用户界面设计
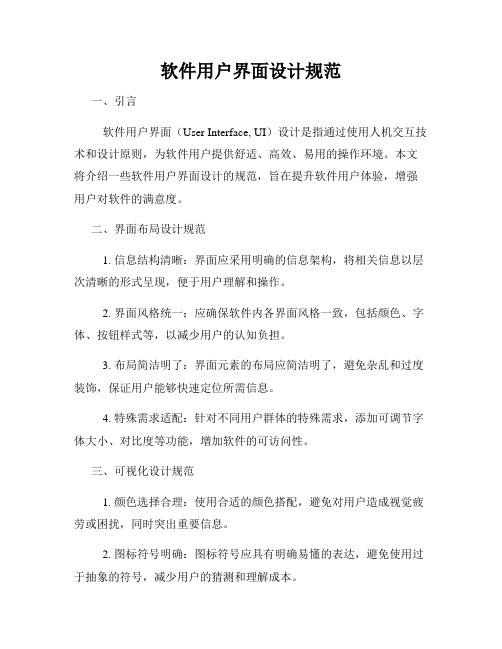
用户界面设计

软件工程
分析和理解 用户活动
纸上设计原 型
设计原型
与最终用 户
一起评价
产生动态 设计原型
可执行原型
与最终用 户
一起评价
实现最终的 用户界面
1.3 用户界面设计经验
人机界面主要有5种交互方式,即菜单选 择、表单填写、命令语言、直接操纵和自然 语言。 1. 菜单选择
l 一致性:选择用户熟悉的术语、以一致 的方式使用这些术语。
软件工程
用户界面设计
用户界面又称人机界面或人机接口 。 用户界面设计是软件设计的重要组成部分。 1.1 用户界面设计的一般原则
①用户熟悉原则 ②一致性原则 ③可恢复性原则 ④用户指南原则 ⑤用户差异性原则 1.2 用户界面设计过程
用户界面设计是界面设计过程图
l 不违反大众习惯:不同的用户群体可 能对一个图标如何工作有不同的习惯。
l 为特有的目的使用图标。 l 仔细设计图标的交互。
软件工程
软件工程
软件工程
3.命令语言
l 限制命令数量 l 选择有意义的独特的命令名 l 使用缩写要一致 l 命令语法的结构应该一致 l 采用提示帮助临时用户 l 考虑用命令菜单帮助临时用户
软件工程
4. 直接操纵
l 使用易于理解的图标:图标的意义应 该尽可能明确,一个不恰当的图标不 能很好地表示它的信息。
l 避免令人迷惑的类比:图标应以预期 的方式工作。
l 简明性: l 把关键词置于菜单条名称的首位: l 建立逻辑上相似的条目组:同一菜单下 面每个菜单条目应和其他条目有相似之处。
软件工程
2. 表单填写
l 使用有意义的标题 l 给出简短的可以理解的说明 l 在表单上使用逻辑序列对字段进行逻辑排序和分
用户界面设计的原则

用户界面设计的原则用户界面设计是指设计师根据用户的需求和习惯,将软件或网站的功能和信息以直观、易操作的方式呈现给用户的过程。
一个好的用户界面设计能够提升用户体验,增加用户的满意度和忠诚度。
在进行用户界面设计时,需要遵循一些原则,以确保设计的界面能够符合用户的期望,提供良好的交互体验。
以下是用户界面设计的一些原则:一、简单直观用户界面设计应该尽量简单直观,让用户能够快速理解界面的功能和操作方式。
避免过多复杂的操作步骤和功能,简化用户的操作流程,减少用户的认知负担。
界面元素的布局应该合理,符合用户的习惯,让用户能够轻松找到他们需要的信息和功能。
二、一致性界面设计应该保持一致性,即在整个软件或网站中保持相似的设计风格和操作逻辑。
相似的功能应该采用相似的界面元素和操作方式,让用户能够快速熟悉和掌握界面。
一致性的设计能够提升用户的学习效率,减少用户的困惑和错误操作。
三、可见性用户界面设计应该注重可见性,即让重要的信息和功能能够显眼地展示在界面上。
重要的按钮、链接和提示应该设计成突出的样式,吸引用户的注意力。
同时,界面元素的排列和组织应该合理,让用户能够快速找到他们需要的内容,减少用户的搜索时间。
四、反馈性用户界面设计应该具有良好的反馈性,即让用户能够清晰地了解他们的操作结果。
当用户进行操作时,界面应该及时给予反馈,告诉用户他们的操作是否成功,以及下一步该如何操作。
反馈可以通过文字提示、动画效果等方式实现,让用户感受到界面的活跃性和友好性。
五、容错性用户界面设计应该具有一定的容错性,即能够容忍用户的错误操作,并提供相应的纠错机制。
当用户输入错误或者进行不当操作时,界面应该给予友好的提示,告诉用户问题所在,并提供解决方案。
容错性的设计能够减少用户的焦虑和压力,提升用户的体验感。
六、可控性用户界面设计应该具有一定的可控性,即让用户能够自主选择和控制界面的操作。
界面应该提供丰富的选项和设置,让用户能够根据自己的需求和习惯进行个性化的设置。
用户界面设计规范范本

用户界面设计规范范本用户界面设计规范是指在软件开发过程中,为了提供更好的用户体验和用户界面的一致性,制定的一套设计规范和指导原则。
以下是一个用户界面设计规范范本的示例。
1. 介绍用户界面设计规范是为了确保软件的用户界面能够满足用户的需求,并具备一致性和易用性。
本文档旨在为设计师提供一个规范范本,以便他们在设计过程中参考和遵循。
2. 规范概述2.1 通用原则- 界面设计应简洁明了,避免过度装饰和冗余信息。
- 使用直观的图标和标识来表示功能和操作。
- 遵循用户习惯和期望,减少学习成本。
- 提供明确的导航和反馈,以帮助用户理解系统状态和操作结果。
2.2 布局和导航- 使用一致的布局和导航模式,让用户能够轻松找到功能和信息。
- 使用合适的字体、颜色和图标,以提升界面的可读性和可理解性。
- 避免过多的层级和复杂的操作流程,以简化用户的操作路径。
2.3 输入和交互- 提供明确的输入框和交互元素,以指导用户完成数据输入和操作。
- 验证用户输入,并及时给出准确和友好的错误提示信息。
- 避免弹出窗口和迷惑性的操作,以减少用户的操作困惑和错误。
2.4 可访问性和可用性- 遵循无障碍设计原则,确保用户群体的包容性和可访问性。
- 使用明确的语言和措辞,以避免歧义和误解。
- 提供帮助和文档,以帮助用户理解和使用系统。
3. 设计模板在进行界面设计时,可以使用下面的设计模板作为参考,根据具体的项目需求进行调整和修改。
3.1 首页- 页面布局:顶部导航栏、侧边栏、主内容区。
- 重点功能入口:放置在页面的显著位置,提供易于点击和识别的按钮或链接。
- 信息展示:从系统中提取信息或功能高亮显示,在主页上展示。
3.2 列表页- 列表布局:清晰的表头,列表项按照一致的格式显示。
- 过滤和排序:提供便捷的过滤和排序功能,以帮助用户快速找到需要的信息。
- 操作按钮:每一行都提供必要的操作按钮,如编辑、删除、查看等。
3.3 详情页- 信息展示:以易读的格式展示详细信息,使用合适的标题和格式。
用户界面设计的原则与技巧

用户界面设计的原则与技巧用户界面设计是指将软件或网站的功能和各种操作以可视化的方式呈现给用户,并通过设计来提高用户体验和满意度。
一个好的用户界面可以使用户快速而轻松地完成操作,减少用户的困惑和犹豫,提高系统的可用性和效率。
下面将介绍一些用户界面设计的原则与技巧。
一、可用性原则1. 易学性:用户界面应该具有较低的学习成本,用户可以快速掌握和使用系统的功能。
要尽量减少新功能的引入和界面的复杂性,提供清晰简洁的界面布局和明确的操作指引。
2. 可视化:通过图形、图标、颜色等视觉元素,使用户可以直观地理解信息和操作。
要保证界面的一致性,使用统一的图标、颜色和按钮样式。
3. 反馈性:系统应该对用户的操作作出及时而明确的反馈。
包括鼠标悬停时的提示信息、按钮点击后的状态变化、操作完成后的确认信息等。
这能让用户对自己的操作有明确的了解,避免误操作和不必要的困惑。
4. 容错性:系统应该能够预测并纠正用户的输入错误,并给出合理的提示和建议。
例如,在填写表单时,可以通过输入检查功能来提醒用户是否有遗漏或错误的信息。
5. 可控性:用户应该能够控制和自定义界面的外观和操作方式。
例如,可以提供个性化的设置选项,允许用户调整字体大小、背景颜色等。
二、布局与导航技巧1. 信息分组:将相似的功能和内容进行分组,使用户能够快速找到所需的信息或功能。
2. 明确的导航栏:提供清晰明确的导航菜单或导航栏,让用户可以方便地切换不同的功能和页面。
3. 面包屑导航:在页面上提供面包屑导航,显示用户当前所在的路径,以便用户快速返回上级页面或了解当前位置。
4. 搜索功能:对于大型网站或系统,应该提供一个搜索框,方便用户快速查找所需的内容。
5. 锚点链接:对于长页面,可以使用锚点链接,让用户一键跳转到所需的部分,提高页面的可读性。
三、交互设计技巧1. 简化操作:避免过多的操作步骤和无关的弹窗,减少用户的操作负担。
2. 一致性:保持界面的一致性,包括布局、颜色、字体等,使用户在不同的页面和功能间能够快速适应。
软件工程用户界面设计

软件工程用户界面设计软件工程中的用户界面设计是指开发人员通过设计和优化用户界面,使得用户能够使用软件时获得更好的用户体验。
用户界面设计不仅要考虑软件的外观美观度,还要考虑用户的操作习惯和需求,以及软件的功能和效率。
首先,用户界面设计要尽可能简单直观。
用户在使用软件时,希望能够迅速找到需要的功能和信息。
因此,用户界面应该注重简洁性和易用性。
设计师应该尽量避免复杂的操作流程和过多的选项,从而降低用户的学习成本。
此外,用户界面的布局和组织也应该合理,使得用户能够直观地理解软件的结构和功能。
其次,用户界面设计要符合用户的操作习惯和需求。
不同的用户有不同的习惯和使用需求,因此,设计师需要考虑到不同用户群体的需求,并根据不同用户的特点进行个性化设计。
例如,对于老年人来说,他们可能更适应使用大字体和图标,而对于年轻人来说,他们可能更喜欢使用现代化的界面风格和交互方式。
此外,用户界面设计还要考虑到软件的功能和效率。
用户界面应该鼓励用户使用软件的功能,并提供便捷的操作方式。
设计师应该尽量减少用户的操作次数和步骤,提高软件的响应速度和效率。
例如,可以通过合理地分组和排列功能按钮,以及提供快捷键和自动填充等功能,来提高用户的使用效率。
最后,用户界面设计还要注重软件的外观美观度。
美观的界面设计可以提高用户的使用体验和满意度。
设计师可以通过选择合适的颜色和字体,以及设计精美的图标和按钮,来增加软件的视觉吸引力。
此外,设计师还可以运用动画效果和过渡效果等技术,使得用户界面更加生动和有趣。
综上所述,软件工程中的用户界面设计是一个综合性的任务,需要考虑到用户体验、操作习惯、软件功能和效率等多个方面。
通过合理设计和优化用户界面,可以提高用户的使用体验和满意度,从而提高软件的竞争力和市场价值。
设计师应该不断学习和研究用户界面设计的最新理论和技术,以不断提高自己的设计水平和能力。
如何进行用户界面设计和交互设计

如何进行用户界面设计和交互设计正文:第一章:用户界面设计用户界面(User Interface,简称UI)是用户与计算机软件或者硬件进行交互的媒介。
良好的用户界面设计能够提高用户体验,提升软件或者产品的易用性和可用性。
以下是进行用户界面设计的几个关键步骤:1.1 用户需求分析在进行用户界面设计之前,首先需要清晰地了解用户的需求。
这可以通过用户调研、用户访谈、竞品分析等方式来获取。
了解用户需求可以帮助设计师明确产品的目标用户、目标场景以及用户所期望的功能和体验。
1.2 信息架构设计信息架构设计是将产品的功能和内容组织起来,形成用户可以理解和导航的结构。
在进行信息架构设计时,可以使用卡片分类、站点地图、流程图等工具来帮助整理和组织信息。
合理的信息架构设计能够使用户能够快速找到所需信息,提高产品的可用性。
1.3 页面布局设计页面布局设计是将各个元素有机地组织在一起,形成具有层次感和易读性的界面。
在进行页面布局设计时,需要考虑元素的排列、大小、间距等因素,以及整体的视觉效果。
合理的页面布局设计可以使用户更加方便地浏览和操作界面。
第二章:交互设计交互设计(Interaction Design)是指设计师通过合理的交互方式来引导用户与产品进行有效的沟通和交流。
良好的交互设计可以提高产品的易用性、可用性和用户满意度。
以下是进行交互设计的几个重要步骤:2.1 用户行为分析用户行为分析是通过观察和研究用户在使用产品时的行为和反馈,以了解用户的期望和习惯。
用户行为分析可以通过用户测试、用户访谈、数据分析等方式来进行。
准确的用户行为分析可以为后续的交互设计提供有力的依据。
2.2 交互流程设计交互流程设计是指根据用户的操作路径和需求,设计合理的操作流程。
在进行交互流程设计时,需要考虑用户的操作顺序、操作方式以及转场效果等因素。
良好的交互流程设计可以使用户更加顺畅地完成操作,提高产品的易用性。
2.3 交互元素设计交互元素是用户在界面上进行操作的各种元素,如按钮、文本框、下拉菜单等。
用户界面设计的原则

用户界面设计的原则用户界面是用户与计算机、应用程序或设备进行交互的重要组成部分。
一个好的用户界面设计能够提供良好的用户体验,增加用户的满意度和用户的使用效率。
本文将介绍一些用户界面设计的基本原则,帮助读者了解如何设计出易用、直观和美观的用户界面。
1.一致性一致性是一个好的用户界面设计的重要特征。
用户界面中的各个元素,如按钮、菜单、图标等,应保持一致的外观和行为。
这样可以让用户更容易理解和预测界面的操作方式,降低用户的认知负荷。
在不同的页面和功能模块中保持一致性也能够增加用户的导航和学习效率。
2.可视化和反馈用户界面设计应该注重可视化和反馈效果。
通过使用图标、颜色、形状等可视化元素,可以使用户更好地理解界面的含义和操作方式。
在用户执行某个操作时,及时给予反馈,例如按钮的按下效果、进度条的更新等,可以让用户感知到自己的操作正在生效,增加用户的参与感和满意度。
3.简洁性和清晰性一个好的用户界面应该尽量简洁、清晰,避免过多的复杂元素和冗余信息。
用户界面应该聚焦于核心功能,提供必要的操作选项,并以简明扼要的方式呈现相关信息。
通过使用合适的字体、排版和色彩,可以使界面更加清晰易懂,帮助用户快速理解界面的结构和功能。
4.直观性和可操作性一个好的用户界面设计应该具有直观性和可操作性。
用户界面应该符合用户的思维习惯和行为预期,使用户能够直观地理解界面的含义和操作方式。
界面的操作应该简单、易懂,不需要用户进行过多的思考和学习。
通过使用明确的标识和指示,以及符合用户操作习惯的交互方式,可以提高用户的使用效率和满意度。
5.可访问性和可扩展性一个好的用户界面设计应该考虑到不同用户的需求和能力,并提供可访问性和可扩展性的设计。
可访问性是指界面能够适应不同用户的特殊需求,如视障人士、听障人士等。
可扩展性是指界面设计的灵活性,能够适应不同屏幕尺寸、设备类型和操作环境。
通过考虑用户的多样性和将来的变化,可以提高界面的适用性和可持续发展性。
用户界面设计PPT课件

细节调整与优化
调整细节
根据用户测试的反馈,对界面的细节进 行调整,如按钮、图标、提示信息等。
VS
性能优化
确保界面在不同设备和浏览器上都能流畅 运行,提高用户体验。
04 用户界面设计工具
Adobe XD
总结词
功能强大、易于上手
详细描述
Adobe XD是一款专业的用户界面设计工具,提供了丰富的设计资源和强大的功能,支 持快速创建高保真度的原型,并可方便地与团队协作。其用户界面简洁直观,易于上手,
详细描述
图标通常用于表示应用程序或网站的功能,而按钮则用于触发特定操作。在设计 图标和按钮时,应注重简洁明了,易于理解,同时保持一致性,以便用户能够轻 松识别和使用。
布局与排版
总结词
布局和排版是影响用户界面设计的重 要因素,它们决定了信息的呈现方式 和视觉效果。
详细描述
合理的布局和排版能够使信息更加清 晰、易于阅读和理解。在设计中,应 注重信息的层次结构,合理安排元素 的位置和大小,以提高用户体验。
详细描述
Axure RP是一款专业的原型设计工具,能够创建高保真度 的原型,方便演示和测试。其提供了丰富的交互效果和动 态面板,可模拟真实的应用程序界面。同时,Axure RP还 支持团队协作和版本控制,方便团队成员之间的协作和项 目管理。
05 用户界面设计案例分析
优秀案例一:支付宝首页设计
总结词
用户界面设计的重要性
01
02
03
提高用户体验
良好的用户界面设计能够 提供愉悦的用户体验,使 用户更容易上手和使用软 件。
提高软件可用性
通过合理的用户界面设计, 可以提高软件的可用性和 易用性,降低用户在使用 过程中的错误率。
用户界面的设计方法

用户界面的设计方法一、概述用户界面是指人与计算机之间进行交互操作的界面,好的用户界面设计能够提高用户的使用体验,提高产品的竞争力。
本文将介绍几种常用的用户界面设计方法。
二、用户研究在进行用户界面设计之前,了解用户的需求和习惯是非常重要的。
用户研究是通过调查问卷、用户访谈、竞品分析等方法来收集用户反馈和需求的过程。
通过用户研究,设计师可以更好地理解用户的期望,从而设计出更符合用户需求的界面。
三、信息架构设计信息架构设计是指对产品的信息进行组织、分类和结构化的过程。
好的信息架构设计能够使用户快速找到所需的信息,提高用户的使用效率。
在进行信息架构设计时,可以使用卡片排序、树状图等方法来整理和组织信息。
四、交互设计交互设计是指用户与界面的交互方式和流程的设计。
在进行交互设计时,应该考虑用户的操作习惯和心理需求。
可以使用原型设计工具来制作界面的交互流程图,以便在设计过程中进行迭代和优化。
五、视觉设计视觉设计是指界面的外观和布局的设计。
好的视觉设计能够吸引用户的注意力,提高产品的美感和可用性。
在进行视觉设计时,应该注意色彩搭配、字体选择、图标设计等方面,保持界面的统一风格和视觉层次感。
六、响应式设计响应式设计是指界面能够根据不同设备和屏幕尺寸自适应调整布局和样式。
在进行响应式设计时,应该考虑不同设备的分辨率和触控方式,保证用户在不同设备上都能够有良好的使用体验。
七、可用性测试可用性测试是指对界面进行实际测试和评估,以检测界面的可用性和用户满意度。
在进行可用性测试时,可以邀请用户进行实际操作,并收集他们的反馈和建议。
通过可用性测试,可以及时发现和修复界面存在的问题,提高用户的满意度。
八、迭代优化用户界面设计是一个迭代的过程,设计师应该根据用户的反馈和需求不断进行优化和改进。
在进行迭代优化时,可以使用A/B测试、用户反馈收集等方法来评估界面的改进效果,从而不断提升用户的使用体验。
总结好的用户界面设计能够提高用户的使用体验,增加产品的竞争力。
如何为计算机软件进行用户界面设计

如何为计算机软件进行用户界面设计用户界面设计是计算机软件开发中重要的环节,它直接关系到软件的易用性、用户体验以及功能的实现。
本文将介绍如何为计算机软件进行用户界面设计,包括需求分析、界面布局、交互设计和美化等方面。
第一章:需求分析在进行用户界面设计之前,我们需要对软件的需求进行分析。
首先,明确软件的功能和目标用户群体,了解用户的需求和使用习惯。
其次,进行市场调研,了解竞争对手的界面设计,为自己的设计提供借鉴和对比。
最后,做好用户调研,通过问卷调查、访谈等方式了解用户的痛点和期望,为后续的设计提供参考。
第二章:界面布局界面布局是用户界面设计的基础,它决定了软件各个模块的排列和组合方式。
在进行界面布局时,可以采用常见的布局模式,如流式布局、网格布局等。
同时,需要根据软件的功能特点和用户习惯来调整布局,保证各个功能模块的合理排列和易于操作。
第三章:交互设计交互设计是用户界面设计的核心,它决定了用户与软件的互动方式和流程。
在进行交互设计时,需要考虑用户的思维习惯和操作习惯,确保界面的操作逻辑清晰、简洁。
同时,可以采用合适的控件和交互方式,如按钮、下拉框、弹出窗口等,提升用户的操作体验。
第四章:美化设计美化设计是用户界面设计的重要补充,它可以提升软件的视觉效果和用户的审美体验。
在进行美化设计时,可以采用统一的配色方案,选择合适的字体和图标,以及添加合适的图像和动画效果,使界面更加美观、舒适,符合用户的审美需求。
第五章:响应式设计随着移动设备的普及和应用场景的多样化,响应式设计变得越来越重要。
它能够根据用户设备的屏幕尺寸和分辨率,自动调整界面的布局和样式,使用户在不同设备上都能够获得良好的界面体验。
因此,在进行用户界面设计时,需要充分考虑到响应式设计,以适应不同设备的需求。
第六章:测试和优化用户界面设计完成后,需要进行测试和优化。
在测试阶段,可以邀请用户或团队成员进行使用测试,收集用户的反馈和意见。
根据测试结果,及时进行界面的优化和改进。
UI设计(界面)标准规范

UI设计(界面)标准规范UI设计(用户界面设计)是指针对人机交互,设计安排各种功能模块和信息元素,进行合理布局,使用户可简单、直接、高效地使用诸如网站、软件、游戏等应用系统的界面设计。
UI设计界面的标准规范主要是为了确保用户可以直接理解用户界面设计。
本文将为您介绍一些UI设计界面的标准规范。
1、视觉设计UI设计视觉设计是一个很重要的环节,包括颜色、图片、字体的选择,以及各种设计元素的定义等。
UI设计的颜色设计应尽量遵循配色原则,不过分使用过于鲜艳或暗淡的颜色。
图片的选择应该是高质量、清晰的图片,能够吸引用户目光。
字体的选择应该是清晰、易读的字体,注重排版和字号的搭配,确保内容的易读性和视觉效果。
2、布局设计UI设计布局设计要求布局合理,页面整洁。
布局的形状应选择合适的几何形状,避免过多的复杂线条和图形。
在内容排版上,应该注意文字与图片之间的搭配和间距的设置,以及网页设计时应该遵循“三秒原则”,让用户能够在三秒内理解页面的主要内容。
3、导航设计UI设计导航设计要求导航栏清晰、明确。
导航栏位置应该在页面的顶部、左侧或右侧,导航栏元素排布应该尽量简化,避免使用过多,多余的导航元素。
导航栏中的元素应该按照其在网站中的内容层级和页面优先级划分,描绘网站的主线和次线。
导航栏中的字体要尽可能的易读,重要元素要有显著的区别。
4、表单设计UI设计表单设计应该侧重于用户体验、易用性和准确性。
表单中的每个字段应该有清晰的标签和容易理解的提示信息,应该感知到如何填写每个字段的目的。
在表单中使用输入提示作为默认字段值,可以增强用户体验。
表单填写结束后,应该启用表单验证,确保表单填写的准确性。
5、交互设计UI设计交互设计的目的在于使用户能够易于理解设计,使用户可以轻松完成任务。
对于用户交互设计的要求,应该尽量避免重复交互,确保确认和撤销等操作的明确性和易用性。
对于页面和功能的动效设计,应该根据页面的主要功能和用户预期的反应,不过分使用多余的动效和动画,以及在页面切换时适度减缓动效,确保用户操作的顺畅性和流畅性。
用户界面设计的原则

用户界面设计的原则用户界面设计是指设计师通过布局、颜色、图标等元素来创建用户与软件、网站或应用程序进行交互的界面。
一个好的用户界面设计能够提高用户的使用体验,增加用户的满意度。
为了实现这一目标,设计师需要遵循一些用户界面设计的原则。
本文将介绍一些常见的用户界面设计原则。
一、简洁明了简洁明了是用户界面设计的基本原则之一。
一个简洁明了的界面能够让用户快速找到所需的功能,减少用户的学习成本。
设计师应该避免过多的装饰和复杂的布局,保持界面的简洁和清晰。
同时,应该合理使用颜色、字体和图标,使界面更加直观和易于理解。
二、一致性一致性是用户界面设计的重要原则之一。
一个一致的界面能够提高用户的使用效率和满意度。
设计师应该保持界面的一致性,包括布局、颜色、字体、图标等方面。
用户在不同的页面或功能之间切换时,应该感到熟悉和舒适。
三、可预测性可预测性是用户界面设计的重要原则之一。
一个可预测的界面能够让用户更容易理解和掌握。
设计师应该遵循常见的设计模式和交互规范,使用户能够准确地预测界面的行为和结果。
同时,应该提供明确的反馈和指导,帮助用户正确地操作界面。
四、可用性可用性是用户界面设计的核心原则之一。
一个可用的界面能够提供良好的用户体验,使用户能够轻松地完成任务。
设计师应该关注用户的需求和行为,合理安排界面的布局和功能。
同时,应该提供简单明了的操作方式和指导,减少用户的操作步骤和错误。
五、可访问性可访问性是用户界面设计的重要原则之一。
一个可访问的界面能够让所有用户都能够使用,包括身体上或认知上有障碍的用户。
设计师应该考虑到不同用户的需求和能力,提供多样化的操作方式和界面选项。
同时,应该遵循无障碍设计的原则,如提供文字描述、键盘操作等。
六、反馈和指导反馈和指导是用户界面设计的重要原则之一。
一个良好的界面应该能够及时地给用户反馈和指导,帮助用户正确地操作界面。
设计师应该提供明确的反馈,如状态提示、错误提示等。
同时,应该提供简单明了的指导,如操作说明、帮助文档等。
用户界面设计的原则

用户界面设计的原则用户界面设计(User Interface Design,简称UI设计)是指通过视觉元素、交互元素以及相关内容的组织和布局,努力提升用户与产品之间的互动体验。
一个良好的用户界面设计不仅能够提高用户的满意度,还可以有效提升产品的易用性和功能性。
本文将深入探讨用户界面设计的基本原则,以及在实际操作中的应用实例。
1. 简洁性在用户界面设计中,简洁性是一个不可忽视的重要原则。
简洁的UI能够帮助用户快速理解和掌握操作,通过减少视觉上的冗余来提高信息传达的效率。
具体来说,简洁性体现在以下几个方面:1.1 视觉简约设计时应当避免过多复杂的视觉元素。
例如,选择简单而直观的图标,使用干净的排版,让用户能够一眼看懂需要的信息。
在配色方面,尽量避免使用过多颜色,通常使用2-3种主色调搭配中性色可以让整体效果更为协调。
1.2 功能精简在功能设计上,同样应该遵循“少而精”的理念。
不论是应用程序还是网站,都应关注最核心的功能,去掉不必要的选项与功能,使用户可以更集中注意力。
例如,对于移动端应用,可以根据较小屏幕的特性,将功能进行合理归类并进行优化。
2. 一致性一致性是UI设计中极其重要的一项原则,这与用户对产品学习和适应能力直接相关。
一致性的设计包含多方面的内容:2.1 视觉一致性界面中的所有元素,如字体、图标、按钮风格等都应保持一致,以帮助用户自然形成使用习惯。
例如,在整个应用中,按钮大小、颜色及形状保持相同,这样用户在不同页面中可以快速定位并熟悉操作。
2.2 功能一致性不同模块或功能之间也应保持一致性。
例如,在表单提交时,无论是在注册页面还是登录页面,都使用相似的布局和交互逻辑。
这样可以降低学习成本,提高用户体验。
3. 可用性可用性是指系统及产品在其环境中被有效利用的程度。
优良的可用性意味着用户能够高效地达成目标,同时不会感到困惑或沮丧。
可用性的几个关键点包括:3.1 明确反馈在任何操作之后,系统应给出适当且及时的反馈。
如何进行用户界面设计和交互设计

如何进行用户界面设计和交互设计用户界面设计和交互设计是软件开发过程中非常重要的一环。
它们决定了软件的外观和用户体验,直接关系到软件的易用性和用户满意度。
下面将详细介绍用户界面设计和交互设计的过程和方法。
1.用户界面设计的基本原则用户界面设计的基本原则包括简洁性、一致性、可预测性、可用性和可访问性。
简洁性:用户界面应该简洁明了,没有多余的复杂功能和信息,以便用户快速理解和操作。
一致性:用户界面的各个部分应该保持一致,包括颜色、字体、按钮位置等,以便用户形成固定的操作习惯。
可预测性:用户可以预测到下一步的操作和系统的反馈,例如鼠标悬停在按钮上时,按钮会高亮显示。
可用性:用户界面应该尽量符合用户的直觉和操作习惯,降低学习成本,提高用户的使用效率。
可访问性:用户界面应该考虑到不同人群的特殊需求,例如色盲、弱视等,提供相应的辅助功能。
2.用户界面设计的步骤用户界面设计的过程一般包括需求分析、界面原型设计、界面视觉设计和界面评估四个步骤。
需求分析:与用户沟通,了解用户的需求和期望,确定需要实现的功能和操作流程。
界面原型设计:根据需求分析的结果,设计出初步的界面原型,以便用户和开发人员可以预览和讨论。
界面视觉设计:根据界面原型和用户需求,进行界面的美化和风格设计,包括颜色、字体、图标等。
界面评估:测试和评估设计的界面,确认是否符合用户需求和设计原则,并进行必要的修改和优化。
3.交互设计的基本原则交互设计是指用户与软件或网站进行互动的过程,它包括用户界面的操作流程、信息架构、导航等。
一致性:交互设计应该保持一致性,用户在不同界面和不同功能间的操作应该是一致的,以提高用户的使用效率。
可预测性:用户应该能够预测到下一步的操作和系统的反馈,以减少用户的焦虑感和学习成本。
可控性:用户应该对软件具有一定程度的控制权,能够根据自己的习惯和需求进行个性化的设置和操作。
反馈性和及时性:系统应该给予用户及时的反馈,告知用户的操作结果和下一步的操作,以提高用户的满意度。
计算机软件的用户界面设计和交互原则

计算机软件的用户界面设计和交互原则第一章:用户界面设计的基本概念用户界面设计是计算机软件开发中至关重要的一部分,它直接关系到用户的交互体验和软件的易用性。
用户界面设计的目标是创造一个直观、高效、易于学习和使用的软件界面,使用户能够轻松地与软件进行交互。
为了实现这个目标,设计师需要遵循一些基本的原则。
第二章:简洁性和一致性原则简洁性和一致性是用户界面设计中的两个重要原则。
简洁性指的是在设计界面时避免过多的复杂元素和信息,保持界面的简洁明了。
一致性是指在软件的各个部分中使用相似的术语、图标和布局,使用户能够更轻松地理解和使用软件。
第三章:可视化原则可视化原则指的是通过图形和视觉效果来增强用户界面的可理解性和吸引力。
使用各种视觉元素如图表、图标和颜色来呈现信息,可以帮助用户更清晰地理解和操作软件。
第四章:易操作性原则易操作性是指软件界面的交互方式应简单易懂,用户能够快速上手。
为了实现易操作性,设计师需要关注用户的常见操作行为,并提供易于操作的功能,如按钮、菜单和快捷键等。
第五章:个性化原则个性化原则是指给用户提供个性化的选择和定制功能,使用户能够根据自己的喜好和需求来调整软件界面和功能。
个性化功能可以增强用户对软件的亲和力和认可度,从而提升用户体验。
第六章:可访问性原则可访问性是指设计界面时要考虑到不同用户的特殊需求,如视力障碍、听力障碍和运动障碍等。
设计师需要确保软件界面能够适应这些特殊需求的用户,提供相应的辅助功能和调整选项。
第七章:反馈和提示原则反馈和提示是指在用户和软件之间建立有效的沟通和交流。
软件应该及时、准确地向用户提供反馈,包括操作结果、错误提示和操作指导等。
这样,用户可以更好地理解软件的工作机制和操作步骤。
第八章:简单性和清晰性原则简单性和清晰性是指软件界面应该简单易懂,操作步骤清晰。
设计师需要避免使用过多的功能和复杂的操作方式,而应该保持界面的简洁明了,使用户能够快速找到所需功能和操作。
用户界面设计原则

用户界面设计原则
用户界面设计是为了提供一种直观、易于操作和令人愉悦的用户体验。
以下是一些用户界面设计的原则,可以帮助设计师创建出优秀的用户界面。
1. 简洁性: 用户界面应该保持简洁,避免过多的复杂功能和干扰性元素。
使用简单的布局和明确的导航,帮助用户快速理解和使用界面。
2. 一致性: 在整个应用程序或网站中保持一致的界面设计。
使用相同的标准化元素,如颜色、字体和按钮样式,以创建一个统一的品牌形象。
3. 可识别性: 使用明确和易于识别的图标和标签,以帮助用户快速理解功能和导航。
关键操作、状态和错误信息应该明确可见。
4. 易学性: 设计界面时应尽量使用户能够快速研究和掌握操作方法。
使用常见的界面模式和操作惯,减少用户的认知负担。
5. 反馈机制: 提供适时的反馈,告知用户操作的结果和进展。
例如,按钮按下后变化状态或弹出提示信息等方式,可以增加用户的互动感知。
6. 易错误性: 设计界面时应尽量减少用户的错误操作和可能的混淆。
合理的输入限制、明确的指示和容易被纠正的错误是减少错误的重要手段。
7. 可访问性: 界面设计应考虑到不同用户群体的需求,包括辅助功能和可键盘操作性。
确保内容对于视力、听力或运动能力有限的用户也能够理解和使用。
8. 高效性: 通过合理的布局、良好的信息组织和快捷的操作方式,提高用户完成任务的效率和满意度。
记住,好的用户界面设计不仅仅是美观的外观,还需要关注用户体验和功能性。
通过遵循以上原则,可以创建出易于使用且受欢迎的用户界面。
软件用户界面设计规范

软件用户界面设计规范一、引言软件用户界面(User Interface, UI)设计是指通过使用人机交互技术和设计原则,为软件用户提供舒适、高效、易用的操作环境。
本文将介绍一些软件用户界面设计的规范,旨在提升软件用户体验,增强用户对软件的满意度。
二、界面布局设计规范1. 信息结构清晰:界面应采用明确的信息架构,将相关信息以层次清晰的形式呈现,便于用户理解和操作。
2. 界面风格统一:应确保软件内各界面风格一致,包括颜色、字体、按钮样式等,以减少用户的认知负担。
3. 布局简洁明了:界面元素的布局应简洁明了,避免杂乱和过度装饰,保证用户能够快速定位所需信息。
4. 特殊需求适配:针对不同用户群体的特殊需求,添加可调节字体大小、对比度等功能,增加软件的可访问性。
三、可视化设计规范1. 颜色选择合理:使用合适的颜色搭配,避免对用户造成视觉疲劳或困扰,同时突出重要信息。
2. 图标符号明确:图标符号应具有明确易懂的表达,避免使用过于抽象的符号,减少用户的猜测和理解成本。
3. 界面元素大小适宜:界面元素的大小要适宜,不要过小或过大,确保用户能够舒适地点击或阅读信息。
4. 动效运用得当:适度运用动效可以吸引用户的注意力,但应注意不过度使用,避免分散用户注意力。
四、导航设计规范1. 显眼的主导航:主导航应显眼且易于找到,用户可以快速切换不同页面或功能模块。
2. 位置指示明确:提供清晰的位置指示,让用户随时了解自己所处的位置,方便返回上一级或直达特定页面。
3. 数据输入规范:对于需要用户输入数据的界面,应提供清晰的提示和输入格式限制,减少用户的错误输入。
4. 反馈机制健全:及时给予用户操作反馈,例如按钮点击后的状态变化或提示消息,以提升用户操作的流畅感。
五、交互设计规范1. 交互一致性:界面各功能的交互方式应保持一致,避免用户在不同页面或功能之间需要重新学习操作。
2. 常用功能易达:将常用功能放置在用户易达到的位置,让用户无需花费过多精力寻找。
用户界面设计的20个有效原则

用户界面设计的20个有效原则1.一致性:用户界面应该保持一致性,使得用户可以轻松地学习和使用系统。
一致性可以体现在字体、图标、颜色、布局等各方面。
2.简洁性:用户界面应该尽量简洁明了,避免过多的复杂和混乱的元素,使用户能够快速找到所需信息和功能。
3.可视化:用户界面应该以图形化和可视化的形式呈现信息和操作,提高用户的可视化感知能力,减少记忆负担。
4.可预测性:用户界面应该让用户能够准确地预测系统的行为和效果,避免让用户感到困惑和不安。
5.反馈性:用户界面应该提供及时和明确的反馈,让用户清楚地了解系统的响应和结果。
6.易学性:用户界面的设计应该尽量简单易学,降低用户的学习成本和使用难度。
7.导航性:用户界面应该提供清晰的导航路径,使用户可以轻松地浏览和跳转各个功能和页面。
8.有效性:用户界面应该使用户能够高效地完成各项任务,尽量减少用户的操作次数和时间消耗。
9.可访问性:用户界面应该考虑到不同用户的特殊需求,例如视力障碍者、听力障碍者等,为其提供合适的辅助功能和界面操作方式。
10.可定制性:用户界面应该允许用户个性化地定制和调整界面的外观和行为,以满足不同用户的特殊需求和喜好。
11.安全性:用户界面应该保障用户的隐私和安全,防止用户的敏感信息泄露和不当使用。
12.容错性:用户界面应该具备一定的容错机制,能够处理和纠正用户的错误操作,避免不必要的损失和困扰。
13.文档化:用户界面应该提供适当的帮助和文档,以便用户了解系统的使用方法和特性,并解决常见问题。
14.可扩展性:用户界面应该具备一定的扩展性和兼容性,能够适应不同的操作环境和设备,以及应对未来的需求变化。
15.社交性:用户界面可以引入社交功能和元素,以便用户能够与其他用户进行交流、分享和互动。
16.可维护性:用户界面应该易于维护和更新,方便后续的系统迭代和改进。
17.无干扰性:用户界面应避免过多的干扰和广告,保证用户能够专注于所需的内容和操作。
用户界面设计的五个原则

用户界面设计的五个原则用户界面设计是指通过设计和布局等手段,使用户能够方便、快捷、高效地使用软件或者网站的界面。
一个好的用户界面设计能够提升用户的体验,增加用户的满意度和使用效率。
在进行用户界面设计时,我们可以遵循以下五个原则:1. 一致性一致性是用户界面设计中的基本原则之一。
通过保持界面元素、布局和交互方式的一致性,可以使用户更容易理解和使用界面。
这包括统一的字体、颜色、图标和按钮风格,以及相似功能的模块和界面布局。
在设计过程中,我们应该借鉴现有的标准和惯例,避免频繁改变界面风格和交互方式,以保持用户的熟悉感和可预测性。
2. 易学性易学性要求用户界面设计具有浅学习曲线,使用户能够快速上手并理解如何操作。
良好的易学性设计包括直观的界面布局、明确的指示和提示,以及简洁而有序的操作流程。
通过减少复杂性、提供明确的指导和示范,用户可以更容易掌握界面的使用方法,并且快速达到预期的操作目标。
3. 反馈机制反馈机制是用户界面设计中的必备要素之一。
用户在操作界面时,需要得到明确的反馈,以确认他们的操作是否产生了结果或者达到了预期的效果。
良好的反馈机制可以通过强调状态变化、显示进度指示、发出声音或者提供文字提示等方式来实现。
这样,用户就能够及时了解到他们的操作是否成功,并且能够更好地进行后续的操作。
4. 灵活性灵活性要求用户界面设计能够满足不同用户的差异化需求和操作习惯。
这可以通过提供个性化设置、自定义功能和灵活的操作方式来实现。
用户界面应该允许用户根据自己的喜好和需求进行适当的调整和定制,以提升他们的使用体验和效率。
同时,也应该提供多样化的操作方式,不仅限于鼠标操作,也可以考虑触摸、键盘快捷键等交互方式,使得不同用户都能够找到适合自己的操作方式。
5. 易记性易记性要求用户界面设计能够让用户迅速回忆起其使用方法,并且在长时间未使用后仍然能够快速上手。
良好的易记性设计可以通过简洁、直观的布局和操作方式来实现。
例如,使用简洁明了的图标和标签,以及符合常规的操作流程和顺序。
用户界面设计详细文档

用户界面设计详细文档1.引言2.设计过程和方法用户界面设计的过程包括需求分析、用户研究、草图设计、界面原型制作和测试等阶段。
在需求分析阶段,开发人员需要了解用户的需求和使用场景,确定设计的目标和范围。
接下来,进行用户研究,通过用户调研、问卷调查等方式收集用户的反馈和意见,确定用户的特点和偏好。
在草图设计阶段,可以使用纸笔或设计工具绘制草图,快速搭建界面的框架和布局。
然后,利用专业的软件工具制作界面原型,演示软件的各种功能和操作流程。
最后,进行测试,邀请用户进行界面的评估和反馈,不断完善和优化设计。
3.设计原则和准则-易学性:界面应该简单易懂,降低用户的学习成本和认知负担。
-一致性:界面的各个元素应保持一致,包括布局、颜色、字体等,提高用户的使用效率。
-可见性:重要的功能和信息应该清晰可见,避免用户的迷失和困惑。
-反馈性:界面应该及时给出反馈,告知用户当前的状态和操作结果。
-容错性:对用户的错误操作应给予友好的提示和纠正机制,避免用户损失和不满。
-简洁性:界面应尽量简洁明了,避免过多的冗余信息和复杂的操作流程。
4.界面设计要素界面设计包括布局、组件、颜色、图标等要素。
布局要素是界面元素的相对位置和大小关系,可以使用网格系统等方法进行设计。
组件是界面的功能模块,包括按钮、输入框、下拉菜单等,需要符合用户的习惯和直觉。
颜色是界面的视觉表现,需要选择适合软件功能和用户心理的颜色搭配。
图标是界面的辅助元素,用于表示功能和操作,需要简洁明了、易于识别。
5.用户界面的规范用户界面的规范化是保证设计质量和一致性的重要手段。
包括设计规范和交互规范两个方面。
设计规范定义了界面的视觉风格、布局规则、颜色要求等,保证界面的美观和易用性。
交互规范定义了用户与界面的交互方式和操作流程,保证用户能够顺利完成任务。
6.总结用户界面设计是软件开发中不可忽视的环节,能够直接影响用户体验和软件的可用性。
本文档详细描述了用户界面设计的过程和方法,以及各种设计原则和准则。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.2.1 母版页的基础知识
2. 母版的执行原理
母版页仅仅是一个页面模板,单独的母版页是不能被 用户所访问的。单独的内容页也不能够使用。母版页 和内容页有着严格对应关系。
母版页中包含多少个ContentPlaceHolder控件,那么 内容页中也必须设置多少个与其相对应的Content控 件。
在页面的代码中,重写 StyleSheetTheme 属性,然后在 get 访问器中返回样式表主题的名称。 public override string StyleSheetTheme {
get { return "BlueTheme"; } }
4.1.4 案例4-1书城网站的主题设计
书城网站的主界面 如图4-2所示,界 面的结构分5个区: 题头区、主菜单区、 分类菜单区,左区、 导航区、内容区和 页脚区。如图4-3 所示。设计主题使 书城网站的页面具 有统一的风格。
通过改变主题的内容,而不用改变站点的单个 页面,就可以轻易地改变站点的样式。
4.1.1 概述
主题是定义网站中页面和控件的外观 的属性集合。
主题可以包括外观文件(定义 Web服 务器控件的属性设置),还可以包括级联样式 表文件(.css 文件)和图形资源等。
通过应用主题,可以为网站中概述
2. 级联样式表
将css文件放在主题文件夹中,样式表自动作为主题的 一部分加以应用。
尽管样式表可以作为主题的一部分,但由于主题中还 包含着外观文件及其他资源,因此,主题与样式表是 不同的:
主题可以定义控件或页的许多属性,而不仅仅是样式属 性。
主题可以包括图形。 每页只能应用一个主题,但可以应用多个样式表。
4.1.1 概述
1.外观文件
外观文件具有文件扩展名.skin,它包含各类控件的外 观属性设置。例如,下面是Button控件的控件外观: <asp:Button runat="server" BackColor="lightblue" ForeColor="black" />
一个.skin文件可以包含一个或多个控件类型的一个或 多个控件外观。有两种类型的控件外观:默认外观和 已命名外观。如果控件外观没有SkinID属性,则是默 认外观。默认外观自动应用于同一类型的所有控件。
令引用一个母版页,则也读取该母版页。如果是第 一次请求这两个页,则两个页都要进行编译。
(3)母版页合并到内容页的控件树中。 (4)各个Content控件的内容合并到母版页中相应
的ContentPlaceHolder控件中。 (5)呈现得到结果页。
4.2.2 创建母版页和内容页
1. 创建母版
母版页中包含的是页面公共部分,即网页模板,因此, 在创建应用之前,必须判断哪些内容是页面公共部分, 这就需要从分析页面结构开始。
4.1.1 概述
3. 主题中的图形和其他资源
主题还可以包含图形和其他资源。例如,若页面主题 中包含TreeView控件的外观,可以在主题中包括用于 表示展开按钮和折叠按钮的图形。
通常,主题的资源文件与该主题的外观文件位于同一 个文件夹中,但它们也可以位于Web 应用程序中的其 他地方,如主题文件夹的某个子文件夹中。如果主题 的资源放在应用程序的其他文件夹中,则可以使用格 式为“~/子文件夹/文件名”的路径来引用这些资源文 件。
(4)按照说明格式编写控件的外观 。
4.1.3 应用主题
1. 将主题应用到个别网页
定义主题之后,可以使用@Page指令的Theme或 StyleSheetTheme属性将该主题应用到个别 网页上。
例如,将主题MyTheme应用到Index.aspx上,可以按 如下设置: <%@ Page Language="C#" Theme="MyTheme" … %>
如果主题是通过设置@Page指令或配置的<pages/>节 的StyleSheetTheme属性应用的,可以将主题定义作 为服务器端样式来应用。主题中的外观属性可被页面 中的控件属性重写。
如果既有Theme又有StyleSheetTheme,则按以下顺 序应用控件的属性:首先应用StyleSheetTheme属性, 然后应用页中的控件属性,最后应用Theme属性。
(2)右键单击上一步添加的主题,在弹出的菜单中选择 【添加新项】命令,打开【添加新项】对话框。在该对话 框选择【外观文件】模板,并为外观文件命名,这里命名 为MySkinFile.skin,如图4-1所示,单击【添加】按钮,就 会创建外观文件。
(3)建好的外观文件,有一段注释代码,是外观文件编写 的说明性文字,告诉程序员以何种格式来编写控件的外观 属性定义。
<asp:Button runat="server" ID="Button1" SkinID="greenBtn" />
如果页面主题中没有包括与SkinID属性相匹配的控件 外观,控件就会使用为该类型控件所定义的默认外观。
4.1.3 应用主题
4. 主题应用的优先级
如果主题是通过设置@Page指令或配置的<pages/>节 的Theme属性应用的,则主题中的外观属性将重写页 面中目标控件的同名属性。
4.2.2 创建母版页和内容页
2. 创建内容页
母版页要通过内容页来使用。创建内容页的方法有两种。 第一种:基于母版页建立内容页的步骤如下: (1)打开母版页。 (2)右键单击ContentPlaceHolder控件,在弹出的快捷菜单 中选择【添加内容页】。 (3)右键单击新网页视图,在弹出的快捷菜单中选择【编辑 主表】,即可以编辑该网页。 第二种:在建立新网页时选择母版页的步骤如下: (1)新建网页时,在【添加新项】对话框中选中【选择母版 页】复选框。 (2)单击【添加】按钮,在弹出的对话框中选择项目中存在 的母版页。 (3)单击【确定】按钮后,新网页即为内容页。
4.2 母版页
母版页是用来使同一系列的网页具有一致外 观的工具,使用母版页可以为应用程序中的网页 创建一致的布局,可以很好地实现界面设计的模 块化和重用。
4.2.1 母版页的基础知识
1. 什么是母版页
母版页是提供的一种重用技术,可帮助整 个网站进行统一的布局。在这种技术中,网页被分成两 类,描述一致外观的网页称为母版页(Master Page),引 用母版页的网页称为内容页(Content Page)。单个母版页 可以为应用程序中的所有页(或一组页)定义所需的外 观和标准行为。当用户请求内容页时,这些内容页与母 版页合并以将母版页的布局与内容页的内容组合在一起 输出。
在内容页的@Page指令中通过使用MasterPageFile属 性来指向要使用的母版页,从而建立内容页和母版页 的绑定。例如,一个内容页可能包含下面的@Page指 令,该指令将该内容页绑定到Master1.master页,在内 容页中,通过添加Content控件并将这些控件映射到母 版页上的ContentPlaceHolder控件来创建内容。
第4章
用户界面设计
本章要点
主题及其在书城网站中的应用 母版页的创建和使用方法 书城网站的母版页设计 用户控件的原理及书城网站的用户控件设计 网站地图与页面导航及其在书城网站中的应用
4.1 主题
的主题和外观特性,使开发者能够 把样式和布局信息存放到一组独立的文件中, 统称为主题(Theme)。
以一个简单的新闻网站为例,页面的结构如图4-6所示。 页面由3个部分组成:页头、内容、页脚。其中页头和 页脚是公共部分,网站中许多页面都包含相同的页头 和页脚。内容是页面的非公共部分。可以按照以下步 骤创建一个母版页MasterPage.master
4.2.2 创建母版页和内容页
图4-6 页面结构图
4.1.4 案例4-1书城网站的主题设计
4.1.4 案例4-1书城网站的主题设计
〖技术要点〗
界面布局通过div实现,按图4-4所示命名各部分 div的名字。
建立网站的主题,将网站的界面素材拷贝到主 题目录下。
在主题中添加外观文件SkinFile.skin,定义按钮 的外观。
在主题中添加样式表文件All.css,定义各div的 样式。
4.2.1 母版页的基础知识
母版页是具有扩展名为.master的文件,它具 有可以包括静态文本、HTML元素和服务器控件的预定 义布局。母版页由特殊的@Master指令识别。该指令 看起来类似于以下代码:
<%@ Master Language="C#" CodeFile="Master1.master.cs" Inherits="Master1"%>
当客户端浏览器向服务器发出请求,要求浏览某个内 容页面时,引擎将同时执行内容页和母版 页的代码,并将组合后的最终结果发送给客户端浏览 器。
4.2.1 母版页的基础知识
母版页和内容页的运行过程可以概括为以下5个步骤:
(1)用户通过键入内容页的URL来请求该页。 (2)获取内容页后,读取@Page指令。如果该指
4.1.3 应用主题
2. 将主题应用到网站中的所有页
设置配置文件(Web.config)中的pages节,可将主题应 用到网站中的所有页。例如: <configuration> <system.web> <pages theme="MyTheme" /> </system.web> </configuration>
switch(Request.QueryString["theme"]) {
case "Blue": Page.Theme = "BlueTheme"; break;
