个提供免费开放源码字体的网站,它可以被任何人免费地使用。
Google Fonts使用HTML5技术来加载所需的字体,这极大地改善了字体定制的体验,使网站设计师具有更多的自由度。
二、CSS3的新特性1、圆角、阴影和边框样式CSS3中新增了圆角、阴影和边框样式功能。
html5项目案例

html5项目案例
1. 一个在线图库网站:这个网站允许用户上传、搜索和浏览各种图片。
用户可以创建个人账号并管理他们的图片。
该项目使用HTML5的拖放功能来实现图片的上传,并使用Web Storage API来保存和检索用户的图片信息。
2. 一个在线音乐播放器:该项目允许用户上传和播放自己的音乐文件。
用户可以创建个人播放列表,并在网页上控制音乐的播放、暂停、快进和快退功能。
此项目使用HTML5的音频和视频标签来播放音乐文件,并使用Web Storage API来保存用户的播放列表。
3. 一个在线视频会议平台:这个项目允许用户通过浏览器进行视频会议。
用户可以创建会议房间并邀请其他人加入。
该项目使用HTML5的WebRTC技术来实现实时视音频通信,使用Canvas API来实时绘制会议中的视频流。
4. 一个在线绘画应用程序:这个项目允许用户在网页上绘制、编辑和保存图像。
用户可以选择不同的绘画工具和颜色,并可以撤销和重做他们的绘画操作。
此项目使用HTML5的Canvas API来实现绘画功能,并使用Web Storage API来保存和恢复用户的绘画状态。
5. 一个在线云存储平台:用户可以在网页上上传、下载和管理他们的文件。
该项目使用HTML5的拖放功能来实现文件的上传,并使用Web Storage API来保存和检索用户的文件信息。
此外,该项目还使用HTML5的文件API来实现文件的预览和删除操作。
h5案例大全

h5案例大全H5案例大全。
随着移动互联网的快速发展,H5技术作为一种轻量级、跨平台的网页技术,受到了越来越多的关注和应用。
H5页面以其丰富的交互效果和良好的用户体验,成为了各行各业营销推广的重要工具。
本文将为大家介绍一些H5案例,希望能够给大家带来一些灵感和启发。
首先,我们来看一个电商H5案例。
某知名电商平台推出了一款H5页面,通过瀑布流式的布局,展示了各种商品的图片和价格,用户可以通过左右滑动进行浏览,点击图片即可查看商品详情并进行购买。
页面下方设置了多个导航按钮,方便用户快速定位到感兴趣的商品类别,整体设计简洁清晰,操作流畅,给用户带来了良好的购物体验。
其次,我们来看一个旅游H5案例。
某旅行社推出了一款H5页面,通过全屏的背景图片和简洁的文字介绍,展示了各种热门旅游目的地的风景和特色。
页面设置了预订按钮,用户可以直接在线预订旅游产品。
同时,页面还加入了一些互动元素,比如刮刮卡、抽奖等,增加了用户参与感和趣味性,吸引了更多用户关注和参与。
再来看一个教育H5案例。
某在线教育平台推出了一款H5页面,通过动画、视频等多媒体元素,生动地展示了各种课程的内容和特点。
页面设置了试听课程和在线咨询的入口,方便用户了解和选择适合自己的课程。
同时,页面还加入了一些小测验和互动环节,增加了用户的学习参与度,提升了学习效果。
最后,我们来看一个品牌营销H5案例。
某知名品牌推出了一款H5页面,通过富有创意的互动游戏,吸引了大量用户参与和分享。
游戏设置了丰厚的奖品和排行榜,吸引了用户的参与和竞争,有效地提升了品牌的曝光和影响力。
同时,页面还融入了品牌的宣传元素,加强了品牌形象的塑造和传播。
通过以上案例的介绍,我们可以看到,H5技术在各个领域都有着丰富的应用场景,无论是电商、旅游、教育还是品牌营销,都可以通过H5页面来实现更好的营销推广效果。
希望以上案例能够给大家带来一些启发,也期待更多优秀的H5案例出现,为移动营销带来更多惊喜和创新。
40个经典HTML5实例教程

40个经典HTML5实例教程在这个教程列表上我们为您收集了最具有代表性的各类型HTML5教程,它们会帮助你更好的利用html5来优化完善你的web项目,而且让人惊喜的是HTML5的一些热门特性都在这些案例里面体现出来了,相信这些前沿的交互细节会为你的项目锦上添花!教程都很详细,您可以按着它们的详细指南一步步制作,来挑选你的法宝吧。
Making a Beautiful HTML5 PortfolioCreate offline Web applications on mobile devices with HTML5Growing Thumbnails PortfolioHTML5 Unleashed: Tips, Tricks and TechniquesCreate a Stylish Contact Form with HTML5 & CSS3Create Vector Masks using the HTML5 CanvasHTML5 File Uploads with jQueryCreate a Grid Based Web Design in HTML5 & CSS3Designing a Blog with HTML5How to Build Cross-Browser HTML5 FormsImplementing HTML5 Drag and DropCoding a CSS3 & HTML5 One-Page Website TemplateHTML5 and CSS3 Without GuiltHow to Make an HTML5 iPhone AppDesign & Code a Cool iPhone App Website in HTML5Have a Field Day with HTML5 FormsHTML 5 and CSS 3: The Techniques You’ll Soon Be UsingHTML5 Canvas Element GuideBouncing a Ball Around with HTML5 and Java ScriptBlowing up HTML5 video and mapping it into 3D spaceCode a Backwards Compatible, One Page Portfolio with HTML5 and CSS3Code a Vibrant Professional Web Design with HTML5/CSS3Simple Website Layout Tutorial Using HTML 5 and CSS 3How to Draw with HTML 5 CanvasThe video elementBuilding a live news blogging system in phpCombining Modern CSS3 and HTML5 TechniqueswebOS HTML5 Database Storage TutorialThe Official Guide to HTML5 BoilerplateHow To Create a Cute Popup Bar With HTML5, CSS3 and jQueryAn HTML5 Slideshow with Canvas & jQueryDesigning Search Boxes with HTML5 and CSS3Rethinking Forms in HTML5HTML 5 Tutorial for Web Developers: The Video ElementHTML5 Apps: Positioning with GeolocationHow to Make All Browsers Render HTML5 Correctly — Even IE6!Coding Up a Web Design Concept into HTML & CSSHTML5 Visual Cheat SheetHTML5 Canvas Experiment兄弟连IT 教育 版权所有How to Create a Drop-down Nav Menu想索取更多相关资料请加qq :649085085或登录 PS;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
45个HTML5网站设计实例

45个HTML5网站设计实例在现代互联网时代,HTML5技术已经成为了网页设计的常用工具之一、利用HTML5的强大功能,设计师们可以创建出各种令人惊叹的网站。
下面是45个HTML5网站设计实例,希望能给你一些设计灵感。
1.天空之城:这是一个用HTML5技术打造的富有交互性的网站,用户可以通过鼠标点击和拖动浏览城市景观。
2. Flappy Bird:这是一个基于HTML5的游戏,用户需要通过点击屏幕使小鸟避开障碍物。
3. Uber:这是一个以HTML5为基础的出行平台网站,用户可以通过网站预订车辆和乘车。
4. Spotify:这是一个以HTML5为基础的音乐流媒体平台,用户可以在线收听和分享音乐。
5. Netflix:这是一个以HTML5为基础的在线视频平台,用户可以观看各种电影和电视节目。
6. SoundCloud:这是一个以HTML5为基础的音频分享平台,用户可以上传和分享自己的音乐。
7. Google Maps:这是一个基于HTML5的在线地图服务,用户可以获得实时导航和交通信息。
8. Amazon:这是一个以HTML5为基础的电子商务平台,用户可以在线购买各种商品。
9. Adobe Creative Cloud:这是一个以HTML5为基础的设计工具平台,用户可以使用各种设计软件和创意工具。
布和阅读各种文章。
12. Slack:这是一个以HTML5为基础的团队协作平台,用户可以与团队成员进行实时沟通和协作。
13. Trello:这是一个以HTML5为基础的项目管理平台,用户可以创建和管理项目列表和任务。
15. Airbnb:这是一个以HTML5为基础的旅行预订平台,用户可以在线预订各种住宿和体验。
16. GitHub:这是一个基于HTML5的代码托管平台,用户可以共享和管理代码项目。
17. Evernote:这是一个以HTML5为基础的笔记和组织工具,用户可以创建和管理各种笔记。
18. Asana:这是一个以HTML5为基础的项目管理和团队协作平台,用户可以创建和分配任务。
16个非常有趣的HTML5Canvas动画特效集合

16个非常有趣的HTML5Canvas动画特效集合HTML5技术正在不断的发展和更新,越来越多的开发者也正在加入HTML5阵营,甚至在移动开发上HTML5的地位也是越来越重要了。
HTML5中的大部分动画都是通过Canvas实现,因为Canvas就像一块画布,我们可以通过调用脚本在Canvas上绘制任意形状,甚至是制作动画。
本文就是收集了很多非常富有创意的一些canvas动画特效例子,这些例子都非常适合大家学习。
1、HTML5 Canvas高空瀑布下落湖面动画HTML5 Canvas是一个神奇的网页技术,我们在Canvas画布上可以做任何有趣的事情。
今天要分享的这款瀑布动画就是利用了HTML5 Canvas的相关特性实现的。
记得我们在很早以前给大家介绍过一个超逼真的HTML5瀑布动画,也是在Canvas上完成的,非常酷。
今天的这个瀑布更加美妙,因为它模拟了整个瀑布落入湖面的美妙景象,但是从逼真度上来说,还是稍微有待改进,不过个人觉得已经非常不错了。
在线演示源码下载2、HTML5/CSS3 3D雷达扫描动画之前我们分享过一款纯CSS3雷达扫描模拟动画,看起来十分炫酷。
这次我们分享的另外一款雷达动画更加让人震撼,它是基于HTML5和CSS3实现,它的一大特点是3D立体的视觉效果,鼠标点击雷达后将会展现一张3D立体地图,并且对地图上指定的几个地点进行坐标详细信息描述。
在线演示源码下载3、HTML5 Canvas 图片粒子沙漏动画之前我们分享过很多款炫酷的HTML5 Canvas粒子动画,比如这款HTML5 Canvas 多种炫酷3D粒子图形动画和HTML5 Canvas文字粒子动画就都非常不错。
这次我们要给大家带来的是一款基于HTML5 Canvas的图片粒子沙漏动画,主要是将一张图片打散成粒子,然后模拟沙漏将图片粒子掉落下来。
在线演示源码下载4、HTML5 Canvas火焰文字动画特效HTML5技术确实挺强大的,特别是Canvas画布更是让网页动画变得丰富多彩。
软件工程师10个HTML5和JavaScript设计效果案例

软件工程师10个HTML5和JavaScript设计效果案例10款令人惊奇的HTML5和javascript成效。
回到几年前,这些成效是全然不可能实现,只能用flash做,然而现在,差不多专门轻松的就能够实现了。
1. Breathing Galaxies使用键盘来改变形状中的线条样式,或移动鼠标来创建一个新的形状。
查看: ://mudcu.be/labs/JS1k/BreathingGalaxies.html2. Noise Field移动鼠标来改变粒子的运动。
点击随机产生参数。
查看: :// airtightinteractive /demos/processing_js/noisefield08.html3. Keylight依照按键放置的位置不同来产生不同的单调。
查看: ://hakim.se/experiments/html5/keylight/03/ 4. Swirling Tentacles循环产生彩色不同颜色的三维线。
查看: :///dumpx/996b.html5. FlowerPower来自于大自然另一个灵感——使用贝赛尔曲线做为笔刷绘图工具花朵,使用鼠标点击或拖动均可看到成效。
查看: :// openrise /lab/FlowerPower/6. Blob一滴能够在屏幕上抛掷的柔软的水泡,它能够在扫瞄器窗口中弹跳。
那个水泡能够分割成许多小水滴(双击),假如他们碰撞小水滴们还会合并成一个大水滴。
查看: ://hakim.se/experiments/html5/blob/03/7. Rotating Spiral独立旋转螺旋的成效——简单,但视觉吸引力。
点击开始,停止和扭转旋转。
查看: ://homepage.mac /chriswjohnson/automatons/rotating-spiral-1.svg8. Magnetic磁点是用来操纵粒子流。
假如有专门多粒子围绕磁铁,它会辐射的颜色和大小的增加。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
40个超赞的国外经典的HTML5实例教程
在这个教程列表上我们为您收集了最具有代表性的各类型HTML5免费教程,它们会帮助你更好的利用html5来优化完善你的web项目,而且让人惊喜的是HTML5的一些热门特性都在这些案例里面体现出来了,相信这些前沿的交互细节会为你的项目锦上添花!教程都很详细,您可以按着它们的详细指南一步步制作,来挑选你的法宝吧。
Making a Beautiful HTML5 Portfolio
Create offline Web applications on mobile devices with HTML5
Growing Thumbnails Portfolio
HTML5 Unleashed: Tips, Tricks and Techniques
Create a Stylish Contact Form with HTML5 &CSS3
Create Vector Masks using the HTML5 Canvas
HTML5 File Uploads with jQuery
Create a Grid Based Web Design in HTML5 &CSS3
Designing a Blog with HTML5
How to Build Cross-Browser HTML5 Forms
Implementing HTML5 Drag and Drop
Coding a CSS3 & HTML5 One-Page Website Template
HTML5 and CSS3 Without Guilt
How to Make an HTML5 iPhone App
Design & Code a Cool iPhone App Website in HTML5
Have a Field Day with HTML5 Forms
HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
HTML5 Canvas Element Guide
Bouncing a Ball Around with HTML5 and Java Script
Blowing up HTML5 video and mapping it into 3D space
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
Code a Vibrant Professional Web Design with HTML5/CSS3
Simple Website Layout Tutorial Using HTML 5 and CSS 3
How to Draw with HTML 5 Canvas
The video element
Building a live news blogging system in php
Combining Modern CSS3 and HTML5 Techniques
webOS HTML5 Database Storage Tutorial
The Official Guide to HTML5 Boilerplate
How To Create a Cute Popup Bar With HTML5, CSS3 and jQuery
An HTML5 Slideshow with Canvas & jQuery
Designing Search Boxes with HTML5 and CSS3
Rethinking Forms in HTML5
HTML 5 Tutorial for Web Developers: The Video Element
HTML5 Apps: Positioning with Geolocation
How to Make All Browsers Render HTML5 Correctly — Even IE6!
Coding Up a Web Design Concept into HTML & CSS
HTML5 Visual Cheat Sheet
HTML5 Canvas Experiment
How to Create a Drop-down Nav Menu。
