js流程控制语句
js switch语法

js switch语法
switch语句是JavaScript语言的一种流程控制结构,可以根据不同的条件,执行不
同的代码块。
这是JavaScript语言一种比较常用的控制语句,可以帮助我们更清晰地组
织程序代码和提高效率。
在使用switch语句时,一般按如下格式:
switch(expression){
case A:
// 当expression 匹配A时,执行此处代码
break;
case B:
// 当expression 匹配B时,执行此处代码
break;
...
default:
// 当以上条件都不满足时,执行此处代码
}
switch语句执行的过程如下:首先计算出expression的值,然后和各个case的值进行比较,如果满足则执行对应的代码块,如果不满足,则跳过,直到到达default分支,
则执行default指定的代码。
switch语句很方便,可以结合if…else结构,给程序以不同的运行流程,避免了嵌
套if…else语句的混乱。
当我们在想将程序更加清晰地组织起来,或者表达的复杂度更
高一点的时候,就可以考虑使用switch语句。
switch语句的一大特点就是,如果表达式值不在case分支中出现,则执行default
分支,此时要注意default语句不要省略,否则将无法正常运行,有可能出现意外的错误。
switch语句在编程中被广泛应用,比较方便管理,但运行速度较慢,特别在数据量大的情况下,因此一般在程序中有比较大量的选择或比对条件时,应该考虑使用if…else
结构更加优化程序,以提升程序的执行效率。
js switch default用法

js switch default用法switch 语句是一种选择性的流程控制语句,即根据一定的条件去执行不同的程序代码,是一种多分支判断语句。
在以往的C/C++编程中,switch关键字主要应用于字符和整数值,进行逐个案例的判断与执行,而在 ECMAScript 中,switch 关键字已支持字符与整数以外,还支持字符串类型、布尔类型,甚至函数返回值类型。
一般而言,switch语句会包含以下内容:1. switch关键字2. 一个表达式,表达式的值用于匹配每个case的表达式值3. 多个case和case后面的语句块4. 一个可选的default语句,用于在表达式的值,没有和case表达式的值匹配的情况下执行的语句5. 一个可选的break语句,用于在跳出switch语句default语句就是当switch中的表达式的值没有与任何case语句的表达式的值匹配时,执行默认情况下准备好的语句。
它主要有两种用法:1. 没有表达式匹配时执行2. 跳过条件匹配,简化switch第一种用法是当没有表达式的值与case的表达式的值匹配时,执行的语句,比如:switch(i){case 1:console.log("case 1");break;case 2:console.log("case 2");break;default:console.log("default");}在上面的代码中,如果i的值是3,就会进入default分支执行console.log("default");第二种用法是利用default语句跳过条件匹配,简化switch,例如:总的来说,default语句的作用主要有:没有表达式匹配时执行语句;利用default 语句跳过条件匹配,简化switch;在switch中提供一个默认情况,以防程序出现意外情况。
国开JavaScript程序设计形考作业2试题及答案

第二次任务(预备知识:第二、三章;分值:10分;选做:3选1;需辅导教师评分)实训二:显示数据列表1.题目显示数据列表。
2.目的(1)掌握流程控制语句的使用。
(2)掌握函数的使用。
(3)理解闭包的概念。
(4)应会设计基本的应用程序。
3.内容在所设计的项目中,实现显示数据列表。
数据以表格的方式显示,不同的行显示不同的颜色。
当单击每行数据的标题时,将会弹出窗口,显示详细信息。
4.要求(1)数据存放在数组中,用程序实现数据显示。
(2)以闭包的方式定义工具,窗口函数封装在工具中。
(3)通过循环生成数据行,用条件判断实现不同行显示不同的颜色。
参考答案:这个任务可以通过JavaScript和HTM1实现。
我们需要一个HTM1表格来显示数据,然后使用JaVaSCriPt来填充数据和控制行颜色以及弹出窗口。
这里是一个简单的示例:首先,创建一个HTM1文件,例如叫做index.htm1:htm1复制代码<!DOCTYPE htm1><htm1><head>CtitIe>数据列表显示<∕tit1e><sty1e>tab1e{width:100%;border-co11apse:co11apse;)th,td{border:Ipx so1idb1ack;padding:8px;text-a1ign:1eft;}.odd-row{background-co1or:#f2f2f2;).even-row{background-co1or:#FFfFFf;}<∕sty1e><∕head><body><tab1e id=,,data-tab1e"><∕tab1e><script src=',script.js,,><∕script><∕body><∕htm1>然后,创建一个JaVaSCriPt文件,例如叫做SCriPt.js:javascript复制代码//定义数据数组var data=[{name:"张三∖age:23,gender:“男"},{name:,1李四,,,age:24,gender:,,女,,},{name:“王五",age:25,gender:“男"},//更多数据.・・];//创建并返回一个函数,该函数用于创建并返回一个表格行元素function createRow(data1tem){//使用数据项创建并返回一个表格行元素var row=document.CreateE1ement(,tr,);var nameCe11=document.cReateE1ement(,td,);nameCe11.textcontent=;row.appendChi1d(nameCe11);var ageCe11=document.CreateE1ement(,td,);ageCe11.textcontent=data1tem.age;row.appendChi1d(ageCe11);var genderCe11=document.CreateE1ement(,td,);genderCe11.textcontent=data1tem.gender;row.appendChi1d(genderCe11);return row;)//创建并返回一个函数,该函数用于创建并返回一个带有标题的表格行元素,并且该行在被点击时会弹出一个窗口显示详细信息function CreateTit1eROW(titIe){//使用标题创建并返回一个表格行元素,该行在被点击时会弹出一个窗口显示详细信息var row=createRow({name:tit1e,age:'点击查看"gender:'点击查看’});//使用“点击查看”作为占位符文本,直到实现弹出窗口的功能为止row.addEvent1istener('c1ick'function(){//为该行添加一个点击事件监听器,当该行被点击时,将弹出一个窗口显示详细信息var win=WindoW.open(,,,新窗口中创建一个新的表格,其中包含标题行(Name,Age,Gender)win.document.write(,<tr><td>,+data[0].name+,<∕td><td>,+data[0].age+,<∕td><td>< +data[0].gender+,<∕td><∕tr>');//在新窗口中添加第一行数据(假设第一行数据是标题行)for(var i=1;i<data.1ength;i++){//对于数据数组中的每一项数据,在新窗口中添加一行数据(除了标题行)win.document.write(,<tr><td>,+data[i].name+,<∕td><td>,+data[i].age+,<∕td><td>,+d ata[i].gender+,<∕td><∕tr>,);//在新窗口中添加一行数据(Name,Age,Gender)} win.document.write('<∕tab1e>,);//在新窗口中关闭表格标签,完成表格的创建和数据的添加win.document.c1ose();//关闭新窗口的文档对象模型(DOM),完成新窗口的创建和数据的添加,然后使新窗口可读或可写(取决于用户的设置)});//在该行上添加一个点击事件监听器,当该行被点击时,将弹出一个窗口显示详细信息(Name,Age,Gender)的表格,其中包含所有数据项的数据(Name,Age,Gender)实训三:随机显示题头图片1.题目随机显示题头图片。
js的swicth格式

js的swicth格式JavaScript中的Switch语句是一种流程控制语句,它允许程序根据一个表达式的值,在多个不同的代码块之间进行选择。
在本文中,我们将深入研究JavaScript中Switch语句的格式、用法和最佳实践。
1. Switch语句的基本格式Switch语句由一个表达式、一个或多个case子句和一个可选的default子句组成。
表达式是要匹配的值,case子句是要执行的代码块,default子句是当没有任何case匹配时要执行的代码块。
下面是Switch语句的基本格式:```switch (expression) {case value1:// code blockbreak;case value2:// code blockbreak;default:// code block}```在上面的代码中,expression是要匹配的表达式,value1和value2是要匹配的值。
如果expression等于value1,则执行第一个code block,并且在该代码块完成后跳出switch语句。
如果expression等于value2,则执行第二个code block,并且在该代码块完成后跳出switch语句。
如果没有任何case与expression匹配,则执行default代码块。
2. Switch语句中break关键字在Switch语句中使用break关键字非常重要。
如果没有break关键字,程序将继续执行下一个case子句或default子句,直到遇到break为止。
下面是一个没有break关键字的Switch语句的例子:```switch (expression) {case value1:// code blockcase value2:// code blockbreak;default:// code block}```在上面的代码中,如果expression等于value1,则执行第一个code block,并继续执行第二个code block,然后跳出switch语句。
流程控制

流程控制1.什么是流程?流程就是指计算机代码执行的过程。
2.什么是流程控制?流程控制就是对计算机代码执行过程的控制。
3.流程控制的分类:顺序结构指的是代码自上而下的执行过程。
(绝大部分语言的默认结构)分支/选择结构分支结构指的是在不同的条件下执行不同的代码内容。
循环结构重复执行同样代码的结构就是循环结构。
顺序结构:顺序结构是JS的默认执行流程,自上而下执行代码,不需人为控制。
分支/选择结构单项分支格式1:if(条件表达式)一条JS语句;格式2:if(条件表达式){一条JS语句;二条JS语句}注意:当if的条件表达式为true的时候则执行if后所控制的代码区域,格式1只控制if后的第一条语句,格式2控制if后{}内所有语句。
当if条件表达式为false的时候,则不执行if控制的代码区域。
双项分支格式1:if(条件表达式)一条JS代码;else一条JS代码;格式2:if(条件表达式){一条JS代码;一条JS代码;一条JS代码;....}else{一条JS代码;一条JS代码;....}注意:if后的条件表达式结果为真,则执行if后锁控制的代码,如果if后的条件表达式结果为假,则执行else后所控制的代码。
if后的代码区域称之为真区间或者if区间else之后的代码区域称之为假区间或者else区间多项分支格式1:if(条件表达式){JS代码;}else if(条件表达式){JS代码;}else if(条件表达式){JS代码;}else if(条件表达式){JS代码;}else if(条件表达式){JS代码;}else{JS代码;}注意:在多项分支中,能够选择的分支不止1.2个,但是无论如何在执行了符合条件的第一个分支之后,所有分支选择结构就结束了。
格式2:switch..case 分支switch(变量){case 值:js代码;[break;]case 值:js代码;[break;]....default:JS代码;}注意:1.case的值必须是确定的值,而不是是一个范围。
switchcase语句的用法js

switchcase语句的用法js在JavaScript 中,`switch` 语句是一种用于根据表达式的值选择不同代码块执行的流程控制语句。
`switch` 语句提供了一种比一系列嵌套的`if-else` 语句更清晰的方式来处理多个可能的条件。
以下是`switch` 语句的基本用法:```javascriptswitch (expression) {case value1:// 当表达式的值等于value1 时执行的代码块break;case value2:// 当表达式的值等于value2 时执行的代码块break;// 更多的case 分支default:// 当表达式的值不匹配任何case 时执行的默认代码块}```- `switch` 语句通过评估表达式的值,并将其与每个`case` 的值进行比较,找到匹配的值后执行相应的代码块。
-每个`case` 后面都需要使用`break` 语句来终止`switch` 语句,以防止继续执行后面的`case`。
-如果表达式的值没有匹配任何`case`,可以使用`default` 分支执行相应的代码块。
下面是一个具体的示例,演示如何使用`switch` 语句处理不同的条件:```javascriptlet day = 3;let dayName;switch (day) {case 1:dayName = 'Monday';break;case 2:dayName = 'Tuesday';break;case 3:dayName = 'Wednesday';break;case 4:dayName = 'Thursday';break;case 5:dayName = 'Friday';break;default:dayName = 'Weekend';}console.log(`Today is ${dayName}.`);```在这个例子中,`switch` 语句根据`day` 的值选择不同的分支执行。
javascript中switch用法

javascript中switch用法一、概述switch语句是JavaScript中的一种流程控制语句,用于根据不同的条件执行不同的代码块。
它可以替代一系列if-else语句,使代码更加简洁和易读。
二、基本语法switch(expression){case value1://code blockbreak;case value2://code blockbreak;default://code block}其中,expression是要进行判断的表达式,value1、value2等是可能的值,case后面跟着一个值,表示当expression等于这个值时执行相应的代码块。
如果expression没有匹配到任何一个case,则执行default后面的代码块。
三、注意事项1. case后面跟着的值必须是常量或字面量,不能是变量或表达式。
2. 每个case后面必须加上break语句,否则会继续执行下一个case。
3. switch语句可以嵌套使用。
4. 如果没有default语句,则当所有case都不匹配时不会有任何操作。
四、示例下面是一个简单的示例:var day = "Monday";switch(day){case "Monday":console.log("Today is Monday");break;case "Tuesday":console.log("Today is Tuesday");break;case "Wednesday":console.log("Today is Wednesday");break;default:console.log("Today is not Monday, Tuesday or Wednesday"); }输出结果为:Today is Monday。
JS流程控制语句

JS流程控制语句1.做判断(if语句)if语句是基于条件成⽴才执⾏相应代码时使⽤的语句。
语法:if(条件){ 条件成⽴时执⾏代码}注意:if⼩写,⼤写字母(IF)会出错!假设你应聘web前端技术开发岗位,如果你会HTML技术,你⾯试成功,欢迎加⼊公司。
代码表⽰如下:<script type="text/javascript">var mycarrer = "HTML";if (mycarrer == "HTML"){document.write("你⾯试成功,欢迎加⼊公司。
");}</script>2.⼆选⼀(if...else语句)if...else语句是在指定的条件成⽴时执⾏代码,在条件不成⽴时执⾏else后的代码。
语法:if(条件){ 条件成⽴时执⾏的代码}else{条件不成⽴时执⾏的代码}假设你应聘web前端技术开发岗位,如果你会HTML技术,你⾯试成功,欢迎加⼊公司,否则你⾯试不成功,不能加⼊公司。
代码表⽰如下:<script type="text/javascript">var mycarrer = "HTML"; //mycarrer变量存储技能if (mycarrer == "HTML"){ document.write("你⾯试成功,欢迎加⼊公司。
"); }else //否则,技能不是HTML{ document.write("你⾯试不成功,不能加⼊公司。
");}</script>3.多重判断(if..else嵌套语句)要在多组语句中选择⼀组来执⾏,使⽤if..else嵌套语句。
语法:if(条件1){ 条件1成⽴时执⾏的代码}else if(条件2){ 条件2成⽴时执⾏的代码}...else if(条件n){ 条件n成⽴时执⾏的代码}else{ 条件1、2⾄n不成⽴时执⾏的代码}假设数学考试,⼩明考了86分,给他做个评价,60分以下的不及格,60(包含60分)-75分为良好,75(包含75分)-85分为很好,85(包含85分)-100优秀。
JavaScript的基本语法

一. 与html结合方式1. 内部JS:定义<script>,标签体内容就是js代码(可以理解为和html代码写在一起)2. 外部JS:定义<script>,通过src属性引入外部的js文件(单独定义的JS代码,没有和html代码写在一块)* 注意:1. <script>可以定义在html页面的任何地方。
但是定义的位置会影响执行顺序。
2. <script>可以定义多个。
二. 注释和Java语言一样1. 单行注释://注释内容2. 多行注释:/*注释内容*/三. 数据类型:1. 原始数据类型(基本数据类型):(不知道原始数据类型也可以学好JavaScript)1. number:数字。
整数/小数/NaN(not a number 一个不是数字的数字类型)2. string:字符串。
字符串 "abc"、"a" 、'abc'3. boolean: true和false4. null:一个对象为空的占位符5. undefined:未定义。
如果一个变量没有给初始化值,则会被默认赋值为undefined2. 引用数据类型:对象四. 变量1、变量:一小块存储数据的内存空间2、Java语言是强类型语言,而JavaScript是弱类型语言。
* 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。
只能存储固定类型的数据* 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
3、语法:* var 变量名= 初始化值;4、typeof运算符:获取变量的类型。
* 注:null运算后得到的是object五. 运算符(和Java有点类似)1. 一元运算符:只有一个运算数的运算符++、--、 +(正号)* ++ --: 自增(自减)* ++(--) 在前,先自增(自减),再运算* ++(--) 在后,先运算,再自增(自减)* +(-):正负号* 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换* 其他类型转number:* string转number:按照字面值转换。
js基础语法

js基础语法
JavaScript是一种高级的、解释型的编程语言,它是一种脚本语言,可以用来开发Web应用、游戏、桌面应用、移动应用等等。
以下是JavaScript的基本语法:
变量:用var关键字声明一个变量,例如var num = 5;,其中num
是变量名,5是变量的值。
数据类型:JavaScript有基本数据类型(string、number、boolean、null、undefined)和复杂数据类型(object、array、function)。
控制流程:if-else语句、for循环、while循环、switch语句等用
来控制代码执行流程的语法。
函数:用function关键字定义一个函数,例如function add(num1, num2) {return num1 + num2;},其中add是函数名,num1和num2是函
数的参数,return语句用来返回函数的值。
对象:JavaScript中的对象是键值对的集合,可以通过点操作符(.)或者方括号([])来访问对象的属性和方法,例如var person = {name: 'Tom', age: 20};,可以通过或者person['name']来获取name属性的值。
数组:JavaScript中的数组是一组值的有序列表,可以通过方括号
来访问数组的元素,例如var nums = [1, 2, 3, 4];,可以通过nums[0]
来获取数组的第一个元素的值。
以上是JavaScript的基础语法,在深入学习JavaScript时,还需要
进一步了解JavaScript的面向对象编程、模块化等高级特性。
js中if语句的用法

js中if语句的用法js中的if语句是一种分支结构,通过使用if语句可以确定要执行的代码逻辑,以满足特定条件下程序的需求。
if语句可以通过多种不同的方式来实现代码的流程控制,广泛应用于程序编写。
一般来说,js中的if语句由关键字if和条件表达式组成,它将根据条件表达式提供的条件来判断:如果条件为真,则执行其后的语句;如果条件为假,则不执行其后的语句。
js中的if语句最常见的形式是:if(condition){statement;}它的作用是判断condition条件是否满足,如果满足,则执行后续的statement语句;如果不满足,则不执行statement语句。
此外,js中的if语句也可以使用if...else...形式,它在if 条件不满足时可以指定另外一组代码执行,语法格式如下:if(condition){statement1}else{statement2}也可以使用if...else if...else的形式,这样可以根据多种不同的条件来指定不同的语句执行,而不必写多个if语句,代码如下: if(condition1){statement1}else if(condition2){statement2}else{statement3}另外,js中还有一种叫做三元运算符的运算符,它也可以用来控制程序的流程,格式如下:condition ? statement1 : statement2它的作用是:判断condition条件是否满足,如果满足,则执行statement1语句;如果不满足,则执行statement2语句。
另外,js中还有一种叫做switch语句的分支结构,它能够根据多个条件来控制程序的流程,语法格式如下:switch(expression){case condition1:statement1;break;case condition2:statement2;break;default:statement3;}它的作用是:根据expression的值来判断,如果值等于condition1,则执行statement1语句;如果值等于condition2,则执行statement2语句;如果值都不等于,则执行statement3语句。
switch case语句的用法 js

switch case语句的用法 js
switchcase语句是JavaScript中的一种流程控制语句。
它可以用于将不同的代码块与不同的条件匹配,并在条件符合时执行相应的代码块。
switch case语句由一个switch关键字和多个case子句组成。
switch后面跟着一个表达式,这个表达式的值将被用来和每个case 子句中的值进行比较。
如果表达式的值与某个case子句中的值相等,那么该case子句中的代码块将被执行。
如果表达式的值与所有的case子句中的值都不相等,那么可以使用一个default子句,这个子句中的代码块将被执行。
如果没有default子句,那么switch case语句将不做任何操作。
switch case语句的语法如下:
switch(expression) {
case value1:
// 代码块 1
break;
case value2:
// 代码块 2
break;
default:
// 默认代码块
}
在switch case语句中,可以使用任意类型的表达式作为表达式。
而且,每个case子句中的值也可以是任意类型的值。
需要注意的是,在每个case子句中必须要有一个break语句,
这个语句用于跳出switch case语句。
如果没有break语句,那么程序将会继续执行下一个case子句中的代码块,直到遇到break语句
或者执行到default子句。
switch case语句可以帮助我们更加方便地实现复杂的逻辑判断。
它可以用于替代多个if语句的写法,从而使代码更加简洁和易于维护。
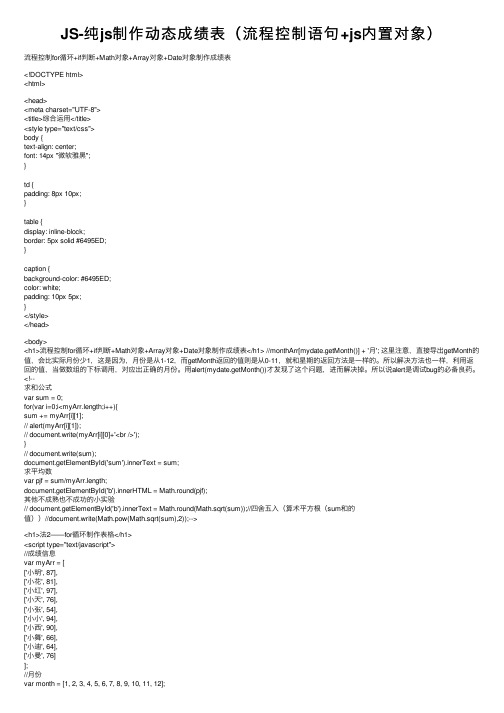
JS-纯js制作动态成绩表(流程控制语句+js内置对象)

JS-纯js制作动态成绩表(流程控制语句+js内置对象)流程控制for循环+if判断+Math对象+Array对象+Date对象制作成绩表<!DOCTYPE html><html><head><meta charset="UTF-8"><title>综合运⽤</title><style type="text/css">body {text-align: center;font: 14px "微软雅⿊";}td {padding: 8px 10px;}table {display: inline-block;border: 5px solid #6495ED;}caption {background-color: #6495ED;color: white;padding: 10px 5px;}</style></head><body><h1>流程控制for循环+if判断+Math对象+Array对象+Date对象制作成绩表</h1> //monthArr[mydate.getMonth()] + '⽉'; 这⾥注意,直接导出getMonth的值,会⽐实际⽉份少1,这是因为,⽉份是从1-12,⽽getMonth返回的值则是从0-11,就和星期的返回⽅法是⼀样的。
所以解决⽅法也⼀样,利⽤返回的值,当做数组的下标调⽤,对应出正确的⽉份。
⽤alert(mydate.getMonth())才发现了这个问题,进⽽解决掉。
所以说alert是调试bug的必备良药。
<!--求和公式var sum = 0;for(var i=0;i<myArr.length;i++){sum += myArr[i][1];// alert(myArr[i][1]);// document.write(myArr[i][0]+'<br />');}// document.write(sum);document.getElementById('sum').innerText = sum;求平均数var pjf = sum/myArr.length;document.getElementById('b').innerHTML = Math.round(pjf);其他不成熟也不成功的⼩实验// document.getElementById('b').innerText = Math.round(Math.sqrt(sum));//四舍五⼊(算术平⽅根(sum和的值))//document.write(Math.pow(Math.sqrt(sum),2));--><h1>法2——for循环制作表格</h1><script type="text/javascript">//成绩信息var myArr = [['⼩明', 87],['⼩花', 81],['⼩红', 97],['⼩天', 76],['⼩张', 54],['⼩⼩', 94],['⼩西', 90],['⼩舞', 66],['⼩迪', 64],['⼩曼', 76]];//⽉份var month = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12];//星期var day = ['星期⽇', '星期⼀', '星期⼆', '星期三', '星期四', '星期五', '星期六'];var mydate = new Date(); //var year = mydate.getFullYear();//⽇期var datearr = [mydate.getFullYear() + '年', month[mydate.getMonth()] + '⽉', mydate.getDate() + '⽇', day[mydate.getDay()]];//总分var sum = 0; //这⾥⼀定要定义为0,这样也算声明sum是⼀个数值的⽅式,不然直接var sum。
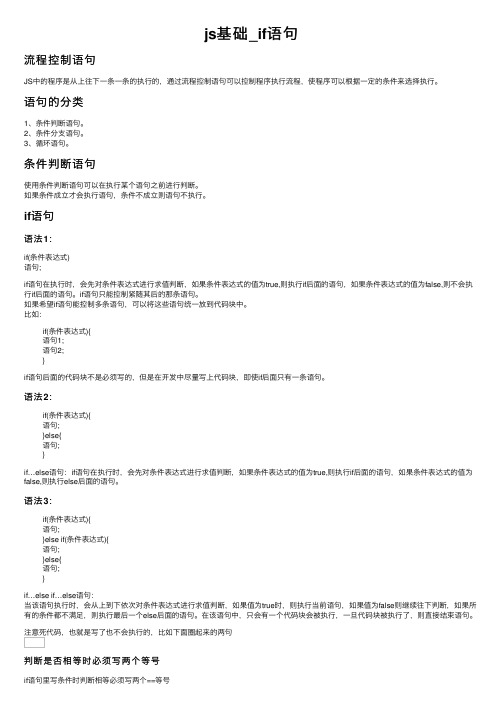
js基础_if语句

js基础_if语句流程控制语句JS中的程序是从上往下⼀条⼀条的执⾏的,通过流程控制语句可以控制程序执⾏流程,使程序可以根据⼀定的条件来选择执⾏。
语句的分类1、条件判断语句。
2、条件分⽀语句。
3、循环语句。
条件判断语句使⽤条件判断语句可以在执⾏某个语句之前进⾏判断。
如果条件成⽴才会执⾏语句,条件不成⽴则语句不执⾏。
if语句语法1:if(条件表达式)语句;if语句在执⾏时,会先对条件表达式进⾏求值判断,如果条件表达式的值为true,则执⾏if后⾯的语句,如果条件表达式的值为false,则不会执⾏if后⾯的语句。
if语句只能控制紧随其后的那条语句。
如果希望if语句能控制多条语句,可以将这些语句统⼀放到代码块中。
⽐如:if(条件表达式){语句1;语句2;}if语句后⾯的代码块不是必须写的,但是在开发中尽量写上代码块,即使if后⾯只有⼀条语句。
语法2:if(条件表达式){语句;}else{语句;}if…else语句:if语句在执⾏时,会先对条件表达式进⾏求值判断,如果条件表达式的值为true,则执⾏if后⾯的语句,如果条件表达式的值为false,则执⾏else后⾯的语句。
语法3:if(条件表达式){语句;}else if(条件表达式){语句;}else{语句;}if…else if…else语句:当该语句执⾏时,会从上到下依次对条件表达式进⾏求值判断,如果值为true时,则执⾏当前语句,如果值为false则继续往下判断,如果所有的条件都不满⾜,则执⾏最后⼀个else后⾯的语句。
在该语句中,只会有⼀个代码块会被执⾏,⼀旦代码块被执⾏了,则直接结束语句。
注意死代码,也就是写了也不会执⾏的,⽐如下⾯圈起来的两句判断是否相等时必须写两个等号if语句⾥写条件时判断相等必须写两个==等号如果只写⼀个相当于赋值,⽐如:var num=10;if(num==20)alert(“成⽴”);//这⾥会弹出提⽰框,不管声明变量时赋的值是多少。
第5章 控制语句

•
try-catch语句
•
try-catch是一个异常捕捉和处理代码结构,当try块中 的代码发生异常时,将由catch块捕捉以及处理。
try { tryStatements } catch(exception) { catchStatements }
try-catch-finally语句
•
•
try-catch-finally语句作用与try-catch语句一样,唯一 的区别就是当所有过程执行完毕之后前者的finally块无 条件被执行 throw语句
do { 语句组; } while( 条件表达式 );
for-in语句
•
for-in语句是for语句的一个变体,同样是for循环语句
– for-in通常用于遍历某个集合的每个元素,比如数组由很 多元素,其元素索引构成了一个集合,使用for-in语句可 以遍历该集合,进而取得所有元素数据 。
for ( n in set) { 语句组; }
if-else语句
•
if-else语句
– if语句仅根据表达式的值决定是否执 行某个任务,没有其它更多的选择, 而if-else语句则提供双路选择功能。 if ( <表达式> ) { [ 语句组1; ] } else { [ 语句组2; ] } // 表达式成立时 // 有效的程序语句 // 表达式不成立时
– 一些重复执行动作的情形比较简单时就不需要用for循环, 可以使用while循环代替
while( 条件表达式 ) { 语句组; }
do-while语句
•
do-while语句先执行一遍循环体,循环体内的语句执行 之后再测试一个条件表达式 。
– 如果表达式成立则继续执行下一轮循环,否则跳到dowhile代码段后的第一条语句。
js switch的用法

js switch的用法JavaScript中,switch是一种流程控制语句,用于根据不同的条件执行不同的代码块。
使用switch语句可以避免使用嵌套的if-else语句,使代码看起来更加简洁,更容易阅读和理解。
一、语法格式switch语句的语法格式如下:```switch(expression) {case value1:// 代码块1break;case value2:// 代码块2break;...default:// 代码块n}```其中,expression是需要被比较的表达式,value1、value2等是用来比较的值。
如果expression的值与某个case后面的值相等,那么相应的代码块就会被执行。
如果没有找到匹配的值,那么就会执行default中的代码块。
每个case中的代码块都需要用break语句来防止代码继续执行下去。
二、实例例如,我们可以根据星期几来输出不同的信息,代码如下:```var day = new Date().getDay();switch (day) {case 0:console.log("今天是星期日");break;case 1:console.log("今天是星期一");break;case 2:console.log("今天是星期二");break;case 3:console.log("今天是星期三");break;case 4:console.log("今天是星期四");break;case 5:console.log("今天是星期五");break;case 6:console.log("今天是星期六");break;default:console.log("错误的日期");}```在这个例子中,我们先用Date对象的getDay()方法获取当前是星期几,然后用switch语句根据不同的值输出不同的信息。
javascript基本语法

javascript基本语法JavaScript(简称JS)是一种轻便的脚本语言,是一种基于原型、函数先行的语言,是一种广泛引用的客户端脚本语言。
由于JS支持语句嵌套,允许在一个语句中包含多个语句,可以用来编写复杂的程序,从而使程序的执行变得更加高效。
1. JavaScript的声明JavaScript的声明可以使用一个“<script>”标签。
在<script>标签中,可以使用type属性指定所使用的脚本语言,当type属性被设置为“application/javascript”时,即表明该文件包含的是JavaScript的源代码。
2. JavaScript的基本类型JavaScript主要有6种类型,其中包括:McNumber(表示数值类型,可以表示整数和小数)、McString(表示字符串类型)、McBoolean(表示逻辑类型)、McNull(表示null类型)、McUndefined(表示未定义的类型)和McObject(表示对象的类型)。
3. JavaScript的变量JavaScript中的变量实际上是一种可以用来储存信息的容器,变量中可以储存数据、函数和对象等内容。
在定义变量时,必须指定变量名;同时,变量名必须以字母或下划线开头,后跟除运算符(如=)与空格之外的其他字符。
4. JavaScript的注释在JavaScript中,可以使用两种类型的注释:单行注释和多行注释。
单行注释只能占一行,而多行注释可以在一行之内添加多行注释,其中每行注释以“//”开头。
5. JavaScript的标识符JavaScript的标识符用于定义变量、函数、函数参数等,其规则也是要求格式严格的。
JavaScript的标识符必须以英文字母、下划线或美元符号开头,不能以数字开头,中间可以包含字母、数字、下划线及美元符号等字符,长度不能超过32个字符。
6. JavaScript的流程控制JavaScript对于流程控制的语句以及控制结构有很多,其中常用的有if-else语句、switch...case语句、while循环、do...while循环、for循环以及break和continue等。
js 使用方法

js 使用方法JavaScript(JS)是一种广泛使用的编程语言,用于为网页添加交互性和动态功能。
下面是关于JS的基本使用方法:1. 在HTML文件中添加JS代码:- 使用`<script>`标签将JS代码嵌入到HTML文件中。
- 通常,将JS代码放置在`<body>`标签的底部,以确保在加载JS代码之前已经加载了HTML内容。
2. 注释JS代码:- 使用`//`进行单行注释。
- 使用`/* ... */`进行多行注释。
3. 声明变量:- 使用`var`、`let`或`const`关键字声明变量。
4. 数据类型:- JS包含多种数据类型,如字符串、数字、布尔值、数组、对象等。
5. 控制流程:- 使用`if-else`、`switch`、`for`、`while`等语句控制程序流程。
6. 函数:- 使用`function`关键字定义函数。
- 函数可接受参数,并返回一个值。
7. 事件处理:- 使用事件监听器(例如`addEventListener()`函数)来处理用户交互,如点击、鼠标移动等事件。
8. DOM操作:- 使用JavaScript可以操控HTML文档的元素。
- 使用`document.getElementById()`、`document.querySelector()`等方法来获取元素,并通过操作其属性和样式来改变文档。
9. AJAX和异步操作:- 使用AJAX技术进行与服务器的数据交互,例如通过使用`XMLHttpRequest`对象或`fetch()`函数来发送和接收数据。
- JS还支持Promise和Async/Await等异步编程模式来处理异步操作。
10. 调试:- 使用浏览器的开发者工具(通常按下F12键来打开)来调试JS代码,查看控制台输出、断点调试等。
以上是关于JS的一些基本使用方法,但JS的功能远不限于此,它可以用于构建复杂的Web应用程序、游戏等等。
js基础练习题

js基础练习题一、变量与数据类型1. 声明一个名为`age`的变量,并将其赋值为25。
2. 声明一个名为`name`的字符串变量,并将其赋值为你的名字。
3. 声明一个名为`isStudent`的布尔变量,并将其赋值为`true`。
5. 声明一个名为`numbers`的数组,包含1, 2, 3, 4, 5五个数字。
二、运算符与表达式1. 计算1 + 2 3的结果。
3. 使用三元运算符判断一个数是奇数还是偶数。
4. 编写一个表达式,计算两个数的最大值。
5. 使用自增运算符,使变量`count`的值增加1。
三、流程控制1. 使用if语句判断一个数是否大于10。
2. 编写一个for循环,输出1到100的所有偶数。
3. 使用while循环计算1到100所有奇数的和。
4. 使用switch语句,根据不同的星期数输出对应的中文星期名称。
四、函数1. 编写一个函数,计算两个数的和。
2. 创建一个函数,判断一个字符串是否为回文。
3. 编写一个匿名函数,实现阶乘运算。
4. 使用箭头函数,输出一个数组中所有偶数的平方。
五、对象与数组1. 创建一个名为`person`的对象,包含姓名、年龄和性别属性。
2. 使用forin循环遍历一个对象的所有属性。
3. 编写一个函数,将数组中的每个元素乘以2。
4. 使用map方法,将一个字符串数组转换为整数数组。
5. 使用filter方法,过滤出数组中所有大于10的元素。
六、字符串操作2. 获取字符串 `"JavaScript"` 的第3个字符。
3. 判断字符串 `"hello"` 是否包含子字符串 `"ell"`。
4. 将字符串 `"abcdefg"` 的所有字符转换为大写。
5. 使用slice方法截取字符串 `"Hello, World!"` 中的`"World"`。
js数组拷贝方法

js数组拷贝方法数组在JavaScript编程中是一个常见的数据结构,它可以保存多个值,这些值可以是不同类型的数据。
拷贝数组是指从一个数组到另一个数组的拷贝,JavaScript中有多种数组拷贝方法。
1、for循环for循环是JavaScript中常用的流程控制语句,它可以循环执行指定的代码段。
当进行数组拷贝时,for循环的特点是可以遍历数组的所有元素,然后将它们以正确的顺序添加到新数组中,实现拷贝。
下面是for循环实现数组拷贝的代码示例://义原始数组var arr = [1,2,3];//义拷贝数组var newarr = [];// 使用for循环实现数组拷贝for (var i=0; i<arr.length; i++) {newarr[i] = arr[i];}2、concat方法concat方法可以将多个数组连接成一个数组,也可以用它实现数组的拷贝。
这种方法的优点是简单方便,可以直接使用concat()方法将原数组拷贝到一个新的数组中,免去了遍历和赋值的步骤。
下面是concat()方法实现数组拷贝的代码示例://义原始数组var arr = [1,2,3];// 使用concat()方法实现数组拷贝var newarr = arr.concat();3、slice方法slice方法可以从数组中返回一定范围的元素,也可以用它实现数组的拷贝。
slice()方法的参数可以指定开始的索引和结束的索引,如果只有一个参数,那么将从该索引开始一直到数组的末尾返回。
下面是slice()方法实现数组拷贝的代码示例://义原始数组var arr = [1,2,3];// 使用slice()方法实现数组拷贝var newarr = arr.slice();4、ES6的Array.from()方法ES6新增了一个Array.from()方法,可以用它实现数组的拷贝。
这个方法可以根据给定的参数,把其他类型的值转换成一个数组,使用Array.from()方法实现数组拷贝时,参数为原数组,它会复制原数组中的所有元素到新数组中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第3章 流程控制
3.1 赋值语句
赋值语句是JS程序中最常用的语句,赋值语句的语法:
变量名=表达式;
当使用关键字var声明变量时,可以同时使用赋值语句对声明的变量进行赋值。
var variable = 50;
var variable2 = "五十";
3.2 条件判断语句:if语句、switch语句
条件判断语句就是对语句中不同条件的值进行判断,进而根据不同的条件执行不同的语句,条件判断语句包括两类:
一、if判断语句;
二、switch多分支语句
3.2.1 if语句
if条件判断句是最基本、最常用的流程控制语句,可以根据条件表达式的值执行相应的处理。
if语句语法格式:
if(expression){
statement1
}else{
参数说明:
expression: 必选项。
用于指定条件表达式,可以使用逻辑运算符。
statement1: 用于指定要执行的语句序列。
当expression的值为true时,执行该语句序列。
statement2: 用于指定要执行的语句序列。
当expression的值为false时,执行该语句序列。
【实例 计算指定年的2月份的天数】
【代码】
【运行效果】
3.2.2 if...else语句
在if语句的标准形式中,首先对expression的值进行判断,如果它的值是true,则执行statement1语句块中的内容,否则执行statement2语句块中的内容。
var num=0;
if(num == 1){
alert("num = 1");
}else{
alert("num != 1");
}
3.2.3 if...else if语句
if语句是一种使用很灵活的语句,除了可以使用if...else语句的形式,还可以使用if...else if语句的形式。
语法格式如下:
if(expression 1){
statement 1
}else if(expression 2){
statement 2
}
...
else if(expression n){
statement n
}else{
statetment n+1
}
【实例 判断用户是否输入用户名与密码】【HTML代码】
【JS代码】
【运行效果】
3.2.4 if 语句的嵌套
if 语句不但可以单独使用,而且可以嵌套应用,即在if语句的从句部分嵌套另一个完整的if 语句。
3.2.5 switch语句
switch语句是典型的多路分支语句,作用与嵌套使用if语句基本相同。
但switch语句比if语句更具可读性,而且switch语句允许在找不到一个匹配条件的情况下执行默认的一组语句。
语法如下:
switch(expression){
case judgement 1:
statement 1;
break;
case judgement 2:
statement 2;
break;
...
case judgement n:
statement n;
break;
default:
statement n+1;
break;
}
参数说明:
expression:任意的表达式或变量
judgement: 任意的常数表达式。
当expression的值与某个judgement的值相等时,就执行此case后面的statement语句;
如果expression的值与所有的judgement的值都不想等,则执行default后面的statement语句。
break:用于结束switch语句,从而使JS只执行匹配的分支。
如果没有了break语句,则该switch语句的所有分支都将被执行,switch语句也就失去了意义。
【实例3.2.5 应用switch判断当前是星期几】
【js代码】
【运行效果】
3.3 循环控制语句:while语句、do...while语句、for循环循环语句:在满足条件的情况下,反复执行某一个操作。
循环控制语句主要包括while、do...while和for。
3.3.1 while语句
while循环语句也称为前测试循环语句。
利用一个条件,来控制是否要继续重复执行这个语句。
语法如下:
while(expression){
statement
}
expression:一个包含比较运算符的条件表达式,用来指定循环条件。
statement:用来指定循环体,在循环条件的结果为true时,重复执行。
说明: while循环语句之所以命名为前测试循环,是因为它要先判断循环的条件是否城里,然后再进行重复执行的操作。
while语句要先判断条件表达式,如果条件为true,则执行循环体,并且在循环体执行完毕后,进入下一次循环,否则退出循环。
说明: 在使用while语句时,也一定要保证循环可以正常结束,即必须保证条件表达式的值存在为true的情况,否则将形成死循环,例如,下面的循环语句就会造成死循环,原因是i永远都小于100
【例3.3.1 通过循环语句实现在页面中列举出累加和不大于10的所有自然数】
【js代码】
【运行效果】
3.3.2 do...while语句
do...while语句也称为后测试循环语句。
先执行一次循环,再判断是否继续执行。
语法如下:
do{
statement
}while(expression);
statement:用来指定循环体。
先执行一次,然后在循环条件的结果为true时,重复执行。
expression:一个包含比较运算符的条件表达式,用来指定循环条件。
【do...while 循环语句的执行流程如图所示】
注意 do...while语句结尾处的while语句括号后面有一个分号“;”,在书写的过程中一定不能遗漏,否则JavaScript会认为循环语句是一个空语句,后面大括号“{}”中的代码一次也不会执行,并且程序会陷入死循环。
3.3.3 for 循环
for循环语句也称为计次循环语句,一般用于循环次数已知的情况。
语法如下:
for(initialize;test;increment){
statement
}
参数说明:
initialize:初始化语句,用来对循环变量进行初始化赋值。
test:循环条件,一个包含比较运算符的表达式,用来限定循环变量的边限。
如果变量超过了该边限,则停止该循环语句的执行。
increment:用来指定循环变量的步幅。
statement:用来指定循环体,在循环条件的结果为true时,重复执行。
说明:for循环语句执行的过程是:先执行初始化语句,然后判断循环条件,如果循环条件的结果为true,则执行一次循环体,否则直接退出循环,最后执行迭代语句,改变循环变量的值,至此完成一次循环;接下来将进行下一次循环,直到循环条件的结果为false,才结束循环。
【for循环语句的执行流程】
【实例3.3.3 计算10以内所有奇数的和】
【JS代码】
【运行效果】
3.4 跳转语句:continue语句、break语句
3.4.1 continue语句
continue语句和break语句类似,不同在于,continue语句用于中止本次循环,并开始下一次循环。
语法格式如下:
continue;
注意:continue语句只能应用在while、for、do...while和switch语句中。
【实例3.4.1 for语句中通过continue语句计算金额大于等于1000的数据的和】
【js代码】
【运行效果】
3.4.2 break语句
break语句用于退出包含在最内层的循环,或者退出一个switch语句。
break语句的语法格式如下:
break;
说明:break语句通常用在for、while、do...while或switch语句中。
【实例3.4.2 在for语句中通过break语句中断循环】
【js代码】
【运行效果】
【实例3.4.22 在页面中显示距离2015年国庆节的天数】【js代码】
【运行效果】
3.5 小结
【本章主要讲解了JavaScript中流程控制语句】
3.6 实践与练习
1. 定义两个数值型变量,分别为变量a=100,b=200,然后使用if语句判断如果a小于b,就弹出true的对话框。
2. 使用for循环语句循环输出10以内的数。
【练习1】
【练习2】。
