Frontpage中的表单制作
Frontpage中的表单制作

Frontpage中的表单制作
情境引入:
下面是一张申请QQ帐号的网页
思考:这张网页由哪些元素组成?这张 网页是如何做的?
任务二
• 将刚才所做的表单网页“班级”一栏重 新设计,设置好种类。 • Βιβλιοθήκη 试添加密码文本框。本课小结:
• 表单的概念:表单是一种结构化的网页,主要负责数据采集的功 能。 • 表单域的组成:空白表单、单行文本框、滚动文本框、复选框、 下拉菜单等等组成 • 按纽:提交按钮、复位按钮、一般按钮 • 选择表单种类的原则:方便、实用
网页元素:文字,图片、文本框,按纽等 实现技术:表单
新课讲授:
问:什么是表单,表单有什么功能? 答:表单是一种结构化的网页,主 要负责数据采集的功能,比如你可 以采集访问者的名字和e-mail地 址、调查表、留言簿等等,利用表 单,你可以收集来自世界各地的信 息。
插入表单方法:
任务一
• 模仿样张 制作一个 表单
任务三
• 为自己的QQ空间设计一个造访者都需填 写的表单。 • 要求:设计时站在用户的角度,尽量方 便、实用,美观。
观察与思考一
•任务一 “班级”一栏,表单种类选择 是否合理?为什么? •讨论:选用哪种类型更方便?
•方案:下拉菜单是最方便的。因为 用户不必输入数字,直接在下拉菜单 中选择就可以了。
观察与思考二
• 为了保护我们的权利,在网页中我们经 常会使用密码,如何将能看到文字变成 不显示的密码呢? 方法:双击单行文本框,在弹出的对 话框中将“密码域”选择为是,或者 右击单行文本框,在快捷菜单中选择 “表单域属性”,再将“密码域”设 置为是。
FrontPage使用实用技巧

FrontPage使用实用技巧3.1 编辑处理技巧(1)3.1.1 快速去掉文本格式当从Word或网页中复制文字到FrontPage中编辑时,会发现原文字格式也都被复制进来,请问有没有办法快速取消这些格式呢?答:有两种方法可快速取消这些格式。
第一种是利用鼠标选定这些文字,然后单击“格式→删除格式”命令,或者直接在键盘上按组合键“Ctrl+Shift+Z”。
第二种方法是把这些文字粘贴到记事本,或者直接保存为纯文本文件,然后在记事本中选择复制,再到FrontPage中进行粘贴便可去掉原文字所有格式。
3.1.2 轻松制作竖排文字HTML语言中没有提供中文竖排的功能,请问在FrontPgae中能否制作出中文竖排文字效果?答:我们可以巧妙地运用表格功能来制作出竖排的中文文字。
在FrontPage菜单栏中单击“插入→表格”命令,设置为1行1列,然后调整好该表格的高度及宽度,在宽度上仅供一个中文文字显示完全,这样文字便会进行“竖直”排列了。
接下来在表格上单击鼠标右键,从快捷菜单中选择“表格属性”选项打开“表格属性”对话框,在“边框”栏中把表格线条更改为和背景色相同的颜色即可达到隐藏表格的效果。
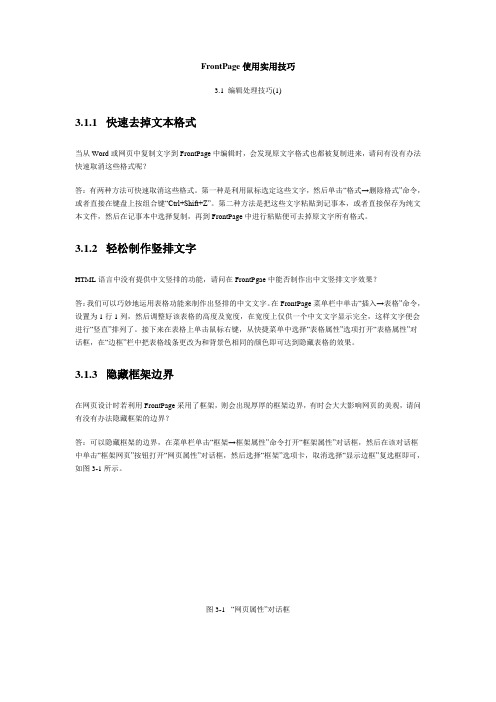
3.1.3 隐藏框架边界在网页设计时若利用FrontPage采用了框架,则会出现厚厚的框架边界,有时会大大影响网页的美观,请问有没有办法隐藏框架的边界?答:可以隐藏框架的边界,在菜单栏单击“框架→框架属性”命令打开“框架属性”对话框,然后在该对话框中单击“框架网页”按钮打开“网页属性”对话框,然后选择“框架”选项卡,取消选择“显示边框”复选框即可,如图3-1所示。
图3-1 “网页属性”对话框3.1.4 自动加入最后修改日期如希望FrontPage能自动在每次更新后添加上日期,请问可以如何进行设置便可让FrontPage自动进行添加呢?答:这其实非常简单,只需在源代码<BODY>…</BODY>之间加入一段代码即可,该代码如下:<Script Language="JavaScript"><!—document.write ("Last Updated:" + stModified);--> </Script> 3.1.5 减小换行段落间距在FrontPage中编辑网页时,若直接按回车键进行换行则会使两个段落间产生很大间距,请问有没有办法缩小这个换行间距?答:按回车键可使字符另起一行进行输入,而要减少段落间的间距,可利用“Shift”键配合回车键使用即可,即按下“Shift+Enter”组合键进行换行;或者在HTML代码中要换行的文字后加入“<br>”(双引号不用输入)代码。
用FrontPage制作提交表单

用FrontPage制作提交表单
风枫
【期刊名称】《少年电世界》
【年(卷),期】2003(000)012
【摘要】在制作网页的过程中,如果能制作一个可以让浏览者输入意见或者交友信息等内容的表单,然后再把这些信息反馈给自己,那该多好啊!想知道该怎么制作吗?下面就跟我一起来用FrontPage软件实现这个梦想。
【总页数】3页(P64-66)
【作者】风枫
【作者单位】无
【正文语种】中文
【中图分类】TP393.092
【相关文献】
1.用FrontPage制作生物网络课件--《生命活动的基本单位--细胞》复习课件的制作 [J], 陈善爱
2.FrontPage 2000网页制作(5)——跨出网页制作的第五步之主页建设 [J], 冯岳
3.FrontPage 2000网页制作(6)——跨出网页制作的第六步之站点建设 [J], 冯岳
4.FrontPage2000网页制作(7)—跨出网页制作的第七步之美化网站 [J], 冯岳
5.FrontPage 2000网页制作(8)——跨出网页制作的第八步之锦上添花(一)[J], 冯岳
因版权原因,仅展示原文概要,查看原文内容请购买。
《FrontPage 2002中文版快捷教程》第7章:设计表单

FrontPage2002中文版快捷教程
教学过程: 1. 创建表单基本元素㈠
文本框 文本区 下拉列表框 单选按扭 复选框
FrontPage2002中文版快捷教程
2. 创建表单基本元素㈡
高级按扭 图片 分组框 文件上载
Front建表单
插入表格 插入文字表单元素 设置高级按扭 创建其它表单元素 保存表单结果
FrontPage2002中文版快捷教程
第7章 设计表单
教学目标:
本章向用户介绍表单的基本元素和使用 方法及如何建立表单、设置表单的元素属性。 让用户掌握表单的设计技巧,设计出实现网 页交互功能的表单,为用户收集和交流重要 的信息。
FrontPage2002中文版快捷教程 教学重点:
表单基本元素 创建表单 设置表单属性 创建各种表单元素 发送表单结果
FrontPage2002中文版快捷教程
4. 设置表单属性
表单属性的作用 保存表单结果 表单数据结果发送到数据库 设置表单自身的属性
利用FrontPage 2003搞定维客表格

利用FrontPage 2003搞定维客表格
对于因特尔未来教育的维客可能多数老师觉得使用起来不太好操作,我这里利用大家比较熟悉的FrontPage做一点技巧上的操作,这样我们可以省去很多麻烦。
首先设计好自己维客的布局(可以先在纸上画个表格的草图),这非常重要,如果考虑不成熟急着做那么只有返工了,呵呵。
例如:
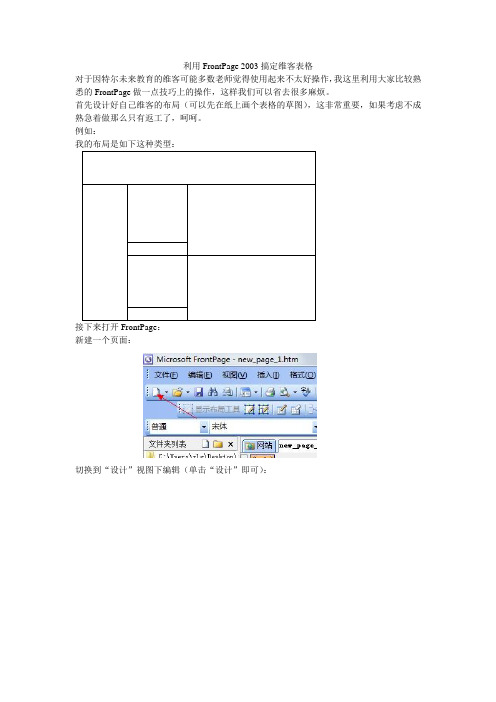
我的布局是如下这种类型:
新建一个页面:
切换到“设计”视图下编辑(单击“设计”即可):
下面就开始把我们前面在纸上的布局用FrontPage实现:
单击表格菜单选择“绘制表格”命令
这样就可以根据我们的需要想画什么结构的就画什么结构的表格:
这样做出来的表格想怎么调整都行。
将鼠标移到边线上拖动就可以调整高宽。
整个布局调整到我们满意为止。
调整好后选中整个表格鼠标右键选择“表格属性”,在属性对话框中将粗细调整为“0”用后面的小按钮调整:
调整后效果如图,表格全部变成虚线了:
切换到“代码”编辑状态:
我们只要两个<body>之间的代码,复制好:
打开自己的维客界面,切换到代码编辑状态(点击禁用可视化编辑器),并把刚才复制的代码粘贴进去,然后显示预览,看看我们在FrontPage里的表格是不是已经过来了,接下来的操作就是把我们自己的内容放进去了,这里不在做说明了。
希望可以给大家帮助。
几点说明:
1.本方法解决了维客里直接编辑表格难操作的问题;
2.在FrontPage中编辑的文字应该可以直接复制到维客中,但图片不行,会出错,维客里
编辑只能先上传用到的图片,上传时一定要记住图片文件名。
Frontpage2000教程 第十课 表单设计

Frontpage2000教程第十课表单设计搜索表单上一课我们学习了站点操作,在结合网页的编辑技巧,相信你已经可以制作一个自己的站点了。
不过我们要把站点设计的更好,还需要继续学习。
比如说,搜索网页。
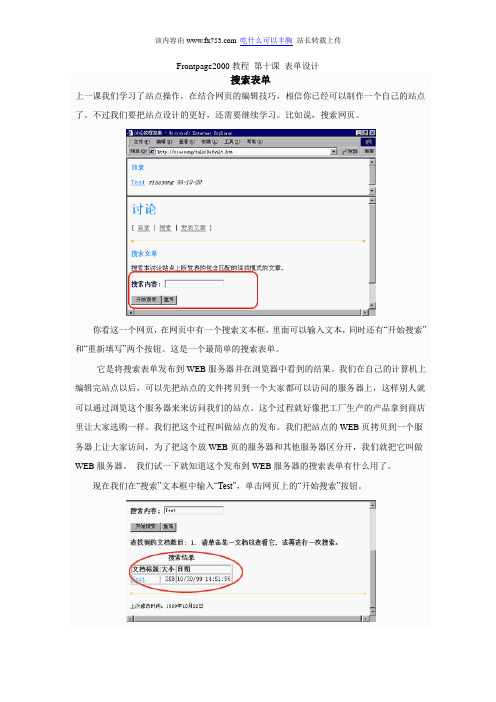
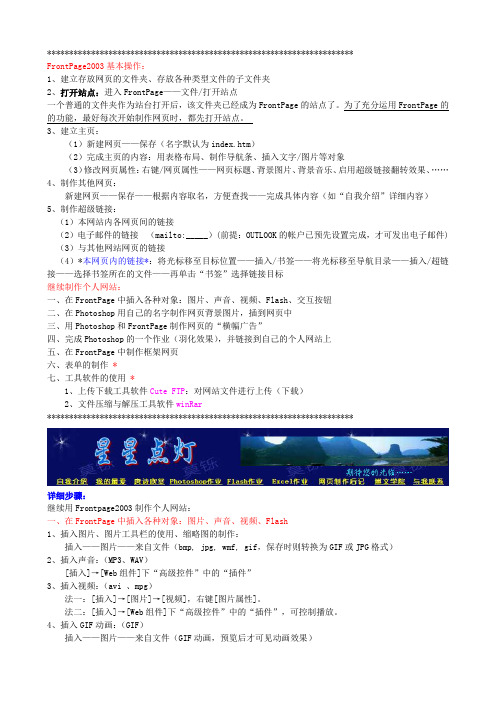
你看这一个网页,在网页中有一个搜索文本框,里面可以输入文本,同时还有“开始搜索”和“重新填写”两个按钮。
这是一个最简单的搜索表单。
它是将搜索表单发布到WEB服务器并在浏览器中看到的结果。
我们在自己的计算机上编辑完站点以后,可以先把站点的文件拷贝到一个大家都可以访问的服务器上,这样别人就可以通过浏览这个服务器来来访问我们的站点。
这个过程就好像把工厂生产的产品拿到商店里让大家选购一样。
我们把这个过程叫做站点的发布。
我们把站点的WEB页拷贝到一个服务器上让大家访问,为了把这个放WEB页的服务器和其他服务器区分开,我们就把它叫做WEB服务器。
我们试一下就知道这个发布到WEB服务器的搜索表单有什么用了。
现在我们在“搜索”文本框中输入“Test”,单击网页上的“开始搜索”按钮。
网页上多出了一个表格。
这个多出的表格列出了我们网站中所有出现了“TEST”的网页,以及这些网页的修改日期、大小、和与关键字匹配的紧密程度。
这个网页是一个进行关键字搜索的网页。
现在我们自己也做一个这样的搜索表单我们首先在要插入这样的搜索表单的位置单击,使插入点放到指定位置,选择“插入”菜单的“组件”子菜单,单击“搜索表单”,进入“搜索表单属性”对话框。
在“搜索表单属性”选项卡里,我们可以改变搜索表单的文本框和按钮的提示,现在我们把“输入框的标签”改为“在网站中搜索:”,单击“搜索结果”选项卡,在这里我们可以设置显示查询结果时要显示哪些信息,以及信息的格式,我们选中“显示文件大小”和“选中文件日期”复选框,单击“确定”按钮。
搜索表单显示在指定位置了。
除了搜索文本框的提示信息之外,它的外观和刚才的搜索表单并没有什么不同。
现在我们单击“预览”选项卡,切换到预览模式,在“在网站中搜索:”中输入“FRONTPAGE”,单击“开始搜索”按钮。
frontpage创建样式表(嵌入、外联式)、HTML动态效果、flash不显示时显示文字_ppt课件

电商考证上机题 frontpage应用
1 复习frontpage创建样式 2 Frontpage设计动态html效果 3 插入flash,设置flash属性 4 学生上机实践 5 总结
图片版演示步骤:
点击“高级”——“插件”
三、学生上机实践
四、总结
一、复习利用Frontpage创建样式
1、复习嵌入式样式:
任务一: 首先新建嵌入式样式,样式选择器名为mystyle1,指定 以下内容:字体大小为10磅,颜色为#800000,字符间距 扩充2个像素。段落间距:段前段后各1个像素,行距150%, 边框样式为破折号,颜色为黄色,背景颜色#C0C0C0。
Hale Waihona Puke 任务一操作提示:2、复习外联式样式: 任务二:
任务二操作提示
二、Frontpage的其他应用
1、设计文字的动态html效果
动态html效果步骤演示:
2、插入flash,设置flash属性
操作提示:
3、flash不显示时提示文字 文字版步骤:
frontpage表单制作

表单在网站的制作过程中是比较常见的,举个简单的例子,我们在申请免费电子信箱或者个人主页时,需要填写一些个人信息,比如用户名、口令、密码提示信息等,收集这些信息的工具就是表单。
常用表单的类型包括联系信息表单、请求表单、发货和付费方式的订购表单、反馈表单、搜索查询表单等。
制作搜索表单对访问者来说,在一个大网站中查找文章会很不方便,这时我们可以创建一个搜索表单。
执行“插入/Web 组件”命令,打开“插入Web组件”对话框。
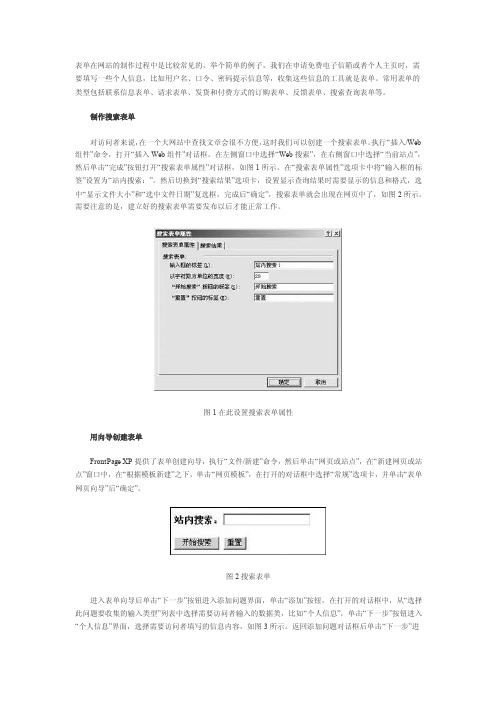
在左侧窗口中选择“Web搜索”,在右侧窗口中选择“当前站点”,然后单击“完成”按钮打开“搜索表单属性”对话框,如图1所示。
在“搜索表单属性”选项卡中将“输入框的标签”设置为“站内搜索:”。
然后切换到“搜索结果”选项卡,设置显示查询结果时需要显示的信息和格式,选中“显示文件大小”和“选中文件日期”复选框,完成后“确定”,搜索表单就会出现在网页中了,如图2所示。
需要注意的是,建立好的搜索表单需要发布以后才能正常工作。
图1在此设置搜索表单属性用向导创建表单FrontPage XP提供了表单创建向导,执行“文件/新建”命令,然后单击“网页或站点”,在“新建网页或站点”窗口中,在“根据模板新建”之下,单击“网页模板”,在打开的对话框中选择“常规”选项卡,并单击“表单网页向导”后“确定”。
图2搜索表单进入表单向导后单击“下一步”按钮进入添加问题界面,单击“添加”按钮,在打开的对话框中,从“选择此问题要收集的输入类型”列表中选择需要访问者输入的数据类,比如“个人信息”,单击“下一步”按钮进入“个人信息”界面,选择需要访问者填写的信息内容,如图3所示。
返回添加问题对话框后单击“下一步”进入“显示选项”对话框。
在这里设置问题的显示类型,然后进入输出选项对话框。
输出选项可以设置为Web 或者文本文件格式,如图4,最后单击“下一步”按钮,完成表单设计。
手工设计表单执行主菜单“插入/表单/表单”命令,即可在当前页面插入一个新的表单,其中包括“提交”和“重置”两个按钮,还多出了一个虚线框,这个虚线框区域就是一个空表单,可以在这里添加表单字段。
FRONTPAGE中插入表格

二、格式化表格
1、设置表格整体属性 2、格式化行、列或单元格 3、使用预置表格类型
1、设置表格整体属性
选择整个表格后,将消逝表格属性面板, 可设置表格的整体属性。 表格名称
去除列宽 将表格宽度单位转换为像素 将表格宽度单位转换为百分比 去除行高 将表格高度单位转换为像素 将表格高度单位转换为百分比
〔5〕选择连续的多行 方法一:将指针指向待选第一行的最左边,当 消逝黑色的向右箭头时,拖向最终一行。 方法二:先选第一行,然后按住Shift键不放, 再选最终一行。 〔6〕选择连续的多列 方法一:将指针指向待选第一列的最上面,当 消逝黑色的向下箭头时,拖向最终一列。 方法二:先选第一列,然后按住Shift键不放, 再选最终一列。
1、将插入点放置在您要添加内容的布局单 元格中。 2、执行以下操作之一: 在单元格中键入文本,当进展键入时,单 元格将按需要自动扩展。也可粘贴从其他 文档复制的文本。 在插入栏的“常用”类中,单击“图像” 按钮上的箭头,然后选择“图像”。
2、绘制嵌套布局ห้องสมุดไป่ตู้格
将一个布局表格绘制在另一个布局表格中, 创立嵌套表格。对外部表格所进展的更改 不会影响嵌套表格中的单元格。 例如,当更改外部表格中行或列的大小时, 内部表格中单元格的大小不发生变化。还 可以插入多级嵌套表格。 嵌套布局表格的大小不能超过包含它的表 格。
3、将内容添加到布局单元格
“插入”→“图像”菜单,弹出查找图像 文件对话框; 选择所需的图像文件,单击“选择”即可。
3、选择单元格元素
〔1〕选择单元格:用鼠标在所要选定的单元 格内单击。 〔2〕选择一行:将指针指向待选行的最左边, 当消逝黑色的向右箭头时,单击。 〔3〕选择一列:将指针指向待选列的最上面, 当消逝黑色的向下箭头时,单击。 〔4〕选择不连续的多行、多列或单元格 按 住Ctrl键不放,再用鼠标选择所需的行、列或 单元格。
FrontPage2003基本操作

**********************************************************************FrontPage2003基本操作:1、建立存放网页的文件夹、存放各种类型文件的子文件夹2、打开站点:进入FrontPage——文件/打开站点一个普通的文件夹作为站台打开后,该文件夹已经成为FrontPage的站点了。
为了充分运用FrontPage的的功能,最好每次开始制作网页时,都先打开站点。
3、建立主页:(1)新建网页——保存(名字默认为index.htm)(2)完成主页的内容:用表格布局、制作导航条、插入文字/图片等对象(3)修改网页属性:右键/网页属性——网页标题、背景图片、背景音乐、启用超级链接翻转效果、……4、制作其他网页:新建网页——保存——根据内容取名,方便查找——完成具体内容(如“自我介绍”详细内容)5、制作超级链接:(1)本网站内各网页间的链接(2)电子邮件的链接(mailto:_____)(前提:OUTLOOK的帐户已预先设置完成,才可发出电子邮件) (3)与其他网站网页的链接(4)*本网页内的链接*:将光标移至目标位置——插入/书签——将光标移至导航目录——插入/超链接——选择书签所在的文件——再单击“书签”选择链接目标继续制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash、交互按钮二、在Photoshop用自己的名字制作网页背景图片,插到网页中三、用Photoshop和FrontPage制作网页的“横幅广告”四、完成Photoshop的一个作业(羽化效果),并链接到自己的个人网站上五、在FrontPage中制作框架网页六、表单的制作*七、工具软件的使用*1、上传下载工具软件Cute FTP:对网站文件进行上传(下载)2、文件压缩与解压工具软件winRar**********************************************************************详细步骤:继续用Frontpage2003制作个人网站:一、在FrontPage中插入各种对象:图片、声音、视频、Flash1、插入图片、图片工具栏的使用、缩略图的制作:插入——图片——来自文件(bmp, jpg, wmf, gif,保存时则转换为GIF或JPG格式)2、插入声音:(MP3、WAV)[插入]→[Web组件]下“高级控件”中的“插件”3、插入视频:(avi 、mpg)法一:[插入]→[图片]→[视频],右键[图片属性]。
第11章 FrontPage 2002的表单和发布

11.1.2 使用表单域 1. 插入表单域
2. 文本框
3. 文本区
4. 复选框和选项按钮
5. 下拉框
6. 按钮与高级按钮
7. 分组框
11.1.3 收集处理表单的信息 表单处理器进行处理,其形式有三种:第一种将结果保存到数据库, 表单处理器进行处理, 其形式有三种 : 第一种将结果保存到数据库, 第二种将结果保存到文本文件或HTML文件, 第三种将表单的结果 第二种将结果保存到文本文件或 文件, 文件 以电子邮件的形式发送给管理员. 以电子邮件的形式发送给管理员. 将结果保存到文件和将结果以电 子邮件的形式发送这两种处理表单信息的操作方法为: 子邮件的形式发送这两种处理表单信息的操作方法为:
11.2 发布站点 11.2.1 使用发布状态 查看网页发布状态和更改发布状态的操作方法为: 1) 打开要发布的站点. 2) 在"视图"工具栏中,单击"报表"图标,进入"报表"视图.如 图11-28所示. 3) 右键单击要改变发布状态的文件,在快捷菜单中选择"属性"命令, 显示出该文件的状态对话框,选择"工作组"选项卡,如图11-29所示.
网页设计与制作教程
(第2版) 第 版
机械工业出版社同名教材 配套电子教案
第11章 FrontPage 2002的表单和发布 章 的表单和发布
11.1 建立表单
11.1.1 创建表单 11.1.2 使用表单域 11.1.3 收集处理表单的信息
11.2 发布站点
11.2.1 使用发布状态 11.2.2 发布网页
习题11 习题11
11.1 建立表单
11.1.1 创建表单 在FrontPage 2002中,通过"插入"菜单,列表表单,列表域,文本框,文本区,文件上 载,复选框,选项按钮,下拉菜单,按钮,高级按钮,图片和标签.
Frontpage2003中表单网页的制作教学设计(初中信息技术精品)

Frontpage2003中表单网页的制作■教材分析和学情分析“表单网页的制作”是苏科版《初中信息技术(下册)》第十一章第2节的内容,主要是在学生已经基本掌握了静态网页设计方法的基础上,进一步了解网页的交互功能及其简单的设计方法。
其实这一节的内容相对比较独立,在整个网页制作这一章中,是放在靠前讲还是靠后讲,各个学校的处理可能都不太一样。
因为是借班上课,对学生之前的学习情况也不太了解,所以本节课的设计只涉及到一些基本的网页操作,没有涉及到表格布局网页等其他的知识内容。
另外考虑到南外仙林分校的学生基础比较扎实、思维活跃、学习能力较强,所以本节课我主要想达到的目标的是学生对表单网页的认识、学习、制作和结果反馈这样一个完整过程的了解和初步掌握,这其中所涉及到的知识要点很多我都放在两个任务中给学生进行自主探究了,教师只是稍加引导。
■教学目标1.知识与技能(1)了解表单网页的作用和用途;(2)掌握部分表单域的使用方法;(3)熟练掌握表单网页的制作方法;(4)简单了解表单结果的处理方式。
2.过程与方法通过两个自主实践任务,培养和锻炼学生的学习能力、阅读理解能力和解决问题的能力。
3.情感态度与价值观学生通过对表单网页的认识、学习、制作和结果反馈这样一个完整过程的感受,体验成功的快乐,并且切身感受到表单网页的神奇和强大。
■课时安排1课时■教学重点与难点1.教学重点表单的作用、表单网页的制作、表单域的属性设置。
2.教学难点表单网页的制作、表单域的属性设置。
■教学方法与手段讲解演示、任务驱动、学生探究和实践操作。
■课前准备将学件分发到学生机。
■教学过程。
Frontpage网页制作之表单

Frontpage⽹页制作之表单Frontpage ⽹页制作之表单⼀、问题的提出如何制作⼀张如下所⽰的表单⼆、问题:1.上述⽤户登记表中有哪⼏种表单域?2.表单的⼯作原理是什么?三、表单的构成表单域:是容纳输⼊信息的容器,是⽤户输⼊数据的地⽅。
表单控制器:负责处理⽤户在表单中填写的信息。
“提交”和“重置”按钮:将信息提交到站点服务器、清除表单中已填写的内容。
四、制作⽤户登记表●单⾏⽂本框:⽤于让⽤户输⼊⼀⾏⽂本信息,并能够被Web服务器接受,⽤户登记表中的姓名、年龄和E_mail均是单⾏⽂本框。
●滚动⽂本框:单⾏⽂本框只能输⼊⼀⾏⽂本信息,如果要输⼊多⾏⽂本信息,就要使⽤滚动⽂本框。
●单选按钮:通常成组使⽤,⽤于让⽤户从⼀组互斥的选项中选择⼀项,⽤户登记表中的性别是⼀个由两个成员组成的单选按钮组。
注意:同⼀组中的单选按钮的组名称必须是相同的,值不相同。
●下拉菜单:⽤于让⽤户从⼀个列表中选择⼀项或多项,⽤户登记表中的⽂化程度和职业均是下拉菜单。
●复选框:如果希望⽤户从多个选项中选出要的项⽬,应该使⽤复选框,⽤户登记表中的您的爱好下⾯的表单域均是复选框,各复选框相互独⽴。
●按钮:⼀般在⽹页中创建表单时,FrontPage 会⾃动加上两个按钮:“提交”按钮和“全部重写”按钮。
“提交”按钮的作⽤是把表单上的数据提交给Web服务器的表单处理程序;“全部重写”按钮的作⽤是把表单上的数据清空,让⽤户重新填写。
双击“全部重写”按钮,把此按钮名改为“重置”。
五、表单处理1.问题:当⽤户填写完表单,单击“提交”按钮后,表单被哪个程序处理?怎样处理?当⽤户提交表单后,单击“提交”按钮后,表单内容将被传递给服务器端的表单处理程序,由该程序对表单数据进⾏处理。
虽然FrontPage提供了默认的表单处理程序,但该程序通常只能完成最简单的功能。
为了完成⽤户特定的功能,还需要学习ASP等⽹络编程语⾔。
●将表单结果发送到⽂件:将表单结果发送到站点中的⼀个⽂件,并向浏览者返回⼀个确认⽹页是最常见的⼀种处理表单的⽅法,也是FrontPage默认的表单处理⽅法。
FrontPage200创建表单

第十一课时创建表单【课题】第十一课创建表单【教学目标】1、知识目标:掌握创建表单的方法和技能2、能力目标:掌握创建表单的方法和技能3、情感态度和价值观:提高学生学习信息技术知识的兴趣和增强学生对信息技术知识的热爱及其献身精神。
【重点】掌握创建表单的方法和技能【难点】掌握创建表单的方法和技能【方法】计算机教室上机操作课【课时】1课时【教学过程】一、利用表单向导创建表单文件——新建——新建任务窗格——其它网页模板——。
——下一步——。
二、利用模板创建表单文件——新建——新建任务窗格——其它网页模板——常规——用户注册——。
三、利用菜单命令创建表单新建空白网页——插入——表单——表单命令——提交——。
四、创建确认网页文件——新建——新建任务窗格——其它网页模板——(对话框)——常规——确认表单——确定——。
五、设置表单属性创建好的表单网页——在虚线范围内单击鼠标右键——表单属性——(对话框)——选项——。
【资料】【板书设计】一、利用表单向导创建表单文件——新建——新建任务窗格——其它网页模板——。
——下一步——。
二、利用模板创建表单文件——新建——新建任务窗格——其它网页模板——常规——用户注册——。
三、利用菜单命令创建表单新建空白网页——插入——表单——表单命令——提交——。
四、创建确认网页文件——新建——新建任务窗格——其它网页模板——(对话框)——常规——确认表单——确定——。
五、设置表单属性创建好的表单网页——在虚线范围内单击鼠标右键——表单属性——(对话框)——选项——。
【课后总结】【作业布置】。
FrontPage网页表格制作教程

FrontPage网页表格制作教程篇一:运用表格制作网页运用表格制作网页教学设计苏尚闻一.教学目标1.知识与技能熟悉表格在网页编辑中的作用;掌握用菜单命令和工具按钮插入表格的方法;学会用菜单命令.快捷菜单命令.鼠标操作等不同的方法对表格进行编辑.2.过程与方法通过知识迁移,培养学生利用已学过的知识进行自主学习的能力;通过比较表格在FrontPage中与在Word中的功能,培养学生观察.思考.总结的能力;利用表格使网页布局合理.美观,从而让学生对网页制作更有兴趣.3.情感态度价值观培养学生独立思考.自主学习.合作讨论的能力,通过自己探究问题,进一步树立学生学习信息技术的自信,提高学生学习网页制作的兴趣.二.课时安排1课时三.教学重点与难点重点:表格在FrontPage中的作用;表格的插入与编辑;〝表格〞的菜单命令.难点:表格属性.单元格属性.四.教学准备三个页面:一个是用表格存放文本.图片的页面,表格边框隐藏,页面美观;一个是表格边框未隐藏的页面;一个是上节课制作的有图有文但没有表格的页面.五.教学方法任务驱动法六.教学过程(一)教学表格的插入1.直觉判断(1)观看两个页面进行比较:一个是用表格存放文本.图片,表格边框隐藏,页面美观;一个是上节课制作的页面,有图有文但没有表格的页面.提出问题,学生讨论,有什么办法可以达到第一个页面的效果?(2)观察第三个页面(用表格存放文本.图片,但表格边框未隐藏的网页),告诉学生其实有一种方法很简单,而且利用的是在学习Word时用过的一种工具,这就是表格,但是在FrontPage中表格的作用比Word中作用更大了.2.任务驱动.知识迁移.观察总结布置任务1:回忆过去学Word时是如何插入一个3行2列的表格的,尝试一下在FrontPage 中是不是可以用同样的方式插入这样的表格.并仿照刚才观看的第三个页面将〝我的第一个网页〞进行修改.遇到问题可查阅书上〝插入表格〞的步骤.小组讨论总结FrontPage中的表格比Word中有了什么更大的作用.(更方便地进行编辑操作,使网页上的内容摆放合理.整洁.美观.)(二)教学表格的编辑1.推测.实践.证实(培养自主学习的方法)提出问题:在Word和FrontPage中插入表格的方法是一样的,但是编辑表格是不是也一样呢?出示任务2:研究在FrontPage中如何完成以下4种对表格的编辑:调整单元格大小;在表格中插入行或列;合并或拆分单元格;调整表格边框的粗细.颜色.(1)让学生不看书,利用以前学过的在Word中表格的编辑方式,推测调整单元格的大小是如何操作的.推测过后,让学生通过看书或实践来证实自己的推测是否正确.教师提示:〝推测──实践──证实〞是科学家研究问题时常用的手段,当我们在学习上遇到看似熟悉却又陌生的问题时,采用这种方式,可以有效的解决问题.(2)指导学生用这种学习方式完成另外3个对表格的操作.(3)注意引导学生知道:鼠标拖动改变单元格或表格大小的方法不精确但操作方便,所以较常用;菜单命令用在给定数值的时候;菜单命令在快捷菜单中也能找到,所以用快捷菜单会更方便一些.(三)总结本节课我们学习了插入表格和编辑表格的方法,通过比较发现,表格操作在FrontPage中起到了重要的作用.此外,我们还学习了像科学家一样利用推测.实践.证实来解决问题的方法.七.板书设计表格的插入:表格→插入→表格表格的编辑推测→实践→证实八.教学反思本课采用任务驱动的形式,让学生通过回顾以前所学的word中插入表格的方式,进行知识迁移,以任务进行驱动,让学生在完成任务的过程中学会〝推测—实践—证实〞的解决问题的方式.但是本课还存在以下一些不足之处:一是对课本的运用不够到位,基本上没让学生通过课本去自学;二是对课堂的巡视不够全面,有些学生不知道自己该干什么,就呆坐在座位上不知所措,而教师却没顾及到这样的学生;三是课堂的重难点不够突出,把握不够得当;四是课堂中学生小组合作探究进行得不够到位,没有给学生营造一个小组合作展示并自主积极发言的空间,应该让学生在课堂中多说多做.篇二:>网页中的表格教学内容分析:>是青岛出版社出版的>课本中第一单元第3课的内容,在前面两课里,已经介绍了网页制作的一些基本操作,对网页的设计.输入文字和简单的构造有了一定的了解.本节的主要内容是在网页中使用表格, 对网页的数据和信息用表格进行集合,使页面更加简洁.美观,是本章的重点. 网页中表格除了能作为像WORD中表格的作用外,最常使用表格用来对网页中其它元素精确的定位,可以将复杂的元素有条理的分布到网页各个位置——网页布局.教学对象分析:本课面向初二学生,网站制作是学生感兴趣的内容,学生十分盼望自己也能拥有一个漂亮的网站,因此学习的积极性也非常高,教师应该抓住学生的这种热情逐步引导学生成功地制作自己的网站.在之前的学习中已经接触和使用了Office软件,对Office软件有了一定的了解,对其操作较为熟悉.FrontPage软件与Word同属于Office软件,两者的操作具有相似之处,因此学生对FrontPage 软件操作界面不会陌生,对在FrontPage软件中插入表格也不会一头雾水,容易引导.教学策略:本节课主要采用学生自主探究.小组合作交流等方法来完成教学目标.教学过程在学生已有的知识基础上,采用启发.引导的方式,正确引导学生运行旧知识去解决新问题.考虑到学生的基础有所差异,在网站制作教学中可以采用分层次教学法.对于学习程度好的同学要求能单独进行表格制作,而基础较差的同学可以简单模仿教师完成书中示例制作,让他们也能体会制作网站的乐趣.同时,让学生明确具体的学习任务,让学生结合任务学会自主思考,合作解决.使得课堂的学习活动是以学生为中心,学生在完成任务的过程中构建自己的知识与技能,既培养了学生的学习兴趣,让学生掌握科学的学习方法,提高自主学习能力,也让学生在学习中体会到成功的喜悦与学习的乐趣,增强成就感.教学目标:一.知识.技能目标:让学生学会在网页中插入表格.学会使用表格的嵌套功能.学会使用表格的拆分和合并规划设计网页.通过学生的操作和协作探讨,培养学生的自主学习. 协作学习的能力;通过知识的再现培养学生的创新能力和创新意识. 二.过程.方法目标:学生能够结合所学知识,自行发挥,在网页中根据需要添加表格,完善小组网站作品.三.情感与态度目标:初步体验表格在网页设计中的作用.使学生学会自主思考,培养学生团队合作精神,增强学生动手能力教学重点与难点:网页中创建表格.编辑表格.设置单元格属性,使用表格的拆分和合并规划设计网页.综合运用文字及表格,合理进行网页图文及表格的综合使用.教学方法:情景导入法.任务驱动法.讲授法.演示法.练习法教学手段:机房/多媒体网络教室/投影仪篇三:2.4制作用表格布局的网页(第一课时)信息技术课时教学设计首页补充主要环节的效果补充课堂变化及处理主要环节的效果补充课堂变化及处理主要环节的效果补充主要环节的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
插入表单方法:
任务一
• 模仿样张 制作一个 表单
观察与思考一
•任务一 “班级”一栏,表单种类选择 是否合理?为什么? •讨论:选用哪种类型更方便?
•方案:下拉菜单是最方便的。因为 用户不必输入数字,直接在下拉菜单 中选择就可以了。
观察与思考二
• 为了保护我们的权利,在网页中我们经 常会使用密码,如何将能看到文字变成 不显示的密码呢? 方法:双击单行文本框,在弹出的对 话框中将“密码域”选择为是,或者 右击单行文本框,在快捷菜单中选择 “表单域属性”,再将“密码域”设 置为是。
Frontpage中的表单制作
情境引入:
下面是一张申请QQ帐号的网页
思考:这张网页由哪些元素组成?这张 网页是如何做的?
网页元素:文字,图片、文本框,按纽等 实现技术:表单
新课讲授:
问:什么是表单,表单有什么功能? 答:表单是一种结构化的网页,主 要负责数据采集的功能,比如你可 以采集访问者的名字和e-mail地 址、调查表、留言簿等等,利用表 单,你可以收集来自世界各地的信 息。
任务二
• 将刚才所做的表单网页“班级”一栏重 新设计,设置好种类。 • 尝试添加密码文本框。
本课小结:
• 表单的概念:表单是一种结构化的网页,主要负责数据采集的功 能。 • 表单域的组成:空白表单、单行文本框、滚动文本框、复选框、 下拉菜单等等组成 • 按纽:提交按钮、复位按钮、一般按钮 • 选择表单种类的原则:方便、实用
任务三
• 为自己的QQ空间设计一个造访者都需填 写的表单。 • 要求:设计时站在用户的角度,尽量方 便、实用,美观。
