网页设计与制作案例教程电子教案6
《网页设计与制作Dreamweaver-CS6》电子教案

XXX中等职业学校教案
适用年级: XXX
课程名称:网页设计与制作 Dreamweaver CS6
任课教师: XXX
XXXX学校计算机专业组制
第1-4课时讲授2学时实践2学时
第5-10课时讲授2学时实践4学时
第11-16课时讲授2学时实践4学时
第16-21课时讲授2学时实践4学时
第22--27课时讲授2学时实践4学时
第28-37课时讲授4学时实践6学时
第38--41课时讲授2学时实践2学时
第41--50课时讲授4学时实践6学时
第51--56课时讲授2学时实践4学时
第57--60课时讲授2学时实践2学时
第61--68课时讲授4学时实践4学时
第69--74课时讲授2学时实践4学时
第75--80课时讲授2学时实践4学时
第81--90课时讲授4学时实践6学时
第91--94课时讲授2学时实践2学时。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
谷奇健第06、07周网页设计与制作教案

《网页制作》教案(首页)审阅:年月日教学过程任务一使用表格布局页眉1、表格的概念在网页制作中,表格的作用主要体现在两个方面,一个是组织数据,如各种数据表,另一个是布局网页,即把网页的各种元素通过表格进行有序布局。
一个完整的表格包括行、列、单元格、单元格间距、单元格边距(填充)元格边框。
表格边框可以设置粗细和颜色等属性,单元格边框粗细不可设置。
标签是“<table>”,行的HTML标签是“<tr>”,单元格的HTML标签是“<td>”。
一个包括n列表格的宽度=2×表格边框+(n+1)×单元格间距+×单元格宽度+2n×单元格边框宽度(1个像素)。
掌握这个公式是非常有用的,在运用表格布3、选择表格选择表格的方法如下:(1)单击表格左上角或者表格中任何一个单元格的边框线。
(2)将光标移至欲选择的表格内,单击文档窗口左下角对应的“<(3)将光标置于表格的边框上,当光标呈上下箭头形状时单击鼠标。
5、设置单元格属性将光标置于单元格内,在单元格【属性】面板设置其属性。
任务二使用嵌套表格布局主体页面2、表格排序表格还可以根据表格列中的数据来进行排序,主要是针对具有数据的表格。
方法是,首先选中表格,然后在主菜单中选择【命令】/【排序表格】命令,打开【排序表格】对话框,进行参数设置即可。
本项目介绍了使用表格对网页进行布局的基本方法,详细阐述了插入表格、编辑表格、表格属性设置、单元格属性设置等基本内容。
熟练掌握表格的各种操作和属性设置会给网页制作带来极大的方便,是需要重点学习和掌握的内容之一。
网页设计与制作电子教案

学习情境三 制作网页动画—— Flash 8应用
▪ 学习目标:
➢ 如何能够完成动画的创作,是这一学习情景的教学目的。
▪ 重点:
➢ ·Flash绘图 ➢ ·元件 ➢ ·补间形状 ➢ ·补间动画 ➢ ·Action动作
▪ 难点:
➢ ·Flash绘图 ➢ ·元件 ➢ ·Action动作
第一单元
▪ 任务一:安装与认识Flash 8 ▪ 任务二:使用工具箱中的工具绘图 ▪ 任务三:创建元件与使用库 ▪ 任务四:创建Flash动画 ▪ 任务五:创建行为与编写ActionScript ▪ 任务六:输出与发布Flash作品 ▪ 任务七:利用SWiSHmax制作文字动画 ▪ 任务八:制作网页广告动画
第一单元
撕裂的照片
第一单元
▪ 文本附加到路径
▪ 作业: 绘制我校校徽
▪ 要求:透明底,PNG格式
第一单元
▪ 制作阴阳文字
▪ 举一反三:
第一单元
图层及蒙板
蒙版的概念 :
被蒙对象显示的透明度是以蒙板对象的颜色来决定的。 蒙板对象的色彩越白,被蒙对象的透明度越高;反之,蒙 板对象的色彩越黑,被蒙对象的透明度越低。
▪ 任务一:安装与了解Firework 8 ▪ 任务二:制作图形图像与文字 ▪ 任务三:添加图层与蒙版 ▪ 任务四:添加特效与动画 ▪ 任务五:制作交互网页 ▪ 任务六:综合案例——学苑小居网站首页
设计
第一单元
任务一:安装与了解Firework 8
▪ 1 安装与启动Fireworks 8 ▪ 2 熟悉Fireworks 8工作界面 ▪ 3 操作文档 ▪ 4 设置画布与图像属性 ▪ 5 利用历史记录面板
第一单元
立体字效果 梦幻效果
《网页设计与制作案例实战教程》-教案

网页设计与制作案例实战教程教案第1章网页设计基础1.收集不同汽车网页并分析其特点,如图为比亚迪官方网站首页。
2.收集不同手机网页并分析其特点,如图为华为官方网站首页。
第2章 Dreamweaver入门操作件。
小结熟悉Dreamweaver 的工作界面掌握站点的创建与管理掌握文档的基础操作课后练习1.酷乐冰屋根据所学内容制作酷乐冰屋网页。
2.哎呀宠物根据所学内容制作哎呀宠物网页。
第3章 HTML知识准备1.微著齿轮根据所学内容制作微著齿轮网页。
2.闪电速运根据所学内容制作闪电速运网页。
第4章页面与文本第5章图像与多媒体元素1.美相图片根据所学内容制作美相图片网页。
2.赛克音乐根据所学内容制作赛克音乐网页。
第6章超链接的应用第7章使用表格布局网页1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第8章 CSS网页美化技术根据所学内容美化瑞成文具网页,前后对比效果如图。
根据所学内容美化玩偶之家网页,前后对比效果如图。
第9章 Div+CSS网页布局技术掌握CSS与Div布局基础小结掌握CSS布局方法1.湖江船业根据所学内容制作湖江船业网页,效果如图。
2.安居养老根据所学内容制作安居养老网页,效果如图。
第10章表单的应用1.倏尔鲜花根据所学内容制作倏尔鲜花网页。
2.卓越办公根据所学内容制作卓越办公登录页。
第11章模板和库根据所学内容制作格纹帽业网页。
第12章行为的应用根据所学知识为动物保护协会网页添加行为。
网页设计与制作案例教程电子教案

网页设计与制作案例教程-电子教案第一章:网页设计与制作基础知识1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的基本原则和最佳实践1.2 网页制作基础介绍HTML、CSS和JavaScript的基本概念和作用讲解如何使用文本编辑器和网页设计软件进行网页制作第二章:网页布局与排版2.1 网页布局概述介绍常见的网页布局类型和特点讲解布局的基本原则和技巧2.2 排版与字体设计介绍排版的基本概念和原则讲解如何选择合适的字体、字号、行距等属性进行排版第三章:网页配色与图标设计3.1 网页配色基础介绍色彩的基本概念和配色原则讲解如何根据网页内容和主题选择合适的配色方案3.2 图标设计介绍图标设计的基本原则和技巧讲解如何制作和选择合适的图标来提升网页视觉效果第四章:网页动画与交互设计4.1 网页动画基础介绍动画的概念和作用讲解如何使用HTML5和CSS3制作简单的网页动画4.2 交互设计介绍交互设计的基本概念和原则讲解如何使用JavaScript和CSS3实现基本的交互效果和功能第五章:网页设计与制作实践案例5.1 案例一:企业官网首页设计分析企业官网首页的设计需求和目标讲解如何使用HTML、CSS和JavaScript制作企业官网首页5.2 案例二:电子商务网页设计分析电子商务网页的设计需求和目标讲解如何使用HTML、CSS和JavaScript制作电子商务网页5.3 案例三:个人博客网页设计分析个人博客网页的设计需求和目标讲解如何使用HTML、CSS和JavaScript制作个人博客网页第六章:响应式网页设计与制作6.1 响应式网页设计概述介绍响应式网页设计的概念和重要性讲解如何使用媒体查询和弹性布局实现响应式设计6.2 移动端网页设计与制作分析移动端网页的设计需求和目标讲解如何使用HTML、CSS和JavaScript制作移动端网页第七章:前端框架与库的应用7.1 前端框架概述介绍前端框架的概念和作用讲解如何使用Bootstrap、Foundation等前端框架加速网页开发7.2 前端库的应用介绍jQuery、React、Vue等前端库的概念和作用讲解如何使用这些前端库来增强网页的功能和交互性第八章:网页设计与制作高级技巧8.1 CSS预处理器介绍Sass、Less等CSS预处理器的概念和作用讲解如何使用CSS预处理器来优化和简化CSS代码8.2 网页性能优化介绍网页性能优化的概念和重要性讲解如何通过代码压缩、缓存策略等手段提高网页加载速度第九章:网页设计与制作项目管理与团队协作9.1 项目管理基础介绍项目管理的基本概念和工具讲解如何在网页设计与制作项目中进行有效的时间管理和资源分配9.2 团队协作与沟通介绍团队协作的基本原则和技巧讲解如何在团队中进行有效的沟通和协作,确保项目的顺利进行第十章:网页设计与制作案例分析与评价10.1 案例分析分析具体网页设计案例的成功因素和不足之处讲解如何评价和吸取网页设计案例的经验教训10.2 作品展示与评价介绍如何展示和评价网页设计作品讲解如何通过用户反馈和数据分析来评估网页设计的成效和改进空间重点和难点解析重点环节1:网页设计原则和最佳实践网页设计原则包括清晰性、简洁性、一致性、可读性、可用性等。
网页设计与制作案例教程电子教案课件

网页设计与制作案例教程-电子教案课件第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讲解网页设计的基本原则和设计流程1.2 网页布局与排版介绍网页布局的概念和重要性讲解常用的网页布局方法和技术演示实例:制作一个简单的网页布局第二章:HTML与CSS基础2.1 HTML基础介绍HTML的概念和作用讲解HTML的基本结构和常用标签演示实例:制作一个简单的网页2.2 CSS基础介绍CSS的概念和作用讲解CSS的基本语法和常用选择器演示实例:为网页添加样式和布局第三章:图像与多媒体处理3.1 图像处理介绍图像在网页设计中的作用和重要性讲解图像的基本格式和处理方法演示实例:制作一个简单的图像轮播效果3.2 多媒体处理介绍多媒体在网页设计中的应用讲解音频和视频的嵌入方法演示实例:在网页中添加音频和视频第四章:网页交互与动画4.1 交互设计基础介绍交互设计在网页设计中的作用和重要性讲解常用的交互设计技术和方法演示实例:制作一个简单的交互式导航菜单4.2 动画与过渡效果介绍动画在网页设计中的应用和重要性讲解CSS动画和过渡效果的语法和用法演示实例:制作一个简单的CSS动画效果第五章:响应式网页设计5.1 响应式网页设计概述介绍响应式网页设计的概念和重要性讲解响应式网页设计的基本原则和方法5.2 媒体查询与网格系统讲解媒体查询的语法和用法讲解网格系统的概念和应用演示实例:制作一个响应式网页布局第六章:网页前端编程技术6.1 JavaScript基础介绍JavaScript的概念和作用讲解JavaScript的基本语法和常用语法演示实例:制作一个简单的网页交互效果6.2 jQuery库的使用介绍jQuery的概念和作用讲解jQuery的基本语法和常用方法演示实例:使用jQuery实现网页元素的动态效果第七章:网页后端技术7.1 PHP基础介绍PHP的概念和作用讲解PHP的基本语法和常用语法演示实例:制作一个简单的PHP网页7.2 MySQL数据库的使用介绍MySQL的概念和作用讲解MySQL的基本操作和常用SQL语句演示实例:使用MySQL存储和管理网页数据第八章:网页优化与性能提升8.1 网页优化概述介绍网页优化的重要性讲解网页优化的基本原则和方法8.2 提高网页性能讲解提高网页加载速度的方法讲解代码压缩和合并的技术演示实例:优化网页性能第九章:搜索引擎优化(SEO)9.1 SEO基础介绍SEO的概念和作用讲解SEO的基本原则和方法9.2 关键词研究和内容优化讲解关键词研究的方法和技巧讲解内容优化的重要性和方法演示实例:为一个网页进行SEO优化第十章:网页设计与制作的实战项目10.1 项目概述和需求分析介绍项目背景和目标分析项目需求和功能10.2 网页设计与制作流程讲解网页设计与制作的详细流程演示实例:完成一个实战项目的网页设计与制作第十一章:网页设计与制作工具11.1 网页编辑器与IDE介绍常用的网页编辑器和集成开发环境(IDE)讲解如何使用这些工具进行网页设计与制作11.2 图形设计软件介绍常用的图形设计软件及其在网页设计中的应用讲解如何使用这些工具进行网页图形设计第十二章:网页设计与制作实战技巧12.1 网页动画与特效讲解如何制作网页动画和特效演示实例:制作一个动态轮播图12.2 网页响应式设计讲解如何实现网页的响应式设计演示实例:制作一个响应式网页布局第十三章:网页安全性与维护13.1 网页安全性基础介绍网页安全性的重要性和常见安全问题讲解如何提高网页安全性13.2 网页维护与更新讲解如何进行网页的维护和更新演示实例:对一个网页进行维护和更新第十四章:网页设计与制作的案例分析14.1 案例一:企业官方网站设计分析企业官方网站的设计要求和特点讲解如何设计和制作企业官方网站14.2 案例二:电子商务网站设计分析电子商务网站的设计要求和特点讲解如何设计和制作电子商务网站第十五章:网页设计与制作的未来发展15.1 网页设计趋势与创新分析当前网页设计的趋势和创新方向讲解如何跟上网页设计的未来发展15.2 网页设计与制作的未来技术介绍未来可能影响网页设计与制作的技术讲解如何应对这些技术挑战和机遇重点和难点解析重点:1. 网页设计基础:理解网页设计原则、设计流程以及布局与排版的方法。
《网页设计与制作》课程教案

《网页设计与制作》课程教案第一章:网页设计与制作概述1.1 课程介绍网页设计与制作的基本概念网页设计与制作的目的与意义网页设计与制作的应用领域1.2 网页设计原则网页设计的基本原则用户体验设计原则响应式网页设计原则1.3 网页制作工具与技术网页设计软件的选择与使用HTML与CSS的基本语法与使用方法JavaScript的基础知识与应用第二章:网页布局与排版2.1 网页布局的基本概念网页布局的定义与作用常见的网页布局方式布局元素的分类与使用2.2 排版的原则与方法排版的基本原则文本的格式化与排版图片与多媒体元素的排版2.3 响应式网页布局与排版响应式网页布局的概念与意义媒体查询的使用方法布局与排版在不同设备上的应用第三章:网页色彩与字体3.1 色彩的基本概念与应用色彩的视觉效应与心理作用色彩的搭配原则与技巧色彩在网页设计中的应用案例3.2 字体的选择与使用字体的分类与特点字体的搭配原则与技巧字体在网页设计中的应用案例3.3 网页色彩与字体的综合应用色彩与字体的协调与平衡字体大小与行距的设置与调整色彩与字体的个性化应用与创新第四章:网页图片与多媒体元素4.1 网页图片的选择与处理图片的格式与特点图片的选择标准与技巧图片的处理与优化方法4.2 多媒体元素的应用音频与视频元素的应用动画与GIF图片的应用交互式多媒体元素的应用4.3 网页图片与多媒体元素的优化图片与多媒体元素的加载优化图片与多媒体元素的响应式应用图片与多媒体元素的视觉效果与用户体验第五章:网页交互与动画5.1 网页交互的基本概念与原理交互的定义与作用交互的实现方式与技术交互的设计原则与技巧5.2 JavaScript基础与应用JavaScript的基本语法与功能事件处理与DOM操作JavaScript库与框架的选择与使用5.3 网页动画的实现与优化CSS动画的制作方法与技巧JavaScript动画的制作方法与技巧动画的加载优化与性能考虑第六章:HTML与CSS高级应用6.1 表单设计与验证表单的基本结构与属性表单元素的使用与布局表单验证的实现方法6.2 网页组件设计与实现导航栏与面包屑的制作折叠面板与标签页的制作轮播图与幻灯片的设计与实现6.3 网页动画与过渡效果CSS过渡与动画的实现JavaScript动画的实现方法动画的性能优化与调试第七章:前端框架与库7.1 前端框架的基本概念前端框架的作用与优势常见的前端框架介绍框架的选择与使用7.2 Bootstrap框架的应用Bootstrap的基本结构与组件栅格系统与布局设计Bootstrap表单与样式定制7.3 React与Vue框架的选择与应用React框架的基本概念与使用方法Vue框架的基本概念与使用方法框架项目结构与组件化开发第八章:网页兼容性与优化8.1 网页兼容性基本概念浏览器兼容性的原因与挑战兼容性测试的方法与工具兼容性解决方案与最佳实践8.2 网页性能优化网页加载速度的影响因素图片与多媒体元素的优化代码压缩与合并技巧8.3 搜索引擎优化(SEO)SEO的基本概念与原则关键词研究与内容优化代码优化与站点结构调整第九章:网页安全与维护9.1 网页安全基本概念网页安全的威胁与挑战跨站脚本攻击(XSS)的预防跨站请求伪造(CSRF)的预防9.2 数据备份与恢复数据备份的重要性与方法数据库备份与文件备份恢复策略与流程9.3 网站维护与更新网站维护的内容与流程网站更新的方法与技巧网站监控与性能调优第十章:项目实践与案例分析10.1 项目实践流程项目需求分析与规划设计阶段与实现阶段项目测试与上线流程10.2 项目案例分析案例一:个人博客网站设计与制作案例二:电子商务网站设计与制作案例三:响应式企业官网设计与制作项目过程中的问题与解决方法网页设计与制作的趋势与展望重点和难点解析1. 第一章:网页设计与制作概述难点解析:网页设计原则的理解与应用、网页制作工具与技术的熟练运用2. 第二章:网页布局与排版难点解析:响应式网页布局与排版的设计与实现3. 第三章:网页色彩与字体难点解析:色彩与字体的协调与平衡、字体大小与行距的设置与调整4. 第四章:网页图片与多媒体元素难点解析:网页图片与多媒体元素的优化方法、响应式应用5. 第五章:网页交互与动画难点解析:JavaScript事件的处理与DOM操作、动画的实现与优化6. 第六章:HTML与CSS高级应用难点解析:表单验证的实现方法、网页组件的布局与样式设计7. 第七章:前端框架与库难点解析:框架的选择与使用、React与Vue框架的选择与应用8. 第八章:网页兼容性与优化难点解析:兼容性解决方案与最佳实践、网页性能优化的实施方法9. 第九章:网页安全与维护难点解析:预防跨站脚本攻击(XSS)与跨站请求伪造(CSRF)的策略、网站维护与更新的方法10. 第十章:项目实践与案例分析难点解析:项目需求的分析与规划、项目测试与上线流程的控制本教案《网页设计与制作》涵盖了网页设计与制作的基本概念、技术应用、项目实践等各个方面。
Dreamweaver CS6网页设计与制作标准教程 (6)

6.1 表格的简单操作
课堂案例——布艺沙发网页 表格的组成
插入表格
表格各元素的属性 在表格中插入内容
选择表格元素
复制、粘贴表格 删除表格和表格内容
缩放表格
合并和拆分单元格 增加和删除表格的行和列
6.1.1 课堂案例——布艺沙发网页
使用“属性”面板,设置页面边距及页面标题;使用“表格”
按钮,插入表格效果;使用“图像”按钮,插入图像。
6.1.6 选择表格元素
先选择表格元素,然后对其进行操作。一次可以选择整个表 格、多行或多列,也可以选择一个或多个单元格。
选择整个表格
选择整个表格有以下几种方法。
将鼠标指针放到表格的四周边缘,鼠标指针右下角出现图 标 ,单击鼠标左键即可选中整个表格。 将插入点放到表格中的任意单元格中,然后在文档窗口左下角 的标签栏中选择<table>标签 令。 在任意单元格中单击鼠标右键,在弹出的菜单中选择“表格 > 选择表格”命令。 。 将插入点放到表格中,然后选择“修改 > 表格 > 选择表格”命
选择不相邻的单元格 按住Ctrl键的同时单击某个单元格即选中该单元格,当再次单
击这个单元格时则取消对它的选择。
6.1.7 复制、粘贴表格
在Dreamweaver CS6中复制表格的操作如同在Word中一样。 可以对表格中的多个单元格进行复制、剪切、粘贴操作,并保留原 单元格的格式,也可以仅对单元格的内容进行操作。
导入Word文档过程图
将网页中的表格导入到其他网页或Word文档中 (1)将网页内的表格数据导出 选择“文件 > 导出 > 表格”命令,弹出“导出表格”对话框, 根据需要设置参数,单击“导出”按钮,弹出“表格导出为”对话 框,输入保存导出数据的文件名称,单击“保存”按钮完成设置。
网页设计与制作案例教程(HTML5+CSS3)第6章使用CSS设置列表样式

WEB
13
6.6.1 HTML列表
在HTML中有三种列表
项目列表
编号列表
定义列表
WEB
6.6.1 HTML列表
① 项目列表
项目列表也称为无序列表,是网页中的常见元素之一,项目列
表使用<li>标签来罗列各个项目,各个项目使用特殊符号来进行分
项标识,如黑色圆点等。项目列表的列表项之间没有顺序关系。 语法格式 <ul> <li>列表项</li> <li>列表项</li> <li>列表项</li> <li>列表项</li> …… </ul>
26
6.7 提高项目:制作“童书畅销榜”页面
27
6.8 拓展项目:制作“商品列表”页面
28
WEB
网 页 效 果
代 码
20
6.6.2 常用CSS列表样式
① 设置列表符号类型
项目列表项的默认符号是黑色圆点,编号列表项默认 符号是数字1、2、3…..,通过设置list-style-type属性可 以改变列表项的符号。 语法格式
list-style-type:属性值;
21
6.6.2 常用CSS列表样式
19
6.6.1 HTML列表
③ 定义列表
<!doctype html> <html> <head> <meta charset="utf-8"> <title>定义列表</title> </head> <body> <dl> <dt>中国的城市:</dt> <dd>北京</dd> <dd>上海</dd> <dd>广州</dd> <dt>美国的城市:</dt> <dd>华盛顿</dd> <dd>纽约</dd> <dd>洛杉矶</dd> </dl> </body> </html>
网页设计与制作教程 中国水利水电出版社《网页设计与制作》教材配套电子教案

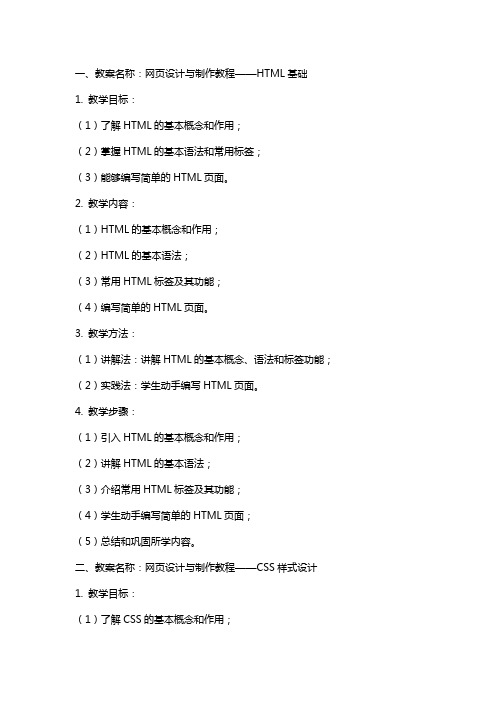
一、教案名称:网页设计与制作教程——HTML基础1. 教学目标:(1)了解HTML的基本概念和作用;(2)掌握HTML的基本语法和常用标签;(3)能够编写简单的HTML页面。
2. 教学内容:(1)HTML的基本概念和作用;(2)HTML的基本语法;(3)常用HTML标签及其功能;(4)编写简单的HTML页面。
3. 教学方法:(1)讲解法:讲解HTML的基本概念、语法和标签功能;(2)实践法:学生动手编写HTML页面。
4. 教学步骤:(1)引入HTML的基本概念和作用;(2)讲解HTML的基本语法;(3)介绍常用HTML标签及其功能;(4)学生动手编写简单的HTML页面;(5)总结和巩固所学内容。
二、教案名称:网页设计与制作教程——CSS样式设计1. 教学目标:(1)了解CSS的基本概念和作用;(2)掌握CSS的选择器和基本语法;(3)能够编写简单的CSS样式表。
2. 教学内容:(1)CSS的基本概念和作用;(2)CSS的选择器;(3)CSS的基本语法;(4)编写简单的CSS样式表。
3. 教学方法:(1)讲解法:讲解CSS的基本概念、选择器和语法;(2)实践法:学生动手编写CSS样式表。
4. 教学步骤:(1)引入CSS的基本概念和作用;(2)讲解CSS的选择器;(3)介绍CSS的基本语法;(4)学生动手编写简单的CSS样式表;(5)总结和巩固所学内容。
三、教案名称:网页设计与制作教程——JavaScript脚本语言1. 教学目标:(1)了解JavaScript的基本概念和作用;(2)掌握JavaScript的基本语法和常用函数;(3)能够编写简单的JavaScript脚本。
2. 教学内容:(1)JavaScript的基本概念和作用;(2)JavaScript的基本语法;(3)常用的JavaScript函数;(4)编写简单的JavaScript脚本。
3. 教学方法:(1)讲解法:讲解JavaScript的基本概念、语法和函数;(2)实践法:学生动手编写JavaScript脚本。
网页设计与制作案例教程-电子教案6

PPT文档演模板
2020/12/15
网页设计与制作案例教程-电子教案6
知识技能目标
• (1)学会在网页中输入文本与编辑文 本,掌握输入空格和实现文本换行的方法。 • (2)学会在网页中插入水平线和日期。 • (3)掌握网页文本格式化操作。
PPT文档演模板
网页设计与制作案例教程-电子教案6
PPT文档演模板
网页设计与制作案例教程-电子教案6
•(2)通过“文本”插入工具栏插入 • 先在Dreamweaver 8的“插入”工具栏 中选择“文本”,显示“文本”插入工具栏。 •将光标放置到需要插入特殊字符的位置,然 后单击“文本”插入工具栏最右边的按钮, 弹出快捷菜单,在快捷菜单中选择所需插入 的特殊字符“不换行空格”即可插入到网页 中。
PPT文档演模板
网页设计与制作案例教程-电子教案6
•5.3.2 插入文本列表
• 在网页中插入文本列表可以使文本内容 显得更加工整、直观。Dreamweaver 8中有两 种类型:项目列表和编号列表。 • 设置项目列表的操作过程如下: •(1)显示“文本”插入工具栏。 •(2)输入多行文本,每一行必须按Enter键 换行。 •(3)选中需要设置成项目列表的文本。
•输入法切换到半角状态,按空格键只能输 入一个空格。如果需要输入多个连续的空格 可以通过以下几种方法来实现: •(1)将输入法切换到中文全角状态。 •(2)直接按“Ctrl+Shift+Space”组合键。 •(3)在“文本”工具栏,选择【不换行空 格】命令,可以插入多个连续的空格。
PPT文档演模板
PPT6
•5.3.3 插入水平线
• 在标题与正文之间插入一条水平线,要求 “对齐”方式设置为“居中对齐”,并且给水 平线设置阴影效果。具体操作过程如下: • (1)将“插入”工具栏切换到“HTML” 类型。 • (2)将光标放置到标题最后一个字符的 右边。
《网页设计与制作》教案

一、教案基本信息教案名称:《网页设计与制作》教案适用课程:网页设计与制作课时安排:共20课时,每课时45分钟教学目标:1. 了解网页设计的基本概念和流程;2. 掌握HTML、CSS和JavaScript的基本语法和应用;3. 能够独立设计和制作简单的网页。
教学方法:1. 讲授与实践相结合;2. 案例分析;3. 小组讨论与协作。
教学内容:1. 网页设计基本概念与流程;2. HTML基本语法及应用;3. CSS基本语法及应用;4. JavaScript基本语法及应用;5. 网页设计与制作实践。
二、第一章:网页设计基本概念与流程课时安排:2课时教学内容:1. 网页设计基本概念;2. 网页设计流程;3. 网页设计原则与技巧。
教学方法:1. 讲授与实践相结合,通过案例分析让学生了解网页设计的基本概念和流程;2. 小组讨论,让学生分享对网页设计原则与技巧的理解。
教学活动:1. 引入案例:分析优秀网页设计案例,引导学生了解网页设计的基本概念;2. 讲解网页设计流程,让学生掌握从需求分析到设计制作的过程;3. 小组讨论:学生分组讨论网页设计原则与技巧,分享心得体会。
作业与评估:1. 课后作业:要求学生总结本节课所学的网页设计基本概念和流程;2. 课堂表现:观察学生在讨论中的参与程度和理解程度。
三、第二章:HTML基本语法及应用课时安排:4课时教学内容:1. HTML基本语法;2. 常用HTML标签及属性;3. HTML页面结构。
教学方法:1. 讲授与实践相结合,通过案例让学生掌握HTML基本语法和常用标签;2. 小组讨论,让学生分析实际案例中的HTML代码。
教学活动:1. 讲解HTML基本语法,让学生了解HTML代码的构成;2. 演示常用HTML标签及属性,让学生通过实践掌握其应用;3. 案例分析:学生分组分析实际案例中的HTML代码,理解其结构。
作业与评估:1. 课后作业:要求学生编写一个简单的HTML页面,运用所学标签和属性;2. 课堂表现:观察学生在讨论和实践中对HTML基本语法的掌握程度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.1 网页中输入文本
打开“长沙世界之窗”网站文件夹“02文 本操作”中的网页02.html,然后在该网页中 输入一段文字。利用按键方式输入一个或多 个空格,实现文本换行。
1.输入文字
(1)用鼠标单击网页编辑窗口中的空 白区域,窗口中随即出现闪动的光标,标识 输入文字的超始位置。
(2)选择适当的输入法输入文字,输 入了一行文字作为页面文字的标题。
2.输入文本空格
输入法切换到半角状态,按空格键只能输入 一个空格。如果需要输入多个连续的空格可 以通过以下几种方法来实现: (1)将输入法切换到中文全角状态。 (2)直接按“Ctrl+Shift+Space”组合键。 (3)在“文本”工具栏,选择【不换行空格】 命令,可以插入多个连续的空格。
3.实现文本换行
输入多行文本,要实现换行,可以按 Enter键或者按Shift+Enter组合键来实现。 按Enter键,换行的行距较大,按Shift+ Enter组合键,换行的行距较小。
5.2 网页中编辑文本
网页中输入的文本与Word一样,也能进 行编辑,常见的文本编辑操作有:
(1)拖动鼠标选中一个或多个文字、一 行或多行文本,也可以选中网页中的全部文 本。
5.4.2 设置网页中文本的格式
(1)切换到“常用”插入工具栏。 (2)按Enter键,添加一空行,将光标放 置在空行与正文对齐的最左端。
(3)单击菜单【插入】→【日期】,或者 单击“常用”插入栏的【日期】按钮,将弹出 “插入日期”对话框。
(4)在“插入日期”对话框中,“星期格式” 下拉表框中选取“Thursday,”,“日期格式”选取 “1974-03-07”,在“时间格式”下拉列表框选取 “10:18 PM”,选中“储存时自动更新”复选框,
然后单击【确定】按钮,最后生成的日期效果 为“Friday, 2006-07-14 9:47 AM”的形式。
(5)保存插入的日期,且浏览网页。
5.4 文本的格式化
5.4.1 文本属性面板
在Dreamweaver 8编辑窗口中,单击【窗 口】→【属性】命令可以打开属性面板,然 后用鼠标选中要格式化的文本,此时属性面 板上显示的就是当前文网页中输入文本与编辑文 本,掌握输入空格和实现文本换行的方法。
(2)学会在网页中插入水平线和日期。 (3)掌握网页文本格式化操作。
网页浏览效果展示
本章所制作的网页“02.html”浏览效果如 图所示。
图5-1 网页的浏览效果
本章操作任务
(1)打开“长沙世界之窗”网站文件夹“02 文本操作”中的网页02.html,然后在该网页中 输入一段文字。
第5章 文本操作
课程引导
网页上的信息大多都是通过文字来表达的, 文字是网页的主体和构成网页最基本的元素, 它具有准确快捷地传递信息、存储空间小、易 复制、易保存、易打印等优点,其优势很难被 其他元素所取代,制作网页时,文本的输入与 编辑占了制作工作的很大部分。
本章主要学习文本的各项操作。通过编辑 网页文本、对网页文本进行格式化处理,使网 页内容更加丰富,网页布局更加美观。
5.3.2 插入文本列表
在网页中插入文本列表可以使文本内容 显得更加工整、直观。Dreamweaver 8中有两 种类型:项目列表和编号列表。
设置项目列表的操作过程如下: (1)显示“文本”插入工具栏。 (2)输入多行文本,每一行必须按Enter键 换行。 (3)选中需要设置成项目列表的文本。
(4)在“文本”插入工具栏中单击“项目列 表”按钮,则选中的文本会被设置成项目列表, 并且项目符号为默认的列表标志,也就是圆点。
(2)利用按键方式输入一个或多个空格, 利用“插入”工具栏插入“不换行空格”。
(3)利用按键方式实现文本换行,利用 菜单插入“换行符”。
(4)在标题与正文之间插入一条水平线。 (5)在最后一行插入日期,且要求每次 保存网页时自动更新日期。 (6)设置网页中文本的格式。
5.1 网 页 中 输 入 文 本 5.2 网 页 中 编 辑 文 本 5.3 插 入 相 关 文 本 要 素 5.4 文 本 的 格 式 化
(1)将“插入”工具栏切换到“HTML”类型。 (2)将光标放置到标题最后一个字符的右 边。
(3)单击HTML插入工具栏的“水平线”按 钮,即可向网页中标题与正文之间插入一条 水平线。
(4)在文档中单击选中刚插入的水平线。 (5)保存网页文档,浏览网页。
5.3.4 插入时间
在01.html文档的最后一行插入形式如 “Friday, 2006-07-14 9:47 AM”所示的日期, 且要求每次保存网页时自动更新日期。具体操 作过程如下:
(5)选中已有的项目列表其中的一项,然 后单击属性面板的【列表项目】按钮,弹出“列 表属性”对话框。在对话框中“列表类型”下拉列 表框中选中“项目列表”,在“样式”下拉列表框 中选择“正方形”,则选中列表的列表标志将转 换成正方形。
(6)保存网页文档,且浏览网页。
5.3.3 插入水平线
在标题与正文之间插入一条水平线,要求 “对齐”方式设置为“居中对齐”,并且给水平线 设置阴影效果。具体操作过程如下:
(2)按BackSpace键或Delete键实现删 除文本操作。
(3)将光标移动到需要插入文本的位 置,输入新的文本。
(4)实现复制、剪切、粘贴等操作。 (5)实现查找与替换操作。 (6)实现撤消或重做操作。
5.3 插入相关文本要素
5.3.1 插入特殊字符
(1)通过菜单【插入】→【HTML】→ 【特殊字符】插入
先将光标放置到需要插入特殊字符的位 置,然后展开菜单【插入】→【HTML】→ 【特殊字符】,在【特殊字符】的级联菜单 中选择需要插入的特殊字符“换行符”。
(2)通过“文本”插入工具栏插入 先在Dreamweaver 8的“插入”工具栏中选
择“文本”,显示“文本”插入工具栏。 将光标放置到需要插入特殊字符的位置,然 后单击“文本”插入工具栏最右边的按钮,弹 出快捷菜单,在快捷菜单中选择所需插入的 特殊字符“不换行空格”即可插入到网页中。
