网页设计尺寸大全 网页设计一般尺寸
视觉传达设计常用尺寸

视觉传达设计常用尺寸1.平面设计常用尺寸:-A4:210毫米×297毫米,常用于信纸、海报等打印品的设计。
-A5:148毫米×210毫米,常用于宣传折页、小册子等设计。
-A6:105毫米×148毫米,常用于明信片、宣传单页等设计。
-16:9:常用于电脑屏幕、投影仪等显示设备的尺寸。
-1:1:正方形尺寸,常用于社交媒体平台的头像、封面等设计。
2.网页设计常用尺寸:-1920像素×1080像素(16:9):常用于电脑网页设计,适配大屏幕显示。
-1366像素×768像素:常用于中小尺寸显示屏、笔记本电脑等网页设计。
-375像素×667像素:常用于手机网页设计,适配移动设备。
- 1242像素× 2688像素:常用于iPhone等大屏幕手机网页设计。
3.广告设计常用尺寸:-横幅广告:常用尺寸包括728像素×90像素、970像素×90像素等。
-方形广告:常用尺寸包括300像素×250像素、336像素×280像素等。
-大型矩形广告:常用尺寸包括300像素×600像素、160像素×600像素等。
-弹出广告:常用尺寸包括500像素×500像素、800像素×600像素等。
4.印刷品设计常用尺寸:-名片:常用尺寸为85毫米×54毫米,常见国际标准尺寸。
-宣传单页:常用尺寸为210毫米×297毫米(A4),常折叠成三折或四折。
-海报:常用尺寸为594毫米×841毫米(A1),也有更小尺寸如A2、A3等。
除了以上常用的尺寸外,视觉传达设计还可以根据实际需求和特定平台自由选择尺寸,例如社交媒体平台的头像、封面等设计,不同平台有不同的规格要求。
需要注意的是,设计尺寸不仅仅是宽度和高度的数值,还包括分辨率和像素密度等因素。
在进行视觉传达设计时,要根据设计需求和输出媒介的要求进行合理选择,以确保设计效果的最佳呈现。
网页标准尺寸

网页标准尺寸
首先,我们需要了解网页标准尺寸的概念。
网页标准尺寸是指网页的宽度和高度的标准数值。
在网页设计中,常用的标准尺寸包括1024x768、1280x800、1366x768等。
这些尺寸是根据不同设备的屏幕分辨率和显示效果而确定的。
其次,网页标准尺寸对于网页的响应性和适配性至关重要。
随着移动设备的普及,网页在不同设备上的显示效果就成为了一个重要的问题。
如果网页的尺寸不符合标准,就会导致在某些设备上显示不全或者显示效果不佳的问题。
因此,网页设计师需要根据不同设备的屏幕尺寸和分辨率来确定合适的网页标准尺寸,以确保网页在不同设备上都能够有良好的显示效果。
另外,网页标准尺寸也影响着网页的布局和排版。
在设计网页布局时,网页设计师需要考虑不同屏幕尺寸下的元素排列和大小,以确保网页在不同设备上都能够呈现出良好的布局效果。
因此,合理的网页标准尺寸可以帮助网页设计师更好地进行网页布局和排版工作。
此外,网页标准尺寸还关系到网页的加载速度和性能。
过大或
过小的网页尺寸都会影响网页的加载速度和性能,从而影响用户的
体验。
因此,合理的网页标准尺寸可以帮助网页设计师优化网页的
性能,提升用户体验。
总的来说,网页标准尺寸在网页设计中起着非常重要的作用。
它不仅关系到网页的外观和用户体验,还关系到网页的响应性和适
配性,以及网页的布局和排版,甚至影响着网页的加载速度和性能。
因此,网页设计师需要充分了解和掌握网页标准尺寸的相关知识,
以确保自己设计的网页能够在不同设备上都能够有良好的显示效果
和用户体验。
网页设计规范尺寸

网页设计规范尺寸网页设计规范尺寸是指在进行网页设计时应遵循的一些标准尺寸。
这些规范尺寸可以帮助设计师在设计过程中更好地控制页面布局和元素的排列,提高用户体验和可视效果。
以下是一些常见的网页设计规范尺寸:1. 页面宽度:大多数网页设计采用固定页面宽度,一般为960像素或1000像素。
这个宽度可以适应大多数用户的屏幕分辨率,确保网页内容在任何设备上都能良好地呈现。
2. 头部和导航栏高度:头部和导航栏是网页重要的组成部分,它们通常设置为固定高度,一般为80像素。
这个高度可以容纳Logo、导航链接和搜索框等元素,让用户方便地浏览和导航网页。
3. 内容区域宽度:内容区域是展示网页主要内容的地方,通常占据页面的大部分宽度。
内容区域的宽度一般为实际页面宽度减去头部和侧边栏的宽度。
在1000像素宽度的设计中,内容区域宽度可以设置为900像素左右。
4. 侧边栏宽度:侧边栏通常用于放置一些与主要内容相关的附加信息或小工具,比如相关链接、标签云、社交媒体图标等。
侧边栏的宽度一般为页面宽度减去内容区域宽度后的剩余宽度,通常在100像素左右。
5. 图片尺寸:在网页设计中,图片是非常重要的元素之一。
为了保持网页的加载速度和可视效果,设计师需要对图片进行适当的压缩和尺寸调整。
常见的图片尺寸包括:头部背景图(通常为全屏宽度)、产品图片(一般为正方形或3:2比例)、轮播图(一般为全屏宽度)等。
6. 字体大小:在网页设计中,文字的可读性非常重要。
适当选择合适的字体大小可以保证用户能够方便地阅读网页内容。
通常,正文字体大小可以设置为14像素,标题字体大小可以设置为16-20像素。
7. 按钮尺寸:按钮是常用的交互元素,在网页设计中具有重要的功能。
按钮的尺寸应该根据其重要性和所需的点击区域来确定。
一般而言,按钮的高度可以设置为30像素,宽度可以根据文本长度和设计布局来调整。
总结起来,网页设计规范尺寸涵盖了页面宽度、头部和导航栏高度、内容区域宽度、侧边栏宽度、图片尺寸、字体大小和按钮尺寸等。
网页设计像素的大小

网页设计像素的大小许多的网页设计在进行网页布局设计时,进行界面网页的宽度尺寸设计都比较迷茫,800*600尺寸及1024*768尺寸的分辨率下,网页应该设计为多少像素才合适呢?太宽就会出现水平滚动条了,下面我们就网页设计的标准尺寸进行讲解.网页设计标准尺寸:1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即8.5X11英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸网页教学网每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K标准网页广告尺寸规格一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
pc端设计网页尺寸

pc端设计网页尺寸随着互联网的不断发展,PC端设计的重要性也逐渐凸显出来。
在进行PC端网页设计时,合理的尺寸选择至关重要。
本文将探讨PC端设计网页尺寸的相关问题。
一、概述PC端设计网页尺寸是指在设计网页时所采用的页面尺寸大小。
合理的尺寸选择能够提供更好的用户体验,使网页内容更加清晰明了。
二、常见尺寸选择1. 1024px宽度:这是最常见的PC端网页尺寸,适用于大部分桌面设备。
这个尺寸能够很好地容纳主流笔记本电脑和台式机的显示器分辨率。
2. 1280px宽度:随着显示器分辨率的提升,1280px宽度的尺寸也逐渐成为主流选择。
这个尺寸能够适应更大屏幕的设备,提供更多的内容展示空间。
3. 响应式设计:随着移动设备的普及,响应式设计成为了不可忽视的选择。
通过使用CSS媒体查询等技术,可以根据设备的屏幕尺寸自动调整页面布局和元素大小,提供更好的用户体验。
三、尺寸选择的考虑因素在选择PC端设计网页尺寸时,需要考虑以下因素:1. 设备分辨率:了解目标用户使用的设备分辨率,以保证网页在不同设备上都具有良好的显示效果。
2. 用户体验:尺寸的选择应该符合用户的阅读习惯和习惯的页面浏览方式,提供更好的视觉效果和操作体验。
3. 页面排版:合理的尺寸选择可以帮助确定页面内容的分布和排版方式,使页面整洁美观。
4. 响应式设计要求:如果需要实现响应式设计,尺寸的选择应该基于不同设备的平均尺寸和布局要求。
四、案例分析以一个典型的旅游网站为例,考虑到大部分用户使用的是1024px宽度的设备,可以选择合适的尺寸进行设计。
根据页面内容的复杂程度和需求,可以进一步考虑在大屏幕设备上采用1280px宽度实现更好的展示效果。
五、总结PC端设计网页尺寸的选择对于提供优秀的用户体验至关重要。
在确定尺寸时,需要考虑设备分辨率、用户体验、页面排版和响应式设计要求等因素。
合理的尺寸选择能够提供清晰明了、美观大方的网页设计。
最重要的是,设计师应该密切关注技术和市场的发展趋势,不断适应用户需求的变化,为用户提供更好的服务。
figma 模板尺寸

figma 模板尺寸
Figma是一款流行的界面设计工具,它提供了多种模板尺寸以
适应不同的设计需求。
在Figma中,你可以选择不同的模板尺寸来
开始你的设计工作。
以下是一些常见的Figma模板尺寸:
1. 移动设备模板,针对移动应用程序设计的模板尺寸通常为
360x640像素或375x812像素。
这些尺寸适用于各种移动设备屏幕
大小,包括智能手机和平板电脑。
2. 网页模板,用于网页设计的模板尺寸通常为1440x900像素
或1920x1080像素。
这些尺寸适用于常见的桌面显示器分辨率,可
以帮助设计师在不同的屏幕尺寸上预览其设计。
3. 平板电脑模板,针对平板应用程序设计的模板尺寸通常为
768x1024像素或1024x768像素。
这些尺寸适用于各种平板电脑屏
幕大小,包括iPad和Android平板电脑。
除了上述常见的模板尺寸外,Figma还提供了自定义尺寸选项,允许用户根据其特定的设计需求输入自定义的宽度和高度值。
这使
得Figma成为一个灵活且适用于各种设计场景的工具。
总的来说,Figma提供了多种模板尺寸选项,以满足不同设备和平台的设计需求。
设计师可以根据具体的项目要求选择合适的模板尺寸,并在此基础上展开他们的设计工作。
网页设计常用尺寸

网页设计常用尺寸下面是网页设计中常用的一些尺寸,总结了一下放在这里,希望能给刚刚入门的朋友们提供参考。
当然,这些尺寸并非绝对的,您还需要根据具体工作中的需求来确定大小的标准。
在以前的文章里我曾写过:平面设计常用尺寸汇总,感兴趣的朋友也可以看下。
网页的宽度现在比较流行的网页宽度是950px,网页两边留出少许白边,简洁又大方。
1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
网页设计中常用的广告尺寸BUTTON120*60215*50通栏760*100430*50超级通栏760*100或者760*200巨幅广告336*280585*120竖边广告130*300全屏广告800*600弹出窗口400*300BANNER468*60悬停按钮80*80流媒体300*200国际标准的网页BANNER大小规格横幅广告(Banner)文件大小:gif:14K/swf:16K广告尺寸:468*60像素广告位置:页面顶部按钮广告(Button)文件大小:gif:6K/swf:8K广告尺寸:170*60/120*60像素广告位置:第一屏第二屏备注:触发式LOGO,弹出图片尺寸为160*160 文件大小gif:9K/swf:12K弹出窗口广告(Pop up)文件大小:gif:18K/swf:20K广告尺寸:360*300像素广告位置:第一屏通栏广告(Full collumn)文件大小:gif:20K/swf:25K广告尺寸:770*100像素广告位置:第一屏第二屏流媒体(Flash layer)文件大小:swf:25K广告尺寸:200*150像素广告位置:第一屏形式:浏览打开页面,该广告放映8秒后消失画中画(PIP)文件大小:gif:20K/swf:25K广告尺寸:360*300像素广告位置:新闻最终页面浮动标识(Float box)文件大小:gif/swf/flash<8k广告尺寸:80*80像素广告位置:第一屏右侧全屏收缩广告(Full screen)文件大小:gif:20K广告尺寸:750*550像素广告位置:第一屏形式:打开浏览页面前该广告以全屏形式出现3-5秒,随后消失擎天柱(Sky-scraper)文件大小:gif:15K/swf:17K广告尺寸:130*200像素广告位置:第一屏第二屏视频广告文件大小:gif/swf/flash<8k广告尺寸:300*250像素广告位置:第一屏两侧文字链接(T ext link)规格:不超过10个汉字广告位置:第一屏第二屏备注:文字链接长度以不折行为准网页设计LOGO的标准尺寸120×120这种广告规格适用于产品或新闻照片展示。
设计常用尺寸范文

设计常用尺寸范文
常用尺寸是指在不同领域中常常使用的尺寸标准,用于设计和制作各种产品和媒体素材。
以下是一些常用的尺寸标准:
1.页面尺寸:
-A4纸尺寸:210x297毫米,用于常见的文档和打印文件。
-8.5x11英寸:用于美国常见的文档和打印文件。
2.广告尺寸:
-300x250像素:用于在线广告的常见尺寸,如网页侧栏广告。
-728x90像素:用于网页头部的横幅广告。
-336x280像素:用于正文内的大型矩形广告。
3.社交媒体尺寸:
- 1080 x 1080像素:Instagram的标准尺寸,用于照片和图片。
- 1200 x 628像素:Facebook广告的推荐尺寸,用于链接和广告图像。
- 820 x 312像素:Facebook封面照片的建议尺寸。
4.邮件尺寸:
-600x600像素:主题图片的常见尺寸,用于电子邮件的头部。
-600像素宽:电子邮件正文的最大宽度,确保在不同设备上显示良好。
5.海报和宣传单页尺寸:
-A3纸尺寸:420x297毫米,常用于大型海报或宣传单页。
-11x17英寸:在美国常用的海报和宣传单页尺寸。
6.名片尺寸:
-3.5x2英寸:常见的名片尺寸,易于携带和分发。
7.包装尺寸:
-根据具体产品和需求,包装尺寸可以有很大的变化。
常见的包装尺寸包括盒子、瓶子、罐子等。
需要注意的是,以上尺寸标准可能会根据不同地区和市场的要求而有所不同。
在设计过程中,应根据具体要求选择合适的尺寸标准,并确保输出文件符合所需的尺寸和分辨率要求。
网页设计尺寸规范

网页设计尺寸规范网页设计尺寸规范是指在进行网页设计过程中,确定合适的页面尺寸以便在不同设备上展示良好的效果。
由于不同设备的屏幕尺寸和分辨率不同,因此设计师需要了解一些常见的网页尺寸规范,以确保网页在不同设备上都能良好地显示。
首先,需要了解的是,目前最常见的屏幕比例是16:9,这也是大多数显示器和笔记本电脑的屏幕比例。
根据这个比例,可以确定一些常见的网页尺寸规范,如下:1. 1920 x 1080像素:这是目前最常用的显示器分辨率之一,也是最大的高清分辨率。
设计师可以选择这个尺寸作为网页设计的起点,然后根据需要进行调整。
2. 1366 x 768像素:这是一种常见的笔记本电脑分辨率,也是目前很多移动设备的屏幕分辨率。
设计师可以根据这个尺寸进行网页设计,以确保在不同设备上都能有良好的显示效果。
除了上述常见的尺寸规范,还有一些其他的网页尺寸规范也需要了解:1. 响应式设计:响应式设计是一种适应不同设备和屏幕尺寸的网页设计方法。
设计师可以根据不同屏幕尺寸调整网页的布局和元素大小,以确保在不同设备上都能良好地显示。
2. 移动设备优先:由于越来越多的人使用移动设备浏览网页,设计师可以将移动设备的尺寸作为设计的首要考虑因素。
一般来说,移动设备上的网页尺寸应该小于桌面设备上的尺寸,以保证用户能够方便地浏览网页。
3. 流体设计:流体设计是一种根据浏览器窗口大小自动调整网页布局的设计方法。
设计师可以设置网页元素的宽度为百分比,使其根据浏览器窗口大小自动调整布局,以适应不同设备的屏幕。
最后,为了确保网页在不同设备上都能良好显示,设计师应该进行多个设备的测试,并根据测试结果进行调整。
同时,还应该注意网页加载速度,尽量减少页面尺寸过大对加载速度的影响。
总的来说,网页设计尺寸规范是根据不同设备和屏幕尺寸,确定合适的页面尺寸以便在不同设备上展示良好的效果。
设计师应该根据常见的屏幕比例和预测用户使用的设备,选择合适的尺寸规范,并运用响应式设计、移动设备优先和流体设计等方法,以确保网页在不同设备上都能有良好的显示效果。
网页设计的尺寸规范

网页设计的尺寸规范许多的网页设计在进行网页布局设计时,进行界面网页的宽度尺寸设计都比较迷茫,800*600尺寸及1024*768尺寸的分辨率下,网页应该设计为多少像素才合适呢?面是小编为大家整理的网页设计的尺寸规范,欢迎参考~网页设计的尺寸规范1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
(在dw里面有设定好的标准值, 1024*768页面的标准大小是955*600,照着它的尺寸做就行了)3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB安全色,而PS中的RGB或者CMYK 以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.页面标准按800*600分辨率制作,实际尺寸为778*434px 页面长度原则上不超过3屏,宽度不超过1屏每个标准页面为A4幅面大小,即英寸全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px另外120*90,120*60也是小图标的标准尺寸每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K1、120*120,这种广告规格适用于产品或新闻照片展示。
2、120*60,这种广告规格主要用于做LOGO使用。
3、120*90,主要应用于产品演示或大型LOGO。
4、125*125,这种规格适于表现照片效果的图像广告。
5、234*60,这种规格适用于框架或左右形式主页的广告链接。
6、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
7、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
网页设计的尺寸标准

网页设计的尺寸标准在进行网页设计时,尺寸标准是至关重要的一环。
合理的尺寸设计不仅可以提升用户体验,还可以使网页更加美观和易于使用。
本文将介绍网页设计中常用的尺寸标准,帮助您更好地进行网页设计工作。
首先,我们来谈谈网页的整体尺寸标准。
在进行网页设计时,我们通常会遵循一些标准的尺寸规范,如页面宽度、页面高度等。
页面宽度通常会设置为960像素或1200像素,这是因为这两个尺寸在不同设备上都能够得到良好的显示效果。
而页面高度则根据具体内容的多少而定,一般来说,页面高度会根据内容的需要进行自适应调整。
其次,我们需要考虑的是网页中的图片尺寸标准。
在网页设计中,图片是不可或缺的一部分,而合理的图片尺寸设计可以使页面更加美观和高效。
一般来说,我们会根据具体的页面布局和需求来确定图片的尺寸,但在进行设计时,需要注意图片的大小不宜过大,以免影响页面加载速度,一般来说,图片的大小应该控制在100KB以内,同时也需要考虑图片在不同设备上的显示效果,因此响应式设计也是非常重要的一环。
另外,我们还需要考虑文字尺寸标准。
在网页设计中,文字是最主要的内容之一,合理的文字尺寸设计可以使页面更加易于阅读和理解。
一般来说,我们会根据页面的整体风格和布局来确定文字的尺寸,同时也需要考虑文字在不同设备上的显示效果,因此响应式设计在文字尺寸上也是非常重要的。
最后,我们需要考虑的是按钮和输入框的尺寸标准。
在网页设计中,按钮和输入框是用户与网页进行交互的重要元素,合理的尺寸设计可以使用户更加方便地使用网页。
一般来说,按钮和输入框的尺寸需要根据页面的整体风格和布局来确定,同时也需要考虑在不同设备上的显示效果,以及用户的操作体验。
总结一下,网页设计的尺寸标准是非常重要的一环,合理的尺寸设计可以提升用户体验,使网页更加美观和易于使用。
在进行网页设计时,我们需要考虑页面的整体尺寸、图片尺寸、文字尺寸以及按钮和输入框的尺寸,同时也需要考虑在不同设备上的显示效果,以及用户的操作体验。
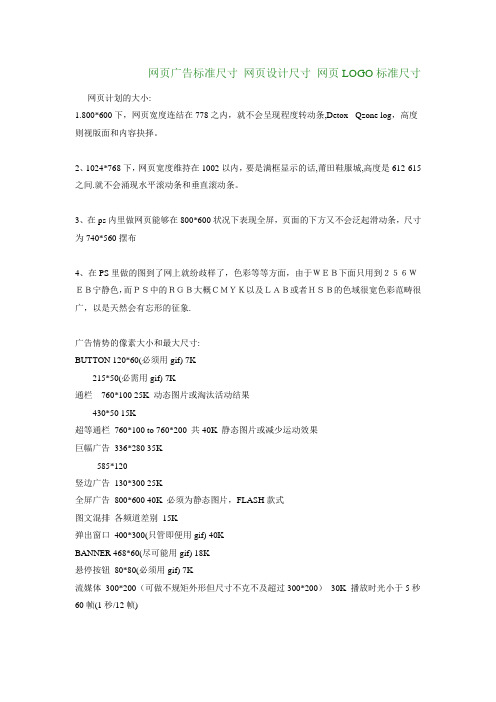
网页广告标准尺寸 网页设计尺寸 网页LOGO标准尺寸

网页广告标准尺寸网页设计尺寸网页LOGO标准尺寸网页计划的大小:1.800*600下,网页宽度连结在778之内,就不会呈现程度转动条,Detox - Qzone log,高度则视版面和内容抉择。
2、1024*768下,网页宽度维持在1002以内,要是满框显示的话,莆田鞋服城,高度是612-615之间.就不会涌现水平滚动条和垂直滚动条。
3、在ps内里做网页能够在800*600状况下表现全屏,页面的下方又不会泛起滑动条,尺寸为740*560摆布4、在PS里做的图到了网上就纷歧样了,色彩等等方面,由于WEB下面只用到256WEB宁静色,而PS中的RGB大概CMYK以及LAB或者HSB的色域很宽色彩范畴很广,以是天然会有忘形的征象.广告情势的像素大小和最大尺寸:BUTTON 120*60(必须用gif) 7K215*50(必需用gif) 7K通栏760*100 25K 动态图片或淘汰活动结果430*50 15K超等通栏760*100 to 760*200 共40K 静态图片或减少运动效果巨幅广告336*280 35K585*120竖边广告130*300 25K全屏广告800*600 40K 必须为静态图片,FLASH款式图文混排各频道差别15K弹出窗口400*300(只管即便用gif) 40KBANNER 468*60(尽可能用gif) 18K悬停按钮80*80(必须用gif) 7K流媒体300*200(可做不规矩外形但尺寸不克不及超过300*200)30K 播放时光小于5秒60帧(1秒/12帧)网页广告尺寸尺度参考国内标准的网页BANNER大小规格横幅广告(Banner)文件大小:gif:14K/swf:16K广告尺寸:468*60像素广告地位:页面顶部按钮广告(Button)文件大小:gif:6K/swf:8K广告尺寸:170*60/120*60像素广告位置:第一屏第二屏备注:触发式LOGO,弹出图片尺寸为160*160 文件大小gif:9K/swf:12K 弹出窗口广告(Pop up)文件巨细:gif:18K/swf:20K广告尺寸:360*300像素广告位置:第一屏通栏广告(Full collumn)文件大小:gif:20K/swf:25K广告尺寸:770*100像素广告位置:第一屏第二屏流媒体(Flash layer)文件大小:swf:25K广告尺寸:200*150像素广告地位:第一屏形式:欣赏关上页面,Las Vegas - Macau - Qzone log,该广告放映8秒后消失画中画(PIP)文件大小:gif:20K/swf:25K广告尺寸:360*300像素广告位置:新闻终极页面浮动标识(Float box)文件大小:gif/swf/flash<8k广告尺寸:80*80像素广告位置:第一屏右边全屏紧缩广告(Full screen)文件大小:gif:20K广告尺寸:750*550像素广告位置:第一屏形式:翻开涉猎页眼前该广告以全屏形式出现3-5秒,随后消散擎天柱(Sky-scraper)文件大小:gif:15K/swf:17K广告尺寸:130*200像素广告位置:第一屏第二屏视频广告文件大小:gif/swf/flash<8k广告尺寸:300*250像素广告位置:第一屏双侧文字链接(Text link)规格:不凌驾10个汉字广告位置:第一屏第二屏备注:笔墨链接长度以不折举动准网页设计LOGO的标准尺寸一、120×120,莆田外贸论坛,这种广告规格合用于产物或消息照片展现。
移动端网页设计尺寸标准

移动端网页设计尺寸标准移动端网页设计尺寸标准涉移动端设计和开发的同学们,基本都会在尺寸问题上纠结好一阵子才能摸到头绪。
那么大家知道移动端网页设计尺寸标准是多少呢?下面一起来看看!现象首先说现象,大家都知道移动端设备屏幕尺寸非常多,碎片化严重。
尤其是Android,你会听到很多种分辨率:480x800, 480x854, 540x960, 720x1280, 1080x1920,而且还有传说中的2K屏。
近年来iPhone的碎片化也加剧了:640x960, 640x1136, 750x1334, 1242x2208。
不要被这些尺寸吓倒。
实际上大部分的app和移动端网页,在各种尺寸的屏幕上都能正常显示。
说明尺寸的问题一定有解决方法,而且有规律可循。
像素密度要知道,屏幕是由很多像素点组成的。
之前提到那么多种分辨率,都是手机屏幕的实际像素尺寸。
比如480x800的屏幕,就是由800行、480列的像素点组成的。
每个点发出不同颜色的光,构成我们所看到的画面。
而手机屏幕的物理尺寸,和像素尺寸是不成比例的。
最典型的例子,iPhone 3gs的屏幕像素是320x480,iPhone 4s的屏幕像素是640x960。
刚好两倍,然而两款手机都是3.5英寸的。
所以,我们要引入最重要的一个概念:像素密度,也就是PPI(pixels per inch)。
这项指标是连接数字世界与物理世界的桥梁。
Pixels per inch,准确的说是每英寸的长度上排列的像素点数量。
1英寸是一个固定长度,等于2.54厘米,大约是食指最末端那根指节的长度。
像素密度越高,代表屏幕显示效果越精细。
Retina屏比普通屏清晰很多,就是因为它的像素密度翻了一倍。
倍率与逻辑像素再用iPhone 3gs和4s来举例。
假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。
3gs上大概只能显示4-5行,4s 就能显示9-10行,而且每行会变得特别宽。
但两款手机其实是一样大的。
PC网页设计尺寸规范

PC网页设计尺寸规范固定的内容:1.PS中设计分辨率为:72像素/英尺(图片质量的像素点)2.颜色模式RGB 8位(显示器的三原色红,绿,蓝为RGB)不固定的内容:一、网页背景a.纯色背景平铺(自适应浏览器)b.渐变色或底纹平铺背景(自适应浏览器)目前网页设计中都会做通栏大图,以方便吸引客户,增加网站整体美观c.通栏大图二、屏幕分辨率1.标准分辨率:1024px*768px(目前10%-20%的用户在用)主体设计内容宽度:1000px(常用宽度:960px,1170px,980px,1100px,1200px)首屏高度大约在700px2.常用分辨率:1280px*768px主体设计内容宽度:1200px(常用宽度:1190px,1170px,1100px,1200px)首屏高约:750px3.系统分辨率统计三、设计文档大小1.PS中新建文档宽要大于主体设计内容的宽度(目的为了表现设计意图,展示背景效果,左右宽度最少200px)2.设计到通栏大图片新建文档的.宽度:1920px,所有的设计文档宽1920px主体内容根据具体情况而定(主体内容要是想要适应所有用户必须低于1000px)网页设计的设计阶段网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要。
由于企业需要通过网站呈现产品、服务、理念、文化,或向大众提供某种功能服务。
因此网页设计必须首先明确设计站点的目的和用户的需求,从而做出切实可行的设计方案。
专业的网页设计,需要经历以下几个阶段:需要根据消费者的需求、市场的状况、企业自身的情况等进行综合分析,从而建立起营销模型。
以业务目标为中心进行功能策划,制作出栏目结构关系图。
以满足用户体验设计为目标,使用axure rp或同类软件进行页面策划,制作出交互用例。
以页面精美化设计为目标,使用PS、AI等软件,调整,使用更合理的颜色、字体、图片、样式进行页面设计美化。
网页尺寸规范

网页尺寸规范在设计网页时,网页尺寸是一个非常重要的因素。
正确的网页尺寸能够确保网页内容的合理布局和易于浏览,同时也能提升网页的用户体验。
下面是一些网页尺寸规范的建议。
1. 宽度:一般来说,网页宽度应该控制在1000像素左右。
这样可以确保在大多数分辨率下都能够适应屏幕显示,并且能够保持内容的相对一致性。
同时,也能防止内容太宽而导致用户需要水平滚动屏幕查看。
2. 高度:网页的高度可以根据内容的多少来调整。
但是要注意,过长的网页高度可能会增加用户滚动的频率,降低用户的体验。
因此,建议将内容分布在适当的屏幕高度内,尽量避免过长的页面。
3. 响应式设计:现在大多数用户都使用各种不同的设备来浏览网页,包括台式电脑、笔记本电脑、平板电脑和手机等。
为了确保网页在不同设备上都能够有良好的显示效果,可以采用响应式设计的方法。
响应式设计能够根据设备的屏幕大小和方向来自动调整网页布局和尺寸,使得用户在不同设备上都能够获得良好的用户体验。
4. 内边距和外边距:适当的内边距和外边距能够有效地提高网页的可读性和美观性。
在确定网页尺寸时,要考虑到内容和元素之间的间距,以及内容与浏览器窗口之间的间距。
通常来说,建议将内边距和外边距设置为合理的数值,以确保页面的整洁和可读性。
5. 字体大小:字体在网页设计中起着非常重要的作用,能够影响用户对内容的理解和阅读体验。
在设计网页时,要选择适合网页内容和风格的字体,并设置恰当的字体大小。
一般来说,主标题的字体大小可以设置为大一些,以突出重点;正文的字体大小一般选择在14像素到16像素之间,以确保易读性。
总之,网页尺寸规范在设计网页时非常重要,能够保证内容的合理布局和用户体验。
通过恰当的宽度和高度、响应式设计、适当的内边距和外边距以及合适的字体大小,可以为用户创造出更好的浏览体验。
web网页设计尺寸规范

web网页设计尺寸规范在进行网页设计时,合理的尺寸规范是非常重要的。
合适的尺寸可以确保网页在不同设备上具有良好的显示效果,提高用户体验。
本文将介绍一些常见的网页设计尺寸规范。
1. 分辨率首先,我们需要确定设计的目标分辨率。
目前,常见的目标分辨率包括1920x1080(Full HD)、1366x768(High Definition)和1280x720(Standard Definition)。
根据网页的内容和目标用户群体,选择合适的目标分辨率。
2. 响应式设计随着移动设备的普及,响应式设计变得越来越重要。
响应式设计可以确保网页在不同设备上都能够良好地显示,并提供最佳的用户体验。
在进行响应式设计时,可以采用流体尺寸和媒体查询等技术,根据不同屏幕尺寸和设备特性进行调整。
3. 页面宽度在设计网页时,页面的宽度是一个非常重要的考虑因素。
一般来说,网页的宽度应适应大部分用户的屏幕分辨率,以免出现横向滚动条,影响用户体验。
通常,网页的宽度应控制在960像素到1200像素之间。
4. 字体大小字体大小的选择也是一个关键的设计因素。
在不同设备上,字体大小的显示效果可能存在差异。
为了确保网页上的文字能够清晰可读,建议选择适中的字体大小。
通常,正文的字号应为14像素到18像素之间,标题则可以更大一些。
5. 图片尺寸在网页设计中,图片是不可或缺的元素。
为了保证图片在不同设备上显示正常且加载速度较快,应该对图片进行适当的优化和裁剪。
一般来说,图片的尺寸不应该过大,尽量避免使用超过网页宽度的图片。
6. 边距和间距边距和间距的合理设置可以使网页显得更加整洁和易读。
一般来说,边距和间距的大小应根据网页内容和排版风格来确定。
合适的边距和间距可以提高内容的可读性,同时也能够增强页面的美感。
总结起来,网页设计尺寸规范应根据网页内容、目标用户群体和设备特性来确定。
合适的分辨率、页面宽度、字体大小、图片尺寸以及边距和间距设置可以提高网页的可用性和美观性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计尺寸大全
网页设计在初始要界定出网页的尺寸大小.就像绘画给出一块画版来.这样才能方便设计.
网页的尺寸受限于两个因素:一个是显示器屏幕.显示器现在种类很多,以17寸为主流, 正在朝19寸及宽屏的方向发展.但目前也有为数不少的15寸显示器.另一个是浏览器软件,就是我们常用的IE,遨游,Friefox等.
高度:
高度是可以向下延展的,所以一般对高度不限制. 对于一屏来说,一般没有一个固定值,因为每个人的浏览器的工具栏不同,我见过有的浏览器工具栏被插件占了半个屏幕,所以高度没有确切值。
宽度:
1、在IE6.0下,宽度为显示器分辨率减21,比如1024的宽度-21就变成1003。
但值得注意的是IE6.0(或更低)无论你的网页多高都会有右侧的滚动条框。
2、在Firefox下,宽度的分率辨减19。
比如1024的宽度-19就变成1005
3、在Opear下,宽度的分率辨减23。
比如1024的宽度-23就变成1001
注:Firefox或Opear在内容少于浏览器高度时不显示右侧滚动条。
所以如果是1024的分辨率,你的网页不如设成1000安全一点。
设成900两侧空白更大,视觉上更舒服一点.也方便做一些浮动层的设计.
如果是800的分辨率一般都设成770。
但也有设成760的.
这些需要明白并且牢记,不然很可能做出来不符合浏览器要求,不过一般我们都回设定的再稍微小一点,应为有些浏览器加了插件或者其他的东西宽度会有变化所以800的分辨率一般设定760左右,1024的设定990左右.
网页设计标准尺寸:
1、800*600下,网页宽度保持在778以内,就不会出现水平滚动条,高度则视版面和内容决定。
2、1024*768下,网页宽度保持在1002以内,如果满框显示的话,高度是612-615之间.就不会出现水平滚动条和垂直滚动条。
3、在ps里面做网页可以在800*600状态下显示全屏,页面的下方又不会出现滑动条,尺寸为740*560左右
4、在PS里做的图到了网上就不一样了,颜色等等方面,因为WEB上面只用到256WEB 安全色,而PS中的RGB或者CMYK以及LAB或者HSB的色域很宽颜色范围很广,所以自然会有失色的现象.
页面标准按800*600分辨率制作,实际尺寸为778*434px
页面长度原则上不超过3屏,宽度不超过1屏
每个标准页面为A4幅面大小,即8.5X11英寸
全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px
另外120*90,120*60也是小图标的标准尺寸
每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K
标准网页广告尺寸规格
一、120*120,这种广告规格适用于产品或新闻照片展示。
二、120*60,这种广告规格主要用于做LOGO使用。
三、120*90,主要应用于产品演示或大型LOGO。
四、125*125,这种规格适于表现照片效果的图像广告。
五、234*60,这种规格适用于框架或左右形式主页的广告链接。
六、392*72,主要用于有较多图片展示的广告条,用于页眉或页脚。
七、468*60,应用最为广泛的广告条尺寸,用于页眉或页脚。
八、88*31,主要用于网页链接,或网站小型LOGO。
广告形式像素大小最大尺寸备注
BUTTON 120*60(必须用gif) 7K
215*50(必须用gif) 7K
10.左漂浮,尺寸80*80或100*100
11.右漂浮,尺寸80*80或100*100.。
