photoshop之简单案例
PhotoShop应用案例教程4

目录
上一页
下一页
退出
上机实践:添加阳光
上机目的: 本例将使用镜头光晕为照片添加阳光效果。
目录
上一页
下一页
退出
上机实践:去除指印
上机目的: 本例使用图案图章工具去除照片中手指印,再 使用图层混合模式、色阶和色彩平衡命令调整照片 整体效果。
目录
上一页
下一页
退出
上机实践:照片月历
上机目的: 本例将使用自己的照片自制月历,主要使用圆角 工具创建圆角路径,变换为选区后使用专色通道在指 定区域制作照片特殊色彩效果。
第08章 制作文字特效
本章主要内容: 制作堆雪特效字 制作鲜花字特效 制作金属特效字 制作铁丝网特效字
目录
上一页
下一页
退出
一、制作堆雪特效字 二、制作鲜花字特效 三、制作金属特效字 四、制作铁丝网特效字
目录
上一页
下一页
退出
上机实践:制作玻璃字
上机目的: 本例将通过综合运用滤镜和多种图层样式,制 作出一个具有透明质感的玻璃文字。
目录
上一页
下一页
退出
第11章 综合应用实例
本章主要内容: 制作VIP卡 制作DM单 润滑油广告 茶叶包装
目录
上一页
下一页
退出
一、制作VIP卡 二、制作DM单 三、润滑油广告 四、茶叶包装
目录
上一页
下一页
退出
上机实践:杂志广告
上机目的: 本例将制作数码相机杂志广告,不仅介绍了产品 的功能,还突出了该款产品的特色。来自目录上一页下一页
退出
上机实践:制作水彩字
上机目的: 本例将通过综合运用滤镜和多种图层样式,制作 出一个具有透明质感的玻璃文字。
创意设计中的Adobe Photoshop软件应用案例分析

创意设计中的Adobe Photoshop软件应用案例分析随着科技的迅猛发展,创意设计行业也在不断壮大。
在这个数字化时代,创意设计师们面临着许多新的挑战,同时也有着更多的机会去展现自己的才华。
在众多的设计软件中,Adobe Photoshop无疑是最为广泛使用的一种工具。
它为设计师们提供了丰富的功能和强大的创造力,帮助他们将想象变成现实。
接下来,我们将通过几个实际案例,来分析一下创意设计中Adobe Photoshop的应用。
案例一:平面设计在平面设计中,Adobe Photoshop是必不可少的工具之一。
一个成功的平面设计作品,通常需要丰富的色彩和精准的布局。
以某家咖啡厅的宣传海报设计为例,设计师使用Photoshop将背景图和文字图层合理地组合在一起。
通过调整色调、对比度和明暗度,达到了既美观又凸显主题的效果。
此外,还可以利用Photoshop的修图工具对照片进行处理,使其更加符合设计要求。
案例二:UI/UX设计随着移动设备的普及,用户界面和用户体验设计变得越来越重要。
在UI/UX设计中,设计师需要注重交互性和易用性。
以某款手机应用程序的界面设计为例,设计师使用Photoshop来制作各种界面元素,如按钮、菜单和图标。
通过调整图层属性、使用滤镜和图案填充等功能,设计师得以实现对界面的个性化定制。
此外,还可以利用Photoshop的切图功能将界面设计切割成各个元素,方便开发人员进行编码。
案例三:插画设计插画设计是创意设计中的又一个重要领域,它涵盖了广告、儿童读物、漫画等诸多方向。
利用Adobe Photoshop,设计师可以将手绘的线稿转化为数码化的插画作品。
通过使用Photoshop的绘图和填色工具,可以完成对插画的全面修饰和增强效果,使其更具生动性和表现力。
此外,设计师还可以利用Photoshop的图层样式和调色板功能,为插画添加特殊效果,营造出独特的艺术风格。
案例四:摄影后期处理摄影是创意设计中的重要组成部分。
ps实战案例

ps实战案例PS实战案例。
在日常生活中,我们经常会接触到各种各样的图片,而Photoshop(简称PS)作为一款专业的图像处理软件,可以帮助我们对图片进行各种处理和编辑。
今天,我将和大家分享一些实战案例,希望能够帮助大家更好地使用PS,提升图片处理的技巧和效果。
首先,让我们来看一个常见的实战案例,图片修复。
在我们使用相机拍摄照片时,经常会出现一些意外的情况,比如照片中出现了一些不想要的物体或者瑕疵。
这时,我们可以通过PS的修复工具,如修复画笔和内容识别工具,来对照片进行修复,去除不需要的物体或瑕疵,使照片看起来更加干净和完美。
其次,让我们来谈一谈色彩调整。
色彩是照片中非常重要的一个因素,它直接影响着照片的整体氛围和效果。
在PS中,我们可以通过色彩平衡、曲线和色阶等工具,对照片的色彩进行精细的调整,使其更加鲜艳或柔和,更符合我们的审美需求。
另外,PS还可以帮助我们进行创意合成。
比如,我们可以将多张照片进行合成,创造出全新的视效,或者将照片与文字、图形等元素进行组合,制作出独特的海报或广告。
在这个过程中,我们可以运用PS的图层、蒙版和滤镜等功能,发挥想象力,创造出各种有趣的作品。
此外,PS还可以用于照片的美化和人物的修饰。
通过PS的磨皮、美白、亮眼等功能,我们可以对人物照片进行美化,使肤色更加细腻,眼睛更加明亮。
同时,我们还可以通过液化工具对人物的五官进行微调,让他们看起来更加精致和立体。
最后,让我们来谈一谈PS的批处理功能。
在处理大量照片时,我们可以利用PS的批处理功能,对照片进行统一的调整和处理,提高工作效率。
比如,我们可以批量调整照片的尺寸、色彩和格式,使它们更加符合我们的需求。
总的来说,PS作为一款强大的图像处理软件,可以帮助我们实现各种各样的图片处理需求。
通过上面的实战案例,相信大家对PS的功能和应用有了更深入的了解,希望大家能够在日常生活和工作中,更加熟练地运用PS,创造出更多优秀的作品。
ps案例教程及步骤

ps案例教程及步骤PS(Photoshop)是一款广泛应用于图像处理、图像修饰以及数字绘画的软件,以下是一个基于PS的案例教程及步骤,帮助初学者快速上手PS的使用。
案例:将一张自然风景照片加入人物,并进行合成调整,营造出一个自然和谐的场景。
步骤一:打开Photoshop软件,点击“文件”->“打开”,选择一张自然风景照片作为背景画面,点击“打开”。
步骤二:再次点击“文件”->“打开”,选择一张包含人物的照片,点击“打开”。
步骤三:在人物照片上,使用“套索工具”(Lasso Tool)选择人物,选中后按下Ctrl+C进行复制。
步骤四:切换到背景画面所在的窗口,按下Ctrl+V将人物粘贴到背景画面上。
步骤五:使用“移动工具”(Move Tool)对人物进行移动、缩放和调整位置,使其融入到背景画面中。
步骤六:点击“图像”->“调整”->“亮度/对比度”,根据需要调整人物的亮度和对比度,使其与背景画面保持一致。
步骤七:点击“图像”->“调整”->“色阶”,根据需要调整人物的色阶,使其与背景画面的色调相符合。
步骤八:使用“修复画笔工具”(Spot Healing Brush Tool)修复人物与背景之间的边缘,确保合成后的画面看起来自然。
步骤九:点击“图像”->“图片大小”,根据需要调整合成后的画面的尺寸,以便输出或实际应用。
步骤十:点击“文件”->“存储为”,选择保存格式和保存路径,并点击“保存”按钮保存合成后的画面。
通过以上十个步骤,你可以快速学会使用PS进行图像合成和调整。
当然,实际操作过程中还有很多其他工具和功能可以使用,这个案例仅是一个简单的入门教程。
随着更多的实践和探索,你会逐渐熟悉并掌握更多的PS功能和技巧。
所以,不断尝试和练习是学习PS的关键,相信你会在不久的将来成为一名PS高手!。
ps结课作业作品案例

ps结课作业作品案例
在Photoshop(通常简称为PS)的结课作业中,学生通常需要创作一幅或多幅作品以展示他们掌握的技能。
以下是一个PS结课作业作品案例的示例,供您参考:
作品名称:《梦幻自然》
作品描述:
《梦幻自然》是一个系列作品,通过Photoshop的图像处理和创作工具,
将现实与幻想相结合,展现出一个超现实、令人惊叹的自然世界。
这个系列包括四幅作品,每一幅都代表了一种自然元素:天空、海洋、森林和火焰。
1. 天空:将多张天空照片叠加,通过色彩平衡、渐变映射和混合模式等工具,创造出丰富且层次感十足的云彩效果。
2. 海洋:通过选取海洋照片的蓝色调部分,将其与其他素材进行混合,模拟出波光粼粼的水面,同时加入一些海底生物和珊瑚元素,呈现出神秘的海底世界。
3. 森林:使用Photoshop的克隆和仿制图章工具,将树木、花草等素材融合在一起,形成茂密的森林景象。
通过调整色彩平衡和饱和度,使画面更加生动。
4. 火焰:将火焰的动态和颜色进行分离,通过图层样式和色彩调整,创造出逼真的火焰效果。
同时加入一些烟雾和火星元素,增强火焰的动态感。
在完成这四幅作品后,将它们组合成一个系列,形成一个完整的《梦幻自然》作品集。
这个作品集不仅展示了学生掌握的Photoshop技能,还表达了他
们对自然和超现实世界的热爱和想象力。
这只是一个PS结课作业作品案例的示例,您可以根据您的课程要求和学生
的兴趣进行创作。
重要的是要发挥学生的创造力和想象力,让他们通过Photoshop实现自己的创意和想法。
ps作业案例

ps作业案例Photoshop是一款广泛应用于图像处理、图像编辑、图像合成和图像设计的软件。
它可以帮助人们实现各种各样的图像效果,比如修复照片、改变颜色、添加文字、制作海报等等。
在学习Photoshop的过程中,我们需要通过实践案例来巩固知识点,提高技能水平。
本文将介绍几个实用的Photoshop作业案例,供大家参考。
案例一:修复老照片老照片是很多人珍贵的回忆,但是随着时间的推移,它们可能会变得模糊、有裂痕、有污渍等等。
在Photoshop中,我们可以使用修复工具来修复这些老照片。
具体步骤如下:1. 打开需要修复的老照片,选择修复画笔工具。
2. 选择与照片背景相似的颜色,开始修复照片上的瑕疵。
3. 如果需要修复的区域比较大,可以使用复制图层来进行修复。
4. 修复完成后,可以使用亮度/对比度、色彩平衡等调整图像的效果。
案例二:制作海报海报是一种广告宣传材料,它可以用来传达信息、吸引眼球、提高品牌知名度。
在Photoshop中,我们可以使用各种工具和效果来制作海报。
具体步骤如下:1. 打开一张背景图片,选择文字工具添加标题和副标题。
2. 选择形状工具添加图形元素,比如箭头、星星等等,用来强调海报的主题。
3. 添加图片元素,比如产品图片、人物图片等等,用来吸引观众的眼球。
4. 使用滤镜效果,比如模糊、锐化、光晕等等,来增加海报的艺术感。
案例三:制作卡通人物卡通人物是一种非常受欢迎的艺术形式,它可以用来表达情感、传递信息、增加趣味性。
在Photoshop 中,我们可以使用各种工具和效果来制作卡通人物。
具体步骤如下:1. 打开一张人物照片,使用套索工具选中人物的轮廓。
2. 使用选择-修改-边缘选项来调整人物的轮廓,使其更加平滑。
3. 使用涂抹工具和钢笔工具来绘制卡通人物的特征,比如大眼睛、小嘴巴、圆脸等等。
4. 使用图层样式来增加卡通人物的立体感,比如内发光、阴影、描边等等。
总结:通过以上三个实用的Photoshop作业案例,我们可以学习到许多有用的技巧和方法,比如修复工具、文字工具、形状工具、套索工具、涂抹工具、钢笔工具、图层样式等等。
photoshop两个简单实用的小案例

第一节:简介一.Photoshop的功能简介Photoshop简称PS,是美国Adobe公司开发的的图像处理软件。
它在图像编辑、修饰和彩色绘图方面具有强大的功能。
在5.0之前都是英文版的,从5.0之后才有中文版的,到8.0时更名为CS、9.0为CS2、10.0为CS3。
以前它是专门对照片处理的软件,随着版本的提高,功能不断增加,用途也越来越广泛,主要用在:广告设计、名种宣传单制作、图像处理、对图像做一些特效、企业标识制作、门牌匾制作等。
应用领域:婚纱影楼、广告公司、网页美工、复印社等。
1、界面组成:标题栏、菜单栏、属性栏、工具栏、浮动调板、工作区、状态栏、图像窗口(属性栏:用户根据需要设置工具箱中各种工具有的属性)2、工具箱及各种调板切换:窗口→工具(Windows→Show/Hide Tools)F5键显示或隐藏画笔调板(Brushes)F6键显示或隐藏颜色调板(Color)F7键显示或隐藏图层调板(Layers)F8键显示或隐藏信息调板(Info)F9键显示或隐藏动作调板(Actions)Shift+Tab:浮动调板的显示与隐藏Tab:工具箱、浮动调板、属性栏、状态栏、的显示与隐藏二、文件新建、打开、保存、关闭1、新建:CTRL+N、CTRL+鼠标双击工作区、文件菜单/新建2、新建对话框:名称:指定文件的名称预设大小:模式:确定图像中能显示的颜色数并影响图像的通道数和文件大小。
RGB:图像使用三种颜色(R红、G绿、B蓝)混合后在屏幕上显示多达1670万种颜色。
CMYK:它是彩色印刷时使用的一种颜色模式(C青、M洋红或品红、Y黄、K黑)LAB:是以一个亮度分量L及两个颜色分量a和b来表示颜色的。
其中L的取值范围是0-100,a分量代表由绿色到红色的光谱变化,而b分量代表由蓝色到黄色的光谱变化,a和b的取值范围均为-120-120。
Lab模式所包含的颜色范围最广,能够包含所有的RGB和CMYK模式中的颜色。
ps中计算功能的运用案例

ps中计算功能的运用案例PS(Photoshop)是一款广泛应用于图像处理、图形设计、排版和色彩处理等领域的软件。
除了这些基本功能外,PS还有一些计算功能的运用案例,下面将列举十个案例来说明。
1. 颜色计算:在PS中,可以使用计算功能来计算两种颜色的混合结果。
例如,可以计算两种颜色的平均值来获得中间色调。
这对于设计师来说非常有用,可以帮助他们选择合适的配色方案。
2. 尺寸计算:在设计中,经常需要计算图像或物体的尺寸。
PS中的计算功能可以帮助用户快速计算出图像或物体的宽度、高度、面积等信息,从而更好地进行设计和布局。
3. 比例计算:在图像处理中,经常需要按照比例进行缩放。
PS中的计算功能可以帮助用户计算出按照指定比例进行缩放后的图像尺寸,从而方便用户进行图像处理和编辑。
4. 数值计算:PS中的计算功能可以用于对数字进行简单的数值计算。
例如,可以计算两个数字的和、差、积或商,从而方便用户进行数字处理和计算。
5. 文字计算:在设计中,经常需要对文字进行布局和排版。
PS中的计算功能可以帮助用户计算出文字的长度、宽度、行数等信息,从而更好地进行文字的排版和调整。
6. 距离计算:在图像处理中,经常需要计算两点之间的距离。
PS中的计算功能可以帮助用户计算出图像中两点之间的距离,从而方便用户进行图像处理和编辑。
7. 透明度计算:PS中的计算功能可以用于计算图层或选区的透明度。
例如,可以计算出选区的透明度值,从而方便用户进行图像处理和编辑。
8. 颜色模式计算:PS中的计算功能可以用于计算颜色模式的转换。
例如,可以计算出将一种颜色模式转换为另一种颜色模式时的颜色值,从而方便用户进行图像处理和编辑。
9. 图像分辨率计算:PS中的计算功能可以用于计算图像的分辨率。
例如,可以计算出将图像的宽度和高度分别除以分辨率得到的实际尺寸,从而方便用户进行图像处理和打印。
10. 图层效果计算:PS中的计算功能可以用于计算图层效果的结果。
2024ps基础案例

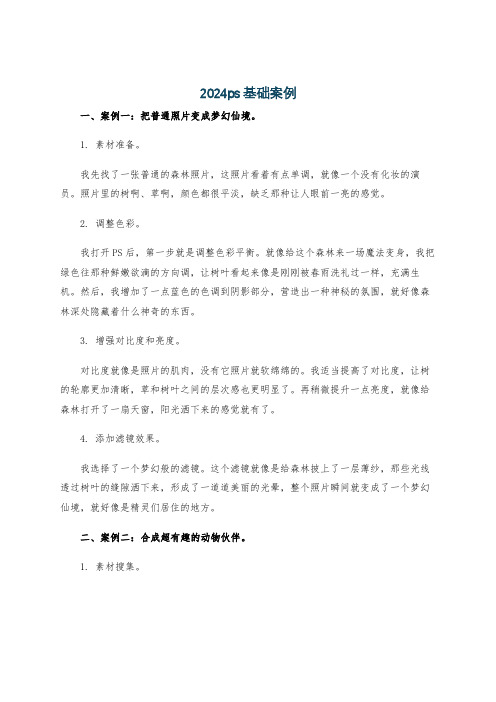
2024ps基础案例一、案例一:把普通照片变成梦幻仙境。
1. 素材准备。
我先找了一张普通的森林照片,这照片看着有点单调,就像一个没有化妆的演员。
照片里的树啊、草啊,颜色都很平淡,缺乏那种让人眼前一亮的感觉。
2. 调整色彩。
我打开PS后,第一步就是调整色彩平衡。
就像给这个森林来一场魔法变身,我把绿色往那种鲜嫩欲滴的方向调,让树叶看起来像是刚刚被春雨洗礼过一样,充满生机。
然后,我增加了一点蓝色的色调到阴影部分,营造出一种神秘的氛围,就好像森林深处隐藏着什么神奇的东西。
3. 增强对比度和亮度。
对比度就像是照片的肌肉,没有它照片就软绵绵的。
我适当提高了对比度,让树的轮廓更加清晰,草和树叶之间的层次感也更明显了。
再稍微提升一点亮度,就像给森林打开了一扇天窗,阳光洒下来的感觉就有了。
4. 添加滤镜效果。
我选择了一个梦幻般的滤镜。
这个滤镜就像是给森林披上了一层薄纱,那些光线透过树叶的缝隙洒下来,形成了一道道美丽的光晕,整个照片瞬间就变成了一个梦幻仙境,就好像是精灵们居住的地方。
二、案例二:合成超有趣的动物伙伴。
1. 素材搜集。
我找了一张小猫的照片和一张小鸟的照片。
小猫看起来很慵懒,在晒太阳;小鸟则是站在树枝上,看起来很机灵。
我就想把它们合成到一个画面里,让它们成为好朋友。
2. 抠图。
这可是个细致活,就像给小动物做手术一样。
我用快速选择工具先把小猫从背景里抠出来,这个工具就像是一把魔法剪刀,沿着小猫的边缘小心翼翼地剪。
然后,我又用钢笔工具对一些边缘不整齐的地方进行精细调整,确保小猫的每一根毛都完整无缺。
对于小鸟也一样,要把它抠得干干净净,不能留下一点背景的痕迹。
3. 合成。
我把抠好的小猫和小鸟都放到了一个新的背景里,这个背景是一个美丽的花园。
可是放进去之后发现它们的大小比例不太对,小猫看起来太大了,小鸟就像个小不点。
于是我调整了小猫的大小,让它看起来和小鸟比较协调,就像它们本来就是在这个花园里一起玩耍的小伙伴。
photoshop调色技术(9个案例)

在设计中的重要性不言而喻,好色彩调整会帮忙你在色彩的世界里做到游刃有余。
那个地址介绍五种现今影楼比较流行的色调。
第一咱们先明白得几个最简单的问题,什么是色彩?咱们给它一个简单的概念:所有肉眼能看到的颜色都是色彩。
那么咱们确实是要把这些肉眼看到的色彩变得更有视觉冲击力、更有平面层次,依托情感去表达出颜色。
那么咱们需要调整的色彩又在中哪里?那个问题应该也应该简单,photoshop中的颜色都是从通道里面表现出来的,也确实是说调整色彩层次确实是改变照片的通道层次对照。
有了这些理论依照咱们接下来的工作就比较有头绪了。
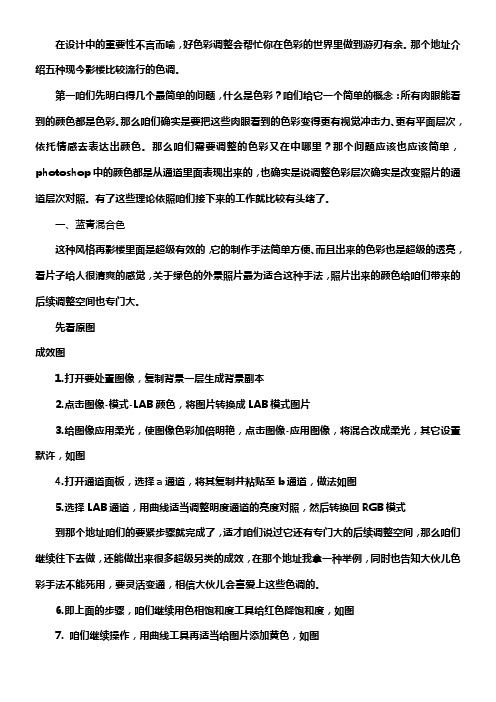
一、蓝青混合色这种风格再影楼里面是超级有效的,它的制作手法简单方便、而且出来的色彩也是超级的透亮,看片子给人很清爽的感觉,关于绿色的外景照片最为适合这种手法,照片出来的颜色给咱们带来的后续调整空间也专门大。
先看原图成效图1.打开要处置图像,复制背景一层生成背景副本2.点击图像-模式-LAB颜色,将图片转换成LAB模式图片3.给图像应用柔光,使图像色彩加倍明艳,点击图像-应用图像,将混合改成柔光,其它设置默许,如图4.打开通道面板,选择a通道,将其复制并粘贴至b通道,做法如图5.选择LAB通道,用曲线适当调整明度通道的亮度对照,然后转换回RGB模式到那个地址咱们的要紧步骤就完成了,适才咱们说过它还有专门大的后续调整空间,那么咱们继续往下去做,还能做出来很多超级另类的成效,在那个地址我拿一种举例,同时也告知大伙儿色彩手法不能死用,要灵活变通,相信大伙儿会喜爱上这些色调的。
6.即上面的步骤,咱们继续用色相饱和度工具给红色降饱和度,如图7. 咱们继续操作,用曲线工具再适当给图片添加黄色,如图二、反转色那个颜色出来的成效反差比较大,色彩也比较重,适合于照片层次比较小的片子,大场景的片子尽可能不要选用它,用那个手法去制作老照片成效也是个不错的选择。
那个手法要紧涉及到了一个应用图像工具,那么咱们调颜色用到的应用图像,它应用的是哪里的什么样的图像呢?跟色彩又有什么关系呢?带着那个问题,咱们再从头熟悉那个工具,第一咱们先来了解那个色彩的制作手法。
photoshop实例100例教程

18.人物边缘发光效果
19.全景图的拼接
20.像框合成
21.电视线效果
22.图片局部上色
23.图片的色彩校正
24.冰封字效果1
25.冰封字效果2
26.冰封字效果3
27.冰封字效果4
28.梦幻仙境效果1
29.梦幻仙境效果2
30.玻璃字的制作1
31.玻璃字的制作2
32.水晶按钮制作1
33.水晶按钮制作2
51.色调一致
52.图片色彩调整(1)
53.图片色彩调整(2)
54.图片色彩调整(3)
55.图片色彩调整(4)
56.图片色彩调整(5)
57.金属字的制作(1)
58.金属字的制作(2)
59.金属字的制作(3)
60.立体金属管的制作(1)
61.立体金属管的制作(2)
62.立体金属管的制作(3)
63.立体金属管的制作(4)
photoshop实例100例教程
似水流雲图书馆欢迎您光临!
01.动感模糊
02.光影效果
03.画布效果
04.绘画效果
05.局部马赛克效果1
06.局部马赛克效果2
07.汽车换色
08.人物抠图
09.柔光效果
10.水彩画效果
11.水滴效果1
12.水滴效果2
13.素描效果
14.照片作旧
15.边框
16.为衣服上色
64.照片加亮
65.图片色彩设计
66.照片滤镜
67.照片做旧
68.脸上阴影
69.大理石刻字(1)
70.大理石刻字(2)
71.金属按钮的制作(1)
72.金属按钮的制作(2)
73.金属按钮的制作(3)
ps p图 效果 案例大全

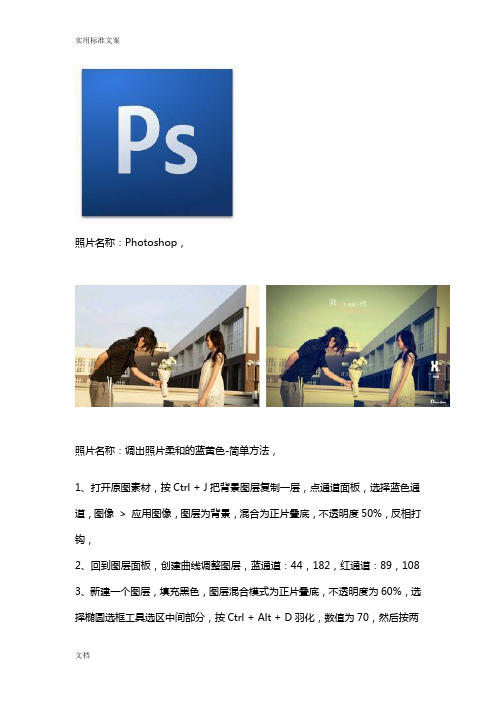
照片名称:Photoshop,照片名称:调出照片柔和的蓝黄色-简单方法,1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像> 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩,2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,1083、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。
照片名称:调出照片漂亮的红黄色,1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜> 模糊> 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。
2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。
3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。
4、创建亮度/对比度调整图层,-5,-215、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊,6、创建色阶调整图层,8,1.00,2557、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0,照片名称:打造美女冷艳张扬蓝色调,1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节,2、打开原图,复制背景图层,3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+324、色彩平衡:-20,+20,+505、曲线调整,数值:38,366、色相饱和度,蓝色:-457、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+58、载入蓝色通道选区,做曲线调节,数值:74,1199、亮度对比度:0,+1010、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理,11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25%12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。
Photoshop实用案例教程完整精华版

– 使用选框工具创建选区 – 使用套索工具创建选区 – 使用魔棒工具创建选区 – 使用选区运算创建选区
• 2.选区的编辑修改
– 移动选区 – 变换选区 – 执行【选择】→【修改】命令,修改选区。 – 扩大选取和选取相似 – 选区的载入和存储
第2章Adobe Photoshop CS 2的基础知识
第2章Adobe Photoshop CS 2的基础知识
▪ 实例效果 ▪ 操作步骤视频
第2章Adobe Photoshop CS 2的基础知识
▪ 知识点讲解
• 定义图案
– 图案的定义过程很简单,用矩形选框工具选取一块区 域,,然后执行【编辑】→【定义图案】命令,在弹出 的“图案名称”对话框输入图案的名称,单击【确定】 按钮,完成图案的存储。
第1章Adobe Photoshop CS2入门 ▪ 1.1.5颜色校正与设置
• 校准显示器
– 为了使用户在屏幕上看到的颜色尽可能地与输出样张的颜 色接近,必须对显示器进行校正,任何色彩工作流程都是 从显示器的校准开始的。具体工作流程如下
• Photoshop的颜色设置
– “设置”部分的设定 – “工作空间”部分的设定 – “色彩管理方案”部分的设定
❖ 课后练习 运用本课所学知 识完成如图所 示效果 ▪ 解题思路 ▪ 操作步骤视频
第2章Adobe Photoshop CS 2的基础知识
▪ 2.1.3小结 本段课程主要学习图层、选区、移动工具、填 充工具的相关知识,其中包括选区的建立、编 辑,选区选取图像,使用移动工具移动对象。 其中对选区的应用是贯穿本段课程的主要知识 点,不论是创建新的图像还是选择图像都离不 开选区的操作,灵活巧妙运用选区是初学者学 习的关键。
Photoshop中的路径操作技巧与应用案例

Photoshop中的路径操作技巧与应用案例路径操作是Photoshop中非常常用且强大的功能之一,它可以让用户更精确地控制图像中的选区和形状。
本文将介绍几种常见的路径操作技巧,并通过应用案例展示它们的实际用途。
1. 创建路径在Photoshop中,可以通过直线工具、钢笔工具或形状工具创建路径。
选择工具后,在图像上点击鼠标左键,然后移动鼠标绘制路径。
使用直线工具可以绘制直线段的路径,而钢笔工具则可以创建平滑或锚点角度可控制的曲线路径。
2. 编辑路径一旦创建路径,可以通过选择直接编辑路径或使用路径选择工具来调整路径的形状和位置。
例如,可以点击路径直线或曲线上的点来编辑锚点,或者通过拖动直线上的虚线来调整路径的形状。
3. 封闭路径路径可以是开放式的或封闭式的。
在创建路径时,如果想要路径封闭,只需回到起点并点击鼠标左键即可。
封闭的路径可以更好地用于选区、填充或剪切。
4. 利用路径创建选区路径不仅可以用来创建形状,还可以转换为选区。
选中路径后,点击路径面板中的“创建选区”按钮,即可将路径转化为选区。
这对于需要精确选取某个形状或区域的时候非常有用。
5. 利用路径创建图形路径可以用于创建球面、棱锥、曲线等各种形状。
通过选择路径工具,选中路径并点击鼠标右键,选择“创建形状”,即可将路径转换为矢量图形。
之后,可以对图形进行填充、描边、调整大小等操作。
6. 利用路径裁剪图像有时候我们需要将图像裁剪成特殊形状,而不局限于矩形。
通过创建路径,选中路径后,可以使用“剪切像素”或“剪切图层”等选项,将图像裁剪成路径所定义的形状。
7. 绘制路径以创建文本选区路径还可以用于创建自定义的文本选区。
比如,想要在螺旋线上放置文本,可以使用钢笔工具创建一条螺旋线路径,并将其转换为选区。
再将文本工具应用于该选区,即可使文本沿着螺旋线排列。
8. 绘制路径以创建渐变效果使用路径可以为图像创建独特的渐变效果。
通过创建一条路径,然后选择渐变工具,并在工具选项栏中选择“路径渐变”,就能以路径为参考,绘制出沿路径变化的渐变效果。
调色技巧 Photoshop调色技巧经典案例分析

调色技巧:Photoshop调色技巧经典案例分析在图像处理领域中,Photoshop是一款广泛使用的软件工具。
它不仅可用于修饰照片和图像,还可用于设计海报、广告和插画等。
而其中最重要的一个步骤就是调色。
本文将分析几个经典案例,介绍Photoshop中的几种调色技巧。
1. 色相/饱和度调整色相/饱和度调整是Photoshop中最常用的调色技巧之一。
通过调整色相和饱和度,我们可以改变图像的颜色效果。
例如,如果图像偏红,可以通过调整色相向绿色方向移动来减少红色的强度。
饱和度则可以增加或降低颜色的鲜艳程度。
使用此工具时,我们可以对图像中的特定颜色进行选择性调整,或对整个图像进行全局调整。
2. 曲线调整曲线调整是一种更高级的调色技巧,可实现更精细的图像调整。
通过改变图像的曲线形状,可以调整亮度和对比度,以及不同亮度区域的颜色平衡。
例如,如果图像的中间调过暗,可以通过增加中间调曲线的高光部分来提亮图像。
使用此工具时,我们可以选择分别调整RGB通道或整体亮度曲线。
3. 色阶调整色阶调整可帮助我们优化图像的对比度,并且可以对每个色阶进行独立调整。
通过调整黑点、中点和白点,我们可以改变图像的颜色平衡和明暗程度。
例如,如果图像过于暗淡,可以通过将白点向右移动来增加图像的亮度。
使用此工具时,我们可以通过拖动滑块来精确调整每个色阶的范围。
4. 烘焙调整图层烘焙调整图层是一种将色彩融合到图像中的方法,可改变整体的色调和颜色饱和度。
可以将一个图像复制到一个新的图层中,并使用不同的混合模式和不透明度来调整颜色。
例如,叠加模式可以增加图像的对比度和饱和度。
我们可以通过调整不透明度来控制颜色效果的强弱。
5. 使用滤镜滤镜是Photoshop中的另一种调色技巧。
通过应用不同的滤镜,我们可以创建独特的效果。
例如,滤镜可以模拟不同的相机镜头效果,如鱼眼、大理石纹理等。
使用此工具时,我们可以将滤镜应用于整个图像或特定的选择区域,并通过调整滤镜的参数来实现所需的效果。
PHOTOSHOP创意摄影后期调色经典案例之41炫丽色彩打造性感大片——KTV

增 加到 + 4 0,增 加 画面 的 清 晰 度 和 色 彩
浓 度 ,获 得 更 加 完 美 的 画 面 效 果 ,如 图
斯 示
蓝 色 的 数 值 增 加 到 +1 7 ,紫 色 的 数 值 增
加到 + 3 2 ,洋 红 色 的 数 值 增 加 到 + 3,这 样 可 以 追 加 背 景 颜 色 的 饱 和 度 , 这 类 主 题 的饱 和 度 一 定 要 高 一 些 ,颜 色 丰 富 些
l =
。 ’
光 还 不 准 确 ,还 可 以再 适 当 的调 整
最后 点击最 下方 的 “ 工 作 选 项 ” ,检 查 一 下 色 彩 空
::
蔓
…
图像 的 大 小 ,将 色 彩 空 间 设 置 为Ad
RGB( 1 99 8) , 色彩 深 度 设 置 为 1 6 1
i夏 亚巫 面 — r_mr - ——一 _
道 模 式 ,这 样 可 以更 好 的 保 留 图像 色 和 细 节 ,大 小 保 持 不 变 ,如 图所
用 同样 的 方 法 ,选 择
“ 饱 和
接 着 将 清 晰 度 部 分 的 数 值 增 加 到+ 5 , 自 然 饱 和 度 部 分 的 数 值
拍摄程序 :手动模式
t L l 钾f
的 光 线都 比较 暗 淡 ,很 多 包 房 根 本进 不 去 自然 光 ,纯 靠 灯 光的 照 度来 进
行 拍 摄存 在 一定 的 困难 ,所 以 我们 就 要 利 用 闪 光灯 来进 行 补 光 。这 组 主 题9 系片 在拍 摄 的 时候 利 用 了三 只 闪 光灯 ,人物 右 前 放 一 盏作 为 主 灯 ,后 面 两 侧 各 一 盏加 了色 片 ,打 出蓝色 和红 色 光 的 效果 ,这 里 要 注意 光 比 的 控 制 ,同 时 还要 注 意 后 @ a S 两 盏 灯 尽 量不 要 穿 帮 。在 后 期 处理 方 面 ,采 用 了基 本 的 人像 图 像 处 理流 程 ,注 重饱 和 度 的 追加 ,让 整 张照 片 比较艳 丽 ,增加 高饱 ;  ̄ 0 B S 视 觉效 果 ̄ O ) q O 击力 。
ps蒙版案例

ps蒙版案例在平面设计中,蒙版是一种非常常见的设计手法,它可以让图片和文字之间产生一种融合的效果,给人一种视觉上的冲击力。
而在Photoshop软件中,我们可以通过一些简单的操作,就能轻松实现蒙版效果。
接下来,我将以一些案例来演示如何在Photoshop中制作蒙版效果。
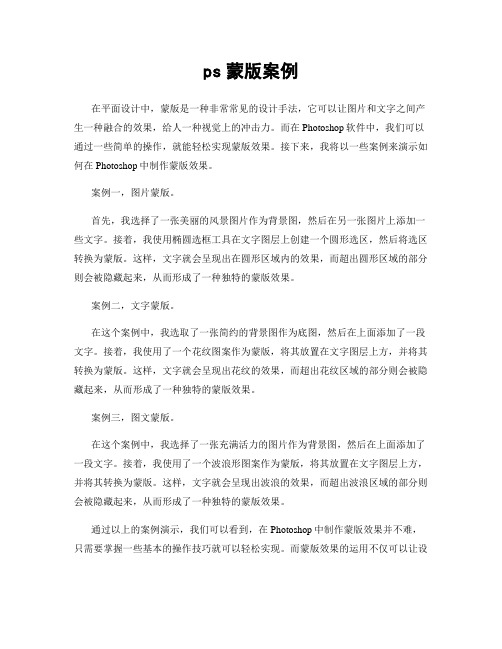
案例一,图片蒙版。
首先,我选择了一张美丽的风景图片作为背景图,然后在另一张图片上添加一些文字。
接着,我使用椭圆选框工具在文字图层上创建一个圆形选区,然后将选区转换为蒙版。
这样,文字就会呈现出在圆形区域内的效果,而超出圆形区域的部分则会被隐藏起来,从而形成了一种独特的蒙版效果。
案例二,文字蒙版。
在这个案例中,我选取了一张简约的背景图作为底图,然后在上面添加了一段文字。
接着,我使用了一个花纹图案作为蒙版,将其放置在文字图层上方,并将其转换为蒙版。
这样,文字就会呈现出花纹的效果,而超出花纹区域的部分则会被隐藏起来,从而形成了一种独特的蒙版效果。
案例三,图文蒙版。
在这个案例中,我选择了一张充满活力的图片作为背景图,然后在上面添加了一段文字。
接着,我使用了一个波浪形图案作为蒙版,将其放置在文字图层上方,并将其转换为蒙版。
这样,文字就会呈现出波浪的效果,而超出波浪区域的部分则会被隐藏起来,从而形成了一种独特的蒙版效果。
通过以上的案例演示,我们可以看到,在Photoshop中制作蒙版效果并不难,只需要掌握一些基本的操作技巧就可以轻松实现。
而蒙版效果的运用不仅可以让设计作品更加生动有趣,还可以提升作品的艺术感和视觉冲击力。
希望以上案例对你有所启发,也希望你能在今后的设计中灵活运用蒙版效果,创作出更加出色的作品。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
任务一:酒杯金鱼
使用的工具:钢笔工具,球面化效果,高光
任务说明:将一个酒杯一条金鱼做出酒杯水中有鱼。
如图所示:
操作过程:1.使用钢笔工具,做出酒杯中装水区域,进行球面化
效果。
用椭圆工具,做出水面部分,进行高光处理,
如图
2.
选中金鱼,等比例缩放至合适比例,即可得到效果
图。
任务二:雨中建筑
使用的工具:钢笔工具,蒙版,滤镜,动感模糊,添加杂色
任务说明:将一建筑做出雨中的效果。
如图所示:
操作过程:1.使用钢笔工具做出建筑物的轮廓,复制到新的图层2,垂直翻转,变形至合适位置,如图:
2.图层2添加蒙版,适当
灰色。
如图:
3.新建图层3,填充颜色为黑色,
进行云彩效果,并对其进行滤色
效果,添加蒙版,部分填充黑色,
如图:
4.添加杂色,进行动感模糊。
即可得到效果图。
任务三:玻璃球中书
使用的工具:图层蒙版,高光
任务说明:做出透过玻璃球看到书的效果。
如图所示:
操作过程:1.用椭圆工具做出玻璃球状图,复制到新的图层,使用
滤镜-球面化,如图:
2.选中抠出区域,做图层蒙版,使
其能够看到之后的书
架及其书。
如图
3.对球面进行高光处理,即可
得到效果图。
任务四:房间透视
使用的工具:消失点
任务说明:将一个房间做出透视效果,如图所示:
操作过程:1.将门变形,做出透视效果,并做出厚度,将原本门的地方填充为红色作为墙壁的颜色,如图
2.将原来的门放在墙壁的位置并做出透
视效果,如图:
3.画出门框及地板的位置并填充相应的
颜色。
即可得到效果图。
任务五:牧工
使用的工具:钢笔工具,滤镜->模糊->镜头模糊
任务说明:将原图中的牧工处理到围栏后面,并制作出远处模糊,近处清晰的效果,如图所示。
操作过程:
第一步:在牧工图层上建立蒙版,用钢笔工具选择牧工前面的围栏,并将选取用黑色填充,用草的画笔笔触在牧工的脚边画上草。
第二步:在牧工图层下方新建图层,用加深工具画上脚的阴影。
第三步:复制背景图层,通过滤镜->模糊->镜头模糊的操作,并制作出远处模糊,近处清晰的效果。
任务六:删除人物
使用的工具:套索工具
任务说明:将原图中中间的人删除,如图所示。
操作过程:
用套索工具选中右边的人,然后向左移动。
