在线导航中地图显示的实现
移动应用开发中的高德地图API使用指南

移动应用开发中的高德地图API使用指南随着移动应用的普及和发展,地图应用已经成为人们日常生活的必备工具。
在移动应用开发过程中,使用高德地图API能够为应用增加定位、导航、搜索等功能,提升用户体验。
本文将为大家介绍高德地图API的使用指南,帮助开发者更加灵活和高效地使用这一强大的工具。
一、高德地图API概述高德地图API(Application Programming Interface)是高德地图提供的一组开发接口,为开发者提供了访问高德地图底图、定位服务、导航服务等功能的能力。
开发者可以通过调用这些接口,将地图相关的功能集成到自己的移动应用中。
二、地图显示功能在移动应用中显示地图是最基本的功能之一。
使用高德地图API,开发者可以轻松地在应用中展示地图。
首先,开发者需要在高德开放平台注册一个开发者账号,并申请一个API Key,用于在应用中验证开发者身份。
接下来,可以使用API提供的地图展示接口,将地图显示在应用的指定位置。
开发者可以设置地图的中心点、缩放级别、地图类型等属性,以满足不同场景下的需求。
三、地理编码和逆地理编码通过地理编码和逆地理编码,开发者可以将地理坐标与地址信息进行转换。
地理编码是将地址转换为地理坐标的过程,逆地理编码则是将地理坐标转换为地址的过程。
使用高德地图API提供的接口,开发者可以根据用户提供的详细地址,获取对应的经纬度信息,并在地图上标注出来;或者根据用户提供的经纬度信息,获取对应的地址信息,并显示在应用中。
四、定位功能定位是移动应用中常见的功能需求之一。
高德地图API提供了定位服务接口,可以帮助应用获取用户的地理位置信息。
开发者可以通过调用接口,获得用户的经纬度、精确度等信息,并在地图上定位用户的当前位置。
同时,高德地图API还提供了地理围栏功能,可以实现对指定区域进行监控和提醒,为应用增加更多的定位功能。
五、导航功能导航是许多应用中不可或缺的功能之一。
高德地图API提供了多种导航接口,可以帮助应用实现步行、驾车、公交等不同方式的导航功能。
iPhone手机的定位服务和地图导航使用方法

iPhone手机的定位服务和地图导航使用方法随着科技的发展,智能手机已经成为了人们生活中不可或缺的一部分。
作为智能手机中的佼佼者,iPhone拥有强大的定位服务和地图导航功能,为用户提供了便捷的导航体验。
本文将介绍iPhone手机的定位服务和地图导航使用方法,帮助读者更好地利用这些功能。
一、定位服务的开启和设置iPhone的定位服务可以帮助用户获取当前位置的信息,从而实现导航、定位、搜索等功能。
要使用定位服务,首先需要确保该功能已经开启。
在iPhone的设置中,点击“隐私”选项,然后选择“定位服务”。
在这里,可以看到所有应用程序的定位服务设置。
用户可以根据自己的需求,选择是否开启定位服务。
建议将常用的导航、地图类应用开启定位服务,以便更好地使用地图导航功能。
二、使用地图导航功能iPhone的地图应用是一款功能强大的导航工具。
通过地图应用,用户可以实现路线规划、导航、搜索等功能。
1. 路线规划:在地图应用中,用户可以输入起点和终点的地址,系统将自动规划最佳的驾车、步行或公共交通路线。
用户可以选择不同的交通方式,并查看不同路线的预计时间和距离。
此外,还可以设置途经点、避开拥堵路段等。
2. 导航功能:在地图应用中,用户可以点击“导航”按钮,开始实时导航。
系统将提供语音提示和地图指引,帮助用户准确到达目的地。
导航功能还可以显示实时交通情况,提供最新的路况信息,帮助用户选择最佳的行驶路线。
3. 搜索功能:地图应用还提供了强大的搜索功能。
用户可以输入关键词,如商店、餐厅、景点等,系统将显示相关的搜索结果,并在地图上标注出位置。
用户可以点击搜索结果,查看详细信息,并进行导航。
三、使用其他应用的地图导航功能除了系统自带的地图应用,iPhone还支持其他第三方地图导航应用。
这些应用通常提供更多的功能和服务,可以根据用户的需求选择合适的应用。
1. 下载和安装:用户可以在App Store中搜索并下载自己喜欢的地图导航应用。
车载导航电子地图设计和实现

车辆远程诊断仪的主要功能是导航。
导航功能的重点是行车路线设计、自动车辆定位、综合信息服务、路径引导服务等。
导航功能是GIS技术、通讯技术、嵌入式技术和GPS定位等技术相结合的综合应用系统。
系统通过对GPS定位全天候、高精度、实时性强的特点,可实现对车辆准确实时的跟踪,通过应用GLS 技术,则可在电子地图上显示车辆的定位信息,明确用户所在的准确位置。
文中在介绍了典型的导航系统软硬件构成的基础上,重点探讨了车载导航电子地图设计和实现,对于车载导航的进一步优化具有现实意义。
1 车载导航电子地图的体系结构1.1 系统硬件设计方案嵌入式系统作为电子地图的载体时,硬件系统需采用32位的微处理器,工作频率在400 HMz以上,以便能够处理大量的数据和流畅的运行操作系统。
硬件系统需能够支持多媒体功能,支持LCD触摸屏输入、具有大容量SD卡的加载功能,所选取的操作系统应具有信息数据库和地图数据库的管理功能。
SH7764作为诊断仪的核心处理器,其最高工作频率为324MHz,可实现583MI/S的处理性能。
FPU支持单、双精度运算,可实现2.3GFLOPS的最高性能。
并具有丰富的硬件资源,包括硬件音频解码功能、正玄/余玄操作以及向量元算操作功能。
外设执行存储功能包括NAND闪存控制器和存储卡控制器、以太网控制器(10/100BASE—T)、USB接口(全速/高速)、I2C总线接口、带有FIFO的串行通讯接口,显示支持功能是由2D图形引擎、LCD控制器和数字RGB输出功能提供的。
SH7764高速的数据处理性能和丰富的外设功能,使得SH7764处理器可以低廉的成本构成一个高性能的车载诊断处理系统。
使用SH7764构成车载远程诊断仪时,电路框图如图1所示。
图1 使用SH7764构成车载远程诊断仪时的电路框图1.2 操作系统WinCE操作系统是一个功能强、可裁剪、易移植的系统,且具备了系统所必须的用户信息数据库和数字地图数据库的存储及管理功能。
onlinemapv4用法 -回复

onlinemapv4用法-回复什么是onlinemapv4?onlinemapv4是一种在线地图服务,它提供了一个方便易用的接口,使用户可以通过web浏览器获取地图数据,并在地图上实现各种功能。
它可以帮助用户查找特定位置、获取路线规划、探索附近的兴趣点等。
如何使用onlinemapv4?第一步:注册用户和创建API密钥在使用onlinemapv4之前,您需要注册一个用户账号,并创建一个API 密钥。
这个API密钥将用于访问onlinemapv4的各种功能和服务。
第二步:引入onlinemapv4库在您的网页或应用程序中引入onlinemapv4的JavaScript库。
您可以从官方网站或者其他可信的渠道下载和获取这个库文件。
第三步:创建地图实例通过JavaScript代码,您可以在页面上创建一个地图实例。
您可以指定地图的初始中心点、缩放级别以及其他样式和属性。
第四步:添加标记和覆盖物通过onlinemapv4提供的接口,您可以在地图上添加标记、覆盖物和信息窗口。
这样可以使得地图更加丰富和有趣。
第五步:获取地理信息onlinemapv4还提供了获取地理信息的功能。
您可以通过地理编码将地址转换为经纬度坐标,或者通过逆地理编码将经纬度坐标转换为地址。
这对于定位和导航功能非常有用。
第六步:实现路线规划onlinemapv4的路线规划功能可以帮助用户找到最佳路径。
您可以指定起点和终点,然后onlinemapv4会计算出最短路径,并提供详细的导航指示。
第七步:控制和操作地图onlinemapv4还提供了丰富的控制和操作功能。
您可以调整地图的视角和缩放级别,平移和旋转地图,以及实现其他自定义的交互效果。
第八步:处理事件和交互onlinemapv4支持各种事件和交互,您可以根据需要添加事件监听器,并在相应的事件发生时执行自定义的逻辑。
例如,您可以在点击标记时显示相关信息窗口。
第九步:集成其他功能和服务onlinemapv4还可以与其他功能和服务集成。
如何使用MapKit实现iOS应用中的导航功能

使用MapKit实现iOS应用中的导航功能随着智能手机的普及,导航功能已经成为手机应用中不可或缺的一项功能。
而在iOS开发中,实现导航功能则需要使用MapKit框架。
本文将探讨如何使用MapKit来实现iOS应用中的导航功能,并提供一些实际应用的示例。
一、引入MapKit框架要使用MapKit框架,首先需要在Xcode中引入该框架。
打开项目,在Build Phases中的Link Binary With Libraries中添加。
二、显示地图在iOS应用中,首先要展示的就是地图界面。
使用MapKit框架,可以轻松地在应用中显示地图。
首先,在需要显示地图的ViewController中导入MapKit并创建一个MKMapView的实例。
```swiftimport MapKitclass MapViewController: UIViewController {@IBOutlet weak var mapView: MKMapView!// ...}```在Storyboard或者XIB文件中将MKMapView拖拽到对应的ViewController中,并将其与IBOutlet进行关联。
三、在地图上标记位置在地图上标记位置,可以让用户快速找到目的地。
使用MapKit框架中的MKPointAnnotation类,可以在地图上添加标记点。
示例代码如下:```swiftlet annotation = MKPointAnnotation()= "目的地"= CLLocationCoordinate2D(latitude: , longitude: -)(annotation)```在代码中创建一个MKPointAnnotation的实例,并设置其标题和坐标,然后将标记点添加到地图上。
这样,地图界面上就会出现一个标记点,标记了用户要前往的目的地。
四、绘制路线除了标记目的地,还可以在地图上绘制导航路线。
导航电子地图制作

第十一章导航电子地图制作第1节导航与导航电子地图导航系统的构成导航系统一般采用GPS与航位推算法(传感器+电子陀螺仪)组合方式实现定位,通过触摸显示屏或者遥控器进行交互操作,能够实现实时定位、目的地检索、路线规划、画面和语音引导等功能,帮助驾驶者准确、快捷地到达目的地。
导航系统一般由定位系统、硬件系统、软件系统和导航电子地图四部分构成。
@#1 定位系统1 定位系统目前主要的定位系统是以航天技术为基础,以高速运动的卫星瞬间位置作为已知数据,采用空间距离后方交会的方法,计算待测点位置的系统。
通常由空间部分、控制部分和客户端三部分组成。
除美国的全球定位系统gps外,目前世界上的卫星导航定位系统还有俄罗斯的"格洛纳斯"、欧盟"伽利略"以及我国的"北斗"。
到1994:年3月,全球覆盖率高达98%的24颗GPS卫星星座己布设完成。
@#2硬件系统2、硬件系统导航硬件平台包括车载主机、显示器、定位系统和其他控制模块。
车载主机是整个gps车载导航系统的心脏,车载主机由若干个电子控制单元(electric control unit,ecu)构成,它们可以独立完成特定的功能,并与其他单元模块协同工作。
这些模块中最重要的是由gps接收机、航位推算(dead reckoning,dr)微处理器、车速传感器、陀螺传感器构成的定位模块。
gps系统和dr系统组合构成的定位导航模块可以很好地解决短时间内丢失gps卫星信号的问题,又可以避免dr系统的误差随时间积累。
目前普通民用gps和dr组合定位设备(gps惯性设备)已经可以达到1 000 m无gps信号的情况下的航向精度和10 m的距离精度。
(惯性制导系统)@#3软件系统3、软件系统软件系统由系统软件和导航应用软件组成。
系统软件包括操作系统和设备驱动两部分。
操作系统一般采用嵌入式实时操作系统(rtos),如国外的vx-work、qnx、palmos、windows ce和国内的hopen os 等。
移动应用开发技术中的地图导航和定位功能实现

移动应用开发技术中的地图导航和定位功能实现随着移动互联网的迅猛发展,手机应用成为人们日常生活中不可或缺的一部分。
而在众多应用中,地图导航和定位功能的实现成为了一项重要的技术。
本文将探讨移动应用中地图导航和定位功能的实现原理以及技术挑战。
一、地图导航功能的实现地图导航功能的实现是基于地理信息系统技术的发展。
首先,移动应用必须获取到用户的当前位置信息。
这一步可以通过设备内置的GPS定位功能来实现,也可以通过基站定位或Wi-Fi定位等方式获取用户位置。
当获取到用户的当前位置信息后,应用会将该信息与地图数据进行匹配,从而准确地显示用户当前位置在地图上的位置。
其次,地图导航功能中最重要的是路径规划和导航指引。
路径规划是指根据用户输入的起点和终点,通过算法计算出一条最优的行驶路径。
在计算路径时,除了要考虑距离因素,还要考虑道路的拥堵情况等实时信息。
导航指引则是指将计算得到的行驶路径以文字或图形的方式展示给用户,并实时更新用户行进的位置和朝向指引。
在实现过程中,开发者需要使用地图开放接口,如百度地图API、高德地图API等,以便获取地图数据和实现地图的展示、定位、路径规划等功能。
同时,在导航功能中还需要结合语音合成技术,根据当前行进位置和下一个导航点的信息,动态生成导航语音提示,方便用户操作。
然而,地图导航功能的实现也存在一些技术挑战。
由于地图数据庞大,需要将数据存储在服务器上,因此需要解决高并发访问、数据传输和存储等问题。
此外,在路径规划中,算法的准确性和效率也是需要考虑的关键因素。
因此,开发者需要选择合适的路径规划算法,并对算法进行优化,以提高导航的实时性和用户体验。
二、定位功能的实现定位功能是移动应用中另一重要的技术。
它能够通过手机设备或其他定位设备获取到用户的精确位置信息,从而为用户提供个性化、地理位置相关的服务。
在移动应用中,常用的定位方式包括GPS定位、基站定位和Wi-Fi定位。
GPS定位是通过卫星信号进行定位,可以获取到较高的定位精度。
移动应用开发中的定位和导航功能实现

移动应用开发中的定位和导航功能实现随着移动互联网的快速发展和智能手机的普及,移动应用的开发越来越受到重视。
其中,定位和导航功能被广泛应用于各类应用程序中,为用户提供便利的实时位置信息和路线引导。
本文将介绍在移动应用开发中实现定位和导航功能的基本原理和技术。
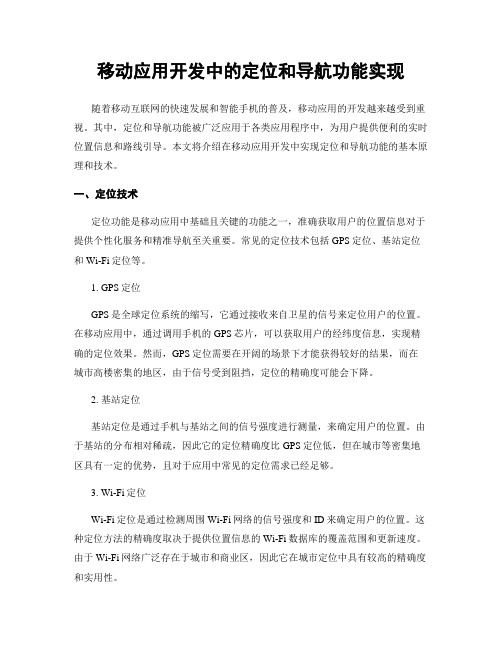
一、定位技术定位功能是移动应用中基础且关键的功能之一,准确获取用户的位置信息对于提供个性化服务和精准导航至关重要。
常见的定位技术包括GPS定位、基站定位和Wi-Fi定位等。
1. GPS定位GPS是全球定位系统的缩写,它通过接收来自卫星的信号来定位用户的位置。
在移动应用中,通过调用手机的GPS芯片,可以获取用户的经纬度信息,实现精确的定位效果。
然而,GPS定位需要在开阔的场景下才能获得较好的结果,而在城市高楼密集的地区,由于信号受到阻挡,定位的精确度可能会下降。
2. 基站定位基站定位是通过手机与基站之间的信号强度进行测量,来确定用户的位置。
由于基站的分布相对稀疏,因此它的定位精确度比GPS定位低,但在城市等密集地区具有一定的优势,且对于应用中常见的定位需求已经足够。
3. Wi-Fi定位Wi-Fi定位是通过检测周围Wi-Fi网络的信号强度和ID来确定用户的位置。
这种定位方法的精确度取决于提供位置信息的Wi-Fi数据库的覆盖范围和更新速度。
由于Wi-Fi网络广泛存在于城市和商业区,因此它在城市定位中具有较高的精确度和实用性。
二、导航技术导航功能是移动应用中常见且实用的功能之一,主要用于指引用户到达目的地。
目前,主要的导航技术包括地图导航和语音导航。
1. 地图导航地图导航是通过在应用中加载电子地图,显示用户当前位置和目的地,并提供路径规划和导航指引。
地图导航的基础是定位技术,用户在使用地图导航功能时,需要先获取自己的位置信息,然后选择目的地并获取最佳路径。
在导航过程中,地图会实时显示用户的位置以及前方的路况信息,并提供语音提示。
目前,有许多地图导航API可以用于移动应用的开发,如百度地图、高德地图和谷歌地图等。
实战教程在React Native中实现地图导航

实战教程在React Native中实现地图导航实战教程:在React Native中实现地图导航在移动应用开发领域,React Native已经成为了一种受欢迎的框架,它能够帮助开发者快速构建跨平台的移动应用。
其中,实现地图导航功能在很多应用中都是必不可少的一项。
本文将为您提供一个在React Native中实现地图导航功能的实战教程。
我们将通过一步步的方式,带领您完成地图导航的搭建。
让我们开始吧!第一步:准备工作在开始编写代码之前,我们需要确保您已经安装了React Native开发环境,并且已经安装了相关的依赖库。
另外,您还需要在开发者平台上注册一个地图服务的API密钥,以便使用地图导航功能。
第二步:创建React Native项目首先,打开您的终端或命令行工具,创建一个新的React Native项目。
您可以使用以下命令在终端中执行:```npx react-native init MapNavigation```接着,进入项目目录:```cd MapNavigation```第三步:安装地图导航相关依赖库React Native有许多开源的第三方库,可以帮助我们实现地图导航功能。
在本教程中,我们将使用react-native-maps库来集成地图服务。
接下来,您可以按照以下命令来安装依赖库:```npm install react-native-maps --save```第四步:配置地图服务API密钥在前面提到的开发者平台上,您需要注册一个地图服务的API密钥。
在接下来的步骤中,我们将配置该密钥以便React Native应用能够正常使用地图导航功能。
首先,打开您的React Native项目,并找到项目根目录下的`android/app/src/main/AndroidManifest.xml`文件。
在该文件中,您需要添加以下代码:```xml<meta-dataandroid:name="com.google.android.geo.API_KEY"android:value="YOUR_API_KEY" />```请将`YOUR_API_KEY`替换为您在开发者平台上获得的API密钥。
基于百度地图的多点导航系统实现

第39卷第6期辽宁工业大学学报(自然科学版)V ol.39, No.6 2019年12月Journal of Liaoning University of Technology(Natural Science Edition)Dec. 2019收稿日期:2019-06-10作者简介:刘丹(1987-),女,江苏淮安人,讲师,硕士。
优先出版地址:/kcms/detail/21.1567.T.20191115.1346.008.html DOI:10.15916/j.issn1674-3261.2019.06.003基于百度地图的多点导航系统实现刘 丹(江苏联合职业技术学院苏州工业园区分院,江苏苏州215123)摘 要:提供了基于百度地图的多点导航系统的设计和实现方案,重点阐述了地图显示、实时定位、地理编码和多点导航功能的实现。
系统采用了安卓系统和百度地图API开发实现,可以满足用户设置多个途经点的导航需求,定制更多个性化的导航路线。
关键词:Android;百度地图;定位;地理编码;导航中图分类号:TP319 文献标识码:A文章编号:1674-3261(2019)06-0359-04Research on Multi-point Navigation Based on Baidu MapLIU Dan(Suzhou Industrial Park Branch, Jiangsu Union Technical Institute, Suzhou 215123, China)Abstract: This paper provides the design and implementation of a multi-point navigation system based on Baidu Map, the implementation of map display, real-time positioning, geocoding and multi-point navigation is emphasized. The system is implemented with Android system and Baidu map API, which can satisfy the navigation needs of users to set up multiple transit points and customize more personalized navigation routes.Key words: android; Baidu map; location; geographic coding; navigation随着社会发展,人们生活水平不断提高,旅游占休闲活动比重日渐上升,逐渐成为国人的“幸福必须品”。
移动应用中的位置定位与地图显示技术介绍

移动应用中的位置定位与地图显示技术介绍随着移动互联网的快速发展,移动应用成为人们生活中不可或缺的一部分。
在很多移动应用中,位置定位技术和地图显示技术起到了关键作用。
本文将介绍移动应用中的位置定位与地图显示技术,以及它们在不同领域的应用。
一、位置定位技术位置定位技术是指通过不同的方式获取用户的地理位置信息。
目前常见的位置定位技术主要有以下几种:1. GPS定位:全球定位系统(GPS)是现代移动应用中最常用的位置定位技术之一。
通过接收卫星发出的信号,GPS能够提供准确的地理坐标,从而确定用户的位置。
2. 基站定位:基站定位主要是通过移动通信基站来确定用户的位置。
基站定位技术无需额外的硬件设备,只需通过移动设备与基站之间的信号交互,即可获取用户的位置信息。
3. Wi-Fi定位:Wi-Fi定位是一种通过Wi-Fi信号来确定用户位置的技术。
通过扫描周围的Wi-Fi信号,移动设备可以获取到周围Wi-Fi热点的信息,从而确定用户所处的位置。
4. 蓝牙定位:蓝牙定位是一种利用蓝牙信号来确定用户位置的技术。
类似于Wi-Fi定位,蓝牙定位也是通过扫描周围的蓝牙信号,获取到蓝牙设备的信息,从而确定用户的位置。
二、地图显示技术地图显示技术是指将位置信息以地图的形式展现出来,以便用户能够更直观地了解自己所处的位置和周围环境。
目前常见的地图显示技术主要有以下几种:1. 2D地图:2D地图是一种平面地图,它以二维的方式显示地理信息。
2D地图一般会标注出道路、建筑物等地理要素,用户可以通过平移、缩放等操作来浏览地图内容。
2. 3D地图:3D地图是一种立体地图,它以三维的方式显示地理信息。
与2D地图相比,3D地图能够呈现更加逼真的地貌和建筑物,使用户能够更加真实感受到真实环境。
3. 卫星地图:卫星地图是通过卫星拍摄地球表面的图像,然后将这些图像作为地图内容进行展示。
卫星地图具有高精度的地形和地貌信息,适用于需要更详细地了解地理环境的应用场景。
经纬度定位工具卫星图怎么看

经纬度定位工具卫星图怎么看经纬度定位工具卫星图是一种通过卫星拍摄的地球图像,可以帮助我们准确确定特定地点的经度和纬度坐标。
在现代导航、地理信息系统和无人机等领域中,了解如何正确解读和使用经纬度定位工具卫星图变得越来越重要。
本文将介绍如何观看经纬度定位工具卫星图以及一些解读技巧。
观看经纬度定位工具卫星图观看经纬度定位工具卫星图可以通过在线地图服务、地理信息系统软件或专门的地图浏览器来实现。
下面是一些常见的观看经纬度定位工具卫星图的方法:1.在线地图服务:许多互联网地图服务如Google Maps、百度地图等都提供了高分辨率的卫星图功能。
打开网站后,可以通过搜索特定地点或直接缩放和拖动地图来找到特定区域的卫星图像。
2.地理信息系统软件:一些专业的地理信息系统软件如ArcGIS和QGIS也可以加载和显示卫星图像。
用户可以通过导入相关数据或直接连接在线地图服务来获取卫星图。
3.专业的地图浏览器:一些专业软件如Google Earth等提供了更高级的地球浏览功能,以及更多的卫星图像选择和视角控制选项。
解读经纬度定位工具卫星图解读经纬度定位工具卫星图需要一定的地理和空间感知能力。
下面是一些解读经纬度定位工具卫星图的基本技巧:1.颜色解释:卫星图像通常使用颜色来表示不同地形、植被和地貌特征。
例如,绿色可能表示森林、草地或湿地,蓝色可能表示水域等。
了解这些颜色对应的地理要素可以帮助我们更好地解读卫星图。
2.比例尺和方向指示:通常,卫星图上会有比例尺和方向指示,用于帮助我们测量距离和确定方向。
在观看卫星图时,应该先确定比例尺,以便正确估计距离和大小。
方向指示可以帮助我们正确识别特定地点的方位。
3.地形特征:通过观察山脉、河流、湖泊等地形特征,我们可以确定特定地点的地理位置。
通过比较卫星图和其他地图数据,我们可以推断出地形的海拔高度、地貌类型等信息。
4.层级视图:卫星图通常提供不同层级的视图,从全球到街景。
在观看卫星图时,可以根据需要调整视图层级,以获得更详细或更广阔的地理信息。
智能导航系统的算法与实现教程

智能导航系统的算法与实现教程智能导航系统是现代化社会中不可或缺的技术之一,它能够为人们提供准确、实用的路线指引,帮助人们更快速、更便捷地到达目的地。
本文将详细介绍智能导航系统的算法与实现教程,让读者能够了解其中的原理和实际操作。
一、算法介绍1. 地图数据处理算法智能导航系统的第一步是处理地图数据,将地理信息转化为计算机能够识别和处理的数据结构。
常见的地图数据处理算法包括图像处理算法、数据压缩算法和地理信息系统算法。
图像处理算法可以将地图转化为图像格式,方便后续的识别和处理;数据压缩算法可以将地图数据进行压缩,减小存储空间的占用;地理信息系统算法可以处理地图中的各种地理要素,如道路网络、建筑物等。
通过这些算法的处理,地图数据可以被智能导航系统准确地读取和分析。
2. 路径规划算法路径规划算法是智能导航系统最核心的部分,它能够根据用户输入的起点和终点位置,找到最短或最快的路径进行导航。
较为常见的路径规划算法包括Dijkstra算法、A*算法和动态规划算法。
Dijkstra算法可以找到从起点到终点的最短路径,但是计算复杂度较高;A*算法结合了启发式搜索和Dijkstra算法,能够在较短的时间内找到最优路径;动态规划算法以动态转移方程的形式进行路径规划,能够克服规模较大时的计算复杂度问题。
智能导航系统根据实际需求选择合适的路径规划算法,确保用户能够快速准确地导航至目的地。
3. 实时交通数据处理算法智能导航系统还需要根据实时交通数据进行路径规划的优化。
实时交通数据处理算法可以根据实时交通情况,动态调整已规划的路线,避开拥堵路段,选择相对通畅的道路。
常用的实时交通数据处理算法包括流量预测算法、拥堵检测算法和动态路径规划算法。
流量预测算法利用历史交通数据进行趋势分析,预测未来时间段的交通流量;拥堵检测算法通过传感器和实时数据监测拥堵情况;动态路径规划算法结合实时交通数据进行优化。
通过这些算法的应用,智能导航系统可以为用户提供更加准确、实时的路径规划与导航服务。
mapbox-gl-native 用例

mapbox-gl-native 用例1. 显示地图:使用mapbox-gl-native库可以在应用程序中显示地图。
用户可以选择指定的地区或位置,并在地图上查看相关的地理信息。
2. 导航:mapbox-gl-native可以用于实现导航功能。
用户可以输入起始点和目的地,并在地图上显示最佳路线和导航指示。
3. 标记地点:用户可以使用mapbox-gl-native库将标记放置在地图上的特定位置。
这对于创建旅游指南或标记物业等业务非常有用。
4. 添加图层:mapbox-gl-native允许用户在地图上添加自定义图层。
这些图层可以用于显示不同类型的数据,例如地形图、气象数据等。
5. 地理编码:使用mapbox-gl-native库,用户可以对地理位置进行编码和解码。
这对于将地址转换为经纬度坐标或将坐标转换为地址非常有用。
6. 实时数据更新:mapbox-gl-native库可以与实时数据源集成,以便在地图上实时显示数据更新。
这对于显示交通情况、天气情况等实时信息非常有用。
7. 支持用户交互:mapbox-gl-native库可以支持用户与地图的交互,例如缩放、平移和旋转地图,改变地图样式等。
8. 地图样式自定义:mapbox-gl-native库允许用户自定义地图的样式,包括背景颜色、标签样式、地形和地图元素的可见性等。
9. 在线/离线地图:mapbox-gl-native库可以加载在线地图数据,同时也支持离线地图数据,这对于在没有网络连接的情况下仍然能够使用地图非常有用。
10. 与其他应用程序集成:mapbox-gl-native库可以与其他应用程序集成,例如搜索引擎或社交媒体应用程序,以便在地图上显示相关信息或与其他应用程序进行交互。
移动应用开发中的地图功能实现方法

移动应用开发中的地图功能实现方法随着智能手机的普及和移动互联网的发展,地图功能在移动应用中的应用越来越广泛。
无论是出行导航、地址查询还是位置分享,地图功能都扮演着重要的角色。
本文将介绍移动应用开发中的地图功能实现方法,包括地图API的选择、基本地图功能的添加以及地图与其他功能的结合运用。
1.地图API的选择在移动应用中实现地图功能时,首先需要选择合适的地图API。
目前市面上主流的地图API包括百度地图API、高德地图API和谷歌地图API等。
百度地图API是国内最流行的地图API之一,具有丰富的功能和友好的用户界面。
使用百度地图API可以实现地图的显示、定位、路径规划、周边搜索等功能。
百度地图API还提供了一些特色功能,如鹰眼轨迹、电子围栏、地理编码等,可以满足不同应用场景的需求。
高德地图API是另一个备受开发者青睐的地图API。
高德地图API除了基本的地图显示、定位、路径规划等功能外,还提供了一些独特的功能,如实时路况、驾车导航、公交换乘等。
尤其是在出行类应用中,高德地图API的导航功能表现优秀,使用人数众多。
谷歌地图API是一款国际化程度较高的地图API,具有全球覆盖的优势。
谷歌地图API提供了丰富的地图图层、交通信息、卫星图像等功能,支持定位、标记、搜索等操作。
对于需要跨国应用的开发者来说,谷歌地图API无疑是一个不错的选择。
在选择地图API时,需要综合考虑自身的应用需求、地图数据的准确性、开发难度以及API的稳定性等因素。
2.基本地图功能的添加选择了合适的地图API后,接下来就是将地图显示到应用界面上,并添加基本的地图功能。
首先,根据地图API的文档,引入相关的地图SDK和必要的权限设置,以确保地图功能正常运行。
其次,根据应用需求,决定地图的初始位置和缩放级别,并设置地图的显示样式,如地图类型、地图控件、地图标记等。
可以根据用户的需求,实现不同的交互效果,如地图的拖动、缩放、旋转等。
然后,通过地图API提供的定位功能,实现用户的实时定位和定位点的显示。
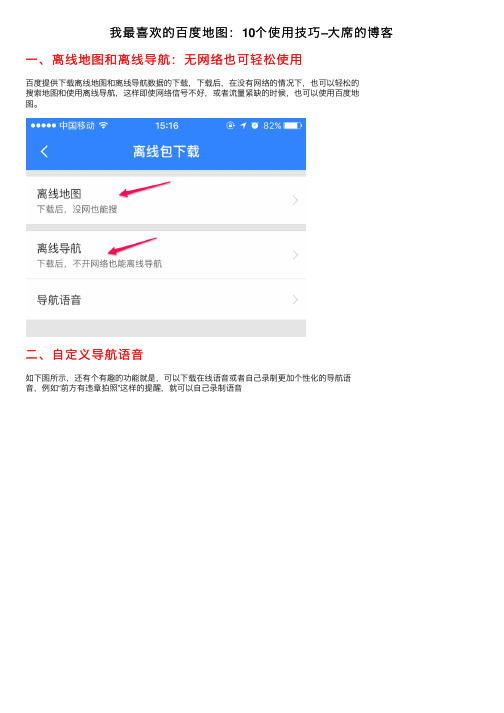
我最喜欢的百度地图:10个使用技巧–大席的博客

我最喜欢的百度地图:10个使⽤技巧–⼤席的博客⼀、离线地图和离线导航:⽆⽹络也可轻松使⽤百度提供下载离线地图和离线导航数据的下载,下载后,在没有⽹络的情况下,也可以轻松的搜索地图和使⽤离线导航,这样即使⽹络信号不好,或者流量紧缺的时候,也可以使⽤百度地图。
⼆、⾃定义导航语⾳如下图所⽰,还有个有趣的功能就是,可以下载在线语⾳或者⾃⼰录制更加个性化的导航语⾳,例如“前⽅有违章拍照”这样的提醒,就可以⾃⼰录制语⾳三、路线搜索⽀持添加途径点在搜索地图时可以添加途经点,⽐如下班回家路上,需要把某个同事带到就近的位置,可以通过添加途经点,来查询路线四、实时路况:⾼架道路和地⾯道路清晰显⽰点亮地图上右侧的路况按钮后,就看⼀显⽰当前的路况信息,有不同的颜⾊标识不同的路况绿⾊:畅通黄⾊:缓⾏红⾊:拥堵紫⾊:严重拥堵⽽且⾼架遇到隧道、⾼架的时候,隧道⾥或者⾼架上的路况和地⾯路况也可以清除表⽰五、导航过程⽤车道指⽰和提醒在导航过程中,百度地图可以进⾏车道提醒,例如提醒你说:“请⾛最左侧掉头车道”或“请⾛中间两股直⾏车道”六、导航路⼝和岔路:放⼤显⽰图⽚+距离显⽰在遇到岔路⼝、⾼架、隧道时,百度导航会放⼤显⽰路⼝图⽚,并进⾏类似这样的提醒:“请⾛右侧车道,不要上⾼架”,于此同时导航界⾯最上⽅还会有当前车辆距离岔⼝的距离提醒倒计时。
⾮常⼈性化。
七、模拟导航:陌⽣路段提前了解路况在查询路线后,点击查看路线详情,最下⾯就会看到模拟导航的按钮,点击后就会进⼊模拟导航模式,提前熟悉陌⽣道路模拟导航界⾯:⼋、设定公司和家庭住址:实现⼀键导航和路况提前播报百度地图中在设置界⾯可以设置你的常⽤地址,设定好家庭和⼯作地址后,在路线和导航界⾯就可以看到⼀键导航回家和去公司的按钮,⽅便快速打开导航。
⽽且还可以在上班前和快下班的时候,提醒路况信息。
九、接近⽬的地时,附近停车场提醒在导航快到到达⽬的地时,百度地图会提醒你⽬的地附近的停车场,你可以根据提醒选择停车场,继续导航到选中的停车场⼗、其他使⽤功能全景地图:全景图⽚模式查看道路,这个功能基本的地图应⽤都已具有了附近搜索:搜索附近的吃喝玩乐⽤等信息我的⾜记:记录⾃⼰的⾏动轨迹和⾜迹⼀路同⾏:在路上的时候,可以通过⼀路同⾏功能,创建群,将同⾏的好友添加到⼀起,边看地图,边和好友通话聊天总体来说,百度地图时⾮常优秀的地图应⽤,⾼德地图我没详细⽤过,如果也有⼀些好的功能,可以在评论⾥⼤家⼀起讨论。
在线地图导航的程序设计及代码示例

在线地图导航的程序设计及代码示例随着信息技术的不断发展,手机、平板电脑等移动设备的普及,人们对地图导航的需求也越来越高。
在线地图导航程序的设计和开发成为了一项具有挑战性的任务。
本文将介绍在线地图导航程序的设计原理,并提供相应的代码示例,帮助读者了解如何进行程序开发。
一、设计原理在线地图导航程序的设计原理主要包括地图数据获取、位置定位、路径规划和导航指引等几个步骤。
下面将对每个步骤进行详细介绍。
1. 地图数据获取在进行地图导航之前,首先需要获取地图数据。
常用的方式是通过地图服务提供商的API接口获取地图数据。
以百度地图为例,可以使用百度地图API获取地图图层和标注等信息。
在程序设计中,需要先申请一个API Key,然后使用相关接口获取地图相关数据。
2. 位置定位位置定位是在线地图导航程序中的重要一步。
通过定位功能,可以获取用户当前的经纬度信息,从而确定用户所在的位置。
在手机等移动设备上,可以使用GPS或WIFI等方式进行位置定位。
可以使用系统提供的定位服务或使用第三方地理位置服务进行定位。
3. 路径规划路径规划是在线地图导航程序的核心功能之一。
通过路径规划,可以找到用户所在位置到目的地之间的最优路径。
常用的路径规划算法有Dijkstra算法、A*算法等。
在程序设计中,可以根据具体需求选择合适的路径规划算法,并使用相应的数据结构进行实现。
4. 导航指引导航指引是在线地图导航程序中的最终步骤。
通过导航指引,可以向用户提供具体的导航路线和相关的提示信息。
在程序设计中,需要根据路径规划的结果,将导航路线绘制在地图上,并提供语音提示或文字指引,以帮助用户准确导航。
二、代码示例下面是一个简单的在线地图导航程序的代码示例,仅供参考:``` java// 获取地图数据MapData mapData = MapAPI.getMapData();// 获取用户当前位置Location location = GeoLocation.getLocation();// 设置目的地坐标Coordinate destination = new Coordinate(40.123, 116.456);// 进行路径规划Route route = PathPlanning.planRoute(location, destination, mapData);// 展示导航指引Navigation.displayNavigation(route);```以上代码示例仅是一个简单的框架,实际开发中还需要根据具体需求进行细化和完善。
学会使用前端地图库实现地图交互与可视化(八)

学会使用前端地图库实现地图交互与可视化随着互联网的飞速发展,地图交互和可视化成为了现代生活中不可或缺的一部分。
无论是在线导航、旅游指南还是商业分析,地图交互和可视化都发挥着重要的作用。
为此,学会使用前端地图库成为了一个必备的技能。
本文将讨论如何通过前端地图库实现地图交互与可视化。
一、选择适合的前端地图库在开始之前,首先需要选择合适的前端地图库。
目前市面上有许多优秀的地图库可供选择,比如Google Maps、Leaflet和Mapbox等。
每个地图库都有其独特的特点和功能,因此在选择时需要根据项目的具体需求进行评估。
例如,如果项目需要实现精确的导航和路线规划功能,那么Google Maps可能是最佳选择,因为它提供了完善的导航API和交通信息。
而如果项目需要自定义地图样式和交互,那么Mapbox可能更适合,因为它提供了丰富的地图样式和自定义功能。
Leaflet则是一个简单轻量级的地图库,适用于小型项目或初学者。
二、实现地图交互功能地图交互是指用户与地图进行直接的互动操作,例如拖拽、缩放、标记等。
通过前端地图库,可以轻松实现这些功能。
首先,需要将地图库引入项目中,并创建一个地图容器。
然后,通过相应的API调用,可以实现拖拽、缩放、平移等基本的地图交互功能。
例如在Leaflet中,可以使用``创建地图对象,并通过`setView`方法设置地图的中心和缩放级别,然后调用`dragging`方法启用拖拽功能。
除了基本的交互功能,地图库还提供了丰富的扩展功能,例如地图标记、信息窗口和路径绘制等。
通过调用相应的API,可以在地图上添加标记,并在用户点击标记时弹出信息窗口,显示更多详细信息。
同时,通过使用路径绘制功能,可以绘制出用户所选定的路径,并显示距离和时间等信息。
三、实现地图可视化功能地图可视化是指通过图表、符号等方式将地理数据可视化展示在地图上,以便更好地理解和分析数据。
前端地图库提供了丰富的可视化功能,可以将数据以图表、热力图等形式展现在地图上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第 20 1期 41 月 ’ 期一 0眵 ( 年1
张 勇在 导 中 图 示 实 … 一 一 ’ 。 的 现 庆 :线 一 航地显
N4o o 8 oTaN1) . Ot 0 7 (V.01 . Nl 2
在这个过 程中 , 有 的计算都 放在 了服务器 上 , 所 而终端
要 做 的 只是 将 图片 进 行 显 示 , 因此 可 以被 各 种 终 端 接 受 并 实
与 缩 小 都是 按 固定 比例 尺 进行 的 。因 此 , 于 一般 的终 端 , 对 只 要 预 先 做好 各 个 比例 尺 下 的 瓦 片地 图就 可 以 了 。终 端 向服 务 器 发 送 中 心 点 位 置 、 围 以 及 比例 尺 , 务 器 就 将 对 应 的 地 范 服
第 4期 ( 总第 1 8 ) 7期 21 0 0年 1 月 1
山 西水 利科 技
S A N XI H Y DR o TEC H N I H CS
N .( o l o1 8 o T t N .7 ) 4 a
NO -01 V2 0
10 — 19 2 1 14 2 — 2 0 6 8 3 ( 0 0 0 — 7 0
图 2 地 图 图 片
由于离线 地图的数据都在终 端上 , 图的形成是 根据 目 地 前位置 以及所需要 的比例尺 临时组建 而成 。比如 目前地 图中
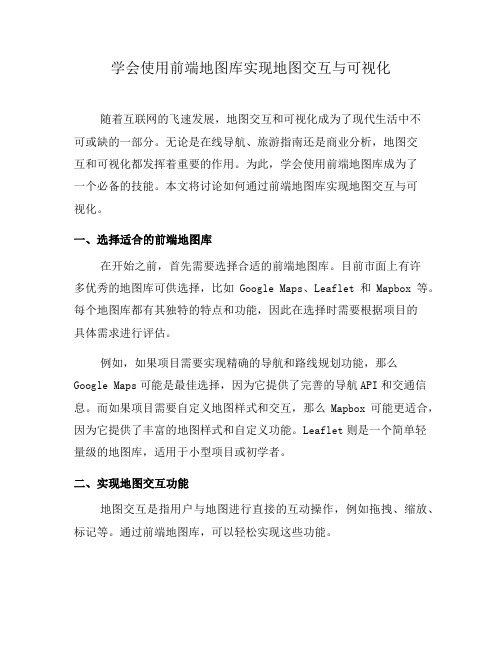
有 路 网数 据 与 P I 据 , 成 过 程 是 : O数 形 ( ) 据 目前 位 置 、 例 尺 、 幕 大 小 获 得 相 关 数 据 , 1根 比 屏 见
图 1 。
红 色部分数 据 , 并将数 据传 递给终端 , 终端根据数 据及 属性
绘 制 成 实 际地 图 。
在这个过程 中 , 远程传输 的是数据 , 因此 , 传递 的数 据很 小 。但是 , 服务器筛选 出传输数据 的过程 以及 终端根据数据 生成地 图 的过 程 , 都大 大消耗 了两端 的运行效率 , 其是终 尤 端, 从数据 到地 图 , 要很 多的计算 以及 系统 的支 持 , 需 因此 , 这种方法很难被大量使用 。 () 2 在服务器上形成地 图后 , 图片传递给终端 。 将
的趋势 。而在线导航地图表达形式相对于离线导航 的地 图表
达 , 全 是一个 颠覆性 的概念 , 此 , 做 好在线 导航 , 先 完 因 要 首 必 须 做 好 在 线 导 航 的地 图 。 1 离 线 地 图 2 在 线 地 图 ( ) 数 据 传 递 给 终 端 后 , 终 端形 成地 图 。 1将 让 整 个 地 图 数 据 存 放 在 远 程 的 服 务 器 上 , 在 终 端 上 需 要 而 显 示 图 2中 的 地 图时 ,终 端将 屏 幕 中心 对 应 的 实 际 坐 标 、 屏 幕 对 应 的实 际 范 围 传 递 给 服 务 器 , 务 器 经 过 计 算 后 , 取 服 获
整 个 地 图数 据 放 在 远 程 的 服 务 器 上 , 在 终 端 上 需 要 显 而
示 图 2中 的 地 图 时 , 端 将 屏 幕 中 心 对 应 的 实 际 坐 标 、 幕 终 屏 对 应 的 实 际 范 同 传 递 给 服 务 器 , 务 器 经 过 计 算 后 , 出红 服 取 色部分 的数据 , 将 数据 绘制成 地 图, 后 将地 图图片传递 并 然
中 国分 类 号 :V 2 T 21 文 献 标 识 码 : B
随着 3 G技术 的发展普及 、数 据传递稳定性 的提高以及 资费 的降低 , 通过无线 网络传递大数据 量已经变得越来 越现 实。 在过去 的 l 0年里 , 自主导航已经 经过 了一 个澎 湃发展的
( ) 过 数 据 的 属 性 及 绘 图 要 求 , 得 地 图显 示 , 图 2 2通 获 见 。
现 。但是 , 传递 的是 图片数据 , 因此传输量很大 , 在无线 网络
差 的 情况 下 , 效果 很 差 , 目前 3 但 G技 术 基 本 已经 解 决 了这 个
图瓦片传递给终端显示 。 但随着多点触摸终端的出现 ( hn / oe p 手机率 先使 用 ) ,这种按 固定 比例尺缩放地图就变得很不适 合 这种 风格 的显示 了。因为比例尺是任意 的, 而做出任何 比 例尺 的地 图瓦片 简直是不 可能 的, 因此 需要一个 策略加 以完
在 线 导 航 中地 图显 示 的 实 现
张庆 勇
( 山西 省遥 感 中 心 , 山西 太 原 0 0 0 ) 30 2
摘
要 :介绍 了离线 导航地 图和在 线导航地 图的差异 ,分析 了在线地 图在 导航 中的处理过
程 。并 希 望 能 对 其 他 相 似 地 图使 用 需 求 的 处 理 有 一 个借 鉴 作 用 。 关键词 : 线 ; 在 离线 ; 线 导航 ; 在 离线 导航 ;O PI
时期 。导航走 进 了车机 、 N 手机 , 的如 照相机等其 他具 P D、 有
有 屏 幕 的设 备 , 装 入 了 导航 地 图 。但 不 管 是 哪 个 终 端 产 品 也 中的 导 航 或 是 导航 地 图 ,其 挥 之 不 去 的 问 题 就 是 数 据 量 大 、 升 级 困难 。从 目前 市 面 流 行 的导 航 数 据 来 看 , 般 都 在 1 G 一 . 5 以上 , 而更 新 的 频 次 , 般 是 一 年 两 次 。 如 果 要 更 新 , 般 是 一 一 向商 家 购 买更 新 光 盘 , 常费 时费 力 。 非 可以看 出 , 展瘦客 户端 的在线导航 , 以后导航 发展 发 是
图 1 数 据 解 析 示 意 图
给终 端 , 端 将 图 片直 接 显 示 。 终
[ 稿 日期 ] 0 0 0 — 6 收 2 1— 7 0 [ 者 简 介 ] 庆 勇 , ,9 6年 生 ,0 0年 毕 业 于 吉林 大 学 , 程 师 。 作 张 男 17 20 工
・
27 ・
