FineReport图表轴标签显示不完整解决办法
帆软FCA认认证答案

Part.1:判断题(总分:52分得分:42)第1题普通用户登录到决策系统平台与管理员登录界面相同(满分:2分)正确答案:AA. 正确B. 错误第2题智能运维-负载管理中,实时负载通过使用图表直观的展示当前系统的最多最近半小时内存利用率和CPU利用率(满分:2分)正确答案:AA. 正确B. 错误第3题表单中选择自适应原样缩放,报表快组件大于界面大小时,就会出现滚动条(满分:2分)正确答案:BA. 正确B. 错误第4题决策报表中,其他组件引用报表块中的单元格数据,也可以引用数据集中的数据(满分:2分)正确答案:AA. 正确B. 错误第5题 11.0版本的决策报表支持切换新旧版本的决策报表(满分:2分)正确答案:AA. 正确B. 错误第6题决策报表设置为横向自适应时,在不同屏幕分辨率下,单页显示不全时,纵向会出现滚动条(满分:2分)正确答案:AA. 正确B. 错误第7题决策报表的报表块单元格中无法绑定控件(满分:2分)正确答案:AA. 正确B. 错误第8题表单报表块,单元格不能添加控件(满分:2分)正确答案:AA. 正确B. 错误第9题普通报表cpt可以实现填报,决策报表没有办法实现填报。
(满分:2分)正确答案:BA. 正确B. 错误第10题对数据表中数据的格式和样式进行设置,并不能改变图表中坐标轴和图例的样式,样式设置作用于整个数据表,数据格式作用于数据表中的数据(满分:2分)正确答案:AA. 正确B. 错误第11题支持系列设置大数据模式的图表类型有:折线图、面积图、散点图、气泡图、流向地图、点地图、组合地图(满分:2分)正确答案:AA. 正确B. 错误第12题 FineReport11.0不支持雷达图(满分:2分)正确答案:BA. 正确B. 错误第13题我们在设计时,有时需要在不同的模板中复制粘贴控件,控件的属性和设置会得到保留的。
(满分:2分)正确答案:AA. 正确B. 错误第14题在填报模式下,在单元格中添加的控件在预览时默认不能看到。
excel内容显示不全

excel内容显示不全在使用Excel表格的过程中,有时会遇到内容显示不全的问题,这给我们的工作和数据分析带来了一定的困扰。
接下来,我将为大家详细介绍在Excel中内容显示不全的问题及解决方法。
首先,我们需要确认内容显示不全的具体情况。
内容显示不全可能是由于单元格宽度不够导致的,也可能是因为文本内容超出了单元格的范围而无法完整显示。
针对这两种情况,我们可以采取不同的解决方法。
对于单元格宽度不够导致的内容显示不全,我们可以通过调整列宽来解决。
在Excel中,只需将鼠标悬停在列标的右边界上,光标变成双向箭头后,双击鼠标左键即可自动调整列宽,使内容完整显示在单元格中。
而对于文本内容超出单元格范围的情况,我们可以通过设置文本换行来解决。
选中需要设置文本换行的单元格,然后在“开始”选项卡中的“对齐”组中找到“换行”命令,点击即可实现文本自动换行,使内容完整显示在单元格中。
除了以上两种情况外,有时我们在使用Excel表格时还会遇到内容显示不全的问题,这是因为单元格中的内容超出了打印区域。
针对这种情况,我们可以通过设置打印区域来解决。
在“页面布局”选项卡中的“打印区域”命令中,选择“设置打印区域”,然后调整打印区域的范围,使内容完整显示在打印页面中。
另外,如果我们在使用Excel表格时遇到内容显示不全的问题,还可以通过调整字体大小来解决。
选中需要调整字体大小的单元格,然后在“开始”选项卡中的“字体”组中找到“字号”命令,通过增大或减小字体大小,使内容完整显示在单元格中。
在日常工作中,我们还可以通过合并单元格的方式来解决内容显示不全的问题。
选中需要合并的单元格,然后在“开始”选项卡中的“对齐”组中找到“合并与居中”命令,选择“合并单元格”,使内容在合并后完整显示在单元格中。
总的来说,内容显示不全是我们在使用Excel表格时经常遇到的问题,但是通过以上几种方法,我们可以轻松地解决这一问题,确保内容完整显示在单元格中,提高工作效率和数据分析的准确性。
finereport表格太长不显示

finereport表格太长不显示
FineReport表格太长不显示的原因主要有以下几个:
1.表格宽度超过浏览器窗口宽度:FineReport表格默认宽度为浏览器窗口宽度。
如果表格宽度超过浏览器窗口宽度,则表格中的内容将无法全部显示。
2.表格行数超过浏览器窗口高度:FineReport表格默认高度为浏览器窗口高度。
如果表格行数超过浏览器窗口高度,则表格中的内容将无法全部显示。
3.表格中包含太多数据:如果表格中包含太多数据,则表格中的内容也可能无
法全部显示。
要解决FineReport表格太长不显示的问题,可以采取以下措施:
●调整表格宽度:可以通过修改表格CSS样式来调整表格宽度。
例如,可以将
表格宽度设置为固定值,或设置为根据内容自动调整。
●调整表格行数:可以通过修改表格CSS样式来调整表格行数。
例如,可以将
表格行高设置为固定值,或设置为根据内容自动调整。
●分页显示表格:如果表格中包含太多数据,可以将表格分页显示。
FineReport
提供了分页显示表格的功能。
此外,FineReport还提供了一些其他功能来帮助解决表格太长不显示的问题。
例如,可以使用表格滚动条来显示表格中的内容,或使用表格导航条来快速定位表格中的特定内容。
报表工具FineReport上下标问题解决

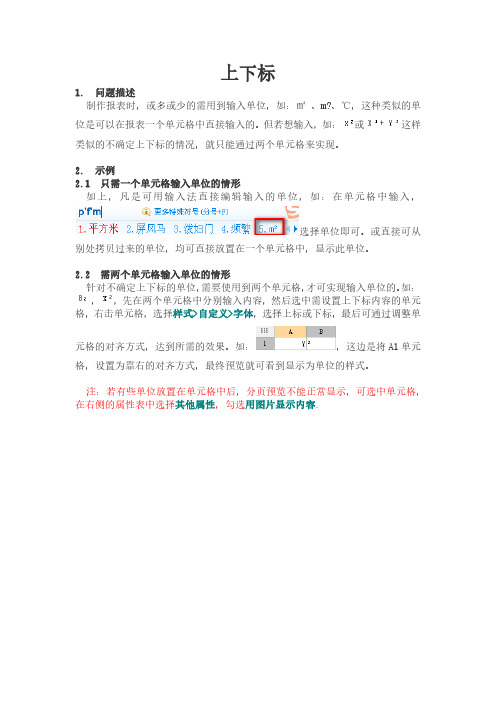
上下标
1. 问题描述
制作报表时,或多或少的需用到输入单位,如:㎡、m?、℃,这种类似的单位是可以在报表一个单元格中直接输入的。
但若想输入,如:或这样类似的不确定上下标的情况,就只能通过两个单元格来实现。
2. 示例
2.1 只需一个单元格输入单位的情形
如上,凡是可用输入法直接编辑输入的单位,如:在单元格中输入,
选择单位即可。
或直接可从别处拷贝过来的单位,均可直接放置在一个单元格中,显示此单位。
2.2 需两个单元格输入单位的情形
针对不确定上下标的单位,需要使用到两个单元格,才可实现输入单位的。
如:,,先在两个单元格中分别输入内容,然后选中需设置上下标内容的单元格,右击单元格,选择样式>自定义>字体,选择上标或下标,最后可通过调整单
元格的对齐方式,达到所需的效果。
如:,这边是将A1单元格,设置为靠右的对齐方式,最终预览就可看到显示为单位的样式。
注:若有些单位放置在单元格中后,分页预览不能正常显示,可选中单元格,在右侧的属性表中选择其他属性,勾选用图片显示内容.。
帆软轴标签格式-概述说明以及解释

帆软轴标签格式-概述说明以及解释1.引言【1.1 概述】帆软轴标签是帆软报表设计工具中的一种数据标签格式,通过在报表中使用轴标签,可以实现数据的分类、分组和展示等功能。
帆软轴标签可以是行标签或列标签,通过灵活配置和组合,可以满足不同报表设计的需求。
帆软轴标签的主要特点是灵活性和可扩展性。
在报表设计过程中,可以根据业务需求自定义轴标签的内容和样式,从而实现灵活的数据展示方式。
轴标签支持多级分类,可以将数据按照不同维度进行分组,使报表更加清晰易读。
同时,帆软轴标签还支持在标签上展示计算结果或其他相关信息,方便用户获取更多的数据分析和决策依据。
帆软轴标签的使用场景广泛。
无论是在企业内部的数据分析与决策中,还是在对外发布的报表展示中,轴标签都发挥着重要的作用。
对于企业管理人员来说,轴标签可以帮助他们更好地理解数据和趋势,从而对企业的发展战略做出更准确的决策。
对于数据分析师和报表设计师来说,轴标签可以在数据展示中提供更多的灵活性和个性化定制选项,满足不同报表需求。
与传统的报表设计方式相比,帆软轴标签具有许多优势。
首先,轴标签的引入大大提高了报表的可读性和可操作性,使报表更加直观、易懂。
其次,轴标签的灵活配置和扩展性使得报表设计师可以根据实际需求进行自由设计和布局,提升了报表的灵活性和适应性。
最后,帆软轴标签还支持在标签上展示计算结果,提供了更多的数据分析的可能性,使报表更具有实际应用价值。
综上所述,帆软轴标签是帆软报表设计工具中一项重要的功能,通过使用轴标签可以有效地提高报表的可读性和可操作性,满足不同报表设计的需求。
帆软轴标签具有灵活性、可扩展性和多种使用场景的特点,将为报表设计带来更多的选择和可能性。
在未来,随着帆软轴标签技术的不断发展和应用,相信它将会在数据分析和决策支持等领域发挥更大的作用。
1.2 文章结构本文按照以下结构展开:引言部分将给出对帆软轴标签的概述,包括其定义、使用场景和优势,并明确本文的目的。
坐标轴上避免标签重叠的方法

坐标轴上避免标签重叠的方法
《坐标轴上避免标签重叠的方法》
在数据可视化中,坐标轴上的标签是非常重要的,它们可以帮助观众了解数据的含义。
然而,
当数据集较大时,坐标轴上的标签往往会发生重叠,从而影响数据的可读性。
为了解决这个问题,我们可以采取一些方法来避免坐标轴上的标签重叠。
首先,我们可以考虑旋转标签。
通过将标签旋转一定角度,可以让其在坐标轴上呈现不同的方向,避免重叠。
如果是横向坐标轴,可以将标签逆时针旋转45度或90度;如果是纵向坐标轴,可以将标签顺时针旋转45度或90度。
这样一来,即使标签数量较多,也可以有效地避免重叠。
另外,我们还可以考虑使用间隔显示标签的方法。
通过设置标签之间的间隔,可以让它们在坐
标轴上呈现分散的分布,避免重叠。
这种方法需要结合具体的数据情况来确定间隔的大小,以
保证标签不会出现重叠的情况。
此外,我们还可以采用自动隐藏部分标签的方法。
当标签数量较多时,我们可以设置一个阈值,当标签数量超过这个阈值时,自动隐藏部分标签,只显示重要的标签,以减少标签的数量,避
免重叠。
最后,我们还可以考虑使用交替显示标签的方法。
在坐标轴上,我们可以将相邻的标签交替显示,即第一个标签显示,第二个标签隐藏,第三个标签显示,以此类推。
这样可以让标签在坐
标轴上呈现交替的分布,避免重叠。
总的来说,避免坐标轴上标签的重叠是非常重要的,它可以帮助提升数据可视化的效果,提高
观众对数据的理解。
通过采用上述方法,我们可以有效地避免坐标轴上标签的重叠,让数据的
可读性得到进一步的提升。
报表开发工具finereport的报表嵌入在html中ie9下图表显示不出来问题的解决方案

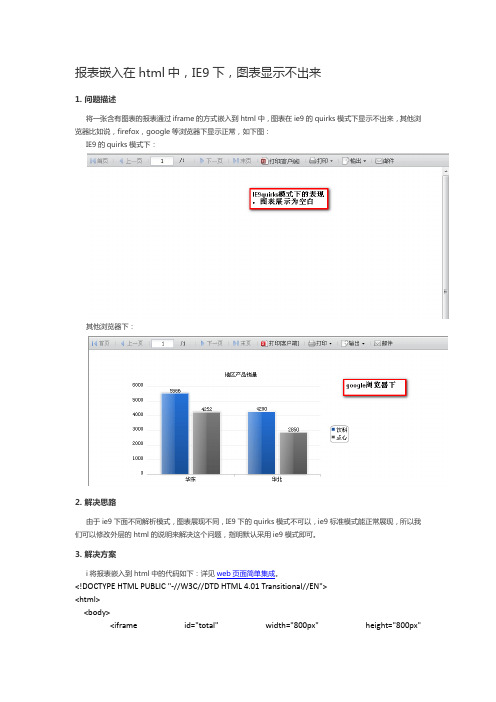
报表嵌入在html中,IE9下,图表显示不出来1. 问题描述将一张含有图表的报表通过iframe的方式嵌入到html中,图表在ie9的quirks模式下显示不出来,其他浏览器比如说,firefox,google等浏览器下显示正常,如下图:IE9的quirks模式下:其他浏览器下:2. 解决思路由于ie9下面不同解析模式,图表展现不同,IE9下的quirks模式不可以,ie9标准模式能正常展现,所以我们可以修改外层的html的说明来解决这个问题,指明默认采用ie9模式即可。
3. 解决方案i将报表嵌入到html中的代码如下:详见web页面简单集成。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><body><iframe id="total" width="800px" height="800px"src="/WebReport/ReportServer?reportlet=/doc/Primary/Chart/Chart.cpt" ></iframe></body></html>3.1 方案一修改doctype,在最上方的doctype说明中声明该html在ie9下打开的时候,打开模式默认为IE标准模式,代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">整体代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><body><iframe id="total" width="800px" height="800px" src="/WebReport/ReportServer?reportlet=/doc/Primary/Chart/Chart.cpt" ></iframe></body></html>3.2 方案二增加一个meta标签,表明ie浏览器打开该html时,采用ie标准模式,代码如下:<meta http-equiv="X-UA-Compatible" content="IE=9">整体代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><meta http-equiv="X-UA-Compatible" content="IE=9"><html><body><iframe id="total" width="800px" height="800px" src="/WebReport/ReportServer?reportlet=/doc/Primary/Chart/Chart.cpt" ></iframe></body></html>4. 效果查看修改将修改之后的html放在%FineReport_HOME%\WebReport目录下,在IE9地址栏输入http://ip:端口号/WebReport/xxx.html,能可以看到图表已经显示出来,就说明上面的修改成功。
finereport 页面显示的列,少于本来的数据列

**主题:深度解析finereport页面显示的列**1. 简介1.1 finereport的概念和作用1.2 数据列在finereport中的重要性2. 数据列的作用和必要性2.1 数据列是什么?2.2 数据列在报表中的作用2.3 数据列对于数据分析的重要性3. finereport页面显示的列少于本来的数据列的原因 3.1 数据源的问题3.2 页面设置的问题3.3 数据筛选和过滤4. 数据列显示不全的影响和解决方法4.1 影响报表分析的准确性4.2 解决方法一:调整页面显示设置4.3 解决方法二:优化数据源和数据连接5. 总结与展望5.1 数据列显示不全的问题需要关注和解决5.2 未来发展方向的建议**个人观点和理解**在finereport中,数据列的显示是非常重要的,它直接关系到了报表的准确性和完整性。
对于数据列少于本来的数据列的情况,需要综合考虑数据源、页面设置和数据筛选等因素,从根本上解决这一问题。
在实际操作中,需要不断积累经验,灵活运用各种方法来解决数据列显示不全的问题。
同时也要关注未来发展趋势,不断更新和改进技术手段,提高数据分析的精准度和全面性。
通过本次对finereport页面显示的列的深度解析,我对数据列在报表中的重要性有了更加全面的认识。
在以后的工作中,我将更加注重数据列的设置和显示,以确保数据分析的准确性和全面性。
(以上内容并非真实内容,仅为示例)在finereport中,数据列的显示对于报表的准确性和完整性至关重要。
数据列是指在报表中显示的数据字段,它们可以展示各种数据信息,如销售额、利润、客户信息等。
数据列在finereport中起着至关重要的作用,它们直接关系到了报表分析的准确性和完整性。
数据列的作用主要体现在以下几个方面:数据列用于显示报表所需的具体数据信息,帮助用户直观地了解数据情况。
数据列可以进行数据分析和计算,根据不同的指标进行汇总统计和分析。
数据列也可以用于数据筛选和过滤,帮助用户快速定位所需数据。
帆软报表之常见问题及解决方案

帆软报表之常见问题及解决⽅案常见问题及解决⽅案1. 概论注:jar为2018.4.9及之后,不再⽀持applet打印,请使⽤其他打印⽅法。
2. 常见报错代码2.1 代码及含义错误代码解决⽅案说明错误代码:1101 ⾏式引擎不⽀持多数据源展⽰⾏式引擎只⽀持单个数据集。
若数据来⾃不同的地⽅,可以在定义数据集时⾃⾏将需要的数据整合到⼀个数据集中使⽤。
错误代码:1102 ⾏式引擎不⽀持条件属性修改⾏⾼列宽使⽤⾏式引擎时,不要使⽤条件属性修改⾏⾼列宽。
错误代码:1103 ⾏式引擎不⽀持形态使⽤⾏式引擎时,不要使⽤形态功能。
错误代码:1104 ⾏式引擎只⽀持从上到下扩展属性,其它扩展属性设置均不⽀持⾏式引擎不⽀持⽆扩展和从左到右扩展属性,可以修改报表,使报表中只有从上到下的扩展属性,也可以取消使⽤⾏式引擎功能。
错误代码:1105 ⾏式引擎不⽀持悬浮元素使⽤⾏式引擎时,不要使⽤悬浮元素。
错误代码:1106 ⾏式引擎不⽀持层次坐标使⽤⾏式引擎时,不要使⽤层次坐标进⾏动态隔间计算功能。
错误代码:1107 ⾏式引擎不⽀持分栏使⽤⾏式引擎时,不要使⽤报表分栏功能。
错误代码:1108 ⾏式引擎不⽀持Sheet间运算使⽤⾏式引擎时,不要使⽤多sheet间数据计算公式。
错误代码:1109 ⾏式引擎不⽀持⼦报表使⽤⾏式引擎时,不要使⽤单元格元素中的⼦报表功能。
错误代码:1110 导出Excel不⽀持该公式:公式xxx在“公式定义”⾯板中将“导出/编辑结果时,保留公式”选项取消勾选。
错误代码:1111 导出Excel不⽀持Html中部分标签不⽀持的标签内容将以纯⽂本显⽰。
错误代码:1112 导出Excel单元格背景只⽀持纯⾊由于Excel本⾝不⽀持单元格背景,所以请将单元格背景改成纯⾊。
错误代码:1113 导出Word页眉页脚的内容为图⽚和⽂字组合时,⽂字不可编辑若需要导出word后的⽂字可编辑,需要定义页眉时只⽤纯⽂本错误代码:1114 导出Word不⽀持多Sheet下的不同页⾯设置导出的word页⾯将全部以第⼀个sheet的页⾯设置的页⾯。
FineReport自学习题第四题——图表

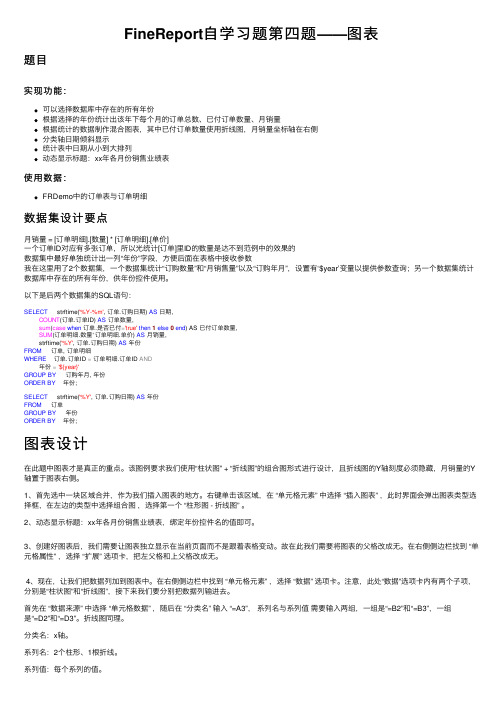
FineReport⾃学习题第四题——图表题⽬实现功能:可以选择数据库中存在的所有年份根据选择的年份统计出该年下每个⽉的订单总数、已付订单数量、⽉销量根据统计的数据制作混合图表,其中已付订单数量使⽤折线图,⽉销量坐标轴在右侧分类轴⽇期倾斜显⽰统计表中⽇期从⼩到⼤排列动态显⽰标题:xx年各⽉份销售业绩表使⽤数据:FRDemo中的订单表与订单明细数据集设计要点⽉销量 = [订单明细].[数量] * [订单明细].[单价]⼀个订单ID对应有多张订单,所以光统计[订单]⾥ID的数量是达不到范例中的效果的数据集中最好单独统计出⼀列“年份”字段,⽅便后⾯在表格中接收参数我在这⾥⽤了2个数据集,⼀个数据集统计“订购数量”和“⽉销售量”以及“订购年⽉”,设置有‘$year’变量以提供参数查询;另⼀个数据集统计数据库中存在的所有年份,供年份控件使⽤。
以下是后两个数据集的SQL语句:SELECT strftime('%Y-%m', 订单.订购⽇期) AS⽇期,COUNT(订单.订单ID) AS订单数量,sum(case when订单.是否已付='true'then1else0end) AS 已付订单数量,SUM(订单明细.数量*订单明细.单价) AS⽉销量,strftime('%Y', 订单.订购⽇期) AS年份FROM订单, 订单明细WHERE订单.订单ID =订单明细.订单ID AND年份='${year}'GROUP BY订购年⽉, 年份ORDER BY年份;SELECT strftime('%Y', 订单.订购⽇期) AS年份FROM订单GROUP BY年份ORDER BY年份;图表设计在此题中图表才是真正的重点。
该图例要求我们使⽤“柱状图” + “折线图”的组合图形式进⾏设计,且折线图的Y轴刻度必须隐藏,⽉销量的Y 轴置于图表右侧。
字段或标签显示不全

② 如果输入字段与数据库有关联,往往允许输入的最大长度为数据库对 应字段允许的最大长度。如有不一致处,请询问详设作者。
Tab键跳转顺序,预期:与实例详设中模块描述 sheet中 Tab顺 序 说明中的一致(一般1条用例即能覆盖全部)
页面链接检查 每一个链接是否都有对应的页面,并且页面之 间切换正确。
字段初始值 有些字段在初始时需要显示一定的值,而这些值 大都来自数据库或配置文件。
① 测试方法:在数据库中设置不同的值或设置不同的配置文件,多次 查看初始页面,来确定字段显示值的正确性
② 需要考虑数据库中无值的情况 ③ 如果是下拉框,需要查看下拉框中显示的值是否完整
2 功能检查
输入\输出是字符串时,需要注意的特殊字符有:
① 输入字符串是用来组成SQL语句时 ‘ % ② 字符串是用来组成HTML语句输入或输出时 <> “ & 空格 ③ 字符串是用来组成XML语句输入或输出时 <> “ ‘ & ④ 输入全角字符,看长度检测是否正确,存入数据库后是否会出乱码
一般会在设计用例时,都会将这些输入作为单独的用例,来测试页面在 输入、输出时是否会出错
培训的对象和目标
❖ 对象
适合软件开发、测试人员
❖ 目标
讲述编写单元测试用例的一些技巧和常见问题 提高培训人员单元测试用例设计水平 弥补之前培训教材针对性不强的问题
讲义大纲
❖ 1 界面检查 ❖ 2 功能检查 ❖ 3 应用实例 ❖ 4 错误案例分析
1 界面检查
单元测试用例编写基本顺序:
察看界面,预期:与实例详设中模块描述 sheet的图片一致
excel坐标轴显示不全

Excel坐标轴显示不全在日常的工作中,我们经常使用Excel进行数据分析和图表制作。
然而,有时候在制作图表的过程中,我们发现Excel的坐标轴显示不全,导致我们无法清楚地展示数据或者分析趋势。
这种情况给我们带来了一定的困扰,下面我们来探讨一下如何解决Excel坐标轴显示不全的问题。
问题描述在制作柱状图、折线图或者其他类型的图表时,如果数据范围较大或者比较密集,Excel会自动调整坐标轴的显示范围,可能会导致坐标轴的刻度显示不全或者数据无法完整展示在图表中。
解决方法1. 调整坐标轴的刻度间距在Excel中,我们可以手动调整坐标轴的刻度间距,使得数据能够完整展示在图表中。
具体操作步骤如下:1.打开Excel中的图表,在图表上右键点击,选择“编辑数据”。
2.在图表中找到需要调整的坐标轴,右键点击选择“格式坐标轴”。
3.在弹出的菜单中,找到“刻度”选项,在“主要单位”或者“次要单位”中手动设置刻度间隔的数值,以便显示全部数据。
2. 改变坐标轴的最小值和最大值有时候,我们可以通过改变坐标轴的最小值和最大值来调整坐标轴的显示范围,使得数据能够完整展示在图表中。
具体操作步骤如下:1.同样在“格式坐标轴”菜单中,找到“最小值”和“最大值”选项。
2.在这两个选项中手动设置坐标轴的最小值和最大值,确保数据范围完整显示在图表中。
3. 使用次坐标轴如果数据范围过大或者过小,可以考虑使用次坐标轴来展示数据,这样既可以兼顾数据范围又能够清晰地展示趋势。
4. 缩小数据范围如果以上方法都不能解决问题,可以考虑缩小数据的范围,只展示关键数据,使得整个图表更加清晰和易读。
结论在Excel制作图表时,坐标轴显示不全是一个常见的问题,但是通过调整坐标轴的刻度间距、改变坐标轴的最小值和最大值、使用次坐标轴或者缩小数据范围等方法,我们可以解决这个问题,使得图表更加清晰和易读。
希望以上内容对解决Excel坐标轴显示不全问题有所帮助。
finereport 不连续的单元格数据 -回复

finereport 不连续的单元格数据-回复问题并提供解决方案。
在数据分析和报表生成过程中,我们经常会遇到一种情况,即数据中存在不连续的单元格。
这些不连续的单元格可能是由于数据录入错误、数据来源不一致或数据格式不统一等原因引起的。
不连续的单元格会给数据分析和报表生成带来困扰,因为它们使得数据分析和数据处理变得复杂和困难。
然而,我们可以采取一些方法来处理不连续的单元格数据,并确保数据的准确性和一致性。
首先,我们需要识别并理解不连续的单元格数据。
不连续的单元格数据通常是指在同一列或同一行中存在空白单元格或不连续的数值单元格。
这种情况经常出现在表格中,其中一些单元格未被填充或填充了不完整的数据。
我们可以通过目测或使用数据处理工具来识别和理解不连续的单元格数据。
一旦我们识别并理解了不连续的单元格数据,我们可以采取以下步骤来处理它们。
首先,我们可以使用数据清洗工具来清洗数据。
数据清洗工具可以帮助我们删除空白单元格、合并分散的数据、填充空白单元格等。
这样,我们可以使数据变得连续并确保其准确性和一致性。
其次,我们可以使用数据整理工具来整理数据。
数据整理工具可以帮助我们整理不连续的单元格数据,并将其转化为规范的格式。
例如,我们可以使用数据整理工具来将不连续的单元格数据合并为一个连续的数据区域,或将它们转化为一列或一行数据。
这样,我们可以更方便地进行数据分析和报表生成。
此外,我们还可以使用公式和函数来处理不连续的单元格数据。
公式和函数可以帮助我们对不连续的单元格数据进行计算和转换。
例如,我们可以使用SUM函数来计算不连续的单元格数据的总和,使用AVERAGE 函数来计算其平均值,使用IF函数来根据条件对不连续的单元格数据进行判断和逻辑处理等。
公式和函数的使用可以使数据处理更加灵活和高效。
此外,我们还可以使用数据透视表和图表来处理不连续的单元格数据。
数据透视表和图表可以帮助我们对不连续的单元格数据进行汇总和可视化。
iframe页面显示不全,重载正常

题目:iframe页面显示不全,怎么解决?内容:1. 了解iframe的作用和使用iframe是一种HTML标签,用于在网页中引入另一个网页,类似于在网页中嵌入一个窗口,可以显示外部网页的内容。
通常情况下,使用iframe可以在当前页面中显示其他网页的内容,比如引入地图、广告等。
2. 常见问题:iframe页面显示不全的原因在实际应用过程中,我们可能会遇到iframe页面显示不全的情况,原因主要有以下几点:- iframe的尺寸设置不合理:当iframe的尺寸设置过小,无法容纳被引入页面的全部内容时,就会出现显示不全的情况。
- 外部网页内容过大:被引入的外部网页内容过大,超出了iframe所设置的尺寸范围,导致部分内容无法完全显示。
- iframe页面本身的样式问题:外部网页的样式可能与当前网页不兼容,造成显示异常。
3. 解决方法针对iframe页面显示不全的问题,我们可以采取一些解决方法:3.1 调整iframe尺寸可以尝试调整iframe的尺寸,使其能够容纳被引入页面的全部内容。
可以通过设置iframe的width和height属性,或者使用CSS来调整尺寸。
3.2 优化外部网页内容如果被引入的外部网页内容过大,可以尝试对外部网页进行优化,去除一些不必要的内容,或者调整布局,以适应较小尺寸的iframe。
3.3 检查样式兼容性如果出现样式兼容性问题,可以通过检查外部网页和当前网页的样式,调整样式表,以使两者兼容,确保正常显示。
4. 避免常见错误在使用iframe时,也需要避免一些常见的错误,避免出现显示不全的问题。
比如在使用iframe时,尽量避免设置固定的像素尺寸,而是采用响应式布局,以适应不同尺寸的屏幕。
5. 注意事项使用iframe时,还需要注意一些事项,比如要引入信任的网页内容,避免嵌入不安全的网页;同时也要注意iframe的加载性能,避免过多的嵌套iframe,影响页面加载速度。
结论:通过以上方法和注意事项,我们可以有效解决iframe页面显示不全的问题。
finereport 纵轴横轴

finereport 纵轴横轴
在Finereport中,纵轴通常表示数据的数量或数值,横轴通常
表示不同的数据类别或时间段。
- 纵轴:纵轴上用来显示数据的数量或数值。
它可以是数字,
比如销售额、利润等,也可以是数量,比如产品数量、订单数量等。
纵轴一般从底部向上递增,用于和横轴上的类别或时间进行对比和分析。
可以设置纵轴的刻度、单位、颜色、格式等。
- 横轴:横轴上用来表示不同的数据类别或时间段。
它可以是
文本,比如不同的产品名称、客户名称等,也可以是时间,比如不同的月份、年份等。
横轴一般从左到右递增,用于展示不同类别或时间的数据对比。
可以设置横轴的刻度、显示方式、倾斜角度等。
纵轴和横轴的设置可以通过Finereport的图表设计器进行编辑
和调整,通过设置图表的数据源和样式,可以根据需要灵活地配置纵轴和横轴的显示方式和内容,以展示出有效的数据分析和图表效果。
bi报表系统FineBI使用中常见问题处理方案

bi报表系统FineBI使⽤中常见问题处理⽅案bi报表系统FineBI使⽤中常见问题处理⽅案注册常见问题处理⽅案1. 确认信息版本、并发数不对,这些信息会严格按照订货单进⾏注册,注意标准版和企业版的区别客户那边的商务部和技术部需要沟通协调好。
2. MAC地址MAC地址必须是服务器的MAC地址,多⽹卡服务器,任意选择⼀个MAC地址即可。
Linux或Unix系统的MAC地址格式和⼀般的MAC形式不⼀样,⽐如为0*001F296EFD64。
3. 服务器同时包含lic授权⽂件和加密锁当服务器同时拥有lic授权⽂件和加密锁则以lic授权⽂件为主,因为服务器⾸先回去读取lic授权⽂件,若授权⽂件不存在才会读取加密锁,因此mac地址注册的优先级⾼于加密锁注册。
4. lic⽂件没有⽣效导致图表显⽰空⽩使⽤新的lic⽂件后,设计器预览图表显⽰空⽩?因为将获取的FineBI.lic⽂件放到报表⼯程WebReport/WEB-INF/resources⽬录下,没有重新启动Web服务器,导致图表不能预览,所以使⽤lic⽂件必须重启启动Web 服务器,lic才能⽣效。
5. 8.0注册问题在对应⽬录下已放置注册lic⽂件,但是购买的某些功能⽆法使⽤。
因为您的报表⼯程WebReport/WEB-INF/resources⽬录下存放了⼀个过期的lic⽂件,解决⽅案就是删除这个过期的lic⽂件,重启web服务器,再重新点击注册即可正确弹出注册界⾯。
6. 报空指针错误在预览⼀些模板时,报/doc/410b2ca4be1e650e52ea99e8.html ng.NullPointException空指针异常。
因为该模板中包含了⼀些lic⽂件中不包含的功能。
7. 已注册的应⽤提⽰需要注册在预览已注册应⽤下的模板时,提⽰需要注册。
原因⼀:更换了应⽤所在的服务器,造成当前应⽤所在的服务器的mac地址与注册时的mac地址不同。
原因⼆:对报表应⽤进⾏了升级,有些版本升级是需要重新注册的,具体的可查看版本升级后是否影响授权⽂件章节查看。
finereport下拉框控件失去焦点后显示值不正确

finereport下拉框控件失去焦点后显
示值不正确
在使用FineReport 下拉框控件进行填报时,可能会遇到控件失去焦点后显示值不正确的问题。
以下是一个示例:当下拉框控件失去焦点后,下拉框中显示的不再是显示值而是实际值,但在实际应用中,用户希望填报时在下拉框中输入的数据,控件失去焦点后,显示其对应的显示值。
为了解决这个问题,可以通过修改下拉框控件所在单元格的形态,为其设置数据字典,即可实现。
具体操作如下:
1. 新建报表工作簿,添加数据集。
2. 在数据集中选择相应的表,并设置数据字典。
3. 在模板中选择下拉框所在的单元格,设置其数据字典,将实际值设置为显示值。
你可以根据实际情况选择相应的解决方案,如果还存在其他问题,请继续向我提问。
PPT中的表无法正确显示数据标签怎么解决

PPT中的表无法正确显示数据标签怎么解决在PPT中,有时候我们会遇到表无法正确显示数据标签的问题。
这个问题在制作数据报告或演示时非常关键,因为正确的数据标签可以帮助观众更好地理解和分析数据。
那么,该如何解决这个问题呢?下面将介绍几种解决方法。
方法一:更改数据标签的位置和格式有时候,表中的数据标签可能被遮挡或显示不全,或者标签的格式不符合需求。
在这种情况下,我们可以通过更改数据标签的位置和格式来解决问题。
1. 选中表格中的数据标签。
2. 在PPT的顶部菜单栏中选择“格式”选项卡。
3. 找到“数据标签”选项,点击展开。
4. 在弹出的对话框中,可以通过修改“位置”、“显示方式”、“标签文本” 等选项来调整标签的位置和格式。
5. 根据实际需求,将数据标签调整到合适的位置,选择适当的显示方式,并修改标签文本的字体、颜色等属性。
方法二:调整表格中的布局和尺寸有时候,标签无法正确显示也可能是因为表格的布局不合适或尺寸太小导致的。
在这种情况下,我们可以通过调整表格的布局和尺寸来解决问题。
1. 选中表格,调整表格的大小和位置,确保足够的空间来显示数据标签。
2. 如果表格太小导致数据标签显示不全,可以尝试缩小单元格的大小或增加列宽。
3. 如果表格太多而导致标签被遮挡,可以尝试调整表格的布局,让标签可以有足够的空间显示。
方法三:使用智能图表PPT中的智能图表功能可以根据数据自动生成表格,并自动添加数据标签。
使用智能图表可以极大地减少手动调整标签的工作,并确保标签正确显示。
1. 选中所需的数据,包括表头和数值。
2. 在PPT的顶部菜单栏中选择“插入”选项卡。
3. 在“图表”组中,选择适当的图表类型,如柱状图、折线图等。
4. 在弹出的图表编辑窗口中,可以选择显示数据标签的位置和格式。
5. 点击“确定”按钮,PPT会自动生成一个智能图表,并自动添加数据标签。
方法四:使用插件或其他软件如果上述方法无法解决问题,我们还可以尝试使用插件或其他第三方软件来处理表格中的数据标签。
