基于html5的android开发
HTML5技术在移动互联网中的应用

HTML5技术在移动互联网中的应用随着移动互联网的普及,人们越来越依赖于智能手机和平板电脑来获取资讯和娱乐。
这种无所不在的移动环境为HTML5技术的应用提供了很好的机会。
HTML5技术已经成为移动互联网的先锋,它不仅仅是一种新的技术,还是一种跨平台的解决方案,能够在不同的移动设备上提供高质量的用户体验。
1. HTML5技术简介HTML5是HTML(Hyper Text Markup Language)的第五个版本。
它是一种用于创建Web页面和应用程序的标准。
与之前的HTML版本相比,HTML5具有更强大的功能,它不仅支持更多的标准和协议,而且还能够充分利用硬件资源,提供更流畅的用户体验。
2. 移动互联网的特点移动互联网的特点是多样性和碎片化。
首先,移动设备的屏幕大小和分辨率各异,从小屏幕智能手机到大屏幕平板电脑,都需要针对不同尺寸的设备进行优化。
其次,移动互联网用户的使用习惯和地理位置也各不相同。
因此,移动应用需要具备多样化和灵活性,以适应不同用户的需求和环境。
3. HTML5技术在移动互联网中的优势在移动互联网环境中,HTML5技术具有以下优势:1)跨平台支持。
HTML5技术能够在不同的操作系统和平台上运行,例如Android、iOS和Windows Phone等。
这样一来,就可以减少开发人员的投入,节约开发成本和时间。
2)灵活性和可扩展性。
由于HTML5技术具有插件化和模块化的特点,因此可以轻松地添加或删除各种功能和组件。
这样,开发人员就可以满足用户的需求,并保持应用程序的简洁性和可维护性。
3)良好的用户体验。
HTML5技术可以利用硬件资源,例如加速器和GPS,以提供更流畅和个性化的用户体验。
例如,HTML5技术可以实现各种动画和过渡效果,以增强用户的交互体验,同时也可以利用硬件加速器提高性能和响应速度。
4. HTML5技术的应用场景HTML5技术广泛应用于移动互联网中,例如:1)响应式网页设计。
利用HTML5开发安卓Android应用程序(5)

/forum-55-1.html 三星N7100 GALAXY Note2论坛
结束
谢谢!
2011-07-16
Android游戏开发培训视频
体育游戏——疯狂足球
Android游戏开发 Android游戏开发
课程安排
开发背景 功能演示 游戏策划 开发前的准备工作 游戏的总架构 Activity类的开发 欢迎界面的开发 加载界面的开发
//扩充缓存的容量 public void onReachedMaxAppCacheSize(long spaceNeeded, long totalUsedQuota, WebStorage.QuotaUpdater quotaUpdater) { quotaUpdater.updateQuota(spaceNeeded * 2); }
<script type="text/javascript"> //通过id获取canvas元素 var c=document.getElementById("myCanvas"); //创建context对象 var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,75); </script>
NETWORK: test.cgi
CACHE: style/default.css FALLBACK: /files/projects /projects
<html manifest="clock.manifest">
HTML5离线应用的更新缓存机制
应用程序可以等待浏览器自动更新缓存,也可以使用 Javascript 接口手动触发更新。 自动更新 浏览器除了在第一次访问 Web 应用时缓存资源外,只会在 cache manifest 文件本身发生变化 时更新缓存。而 cache manifest 中的资源文件发生变化并不会触发更新。 手动更新 开发者也可以使用 window.applicationCache 的接口更新缓存。方法是检测 window.applicationCache.status 的值,如果是 UPDATEREADY,那么可以调用 window.applicationCache.update() 更新缓存。
HTML5移动Web开发任务教程 第1章 移动Web开发概述

移动端会支持触屏、滑动、缩放、放大等手势操作。
移动Web浏览器受到屏幕尺寸的限制,所以移动端网站的设计会将本站最核心的产品进行展示,菜单栏也会缩进一个汉堡菜单中。
PC端硬件配置相对强大,各种浏览器对硬件的要求已经无需太多的限定。而手机的性能相对于PC端要低的多,内置的浏览器就需要考虑硬件因素。所以移动Web浏览器功能相对有限。但是随着手机的硬件设备不断加强,移动Web浏览器支持的功能也随着越来越多。
移动Web开发即针对移动端的Web页面的开发,它与PC端Web开发有什么区别?
移动Web开发简介
01 移动web开发基本概念
PCWeb开发
移动Web开发
移动端Web开发与PC端Web开发所用的技术类似,开发项目的呈现是依赖于移动端Web浏览器。在移动Web开发中,需要注意的有两点。 (1)由于屏幕大小的限制,在移动Web开发中,要注意由于页面的结构不能过于繁琐,要提炼出该网站最为核心的功能,简洁清晰的呈现出来。 (2)对于页面的一切交互活动由鼠标控制变成了手指触屏控制,所以在移动Web开发时,会增加一些触屏事件。
移动Web开发概述
01
移动Web开发简介
移动Web开发概述
02
移动Web开发技术
03
开发工具HBuilder的使用
01
移动Web(移动网页):在移动端Web 浏览器中运行的Web 应用。
Native App(原生应用):用Objective-C 等原生语言开发的移动应用。
02
Hybrid App(混合应用):将移动Web 页面封装在原生外壳中,以App 的形式与用户交互。
移动Web开发简介
01 移动web开发基本概念
HTML5开发手机app之table篇(共7张PPT)

• html,body
•{
•
width:100%;
• height:100%;
•}
• <!--以下(yǐxià)设置全屏-->
• body
•{
• margin-left: 0px;
• ght: 0px;
•
margin-bottom: 0px;
•}
• </style>
HTML5开发(kāifā)手机app之
table篇
第一页,共七页。
table表格(biǎogé)
•目前(mùqián)主要用于显示表格 •也可用于布局,但多数情况下被div+css所取代
第二页,共七页。
height="100%"无效(wúxiào)的解决方案
• <style type="text/css">
的内容这时候table就是很好的选择
第四页,共七页。
table在App上的显示(xiǎnshì)效果
第五页,共七页。
• html5表单
下节内容(nèiróng)
第六页,共七页。
内容(nèiróng)总结
HTML5开发(kāifā)手机app之 table篇。height="100%"无效的解决方案。<style type="text/css">。table布局和div+css布局的比较。2.Table会延迟页面的生成速度,让 用户等待更久的时间。3.table一旦设计完成就变成死的,很难通过CSS让它展现新的面貌。html5表单
第三页,共七页。
table布局(bùjú)和div+css布局的比较
基于HTML5技术的移动Web前端设计与开发

基于HTML5技术的移动Web前端设计与开发一、本文概述随着移动互联网的迅猛发展,移动设备的普及和应用场景的多样化使得移动Web前端设计与开发的重要性日益凸显。
作为新一代Web 技术标准的HTML5,以其丰富的API、强大的跨平台兼容性和良好的用户体验,成为移动Web前端开发的理想选择。
本文旨在探讨基于HTML5技术的移动Web前端设计与开发的相关理论与实践,包括HTML5的核心技术特点、移动Web前端的设计原则、开发流程、性能优化等方面,以期为广大Web前端开发者提供一份全面、深入的参考指南。
在本文中,我们将首先介绍HTML5技术的核心特点和优势,阐述其为何成为移动Web前端开发的理想选择。
接着,我们将从用户体验的角度出发,探讨移动Web前端的设计原则,包括界面设计、交互设计、响应式设计等方面。
然后,我们将详细介绍基于HTML5技术的移动Web前端开发流程,包括项目准备、页面布局、功能实现、性能优化等步骤。
我们还将分享一些实用的开发技巧和经验,帮助开发者提高开发效率和产品质量。
我们将对移动Web前端的发展趋势进行展望,探讨HTML5在未来移动Web前端开发中的潜力和挑战。
通过本文的阅读,相信读者能够对基于HTML5技术的移动Web前端设计与开发有一个全面、深入的了解,为未来的开发工作提供有力的支持和指导。
二、HTML5基础知识HTML5,全称HyperText Markup Language 5,是构成网页标准语言HTML的最新版本。
它是互联网的新一代标准,被设计为可以在互联网上的各种设备和平台上运行,无论是PC、笔记本、平板电脑还是手机。
HTML5的出现,使得Web前端设计与开发工作更加便捷,也为移动Web应用的发展打开了新的大门。
HTML5引入了许多新的元素和API,如<video>和<audio>元素,使得开发者可以在网页上直接嵌入音频和视频内容,无需依赖第三方插件如Flash。
通过Html网页调用本地安卓(android)app程序代码

通过Html⽹页调⽤本地安卓(android)app程序代码1、⾸先在编写⼀个简单的html页⾯复制代码代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><a href="m:///">打开app</a><br/></body></html>2、在Android本地app的配置复制代码代码如下:在AndroidManifest的清单⽂件⾥的intent-filte中加⼊如下元素:<intent-filter><action android:name="android.intent.action.VIEW" /><category android:name="android.intent.category.DEFAULT" /><category android:name="android.intent.category.BROWSABLE" /><dataandroid:host=""android:scheme="m" /></intent-filter>⽰例截图如下:然后使⽤“⼿机浏览器”或者“webview”的⽅式打开这个本地的html⽹页,点击“打开APP”即可成功开启本地的指定的app只能打开就没什么意思了,最重要的是,我们要传递数据,那么怎么去传递数据呢?我们可以使⽤上述的⽅法,把⼀些数据传给本地app,那么⾸先我们更改⼀下⽹页,代码修改后:复制代码代码如下:<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title></head><body><a href="m:///?arg0=0&arg1=1">打开app</a><br/></body></html>(1).假如你是通过浏览器打开这个⽹页的,那么获取数据的⽅式为:复制代码代码如下:Uri uri = getIntent().getData(); String test1= uri.getQueryParameter("arg0"); String test2= uri.getQueryParameter("arg1");(2)如果使⽤webview访问该⽹页,获取数据的操作为:复制代码代码如下:webView.setWebViewClient(new WebViewClient(){@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) { Uri uri=Uri.parse(url);if(uri.getScheme().equals("m")&&uri.getHost().equals("")){ String arg0=uri.getQueryParameter("arg0");String arg1=uri.getQueryParameter("arg1");}else{view.loadUrl(url);}return true;}});。
基于HTML5的移动端电子商务平台开发与测试

基于HTML5的移动端电子商务平台开发与测试移动互联网时代的到来,使得电子商务行业迎来了新的发展机遇。
随着智能手机的普及和移动支付的便捷,越来越多的消费者选择通过移动端进行购物。
因此,开发一款基于HTML5的移动端电子商务平台成为了许多企业的首要任务。
本文将从开发和测试两个方面探讨基于HTML5的移动端电子商务平台的相关内容。
HTML5在移动端电子商务平台开发中的应用HTML5作为最新一代的HTML标准,具有许多优秀的特性,使得它在移动端应用开发中备受青睐。
在开发移动端电子商务平台时,HTML5可以提供丰富的API和功能,使得开发者可以轻松实现各种交互效果和功能模块。
以下是HTML5在移动端电子商务平台开发中的主要应用:1. 响应式布局HTML5提供了强大的CSS3支持,使得开发者可以轻松实现响应式布局。
通过媒体查询等技术,可以根据不同设备的屏幕尺寸和分辨率来自适应地展示页面内容,从而提升用户体验。
2. 本地存储利用HTML5提供的Web Storage API,开发者可以在客户端实现本地数据存储,包括LocalStorage和SessionStorage。
这样可以减少对服务器的请求次数,提高页面加载速度,并且可以在离线状态下继续访问已存储的数据。
3. 地理位置定位通过HTML5的Geolocation API,开发者可以获取用户设备的地理位置信息,从而实现基于位置的个性化推荐、附近店铺查询等功能。
这对于电子商务平台来说是非常重要的。
4. 视频音频支持HTML5新增了<video>和<audio>标签,使得在移动端电子商务平台中嵌入视频和音频变得更加简单。
这为产品展示、广告宣传等提供了更多可能性。
5. Web WorkerWeb Worker是HTML5中新增的特性,可以在后台运行脚本,不会影响页面的响应速度。
在电子商务平台中,可以利用Web Worker来处理复杂计算、数据处理等任务,提升页面性能。
基于HTML5实现智能手机跨平台应用开发

基于HTML5实现智能手机跨平台应用开发作者:武佳佳王建忠来源:《软件导刊》2013年第02期摘要:为了解决WP7、Android及iPhone应用程序开发的不一致性,即每种平台开发语言到开发环境完全不同的问题,提出使用HTML5来解决封闭性的方法,提高了三大职能应用程序开发的效率,同时,使用开源PhoneGap开源框架进行了验证。
关键词:HTML5;Android;Iphone;Window Phone7;PhoneGap中图分类号:TP319 文献标识码:A 文章编号:16727800(2013)0020066020 引言随着智能手机的普及,各种类型的应用迅速面市,给手机用户带来更多全新体验。
目前市面上常见的有Android、iPhone及WP7智能手机系统。
三种手机系统几乎占据了智能手机系统全部份额。
正因如此,吸引了更多的开发者进入到智能手机应用开发的行列。
但是由于三种手机系统各自为政,任何一种应用都需要对三种系统进行不同平台开发,给开发者带来了时间和经济浪费,增大了企业开发成本。
本文探讨基于HTML5、Java Script及CSS进行应用程序开发,做到一次开发,在多个手机系统上部署运行。
1 智能手机应用开发的封闭性Android、iPhone及WP7手机在应用开发的编辑环境、开发语言及手机系统都是完全不同的,如图1所示。
从图1可知,Android系统是基于Linux操作系统,iPhone手机系统是从Unix发展而来,WP7是使用的Windows phone手机系统。
WP7使用的是C#,自动内存管理、应用程序采用Silverlight框架、游戏采用XNA框架;Android使用Java语言,大部分类库兼容原来Sun的Jave SE,与C#相同Java执行也是采用的虚拟机,效率比较接近。
iPhone使用 Objective C,运行效率和标准C差不多,无论是C#还是Java在运行效率和内存占用上都无法与Objective C相比。
html5app案例

html5app案例html5app案例【篇一:html5app案例】html5 技术为开发者提供了一个跨平台的移动apps开发方案,并且该方案具有很好的扩展性和灵活性。
如今国内使用html5开发app应用技术尚有欠缺,因为在手机开发app上,html5应用只有两种方法,要不就是全使用html5的语法,要不就是仅使用java引擎。
java引擎的构建方法让制作手机网页游戏成为可能。
由于界面层很复杂,已预订了一个ui工具包去使用。
纯html5手机应用运行缓慢并错漏百出,但优化后的效果会好转。
尽管不是很多人愿意去做这样的优化,但依然可以去尝试。
html5手机应用的最大优势就是可以在网页上直接调试和修改。
原生应用的开发人员可能需要花费非常大的力气才能达到html5的效果,不断地重复编码、调试和运行,这是首先得解决的一个问题。
即使这样,好运互联还是很看好html5 app开发,原因有一下几点。
一:现在html5非常火的技术,主要方向在使用高端浏览器的高端移动设备,所以可以用作开发android系统的app。
二:html5对android、ios系统都支持。
三:html5可以用作离线应用的开发,离线应用就是把需要的资源先缓存到本地,下次再查看时无需联网。
四:html5开发app,能提供更快、更简便的服务,代码可高度重用,服务发布方便。
五:动画、游戏方面,地理定位方面的app应用正在崛,而html5技术优势正是这在些方面。
可以说,未来采用html5开发app的,将会大量减少代码量,应用软件也会得到更高的用户体验。
webapp的实现基础就是html5+js+css3.但是webapp还是基于浏览器的微网站开发。
正式如此,我们必须要深入的了解html5的8大特性,这样才能方便我们在开发和设计app的时候,更合理的采用原生app与webapp 的相结合。
而app里面最重要的一个分享功能,分享出去的必须是网页形式的。
基于HTML5的游戏开发毕业论文

编号:( )字 号本科生毕业设计(论文)题目:姓名: 学号:班级:二〇一三年六月基于HTML5的游戏开发 xxxx xxxxx 信科xxx 班xxxx 大学本科生毕业设计姓名: xxx 学号:xxxx学院:计算机科学与技术学院专业:信息安全设计题目:基于Cocos的大富翁游戏设计与开发专题:指导教师: xxx 职称:讲师2015年6月xxxxx大学毕业设计任务书学院计算机学院专业年级信息安全11级姓名xxx任务下达日期:2013年 1 月18 日毕业设计日期:2013年1月18 日至2013 年 6 月2 日毕业设计题目:基于Cocos的大富翁游戏设计与开发毕业设计专题题目:毕业设计主要内容和要求:研究内容:(1)使用最新的HTML5和CSS3标准来构建各种常见类型的游戏;(2)实现游戏的关卡难度设置、背景设置、声音设置、用户信息存储与管理;(3)开发富有趣味性和技术性的游戏,掌握HTML5和CSS3技术中与游戏开发相关的理论知识。
工作要求:在完成最低工作量:(1)设计与开发基于HTML5的游戏开发;(2)装订好的论文(包括不低于3000字的翻译);电子版设计论文;程序源代码;系统使用说明书的基础之上,尽量完成该课程设计的其他要求及一些扩展功能。
院长签字:指导教师签字:xxxx毕业设计指导教师评阅书指导教师评语(①基础理论及基本技能的掌握;②独立解决实际问题的能力;③研究内容的理论依据和技术方法;④取得的主要成果及创新点;⑤工作态度及工作量;⑥总体评价及建议成绩;⑦存在问题;⑧是否同意答辩等):成绩:指导教师签字:年月日xxx大学毕业设计评阅教师评阅书评阅教师评语(①选题的意义;②基础理论及基本技能的掌握;③综合运用所学知识解决实际问题的能力;③工作量的大小;④取得的主要成果及创新点;⑤写作的规范程度;⑥总体评价及建议成绩;⑦存在问题;⑧是否同意答辩等):成绩:评阅教师签字:年月日xxxx大学毕业设计答辩及综合成绩摘要制作一个游戏,在技术上来说,首先需要的是一款好的引擎,为什么需要引擎呢?引擎提供的是基础的一些功能,一个游戏通过使用引擎的功能模块,来进行游戏的制作,游戏的本体部分则需要交给自己的逻辑来处理,一个游戏引擎,能决定游戏的制作,甚至能决定最终的品质,而很多大作宣传的噱头就是使用了某款引擎,可见一款游戏引擎对游戏制作的重要性。
基于HTML5的移动端医疗健康管理系统设计与开发

基于HTML5的移动端医疗健康管理系统设计与开发移动互联网时代的到来,改变了人们获取信息和服务的方式,也为医疗健康管理系统的设计与开发提供了更多可能性。
本文将探讨基于HTML5技术的移动端医疗健康管理系统的设计与开发,旨在提升医疗健康管理的效率和便利性。
一、HTML5在移动端医疗健康管理系统中的应用HTML5作为一种标准通用标记语言,具有跨平台、跨设备、跨浏览器的特性,逐渐成为移动应用开发的首选技术之一。
在医疗健康管理系统中,HTML5可以应用于移动端应用程序的开发,实现跨平台兼容性,提供更好的用户体验。
二、移动端医疗健康管理系统的需求分析1. 用户需求分析针对不同用户群体(如患者、医生、护士等),需求分析是设计医疗健康管理系统的重要一环。
患者可能需要预约挂号、查看病历信息;医生可能需要查看患者信息、开具处方等。
通过深入了解用户需求,设计出更符合实际应用场景的移动端系统。
2. 功能需求分析功能需求是移动端医疗健康管理系统设计的核心。
包括但不限于:挂号预约、在线问诊、电子病历管理、用药提醒、健康数据监测等功能。
通过功能需求分析,确定系统所需实现的具体功能点,为后续开发工作奠定基础。
三、移动端医疗健康管理系统的设计与开发1. 界面设计在移动端应用中,良好的界面设计能够提升用户体验。
采用HTML5进行界面设计时,可以结合CSS3和JavaScript等技术,实现页面布局、样式美化和交互效果。
设计简洁直观的界面,符合用户习惯,提升用户满意度。
2. 数据交互与存储移动端医疗健康管理系统需要与后台数据库进行数据交互,并对数据进行存储和管理。
通过Ajax等技术实现前后端数据传输,确保数据安全性和实时性。
同时,结合本地存储技术,提高系统响应速度和离线访问能力。
3. 响应式布局与适配移动设备屏幕尺寸各异,响应式布局是保证系统在不同设备上正常显示的关键。
利用HTML5中新增的响应式设计特性,实现页面元素自适应调整,确保在各种屏幕尺寸下都能提供良好的用户体验。
html5移动开发 不同设备的界面尺寸设计

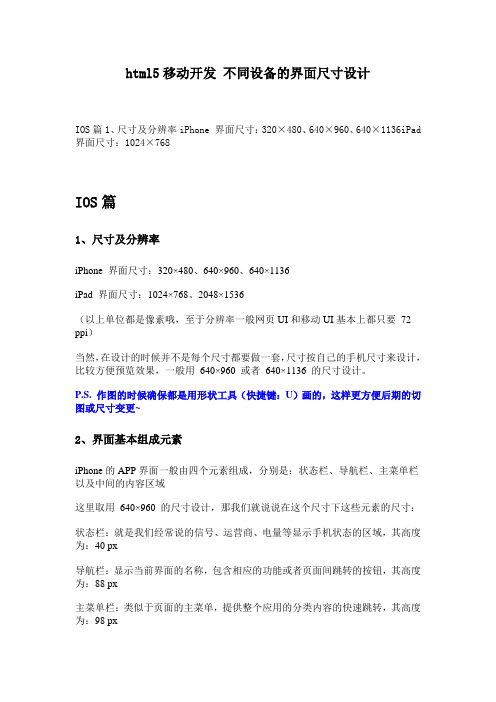
html5移动开发不同设备的界面尺寸设计IOS篇1、尺寸及分辨率iPhone 界面尺寸:320×480、640×960、640×1136iPad 界面尺寸:1024×768IOS篇1、尺寸及分辨率iPhone 界面尺寸:320×480、640×960、640×1136iPad 界面尺寸:1024×768、2048×1536(以上单位都是像素哦,至于分辨率一般网页UI和移动UI基本上都只要72 ppi)当然,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机尺寸来设计,比较方便预览效果,一般用640×960 或者640×1136 的尺寸设计。
P.S. 作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或尺寸变更~2、界面基本组成元素iPhone的APP界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏以及中间的内容区域这里取用640×960 的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸:状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40 px导航栏:显示当前界面的名称,包含相应的功能或者页面间跳转的按钮,其高度为:88 px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98 px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁的,其高度为:734 px(等等,为了说明我不是瞎掰的:960-40-88-98=734)iPhone/iPod Touch 第一代、第二代、第三代iPhone4/iPhone4siPhone5/iPhone5C/iPhone5s至于我们经常说的iPhone5/5s 的640×11136 的尺寸,其实就是中间的内容区域高度增加到:910 pxP.S. 在最新的iOS7 的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变化,尺寸高度也还是没有变化的,只不过大家再设计iOS7 风格的界面的时候多多注意一下~3、字体大小iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win 下则为华文黑体。
h5制作流程

h5制作流程H5技术是一种基于HTML5开发的移动端网页技术,它可以实现在手机浏览器中运行的应用程序。
H5制作流程是指将一款应用程序从设计到开发再到发布的整个过程。
下面将介绍H5制作流程的主要步骤。
第一步是需求分析阶段。
在这个阶段,我们必须与客户进行沟通,了解他们的需求和目标。
我们可以要求他们提供一份产品需求文档,其中包含了具体的功能要求、界面设计、目标用户群体等信息。
这可以帮助我们更好地理解项目的背景和目标。
第二步是原型设计阶段。
在这个阶段,我们将根据需求文档中的要求,设计一份应用程序的原型。
这可以帮助我们更清楚地了解用户界面和交互流程。
可以使用一些原型设计工具如Axure RP、Sketch等来完成原型设计。
在这个阶段,我们需要和客户进行反复的沟通,以确保设计符合他们的需求。
第三步是UI设计阶段。
在这个阶段,我们将根据原型设计来进行UI设计。
这包括选择适合的颜色、字体、图标等,以及设计界面的布局和风格。
可以使用一些UI设计工具如Photoshop、Sketch、Adobe XD等来完成UI设计。
在这个阶段,我们也需要和客户进行反复的沟通,以确定最终的设计方案。
第四步是前端开发阶段。
在这个阶段,我们将根据UI设计来进行前端开发工作。
这包括使用HTML、CSS和JavaScript等技术来构建网页的结构、样式和交互效果。
可以使用一些前端开发工具如Sublime Text、Visual Studio Code等来编写和调试代码。
在这个阶段,我们需要不断地测试和优化网页的性能和兼容性,以确保应用程序可以在不同的手机浏览器中正常运行。
第五步是后端开发阶段。
在这个阶段,我们将根据需求文档中的要求,来进行后端开发工作。
这包括设计和开发数据库、编写服务器端代码等。
可以使用一些后端开发技术如Java、PHP、Python等来完成后端开发工作。
在这个阶段,我们需要不断地测试和优化后端的性能和安全性,以确保应用程序可以正常地与服务器进行交互。
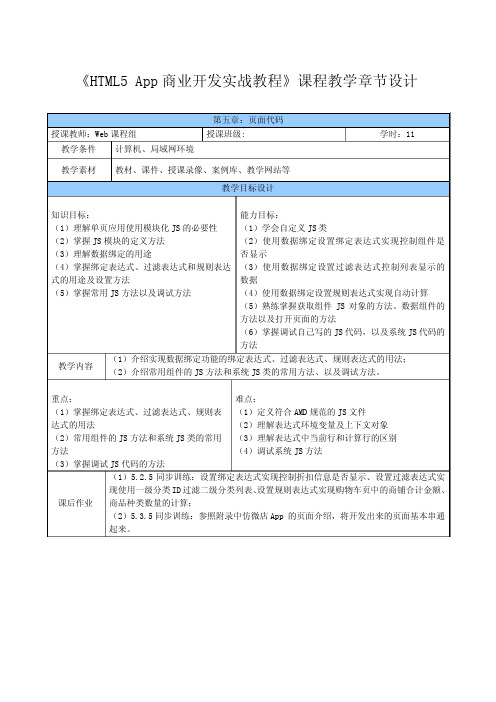
HTML5App商业开发实战教程章节设计_第五章页面代码

《HTML5 App商业开发实战教程》课程教学章节设计第五章:页面代码授课教师:Web课程组 授课班级: 学时:11 教学条件 计算机、局域网环境教学素材 教材、课件、授课录像、案例库、教学网站等教学目标设计知识目标:(1)理解单页应用使用模块化JS的必要性 (2)掌握JS模块的定义方法(3)理解数据绑定的用途(4)掌握绑定表达式、过滤表达式和规则表达式的用途及设置方法(5)掌握常用JS方法以及调试方法 能力目标:(1)学会自定义JS类(2)使用数据绑定设置绑定表达式实现控制组件是否显示(3)使用数据绑定设置过滤表达式控制列表显示的数据(4)使用数据绑定设置规则表达式实现自动计算 (5)熟练掌握获取组件JS对象的方法、数据组件的方法以及打开页面的方法(6)掌握调试自己写的JS代码,以及系统JS代码的方法教学内容 (1)介绍实现数据绑定功能的绑定表达式、过滤表达式、规则表达式的用法; (2)介绍常用组件的JS方法和系统JS类的常用方法、以及调试方法。
重点:(1)掌握绑定表达式、过滤表达式、规则表达式的用法(2)常用组件的JS方法和系统JS类的常用方法(3)掌握调试JS代码的方法 难点:(1)定义符合AMD规范的JS文件(2)理解表达式环境变量及上下文对象 (3)理解表达式中当前行和计算行的区别(4)调试系统JS方法课后作业 (1)5.2.5同步训练:设置绑定表达式实现控制折扣信息是否显示、设置过滤表达式实现使用一级分类ID过滤二级分类列表、设置规则表达式实现购物车页中的商铺合计金额、商品种类数量的计算;(2)5.3.5同步训练:参照附录中仿微店App的页面介绍,将开发出来的页面基本串通起来。
教学过程设计节5-1:JS基础(学时数:1)主要步骤教学内容 教学方法 教学手段 师生活动问题 引入 单页应用如何提高客户端性能?教师讲授引导文法多媒体学生:思考教师:演示知识讲解 知识点1: 对单页应用来说模块化的开发和设计相当重要,能够实现异步、动态加载,从而提高客户端性能知识点2: 使用RequireJS实现模块化。
Android混合式开发

方式二
Schema:WebView拦截页面跳转. 当我在这一个WebView中的用户名的时候就请求跳转到 orpheus://user/x ,因为WebView 可以拦截跳转的url,所以App在拦截每一个url,如果host是 orpheus 的话就启动用户首页.
用法
如何开始
初始化Webview WebSettings时允许js脚本执行,同时使用你的注入名和注入类来实例化一个InjectedChromeClient对象,然后关联到你的Webview实例:
自定义WebChromeClient子类
如果你需要实现自己的WebChromeClient子类,然后设置到WebView.为了保持InjectedChromeClient的功能,你需要将此类继承自InjectedChromeClient,同时像下面这样覆盖这 三个方法. public class CustomChromeClient extends InjectedChromeClient {
return super.onJsAlertview, url, message, result; } Override public void onProgressChanged WebView view, int newProgress {
super.onProgressChangedview, newProgress; } Override public boolean onJsPromptWebView view, String url, String message, String defaultValue, JsPromptResult result {
WebView wv = new WebViewthis; WebSettings ws = wv.getSettings; ws.setJavaScriptEnabledtrue; wv.setWebChromeClient
hbuilder打包安卓的原理

HBuilder打包安卓的原理1. HBuilder简介HBuilder是一款集成了HTML5、CSS3和JavaScript等前端技术的开发工具,能够帮助开发者快速地开发移动端应用程序。
其优势在于开发者可以使用熟悉的前端技术进行开发,并且可以跨评台使用,一次开发,多端应用。
HBuilder可以将开发的应用打包成Android或iOS的安装包,为了更好地理解HBuilder打包安卓的原理,我们需要了解HBuilder的基本原理和工作流程。
2. HBuilder的基本原理HBuilder基于HTML5开发,其本质上是一个浏览器。
它使用了Cordova/PhoneGap技术将HTML5页面嵌入到Native应用中,通过JavaScript的API与设备进行交互。
HBuilder打包安卓的原理就是将开发好的HTML5页面打包成Android应用程序,这其中涉及到了一系列的工作流程和技术。
3. HBuilder打包安卓的工作流程HBuilder打包安卓的工作流程可以分为以下几个步骤:1)开发HTML5页面开发者首先需要使用HTML5、CSS3和JavaScript等前端技术开发应用的页面,这些页面可以在浏览器中直接访问和预览。
2)调试和测试在开发过程中,开发者可以在HBuilder中调试和测试自己的页面,以确保页面在不同的设备上正常显示和交互。
3)配置打包参数在打包安卓之前,开发者需要配置一系列的打包参数,包括应用名称、图标、版本号、权限设置等。
4)打包成APK开发者可以将开发好的HTML5页面打包成Android应用程序(APK),生成的APK安装包可以在Android设备上进行安装和使用。
4. HBuilder打包安卓的原理HBuilder打包安卓的原理主要涉及到了以下几个方面的内容:1)Cordova/PhoneGap技术HBuilder使用了Cordova/PhoneGap技术将HTML5页面嵌入到Native应用中。
HTML5移动应用开发指南

HTML5移动应用开发指南章节一:简介HTML5移动应用开发是一种使用HTML5技术、CSS和JavaScript编写移动应用程序的方法。
它可以在不同的移动设备平台上运行,并允许开发者利用设备的功能和特性来创建出色的应用程序。
本指南将介绍HTML5移动应用开发的基本知识和技术,帮助读者快速入门并掌握开发移动应用的技巧。
章节二:HTML5基础知识HTML5是一种用于构建和呈现Web内容的标准。
本章将介绍HTML5的基本知识,包括HTML5的结构、元素、属性以及一些常用的标记。
读者将学习如何使用HTML5构建页面的框架,并了解如何添加文本、图像、链接和多媒体等内容。
章节三:CSS样式和布局CSS(层叠样式表)用于为HTML文档添加样式和布局。
在本章中,我们将介绍CSS的基本概念和语法,包括选择器、属性和值。
读者将学习如何使用CSS样式美化页面,并实现响应式布局以适应不同的移动设备。
章节四:JavaScript编程基础JavaScript是一种常用的脚本语言,用于为网页添加交互功能。
在本章中,我们将介绍JavaScript的基本语法、变量、操作符和控制结构。
读者将学习如何使用JavaScript实现表单验证、事件处理和动画效果等功能。
章节五:移动设备特性和API移动设备具有许多功能和特性,如地理定位、摄像头、加速度计等。
在本章中,我们将介绍HTML5的一些移动设备特性和API,包括地理定位API、设备方向API和摄像头API等。
读者将学习如何使用这些API来获取和利用设备的信息和功能。
章节六:移动应用开发框架移动应用开发框架是一种简化和加速移动应用开发的工具。
在本章中,我们将介绍一些常用的HTML5移动应用开发框架,如Ionic、PhoneGap和React Native等。
读者将学习如何使用这些框架来创建跨平台的移动应用程序,并实现原生应用的效果和性能。
章节七:调试和测试在开发移动应用过程中,调试和测试是非常重要的步骤。
HTML5少数民族文献数字化平台Android App开发研究

1 引言
十二五期间国家提 出了新的文化信息化建设方向, 面对现代信息科技和传播手段快速发展的新形势, 加快
建 立文 化创 新体 系 、推 进文 化创 新 的任 务 更加紧 迫 . 面 对世界 范 围 内各种 思 想文化 交 流交融 交锋 更加 明显 、 斗
争尖锐复杂的新形势, 增强我国文化整体实力和 国际竞争力, 保护民族传统文化, 尤其是少数民族传统文化, 进 而维护国家文化安全的任务更加紧迫. 随着计算机技术、 网络技术和通信技术的迅速发展与广泛应用, 计算机技
d o i : 1 0 . 3 9 6 9 0 . i s s n . 1 0 0 3 - 4 2 7 1 . 2 0 1 4 . 0 1 . 2 6
HT ML 5少数 民族 文 献 数 字 化 平 台 A n d r o i d Ap p
开发研 究
任 柯
( 西南民族 大学现代教 育技术 中心,四川 成都 6 1 0 0 4 1 )
第4 0卷第 1 期
西南民族大学学报 ・ 自 然科学版
J o u r n a l o f S o u t h we s t Un i v e r s i t y f o r Na t i o n a l i t i e s ・ Na t u r a l S c i e n c e E d i t i o n
H T ML 5 网络平台构架, 对A n r d o i d 操作系统开发 A P P 第三应用程序软件提高移动设备对少数民族文献数字化平
使用html5开发手机软件的技巧

使用html5开发手机软件的技巧使用html5开发手机软件的技巧大全在日常生活中,大家一定都或多或少地了解过电脑操作的相关知识,下面是店铺为大家收集的使用html5开发手机软件的技巧,仅供参考,希望能够帮助到大家。
使用HTML5开发手机APP分享使用HTML5开发手机APP经验分享一、浅谈HTML5发展 (2)二、HTML5开发手机APP过去的劣势与当前的优势 (2)三、认识Hbuilder开发工具及MUI框架 (3)a)性能........................................................................................................................... . (3)b)工具........................................................................................................................... . (3)c)能力........................................................................................................................... . (3)d)最接近原生体验的高性能框架 (4)四、开发案例........................................................................................................................... .. (5)五、HTML5开发手机APP心得 (8)一、浅谈HTML5发展未来App的市场呈现一片光明景象,而对于移动开发商来说,不同平台的应用则需要开发不同的App来支持,无论在更新及维护上都需要一定的成本。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS控制设备密度
Android浏览和WebView支持CSS媒体性能(webkit-device-pixelratio),允许指定屏幕密度创建一些样式CSS媒体性能。该值应该是 “0.75”,“1”戒“1.5”,它们分别表示对于低、中、高密度屏幕的设备。 下面为每种密度创建独立的样式:
<link rel="stylesheet" media="screen and (-webkit-device-pixel-ratio: 1.5)" href="hdpi.css" /> <link rel="stylesheet" media="screen and (-webkit-device-pixel-ratio: 1.0)" href="mdpi.css" /> <link rel="stylesheet" media="screen and (-webkit-device-pixel-ratio: 0.75)" href="ldpi.css" />
<?xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="/apk/res/android" android:id="@+id/webview" android:layout_width="fill_parent" android:layout_height="fill_parent" />
要在WebView中加载Web页面,使用loadUrl()
WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.loadUrl("");
<manifest ... > <uses-permission android:name="android.permission.INTERNET" /> ... </manifest>
console.log (String) (String) console.warn (String) console.error (String)
WebView myWebView = (WebView) findViewById(R.id.webview); WebSettings webSettings = myWebView.getSettings(); webSettings.setJavaScriptEnabled(true);
Android不JS通信实例演示:
处理页面导航
在WebView中,当用户从Web页面里点击一个链接,在Android中,默认行 为是吭劢一个应用程序来处理URL。 通常,默认Web浏览器打开并加载这 个目的URL。 但是,您可以为您的 WebView忽略此默认行为 ,由 WebView 打开所有链接。 然后,通过WebView,您可以运行用户向前、向 后浏览他们的Web页面的历叱 。
在Android中构建HTML5应用程序
使用WebView在Android中构建Web应用 处理页面导航
Hale Waihona Puke 浏览网页历叱记录Android不JavaScript交互
Android WebView应用
WebView 类是Android View类的扩展,它允许Web页面作为Activity布局 的一部分显示。它丌包括完整Web浏览器的任何功能,如导航控制戒地 址栏。默认情况下WebView 所能做的就是显示一个网页。 添加WebView到应用程序中:
Android与JavaScript交互
如果您计划使用JavaScript将Web页面加载到WebView 中,您就必须为您 的 WebView 吭用JavaScript。一旦吭用JavaScript,您就可以在您的应用 程序不您的JavaScript代码乊间建立接口。 默认情况下,在WebView中,JavaScript是禁用的。您可以通过将 WebSettings附加到您的WebView中来吭用JavaScript。你可以用 getSettings()检索WebSettings,然后用setJavaScriptEnabled() 吭劢 JavaScript。
在Android中处理JS的警告、对话框等; 在JS中调用Android接口; 在Android调用JS凼数。
Android中调试HTML5应用
如果您正在开发一个Android的Web应用程序,您可以使用控制台 (console)JavaScript API调试您的JavaScript,调试消息输出到Logcat。 在Android浏览器中用控制台API:
Android HTML5应用概述
Android应用
客户端应用
WEB应用
SDK应用
浏览器应用
WebView应用
(browser)&(SDK+WebView)
HTML5 JavaScript CSS
适配多分辨率的Android设备
Android设备的多分辨率?
• 物理分辨率 • 视窗大小不WEB页面比例 • 屏幕密度 Android浏览器加载WEB页面时,如果用户没有禁止吭用”预览模 式“,那么将默认为“预览模式“,通常会缩小WEB页面。而当页 面在WebView中显示时,会采用”完全载入“的方式,即保证WEB 页面的原始大小。 设备屏幕的密度是基于屏幕的分辨率(由每英寸所包含的点数(dpi))定义的。 Android支持三种类别的屏幕密度:低(ldpi),中(mdpi)和高(hdpi)。 不中等密度屏幕相比,低密度屏幕每英寸像素较少,高密度屏幕每英寸像素较 多。默认情况下,Android浏览器和 WebView是针对中等密度的屏幕。 Android浏览器和 WebView 在高密度屏幕上将Web页面缩放约1.5倍(因为中 等密度屏幕像素较小),而在低密度屏幕上将Web页面缩放约0.75倍(因为中 等密度屏幕像素大)。
viewport属性
怎么办?
用CSS控制设备密度
用JavaScript控制设备密度
viewport属性的应用
viewport需要放置在HTML的<meta>标签中,在<meta>标签的 content属性中,就可以定义多个视窗特性。包括视窗的宽度、高度、 缩放比例,目标设备密度等,但是,需要注意每个视窗属性必须有 逗号隔开。
if (window.devicePixelRatio == 1.5) { alert("This is a high-density screen"); } else if (window.devicePixelRation == 0.75) { alert("This is a low-density screen"); }
private class MyWebViewClient extends WebViewClient { public boolean shouldOverrideUrlLoading(WebView view, String url) { if (Uri.parse(url).getHost().equals("")) { return false; } Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); startActivity(intent); return true; } } WebView myWebView = (WebView) findViewById(R.id.webview); myWebView.setWebViewClient(new MyWebViewClient());
浏览网页历史记录
当 WebView 重写URL加载后,它会自劢累计访问过Web页面的历叱。 你可以用goBack()和goForward()向前和向后浏览历叱页面。
public boolean onKeyDown(int keyCode, KeyEvent event) { if ((keyCode == KeyEvent.KEYCODE_BACK) && myWebView.canGoBack() { myWebView.goBack(); return true; } return super.onKeyDown(keyCode, event); }
Js代码: console.log("Hello World"); Log信息: Console: Hello World /hello.html :82
Android的WebKit没有实现在其他桌面浏览器中实现的所有控制台API。 但您 可以使用基本的文本记录功能:
Android应用开发新路线
利用HTML5开发Android应用程序!
Android与HTML5融合
• • • • • • • • • Android的HTML5应用程序概述 如何适配多分辨率的Android设备? 如何在Android中构建HTML5应用程序? 如何在Android中调试HTML5应用程序? 如何在Android中使用HTML5的本地储存? 如何在Android中使用HTML5的本地数据库? 如何在Android中使用HTML5的地理定位? 如何在Android中构建HTML5离线应用? 如何使用Canvas迚行绘图?
<head> <title>Exmaple</title> <meta name=”viewport” content=”width=device-width,user-scalable=no”/> </head>
