在网页中插入表格教案
在网页中插入表格

动态添加/删除行
使用JavaScript动态地向 表格中添加新行或删除现 有行,实现数据的实时更 新。
表格数据填充、排序与筛选功
03
能实现
数据来源及填充方式选择
静态数据
数据格式
直接在HTML中定义表格数据,适用 于固定不变的信息。
常见的数据格式有JSON、XML等, 需要根据数据来源选择合适的数据格 式进行解析和填充。
使用`rowspan`属性合并多个行,使单元格纵向 扩展。
3
合并顺序
先确定跨列或跨行的起始单元格,然后在该单元 格中使用`colspan`或`rowspan`属性指定合并的 列数或行数。
嵌套表格展示多层次数据关系
嵌套表格
在一个表格的单元格中插入另一个表格,形成层次结构。
数据展示
通过嵌套表格可以展示具有复杂关系的数据,如树形结构、分组 数据等。
排序算法选择
根据具体需求选择合适的排序算法, 如快速排序、归并排序等。
筛选功能应用场景举例
表格数据展示
在表格中展示大量数据时,通过 筛选功能可以快速找到感兴趣的
数据。
数据统计与分析
通过对表格数据进行筛选和聚合, 可以进行数据统计和分析,如求
和、平均值计算等。
数据可视化
将筛选后的数据以图表形式展示, 可以更直观地呈现数据之间的关
ห้องสมุดไป่ตู้
数据可视化
对于复杂的数据表格,可以考虑使用数据可视化技术,如图 表、图形等,来更直观地展示数据。
表格排序和筛选
通过JavaScript等技术,可以实现表格数据的排序、 筛选等交互功能,提高用户体验。
谢谢聆听
考虑不同屏幕尺寸和设 备类型,实现响应式报 表布局。
在网页中使用表格、文字和图片实训教案

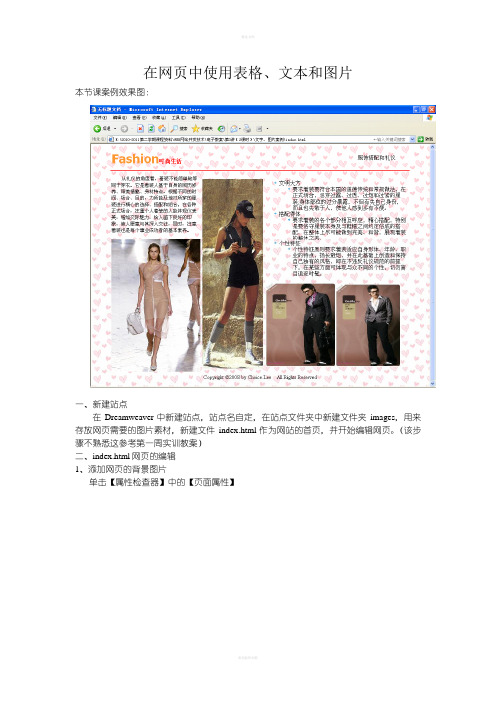
在网页中使用表格、文本和图片本节课案例效果图:一、新建站点在Dreamweaver中新建站点,站点名自定,在站点文件夹中新建文件夹images,用来存放网页需要的图片素材,新建文件index.html作为网站的首页,并开始编辑网页。
(该步骤不熟悉这参考第一周实训教案)二、index.html网页的编辑1、添加网页的背景图片单击【属性检查器】中的【页面属性】在打开的窗口中,通过【浏览】设置网页的背景图像为images文件夹中的background.gif 图片。
如下图所示:2、使用表格对网页进行布局1)插入4行1列的表格(1)在菜单【插入】中选择【表格】按钮,如下图所示:(2)在下边的窗口上进行相应的设置,如下图:注意:该表格是用来布局页面的,是控制页面中的内容在适当的位置显示的,不是我们用来填数据的表格,所以这里表格的边框粗细设置为0,这样的话表格看上去是隐藏的,不会影响页面的美观性。
在这里我们为了编辑的方便可以先设置为1像素的边,最后完成网页后再修改为0。
运行浏览效果为:我们会发现表格式默认居左的,接下来我们设置表格在整个网页中居中,将光标放在表格的边上单击一下选中整个表格,然后在【属性检查器】中将【对齐】方式设置为【居中对齐】方式。
如下图所示:接下来我们运行查看结果如下图:2)增加单元格列的划分(3)在第一行单元格中,再插入一个表格为1行2列,将光标定位在第一个单元格中,点击【插入】菜单,选择【表格】,并进行行列的设置,如下图:运行效果如下图:(4)使用同样的方法,在第3行的单元格中插入一个表格为1行3列,设置如下图所示:运行效果如下:接下来我们为了编辑过程中视觉比较清晰,我们通过拖拽的方式来拉高行高,如果是嵌套了表格的单元格,可以直接拖拉内部表格来进行高度的调整,结果如下图:3、第1行内容的插入(1)在第1行内表格的单元格中分别输入Fashion时尚生活和服饰搭配和礼仪,结果如下图:(2)文字内容的美化首先,选中Fashion,如下图:然后,在属性检查器中选中CSS,如下图:接下来我们单击颜色选择器右下角的黑色小三角,在展开的颜色面板上选择一种橙色,选择是只要单击一下即可,如下图:在单击的同时弹出CSS设置窗口,如下图:在【选择器类型】中选择“类(可应用于任何HTML元素)”,然后给出类名为.fashion,注意前边必须有点,名称开始的符号必须为字母。
在网页中创建表格 教学设计

中等职业学校教学用书(计算机应用专业)
《网页制作基础教程》(电子工业出版社)
第三章网页的布局第一节在网页中创建表格
《在网页中创建表格》教学设计
姓名:
工作单位:
联系电话:
邮编:
通信地址:
电子邮箱:
《在网页中创建表格》教学设计
【课题】《在网页中创建表格》
中等职业学校教学用书(计算机应用专业)(电子工业出版社)
《网页制作基础教程》第三章第一节
【授课类型】新授
【教学目标】
知识目标:
1、了解表格在网页布局中的作用
2、掌握在网页中插入表格的方法
3、熟悉表格的各项参数
能力目标:
培养学生获取信息、加工处理信息和应用信息的能力;培养学生自主学习、自我探索的能力。
【教学重点】
1、表格的组成。
2、插入表格的方法
3、表格的参数设置。
【教学难点】
插入表格的方法和表格的参数设置。
【教学方法和策略】
本节课再采用案例教学方法,演示案例并由学生分组练习,最后进行小组评比。
【教学准备】
1、红蜘蛛多媒体网络教学系统。
2、教学课件、软件(Dreamweaver CS6)
3、“创建细线表格”素材文件
【教学过程】(表格式)
【教学反思】
从课堂效果来看,导课部分的演示案例确实吸引了学生的注意力,提高了学生学习的兴趣,及至学生自主创作时引发的激烈的讨论,到最后完成作品后满足的笑容都可看到这节课是成功的。
这堂课抓住了学生的喜欢自己动手的特点,吸引了学生的兴趣,有效地引导了提高了学生的分析观察能力,培养了学生的大局观,对以后的教学也是一种激励。
五年级下信息技术教案-在网页中插入表格_西师大版(三起)

第3单元表格与超级链接
第1课在网页中插入表格
教学时间
1课时
活动任务
1、学会在网页中插入表格
2、学会修改表格属性
教学目标
1.使学生掌握在网页中生成表格的方法。
2.使学生掌握填写表格内容的方法。
3.使学生掌握调整表格的方法。
重点
怎样在网页中插入表格
难点
更改表格的属性
教学方法
任务驱动法、自主探索学习法、教师演示、互助协作学习法
(学生自主完成)
4、更改表格的属性
提问:1、怎样把表格改为7行4列(即增加两行两列)
2、怎样为表格设置边框
3、怎样设置背景为黄色
解答:通过“表格属性”对话框来更改表格的样式。
步骤:
a)在表格上单击鼠标右键
b)在弹出的快捷菜单中选择“表格属性”
c)打开“表格属性”对话框,进行设置。
(学生自主完成)
试一试:
你能把表格背景改为图片吗?能让表格没有边框吗?
5、保存网页
设置号以后要将网页保存起来以便下节课使用,保存的位置为“我的文档”,文件名为show.htm
6、课堂小结
师生共同小节本课所学内容,强调:①在网页中使用表格,可以使网页内容更加清晰,提高网页的浏览效率;②在表格中输入内容与Word相同。
本课反思或总结:
步骤:
a)单击“表格”菜单
b)单击“插入”命令
c)单击“表格”选如P18
d)在弹出的“插入表格”对话框中,输入“行数”和“列数”
e)单击确定如P19
f)这样一个表格就做好了。
(学生操作练习)
3、在表格中输入数据
完成了表格的创建以后,接下来我们就该在表格中添加上内容了。如:P19
在网页中使用表格

学生观看老师呈现的作品。
学生思考老师提出的问题。设想自己如何在网页中达到这样的效果,各抒已见说出自己的想法。
学生上机制作网页,在前面的基础上很快的完成此任务。
结束后,小组内进行组间交流。由组长总结汇报本组完成的情况
利用学生已经掌握的知识通过知识迁移,来巩固任务1中所学的知识,学习新增知识。同时,通过自己动手分析并制作较复杂的表格,提高学生在网页中灵活运用表格的能力。在完成任务中突破难点。
通过评价,激发学生创作的积极性,调动课堂气氛,形成竞争氛围,激发学生热情和对网页设计的兴趣,使学生具有成就感。
三、教材分析:
我校目前使用的教材是陕西人民教育出版社编写的高中《信息技术》。本节是第三册第三章网页制作初步里的第四节,主要讲述在网页中如何使用表格来对自己要做的网站或网页进行布局,是网页制做中非常重要的一节,因为好的网站布局时一般都离不开表格的使用,所以,本节课放在本章的最后,为同学们做出后续复杂网页有着非同一般的作用,是前面知识的综合应用。并且一定要明确指出表格在网页排版中的特殊意义——实现网页的精确排版和定位
教学
准备
1、硬件:多媒体网络教室、投影仪。
2、软件:Frontpage作品(本人是“我的小屋”网站中的诗词鉴赏网页);
本课课件;
任务1、任务2要用到的图片及有关文字。
教学过程
教学环节
教师活动
学生活动
设计意图
情
境
《在网页中插入表格》 学历案

《在网页中插入表格》学历案在当今数字化的时代,网页设计与开发成为了一项重要的技能。
而在网页设计中,表格是一种常用且实用的元素,它能够以清晰、规整的方式展示数据和信息。
接下来,让我们深入探讨如何在网页中插入表格。
一、认识表格表格由行和列组成,行与列的交叉处形成单元格。
通过合理规划表格的行数和列数,以及在单元格中填充内容,我们可以实现对信息的有效组织和展示。
表格的作用不容小觑。
它可以用于展示商品列表、数据对比、日程安排等各种信息。
例如,在一个电商网站中,商品的名称、价格、规格等信息可以通过表格清晰呈现,方便用户浏览和比较。
二、准备工作在开始插入表格之前,我们需要一些准备工作。
首先,要明确表格的用途和所需展示的内容,这将决定表格的结构和样式。
其次,选择合适的网页编辑工具,如常见的 HTML 编辑器(如 Dreamweaver、Visual Studio Code 等)或在线网页制作平台(如 Wix、Squarespace 等)。
三、使用 HTML 插入表格HTML 是网页设计的基础语言,通过特定的标签和属性来实现表格的插入。
以下是一个简单的 HTML 表格代码示例:```html<!DOCTYPE html><html><body><table border="1"><tr><th>姓名</th><th>年龄</th><th>职业</th></tr><tr><td>张三</td><td>25</td><td>教师</td></tr><tr><td>李四</td><td>30</td><td>工程师</td></tr></table></body></html>```在上述代码中,`<table>`标签用于定义表格,`border` 属性用于设置表格边框的宽度。
在网页中插入表格说课稿

在网页中插入表格说课稿
《在网页中插入表格》说课稿
尊敬的各位评委、各位老师,大家好!我今天说课的题目是《在网页中插入表格》,本节课我准备从以下几个方面来进行分析说明:
一、说教材:
1.教材:《在网页中插入表格》是信息技术高中第三册《FrontPage2000 网页制作基础》的内容。
2.本节课的作用和地位:本节内容是学生学习网页设计的一个重要内容,
能否灵活运用表格来归划网页,关系到日后作出来的网页的好与坏,因此,在学生懂得如何建立站点及插入文字、图片等网页元素的时候,学生们迫切需要知道这些网页元素是不是只能按照从上到下的一条线来排列呢,能不能按我们自己的意愿任意摆放呢,所以,教会学生开始用表格来规划网页的布局就变得非常有必要的。
我把它作为本节课的重点内容。
3.教学内容:针对frontpage 与微软的office 家族有着类似的操作方法,教材只是介绍与word 表格的操作不相同的部分,所以有必要让学生去掌握,在学完教材知识的同时再拓展学生需要的内容。
二、说学情
我的学生已学过word 文字处理软件和,对表格的应用已有一定的了解,学过网络基础知识,懂得上网查找、下载、保存的信息,在frontpage 的学习上,学生们已经掌握了建立站点,向网页中加入文字、图片、音乐等网页元素。
相对高二的学生来说,学习教材内容相对比较轻松,为照顾基础比较好的同学,所以我拓展了本节教学内容。
但学生的能力水平差距较大,所以我。
教案(在网页中使用表格)

学生创建一个新页面,尝试完成教师布置的任务,并尝试拓Байду номын сангаас练习。
学生跟随教师的步骤演示,插入表格。
一些学生已经能够在页面中插入表格。
让所有学生都学会在网页中插入表格。
2.任务二:完善表格(编辑表格、插入标题、设置单元格属性。)
教师在FrontPage软件中演示完善表格的相应步骤。
教
学
环
节
设
计
4.任务四:结合所学知识,自行发挥,根据网站需要,在网页中添加表格,完善小组作品。
让学生参照课本,及教师课件亲自实践操作,灵活熟悉地在页面中添加表格。在之前小组作品的基础上自由发挥,根据网站需要,在网页中添加表格,保存文档。请完成的小组进行的作品的展示,请小组代表介绍设计的思路、实现步骤等,教师给予鼓励,并进行相应的评价,指出所存在的问题,或给出改进的建议。
高中第三册《信息技术》教案
课题
在网页中使用表格
课型
新授课
授课地点
机房
课时
1课时
授课班级
高二(1)班
教学内容分析
“网页文字的修饰”是广西科学技术出版社高中第三册《信息技术》的第五章第二节的内容。在前面四章里,已经介绍了网页制作的一些基本操作,对网页的设计和简单的构造有了一定的了解。本节的主要内容是在网页中使用表格,对网页的数据和信息用表格进行集合,使页面更加简洁、美观,是本章的重点。
学生打开
FrontPage2003软件。
回忆Word中学过的插入表格的学习,比较两款软件的相似之处。
通过观察比较,学生可以利用Word中所学过的插入表格的方法进行页面表格的插入。
教
学
第四课在网页中插入表格与图片

第四课在网页中插入表格与图片一、教学目标分析课堂标准让学生掌握利用表格来布局网页信息的方法。
掌握在网页中插入图形图像。
知识与技能●学会插入表格●学会调整表格●学会插入图片●学会调整图片●学会插入水平线及使用列表。
过程与方法采用任务驱动的方法,自主学习,再通过分组探究,技能竞赛,协作学习,让学生在轻松的氛围下学习,具有使用搜索引擎技巧的能力。
情感态度与价值观1、培养学生协作学习、互相帮助的精神2、培养学生的探索精神和主动学习的习惯。
四、教学重点、难点与解决措施重点:插入与调整表格技巧,插入图片的技巧难点:插入与调整表格的技巧解决措施:让学生通过浏览网页,并下载网上利用表格定位的网页,通过网页制作工具,打开所下载的网页,并将其中的图片删除来达到认识表格的目的,然后利用竞赛的活动,让学生们参与其中,由此来引导学生对网页设计问题的思考,并逐步掌握网页表格布局设计的技巧,也就是掌握网页设计的技巧。
五、教学设计思路:本课以学生为主体,老师为主导的教学模式开展的,以学生的积极探索,小组协作学习、自主学习等学习模式通过反复练习总结,知识水平实现螺旋式上升,最终实现知识的意义建构,并考虑到学生的知识层次有所不同,在拓展学习方面特意设置不同程度的学习内容,满足各层次学生的需要。
六、依据的理论在做中学、引导发现式教学七、教学策略及选用媒体基于教学内容的要求以及学生的特征,本教学设计的教学以学生自主学习为主,老师在课堂中起到主导作用的教学模式开展,通过探究学习寻找解决问题的方法,并以竞赛的形式,让学生在反复的操作中得到搜索的经验,老师引导学生总结经验,把感性认识上升到理发认识。
在拓展知识部分,学生能根据自己的水平选择学习知识的分量,让不同层次的学生都可以在课堂中尽量掌握自己要学的知识,而且以小组的形式开展,有助于同学间互相协作,共同达到知识的意义建构。
使用网络教室平台进行屏幕控制及转播,学生机能接入互联网。
八、教学过程第1课时表格可以很好地起到定位作用,这节课里我们将学习在网页中插入表格与图片。
《网页中的表格》教学设计

《网页中的表格》教学设计、教学设计部分教学内容分析本课的主要内容与地位网页中,常用表格来对网页中其它元素定位,将复杂的元素有条理的分布到网页各个位置——网页布局。
另外,当我们把表格的宽度定为固定像素值后,还能保证网页布局不会随浏览器窗口的大小变化而变化,当我们在网页中输入文字的时候,就可以让文字顶满格后自动换行,方便我们对文字的编辑。
由此可见,网页中只有利用表格进行布局,才能称得上真正意义上的网页设计。
本课与前后内容的关系利用表格布局网页,将上一节设计的网站首页中的各种素材进行合理的分布,是对学生进行网页设计技能上的提升;利用表格布局网页也是整个网站设计中一个非常重要技术手段,应用非常广泛。
教学目标分析知识目标/技能目标知识目标理解表格在网页设计中的重要作用。
技能目标⑴掌握使用表格布局网页。
⑵灵活掌握表格调整的方法。
过程与方法目标能够合理利用表格对网页进行布局和规划。
情感态度与价值观目标了解学校概貌,发现校园之美,理解规矩与方圆的关系,养成良好的生活和学习习惯。
本课的重难点重点和难点:掌握利用表格对网页进行布局的方法本课的课时分配建议一课时教学策略设计建议教法建议由于关于表格的基本操作(插入表格、调整表格:调整行高或列宽、合并或拆分单元格、插入或删除行或列、平均分布行或列)在Word中已经有较详细的操作方法。
在本课教学过程中,教师教学的重点应放在由学生探究以上基本操作的基础上的表格的使用一一如何利用表格布局网页,让网页中的素材合理的在网页上分布。
另外,网页模板是提高建站效率的有效手段,教师要注意引导学生对网页模板的使用。
学法建议注意观察和借鉴样板网站中表格的运用情况,刚开始使用表格设计网页时可将其边框粗细的值设为1,以观察调整表格的过程,从而掌握表格调整的技巧。
教学资源与环境建议本课教学资源索引1.第二课的半成品网页: Index . htm、Parents . htm教学评价建议自评、互评、师评要注意的问题学生制作的网页是否通过表格的布局达到美化、整齐和排列有序的目的。
《网页设计与制作》教案-第7讲 布局技术之一-表格一

第7讲布局技术之一-表格一1.1教学目标:◆知识目标1.掌握表格的基本操作2.掌握表格各项属性设置的作用◆技能目标能合理运用表格进行页面布局,能合理设置表格属性◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:掌握表格的插入和表格属性的设置。
1.3 教学难点理解表格进行页面布局的好处和表格各属性的作用。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题表格是网页设计制作时不可缺少的重要元素。
无论是用于对齐数据还是在页面上对文本进行排版,表格都体现出强大的功能。
它以简洁明了和高效快捷的方式将数据、文本、图像、表单等元素有序地显示在页面上,从而设计出版式漂亮的页面。
对于使用表格绘制页面布局,而非着重文字数据编排的设计来说,手动绘制表格布局是最佳方法,虽然这种方法极其容易建立表格,但不容易掌握尺度,因为其手动操作的特性,所以非常适合于制作网页版面,但对于内容的编排,就不如标准模式的标准那么方便。
标准表格是表格应用的另一种方法,它以几行几列的方式插入到页面,然后将图像、文字等内容插入表格,即可定位和编排这些内容。
二、使用表格在Dreamweaver MX 2004中,可以导入外部数据文件,还可以将网页中的数据表格导出为纯文本的数据文件。
表格的格式控制能力使设计者可以使用表格来构造网页的框架。
先用较大的表格对网页的版面进行大致的控制,再使用嵌套的表格对细节进行刻画。
使用表格排版的页面在不同的平台、不同的分辨率的浏览器里都能保持布局,所以表格是网页中常用的版面控制和制作模板的强有力的工具。
0.1插入表格Dreamweaver MX 2004提供了强大的工具进行表格编辑,使网页设计者可以对几乎所有的表格属性进行控制。
在网页中插入表格

第 5 课时
课题:在网页中插入表格
教学内容:青岛版八年级上册信息技术第 1 册第17页至第21 页
一、教学分析
【教学内容分析】本课时内容是利用插入表格命令,对网页进行规划进行布局,在Word中已经学习过插入表格,在Frontpage中插入表格和它类似,学生应该比较容易学会。
【教学对象分析】学生可能对以前学过的在Word中已经学习过插入表格的操作已经遗忘,需要教师的提示或者是复习。
【教学目标】
知识和技能目标:理解表格在网页设计中的重要作用,学会使用表格布局网页;灵活掌握表格调整的方法。
过程与方法目标:通过学生回顾所学相关内容并参照课本材料,并自主上机实践、小组合作与交流,以及教师的指导达到学习目的
情感态度与价值观目标:了解学校概貌,发现校园之美;养成良好的生活和学习习惯。
【教学重点】熟练在网页中使用表格布局网页;灵活掌握表格调整的方法
【教学难点】使用表格布局网页
【教学方法】自主探究、合作交流
【教学资源】
硬件资源:计算机、电子教室
软件资源:Frontpage2000软件。
初中信息技术《网页中的表格》教案

初中信息技术《网页中的表格》教案(学习版)编制人:__________________审核人:__________________审批人:__________________编制学校:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的学习资料,如面试指导、笔试指导、题库大全、教案大全、教育知识、备考知识、素质知识、法律知识、心理知识、其他资料等等,想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor.I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!In addition, this store provides you with various types of learning materials, such as interview guidance, written test guidance, question bank encyclopedia, teaching plan encyclopedia, educational knowledge, test preparation knowledge, quality knowledge, legal knowledge, psychological knowledge, and other materials. If you want to know different data formats and writing methods, please pay attention!初中信息技术《网页中的表格》教案一、教学目标1.学生能够独立操作调整表格、布局表格和单元格的使用。
在网页中插入表格教案

在网页中插入表格一、教学目标知识方面:1.使学生掌握在网页中生成表格的方法。
2.使学生掌握填写表格内容的方法。
3.使学生掌握调整表格的方法。
技能方面:培养学生处理表格的能力。
情感方面:培养学生自学意识。
二、教学重点在网页中插入表格的方法。
三、教学难点怎样在网页中插入表格。
四、教学方法1.演示法。
2.自学法。
3.实践法。
五、教学手段与教学媒体多媒体网络教室教学过程。
一、导入课题连接“搜狐”、“新浪”网,让学生欣赏一下这些漂亮的网页。
提问:这些漂亮的网页开始编辑的时候是怎样构图的了?是插入表格做成的。
使用frontpage打开“搜狐”,让学生看看其编辑的影子(表格)。
教师提问:插入表格后,起到哪些作用?学生讨论后,教师归纳:插入表格可以使网页中的内容条理清晰。
浏览者在访问你的网站时,可以更方便地找到感兴趣的材料。
二、新课1.建立班级档案教师演示操作步骤:(1)使用frontpage新建“我们班级大小人物介绍”网页,把光标调整到要插入表格的位置。
(2)单击菜单栏中的“表格”选项,打开它的下拉菜单;(3)单击下拉菜单中的“插入”选项,打开它的子菜单;(4)单击子菜单中的“表格”命令,打开“插入表格”对话框;(5)输入行数6和列数2;(6)在“对齐方式”文本框中选择“水平居中”;(7)单击“确定”按钮。
教师布置任务:在自己制作的网页中创建一个表格。
(注意查看和纠正学生完成任务情况)教师介绍:为了使表格更加美观、实用,对表格中的单元格还需要进行必要的调整,操作方法与Word 2000相同。
(教师演示,学生自己在下面操作)2.添砖加瓦(1)。
在表格中输入自己的“姓名”‘性别“、”电话“、”生日“、”学校“、”爱好“(教师演示,学生跟着操作)(2)在空白处复制一份空白表格,填上其他同学的个人资料(如何复制表格,清除表格内容先让学生回忆,不会做时,教师讲解并演示)。
三、课堂练习1.建立一个网页,用两种方法建立以下表格,存盘名为“我的简历“,并填充表格内容,根据实际情况设置字体。
在网页中插入表格

教学过程
7课后练习,要求小组合作完成。
猜想2008 大胆猜测2008奥运,我们中国哪些项目会得冠军,哪 个中国体育健儿会夺取金牌。把你的猜想设计成一个 表格,插入你们的网页中。我们期待着,让我们的猜 想成为现实吧
设计意图:与爱国教育相整合。
运用旧知 吸纳新知
建构新 知识结构
应用体验, 形成经验
教学过程
5展示作品
(1)各小组把作品发送到教师机指定的目录; (2)教师演示作品(提供评价标准); (3)小组评价作品。 (4)教师综合评出最好作品。 (5)根据课堂上每小组回答问题的情况和小组团结协作的情况 以及作品质量,同学们评出最具实力的小组。
学生快速 地获得信息
培养学生
获取信息 的能力
快速获取信息 正确地评价信息 信息素养 有效地利用信息 准确是表达信息
自学
学习主体
纠正错误
评价作品
制作奥运明星网页
规划网页
回答问题 描述布局
资料1
资料2
学生作品评价标准
教学目标 理解表格在网页中的作用
作用
隐藏表格线
表格布局网页
表格归类信息
资料
典型网页
教学过程
本环节的教学意图
从实践到认识
教学过程
2学生自学
基础学习目标 (1)掌握文字与图片的混排; (2)对图片进行透明处理; (3)插入表格的方法; (4)插入表格标题; (5)突出标题单元格。
自学要求 (1)注意观察设置图片为透明的按钮; (2)如何插入表格标题? (3)“标题单元格”复选框选中时,单元
任务分析
Frontpage2000提供了许多表格外观选项,但不要一开始就试图制作一个复杂 的表格。首先应该计划一下,例如在纸上大致地将表格草图绘制出来,把数据和 数据表现形式组织好。这样将给自己节省大量的时间并减少修改的工作量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在网页中插入表格
一、教学目标
知识方面:
1.使学生掌握在网页中生成表格的方法。
2.使学生掌握填写表格内容的方法。
3.使学生掌握调整表格的方法。
技能方面:
培养学生处理表格的能力。
情感方面:
培养学生自学意识。
二、教学重点
在网页中插入表格的方法。
三、教学难点
怎样在网页中插入表格。
四、教学方法
1.演示法。
2.自学法。
3.实践法。
五、教学手段与教学媒体
多媒体网络教室
教学过程。
一、导入课题
连接“搜狐”、“新浪”网,让学生欣赏一下这些漂亮的网页。
提问:这些漂亮的网页开始编辑的时候是怎样构图的了?是插入表格做成的。
使用frontpage打开“搜狐”,让学生看看其编辑的影子(表格)。
教师提问:插入表格后,起到哪些作用?
学生讨论后,教师归纳:插入表格可以使网页中的内容条理清晰。
浏览者在访问你的网站时,可以更方便地找到感兴趣的材料。
二、新课
1.建立班级档案
教师演示操作步骤:
(1)使用frontpage新建“我们班级大小人物介绍”网页,把光标调整到要插入表格的位置。
(2)单击菜单栏中的“表格”选项,打开它的下拉菜单;
(3)单击下拉菜单中的“插入”选项,打开它的子菜单;
(4)单击子菜单中的“表格”命令,打开“插入表格”对话框;
(5)输入行数6和列数2;
(6)在“对齐方式”文本框中选择“水平居中”;
(7)单击“确定”按钮。
教师布置任务:在自己制作的网页中创建一个表格。
(注意查看和纠正学生完成任务情况)
教师介绍:为了使表格更加美观、实用,对表格中的单元格还需要进行必要的调整,操作方法与Word 2000相同。
(教师演示,学生自己在下面操作)
2.添砖加瓦
(1)。
在表格中输入自己的“姓名”‘性别“、”电话“、”生日“、”学校“、”爱好“(教师演示,学生跟着操作)
(2)在空白处复制一份空白表格,填上其他同学的个人资料(如何复制表格,清除表格内容先让学生回忆,不会做时,教师讲解并演示)。
三、课堂练习
1.建立一个网页,用两种方法建立以下表格,存盘名为“我的简历“,并填充表格内容,根据实际情况设置字体。
2.在“学校”这一栏中插入一个两行两列的表格,然后完成表格的填写。
四、课堂小结
师生共同小节本课所学内该如何操作?。
