网页制作读书笔记
数字媒体艺术概论读书笔记

《数字媒体艺术概论》读书笔记随着计算机技术、网络技术和数字通信技术的高速发展与融合,传统的广播、电视、电影快速地向数字音频、数字视频、数字电影方向发展,与日益普及的电脑动画、虚拟现实等构成了新一代的数字传播媒体。
1.数字媒体艺术的概念和基本构成。
概念:数字媒体艺术是指数字科技和现代传媒技术为基础,将人的理性思维和艺术的感性思维融为一体的新艺术形式。
构成:艺术层(视觉艺术和设计,后现代性),科技层计算机图形图像,网络技术,多媒体技术,交互性,集成性,沉浸性),媒体层(大众传播,公共媒介,网络媒体,大众性,交互性,网络传播性),应用层(社会信息服务,数字娱乐,电子政务,电子商务,金融)。
2.数字媒体艺术的表现特征。
一.主要以计算机作为创作工具或展示手段。
二.数字媒体艺术的交互性和结果不确定性。
三.数字媒体艺术作品具有更丰富的媒体表现形式四.数字媒体艺术作品具有更广泛的表现题材。
3.作为数字工具创作的作品范围。
.运用计算机,数字照相,数字摄像,扫描等手段创作数字图像;.运用计算机和激光全息技术创作全息照相作品;.运用计算机制作的二维和三维动画;.运用计算机产生的虚拟的艺术气氛,空间和环境.运用计算机和合成器等创作音乐和声波艺术;.运用计算机创作和编排戏剧,舞蹈;.通过网络实时广播,数字互动电视,互动电影。
4.数字媒体艺术表现的多样性。
.时空反转:数字媒体艺术借助图层,蒙板,通道和三维造型手段,,可以产生类似的时空的幻觉艺术,或是多重合理空间组合的不合理性。
.意识与潜意识:源于对超现实主义的理解,数字媒体艺术不但重视人类意识的思考,更重视潜意识的范畴,是一种超理性,超现实的艺术。
.气氛铺陈:许多数字媒体艺术家喜欢用色彩明度制造特殊的气氛效果或怪异的空间环境。
.拼贴重组:源于对达达主义的继承与扬弃,数字媒体艺术家拼图组合不同质感或不同类型的物体与同一创作上,遵循非理性拼贴与矛盾并置的结构原则。
.制造矛盾与荒诞:数字媒体艺术家通过利用物体的比例,质感产生矛盾感,强调微观与宏观,产生视觉上的奇特感官。
网页设计读书笔记

网页设计读书笔记最近迷上了网页设计,一头扎进相关的书籍里,那感觉就像进入了一个全新的奇妙世界。
读的这本书呢,没有那种晦涩难懂的专业术语轰炸,反倒是用了好多通俗易懂的例子和详细的步骤讲解,让我这个小白也能一步步跟上节奏。
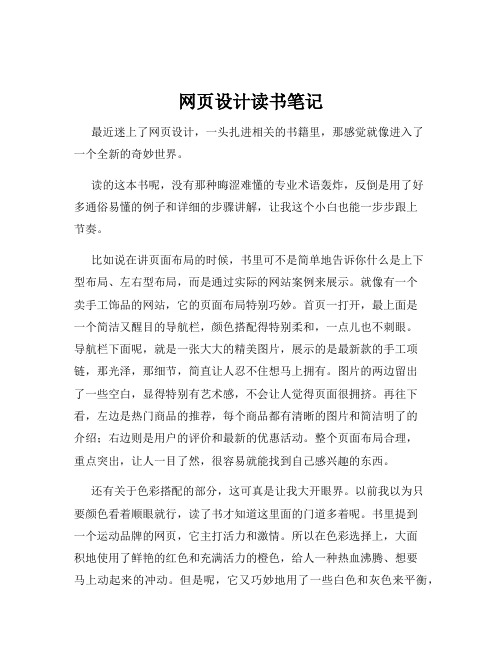
比如说在讲页面布局的时候,书里可不是简单地告诉你什么是上下型布局、左右型布局,而是通过实际的网站案例来展示。
就像有一个卖手工饰品的网站,它的页面布局特别巧妙。
首页一打开,最上面是一个简洁又醒目的导航栏,颜色搭配得特别柔和,一点儿也不刺眼。
导航栏下面呢,就是一张大大的精美图片,展示的是最新款的手工项链,那光泽,那细节,简直让人忍不住想马上拥有。
图片的两边留出了一些空白,显得特别有艺术感,不会让人觉得页面很拥挤。
再往下看,左边是热门商品的推荐,每个商品都有清晰的图片和简洁明了的介绍;右边则是用户的评价和最新的优惠活动。
整个页面布局合理,重点突出,让人一目了然,很容易就能找到自己感兴趣的东西。
还有关于色彩搭配的部分,这可真是让我大开眼界。
以前我以为只要颜色看着顺眼就行,读了书才知道这里面的门道多着呢。
书里提到一个运动品牌的网页,它主打活力和激情。
所以在色彩选择上,大面积地使用了鲜艳的红色和充满活力的橙色,给人一种热血沸腾、想要马上动起来的冲动。
但是呢,它又巧妙地用了一些白色和灰色来平衡,不至于让整个页面过于刺眼和喧闹。
就连按钮的颜色都有讲究,购买按钮是醒目的绿色,取消按钮则是低调的灰色,这样的设计能在潜意识里引导用户去点击购买。
说到字体,书里讲的也是十分详细。
有一个文化类的网站,为了体现出其高雅和内涵,使用了一种特别优美的 serif 字体。
这种字体有那种精致的笔画装饰,看起来就很有质感。
而且字体的大小和行间距也调整得恰到好处,阅读起来特别舒服,不会让人觉得眼睛累。
标题用的是大字体,加粗加黑,非常醒目;正文则是适中的字体,让人能够轻松阅读。
在网页的交互设计方面,书里也列举了很多有趣的例子。
HTML CSS JavaScript网页制作(第2版)

04
6.4设置背 景
06
6.6设置表 格样式
05
6.5图文混 排
6.7设置表单样式
6.8使用CSS设置常 用样式修饰的综合案
例
6.9实训——制作梦 想橱柜商务安全中心 页面
习题6
7.1使用CSS设置链 接
7.2用CSS设置列表
7.3创建导航菜单
7.4使用CSS设置链 接与导航菜单综合案 例
7.5实训——梦 想商务平台技 术支持页面
习题7
8.2在网页中调用 JavaScript
8.1 JavaScript简 介
8.3常见的网页特 效
8.4实训——制 作二级纵向列 表模式的导航 菜单
习题8
9.1网站的开发流程 9.2设计首页布局
9.3首页的制作 9.4制作产品中心页
9.6制作新闻资讯 页
9.5制作产品明细 页
习题9
10.1制作后台管理 登录页面
精彩摘录
这是《HTML+CSS+JavaScript网页制作(第2版)》的读书笔记模板,可以替换为自己的精彩内容摘录。
感谢观看
3.6实训——制作 梦想橱柜联系信息
表单
3.5换行标签<br/>
习题3
1
4.1 CSS概述
2
4.2 CSS语法 基础
3
4.3 CSS的属 性单位
4 4.4 CSS与
HTML文档的结 合方法
5
4.5 HTML文档 结构
4.7实训——制作 梦想橱柜行业资讯
页面
4.6元素类型
习题4
5.1 Web标准
5.2认识Div+CSS布 局
5.3 CSS盒模型 5.4盒子的定位
网页设计报告总结心得(通用10篇)

网页设计报告总结心得(通用10篇)网页设计报告总结心得篇1转瞬之间,半个学期又接近尾声,在李导师的精心辅导下,度过了这个富有生机,富有朝气的学期。
学到了很多做梦也不会遇到的如此奇特的有趣知识,对于我来讲是一个很好的锻炼和充实的机会。
俗话说的好书山有路勤为径,学海无涯苦作舟。
在这一绝世佳句的鼓动下,我把握了工作之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的收索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!在学习网页制作的过程中,我深深体会到一点有付出,就终有回报,你的付出与你的回报终究是成正比的。
经过了多少漫漫长路,经过了多少忘我的投入,经过了多少波折,我的网页与众人见面了。
当我第一眼在网络下一览我的个人主页,我是多么的激动,多么的兴奋,就像多年未见的老同学,一种讲不出道不明的感觉。
我在制作主页中的心得体会总结:做好主页,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
1.标题在个人主页中标题起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。
一个好的标题必须有概括性、简短,有特色、容易记,还要符合自己主页的主题和风格,决不要取一个名不符实的好名字,别人第一次上了当,下次再也不会光顾了。
2.内容的采集选好标题后,开始采集内容,内容必须与标题相符,在采集内容的过程中,应注重特色,所谓特色应该是有一些自己的东西。
个人主页中的特色,应该突出自己的个性,把自己的兴趣、爱好尽情地发挥出来,因为在网络上不受限制。
主页就是在网络上的一个小小家园,在那里,可以放上自己喜欢的任何东西,包括你自己平时喜欢一些*,一些好听的歌,一些好的动画作品。
把这些内容按类别进行分类,设置栏目,让人一目了然,在栏目上不要设置太多,最好不要超过十个,层次上最好少于五层。
3.图片做个人主页不能只用文字,必须在主页上适当地加一些图片,增加可看性,俗话说一图胜千言,我想不无道理,一张处理得好的图片不需要多做任何解释,就能让人一目了然,让人去思考,去了解它。
网页设计心得体会2篇

本文目录这是我的第一次实习,然而当一个大学生第一次踏足这个社会,或许会觉得彷徨,毕竟年轻的我们,有16年都是在学校中度过的,再加上不断的听闻实习、招聘的社会有多残酷有多现实,但是其实只要我们愿意踏出第一步,初生牛犊不怕虎,大胆去闯吧,还是有公司能够包容我们。
所以抱着不怕辛苦,耐心向学的心情,我还是决定闯一闯,毕竟大学这个亚社会和真实的社会真的差太多太多了,在实习中,得到任何与自己专业相关的知识,规划自己以后将要实现的目标,学会如何在公司里处理人事关系,协调合作等等。
然而实习后,发现自己仍在在所学的知识上欠缺完整性和技能的熟悉,实习是一件很有意义的事,是大学生踏入社会前减少在社会上碰壁的好方法。
关于实习单位致力于提供基于互联网信息发布,垂直搜索,信息集合和推荐算法的解决方案,公司合伙人有7年的相关技术积累和成功案例。
数据抽取引擎在杂乱无序的网页中抽取特定的信息,虎之翼的抽取引擎可以高效地实现自由文本的抽取,我们有自有的数据抽取设计器,低本钱地完成特定信息的抽取。
网络爬虫虎之翼科技网络爬虫不仅仅可以实现分布式部署和统一管理,还能执行j,配合我们的抽取引擎实现实时的数据抽取。
信息发布将特定的信息通过协议层自动推送到成千上万个ugc网站是虎之翼科技的核心技术,在电子商务领域实现商品在多个网店的自动上下架已经是互联网开展的必然趋势,我们的信息发布引擎已经有上万人次的使用和上亿次的产品发布。
搜索引擎虎之翼的核心技术团队是国内最早从事垂直搜索引擎的团队之一,我们有超过7年的垂直搜索引擎研发经验。
在信息抽取,信息索引,分布式管理上有成熟的解决方案。
公司开展了平安消防知识培训,讲师们以生动的方式讲叙了多种情况下的火灾现场及其灭火方法等,不但掌握了一些消防平安工作的根本理论知识,还给我们的生活习惯带来了一点提醒。
火灾的危害,在日常工作中往往被人民无视,总是存在侥幸心理,往往要等到发生了事故,造成了损失,才会回过头来警醒。
《创意的Photoshop CS6设计之路》读书笔记思维导图

02
02儿童网 页设计
03
03汽车网 页设计
04
04游戏网 页设计
06
06家具网 页设计
05
05旅游网 页设计
08男装网页设计
07饮料网页设计
09影视网页设计
第4章 巧夺天工——打造完美交 互设计
4.1 设计师简介 4.2 作品演示
4.3 分享我的经验 和技巧
4.4 大胆发挥想象 力,你还可以这样尝 试
04 第3章 响应时代—— 聚焦精美网页设计
目录
05 第4章 巧夺天工—— 打造完美交互设计
07 第6章 视觉游戏—— 领略创意图像设计
06 第5章 身临其境—— 感受3D体空间设计
08 第7章 出神入化—— 造就绝妙插画设计
《创意的Photoshop CS6设计之路》集合业内实战多年的专业设计师,精选在设计工作中最常遇到的平 面设计经典案例,其技术难点和重点都具有一定的代表性,知识面涉及基础入门表现实用VI设计、进阶理解平面 广告设计、响应时代聚焦精美网页设计、巧夺天工打造完美交互设计、身临其境感受3D立体空间设计、视觉游戏 领略创意图像设计、出神入化造就绝妙插画设计,总共涵盖了64个经典案例,以逐渐深化的方式为用户呈现设计 中的重点门类和制作方法,使读者全面且深入地学习各种平面设计类别的案例。
创意的Photoshop CS6设计之路
第1章 基础入门——表现实用VI 设计
1.1 设计师简介 1.2 作品演示
1.3 分享我的经验 和技巧
1.4 大胆发挥想象 力,你还可以这样尝 试
01
01企业VI 系统设计
02
02房产VI 系统设计
03
03食品VI 系统设计
04
网页设计读书笔记

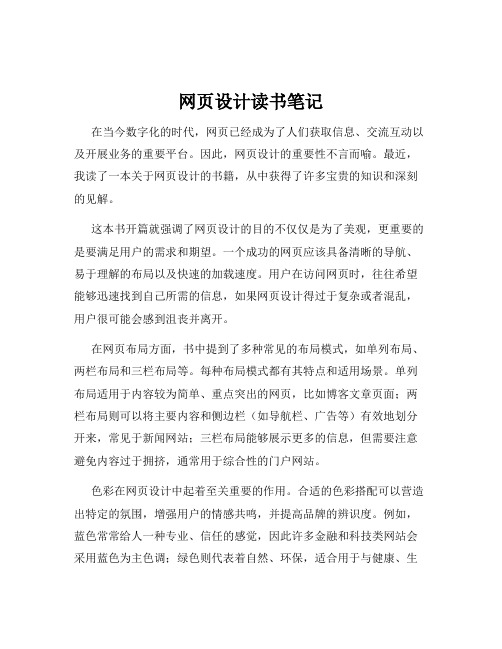
网页设计读书笔记在当今数字化的时代,网页已经成为了信息传播和交流的重要平台。
无论是企业网站、个人博客还是电商平台,一个设计精良的网页都能够吸引用户的注意力,提供良好的用户体验,并有效地传达信息。
为了深入了解网页设计的奥秘,我阅读了相关的书籍,并从中获得了许多宝贵的知识和见解。
网页设计的基本原则是简洁、清晰和易用。
一个简洁的网页能够让用户快速找到他们需要的信息,避免过多的干扰和混乱。
清晰的布局和导航能够帮助用户轻松地浏览网页,而易用性则体现在网页的加载速度、响应式设计以及无障碍访问等方面。
例如,避免使用过于复杂的动画和特效,以免影响网页的加载速度;采用响应式设计,确保网页在不同的设备上都能够正常显示;为视力障碍者提供辅助功能,让更多的人能够享受到网页带来的便利。
色彩在网页设计中起着至关重要的作用。
不同的颜色能够传达不同的情感和氛围,从而影响用户的心理和行为。
例如,蓝色通常给人一种专业、信任的感觉,常用于企业网站;绿色则象征着自然、环保,适合用于与健康、生态相关的网页;而红色则具有强烈的视觉冲击力,能够吸引用户的注意力,常用于促销活动的页面。
在选择色彩方案时,需要考虑网页的主题、目标用户以及品牌形象等因素,以确保色彩的搭配协调、舒适,并能够有效地传达信息。
字体的选择和排版也是网页设计中不可忽视的环节。
合适的字体能够增强网页的可读性和美观度,而不合理的字体则可能导致用户阅读困难。
一般来说,网页中不宜使用过多的字体种类,通常一到两种即可。
同时,要注意字体的大小、粗细和行间距的设置,以保证文字清晰易读。
对于标题和重要的信息,可以使用较大的字体和加粗的效果来突出显示。
网页的布局和构图决定了页面的整体视觉效果。
常见的布局方式有单列布局、两栏布局和三栏布局等。
在布局时,需要考虑内容的重要性和优先级,将重要的内容放在显眼的位置。
同时,要注意页面元素之间的留白,避免过于拥挤和杂乱。
合理的布局能够引导用户的视线,让他们更容易关注到关键信息。
自学考试 06627 网页制作与网站建设

高纲1684江苏省高等教育自学考试大纲06627 网页制作与网站建设南京理工大学编(2017年)江苏省高等教育自学考试委员会办公室Ⅰ课程性质与课程目标一、课程性质和特点《网页制作与网站建设》课程是江苏省高等教育自学考试信息管理专业的必修课,该课程是信息管理专业课程体系中的基础课程之一。
本课程是一门非常实用的课程,既有理论基础又有实际应用价值。
课程在侧重于网站的设计内容、方法和原理的同时,兼顾一定的基础技术——静态网页制作的掌握。
因此应考者在掌握网站规划、建设的方法同时,一定要加强实际动手能力的培养,应考者应当考察实际的各类网站,注重解决网站设计中的实际问题,以便应考者能把课程中所学的方法、原理应用到实际的网站设计与网页制作中。
二、课程目标《网页制作与网站建设》课程是一门集知识和技能于一体,实践性很强的课程,课程设置的目标是鼓励考生:1. 掌握网站规划、设计与建设的基本知识,包括网站设计与建设的基本框架与工作内容,域名设计与申请,系统培养学生的网站规划、设计与维护能力,提高学生的信息素养和信息技能。
2.掌握静态网页的基本设计和制作方法,尤其是HTML和CSS语言的使用,能够进行静态网页的设计与制作。
3.了解国内外常见的网页设计工具的功能、特色,掌握Dreamweaver的使用,能够进行网页布局和页面内容的编排,培养学生网页设计与制作的基本技能。
4. 能利用上述所学的方法、语言及技术,设计实际的商务网站,培养学生从事单位网站开发和维护、网页设计岗位的职业技术能力。
三、与相关课程的联系与区别学习本课程应具备的一定的计算机操作能力,了解计算机网络、电子商务基本知识。
四、课程的重点和难点本课程的重点在于HTML和CSS语言知识的掌握,次重点在于网站总体设计方法和内容的掌握,难点在于根据网站建设的任务,综合应用网页制作工具和开发语言建立静态网页和网站,并进行发布。
Ⅱ考核目标本大纲在考核目标中,按照识记、领会、简单应用和综合应用四个层次规定其应达到的能力层次要求。
《网页设计与制作(第2版)》读书笔记模板

3.1创建本地站点 3.2管理本地站点 3.3综合案例:创建“我的第一个站” 习题
4.1创建文档 4.2文本编辑 4.3在文本中添加项目符号和编号 4.4水平线、格与标尺 4.5综合案例:制作文本 习题
5.1页中常用的图像格式 5.2插入与设置图像 5.3插入其他图像元素 5.4多媒体在页中的应用 5.5综合案例:多媒体制作 习题
读书笔记
这是《网页设计与制作(第2版)》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《网页设计与制作(第2版)》的读书笔记模板,可以替换为自己的精彩内容摘录。
作者介绍
这是《网页设计与制作(第2版)》的读书笔记模板,暂无该书作者的介绍。
感谢观看
11.1页的交互行为 11.2 Spry框架 11.3综合案例:制作导航条 习题
12.1页中的表单知识 12.2插入文本域 12.3插入单选按钮和单选按钮组 12.4插入复选框和复选框组 12.5插入列表和菜单 12.6插入按钮和文件域 12.7验证表单内容 12.8综合案例 习题
13.1班级站的规划与设计 13.2页设计与制作 习题
目录分析
1
内容提要
第1章页制作与 2
HTML 5基础知 识
3
第2章页整体规 划设计
4
第3章建立本地 站点
5
第4章制作文本
01
第5章图像 与多媒体
02
第6章页中 的超链接
04
第8章设计 框架页
06
第10章使 用行为
03
第7章表格 使用与简单 页面布局
05
第9章 CSS 样式表与 Div布局
第12章页表单的应 用
6.1超链接概述 6.2关于链接路径 6.3创建超链接的方法 6.4各种类型超链接的创建 6.5管理超链接 6.6综合案例:创建“我爱摄影” 习题
网页设计与制作:Dreamweaver CC标准教程(第3版

10.2库
10.1模板
10.3练习案例
1
11.1 HTML5 概述
2
11.2 HTML5 布局
3
11.3弹性盒子 布局
4
11.4媒体查询 应用
5
11.5练习案例
12.2 jQuery UI
12.1使用表单
12.3练习案例
13.1 jQuery MobiIe概述
13.2使用jQuery MobiIe
网页设计与制作: Dreamweaver CC标准教程
(第3版
读书笔记模板
01 思维导图
03 目录分析 05 读书笔记
目录
02 内容摘要 04 作者介绍 06 精彩摘录
思维导图
本书关键字分析思维导图
设计
网站
制作
案例
图像
方法
概述
标准
网页
知识 第章
技术
教程
案例
超链接
网页
文本
属性
效果
内容摘要
本书全面系统地讲解了页设计与制作的相关知识,全书共有15章,系统地讲述了页设计基础知识、 DreamweaverCC基础、页面与文本、图像和多媒体、超链接、表格、CSS样式、CSS+Div布局、行为、模板和库、 HTML5和弹性布局、表单和jQueryUI、jQueryMobile、动态页技术以及综合实训等内容。本书以知识体系的构建 为线索,以课堂案例为载体,通过知识讲解和案例实际操作,学生可以快速掌握页创意、设计和制作的方法技巧。 练习案例帮助学生巩固和扩展相关的知识和技能,综合实训帮助学生理解和掌握站制作的方法和流程。本书既可 以作为艺术类本科生或文科本科生页设计课程的教材,也可以作为页设计培训教材或自学人员的参考书籍。
《网页设计与制作》读书笔记模板

4.2.1创建表格 4.2.2使用扩展表格模式 4.2.3使用表格
4.3.1插入AP Div 4.3.2使用AP Div进行页布局 4.3.3使用AP Div布局的优点 4.3.4使用内置的CSS模板 4.3.5将AP Div转换成表格
4.4.1框架页 4.4.2框架集页 4.4.3设置框架页的属性 4.4.4框架链接的目标 4.4.5关于框架的建议
1
9.1管理站点
2
9.2站点测试
3 9.3站点上传
与更新
4
思考题
5
上机练习题
9.1.1编辑本地站点 9.1.2复制与删除本地站点
9.2.1检查链接 9.2.2生成站点报告 9.2.3检查浏览器兼容性 9.2.4验证站点
9.3.1申请站域名 9.3.2申请站空间 9.3.3设置远程主机信息 9.3.4上传文件 9.3.5查看远程站点文件 9.3.6站点更新
7.7.1使用切片 7.7.2导出切片 7.7.3创建热点
8.1 Flash CS4基 础
8.2使用绘图工具
8.3制作动画 8.4元件和库
思考题
8.5电影的优化、 发布与导出
上机练习题
8.1.1 Flash概述 8.1.2 Flash CS4的界面 8.1.3使用Flash CS4制作动画的过程
8.2.1绘制基本图形 8.2.2编辑图形对象 8.2.3输入文字
8.3.1逐帧动画 8.3.2形状补间动画 8.3.3创建补间动画 8.3.4引导路径动画 8.3.5遮罩动画
8.4.1元件的使用 8.4.2创建库元件 8.4.3制作按钮
8.5.1电影的优化 8.5.2发布影片 8.5.3导出电影
2.3.1 Dreamweaver CS4的工作区 2.3.2页面属性的设置 2.3.3文件头设置
网页设计读书笔记

网页设计读书笔记在当今数字化的时代,网页已经成为了人们获取信息、交流互动以及开展业务的重要平台。
因此,网页设计的重要性不言而喻。
最近,我读了一本关于网页设计的书籍,从中获得了许多宝贵的知识和深刻的见解。
这本书开篇就强调了网页设计的目的不仅仅是为了美观,更重要的是要满足用户的需求和期望。
一个成功的网页应该具备清晰的导航、易于理解的布局以及快速的加载速度。
用户在访问网页时,往往希望能够迅速找到自己所需的信息,如果网页设计得过于复杂或者混乱,用户很可能会感到沮丧并离开。
在网页布局方面,书中提到了多种常见的布局模式,如单列布局、两栏布局和三栏布局等。
每种布局模式都有其特点和适用场景。
单列布局适用于内容较为简单、重点突出的网页,比如博客文章页面;两栏布局则可以将主要内容和侧边栏(如导航栏、广告等)有效地划分开来,常见于新闻网站;三栏布局能够展示更多的信息,但需要注意避免内容过于拥挤,通常用于综合性的门户网站。
色彩在网页设计中起着至关重要的作用。
合适的色彩搭配可以营造出特定的氛围,增强用户的情感共鸣,并提高品牌的辨识度。
例如,蓝色常常给人一种专业、信任的感觉,因此许多金融和科技类网站会采用蓝色为主色调;绿色则代表着自然、环保,适合用于与健康、生态相关的网页。
然而,在选择色彩时,还需要考虑色彩的对比度和可读性,以确保文字和背景之间有足够的差异,方便用户阅读。
字体的选择和运用也是网页设计不可忽视的环节。
清晰易读的字体是基本要求,同时要根据网页的风格和主题来选择合适的字体类型。
过于花哨或者难以辨认的字体可能会影响用户的阅读体验。
此外,还要注意字体的大小和行间距,以保证文本的可读性和舒适性。
图片和多媒体元素的运用能够为网页增添活力和吸引力。
但需要注意的是,图片的质量和大小要适中,过大的图片会导致网页加载速度变慢,影响用户体验。
同时,多媒体元素(如视频、音频等)的使用也要适度,避免给用户带来不必要的干扰。
响应式设计是当前网页设计的一个重要趋势。
Dreamweaver 8中文版完全自学手册

16.1创建页面 16.2创建公告栏 16.3插入装饰图片 16.4创建导航栏 16.5制作左侧商品信息 16.6制作右侧商品信息
17.1创建页面 17.2创建导航栏 17.3制作页面主体 17.4展示图片表格的制作
18.1创建页面 18.2创建导航栏 18.3制作用户登录表单 18.4插入背景图像 18.5插入装饰图片 18.6插入Flash影片 18.7制作网页标题
7.1时间轴面板 7.2创建时间轴动画 7.3管理时间轴 7.4控制时间轴 7.5修改时间轴动画 7.6制作时间轴动画的技巧 7.7创建幻灯片 7.8创建滚动的图像 小结
8.1 CSS样式的概念 8.2 CSS样式面板 8.3 CSS样式的类型 8.4创建和应用样式 8.5编辑样式 8.6 CSS的属性 8.7过滤器 8.8创建表格的背景样式 8.9创建表格的边框样式
作者介绍
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,暂无该书作者的介绍。
读书笔记
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的心得。
精彩摘录
这是《Dreamweaver 8中文版完全自学手册》的读书笔记模板,可以替换为自己的精彩内容摘录。
Chapter 17房 地产资讯网
Chapter 18结 界社区网站
13.1创建页面 13.2创建网页主体 13.4优化网站页面
14.1创建页面 14.2创建导航栏 14.3制作页面的左侧 14.4制作页面的中部 14.5制作页面的右侧 14.6制作页面的下部
15.1创建页面 15.2创建导航栏 15.3制作页面主体 15.4插入装饰图片 15.5制作页脚
4.1表格及其简单操作 4.2编辑表格 4.3格式化表格 4.4导入、导出表格的数据 4.5表格排序 4.6复杂表格的排版 4.7利用表格进行页面布局 4.8插入表格 小结
Dreamweaver CC网页制作实战从入门到精通

读书笔记模板
01 思维导图
03 目录分析 05 读书笔记
目录
02 内容摘要 04 作者介绍 06 精彩摘录
思维导图
本书关键字分析思维导图
水平
元素
实战
图书
网站
核心
文本
网页
读者
案例 实例
图像
制作
网页
效果
页面
使用
第章
制作
内容摘要
本书由一线讲师和设计师倾力编写,深入挖掘Dreamweaver CC的核心工具、命令与功能,帮助读者在短时间 内迅速掌握Dreamweaver CC的应用方法与技巧,并将其运用到实际操作中。全书系统、全面,整合了“入门类” 图书的优势,汲取了“从入门到精通”图书的精华,借鉴了“案例类”图书的特点,200个页设计与制作的案例, 可让读者学以致用,提高设计水平,并提升职场竞争力。随书赠送教学光盘,包括200个全程同步多媒体语音教 学视频,详细记录了案例的具体操作过程,还附赠了所有案例的源文件和最终文件,便于读者边学边做,迅速达 到实战水平。
1
实例124排序 表格
2
实例125导入 表格数据
3
实例126导出 表格数据
4
实例127插入 IFrame框架
5 实例128链接
IFrame框架页 面
实例129制作家 居站页面
实例130实现交 互变色表格
实例132创建图像 链接
实例131创建文字 链接
实例133创建热点 链接
实例134创建内部链 接和外部链接
5 实例115制作
新用户注册页 面
实例116插入 1
电子邮件、 Url和Tel表单 元素
《Don’tMakeMeThink》读书笔记——不要让用户思考,不要让用户做复杂决策

《Don’tMakeMeThink》读书笔记——不要让⽤户思考,不要让⽤户做复杂决策花了⼏个⼩时看完《Don't Make Me Think》这本书,对于我这样⼀个初学者+门外汉来说,真是受益匪浅。
全书⼀贯沿袭外国书籍特⾊,没有多余的废话,到处洋溢着实⽤、轻松和实在,不是简单的观点堆积和让⼈反感的说教,只是通过很多实例来讲述⼀种思考⽅式- Don’t Make Me Think。
对我来说,⾄少以后在看页⾯设计的时候能多带上⼀点思考,这就⾜够了。
⼀、思想上:为什么不要让⽤户思考有⼈说选择太少很痛苦,有⼈说选择越多越痛苦,究竟是选择越多越好,还是选择越少越好呢?要我说呀,当然是做选择的时间越短越好,也就是不要让⽤户思考,果断决策。
惧怕损失的本能,让⽤户在做决定的时候总是喜欢权衡利弊,从⽽花更多的时间在决策上。
事实上,⽤户喜欢⽆须思考的选择。
当有多种选择时,⼈们总是不忍放弃任何⼀个机会,即使这个机会已经没有价值;⼿忙脚乱的保留多个选择,往往会忘记在真正重要的事情上努⼒;在吸引⼒⼤致相同的两种选择中作取舍是最难的。
⽣活中每天每个⼈都⾯临着⽆数的决策,那么是什么形成我们决策的背后⼒量呢?答案就是可预期的⾮理性。
传统经济学上有⼀个理性经济⼈假设--⼈都希望以尽可能少的付出,获得最⼤限度的收益。
事实上,理性⾏为在现实社会很少发⽣,⼈类的⼤部分⾏为都是⾮理性的,⼈类的消费⾏为往往会受到周围环境(时间、信息量、⽬标、兴趣、参照物、他⼈)影响。
⼈们做选择时考虑的不是⼆者各⾃的绝对价值,⽽是他们的相对价值——他们得到什么,放弃什么。
⾮理性⾏为并不是飘忽不定,⽽是有规律可循,是系统的,是可以预测的。
Don’t Make Me Think——当我们真正理解了⽤户⾏为,并可以预测他们⾏为的时候,我们可以通过多种⽅法,改善⽤户体验,促进⽤户决策,提升⽹站成交额。
⼆、⼀些总结性的规律1、竞争就在于⼀个点击的差别因此如果你得罪了⽤户,他们就会跑到别的地⽅去。
《Dreamweaver PHP MySQL动态网站开发案例课》读书笔记思维导图PPT模板下载

3 11.3 BBS论
坛系统主界面 的制作
4 11.4 BBS论
坛系统管理界 面的制作
5 11.5 BBS论
坛系统功能的 测试
第3篇 网站营销推广
第12章 网站 搜索引擎优 化(SEO)
第13章 网站 推广与营销 策略
12.1 初识搜 1
索引擎优化 (SEO)
12.2 搜索引 2
擎优化的目标
3 12.3 搜索引
5.3 在 网页中使 用MySQL 数据库
04
5.4 加 密MySQL 数据库
06
5.6 高 手甜点
05
5.5 数 据库的备 份与还原
第2篇 案例开发实战
01
第6章 开 发信息资 讯管理系 统
02
第7章 开 发网站用 户管理系 统
03
第8章 开 发网站交 互留言板 系统
04
第9章 开 发电子相 册管理系 统
06
7.6 密 码查询模 块的设计
05
7.5 用 户注册资 料修改模 块的设计
8.1 系统的 1
功能分析
8.2 数据库 2
的设计与连接
3 8.3 留言板
管理系统页面 的制作
4 8.4 留言板
系统后台管理 的制作
5 8.5 留言板
管理系统功能 的测试
9.1 系统的 1
功能分析
9.2 数据库 2
的设计与连接
4.3 PHP+IIS服 务器的环境搭建
4.4 PHP+Apache 服务器的环境...
4.5 我的第一个 PHP程序
4.6 MySQL数据 库的安装和管理
4.7 快速安装 PHP集成环境: Wamp...
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页制作与网站设计心得体会
网页设计伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常重要。
生活中我每天上网都要接触到网页,原来没有留意过网页的设计,但是经过这段时间的学习了解,现在我打开一个网页都会习惯性的先看看排版、布局和色彩运用。
通过老师的讲解和对课本的翻阅,我学习到了一些关于建设网站和制作网页的知识,对网页制作的基础知识也有了一定的掌握。
通过Dreamweaver制作网页,我用到了一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等。
但是在自己尝试着做的时候,总是出现这里那里的问题。
不是图片不能固定在自己想要的位置,就是滚动文本的显示区域不知道为什么撑过了页面,还有就是不同分辨率、不同浏览器都会对浏览网页产生影响。
而且在CSS方面,我总是不太熟悉各种代码是控制哪些东西的。
除了查找解决问题我还总结了经验。
例如:1、命名站点或者文件夹的的时候一定要注意,最好用相应的英语或者汉语拼音,要见名知意,如图片文件夹用image或者tu,这样可以避免页面调用时不正确的现象发生。
2、调用Style时可以单击鼠标右键选择Custon Style 来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。
虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。
在这个过程中,我同样认识到网页设计不是一门学科的独秀,而是多种课程的综合,它是Flash、Photoshop等网页软件的综合应用。
例如Flash提供了功能齐全的绘图和编辑图形工具。
可以直接在编辑区里绘画,编辑修改非常灵活,它的另一大特点是“交互性”强。
在动画播放时,可以用鼠标或键盘对动画的播放进行控制,可以很直观的反映出效果。
页面设计应以美观、大方、简洁为原则,保持一致的风格。
为了达到最佳的视觉表现效果,应讲究整体布局的合理性,使浏览者有一个流畅的视觉体验。
网页最主要的功能就是给每个上网者提供一种形式,让他们能够了解网站提供的信息。
要研究网页设计,就需要站在用户的角度来看。
用户是一个网站成败的关键。
如果用户要花很多时间进入网站,很有可能他会立即关掉网站,或者网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去。
所以网页容量即包括图像在内的网页字节数最好不要超过50K。
还涉及到界面弱化的问题。
一个好的界面设计它的界面是弱化的,它突出的是功能,着重体现的是网站业提供给使用者主要是什么。
这就涉及到浏览顺序、功能分区等等。
要让访客在0.5秒内就能把握网站的行业性质,1秒内就知道该从哪个地方开始使用这个网站,能点一次的,绝不点第二次。
当然上面说的是大多数功能性网站,对于宣传展示性网站,诸如加特效的或Flash网站,可能就不得不花哨一些,但不能太过分。
网站不是动画片,在效率越来越高,社会心理越来越浮躁的中国,人们的耐心越来越小,心理承受能力越来越低。
效果可以体现意境,点到为止。
下面简单介绍下网页设计的理念和要点。
网页设计理念:(1)内容决定形式:先把内容充实上,再分区块,再定色调,再处理细节。
(2)先整体,后局部,最后回归到整体:全局考虑,把能填上的都填上,占位置。
然后定基调,分模块设计。
最后调整不满意的几个局部细节。
(3)功能决定设计方向: 看网站的用途,决定设计思路。
商业性的就要突出赢利目的;政府型的就要突出形象和权威性的文章;教育性的,就要突出师资和课程。
网页设计的两大要点是:整体风格和色彩搭配。
一、确定网站的整体风格: 1、将标志logo,尽可能的放在页面最突出的位置。
2、突出标准色彩。
3、总结一句能反映网站精髓的宣传标语。
4、相同类型的图像采用相同效果,比如说标题字都采用阴影效果,那么在网站中出现的所有标题字的阴影效果的设置应该是完全一致的。
二、网页色彩的搭配: 1、用一种色彩。
指选定一种色彩,然后调整透明度或饱和度,这样页面看起来色彩统一,有层次感。
2、用两种色彩。
先选定一种色彩,然后选择它的对比色。
3、用一个色系。
就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。
在网页配色中,还要切记一些误区:1、不要将所有颜色都用到,尽量控制在三至五种色彩以内。
2、背景和前文的对比尽量要大(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容。
针对我所学的平面设计方向,那么这次应用到了创意思维,版面设计,色彩配置。
图形创意等方面都很重要,对于网页设计作为一种视觉语言,特别讲究编排和布局,虽然主页的设计不等同于平面设计,但它们有许多相近之处,版式设
计通过文字图形的空间组合,表达出和谐与美。
不积跬步,无以至千里。
我已经在老师的指引下迈入了网页设计的大门,在今后的闲余时间继续认真学习制作网页的更多知识以实现自身技能的提高。
在具体的制作一个网页时我了解到一个优秀的网页设计还应该具备以下一些基本原则:
1 确定网页设计的内容
一个优秀的风站要有一个明确的主题,整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用。
2 了解你网站所在行业的客户
用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去.
3、做一个典型用户
不以用户身份亲身体验网站你才能发现问题,才知道那些需要改进,尽量不要让客户去发现问题,在前期设计时就应该把这些问题解决。
4 优化内容
内容是整个网站的核心。
在网站设计之前必须明确网站的内容安排。
优秀网页设计是要建立在平凡的基础上的。
然后在具体的规划一个网站时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,很浪费时间和财力。
大纲列出来后,还必须考虑每个页面之间的链接关系。
是星形,树形,或是网形链接。
这也是判别一个网站优劣的重要标志。
链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。
框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也会为主页将来发展打下良好的基础。
下一步,就以动手制作具体内容了,题材选定,框架选定,接下来就开始往主页里面填内容。
我们称作资料收集。
如果是个人主页,有能力的人完全可以靠自己来创作所有的内容。
大部分人的方法是:从报纸,杂志,光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。
另外一个好的方法是从网络上收集,您只要到搜索引擎上查找相应的关键字,就可以找到一大堆的资料。
在准备材料的时候我们可以用到学习的Flash知识来制作一些小的动画和动态图片,Flash 提供了功能齐全的绘图和编辑图形工具。
可以直接在编辑区里绘画,编辑修改非常灵活,它的另一大特点是“交互性”强。
在动画播放时,可以用鼠标或键盘对动画的播放进行控制,效果可以很直观的反映出来。
然后是开始正式制作主页。
通过Dreamweaver作为制作软件,只需要用到软件中的一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等就可以制作出一个简单的网页。
通过个人网页的制作最终把自己的网页上传到互联网上,那种成就感是无法用语言形容的。
在今后的闲余时间,我将会学习制作网页的更多知识,使它成为自己的一项技能。
在《网页设计》的学习中,老师开展了动态思维训练教学方式来激发我们的学习兴趣,调动了我们的学习自觉性。
老师的认真负责、充满激情,令我们的课堂气氛活跃而有序。
学习方式的灵活多变,让我们在舒适的环境下以愉快的心情接受、掌握和灵活的运用所学知识和技能。
《网页设计》的教学都是理论实践相结合的,老师很详细的讲每一个知识点,而且在讲每个知识点的时候都会举实际例子来加深我们对那个知识点的印象,如果我们有什么不明白的,老师会耐心的将我们不懂的再讲,直到都明白为止。
在每次的理论后,我们都会上一次机来巩固之前学习过的理论知识,在上机的过程中有什么不明白或不懂的,老师都会耐心仔细的给我们讲,在讲的同时会告诉我们一些制作的技巧。
每次实训完后,我们都会把自己做的放在服务器上。
老师专门为《网页设计》这门课程开了一个后台服务器,让我们可以把每次做的网页上传到服务器上,老师也可以通过这个服务器看到我们制作的情况,然后针对我们出现的问题作耐心指导或在原本内容上更深次的讲解,直到我们明白为止。
学习了《网页设计》后,我知道了动手也要动脑,同时也增强了我的创造能力和动手能力。
从学习本课程后,我发现了自己的优点,在制作这方面充满信心,也对自己以后学习专业充满了希望。
