超漂亮的PPT版式
课件PPT的版式布局和排版方法

到预期效果,并根据测试结果进行调整。
06
PPT的版式和排版的综合应用
版式与内容的统一
内容决定版式
PPT的版式应依据内容进行设计,不同的内容需要 不同的版式来呈现。
突出重点内容
通过版式设计,突出PPT的重点内容,使观众能够 快速理解主题。
层次分明
合理安排内容的层次结构,通过版式设计使内容 呈现清晰的逻辑关系。
位置
合理安排图片的位置,使其与文字和其他元素相互协调,避免过于拥挤或分散。
图片的修饰和美化
色彩调整
根据整体风格和主题色调 ,对图片进行色彩调整, 使其与整体风格协调。
滤镜效果
适当使用滤镜效果,增强 图片的艺术感和视觉冲击 力。
边框和阴影
为图片添加合适的边框和 阴影效果,使其更加突出 和立体。
04
看起来协调一致。
对比性
通过对比突出重点内容 ,增强视觉效果,使信
息更易传达。
平衡性
合理安排元素的位置和 分布,避免页面过于拥
挤或空旷。
层次性
通过调整字体大小、颜 色深浅等方式,使信息
呈现层次感。
常见的布局类型
适合按时间顺序或流程展示内 容。
横向布局
适合展示并列关系的内容。
网格布局
行间距和字间距
行间距
行间距的大小会影响PPT的排版效果和阅读体验。一般来说 ,行间距在1.0-1.5倍之间比较合适,这样可以保证文字的清 晰度和可读性。
字间距
字间距的大小也会影响PPT的排版效果和阅读体验。一般来 说,字间距在0-0.5之间比较合适,可以根据需要适当调整。
对齐方式
• 对齐方式:对齐方式是PPT排版中非常重要的一环。一般来说,左对齐、右对齐、居中对齐和两端对齐等都是常见的对齐方 式,可以根据需要选择合适的对齐方式来提高PPT的美观度和可读性。同时,要注意保持整体风格的一致性。
实用全面制作漂亮PPT教程

如何制作漂亮PPT
如何制作漂亮PPT
菜鸟会想
1. 母版是哪里下载 的? 2. 背景主题能不能 复制过来? 3. 动画特效要是能 做出来就好了! 4. 他的图表怎么就 这么漂亮呢? 5. 这个字体哪里来 的? 6. 色彩该怎么调整 才好看呢? 。。。。。。。。。
高手会想
1. 为什么用这个母 版? 2. 背景主题和论点 是否协调? 3. 动画对沟通有帮 助吗? 4. 有更合理的图表 来表达观点吗? 5. 字体字型对听众 阅读有影响吗? 6. 色彩设置如何和 现场灯光匹配? 。。。。。。。。
如何制作漂亮PPT
层级关系:强调几个对象之间的层次性差异
Text 4 Text 3
Text 2
Text 1
如何制作漂亮PPT
Add Your Text Text Add Your Text
Text
Add Your Text
Text
Add Your Text
Text
Add Your Text
Text
如何制作漂亮PPT
Text 4
Text 3
Text 1 Text 2
如何制作漂亮PPT
Diagram 1
Diagram 1 Click to edit sub text
Diagram 2 Click to edit sub text
Diagram 2 Diagram Diagram 2 2
Diagram 3 Diagram 3 Click to edit sub text
如何制作漂亮PPT
• Click to add Title Your text in here • Click to add Title Your text in here • Click to add Title
新概念PPT版式设计

新概念PPT版式设计我们提出新概念PPT版式设计的含义就是:创新思路,利用PPT本身功能,简单操作,达到优质效果。
使用PPT本身所具有的功能就可以设计出漂亮精致的版式。
在一些PPT版式设计中,我们看到很多制作者不惜使用PS、AI、CD等大型图形、图像处理软件来达到效果。
但是这样的“大”制作却并非众多PPT使用者所能轻易掌握其技巧的。
其实,版式设计的关键更着重于设计思路,利用PPT已有功能是完全可以做出漂亮精致的版式的。
在本文中将向大家介绍3种遮罩图片的版式设计,1种密切对应文字的小图版式设计。
这些设计完全使用PPT本身功能,不使用外援软件。
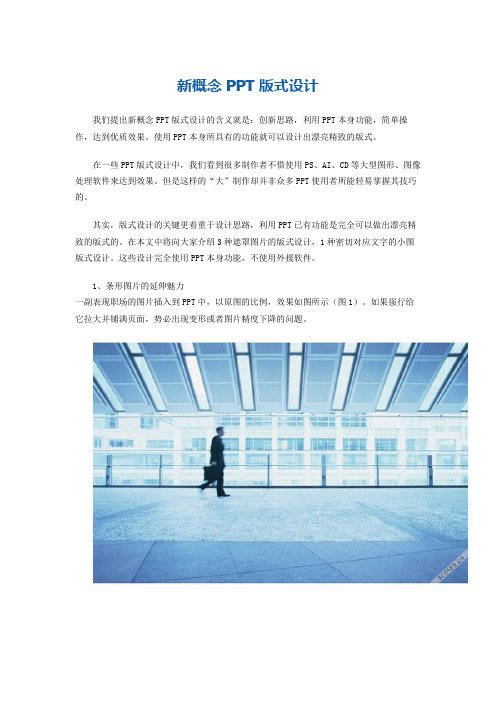
1、条形图片的延伸魅力一副表现职场的图片插入到PPT中,以原图的比例,效果如图所示(图1)。
如果强行给它拉大并铺满页面,势必出现变形或者图片精度下降的问题。
思考:仔细观察此图,注意到图片有横向延伸的动态趋势,利用这一特点,我们用色块把图遮罩成为长条状,就可以充分发挥并彰显这种动态趋势。
在使用色块时必须考虑的是:原图的色调以蓝色为主,配以黑、白色,整体商务感很浓,并传达出一种空旷的忧虑感和恐慌。
依据原图所具有的配色特点和色彩感受,我们使用与之相关的白色、浅蓝、蓝色为遮罩色块,强化原图的风格和传递的感受。
遮罩时注意,要把最具有横向延伸动态趋势的构图部分保留下来,走廊、顶棚不可缺少,而大块无明显横向延伸动态趋势的地面部分则可以大方遮掉。
动手制作:先制作一个长度横跨页面的长条型矩形,复制两个,让三个矩形大小一致。
把三个制作好的矩形分别放置于上方一个,下方并排两个。
注意,这个时候可能由于制作的矩形的宽度不合适,遮罩的效果不够好,我们可以按住Ctrl键同时选中三个矩形调整它们的宽度,再次调整遮罩位置,直到合适为止。
遮罩完成后,在上方色块和图片的结合处打上一个醒目的数字序号,表明演示的进度。
下方紧靠图片的位置填写较大字号的标题,然后在下方的两个色块中分别填入较小字号的内容。
制作视觉统一的PPT版式

教师节演讲稿:饮水思源感怀师恩尊敬的老师、亲爱的同学们:上午好!我今日演讲的题目是《饮水思源,感怀师恩》。
一个人,无论地位有多高,成就有多大,他都不会忘记老师在自己成长的道路上所花费的心血,饮水思源,怀师感恩。
尊师是我们中华民族的优良传统。
煌煌史书,有许多关于尊师重教的记载,列列青卷,更有数不清的尊师的传说。
《吕氏春秋》中,有这样一句话‚疾学在于尊师‛,说的是要很快学到知识,重要的是尊重教师,在我们求学的道路上,老师永远是奉献的代名词。
老师把毕生的精力都倾注在教育事业上,教师把整颗心都掏给了学生们,他们默默的把自己的一生托付给光辉的事业——教书育人。
师德昭昭恰如耿介拔俗,明月独举,高霞孤映,白云谁侣,‚干青云而直上,夺白雪以高洁‛,更有师恩惠惠,润物无声,如此伟大的老师,难道不应该得到我们的尊敬吗?孔子学徒三千,每一个都对老师倍加尊敬,为了感恩,他们四处奔波,传播孔子的仁政。
老子说:‚故善人者,不善人之师;不善人者,善人之资。
不贵其师,不爱其资,虽智大迷,是谓要妙‛,说的也是学生尊重老师的重要。
尊师是一个民族文明进步的标志。
在改革开放迅速发展的今日,我们双楼职中以面向未来,面向现代化的教育方针,在苏中大地上树起了一支艳丽的奇葩,我们作为双职的学生,更应该让尊师敬长成为我们每个人的自觉行动。
目前学校开展的尊师重教活动至今已有3个月了,就总体情况而言,大部分学生都能够执行尊师的‚一般要求‛,4个‚尊师示范班‛的同学基本能做到尊师的较高要求,在班主任的支持下、在老师们的关心和配合下,我校尊师敬长的的氛围正逐步形成,学生尊敬师长的良好习惯正逐步养成。
但是目前尊师重教活动也遇到了一些阻力,这些阻力有些是意料之中的,有些是意想不到的,给此项活动的正常开展带来一定的负面影响,同学们是否发现,就在我们身边大多数同学都已能执行尊师的一般要求,就在校园的尊师气氛日渐浓烈的时候,仍有部分同学的表现与此极不合拍,有的同学遇见老师不能主动问好;上课明明迟到,却大摇大摆的晃入教室;不能遵守课堂纪律,课后不完成作业等等,这些都是不尊敬老师的行为,更有甚者,居然当众顶撞老师,如此恶劣的行为难道不应引起我们的足够重视与反思吗?人世间最大的情感失衡,第一是在父母和子女之间,第二是在教师和学生之间,而当后者意识到这点时,大多已无法弥补。
ppt排版技巧(超详细ppt讲解)

对比度
选择高对比度的文字颜色 与背景颜色,确保文字清 晰可见。
色彩搭配
使用协调的颜色搭配,增 强视觉效果,但避免使用 过于花哨的颜色。
文字透明度
适当降低文字透明度,使 文字与背景更好地融合, 但需注意文字的清晰度。
02
图片排版技巧
图片选择
图片选择
选择与PPT主题相关的图片,确保图 片质量清晰、色彩鲜艳,能够吸引观 众的注意力。
字数控制
尽量精简文字,突出重点,避 免冗长的句子和段落。
字体选择
选用清晰易读的字体,避免使 用过于花哨或艺术化的字体。
行间距和段间距
适当调整行间距和段间距,使 文字排列更舒适。
文字颜色
选择与背景色对比度适中的颜 色,避免颜色过浅或过深导致
阅读困难。
如何让图片更吸引人?
图片质量
选用高清、色彩鲜艳的图片,避免模 糊或低质量的图片。
图例
添加图例以解释图表中的各个元素,包括颜色、形状等,方便观众理解。
04
幻灯片整体排版技巧
Hale Waihona Puke 幻灯片版式设计统一风格
确保整个PPT的版式风格统一,避免过多的变化和 突兀的元素。
标题醒目
标题应大而醒目,突出主题,方便观众快速理解 幻灯片的主题。
内容简洁
内容应简洁明了,避免过多的文字和复杂的图表。
幻灯片背景与配色
以突出主题或营造氛围。
图文混排技巧
文字说明
在图片旁边添加适当的文字说明,帮助观众更好地理解图片内容。
文字大小与颜色
确保文字大小适中、颜色与背景色有足够的对比度,以便观众清晰 地阅读。
文字布局
合理安排文字的位置,使其与图片内容相呼应,提高PPT的整体视 觉效果。
版式设计PPT

第三
版式设计的发展趋势
过去,人们对版式设计的认识简单地局限于书籍、报刊、杂志等纸质出版物中, 认为版式就是一种图文编排的格式,而不需要任何设计。随着时代的进步,技术手段 的发展,电子影像媒体的广泛应用,信息交流的方式和效率有了极大的改变与提高, 人们的思想观念发生了重大的变化,版式设计的内涵 已经扩充为世界性的视觉传达公共语言。 一、强调创意表现 版式设计中的创意有两种,一种是针对主题思想的创意;另一种是版面编排设计 的创意。要求设计师在版面编排技巧上勇于打破设计传统,不拘泥于以往习惯性的条 条框框,在司空见惯的事物中找到新的表现形式。巧妙地运用幽默、夸张、悬念戏剧 性手法将主题思想的创意与编排技巧的创意相结合,已成为现代编排设计的发展趋势 之一。
1-26 图1-26 Pete Harrison海报设计作品 利用光影与人物的 透叠,产生如梦如幻的情景,使整个画面时尚而美丽
1-27 图1-27 YO TOMO牛奶创意广告 超现实的电脑特效, 向读者展现出一个想象中的场景,令人惊叹
1-28 图1-28 国外某杂志广告 高超的电脑特技将版面中人体 的皮肤异化为特定的肌理,产生既真实又不可思议的视 1-29 觉效果 图1-29 Jazz Radio电台平面广告 将广告语逼真地模拟 成金属皮带扣具的效果,配合牛仔裤的图形,把爵士乐 电台的风格完美地展示出来
第四 版式设计的编排原则
一、主题与中心的突出 任何一种形式的版式编排,其共同目的都是使版面中的各种视觉元素按照一定的主 次关系和形式美法则进行有条理性的组织和排列,然后来共同说明或表达一个问题或一 种含义。也就是说其各视觉元素必须要围绕一个视觉中心来突出一个设计主题或思想主 题。平面设计中的版式是存在一定的范围界限的。因此,在这个有限的范围中,如何提 高其信息传达和情感传达的效率,突出主题是重中之重。因为一个鲜明的设计主题或视 觉中心不但能使整个版面存在一个主角和重心,也能使各视觉元素有机地形成一个“团 队”。更为重要的是受众视线的快速定位及设计思想的强烈传播均与其主题和中心的突 出与否有直接的正比关系。所以主题与中心的突出并不仅仅只是一个“位置”的问题, 而且是关系到设计思想能否成功体现的关键之一。 在具体的设计表现中,版面主题或中心的突出并不是纯粹地强调单一和简单,而是 追求一种设计内容的概括及巧妙地提炼的过程。这个过程是一个艺术构思和构成手法进 行精彩融合的过程。
PPT制作模板技巧超详细超实用

PPT仅是一种辅助表达的工具,其目的是让PPT的受众能够快速地抓住 表达的要点和重点。
① 思路清晰、逻辑明确、重点突出、观点鲜明 ② 先拟好大纲,设计好内容的逻辑结构 ③ 对文字进行提炼,使之精简化,层次化,框架化。
— 3—
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
— 31 —
图片的编辑
C、图片的各种效果 相 框、阴影、映像、三维等。
请思考
如何实现右上图形的效果
— 32 —
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
3.2 图表的选择与设计
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
SmartArt 图表
— 33 —
与逻辑或讲课思路一致,吸引学员的注意力,少而精, 不能太花哨。
— 43 —
逻辑与展示 | 版面设计 | 素材选择 | 动画运用 | 字体与颜色
逻辑切换动画
动画体现逻辑的原则
✓同类别的页面动画保持一致 如过渡页、体现正文不同层次的页面 ; ✓同级别或同一章节的动态内容切换动画保持一致。 ✓点击“动画” →添加动画→进入方式→效果选项 按段落/整批发送 ✓可以调整动画的先后→“对动画进行重新排序”
5.2 颜色的选择及设置技巧
运用主题颜色:取得协调的配色 即使使用点缀,比例面积要小 在主题色中选主色,使用面积比例大
制作PPT是一个创造美的过程,美在版式、美在颜色。
图表的选择与设计
无论是SmartArt图表,还是网络的图表素材,都需要进行进一步的优化,以保持和 PPT整体风格一致。
图表优化的原则
✓ 颜色与PPT整体风格一致; ✓ 立体/平面风格要与PPT风格保持一致;
版式设计-版式的基本类型ppt课件

12
发射骨骼与自然现象
许多植物的生长方式,如树木与花卉等等, 常具有发射结构。所谓发光体都具有发射 骨骼。自然界的中心发射现象,只要留心 观察,是艰容易寻找的。
精选课件PPT
13
1.离心式--由发射中心向四周发射。骨骼线或直或 曲,或弧线型,或发射线不连接,以及中心迁移 与多发射。
图1
图2
图3
精选课件PPT
图4
14
精选课件PPT
15
2.向心式--骨骼线由各个方向朝中心迫近, 其实它正是向离心式发射的反转而已
图5
精选课件PPT
图7
图6
16
精选课件PPT
17
3.同心式--骨骼线层层环绕中心。骨骼线可 以是曲线、方型、螺旋型等等。
图7
精选课件PPT
图8
18
发射与重复
重复骨骼可叠入发射骨骼。 发射也可成为一种基本 形而重复,或渐变地纳 入重复骨骼内。相同的 发射基本形可彼此覆盖, 透叠或联结。
精选课件PPT
19
精选课件PPT
20
发射与渐变
渐变骨格可叠入发射骨 骼,发射也可成为基本 形而纳入渐变骨骼中。 (如图)
任何规律性的发射骨 格,都可以渐变为不规 律的较自由的发射骨格。
精选课件PPT
21
精选课件PPT
22
精选课件PPT
23
发射骨骼中基本形 基本形纳入发射骨骼,其性质可分为 四种:
• 重复骨格中的基本形 骨格通常决定基本形的位置,但可作灵活的变动。如基本 形方向的任意变动,骨格单位内基本形的位置的灵活采用, 和基本形的大小的自由选定等
精选课件PPT
10
精选课件PPT
11
超级牛逼的PPT

工作汇报:核心思想→回顾与总结→打算与规划→希望与承诺 咨询方案:项目背景→问题诊断→解决方案→实施措施 竞聘演说:竞聘简介→自我介绍→职位认识→目标与承诺
29
Part03
PPT制作技巧
Part01
Part02
Part03
P01
PPT设计原则
应用场合 常见弊端
Contents
P22 PPT策划分析
Ctrl+X 剪切 Ctrl+Y 重复最后操作 Ctrl+Z 撤销操作 Ctrl+F4 关闭程序 Ctrl+F5 还原当前演示窗口大小
Ctrl+F6 移动到下一个窗口
Ctrl+F9 最小化当前演示文件窗口 Ctrl+F10 最大化当前演示文件窗口 Ctrl+Shift+C 复制对象格式 Ctrl+Shift+V 粘贴对象格式 Ctrl+Shift+F 更改字体 Ctrl+Shift+P 更改字号
20
Part01
PPT设计原则&色系原则 二、色系原则:一张幻灯片不超过三种色系
冷暖对比
深浅对比
深色背景、浅色文字:适用于昏暗场所 浅色背景、深色文字:适用于光亮场所
冷色系:适用于、商务、会议等严肃场合 暖色系:适用于热烈、温馨、等喜庆场合
21
Part02
PPT策划分析
Part01
Part02
Part03
左对齐 中间对齐 右对齐 XXXXXXXXXXXXX XXXXXXXXXXXXXX XXXXXXXXXXXXXX XXXXXXXXXXXXX XXXXXXXXXXXXXX XXXXXXXXXXXXXX XXXX XXXX XXXX
ppt高端模板

ppt高端模板PPT是广泛使用的演示工具之一,它能够帮助人们制作优秀的演示文稿,让演示更加生动有趣,使得听众更加专注,提高沟通效果。
在公司、教育、科研领域,PPT的应用十分广泛。
但是,在制作PPT的过程中,如何选择一套高质量的PPT模板,是每个人都需要面对的问题。
本文将为大家介绍一些高端的PPT模板。
一、橙色现代简约PPT模板橙色现代简约PPT模板是一款简约风格的PPT模板,采用橙色为主色调,整体看起来简洁、明亮,非常适合现代企业展示。
此模板包含41页幻灯片,涵盖了各类模板元素,如矩形框、图片插入、数字统计等,非常方便使用。
二、莲花图表PPT模板莲花图表PPT模板是一款图表风格的PPT模板,以莲花为设计元素,非常生动。
此模板包含20页幻灯片,采用蓝色、紫色等颜色为主色调,清晰易懂,适合于企业数据报告、年终汇报等场合的使用。
三、简约1号PPT模板简约1号PPT模板是一款现代简约风格的PPT模板,整体风格简洁利落,使用起来非常方便。
此模板共有30页幻灯片,每页幻灯片都是用深灰色为主题,搭配多种颜色的字体和图案,给人以简单明了的感觉。
四、创意人物动态幻灯片PPT模板创意人物动态幻灯片PPT模板是一款非常有创意的PPT模板,通过各种动态的人物形象,将幻灯片变得生动有趣。
此模板包含25页幻灯片,涵盖了很多方面的设计元素,如图表、文本框、箭头等。
整体风格时尚前卫,非常适合于宣传推广、社交媒体等场合的使用。
五、商务年度汇报PPT模板商务年度汇报PPT模板是一款非常适合于企业年终汇报的PPT 模板。
此模板采用蓝色为主色调,整体看起来庄重大气,同时也有不少亮点设计,如下滑的梯形、变形的矩形等。
此模板共有24页幻灯片,每页幻灯片都非常精美,适合企业展示使用。
综上所述,选择一套高质量的PPT模板非常重要。
以上介绍的几款PPT模板,无论是色调、设计还是数量等各个方面均能够满足大多数人的需求,希望各位会喜欢并使用它们。
PPT版式设计.pptx

这是“全文字”页面的设计。(段落感)
段落感是靠什么来形成的呢?留白!你不看内容,就看结构就知道这个页面是“总 分结构”。
除了把字体变大之外,不知道如何让概念中的关键词更为突出。
问题1:逻辑模型选择错误。 问题2:长句错误。 问题3:不同形式开头错误。 (项目符号的各分句的首词组的词性最好一致, 相同词性、相同语态、相同结构)
对员工一段时间的工作、绩效目标等进行考核,是前段时间的工作 总结,同时考核结果为相关人事决策(晋升、解雇、加薪、奖金)、绩 效管理体系的完善和提高等提供依据 。
演
Y讲 An jiang 让PPT与你的演讲结合起来
少即是多:观众的忍耐力是有限度的,如果你不想让他们对你丢“垃圾”告诉
他们你幻灯片的进度和大体的页数,不要认为,更多的信息你放在幻灯片,就 越容易记住你的信息。其实尽量少和精简你的幻内容,通过你的阐释观众更加 容易记住。让你的幻灯片看起来尽可能的简洁。
不要使用过多的动画 : 不要使用过多的动画来扰乱我们的神经,我们承认精
湛和有创意的动画可以为你的幻灯片增色不少,倘若过多的动画就会使你的演 示褪色。观众是来听你演讲的,不来来看你“显示实力”的,切记,让观众关 注你,而不是你的幻灯片。
谢
T谢 hAnk you 最好的事物绝对不一定是表面最美的,而必须是能让大 多数人实际使用的美才是真正的美。
“上图下字”的页面最大特点是整体感很好。
图和色块和起来组成了一个“横条”,这个横条放页面中间之后,上下留白就出来 了。这种留白方式相对简介型的内容会比较适合。
这是典型的“左图右字”的版面设计。
图片没有顶天,也没有立地,而是端正放中间,右边的字,高度与图片“等高”, 这样不就留出了上下两条“白边”了吗?
ppt模板,淡蓝色

竭诚为您提供优质文档/双击可除ppt模板,淡蓝色篇一:最新受欢迎蓝色简洁型简历模板院校:南京大学专业:学历:姓名:彭建英……………………….………………………………………………………………………………专业设计!文字均可修改的模板!姓籍主修课程:成情况。
改度认真。
点击修改1踏实地,有较强的团队精神,工作积极进取,态度认真。
,态篇二:ppt操作题目解答ppt操作题目及解答【前提操作】:打开powerpoint20xx软件。
新建一张幻灯片,使用标题版式,在标题区中输入“上海远程教育集团”,字体设置为黑体,加粗,60磅,R:255,b:0,g:0;在副标题中输入“上海电视大学”,字体设置为隶书,加粗,40磅,R:0,b:255,g:0。
【操作步骤】:1.“插入”菜单—>“新幻灯片”2.在右边出现的“幻灯片版式”面板中选择:“标题幻灯片”3.在标题区输入“上海远程教育集团”后,选中文字,点击“格式“菜单—>“字体”4.设置“字体”“字形”“字号”,选择“颜色”中的“其他颜色”后,点击对话框中的“自定义”标签,在左下部输入255,0,0三个数值。
5.在副标题中输入“上海电视大学”后,其他操作同步骤43插入版式为“标题和文本”的新幻灯片,标题内容为“部门信息”;项目分别为“文学艺术系”、“信息与工程系”、“管理系”;背景预设颜色为“雨后初晴”底纹样式“斜上”。
【操作步骤】:1.“插入”菜单—>“新幻灯片”2.在右边出现的“幻灯片版式”面板中选择:“标题和文本”3.在标题区输入“部门信息”后,在下半部分分三行输入:文学艺术系,信息与工程系,管理系4.点击“格式”菜单—>“背景”,点击左下角的向下箭头,选择“填充效果”后,在当前页上边点击“预设”在“预设颜色中选择“雨后初晴”5.在下边选择底纹样式“斜上”,点击“确定”插入版式为“标题,文本与剪贴画”的新幻灯片,标题内容为“文学艺术系课程介绍”。
工作总结PPT主要排版版式

目录
• 封面设计 • 目录页布局 • 正文内容排版 • 过渡页与动画效果应用 • 总结回顾与展望未来部分排版建议 • 附录资料整理与呈现技巧
01
封面设计
主题突
01
02
03
标题醒目
使用大号字体和醒目的颜 色,突出工作总结的主题。
副标题补充
用简短的副标题补充说明 工作总结的核心内容。
关键事件回顾
挑选出具有代表性的事件或案例,进行深入分析和解读, 以点带面地展示过去一段时间的工作重点和成果。
展望未来部分规划展示
目标设定与分解
明确下一阶段的工作目标,并将其分解为具体的可执行计划和任务,以便观众能够清晰了 解未来的工作方向和重点。
趋势分析与预测
结合行业和市场趋势,对未来可能出现的机会和挑战进行分析和预测,为制定合理的工作 计划提供参考。
图标或符号使用
可使用图标或符号来标识不同章节, 增加视觉效果,同时方便观众快速 识别。
导航清晰
目录导航
在目录页设置导航栏或面包屑导 航,显示当前位置,方便观众了
解整体结构和当前所在位置。
超链接设置
为目录中的各个章节设置超链接, 观众可直接点击跳转到对应页面,
提高查阅效率。
返回按钮
在每个内容页面设置返回按钮, 方便观众随时返回目录页,重新
对于难以理解或容易产生歧义的 信息,可以提供注释和说明,帮 助观众更好地理解资料内容。
谢谢观看
互动环节设置
在ppt中设置互动环节, 如提问、讨论等,增加 观众参与感,提高汇报 的吸引力和影响力。
06
附录资料整理与呈现技 巧
附录资料分类整理方法论述
01
按时间顺序整理
70页超全互联网万能逻辑架构图手册一键换色PPT模板

种草产品
描述性质关键字说明
粉丝经济
描述性质关键字说明
爆款产品
描述性质关键字说明
+ 传统
品牌
新消费 品牌
明星代言
描述性质关键字说明
品牌理念
描述性质关键字说明
品牌传递
描述性质关键字说明
企业自驱增量
通过各种金万维内外部平台将渠道伙 伴、用户及金万维实现高度粘合
通过各种金万维内外部平台将渠道伙 伴、用户及金万维实现高度粘合
02 01
行业痛点
03 04
通过各种金万维内外部平台将渠道伙 伴、用户及金万维实现高度粘合
通过各种金万维内外部平台将渠道伙 伴、用户及金万维实现高度粘合
品牌
曝光
流量
评论
喜欢
剪辑音效
视频内容
真人出镜
制定方案
FORMULATE A SCHEME
案例导入
CASE INTRODUCTION
杜绝任何工作上的随意性
通讯模组
控制滚动采集作业,回传数据控制 滚动采集作业,回传数据
通讯模组
控制滚动采集作业,回传数据控制 滚动采集作业,回传数据
通讯模组
控制滚动采集作业,回传数据控制 滚动采集作业,回传数据
通讯模组
控制滚动采集作业,回传数据控制 滚动采集作业,回传数据
通讯模组
控制滚动采集作业,回传数据控制 滚动采集作业,回传数据
工作流程标准化、作业规范标准化、 强化员工的流程意识
完善部门绩效考核制度
加强考核,包括责任心、工作 完成情况以及灵活应变能力
制定等级晋升的机制
以工作能力及协调能力作为评判标准 从中培养一名仓管员组长
强化员工的职业道德
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Diagram
Add Your Title here ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Add Your Title here ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Guild Design is
one of aligned company with Microsoft Ltd, and we develop and provide the design templates for Office 97, 2000, and XP.
Diagram
Title Title Title Title
concept
Concept
Diagram
A
Title
B
Title
Add Your Text here
C
Title
Add Your Text here
Add Your Text here
Diagram
A
Title
B
Title
Add Your Text here
C
Title
Add Your Text here
Contents
LOGO
Click to add Title
Contents
LOGO
Diagram
Text
Add Your Title Text
• • • • •
Add Your Title Text Text Text Text
• • • • •
Text Text Text Text Text
Text Text Text Text Text
1 2 3 4 5
Text
Diagram
Add Your Text
B
Add Your Text
A
Concept
C
Add Your Text
Add Your Text
E
D
Add Your Text
Diagram
Add Your Text
B
Add Your Text
Add Your Text
Diagram
2000
2000.10 2000.10 2000.10 Add Your Text Add Your Text Add Your Text
2001
2001.10 2001.10 2001.10
Add Your Text Add Your Text Add Your Text
with Microsoft Ltd, and we develop and provide the design templates for Office 97, 2000, and XP.
Diagram
Text
Click to add Title
Text
Text
Text
Diagram
Text
A
Concept
C
Add Your Text
Add Your Text
E
D
Add Your Text
Diagram
A
Add Your Text
B
Add Your Text
Add Your Text here
C
Add Your Text
D
Add Your Text
Diagram
A
Add Your Text
Add Your Text Add Your Text Add Your Text
Diagram
Click to add Title
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
Diagram
Title
ThemeGallery is a Design Digital
Content & Contents mall developed by Guild Design Inc.
Title
ThemeGallery is a Design Digital
Content & Contents mall developed by Guild Design Inc.
Click to add Title
Text
Text
Text
Diagram
PowerPoint 2002+
Add Your Text
Add Your Text
Title
Add Your Text
Diagram PowerPoint 2002+
Add Your Text
Add Your Text
Title
Title
ThemeGallery is a Design Digital
Content & Contents mall developed by Guild Design Inc.
Diagram
Title
ThemeGallery is a Design Digital
Content & Contents mall developed by Guild Design Inc.
Title
Guild Design is one of aligned company
with Microsoft Ltd, and we develop and provide the design templates for Office 97, 2000, and XP.
Title
Guild Design is one of aligned company
Diagram PowerPoint 2002+
Text
Text
Add Your Title
Text
Text
Diagram PowerPoint 2002+
Text
Text
Text
Add Your Title
Text
Diagram
Add Your Text Add Your Text
Add Your Text
Title
Add Your Text
Add Your Text
Add Your Text
Diagram
Add Your Text Add Your Text
Add Your Text
Text
Add Your Text
Add Your Text
Add Your Text
Diagram PowerPoint 2002+
ThemeGallery is
a Design Digital Content & Contents mall developed by Guild Design Inc.
Diagram
Байду номын сангаас
ThemeGallery is
a Design Digital Content & Contents mall developed by Guild Design Inc.
B
Add Your Text
Add Your Text here
C
Add Your Text
D
Add Your Text
Diagram PowerPoint 2002+
Concept
Concept
concept
Concept
Diagram PowerPoint 2002+
Concept
Concept
Add Your Text
Diagram
Add Your Text
Add Your Text
Add Your Text
Diagram
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text
Add Your Text here
Diagram
Add Your Text
Add Your Text Add Your Text
Add Your Text
Diagram
Add Your Text
Add Your Text Add Your Text
Add Your Text
Diagram
Add Your Title here
ThemeGallery is a Design Digital Content & Contents mall developed by Guild Design Inc.
