2010全面兼容IE6IE7IE8FF的CSS HACK写法
csshack原理及常用hack

csshack原理及常⽤hack原理:利⽤不同浏览器对CSS的⽀持和解析结果不⼀样编写针对特定浏览器样式。
常见的hack有1)属性hack。
2)选择器hack。
3)IE条件注释IE条件注释:适⽤于[IE5, IE9]常见格式如下<!--[if IE 6]>Special instructions for IE 6 here<![endif]-->选择器hack:不同浏览器对选择器的⽀持不⼀样/***** Selector Hacks ******//* IE6 and below */* html #uno { color: red }/* IE7 */*:first-child+html #dos { color: red }/* IE7, FF, Saf, Opera */html>body #tres { color: red }/* IE8, FF, Saf, Opera (Everything but IE 6,7) */html>/**/body #cuatro { color: red }/* Opera 9.27 and below, safari 2 */html:first-child #cinco { color: red }/* Safari 2-3 */html[xmlns*=""] body:last-child #seis { color: red }/* safari 3+, chrome 1+, opera9+, ff 3.5+ */body:nth-of-type(1) #siete { color: red }/* safari 3+, chrome 1+, opera9+, ff 3.5+ */body:first-of-type #ocho { color: red }/* saf3+, chrome1+ */@media screen and (-webkit-min-device-pixel-ratio:0) {#diez { color: red }}/* iPhone / mobile webkit */@media screen and (max-device-width: 480px) {#veintiseis { color: red }}/* Safari 2 - 3.1 */html[xmlns*=""]:root #trece { color: red }/* Safari 2 - 3.1, Opera 9.25 */*|html[xmlns*=""] #catorce { color: red }/* Everything but IE6-8 */:root *> #quince { color: red }/* IE7 */*+html #dieciocho { color: red }/* Firefox only. 1+ */#veinticuatro, x:-moz-any-link { color: red }/* Firefox 3.0+ */#veinticinco, x:-moz-any-link, x:default { color: red }属性hack:不同浏览器解析bug或⽅法1/* IE6 */2 #once { _color: blue }34/* IE6, IE7 */5 #doce { *color: blue; /* or #color: blue */ }67/* Everything but IE6 */8 #diecisiete { color/**/: blue }910/* IE6, IE7, IE8 */11 #diecinueve { color: blue\9; }1213/* IE7, IE8 */14 #veinte { color/*\**/: blue\9; }1516/* IE6, IE7 -- acts as an !important */17 #veintesiete { color: blue !ie; } /* string after ! can be anything */。
css中使用if条件在各大浏览器(IE6IE7IE8)中hack方法解决教程

css中使⽤if条件在各⼤浏览器(IE6IE7IE8)中hack⽅法解决教程⼀个滚动代码,其他浏览器都滚的好好的,就IE出现错误!⽓愤!随想起IE的条件语句,如果是IE⽤第⼀种滚动⽅式,如果是其他浏览器⽤另外⼀种⽅式;复制代码代码如下:<!--[if IE]><script type="text/javascript">new Marquee("ygjy1",0,2,395,300,50,0,0)new Marquee("jbhc1",0,2,395,300,50,0,0)</script><![endif]-->其他浏览器:复制代码代码如下:<!--[if !IE]><script type="text/javascript">new Marquee("ygjy1",0,3,395,303,20,4000,3000,101);new Marquee("jbhc1",1,3,395,303,20,4000,3000,101);</script><!--<![endif]-->1、Css if hack条件语法<!--[if IE]> Only IE <![endif]-->仅所有的WIN系统⾃带IE可识别<!--[if IE 5.0]> Only IE 5.0 <![endif]-->只有IE5.0可以识别<!--[if gt IE 5.0]> Only IE 5.0+ <![endif]-->IE5.0包换IE5.5都可以识别<!--[if lt IE 6]> Only IE 6- <![endif]-->仅IE6可识别<!--[if gte IE 6]> Only IE 6/+ <![endif]-->IE6以及IE6以下的IE5.x都可识别<!--[if lte IE 7]> Only IE 7/- <![endif]-->仅IE7可识别<!--[if gte IE 7]> Only IE 7/+ <![endif]-->IE7以及IE7以下的IE6、IE5.x都可识别<!--[if IE 8]> Only IE 8/- <![endif]-->仅IE8可识别2、DIV+CSS实例教程CSS实例⼀:让IE6-IE8显⽰不同的内容,DIV CSS代码如下:复制代码代码如下:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>DIV IF条件实例实例</title></head><body>你正在使⽤:<!--[if IE 7]><h2>IE7</h2><![endif]--><!--[if IE 6]><h2>IE6</h2><![endif]--><!--[if IE 8]><h2>IE8</h2><![endif]--><strong>DIVCSS5说明</strong>:如果你的浏览器版本为多少即会显⽰IE多少,针对IE6-IE8实验CSS教程</body></html>说明:以上针对不同IE显⽰不同⽹页内容DIV+CSS实例实验DIV+CSS实例⼆:让IE6-IE8显⽰不同CSS样式效果,DIV CSS代码如下:复制代码代码如下:<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS IF条件hack实例 </title><!--[if IE 6]><style type="text/css">.divcss5{ color:#F00;}</style><![endif]--><!--[if IE 7]><style type="text/css">.divcss5{ color:#FF0;}</style><![endif]--><!--[if IE 8]><style type="text/css">.divcss5{ color:#00F;}</style><![endif]--></head><body><div class="divcss5">DIV CSS实验提⽰:我在IE6下是红颜⾊,在IE7下是黄颜⾊,在IE8下是蓝颜⾊</div></body></html>说明:以上实验仅实验IE6-IE8下if HACK3、div css if条件hack⼩结如需更多的衍⽣需要,⼤家可通过DIVCSS5⼩⼩实验扩展,得到⾃⼰需要。
【珍藏版】IE6,IE7,IE8,Firefox等浏览器兼容的css hack

IE6,IE7,IE8,Firefox等浏览器兼容的css hack一、开发平台的选择我很幸运, 我接触网页前台的时候Firefox2 已经十分红火, 我的所有工作都是在Firefox 上展开, 同时兼容其他浏览器的. 这样做肯定会比在IE 做好再到别的浏览器兼容来得容易, 因为IE 对老标准支持还是很不错的, 而IE 的一些特有功能人家却不支持. 所以我推荐以Firefox 结合Firebug 扩展作为平台.在解决兼容方法上,想定出一个统一的规范,个人认为应该以下面3点为基本原则:权衡成本:在浏览器被淘汰后,如何快速清理掉无用代码可维护:在资源成本和完美间平衡的向后兼容可读:省力、易记二、Hack 的顺序使用Firefox 作为平台, 只要代码写得够标准, 其实要Hack 的地方不会很多的, IE 以外的浏览器几乎都不会有问题, 所以可以暂时忽略,顺序如下:Firefox -> IE8 -> IE7 -> IE6 -> 其他三、CSS 选择器Hack/* Opera */@media all and (-webkit-min-device-pixel-ratio:10000), not all and(-webkit-min-device-pixel-ratio:0){head~body .sofish{display:block;}}这种写法的优缺点是:优点:全面,各种HACK都有;清理无用代码里易认缺点:选择器名称不易记;代码量多(要重复写选择器)四、CSS 属性Hack.sofish{padding:10px;padding:9px\9; /* all ie */padding:8px\0; /* ie8-9 */*padding:5px; /* ie6-7 */+padding:7px; /* ie7 */_padding:6px; /* ie6 */}这种写法的优缺点是:优点:易记;代码少缺点:不全面五、IE 注释<!--[if IE]>IE only<![endif]--><!--[if !IE]>NOT IE<![endif]-->这种写法的优缺点是:优点:安全;向后兼容好;易维护缺点:用不好会增加HTTP请求;用得好代码又多六、浏览器探测:JS/后端程序判断// 以jQuery为例,检测是否是IE6,是则加上class="ie6" if ($.browser.msie && $.browser.version = 6 ){ $('div').addClass('ie6');}这种写法的优缺点是:优点:全面;易维护;可读性高缺点:占资源;代码量大(要重写选择器)总结:-----------------1、尽量使用单独HACK这样维护起来成本比较低,改动不会影响其他的浏览器,而一旦有浏览器淘汰,只要搜索关键字,就可以批量去掉这些代码。
css hack

为了不同浏览器的观看效果,我们当然没必要为每个浏览器的不同版本写一个样式,这里我们利用“IE条件注释”。
找了一些相关的CSS HACK后,总结的几个方法。
1. 区别FF和IE1-1首先,当然是!important大法,可以提升指定样式规则的应用优先权,如下面的例子:插入代码:div{background-color: red !important;background-color: blue;}因为!important声明在IE6中并不是绝对的,它会被之后的同名属性定义所替换。
也就是说在上面的例子中,IE6所应用的是最后一个背景色的值,即“blue”;而在FF中背景色的值为“red”。
1-2还有一种方法,就是IE浏览器可以识别“>”等一些符号,如“~”、“`”、“插入代码:div{background-color: red;>background-color: blue;}在FF中得到的是背景色红色,而在IE中得到的背景色是蓝色,根据样式重定义的规则,如果浏览器可以识别“>”,则应该得到的蓝色的背景,因此可以知道“>”只有IE可以识别。
这样,我们就可以把FF和IE的样式分离开。
下面就是解决IE自己的问题了。
2. 区别IE5.5和IE的其他版本看一个例子:插入代码:div{>background-color: black;>background-color /*IE5.5*/: green;}这个例子使用了“>”,只有IE可以识别,在IE6中得到了黑色的背景;而在IE5.5中得到的绿色的背景;在IE5中也得到了黑色的背景。
这就说明了第二句定义只有IE5.5能识别,这是个很早就公布的HACK,可以在网上找到相关的资料,要注意的就是在属性名之后是有一个空格的。
到此我们已经把FF、IE5.5、IE6分离出来了,那IE5呢?其实现在我们只要把IE5跟IE6分开就OK了。
IE6,IE7,IE8,Firefox,Chrome,Safari的CSS hack兼容表

小知识:什么是CSS hack?由于不同的浏览器,比如IE6、IE7、IE8、Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
各浏览器CSS hack兼容表:代码示例:#test{color:red; /* 所有浏览器都支持*/color:red !important;/* Firefox、IE7支持*/_color:red; /* IE6支持*/*color:red; /* IE6、IE7支持*/*+color:red; /* IE7支持*/color:red\9; /* IE6、IE7、IE8支持*/color:red\0; /* IE8支持*/}body:nth-of-type(1) p{color:red;} /* Chrome、Safari支持*/整体测试代码示例:.test{color:#000000;color:#0000FF\0;[color:#00FF00;*color:#FFFF00;_color:#FF0000;}其他说明:1、如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下:<meta http-equiv=”x-ua-compatible” content=”ie=7″ />2、body:nth-of-type(1) 如果这样写,表示全局查找body,将会对应第一个<body>。
3、还有其他写法,比如:*html #test{}或者*+html #test{}4、*+html 对IE7的hack 必须保证HTML顶部有如下声明:/TR/html4/loose.dtd5、顺序:Firefox、IE8、IE7、IE6依次排列。
ie10中的css hack方式

ie10中的css hack方式IE10中的CSS Hack方式在开发网页的过程中,我们经常会遇到兼容性问题,特别是在旧版本的IE浏览器中。
为了解决这些问题,我们常常需要使用CSS Hack来针对不同版本的IE浏览器进行特定的样式调整。
本文将介绍IE10中常用的CSS Hack方式。
1. 条件注释条件注释是一种只在特定版本的IE浏览器中生效的CSS Hack方式。
在IE10中,可以通过以下方式来使用条件注释:```css<!--[if IE 10]><style>/* IE10特定的样式 */</style><![endif]-->```在这种方式中,只有在IE10浏览器中才会解析注释内的样式代码,其他浏览器会忽略这部分代码。
2. 属性前缀IE10中也可以使用属性前缀的方式来实现特定样式的适配。
例如,我们可以使用“\9”来针对IE10进行样式调整:```css.selector {color: red\9; /* 只在IE10中生效 */}```这样设置的样式只会在IE10中生效,其他浏览器会忽略属性后面的“\9”。
3. @media查询在IE10中,@media查询可以用来针对不同的浏览器进行样式调整。
例如,我们可以使用@media查询来针对IE10进行特定的样式设置:```css@media all and (-ms-high-contrast: none), (-ms-high-contrast: active) {.selector {/* IE10特定的样式 */}}```这样设置的样式只会在IE10中生效,其他浏览器会忽略这部分代码。
4. 选择器前缀在IE10中,我们也可以使用选择器前缀的方式来实现特定样式的适配。
例如,我们可以使用“:root”来针对IE10进行样式调整:```css:root .selector {/* IE10特定的样式 */}```这样设置的样式只会在IE10中生效,其他浏览器会忽略选择器前缀的部分。
Css调节浏览器兼容性的方法总结(包括ie6透明png调节)

Css调节兼容性的方法总结(包括ie8和ie9)浏览器兼容性hack代码区别方法(输入代码时要按顺序):(1)什么也没加的代码:如margin:23px;(针对所有浏览器)(2)针对所有ie浏览器的代码(需要在后面加\9):如margin:34px\9;(只针对ie浏览器“即所有的ie都能识别,其他非ie的浏览器不能识别包括FF和一些非ie内核的浏览器”)(3)区别ie里面的(ie7、ie6)和(ie8、ie9)的代码(需要再代码前加*):如*margin:43px;(只能区分开这两类,不能单独分开每个浏览器)(4)区别ie里面的ie7和ie6的代码(需要在代码前加_):如_margin:54px;(此代码只有ie6能识别,这样也就能精确的分开ie7和ie6)按顺序(1)-->(2)-->(3)-->(4),输入代码,就可以分开每个浏览器,单独调节兼容性了。
(其实为什么要按顺序?想想就明白了,因为css读取代码是:同一属性的代码,下面的会覆盖上面的,读取的是最下面的一个属性值)如(按顺序输入):.test {margin-left: -12px;(所有浏览器都能识别)margin-left: 75px\9;(所有“ie”浏览器都能识别)*margin-left: -12px;(只有ie6和ie7能识别)_margin-left:37px;(只有ie6能识别)}当然,这只是一种办法,其中还有只对ie7特有的代码符号:如代码前面加*+html,只有ie7能识别(*+html margin:34px;(只有ie7能识别))代码后面加(!important)可以同时被:ie7、FF(火狐)、ie8(以及以上版本)、一些非ie内核的浏览器识别。
所以:用处并不是很大(按照个人喜欢去用,我个人不喜欢使用,这是在没出ie8以上版本之前区别ie和火狐常用的代码hack)目前,浏览器的种类很多,ie内核的、非ie内核的常用的总共有10多款:IE,腾迅TT,QQ浏览器,360浏览器,搜狗高速浏览器,谷歌浏览器,百度浏览器,MAXTHON ,FIREFOX,OPERA ,世界之窗……用上面方法试调,大部分是可以正常运行的!!ie6的png透明兼容性调节除了上面说的那个,浏览器的兼容性最常见的一个问题就是,ie6的png不能透明问题了。
最全的CSShack没有之一

最全的CSShack没有之⼀1、何为HACK?简单的说,HACK就是只有特定浏览器才能识别这段hack代码。
Hack也可以说是让前端最为头疼的问题,因为要写N多种兼容代码。
当然,IE是最让⼈蛋疼的。
⼀般来说,CSS HACK有3种表现形式:CSS属性前缀法::⽐如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",IE6~IE10都认识"\9",但firefox对前⾯三个都不能认识。
CSS选择器前缀法:⽐如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
IE条件注释法:针对所有IE,<!--[if IE]>IE浏览器显⽰的内容 <![endif]-->。
⽐如:针对IE6及以下版本: <!--[if lt IE 6]>只在IE6-显⽰的内容 <![endif]-->。
这类Hack不仅对CSS⽣效,对写在判断语句⾥⾯的所有代码都会⽣效(注:IE10+已经不再⽀持条件注释)。
下⾯将对这三种形式⼀⼀分析!2、CSS 属性前缀法这⾥提供⼀个测试实例(所有下⾯的代码都可以在这个实例⾥找到):(1)IE6(_).test1 { _color: red; }(2)IE7及其以下版本(*)如下设置,IE7及其以下版本中都会⽣效:.test2 { *color: yellow; }如果是在选择器上设置,则只会在IE6中⽣效:*html .test { color: gold; }(3)IE6/IE7/IE8(\9)⽹上的资料说只有IE6/IE7/IE8中⽣效,可是经测试,在IE9/IE10中也同样⽣效(如果知道原因的,请告知):.test3 { color: purple\9; }(4)IE8/IE9/IE10/IE11(\0)在IE8/IE9/IE10/IE11中⽣效:.test4 { color: green\0; }(5)IE6(-)在IE6中⽣效:.test5 { -color: pink; }(6)IE6/IE7(+)在IE6/IE7中⽣效:.test6 { +color: gold; }(7)IE6/IE7(*+)如果在类的属性上加,会在IE6/IE7都⽣效:.test7 { *+color: blue; }如果在选择器上加,只会在IE7⽣效:*+html .test { color: black; }(8)!important除了IE6,其他浏览器中都⽣效:.test8 { color: #fff !important; }(9)IE9/IE10(\9\0).test9 { color: orange\9\0; }⼀般写HACK的顺序:从最新版本到低版本,⽐如:新版本、IE(10/9/8)、IE(7/6)color: black; /* 所有 */color: white !important; /* 除了IE6外 */color: orange\9\0; /* IE 9/10 */color: green\0; /* IE 8/9/10 */*color: yellow; /* IE6/7 */+color: gold; /* IE6/7 */*+color: blue; /* IE6/7 */_color: red; /* IE6 */3、CSS选择器前缀法(1)*只在IE6中⽣效:*html .test21 { color: gold; }(2)*+只在IE7中⽣效:*+html .test22 { color: blue; }(3)IE6/IE7在IE6/IE7中⽣效:@media screen\9 {.test23 { color: purple; }}(4)IE6/IE7/IE8在IE6/IE7/IE8中⽣效:@media \0screen\,screen\9 {.test24 { color: gold; }}(5)IE8在IE8中⽣效:@media \0screen {.test25 { color: orange; }}(6)IE8/IE9/IE10/IE11在IE8/IE9/IE10/IE11中⽣效:@media screen\0 {.test26 { color: green; }}(7)IE9/IE10/IE11在IE9/IE10/IE11中⽣效:@media screen and (min-width: 0\0) {.test27 { color: red; }}4、条件注释下⾯的N表⽰版本。
CSShack方式

CSShack⽅式⼀、css hack是什么?百度百科是这样解释的:CSS hack是由于不同⼚商的浏览器,⽐如IE,Safari,Firefox,Chrome,opera等,或者是同⼀⼚商的浏览器的不同版本,如IE6和IE7,它们对CSS的解析认识不完全⼀样,因此会导致⽣成的页⾯效果不⼀样,得不到我们所需要的页⾯效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页⾯效果。
简单的说,CSS hack的⽬的就是使你的CSS代码兼容不同的浏览器。
当然,我们也可以反过来利⽤CSS hack为不同版本的浏览器定制编写不同的CSS效果。
⼆、原理由于不同的浏览器和浏览器各版本对CSS的⽀持及解析结果不⼀样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应⽤不同的CSS样式。
三、分类CSS Hack⼤致有3种表现形式:CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引⽤if IE)Hack,实际项⽬中CSS Hack⼤部分是针对IE浏览器不同版本之间的表现差异⽽引⼊的。
属性前缀法(即css类内部Hack):例如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",IE6~IE10都认识"\9",但firefox对于前述三个都不能识别等等。
选择器前缀法(即选择器Hack):例如 IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html .class{}。
IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再⽀持条件注释): <!--[if IE]>IE浏览器显⽰的内容 <![endif]-->,针对IE6及以下版本: <!--[if lt IE 6]>只在IE6-显⽰的内容 <![endif]-->。
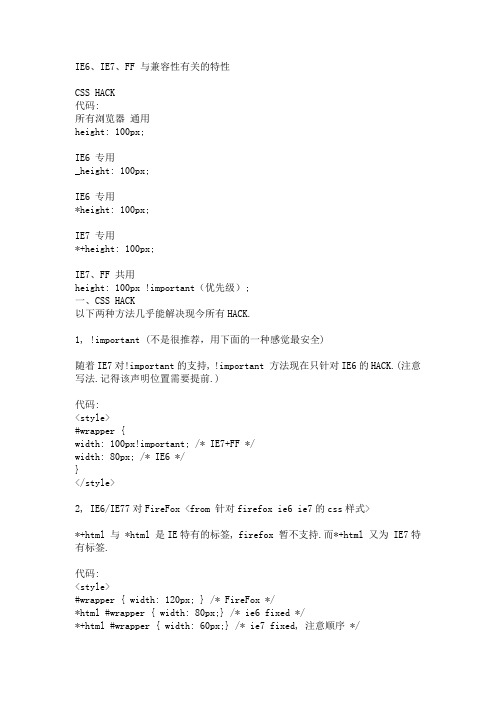
css hack浅析

IE6、IE7、FF 与兼容性有关的特性CSS HACK代码:所有浏览器通用height: 100px;IE6 专用_height: 100px;IE6 专用*height: 100px;IE7 专用*+height: 100px;IE7、FF 共用height: 100px !important(优先级);一、CSS HACK以下两种方法几乎能解决现今所有HACK.1, !important (不是很推荐,用下面的一种感觉最安全)随着IE7对!important的支持, !important 方法现在只针对IE6的HACK.(注意写法.记得该声明位置需要提前.)代码:<style>#wrapper {width: 100px!important; /* IE7+FF */width: 80px; /* IE6 */}</style>2, IE6/IE77对FireFox <from 针对firefox ie6 ie7的css样式>*+html 与 *html 是IE特有的标签, firefox 暂不支持.而*+html 又为 IE7特有标签.代码:<style>#wrapper { width: 120px; } /* FireFox */*html #wrapper { width: 80px;} /* ie6 fixed */*+html #wrapper { width: 60px;} /* ie7 fixed, 注意顺序 */</style>注意:*+html 对IE7的HACK 必须保证HTML顶部有如下声明:代码:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">二、万能 float 闭合(非常重要!) 可以用这个解决多个div对齐时的间距不对,关于 clear float 的原理可参见 [How To Clear Floats Without Structural Markup]将以下代码加入Global CSS 中,给需要闭合的div加上class=”clearfix” 即可,屡试不爽.代码:<style>/* Clear Fix */.clearfix:after {content:".";display:block;height:0;clear:both;visibility:hidden;}.clearfix {display:inline-block;}/* Hide from IE Mac \*/.clearfix {display:block;}/* End hide from IE Mac *//* end of clearfix */</style>三、其他兼容技巧(相当有用)1, FF下给 div 设置 padding 后会导致 width 和 height 增加, 但IE不会.(可用!important解决)2, 居中问题.1).垂直居中.将 line-height 设置为当前 div 相同的高度, 再通过vertical-align: middle.( 注意内容不要换行.)2).水平居中. margin: 0 auto;(当然不是万能)3, 若需给 a 标签内内容加上样式, 需要设置 display: block;(常见于导航标签)4, FF 和 IE 对 BOX 理解的差异导致相差 2px 的还有设为 float的div在ie 下 margin加倍等问题.5, ul 标签在 FF 下面默认有 list-style 和 padding . 最好事先声明, 以避免不必要的麻烦. (常见于导航标签和内容列表)6, 作为外部 wrapper 的 div 不要定死高度, 最好还加上 overflow: hidden.以达到高度自适应.7, 关于手形光标. cursor: pointer. 而hand 只适用于 IE.贴上代码:兼容代码:hack最推荐的模式。
兼容IE6浏览器常用的十条CSS代码

兼容IE6浏览器常用的十条CSS代码IE6目前依然是国内用户的主要浏览器,因此作为网页前端开发来说,无可避免必须兼容IE6浏览器,这里有十条使用有效的html和css代码修复可以兼容ie6常见的问题。
我们知道ie会在一段时间内仍然流行,但是我们仍然可以支持浏览器并且避免hacks和条件css吗?这里有十条使用有效的html和css代码修复可以兼容ie6常见的问题。
1、使用一个声明你必须经常在html网页头部放置一个声明,推荐使用严格的标准。
例如或者xhtml使用最后你需要是ie6进入兼容模式,这已经足够兼容的了。
2、使用position: relative设置一个标签position: relative可以解决很多问题,特别是曾经有过看不见的经历或者奇怪布局的框架。
明显的,你需要小心,绝对位置放置的子元素是否都参照找到新位置。
3、为浮动元素使用display:inline浮动元素会有一个著名的ie6双边距margin bug。
假如你设置了左边距5px但实际上得到了10px左边距。
display:inline可以解决这个问题,尽管它不是必需的,但是css仍然有效。
4、设置元素启动hasLayout大部分ie6(ie7)的渲染问题都可以通过起来元素的hasLayout属性来兼容。
这是ie内置的设定,确定一个内容块相对其它内容块是有界限和位置的。
当你需要设置一个行内元素例如一个连接变成块状元素或者是透明效果,设置hasLayout也是必须的。
5、修复重复字符的bug复杂的布局会触发一个bug:浮动对象的最后字符会出现在已经清除浮动的元素后面。
这里有几种解决的办法,部分是理想的,并且一些测试和出错是必须的。
a、确保浮动元素都使用:display:inline;b、最后一个浮动元素使用margin-right:-3px;c、在浮动对象最后一个元素后使用一个条件注释。
例如这里输入注释…<![endif]d、在容器内的最后使用一个div空标签(它也必须设置90%宽度甚至更小)6、使用a标签完成可点击和hover原理Ie6只支持a标签的css定义hover效果你可以使用它去控制javascript启动的widgets,使得他们仍然保持键盘操作。
CSS书写和CSS HACK技巧分享

CSS书写和CSS HACK技巧分享不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSSHack来解决浏览器局部的兼容性问题。
而这个针对不同的浏览器写不同的CSS 代码的过程,就叫CSS Hack。
CSS Hack常见的有三种形式:CSS属性Hack、CSS选择符Hack以及IE条件注释Hack,Hack主要针对IE浏览器。
1、属性级Hack:比如IE6能识别下划线”_”和星号”* “,IE7能识别星号”*“,但不能识别下划线”_”,而firefox两个都不能认识。
2、选择符级Hack:比如IE6能识别*html .class{},IE7能识别*+html .class{}或者*:first-child+html.class{}。
3、IE条件注释Hack:IE条件注释是微软从IE5开始就提供的一种非标准逻辑语句。
比如针对所有IE:,针对IE6及以下版本:,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都PS:条件注释只有在IE浏览器下才能执行,这个代码在非IE 浏览下被当做注释视而不见。
可以通过IE条件注释载入不同的CSS、JS、HTML和服务器代码等。
不同的浏览器,比如Internet Explorer 6,Internet Explorer 7,MozillaFirefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSScode的过程,就叫CSS hack,也叫写CSS hack。
由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系。
我们就可以根据这个来针对不同的浏览器来写不同的CSS。
比如IE6能识别下划线“_”和星号“* ”,IE7能识别星号“* ”,但不能识别下划线“_”,而firefox两个都不能认识。
IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例

IE6、IE7、IE8、Firefox 兼容性 CSS HACK1.区别 IE 和非 IE 浏览器 CSS HACK 代码#divcss5{ background:blue; /*非 IE 背景藍色*/ background:red \9; /*IE6、IE7、IE8背景紅色 */ } 2.区别 IE6,IE7,IE8,FF CSS HACK 【区别符号】「\9」「*」「_」 : 、 、 【示例】 :#divcss5{ background:blue; /*Firefox 背 景 变 蓝 色*/ background:red \9; /*IE8 背景变红色*/ *background:black; /*IE7 背景变黑色*/ _background:orange; /*IE6 背 景变 橘 色*/ } 【说明】 :因为 IE 系列浏览器可读「\9」 ,而 IE6和 IE7可读「*」(米字号),另外 IE6可辨 识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得 CSS 语法, 所以就可以有效区分 IE 各版本和非 IE 浏览器(像是 Firefox、 Opera、 Google Chrome、 Safari 等)。
3.区别 IE6、IE7、Firefox (EXP 1) 【区别符号】「*」「_」 : 、 【示例】 :#divcss5{ background:blue; /*Firefox 背景变蓝色 */ *background:black; /*IE7 背景变黑色*/ _background:orange; /*IE6 背 景 变 橘 色*/ }【说明】 :IE7和 IE6可读「*」(米字号),IE6又可以读「_」(底线),但是 IE7却无法读取「_」 , 至于 Firefox(非 IE 浏览器)则完全无法辨识「*」和「_」 ,因此就可以透过这样的差异性来区 分 IE6、IE7、Firefox 4.区别 IE6、IE7、Firefox (EXP 2) 【区别符号】「*」「!important」 : 、 【示例】 :#divcss5{ background:blue; /*Firefox 背景变蓝色*/ *background:green !important; /*IE7 背景变绿色*/ *background:orange; /*IE6 背景变橘色*/ } 【说明】IE7可以辨识 和 : 「*」 「!important」但是 IE6只可以辨识 , , 「*」却无法辨识 「!important」 , 至于 Firefox 可以读取「!important」但不能辨识「*」因此可以透过这样的差异来有效区隔 IE6、IE7、Firefox。
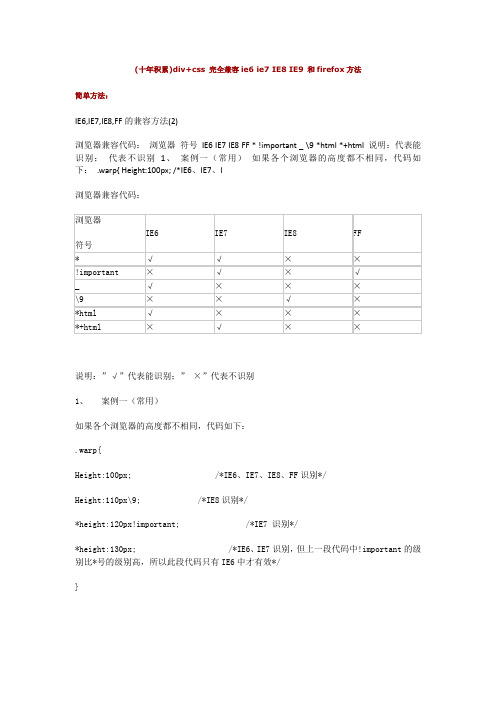
(十年积累)div+css 完全兼容ie6 ie7 IE8 IE9 和firefox方法

(十年积累)div+css 完全兼容ie6 ie7 IE8 IE9 和firefox方法简单方法:IE6,IE7,IE8,FF的兼容方法(2)浏览器兼容代码:浏览器符号IE6 IE7 IE8 FF * !important _ \9 *html *+html 说明:代表能识别;代表不识别1、案例一(常用)如果各个浏览器的高度都不相同,代码如下:.warp{ Height:100px; /*IE6、IE7、I浏览器兼容代码:说明:”√”代表能识别;” ×”代表不识别1、案例一(常用)如果各个浏览器的高度都不相同,代码如下:.warp{Height:100px; /*IE6、IE7、IE8、FF识别*/Height:110px\9; /*IE8识别*/*height:120px!important; /*IE7 识别*/*height:130px; /*IE6、IE7识别,但上一段代码中!important的级别比*号的级别高,所以此段代码只有IE6中才有效*/}2、案例二如果各浏览器高度只有IE6和IE7中相同,而FF不同,代码如下:原理:1.DOCTYPE 影响 CSS 处理2.FF: div 设置margin-left, margin-right 为 auto 时已经居中, IE 不行3.FF: body 设置t ext-align 时, div 需要设置margin: aut o(主要是margin-left,margin-right) 方可居中4.FF: 设置 padding 后, div 会增加 height 和 width, 但IE 不会, 故需要用!import ant多设一个height和width5.FF: 支持!important, IE 则忽略, 可用!import ant 为FF特别设置样式6.div 的垂直居中问题: vertical-align:middle; 将行距增加到和整个DIV一样高line-height:200px; 然后插入文字,就垂直居中了。
CSSHack的一些写法

CSSHack的⼀些写法参与测试的浏览器:IE6,IE7,IE8,IE9 Preview,Firefox 3.67,Safari 5.0和Opera 10.0以下是IE系列的Hack写法(注意顺序):.color {color:#000;/* 所有浏览器⽀持 */color:grey !important;/* 除IE6外,所有浏览器都⽀持 */color:red\9;/* IE系列浏览器(ie6+)⽀持,但是IE8不能识别“*”和“_”的css hack;所以我们可以这样写hack */color:orange\0;/* IE8⽀持 */*color:yellow;/* IE6,IE7⽀持 */+color:#C0C;/* IE6,IE7⽀持 */_color:blue;/* IE6⽀持 */}运⾏结果为:IE6⽂字颜⾊blue,IE7为#C0C,IE8为orange,其他浏览器(包括IE9 Preview)均为grey此外,IE7⽀持如下写法:*+html .bgcolor {background-color:#FF99CC;/* 仅IE7⽀持“*+html” */}下⾯是IE6、IE5的⼀些写法(注意注释的摆放位置):html/* 注释 */>body .ie6 {border:1px dashed #CCC;/* IE6,IE5⽀持 */}.nie6 {display:/* 注释 */none;/* IE6不⽀持 */}.nie56/* 注释 */ {display:/* 注释 */none;/* IE6,IE5不⽀持 */}除此之外,我们在使⽤浮动布局的时候,⼀个div块包含两个浮动的div块,往给这个⽗div块添加如下代码以清除浮动:#box:after {/* 清除浮动,但IE6和IE7不⽀持 */content:".";display:block;height:0;clear:both;visibility:hidden;}但遗憾的是,这种⽅法IE6、IE7不识别,往往我们使⽤在两个⼦div后添加空的div以清除浮动。
各种浏览器的Hack写法

Hack是针对不同的浏览器去写不同的CSS样式,从而让各浏览器能达到一致的渲染效果,那么针对不同的浏览器写不同的CSS CODE的过程,就叫CSS HACK,同时也叫写C SS Hack。
然后将Hack放在浏览器特定的CSS文件中,让其符合条件的浏览器解析这些代码,我们将CSS Hack代码放入条件样式文件中,符合条件的浏览器就解析,不符合的将不解析,从而达到您所需要的页面渲染效果。
总的一句话来说使用CSS Hack将会使用你的CSS代码部分失去作用,然后借助条件样式,使用其原CSS代码在一些浏览器解析,而CSS Hack代码在符合条件要求的浏览器中替代原CSS那部分代码。
常见的就是在IE6下使用,下面我们就一起来看看所有浏览器都具有什么Hack,换句话说,各种浏览器都能识别哪些CSS的写法。
下面是我从网上收集的有关于各浏览器下Hack的写法1、Firefox@-moz-document url-prefix() { .selector { property: value; } }上面是仅仅被Firefox浏览器识别的写法,具体如:@-moz-document url-prefix() { .demo { color:lime; } }支持Firefox的还有几种写法:/* 支持所有firefox版本*/#selector[id=selector] { property: value; }或者:@-moz-document url-prefix() { .selector { property: value; } }/* 支持所有Gecko内核的浏览器(包括Firefox) */ *>.selector { property: value; } 2、Webkit枘核浏览器(chrome and safari)@media screen and (-webkit-min-device-pixel-ratio:0) {Selector { property: value; } }上面写法主要是针对Webkit内核的浏览器,如Google Chrome 和Safari浏览器:@media screen and (-webkit-min-device-pixel-ratio:0) { .demo { color: #f36; } } 3、Opera浏览器html:first-child>body Selector {property:value;}或者:@media all and (min-width:0) { Selector {property: value;} }或者:@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-we bkit-min-device-pixel-ratio:0) { head~body Selector { property: value; } }上面则是Opera浏览器的Hack写法:@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-mi n-device-pixel-ratio:0) { head~body .demo { background: green; } }4、IE9浏览器:root Selector {property: value9;}上面是IE9的写法,具体应用如下::root .demo {color: #ff09;}5、IE9以及IE9以下版本Selector {property:value9;}这种写法只有IE9以及IE9以下版本能识别,这里需要注意此处“9”只能是“9”不能是别的,比如说“8”,不然会失去效果的,如:.demo {background: lime9;}6、IE8浏览器Selector {property: value/;} 或者:@media �screen{ Selector {property: value;} } 上面写法只有IE能识别,如:.color {color: #fff/;} 或者:@media �screen{ .color {color: #fff;} }7、IE8以及IE8以上的版本Selector {property: value�;}这种写法只有IE8以及IE8以上版本支持,如.demo {color: #ff0�;}8、IE7浏览器*+html Selector{property:value;} 或*:first-child+html Selector {property:value;} 上面两种是IE7浏览器下才能识别,如:*+html .demo {background: green;} 或者:*:first-child+html .demo {backgroun d: green;}9、IE7及IE7以下版本浏览器Selector {*property: value;}上面的写法在IE7以及其以下版本都可以识别,如:.demo {*background: red;}10、IE6浏览器Selector {_property/**/:/**/value;} 或者:Selector {_property: value;} 或者:*htm l Selector {property: value;}具体应用如下:.demo {_width/**/:/**/100px;} 或者: .demo {_width: 100px;} 或者:*html .demo {width: 100px;}上面具体介绍了各种版本浏览器下如何识别各种的Hack写法,包括了IE6-9以及现代版本的浏览器写法。
ie8 css class选择器 hack写法

ie8 css class选择器 hack写法Internet Explorer 8(IE8)是一个相对老旧的浏览器,不支持一些现代CSS特性。
为了处理IE8中的CSS选择器,您可能需要使用CSS hack或条件注释来为不同版本的IE应用不同的样式。
以下是一些示例CSS hack的写法,用于处理IE8中的class选择器:星号前缀(*):在IE8中,可以使用星号前缀来选择所有元素,然后限定样式。
例如:/* 仅在IE8中生效 */.my-class {color: red;}*:first-child+html .my-class {color: blue; /* 只有IE8会应用这个样式 */}上述示例中,*:first-child+html 是IE8特有的选择器,因此只有IE8会应用其中的样式。
条件注释:IE8支持条件注释,这允许您为不同版本的IE应用不同的样式。
例如:/* 所有IE版本都会应用这个样式 */.my-class {color: red;}<!--[if IE 8]><style type="text/css">.my-class {color: blue; /* 仅在IE8中生效 */}</style><![endif]-->这个方法使用了条件注释来将样式应用于IE8。
请注意,使用CSS hack或条件注释来处理老版本的IE浏览器不是最佳实践,因为这些浏览器存在许多安全漏洞和性能问题。
更好的方法是鼓励用户升级到更现代的浏览器,或者使用Polyfill库来填补一些缺失的功能。
此外,考虑使用自适应或响应式设计来确保您的网站在不同浏览器中都有良好的表现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
#abc {
border:2px solid #00f; /*ff的属性*/
border:2px solid #090\9; /* IE6/7/8的属性 */
border:2px solid #F90\0; /* IE8支持 */
background:#ffc; /* 对firefox有效*/
*background:#ccc; /* 对ie7有效 */
_background:#000; /* 只对ie6有效 */
解释一下吧:
firefox能解析第一段,后面的两个因为前面加了特殊符号“*”和“_”,firefox认不了,所以只认background:#ffc,看到的是黄色;
ie8的那段兼容7的代码我也测试过了,在我现在的windos 7 测试版所带的ie8是没问题的,以后ie8正式版出来还管不管用就不知道了。
ps:如果你发现按我这样写还是有问题的话,请查看一下你的html头,看看<head>之前的内容是不是这样的标准写法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
_border:2px solid #f00; /*IE6的属性*/
}
/*上下顺序不可以写错*/
</style>
</head>
<body>
<div id="abc">
<ul>
<li>FF下蓝边</li>
<li>IE6下红边</li>
<li>IE7下绿边</li>
<li>IE8下黄边</li>
<li>转载请注明来源标准之路<a href=""></a></li>
</ul>
</div>
</body>
</html>
文章出处:标准之路(/web_w3c/868.shtml)
第一种方法:
还好,微软提供了这样一个代码:
<meta http-equiv="x-ua-compatible" content="ie=7" />
把这段代码放到<head>里面,在ie8里面的页面解析起来就跟ie7一模一样的了,所以,基本上可以无视ie8,剩下的代码只需要这样写就可以了
ie7前两短都能认,以最后的为准,所以最后解析是background:#ccc,看到的是灰色;
ie6三段都能认,而且“_”这个只有ie6能认,所以最后解析是_background:#000,看到的是黑色
阿的告诉你,这种方法是ok的,我测试过。
*margin-bottom:450px; /*IE6/7的属性*/
下面以一个实例的形式表现,大家可以运行代码查看一下效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>2010最新全面兼容ie6,ie7,ie8,ff的CSS HACK写法——标准之路</title>
<html xmlns="/1999/xhtml">
这个是现在比较规范的写法,如果你是用dreamweaver做页面的话,默认也是这种规范的,切记,非这种规范写法的,兼容性不能保证
第二种方法:
要求苛刻的朋友是不愿意在页面头部增加<meta http-equiv="x-ua-compatible" content="ie=7" />这样一句代码的,因为这样的结果是每个页面都得加。那么要想兼容这几个浏览器还真得想别的办法了。早些天本站发布了一篇《完美兼容ie6,ie7,ie8以及firefox的css透明滤镜》,可能当时测试的疏忽,IE8的兼容性没有解决好,好多朋友回复说用不了。今天抽出些时间,查阅大量资料,终于解决了这个问题了。
以下是兼容IE6/IE7/IE8/FF的写法,注意下面的顺序不可颠倒
margin-bottom:40px; /*ff的属性*/
margin-bottom:140px\9; /* IE6/7/8的属性 */
color:red\0; /* IE8支持 */
2010全面兼容IE6/IE7/IE8/FF的CSS HACK写法
作者:××× 来源:标准之路 【大 中 小】 浏览: 添加日期:2010-03-30 我要评论(0)
浏览器市场的混乱,给设计师造成很大的麻烦,设计的页面兼容完这个浏览器还得兼容那个浏览器,本来ie6跟ff之间的兼容是很容易解决的。加上个ie7会麻烦点,ie8的出现就更头疼了,原来hack ie7的方法又不能用了,怎么办呢?
