怎样在网站上插入视频
网页设计如何插入视频

网页设计如何插入视频网页〔制定〕如何插入视频网页制定如何插入视频?以下就是网页制定如何插入视频等等的介绍,希望为您带来帮助。
在不知道您是用 FrontPage软件还是Dreamweaver软件的状况之下,我就用 FrontPage软件作为例子给您介绍如何插入视频的方法:1、用 FrontPage打开您的网页,选定您要把视频插到网页中的具体位置;2、把鼠标挪到FrontPage工作界面上方的菜单栏里单击"插入',这时就会出现下拉菜单;3、在下拉菜单中把鼠标指向"图片',又出现一个下拉菜单,紧接着把鼠标挪向这个下拉菜单项选择点"Flash影片',就会弹出现"选择文件'对话框;4、在"选择文件'对话框里面,找到您〔电脑〕中想插入的视频剪辑并选中它,最后在对话框的右下角点击"插入',OK。
注意,插入前,您要选择(或转换成)网络所能兼容的视频的格式,插入之后,还要用右键点击该视频,通过Flash影片属性调整视频有关参数,比如对齐方式或像素大小等等,让插入的视频满足您的必须要。
网页中如何简单添加flash视频一、首先下载Dreamweaver软件,从百度就能找到很多,安装完成之后,打开,会看到如图界面。
二、从视频网站中找到你想添加的视频的flash地址。
这里以优酷为例,视频下方有分享给好友,找到flash地址,复制!三、回到Dreamweaver,菜单栏依次找到插入-媒体-flash,然后就会弹出一个对话框。
四、在弹出的对话框,把第二步骤复制的flash地址粘贴在url 位置处。
然后一直点确定。
五、然后就会看到Dreamweaver中多了一串代码,代码中有两处位置,图片中已经标出来了,这个是视频在你的网页中显示的大小,可依据自己的必须要任意调节大小。
我们这里调节为width=600 height=500。
演讲中的音频与视频嵌入方法

演讲中的音频与视频嵌入方法在现代社会中,演讲被广泛应用于各种场合,如学术研讨会、商务会议、公共演讲等。
为了丰富演讲内容,提高表达效果,人们常常需要在演讲中嵌入音频和视频。
本文将介绍在演讲中嵌入音频和视频的方法,并探讨其实现的技术方案。
一、音频嵌入方法在演讲中嵌入音频可以使演讲更加生动,让听众更好地理解演讲内容。
下面是一些常用的音频嵌入方法:1. 使用内置音频播放器:许多演讲软件都内置了音频播放器,可以直接在演讲软件中嵌入音频文件,并在需要播放音频的地方插入音频播放器。
这样一来,演讲者只需点击播放按钮即可播放嵌入的音频。
2. 使用外部音频播放器:若演讲软件不支持内置音频播放器或用户希望使用特定的音频播放器,可以选择使用外部音频播放器。
在演讲时,演讲者需要手动操作外部音频播放器,如点击播放按钮或拖动进度条来控制音频的播放。
3. 使用嵌入代码:有些在线演讲平台或网站对嵌入音频提供了特定的嵌入代码。
演讲者只需将嵌入代码复制并粘贴到演讲软件中的特定位置,即可实现音频的嵌入和播放。
二、视频嵌入方法嵌入视频可以更好地展示演讲内容,增加视觉效果,提高演讲的吸引力。
下面是一些常用的视频嵌入方法:1. 使用内置视频播放器:与音频嵌入类似,许多演讲软件都内置了视频播放器。
演讲者只需在演讲软件中嵌入视频文件,并在需要播放视频的地方插入视频播放器。
点击播放按钮即可开始播放嵌入的视频。
2. 使用外部视频播放器:与音频嵌入类似,若演讲软件不支持内置视频播放器或用户希望使用特定的视频播放器,可以选择使用外部视频播放器。
演讲者需要手动操作外部视频播放器来控制视频的播放。
3. 使用嵌入代码:类似于音频嵌入方法中的嵌入代码,有些在线演讲平台或网站对嵌入视频提供了特定的嵌入代码。
演讲者只需将嵌入代码复制并粘贴到演讲软件中的特定位置,即可实现视频的嵌入和播放。
三、其他注意事项除了选择合适的音频和视频嵌入方法外,演讲者还应注意以下事项以确保演讲效果的顺利进行:1. 文件格式兼容性:在嵌入音频或视频之前,演讲者需要确保文件格式与演讲软件的兼容性。
如何在电脑上录制视频并上传到视频网站

如何在电脑上录制视频并上传到视频网站在电脑上录制视频并上传到视频网站随着互联网技术的发展,越来越多的人开始使用电脑来录制视频,并将其上传到各个视频网站上与他人分享。
这不仅能够展示个人才艺,还能够赚取一定的收入。
但是,对于初学者来说,可能并不清楚如何在电脑上录制视频并将其上传到视频网站。
本文将教你一些简单而有效的方法,帮助你从零开始,轻松完成这个过程。
第一步:准备录制设备和软件在开始录制视频之前,你需要准备一些必要的录制设备和软件。
首先,你需要拥有一台电脑,最好是配置良好的台式机或者笔记本电脑,这样可以保证录制的视频质量较高。
其次,你需要购买一个高清摄像头,以保证视频的清晰度。
另外,你还需要安装一款专业的视频录制软件,例如Adobe Premiere Pro、Final Cut Pro等。
这些软件具有丰富的功能和易于操作的界面,适合初学者使用。
第二步:设置录制参数在开始录制视频之前,你需要对录制参数进行一些基本设置。
首先,打开你选择的视频录制软件,在“设置”或“选项”菜单中找到相应的参数设置选项。
然后,根据自己的需求,选择合适的视频分辨率、帧率和音频采样率等参数。
一般来说,较高的分辨率和帧率可以提高视频的清晰度和流畅度,但同时也会占用更多的存储空间和计算资源。
因此,你需要根据你的实际情况来进行选择。
第三步:调整录制环境在录制视频之前,你需要确保录制环境的条件良好。
首先,选择一个安静、光线充足的房间作为录制场地。
关闭周围的噪音源,以免影响录制的声音效果。
调整好摄像头的角度和位置,使其能够捕捉到你想要展示的内容。
另外,你可以设置背景音乐或录制现场声音来增强视频的观赏性。
第四步:录制视频一切准备就绪后,你可以开始录制视频了。
点击视频录制软件中的“录制”按钮,然后按照提示进行操作。
对于初学者来说,建议可以先进行一些简单的测试录制,以熟悉软件的操作界面和功能。
在录制过程中,保持自然而真实的表情和语言,尽量展示出自己的个性和才艺。
如何在WORD文档中插入和编辑视频

如何在WORD文档中插入和编辑视频在本篇文章中,将详细介绍如何在Microsoft Word文档中插入和编辑视频。
一、插入视频在Word文档中插入视频可将其丰富化,并为读者提供更多的信息和视觉体验。
下面是在Word文档中插入视频的步骤:1. 打开Word文档,并选择要插入视频的位置。
2. 在“插入”选项卡中,找到“媒体”组,点击“视频”按钮,然后选择“在线视频”或“本地视频”。
- 在线视频:这将允许你从支持的视频共享网站(如YouTube)中选择并插入在线视频。
- 本地视频:这将允许你从计算机中选择并插入存储的视频文件。
3. 如果选择“在线视频”,可以在搜索栏中输入关键词来查找特定的视频。
找到想要插入的视频后,点击视频并点击“插入”按钮即可将其添加到文档中。
4. 如果选择“本地视频”,可以在文件浏览器中选择视频文件,然后点击“插入”按钮。
二、调整视频大小和位置插入视频后,你可以调整其大小和位置,以确保适应文档的格式和布局。
1. 选中插入的视频,将会显示视频的“播放”选项卡。
2. 在“播放”选项卡中,你可以看到不同的控制按钮和设置选项。
3. 你可以使用“大小和位置”选项卡来调整视频的大小和位置。
点击该选项卡后,可以手动拖动调整控制点来改变视频的大小,或者在“大小”和“位置”部分输入指定的数值。
三、播放视频在Word文档中插入视频后,你可以预览并播放视频。
1. 选中插入的视频,然后点击“播放”选项卡上的“播放”按钮。
2. 你还可以使用“播放”选项卡上的其他控制按钮来调整播放设置,如音量、全屏等。
四、编辑视频在Word文档中编辑插入的视频可以改变其外观和行为。
以下是一些常见的视频编辑操作:1. 视频剪辑:通过截取视频开头或结尾的部分,可以调整视频的长度。
选中视频,点击“播放”选项卡中的“剪辑”按钮,然后拖动滑块来选择开始和结束剪辑点。
2. 调整亮度、对比度等:通过视频工具栏上的“颜色”选项,你可以调整视频中的亮度、对比度、饱和度等参数。
怎样安装并使用视频播放器

怎样安装并使用视频播放器视频播放器是我们在电脑、手机等设备上常用的工具之一,它可以让我们方便地观看各种视频内容。
本文将介绍如何安装并使用视频播放器,帮助读者更好地享受视频娱乐。
一、安装视频播放器安装视频播放器需要根据设备的操作系统选择对应的安装包。
以Windows操作系统为例,下面是具体操作步骤:1. 打开浏览器,搜索视频播放器的官方网站。
2. 在官方网站上下载适用于Windows操作系统的安装包,通常是一个.exe文件。
3. 打开下载的安装包,按照提示完成安装程序的运行。
4. 安装完成后,视频播放器就被成功地安装到了设备上。
二、使用视频播放器安装完成后,可以按照以下步骤来使用视频播放器:1. 打开视频播放器的图标,启动程序。
2. 在视频播放器中,一般会有一个"打开"或"导入"的选项。
点击此选项,可以浏览设备中存储的视频文件。
3. 在弹出的窗口中,选择要播放的视频文件,然后点击"打开"按钮。
4. 视频会自动开始播放。
在播放过程中,可以通过视频播放器上的控制按钮来调整音量、暂停、快进等。
5. 如果想要全屏观看视频,可以点击视频播放器界面上的全屏按钮。
6. 如果遇到播放不流畅或者无法播放的情况,可以尝试更新视频播放器,或者检查视频文件是否损坏。
三、常见视频播放器介绍除了Windows自带的媒体播放器外,市面上还有许多优秀的视频播放器可以选择。
以下是一些常见的视频播放器介绍:1. VLC媒体播放器:VLC是一款免费开源的跨平台媒体播放器,支持各种视频、音频格式,功能强大且稳定。
2. PotPlayer:PotPlayer是由韩国Daum公司开发的免费媒体播放器,界面简洁,功能齐全,支持高清视频播放。
3. KMPlayer:KMPlayer是一款功能丰富的媒体播放器,支持多种格式的视频、音频文件,并可播放高清视频。
4. 腾讯视频:腾讯视频是国内大型视频网站提供的客户端播放器,支持在线播放各种热门影视剧集。
怎么样在网站上添加视频

怎样在网站上添加视频?请根据以下步骤操作
一、哪些地方可以添加在线视频?
只要有编辑器的地方就可以进行添加,如:产品详细页面,文章详细页面,首页简介模块,案例详细页面等。
二、什么是编辑器?在后台哪里可以看到?
编辑器是用来进行文本内容修改,排版的应用软件;在后台我们可以根据下图所示找到编辑器:
看到编辑器后,点击箭头所指向的视频按钮就可以添加网站视频了。
三、怎样添加添加在线视频播放?
添加视频方法有两种:
1、直接上传H.264编码的MP4 格式视频文件;
1.1、首先需要联系空间商将空间MIME类型添加MP4 格式,要空间商将允许上传的最改为大于视频文件大小数字;
1.2、然后到网站后台-安全设置-文件类型里面添加mp4,在将文件上传最大值改为大于视频文件大小的数字;
1.3、最后,到编辑器区块点击按钮上传视频。
注意:如果通过后台无法正常上传,建议直接通过FTP工具将视频文件上传到空间根目录文件下,在进入编辑器点击上传视频按钮,将获取到的视频地址填写保存即可。
2、通过网络视频网站,如优酷,来上传在线视频,这个是一种不占空间大小且快速便捷的方法。
接下来讲解一下此方法的操作步骤
首先注册帐号,在优酷注册一个帐号,有帐号的可以跳过这一步:
然后上传视频,登录优酷,上传视频,
视频上传成功后,一般需要审核,等待审核成功后,打开视频的播放页面,在视频的底部,有个小三角箭头,点击展开:
看到html代码那部分了吗,就需要这个,点右边的复制按钮吧。
最后插入代码:网站—打开编辑器—点击视频按钮—在视频代码方框内插入复制成功的代码—点击确定保存即可。
如何在ppt中插入视频文件

PowerPoint中插入视频的三种方法为了能更好地帮助大家合理地在PowerPoint课件中插入和播放视频文件,本文特向大家介绍PowerPoint中插入和处理视频的三种方法链。
(提醒:用红色标记的部分需要重点去阅读)链接指向法:简单易行------可以做个链接指向影片,点击链接可以跳出窗口播放该影片文件。
这个方法在上面插入视频当中也可以运用,对于一些需要特殊播放器的视频文件可以考虑采用这种方法,也是大多数老师选择的这种方法。
下面就这种方法做一个简单的介绍:1.打开ppt文件,在其中一张幻灯片上选择一个载体,可以是图片,或者是一个文本框,或者是一些ppt中自带的一些自选图形,都可以当作载体,来承载这个链接这个视频。
选中这个载体,然后鼠标右键,你会在最下面看到超链接,选择超链接,链接到你自己需要的视频,就可以了。
这个超链接在幻灯片中的运用上非常的广泛的,效果都非常的好。
直接播放视频这种播放方法是将事先准备好的视频文件作为电影文件直接插入到幻灯片中,该方法是最简单、最直观的一种方法,使用这种方法将视频文件插入到幻灯片中后,PowerPoint只提供简单的[暂停]和[继续播放]控制,而没有其他更多的操作按钮供选择。
因此这种方法特别适合PowerPoint初学者,以下是具体的操作步骤:1. 运行PowerPoint程序,打开需要插入视频文件的幻灯片。
2. 将鼠标移动到菜单栏中,单击其中的“插入”选项,从打开的下拉菜单中执行“插入影片文件”命令。
3. 在随后弹出的文件选择对话框中,将事先准备好的视频文件选中,并单击[添加]按钮,这样就能将视频文件插入到幻灯片中了。
4. 用鼠标选中视频文件,并将它移动到合适的位置,然后根据屏幕的提示直接点选[播放]按钮来播放视频,或者选中自动播放方式。
5. 在播放过程中,可以将鼠标移动到视频窗口中,单击一下,视频就能暂停播放。
如果想继续播放,再用鼠标单击一下即可6.但是这种直接能在幻灯片中播放的视频格式是多媒体格式的,也就是WMA格式。
国外十大视频网站(10个国外热门的视频网站)

国外十大视频网站(10个国外热门的视频网站)2021-06-17 16:39:411、YouTubeYouTube是在2005年创建的一个视频网站,并于2006年被谷歌收购。
截至2017年1月,YouTube每月拥有超过10亿访问量,是世界第三大最热门的网站。
2、VimeoVimeo是在2004年成立的一个视频分享网站,用户可以在网站里上传,分享和观看视频。
Vimeo也是第一个支持高分辨率视频的视频分享网站。
截至2017年1月,Vimeo每月吸引超过1.3亿独立访客,注册用户超过3000万。
3、NetflixNetflix是美国一家专门从事在线流媒体和视频点播的娱乐公司。
2013年,Netflix提供电影和电视制作,以及在线发行。
Netflix在2013年发布第一个系列“House of Cards”。
自那时起,Netflix的电影和电视剧制作大大加强,并通过在线电影和电视图书馆提供“Netflix Original”内容。
Netflix在2016年推出126个原创系列或电影。
截至2016年10月,Netflix在全球拥有超过8600万用户,其中美国用户超过4700万。
4、Yahoo! ScreenYahoo! Screen是由雅虎在2006年成立的一个视频点播服务。
Yahoo! Screen与Hulu合作来提供美国ABC,NBC和Fox网络剧集和片段。
Yahoo! Screen每月拥有1.25亿访客,使其成为2016年访问量最大的网站之一。
5、DailymotionDailymotion于2006年在法国成立的一个视频网站,用户可以在网站里上传,观看和分享视频。
Dailymotion是世界上最大的视频平台之一,提供来自用户,独立创作者和高级合作伙伴的视频内容。
Dailymotion提供18种语言,35种本地化版本,包括本地主页和本地内容。
6、TwitchTwitch是游戏玩家天堂,它是世界顶尖游戏玩家视频直播平台和社区。
网页中插入声音和视频

第二章静态网页制作一个优秀的网站应该不仅仅是由文字和图片组成的,而是动态的、多媒体。
为了增强网页的表现力,丰富文档的显示效果,我们可以向其插入Flash动画、音频播放插件等多媒体内容。
第九节插入声音和视频声音和视频能极好的烘托网页页面的氛围,网页中常见的声音格式有W A V、MP3、MIDI、AIF、RA、或Real Audio格式,视频的格式有mpg、avi、mpeg等。
一、添加背景音乐在页面中可以嵌入背景音乐。
这种音乐多以MP3、MIDI文件为主,在Dreamweaver中,添加背景音乐有两种方法,一种是通过手写代码实现,还有一种是通过行为实现。
在HTML语言中,通过<bgsound>这个标记可以嵌入多种格式的音乐文件。
【教学案例】在生日贺卡中插入背景音乐:1、将birthday.mid音乐文件存放到music文件夹里。
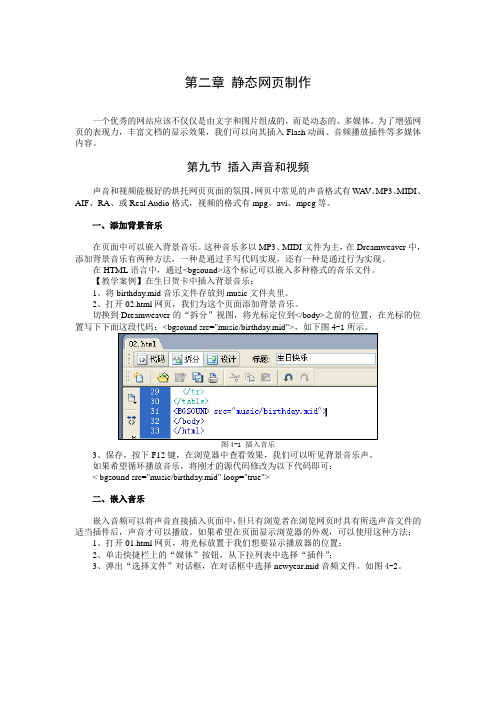
2、打开02.html网页,我们为这个页面添加背景音乐。
切换到Dreamweaver的“拆分”视图,将光标定位到</body>之前的位置,在光标的位3、保存,按下F12键,在浏览器中查看效果,我们可以听见背景音乐声。
如果希望循环播放音乐,将刚才的源代码修改为以下代码即可:< bgsound src="music/birthday.mid" loop="true">二、嵌入音乐嵌入音频可以将声音直接插入页面中,但只有浏览者在浏览网页时具有所选声音文件的适当插件后,声音才可以播放。
如果希望在页面显示浏览器的外观,可以使用这种方法:1、打开01.html网页,将光标放置于我们想要显示播放器的位置;2、单击快捷栏上的“媒体”按钮,从下拉列表中选择“插件”;3、弹出“选择文件”对话框,在对话框中选择newyear.mid音频文件。
如图4-2。
图4-2 选择插入音乐文件4、单击确定按钮后,插入的插件在文档窗口中以下图所示图标来显示。
移动网站设计从入门到精通 第6章-使用HTML5在网页中嵌入视频和音频

6.5.2 元素的接口属性
<audio>与<video>标签除了提供了标签 属性外,还提供了一些接口属性,用于针音 频和视频文件的编程。
实战练习——实现视频的快进
最终文件:光盘\最终文件\第6章\6-5-2.html 视频:光盘\视频\第6章\6-5-2.swf
6.2.1 在线多媒体的发展
在HTML 5之前,要在网页中添加音频和视频,最简单、最直接的方法 就是使用Flash。这种实现方式的缺点是代码较长,最重要的是需要安装 Flash插件,并非所有浏览器都拥有同样的插件。
在HTML 5中,不但不需要安装其他插件,而且实现还很简单。插放一 个视频只需要一行代码。
6.6.2 &l 的事件
在使用audio和video元素读取或播放媒 体文件的时候,会触发一系列的事件,可以 用JavaScript脚本来捕获这些事件,并进行 相应的处理。
音频可以在网页上显示播放器的外观,包括播放
、暂停、停止、音量及声音文件的开始和结束等
控制按钮。使用<embed>标签即可在网页中嵌入
音频文件。
最终文件:光盘\最终文件\第6章\6-1-1.html 视频:光盘\视频\第6章\6-1-1.swf
实战练习——在网页中嵌入音频
6.1.2 使用<embed>标签嵌入视频
网络上有许多不同格式的音频文件,但HTML标签所支持的音乐格式 并不是很多,并且不同的浏览器支持的格式也不相同。HTML 5针对这种情 况,新增了<audio>标签来统一网页音频格式,可以直接使用该标签在网页 中添加相应格式的音乐。
PowerPoint使用技巧如何在幻灯片中插入视频剪辑

PowerPoint使用技巧如何在幻灯片中插入视频剪辑Microsoft PowerPoint是一款广泛使用的幻灯片演示软件,它为用户提供了丰富的功能和工具,方便用户制作出富有吸引力和专业感的演示文稿。
在制作演示文稿时,插入视频剪辑可以大大增强视觉效果,使内容更加生动。
本文将重点介绍在PowerPoint中插入视频剪辑的使用技巧。
一、确定视频剪辑需求在插入视频剪辑之前,首先需要确定视频剪辑的需求。
考虑以下几个问题:1. 视频的来源:从本地硬盘插入视频还是从在线视频网站嵌入视频?2. 视频的格式:PowerPoint支持的视频格式有哪些?选择适合的视频格式以确保视频能够成功插入。
3. 视频的内容:视频剪辑的内容与演示文稿的主题是否相关?确保视频能够吸引观众,并与演示内容相呼应。
二、将视频剪辑插入幻灯片1. 插入本地视频:a. 在要插入视频的幻灯片上,选择“插入”选项卡。
b. 点击“视频”,然后选择“本地视频”。
c. 浏览并选择要插入的视频文件,点击“插入”按钮。
2. 嵌入在线视频:a. 打开视频网站,找到要嵌入的视频。
b. 复制视频的嵌入代码。
c. 在要插入视频的幻灯片上,选择“插入”选项卡。
d. 点击“影片和声音”,然后选择“从网站嵌入”。
e. 在弹出的对话框中粘贴复制的嵌入代码,点击“确定”。
三、调整视频剪辑属性1. 调整视频大小:a. 选中插入的视频剪辑。
b. 在“格式”选项卡中,点击“大小和属性”。
c. 在弹出的对话框中,手动输入所需的宽度和高度数值,或通过拖动调整视频大小。
2. 设置视频自动播放:a. 选中插入的视频剪辑。
b. 在“格式”选项卡中,点击“影片选项”。
c. 在“启动”下拉菜单中,选择“自动”。
3. 设置视频循环播放:a. 选中插入的视频剪辑。
b. 在“格式”选项卡中,点击“影片选项”。
c. 在“播放”下拉菜单中,选择“循环直到按下Esc”。
四、播放视频剪辑在编辑完视频剪辑的属性之后,就可以播放视频了。
《360doc个人图书馆》的常用操作方法

《360doc个人图书馆》的常用操作方法《360doc个人图书馆》常用操作方法一.插入表格点击编辑器中的【表格】→【插入表格】→选“1行1列”就点左边的一个方块,“1行两列”点击左边两个方块,以此类推,七行七列就点右面最下角,这时格子全为灰色。
表格在文章中显示后,在表格内填写文字。
二.插入音乐下面以百度MP3为例:a) 如何找到音乐地址:首先您在百度mp3搜索栏搜索出您要插入的音乐,打开该音乐链接,在百度MP3歌曲播放框内,点击“分享”按钮,在弹出的分享页面,点击“Flash地址”一栏后的“复制”按钮,即可得到复制的链接地址;b) 插入音乐:在您撰写的文章最上部用鼠标点出光标,再点击上面【音乐】按钮,会弹出“插入音乐”的对话框,在“地址”一栏粘贴上述复制好的音乐链接地址,点击“确定”即在文章的最前面出现一长方形的音乐播放器→【发表】,OK!第一次要等片刻下载音乐,以后打开文章的同时即可播放音乐,您若不要听就关闭播放器即可。
三.插入Flash 视频插入Flash 、视频与音乐插入的方法大同小异,不再赘述。
全部插入完毕,点击左边您要存放的文件夹(栏目),点击【发表】即可。
四.插入视频如果您要发布视频,请您先将视频(包括照片视频)上传到视频网中或您自己的任何一个视频空间,形成视频后,选取视频的Flash地址(或视频地址)添加到360视频上传的地址中。
方法如下:先登录图书馆,点击本馆网页上面第二排【视频】,打开后,选择并点击左边存放的文件夹,然后点【添加视频链接】,将刚才在56网或其他网站复制的Flash(或视频)地址添加到360视频上传的地址中→ 【确定】后,即可显示出该视频,最好在该视频上方的空白处写出视频简介。
在图书馆中直接打开的视频,很直接,如同360.doc中的视频。
视频页面修改视频:退出视频页面,在视频目录里找出要修改的视频题目,点击它前面的白色方框,出现一个勾,打开,修改题目,简介等,修改完毕,点击【发表】,OK!建议大家在较大的视频网站(56、土豆、优酷……)建立自己的视频库,要发表就按上述方法操作一下即可,一举两得。
如何有效开发和利用网络视频资源

如何有效开发和利用网络视频资源摘要:视频作为一种声、形并俱的教学资源具有其独特的优势。
有时一段有效的视频能够代替教师的千言万语。
而很多一线的教师都面临视频资源稀少的问题。
其实在当今社会,网络在改变人们交往方式,扩大人们交往领域的同时,也为教师提供了多渠道获取网络资源服务课堂教学的新途径。
关键词:网络资源视频课堂进入21世纪以来,随着多媒体平台的普遍使用,教师利用多媒体进行教学已经成为一种常态。
利用多媒体能够综合应用文字、图片、动画和视频等资料来进行教学活动,其中视频作为一种声、形并俱的教学资源具有其独特的优势。
它能够帮助突破一些应用普通教学手段难以讲清楚,甚至无法讲清楚的知识重点、难点,使一些抽象难懂的知识直观而形象地呈现在学生面前。
①一、视频网络资源在利用上的问题然而,反观时下视频资源的利用现状却存在以下几个问题:首先,教学设计时往往受视频内容牵制。
本来视频作为一种教学资源应该是要为课堂服务的,用来直观呈现相关知识,帮助突破重点、难点。
而现在的很多教师在备课时往往要迁就视频的内容而进行教学设计,往往视频播放了两三分钟,而问题却与视频内容关联不大甚至完全不相关,结果反而造成课堂的无效教学。
究其根本原因就是目前教师能够找到的可用于课堂教学的视频资源稀少。
许多教师是用过别人的课件而得到相关的资源,也就是第二手资源,并不能对其有效利用。
其次,课堂教学时往往受视频呈现时间限制。
许多视频资源内容符合教学要求,但存在呈现时间过长的问题。
课堂教学是一门受时间限制的艺术,教师要协调安排好各项教学任务所占用的时间。
个人认为如果一段视频需要四分钟以上的时间来呈现,那么就需要慎重考虑到底是以降低课堂效率来使用还是坚决果断的舍弃。
二、开发视频网络资源的策略现今社会是一个知识大爆炸的社会,因为随着信息技术的发展网络资源的普及和完善,知识的来源开始多元化。
同样,教师需要跟上时代步伐,积极开辟从网络获取视频资源的渠道。
1.通过专业学科网站查找专业学科网站上资源比较集中且丰富,质量较高,但是免费资源较少,一般要求支付现金、点券,或通过上传资料换取积分。
如何在网页中插入优酷等网站的视频小结

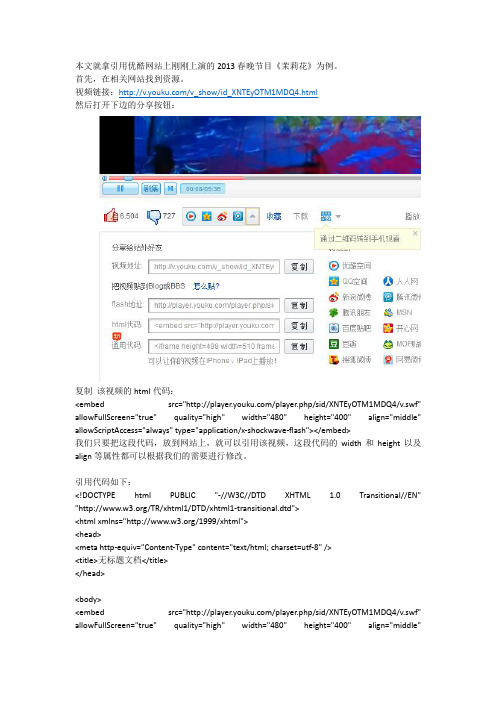
本文就拿引用优酷网站上刚刚上演的2013春晚节目《茉莉花》为例。
首先,在相关网站找到资源。
视频链接:/v_show/id_XNTEyOTM1MDQ4.html然后打开下边的分享按钮:复制该视频的html代码:<embed src="/player.php/sid/XNTEyOTM1MDQ4/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>我们只要把这段代码,放到网站上,就可以引用该视频,这段代码的width和height以及align等属性都可以根据我们的需要进行修改。
引用代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><embed src="/player.php/sid/XNTEyOTM1MDQ4/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle"allowScriptAccess="always" type="application/x-shockwave-flash"></embed></body></html>这样,视频就能在网页中显示了。
怎样在网站上插入视频

如何在网站上插入视频悬赏分:20 - 提问时间2007-1-30 12:56听说可以在网上下载视频播放器到自己的网站上放,请大虾们指点一二!倒底怎么弄啊?提问者:hefeiydycg - 一级其他答复共1 条<object id="mediaplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase=",0,5,0803" standby="Loading Windows Media Player components..."type="application/x-oleobject" width="320" height="306" style="border:1px solid#666666;"><param name="AudioStream" value="-1"><param name="AutoSize" value="0"><param name="AutoStart" value="-1"><param name="AnimationAtStart" value="0"><param name="AllowScan" value="-1"><param name="AllowChangeDisplaySize" value="-1"><param name="AutoRewind" value="0"><param name="Balance" value="0"><param name="BaseURL" value><param name="BufferingTime" value="5"><param name="CaptioningID" value><param name="ClickToPlay" value="-1"><param name="CursorType" value="0"><param name="CurrentPosition" value="-1"><param name="CurrentMarker" value="0"><param name="DefaultFrame" value><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplayMode" value="0"><param name="DisplaySize" value="4"><param name="Enabled" value="-1"><param name="EnableContextMenu" value="0"><param name="EnablePositionControls" value="-1"><param name="EnableFullScreenControls" value="0"><param name="EnableTracker" value="-1"><param name="" value="://这个地方参加你视频的URL"><param name="InvokeURLs" value="-1"><param name="Language" value="-1"><param name="Mute" value="0"><param name="PlayCount" value="1"><param name="PreviewMode" value="0"><param name="Rate" value="1"><param name="SAMILang" value><param name="SAMIStyle" value><param name="SAMI" value><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="SendOpenStateChangeEvents" value="-1"><param name="SendWarningEvents" value="-1"><param name="SendErrorEvents" value="-1"><param name="SendKeyboardEvents" value="0"><param name="SendMouseClickEvents" value="0"><param name="SendMouseMoveEvents" value="0"><param name="SendPlayStateChangeEvents" value="-1"><param name="ShowCaptioning" value="0"><param name="ShowControls" value="-1"><param name="ShowAudioControls" value="-1"><param name="ShowDisplay" value="0"><param name="ShowGotoBar" value="0"><param name="ShowPositionControls" value="-1"><param name="ShowStatusBar" value="-1"><param name="ShowTracker" value="-1"><param name="TransparentAtStart" value="0"><param name="VideoBorderWidth" value="0"><param name="VideoBorderColor" value="0"><param name="VideoBorder3D" value="0"><param name="Volume" value="0"><param name="WindowlessVideo" value="0"></object>答复者:dnacbas - 四级2007-1-30 13:03中国化的插入视频网站播放代码和播放器插件汉化和修改的局部主要是1.增加了中文视频网站的支持,包括土豆网,QQVideo,youku网,UUME,mofile2.增加了wpmu的支持,现在插件可以自动识别是wpmu还是wp的安装并且在wpmu的安装时,只对站点管理员显示设置菜单3.把默认显示在所见即所得编辑器上的按钮替换成了youtube,googlevideo,土豆网和qqvideo4.增加了设置width和height的兼容性,原来设置width和height时候必须width属性在前才能识别,现在调整为width和height属性的顺序不会影响识别5.我同样增加了一个叫add_new_website.txt的文件,用来描述增加一个新的视频网站需要修改的方法和大致的位置6.汉化了在所见即所得编辑器上弹出的对话框中的文字安装:1.解压缩,得到一个名叫vipers-video-quicktags的目录和vipers-video-quicktags.php文件2.如果是wpmu,把文件和目录都丢到 wp-content/mu-plugins/下面,然后用站点管理员登录就能在选项菜单下面看到设置本插件的子菜单,不需要启用插件。
4种方法在PowerPoint中嵌入视频

4种方法来在PowerPoint中嵌入视频选择你要使用的幻灯片。
单击你想要嵌入视频的幻灯片,在主屏幕上打开。
请留意,你必需在正常模式下来进行这一步操作。
在此视图中,幻灯片的小图象将消失在屏幕的一侧,而当前幻灯片将显示在屏幕中间较大的部分。
点击“视频”选项旁边的箭头。
讨论来源在“插入”标签中找到“视频”选项。
找到之后,点击按钮右侧向下的小箭头,不要直接在按钮上点击。
留意,视频按钮位于插入标签下的媒体组中。
选择来自文件夹的视频。
当你点击视频按钮旁边向下的箭头时,你会看到有几个选项。
对于这种方法来说,选择来自文件的视频。
点击选项之后,“插入影片”对话框会弹出。
找到要插入的文件。
使用对话框顶部的下拉菜单或者是左侧的“保藏夹链接”菜单,来找到你需要的文件。
单击该文件就可以将其选中。
默认状况下,Windows通常会把视频保存在“视频”文件中。
假如你不能确定在哪里找到该文件,你可以首先在那里查找。
否则,你需要在电脑上进行一次PowerPoint以外的搜寻以找到该文件。
点击插入按钮。
在“插入视频”对话框的右下角,应当有插入按钮。
为了将文件嵌入到幻灯片中,你需要点击它。
需要留意的是,在按钮旁边有一个向下的箭头。
对于此种操作,不要点击箭头。
直接点击按钮本身。
选择你要使用的幻灯片。
该动画将被插入到当前活动的的幻灯片中。
从左侧面板点击,选择当前活动的幻灯片。
请留意,你必需在正常模式下来进行这一步操作。
在此视图中,幻灯片的小图象将消失在屏幕的一侧,而当前幻灯片将显示在屏幕中间较大的部分。
点击视频选项旁边的箭头。
在插入标签找中到视频选项。
找到之后,点击按钮右侧向下的小箭头,不要直接在按钮上点击。
留意,视频按钮位于插入标签下的媒体组中。
选择剪贴画视频。
当你点击视频按钮旁边向下的箭头时,你会看到有几个选项。
对于这种方法来说,选择剪贴画视频。
点击这个选项之后,“剪贴画”对话框会弹出。
在搜寻框中输入关键字。
选择你要预览的GIF动画的类型的描述。
网站中如何插件不带广告的视频(视频云服务)

网站中如何插件不带广告的视频(视频云服务)一、视频如何在网站播放视频要在网站上播放,大概有四种存放形式:1、跟网站程序文件放一起2、自建流媒体播放服务器3、使用优酷等第三方平台提供的免费视频分享服务4、使用专业的视频云服务商提供的服务(收费或部分免费)分别说一下以上4种方式的优缺点:第1种方式,不要钱,占自己网站的空间。
视频播放的时候,需要先全部下载到本地,再开始播放。
所以,需要较长时间等待下载完,而且要占用服务器大量的带宽资源,还要占用客户大量流量资源(尤其是手机端播放)。
第2种方式,自建流媒体服务器,需要自备服务器,且需要大量的带宽资源,成本较高,效果还没有第三方平台效果好。
第3种方式,什么都好,就是有广告。
第4种方式,什么都好,就是要钱。
二、客户及场景下面来说说什么客户需要在网站上放视频:1、企业客户,需要在网站上摆放少量的企业宣传视频、产品宣传视频等。
只需要在视频云服务商的后台上传、转码,获取取播放地址后,嵌入到网站程序(或在编辑器中插入)中即可。
2、做视频点播服务的内容商。
有大量的视频,需要接口进行批量上传。
一般需要限制免费和收费。
3、做社区平台,会员可以自己上传分享视频的,需要接口进行单独上传。
第2种和第3种需要专业的技术进行接口开发,所以会有开发成本。
三、视频云服务商关于视频云服务商的收费:主要的服务商有:七牛云、阿里云、百度云、腾讯云等。
各自介绍如下:七牛云需要实名认证,提供一定量的免费。
付费部分是预充值,即用即扣。
对于企业宣传视频,建议采用这种方式。
阿里云需要实名认证,按套餐付费。
百度云需要实名认证。
腾讯云需要实名认证,且需要有做视频点播的资质。
收费项目说明:视频存储费用,按大小(GB)收费,就是指上传了多少GB的视频。
视频转码,一般是按转码的时间(小时)来限制或收费。
CDN流量,就是访问视频产生的流量。
回源流量,就是CDN从源服务器上获取视频文件产生的流量。
一般小于视频存储的量。
怎样在浏览器网页上下载网上视频

怎样把网上的视频下载到电脑
当我们在别人空间里、土豆网、56网、优酷网等网站看到很好看的视频,总是想把它下到自己的手机/MP4/MP5里,回去在慢慢地欣赏。
可是问题出现了!QQ空间、土豆,56,优酷里的视频不能直接下载,必需借助下载工具,真的很气人!下面我告诉大家一个简单的方法,不需要安装任何下载工具就能把你要看的视频下载到电脑上!
附截图教程!
1。
把你看的视频先缓冲完(看完也可以)。
2。
点击网页最上面一拦的‘ 工具(T)’,然后找到‘ Internet 选项(0)...’
3。
点击‘Internet 选项(0)...’ ,找到‘设置(S)’
4。
单击‘ 设置(S)’,出现下面这样的图框,找到‘查看文件(V)...’
5。
点击‘查看文件’,并在出现的图框内鼠标右键单击——排列图片(I)——大小
6。
由于视频文件比较大,会排在最前面。
找到视频文件,直接拉到桌面上就行了。
视频文件一般是FLV,MP4格式的,如下面的粉红色框内就是视频文件,不要找错了。
7。
到此基本上完毕。
FLV格式的文件MP4/MP5有的能放出来有的放不出来,建议在转换一下格式,转换成高清格式(rmvb,mp4)的。
手机转换成3GP格式。
推荐转换器:抓抓影音伴侣。
我可不是在为它做广告,它又没给我钱,我用的就是这个转换器,很方便,很好用。
下载转换器请到官网去下。
下载转换器请到官网去下。
网页制作基础教程

网页制作基础教程第一章网页制作基础1、什么是网页一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的;主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户,网页中包括的内容:文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果2、网站及运作原理网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成;网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。
根据站点文件夹所在的位置分为:本地站点和远程站点;根据服务技术分:静态网站和动态网站3、了解HTML语言HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页;4、HTML语言标签HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML的标签分单标签和成对标签两种基础标签:<html></html> <head></head> <body></body>5、常用动态建站技术ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。
6、网站的制作流程及制作工具初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划,中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等;后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试;7、网页设计工具Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行网页编辑与修改;图像处理工具Firework 8主要用来对网页中用到的图像素材进行制作或处理,它可以快速地制作和处理网页中图像,动画制作工具:FLASH 8 主要用来制作一些精彩的小动画,可以使页面变得更加精美,该软件是目前最流行的,矢量的,具有交互性的图形编辑软件;第二课创建站点1、启动:开始——程序——Macromediadreamweaver 8(双击桌面的图标)2、关闭:文件——退出,关闭按钮3、窗口的组成:标题栏(软件名称,版本号,文件名,最小化,最大化,关闭按钮)菜单栏:由文件,编辑,查看,插入,修改,文本,站点,窗口等主菜单组成;插入栏:位于菜单栏下方,有网页制作时常用的元素及命令,如常用,布局等开始页:打开软件时的页面,该页面位于屏幕中间的大部分区域;属性面板:一般位于窗口的底部,显示文档,网页元素及相关工具的属性;面板集:位于窗口右侧,可以快速展开或折叠一些功能面板,4、创建站点:站点——新建站点——站点名称——否(不用服务器)——建立一个本地文件夹——如何连接远程服务器(无)——完成;5、编辑站点,复制站点,删除站点,导出站点,导入站点,完成按钮;6、管理站点中的文件:站点的名称,远程文件管理器,站点文件结构——弹出菜单——视图菜单8、文档的新建,保存,打开及属性设置9、设置页面属性:修改——页面属性(页面字体,大小,文本颜色,背景颜色,背景图像,页边距,跟踪图像)第三课:制作网页1、在网页中插入文本(直接输入文本即可)(换行:ENTER,按SHIFT+ENTER可得到较小的行距;2、设置字体,大小,字形,颜色,对齐方式3、在网页中插入图像:插入——图像(图像的大小,对齐方式,边距等设置)4、插入——层(在层中插入图像,可将图像到处拖动)5、在网页中插入鼠标经过图像:插入——图像对象——鼠标经过图像(原始图像,鼠标经过时的图像)6、插入特殊的符号,版权,注册商标等;插入——文本——版权,注册商标,符号等7、插入多媒体文件;插入——媒体——FLASH(选择插入的文件)8、设置动画的大小及其边距(属性面板:宽,高,垂直,水平的间距)9、插入——布局对象——层(设置背景图像,大小,方向等设置)10.向网页中插入链接:选择文本——在图像中选择链接的文件;11.创建外部链接:在文档中输入网名,选择名称:引用链接网址12.创建锚记:先命名锚记——然后再选择要引用锚记的文字,然后进行链接OK(引用时加#)13.在网页中插入视频:插入——媒体——插件(选择视频文件14.创建邮件链接:选择图像——链接邮箱地址15.创建下载链接:选择文本或图像——链接文件(ZIP RAR EXE)等文件第四课页面布局1、插入——表格(行数,列数)2.表格的宽度,3.边框粗细;4.单元格边距;5.单元格间距;6.合并所选单元格,拆分单元格,背景,背景颜色,边框;7.表格布局;插入——表格(在单元格内插入表格(做嵌套表格)8.改变列宽,行高9.网页的布局:插入——布局对象——层(可以创建多个层,如同文本框的设置)10.设置层的属性:宽度,高度,单击插入图像的层选择手柄,在属性面板中11.布局网页框架:创建布局表格,创建布局单元格,做嵌套布局表格;12.将布局转换成表格:修改——转换——表格到层(防止层重叠,显示层面板,显示靠齐到网格)13.框架布局与样式定义:插入——框架(选择框架布局形式)14.制作背景固定网页:定义样式第五课CSS样式与行为1、光晕效果的应用CSS面板——添加滤镱设置(名称,(GLOW(color=?,strength=?)设置(color=red,strength=3)2、添加行为:行为面板(添加行为,删除行为,执行顺序)3.设置触发行为的事件:事件,动作4.记录移动路径5、添加时间轴行为:6、制作表单元素;第六课,表单与模板、1、制作注册页面2、创建网站模板;3、将网页保存为模板:文件——另存为模板4、创建可编辑区域:插入——模板对象——可编辑区域;5、网页模板的应用,打开后修改——然后另存为其它网页文件;6、分离模板:修改——模板——套用模板到页(修改——模板——从模板中分离)第七课:FLASH的操作1、启动:双击桌面图标,2、退出:关闭按钮;3、窗口的组成:标题栏,菜单栏,编辑栏,工具箱,面板集,舞台,属性面板;4、标题栏:它位于整个窗口的最上方,最小化,最大化,关闭按钮等;5、菜单栏:由文件,编辑,视图,插入,修改,文本,命令等6、工具栏:位于整个软件的左侧,分为,工具,查看,颜色和选项四个选项;绘制卡通房子的练习;第二课工具的使用1、直线工具;按SHIFT水平或垂直直线,粗细,端点(尖角,圆角,斜角)2、钢笔工具:是通过路径来绘制笔触图形的,按CTRL或双击曲线外时,可结束绘图;3、任意变形:旋转,倾斜,缩放,扭曲,封套模式等;4、输入文本:文本类型,字体,字号,字体样式,对齐方式;5、添加滤镜效果:选择对象或文本——属性栏中找到滤镜类型;(删除滤镜)6、美化图形——设置颜色7。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何在网站上插入视频悬赏分:20 - 提问时间2007-1-30 12:56听说可以在网上下载视频播放器到自己的网站上放,请大虾们指点一二!倒底怎么弄啊?提问者:hefeiydycg - 一级其他回答共 1 条<object id="mediaplayer" classid="CLSID:22d6f312-b0f6-11d0-94ab-0080c74c7e95" codebase=",0,5,0803" standby="Loading Windows Media Player components..."type="application/x-oleobject" width="320" height="306" style="border:1px solid #666666;"><param name="AudioStream" value="-1"><param name="AutoSize" value="0"><param name="AutoStart" value="-1"><param name="AnimationAtStart" value="0"><param name="AllowScan" value="-1"><param name="AllowChangeDisplaySize" value="-1"><param name="AutoRewind" value="0"><param name="Balance" value="0"><param name="BaseURL" value><param name="BufferingTime" value="5"><param name="CaptioningID" value><param name="ClickToPlay" value="-1"><param name="CursorType" value="0"><param name="CurrentPosition" value="-1"><param name="CurrentMarker" value="0"><param name="DefaultFrame" value><param name="DisplayBackColor" value="0"><param name="DisplayForeColor" value="16777215"><param name="DisplayMode" value="0"><param name="DisplaySize" value="4"><param name="Enabled" value="-1"><param name="EnableContextMenu" value="0"><param name="EnablePositionControls" value="-1"><param name="EnableFullScreenControls" value="0"><param name="EnableTracker" value="-1"><param name="" value="http://这个地方加入你视频的URL"><param name="InvokeURLs" value="-1"><param name="Language" value="-1"><param name="Mute" value="0"><param name="PlayCount" value="1"><param name="PreviewMode" value="0"><param name="Rate" value="1"><param name="SAMILang" value><param name="SAMIStyle" value><param name="SAMI" value><param name="SelectionStart" value="-1"><param name="SelectionEnd" value="-1"><param name="SendOpenStateChangeEvents" value="-1"><param name="SendWarningEvents" value="-1"><param name="SendErrorEvents" value="-1"><param name="SendKeyboardEvents" value="0"><param name="SendMouseClickEvents" value="0"><param name="SendMouseMoveEvents" value="0"><param name="SendPlayStateChangeEvents" value="-1"><param name="ShowCaptioning" value="0"><param name="ShowControls" value="-1"><param name="ShowAudioControls" value="-1"><param name="ShowDisplay" value="0"><param name="ShowGotoBar" value="0"><param name="ShowPositionControls" value="-1"><param name="ShowStatusBar" value="-1"><param name="ShowTracker" value="-1"><param name="TransparentAtStart" value="0"><param name="VideoBorderWidth" value="0"><param name="VideoBorderColor" value="0"><param name="VideoBorder3D" value="0"><param name="Volume" value="0"><param name="WindowlessVideo" value="0"></object>回答者:dnacbas - 四级 2007-1-30 13:03中国化的插入视频网站播放代码和播放器插件汉化和修改的部分主要是1.增加了中文视频网站的支持,包括土豆网,QQVideo,youku网,UUME,mofile2.增加了wpmu的支持,现在插件可以自动识别是wpmu还是wp的安装并且在wpmu的安装时,只对站点管理员显示设置菜单3.把默认显示在所见即所得编辑器上的按钮替换成了youtube,googlevideo,土豆网和qqvideo4.增加了设置width和height的兼容性,原来设置width和height时候必须width属性在前才能识别,现在调整为width和height属性的顺序不会影响识别5.我同样增加了一个叫add_new_website.txt的文件,用来描述增加一个新的视频网站需要修改的方法和大致的位置6.汉化了在所见即所得编辑器上弹出的对话框中的文字安装:1.解压缩,得到一个名叫vipers-video-quicktags的目录和vipers-video-quicktags.php文件2.如果是wpmu,把文件和目录都丢到 wp-content/mu-plugins/下面,然后用站点管理员登录就能在选项菜单下面看到设置本插件的子菜单,不需要启用插件。
