ps网页设计教程
网页ps设计教学

网页PS设计教学介绍随着互联网的快速发展,网页设计成为了一个非常热门的职业。
在网页设计中,PS(Photoshop)是一个极其重要的工具,它被广泛用于网页元素的设计与处理。
本文将为您介绍如何利用PS进行网页设计。
第一部分:PS基础知识在进行网页设计之前,我们首先需要掌握一些PS的基础知识。
下面是一些基本的PS操作技巧:1. 工具栏:了解各种常用工具的功能和用途,如画笔工具、橡皮擦工具、剪切工具等。
2. 图层面板:学习如何创建、管理和操作图层,掌握图层的不透明度调节、图层样式设置等功能。
3. 选择工具:了解如何选择特定区域或对象,如矩形选框工具、套索工具、魔术棒工具等。
4. 色彩和调整:学会运用调整图像色彩和亮度的功能,如曲线调整、色阶调整、色彩平衡等。
5. 滤镜:掌握PS中各种滤镜的使用方法,如模糊、锐化、扭曲等。
这些基础知识将为您更好地进行网页设计提供基础。
第二部分:网页元素设计在进行网页设计时,我们常常需要设计各种各样的网页元素,如Logo、导航栏、按钮等。
下面是一些常见的网页元素设计技巧:1. Logo设计:Logo是网页的重要标识,设计一个简洁、易识别的Logo对于网页的整体感十分重要。
使用PS来设计Logo时,可以运用各种形状、字体和效果来实现独特的设计。
2. 导航栏设计:导航栏是网页中的核心组成部分之一,设计一个易于导航、美观大气的导航栏至关重要。
使用PS可以制作矢量图形、添加渐变效果、应用阴影等来增强导航栏的可视效果。
3. 按钮设计:网页上的按钮通常用于触发各种操作,如提交表单、跳转页面等。
设计一个醒目、易于点击的按钮可以提高用户的体验。
在PS中,我们可以运用形状工具和图层样式来制作漂亮的按钮效果。
第三部分:网页布局设计网页布局是网页设计中重要的一环。
良好的网页布局可以让用户更好地浏览网页内容。
下面是一些网页布局设计的技巧:1. 栅格系统:栅格系统是网页布局中常用的一种设计方法,通过将网页分割为多个网格,可以更好地组织和调整网页内容。
Photoshop网页设计

71
2.5网页设计实例分析
补色形成强烈的对比效果:整张图片都是由冷色构成,蓝色不 能传达它那种冲劲及活力。 解决办法:我们用蓝色的反色或补色来安排 LOGO 区域。我们 首先在色轮上确定蓝色的位置,然后选择与其相对的另一种颜 色(见上方色轮)。互为补色的两种颜色并不拥有同一种基色 (不象其它颜色关系,比如,绿色及橙色,这两种颜色都有黄 色在里面),这就是为什么互为补色的两种颜色能够形成非常 强烈的对比。在上方这个色轮中,紫色与黄色具有最高的色度 对比。 72
67
2.5网页设计实例分析
寻找一张具表现力的图片:
一张漂亮的图片是设计一个漂亮横幅的关键。在找到照片后,我 们还要仔细研究一下截取照片的哪一部分可以最有效传达相关的 信息。其实在实践中你会发现,要发掘这一点并不难。
68
2.5网页设计实例分析
用颜色分配区域:
用吸管工具从图片选取一种较深的颜色,将这种颜色的色阶由暗到 亮排列,然后我们再来决定哪一个区域用哪一种颜色。特别要注意 的是能产生对比。
39
2.2网页设计配色
色彩是您的网站的最重要的一个部分 彩色系的颜色具有三个基本属性:
色相、
彩度、
明度。
40
2.2网页设计配色
41
2.2网页设计配色
RGB
三原色
红黄蓝
42
2.2网页设计配色
类似色
十 二 色 相
60° 120°
180° 对比色 互补色
43
2.2网页设计配色
色调: 黑 白 灰
2.2网页设计配色
以上案例和前面的有着相同色相的配色方案,但是色度上的 调整体现出多样性。它适合用于有个性主题的网站设计 。
photoshop怎样制作网页首页

photoshop怎样制作网页首页制作网页其实很简单,在中可以用到很多方法来制作,今天就举例制作网页首页。
很多刚学习的新手小伙伴可能还不知道,下面是店铺带来关于photoshop怎样制作网页首页的内容,希望可以让大家有所收获!photoshop制作网页首页的方法打开PS,新建空白文档,名称设置为“feifei工作室”,从预设大小下拉列表中选择“1024 x 768”,模式设计为“RGB颜色”,内容设置为“白色”,点击“好”按钮完成文档的创建工作。
新建一名称为“框架”的图层,利用该图层实际整个网页的整体布局。
首先选择“矩形选择工具”,然后将矩形的宽度设置为1024,高度设置为80,在文档的上下两侧各框选一部分内容并填充为黑色,从而使整个网页呈现“宽屏幕”效果。
在背景图层的上方新建一新图层,并命名为“背景颜色”。
点击“矩形选择工具”,设置“宽度为400,高度为768,然后在窗口的左侧框选一部分内容,填充一种深绿色。
然后点击“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口的右侧框选一部分内容,填充一种浅绿色。
填充两种颜色饱和度有一点差别的颜色,目地是产生较为明显的对比。
在“框架”图层之上再新建一图层,名称为“主体元素”。
打开一张事先准备好的百合花图片,双击“背景”图层将其转换为“图层0”,点击“魔术棒”工具,在图片白xx域内点击,选择白xx域后,按下DEL键删除白xx域。
然后拖放图片到图层“主体元素”上,位置如图所示。
然后选择“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口中选择花朵右侧的一部分内容,并调整其亮度和对比度,使花朵的左右两侧呈现明显的对比。
对该页面进行细节的调整,增加一些导航栏,信息提示内容和版权信息等内容,最终制作完成的页面如图所示。
选择“切片”工具,然后对内容进行切分。
切分的好处是有利于文件在网络上传输,同时在用切片工具划分内容时最好将需要被文字内容替换的部分进行独立分割。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
ps课程设计网页设计

ps课程设计网页设计一、教学目标本课程旨在通过学习网页设计的基本原理和Photoshop软件的使用技巧,让学生掌握网页设计的基本流程,能够独立完成简单的网页设计项目。
知识目标:使学生了解网页设计的基本原理和概念,熟悉Photoshop软件的基本界面和功能。
技能目标:培养学生使用Photoshop进行网页设计的实际操作能力,能够运用所学知识独立完成网页设计项目。
情感态度价值观目标:培养学生对网页设计的兴趣,提高学生对美的感知和创造能力,使学生在完成项目的过程中,增强自信心,培养团队协作精神。
二、教学内容本课程的教学内容主要包括网页设计的基本原理、Photoshop软件的基本操作和网页设计实例讲解。
1.网页设计的基本原理:包括网页设计的基本原则、色彩搭配、布局等。
2.Photoshop软件的基本操作:包括图像的基本编辑、图层的使用、选择工具、路径工具等。
3.网页设计实例讲解:通过实际案例,讲解如何使用Photoshop进行网页设计,包括网页的整体设计、图片处理、文字排版等。
三、教学方法本课程将采用讲授法、实践法和讨论法进行教学。
1.讲授法:用于讲解网页设计的基本原理和Photoshop软件的基本操作。
2.实践法:通过实际操作,使学生掌握Photoshop软件的使用技巧,并能够独立完成网页设计项目。
3.讨论法:通过分组讨论,培养学生的团队协作精神,提高学生解决问题的能力。
四、教学资源教学资源包括教材、多媒体资料和实验设备。
1.教材:主要包括《网页设计基础》、《Photoshop教程》等。
2.多媒体资料:包括教学PPT、网页设计案例视频等。
3.实验设备:包括计算机、投影仪等。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,每个部分所占的比重分别为30%、30%和40%。
1.平时表现:主要评估学生在课堂上的参与程度、提问回答等情况,通过观察学生的表现来评价他们的学习态度和理解程度。
2.作业:主要评估学生的实际操作能力,通过布置课后练习,让学生运用所学知识独立完成网页设计项目,以此评价他们的掌握程度。
Photoshop与网店美工— PPT课件

第1章
Photoshop 的基本操作 Photoshop CS6平面设计教程
第2页/共42页
课程介绍
Photoshop与网店美工课程简介
Photoshop与网店美工是网页设计人员、图形图像设计人员、摄影师、 图像技术编辑人员、印前\印刷专业人士,日常工作中常用的软件和必须 具备的基础技能,主要运用于平面图形图像设计与制作,网络平面广告 文案设计与制作。
Photoshop操作面板
Photoshop工具集合了很多工具及菜单的操作面板,通过操作面板 可以基本实现文件的处理操作
第41页/共42页
Photoshop操作面板
工作区
第42页/共42页
Photoshop操作面板
工具调板
通过工具调板对图像进行选择、编辑、注释和查看等操作
第43页/共42页
第18页/共42页
Ps应用范围
网页设计
第19页/共42页
adidas官方旗舰店
Ps应用范围
界面效果设计
第20页/共42页
Ps应用范围
平面广告与创意
第21页/共42页
预习检查
photoshop专有文件后缀名是什么? CMYK中K是什么色? Photoshop中打开文件的快捷键是什么?
第22页/共42页
本章任务
转换色彩模式给GL女包变色 使用辅助工具制作彩旗图案
第23页/共42页
本章目标
掌握常用的图片文件格式 掌握常用的色彩模式 掌握拾色器的使用 使用Photoshop保存不同格式的文件
第24页/共42页
WE CHANGE LIVES
教 师 讲 示解 例本 文章 字目 标
其中四个字母分别指
photoshop网页切图怎么用?ps网页切图图文教程

photoshop⽹页切图怎么⽤?ps⽹页切图图⽂教程
⽹页设计在技术层⾯上,第⼀步是美⼯做出⽹页效果图,第⼆步就是⽹页前端进⾏⽹页切图。
⽹页切图⼯具常⽤的有fireworks、PS,这⾥主要向各位介绍怎么使⽤PS进⾏⽹页切图。
1、⽤PS打开⽹页效果图PSD⽂件,根据⽹页效果图拉出参考线,同时为了⽅便切图可以右键点击把⾯板的颜⾊⾃定成对⽐鲜明的颜⾊。
2、在PS图层中找出主背景图层,如果背景图是渐变的话可以只切出⼀两像素,后⾯再代码中设置填充。
3、隐藏其他图层,把背景图切出来。
如果背景图很⼤,可以考虑分段切出,这样可以加速⽹页加载。
4、切出背景后,就从上到下,先把LOGO切出。
这⾥同样要隐藏其他图层,输出图⽚的时候保存⽂件类型选择png,因为这样可以使得图⽚背景透明。
5、导出图⽚可以选择⽂件——存储为web和设备所有格式
6、在保存切出图⽚的时候,选择保存HTML和图⽚,这样导出来的就会⾃动⽣成⼀个⽹页页⾯和切图图⽚
7、在切像尾部版权部分的背景时候,发现这个是渐变图层,这样就可以只切出⼀个像素的长度。
然后在代码中设置repeat-x 横轴填充。
PS网设计教程VI

PS网设计教程VIPS网页设计教程:VI设计在网页设计领域,VI(Visual Identity)设计是非常重要的一环。
VI设计指的是为一个品牌或者企业塑造一个独一无二的视觉形象,包括标志设计、色彩应用、字体选择等方面的设计。
在PS(Photoshop)软件中,我们可以利用各种工具和技巧来实现VI设计的目标。
下面将介绍一些常用的PS网页设计教程中的VI设计技巧。
1.标志设计标志设计是VI设计的核心部分,一个好的标志能够最直观地传达品牌的信息。
在PS中,我们可以使用形状工具、画笔工具等来创建标志的基本形状,并通过填充、渐变、阴影等效果来增加立体感和层次感。
同时,也可以利用图层样式功能添加一些特殊效果,如阴影、外发光等,使标志更加出彩。
2.色彩应用色彩在VI设计中起到非常重要的作用,不同的颜色能够传递出不同的情绪和感觉。
在PS中,我们可以利用调色板功能来选择合适的颜色。
同时,也可以使用渐变工具来创建渐变效果,并通过叠加模式和透明度调整来处理颜色的层次感。
此外,还可以使用色彩平衡、曲线等功能来调整整体色彩的平衡和对比度。
3.字体选择字体的选择在VI设计中也非常重要,不同的字体能够传递出不同的氛围和特点。
在PS中,我们可以利用文本工具来添加文字,并通过字体面板来选择合适的字体。
同时,也可以利用字符面板来调整字距、行距等参数。
对于特殊效果的字体,可以利用文字图层样式功能添加一些特殊的效果,如阴影、内外发光等。
4.特殊效果VI设计中的特殊效果可以让网站更加个性化和独特。
在PS中,我们可以利用滤镜功能来添加一些特殊的效果,如模糊、锐化、扭曲等。
同时,也可以使用图层样式功能来添加一些常见的效果,如阴影、外发光、内发光等。
此外,还可以使用图层蒙版和图层混合模式来实现更加复杂的特效效果。
总结:。
广告设计与制作《3-3-1 网页效果图PS制作流程》

教学情境二 官方网站设计
子教学情境三 网站网页的设计 PS网页效果图制作流程
第一页,共八页。
《网络广告设计》
1、绘制结构草图
首先是根据网页内容的筹划进 行结构的设计,也就是绘制结构草 图,
在草图上,我们规划内容的摆 放,并对尺寸进行一个大约的设 定,
这就是PS效果图制作的蓝图。
第二页,共八页。
第五页,共八页。
《网络广告设计》
5、效果图切片
根据前端制作需要,使用PS的切片工具进行图片的裁切
6、输出切片
输出切片的命令要选择存储为WEB所用的格ቤተ መጻሕፍቲ ባይዱ;
需要输出的图片是透明的,请选择PNG这种可以支持透明 的图片格式。
第六页,共八页。
《网络广告设计》
谢 谢!
第七页,共八页。
内容总结
教学情境二 官方网站设计。首先是根据网页内容的筹划进行结构的设计,也就是绘制结构草图,。确定大体框架结构后,首先是把草图放入效果图文 件中,缩放到适宜的大小,然后通过标尺和矩形选框工具等等来帮助绘制参考线,以便在PS对结构进行初步的定位。在PS中,当参考线被拖动靠近中间的 位置的时候,会自动判断中间点并吸附。每一个局部的内容都需要设计制作,因此在这个过程中要注意保持整体的风格和设计细节的统一。谢 谢
《网络广告设计》
3、绘制结构底图 参考线设置完成后,我们可以使用形状工具,先绘制大体的框架,在这里 可以翻开对其参考线; 比方我们通过这个方形形状工具来定位旗帜的位置,接着后续我们可以 通过剪贴图层,把旗帜的图片定位到对应的位置;
第四页,共八页。
《网络广告设计》
4、添加内容
结构地图绘制完毕,添加相应的内 容; 每一个局部的内容都需要设计制作, 因此在这个过程中要注意保持整体 的风格和设计细节的统一。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
ps网页设计教程

ps网页设计教程PS(Photoshop)是一款功能强大的图像处理软件,广泛应用于网页设计中。
在网页设计过程中,PS可以用来创建网页布局、设计网页元素、进行图像处理、添加特效等。
本篇文章将向读者介绍一些常用的PS网页设计教程,帮助读者了解如何使用PS来设计网页。
一、创建网页布局在使用PS进行网页设计之前,首先需要创建一个合适的网页布局。
在新建文档时,选择合适的页面尺寸和分辨率,并设定网页的栅格系统,以便于对齐设计元素。
在新建文档后,可以使用PS中的“矩形工具”和“文本工具”来创建网页的基本结构,如导航栏、内容区、侧边栏等。
可以使用图层面板来管理各个元素,并使用对齐工具来调整它们的位置和尺寸。
二、设计网页元素网页设计需要各种各样的元素来展示内容和增加用户体验。
在PS中,可以使用各种形状工具、画笔工具、路径工具等来设计这些元素。
1.导航栏设计导航栏是网页设计中非常重要的部分,需要设计出易于使用和吸引人的导航栏。
可以使用矩形工具创建导航栏的背景,使用文本工具添加导航链接并进行样式调整,可以使用形状工具来设计菜单图标。
2.按钮设计网页设计中常常需要设计各种按钮,如提交按钮、下载按钮等。
可以使用矩形工具创建按钮的形状,使用样式调整来增加按钮的立体感。
还可以使用文本工具添加按钮上的文字,并使用特效来增加按钮的吸引力。
3.图片处理在网页设计中,经常需要使用图片来展示产品、文章或其他信息。
PS中可以使用各种工具和滤镜来处理图片,如裁剪、调整亮度和对比度、应用滤镜等。
可以使用图层面板来管理图片的叠放顺序,并使用剪贴蒙版来控制图片的显示区域。
三、添加特效在网页设计中,特效可以帮助增加页面的吸引力和互动性。
PS提供了各种工具和特效功能,可以帮助我们添加特效效果。
1.阴影和发光效果可以使用“外发光”和“内发光”等特效来为图像或文本添加发光效果,使其在页面中更加突出。
2.颜色渐变可以使用渐变工具为页面元素添加颜色渐变效果,使其更加鲜明。
ps网站切图网页切图教程详解

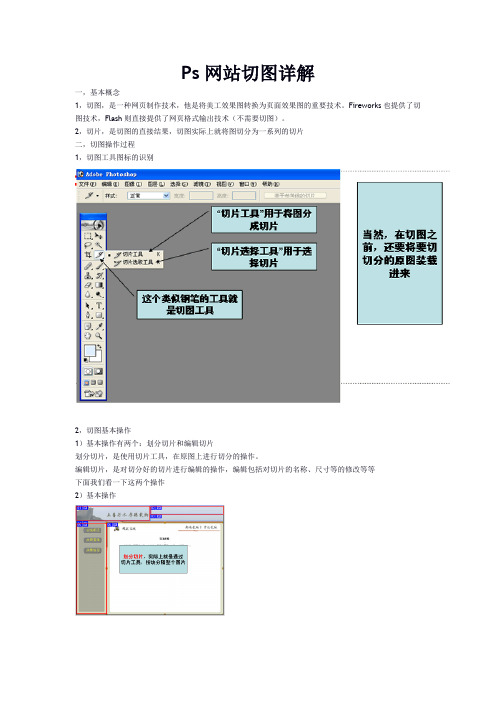
Ps网站切图详解一,基本概念1,切图,是一种网页制作技术,他是将美工效果图转换为页面效果图的重要技术。
Fireworks也提供了切图技术,Flash则直接提供了网页格式输出技术(不需要切图)。
2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片二,切图操作过程1,切图工具图标的识别2,切图基本操作1)基本操作有两个:划分切片和编辑切片划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等下面我们看一下这两个操作2)基本操作如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...3,切图技巧1)一张图,可以有多种切分方式,如下:既然存在n多种切图方式,那么是不是哪种方式都可以满足要求?答案:不是的。
一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。
我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。
这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。
我们来看一个例子:2)切图技巧主要有几下几点属性均匀的区域适合分为一个切片,均匀主要是指颜色和形状都没有变化,或者在X或在Y方向上没有变化。
属性渐变的区域适合分为一个切片,渐变有两种表现形式颜色渐变形状渐变根据原图的内容布局,确定整体的切分策略,即切分要有分块的思想,要在想象中将整个布局看成是一个两个table,然后在具体到每个table,去考虑里面应该如何切。
下面通过几个图例来说明三,切图的Html格式输出切图完成,就可以输出为Html格式的页面了。
Photoshop最完整ps教程图文并茂

工具栏
Photoshop界面上 方是菜单栏,包含 文件、编辑、图像 等菜单选项。
中间部分是工具栏, 包含各种常用的工具, 如选择工具、裁剪工 具、画笔工具等。
底部是选项栏,用 于设置工具的各种 参数和属性。
右侧是面板,可以 显示或隐藏各种面 板,如图层面板、 历史记录面板等。
面板
工具栏:包含各种常用的工 具,如选择、移动、画笔等。
选区作用:通过选区,用户可以精确地控制图像的哪一部分被修改或应用效果,从而实现更 加精确的编辑和创作。
选区创建方法:使用各种选区工具(如矩形选框工具、套索工具等)或特定命令(如色彩范 围命令)来创建选区。
选区编辑:可以对选区进行移动、调整、羽化等编辑操作,以便更好地选择所需的图像区域。
创建选区的方法
矩形选框工具:用于选择矩形区域 椭圆选框工具:用于选择椭圆形区域 单行选框工具:用于选择单行区域 单列选框工具:用于选择单列区域
选区的调整与编辑
选区的创建与删除
选区的移动与复制
选区的缩放与旋转
选区的羽化与描边
抠图技巧与实例
选区工具:快速 选择、套索、魔 棒等
通道抠图:利用 通道选择透明度, 分离背景
高级应用实例:展示一些实际案例,如人像修饰、风景合成等,展示蒙版在实践中 的应用技巧
Part Seven
色彩调整与滤镜效果
色彩调整的基本概念
色彩调整在Photoshop中 的重要性
色彩调整的基本原理和概 念
常见的色彩调整工具和命 令
色彩调整的技巧和注意事 项
常见色彩调整命令的使用
色阶:通过调整 图像的阴影、中 间调和高光,来 控制图像的整体 色调和对比度。
撤销:Ctrl+Z
PS教程第9章 网页制作

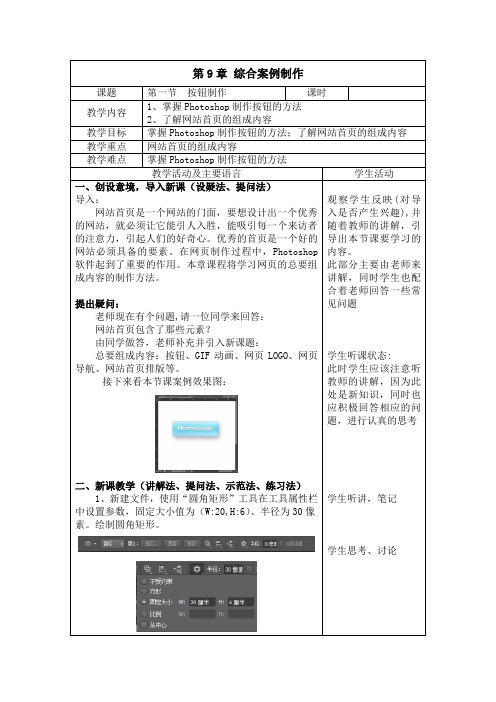
第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
PS网页设计中切片使用教学教程

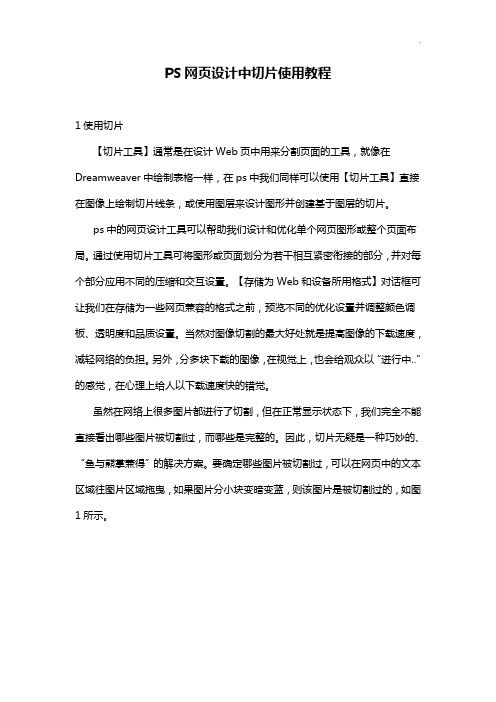
PS网页设计中切片使用教程1使用切片【切片工具】通常是在设计Web页中用来分割页面的工具,就像在Dreamweaver中绘制表格一样,在ps中我们同样可以使用【切片工具】直接在图像上绘制切片线条,或使用图层来设计图形并创建基于图层的切片。
ps中的网页设计工具可以帮助我们设计和优化单个网页图形或整个页面布局。
通过使用切片工具可将图形或页面划分为若干相互紧密衔接的部分,并对每个部分应用不同的压缩和交互设置。
【存储为Web和设备所用格式】对话框可让我们在存储为一些网页兼容的格式之前,预览不同的优化设置并调整颜色调板、透明度和品质设置。
当然对图像切割的最大好处就是提高图像的下载速度,减轻网络的负担。
另外,分多块下载的图像,在视觉上,也会给观众以“进行中..”的感觉,在心理上给人以下载速度快的错觉。
虽然在网络上很多图片都进行了切割,但在正常显示状态下,我们完全不能直接看出哪些图片被切割过,而哪些是完整的。
因此,切片无疑是一种巧妙的、“鱼与熊掌兼得”的解决方案。
要确定哪些图片被切割过,可以在网页中的文本区域往图片区域拖曳,如果图片分小块变暗变蓝,则该图片是被切割过的,如图1所示。
图1切片使用HTML表格或CSS层将图像划分为若干较小的图像,这些图像可在网页上重新组合成完整的图像。
通过划分图像,我们可以指定不同的URL链接以创建页面导航,或使用其自身的优化设置对图像的每个部分进行压缩。
而在ps中,提供了“切片工具”和“切片选择工具”两种实现切割图像的工具,如图2所示。
图2对于我们设计的网页版面,用户可以考虑手动进行切割,以区别出文本或图像区域。
而对于普通用来展示的图像,完全可以进行均匀的简单切割,这样会更加快速和高效。
当选择了“切片工具”后,在图像上单击右键,在快捷菜单中选择“划分切片”命令,如图3所示。
图3在弹出的“划分切片”对话框中,设置“水平划分为”和“垂直划分为”两项的纵向切片和横向切片的数量分别为“3”和“6”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps网页设计教程
设计网页的方法很多,常见的有直接编写代码方法,利用可视化软件设计(例如DreamWeaver)法,利用中间软件实现格式转换法(例如Word生成HTML代码),还有就是PS设计网页法。
综合各种设计方法的优缺点,可以得出利用PS 设计网页通常可以达到意想不到的效果,这不只是取决于他可以随意布局图片,更得意于其专业的图像处理能力。
下面小编就给大家展示一下PS设计网页的独特之处。
工具/原料
Adobo PhotoShop
IE浏览器
方法/步骤
1
打开PS,新建空白文档,名称设置为“feifei工作室”,从预设大小下拉列表中选择“1024 x 768”,模式设计为“RGB 颜色”,内容设置为“白色”,点击“好”按钮完成文档的创建工作。
2
新建一名称为“框架”的图层,利用该图层实际整个网页的整体布局。
首先选择“矩形选择工具”,然后将矩形的宽度设置为1024,高度设置为80,在文档的上下两侧各框选一部分内容并填充为黑色,从而使整个网页呈现“宽屏幕”
效果。
3
在背景图层的上方新建一新图层,并命名为“背景颜色”。
点击“矩形选择工具”,设置“宽度为400,高度为768,然后在窗口的左侧框选一部分内容,填充一种深绿色。
然后点击“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口的右侧框选一部分内容,填充一种浅绿色。
填充两种颜色饱和度有一点差别的颜色,目地是产生较为明显的对比。
4
在“框架”图层之上再新建一图层,名称为“主体元素”。
打开一张事先准备好的百合花图片,双击“背景”图层将其转换为“图层0”,点击“魔术棒”工具,在图片白色区域内点击,选择白色区域后,按下DEL键删除白色区域。
然后拖放图片到图层“主体元素”上,位置如图所示。
5
然后选择“矩形选择工具”,设置“宽度为624,高度为768,然后在窗口中选择花朵右侧的一部分内容,并调整其亮度和对比度,使花朵的左右两侧呈现明显的对比。
6
对该页面进行细节的调整,增加一些导航栏,信息提示内容和版权信息等内容,最终制作完成的页面如图所示。
7
选择“切片”工具,然后对内容进行切分。
切分的好处是有利于文件在网络上传输,同时在用切片工具划分内容时最好将需要被文字内容替换的部分进行独立分割。
分割完成后的效果如图所示。
8
找到保存文件的位置,打开"feifei工作室.html"文件,然后在内容区域内点击鼠标右键,选择“查看源文件”,就会发现对应的网页内容已经生成。
至此,利用PS设计网页内容完成。
